21 Situs Web Videografer Terbaik (Contoh) 2023
Diterbitkan: 2023-01-20Apakah Anda mencari situs web videografer terbaik karena Anda ingin mendapatkan beberapa ide kreatif tambahan?
Kita mungkin tidak selalu tahu persis apa yang kita inginkan, jadi memeriksa barang berkualitas tinggi lainnya selalu bermanfaat.
Hei, kita harus mulai dari suatu tempat, kan?
Dan saat itulah contoh-contoh ini berperan.
Buat situs web yang akan menyinari karya dan proyek Anda, buat halaman tentang yang menarik dan selangkah lebih maju dengan memulai blog.
Anda dapat dengan mudah dan cepat membangun situs web impian Anda dengan tema WordPress videografer yang luar biasa ini.
Situs Videografer Terbaik Dan Contohnya
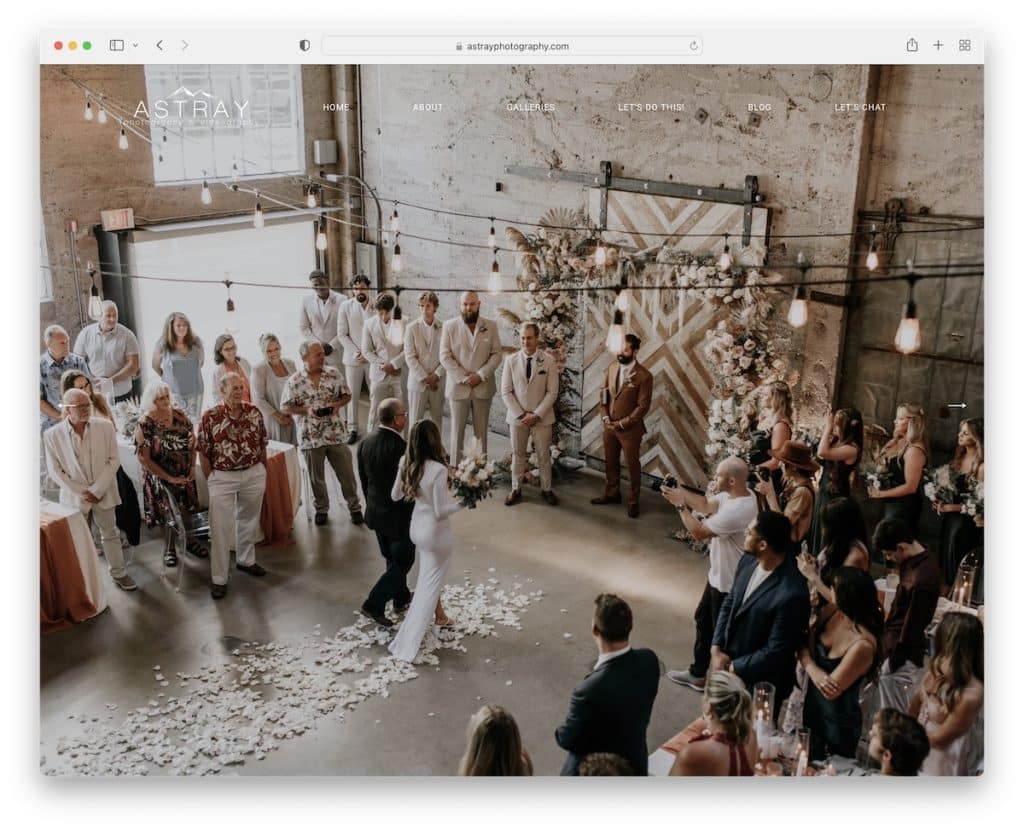
1. Sesat
Dibangun dengan: Squarespace

Astray tahu cara mengesankan pengunjung dengan cara yang benar – dengan penggeser gambar layar penuh. Dan untuk menjaga agar pengalaman tetap bebas gangguan, halaman Astray menggunakan header transparan.
Selain itu, situs pernikahan tetap menggunakan tata letak yang lebih sederhana dengan elemen kreatif untuk membumbui segalanya. Selain itu, penggeser umpan Instagram lebar penuh yang besar merupakan tambahan yang bagus untuk pengalaman yang sudah epik.
Catatan: Gunakan penggeser layar penuh untuk menyambut pengunjung ke dunia konten indah Anda.
Anda juga dapat memeriksa daftar contoh situs web Squarespace terbaik kami.
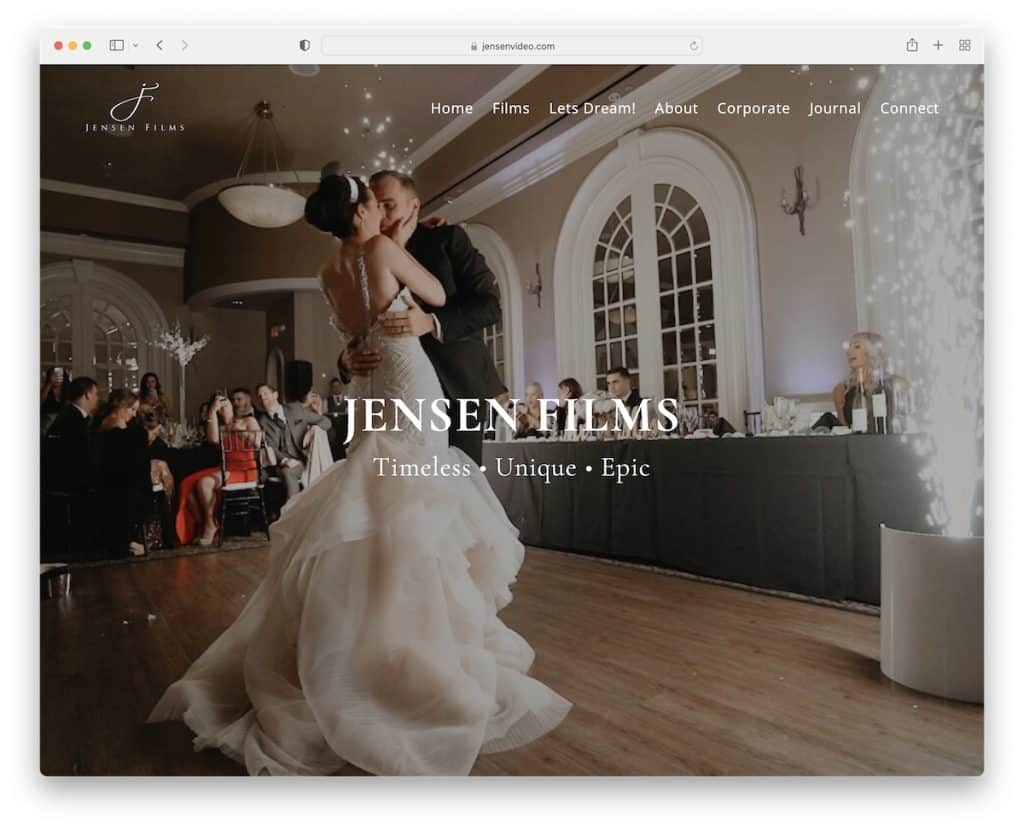
2. Film Jensen
Dibangun dengan: Squarespace

Situs web videografer Jensen Films menggunakan latar belakang gambar layar penuh dengan header bersih yang menampilkan menu drop-down.
Halaman beranda hanya memiliki beberapa bagian, sehingga Anda dapat dengan cepat menelusurinya, yang selalu merupakan nilai tambah.
Selain itu, menambahkan testimoni klien memastikan bukti sosial, sementara postingan IG di footer menambahkan beberapa konten yang lebih menarik.
Catatan: Gunakan umpan Instagram jika Anda ingin menambahkan lebih banyak konten ke situs web Anda tetapi, pada saat yang sama, mengembangkan profil Anda.
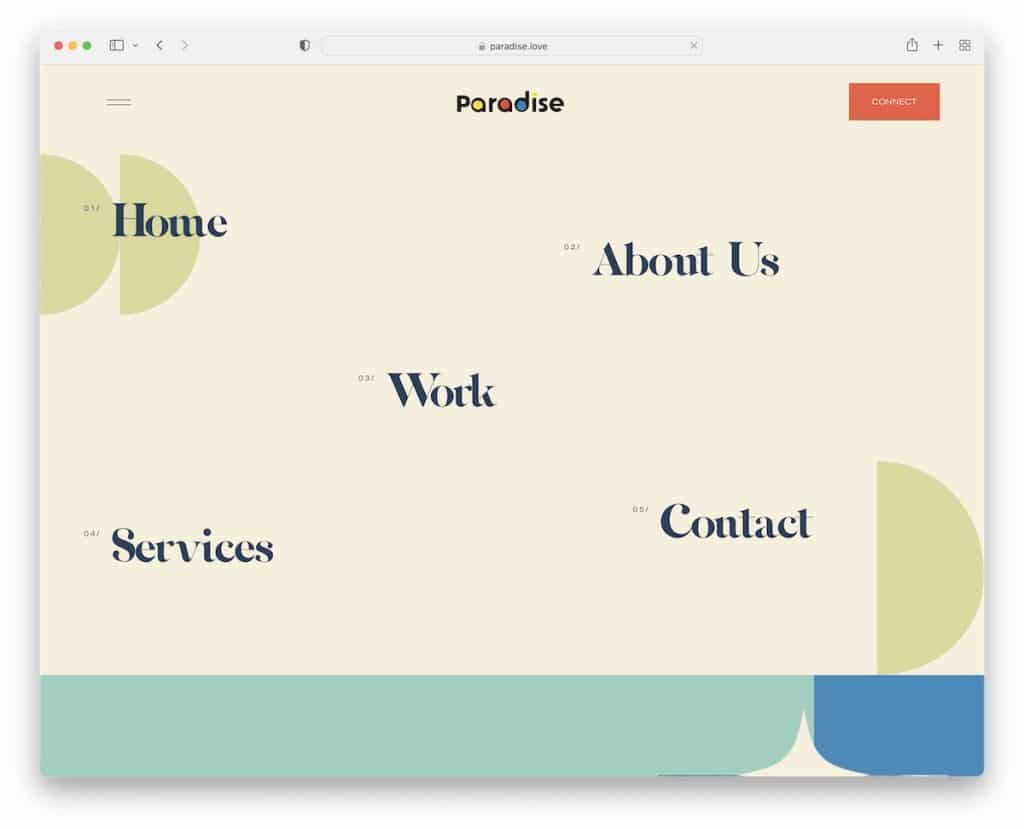
3. Surga
Dibangun dengan: Squarespace

