Menggunakan Font Ikon Kustom Dengan Beaver Builder
Diterbitkan: 2015-02-16Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Pembaruan Beaver Builder terbaru mengemas fitur canggih yang dengan senang hati saya demokan untuk Anda hari ini. Selain Font Awesome, Zurb's Foundation Icons, dan WordPress' Dashicons, kini Anda dapat membuat font ikon Anda sendiri dengan Icomoon atau Fontello dan mengunggahnya untuk digunakan langsung dalam antarmuka Beaver Builder. Tidak perlu pengkodean!
Dalam demo ini, saya akan menggunakan Aplikasi Icomoon, tetapi langkah-langkahnya harus serupa jika Anda memilih menggunakan Fontello. Untuk memulai, kunjungi situs Icomoon dan klik tombol besar Aplikasi Icomoon di sudut kanan atas.

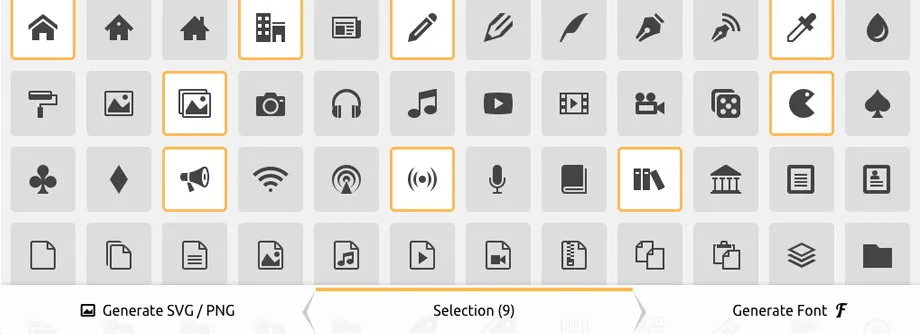
Saat meluncurkan Aplikasi Icomoon, Anda akan disambut dengan pilihan ikon gratis yang dapat Anda pilih untuk membuat font Anda. Jika Anda memerlukan sesuatu selain yang ditawarkan di sana, Anda dapat mengunggah ikon Anda sendiri atau menambahkan ikon lain dari perpustakaan gratis dan premiumnya.
Setelah Anda selesai membuat pilihan, Anda dapat membuat font ikon baru untuk diunduh dengan mengklik tab Hasilkan Font di sudut kanan bawah.

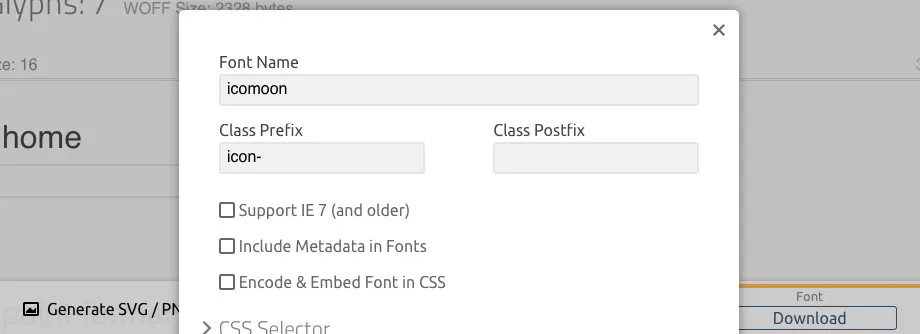
Pada layar Hasilkan Font, Anda akan disambut dengan pilihan ikon serta sejumlah cara untuk mengubah pengaturan font Anda sebelum mengunduhnya. Pengaturan default biasanya baik-baik saja tetapi ada satu hal khusus yang harus Anda ubah jika Anda berencana mengunggah beberapa font ikon. Pengaturan itu diakses dengan mengklik tombol Preferences di header dan diberi judul Class Prefix .

