Variasi Swatch untuk WooCommerce? Inilah Cara Mengaturnya
Diterbitkan: 2023-03-17Anda mungkin pernah melihat contoh variasi di situs e-niaga sebelumnya. Mereka adalah pemilih visual yang tersedia saat memilih varian produk. Dan Anda dapat mempelajari cara menggunakan contoh variasi untuk WooCommerce tanpa pengetahuan pengkodean apa pun. Dengan begitu, pelanggan Anda benar-benar melihat tekstur, warna, dan perbedaan lain di antara varian produk, membantu mereka memutuskan mana yang akan dibeli.
Anda memiliki tiga opsi ️ untuk menambah dan menggunakan contoh variasi untuk WooCommerce:
- Gunakan plugin yang menambahkan contoh variasi ke tema Anda saat ini
- Instal tema e-niaga baru dengan menyertakan contoh
- Kode kustom swatch ke situs Anda saat ini
Mendapatkan tema baru tidak realistis bagi banyak pengguna, mengingat tidak ada alasan untuk menukar tema yang sangat bagus hanya untuk satu fitur. Dan pengkodean khusus memerlukan keterampilan khusus (atau mempekerjakan seseorang yang dapat melakukan pekerjaan itu). Itu sebabnya kami sangat menyarankan menginstal plugin untuk menggunakan contoh variasi untuk WooCommerce.
Dalam panduan ini, Anda akan mempelajari langkah demi langkah cara menyiapkan contoh variasi untuk WooCommerce menggunakan plugin bebas kode.
Mengapa swatch variasi?
WooCommerce sudah dilengkapi dengan menu dropdown variasi default. Selain itu, banyak tema WooCommerce menyertakan tombol variasi gaya. Jadi, apa gunanya memasang swatch pada varian produk Anda?
- Untuk meningkatkan pengalaman berbelanja : Varian produk berbasis teks hanya menjelaskan sedikit tentang varian selain namanya; menambahkan citra memastikan pelanggan tidak mengklik varian yang tidak mereka minati, dan oleh karena itu, mereka menghabiskan lebih sedikit waktu untuk mengklik tanpa berpikir.
- Untuk menggantikan apa yang hilang dengan belanja online : Swatch visual memberi pelanggan gambaran tentang tekstur, warna, dan bahkan bentuk produk — hal-hal yang seringkali hanya bisa mereka dapatkan dengan pergi ke toko ritel fisik.
- Untuk meningkatkan konversi : Dengan proses belanja yang lebih cepat, dan pelanggan merasa lebih percaya diri dengan apa yang mereka lihat, Anda dapat meningkatkan peluang mereka untuk membeli produk.
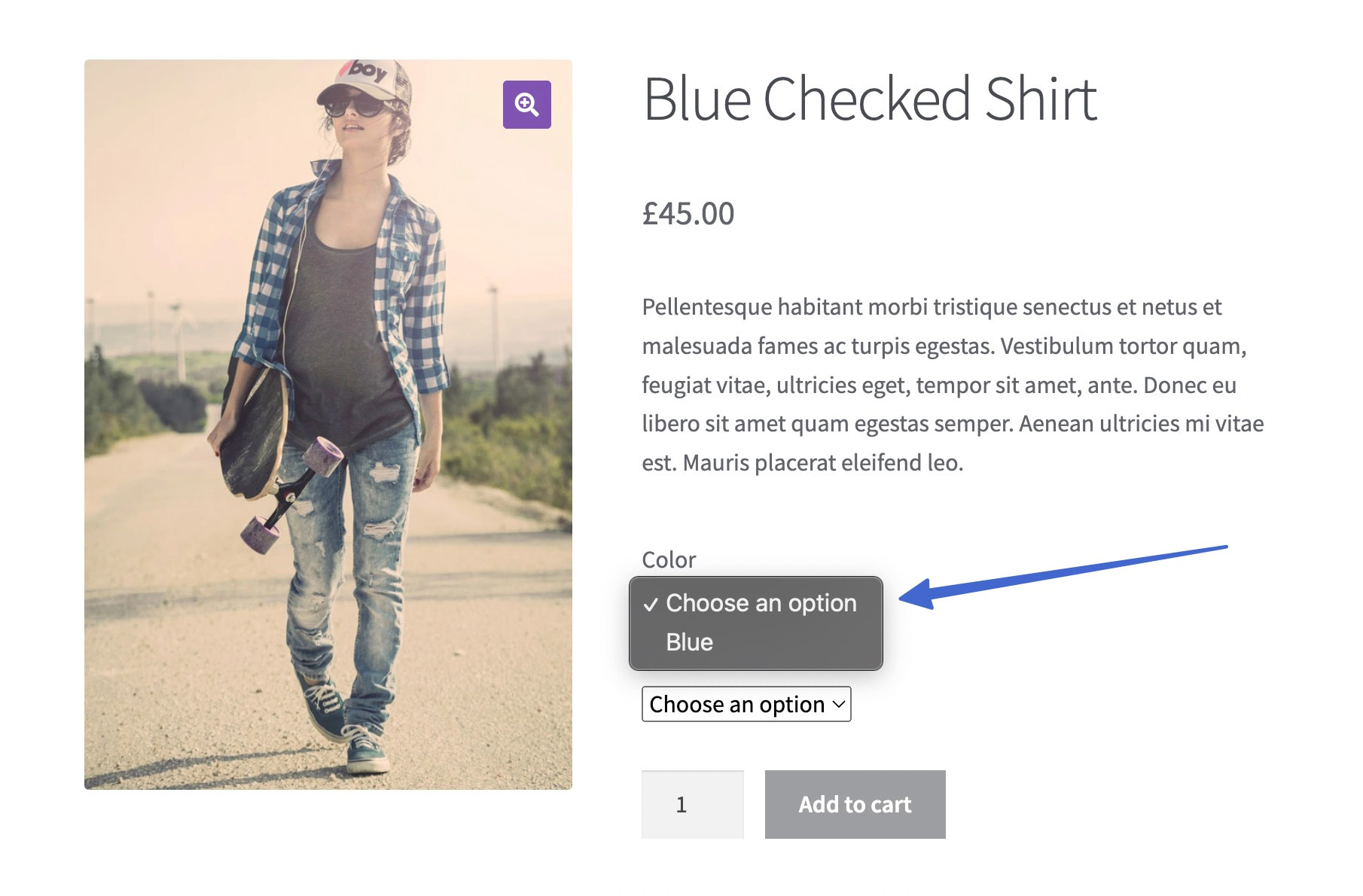
Jadi, apakah Anda lebih suka menggunakan varian produk default dari WooCommerce? Seperti ini:

Atau apakah Anda lebih suka meningkatkan tampilan dan pengalaman varian Anda dengan memasukkan contoh berbasis gambar dan warna? Seperti ini:

Jika Anda memilih carikan produk bergaya untuk WooCommerce, teruskan membaca untuk mempelajari cara menambahkannya ke situs web e-niaga Anda.
Cara menggunakan swatch variasi untuk WooCommerce
Untuk cara termudah menyiapkan contoh variasi untuk WooCommerce, Anda dapat menggunakan plugin Sparks for WooCommerce.
Tanpa memerlukan pengetahuan teknis apa pun, ini memungkinkan Anda menambahkan swatch variasi ke tema WooCommerce apa pun, dan mendukung swatch menggunakan label, gambar, atau warna.
Untuk mengikuti tutorial ini, kami menganggap Anda sudah menginstal WooCommerce dengan produk yang ditambahkan ke toko Anda. Dari sana, kami akan membahas cara menambahkan swatch variasi ke toko Anda.
- Langkah 1: Instal plugin Sparks untuk WooCommerce
- Langkah 2: Tambahkan atribut
- Langkah 3: Konfigurasi istilah untuk atribut
- Langkah 4: Pertimbangkan jenis swatch varian yang berbeda (opsional)
- Langkah 5: Buat varian produk untuk item WooCommerce
- Langkah 6: Lihat contoh variasi untuk tindakan WooCommerce
Langkah 1: Instal plugin Sparks untuk WooCommerce
Untuk memulai, instal dan aktifkan plugin Sparks for WooCommerce.
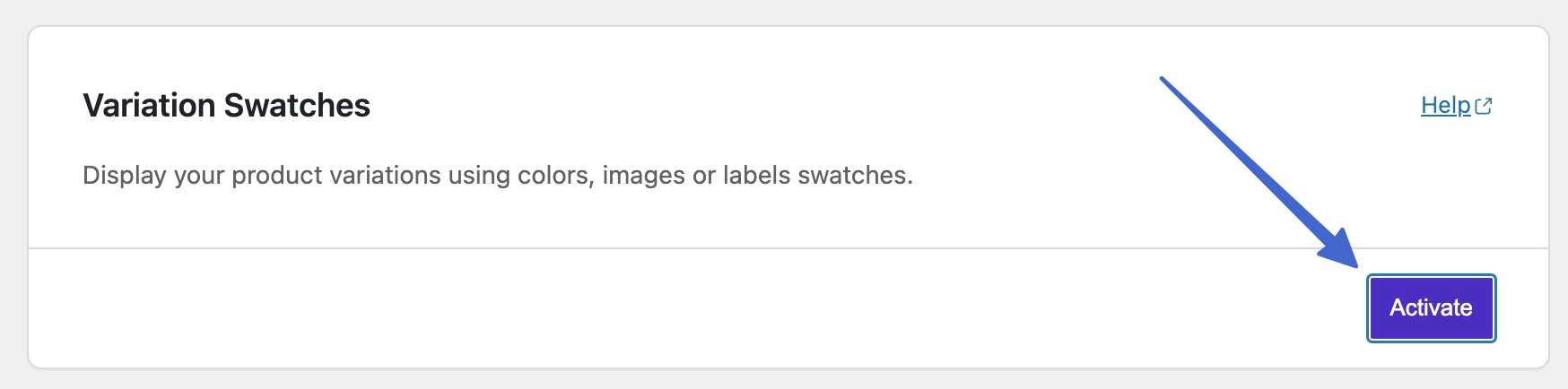
Untuk menyelesaikan penyiapan, buka Pengaturan > Sparks di WordPress. Klik tombol Aktifkan di bawah Variation Swatches .

