Cara Mengizinkan Pengguna Mengunggah Gambar ke Situs WordPress Anda
Diterbitkan: 2020-06-22Ingin membiarkan pengunjung situs web Anda mengunggah gambar ke situs Anda? Menggunakan formulir sederhana membuat ini mudah bagi pengguna Anda tanpa memberi mereka akses untuk masuk.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mengizinkan pengguna mengunggah gambar ke situs WordPress Anda dengan cepat dan mudah.
Klik Di Sini untuk Membuat Formulir Unggah Gambar Sekarang
Mengapa Mengizinkan Pengguna Mengunggah Gambar?
Anda mungkin bertanya-tanya kapan masuk akal untuk mengizinkan pengunjung situs web Anda mengunggah file gambar ke situs Anda.
Memasukkan gambar ke dalam formulir tidak hanya mudah, tetapi juga sangat membantu. Berikut adalah beberapa cara kontributor WordPress Anda dapat menggunakan formulir unggah gambar:
- Untuk menambahkan gambar ke foto profil mereka
- Menambahkan gambar ke kiriman posting blog tamu mereka
- Menambahkan gambar ke formulir pesanan khusus
- Kumpulkan testimoni produk Anda
- Membiarkan pengguna mengirimkan acara di kalender
…dan Anda mungkin dapat memikirkan beberapa alasan lagi untuk menggunakan pengunggah gambar untuk WordPress!
Memiliki formulir unggah gambar menghemat waktu Anda, karena Anda tidak perlu mengunggah sendiri gambar pengguna. Ini juga membantu menjaga keamanan situs Anda, karena Anda tidak harus memberikan akses kepada semua pengguna untuk masuk ke situs Anda jika mereka ingin mengunggah gambar.
Jadi, mari kita lihat bagaimana mengizinkan pengguna mengirimkan gambar ke situs WordPress Anda.
Cara Mengizinkan Pengguna Mengunggah Gambar ke Situs WordPress Anda
