Menggunakan Sistem Desain dengan Editor Blok WordPress Pt 2: Jenis dan Gaya Blok
Diterbitkan: 2022-12-22Di Bagian 1 dari seri blog dua bagian kami, kami membahas cara mengonfigurasi sistem desain di theme.json. Berdasarkan hal ini, kita sekarang dapat menggunakan kontrol tambahan melalui kode untuk menghapus blok dan gaya default yang tidak diinginkan.
Misalnya, pengembang situs WordPress yang menggunakan sistem desain mungkin ingin menghapus blok audio atau blok cloud tag dari editor jika tidak akan digunakan untuk memastikan konsistensi sambil menghindari pekerjaan desain yang tidak perlu. Penataan blok bawaan lainnya yang tidak digunakan juga dapat disesuaikan atau dihilangkan untuk membuat serangkaian opsi desain yang kohesif di editor. Membatasi blok dan gaya juga dapat mengurangi biaya overhead untuk membuat postingan baru di editor blok dengan menyediakan serangkaian opsi desain yang lebih kecil.
Dalam posting ini, kita akan membahas strategi yang dapat digunakan oleh plugin dan kode tema untuk mengintegrasikan sistem desain dengan editor blok.
Menghapus jenis blok
Editor blok WordPress menyertakan sejumlah besar blok bawaan. Akan sangat membantu untuk menghapus beberapa blok default untuk mengurangi pekerjaan desain dan menyederhanakan pembuatan konten. Ini dapat dilakukan di klien dengan JavaScript atau dengan menggunakan PHP sisi server.
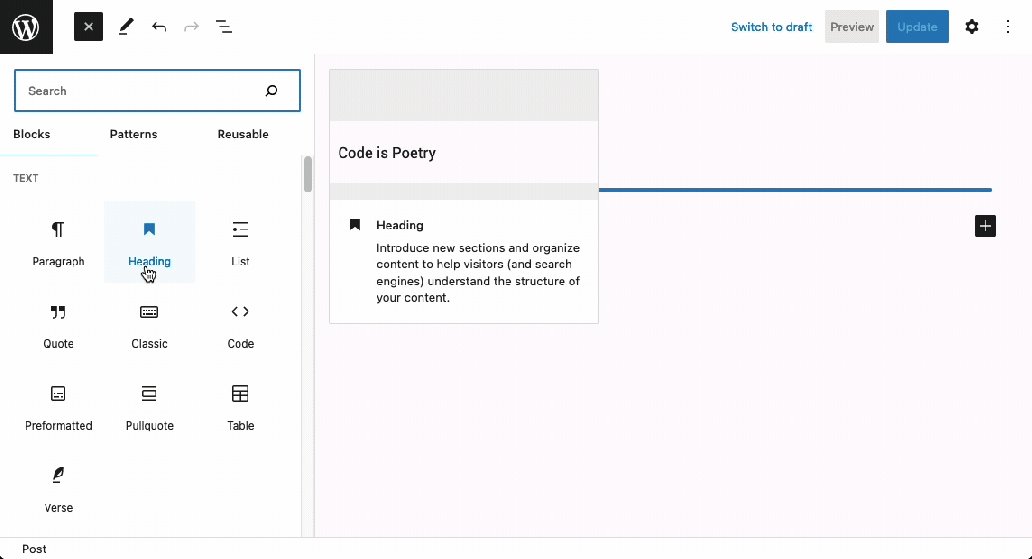
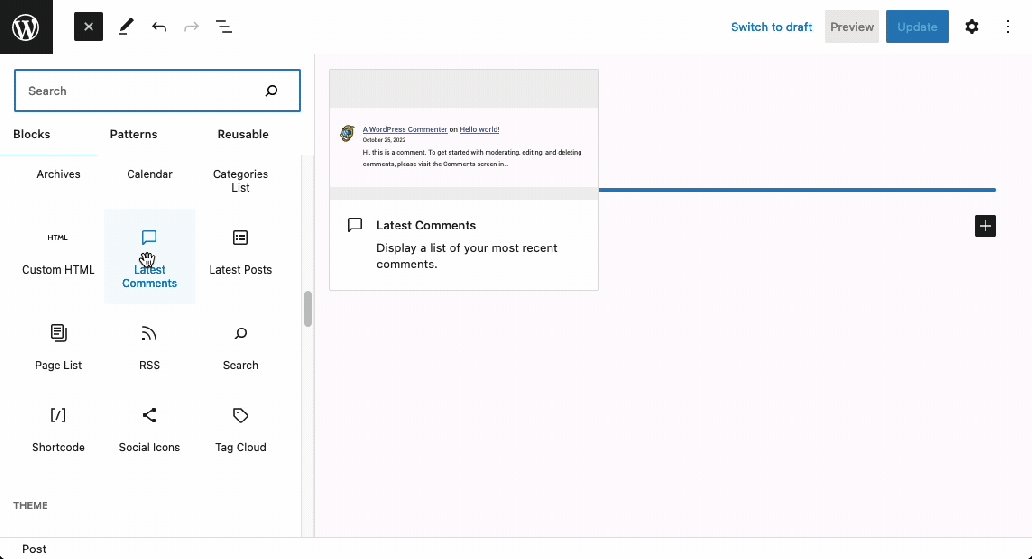
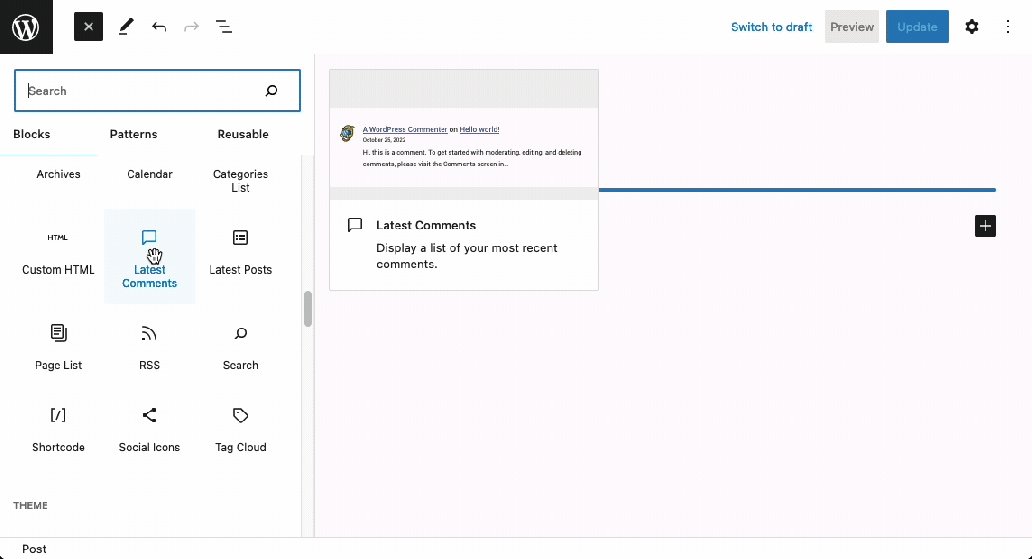
- Untuk memulai, identifikasi blok atau blok yang akan dihapus dari editor. Dalam contoh ini, blok “Komentar Terbaru” akan dibatalkan pendaftarannya:

