Versi 1.5 Tema Beaver Builder Kini dalam Versi Beta!
Diterbitkan: 2016-03-01Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Versi terbaru tema Beaver Builder kini dalam versi beta dan siap untuk diuji! Jika Anda belum melakukannya, buka area akun Anda dan unduh salinan beta untuk memeriksanya.
Selain beberapa pengaturan baru, pembaruan ini banyak berfokus pada apa yang dapat dilakukan dengan header. Berikut ini rincian dari apa yang telah kami kerjakan dan apa yang diharapkan.
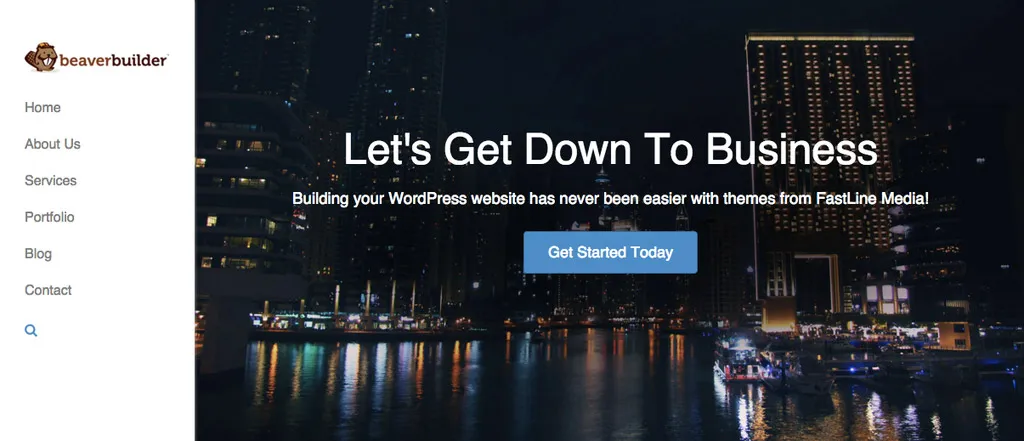
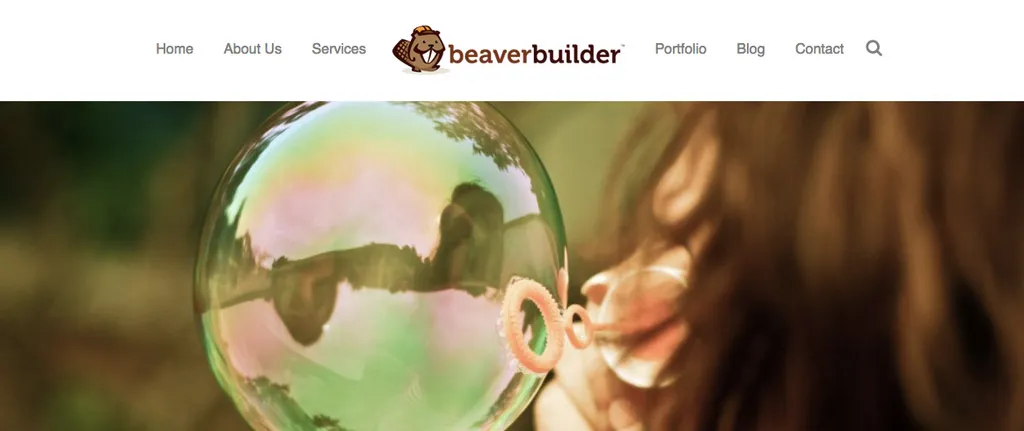
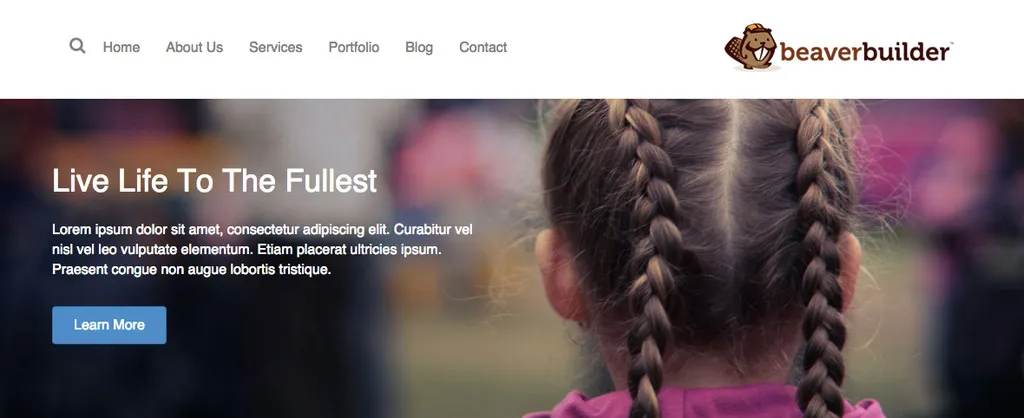
Versi tema ini menambahkan tiga tata letak tajuk baru (dan banyak diminta) yang dapat dipilih di Penyesuai di bawah Header > Header Layout > Layout . Itu adalah…



