Menggunakan Tata Letak Lebar Penuh vs Kotak di Modul Portofolio Filterable Divi
Diterbitkan: 2022-08-26Modul Portofolio Filterable Divi memberi Anda dua opsi tata letak untuk dipilih. Kedua opsi memiliki kelebihan dan berfungsi dengan baik untuk tujuan tertentu. Dalam posting ini, kami akan membandingkan tata letak lebar penuh dan kisi di Modul Portofolio Filterable Divi untuk membantu Anda memutuskan mana yang Anda butuhkan untuk situs web Anda. Kami juga akan menata kedua tata letak untuk melihat cara kerjanya dalam tata letak Divi.
Mari kita mulai!
Pratinjau Opsi Tata Letak Modul Portofolio yang Dapat Difilter
Pertama, mari kita lihat apa yang akan kita buat dalam tutorial ini.
Desktop Item Portofolio Grid

Telepon Item Portofolio Grid

Desktop Item Portofolio Tata Letak Lebar Penuh

Telepon Item Portofolio Tata Letak Lebar Penuh

Cara Mengubah Tata Letak Modul Portofolio yang Dapat Difilter
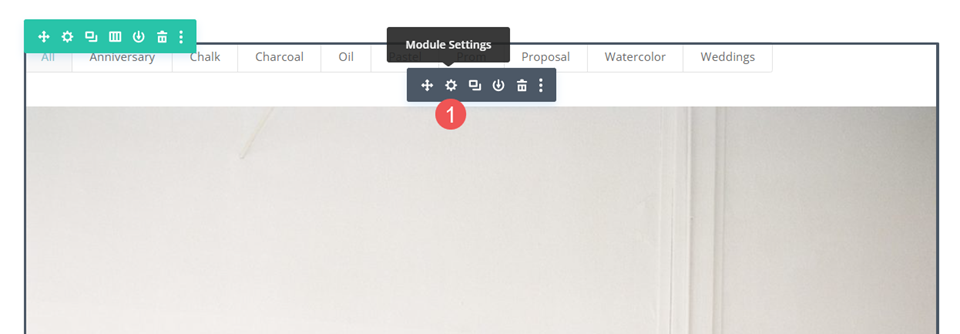
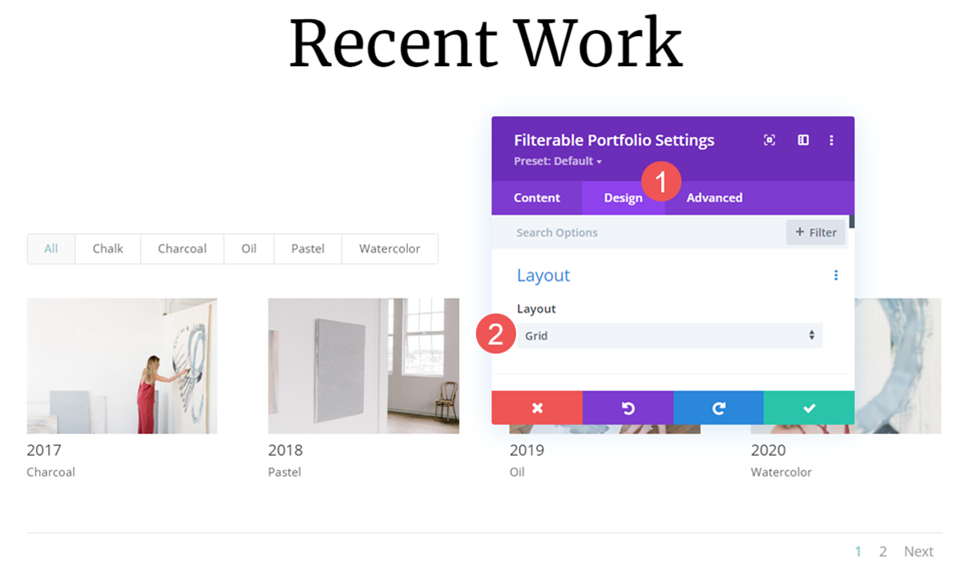
Secara default, Modul Portofolio Filterable menampilkan tata letak dengan lebar penuh. Anda dapat mengubah tata letak untuk menampilkan item portofolio dalam kisi. Pertama, buka pengaturan modul seperti biasa

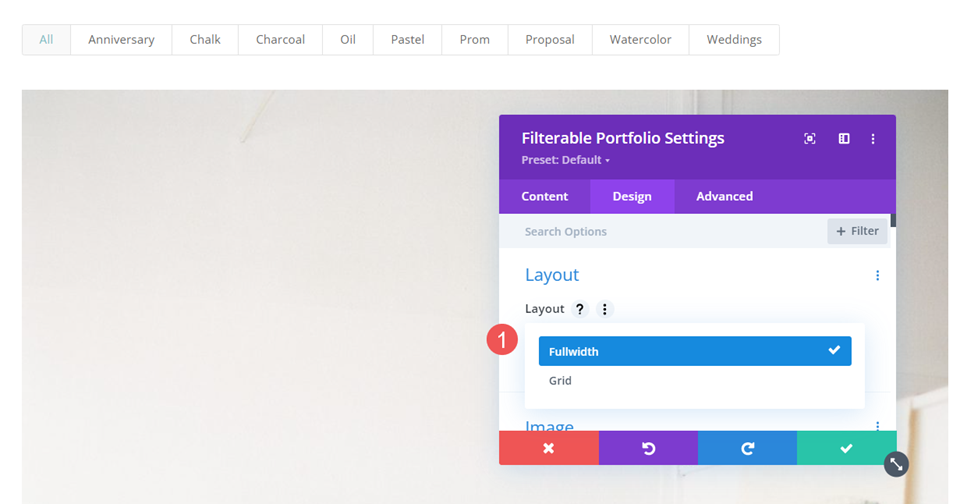
Selanjutnya, pilih tab Desain . Opsi pertama adalah Tata Letak . Ini memiliki kotak dropdown dengan beberapa pilihan. Pilih untuk memilih antara Fullwidth dan Grid.

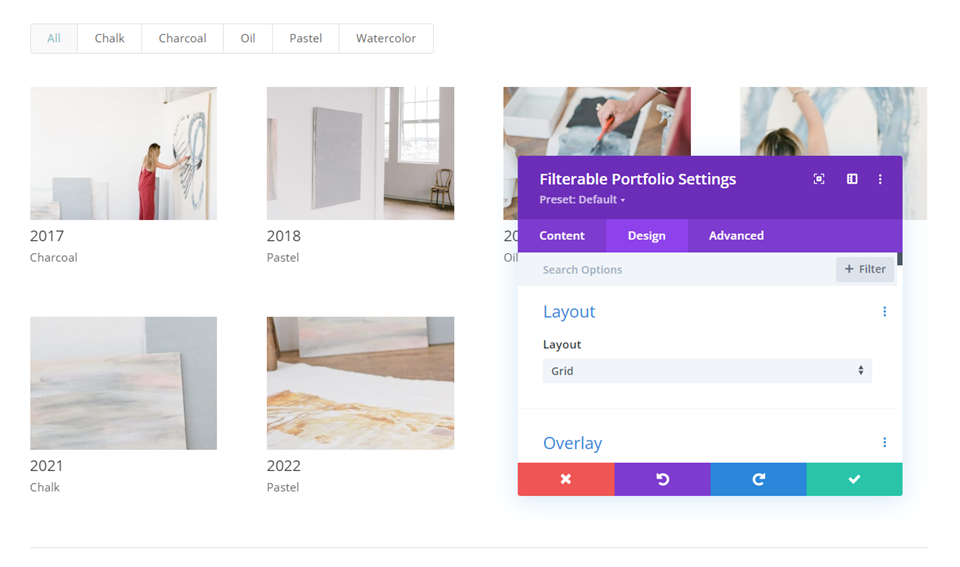
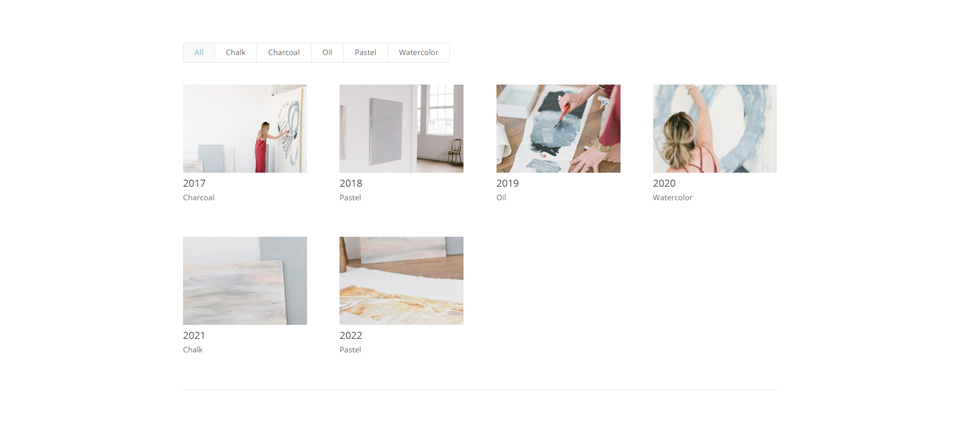
Jika Anda memilih opsi yang saat ini tidak dipilih, modul akan memuat ulang dan menampilkan item portofolio dalam tata letak tersebut. Contoh di bawah ini menunjukkan tata letak Grid.