Catatan: Sparks for WooCommerce juga menyediakan fitur lain yang dapat Anda aktifkan di halaman ini. Misalnya, Anda dapat mengaktifkan fitur seperti daftar keinginan produk, tampilan cepat produk, perbandingan produk, ulasan produk lanjutan, dan halaman terima kasih khusus, hanya untuk beberapa nama.
Langkah 2: Tambahkan atribut
Agar Sparks dapat menempatkan swatch varian visual pada halaman produk, Anda harus membuat atribut dan varian produk untuk produk WooCommerce.
Berikut adalah panduan ekstensif tentang cara mengonfigurasi variasi WooCommerce dan produk variabel.
Ini menjelaskan bahwa:
- Atribut adalah deskriptor untuk produk, seperti bahan, warna, atau ukuran
- Variasi adalah pilihan yang dibuat pelanggan, seperti bagaimana pelanggan memilih antara sepatu biru dan merah
Anda perlu membuat atribut untuk setiap variasi yang ingin disertakan di toko Anda, karena varian produk bergantung pada atribut.
Untuk memulai, buat atribut global: sesuatu seperti warna, tekstur, atau gaya.
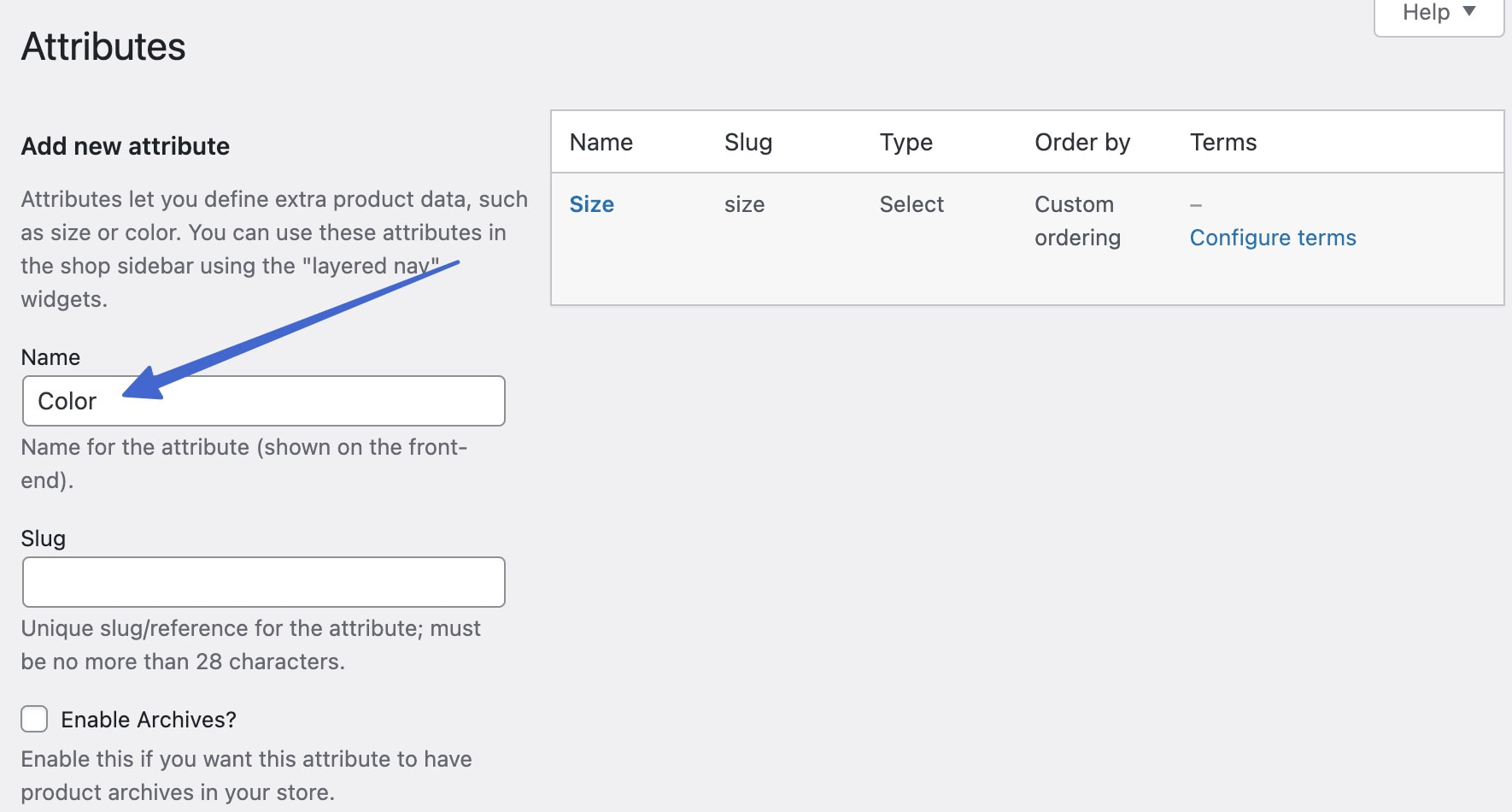
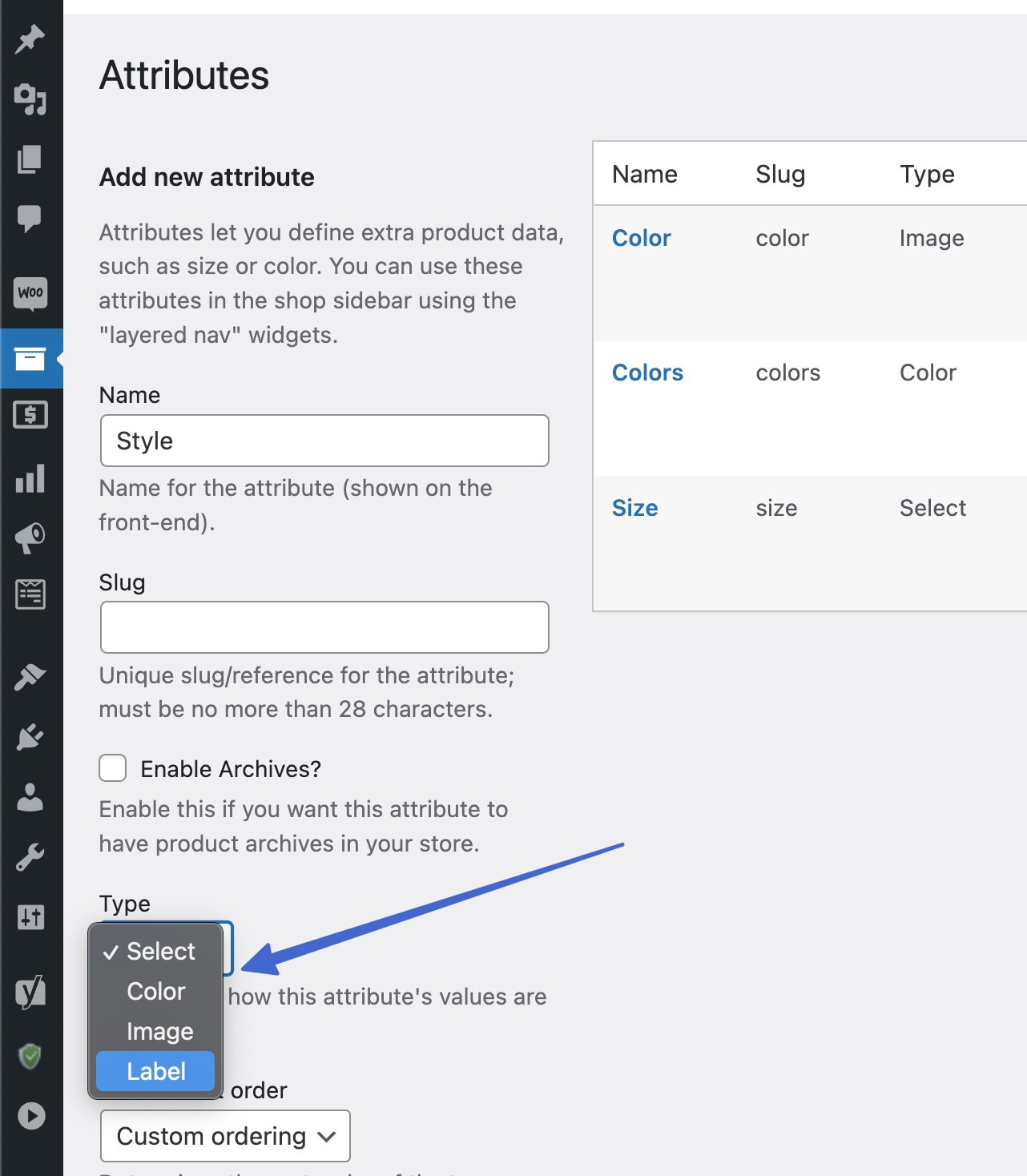
Selesaikan tugas ini dengan membuka Produk > Atribut di dasbor WordPress.
Tambahkan Nama deskriptif untuk atribut—judul yang mewakili seluruh grup varian yang ingin Anda tampilkan. Untuk panduan ini, kami akan menggunakan “Warna” .

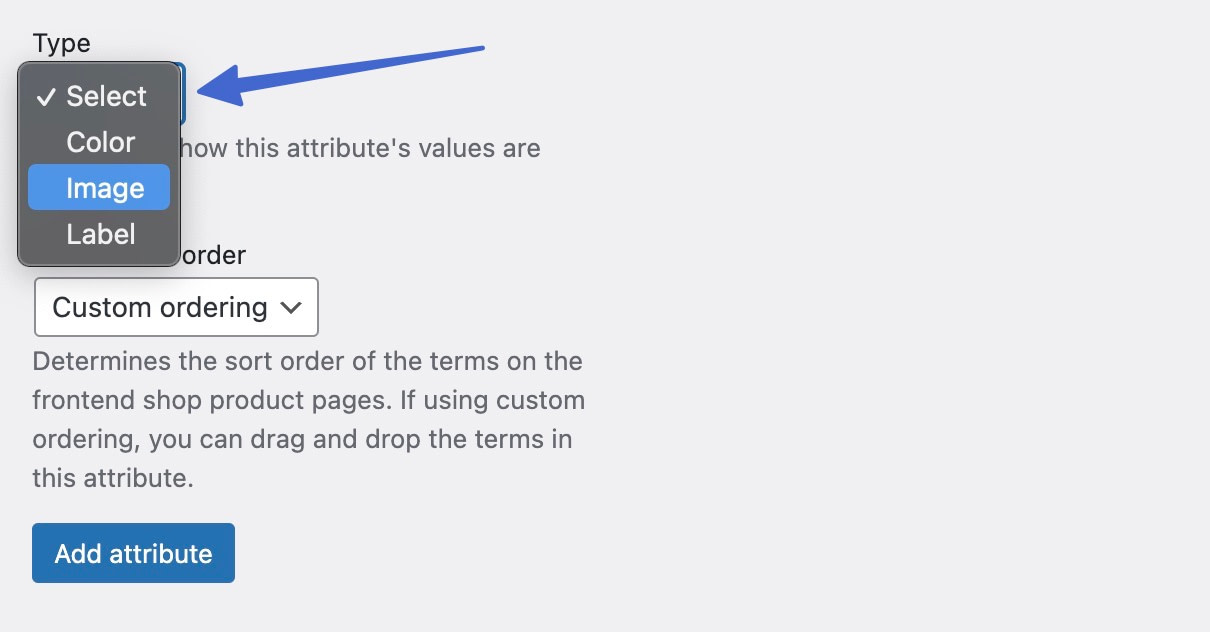
Gunakan kolom tarik-turun Jenis untuk memilih jenis contoh variasi yang ingin Anda tampilkan. Ini adalah fitur dari plugin Sparks.
Berikut adalah Jenis swatch variasi untuk WooCommerce:
- Warna : Anda memilih warna dan muncul sebagai swatch
- Gambar : Anda mengunggah gambar yang berfungsi sebagai swatch varian
- Label : Anda mengetikkan label teks untuk swatch (tidak ada warna atau gambar visual, hanya teks)
Klik Tambahkan Atribut untuk menyimpan.

Langkah 3: Konfigurasi istilah untuk atribut
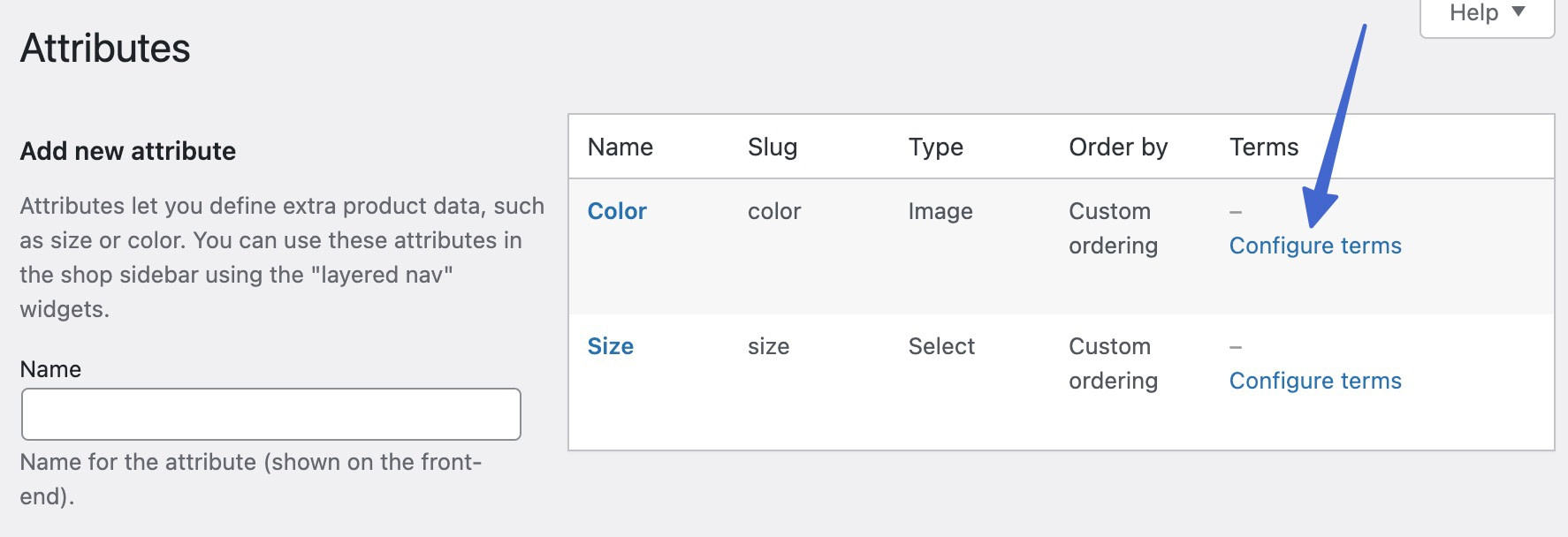
“Ketentuan” mengacu pada item atribut yang Anda rencanakan untuk disimpan di bawah nama atribut menyeluruh. Di bawah Color , misalnya, Anda dapat menambahkan istilah seperti Red , Blue , dan Green . Temukan atribut yang baru dibuat dalam daftar di sebelah kanan. Klik Konfigurasi Ketentuan untuk melanjutkan.

