Menggunakan variabel CSS di Divi 5 untuk mengelola gaya lebih cepat
Diterbitkan: 2025-04-26Variabel CSS adalah bagian dari pembaruan fitur unit canggih Divi. Mereka menawarkan cara yang cepat dan fleksibel untuk mengelola tampilan situs Anda, dan sangat berguna bagi pengembang dan desainer yang bekerja dengan pengaturan khusus.
Dengan rilis variabel desain di Divi 5, banyak hasil yang sama sekarang dapat dicapai langsung di dalam pembangun. Tapi tetap saja, variabel CSS tetap sangat membantu dalam banyak skenario, terutama jika Anda menggunakan tema anak, memiliki gaya yang didefinisikan secara global, atau membutuhkan kontrol canggih.
Bayangkan Anda telah membangun situs dengan lusinan judul, tombol, dan aturan jarak - kemudian klien berkata, "Buat semuanya 10% lebih besar." Tanpa variabel, Anda berada selama berjam -jam pembaruan manual. Dengan variabel CSS atau variabel desain asli Divi, satu tweak menyelesaikan pekerjaan.
Mari kita jelajahi cara kerja variabel CSS!
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu.
- 1 Apa itu variabel CSS & bagaimana cara kerjanya di Divi 5?
- 2 Mengapa menggunakan variabel CSS ketika Divi 5 memiliki preset?
- 2.1 Buka Kontrol Lebar Situs dengan Variabel CSS
- 3 Menyiapkan Variabel CSS di Divi 5
- 3.1 Cara mendefinisikan variabel CSS
- 3.2 Menerapkan variabel di Divi 5
- 3.3 Gunakan variabel CSS untuk jarak
- 4 Menggabungkan variabel CSS dengan preset untuk efisiensi maksimal
- 5 mencapai manajemen gaya yang lebih cepat di Divi 5
Apa variabel CSS & bagaimana cara kerjanya di Divi 5?
Variabel CSS memungkinkan Anda menghemat nilai - seperti warna atau ukuran - di satu tempat dan menggunakannya kembali di mana pun di situs Anda. Mereka seperti pintasan yang menghemat waktu Anda dan menjaga desain Anda konsisten. Misalnya, Anda dapat mendefinisikan variabel seperti –Padding: 20px; Sekali, dan kemudian gunakan di mana -mana untuk membuat bantalan seragam di situs web Anda.
Dalam Divi 5, variabel CSS menjadi lebih mudah digunakan berkat alat baru seperti unit canggih dan variabel desain, yang membawa input variabel langsung ke pembangun visual. Apakah mengubah ukuran font, pengaturan warna, atau menyesuaikan jarak, Divi memungkinkan Anda memanfaatkan variabel melalui bidang input dalam pengaturan modul. Ini bukan hanya untuk pengkodean penyihir; Siapa pun yang nyaman dengan antarmuka Divi dapat mulai bermain dengan mereka. Hasilnya adalah cara yang lebih cepat, lebih fleksibel untuk dengan mudah mengelola gaya situs Anda.
Mengapa menggunakan variabel CSS ketika Divi 5 memiliki preset?
Jika Anda telah menggunakan Divi untuk sementara waktu, Anda mungkin menyukai sistem presetnya, dan untuk alasan yang baik. Preset Divi 5 sangat bagus untuk mempercepat proses desain. Tetapi dengan variabel CSS sekarang dalam campuran, mengapa menggunakannya ketika preset sudah banyak? Mari kita hancurkan dan lihat bagaimana pendekatan ini bermain bersama untuk membuat alur kerja Anda lebih lancar.
Pertama, penyegaran cepat pada preset. Preset elemen adalah tujuan Anda untuk menyimpan desain modul bergaya penuh-seperti uraian yang dapat digunakan kembali dengan warna kustom, font, dan efek melayang, siap untuk jatuh di mana saja di situs Anda. Dengan hanya beberapa klik, situs web Anda mencapai konsistensi desain tanpa banyak usaha.
Lalu ada preset grup opsi, yang mengambil langkah lebih jauh. Ini memungkinkan Anda menyimpan gaya modular untuk gaya tertentu - seperti pengaturan tipografi atau desain perbatasan - dan mencampur dan mencocokkannya di berbagai elemen. Bersama -sama, tipe preset ini menawarkan cara yang cepat dan terorganisir untuk mengelola setiap aspek berulang dari situs web Anda.
Preset sangat kuat untuk digunakan kembali, tetapi pada dasarnya statis. Jika preset dibangun tanpa merujuk variabel CSS, memperbarui gaya global berarti meninjau kembali setiap preset secara manual. Meskipun bukan pemecah kesepakatan, ini membuat perubahan di seluruh lokasi lebih sedikit dinamis. Di situlah variabel CSS masuk.
Buka Kontrol Lebar Situs dengan Variabel CSS
Dengan variabel CSS, Anda akan mendapatkan kontrol global yang sulit dikalahkan. Tentukan sesuatu seperti –Pacing: 40px; Setelah, gunakan di seluruh situs Anda, dan ketika saatnya untuk perubahan, perbarui satu baris kode itu, dan setiap instance secara instan menyesuaikan. Mereka juga dapat digunakan untuk mengontrol ukuran font. Misalnya, Anda dapat mengatur variabel untuk setiap level heading (H1-H6) dan kemudian menyesuaikan nilai seperlunya untuk secara instan memperbarui semua judul di situs Anda.
Variabel CSS tidak menggantikan preset atau variabel desain baru Divi 5 - mereka meningkatkannya. Bayangkan menggunakan variabel di dalam preset Anda untuk pengaturan hibrida yang dapat digunakan kembali dan dapat disesuaikan dalam sekali jalan.
Kiat Pro: Variabel CSS tidak responsif secara otomatis. Jika Anda mengelola gaya responsif (seperti mengubah ukuran font di ponsel), pertimbangkan variabel pemasangan dengan kueri media dalam opsi tema Anda.
Menyiapkan variabel CSS di Divi 5
Memulai itu sederhana. Untuk membuatnya mudah diikuti, kami akan menggunakan Situs Starter Penasihat Keuangan untuk Divi.
Cara mendefinisikan variabel CSS
Ada dua cara mudah untuk mengatur variabel CSS di Divi 5. Anda dapat menempatkannya di opsi tema Divi atau pengaturan halaman individual. Terlepas dari metode yang Anda pilih, variabel Anda harus dibungkus : root untuk ruang lingkup global. Misalnya, jika Anda ingin gaya heading terpadu untuk seluruh situs web Anda, Anda dapat mendefinisikannya dengan menavigasi ke Divi> Opsi Tema> CSS khusus :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Atau, Anda dapat menempatkan variabel CSS di Pengaturan Halaman di Pengaturan Halaman> Lanjutan> CSS Kustom . Variabel yang ditentukan di sini hanya akan mempengaruhi elemen pada halaman khusus ini kecuali duplikat di tempat lain.


