Menggunakan Divi Fullwidth Map vs Map Module
Diterbitkan: 2023-05-10Menambahkan peta ke situs web Anda dapat memudahkan pengunjung situs web untuk melihat di mana lokasi bisnis Anda atau untuk melihat di mana suatu acara mungkin berlangsung. Divi hadir dengan dua opsi bawaan untuk menyematkan Google Maps ke desain halaman Anda: modul peta lebar penuh dan modul peta biasa. Dengan modul peta lebar penuh, Anda dapat menambahkan peta besar dan menarik yang membentang sepanjang halaman Anda. Anda dapat menyesuaikan tampilan modul peta lebar penuh menggunakan pengaturan modul lebar penuh, dan ini dapat menjadi elemen desain yang bagus untuk ditambahkan ke tata letak Anda. Anda dapat menambahkan modul peta reguler Divi ke bagian reguler mana pun. Opsi desain tidak terbatas karena Anda dapat menggabungkan opsi modul, baris, dan bagian untuk membuat tata letak unik untuk situs web Anda.
Dalam tutorial ini, kami akan menunjukkan cara membuat dua tata letak yang berbeda menggunakan modul peta lebar penuh dan modul peta biasa.
Mari kita mulai!
- 1 Sekilas
- 1.1 Tata Letak 1 – Modul Peta Lebar Penuh
- 1.2 Layout 2 – Modul Peta Reguler
- 2 Yang Anda Butuhkan untuk Memulai
- 3 Menggunakan Divi Fullwidth Map vs Map Module
- 3.1 Buat Halaman Baru dengan Tata Letak Premade
- 3.2 Tata Letak 1 – Modul Peta Lebar Penuh
- 3.3 Layout 2 – Modul Peta Reguler
- 4 Hasil Akhir
- 4.1 Tata Letak 1 – Modul Peta Lebar Penuh
- 4.2 Layout 2 – Modul Peta Reguler
- 5 Pikiran Akhir
Mengintip
Berikut adalah preview dari apa yang akan kita desain.
Layout 1 – Modul Peta Lebar Penuh


Layout 2 – Modul Peta Reguler


Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Menggunakan Divi Fullwidth Map vs Map Module
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kami akan menggunakan Halaman Tentang Konferensi dari paket tata letak Konferensi.
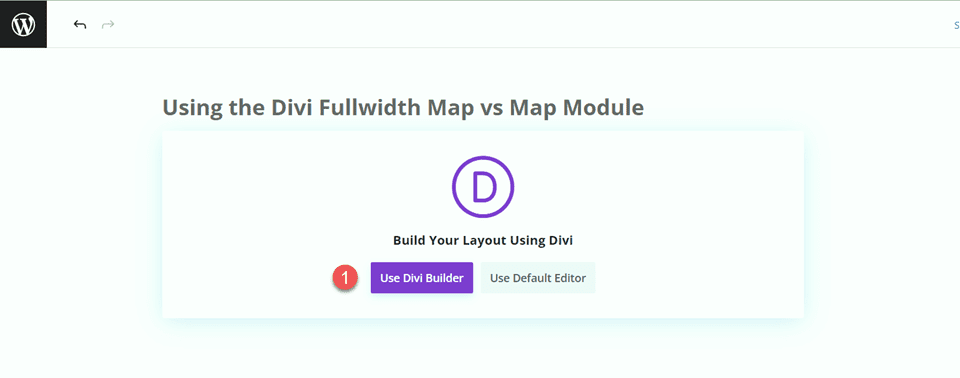
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

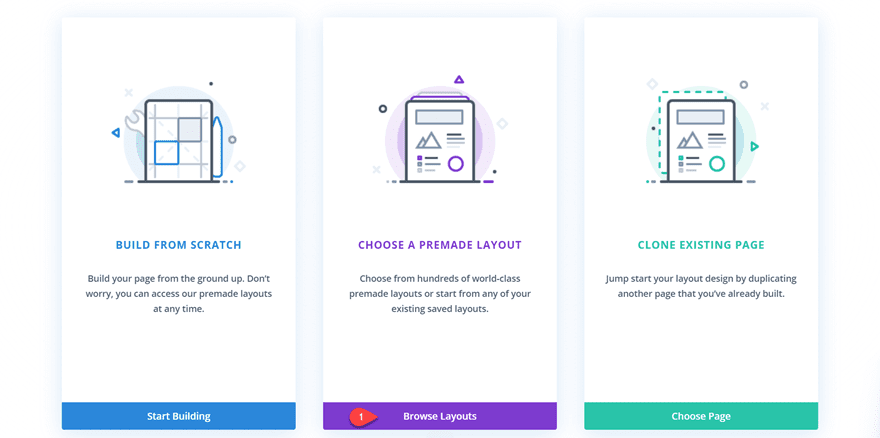
Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