Lihat video di atas atau baca terus untuk mengetahui dengan tepat bagaimana melakukannya langkah demi langkah:
Langkah 1: Buat Formulir Unggah Gambar
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms . Berikut panduan langkah demi langkah tentang cara menginstal plugin WordPress .
Selanjutnya, Anda harus membuat formulir baru. Anda dapat melihat tutorial kami tentang cara membuat formulir unggah file sebagai contoh untuk memulai.

Jika Anda ingin melihat templat formulir unggah file beraksi, kunjungi dan lihat contoh formulir unggah file demo kami.
WPForms adalah plugin unggah file terbaik untuk tugas tersebut. Anda dapat menambahkan bidang formulir Unggah File ke formulir apa pun sehingga pengguna dapat mengirimkan gambar dan mengunggah file dengan pembuat seret dan lepas yang mudah.
Misalnya, Anda dapat membuat jenis formulir berikut menggunakan addon Paket Templat Formulir kami:
- Formulir laporan kecelakaan
- Formulir entri kontes yang membutuhkan pengiriman gambar untuk masuk
- Formulir Informasi Karyawan sehingga Anda dapat membuat lencana identifikasi karyawan
- Formulir pendaftaran siswa
- Formulir katalog resep
- Formulir pendaftaran ID sekolah
- Formulir tiket dukungan untuk hal-hal seperti tangkapan layar masalah
- Dan masih banyak lagi
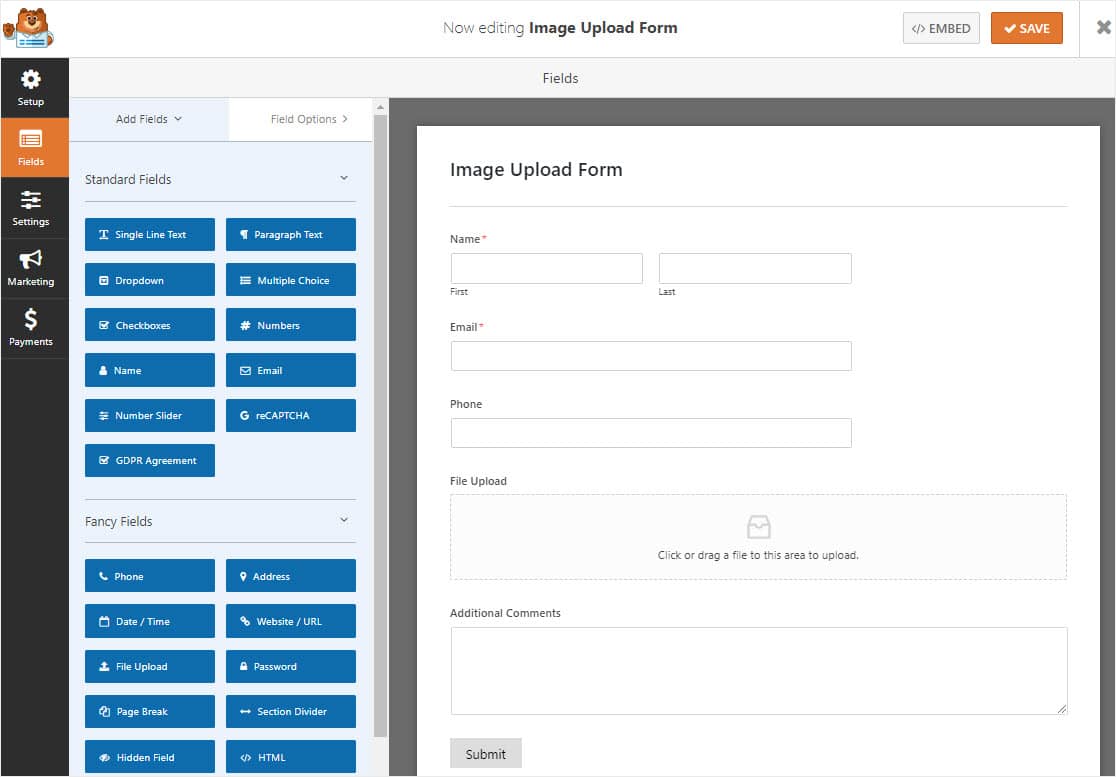
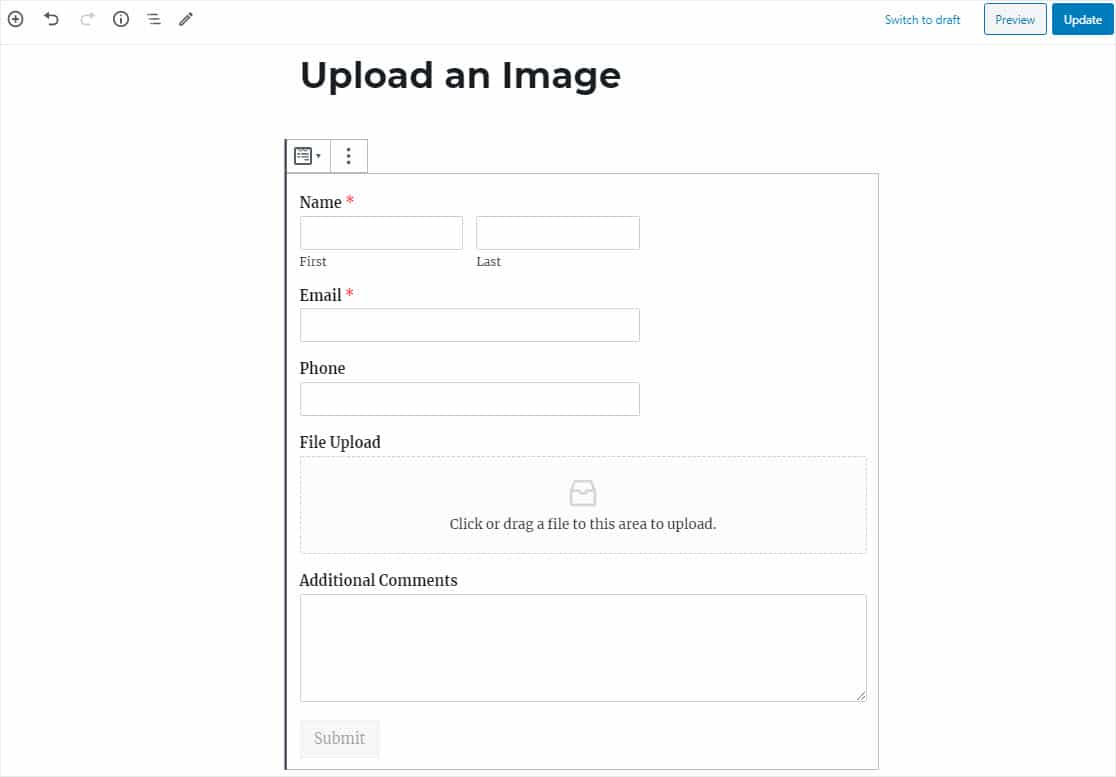
Anda juga dapat menambahkan bidang tambahan ke formulir Anda dengan menyeretnya dari panel sebelah kiri ke panel sebelah kanan.
Kemudian, klik pada bidang untuk membuat perubahan apa pun. Anda juga dapat mengklik bidang formulir dan menyeretnya untuk mengatur ulang urutan pada formulir unggah gambar Anda.