Bagaimana Layout Modul Portofolio Filterable Bandingkan
Kedua tata letak sangat berbeda, tetapi mereka memiliki beberapa kesamaan. Keduanya menampilkan filter di bagian atas modul, judul dan meta di bawah gambar item, dan pagination di bagian bawah modul.
Berikut adalah melihat bagaimana mereka berbeda.
Tata Letak Lebar Penuh
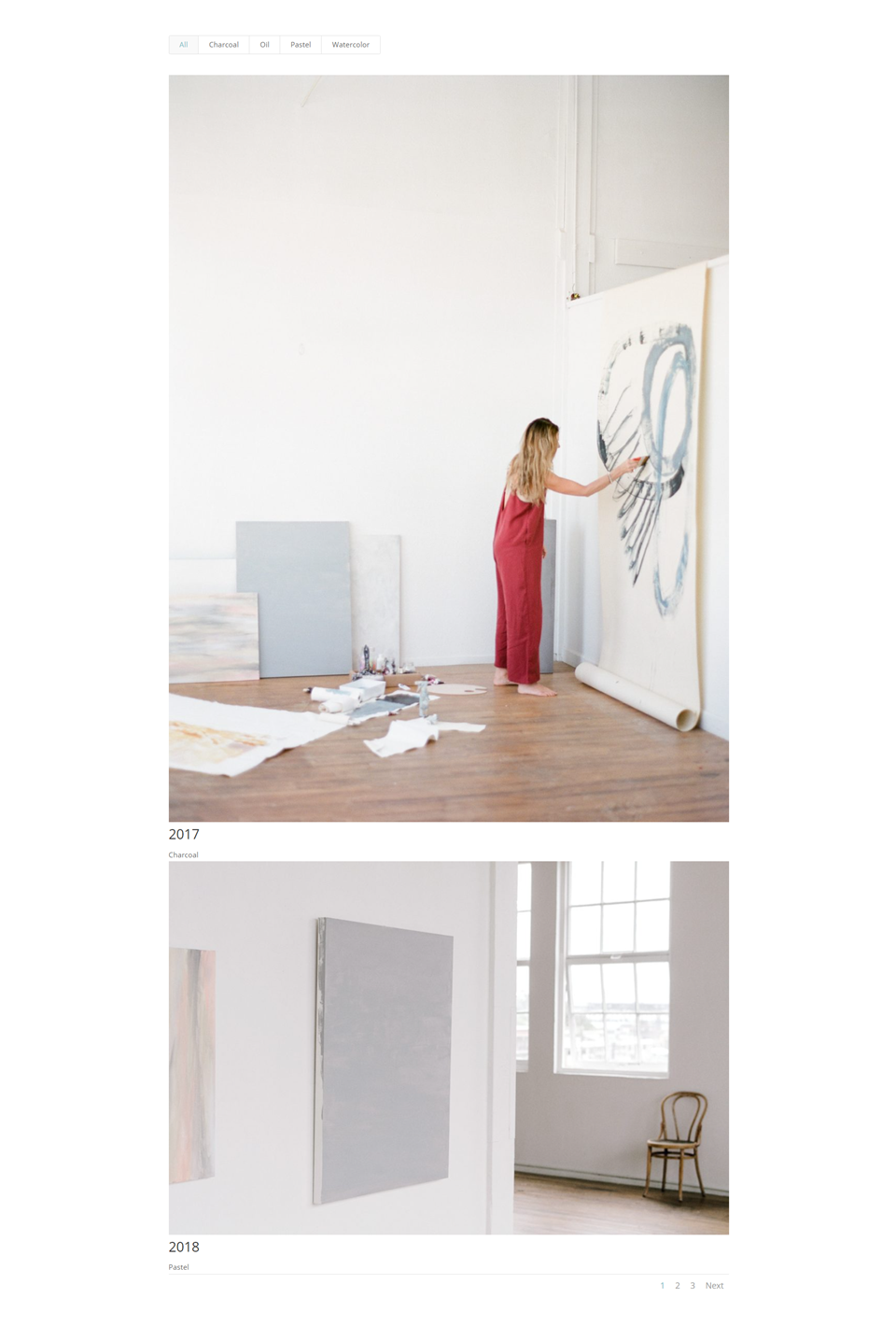
Fullwidth menampilkan gambar besar dengan satu item portofolio mengambil lebar penuh dari area portofolio. Ini menunjukkan lebih banyak detail karena gambar yang lebih besar, tetapi bisa menjadi besar. Gambar ditampilkan dalam bentuk aslinya dan diperluas agar sesuai dengan lebar yang tersedia. Itu tidak menambah banyak ruang di antara item portofolio. Saya sarankan membatasi jumlah Postingan hanya beberapa. Contoh di bawah ini menunjukkan tata letak Fullwidth dengan Jumlah Postingan 2.

Tata Letak Kotak
Tata letak Grid menampilkan hingga 4 item dalam satu baris. Ini menambah lebih banyak ruang di antara item. Gambar dipangkas untuk membuat thumbnail dengan ukuran yang sama terlepas dari ukuran dan bentuk gambar.

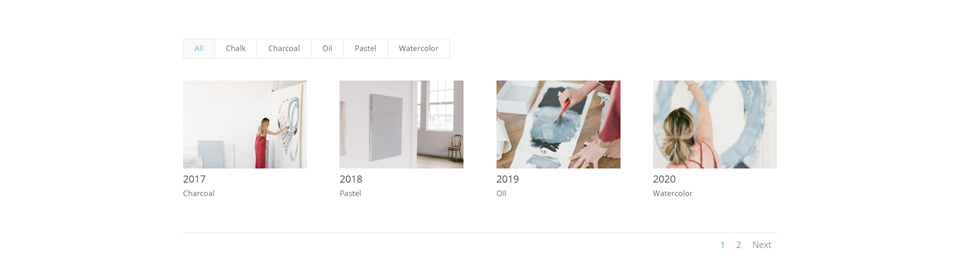
Untuk yang satu ini, saya telah membatasi modul untuk menampilkan empat posting untuk menampilkan pagination.