Paradise memiliki bagian hero yang sangat menarik, yang pada dasarnya adalah menu dengan efek hover. Namun, ikon hamburger di pojok kiri atas menampilkan hamparan menu layar penuh.
Selain itu, mereka menggunakan ajakan bertindak (CTA) di tajuk, sehingga mereka yang tertarik untuk menghubungi dapat langsung melakukannya.
Kami juga sangat menyukai desain unik namun agak minimalis yang membuat Anda tetap terlibat dari header hingga footer.
Catatan: Coba gunakan tombol CTA di bilah header/navigasi.
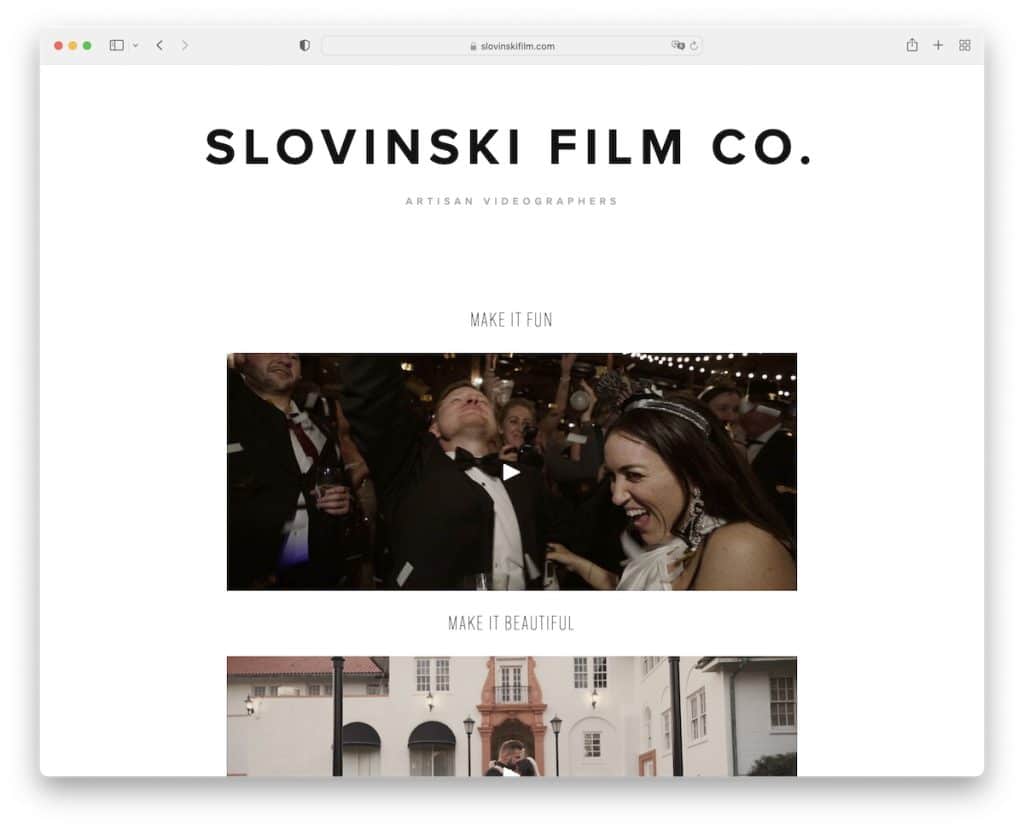
4. Film Slovinsky
Dibangun dengan: Squarespace

Film Slovinski adalah situs web videografer minimalis dengan tiga contoh video tersemat di beranda.
Halaman ini memiliki header yang bersih (tanpa navigasi) tetapi tidak memiliki footer. Sementara video melakukan semua pembicaraan, halaman Film Slovinski hanya memiliki dua tombol CTA lagi yang membawa pengunjung ke formulir kontak / kontak yang lebih maju atau sederhana.
Catatan: Sematkan video ke situs web Anda sehingga semua orang dapat merasakan karya Anda secara langsung.
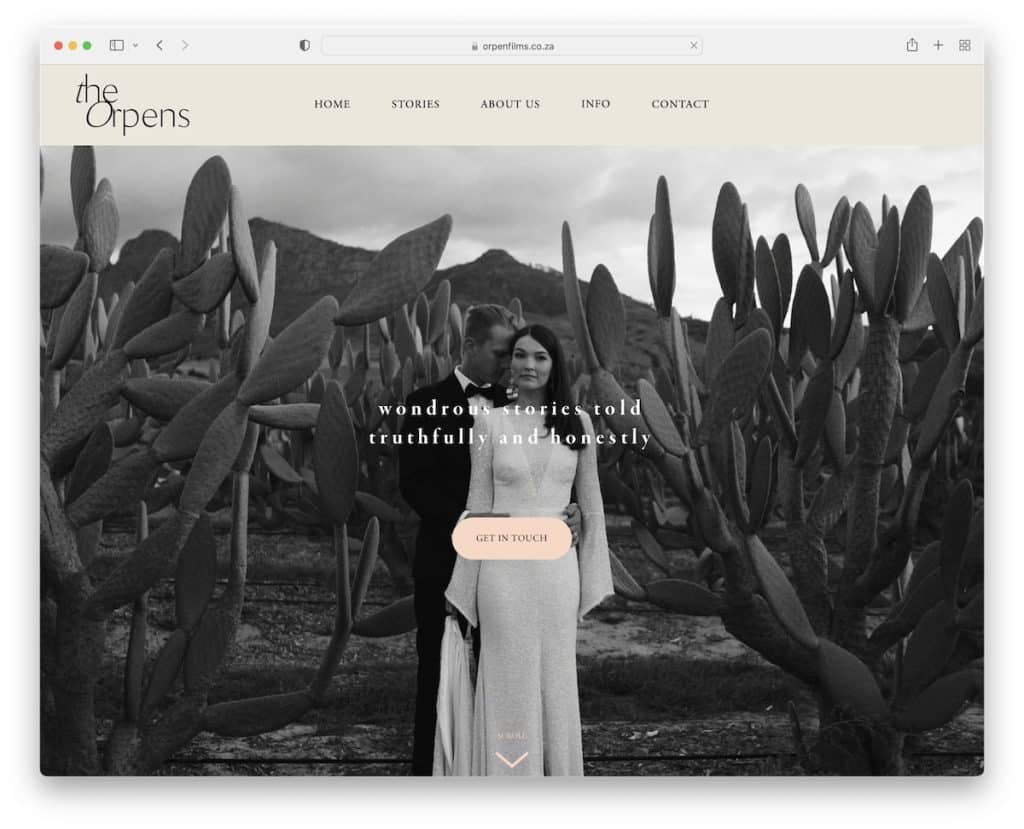
5. Orpen
Dibangun dengan: Squarespace

