Menggunakan calc () dalam Divi 5 untuk jarak dinamis
Diterbitkan: 2025-04-22Mari kita bicara jarak di Divi, sesuatu yang diketahui setiap desainer dapat membuat atau memecahkan tata letak. Dengan Divi 5, segalanya menjadi lebih mudah dan lebih efisien, berkat integrasi fungsi calc () sebagai bagian dari pembaruan fitur unit canggih Divi. Trik CSS ini ada di sini untuk meningkatkan cara Anda mendekati jarak, dan terlalu bagus untuk diabaikan.
Dalam posting ini, kami akan mengeksplorasi apa calc (), bagaimana menggunakannya untuk jarak dinamis di Divi 5, dan mengapa itu merampingkan responsif situs web Anda. Ayo sampai ke sana!
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
- 1 Apa itu calc ()?
- 1.1 calc () di Divi 5
- 2 Mengakses Calc () di Divi 5
- 3 Bagaimana Calc () Menyederhanakan Jarak Di Divi 5
- 3.1 Padding Dinamis Berdasarkan Viewport
- 3.2 Elemen yang tumpang tindih dengan margin negatif dan calc ()
- 3.3 bantalan adaptif dengan penyelarasan konten
- 3.4 Menyesuaikan Ketinggian Bagian
- 3.5 Pengaturan Ukuran Font
- 4 Praktik Terbaik Untuk Menggunakan Calc () di Divi 5
- 4.1 1. Kenali dasar -dasarnya
- 4.2 2. Tes responsif untuk konsistensi
- 4.3 3. Gabungkan calc () dengan variabel
- 4.4 4. Hindari menjadi terlalu rumit
- 5 Tata letak dinamis dengan calc () di Divi 5
Apa itu calc ()?
Jika Anda pernah merasa dibatasi oleh nilai jarak statis dalam desain Anda, calc () akan menjadi peretasan favorit baru Anda. Mari kita hancurkan dan lihat mengapa ini merupakan tambahan yang membantu untuk Divi 5.
Calc () adalah fungsi CSS asli yang berfungsi seperti kalkulator mini untuk gaya Anda. Dengan calc (), Anda dapat melakukan operasi matematika (penambahan, pengurangan, perkalian, dan divisi) tepat di pembangun visual Divi, tanpa perlu pengkodean khusus. Ini memungkinkan Anda mencampur dan mencocokkan unit yang berbeda, seperti piksel (PX), persentase (%), EMS, REMS, atau bahkan unit viewport (VW). Misalnya, sesuatu seperti Calc (100% - 50px) mengambil lebar penuh dari wadah induk elemen dan mengurangi 50 piksel. Hasilnya menyesuaikan secara dinamis saat wadah mengubah ukuran, membuatnya sempurna untuk tata letak yang responsif. Ini adalah formula langsung, dan dalam pembangun visual Divi 5, Anda dapat melihat hasilnya secara langsung saat Anda mendesain.
Mengapa ini penting? Karena calc () memberi Anda kekuatan untuk membuat tata letak yang fleksibel dan responsif tanpa menulis banyak kode. Dengan menggabungkan unit statis (seperti piksel) dengan yang relatif (seperti persentase atau lebar viewport), Anda dapat membuat jarak yang beradaptasi dengan ukuran atau konteks layar apa pun. Nilai tetap saja mungkin membuat Anda macet - terlalu lebar di ponsel, terlalu sempit di desktop. Dengan calc (), Anda dapat menangani skenario rumit itu dengan mudah.
Berikut adalah tabel yang akan membantu Anda memahami unit yang akan kami diskusikan dalam artikel dengan deskripsi singkat tentang apa yang masing -masing lakukan bersama dengan contoh:
| Jenis unit | Satuan | Keterangan | Contoh Menggunakan Calc |
|---|---|---|---|
| Statis | PX (piksel) | Ukuran tetap, relatif terhadap resolusi layar | Calc (100px - 20px) |
| Relatif | % (Persentase) | Relatif terhadap ukuran elemen induk | Calc (50% - 10px) |
| Relatif | EM (EMS) | Relatif terhadap ukuran font elemen | Calc (2em + 5px) |
| Relatif | REM (Root EMS) | Relatif terhadap ukuran font elemen root | Calc (1.5rem + 3px) |
| Relatif | VW (Lebar Viewport) | Relatif terhadap lebar viewport browser (1VW = 1% dari lebar viewport) | Calc (100VW - 50px) |
| Relatif | VH (Tinggi Viewport) | Relatif terhadap Tinggi Viewport Browser (1VH = 1% dari Tinggi Viewport) | Calc (100VH - 50px) |
| Relatif | Vmin | Relatif terhadap dimensi viewport yang lebih kecil (lebar atau tinggi) | Calc (5VMin + 10px) |
| Relatif | vmax | Relatif terhadap dimensi viewport yang lebih besar (lebar atau tinggi) | Calc (5Vmax - 5px) |
calc () di Divi 5
Di sinilah menjadi menarik bagi kami pengguna Divi. Dalam Divi 5, fitur unit canggih di Divi 5 membawa kekuatan calc () tepat ke pembangun visual - tidak diperlukan CSS khusus. Calc () sekarang dibangun ke dalam bidang unit multi-fungsional yang akan Anda temukan di pengaturan seperti padding, margin, atau lebar. Itu berarti Anda dapat mengetik perhitungan Anda secara langsung di mana Anda sudah bekerja, lihat hasilnya secara instan, dan mengubahnya dengan cepat.