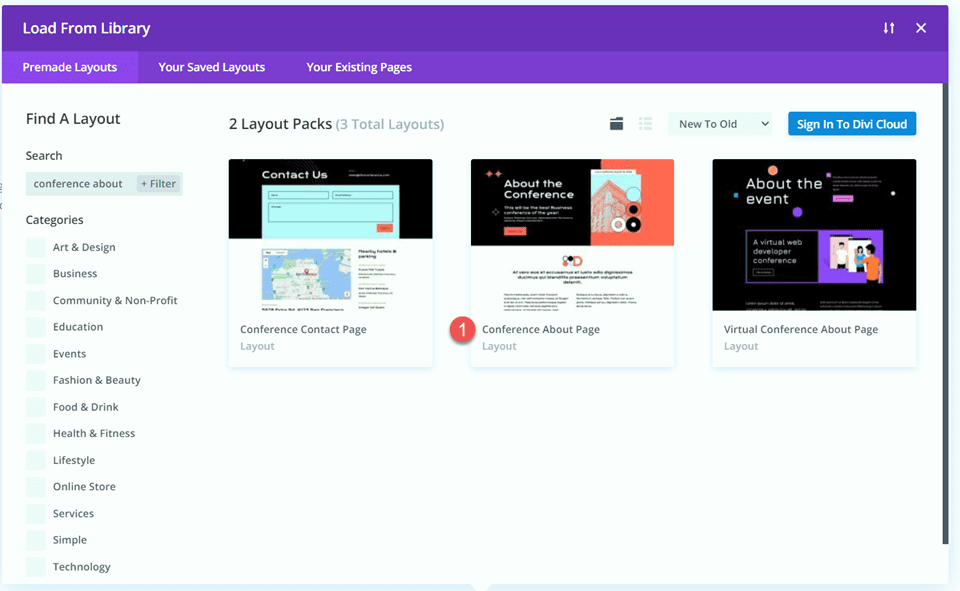
Cari dan pilih tata letak Halaman Tentang Konferensi.