The Orpens menampilkan header yang bersih dan spanduk gambar besar dengan teks dan tombol CTA di paro atas untuk membangkitkan semangat.
Lebih jauh ke bawah adalah kisi dua kolom gambar mini animasi dan statis yang membawa Anda ke masing-masing proyek tempat Anda dapat menonton video yang indah.
Tampilan website secara keseluruhan bersih, termasuk footer dengan warna background yang tidak berubah.
Catatan: Buat portofolio kisi untuk memastikan semua orang dapat memeriksa pekerjaan Anda dengan cepat.
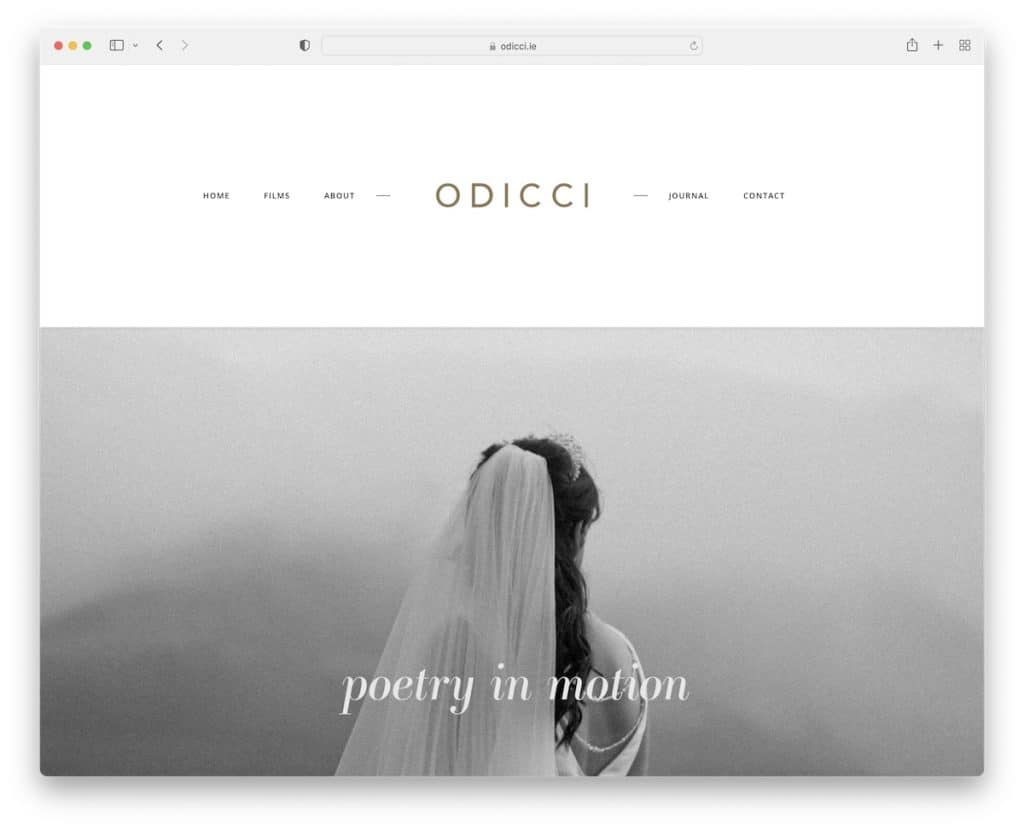
6. Odicci
Dibangun dengan: Squarespace

Yang menarik dari Odicci adalah header besar dengan tautan menu kecil dan logo di tengah. Namun, ini sangat cocok dengan tampilan situs web minimalis mereka yang berlanjut dengan gambar besar dengan teks tetapi tanpa CTA atau tautan.
Situs web videografer ini juga berisi video tersemat, bagian tentang, dan kisi umpan Instagram. Footer juga berisi tautan media sosial lainnya untuk terhubung dengan Stephen dengan mudah.
Catatan: Biarkan semua elemen situs web Anda menyerupai minimalis, termasuk header dan footer.
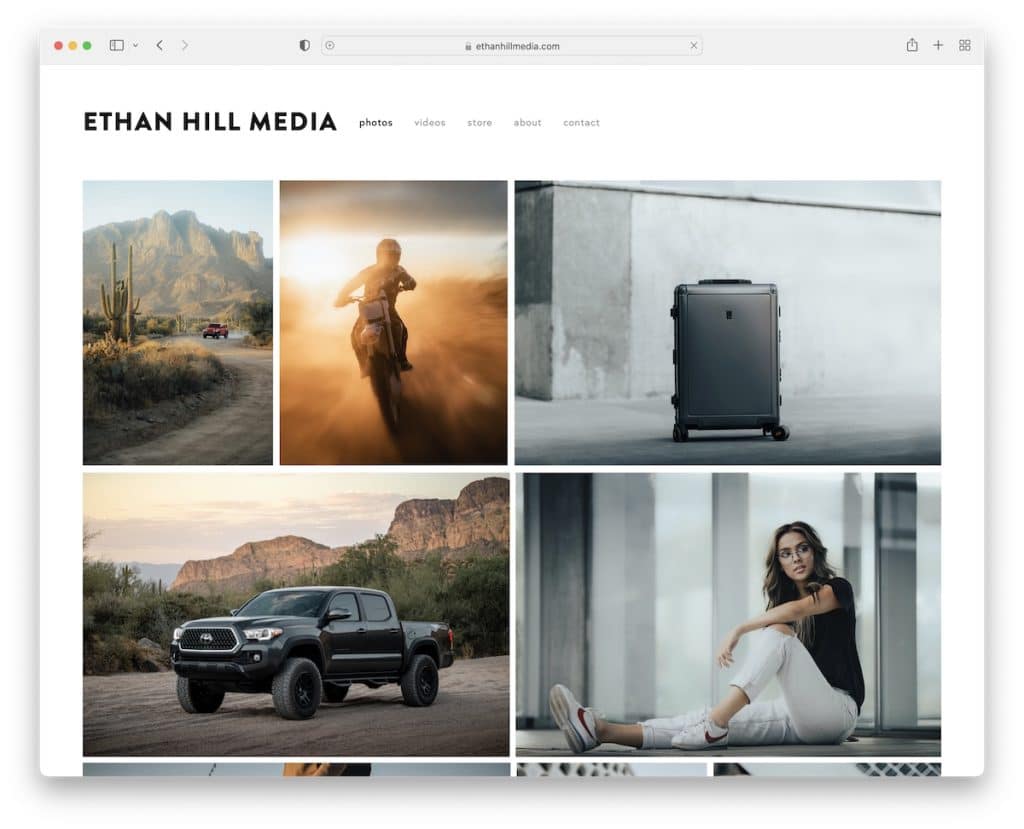
7. Media Bukit Ethan
Dibangun dengan: Squarespace

Halaman Ethan Hill Media mengguncang portofolio kotak besar di halaman beranda dengan efek lightbox, sehingga pengunjung tidak perlu meninggalkan halaman saat ini untuk melihat konten.
Header dan footer menempel pada warna latar belakang yang sama dengan dasar situs web, memberikan tampilan halaman yang lebih murni.
Catatan: Gunakan portofolio atau galeri dengan fitur lightbox untuk meningkatkan pengalaman pengguna.
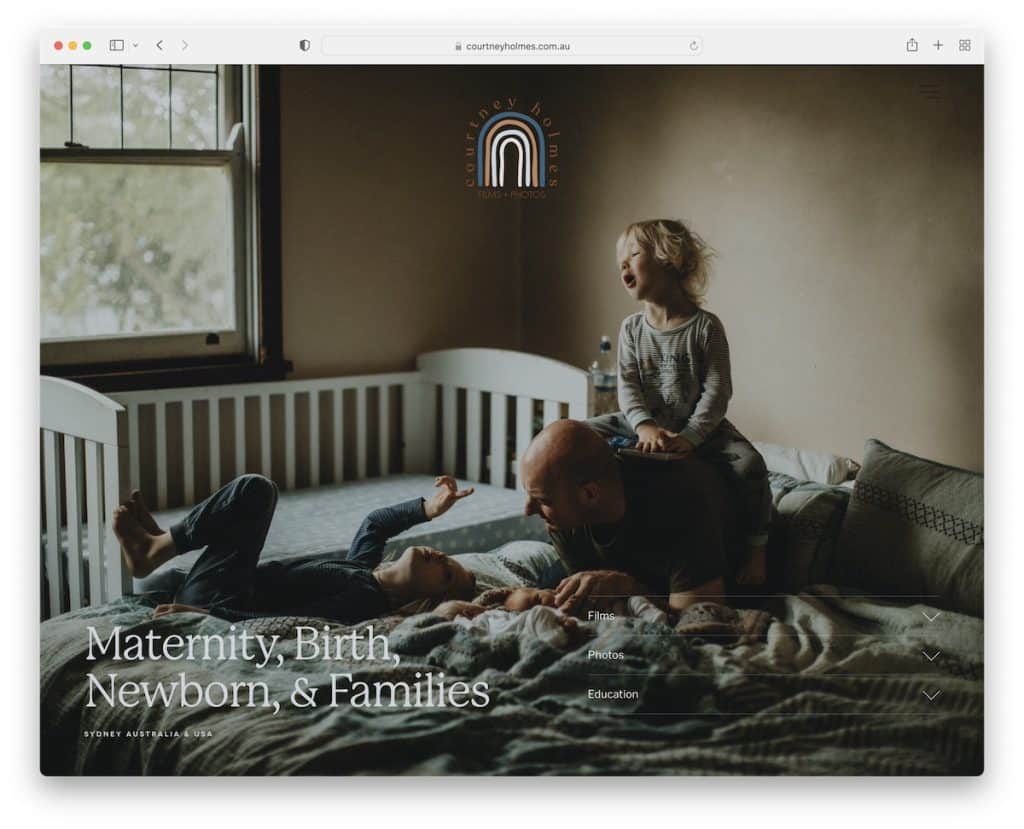
8. Courtney Holmes
Dibangun dengan: Squarespace

