Menggunakan Modul Header Lebar Penuh vs Membangun Bagian Pahlawan Anda Sendiri dengan Divi
Diterbitkan: 2022-08-29Membangun bagian pahlawan situs web dari awal atau menggunakan modul Divi Fullwidth Header adalah dua cara untuk membuat desain yang menarik untuk situs Anda. Dalam posting ini, kita akan melihat pro dan kontra menggunakan modul header fullwidth versus membangun bagian pahlawan Anda sendiri dengan Divi.
Mari kita lakukan!
Pentingnya Bagian Pahlawan Situs Web
Bagian pahlawan adalah bagian pertama yang dilihat pengunjung Anda ketika mereka tiba di situs web Anda. Ini sering berupa spanduk lebar penuh dan juga bisa disebut header pahlawan. Ini adalah tempat yang menonjol di situs web Anda karena memiliki kekuatan untuk meninggalkan kesan pertama yang bertahan lama sehingga penting untuk dirancang dengan cara yang mudah dibaca sekaligus menarik dan menarik. Bagian pahlawan situs web penting karena dapat menarik perhatian calon pelanggan, mendeskripsikan halaman dengan cepat, dan mengarah pada keterlibatan lebih lanjut dan prospek potensial. Bagian pahlawan harus diberi merek, menyertakan judul h1, dan ajakan bertindak.

Membangun Bagian Pahlawan dari Awal
Membangun bagian pahlawan dari awal memungkinkan Anda memiliki kontrol penuh atas desain dan konten. Tergantung pada keadaan dan kebutuhan Anda, ini bisa menjadi solusi yang bagus untuk situs web Anda. Mari kita lihat pro dan kontra dari pendekatan ini.

Kelebihan dari pendekatan ini
Pertama, mari kita lihat pro membangun bagian pahlawan situs web dari awal menggunakan Divi.
1. Kontrol Penuh Desain
Membangun bagian pahlawan dari awal memungkinkan Anda untuk sepenuhnya mengontrol tampilan desain. Tidak ada gaya desain yang telah ditentukan sebelumnya dan Anda dapat menyesuaikan sesuka hati Anda dengan Divi. Anda dapat membuatnya terlihat persis seperti yang Anda inginkan.
2. Gunakan Modul Divi Apa Saja
Karena Anda sedang membangun bagian dari awal, Anda dapat menambahkan modul Divi ke header. Itu berarti Anda dapat menambahkan opsi email, formulir kontak, tombol, modul teks, galeri, dll. Opsi penyesuaian tidak terbatas!
Kontra dari pendekatan ini
Sekarang mari kita lihat kontra membangun bagian pahlawan dari awal.
1. Anda Harus Membangun Dari Awal
Jika Anda ingin mendapatkan bagian pahlawan dalam hitungan menit, Anda mungkin perlu sedikit lebih banyak mengutak-atik untuk mendesain bagian pahlawan dari awal. Tidak ada desain yang telah ditentukan sebelumnya, jadi Anda akan memiliki kontrol penuh, tetapi mungkin menghabiskan lebih banyak waktu untuk mengotak-atik semuanya dengan benar.
2. Membutuhkan Banyak Modul
Membangun bagian pahlawan dari awal berarti Anda akan menggunakan beberapa modul sekaligus. Meskipun ini memungkinkan opsi penyesuaian yang hebat, ini juga berarti konten Anda akan tersebar di antara beberapa modul alih-alih semuanya menjadi satu.
Membangun Bagian Pahlawan Dengan Modul Header Divi Fullwidth
Membangun bagian pahlawan menggunakan modul Divi Fullwidth Header memudahkan untuk membangun desain yang menarik dan responsif seluler hanya dalam hitungan menit. Mari kita lihat pro dan kontra dari pendekatan ini.

Kelebihan Pendekatan Ini
Mari kita lihat kelebihan membangun bagian pahlawan dengan modul Divi Fullwidth Header.
1. Semua Konten Anda dalam Satu Modul
Modul Divi Fullwidth Header memiliki semuanya – gambar, ikon, teks header, teks subtitle, teks isi, dan dua tombol semuanya di dalam modul. Itu berarti Anda tidak memerlukan banyak modul untuk menyelesaikan pekerjaan, dan semua konten Anda berada dalam satu modul sehingga memudahkan untuk menyesuaikan setiap aspek bagian pahlawan dalam satu tempat.
2. Desain Sudah Dioptimalkan
Modul Fullwidth Header dirancang dengan cara yang sudah dioptimalkan untuk seluler. Itu berarti elemen-elemen di dalam modul secara otomatis menumpuk dengan cara yang menarik ketika pengunjung Anda melihat situs web Anda di perangkat seluler.
Kontra dari Pendekatan Ini
Sekarang mari kita evaluasi kekurangan membangun bagian pahlawan dengan modul Divi Fullwidth Header.
1. Kurang Fleksibilitas Dengan Desain
Modul Divi Fullwidth Header hadir dengan opsi konten yang telah ditentukan sebelumnya, sementara banyak, dapat membatasi jika Anda ingin menambahkan konten yang tidak tersedia di dalam modul. Ini berarti Anda akan memiliki lebih sedikit fleksibilitas dengan desain keseluruhan.
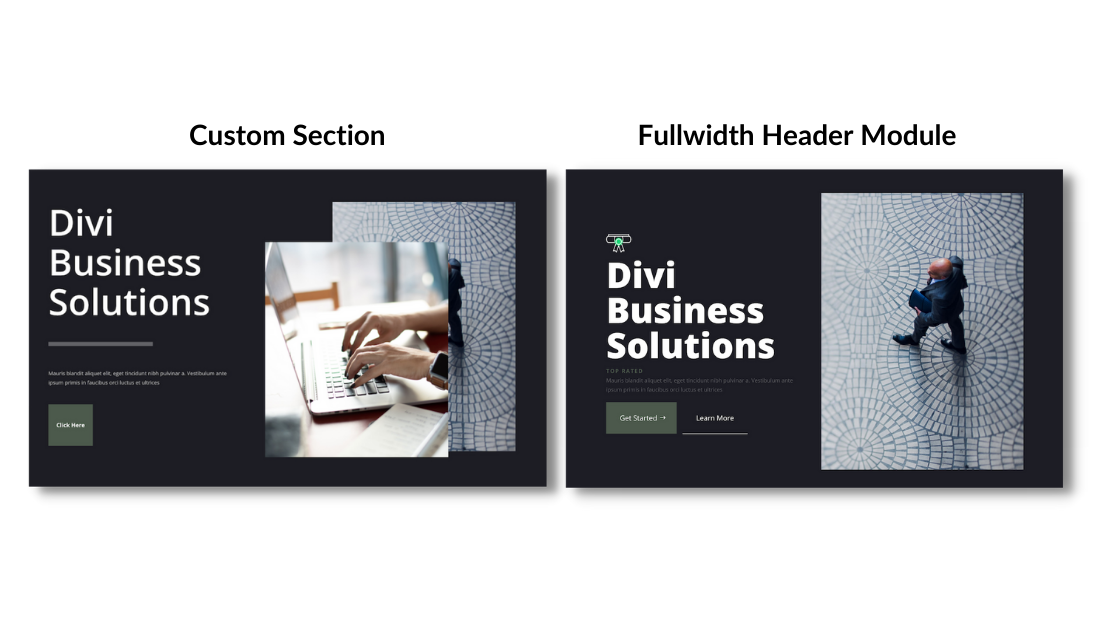
Membangun Kedua Bagian Pahlawan Langkah demi Langkah
Sekarang setelah Anda memahami pro dan kontra dari kedua pendekatan, mari buat setiap bagian pahlawan sehingga Anda dapat melihat dengan tepat cara kerja setiap pendekatan.

Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
- Instal Divi di situs WordPress Anda.
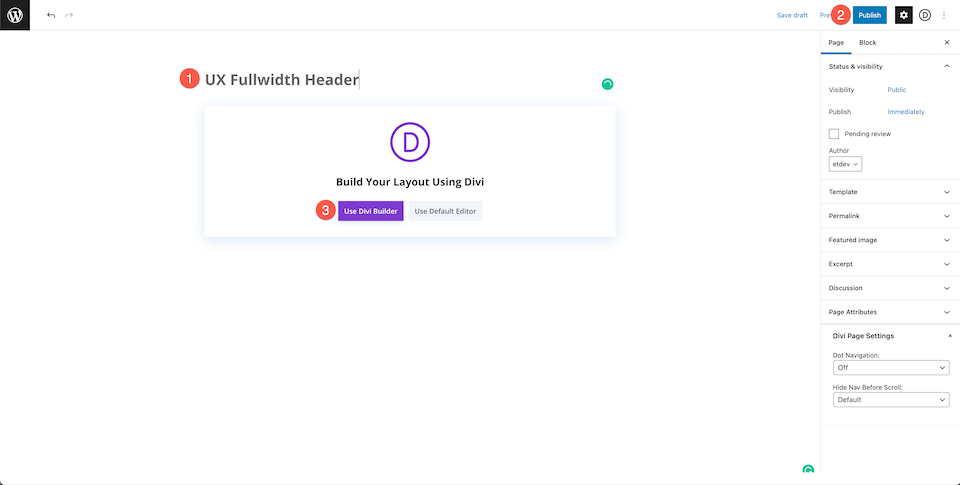
- Tambahkan Halaman dan beri judul.
- Aktifkan Pembuat Visual

Membuat Bagian Pahlawan Anda dari Awal
Sekarang setelah halaman kita diatur, mari kita mulai dengan membuat bagian pahlawan dari awal.

Aktifkan Pembuat Visual
Untuk menggunakan pembuat seret dan lepas Divi, kita harus mengaktifkan Pembuat Visual dengan mengeklik tombol "Gunakan Pembuat Divi". Ini akan memuat ulang halaman menggunakan Divi Visual Builder.

Pilih: Bangun Dari Awal
Sekarang halaman Anda telah dimuat ulang dengan pembangun visual yang diaktifkan, klik opsi "bangun dari awal" sehingga kami memiliki halaman kosong untuk dikerjakan saat membuat ulang desain kami.

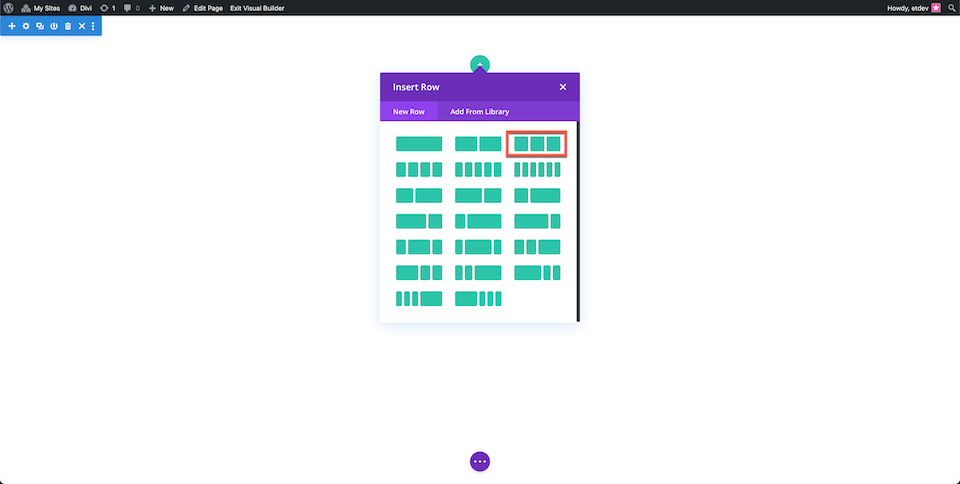
Tambahkan Baris dan Atur Kolom
Tambahkan satu baris dan pilih tiga kolom.