Harap dicatat bahwa meskipun tata letak tajuk ini tampak seperti pada tangkapan layar di atas, tata letak tajuk tersebut akan menyesuaikan dengan tata letak tajuk standar kami pada perangkat yang lebih kecil seperti ponsel dan tablet.

Selain lebih banyak opsi untuk tata letak header, kami juga memberi Anda lebih banyak opsi untuk header tetap yang ditampilkan saat halaman di-scroll.
Satu-satunya opsi yang Anda miliki sebelum versi 1.5 adalah menonaktifkan header tetap atau memudarkannya. Meskipun memudarkannya bagus untuk header tinggi yang tidak menyusut dengan baik, teknik itu pada dasarnya memerlukan dua salinan header Anda untuk berada di markup . Hal ini belum tentu akan menimbulkan masalah, namun ada beberapa dari Anda yang meminta alternatif yang lebih baik.
Oleh karena itu, mulai versi 1.5, saya dengan senang hati mengumumkan bahwa Anda sekarang dapat memilih untuk mengecilkan header utama saat halaman di-scroll (seperti yang ditunjukkan di atas), atau membuat header utama dipasang di bagian atas halaman semua. waktu itu.

Pada versi 1.5, header utama dapat disembunyikan hingga halaman di-scroll oleh pengguna. Pengaturan baru ini dapat ditemukan di Customizer pada Header > Header Layout > Hide Header Until Scroll dan hanya tersedia jika Anda menonaktifkan Header Tetap.
Kami juga memberi Anda opsi untuk mengatur jarak halaman harus digulir sebelum header ditampilkan dengan pengaturan Jarak Gulir yang baru.

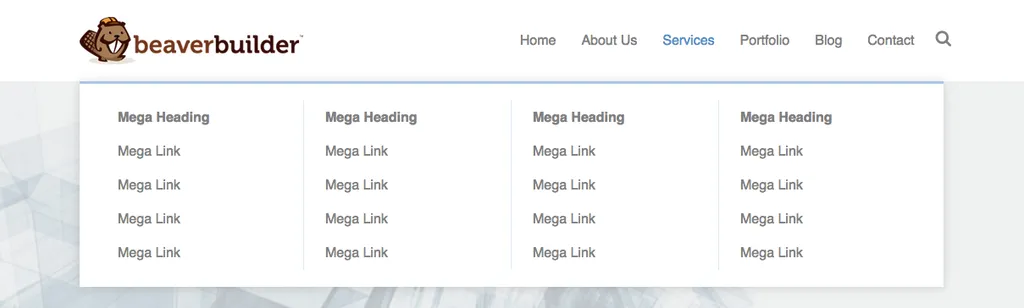
Permintaan populer lainnya yang masuk dalam pembaruan ini adalah kemampuan untuk menambahkan menu mega (ditampilkan di atas) ke tema. Meskipun menu mega bisa menjadi pilihan bagus, antarmuka untuk membuatnya tidak selalu bagus. Agar semuanya tetap sederhana dan mudah dikelola, kami telah menggunakan editor menu WordPress asli untuk membuat menu mega Anda.
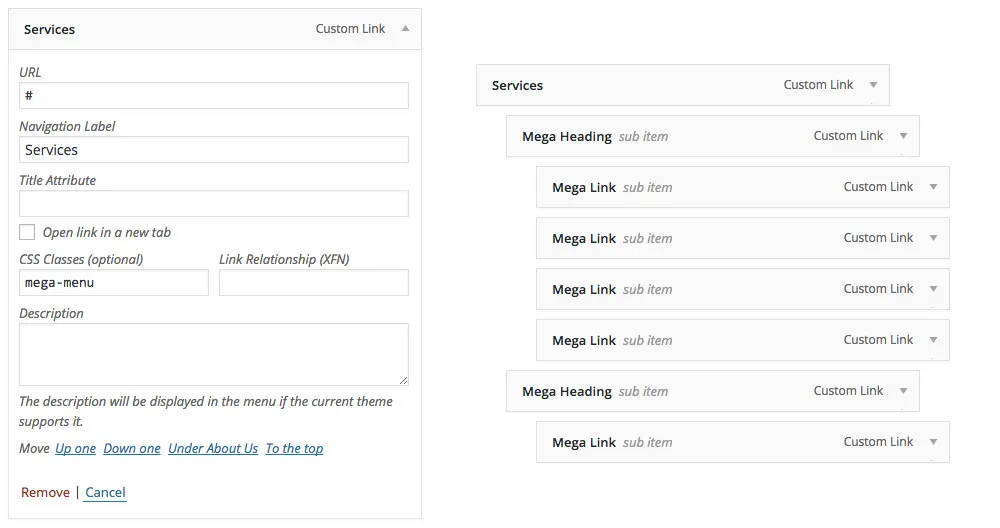
Cukup tambahkan menu mega kelas ke item menu tingkat atas mana pun (ditampilkan di bawah) dan semua item menu yang ada di bawahnya akan diubah menjadi menu mega. Semudah itu!