Ada dua fitur unik dari bagian paro atas Courtney Holmes: pertama, tajuk hanya menampilkan logo, yaitu tombol beranda, dan kedua, akordeon transparan dengan detail lebih lanjut.
Pilihan warna membuat situs web videografer ini istimewa, dan penggeser testimonial yang unik harus dilihat.
Dan meskipun tidak ada navigasi di header, Courtney menambahkannya sebagai bagian dari footer.
Catatan: Hapus navigasi dari header agar tampilan tetap bersih.
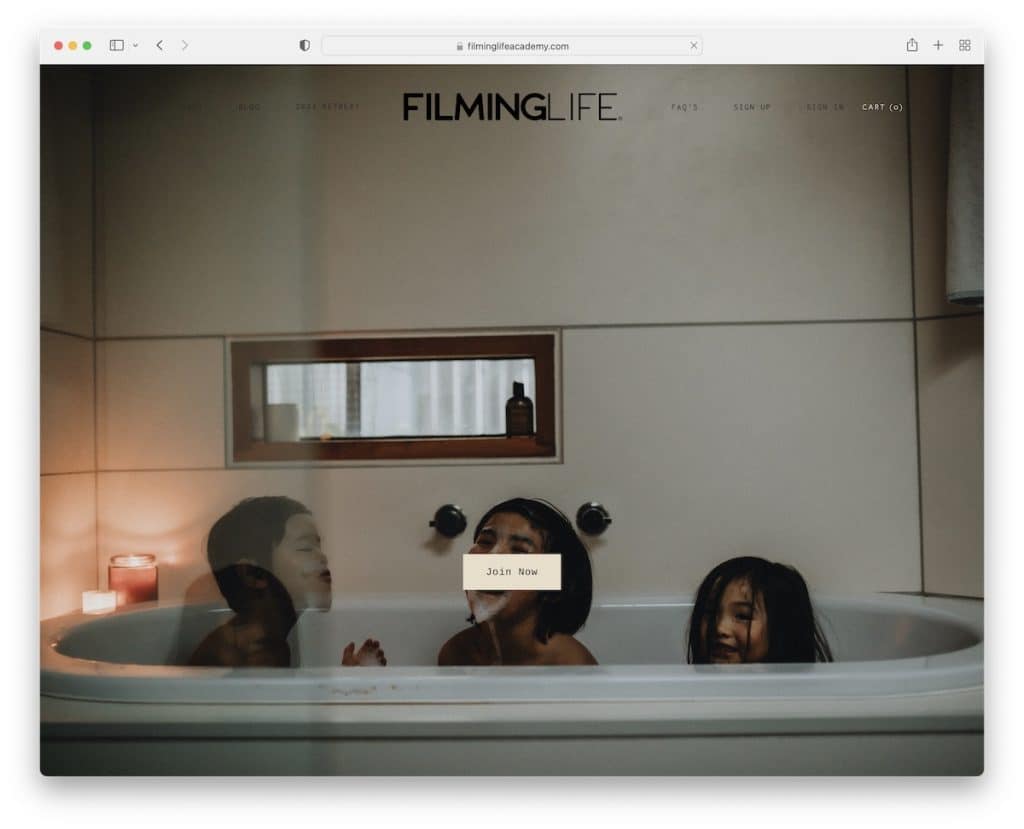
9. Kehidupan Syuting
Dibangun dengan: Squarespace

FilmingLife menciptakan kesan pertama yang kuat dengan latar belakang gambar, header transparan, dan tombol CTA "gabung sekarang" yang sederhana.
Situs web ini memiliki getaran yang mirip dengan Courtney Holmes, memastikan pengalaman pengguna terbaik saat menjelajahi kontennya.
Lightbox video juga praktis karena pemirsa tidak perlu meninggalkan halaman untuk menontonnya.
Catatan: Gunakan tombol CTA di paro atas untuk menikmati lebih banyak prospek, konversi, dll.
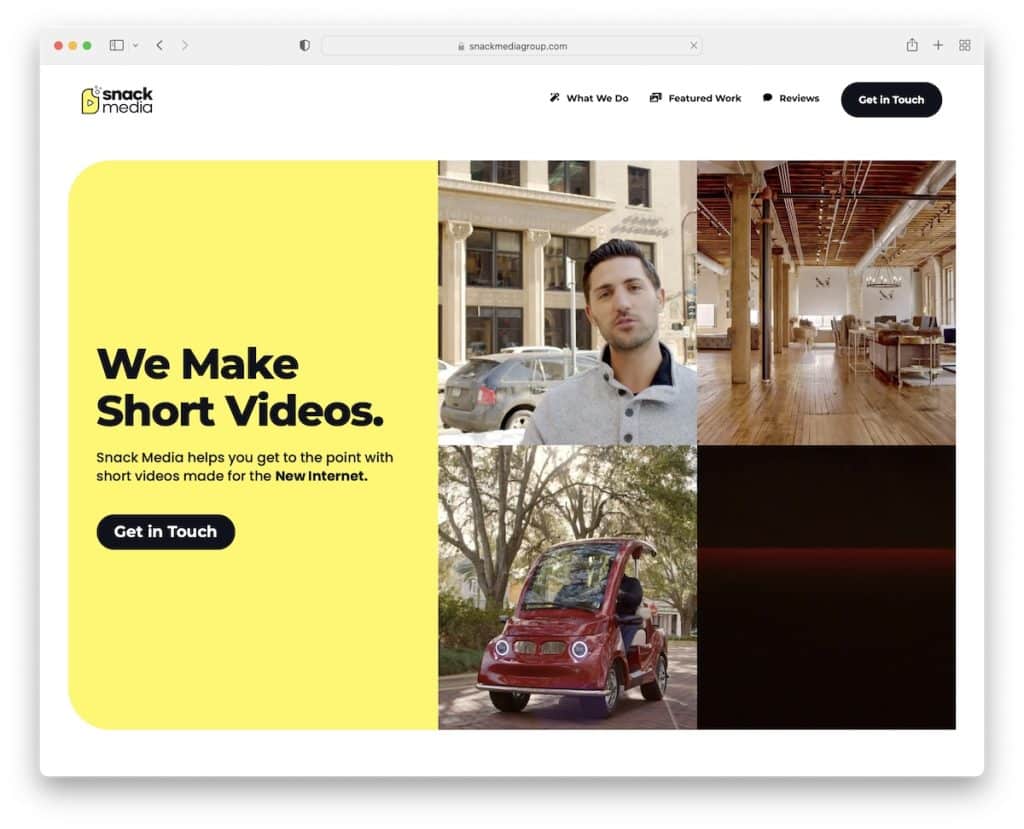
10. Media Cemilan
Dibangun dengan: Aliran web

Snack Media memiliki bagian pahlawan yang hidup dan menarik dengan latar belakang kuning cerah, teks, CTA, dan gambar mini pemutaran video empat kisi. Inilah cara Anda menarik perhatian pengunjung!
Dengan ujung yang membulat, Snack Media mencapai pengalaman seperti seluler yang biasa kita semua lakukan saat ini.
Selain itu, portofolio video yang dapat difilter memungkinkan semua orang menemukan konten yang tepat dengan lebih mudah.
Catatan: Gunakan thumbnail video alih-alih gambar untuk membuatnya lebih menarik.
Apakah Anda berencana untuk menggunakan Webflow? Maka Anda juga harus memeriksa situs Webflow yang bagus ini.
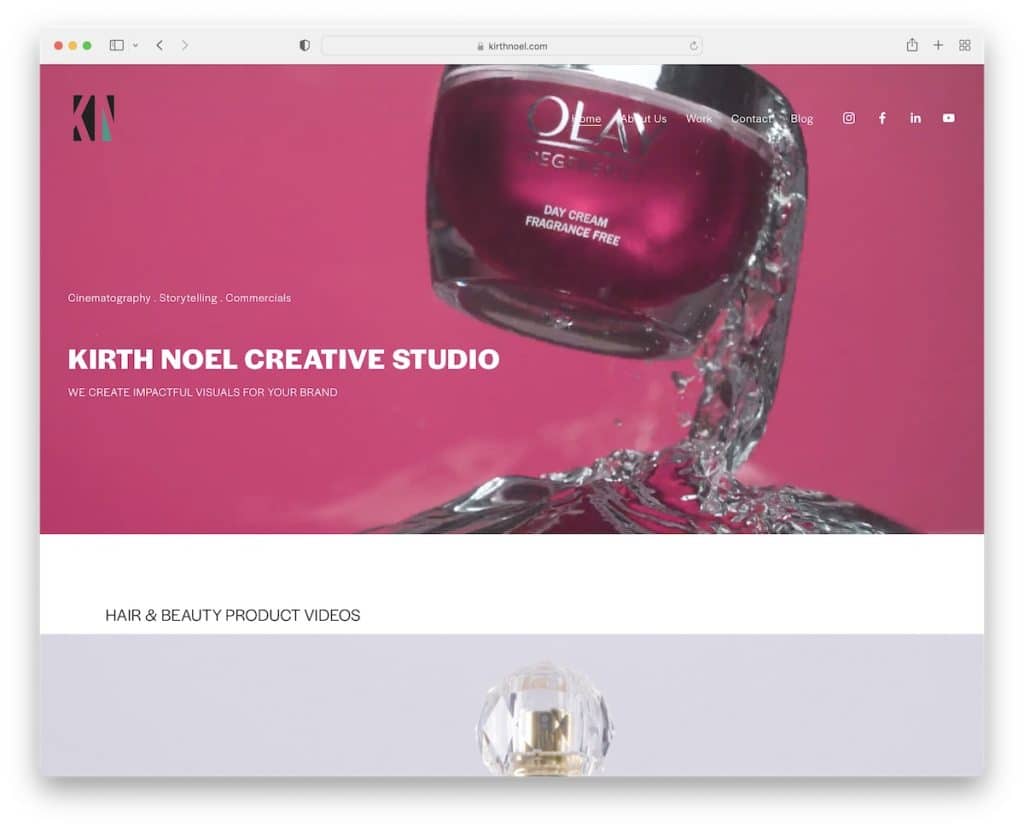
11. Kirth Noel
Dibangun dengan: Squarespace