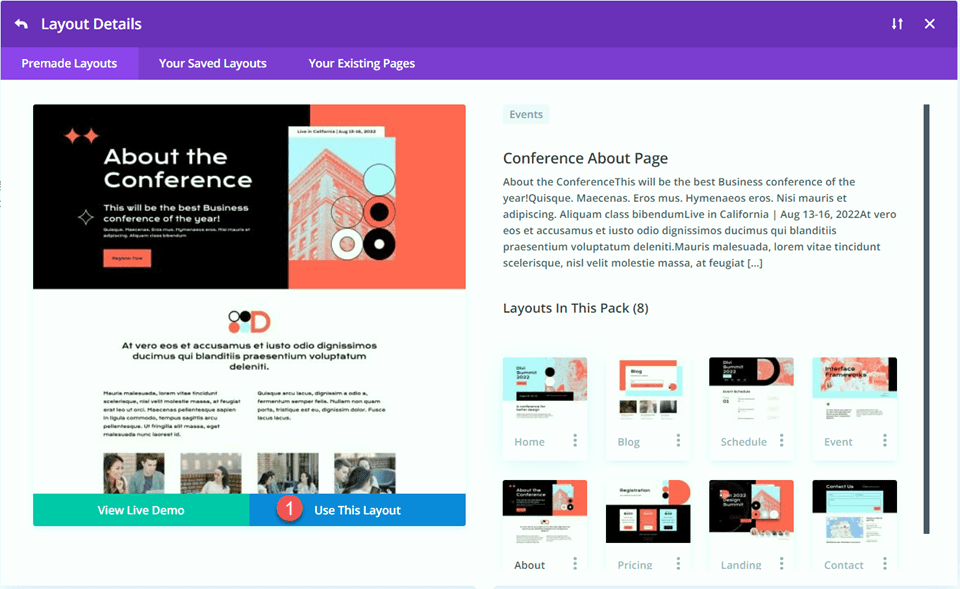
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Layout 1 – Modul Peta Lebar Penuh
Untuk tata letak pertama kami, kami akan menambahkan modul peta lebar penuh ke footer, tepat di atas bagian footer hitam dengan semua tautan. Alih-alih menambahkan elemen ini ke halaman, kami akan menggunakan pembuat tema di pengaturan Divi untuk membuat bagian footer untuk halaman ini, lalu menambahkan peta. Mari kita mulai.
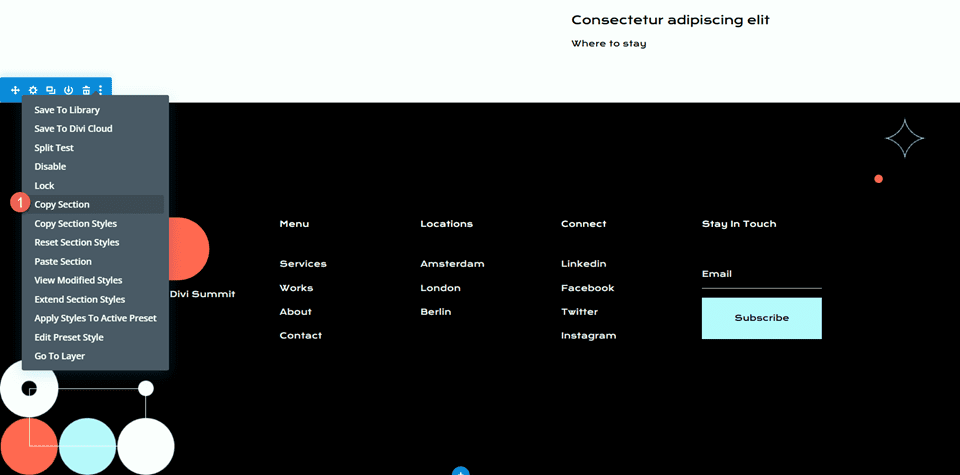
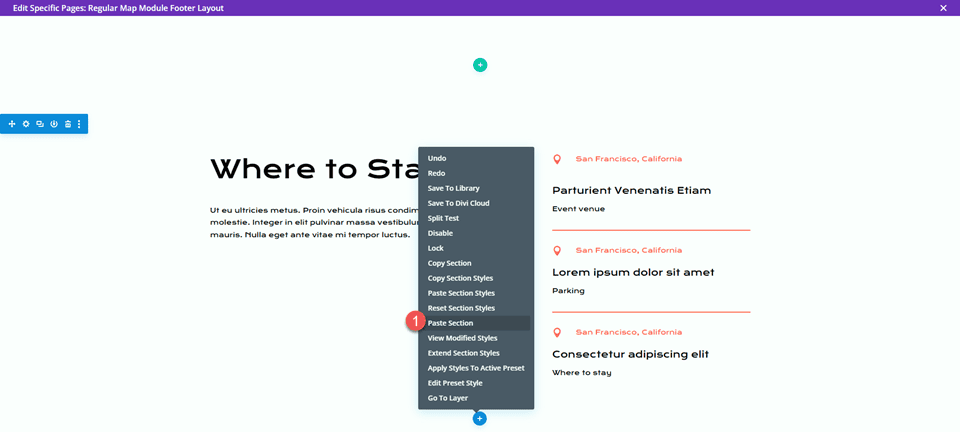
Pertama, klik kanan bagian footer atau klik tiga titik di bilah alat bagian, lalu salin bagian tersebut.

Kemudian, hapus bagian dari halaman ini.
Rancang Tata Letak Footer dengan Pembuat Tema
Dari dasbor WordPress, arahkan ke bagian pembuat tema dalam pengaturan Divi. Klik Tambahkan Template Baru.

Untuk desain ini, saya hanya mengaktifkan template untuk halaman dengan template Halaman Tentang Konferensi kami.

Selanjutnya, klik Add Custom Footer dan pilih Build Custom Footer.