Menerapkan variabel di Divi 5
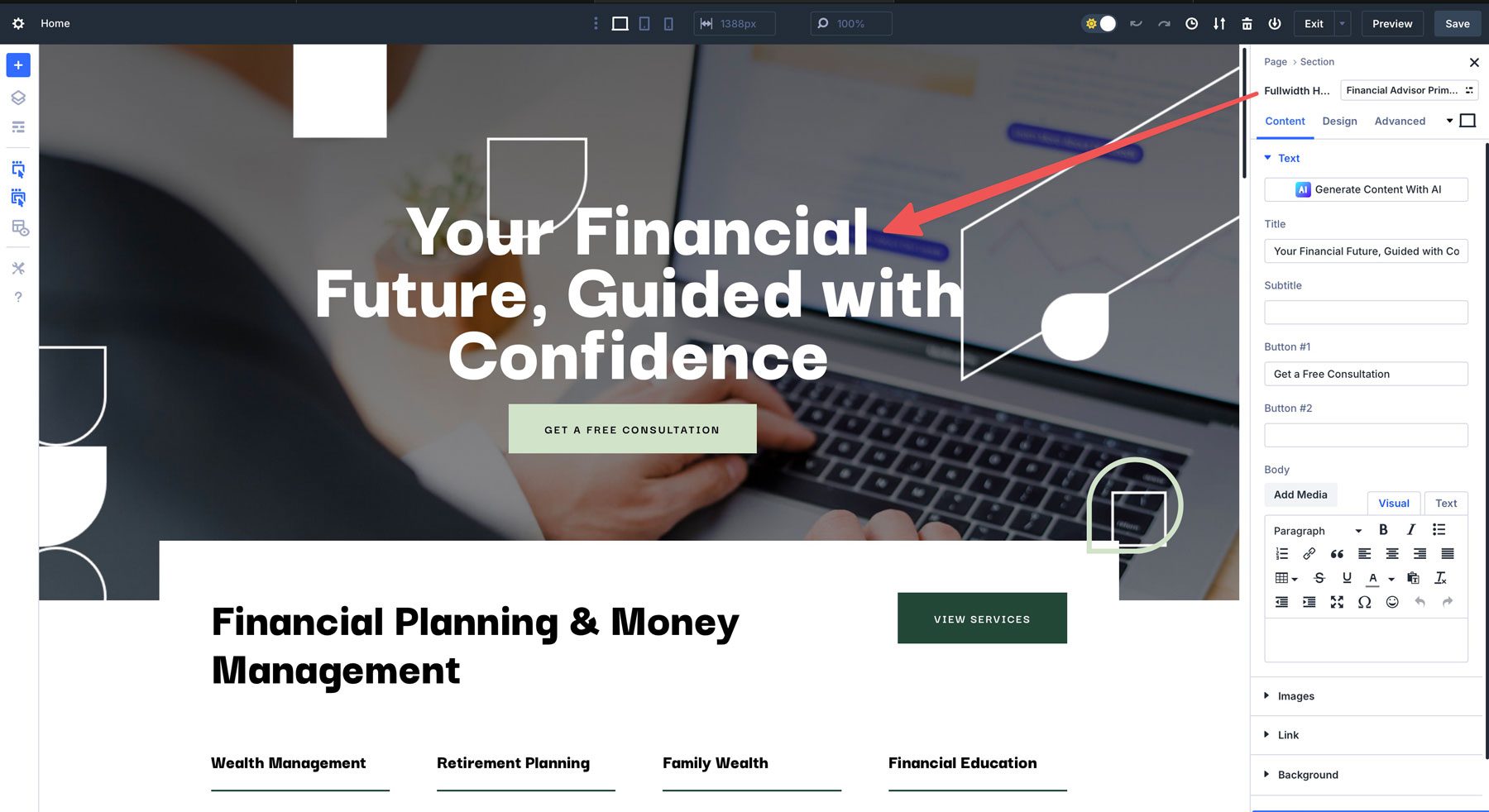
Untuk menerapkan variabel -variabel ini ke judul Anda, buka pembangun visual dan navigasikan ke judul H1 pertama di halaman di modul header fullwidth bagian pahlawan.