Situs web videografer Kirth Noel memiliki latar belakang video di bagian atas dengan judul, teks, dan tajuk transparan. Selain menu, header juga menampilkan ikon media sosial untuk memudahkan koneksi.

Selain itu, Kirth Noel memiliki berbagai penggeser gambar besar di mana setiap penggeser membuka video di halaman baru.
Catatan: Gunakan video di bagian pahlawan untuk langsung memicu rasa ingin tahu.
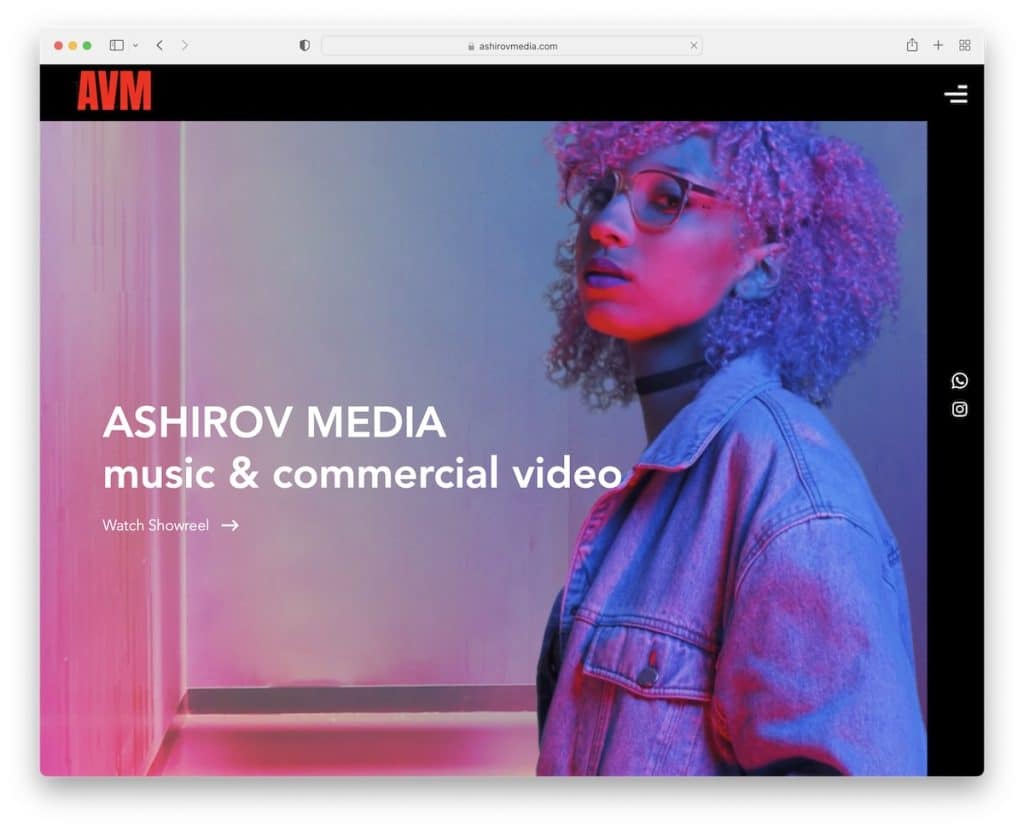
12.Ashirov Media
Dibangun dengan: Wix

Apa yang membedakan Ashirov Media dari kebanyakan adalah desain gelap yang cantik dengan efek latar belakang yang keren.
Elemen orisinal lainnya adalah tajuk lengket dengan ikon menu hamburger dan spanduk bilah sisi dengan ikon media sosial.
Kami juga sangat menikmati karya unggulan mereka yang disajikan dalam galeri video (video utama di atas dengan penggeser thumbnail untuk beralih antar video di bawah).
Catatan: Buat galeri video untuk menampilkan karya terbaik Anda.
Tetapi situs web yang dibangun di atas platform Wix ini juga layak untuk dicoba.
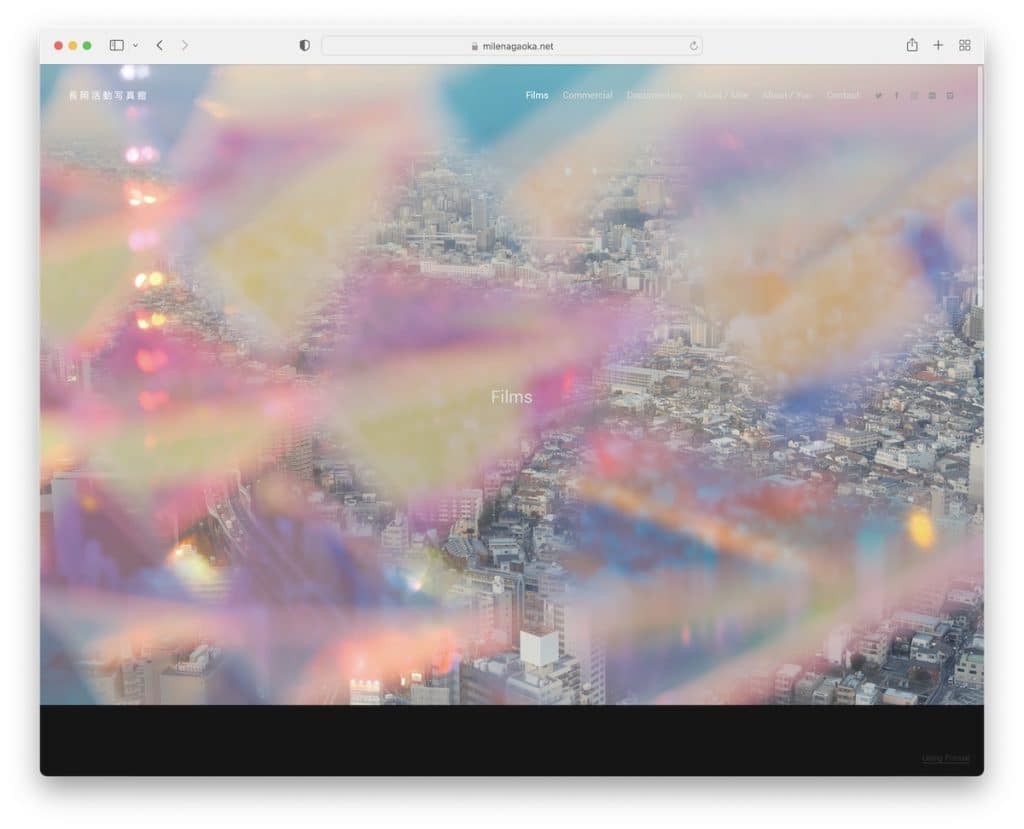
13. Mile Nagaoka
Dibangun dengan: Format