Langkah 2: Sesuaikan Pengaturan Unggah Gambar Anda
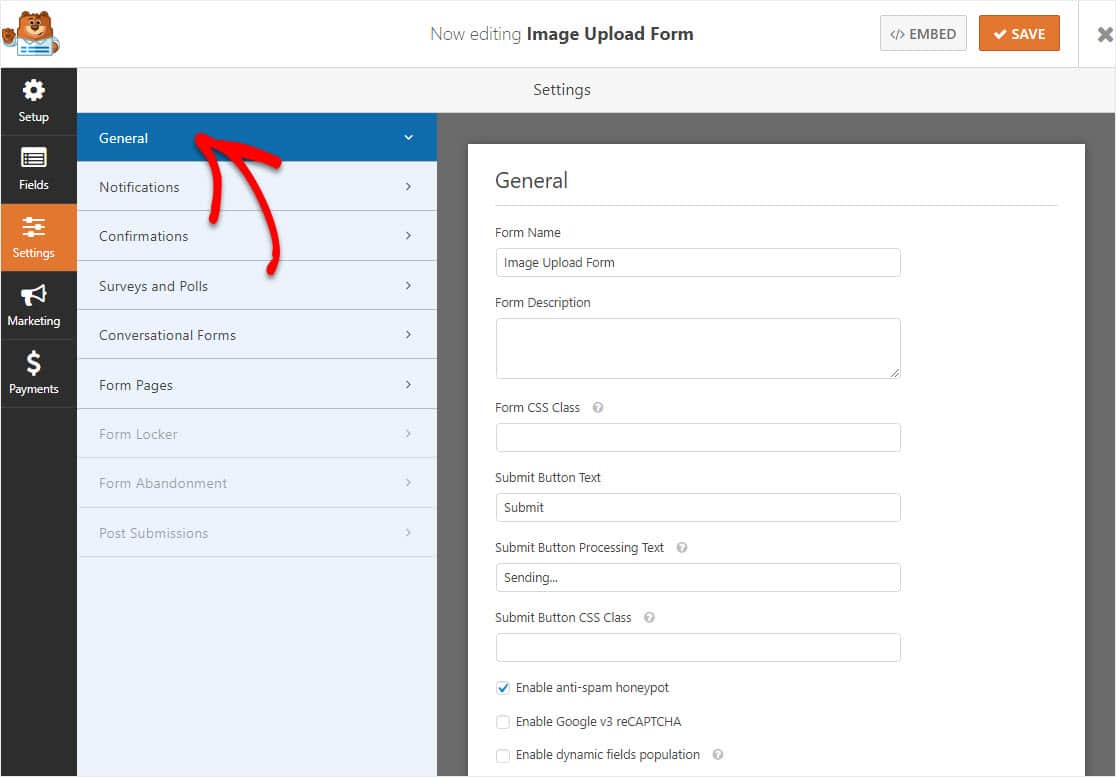
Untuk memulai, buka Pengaturan » Umum .

Di sini Anda dapat mengonfigurasi:
- Nama Formulir — Ganti nama formulir Anda di sini jika Anda mau.
- Deskripsi Formulir — Berikan deskripsi formulir Anda.
- Kirim Teks Tombol — Sesuaikan salinan pada tombol kirim.
- Pencegahan Spam — Hentikan spam formulir kontak dengan kotak centang anti-spam, hCaptcha, atau Google reCAPTCHA. Fitur anti-spam diaktifkan secara otomatis di semua formulir WordPress.
- Formulir AJAX — Mengaktifkan pengaturan AJAX tanpa memuat ulang halaman.
- Penyempurnaan GDPR — Anda dapat menonaktifkan penyimpanan informasi entri dan detail pengguna, seperti alamat IP dan agen pengguna, dalam upaya untuk mematuhi persyaratan GDPR. Selain itu, lihat petunjuk langkah demi langkah kami tentang cara menambahkan bidang perjanjian GDPR ke formulir kontak sederhana Anda.
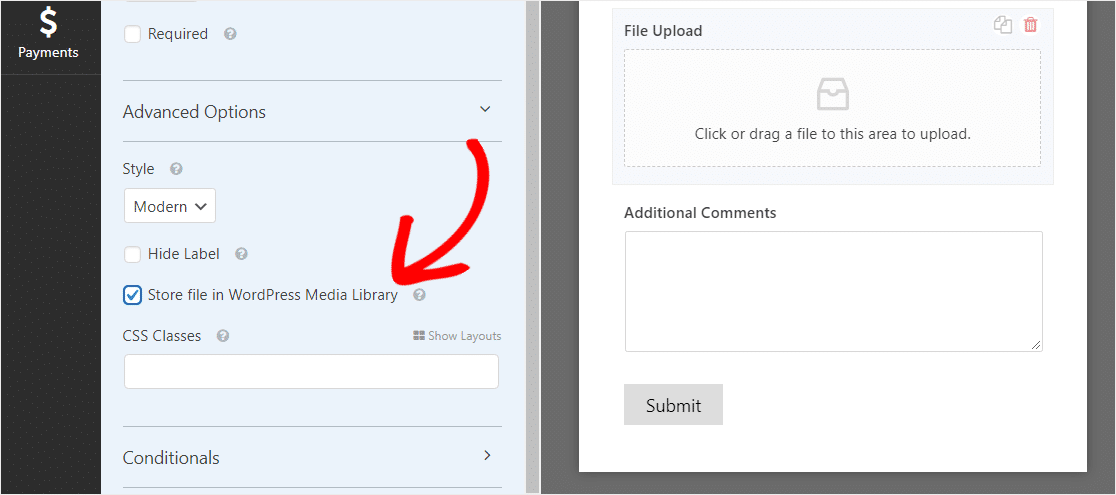
Untuk menambahkan media dan menyimpan gambar yang diunggah pengguna ke formulir Anda di Perpustakaan Media WordPress sebagai file WordPress, buka bagian Opsi Lanjutan dan pilih kotak Simpan file di Perpustakaan Media WordPress .

Dengan cara ini Anda dapat mengakses gambar dari menu Media » Library di dashboard WordPress Anda, dan pilih file yang ingin Anda akses.
Setelah gambar berada di perpustakaan media, Anda dapat menampilkannya di situs Anda!
Untuk informasi lebih lanjut tentang bidang formulir Unggah File, lihat panduan lengkap kami untuk bidang unggah file.
Perlu diingat, Anda juga dapat menerima banyak jenis file yang berbeda.
WPForms memudahkan pengunggahan gambar bagi pengunjung situs Anda…apakah mereka ingin mengunggah semua jenis file ke formulir kontak Anda, termasuk namun tidak terbatas pada:
- Dokumen (.doc, .xls, .ppt, dan .pdf)
- Gambar (.png, .gif, dan .jpg)
- Video (.mpg, .mov, dan .wmv)
- Audio (.wav, .mp3, dan .mp4)
Untuk alasan keamanan WordPress, jenis file default yang dapat diunggah dibatasi. Berikut ini cara mengizinkan jenis unggahan file tambahan ke formulir Anda, dan yang lebih spesifik tentang mengaktifkan unggahan file Adobe Illustrator.