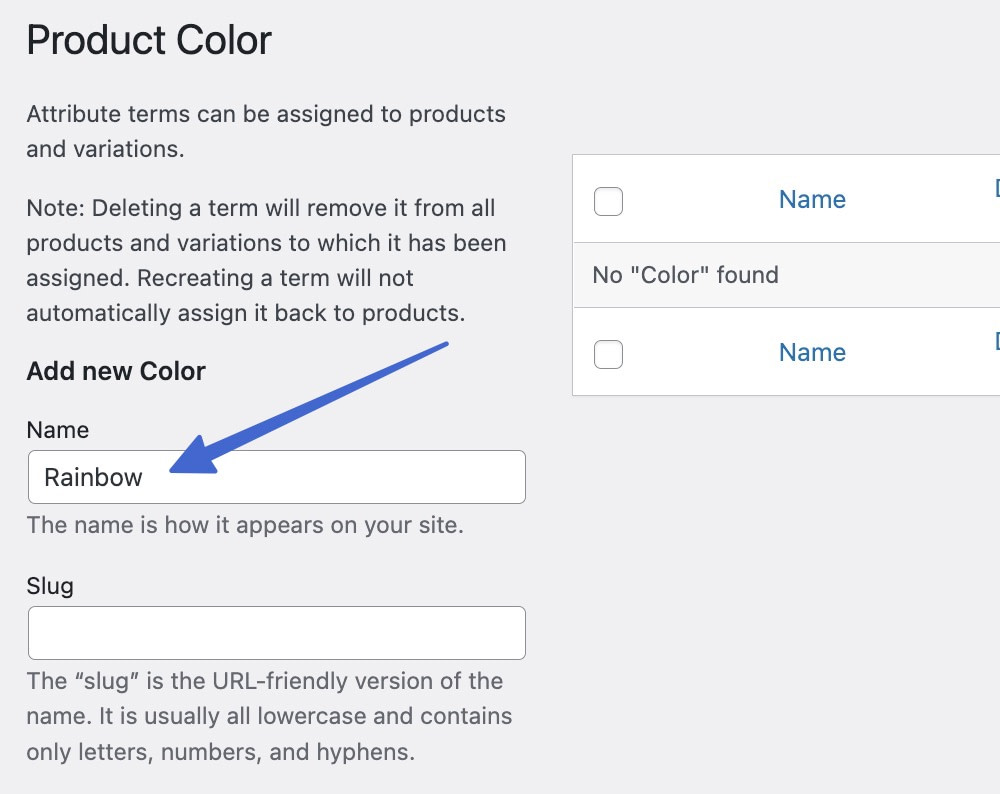
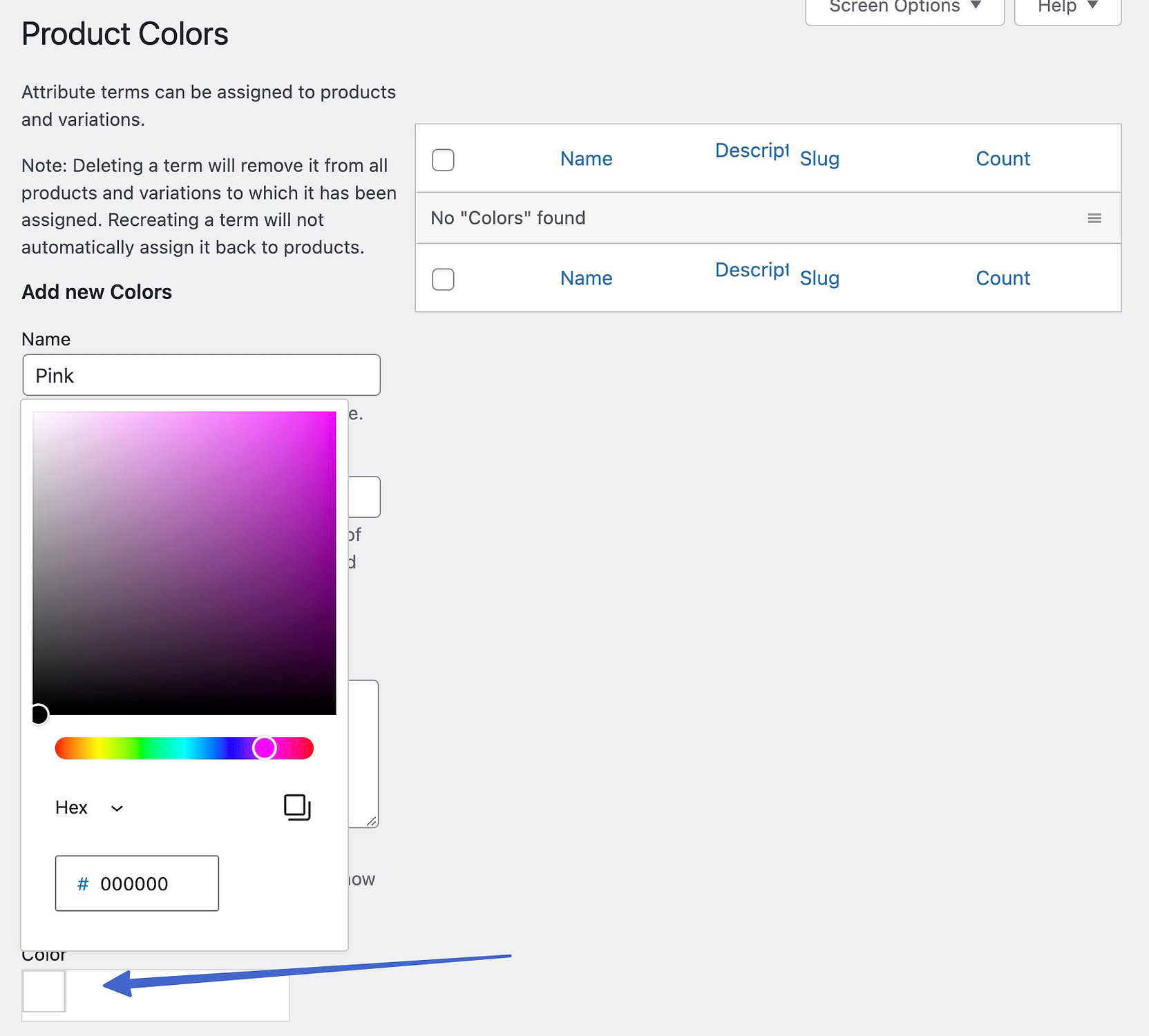
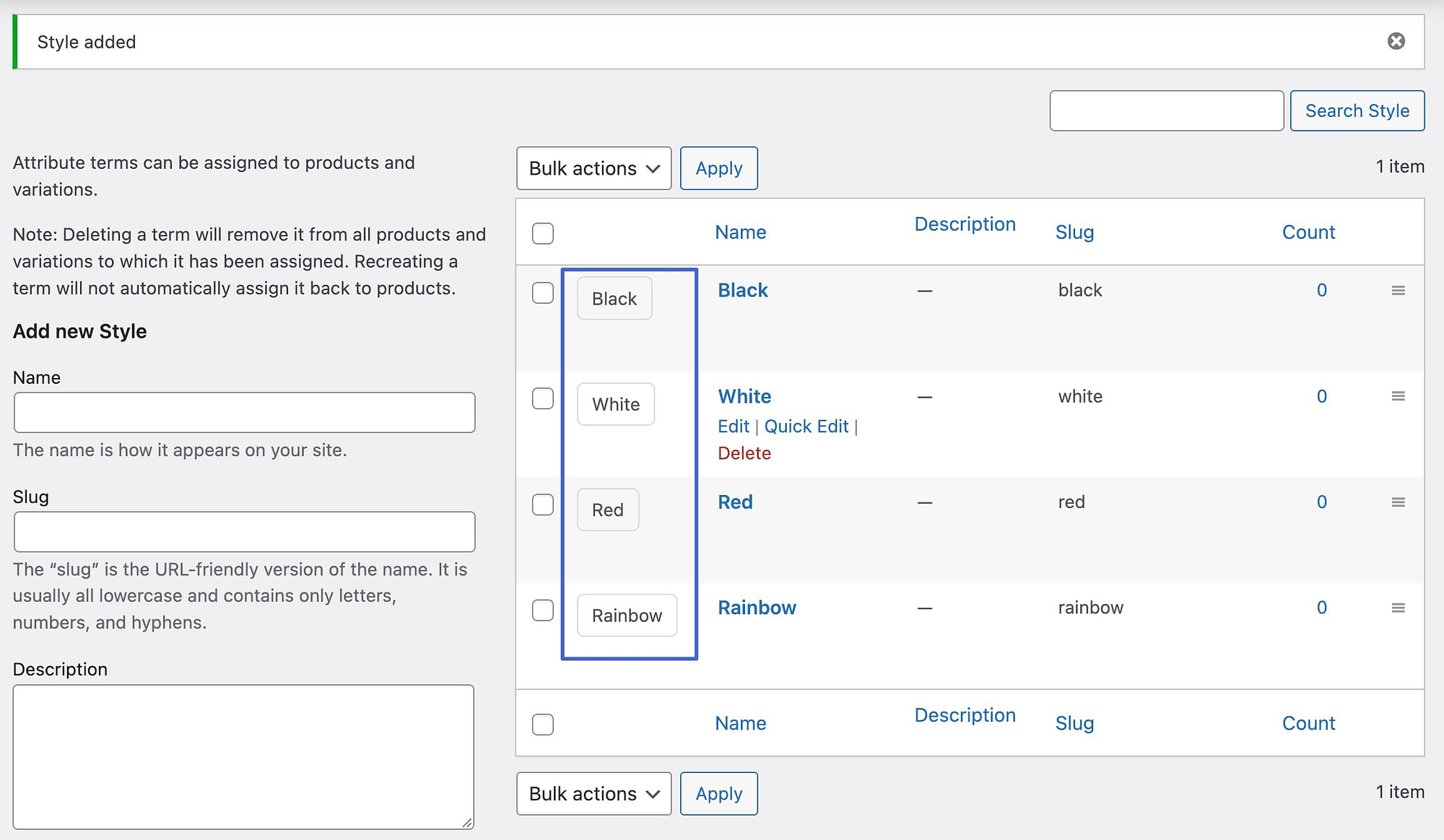
Buat istilah atribut untuk setiap variasi yang Anda inginkan untuk produk tersebut. Pertama, tambahkan Nama .

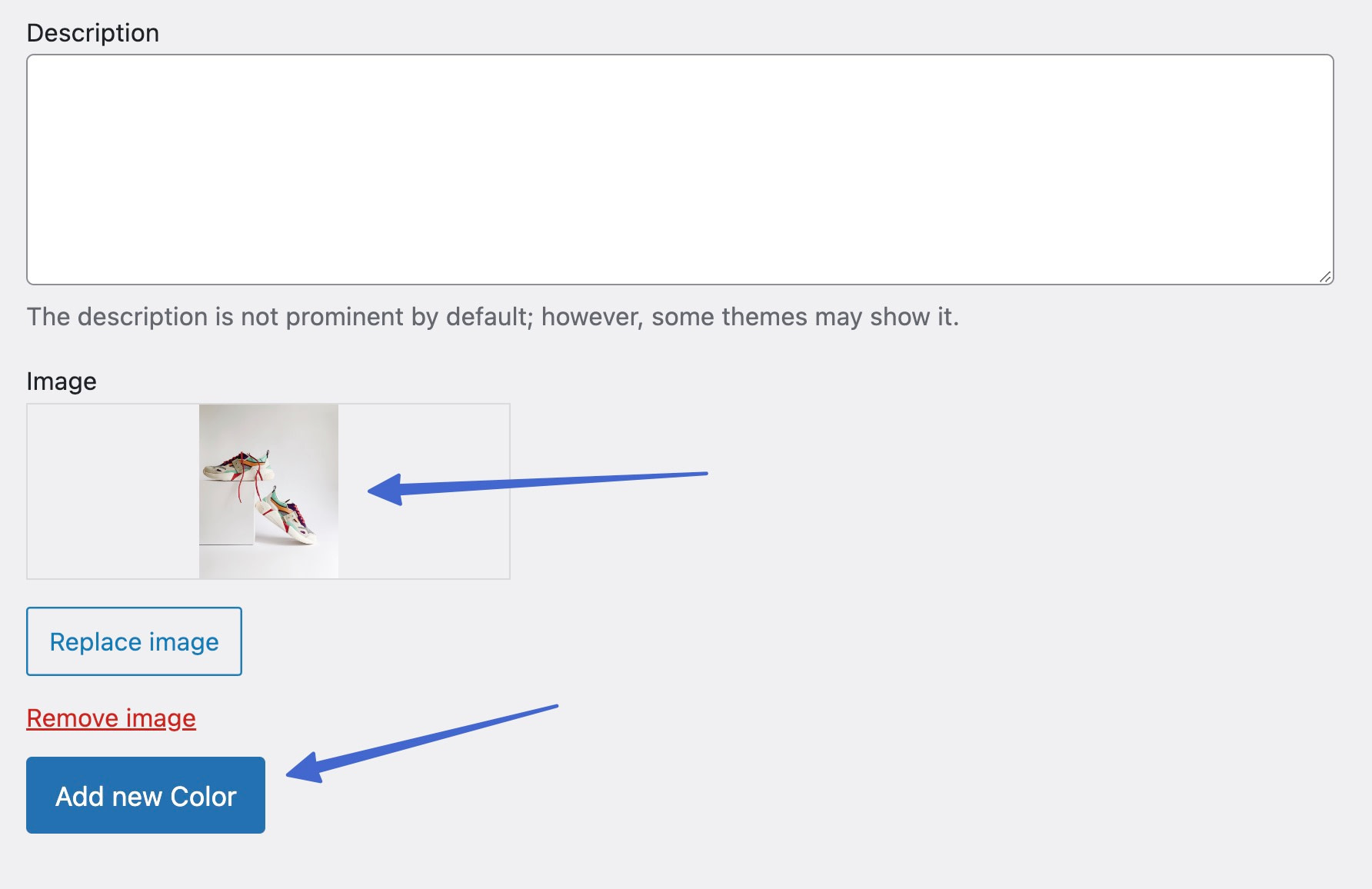
Gulir ke bawah untuk mengunggah Gambar untuk istilah varian tersebut. Klik tombol Tambah Baru untuk menyimpan istilah.

