Menggunakan Gambar WebP di WordPress
Diterbitkan: 2021-03-30Seperti yang mungkin sudah Anda ketahui, ketika datang ke situs web, kecepatan itu penting! Salah satu hal utama yang dapat Anda lakukan untuk mempercepat situs web Anda adalah dengan mengurangi ukuran halaman. Semakin kecil, semakin sedikit data yang harus diunduh. Semakin sedikit data, semakin cepat (sesuai alasan!) halaman kemungkinan akan dimuat.
Gambar merupakan bagian yang signifikan dari ukuran file halaman web (terkadang lebih dari 50% dari data halaman adalah gambar). Ini menjadikan gambar sebagai target nomor satu untuk diet dalam pencarian Anda untuk ukuran halaman yang lebih kecil! Secara tradisional, sebagian besar gambar yang digunakan di situs web adalah JPEG atau PNG. Keduanya adalah jenis file luar biasa yang berfungsi dengan baik di situs web. Namun mereka dapat memiliki masalah ukuran. Meskipun disarankan menggunakan alat seperti TinyPNG (dan dapat memiliki dampak dramatis pada ukuran gambar yang Anda tambahkan ke situs), bagaimana jika ada format gambar yang lebih kecil 'langsung di luar kotak'. Nah, ada dan itu disebut WebP.
Pada artikel ini kita akan melihat gambar WebP secara lebih rinci untuk mengetahui apa itu gambar dan bagaimana Anda dapat menggunakannya di situs WordPress Anda. Jadi, jika Anda selalu ingin melangsingkan situs web Anda, maka pergilah minum kopi dan kue (tidak ada yang mengatakan bahwa kita harus melakukan diet sebaik situs web kita!) lalu mari kita mulai!
Apa itu gambar WebP?
Jadi, apa saja gambar WebP ini yang mungkin pernah Anda dengar dibicarakan orang? Yah, tidak ada yang terlalu rumit atau misterius tentang itu. Pada dasarnya, ini hanyalah jenis file lain. Alih-alih gambar disimpan sebagai format JPEG atau PNG, gambar disimpan sebagai WebP. WebP sebenarnya dikembangkan oleh Google. Mereka menggambarkan WebP sebagai 'format gambar modern yang memberikan kompresi lossless dan lossy yang superior untuk gambar di web. Menggunakan WebP, webmaster dan pengembang web dapat membuat gambar yang lebih kecil dan lebih kaya yang membuat web lebih cepat.'

Google menyukai situs web yang cepat sehingga masuk akal jika mereka harus memimpin dalam menyediakan format gambar yang akan membantu situs web berjalan lebih cepat. File WebP biasanya 25% hingga 34% daripada JPEG yang setara (menurut penelitian Google sendiri). Atas dasar bahwa gambar dapat membuat sebagian besar data pada halaman web, ini adalah penghematan yang signifikan.
Dan jangan khawatir Anda akan kehilangan kualitas gambar Anda – tujuan keseluruhan WebP adalah untuk dapat menyimpan gambar dalam format yang keduanya tetap berkualitas tinggi dari perspektif visual sementara pada saat yang sama disimpan dalam format kecil. format berkas. Sebuah menang-menang.
Jadi, jika gambar WebP berukuran kecil namun tetap menawarkan pengalaman visual yang luar biasa bagi pengguna Anda, Anda mungkin bertanya-tanya mengapa gambar tersebut tidak digunakan secara lebih luas. Ada beberapa alasan utama untuk ini.
- Kegunaan: Saat ini, gambar WebP tidak didukung oleh sebagian besar perangkat lunak desain grafis seperti Photoshop atau Illustrator. Siapa pun yang bekerja dalam program ini akan terbiasa membuka file gambar (dari semua deskripsi, JPEG, GIF, PNG, dll.) dan hanya 'melanjutkan' dengan pengeditan sesuai kebutuhan. Selain itu, dalam hal menyimpan file tersebut, Anda biasanya dapat mengekspor ke salah satu format gambar umum. Dengan WebP ini tidak mungkin dilakukan langsung. Sebagai gantinya, Anda mungkin perlu mengunduh plugin dari WebPShop untuk menggunakan perangkat lunak pengedit gambar 'normal' Anda. Sampai gambar WebP ada di mana-mana seperti JPEG dan format lainnya, akan selalu ada keengganan untuk 'melebih-lebihkan' hal-hal dan banyak desainer web akan terus menggunakan format gambar yang lebih tradisional.