Jika Anda ingin meningkatkan ukuran gambar unggahan maksimum untuk situs Anda, Anda harus menghubungi penyedia hosting WordPress Anda untuk mengetahui apakah itu memungkinkan. Terkadang hal-hal seperti gambar ukuran penuh bisa sangat besar. Untuk detail lebih lanjut, lihat tutorial ini tentang meningkatkan ukuran unggah file maksimum di WordPress.
Saat formulir Anda terlihat seperti yang Anda inginkan, klik Simpan .
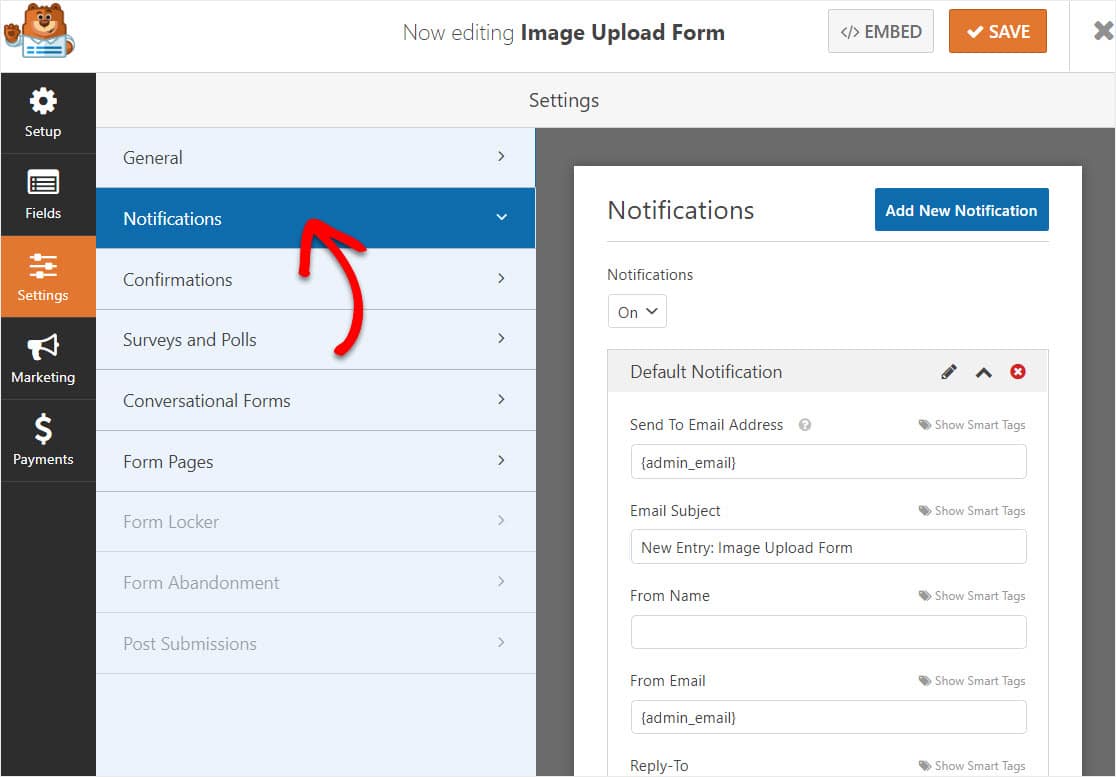
Langkah 3: Konfigurasikan Pemberitahuan Formulir Anda
Anda dapat mengirim email pemberitahuan setiap kali seseorang mengirimkan formulir ini di situs web Anda.

Kecuali Anda menonaktifkan fitur ini, setiap kali seseorang mengirimkan gambar yang diunggah, Anda akan mendapatkan pemberitahuan tentangnya.
Jika Anda menggunakan Tag Cerdas, Anda juga dapat mengirimkan pemberitahuan kepada pengunjung situs saat mereka mengisi formulir, memberi tahu mereka bahwa Anda telah menerima gambar mereka, dan Anda akan segera dihubungi.
Ini meyakinkan orang bahwa bentuk mereka telah dilalui. Untuk bantuan dengan langkah ini, lihat dokumentasi kami tentang cara mengatur pemberitahuan formulir di WordPress.

WPForms juga memungkinkan Anda memberi tahu orang lain saat formulir dikirimkan di situs Anda. Untuk bantuan melakukan ini, lihat tutorial langkah demi langkah kami tentang cara mengirim beberapa pemberitahuan formulir di WordPress.
Terakhir, jika Anda ingin menjaga branding email Anda tetap konsisten untuk bisnis kecil Anda, Anda dapat melihat panduan ini tentang menambahkan header khusus ke template email Anda.

Dan yang benar-benar keren adalah karena lampiran file sering kali dapat mengganggu pengiriman email , WPForms tidak melampirkan file pengguna Anda dalam email notifikasi. Sebagai gantinya, kami mengirim unggahan file melalui email tautan gambar.

Langkah 4: Konfigurasikan Konfirmasi Formulir Anda
Konfirmasi formulir adalah pesan yang ditampilkan setelah seseorang mengirimkan tanggapan mereka ke formulir Anda.
