Cara Melihat Versi Seluler dari Situs Web: Hanya Dalam 3 Klik
Diterbitkan: 2021-12-10Bermasalah dengan cara melihat versi seluler situs web?
Nah, satu solusi yang jelas adalah dengan mengeluarkan ponsel Anda dan membuka situs web di sana. Tetapi jika Anda membaca posting ini, itu mungkin bukan pilihan bagi Anda karena suatu alasan.
Untungnya, ada banyak cara lain untuk melihat versi seluler situs web langsung dari browser web desktop Anda. Jadi, bahkan jika Anda tidak memiliki akses ke telepon, Anda akan dapat dengan mudah melihat versi seluler situs web apa pun yang terjadi.
Dalam posting ini, kami akan membagikan empat metode langsung tentang cara melihat pratinjau versi seluler situs web:
- Dua metode pertama akan bekerja dengan semua jenis situs web, apakah itu situs web Anda atau situs orang lain dan tidak peduli apakah itu dibuat dengan WordPress, Shopify, Wix, Squarespace, atau apa pun.
- Dua metode terakhir adalah opsi khusus WordPress yang menunjukkan kepada Anda cara melihat versi seluler situs WordPress Anda. Ini hanya akan berfungsi jika Anda memiliki situs tersebut.
Cara melihat versi seluler situs web dari browser Anda
Baik Anda pemilik situs web tersebut atau bukan, ada dua cara mudah untuk melihat versi seluler situs web apa pun di internet:
- Gunakan alat pengembang browser web Anda. Chrome berfungsi dengan baik untuk ini, tetapi sebagian besar browser web lain menawarkan alat serupa.
- Gunakan alat emulator seluler khusus. Yang Anda lakukan hanyalah memasukkan URL yang ingin Anda lihat dan Anda akan dapat menelusurinya seperti pengguna ponsel.
Mari kita pergi melalui kedua metode. Kemudian, nanti, kami juga akan menunjukkan cara melihat versi seluler situs web yang Anda buat sendiri (di WordPress).
Gunakan alat pengembang browser web Anda
Sebagian besar browser seperti Google Chrome, Safari, Firefox, Microsoft, dan Brave menawarkan alat pengembang yang memungkinkan Anda menggali situs web, termasuk melihat tampilannya di perangkat yang berbeda.
Dengan alat pengembang, Anda dapat dengan cepat melihat tampilan situs web di berbagai ponsel cerdas, tablet, dan sebagainya.
Untuk contoh ini, kami akan menganggap Anda menggunakan Chrome (atau browser berbasis Chromium apa pun, seperti Brave). Namun, sebagian besar browser web lain menawarkan fitur serupa, meskipun antarmukanya akan berbeda.
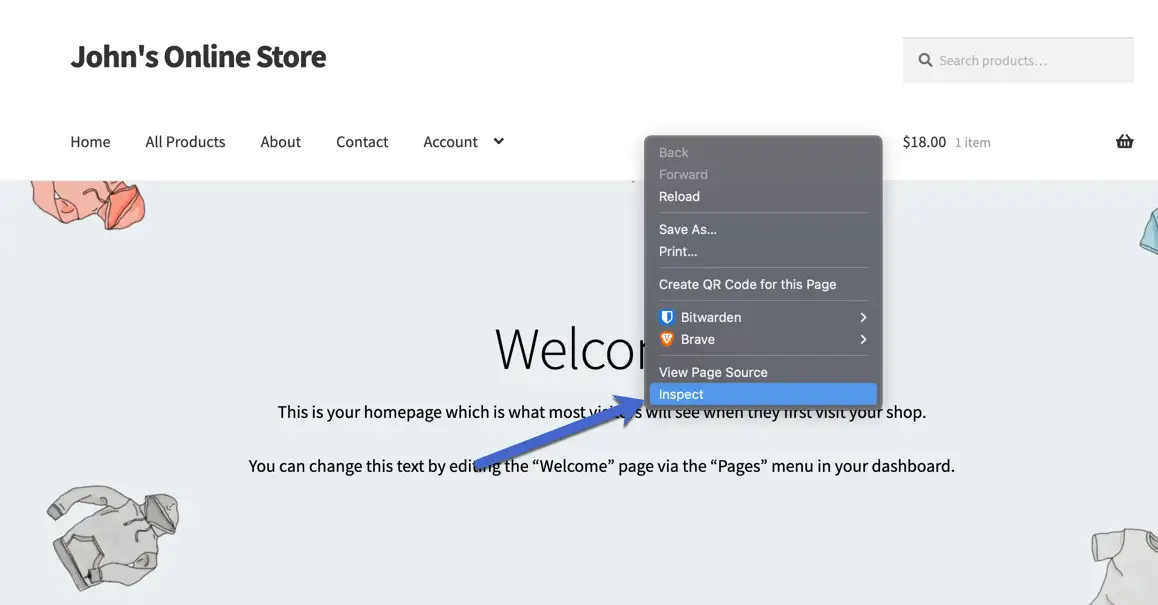
Untuk memulai, klik kanan pada frontend situs web Anda dan pilih Inspect dari menu:

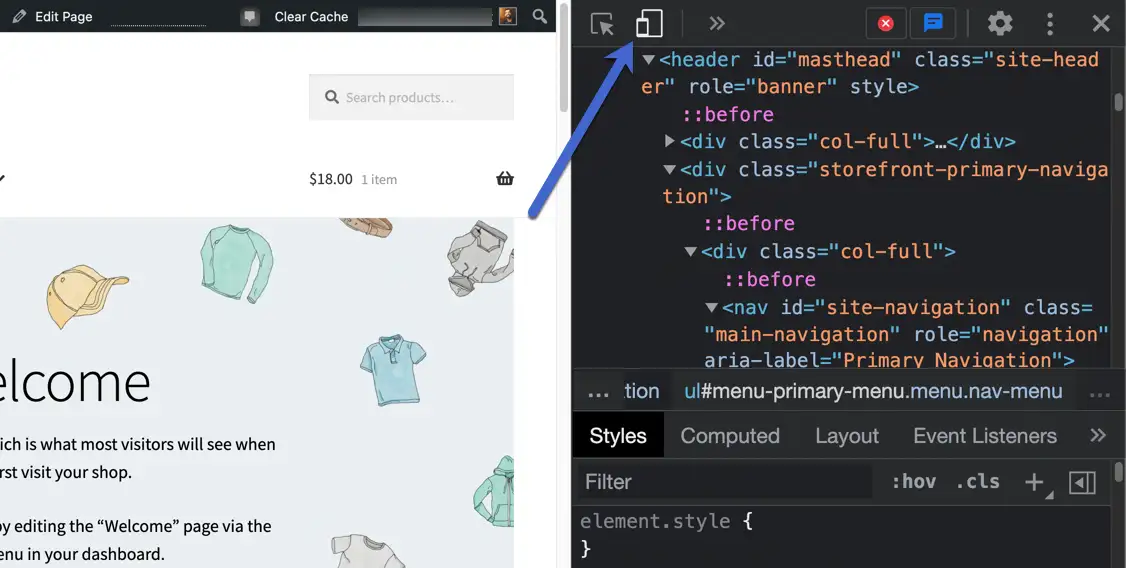
Ini meluncurkan alat pengembang dan menampilkan modul di sebelah kanan dengan elemen pengkodean dari halaman itu.
Anda tidak perlu khawatir tentang pengkodean, karena tujuan utamanya adalah beralih untuk melihat versi seluler situs web. Temukan tombol Toggle Device Toolbar kecil (tampak seperti ikon ponsel dan tablet) dan klik untuk mengaktifkan tampilan seluler.

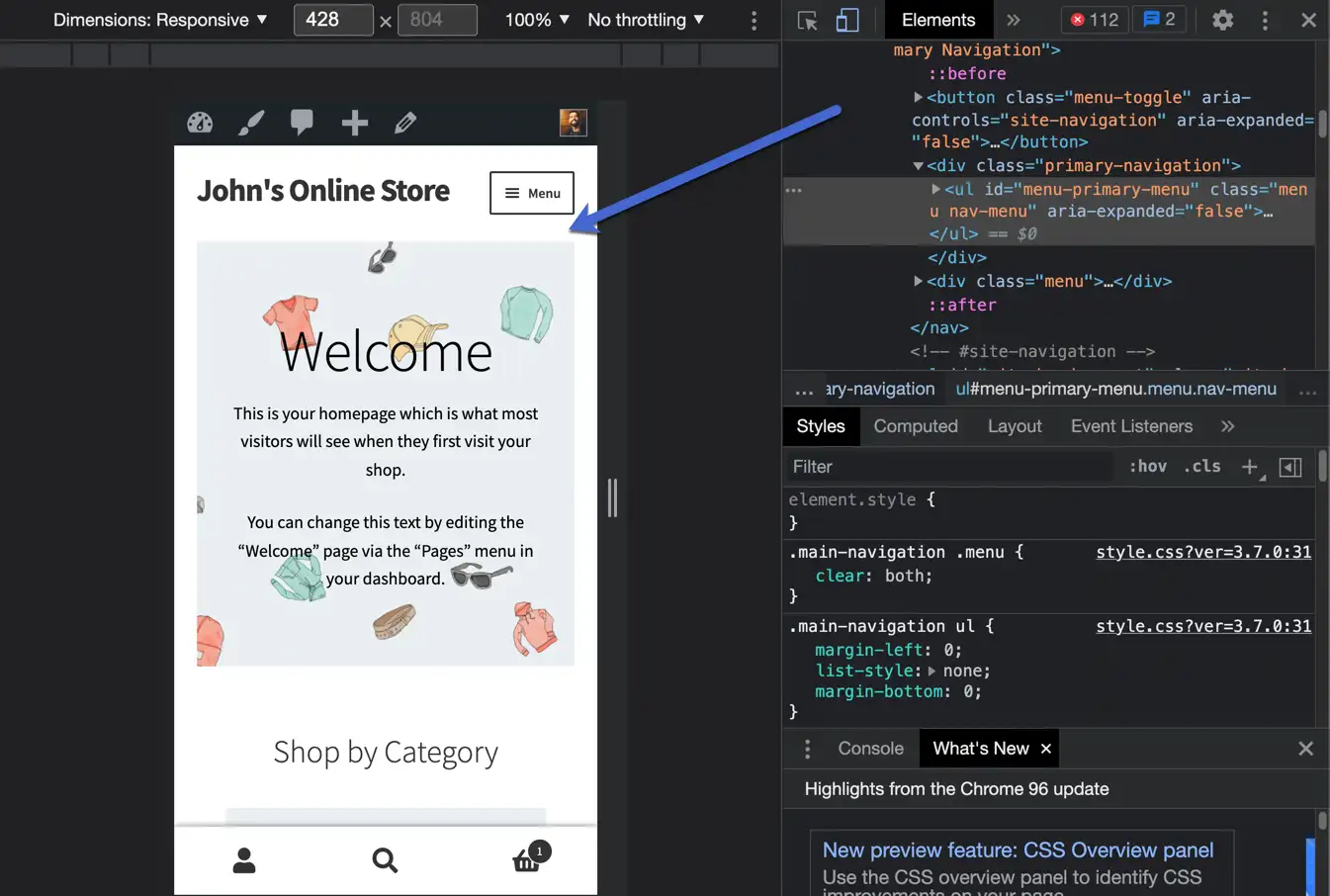
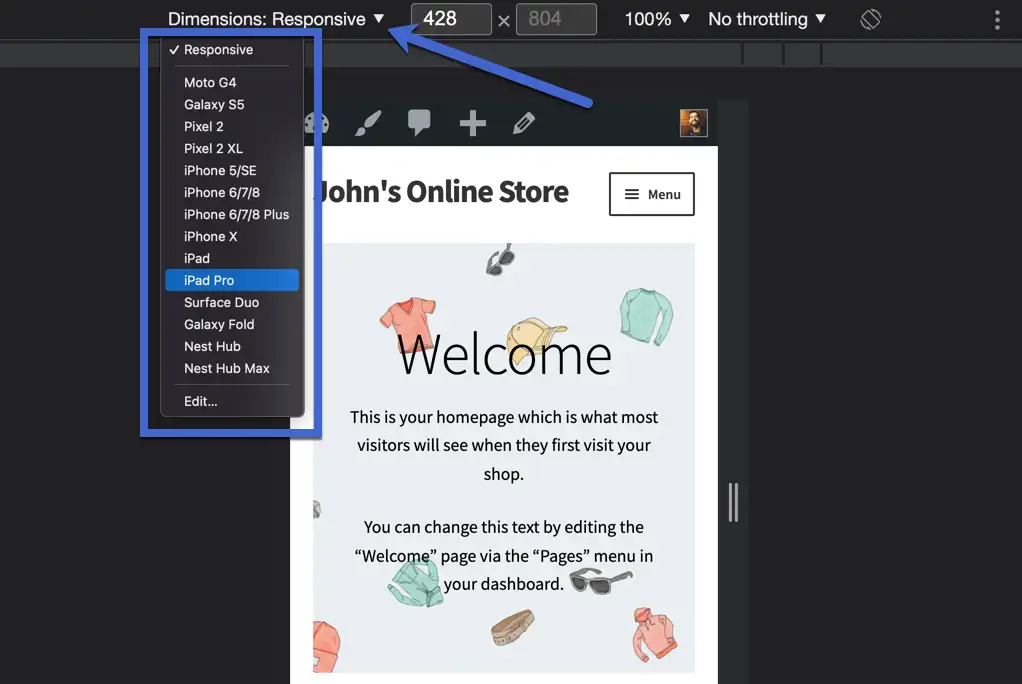
Ini secara otomatis menampilkan tampilan seluler yang responsif, tempat Anda dapat mengubah dimensi perangkat berdasarkan perangkat yang ingin Anda tiru:

Untuk membuat metode ini lebih menarik, ini adalah salah satu dari sedikit opsi dengan default perangkat bawaan, memberikan tampilan yang lebih tepat tentang bagaimana situs web Anda muncul di perangkat dunia nyata.

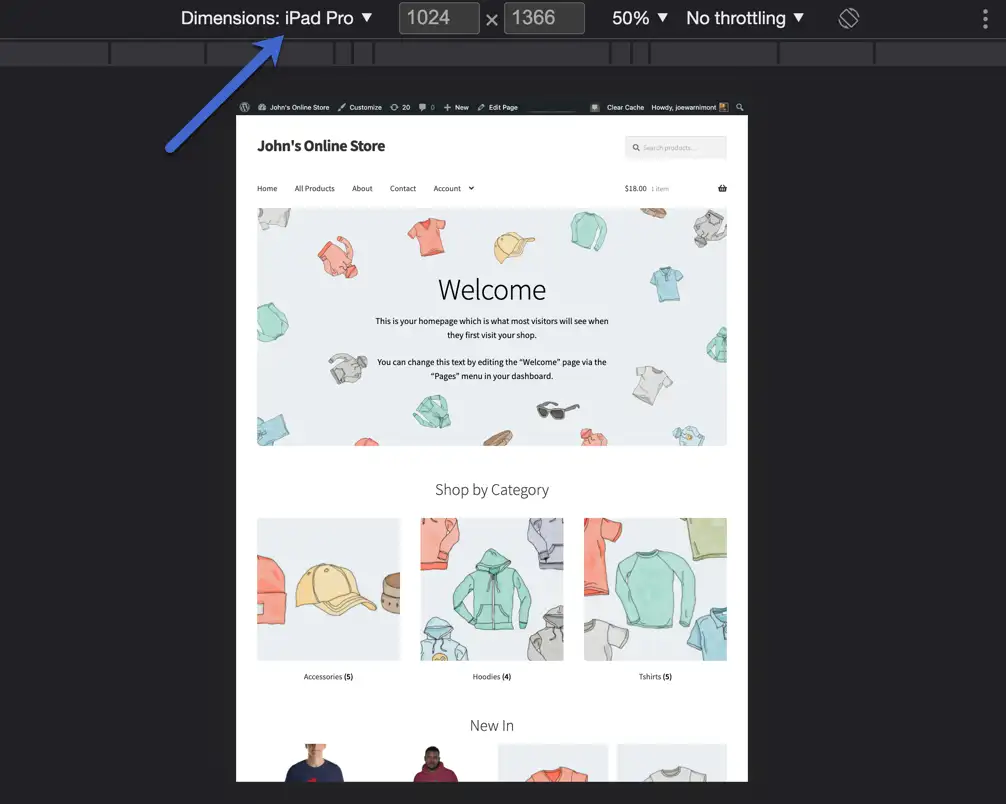
Sebagai contoh, Anda dapat memilih iPad Pro dan langsung menyesuaikan dimensi tampilan dengan iPad Pro.

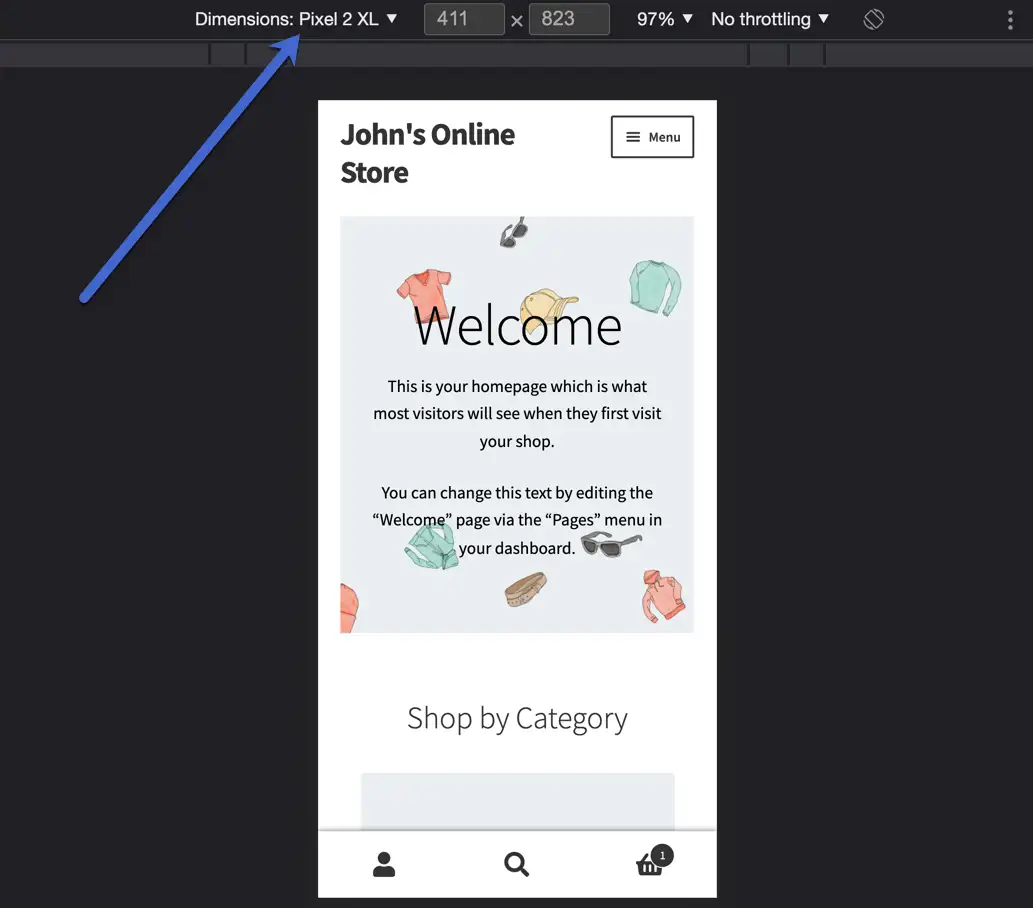
Atau Anda dapat memilih Pixel 2 XL yang lebih kecil.

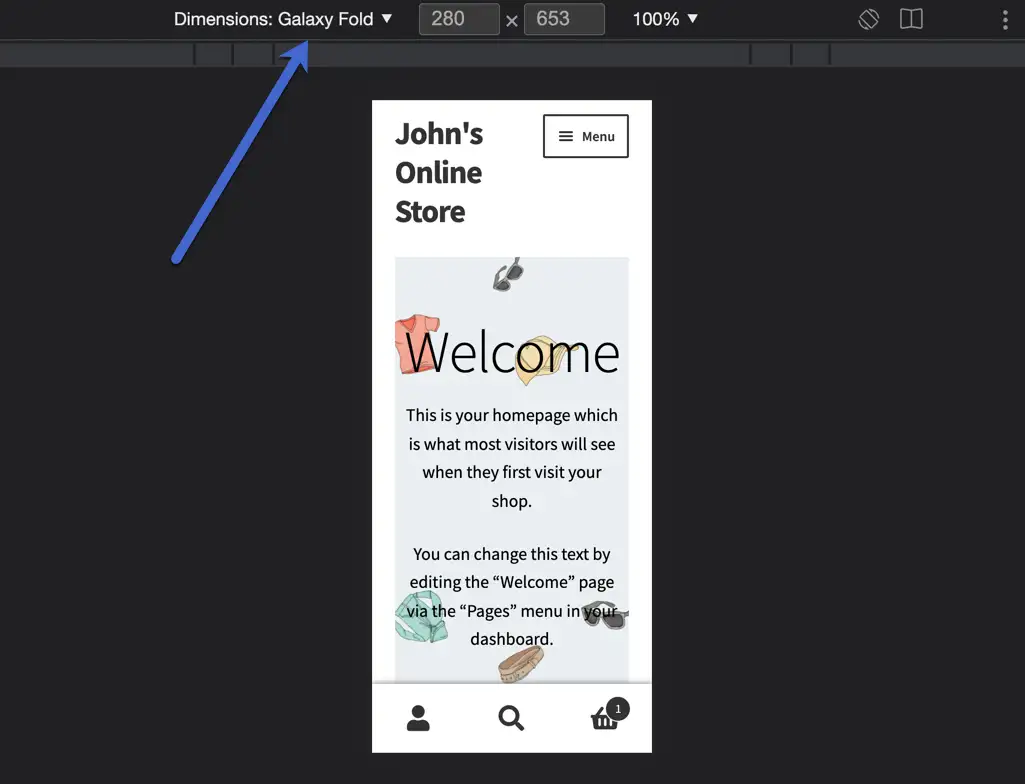
Atau bahkan Galaxy Fold yang lebih kecil. Uji setiap perangkat dalam daftar dan pastikan situs web Anda terlihat dapat diterima di masing-masing perangkat.