Kapan Menggunakan Setiap Tata Letak Modul Portofolio yang Dapat Difilter
Kedua layout tersebut memiliki kelebihannya masing-masing. Berikut adalah beberapa tip tentang kapan harus menggunakan setiap tata letak.
Tata Letak Lebar Penuh
Gunakan tata letak Lebar Penuh saat Anda hanya memiliki beberapa item untuk ditampilkan, atau Anda ingin fokus pada beberapa item. Juga, gunakan tata letak ini saat Anda ingin menyorot atau menarik perhatian ke gambar unggulan.
Tata Letak Kotak
Gunakan tata letak Kisi saat Anda ingin memperlihatkan banyak item atau saat Anda ingin tata letak menampilkan lebih banyak item dalam ruang yang lebih kecil.
Cara Menata Tata Letak Modul Portofolio yang Dapat Difilter
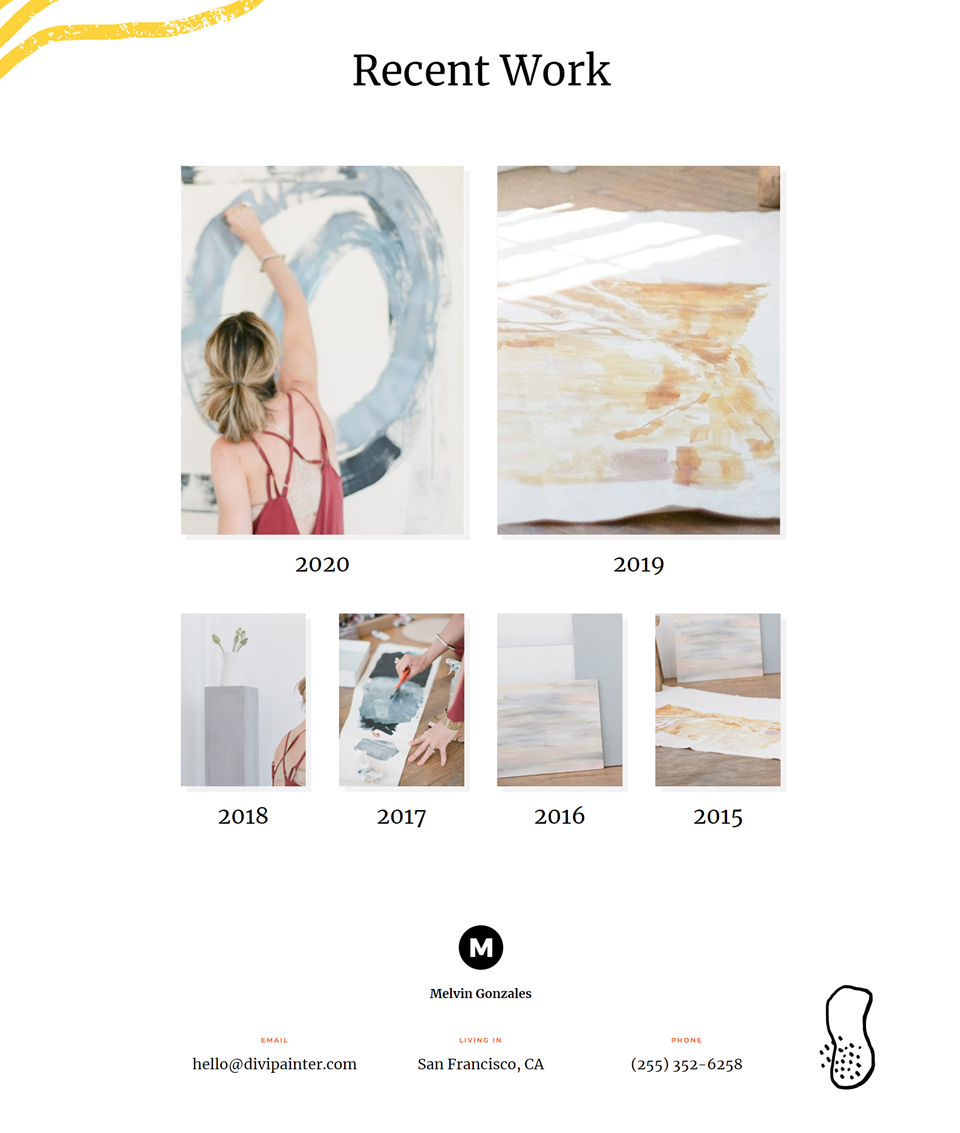
Sekarang setelah kita melihat cara memilih tata letak, cara kerjanya, dan kapan menggunakannya, mari kita lihat cara menata kedua tata letak. Saya akan menggunakan halaman Portofolio dari Painter Layout Pack gratis yang tersedia di Divi. Berikut halaman aslinya.

Saya akan mengganti portofolio dengan Modul Portofolio Filterable dan menggunakan gambar dan judul yang sama. Saya akan membuat dua versi: satu dengan tata letak lebar penuh dan satu lagi dengan tata letak kotak dan gaya mereka.
Cara Menata Item Tata Letak Modul Portofolio yang Dapat Difilter Grid
Kita akan mulai dengan tata letak Grid. Saya akan menggunakan warna dan font dari tata letak aslinya.
Isi
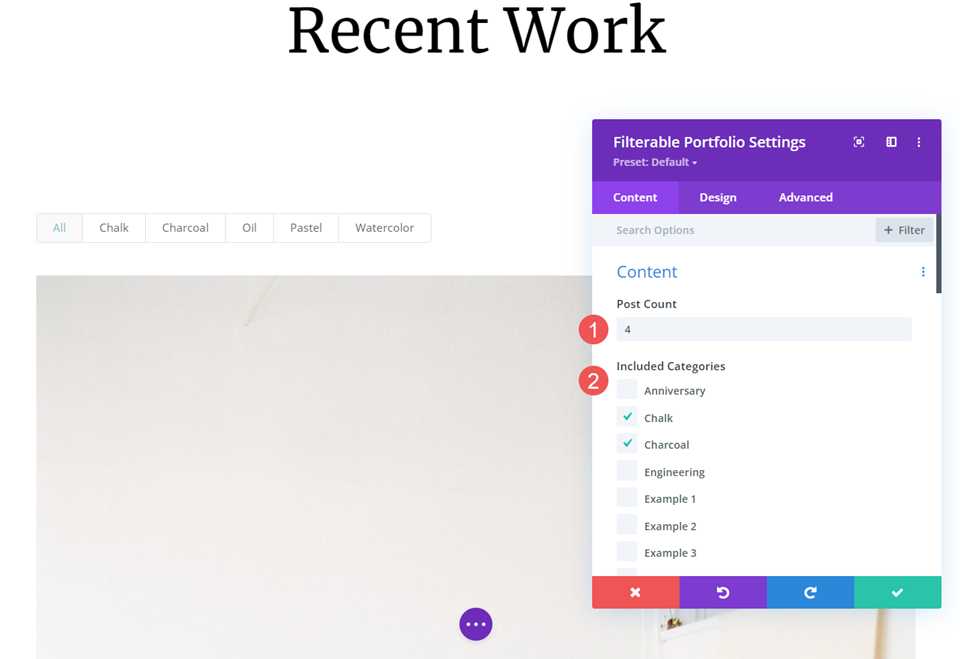
Buka pengaturan modul dan masukkan 4 untuk Post Count . Pilih semua kategori yang ingin Anda tampilkan di modul.
- Jumlah postingan: 4
- Termasuk Kategori: setiap kategori

Tata Letak
Selanjutnya, pilih tab Design dan pilih Grid dari opsi Layout.
- Tata Letak: Kotak