Mengakses Calc () di Divi 5
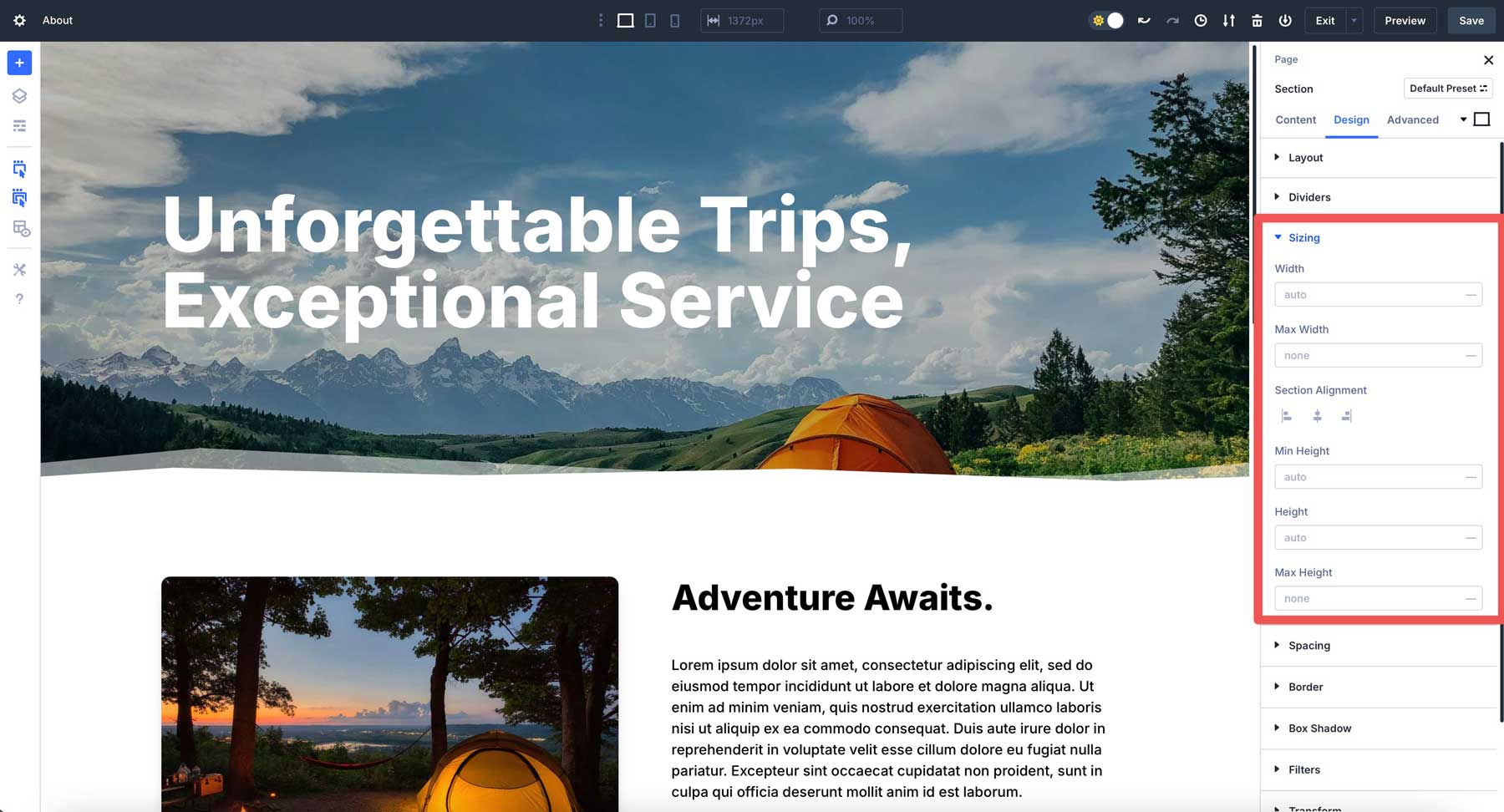
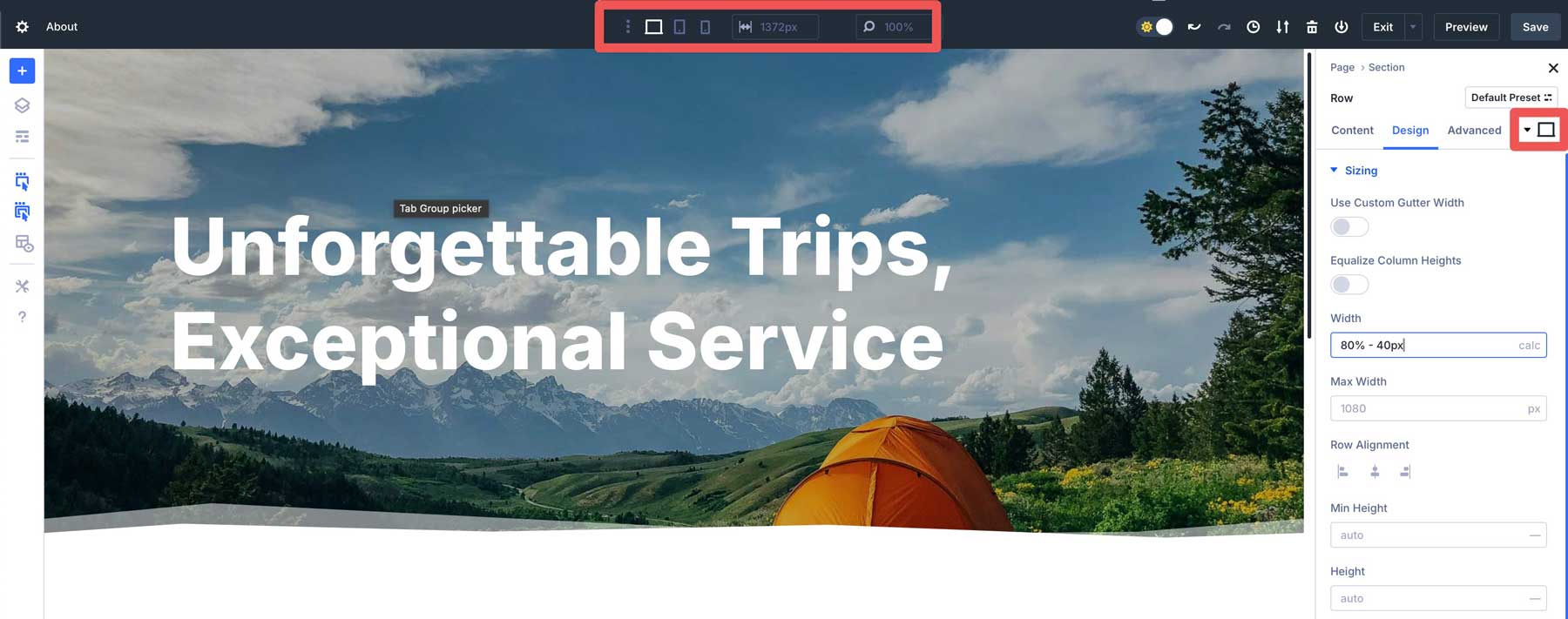
Buka modul, baris, atau bagian apa pun, klik tab Desain, dan cari bidang ukuran.

