Elemen dan Prinsip Desain Visual: Panduan 2025
Diterbitkan: 2025-01-22Apa yang membuat situs web tertentu berkesan sementara situs lainnya menghilang? Ini bukan kebetulan atau animasi yang mencolok. Penggunaan elemen dan prinsip desain visual yang terampil memandu, melibatkan, dan mengubah pengunjung.
Banyak desainer web fokus pada warna atau gaya trendi, kehilangan elemen inti yang membuat desain menjadi efektif. Situs web sukses yang mencapai tujuan bisnis nyata berasal dari pemahaman mendalam tentang bagaimana elemen-elemen ini bekerja sama.
Dalam postingan ini, kami akan menjelaskan bagaimana elemen-elemen ini bekerja sama, menunjukkan kepada Anda cara praktis untuk menerapkannya dalam proyek Anda berikutnya. Lebih baik lagi, Anda akan mengetahui bagaimana alat desain modern seperti Divi membuat proses ini terasa alami dan intuitif. Mari kita cari tahu apa yang membuat desain web hebat.
- 1 Elemen dan Prinsip Desain Visual: Pentingnya
- 2 Elemen dan Prinsip Desain Visual: Blok Penyusun
- 2.1 Garis, Bentuk, Dan Bentuk
- 2.2 Warna Dan Tipografi
- 2.3 Ruang Dan Tekstur
- 2.4 Keseimbangan Dan Kontras
- 2.5 Gerakan Dan Pola
- 3 Prinsip Desain yang Memberikan Hasil
- 3.1 Hirarki Visual
- 3.2 Proporsi Dan Skala
- 3.3 Penekanan Dan Dominasi
- 3.4 Pengulangan Dan Irama
- 4 Tantangan Desain Visual yang Umum
- 4.1 Menjaga Konsistensi
- 4.2 Masalah Desain Responsif
- 4.3 Performa vs Estetika
- 4.4 Penyelarasan Merek
- 5 Gabungkan Desain Visual & Pembuatan Situs Web Dengan Divi
- 5.1 Desain Visual Lebih Cerdas, Tidak Lebih Keras Dengan Divi AI
- 5.2 Desain Bijaksana, Kemampuan Beradaptasi Tanpa Akhir
- 6 Membangun Pendekatan Desain Visual yang Kuat
- 6.1 Menetapkan Standar Desain
- 6.2 Menggunakan Pustaka Komponen yang Dapat Digunakan Kembali
- 6.3 Dokumentasi Desain Visual
- 6.4 Konsistensi Lintas Platform
- 7 Mengoptimalkan Alur Kerja Desain Visual
- 7.1 Memperbaiki Proses Desain
- 7.2 Metode Kontrol Versi
- 7.3 Perancangan Manajemen Sistem
- 7.4 Optimasi Kinerja
- 8 Desain Lebih Baik, Mulai Sekarang
Elemen dan Prinsip Desain Visual: Pentingnya
Desain visual yang baik mengubah situs web Anda dari wadah informasi sederhana menjadi alat komunikasi yang hebat. Jika Anda menggunakan elemen dan prinsip dasar ini dengan benar, hal tersebut akan menciptakan pengalaman yang memandu pengguna secara alami melalui konten Anda sekaligus mendukung pesan merek Anda.
Desain visual yang kuat membuat situs web Anda menarik dan menjadi landasan bagi pengalaman digital yang sukses. Penelitian menunjukkan bahwa pengguna memutuskan dalam waktu 50 milidetik apakah mereka menyukai sebuah situs web, sehingga desain yang cermat menjadi penting untuk interaksi.
Elemen desain yang dijalankan dengan baik membantu Anda membangun kredibilitas, mengarahkan perhatian, dan menciptakan hubungan emosional dengan pengunjung Anda.