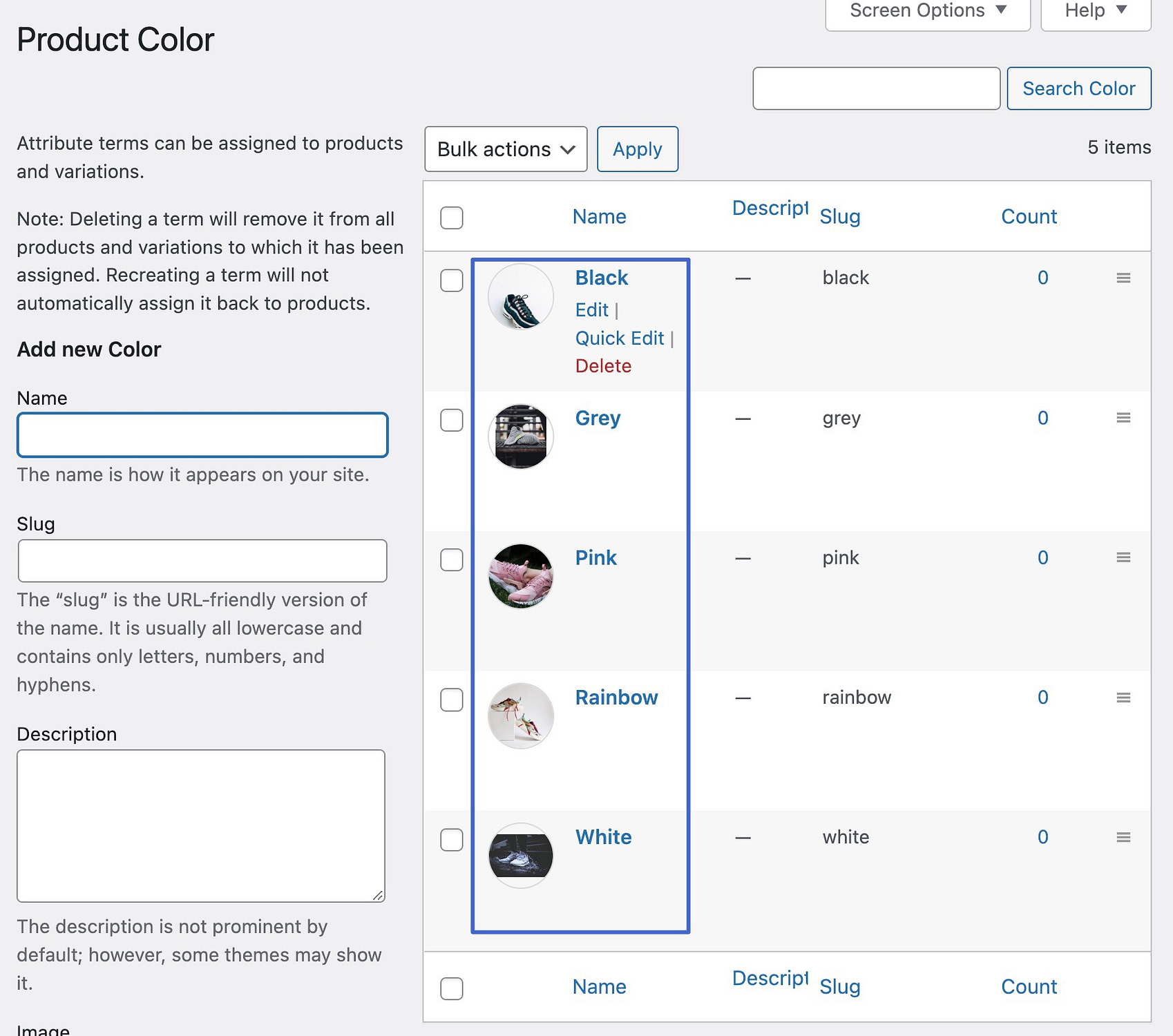
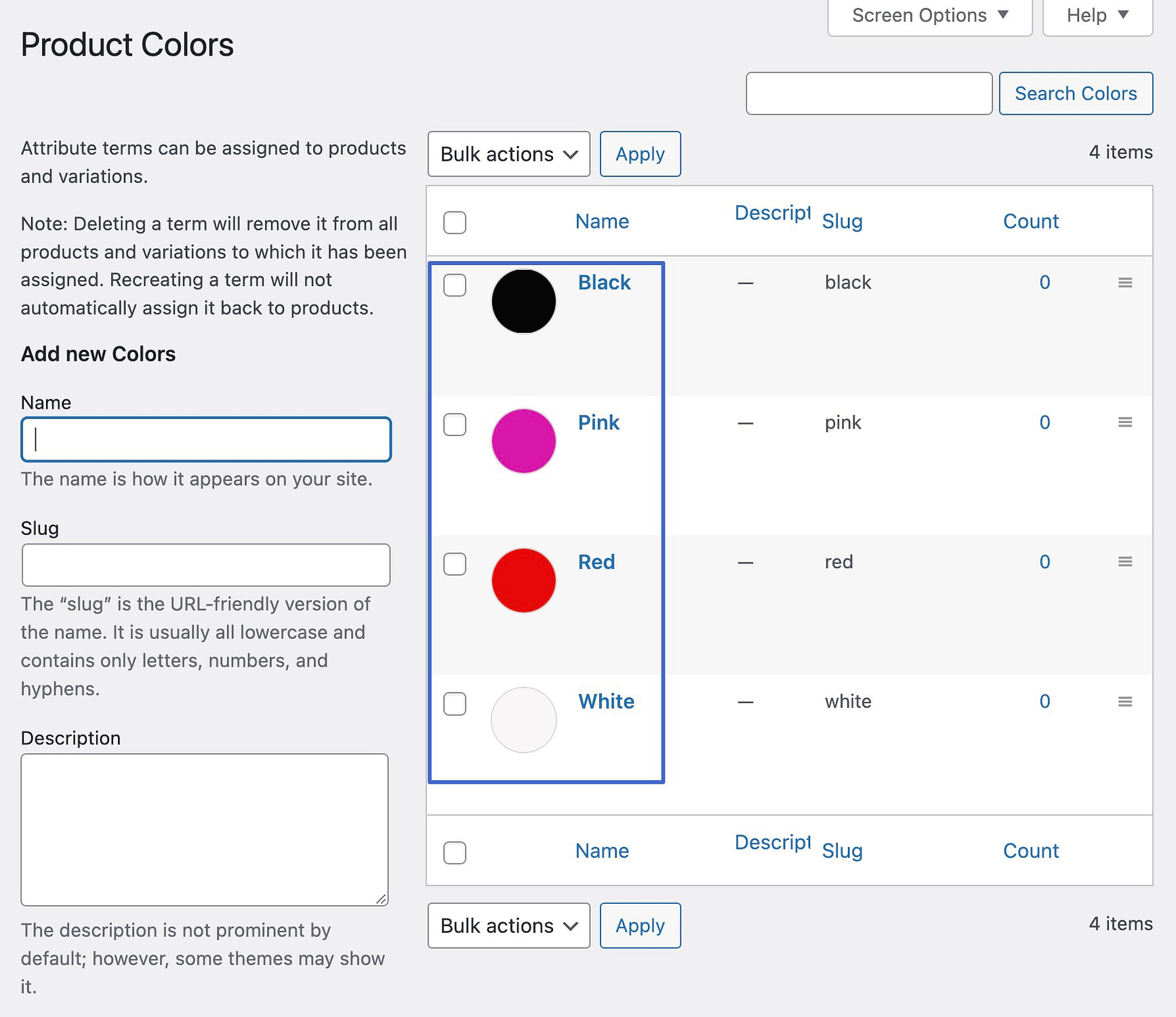
Saat Anda terus menambahkan lebih banyak istilah, semuanya akan muncul dalam daftar, dikategorikan dalam satu varian.
Misalnya, kami memiliki istilah Hitam, Abu-abu, Merah Muda, Pelangi, dan Putih di atribut Warna.

Langkah 4: Pertimbangkan jenis swatch varian yang berbeda (opsional)
Seperti yang disebutkan, Anda dapat memilih swatch Color , Image , atau Label . Jika Anda memilih untuk tidak mengupload gambar untuk dijadikan contoh, pilih Warna atau Label saat membuat atribut.

Saat membuat istilah untuk jenis Warna , ada opsi untuk mengetikkan kode hex warna atau memilih dari pemilih warna.

Anda akan melihat contoh visual seperti apa contoh warna saat Anda menyimpan istilah.

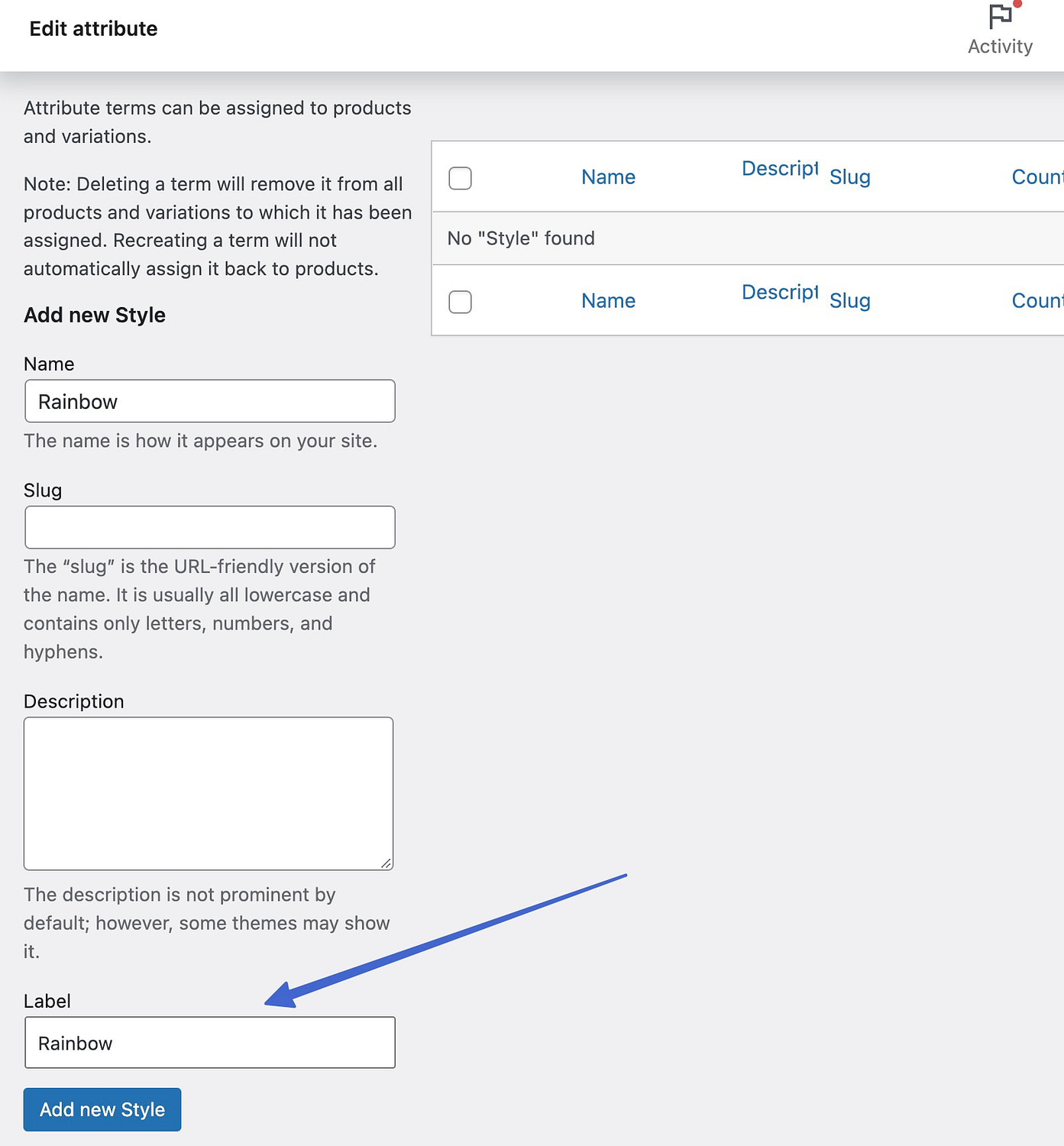
Jika Anda memilih jenis swatch Label, Anda cukup membuat tombol teks untuk swatch Anda. Dengan demikian, Anda akan menambahkan Label teks saat membuat setiap istilah atribut.

Pratinjau semua istilah label dapat dilihat setelah selesai.

Langkah 5: Buat varian produk untuk item WooCommerce
Atributnya adalah item global yang dapat Anda tambahkan ke beberapa produk di toko Anda. Untuk menampilkan swatch di frontend, Anda harus membuat varian produk untuk setiap item.
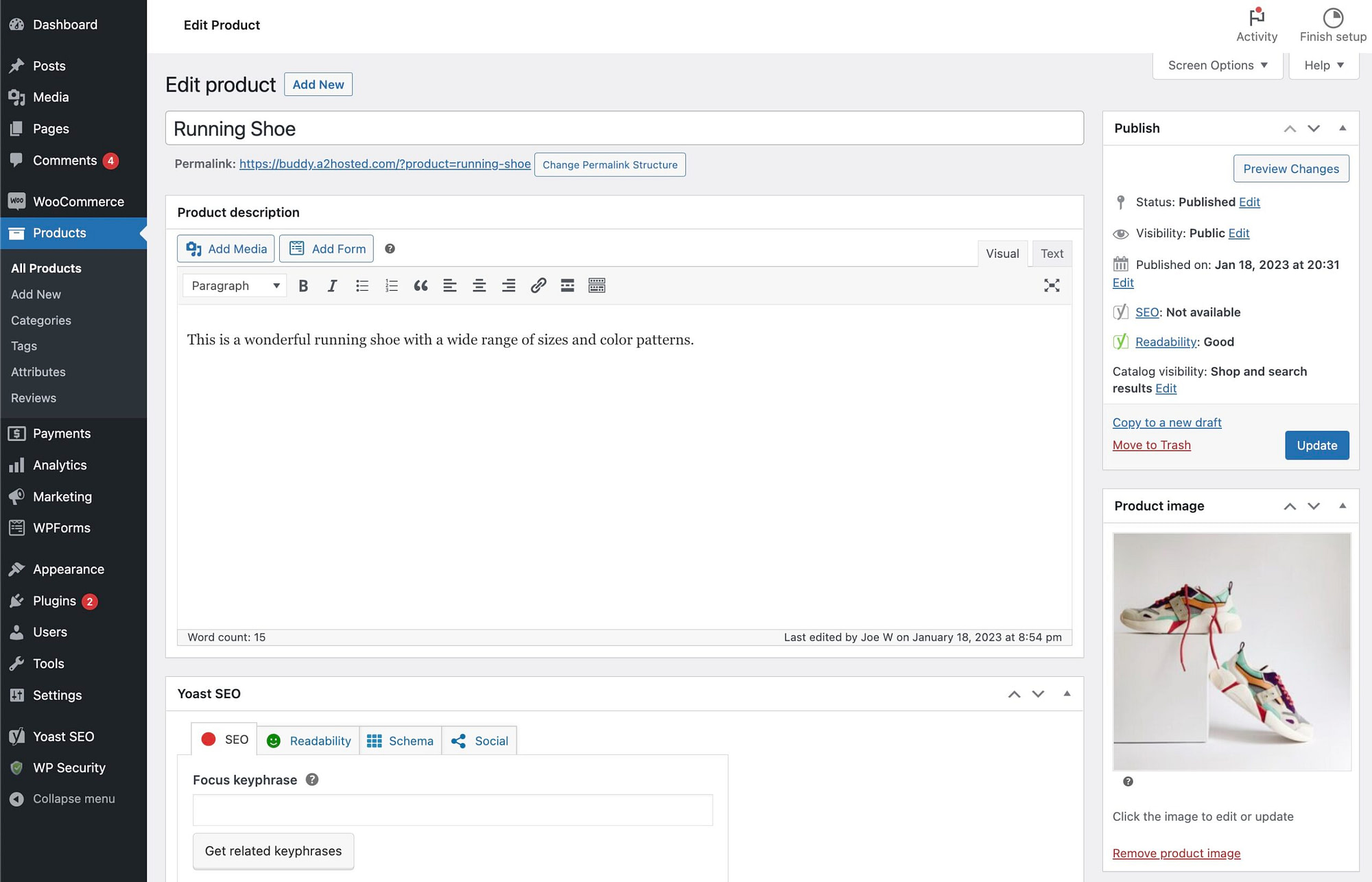
Buka Produk > Semua Produk , dan pilih item yang ingin Anda edit.