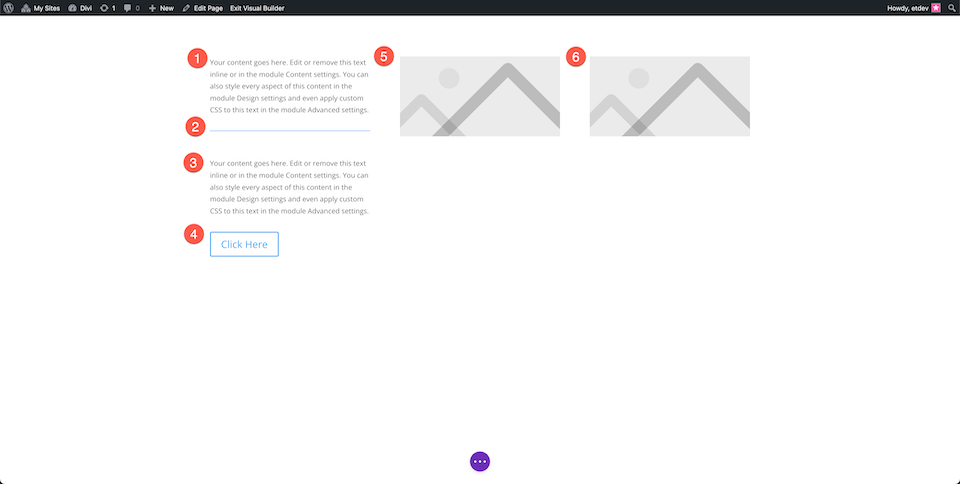
Tambahkan Modul
Sekarang mari tambahkan modul konten yang kita perlukan.
- Kolom Kiri: 2 modul teks, pembagi, satu tombol
- Kolom Tengah: Gambar
- Kolom Kanan: Gambar

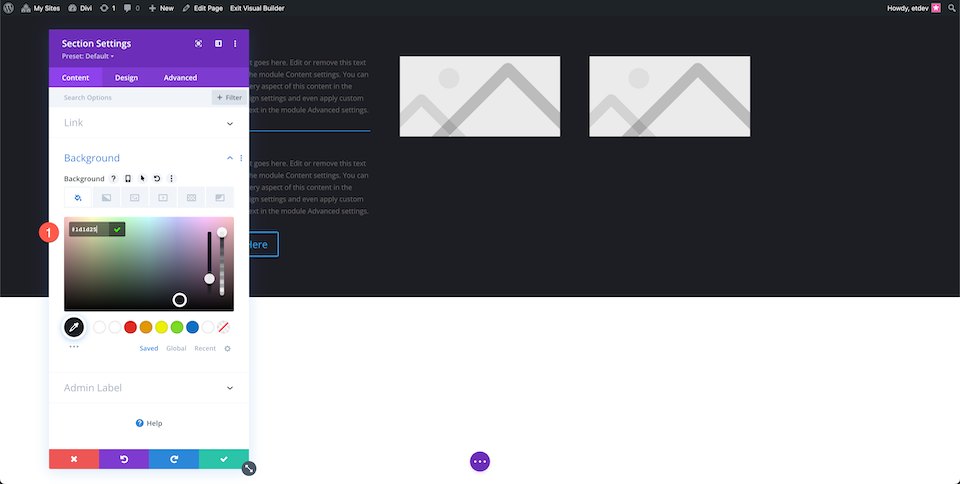
Bagian Gaya
Sekarang mari kita atur pengaturan bagian.
Tambahkan bagian, lalu konfigurasikan pengaturan berikut:
- Warna latar belakang: #1d1d25


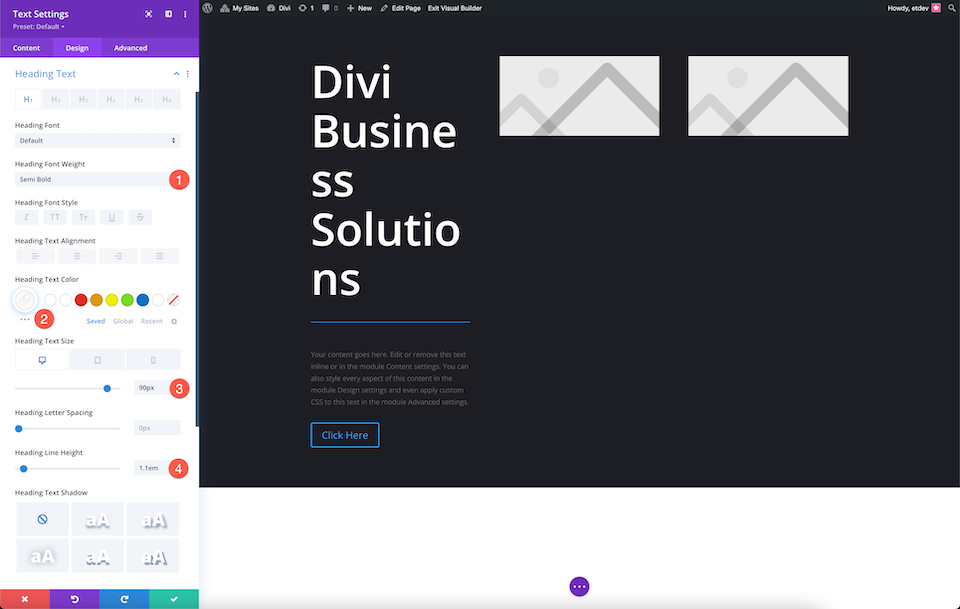
Teks Header Gaya
Gaya teks header:
- Berat Huruf Judul: Semi Tebal
- Warna Teks Judul: #ffffff
- Ukuran Teks Judul: 90px
- Tinggi Garis Pos: 1.1em