Mereka memberi tahu orang-orang bahwa Anda telah memproses formulir mereka dan menawarkan Anda kesempatan untuk memberi tahu mereka langkah apa yang harus mereka ambil selanjutnya.
WPForms memiliki 3 jenis konfirmasi untuk dipilih:
- Pesan: Ini adalah jenis konfirmasi default di WPForms. Saat seseorang mengirimkan formulir Anda, sebuah pesan sederhana akan muncul, memberi tahu mereka bahwa formulir mereka telah diproses. Lihat beberapa pesan sukses besar untuk membantu meningkatkan keterlibatan pengguna.
- Tampilkan Halaman: Jenis konfirmasi ini akan membawa pengguna ke halaman web tertentu di situs Anda untuk berterima kasih kepada mereka karena telah mengirimkan formulir atau mengirim ke halaman lain tempat mereka dapat mengakses informasi lain. Untuk bantuan melakukan ini, lihat tutorial kami tentang mengarahkan pelanggan ke halaman terima kasih. Juga, pastikan untuk membaca artikel kami tentang membuat halaman Terima Kasih yang efektif.
- Go to URL (Redirect): Opsi ini untuk saat Anda ingin mengirim pengunjung situs ke situs web lain.
Berikut cara mengatur konfirmasi formulir sederhana di WPForms sehingga Anda dapat menyesuaikan pesan yang akan dilihat orang-orang Anda ketika mereka memuat gambar ke situs WordPress Anda.
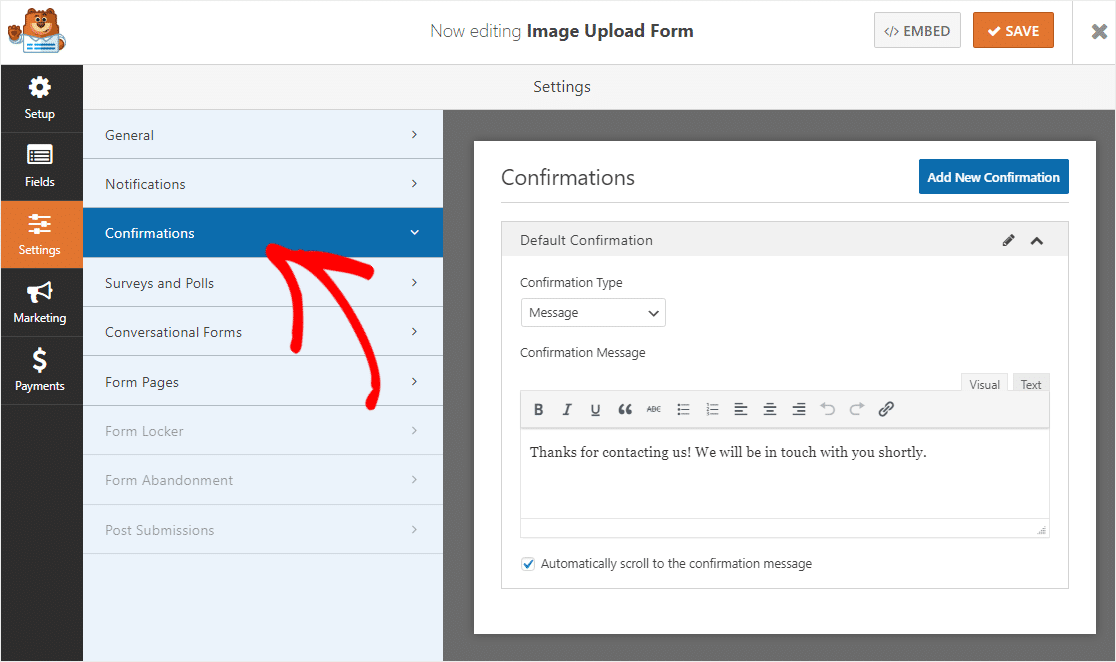
Untuk memulai, klik tab Konfirmasi di Editor Formulir di bawah Pengaturan. 
Kemudian, sesuaikan pesan konfirmasi sesuai keinginan Anda dan klik Simpan .
Untuk bantuan dengan jenis konfirmasi lainnya, lihat dokumentasi kami tentang menyiapkan konfirmasi formulir.
Langkah 5: Publikasikan Formulir Unggah Gambar WordPress Anda
Sekarang setelah Anda membuat formulir, Anda harus menambahkannya ke situs WordPress Anda untuk menyiapkan pengunggah file Anda.
WPForms memungkinkan Anda untuk menambahkan formulir Anda ke banyak lokasi di situs web Anda, termasuk posting blog WordPress, halaman WordPress, dan bahkan widget bilah sisi.