Gunakan penguji atau emulator online
Emulator umumnya digunakan untuk menguji aplikasi di lingkungan asli mereka, tetapi banyak di antaranya tersedia untuk respons situs web. Anda juga dapat menemukan penguji dasar online untuk menempel di URL Anda dan melihat tampilannya di perangkat yang lebih kecil.
ResponsivePX.com adalah opsi yang layak, tetapi Anda dapat menemukan banyak opsi lain dengan pencarian online cepat.
Alasan kami menyarankan orang untuk mencoba emulator dan simulator adalah karena mereka memberi Anda kontrol yang jauh lebih besar atas dimensi situs. Dan seringkali lebih sederhana daripada menggunakan alat pengembang browser Anda.
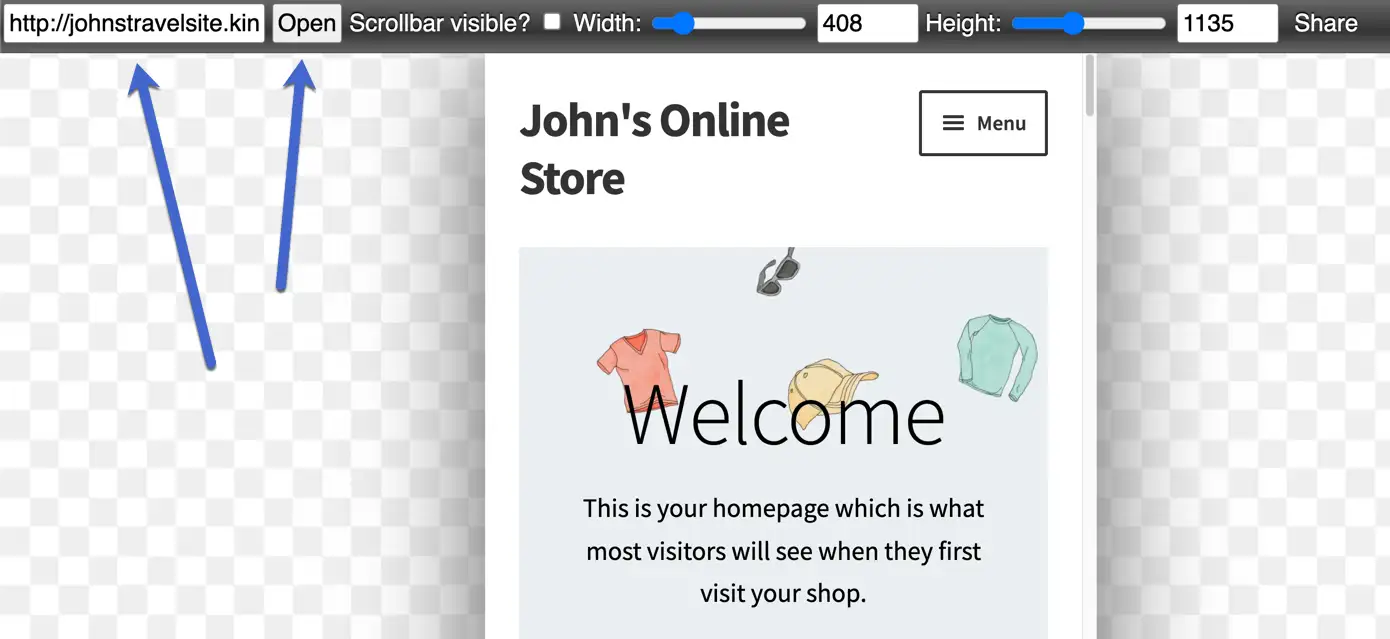
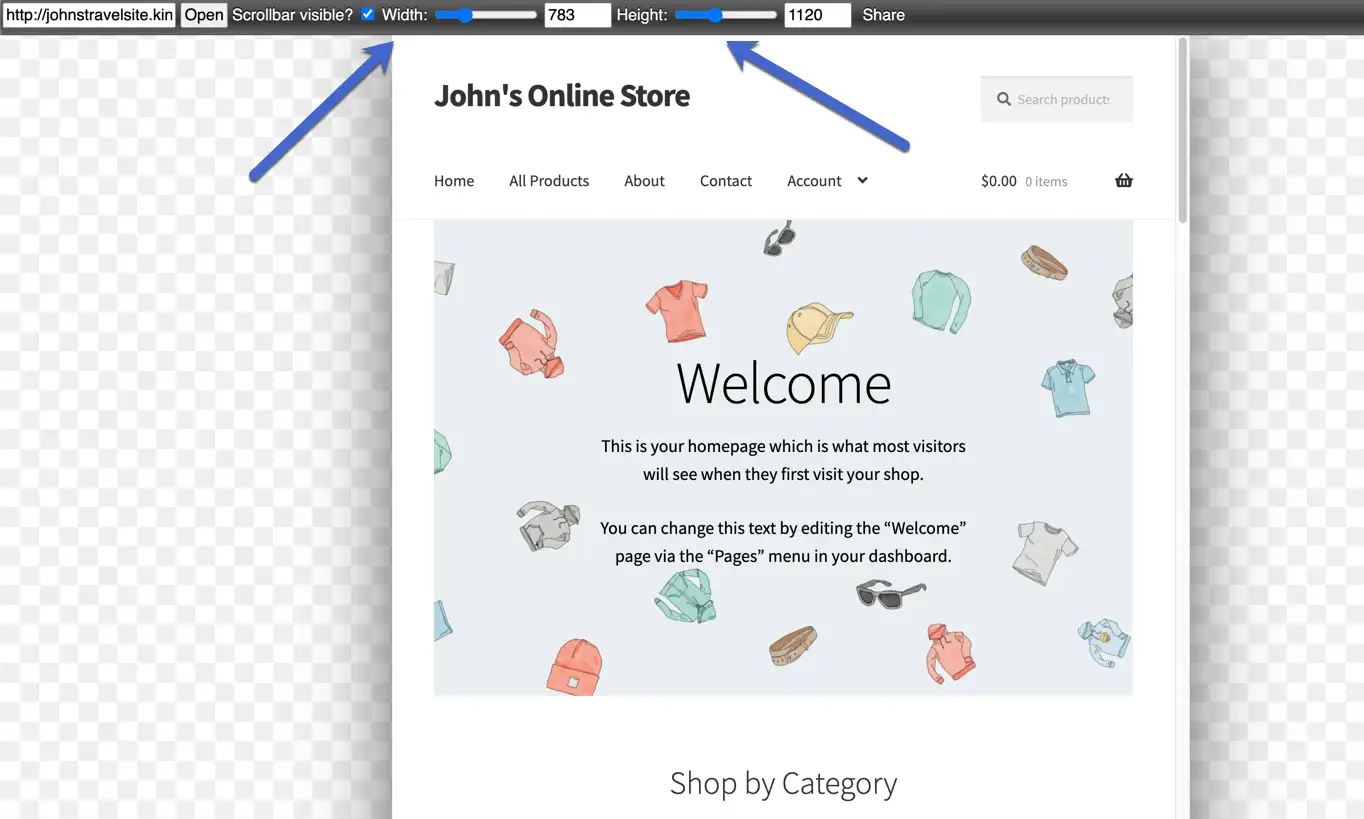
Ambil ResponsivePX.com misalnya: Anda pergi ke situs, menempelkan URL, dan segera melihat versi seluler.

Ini memungkinkan Anda menyesuaikan lebar, tinggi, dan visibilitas bilah gulir. Anda bahkan dapat membagikan hasilnya dengan orang-orang di organisasi Anda.