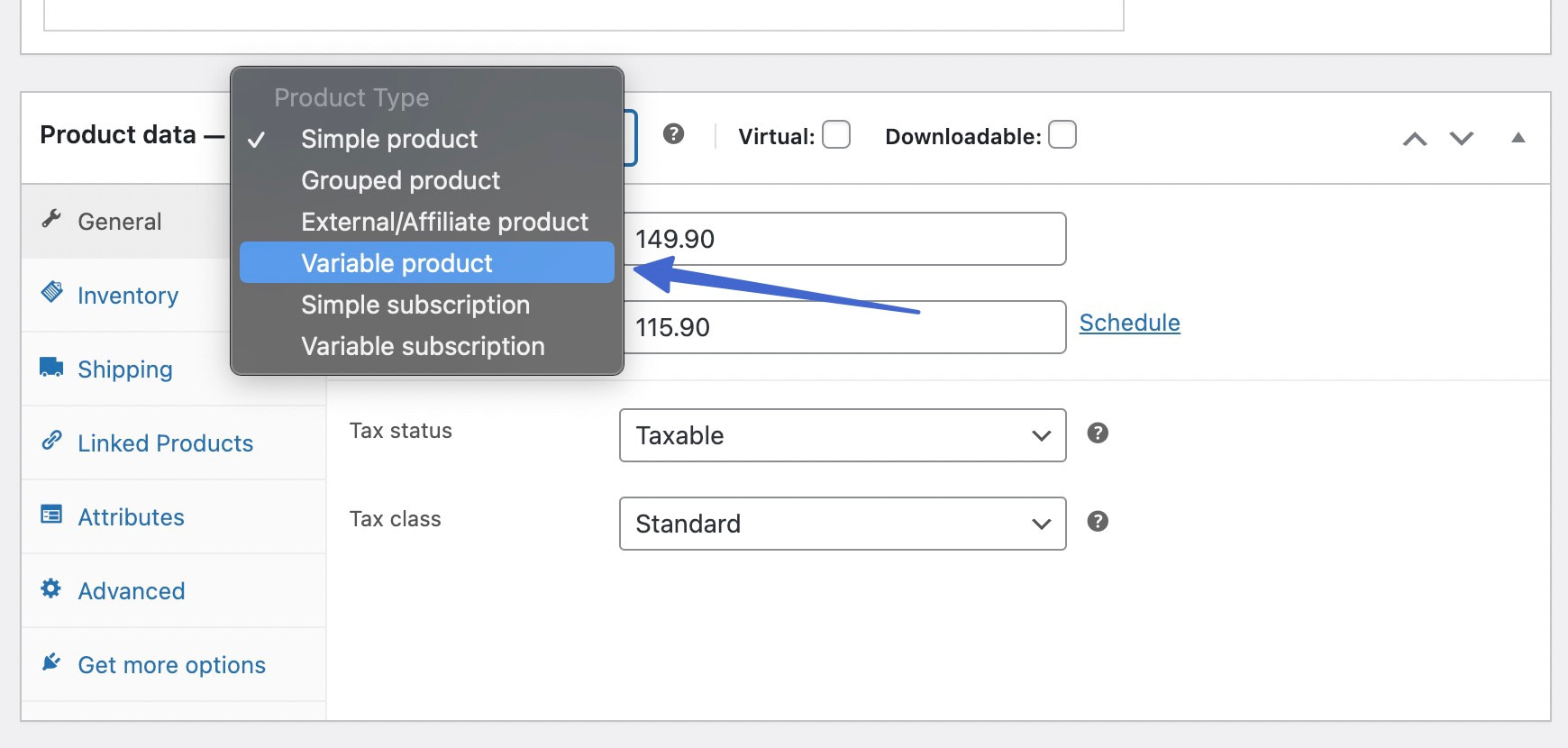
Gulir ke bagian Data Produk . Klik tarik-turun Jenis Produk dan pilih Produk Variabel .

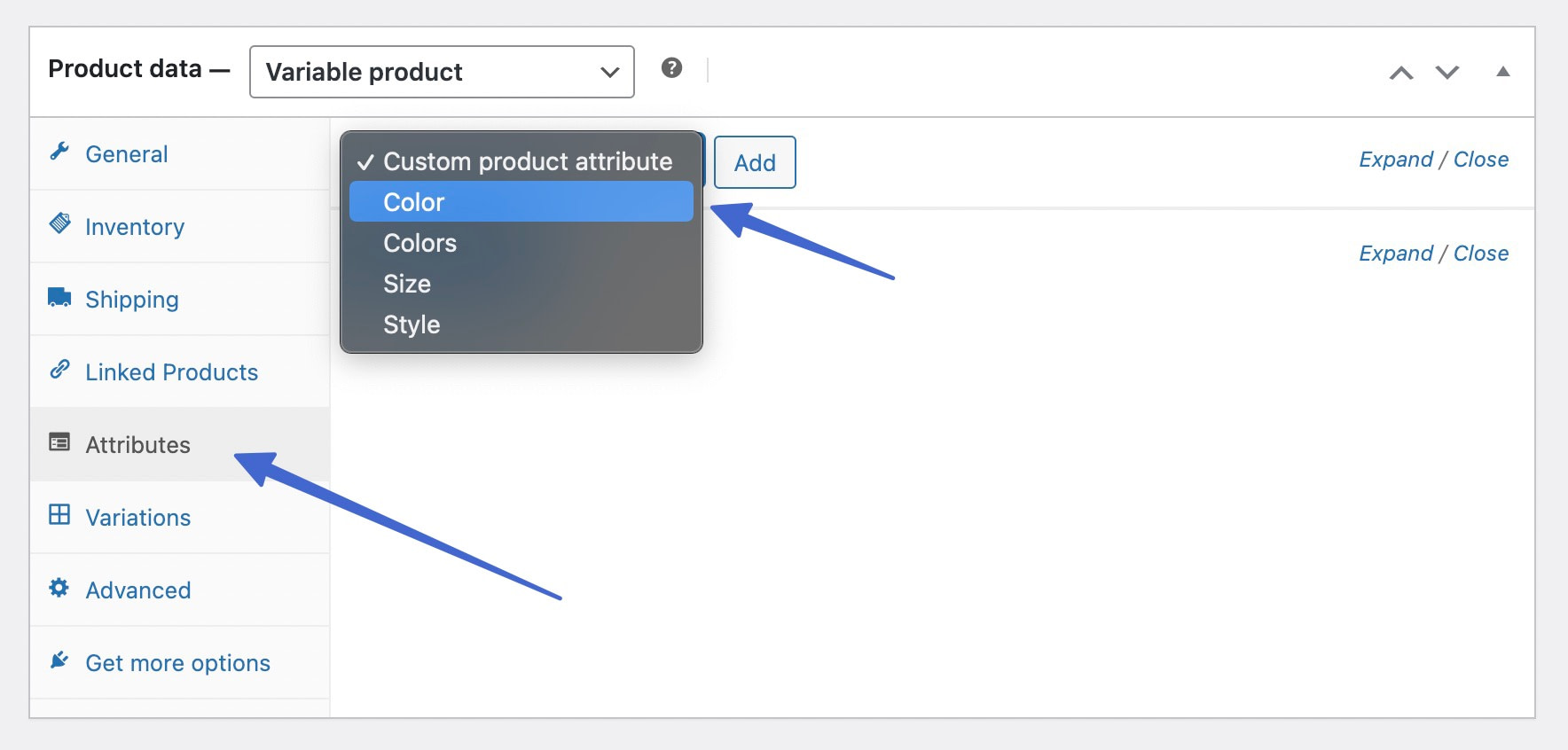
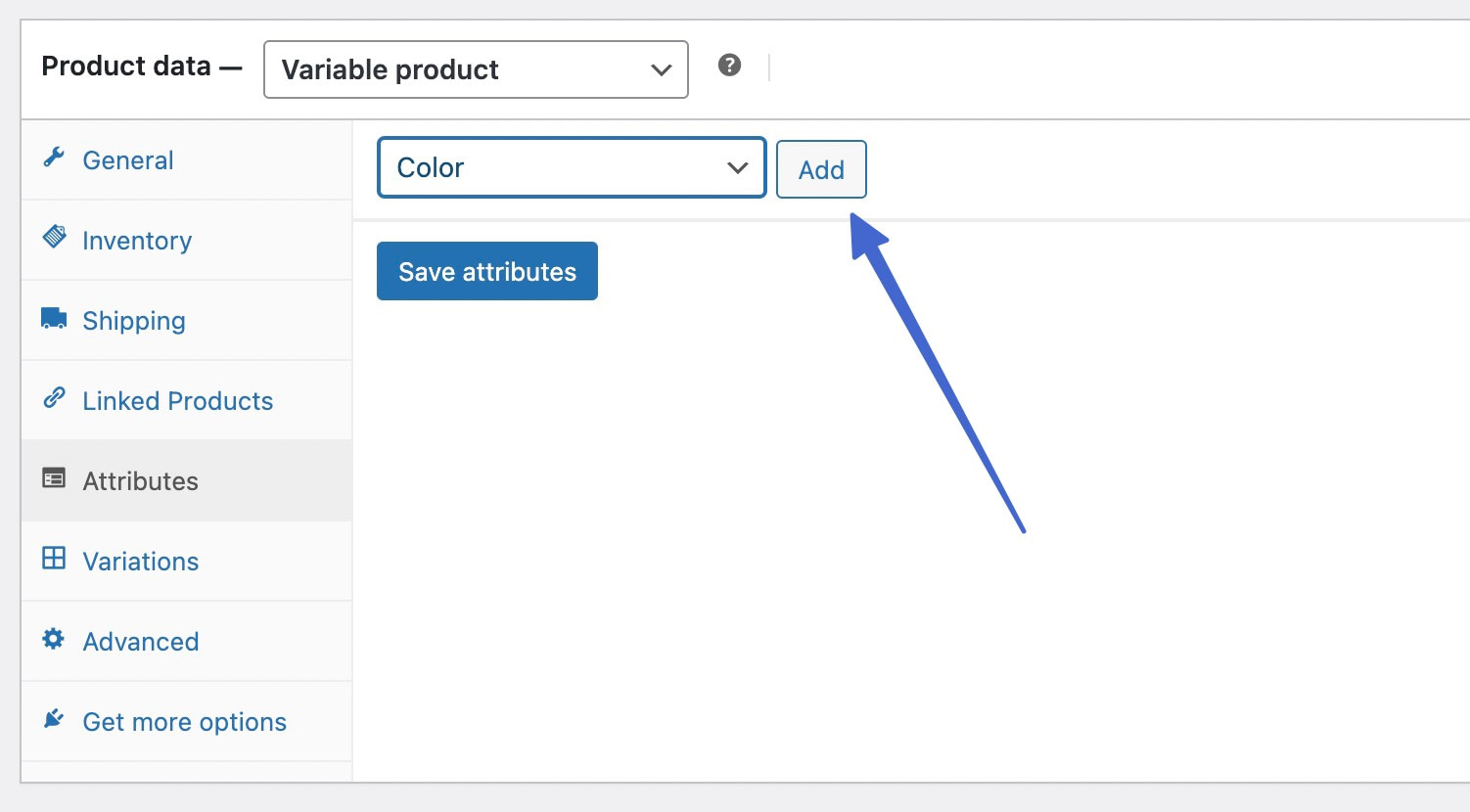
Buka tab Atribut . Di sini, gunakan menu tarik-turun untuk memilih atribut yang disimpan sebelumnya. Dalam hal ini, Warna .

Klik tombol Tambah untuk melampirkan atribut ini ke produk variabel.


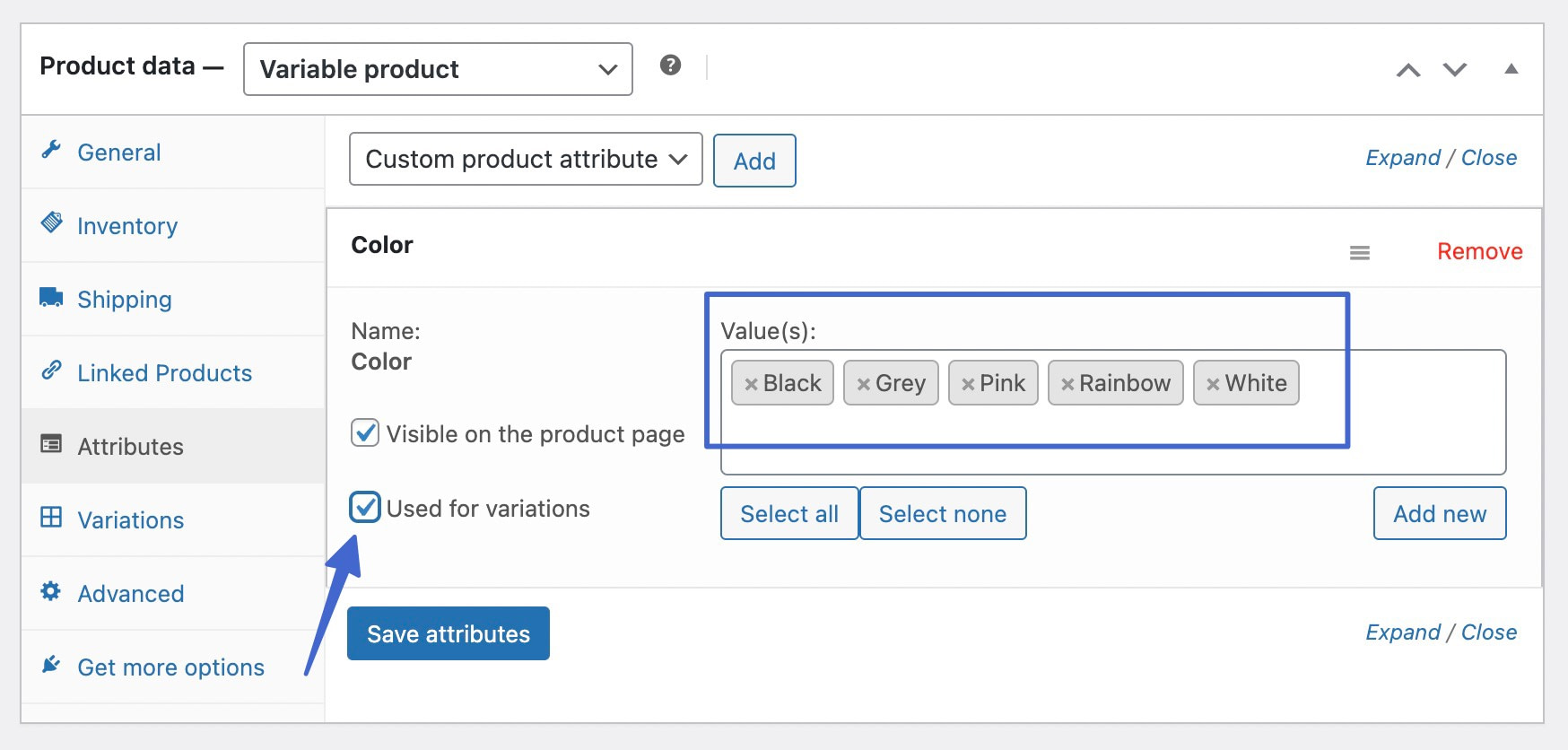
Tambahkan setiap nilai yang dibutuhkan. Pastikan untuk mencentang kotak Digunakan untuk variasi untuk melampirkan nilai ini ke variasi yang diperlukan. Klik tombol Simpan Atribut setelah selesai.