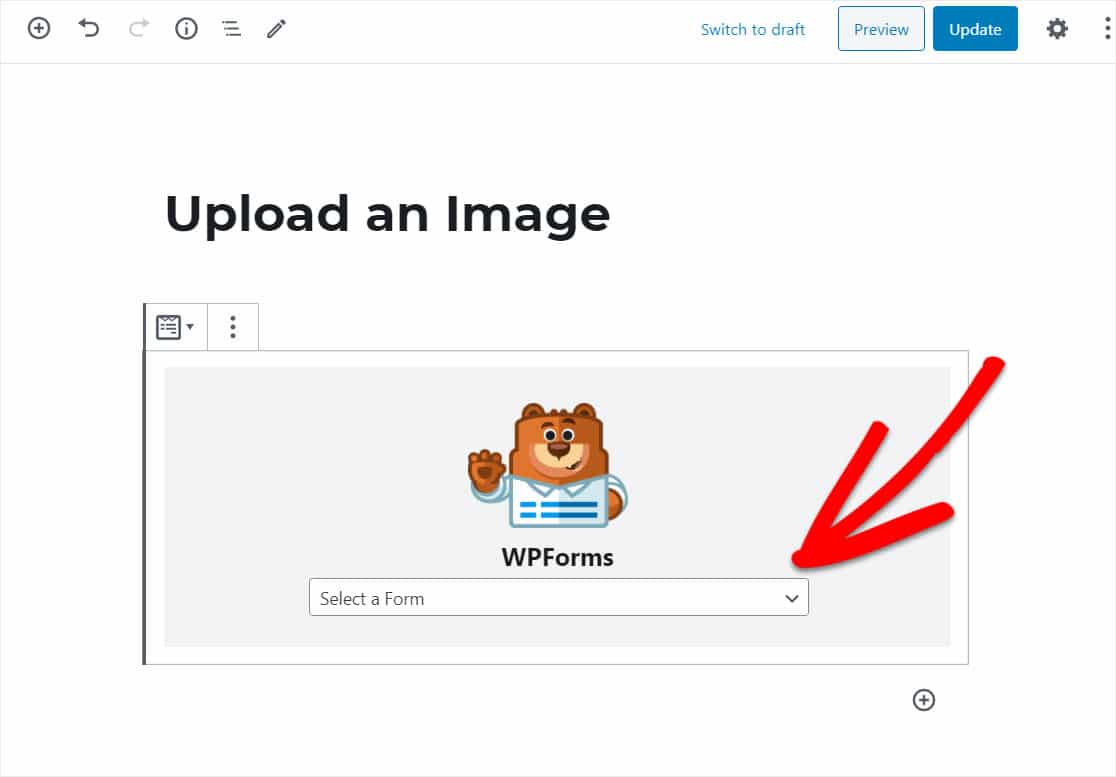
Untuk memulai, buat halaman atau posting baru di WordPress, atau buka pengaturan pembaruan pada yang sudah ada. Setelah itu, klik di dalam blok pertama (itulah area kosong di bawah judul halaman Anda) dan klik ikon Tanda Plus dan cari dan klik WPForms.
Widget WPForms akan muncul di dalam blok Anda. Klik pada drop-down WPForms dan pilih formulir mana dari yang sudah Anda buat yang ingin Anda sisipkan ke halaman Anda.
Pilih nama formulir yang baru saja Anda buat untuk menyematkan formulir Anda.

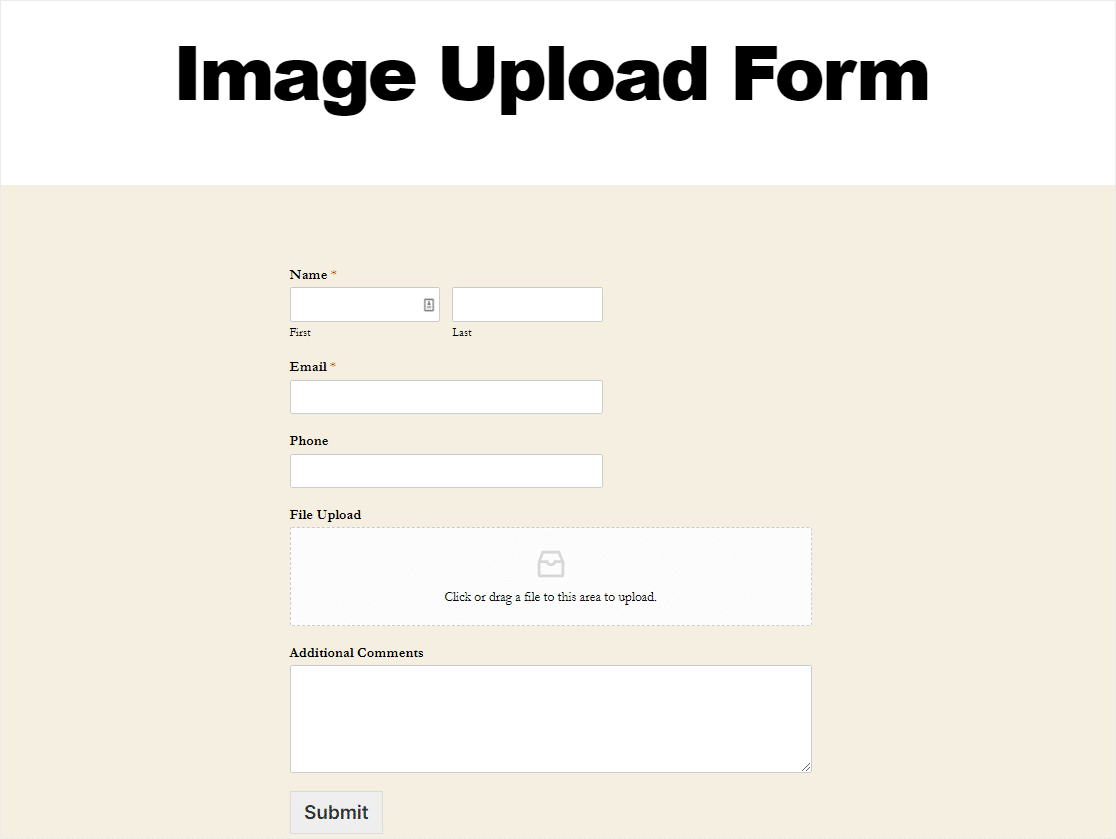
Formulir sekarang akan muncul, dan Anda dapat memeriksa untuk memastikan Anda menyukai tampilannya.