- Kompatibilitas Browser : WebP BUKAN didukung secara universal oleh semua browser. Artinya, meskipun sebagian besar pengunjung Anda yang menggunakan browser terbaru seperti Chrome atau Mozilla tidak akan mengalami masalah dalam melihat gambar ini, Anda masih akan memiliki minoritas yang cukup besar yang tidak akan dapat melihat gambar situs web yang disimpan. sebagai WebP, yang terutama mencakup Safari yang hanya menyediakan dukungan sebagian tergantung pada versi yang digunakan (pada saat penulisan). Anda memerlukan solusi (yang akan kita bahas di bawah) untuk memastikan bahwa semua pengunjung Anda dapat melihat situs web Anda seperti yang Anda inginkan.
Jadi, pertanyaannya adalah 'haruskah saya menggunakan WebP?'. Yah, sepertinya orang mulai lebih memperhatikan apa itu format file yang sangat inovatif. Dan, jika kecepatan benar-benar penting bagi Anda dan Anda memiliki sumber daya untuk membuat situs web menggunakan gambar WebP, mengapa tidak? Seperti halnya semua teknologi baru, kadang-kadang bisa lambat keluar dari gerbang awal, tetapi lebih baik menjadi yang terdepan daripada berlomba untuk mengejar pesaing Anda! Dengan mengingat hal ini, mari kita lihat bagaimana kita akan menggunakan gambar WebP di situs WordPress.

Cara menggunakan Gambar WebP dengan WordPress
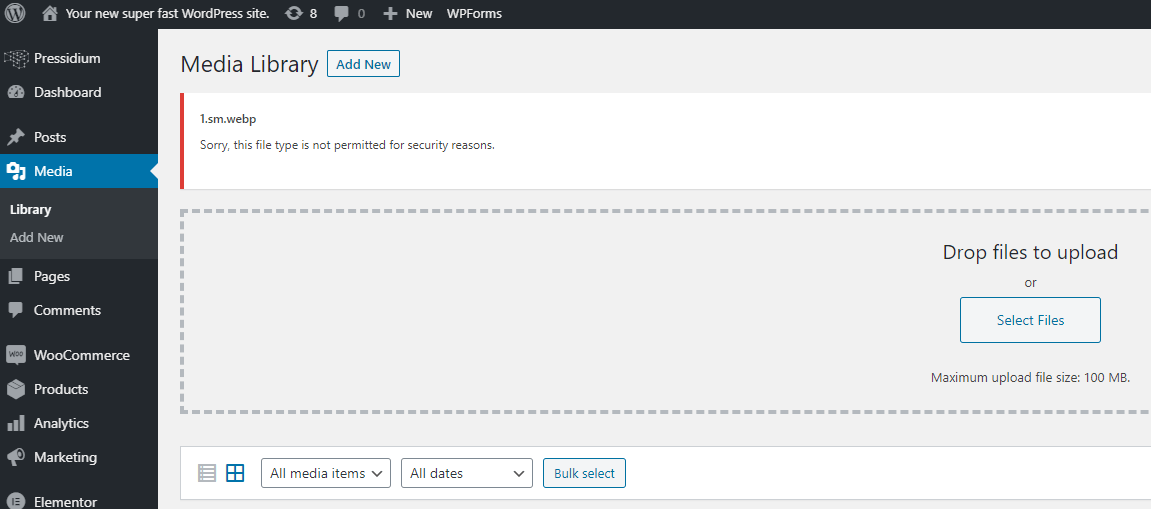
Siapa pun yang langsung terjun dan mencoba mengunggah file WebP ke situs WordPress mereka sebelum Juli 2021 akan sedikit kecewa. Anda mungkin mengharapkan gambar WebP yang diunggah melalui Media Center untuk disimpan seperti biasa. Sebaliknya Anda mungkin telah melihat layar seperti ini:

Untungnya, sejak rilis WordPress 5.8 Anda sekarang dapat mengunggah gambar WebP langsung ke WordPress yang membuat format gambar hebat ini mudah digunakan seperti format JPEG, PNG, dan GIF. Peningkatan yang konsisten seperti ini adalah salah satu alasan mengapa masuk akal untuk mengupgrade inti WordPress Anda ke versi terbaru. Tentu saja, jika Anda menggunakan host WordPress terkelola seperti Pressidium, kami akan menanganinya untuk Anda, membantu memastikan Anda selalu menjalankan WordPress versi terbaru dan terbaik.