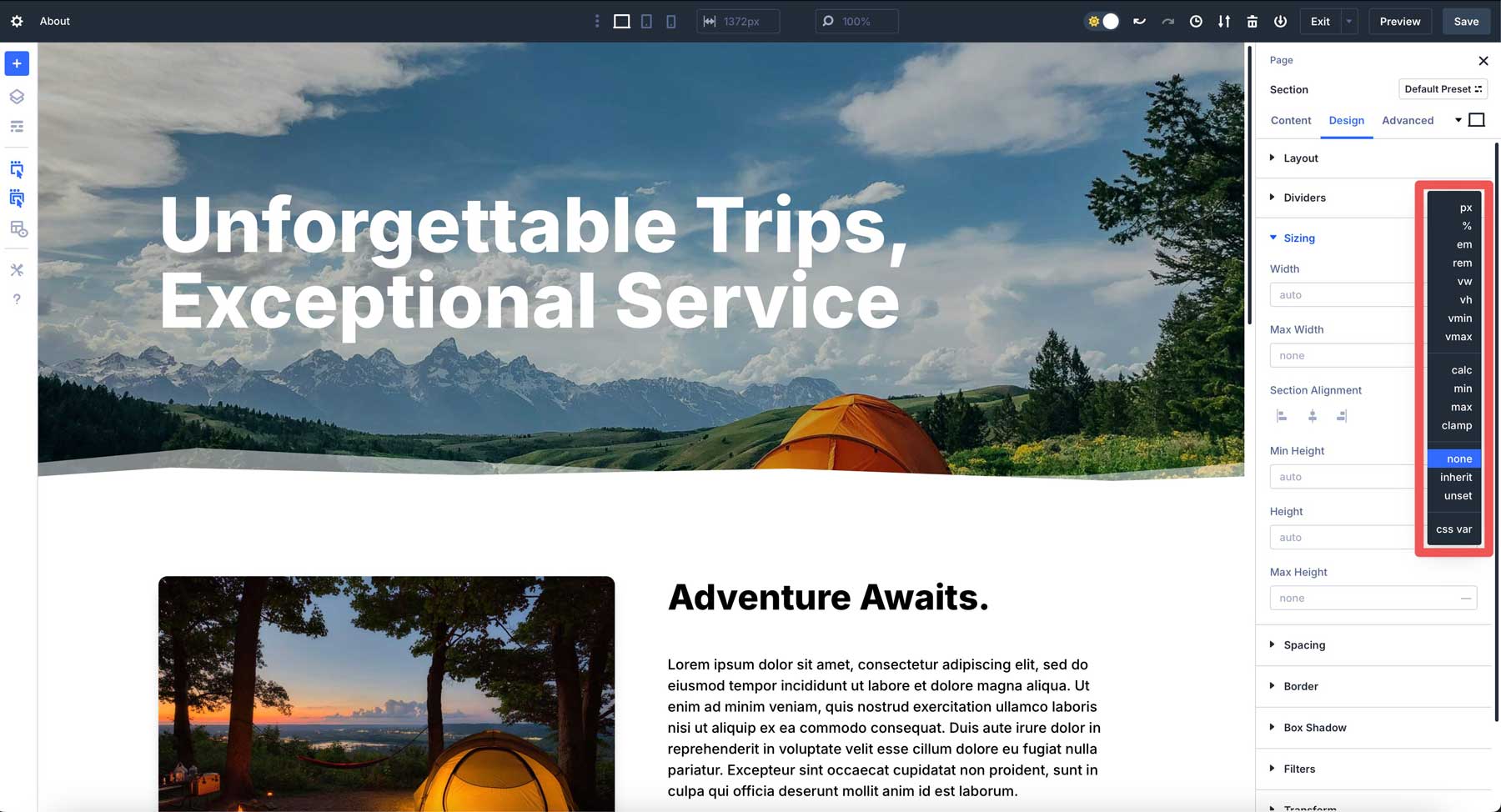
Alih -alih slider lama di Divi 4, Anda akan melihat bidang unit canggih, di mana Anda dapat mengetik formula calc () langsung ke bidang setelah memilihnya.

Sintaksnya mudah: Calc (ekspresi). Anda menulis perhitungan Anda di dalam tanda kurung dengan operator seperti +, -, *, atau /. Pastikan untuk menambahkan spasi.
Bagaimana calc () menyederhanakan jarak di divi 5
Di Divi 4, Anda harus menetapkan nilai untuk desktop dan kemudian mengubahnya untuk tablet dan perangkat seluler. Dengan calc () di Divi 5, Anda dapat membuat jarak adaptif yang menanggapi perubahan viewport daripada menyulap beberapa breakpoint.
Di Divi 5, ini secara asli didukung dalam pembangun visual. Ketik ekspresi calc () ke dalam bidang ukuran, dan itu hidup. Tidak diperlukan langkah tambahan, dan tidak diperlukan editor kode. Anda bahkan dapat mencampur unit seperti persentase dan piksel dalam ekspresi yang sama.