Selain semua pekerjaan yang dilakukan pada header, dalam rilis ini kami juga memberikan sejumlah pengaturan yang banyak diminta. Itu seharusnya sudah cukup jelas, tetapi jika Anda memiliki pertanyaan, pastikan untuk memberi tahu kami di komentar! Berikut daftar semua yang ditambahkan…
Terakhir, dalam pembaruan ini kami mengonversi sejumlah input teks tema menjadi kontrol penggeser untuk memudahkan penyesuaian hal-hal seperti Ukuran Font dan Tinggi Garis.

Jika Anda belum bertemu pengembang terbaru di tim Beaver Builder, kunjungi postingan pembaruan Robby dan temui Ozan! Meskipun ini bukan pertama kalinya saya secara pribadi mengambil kursi belakang dalam pembaruan (Diego mengguncang 1.6.4), ini adalah pertama kalinya peran saya hanya mengelolanya. Ozan bertanggung jawab atas semua yang Anda lihat di sini dan menurut kami dia melakukan pekerjaan luar biasa. Terima kasih Ozan!
Seperti semua rilis beta kami, kami berencana untuk memilikinya dalam versi beta selama dua minggu ke depan kecuali ada masalah besar yang muncul. Tujuan kami adalah menyebarkan masalah ini sesegera mungkin, namun kami membutuhkan bantuan Anda! Semakin banyak penguji beta berarti kami dapat menemukan dan memperbaiki bug lebih cepat. Jika Anda belum melakukannya, pastikan untuk mengunduh versi beta baru dari area akun Anda dan mengujinya! Jika Anda mengalami masalah apa pun, pastikan untuk memberi tahu kami di postingan forum untuk versi beta ini.
Kami sudah memiliki plugin Beaver Builder versi 1.8 yang sedang dikerjakan dan berharap dapat memberikannya kepada Anda untuk pengujian beta segera setelah rilis tema ini dipublikasikan. Pastikan untuk mengunjungi peta jalan umum kami jika Anda tertarik untuk melihat apa yang kami masak untuk itu. Ini akan menjadi hal yang bagus!
Apa bagian favorit Anda dari pembaruan ini? Pastikan untuk memberi tahu kami di komentar di bawah! Dan seperti biasa, jangan ragu untuk memberi tahu kami jika Anda memiliki masukan atau jika Anda mengalami masalah.
Senang sekali saya meningkatkan ke tema lengkap! Ini bagus, tidak sabar untuk mencoba fitur baru.
Kalian luar biasa, terima kasih atas pekerjaan kalian
Ini luar biasa! Saya punya pluginnya, tapi ingin mendapatkan temanya. Saya punya pertanyaan singkat tentang modul konten. .apakah mungkin untuk merancang tata letak yang saya bisa, misalnya: tentukan judulnya saja, lalu di modul lain tentukan hanya gambar unggulan postingan, dan modul lain untuk tag meta, dan satu lagi untuk konten postingan?
Kalian keren – Terus hancurkan – Ayo Beaver Builder!
Alangkah baiknya jika kalian memulai dengan kolom di dalam kolom: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Luar biasa – tidak sabar untuk mencoba header baru! Terima kasih teman-teman