Cara melihat versi seluler situs web WordPress Anda
Jika Anda bekerja di situs WordPress Anda sendiri, WordPress juga menyediakan beberapa opsi bawaan untuk membantu Anda melihat tampilan situs Anda di perangkat seluler.
Saat Anda bekerja di editor WordPress, Anda dapat dengan cepat melihat bagaimana konten Anda akan terlihat di perangkat yang berbeda. Anda juga dapat melakukan hal yang sama saat menyesuaikan tema di Penyesuai WordPress.
Mari kita pergi melalui metode ini…
Lihat versi seluler melalui halaman atau pratinjau editor pos
Anda dapat melihat versi seluler situs web berdasarkan halaman demi halaman. Misalnya, Anda mungkin ingin melihat apakah posting blog Anda saat ini terlihat rapi di tampilan selulernya. Juga bijaksana untuk memeriksa beranda Anda untuk respons seluler, terutama setelah mengubah desain.
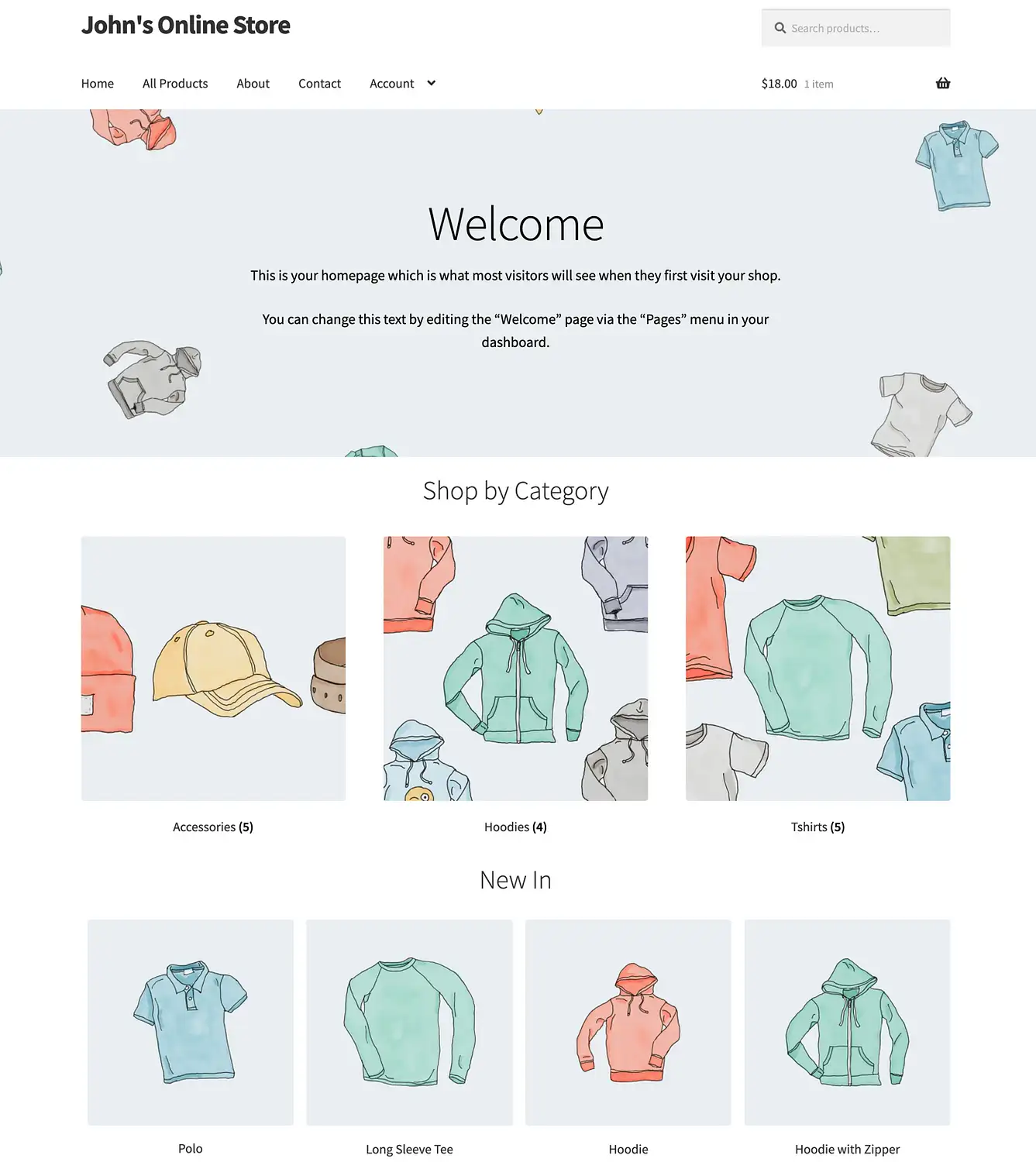
Mari kita mulai dengan beranda. Berikut tampilan situs web dari tampilan desktop:

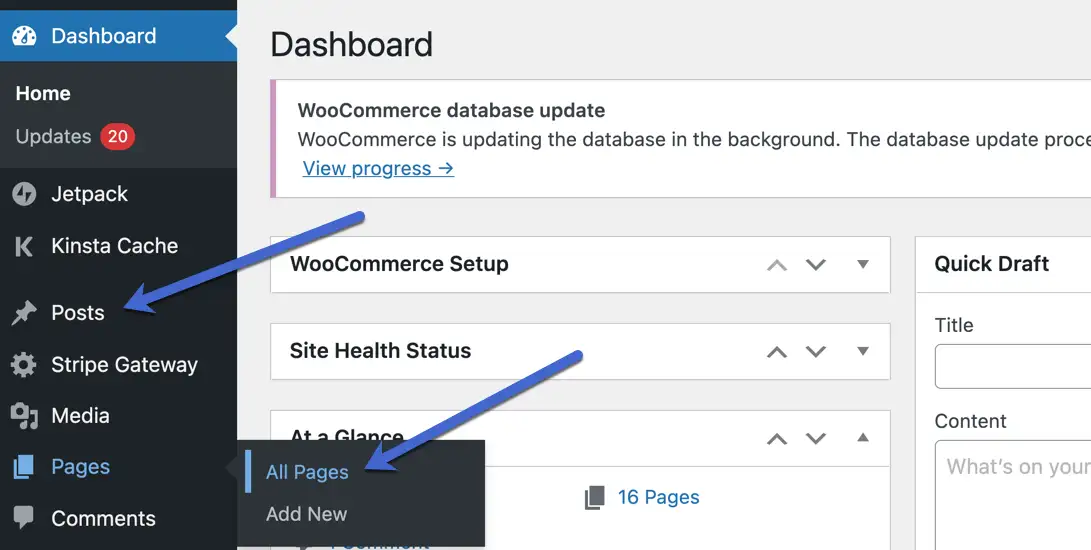
Anda dapat melihat halaman individual dan memposting tampilan seluler dengan membuka tab Postingan atau Halaman di dasbor WordPress.
Untuk postingan dan halaman yang dibuat sebelumnya, buka Semua Postingan atau Semua Halaman .

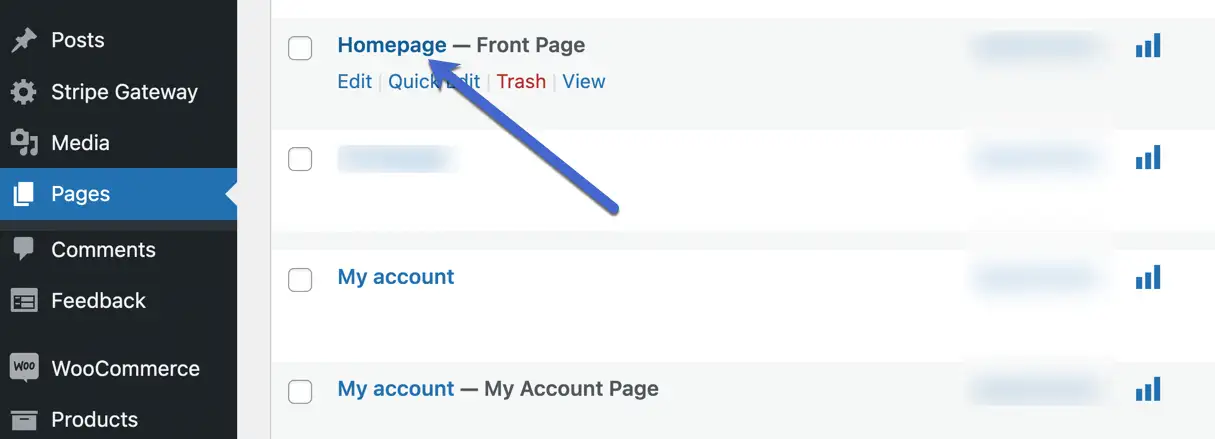
Kita akan mulai dengan sebuah halaman; lebih khusus, Beranda. Pilih halaman mana saja yang Anda inginkan.

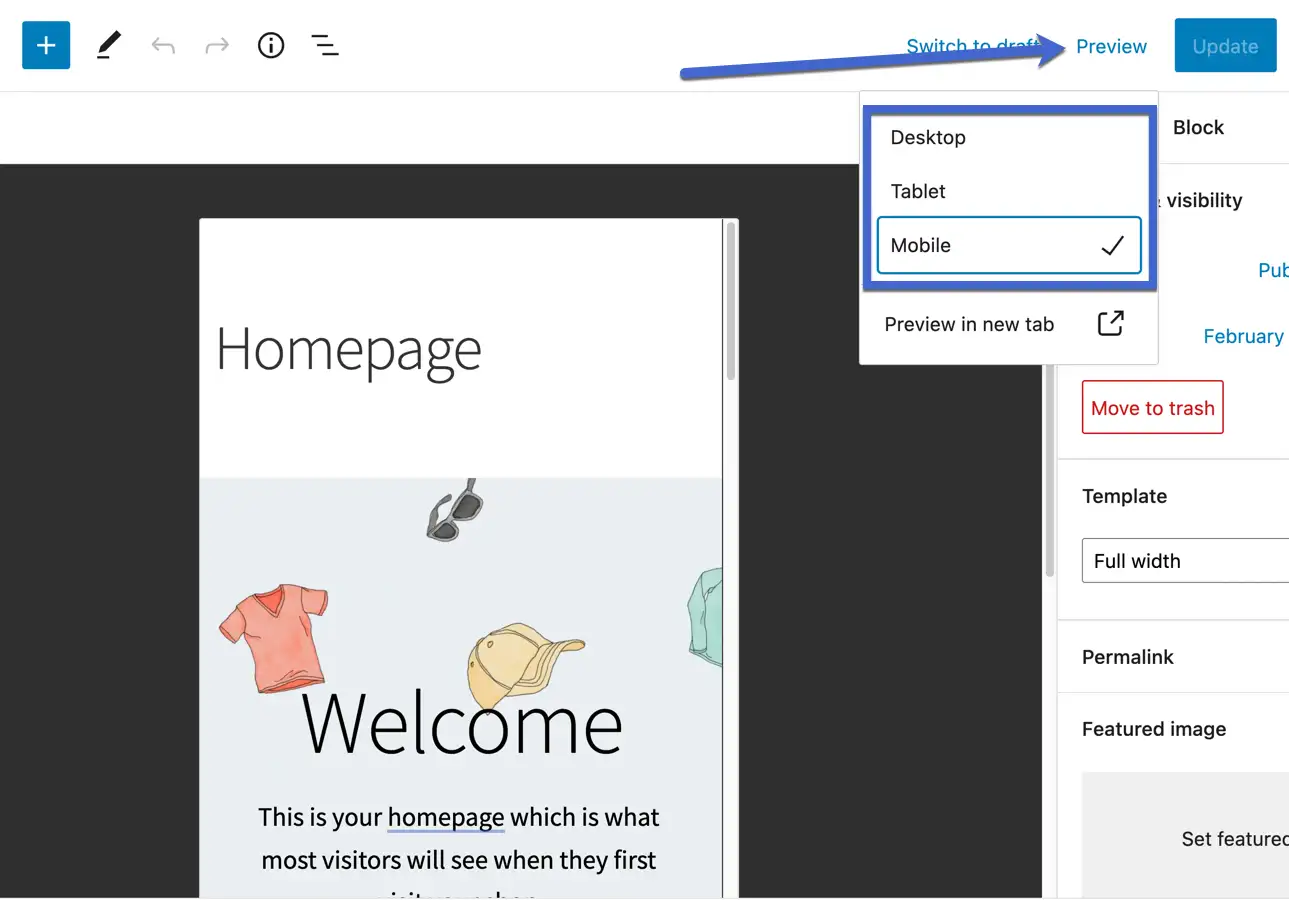
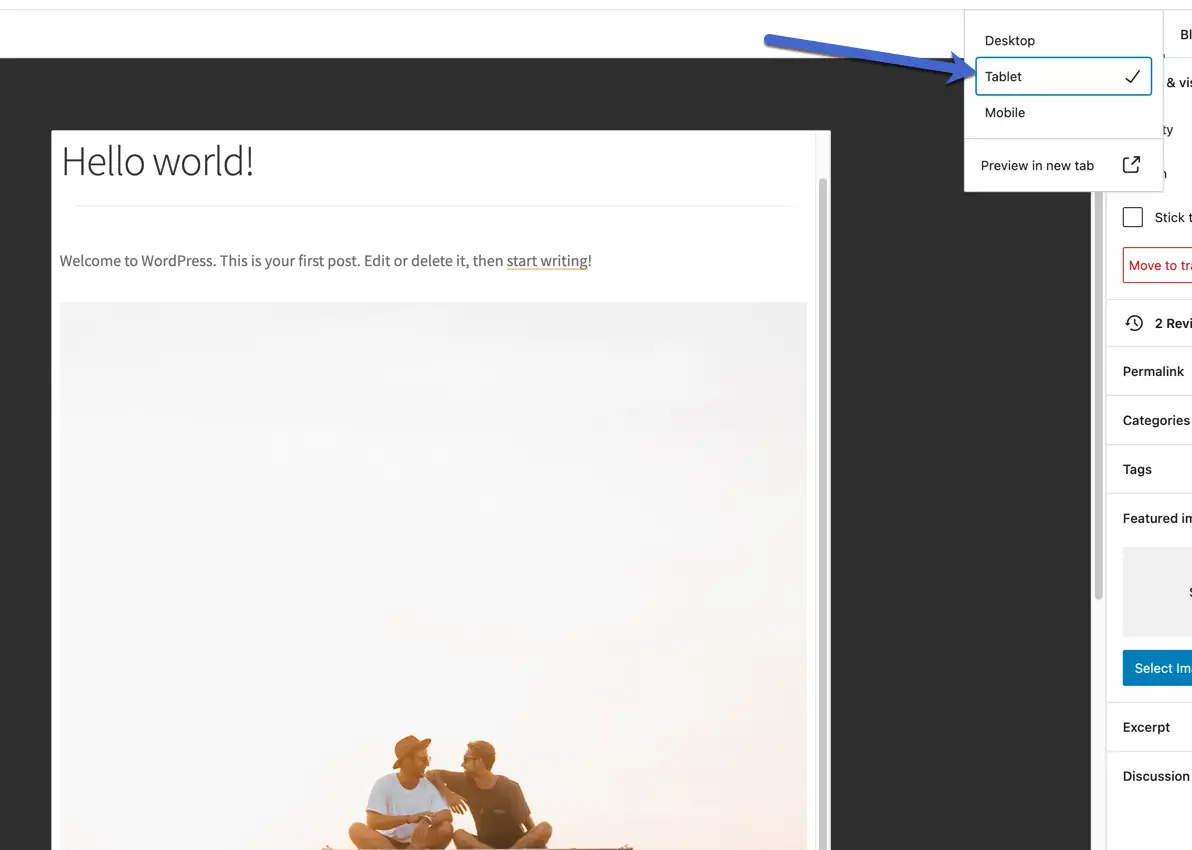
Setiap halaman dan posting di backend WordPress menawarkan tautan Pratinjau di sudut kanan atas. Pilih tombol Pratinjau untuk membuka menu tarik-turun dengan opsi berikut:

- Desktop
- Tablet
- Seluler
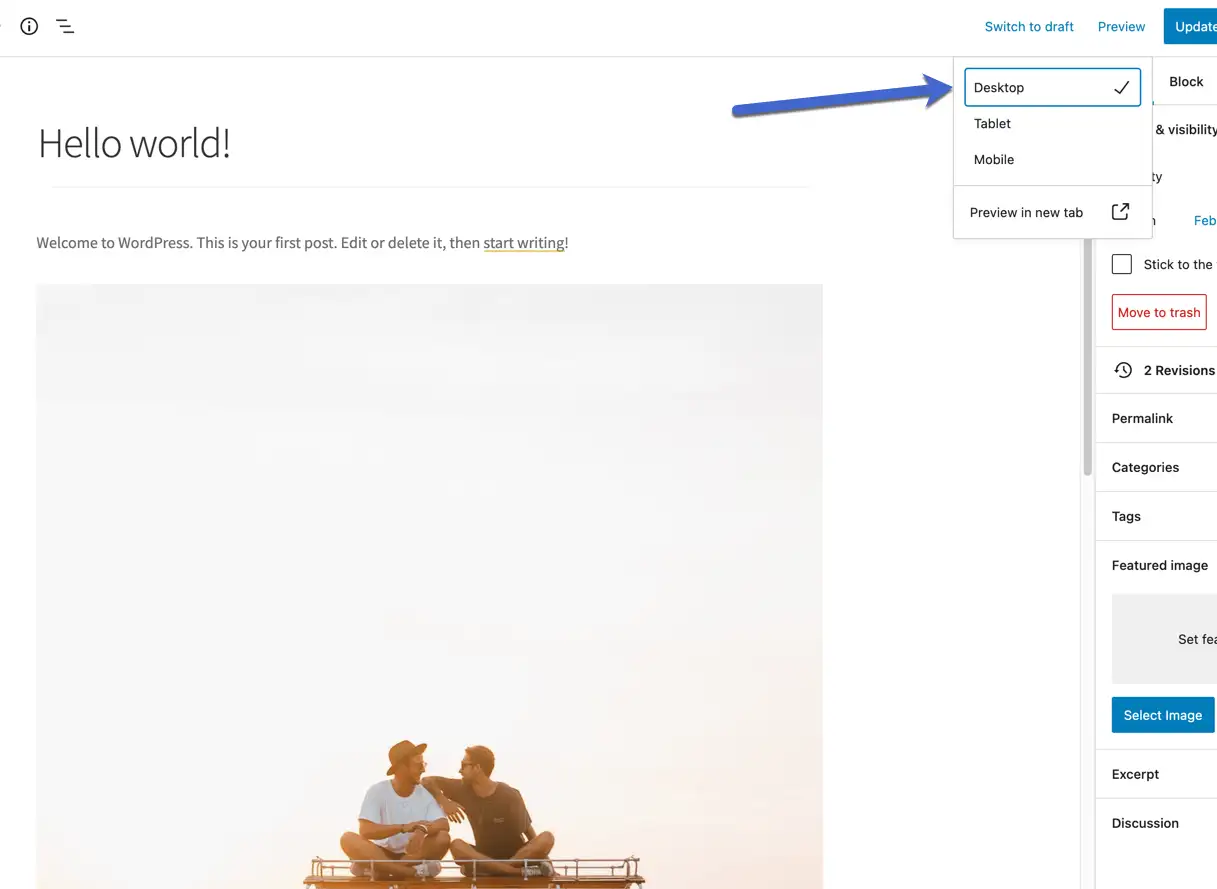
Secara default, WordPress menampilkan versi Desktop.
Pilih tampilan Tablet atau Seluler untuk melihat situs web Anda mengubah elemennya seperti gambar, video, menu, dan kotak teks menjadi format yang lebih kecil, lebih mudah dibaca, dan dapat diklik.
Saat menguji situs Anda dalam tampilan lain, periksa untuk melihat bahwa tautan dapat diklik (tidak terlalu kecil), aset masih terlihat, dan semuanya terlihat jelas tanpa memaksa pengguna untuk memperbesar.

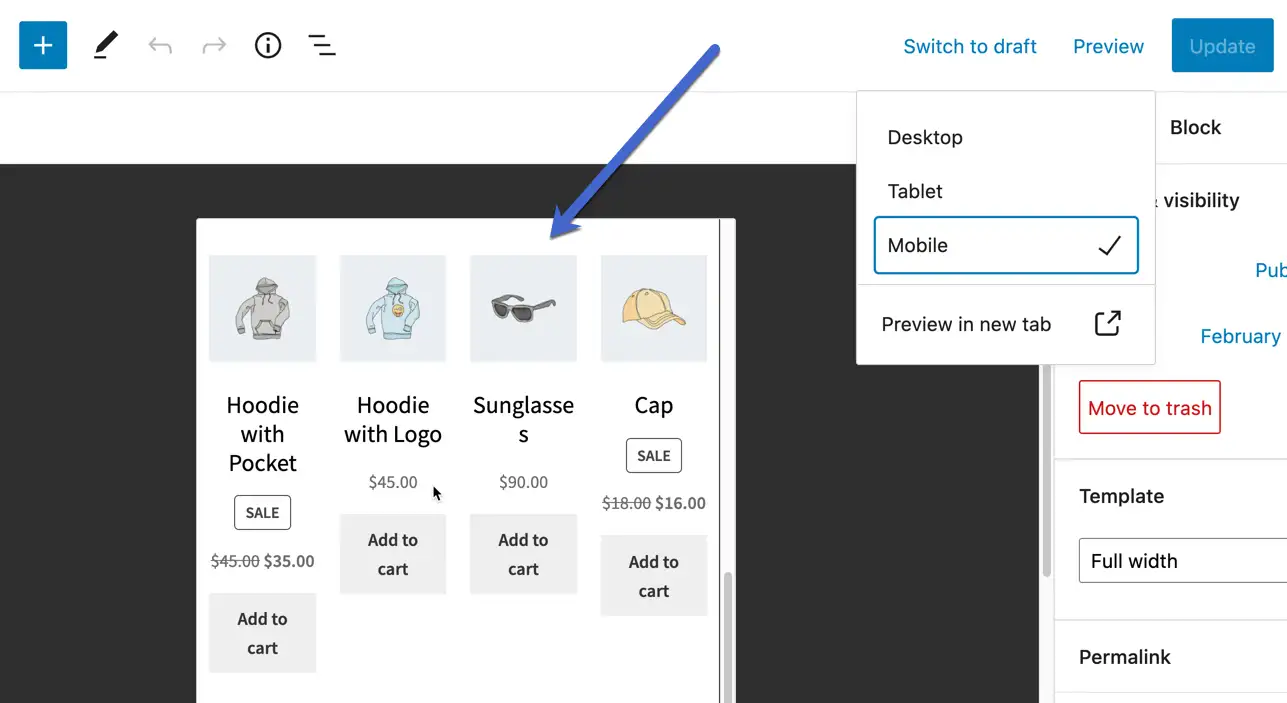
Luangkan waktu untuk menggulir halaman ke bawah untuk memeriksa semua konten. Situs ini, misalnya, mencantumkan beberapa produk eCommerce di beranda, dengan gambar, nama produk, dan tombol Tambahkan Ke Keranjang.
Mereka terlihat layak, tetapi mungkin kami ingin beralih ke dua atau tiga kolom produk untuk membuat detail produk lebih besar.