Gambar
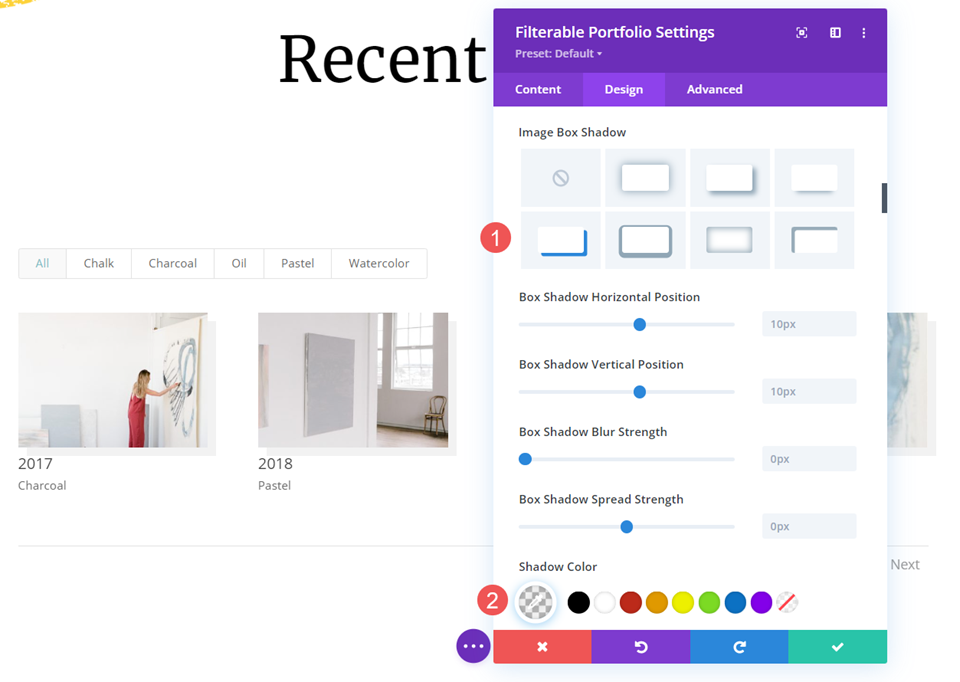
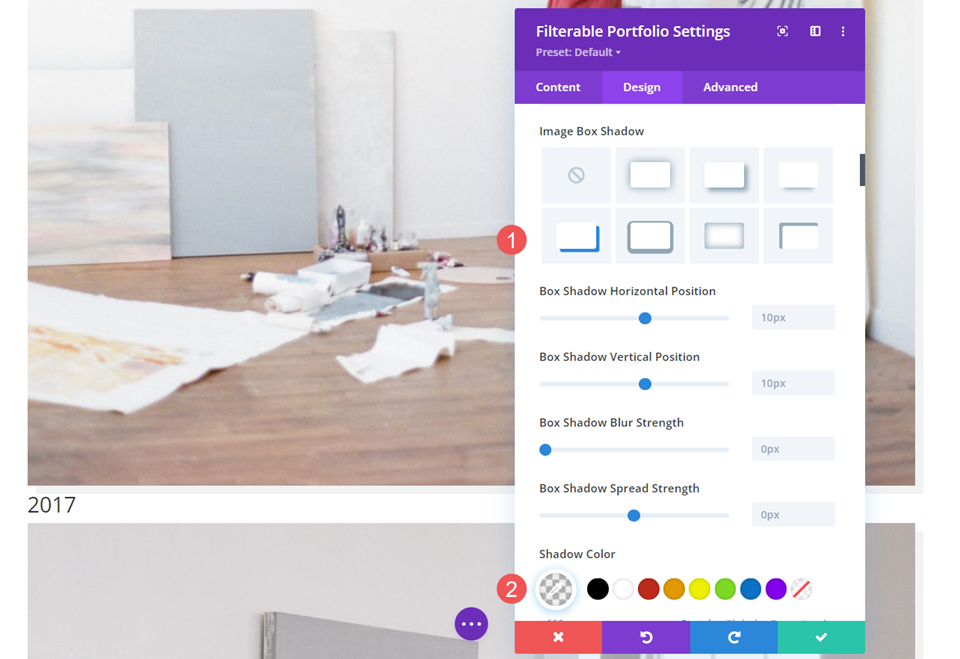
Gulir ke bawah ke Gambar dan pilih opsi Kotak Bayangan ke- 4. Ubah Warna Bayangan menjadi rgba(0,0,0,0.05).
- Bayangan Kotak: opsi ke- 4
- Warna Bayangan: rgba(0,0,0,0.05)

Teks
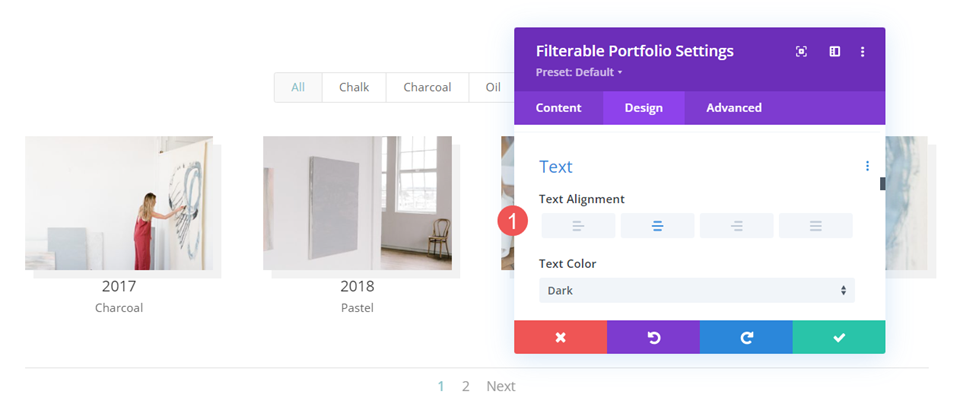
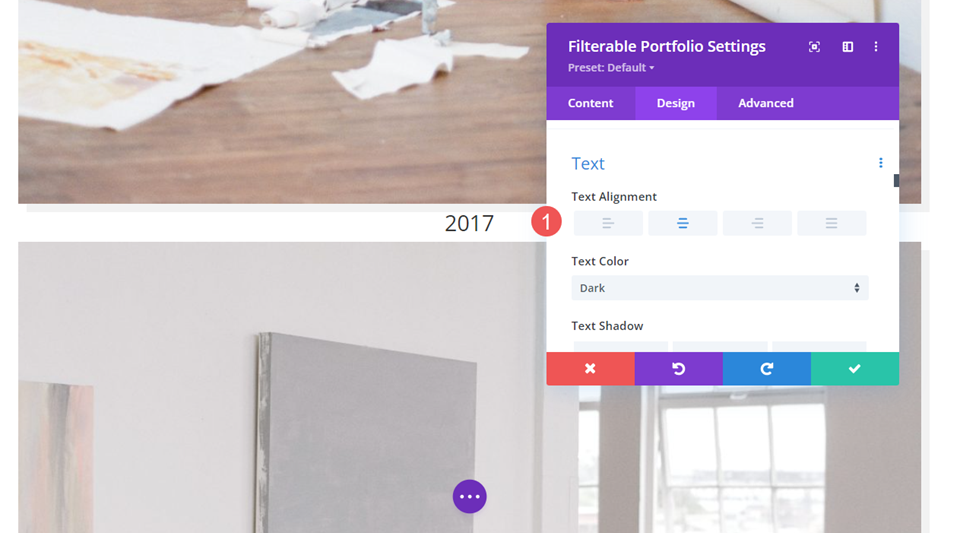
Selanjutnya, gulir ke bawah ke Teks dan ubah Alignment to Center. Ini memusatkan filter, judul, meta, dan pagination.
- Penjajaran: Pusat