Pengaturan Awalan Kelas inilah yang membantu mengidentifikasi ikon Anda di halaman saat ditambahkan ke tata letak Beaver Builder. Jika dibiarkan tidak berubah, beberapa font ikon yang menggunakan awalan ikon akan bertentangan, menyebabkan beberapa font ditampilkan secara tidak benar dalam pemilih ikon Beaver Builder. Anda dapat mengubah pengaturan itu ke apa pun yang Anda inginkan seperti ikon-saya1- atau ikon-saya2- tetapi yang paling penting adalah pengaturan itu diubah.
Anda mungkin juga ingin mengubah pengaturan Nama Font untuk dengan mudah mengidentifikasi font ikon kustom Anda dalam pemilih ikon Beaver Builder (memilih nama kustom untuk Fontello adalah suatu keharusan). Setelah Anda selesai mengubah pengaturan, klik tombol Unduh di sudut kanan bawah dan bersiaplah untuk mengunggah font ikon baru Anda ke Beaver Builder!
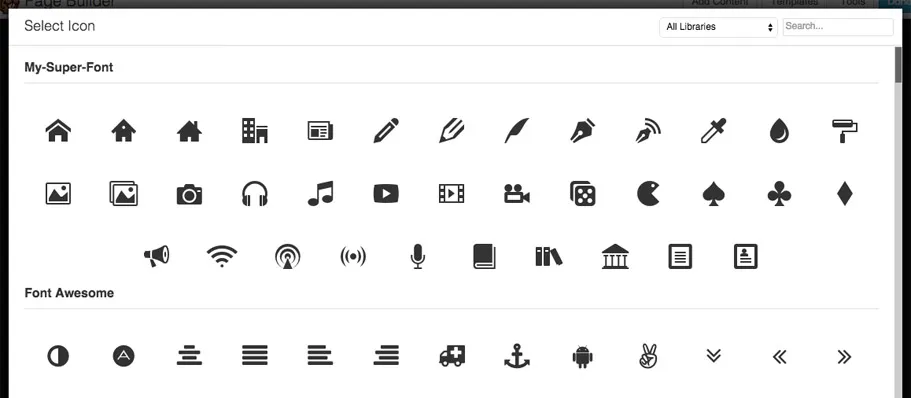
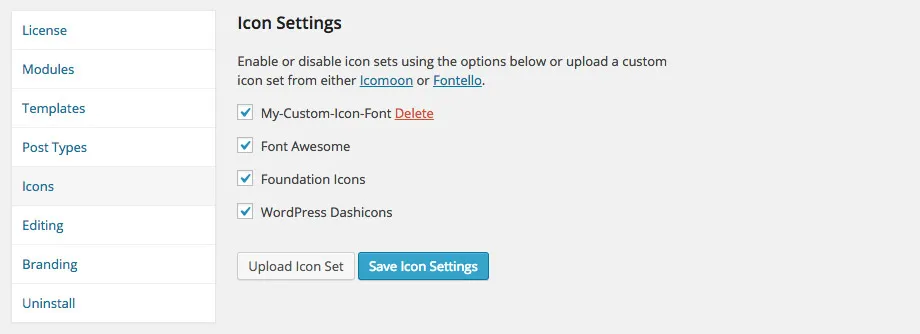
Untuk mengunggah font ikon khusus Anda ke Beaver Builder, masuk ke situs WordPress Anda dan navigasikan ke Pengaturan > Pembuat Halaman > Ikon. Dari sana klik tombol Unggah Kumpulan Ikon dan unggah file zip yang Anda unduh dari Icomoon menggunakan pengunggah media WordPress asli. Setelah itu, pilih file zip yang diunggah dan klik tombol Pilih File untuk menambahkan font ikon khusus Anda ke Beaver Builder. Halaman akan disegarkan dan font ikon kustom Anda sekarang akan terlihat di daftar font ikon Beaver Builder yang tersedia seperti gambar di bawah.

Selain mengunggah font ikon khusus Anda sendiri, kami juga memberi Anda kemampuan untuk mengelola kumpulan mana yang diaktifkan atau dinonaktifkan dalam Beaver Builder atau menghapus sepenuhnya font ikon khusus yang telah Anda unggah. Ini adalah fitur hebat bagi mereka yang ingin membatasi pilihan font ikon yang tersedia untuk kumpulan kustom mereka sendiri atau menjaga pemilihan tetap sederhana untuk klien yang akan mengedit halaman menggunakan Beaver Builder.
Menonaktifkan font ikon relatif mudah. Hapus centang pada font ikon yang ingin Anda matikan (atau centang font yang ingin Anda aktifkan) dan klik tombol Simpan Pengaturan Ikon . Untuk menghapus font ikon khusus yang Anda unggah, cukup klik tautan Hapus di sebelah nama font ikon yang ingin Anda hapus.

Font ikon memang luar biasa dan benar-benar dapat membantu membumbui konten situs web Anda, namun Anda harus berhati-hati. Hanya karena Anda memiliki akses ke beberapa kumpulan font ikon tidak berarti Anda harus menggunakan semuanya di halaman yang sama. Mengapa tidak? Kecepatan memuat halaman!
Katakanlah Anda telah menambahkan ikon dari Font Awesome dan Foundation pada halaman yang sama. Untuk merender ikon-ikon tersebut, Beaver Builder perlu memuat stylesheet dan file font untuk Font Awesome dan Foundation, sehingga menambah waktu buka ke halaman Anda. Daripada menggunakan beberapa font ikon pada halaman yang sama, cobalah yang terbaik untuk menyimpannya pada satu atau lebih baik lagi, untuk hasil terbaik, buat font ikon Anda sendiri hanya dengan ikon yang Anda perlukan dan gunakan itu sebagai gantinya!
Kami harap Anda menyukai fitur baru ini dan menganggapnya sebagai tambahan yang berguna untuk kotak peralatan Beaver Builder Anda. Seperti biasa, jika Anda memiliki pertanyaan atau masukan, silakan beri tahu kami di komentar di bawah. Menikmati!
Kredit Gambar: Thomas S.
Saya melakukan persis seperti yang Anda katakan dan itu berhasil! TAPI ikon pembuat berang-berang di menu edit menghilang. APAKAH solusi untuk membuat mereka kembali?
Bisakah saya menggunakan ikon ini dengan editor teks wordpress? Ada eplugin untuk ini, tapi menurut saya BB mengganggu dan di postingan saya tidak bisa meluncurkan BB, hanya halaman kan?
Terima kasih!
Hai, Justin, artikel yang sangat bagus! Mungkin Anda bisa membantu saya?=)
Saya menggunakan baris kode ini “-o-transform: scale(1);” untuk menskalakan ikon saya di Opera dengan benar, namun itu tidak membantu saya. Mungkin karena ikon khusus inilah yang saya gunakan – https://mobiriseicons.com/
Mungkinkah ada yang salah dengan mereka? Bagaimana menurutmu? Dan terima kasih atas tutorial Anda!
Saya ingin menambahkan kode khusus Ikon tanpa menggunakan iconmoon atau fontello. Bagaimana saya bisa menambahkan?
Saya ingin menggunakan ikon dari “kumpulan ikon” lain selain yang disertakan dengan BB atau dari situs web yang disebutkan di atas. Bagaimana saya melakukan itu?