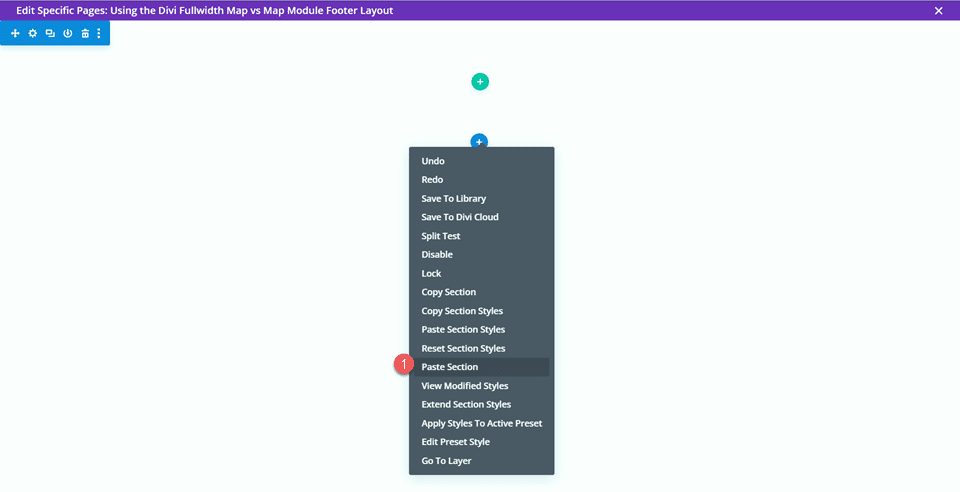
Sekarang pengaturan footer khusus Anda terbuka di pembuat tema, tempel bagian footer yang Anda salin dari tata letak asli.

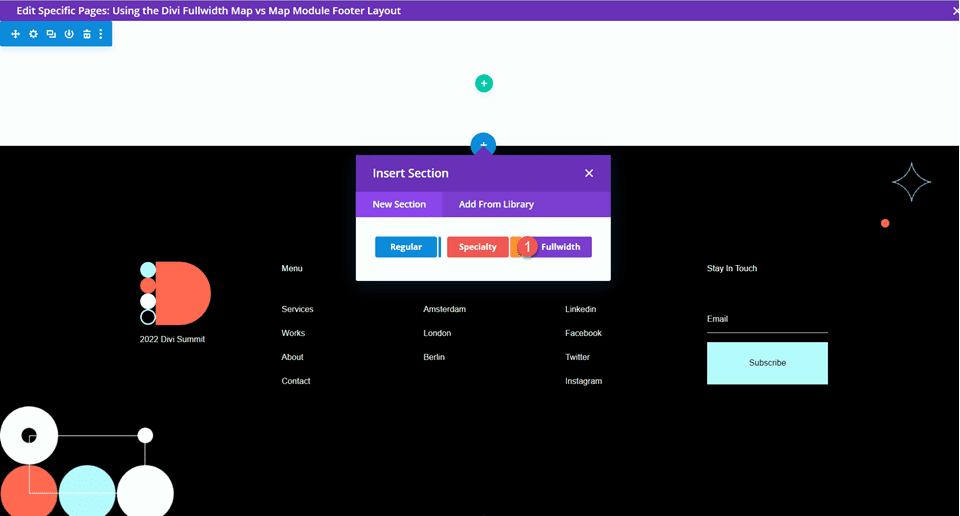
Tambahkan bagian lebar penuh baru di atas tata letak footer yang Anda tempel.

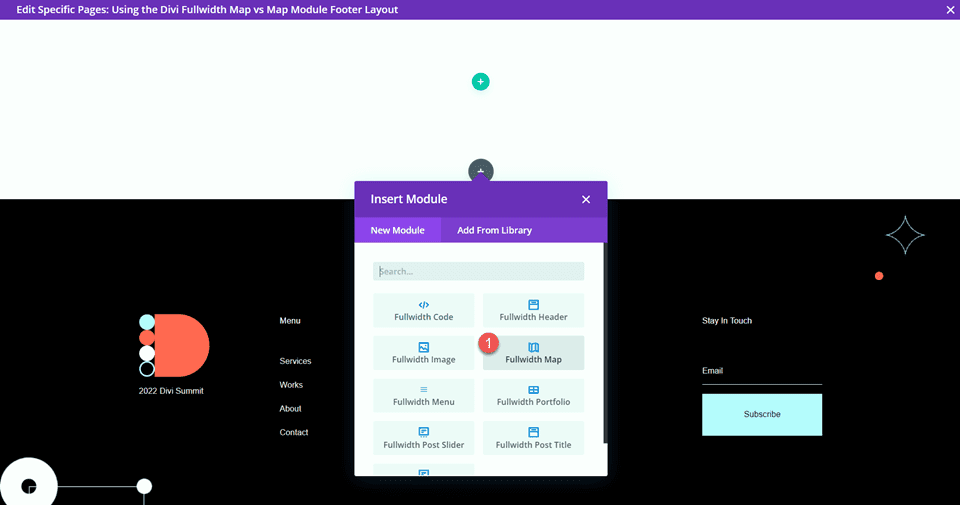
Kemudian, tambahkan modul peta lebar penuh.