Postingan tidak berbeda saat menggunakan metode ini. Mereka hanya terletak di bawah bagian terpisah dari WordPress (Postingan → Semua Postingan).
Melihat bagaimana ini berisi posting blog Anda dan bukan halaman web statis, itu bahkan lebih penting untuk menguji keramahan seluler. Mengapa? Karena banyak perusahaan menerbitkan lusinan posting blog setiap bulan dengan hanya sedikit pembaruan pada halaman. Jika blog adalah sumber konten utama Anda, Anda perlu memastikan semuanya siap untuk seluler sebelum dipublikasikan.
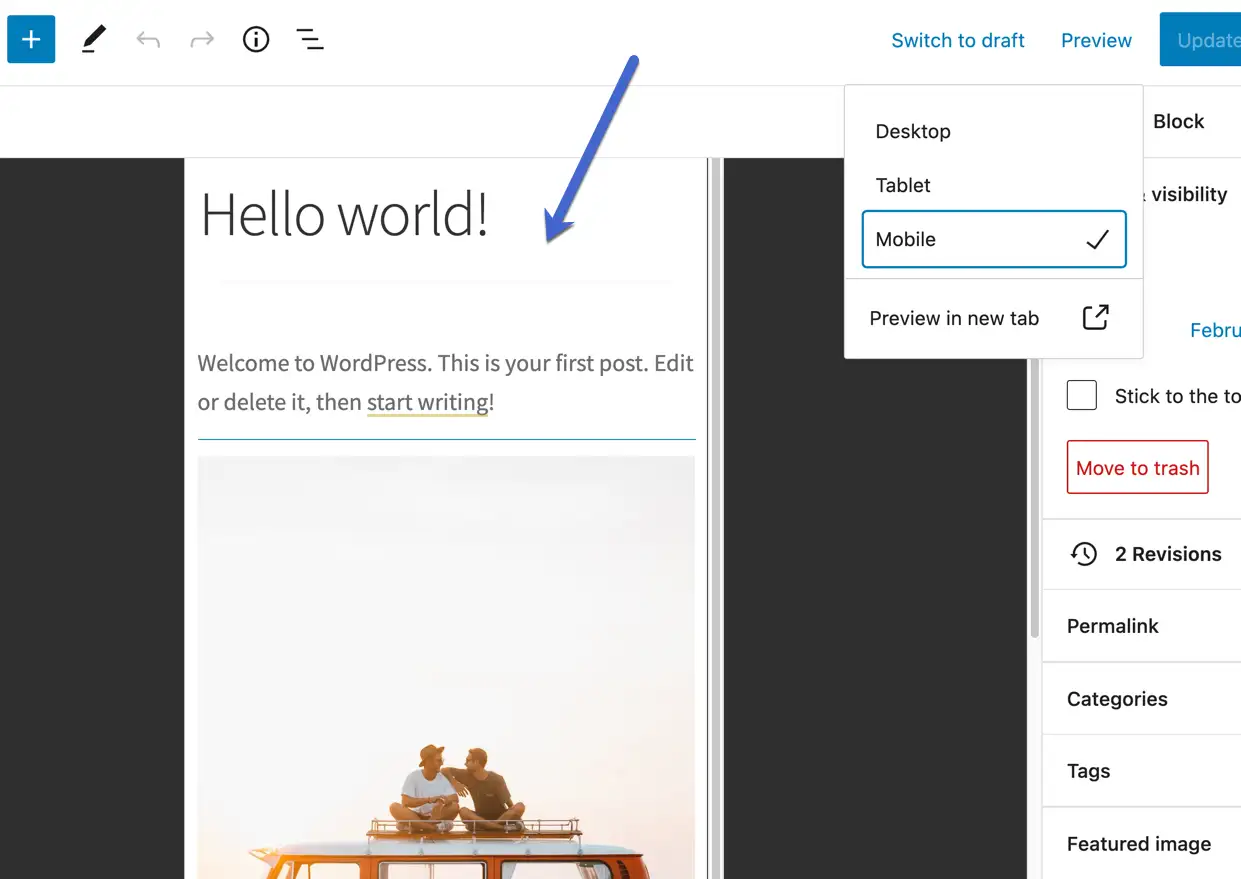
Seperti biasa, buka Pratinjau, lalu klik Tablet atau Seluler.

Tampilan Desktop terkadang terlihat sangat mirip dengan tampilan Tablet, jadi pastikan Anda tidak memperbesar browser Anda.

Tampilan Tablet tampak agak lebih kecil daripada tampilan Desktop tetapi dengan ruang hitam di sekitar konten situs, meniru ukuran tablet yang lebih realistis.

Lihat versi seluler situs web di WordPress Customizer
Penyesuai WordPress tidak hanya menyediakan cara terbaik bagi Anda untuk mengedit tema WordPress Anda, tetapi juga memiliki pratinjau visual situs Anda saat Anda melakukan pengeditan.
Untungnya, Penyesuai WordPress tidak hanya membatasi Anda pada pratinjau desktop. Bahkan, Anda dapat menyelesaikan semua pengeditan sambil melihat tampilan ponsel atau tablet.
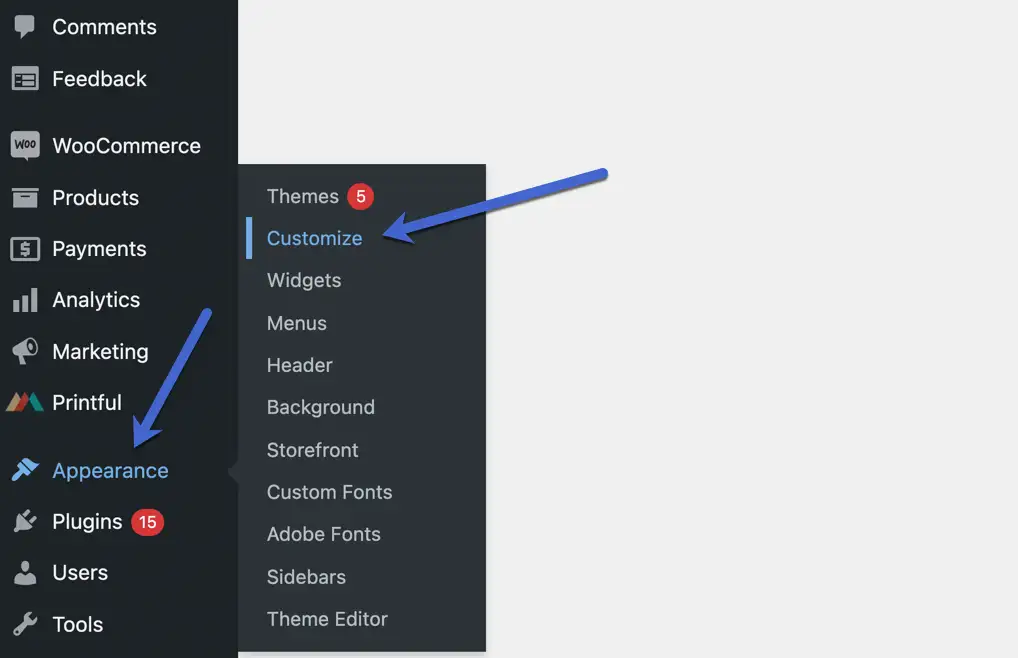
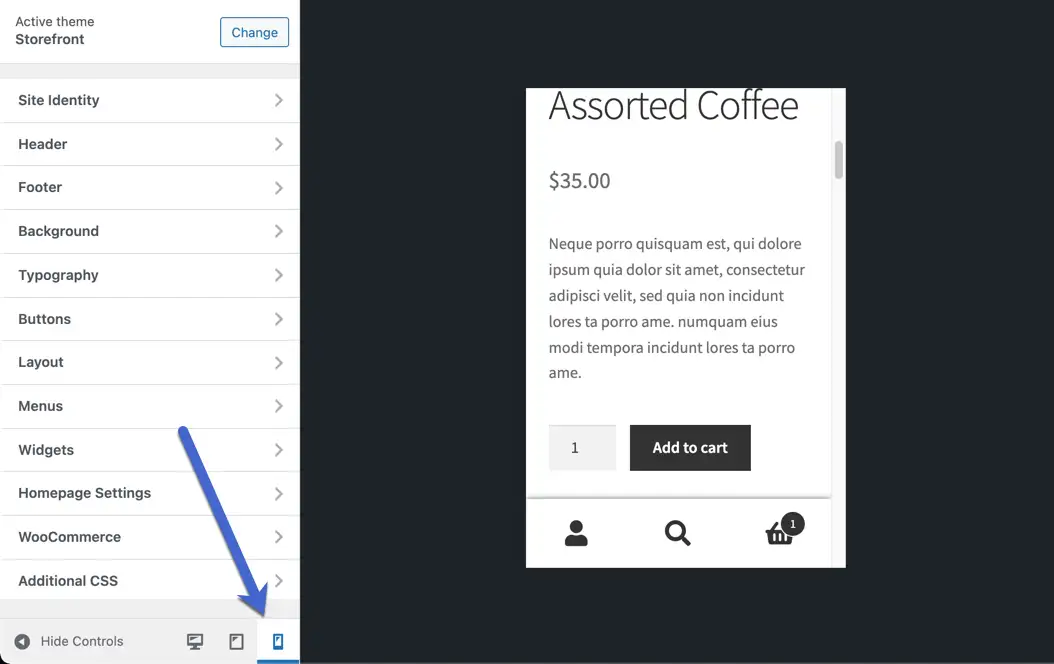
Untuk mewujudkannya, buka Appearance → Customize untuk meluncurkan Customizer.