Teks Judul
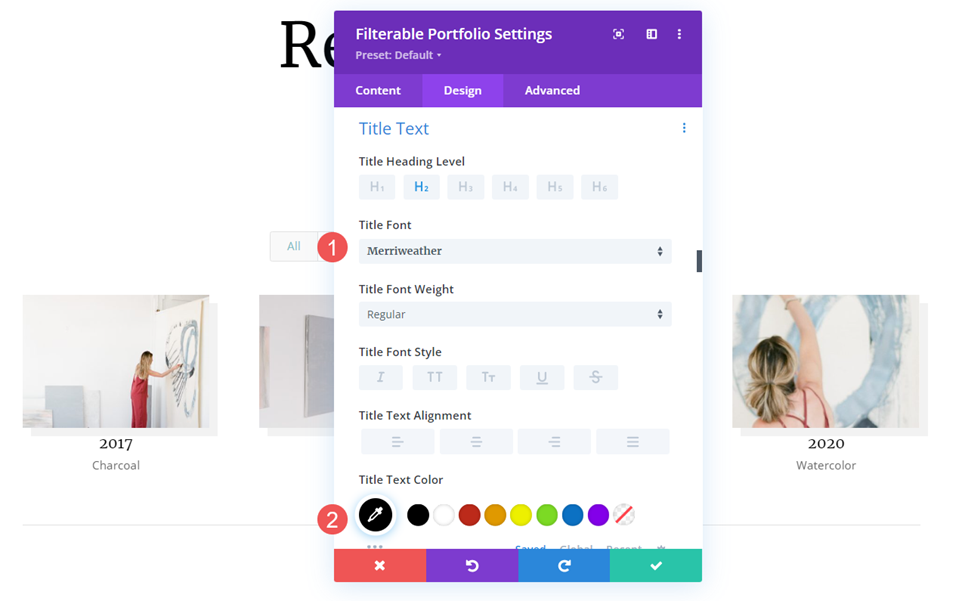
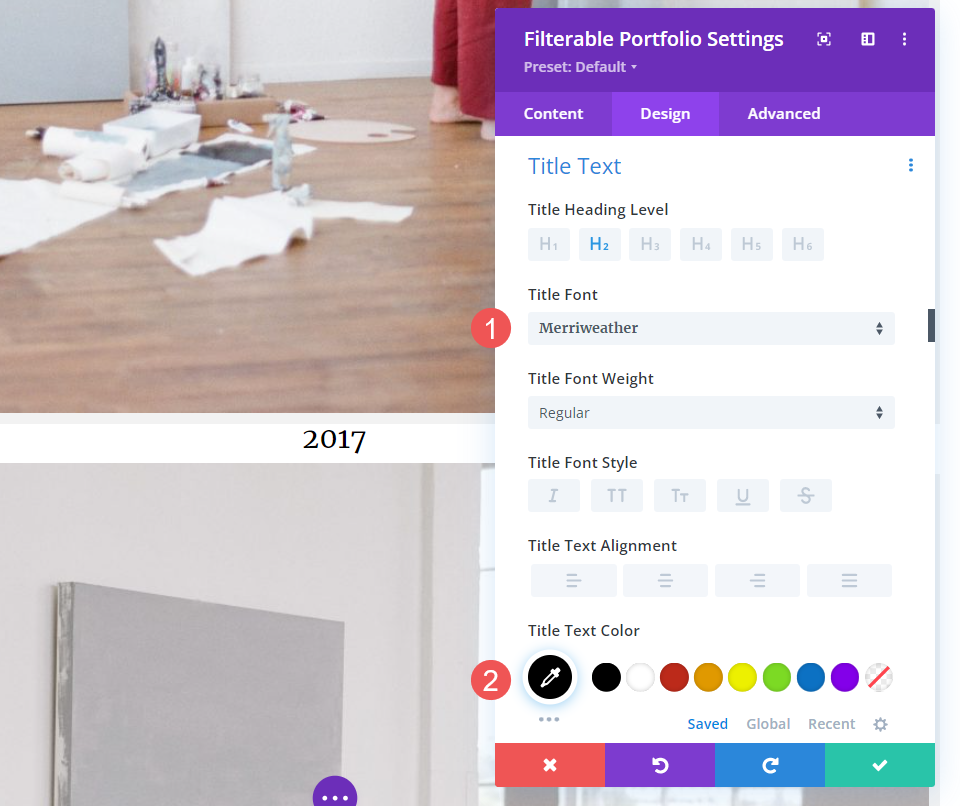
Selanjutnya, gulir ke Teks Judul . Ubah Font menjadi Merriweather dan ubah Color menjadi hitam. Biarkan pengaturan lainnya pada defaultnya.
- Font: Merriweather
- Warna: #000000

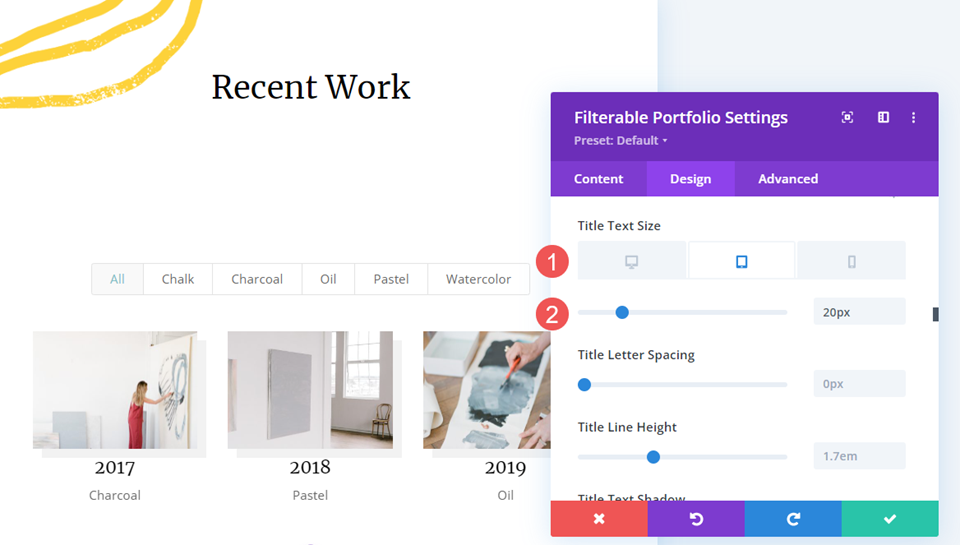
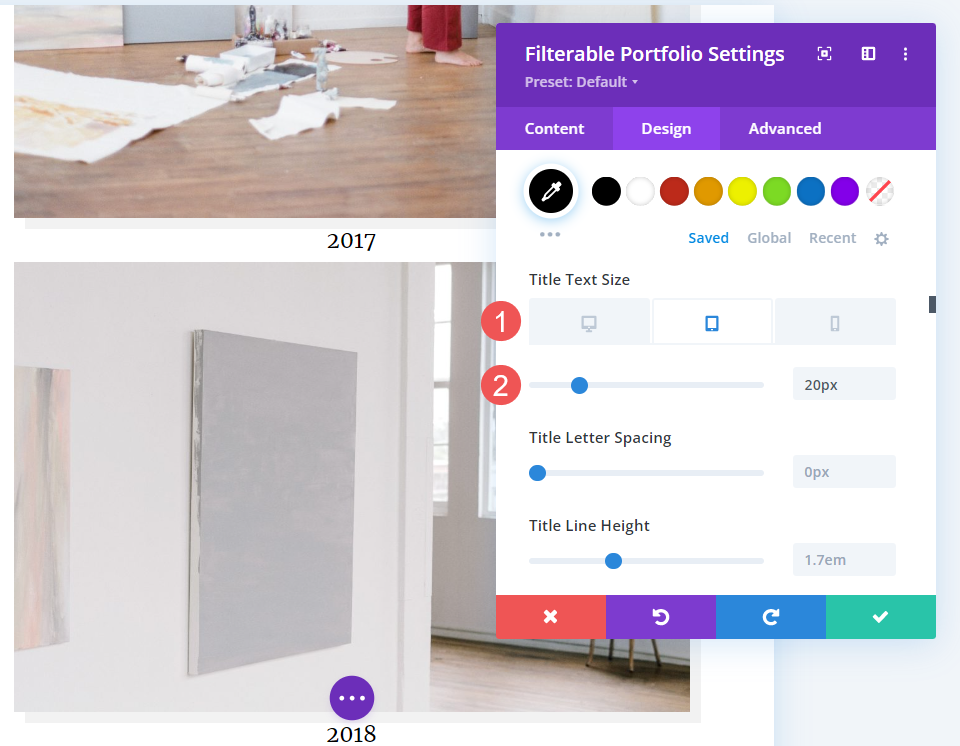
Ubah Ukuran Font menjadi 26px untuk desktop, 20px untuk tablet, dan 18px untuk ponsel.
- Ukuran: desktop 26px, tablet 20px, ponsel 18px