Prinsip-prinsip ini bukan sekadar aturan acak, melainkan pendekatan yang terbukti berdasarkan cara orang memproses informasi visual. Penggunaan hierarki visual, keseimbangan, dan kontras secara efektif menciptakan pengalaman intuitif yang terasa alami bagi pengguna. Perhatian yang cermat terhadap dasar-dasar desain ini memengaruhi metrik penting seperti rasio pentalan, waktu di situs, dan rasio konversi.
Memahami prinsip-prinsip inti ini memungkinkan Anda membuat keputusan desain yang tepat alih-alih mengejar tren. Menguasai dasar-dasar ini memungkinkan Anda membangun pengalaman sempurna yang memenuhi tujuan bisnis dan kebutuhan pengguna Anda.
Elemen dan Prinsip Desain Visual: Blok Bangunan
Sebelum menyelami teori desain yang kompleks, mari kita jelajahi bagian mendasar yang membuat desain visual efektif. Elemen inti ini bukan hanya konsep teoretis tetapi juga alat praktis yang akan Anda gunakan dalam setiap proyek.
Garis, Bentuk, Dan Bentuk
Lihatlah situs web mana pun yang sukses, dan Anda akan melihat bagaimana mata Anda secara alami mengikuti kontennya — itu bukan kebetulan. Desainer hebat menciptakan jalur tak kasat mata yang mengarahkan Anda dari satu elemen penting ke elemen berikutnya. Perhatian Anda berpindah dengan lancar dari judul ke tombol tanpa menyadari ada struktur terencana yang memandu Anda.
Saat menjelajahi situs web modern, Anda akan melihat bagaimana kedalaman menambah makna pada berbagai bagian. Bayangan halus di sini, efek hover lembut di sana – detail kecil ini membantu Anda memahami apa yang dapat diklik dan terpenting di halaman. Ini seperti melakukan percakapan tenang dengan desain itu sendiri.
Anda mungkin memperhatikan bagaimana konten mengikuti pola yang sudah dikenal, seperti bentuk F atau Z pada halaman. Ini cocok dengan cara Anda membaca dan memindai informasi secara alami. Header mengarah ke fitur dan testimonial, membuatnya mudah untuk memahami segala sesuatu tanpa merasa tersesat. Pilihan sederhana namun cerdas ini membantu Anda menemukan apa yang Anda inginkan.
Warna Dan Tipografi
Pernahkah Anda memperhatikan bagaimana situs web tertentu terasa pas saat Anda membacanya? Itu karena mereka telah menentukan pilihan font dan kombinasi warnanya. Tipografi yang baik bukan hanya tentang memilih font yang cantik — ini tentang memastikan Anda dapat membaca semuanya dengan mudah, baik menggunakan ponsel atau desktop.
Warna tidak hanya membuat segalanya terlihat bagus — warna membantu Anda memahami apa yang penting di halaman. Saat Anda melihat tombol terang dengan latar belakang bersih, otak Anda langsung mengetahui di mana Anda harus mengklik. Situs web terbaik menggunakan warna seperti panduan yang tenang, membantu Anda menavigasi informasi tanpa merasa kewalahan.
Pikirkan tentang situs atau aplikasi berita favorit Anda — Anda mungkin tahu persis di mana mencari berita utama, tautan, dan pembaruan penting. Itu tipografi cerdas di tempat kerja. Dengan memadukan ukuran dan bobot font secara cermat, desainer menciptakan jalur yang jelas melalui konten yang terasa alami. Ini seperti melakukan percakapan ramah daripada mencoba memecahkan kode teka-teki.
Ruang dan Tekstur
Ruang seringkali menjadi aspek desain visual yang paling diabaikan. Berikan ruang pada konten Anda untuk bernafas. Jika Anda mengemas terlalu banyak elemen, pengunjung Anda akan merasa kewalahan. Namun tambahkan beberapa ruang kosong yang strategis, dan tiba-tiba, semuanya menjadi lebih mudah dibaca dan dipahami. Ini seperti memasuki ruangan yang tertata rapi versus lemari yang berantakan.