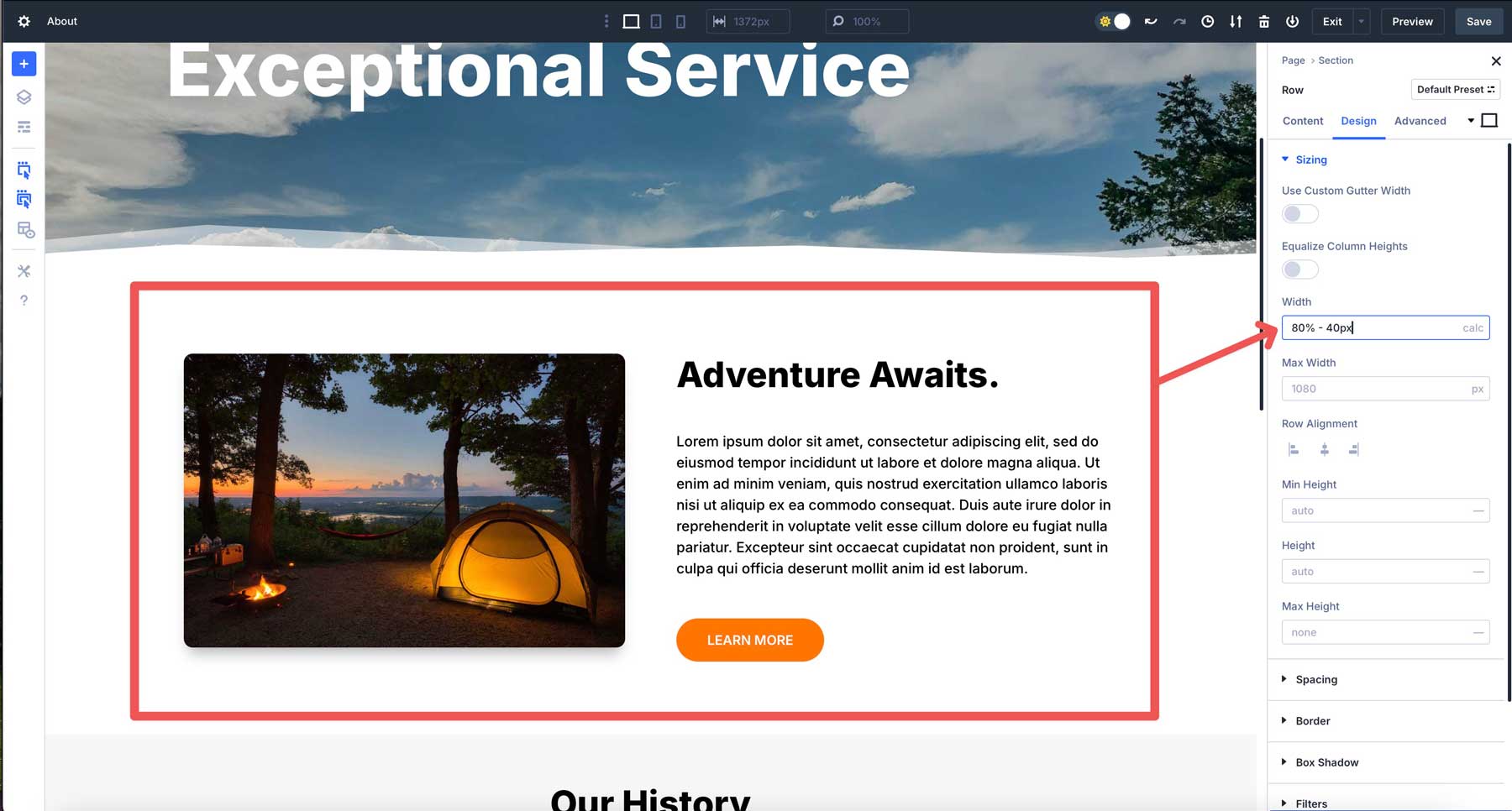
Misalnya, jika Anda ingin barisan mencakup 80% dari wadah bagian tetapi tinggalkan celah 20px di setiap sisi, Anda dapat menggunakan CALC (80% - 40px) dan memastikan perataan baris diatur ke pusat. Pendekatan ini memungkinkan baris untuk beradaptasi dengan ukuran layar sambil mempertahankan jarak yang konsisten di kedua sisi. Lebar 80% membuat hal -hal tetap cair, sedangkan piksel memastikan kontrol yang tepat di seluruh breakpoint yang berbeda.

Tetapi calc () dalam Divi 5 dapat melakukan lebih dari itu. Mari kita lihat beberapa contoh bagaimana Anda dapat menggunakan calc () di Divi 5 untuk jarak dinamis.
Padding dinamis berdasarkan viewport
Anda dapat menambahkan padding ke baris menggunakan calc () di Divi 5. Misalnya, katakanlah Anda membutuhkan bantalan yang berskala dengan layar. Alih -alih padding 20px statis, buka tab desain baris, temukan pengaturan padding dan masukkan calc (20px + 2vw) . Ini dimulai dengan 20px dan menambahkan 2% dari lebar viewport. Ini adalah jarak, jarak proporsional tanpa breakpoint tambahan, semuanya diatur langsung di pembangun visual.