Latar belakang gambar dengan efek paralaks membuat halaman Mile Nagaoka menonjol. Selain itu, halaman lainnya memiliki desain gelap, yang membuat situs web videografer ini terasa lebih premium.
Anda juga akan menemukan tajuk lengket (transparan) dengan tautan untuk mempelajari lebih lanjut tentang karya dan Mile serta galeri video di bawah gambar pahlawan.
Catatan: Ciptakan pengalaman pengguna yang lebih menarik dengan menggunakan efek paralaks.
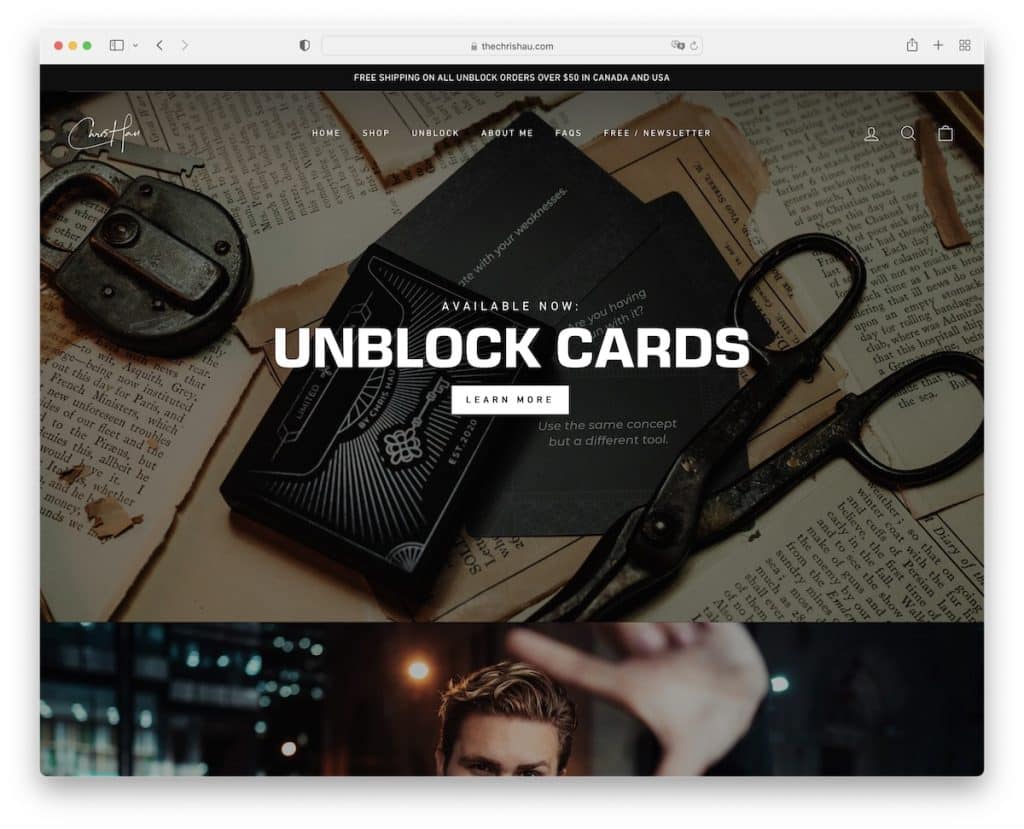
14. Chris Hau
Dibangun dengan: Shopify

Situs Chris Hau dipecah menjadi beberapa bagian dengan lebar penuh, dengan tombol teks dan CTA serta header mengambang, jadi selalu ada akses ke halaman internal lainnya tanpa perlu menggulir kembali ke atas.
Salah satu bagian memiliki efek sebelum dan sesudah, yang mempromosikan preset Lightroom miliknya, sehingga Anda dapat memvisualisasikan hasilnya dengan lebih baik.
Selain itu, beberapa gambar memiliki efek paralaks, dan ada satu bagian dengan latar belakang video.
Catatan: Gunakan tajuk/menu lengket untuk meningkatkan pengalaman pengguna.
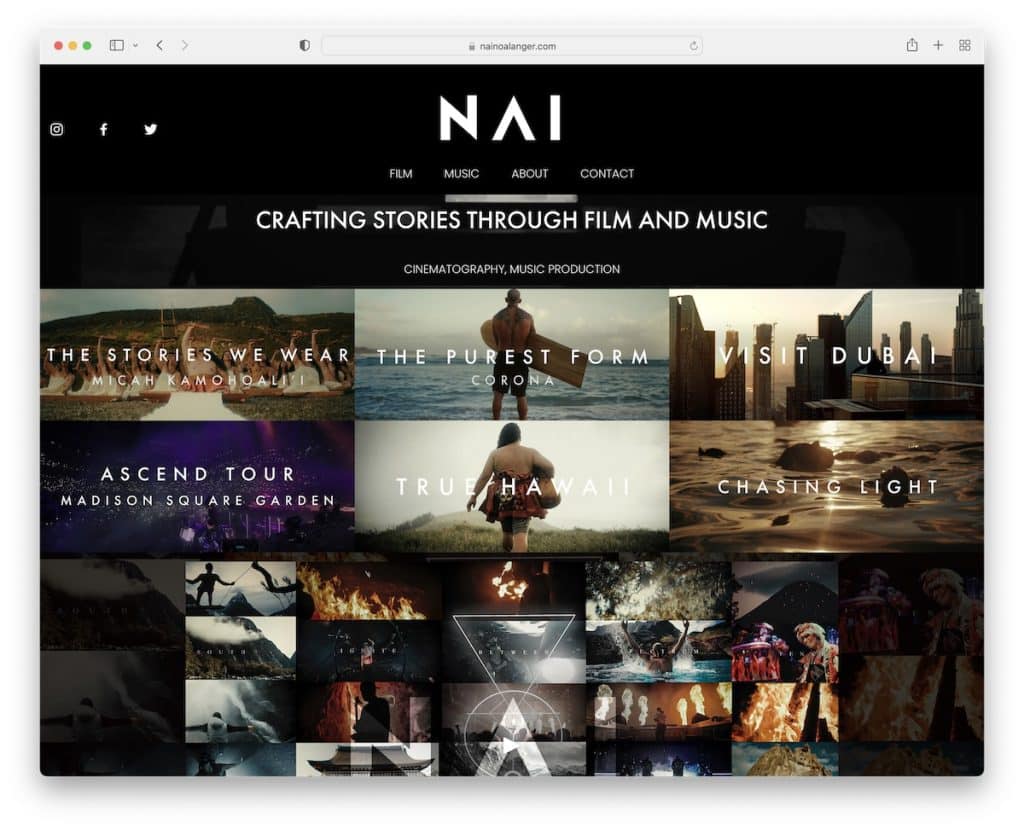
15. Nainoa Langer
Dibangun dengan: Squarespace

Nainoa Langer adalah situs web videografer dengan tajuk menghilang yang muncul kembali segera setelah Anda mulai menggulir kembali ke atas.
Halaman beranda menampilkan latar belakang video tipis dengan judul, kisi yang mempromosikan beberapa karya, dan video yang disematkan. Plus, ada bagian lengkap dengan logo klien.
Catatan: Sudahkah Anda bekerja dengan banyak merek terkenal? Sebutkan mereka di situs web Anda untuk meningkatkan potensi Anda.
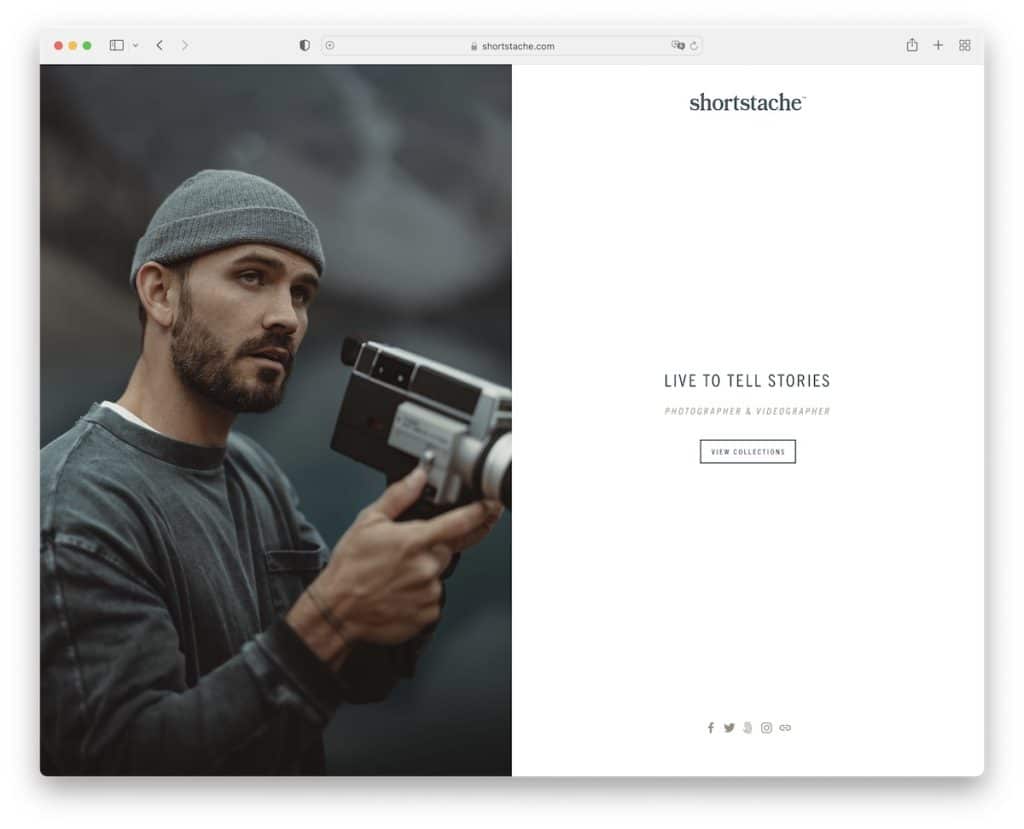
16. Pendek
Dibangun dengan: Squarespace