Tekstur yang baik membuat situs web menjadi hidup. Anda akan melihatnya dalam efek butiran halus, latar belakang seperti kertas, atau bahkan bagaimana bagian-bagiannya tumpang tindih. Sebagian besar situs web modern melewatkan tekstur yang berat, namun tetap menciptakan kedalaman melalui trik sederhana — seperti bagaimana kartu sedikit terangkat saat Anda mengarahkan kursor ke atasnya atau bagaimana latar belakang bergeser saat Anda menggulir.
Lihatlah situs-situs seperti Apple. Pernahkah Anda memperhatikan bagaimana mereka menggunakan spasi yang lebar dan tekstur yang halus untuk membuat konten mereka terasa premium? Itu bukan suatu kebetulan. Mereka tahu bahwa keseimbangan ruang dan tekstur yang tepat mengubah desain datar menjadi pengalaman menarik.
Ini seperti perbedaan antara membaca koran yang sempit dan majalah yang dirancang dengan baik - yang satu berebut perhatian Anda sementara yang lain mengundang Anda.
Keseimbangan dan Kontras
Pernahkah Anda menatap sebuah situs web, dan ada sesuatu yang terasa… tidak beres? Itu mungkin karena keseimbangannya tidak stabil. Bayangkan situs web Anda seperti jungkat-jungkit — ketika satu sisi terlalu dipenuhi gambar atau teks, semuanya akan terbalik. Keseimbangan yang baik tidak berarti semuanya harus simetris sempurna — ini hanya berarti konten Anda terasa stabil dan alami.
Kontraslah yang membuat hal-hal penting menonjol. Ini bukan hanya tentang hitam versus putih — ini tentang memastikan pengunjung dapat dengan mudah melihat hal-hal yang penting. Pikirkan judul besar di samping teks yang lebih kecil, tombol terang dengan latar belakang tenang, atau gambar tebal di samping ikon sederhana. Saat Anda menerapkan kontras, pengunjung Anda secara naluriah tahu di mana harus mencari dan apa yang harus diklik.
Triknya adalah membuat keduanya bekerja sama. Halaman yang seimbang dengan kontras cerdas membuat informasi kompleks mudah dicerna dan menarik pengunjung. Ini seperti percakapan yang baik—semuanya mengalir secara alami, dan poin-poin penting terlihat jelas tanpa perlu diteriakkan.
Gerakan Dan Pola
Situs web Anda bukan sekadar halaman statis — ini adalah makhluk hidup yang merespons setiap gulir dan klik. Gerakan yang baik memandu pengunjung melalui konten Anda seperti arus yang lembut. Bayangkan animasi yang halus saat bagian muncul, transisi mulus antar halaman, atau bagaimana gambar memudar dengan anggun. Namun ingat — terlalu banyak gerakan membuat orang mual, jadi jagalah agar tetap terarah.
Pola menciptakan tulang punggung desain Anda. Anda akan melihatnya di mana saja — dalam tata letak menu navigasi, struktur postingan blog, atau susunan kartu produk. Pengunjung mempelajari cara menggunakan situs Anda ketika Anda mengulangi elemen desain secara konsisten. Ini seperti memori otot – mereka akan tahu persis di mana menemukan apa yang mereka butuhkan.
Situs web terbaik memadukan gerakan dan pola dengan mulus. Setiap gulungan menampilkan konten baru dengan cara yang dapat diprediksi, membuat eksplorasi terasa alami dan bermanfaat. Ini seperti membaca cerita yang berjalan dengan baik di mana setiap bab mengalir dengan sempurna ke bab berikutnya.
Prinsip Desain yang Memberikan Hasil
Melampaui elemen dasar, prinsip-prinsip ini menentukan bagaimana komponen desain bekerja sama. Mereka membedakan antara kumpulan elemen cantik dan desain kohesif yang mendorong aksi.