Elemen yang tumpang tindih dengan margin negatif dan calc ()
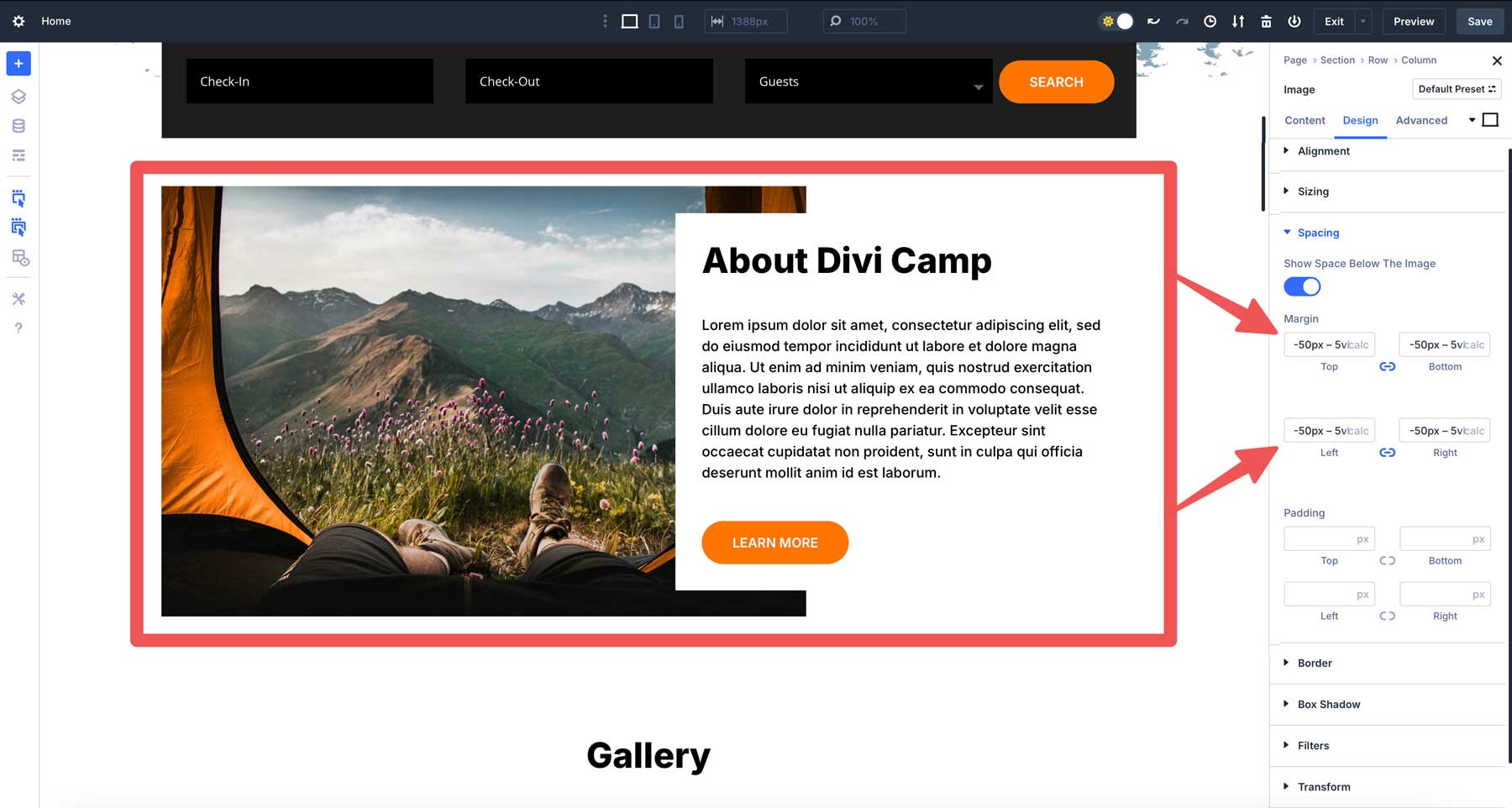
Desain yang tumpang tindih sangat menarik, dan calc () membuatnya responsif di Divi 5. Katakanlah Anda menginginkan baris dua kolom dengan gambar yang tumpang tindih modul teks. Dalam pengaturan margin gambar, masukkan calc (-50px-5VH). -50px menetapkan overlay dasar, sedangkan -5VH menskalakannya dengan ketinggian viewport.

Bantalan adaptif dengan penyelarasan konten
Misalkan Anda merancang tata letak tiga kolom di Divi 5, dengan bilah samping dan area konten utama. Anda ingin bantalan sidebar ketiga untuk beradaptasi dengan lebar kolom sambil mempertahankan minimum tetap. Dalam pengaturan bantalan kolom, masukkan CALC (10px + 3%) . Ini menetapkan bantalan dasar 10px ditambah 3% dari lebar kolom, memastikan jarak proporsional. Konten sidebar tetap berjarak dengan baik, sejajar secara visual di seluruh breakpoint.
