Cara Melakukan Audit Situs UX: Panduan Langkah demi Langkah
Diterbitkan: 2023-10-16Pengalaman Pengguna (UX) situs Anda memainkan peran penting dalam kinerjanya. Ini menentukan bagaimana pengunjung memandang merek Anda dan berinteraksi dengan konten Anda. Oleh karena itu, Anda sebaiknya melakukan audit situs UX setiap beberapa bulan untuk memastikan situs Anda berjalan lancar.
Dengan mempelajari cara mengidentifikasi area lemah di situs Anda, Anda dapat mengambil langkah-langkah yang diperlukan untuk meningkatkan pengalaman pengguna. Hal ini pada gilirannya dapat menghasilkan tingkat konversi dan tingkat keterlibatan yang lebih tinggi.
Dalam postingan ini, kita akan melihat lebih dekat cara kerja audit situs UX, dan mengapa ini penting. Kemudian, kami akan memandu Anda melalui lima langkah penting untuk membantu Anda melakukan audit pertama Anda. Mari selami!
Apa itu audit situs UX?
Pengalaman Pengguna (UX) mengacu pada kegunaan dan aksesibilitas situs web Anda. Idealnya, pengguna harus dapat menavigasi situs Anda dan berinteraksi dengan konten Anda tanpa masalah apa pun. Jika situs Anda bermasalah, sulit digunakan, dan memuat lambat, hal ini dapat menyebabkan pengalaman pengguna yang buruk.
Audit situs UX dapat membantu Anda memastikan bahwa Anda menawarkan pengalaman terbaik kepada pengguna. Ini memerlukan pemeriksaan situs Anda untuk mengetahui masalah desain atau navigasi dan menerapkan langkah-langkah untuk meningkatkan kinerjanya.
Mengapa penting untuk melakukan audit situs UX?
Situs yang dirancang dengan buruk atau bermasalah dapat membuat pengunjung menjauh. Hal ini dapat menghasilkan rasio pentalan yang lebih tinggi dan konversi yang lebih sedikit.
Audit situs UX dapat membantu Anda mengidentifikasi masalah di situs Anda yang mungkin menyebabkan masalah bagi pengguna. Ini mungkin termasuk popup yang mengganggu, tautan rusak, atau tata letak yang membingungkan. Dengan melakukan audit menyeluruh, Anda dapat memastikan bahwa pengguna dapat berinteraksi dengan mudah dengan situs Anda, baik mereka mengaksesnya dari komputer atau perangkat seluler.
Sebaiknya lakukan audit situs UX setiap tiga atau empat bulan. Hal ini sangat penting jika Anda terus-menerus menambahkan konten baru atau mendesain ulang halaman.
Selain itu, pembaruan pada plugin dan tema dapat menyebabkan masalah desain atau fungsionalitas di situs Anda. Misalnya, sebuah tombol mungkin berhenti berfungsi atau kolom formulir kontak mungkin campur aduk.
Kecuali jika pengguna menunjukkan masalah di situs Anda, Anda mungkin tidak menyadarinya untuk waktu yang sangat lama. Oleh karena itu, melakukan audit situs UX secara rutin dapat membantu Anda menemukan dan memperbaiki masalah sebelum masalah tersebut berdampak signifikan pada bisnis Anda.
Bagaimana melakukan audit situs UX
Sekarang, mari kita lihat cara melakukan audit situs UX dalam lima langkah. Langkah-langkah berikut dapat diterapkan pada situs web apa pun, apa pun platform yang Anda gunakan.
- Langkah 1: Jelajahi situs Anda sebagai pengunjung
- Langkah 2: Temukan titik lemah di situs Anda
- Langkah 3: Uji menu, tombol, dan formulir
- Langkah 4: Evaluasi metrik pengguna dan data kinerja
- Langkah 5: Identifikasi dan terapkan solusinya
Langkah 1: Jelajahi situs Anda sebagai pengunjung
Langkah pertama adalah menempatkan diri Anda pada posisi pengunjung Anda. Anda harus menjelajahi situs Anda sebagai pengguna frontend dan mengevaluasi pengalamannya.
Pada tahap ini, Anda perlu melihat dua faktor utama:
- Betapa mudahnya menemukan dan menggunakan menu navigasi utama
- Jika situs disusun sedemikian rupa sehingga masuk akal dan memfasilitasi pengalaman penelusuran yang lancar
Pengguna harus dapat menavigasi situs Anda secara intuitif, tanpa harus menghabiskan banyak waktu untuk mencari tahu di mana menemukan informasi penting seperti detail kontak.
Tentu saja, karena Anda sudah familiar dengan konten situs Anda, akan sulit membuat evaluasi yang obyektif. Oleh karena itu, Anda mungkin ingin meminta orang lain untuk menelusuri situs Anda dan memberikan masukan.