Sebelum rilis WordPress 5.8, salah satu cara termudah untuk menggunakan gambar WebP adalah dengan menginstal plugin yang akan mengubah format gambar yang didukung (misalnya PNG) ke file WebP dan kemudian menampilkannya di situs Anda. Ada beberapa peringatan untuk menggunakan gambar WebP (kami mencantumkannya di atas) dan menggunakan plugin yang sesuai seperti Shortpixel dapat menghilangkan kelemahan ini sehingga masih bisa menjadi solusi yang layak dipertimbangkan. Baca terus untuk mengetahui lebih lanjut!
piksel pendek
Shortpixel adalah plugin yang luar biasa dan salah satu yang layak dipertimbangkan untuk digunakan apakah Anda memilih untuk menggunakan gambar WebP atau tidak. Shortpixel adalah layanan pengoptimalan gambar yang sudah mapan. Ini menjalankan semua gambar yang Anda unggah melalui layanan kompresi gambar luar biasa mereka yang sering mengompresi ukuran gambar hingga 50% atau lebih tanpa kehilangan kualitas gambar. Ini dilakukan secara otomatis yang berarti Anda tidak perlu berpikir untuk mengompresi gambar Anda sebelum mengunggahnya ke situs web Anda.

Untuk benar-benar memanfaatkan Shortpixel, Anda harus membayar paket dengan mereka. Mereka mengenakan biaya berdasarkan 'gambar yang dioptimalkan/bulan' dengan 5.000 gambar per bulan dengan biaya hanya $3,99/bulan. Untuk banyak situs web, paket ini akan lebih dari cukup dan, mengingat manfaat kinerja yang terkait dengan situs web yang dioptimalkan, harganya murah.
Shortpixel mengoptimalkan berbagai format gambar termasuk JPEG dan PNG. Jadi, Anda mungkin bertanya-tanya, bagaimana cara ini membantu saya menambahkan gambar WebP ke situs WordPress saya?
Jika Anda ingat, tidak semua browser web mendukung format WebP dengan hanya sebagian dukungan WebP di Safari, tergantung pada versi yang digunakan (pada saat penulisan) dan tidak ada dukungan yang ditawarkan oleh Internet Explorer. Ini bukan pilihan yang tepat untuk membuat situs web yang tidak melayani pengunjung tersebut, bahkan jika mereka yang menggunakan browser usang atau tidak didukung mungkin minoritas.
Anda mungkin juga ingat bahwa banyak perangkat lunak pengedit gambar tidak langsung mendukung file WebP. Jadi, kita memiliki pertempuran di dua bidang… kita tidak hanya perlu melewati rintangan untuk membuat atau bekerja dengan file WebP pada contoh pertama, tetapi kita juga perlu menemukan cara untuk a) menambahkannya ke situs WordPress kita dan b) membuat gambar cadangan bagi mereka yang mengunjungi situs kami menggunakan browser yang tidak kompatibel dengan WebP.