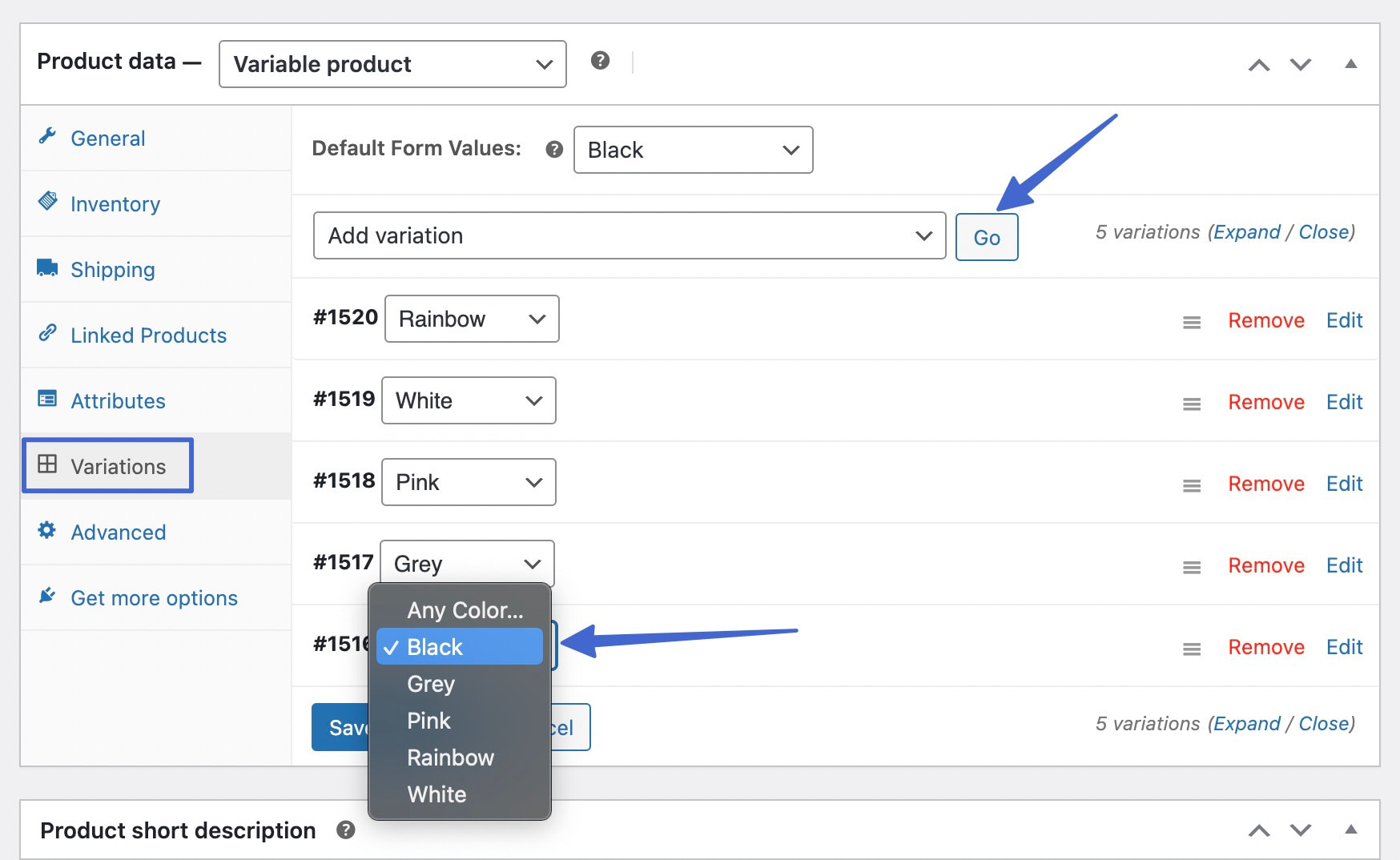
Selanjutnya, buka tab Variasi di bawah Data Produk .
Anda akan melihat tarik-turun Tambahkan Variasi ; biarkan apa adanya dan pilih tombol Go . Ini menyisipkan variasi kosong. Anda harus memasukkan variasi kosong untuk varian sebanyak yang Anda inginkan untuk produk tersebut. Kemudian, gunakan kolom dropdown untuk setiap varian untuk ditambahkan dari varian simpanan Anda, seperti Hitam, Abu-abu, Merah Muda, dan Putih.
Alternatifnya, Anda dapat mengatur dropdown sama dengan Buat variasi dari semua atribut dan klik tombol Mulai . Ini akan secara otomatis membuat variasi produk untuk semua atribut yang Anda pilih, yang dapat menghemat waktu Anda jika Anda memiliki banyak varian.

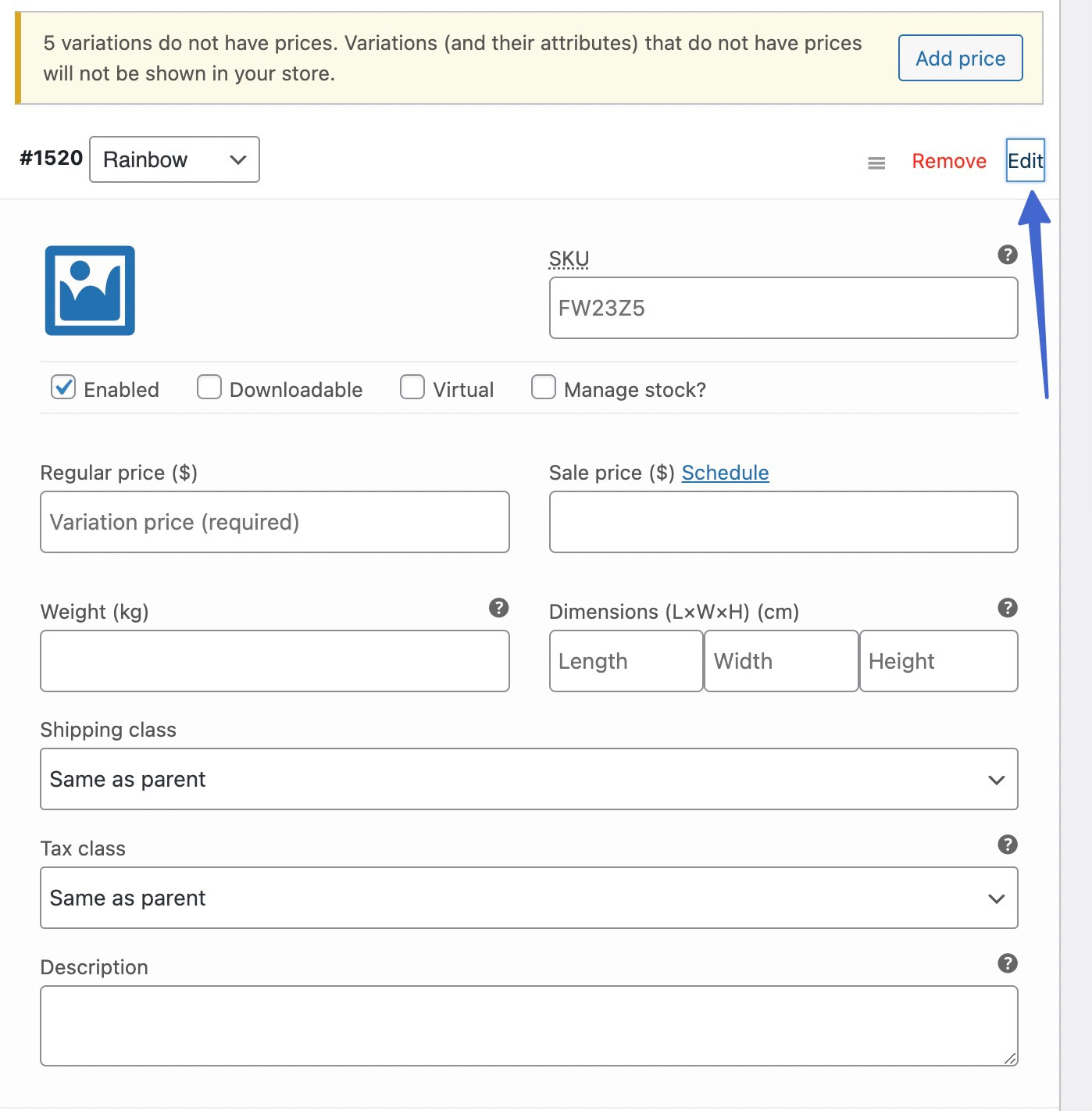
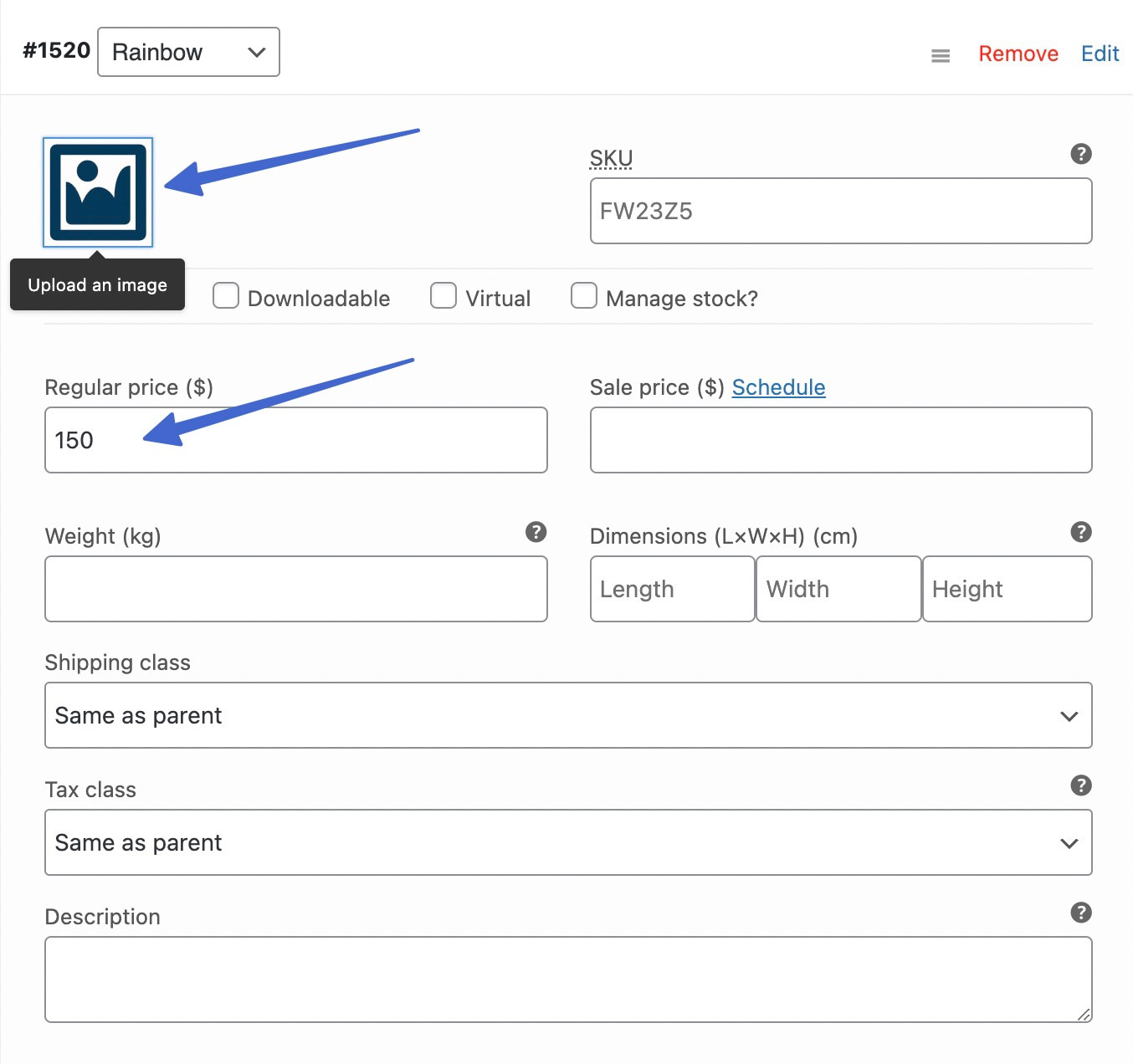
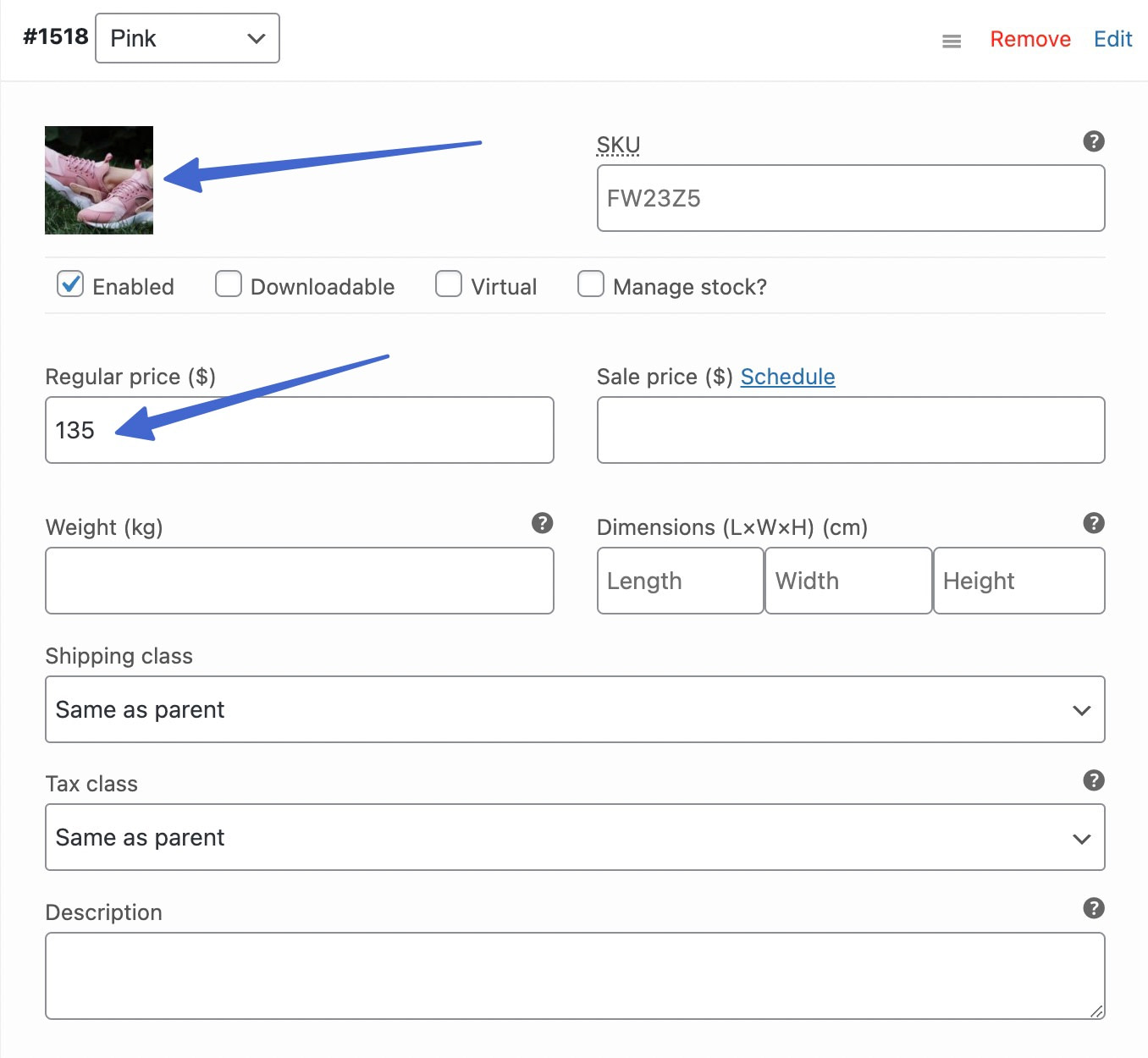
Dengan menambahkan semua varian, Anda tetap harus mengedit varian untuk menyertakan harga dan gambar. Satu per satu, klik tautan Edit di samping setiap varian. Ini membuka panel pengaturan untuk setiap varian.