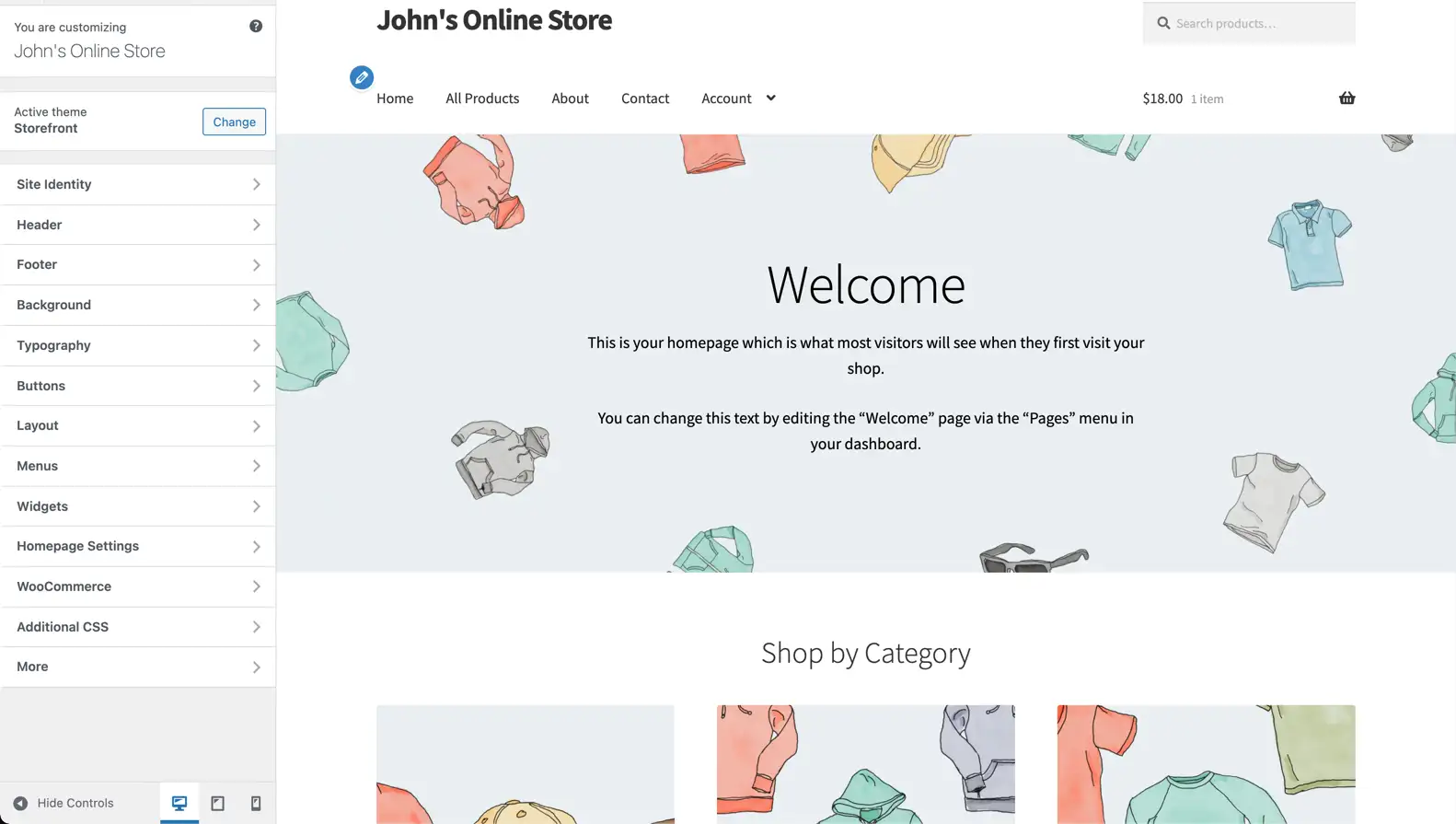
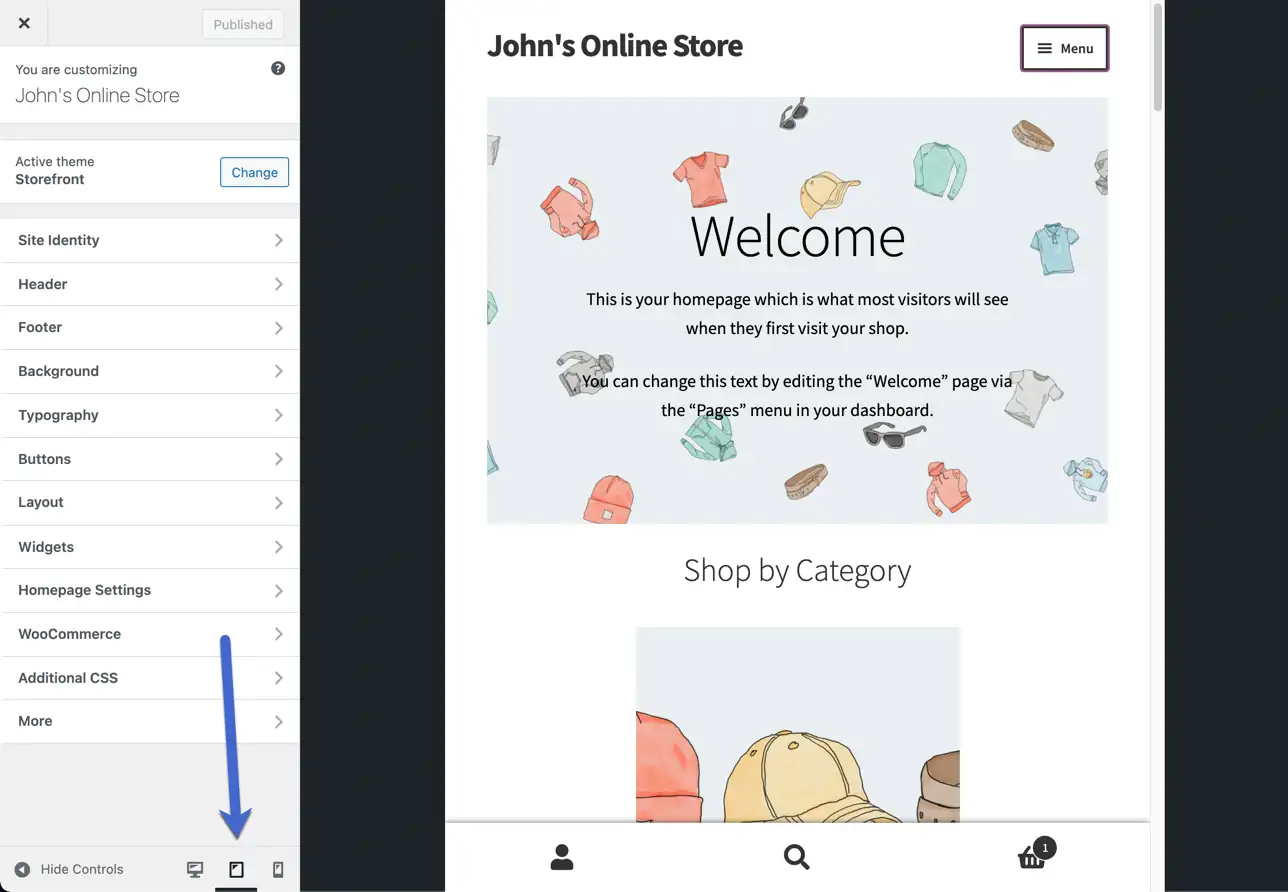
Secara default, inilah tampilan Customizer. Itu dalam tampilan Desktop standar dengan pengaturan untuk menyesuaikan di sebelah kiri dan pratinjau situs di sebelah kanan.

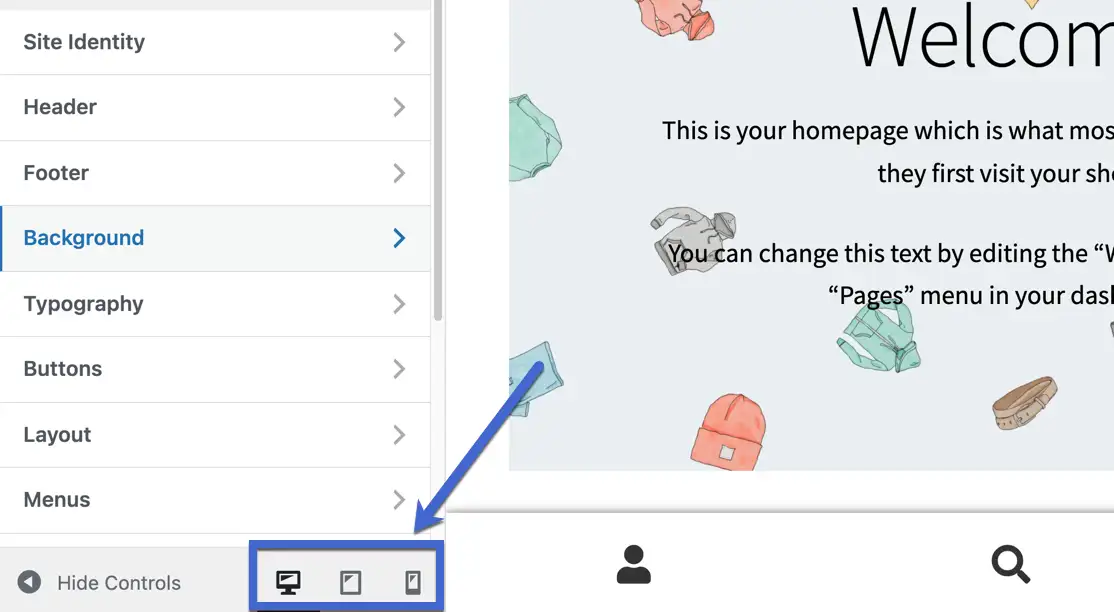
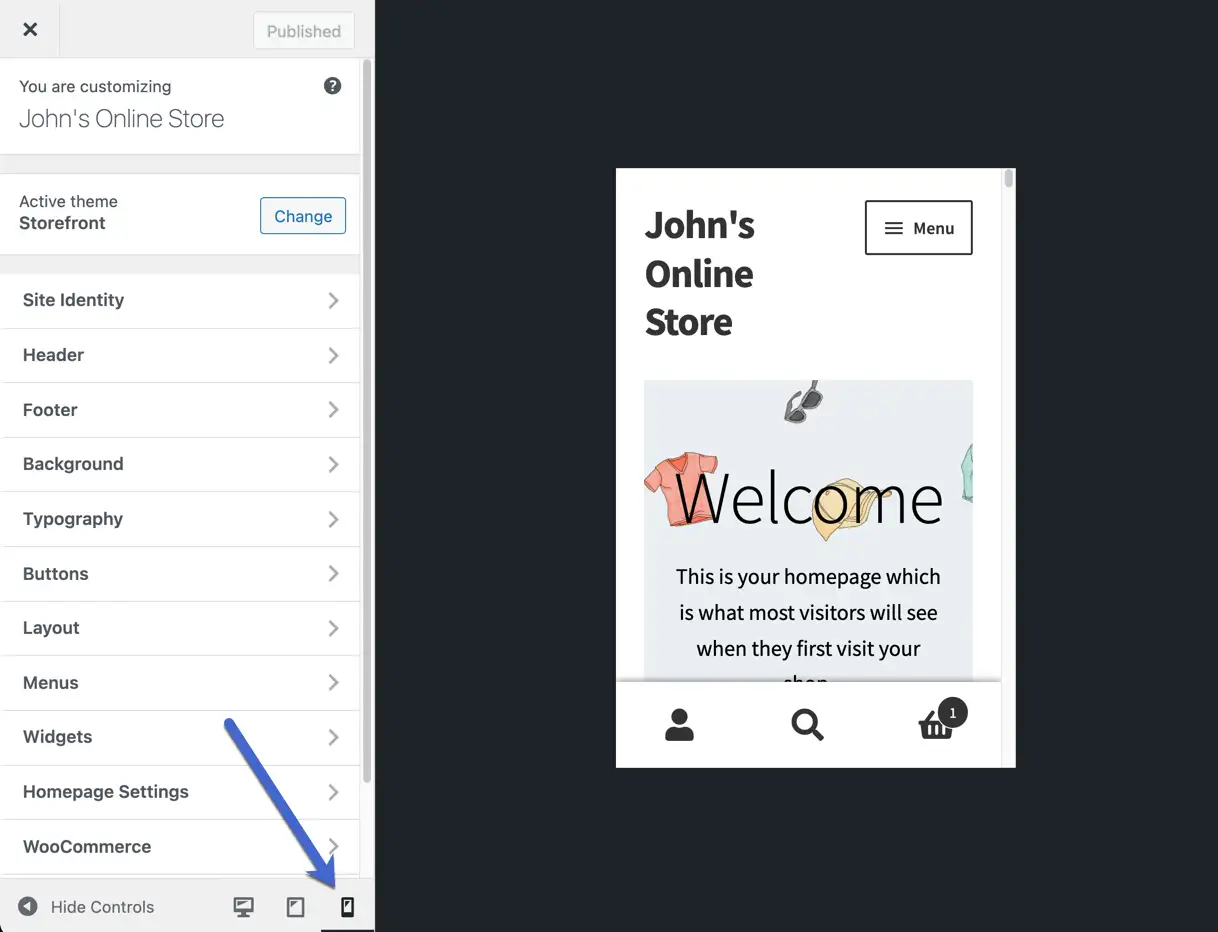
Lihat ke bagian paling bawah daftar pengaturan untuk menemukan tiga ikon tombol: satu untuk tampilan Desktop, satu lagi untuk tampilan Tablet, dan yang ketiga untuk tampilan Seluler.