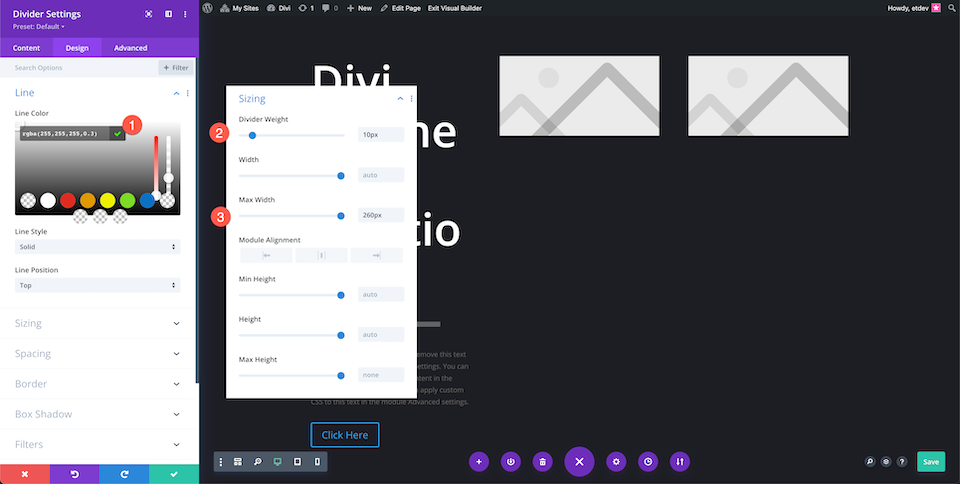
Pembagi Gaya
Konfigurasikan pengaturan pembagi:
- Warna: rgba (255,255,255,0.3)
- Berat Pembagi: 10px
- Lebar Maks: 260px

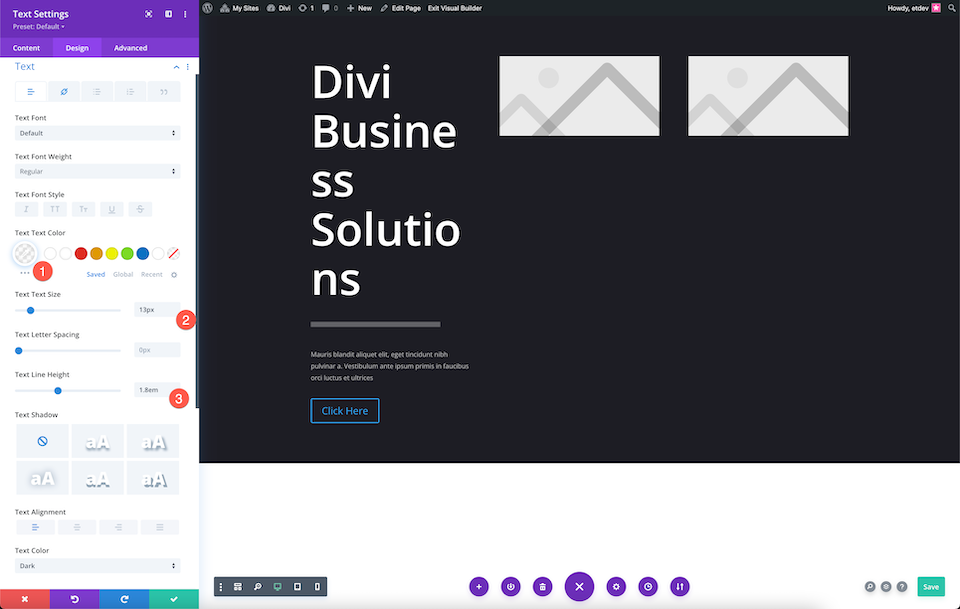
Teks Tubuh Gaya
Gaya teks isi:
- Warna Teks Tubuh: rgba(255,255,255,0.7)
- Ukuran Teks: 13px
- Tinggi Baris Teks: 1.8em

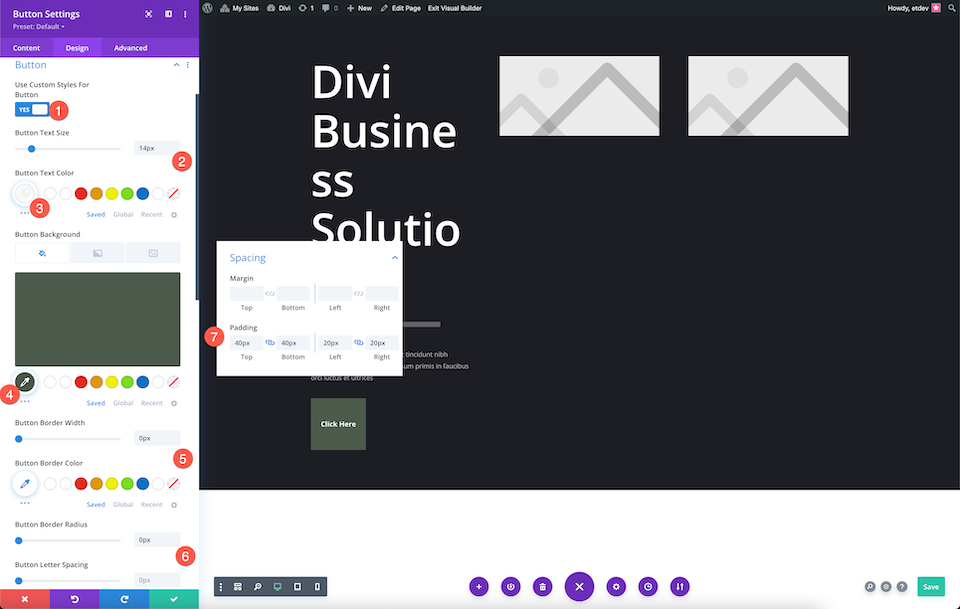
Tombol Gaya
Sekarang mari kita gaya tombolnya.
Di Tab Tombol:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #ffffff
- Latar Belakang Tombol:
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px
Di Tab Spasi:
- Atas dan Bawah: 40px
- Kiri dan Kanan: 20px