Beranda Shortstache menampilkan desain layar terbagi dengan gambar di sebelah kiri dan teks serta CTA dengan latar belakang padat di sebelah kanan. Halaman depan juga tidak memiliki header atau footer untuk tampilan yang lebih minimalis.
Namun, tajuk muncul di halaman internal untuk menemukan konten yang berbeda dan halaman tentang dan kontak dengan lebih mudah.
Catatan: Beranda Anda tidak harus berisi banyak konten dan informasi; tetap sederhana, seperti Shortstache.
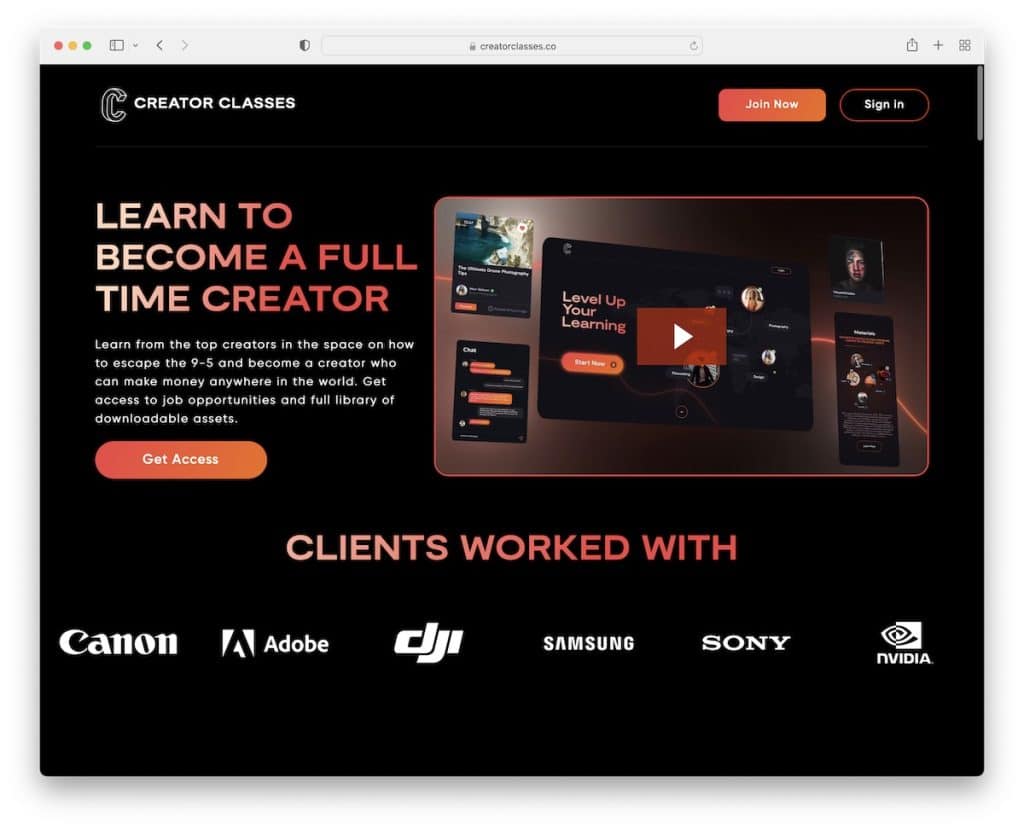
17. Kelas Kreator
Dibangun dengan: Shopify

Kelas Pencipta adalah situs web lain dengan desain gelap yang indah yang berfungsi lebih sebagai halaman arahan. Header menampilkan dua tombol CTA untuk bergabung dan mendaftar, sedangkan footer berisi tautan tambahan, tombol media sosial, dan formulir berlangganan buletin.
Paruh atas sangat dapat ditindaklanjuti, dengan judul, teks, CTA, dan video, plus logo klien yang membuktikan kualitas pekerjaan.
Catatan: Apakah Anda ingin mempromosikan layanan dan produk Anda melalui email? Kembangkan daftar Anda dengan menambahkan formulir berlangganan ke situs web bisnis Anda.
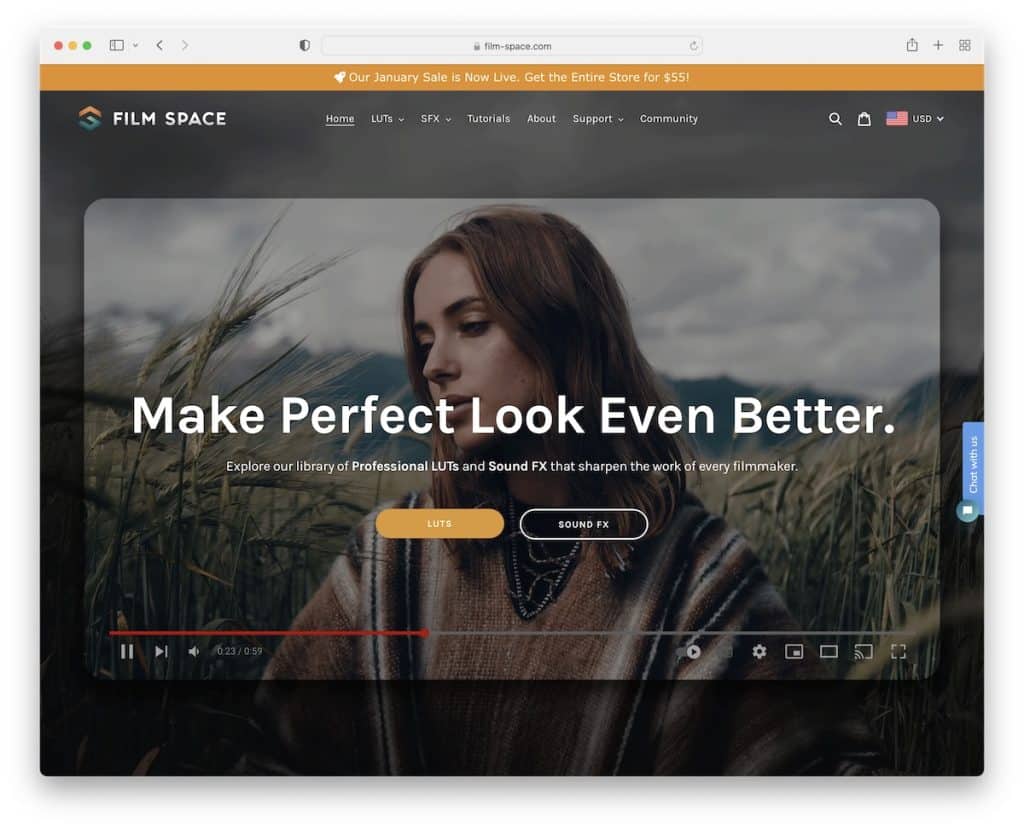
18. Film Ruang
Dibangun dengan: Shopify

Film Space menggunakan popup yang mempromosikan produk gratis, yang, melalui proses pembayaran, memungkinkan mereka mendapatkan email Anda untuk promosi pemasaran lebih lanjut.
Anda juga akan menemukan pemberitahuan bilah atas lengket yang mengiklankan penawaran khusus yang tidak dapat Anda tutup.
Selain itu, animasi bergulir meningkatkan pengalaman pengguna dengan membuatnya lebih menarik untuk menjaga pengunjung lebih lama.
Catatan: Punya pengumuman khusus? Gunakan bilah atas dengan latar belakang yang kontras untuk membuatnya lebih menonjol.
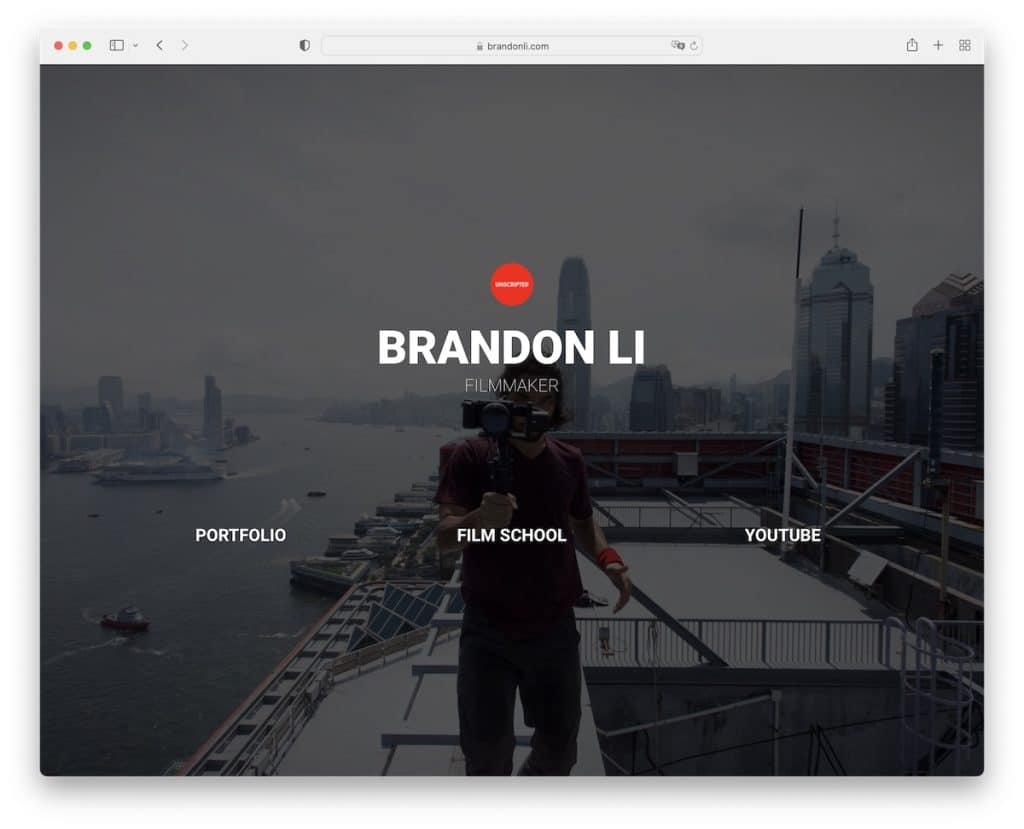
19. Brandon Li
Dibangun dengan: Elementor