Menyesuaikan ketinggian bagian
Contoh lain di mana calc () berguna adalah menyesuaikan ketinggian bagian. Katakanlah Anda memiliki bagian pahlawan yang ingin Anda buat dengan ketinggian viewport. Daripada mencoba menentukan ukuran terbaik untuk semua layar, Anda dapat menggunakan ekspresi calc () sederhana untuk mendefinisikannya. Di Divi 5, Anda cukup memilih Calc dari menu dropdown dan masukkan (100VH - 60px) ke bidang tinggi bagian. Ini akan menetapkan tinggi bagian ke 100VH (tinggi viewport) dan kurangi 60px.
Mengatur ukuran font
Calc () juga dapat menentukan ukuran teks yang menyesuaikan dengan sempurna pada setiap perangkat. Misalnya, Anda dapat menggunakan calc () dalam modul heading Divi 5. Di tab Desain, temukan bidang ukuran teks heading dan tambahkan kalk (5em + 1VW) . Ini mengatur ukuran font ke ukuran dasar 5em plus 1 viewport width, sedikit menskalakan teks dengan ukuran layar.
Praktik terbaik untuk menggunakan calc () di Divi 5
Calc () adalah alat yang hebat, tetapi seperti yang lain, perlu digunakan dengan kebijaksanaan. Berikut adalah beberapa tips praktis untuk memanfaatkan Calc di Divi 5.
1. Kenali dasar -dasarnya
Sangat menggoda untuk menjadi liar dengan formula bersarang saat baru memulai, tetapi ekspresi sederhana lebih mudah untuk di -tweak dan memecahkan masalah. Kuasai dasar -dasarnya, lalu level hingga perhitungan yang lebih kompleks seperti CALC (50% + 2 VW - 10px) . 50% menetapkan lebar atau tinggi bagian induk. Ini adalah unit relatif, sehingga skala berdasarkan ukuran wadah. Misalnya, jika elemen induknya lebar 1000px, 50% sama dengan 500px. Jika orang tua menyusut menjadi 500px, 50% menjadi 250px.
Bagian + 2VW dari perhitungan adalah singkatan dari Viewport Width, di mana 1VW adalah 1% dari lebar jendela browser. Jadi, 2VW adalah 2% dari VW. Bagian perhitungan ini menyesuaikan berdasarkan ukuran layar, bukan elemen induk. Jika viewport Anda lebar 1200px, 2VW adalah 24px. Pada layar ponsel 600px, 12px. Ini adalah cara untuk mengikat nilainya dengan ukuran layar pengguna.
Akhirnya, bagian -10px dari persamaan mengurangi 10 piksel tetap dari total. Tidak seperti % atau VW, PX adalah unit statis, selalu 10px, terlepas dari ukuran layar atau wadah. Ini memberi Anda kontrol yang tepat atas hasil akhir.
2. Tes responsif untuk konsistensi