Pengaturan Modul Peta Lebar Penuh
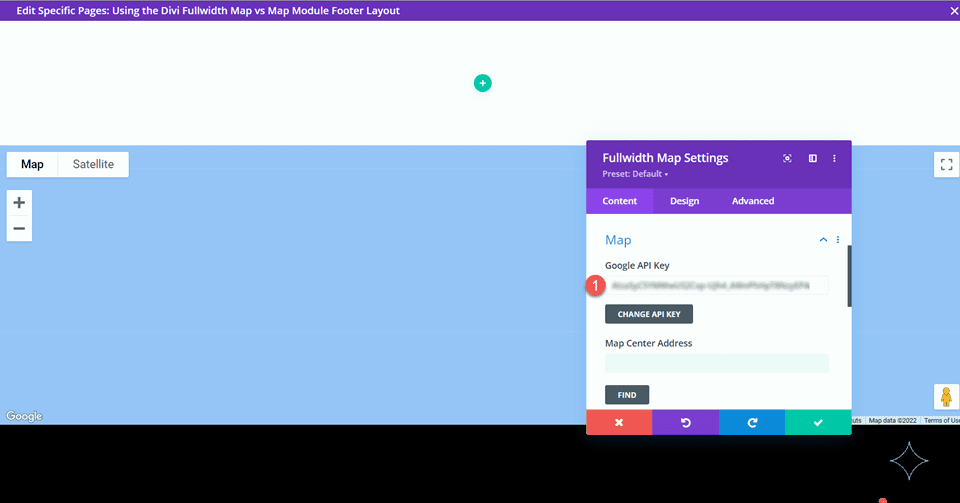
Buka pengaturan modul peta. Jika Anda belum melakukannya, tambahkan Google API Key Anda agar peta dapat ditampilkan. (Pelajari lebih lanjut tentang persyaratan Google Maps API Key di sini.)


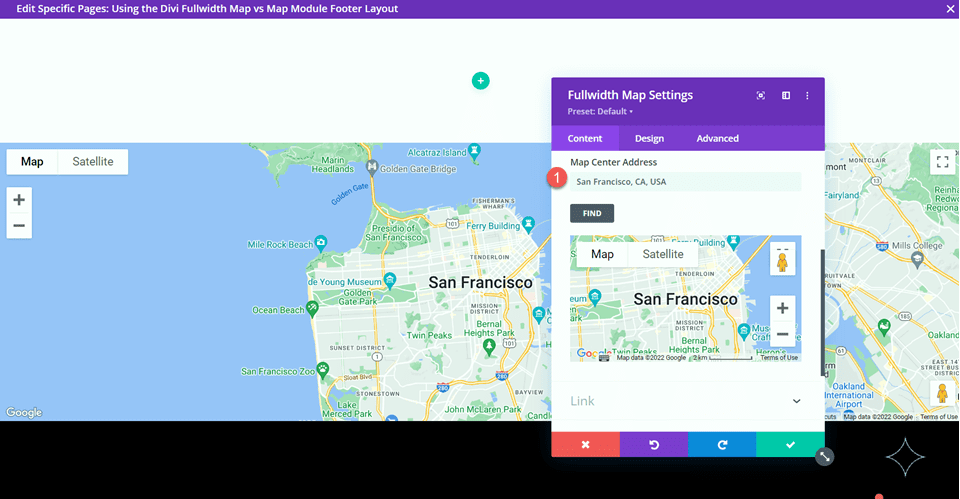
Kita perlu menambahkan Alamat Pusat Peta di bawah pengaturan Peta pada tab Konten sehingga peta kita diposisikan untuk menampilkan lokasi tertentu. Kami akan memusatkan peta kami di San Fransisco, California untuk tata letak ini.