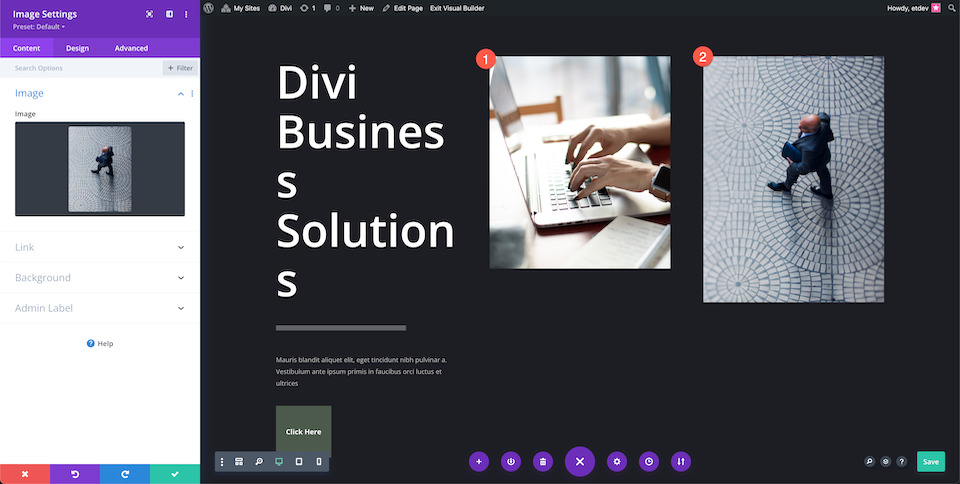
Tambahkan Gambar
Tambahkan gambar ke modul gambar.

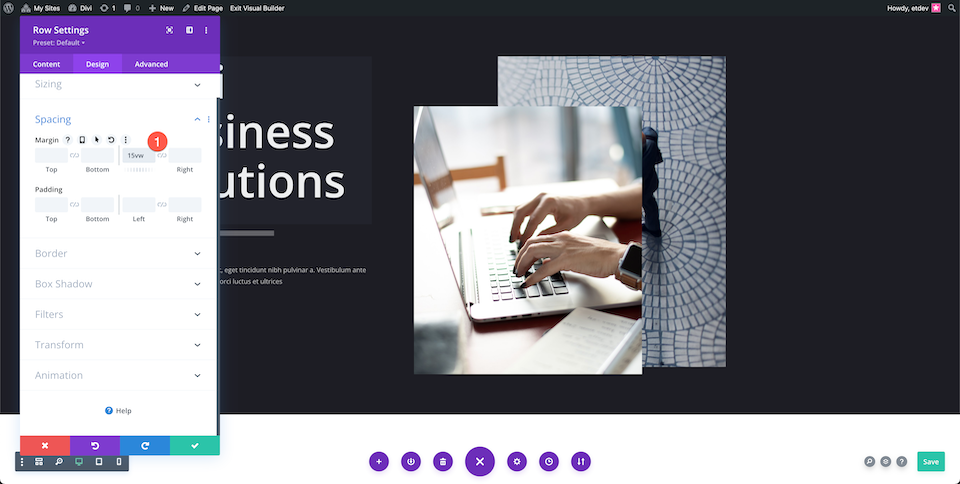
Sesuaikan Pengaturan Baris
Dalam pengaturan baris:
- Tambahkan 15vw ke margin kiri.

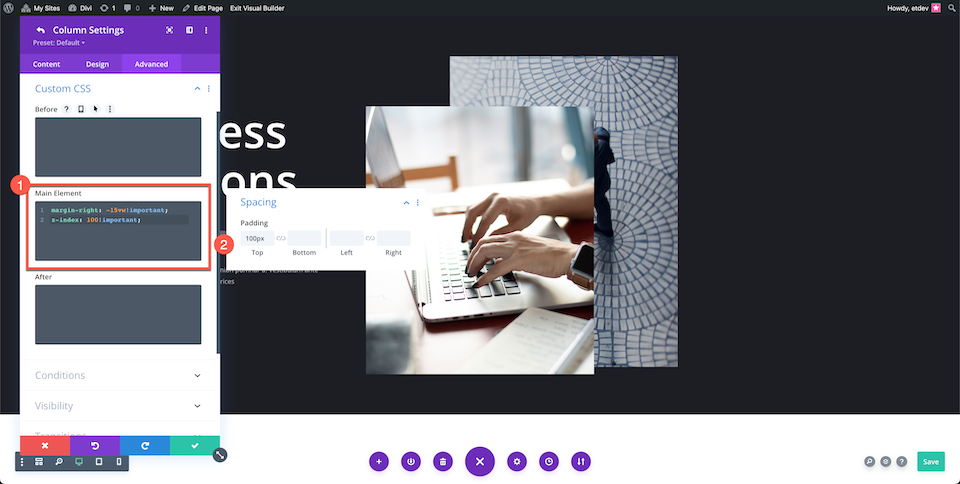
Sesuaikan Kolom ke-2
Di kolom kedua konfigurasikan pengaturan ini:
CSS khusus
Rekatkan kode berikut ke bagian kode Elemen Utama:
margin-right: -15vw!important; z-index: 100!important;
Jarak
Tambahkan 100px padding atas.

Voila! Sekarang Anda memiliki bagian pahlawan khusus yang dirancang sepenuhnya.

Membuat Bagian Pahlawan Anda dengan Modul Header Lebar Penuh Divi
Sekarang mari kita jelajahi cara membuat ulang bagian pahlawan ini menggunakan modul Fullwidth Header Divi.

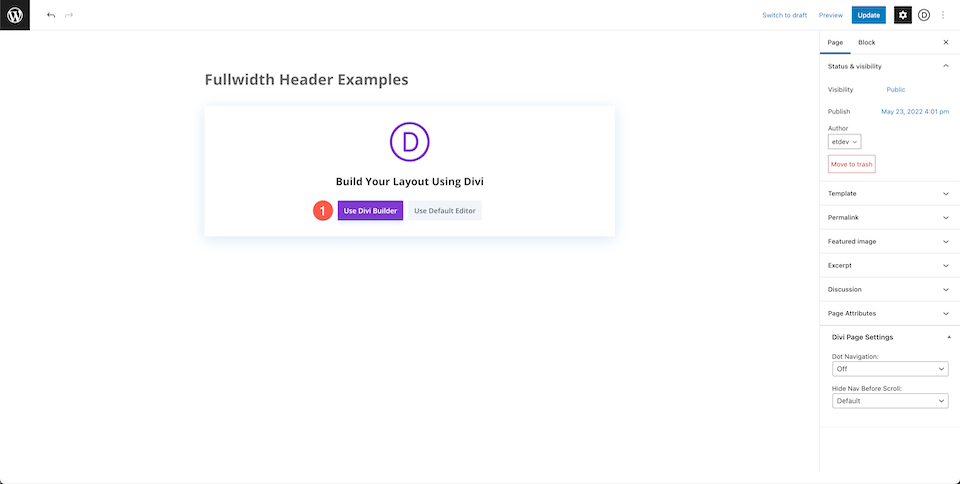
Tambahkan Halaman dan Pilih Bangun Dari Awal
Tambahkan halaman baru, beri judul, lalu klik “Use Divi Builder” lalu pilih Build From Scratch.