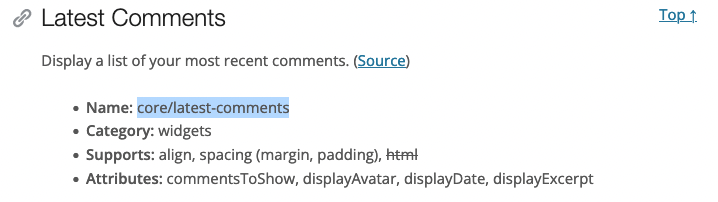
2. Selanjutnya, temukan nama blok yang sesuai di panduan referensi blok inti Gutenberg. Untuk blok “Komentar Terbaru”, ini adalah komentar inti/terbaru:

3. Dengan menggunakan nama core/latest-comments, kita dapat menghapusnya dari editor.
Dalam JavaScript, gunakan wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript untuk editor blok harus di-enqueu menggunakan pengait enqueue_block_editor_assets di PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Pengaturan yang lebih kompleks dapat digunakan untuk membangun dan mengelola dependensi blok secara otomatis dengan paket @wordpress/scripts.
Catatan: Meskipun postingan ini berfokus terutama pada interaksi dengan blok melalui JavaScript API, praktik terbaik untuk menggunakan PHP sisi server vs. JavaScript klien untuk blok berubah bergantung pada penggunaan Anda:
- Saat memodifikasi blok bawaan, gunakan API JavaScript.
- Saat memodifikasi blok pihak ketiga, gunakan API JavaScript.
- Saat membuat blok khusus, gunakan register_block_type dengan block.json di PHP. Ini akan memungkinkan kode sisi server dan klien untuk berinteraksi dengan blok Anda.
Kami merekomendasikan menggunakan JavaScript untuk berinteraksi dengan blok, karena ini memungkinkan modifikasi blok terdaftar sisi klien dan sisi server. Selain itu, beberapa API blok hanya tersedia dalam JavaScript.
Membatalkan pendaftaran blok inti juga dimungkinkan menggunakan PHP dengan filter Allowed_block_types_all :
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Perhatikan bahwa filter allow_block_types_all di PHP juga dapat digunakan untuk memberikan daftar blok yang diizinkan secara eksplisit, mengecualikan semua yang lain agar tidak digunakan di editor:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Catatan: Berhati-hatilah dengan pendekatan ini, karena daftar ini perlu dipertahankan dan diperbarui dengan blok inti atau kustom yang diinginkan. Seperti disebutkan di atas, pendekatan ini hanya dapat digunakan untuk membatasi blok yang terdaftar di sisi server (misalnya, menggunakan block.json). Blok khusus yang merupakan sisi klien hanya perlu dikelola dalam JavaScript menggunakan wp.blocks.unregisterBlockType.
Mengganti gaya blok bawaan
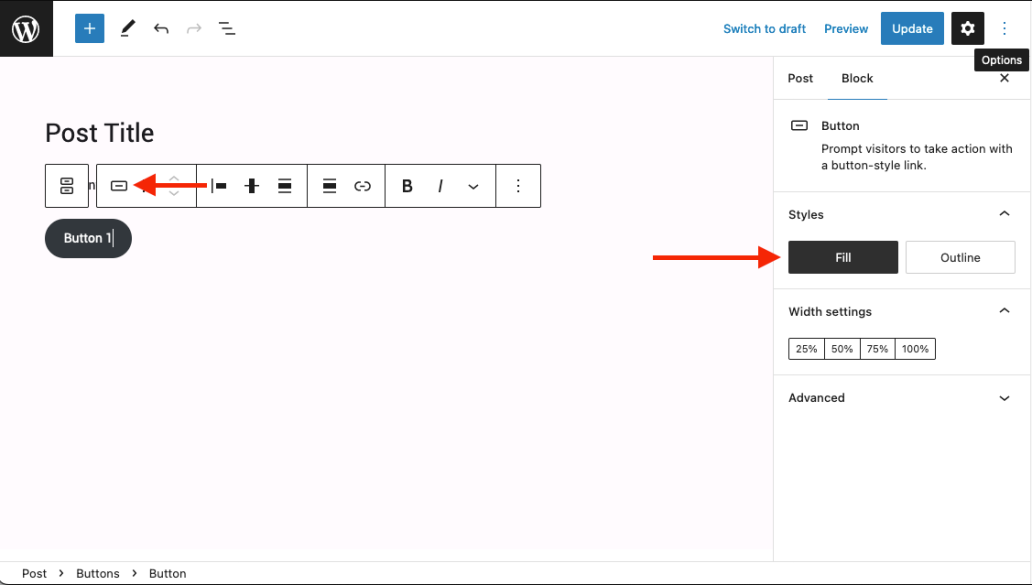
Beberapa blok inti di WordPress menyertakan gaya blok prasetel yang terletak di toolbar kontekstual dan kontrol inspektur di sisi kanan editor:

Di JavaScript, gunakan wp.blocks.unregisterBlockStyle dengan wp.blocks.registerBlockStyle untuk mengganti gaya default:

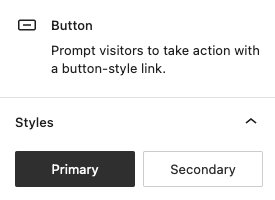
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );Kode di atas akan menghapus gaya tombol "Isi" dan "Garis Besar" bawaan, dan menambahkan gaya "Primer" (default) dan gaya "Sekunder" baru:

Tombol baru akan secara otomatis diberi gaya "Utama". Gaya “Primer” menerapkan kelas `.is-style-primary` ke wadah tombol, dan “Sekunder” menerapkan `.is-style-secondary.` Gaya ini kemudian dapat diterapkan di CSS. Artikel dari WordPress ini berisi lebih banyak informasi tentang membuat gaya blok.
Ada fungsi PHP yang tersedia untuk membatalkan pendaftaran gaya blok di unregister_block_style, tetapi kami tidak merekomendasikannya. Banyak gaya blok, termasuk blok inti, terdaftar di JavaScript sisi klien, jadi tidak mungkin menghapus gaya ini menggunakan PHP. Seperti disebutkan di atas dalam "Menghapus jenis blok", kami lebih memilih JavaScript sisi klien untuk mengelola blok yang ada untuk konsistensi.
Menghapus variasi blok
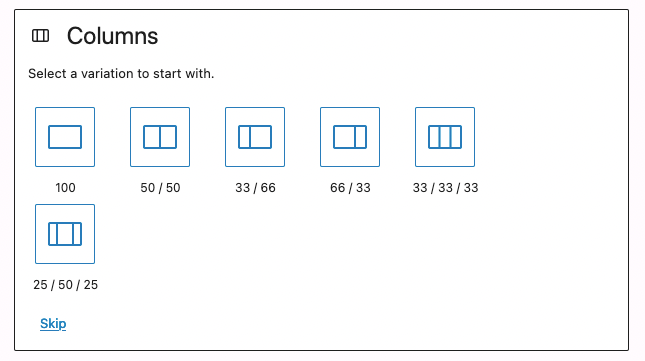
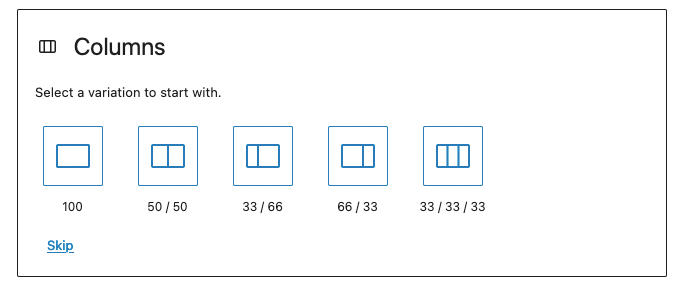
Variasi adalah preset pengaturan blok yang dapat digabungkan untuk mengonfigurasi blok dengan cepat. Ini jarang terjadi, tetapi beberapa blok inti menyertakan variasi yang tidak diinginkan. Misalnya, blok kolom bawaan menyertakan beberapa pilihan tata letak:

Mungkin diinginkan untuk menghapus preset variasi. Untuk contoh ini, kami akan menghapus variasi “25/50/25”. Dalam JavaScript, variasi dapat dihapus melalui wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );“Three-columns-wider-center” adalah nama variasi yang sesuai dengan tata letak “25/50/25”. Ini dapat ditemukan dengan mencari filevariasi.js blok inti dan properti “nama” yang sesuai dengan variasi yang tidak diinginkan. Ini akan mengakibatkan pembatasan variasi blok yang tersedia:

Kesimpulannya
Antara kustomisasi theme.json dan API yang disediakan dalam posting ini, dimungkinkan untuk menggabungkan ekosistem editor blok WordPress yang luas dengan sistem desain dan membatasinya ke ukuran yang dapat dikelola.
Lihat posting terkait kami tentang bagaimana kami mengelola sistem desain di WordPress VIP:
- Bagian 1: Mengatur Sistem Desain dengan Gutenberg – theme.json
- Mengekspor Token Sistem Desain Dari Figma ke WordPress
Penulis

Alec Geatches, Pengembang Perangkat Lunak Senior di Automattic
Pengembang Enterprise WordPress dan penggila sistem desain yang tinggal di Taipei, Taiwan.

Gopal Krishnan, Pengembang Perangkat Lunak Senior di Automattic
Gopal bekerja pada penawaran WordPress terpisah dari WordPress VIP, dengan minat pada sistem desain dan Gutenberg. Dia berbasis di Sydney, Australia dan baru saja pindah dari Kanada.