Kami ingin menambahkan situs web Brandon Li ke koleksi ini untuk menunjukkan bahwa Anda tidak memerlukan kehadiran online yang mewah untuk membuatnya berfungsi.
Saat dia beroperasi di platform lain, Brandon menggunakan situs web videografernya sebagai hub untuk menautkannya ke tiga saluran utamanya. Tapi dia memang menggunakan latar belakang gambar layar penuh untuk membuatnya tidak terlalu membosankan.
Catatan: Meskipun Anda sukses di berbagai platform, buatlah situs web tempat penggemar dapat menemukan tautan ke karya Anda.
Jika Anda berencana untuk membangun kehadiran online Anda dengan WordPress, baca ulasan Elementor kami (salah satu pembuat halaman terbaik!)
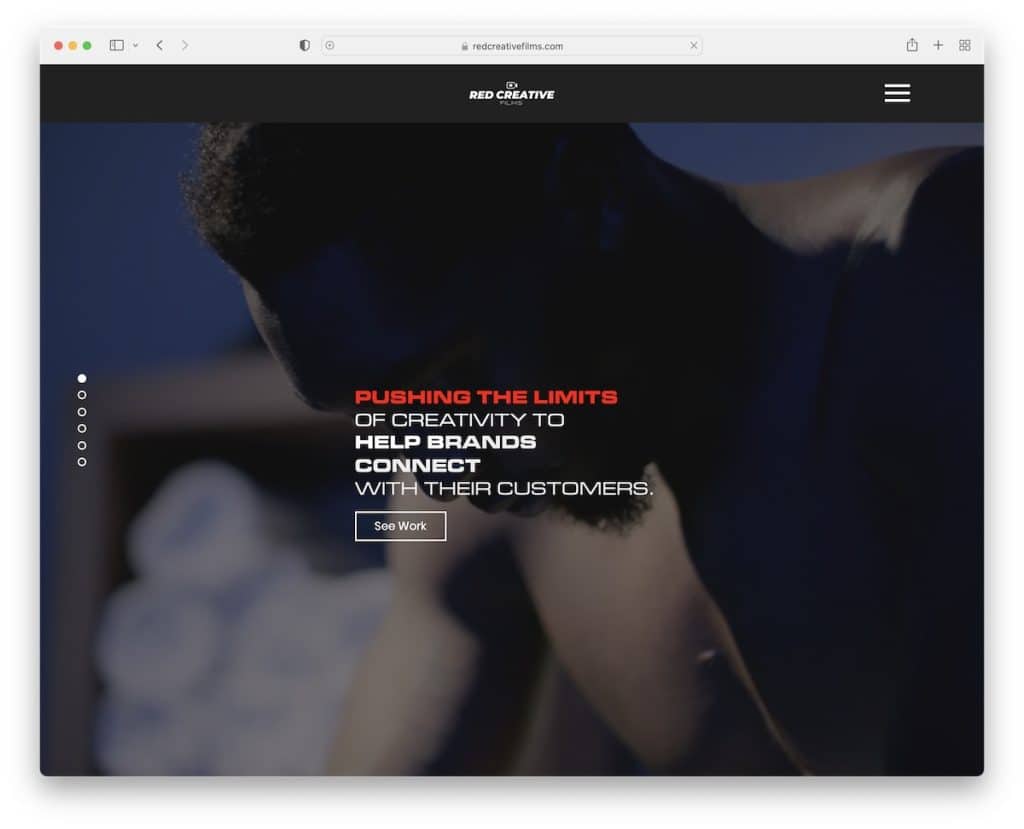
20. Merah Kreatif
Dibangun dengan: Wix

Situs web Red Creative hampir terasa seperti penggeser vertikal, yang dapat Anda gulir atau gunakan paginasi di sebelah kiri untuk melompat dari satu bagian ke bagian lain.
Dari latar belakang video dan paralaks hingga thumbnail video dan overlay menu layar penuh, Red Creative memastikan Anda mendapatkan semua yang Anda butuhkan dalam suasana yang menyenangkan.
Juga, sementara tajuk dengan ikon hamburger menghilang segera setelah Anda mulai menggulir, tajuk itu muncul kembali saat menggulir kembali ke atas.
Catatan: Pertahankan perhatian pengunjung Anda dengan efek khusus, seperti latar belakang video dan gambar paralaks, agar mereka tetap berada di situs Anda lebih lama.
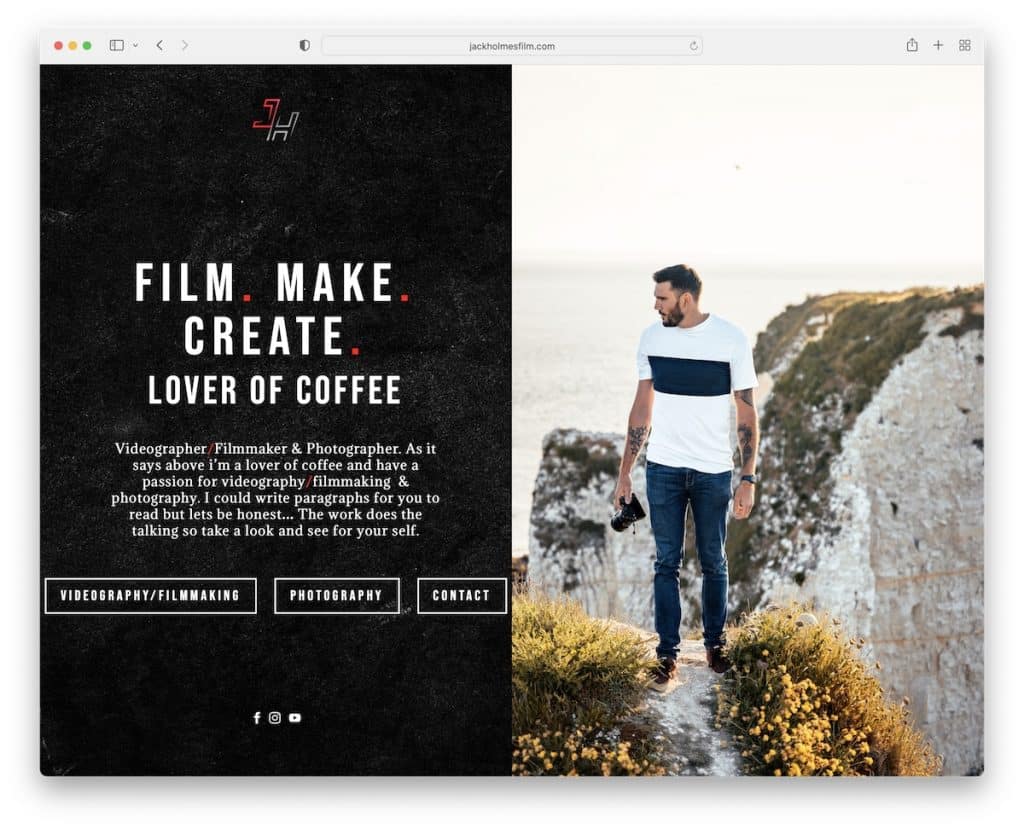
21. Jack Holmes
Dibangun dengan: Divi

Seperti Shortstache, Jack Holmes juga memiliki desain beranda layar terpisah dengan teks, tautan, dan media sosial di sebelah kiri dan gambar dirinya di sebelah kanan. Tautan membuka portofolio video dan gambar di halaman baru, termasuk formulir kontak. Jack membuat halamannya tetap sederhana, membiarkan karya-karyanya berbicara.
Catatan: Anda adalah pembuat konten, jadi biarkan karya Anda berbicara dan memasarkan layanan Anda.
Kami sarankan Anda memeriksa lebih banyak situs web menggunakan tema Divi yang kami kumpulkan.