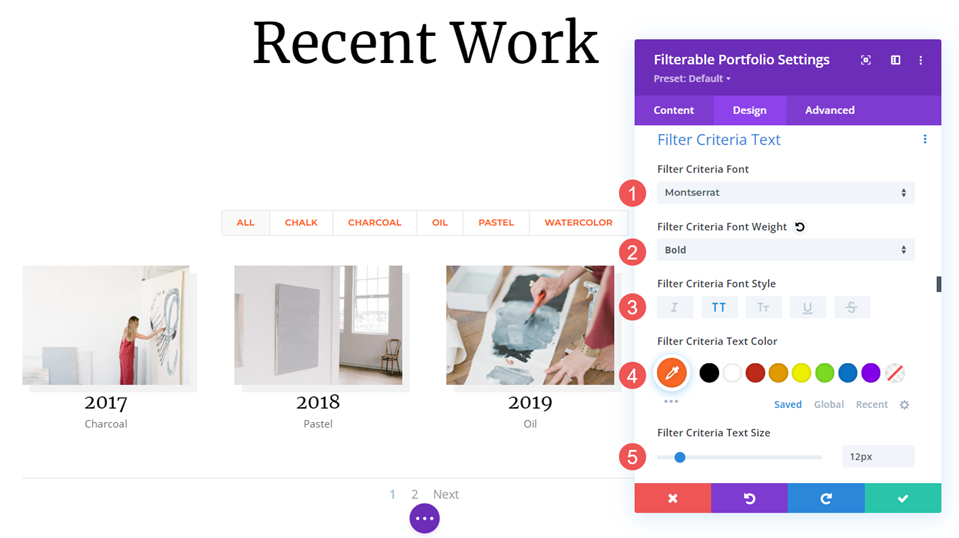
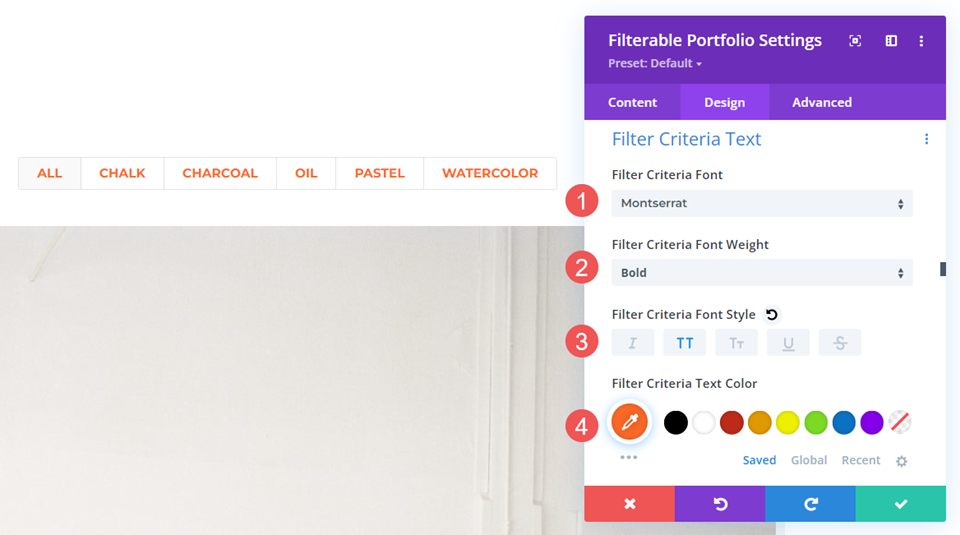
Filter Kriteria Teks
Selanjutnya, gulir ke bawah ke Teks Kriteria . Ubah Font menjadi Montserrat. Atur Weight menjadi bold dan Style menjadi TT. Ubah Color menjadi #fd6927 dan Size menjadi 12px.
- Font: Montserrat
- Berat: Tebal
- Gaya: TT
- Warna: #fd6927
- Ukuran: 12px


Teks Meta
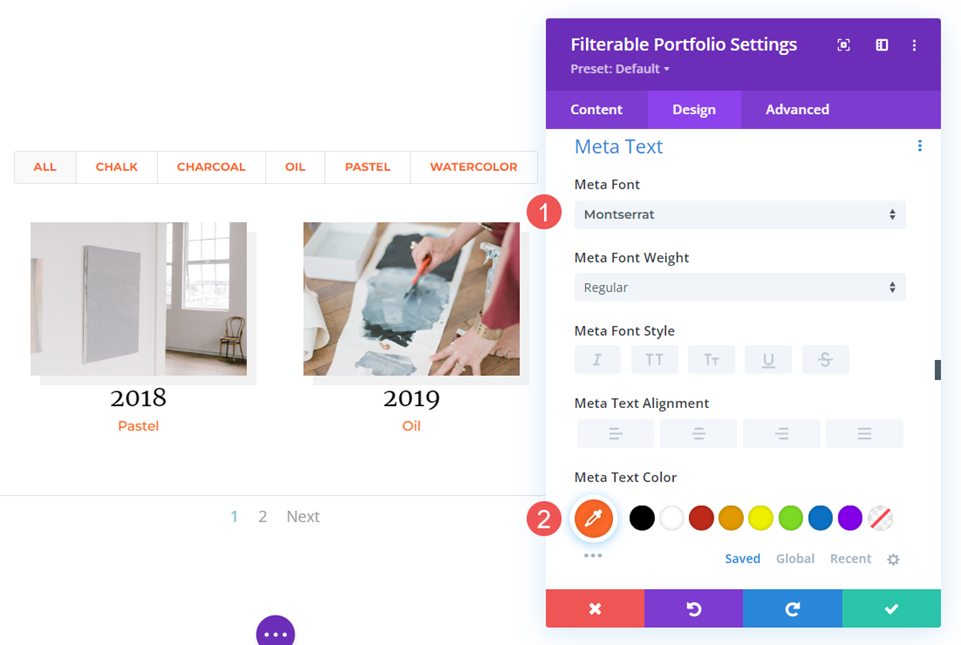
Selanjutnya, gulir ke bawah ke Meta Text . Ubah Font menjadi Montserrat dan Warna menjadi #fd6927.
- Font: Montserrat
- Warna: #fd6927

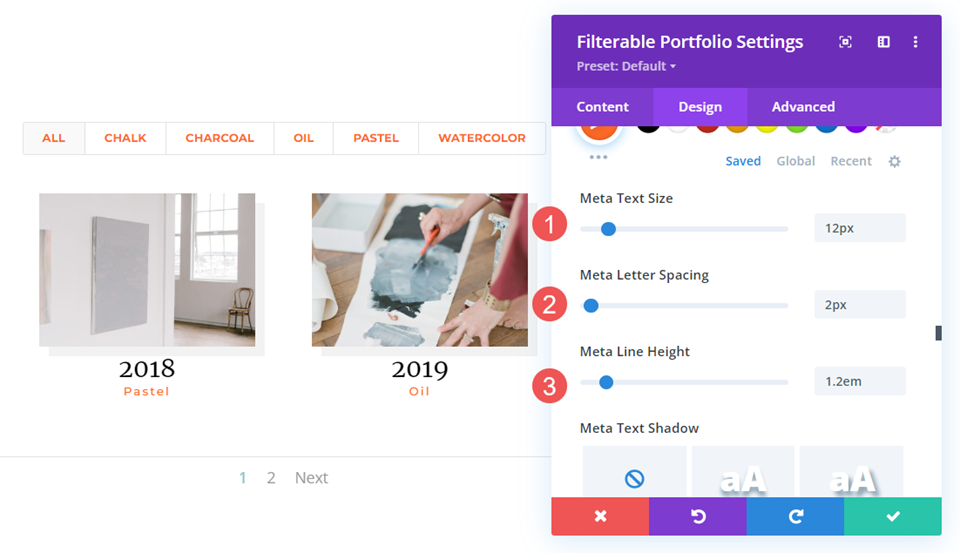
Atur Size ke 12px, Letter Spacing ke 2px, dan Line Height ke 1.2em.
- Ukuran: 12px
- Spasi Huruf: 2px
- Tinggi Garis: 1.2em

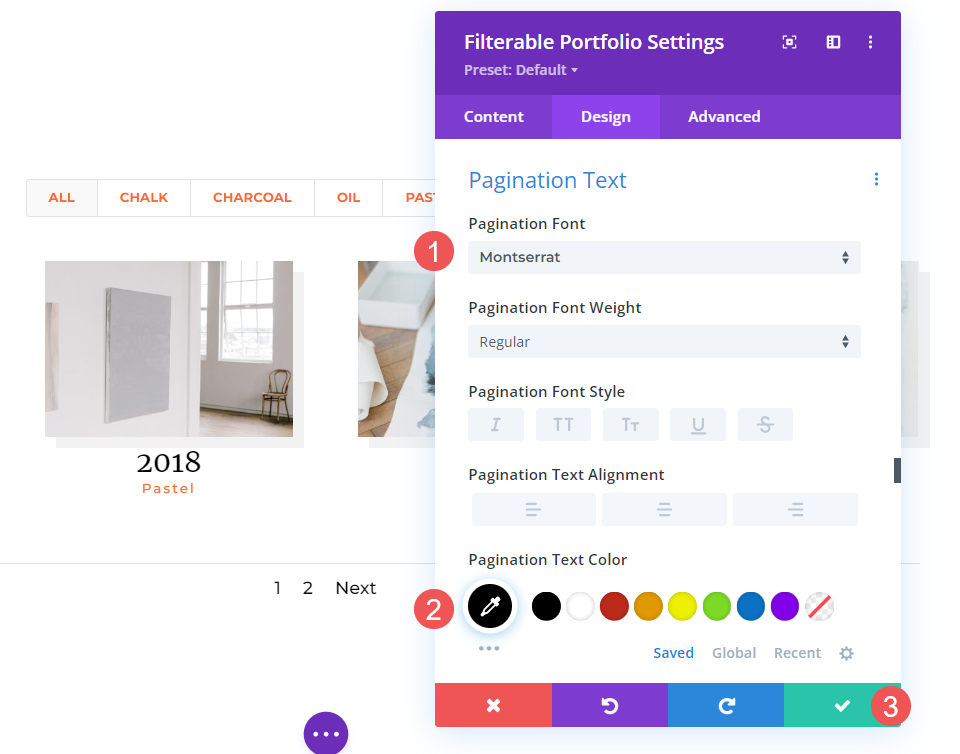
Teks paginasi
Terakhir, gulir ke bawah ke Pagination Text dan ubah Font menjadi Montserrat, dan atur Font Color menjadi hitam. Tutup modul dan simpan pengaturan Anda.
- Font: Montserrat
- Warna: #000000