Selanjutnya, navigasikan ke tab desain dan cari pengaturan teks judul .

Di bidang Ukuran Teks Judul , tambahkan VAR (–Text-size-H1) .

Setelah ditambahkan, teks akan diperbarui ke 72px, sebagaimana didefinisikan dalam variabel kami.
Hal yang hebat tentang menggunakan variabel CSS untuk gaya situs Anda adalah seberapa mudah Anda dapat memperbaruinya dengan cepat. Misalnya, jika Anda menemukan bahwa variabel untuk H2 terlalu besar, Anda dapat merevisinya dalam opsi tema Divi, yang akan memperbaruinya di situs Anda.
Pengaturan ini meletakkan fondasi untuk manajemen gaya yang lebih cepat dan lebih pintar. Selain menetapkan variabel CSS untuk judul Anda, Anda dapat menggabungkannya dengan preset untuk membuat gaya memperbarui di situs Anda lebih mudah.
Gunakan variabel CSS untuk jarak
Variabel CSS dalam Divi 5 dapat mengontrol lebih dari sekadar ukuran font. Misalnya, Anda dapat menggunakannya untuk mendapatkan bantalan atau margin yang konsisten di beberapa modul. Variabel dapat menyatukan desain Anda, dan Divi 5 membuatnya mudah. Mulailah dengan mendefinisikan variabel jarak dalam opsi tema Divi:
:root {
--spacing: 40px;
}
Kembali di pembangun visual di halaman beranda, kami akan memilih baris, klik pada uraian, cari tab desain, dan kemudian bidang spasi .