Ingatlah untuk memeriksa situs Anda di desktop dan perangkat seluler.
Langkah 2: Temukan titik lemah di situs Anda
Langkah selanjutnya adalah mencatat semua masalah yang Anda temui saat menjelajahi situs Anda. Ini mungkin termasuk:
- Halaman dan elemen dimuat dengan lambat
- Foto berkualitas buruk
- Tata letak yang berantakan
Saat ini, kami hanya melihat permasalahan yang sangat jelas terlihat oleh pengguna, dan mungkin akan langsung membuat mereka bingung. Waktu pemuatan yang lambat mungkin menjadi penyebab utama di balik tingginya rasio pentalan, jadi sebaiknya kunjungi setiap laman utama di situs Anda untuk melihat kecepatannya.
Langkah 3: Uji menu, tombol, dan formulir
Sekarang, saatnya untuk menyelami lebih dalam dan menguji setiap elemen di halaman Anda. Bergantung pada ukuran situs Anda, tugas ini mungkin memakan waktu cukup lama dan terasa sedikit rumit.
Namun, Anda bisa memulai dengan elemen terpenting di halaman, seperti menu navigasi utama, tombol ajakan bertindak, dan formulir kontak. Anda harus memastikan bahwa fitur-fitur ini berfungsi sebagaimana mestinya dan terlihat bagus di perangkat yang berbeda.
Jika Anda memiliki toko online, ada baiknya Anda melakukan tes pembelian. Dengan cara ini, Anda dapat memastikan bahwa tombol “beli sekarang” dan “tambahkan ke troli” berfungsi dengan baik. Ini juga memungkinkan Anda mengevaluasi proses checkout dari sudut pandang pengguna.
Langkah 4: Evaluasi metrik pengguna dan data kinerja
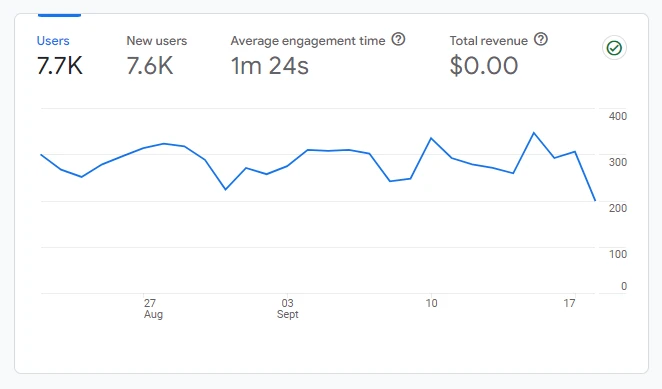
Metrik pengguna dapat menjelaskan banyak hal tentang UX situs Anda. Jika Anda menggunakan Google Analytics, lihat waktu keterlibatan rata-rata di situs web Anda:

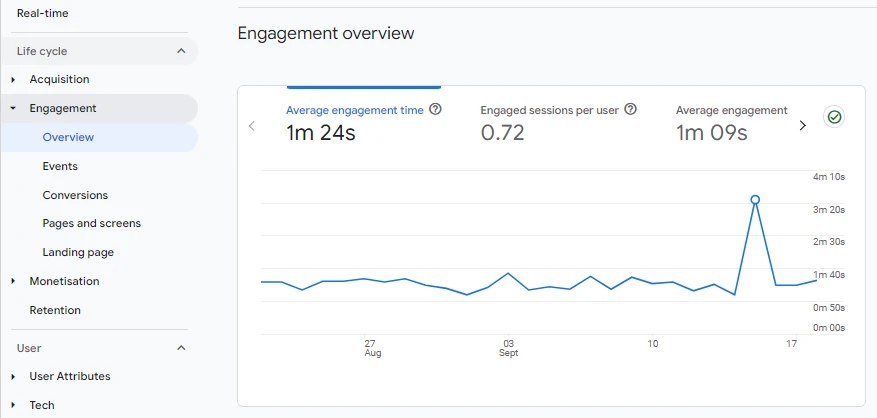
Waktu keterlibatan yang rendah menunjukkan bahwa banyak pengguna keluar dari situs dalam hitungan detik, tanpa menjelajahi halaman lain atau berinteraksi dengan konten Anda. Jika Anda mengeklik tab Keterlibatan di Google Analytics, Anda akan mendapatkan perincian waktu keterlibatan berdasarkan laman dan faktor lainnya:

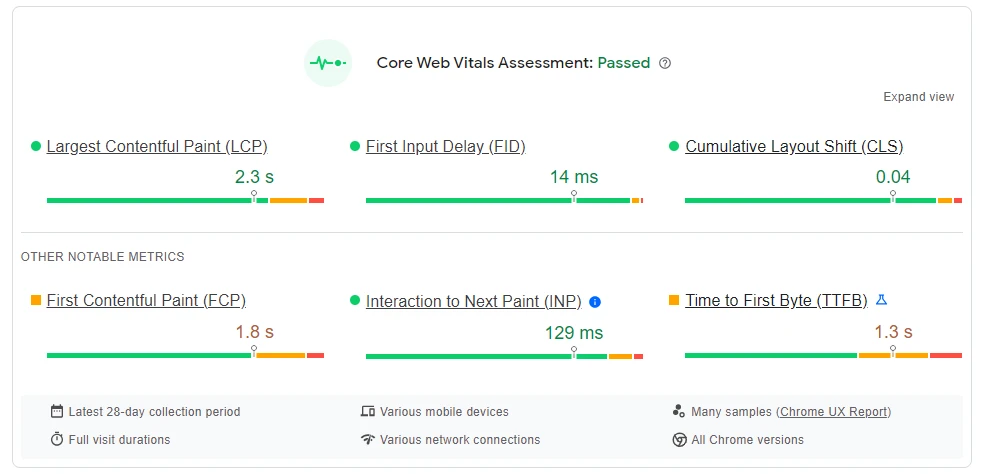
Ada baiknya juga melakukan tes kecepatan situs, menggunakan alat seperti PageSpeed Insights Google. Ini akan menyoroti elemen apa pun di situs Anda yang mungkin memengaruhi pengalaman pengguna:


Misalnya, jika Anda mendapat skor buruk untuk Pergeseran Tata Letak Kumulatif (lebih dari 0,1), itu berarti ada beberapa elemen yang bergerak di sekitar halaman saat halaman dimuat. Hal ini dapat menghambat interaksi pengguna.