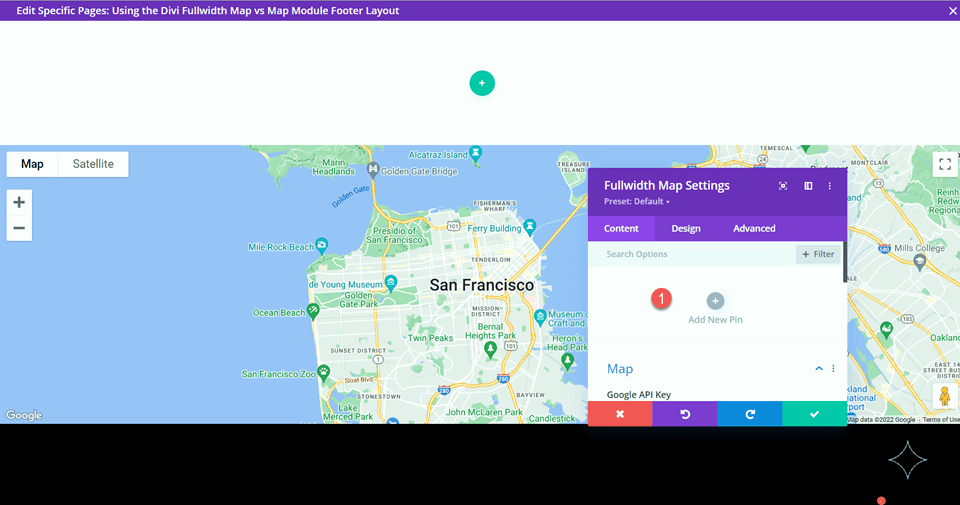
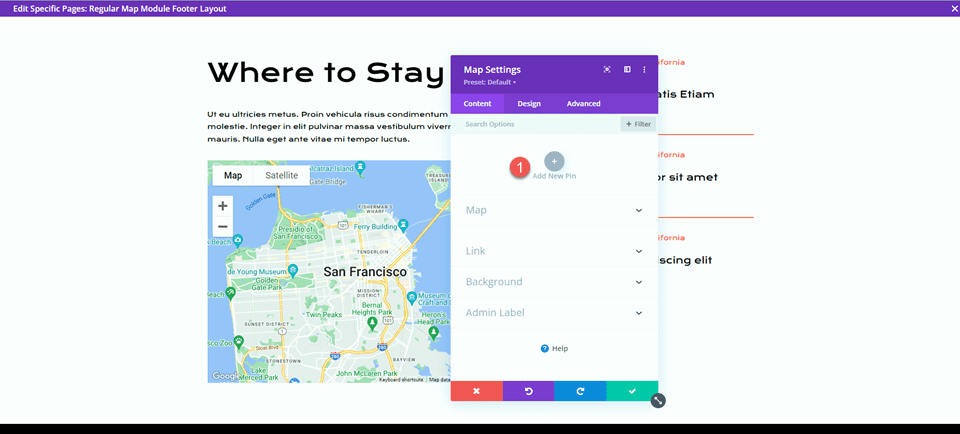
Kami juga ingin menambahkan pin ke peta. Di bawah tab Konten, klik Tambahkan Pin Baru.

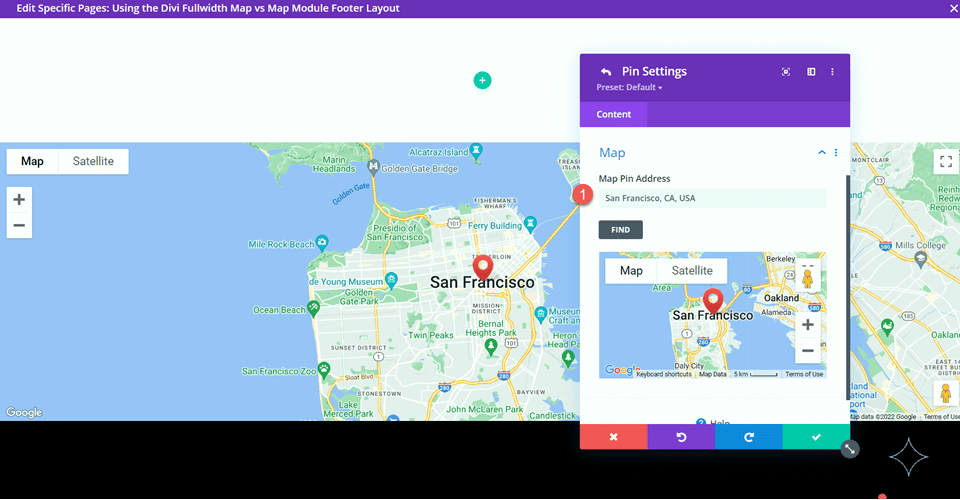
Masukkan alamat pin.