Cara Menata Item Portofolio Tata Letak Lebar Penuh
Sekarang, mari siapkan portofolio tata letak Fullwidth. Kami akan menggunakan isyarat desain yang sama dengan tata letak Grid, tetapi kami akan membuat beberapa penyesuaian yang bekerja dengan baik untuk tata letak ini. Kami akan menggunakan beberapa CSS sederhana untuk membuat beberapa penyesuaian kecil.
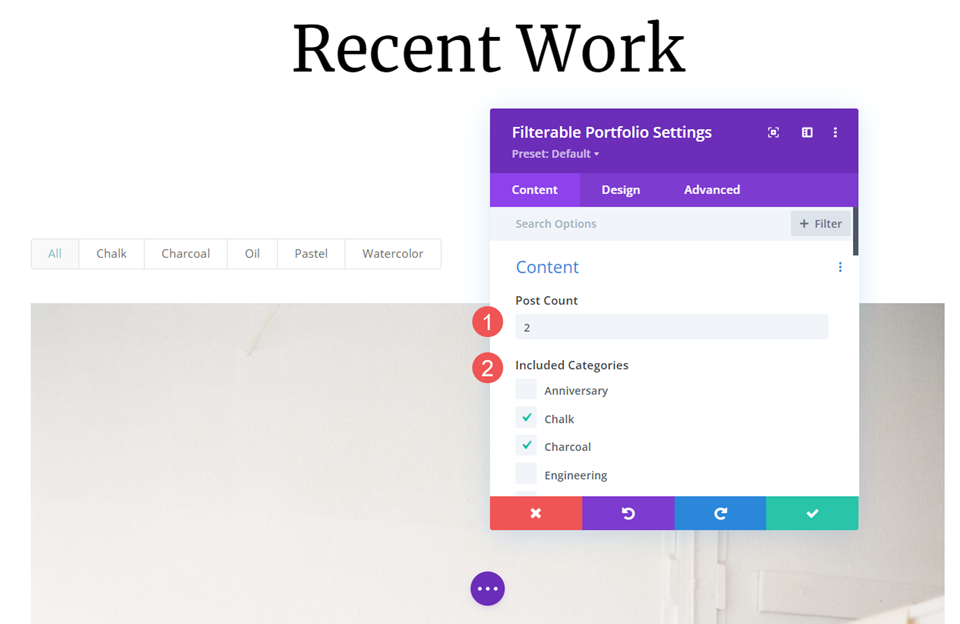
Isi
Buka pengaturan modul dan ubah Jumlah Postingan ke 2. Ini membuat halaman lebih kecil dan lebih mudah dikelola dengan gambar besar. Pilih semua kategori yang ingin Anda tampilkan di modul.
- Jumlah postingan: 2
- Termasuk Kategori: setiap kategori

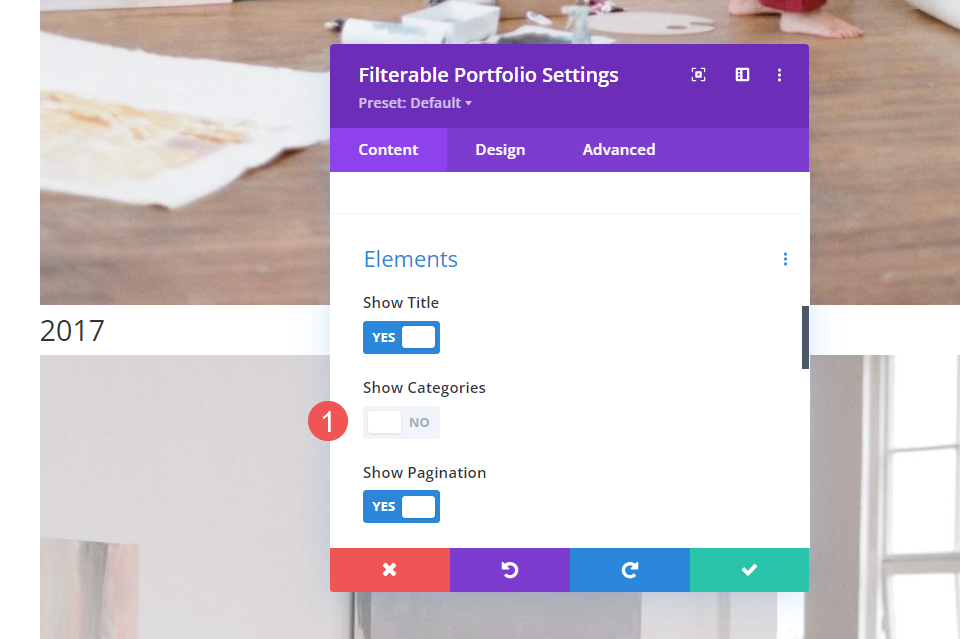
Elemen
Gulir ke bawah ke Elemen dan nonaktifkan Tampilkan Kategori . Biarkan yang lain diaktifkan. Kategori masih akan diaktifkan untuk filter, tetapi tidak akan ditampilkan dengan judul.
- Judul Acara: Ya
- Tampilkan Kategori: Tidak
- Tampilkan Pagination: Ya

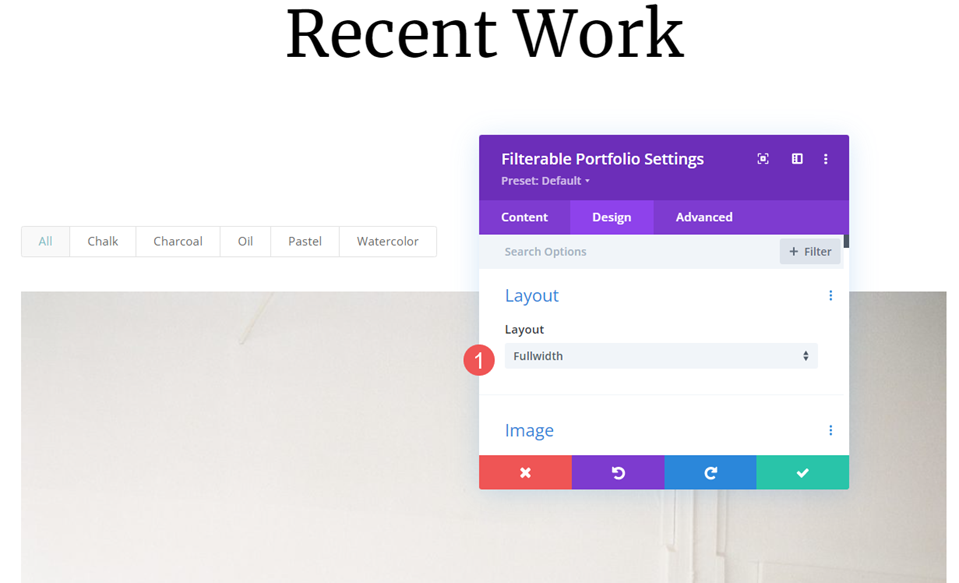
Tata Letak
Pilih tab Desain . Di bawah Layout , biarkan Layout diatur ke Fullwidth , yang merupakan pengaturan default.
- Tata letak: Lebar penuh