Hierarki Visual
Situs web Anda bukan sekadar halaman statis — ini adalah makhluk hidup yang merespons setiap gulir dan klik. Gerakan yang baik memandu pengunjung melalui konten Anda seperti arus yang lembut. Bayangkan animasi yang halus saat bagian muncul, transisi mulus antar halaman, atau bagaimana gambar memudar dengan anggun. Namun ingat — terlalu banyak gerakan membuat orang mual, jadi jagalah agar tetap terarah.
Pola menciptakan tulang punggung desain Anda. Anda akan melihatnya di mana saja — dalam tata letak menu navigasi, struktur postingan blog, atau susunan kartu produk. Pengunjung mempelajari cara menggunakan situs Anda ketika Anda mengulangi elemen desain secara konsisten. Ini seperti memori otot – mereka akan tahu persis di mana menemukan apa yang mereka butuhkan.
Situs web terbaik memadukan gerakan dan pola dengan mulus. Setiap gulungan menampilkan konten baru dengan cara yang dapat diprediksi, membuat eksplorasi terasa alami dan bermanfaat. Ini seperti membaca cerita yang berjalan dengan baik di mana setiap bab mengalir dengan sempurna ke bab berikutnya.
Proporsi Dan Skala
Desain web yang bagus menggunakan hubungan ukuran untuk menciptakan dampak dan memandu pemahaman. Setiap elemen di halaman Anda memerlukan ukuran khusus yang selaras dengan konten di sekitarnya untuk menceritakan kisah Anda. Skala ini membantu pengunjung memahami hal yang paling penting secara sekilas.
Proporsi bukan hanya tentang membuat hal-hal penting menjadi lebih besar. Ini tentang menciptakan hubungan yang bermakna antar elemen. Judul Anda mungkin dua kali ukuran teks isi, sementara subjudul berada di antara keduanya. Tautan navigasi bisa lebih kecil dari konten utama namun lebih besar dari teks footer.
Penskalaan cerdas menciptakan pola alami yang mengatur informasi secara efektif. Tata letak majalah menunjukkan hal ini dengan sempurna — memvariasikan skala elemen membantu memecah potongan konten dan mempertahankan minat pengunjung di seluruh halaman. Ketika proporsi dan skala bekerja sama, konten Anda menjadi lebih mudah dipindai dan menarik.
Penekanan dan Dominasi
Setiap halaman web yang sukses membutuhkan bintang — salah satu elemen yang segera menarik perhatian dan menentukan suasana. Dominasi menciptakan titik fokus yang jelas yang memandu pengunjung melalui konten Anda secara alami. Tanpanya, halaman menjadi berantakan dan membingungkan sehingga tidak ada yang menonjol.
Penekanan yang kuat berasal dari penggunaan kontras, ukuran, dan posisi yang strategis. Judul yang berani dengan banyak ruang putih, tombol ajakan bertindak yang dinamis, atau gambar pahlawan berukuran penuh menarik perhatian karena melanggar pola yang sudah ada. Namun dominasi bekerja paling baik jika dilakukan secara selektif.
Ciptakan prioritas visual yang jelas dengan hanya menekankan elemen terpenting Anda. Biarkan konten pendukung mengambil langkah mundur melalui warna yang lebih lembut atau ukuran yang lebih kecil. Pendekatan seimbang ini menjaga desain Anda tetap fokus sekaligus menjaga keterbacaan — memberi pengunjung arah yang jelas tanpa membuat mereka kewalahan.
Pengulangan dan Irama
Desain web memerlukan ritme yang stabil — ritme visual yang membuat konten mengalir secara alami. Pengulangan membangun ritme ini dengan menata elemen secara konsisten, mulai dari bentuk tombol hingga perawatan gambar. Ini adalah dasar dari pengalaman yang dapat diprediksi dan ramah pengguna.
Pola visual yang kuat muncul ketika elemen diulang sesuai tujuan. Header mempertahankan spasi yang konsisten, kartu memiliki tata letak yang sama, dan elemen interaktif berperilaku serupa di seluruh halaman. Konsistensi ini menjadi ciri khas desain Anda — membuat navigasi menjadi intuitif dan konten lebih mudah dicerna.