Terakhir, hapus bagian kosong dari tata letak footer.

Desain Akhir Modul Peta Lebar Penuh
Ini adalah desain akhir dengan modul peta lebar penuh.


Layout 2 – Modul Peta Reguler
Untuk tata letak kedua kami, kami akan menggunakan modul peta biasa. Mirip dengan desain terakhir, kami akan memasukkannya ke dalam desain footer menggunakan pengaturan pembuat tema. Untuk desain ini, kami akan menambahkan peta ke bagian "Tempat Menginap".
Rancang Tata Letak Footer dengan Pembuat Tema
Kami akan mengikuti langkah yang sama seperti tata letak modul peta lebar penuh untuk membuat desain footer khusus di pembuat tema. Di tab baru, buka Dasbor WordPress dan arahkan ke bagian pembuat tema dalam pengaturan Divi. Anda harus membuka desain tata letak asli di tab lain.
Klik Tambahkan Template Baru.

Sekali lagi, saya hanya mengaktifkan template untuk halaman dengan template Halaman Tentang Konferensi kami.

Selanjutnya, klik Add Custom Footer dan pilih Build Custom Footer.

Sekarang setelah pengaturan footer khusus Anda terbuka di pembuat tema, kembali ke tab dengan tata letak asli dan salin bagian "Tempat Menginap".

Tempel bagian "Tempat Menginap" di tata letak footer khusus.

Kembali ke tata letak asli dan salin bagian footer.

Kemudian, tempel bagian footer di bawah bagian "Tempat Menginap" di tata letak footer kustom.

Hapus bagian "Tempat Menginap" dan bagian footer dari tata letak aslinya.
Terakhir, hapus bagian kosong dari tata letak footer khusus.

Pengaturan Modul Peta Lebar Penuh
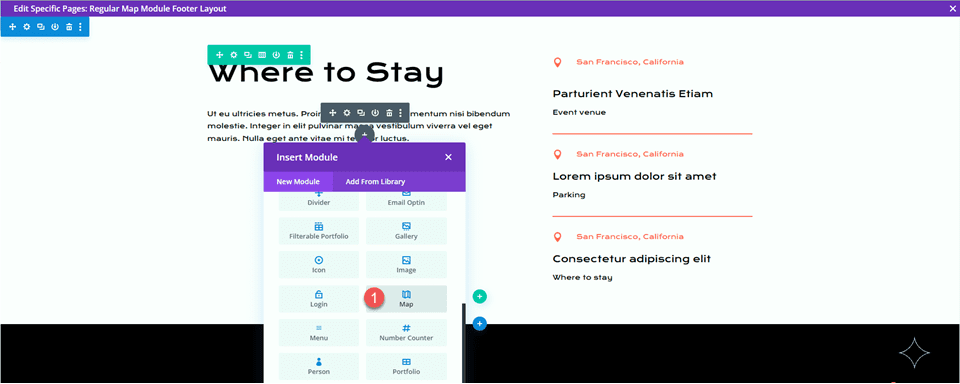
Tambahkan modul peta di bawah teks isi "Tempat Menginap".