Gambar
Selanjutnya, gulir ke bawah ke Gambar . Pilih opsi Box Shadow ke- 4 dan ubah Shadow Color menjadi rgba(0,0,0,0.05).
- Bayangan Kotak: opsi ke- 4
- Warna Bayangan: rgba(0,0,0,0.05)

Teks
Selanjutnya, gulir ke bawah ke Teks . Ubah Perataan ke Pusat. Filter, judul, dan pagination akan dipusatkan dengan gambar.
- Penjajaran: Pusat

Teks Judul
Selanjutnya, gulir ke Teks Judul . Ubah Font menjadi Merriweather dan ubah Color menjadi hitam.
- Font: Merriweather
- Warna: #000000

Ubah Ukuran Font menjadi 40px untuk desktop, 20px untuk tablet, dan 18px untuk ponsel.
- Ukuran: desktop 40px, tablet 20px, ponsel 18px

Filter Kriteria Teks
Selanjutnya, gulir ke bawah ke Teks Kriteria . Ubah Font menjadi Montserrat, atur Weight menjadi bold, dan Style menjadi TT. Ubah Warnanya menjadi #fd6927. Biarkan Ukuran pada pengaturan default 14px.
- Font: Montserrat
- Berat: Tebal
- Gaya: TT
- Warna: #fd6927

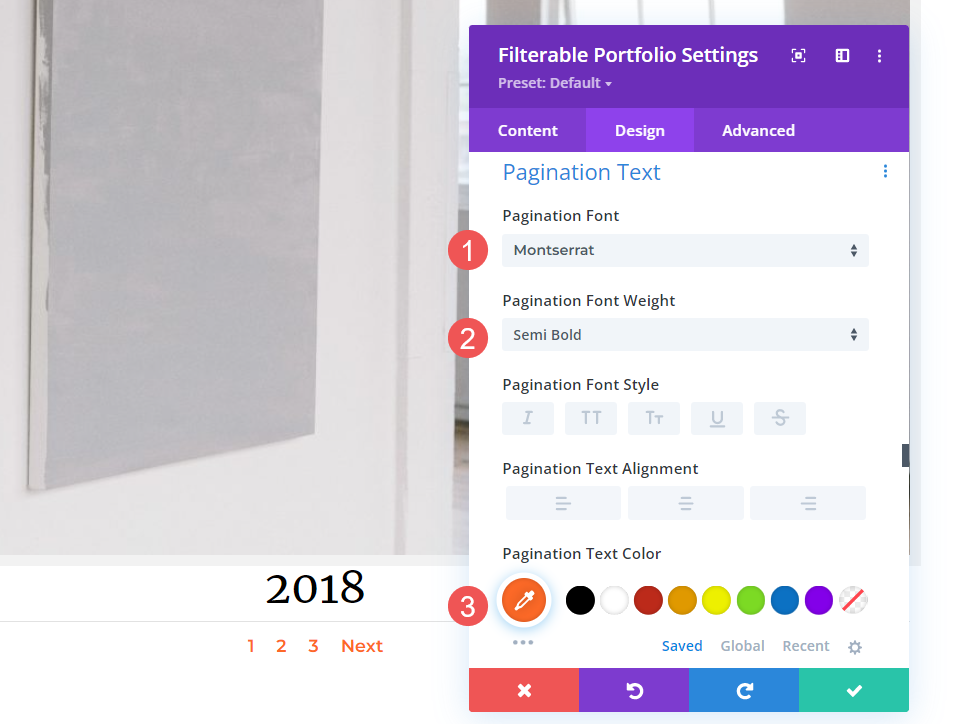
Teks paginasi
Selanjutnya, gulir ke bawah ke Teks Pagination . Ubah Font menjadi Montserrat, ubah Weight menjadi semi-bold, dan atur Font Color menjadi #fd6927. Tutup modul dan simpan pengaturan Anda.
- Font: Montserrat
- Warna: #fd6927
- Berat: Semi Tebal

Judul Teks CSS
Akhirnya, saya yakin Anda telah memperhatikan bahwa tidak ada banyak ruang di antara gambar dalam tata letak ini. Kita dapat menambahkan padding ke gambar atau judul. Mari tambahkan beberapa padding di bawah judul. Ini tidak hanya akan memberi judul lebih banyak ruang, tetapi juga akan memudahkan untuk mengetahui gambar mana yang menjadi milik judul.
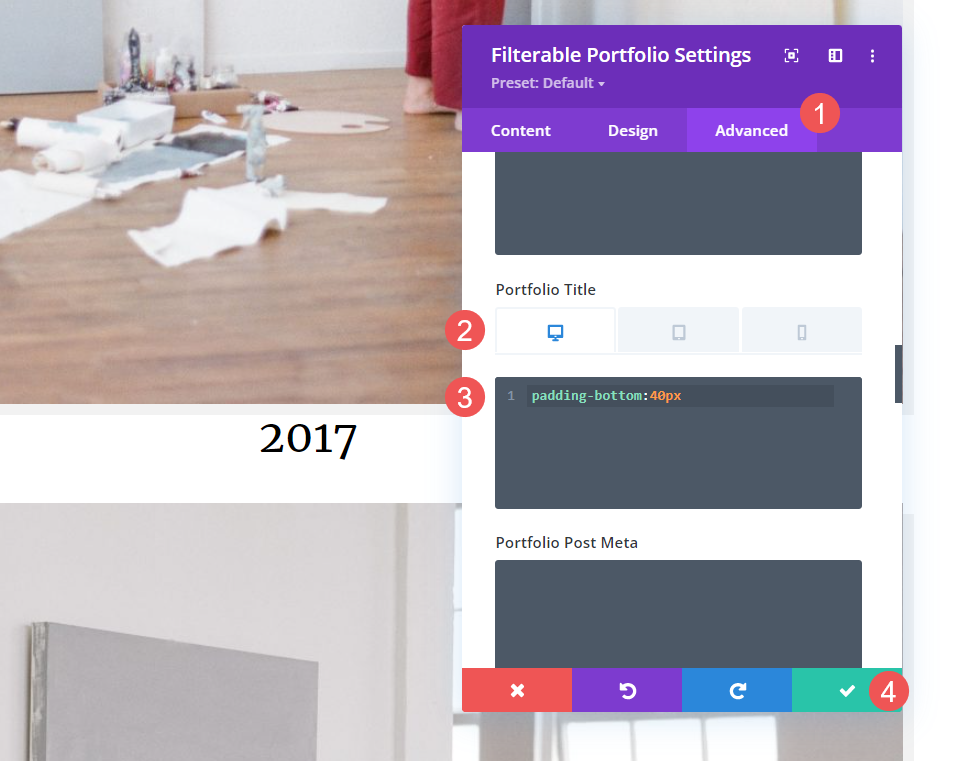
Buka tab Lanjutan dan gulir ke bawah ke Judul Portofolio . Pilih ikon perangkat. Kami akan menambahkan CSS untuk padding berdasarkan ukuran layar. Kami akan menambahkan Padding Bawah 40px untuk desktop, 30px untuk tablet, dan 20px untuk ponsel. Tutup modul dan simpan pengaturan Anda.
- Judul Portofolio (desktop):
padding-bottom:40px
- Judul Portofolio (tablet):
padding-bottom:30px
- Judul Portofolio (telepon):
padding-bottom:20px

Hasil
Desktop Item Portofolio Grid

Telepon Item Portofolio Grid

Desktop Item Portofolio Tata Letak Lebar Penuh

Telepon Item Portofolio Tata Letak Lebar Penuh

Mengakhiri Pemikiran tentang Opsi Tata Letak Modul Portofolio Filterable Divi
Itulah tampilan kami dalam menggunakan tata letak lebar penuh vs kisi di Modul Portofolio Filterable Divi. Sangat mudah untuk memilih di antara dua opsi tata letak. Setiap opsi memiliki kelebihan dan harus ditata secara berbeda untuk bekerja dengan situs web Anda. Hanya membuat beberapa penyesuaian akan memastikan Modul Portofolio Filterable Anda bekerja dengan baik dengan tata letak Divi apa pun.
Kami ingin mendengar dari Anda. Mana yang Anda gunakan antara tata letak lebar penuh dan kisi di Modul Portofolio Filterable Divi? Beri tahu kami di komentar.