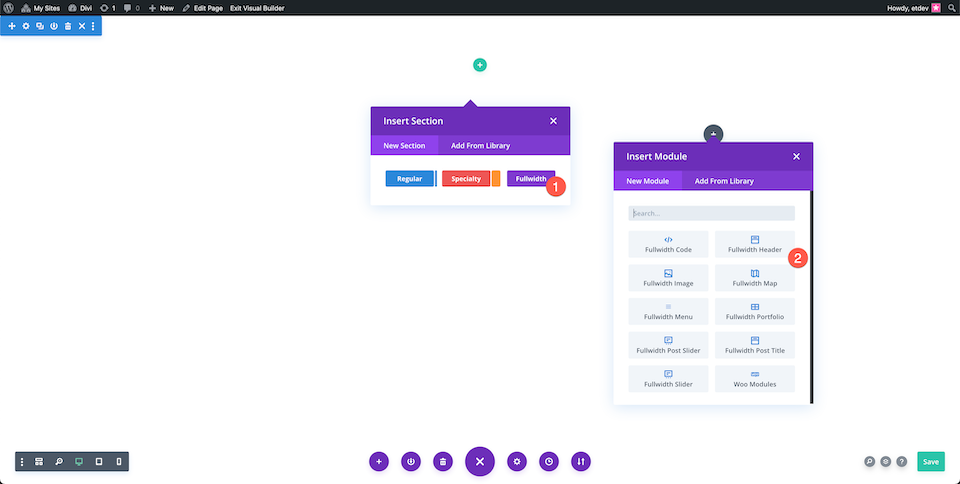
Tambahkan Bagian Lebar Penuh dan Header Lebar Penuh
Tambahkan bagian lebar penuh lalu pilih Header Lebar Penuh dari pustaka modul.

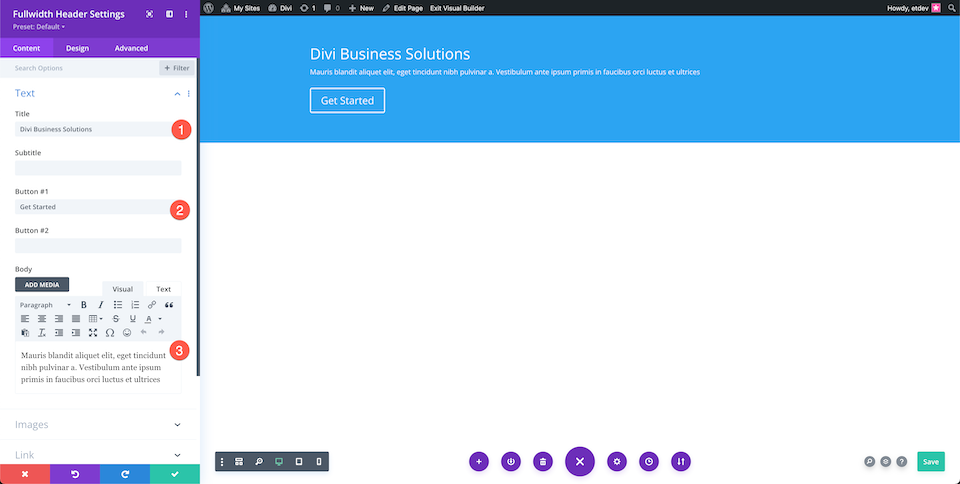
Tambah isi
Tambahkan konten teks ke modul di tab Teks.

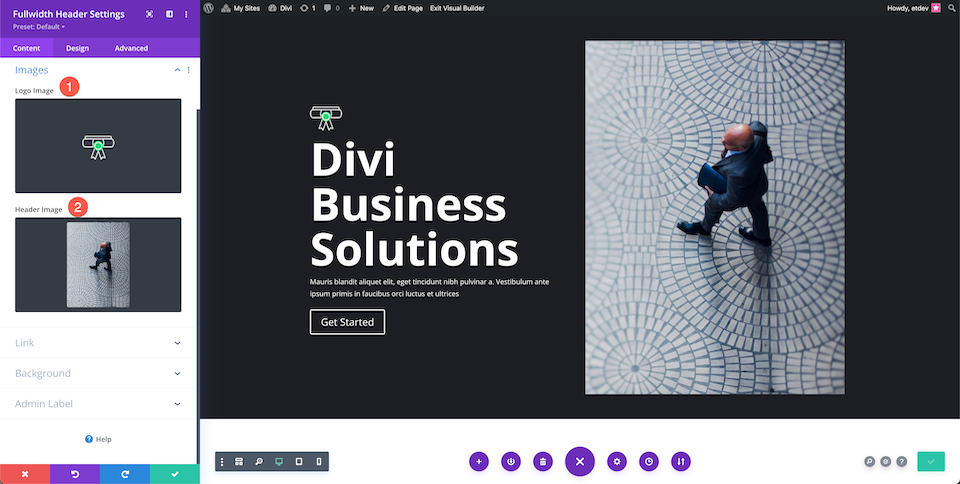
Tambahkan Gambar
Tambahkan gambar di tab gambar.