Piksel Pendek untuk Menyelamatkan
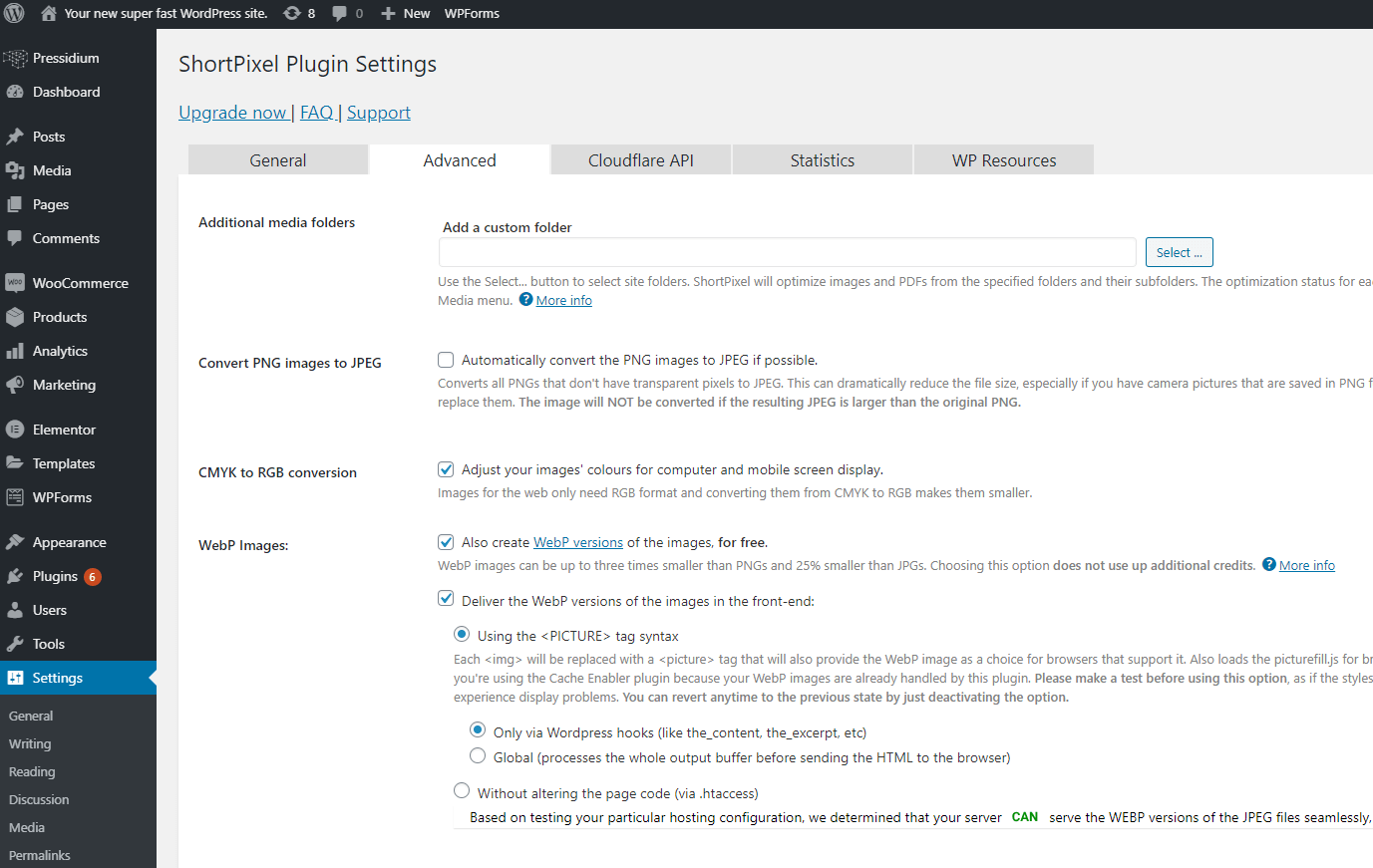
Shortpixel memiliki pendekatan yang rapi untuk menggunakan gambar WebP di situs WordPress. Dengan mencentang satu kotak centang dari dalam plugin mereka, Anda dapat memerintahkannya untuk membuat versi WebP dari setiap gambar yang Anda unggah. Anda kemudian dapat memberi tahu plugin Shortpixel untuk menampilkan gambar WebP ini di browser yang mendukung WebP.

Jika browser pengunjung situs web tidak dapat menampilkan gambar WebP maka format gambar alternatif akan otomatis ditampilkan. Ini memberi Anda yang terbaik dari semua dunia… kecepatan yang sesuai dengan situs web yang menggunakan gambar berukuran kecil berkat WebP untuk browser yang dapat menanganinya atau alternatif yang dioptimalkan dengan baik untuk mereka yang tidak bisa.
WebP sekarang menjadi format gambar yang diadopsi secara luas. Baik Anda memilih untuk menggunakan fungsi unggah asli yang sekarang tersedia di WordPress atau membuatnya melalui plugin seperti ShortPixel, sangat masuk akal untuk mempertimbangkan untuk mengalihkan gambar situs web Anda ke varian WebP sehingga situs Anda dapat memanfaatkan ukuran file yang diperkecil yang seharusnya, pada gilirannya, terjemahkan ke situs web yang memuat lebih cepat.