Tempatkan var (–pacing) di bidang dan saksikan divi menerapkan variabel jarak ke uraian.
Sekarang kita telah melihat variabel yang beraksi untuk teks dan jarak, mari kita ambil takik dengan menggabungkannya dengan preset untuk meningkatkan efisiensi.
Menggabungkan variabel CSS dengan preset untuk efisiensi maksimal
Di Divi 5, Anda tidak perlu memilih antara preset dan variabel CSS - Anda dapat menggunakan keduanya. Dengan memadukan variabel CSS ke dalam preset Anda, Anda mendapatkan pendekatan hibrida yang memadukan yang terbaik dari kedua dunia: reusability preset dan kontrol variabel global.
Mari kita berjalan melalui contoh cepat menggunakan situs starter penasihat keuangan untuk Divi. Mulailah dengan mendefinisikan variabel di Divi> Opsi Tema> CSS Kustom :
:root {
--text-size: 18px;
}
Selanjutnya, pergilah ke pembangun visual, buka modul header fullwidth di halaman beranda, dan pilih preset elemen utama penasihat keuangan untuk mengeditnya.

Arahkan pada preset untuk mengungkapkan pengaturannya. Klik ikon Pengaturan untuk mengubahnya.

Beralih ke tab Desain dan cari tombol satu pengaturan. Di bidang Ukuran Teks Tombol , tambahkan VAR (–Text-size).

Setelah ditambahkan, Anda akan melihat tombol di Pembaruan Modul Header FullWidth Anda ke 18px.

Langkah terakhir adalah mengklik tombol Simpan Preset untuk memperbarui preset di situs web Anda.

Sekarang, ketika Anda menetapkan preset utama penasihat keuangan ke header fullwidth lain di situs Anda, ukuran font akan diatur ke 18px, sebagaimana didefinisikan dalam variabel dalam opsi tema.
Anda juga dapat menggunakan variabel di semua preset tombol Anda, memberikan semua tombol di situs Anda tampilan yang konsisten. Jika Anda memutuskan untuk memperbarui ukuran font tombol Anda di masa mendatang, cukup edit nilai variabel, dan setiap tombol di situs web Anda akan diperbarui secara otomatis.
Mencapai manajemen gaya yang lebih cepat di Divi 5
Variabel CSS di Divi 5 adalah tentang manajemen gaya cepat dan dapat diskalakan yang sesuai dengan alur kerja Anda. Mereka juga tidak hanya berdiri sendiri. Mereka dapat digunakan dengan preset untuk pengaturan yang kuat dan fleksibel. Baik Anda ukuran font yang menyempurnakan di situs Anda atau menjaga jarak yang konsisten dengan satu pengeditan cepat, variabel memberikan cara yang ramah pengembang untuk membuat merancang situs Divi menjadi mudah.
Divi 5 siap digunakan di situs web baru, tetapi kami belum merekomendasikan mengkonversi situs web yang ada ke Divi 5 dulu. Kami mendorong Anda untuk mengunduh Divi 5 Alpha hari ini untuk bereksperimen dengan variabel CSS pada proyek Divi Anda berikutnya. Ini adalah langkah kecil yang membuahkan hasil besar, dan Anda akan segera merasakan perbedaannya. Apakah Anda lebih suka bekerja dengan preset atau mengambil pendekatan CSS-First, dukungan Divi 5 untuk variabel mengubahnya menjadi alat yang kuat untuk merancang situs web yang lebih pintar dan lebih cepat.