Metrik penting lainnya yang perlu diperhatikan adalah First Input Delay (FID). Ini mengukur waktu dari saat pengguna pertama kali berinteraksi dengan halaman (misalnya, dengan mengklik tombol) hingga saat browser mulai memproses permintaan. Jika skor FID Anda lebih dari 100 milidetik, kemungkinan besar pengguna akan mengalami waktu pemuatan yang lambat saat mereka mencoba berinteraksi dengan konten Anda.
Langkah 5: Identifikasi dan terapkan solusinya
Sekarang setelah Anda mengidentifikasi beberapa masalah dengan UX situs Anda, sekarang saatnya menerapkan solusinya. Ini akan bervariasi tergantung pada temuan Anda, namun kami akan melihat beberapa langkah efektif yang dapat Anda ambil untuk memberikan pengalaman yang lebih baik.
Jika situs Anda lambat dan tingkat keterlibatan Anda buruk, coba yang berikut:
- Jika Anda menggunakan WordPress, beralihlah ke tema minimalis dan hapus elemen yang tidak diperlukan dari situs Anda
- Kompres file gambar dan video berukuran besar
- Pertimbangkan untuk menggunakan Jaringan Pengiriman Konten (CDN) dan solusi cache untuk mengirimkan konten lebih cepat
Jika Anda merasa situs Anda agak sulit dinavigasi, Anda dapat mempertimbangkan solusi berikut:
- Atur konten Anda ke dalam halaman/kategori induk dan halaman/subkategori anak
- Gunakan warna yang lebih berani untuk CTA Anda agar menonjol
- Sederhanakan formulir Anda
- Gunakan menu yang lebih bersih
- Buat pembayaran satu halaman untuk pengalaman berbelanja yang lebih lancar
Anda juga harus memperbaiki tautan atau tombol rusak yang Anda temui selama audit. Setelah Anda melakukan perubahan yang diperlukan, Anda harus mengunjungi kembali situs Anda sebagai pengguna dan memastikan bahwa Anda tidak melewatkan apa pun.
Kesimpulan
Audit situs UX dapat membantu Anda memastikan bahwa pengguna dapat berinteraksi dengan situs Anda tanpa masalah. Ini juga memungkinkan Anda memperbaiki masalah kinerja dan desain yang mungkin memengaruhi konversi dan tingkat keterlibatan Anda.
Singkatnya, berikut cara melakukan audit situs UX dalam lima langkah:
- Jelajahi situs Anda sebagai pengunjung
- Temukan titik lemah di situs Anda
- Uji menu, tombol, dan formulir
- Evaluasi metrik pengguna dan data kinerja
- Identifikasi dan terapkan solusinya
Apakah Anda memiliki pertanyaan tentang cara melakukan audit situs UX? Beri tahu kami di bagian komentar di bawah!