Klik untuk Mengunggah Gambar . Tambahkan juga Harga Reguler , meskipun semua varian memiliki harga yang sama; WordPress tidak akan menampilkan contoh variasi untuk WooCommerce jika varian tidak memiliki harga sendiri.

Telusuri semua varian individu untuk menambahkan gambar (unik untuk varian tersebut) dan Harga Reguler .
Klik Simpan Perubahan di bagian bawah tab Variasi .

Klik Perbarui atau Publikasikan produk untuk menyimpan perubahan setelah selesai.
Langkah 6: Lihat contoh variasi untuk tindakan WooCommerce
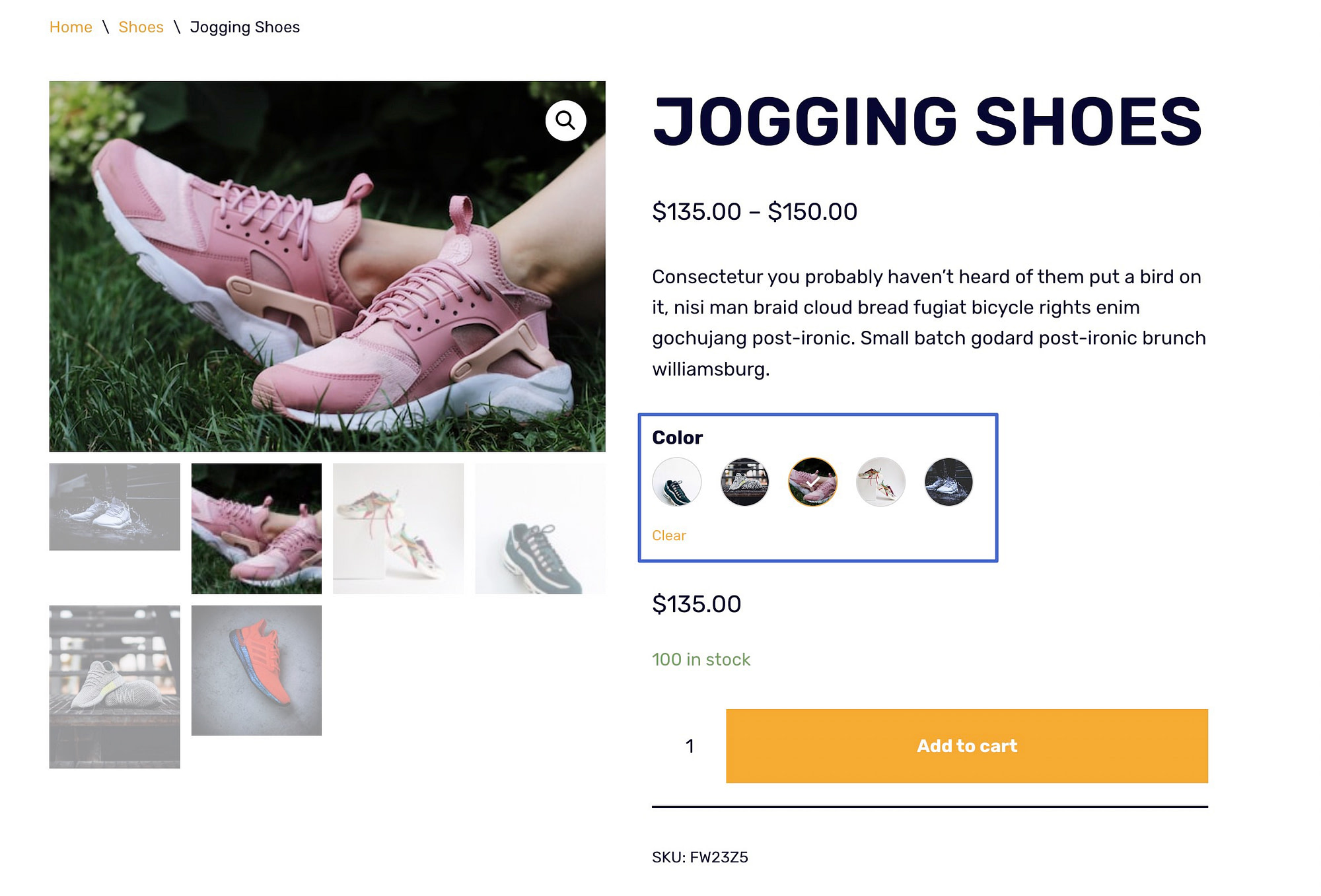
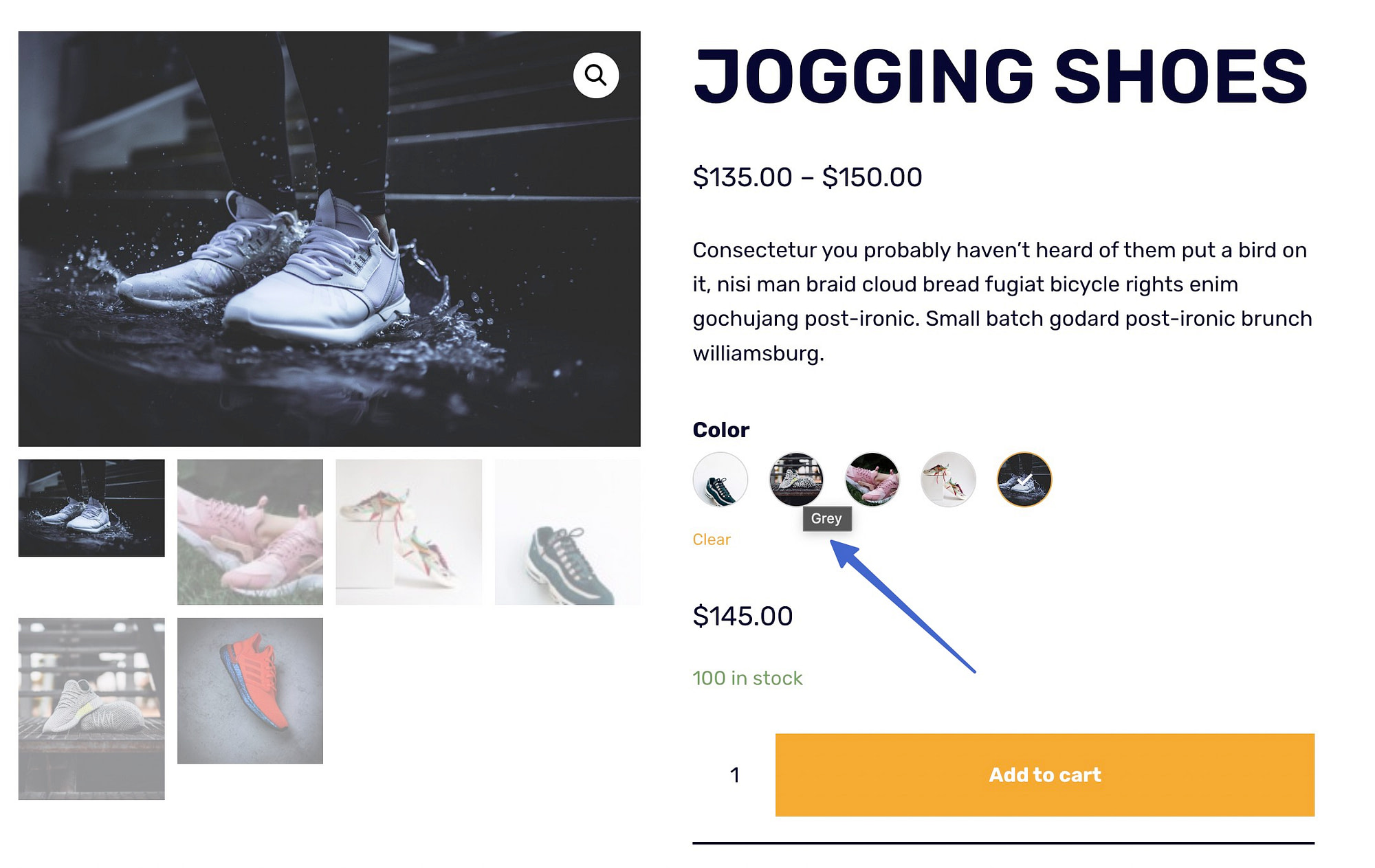
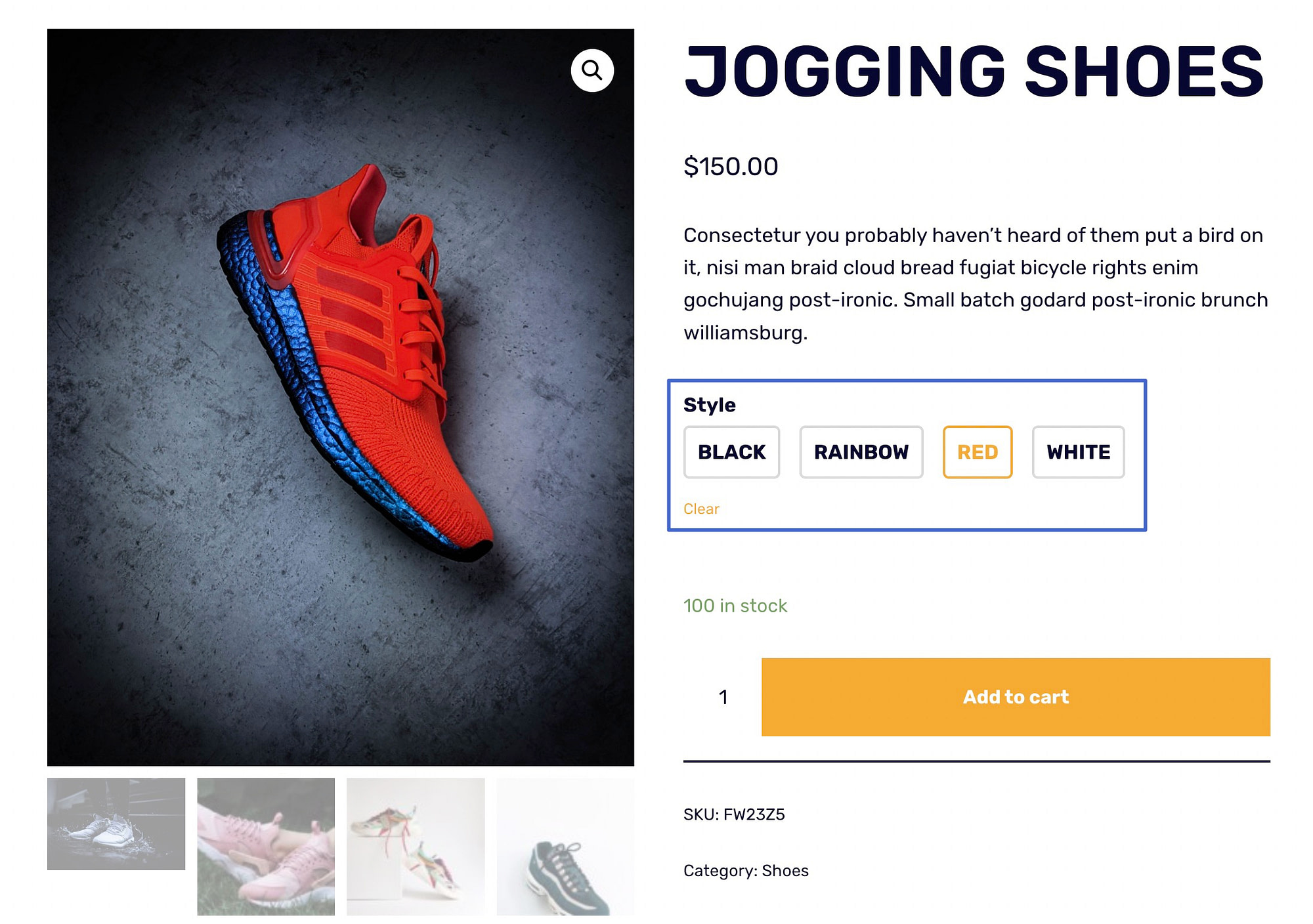
Klik untuk Melihat atau Pratinjau bagian depan halaman produk tertentu itu. Anda sekarang akan melihat contoh variasi yang Anda buat terdaftar sebagai opsi untuk dipilih pelanggan. Contoh kami menunjukkan judul Warna ; setelah itu, Anda dapat melihat contoh berbasis gambar untuk variannya.