Sekarang, publikasikan posting atau halaman Anda sehingga formulir unggah WordPress Anda muncul di situs web Anda.

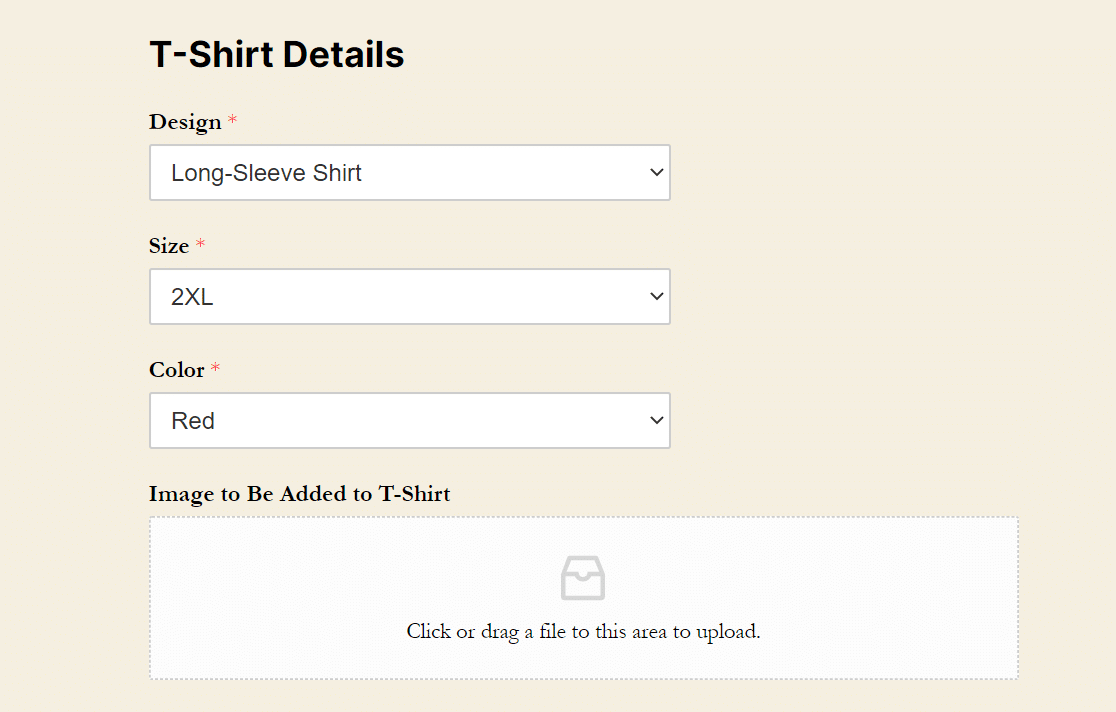
Ingin menyesuaikan produk eCommerce? Sangat mudah untuk menerima gambar dari pelanggan pada formulir pemesanan.
Sebagai contoh, katakanlah Anda menjual kaos custom kepada orang-orang yang menginginkan gambar mereka sendiri di kaos tersebut. Cukup tambahkan bidang Unggah File ke formulir pemesanan untuk memungkinkan pengguna mengirimkan gambar mereka sendiri bersama dengan pesanan mereka.

Cukup keren, bukan? Anda juga harus mengonfigurasi pengaturan pembayaran pada formulir pemesanan atau meminta orang membayar sebelum mengunggah file.
Ini mudah dilakukan dengan menggunakan Authorize.Net, Stripe, atau PayPal. Cara terbaik untuk melakukannya adalah dengan addon Stripe kami, sehingga pengguna Anda dapat mengirimkan pembayaran tanpa harus meninggalkan situs Anda.
Oke, sekarang setelah Anda mendapatkan gambar dari pengguna di formulir Anda, mari kita lihat cara melihat file tersebut.
Langkah 6: Lihat File yang Diunggah
Ingin melihat entri formulir Anda dan file yang diunggah dari pengguna? Anda dapat melihat, mencari, memfilter, mencetak, dan menghapus entri mana pun. Apakah Anda ingin mengizinkan hanya pengguna yang masuk untuk mengunggah gambar ke situs Anda? Lihat addon Form Locker.