Klik tombol Tampilan tablet untuk melihat bagaimana hasil edit Anda saat ini muncul pada antarmuka seukuran tablet umum.

Tombol Tampilan Seluler membuat antarmuka itu lebih kecil, mendekatkan Anda ke ukuran jendela standar ponsel cerdas seluler.
Catatan: Perlu diingat bahwa pratinjau seluler backend ini adalah perkiraan. Dengan begitu banyak jenis perangkat di dunia, tidak ada yang akan melihat hal yang sama persis.

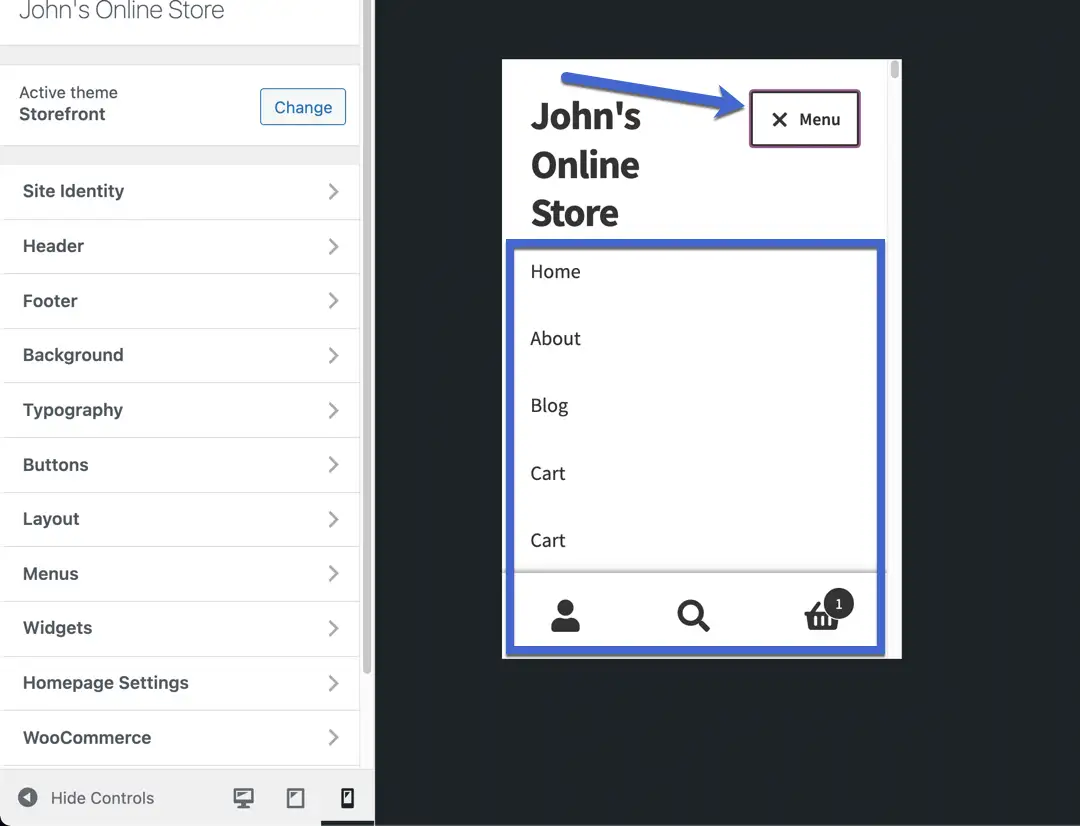
Jangan lupa menu-menunya. Menu terkenal merepotkan di perangkat seluler. Periksa untuk melihat apakah pengembang tema telah melakukan banyak pengujian. Anda akan melihat bahwa menu seluler biasanya ditempatkan ke menu hamburger tersembunyi (tiga garis horizontal), dan Anda mungkin berakhir dengan dua menu (seperti bagaimana tema ini menyediakan tombol eCommerce di bagian bawah layar).

Seperti biasa, jangan melihat sekilas halaman pertama dan menganggap seluruh situs web Anda sudah siap. Itu adalah resep untuk melewatkan kekurangan kecil yang merusak pengalaman pengguna Anda secara keseluruhan.
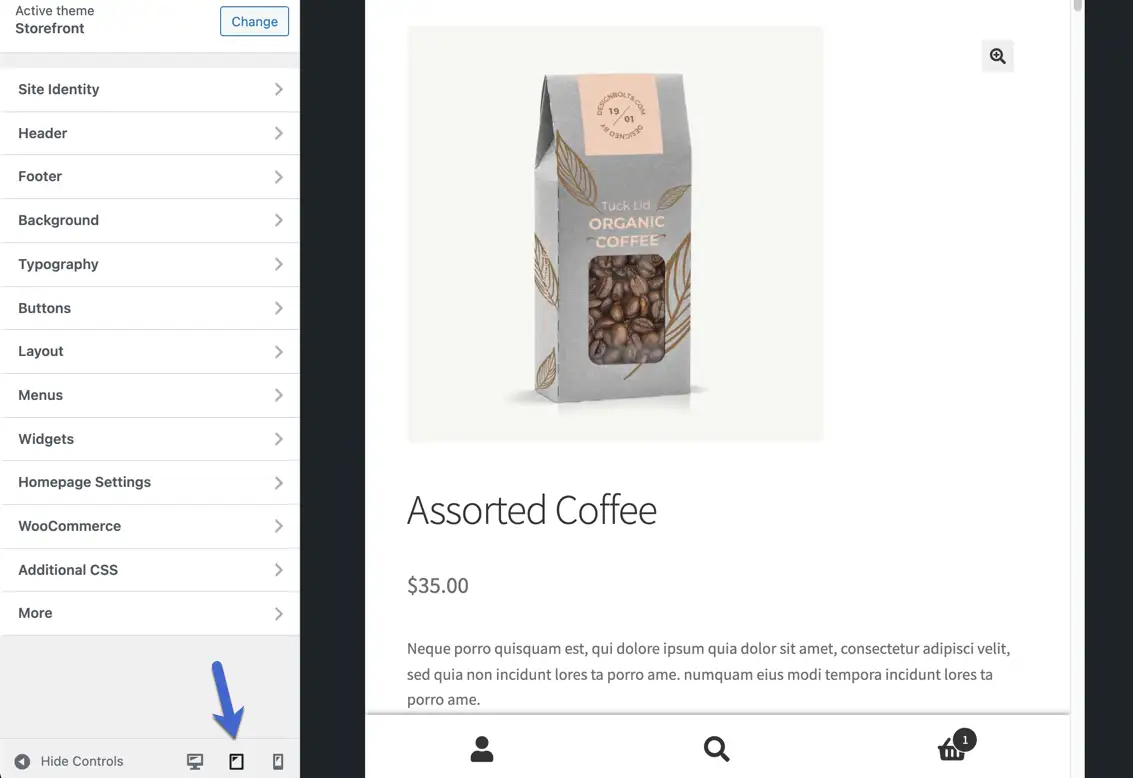
Jalankan seluruh situs web Anda saat dalam tampilan Tablet, termasuk semuanya, mulai dari halaman produk hingga posting blog, dan keranjang belanja hingga halaman Tentang Kami.

Dan selesaikan proses yang sama di Mobile View. Kami secara khusus merekomendasikan untuk menguji fungsionalitas eCommerce, karena hal terakhir yang Anda inginkan adalah modul checkout kecil atau tombol Add To Cart.

Sangat mudah untuk melihat versi seluler situs web
Dalam artikel ini, kami membahas empat metode tentang cara melihat versi seluler situs web, terlepas dari siapa pemilik situs web atau dengan teknologi apa situs itu dibuat.
Opsi yang paling fleksibel adalah menggunakan alat pengembang browser Anda. Ini akan bekerja tidak peduli apa. Selama Anda dapat membuka situs web versi desktop, Anda dapat melihat pratinjau versi seluler menggunakan alat pengembang.
Pendekatan emulator juga berfungsi dengan sebagian besar situs web, meskipun situs web harus memiliki URL yang dapat diakses publik agar emulator dapat mengambil situs web.
Di sisi lain, jika Anda adalah pengguna WordPress, Anda dapat mengandalkan alat pratinjau responsif bawaan WordPress untuk menyelesaikan pekerjaan saat Anda sedang mengerjakan situs Anda. Atau, metode lain juga berfungsi dengan baik untuk situs WordPress.
Jika Anda memerlukan tampilan seluler untuk bekerja di situs Anda sendiri, Anda mungkin juga ingin melihat panduan kami untuk membuat situs web yang ramah seluler untuk beberapa kiat tentang apa yang harus diperhatikan saat Anda melihat pratinjau versi seluler situs Anda.
Apakah Anda masih memiliki pertanyaan tentang cara melihat versi seluler situs web? Beri tahu kami di komentar!