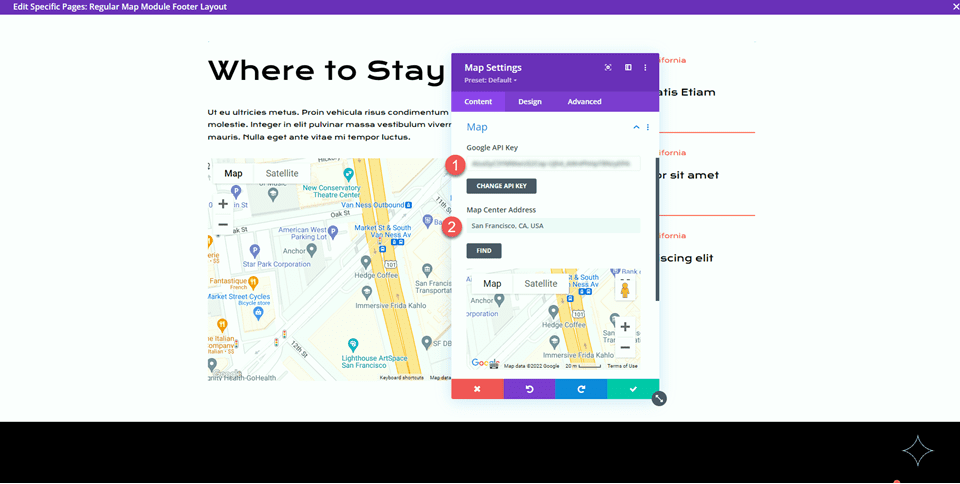
Kemudian, buka pengaturan modul peta. Sekali lagi, pastikan Anda telah menambahkan Google API Key ke pengaturan Peta sehingga peta dapat ditampilkan.
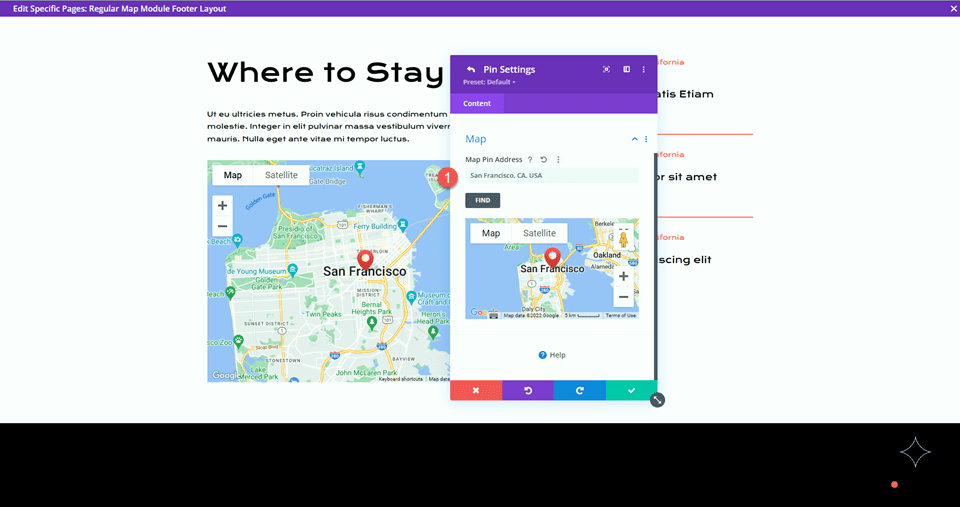
Tambahkan Alamat Pusat Peta agar peta diposisikan ke suatu lokasi. Untuk contoh ini, kami akan mengaturnya ke San Fransisco, California.

Selanjutnya, tambahkan pin ke peta.

Masukkan alamat pin.

Perancangan Akhir Modul Peta Reguler
Ini adalah desain akhir dengan modul peta biasa.


Hasil Akhir
Sekarang mari kita lihat lagi desain akhir kita bersama.
Layout 1 – Modul Peta Lebar Penuh


Layout 2 – Modul Peta Reguler


Pikiran Akhir
Modul peta lebar penuh dan modul peta reguler adalah cara mudah untuk menambahkan elemen desain yang menarik ke halaman Anda, belum lagi menyediakan informasi berharga bagi pengunjung situs web Anda. Anda dapat dengan mudah menyesuaikan bagian ini menggunakan berbagai pengaturan modul, baris, dan bagian, dan dapat dikombinasikan dengan elemen desain lain di halaman untuk membuat tata letak dinamis untuk situs web Anda. Jika Anda ingin mempelajari lebih lanjut tentang apa yang dapat dilakukan modul peta, lihat tutorial ini untuk menambahkan sakelar peta tetap ke templat halaman.
Apakah Anda menggunakan modul menu lebar penuh atau modul menu biasa di situs web Anda? Atau keduanya? Kami akan senang mendengar dari Anda di komentar!