Gambar produk (dan kemungkinan harga dan deskripsi) berubah saat pelanggan memilih swatch varian produk. Versi teks varian muncul saat pengguna men-scroll carikan dalam waktu singkat.

Jika Anda memilih jenis Warna saat membuat atribut global, contoh produk untuk warna tampilan WooCommerce, bukan gambar. Yang lainnya sama dalam hal harga dan deskripsi, dan gambar berubah saat diklik.

Jika Anda memilih jenis Label saat membuat atribut, plugin Sparks menampilkan swatch Anda sebagai tombol dengan teks. Sekali lagi, mereka bekerja sama seperti swatch biasa.

Fitur bonus dengan Neve Pro dan plugin Sparks
Semua fungsi Sparks for WooCommerce yang Anda lihat di atas akan berfungsi dengan tema WordPress apa pun.
Namun, jika Anda menginginkan fungsionalitas yang lebih canggih, Anda dapat memasangkan Sparks for WooCommerce dengan tema Neve.
Saat menggabungkan plugin Sparks for WooCommerce dengan tema Neve Pro, Anda dapat membuka lebih banyak fitur carikan produk, seperti kemampuan menampilkan contoh di halaman Toko atau halaman Arsip.
Ini adalah bagian dari fitur WooCommerce Booster dari Neve Pro. Anda harus memiliki Neve versi Pro agar fitur ini muncul.
Menerbitkan contoh variasi ke galeri Toko (dan semua halaman Arsip)
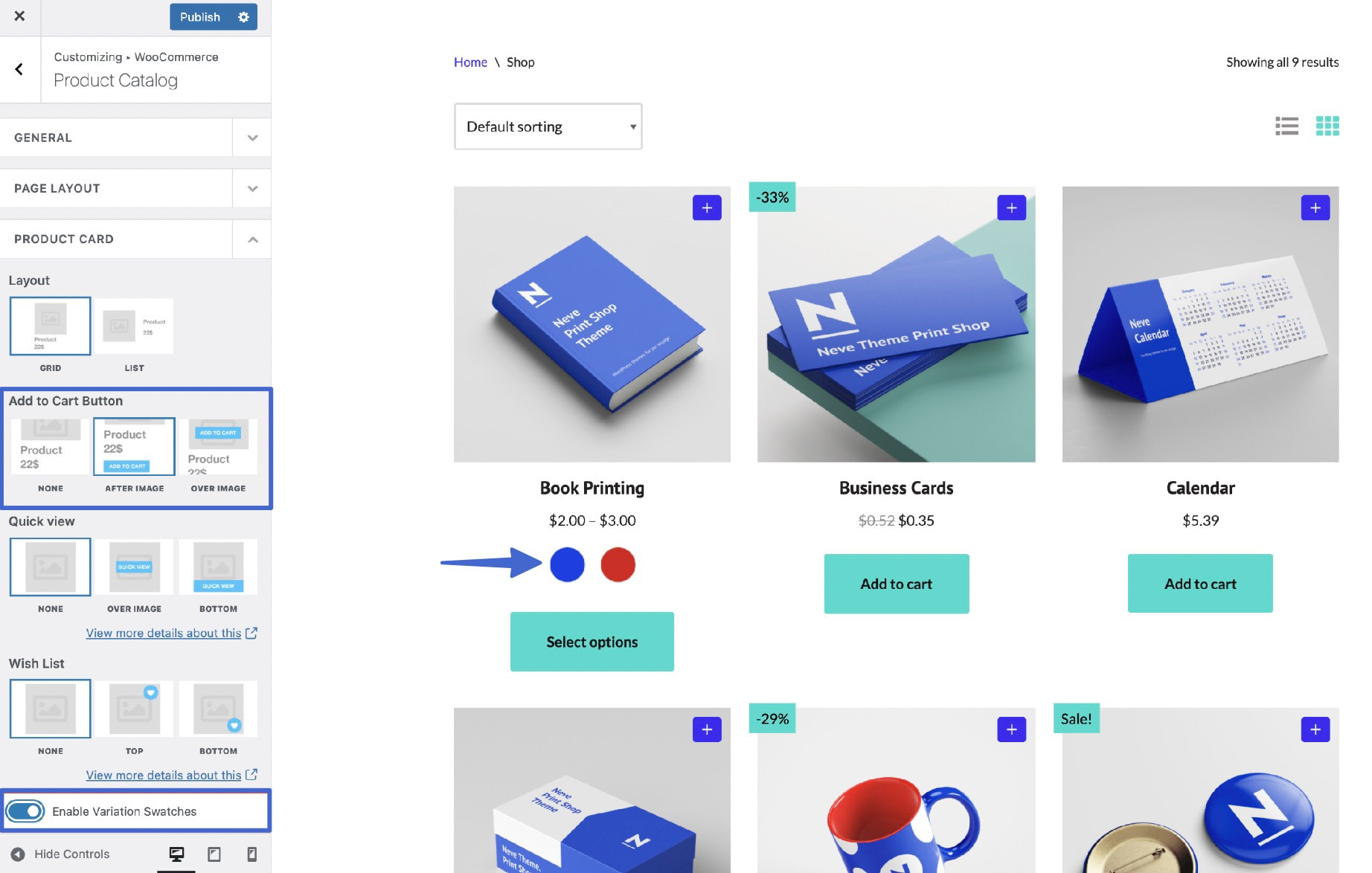
Dengan Neve Pro dan plugin Sparks, berikut cara menyiapkannya:
- Buka Penampilan > Kustomisasi > WooCommerce > Katalog Produk .
- Buka tab Product Card dan scroll ke bagian Add To Cart Button .
- Pilih opsi Setelah Gambar .
- Pastikan sakelar Aktifkan Swatch Variasi dihidupkan.
- Klik Terbitkan .

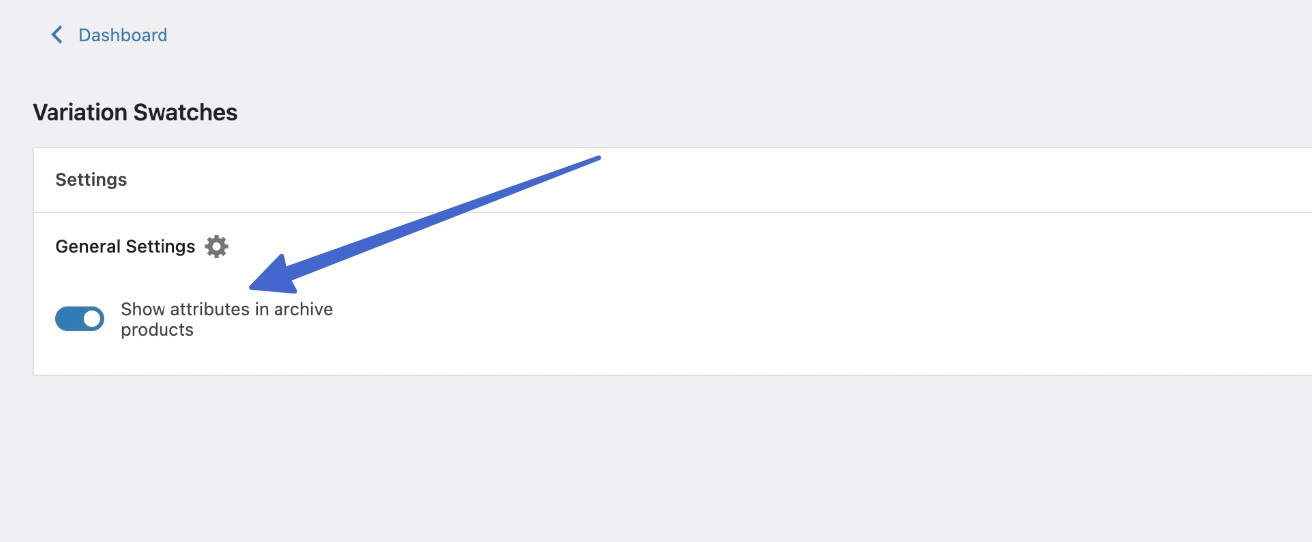
Sebagai langkah terakhir untuk memastikan swatch diterbitkan ke halaman Toko (dan semua arsip), navigasikan ke Pengaturan > Percikan api di dasbor WordPress. Gulir ke bawah ke modul Variation Swatches dan klik tautan ke Configure .
Anda dikirim ke halaman baru. Di bawah Pengaturan Umum , aktifkan opsi untuk Menampilkan atribut dalam produk arsip . Ini membuat carikan terlihat di semua item arsip; halaman Toko terdiri dari arsip, jadi ini merupakan langkah penting dalam menambahkan carikan ke galeri itu.

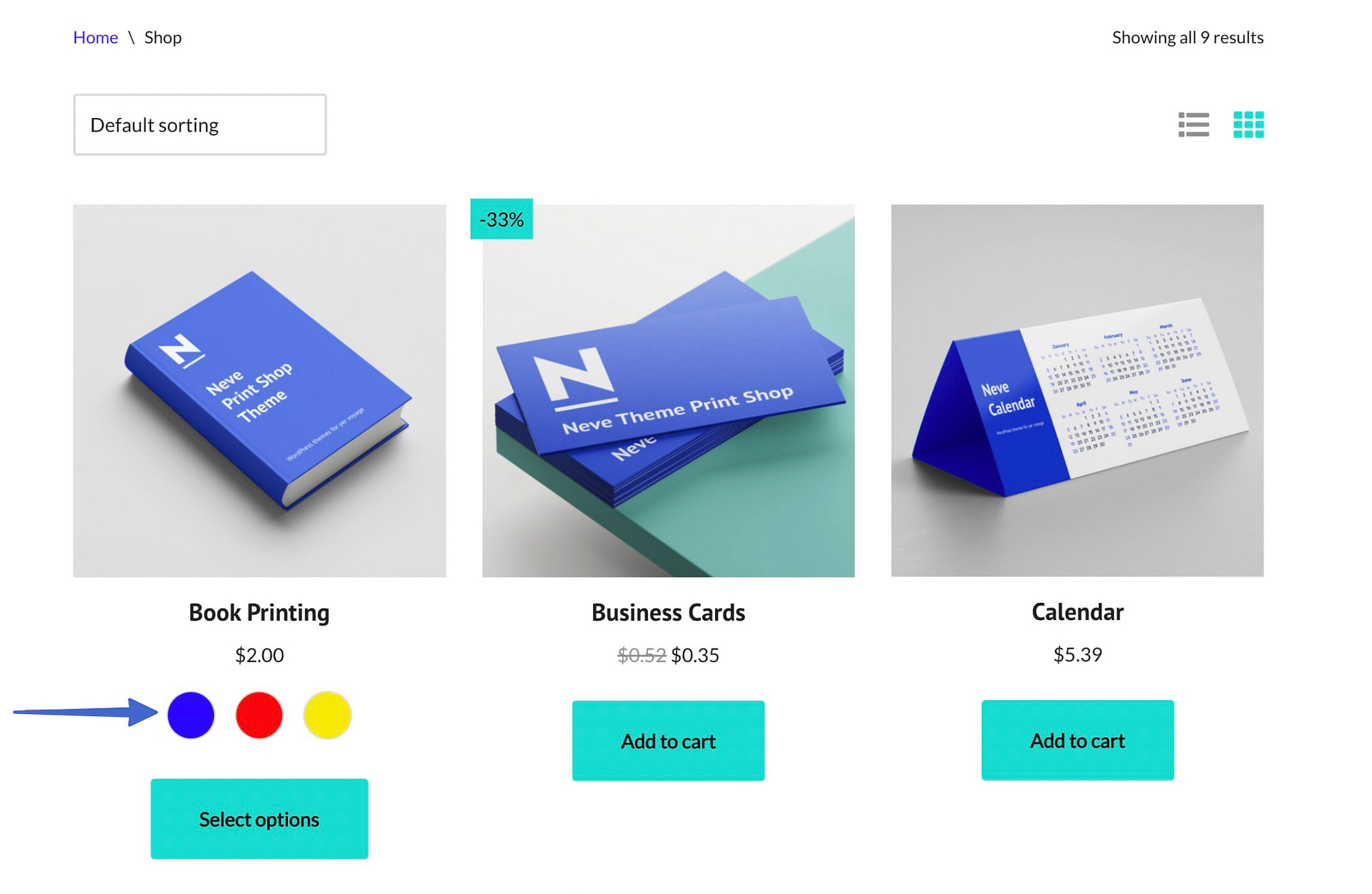
Ini tidak hanya memberi pembeli tombol "Tambahkan Ke Troli" dengan cepat saat berada di halaman Toko, tetapi juga menyediakan swatch visual dan peralihan varian tanpa harus membuka halaman produk lengkap. Selain itu, gambar produk di halaman Toko berubah untuk mencerminkan varian yang ingin mereka beli.

Ada pertanyaan tentang contoh variasi untuk WooCommerce?
Swatch variasi mengubah varian produk lama yang membosankan menjadi pengalaman visual, membawa belanja online lebih dekat ke lingkungan ritel tatap muka.
Pelanggan masih tidak dapat mencoba item atau merasakan bahannya di toko online Anda, tetapi swatch memberikan gambaran yang lebih dekat tentang tekstur, warna, dan varian bentuk yang mereka tidak akan memiliki banyak informasi.
Selain itu, carikan variasi membuat halaman produk Anda lebih ramah pengguna dan enak dipandang. Kami menyarankan untuk memulai dengan swatch variasi di semua halaman produk, kemudian memperluas ke fitur Neve Pro untuk swatch di halaman Arsip dan Toko.
Apakah Anda masih memiliki pertanyaan tentang cara menggunakan swatch variasi untuk WooCommerce? Beri tahu kami di bagian komentar di bawah!