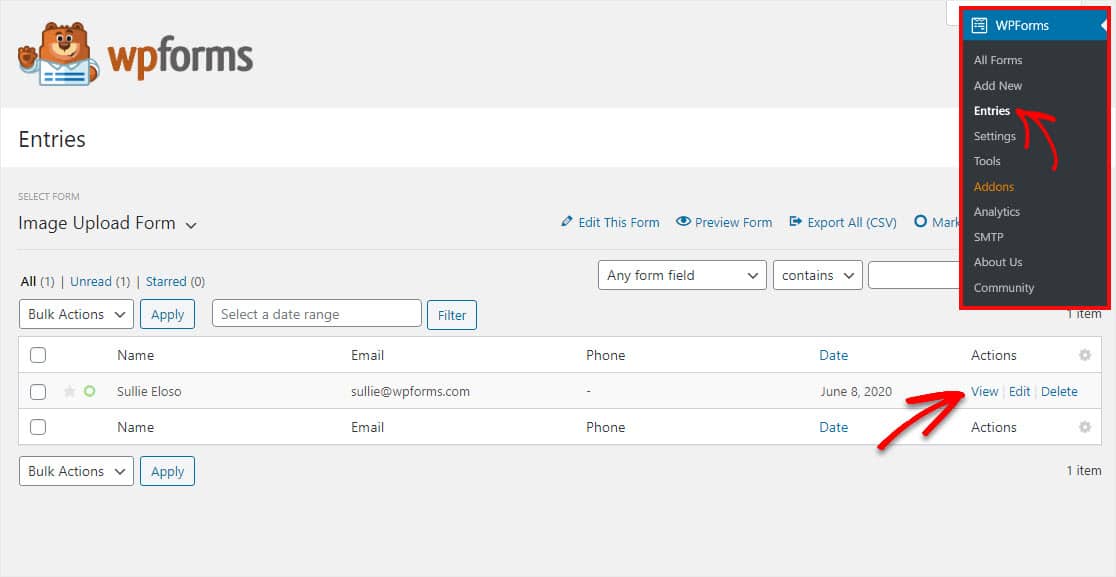
Untuk melihat entri, buka dasbor WordPress Anda dan klik WPForms »Entries . Kemudian Anda akan melihat layar Entri yang menunjukkan semua pengiriman formulir Anda. Klik Lihat untuk melihat detail tentang entri.

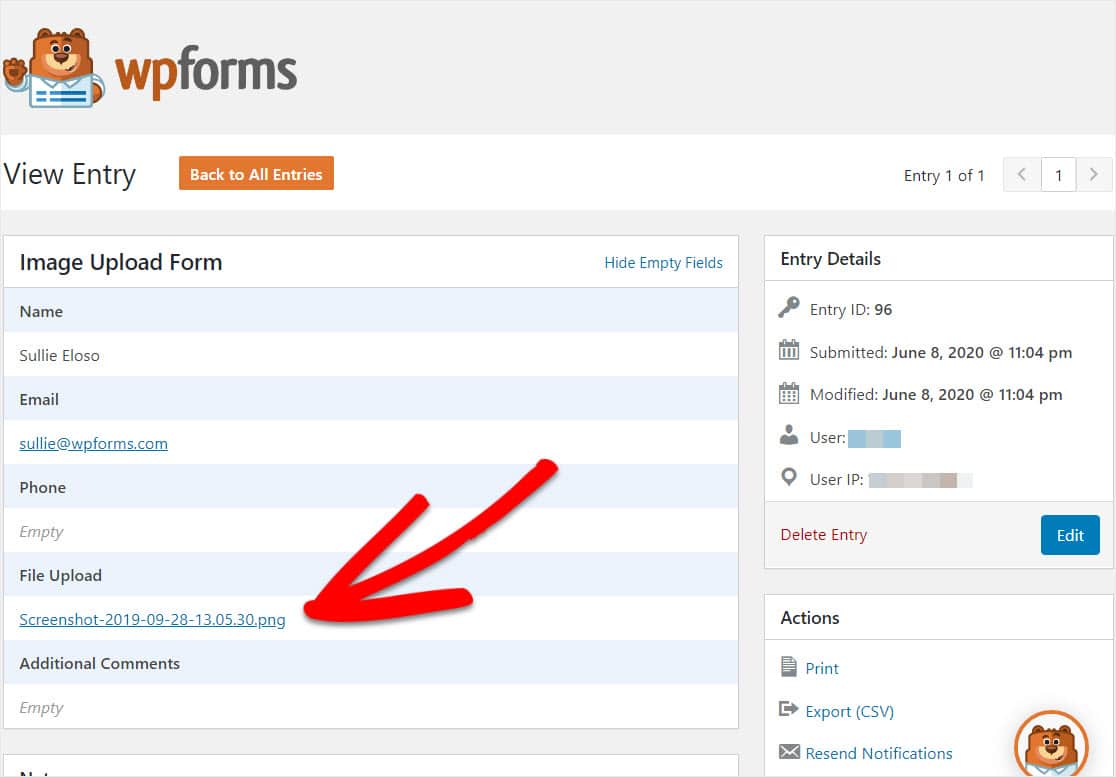
Sekarang Anda berada di dalam entri, Anda akan dapat melihat nama File Upload, ditambah klik untuk melihatnya dan/atau mendownloadnya.

Lihat panduan lengkap ini untuk membuat entri jika Anda ingin mempelajari lebih lanjut.
Klik Di Sini untuk Membuat Formulir Unggah Gambar Sekarang
Pikiran Terakhir tentang Pengunggahan Gambar WordPress
Dan di sana Anda memilikinya! Anda sekarang tahu cara membiarkan pengguna mengunggah gambar ke situs WordPress Anda.
Ingin pengguna Anda dapat mengirimkan seluruh posting blog, bukan hanya gambar? Lihat panduan kami tentang cara mengizinkan pengguna mengirimkan posting blog.
Jadi, apa yang Anda tunggu? Mulailah dengan plugin formulir WordPress paling kuat hari ini. WPForms Pro hadir dengan templat formulir pengunggahan file gratis dan jaminan uang kembali 14 hari!
Dan jangan lupa, jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter.