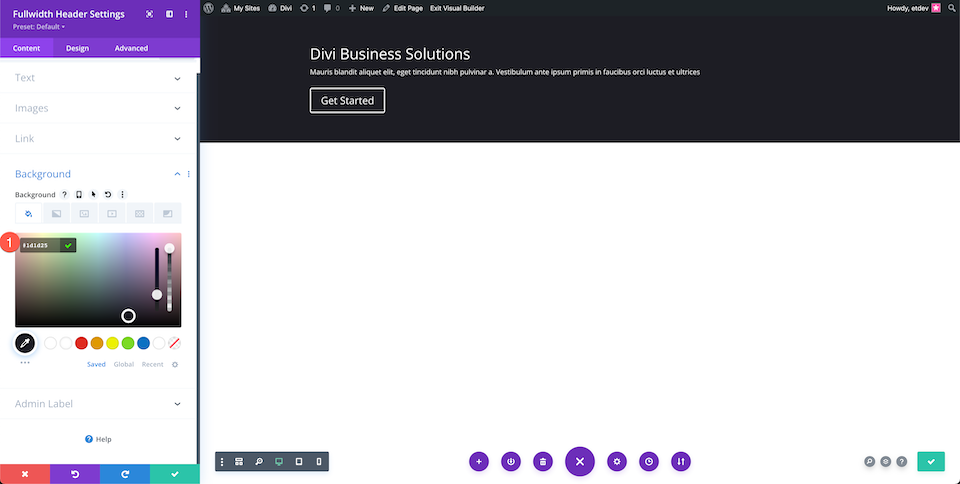
Ubah Warna Latar Belakang
Di tab latar belakang, konfigurasikan pengaturan berikut:
- Warna Latar Belakang: #1D1D25

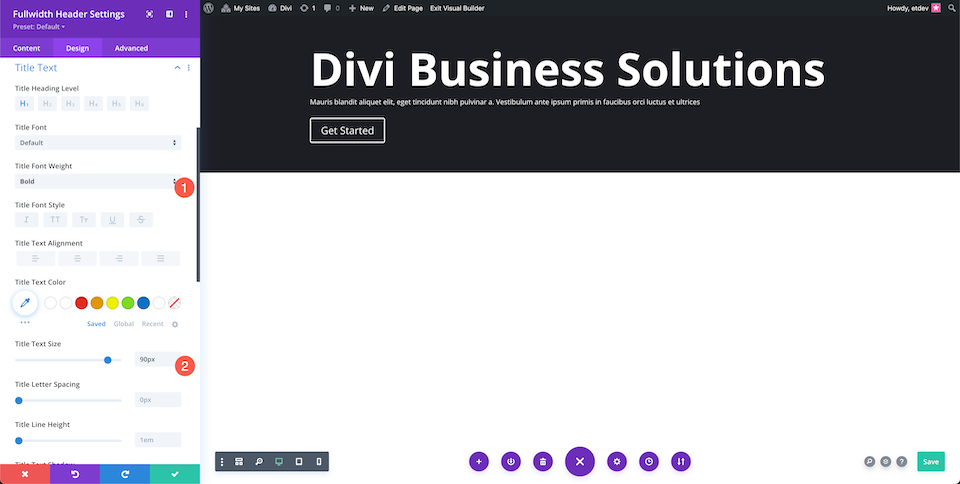
Teks Header Gaya
Konfigurasikan pengaturan Teks Header:
- Judul Font Berat: Tebal
- Ukuran Teks Judul: 90px

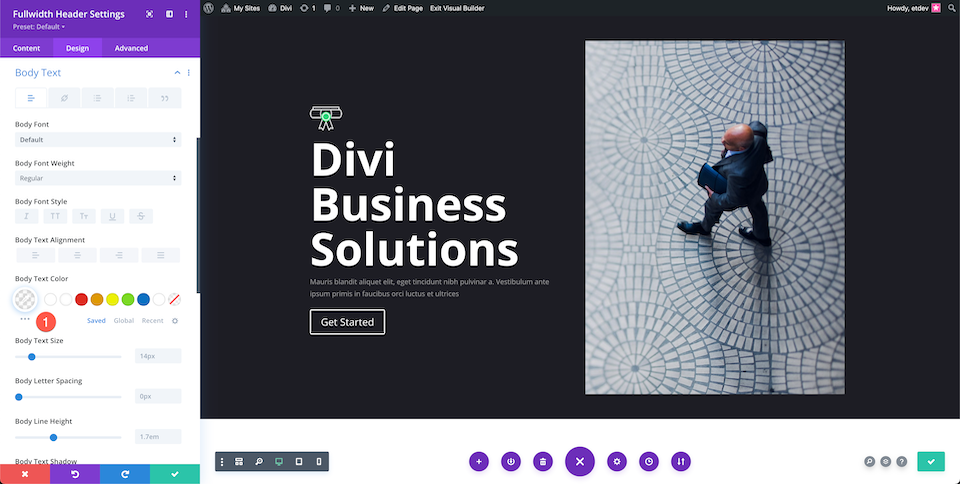
Teks Tubuh Gaya
Konfigurasikan pengaturan Teks Isi:
- Warna Teks Tubuh: rgba(255,255,255,0.55)

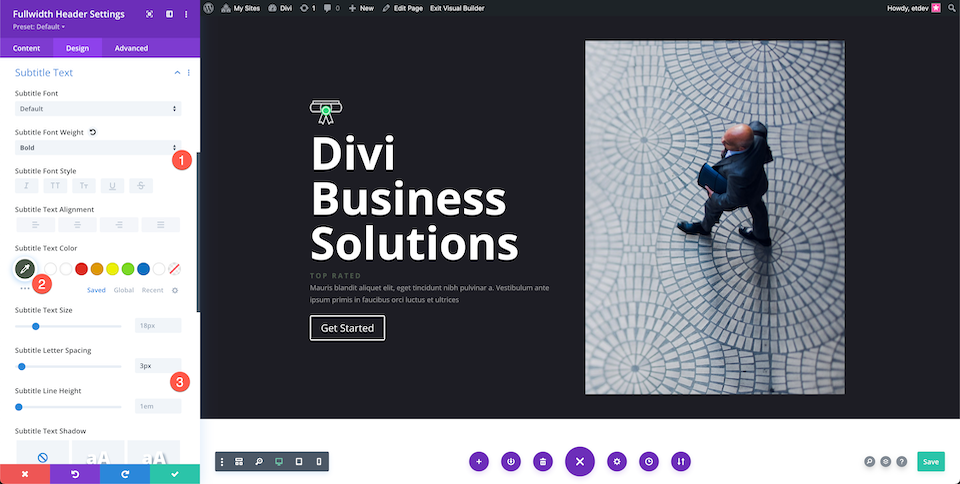
Teks Subjudul Gaya
Konfigurasikan pengaturan Teks Subtitle:
- Berat Huruf Subtitel: Tebal
- Warna Teks Subjudul: #4C594C
- Spasi Huruf Subtitel: 3px