Calc () adalah semua tentang kemampuan beradaptasi, tetapi Anda masih perlu memeriksa kembali kinerjanya. Gunakan sistem pratinjau responsif Divi untuk beralih antara tampilan desktop, tablet, dan seluler.

Formula seperti Calc (100VW - 80px) mungkin terlihat sempurna pada monitor layar lebar Anda tetapi bisa memeras terlalu ketat di telepon. Pratinjau memastikan jarak Anda tetap sempurna dan konsisten di mana -mana.
3. Gabungkan calc () dengan variabel
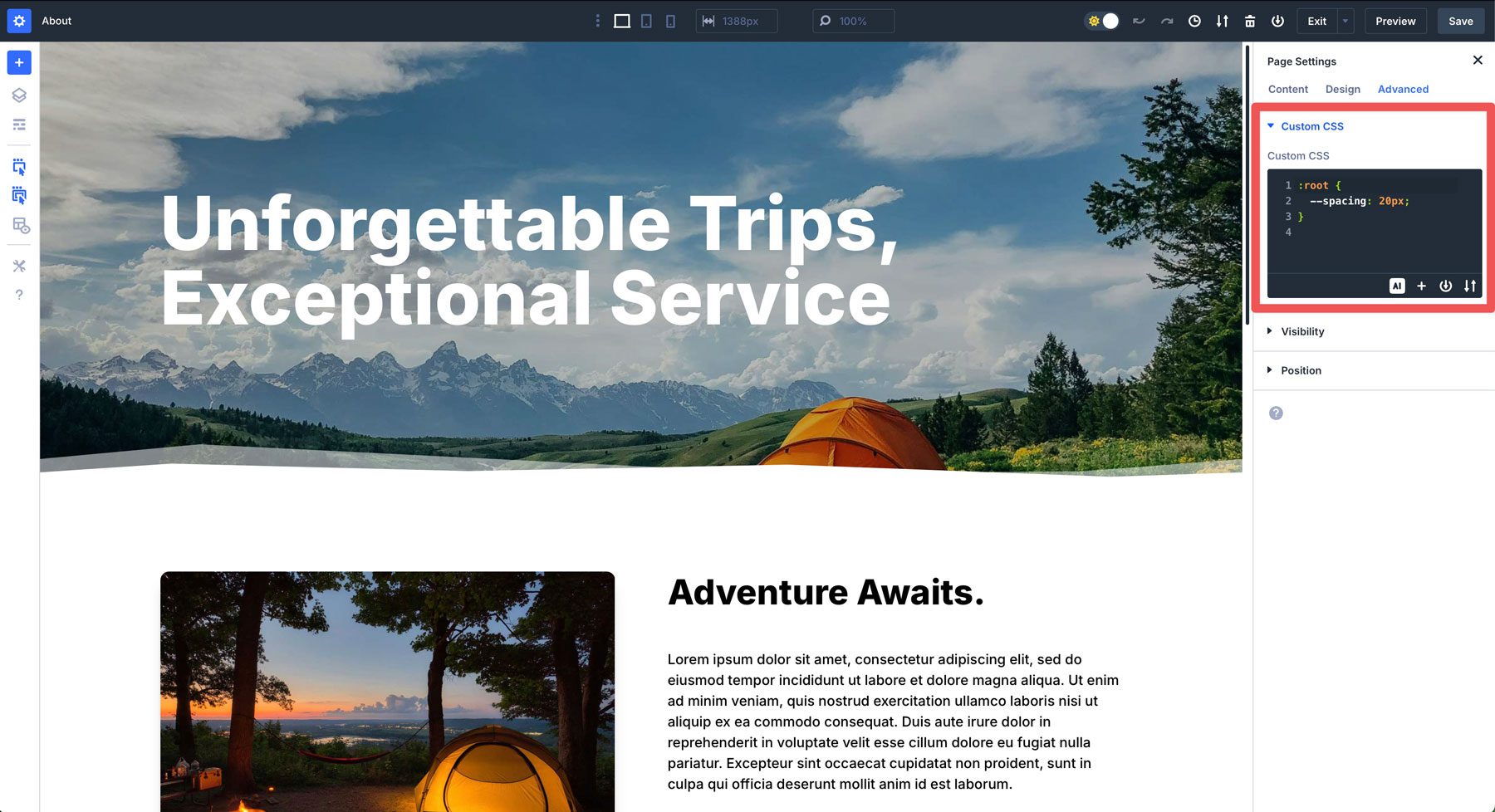
Divi 5 juga mendukung variabel CSS, dan mereka berpasangan dengan indah dengan calc (). Tentukan variabel seperti –pacing: 20px; di pengaturan CSS halaman.

Anda kemudian dapat menggunakannya dalam ekspresi calc () seperti calc (var (–pacing) * 2) . Jika Anda perlu menyesuaikan jarak di seluruh situs nanti, Anda dapat memperbarui variabel sekali, dan setiap calc () menggunakannya mengikuti.
4. Hindari menjadi terlalu rumit
Setelah nyaman menggunakan fungsi calc (), mengubahnya menjadi teka -teki matematika bisa menjadi mudah. Tentu, calc () sangat kuat, tetapi bersarang beberapa fungsi, seperti calc (calc (50% - 10px) + calc (2VW + 5px)), mungkin berfungsi, tetapi dalam banyak kasus berlebihan. Tetap ramping dan dapat dibaca, dan diri Anda di masa depan (atau siapa pun yang harus bekerja di belakang Anda) akan berterima kasih.
Ikuti pointer ini, dan calc () akan menjadi sahabat karib yang dapat dipercaya, bukan eksperimen yang melarikan diri. Ini semua tentang mencolok keseimbangan antara kreativitas dan kontrol - dan Divi 5 membuatnya mudah untuk sampai ke sana.
Lapisan Tata Letak Dinamis dengan Calc () di Divi 5
Integrasi Calc () Divi 5 menjadi pembangun visual adalah langkah besar ke depan, mengubah jarak menjadi pengalaman yang mulus dan real-time. Ini bukan hanya tentang menghemat waktu tetapi membuka tingkat kreativitas baru. Anda dapat mencampur unit, beradaptasi dengan viewport apa pun, dan menonton semuanya menyatu secara langsung - semuanya sambil menjaga alur kerja Anda lancar.
Jadi, jika Anda belum mengunduh Divi 5 Alpha terbaru, sekarang saatnya. Selami, bereksperimen dengan beberapa formula, dan lihat bagaimana mengubah cara Anda membangun situs web dengan divi. Ini adalah fitur kecil dengan dampak besar, membuktikan bahwa Divi 5 ada di sini untuk membuat kehidupan desain Anda lebih mudah dan lebih efisien.