Tombol Gaya
Sekarang mari kita gaya dua tombol.
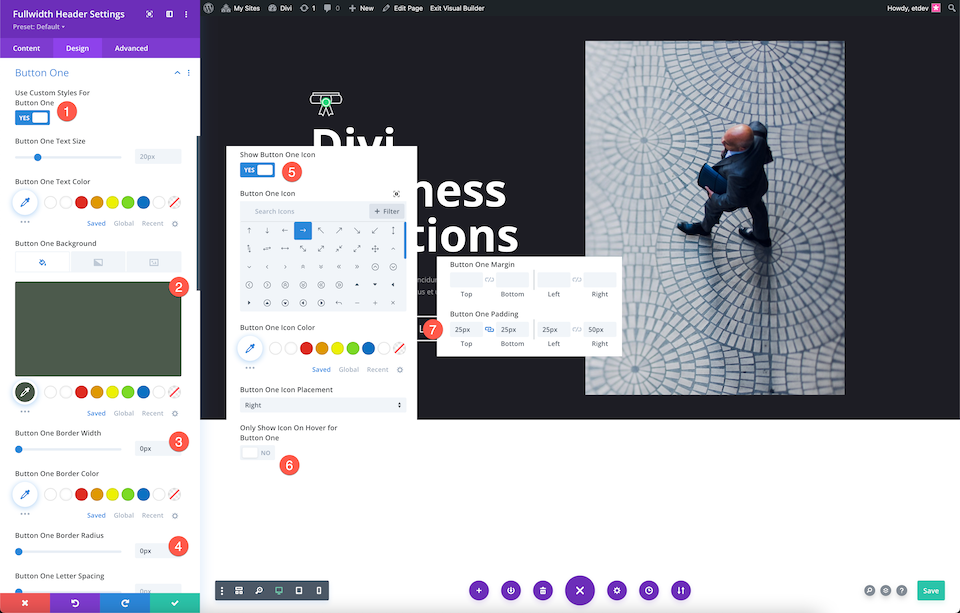
Tombol Satu
Di Tab Tombol Satu, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Latar Belakang: #4c594c
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 0px
- Tampilkan Ikon Tombol Satu: Ya
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Satu: Tidak
- Tombol SATU Padding: 25px atas dan bawah; 25px kiri, 50px kanan.

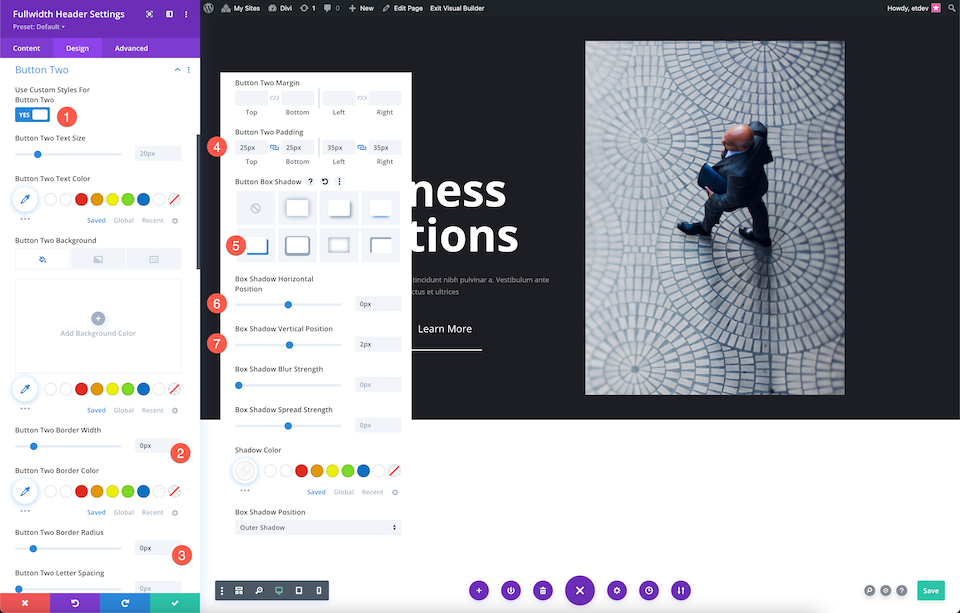
Tombol Dua
Di Tab Tombol Dua, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Dua: Ya
- Tombol Dua Lebar Perbatasan: 0px
- Tombol Dua Radius Batas: 0px
- Tombol Dua Padding: 25px atas dan bawah; 25px kiri dan kanan.
- Button Box Shadow: Pilih yang ke-4
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 2px
- Warna Bayangan: #ffffff

Voila! Sekarang Anda memiliki bagian pahlawan yang dirancang sepenuhnya menggunakan modul Divi Fullwidth Header.
Pikiran Akhir
Membangun bagian pahlawan dengan Divi itu mudah, baik Anda membangun dari awal atau menggunakan modul Fullwidth Header. Kedua opsi memungkinkan Anda membuat desain tajuk menakjubkan yang menarik minat pengunjung Anda. Bergantung pada kebutuhan unik Anda, salah satu opsi adalah opsi yang bagus untuk dipertimbangkan saat menata bagian pahlawan Anda. Setelah membaca pro dan kontra dari keduanya, ke arah mana Anda akan mendesain bagian pahlawan Anda?