Namun ritme bukanlah pengulangan yang monoton — ini tentang menciptakan pola yang terasa hidup. Campurkan interval reguler dengan variasi sesekali, seperti musik menggunakan panjang nada yang berbeda. Gunakan spasi yang konsisten antar bagian tetapi variasikan lebar konten atau bergantian antara tata letak lebar penuh dan tata letak isi — perubahan halus ini membuat pengunjung tetap terlibat sekaligus menjaga koherensi.
Tantangan Desain Visual Umum
Bahkan desainer berpengalaman pun menghadapi rintangan yang berulang saat menerapkan prinsip desain visual. Mari kita atasi langsung hambatan yang paling sering terjadi.
Menjaga Konsistensi
Membuat setiap elemen desain berfungsi dengan baik di seluruh situs web Anda terasa seperti menggembalakan kucing. Bahkan ketika Anda telah menetapkan panduan gaya Anda, menjaga font, warna, dan spasi tetap konsisten menjadi rumit — terutama ketika banyak anggota tim ikut serta. Inkonsistensi kecil mulai muncul, dari gaya tombol yang sedikit berbeda hingga ukuran judul yang tidak cocok, padding yang tidak konsisten antar bagian , atau memvariasikan gaya foto.

Blinkee “terkenal” di dunia karena bahasa desainnya yang tidak konsisten
Perbedaan kecil ini mungkin tampak kecil pada awalnya, namun akan bertambah dengan cepat. Identitas merek yang Anda buat dengan hati-hati mulai terasa terputus-putus, dan pengunjung menyadari ada yang tidak beres — meskipun mereka tidak tahu pasti. Tantangannya berlipat ganda dengan setiap halaman, fitur, atau anggota tim baru yang Anda tambahkan, mengubah proses desain yang seharusnya sederhana menjadi perjuangan terus-menerus melawan entropi visual.
Masalah Desain Responsif
Di layar desktop, elemen yang terlihat bagus secara berdampingan sering kali tertumpuk secara tidak rapi di perangkat seluler. Judul yang menarik perhatian di layar yang lebih besar mungkin akan menarik perhatian di layar yang lebih kecil. Gambar yang memengaruhi desktop dapat memperlambat pemuatan seluler secara signifikan. Bahkan font yang Anda pilih dengan cermat mungkin sulit dibaca di layar yang lebih kecil.
Kompleksitasnya meningkat ketika Anda mempertimbangkan sistem operasi dan browser yang berbeda, masing-masing menafsirkan desain Anda dengan caranya sendiri. Apa yang berfungsi sempurna di Chrome mungkin berubah secara tidak terduga di Safari, sehingga Anda terus-menerus menyesuaikan desain.
Menu navigasi yang diperluas secara elegan di desktop dapat menjadi rumit di perangkat seluler, dan efek hover kehilangan fungsinya di layar sentuh. Tantangan desain responsif ini memerlukan keputusan elemen desain mana yang harus dipertahankan di seluruh perangkat dan elemen mana yang harus dimodifikasi atau dihapus. Pilihan-pilihan ini dapat sangat memengaruhi pengalaman pengguna.
Performa vs Estetika
Pengunjung mengharapkan situs web dimuat secara instan sambil memberikan visual berkualitas majalah. Namun tuntutan-tuntutan ini sering kali bertentangan satu sama lain. Gambar pahlawan cantik itu mungkin memaksa pengguna seluler untuk menunggu beberapa detik ekstra yang berharga. Efek paralaks halus tersebut dapat membuat pengguliran menjadi tersentak-sentak pada perangkat lama. Bahkan pilihan desain sederhana, seperti font khusus atau efek bayangan, akan memengaruhi kinerja.

Tantangannya semakin besar ketika merancang untuk audiens global dengan kecepatan internet dan kemampuan perangkat yang berbeda-beda. Apa yang terasa cepat pada koneksi fiber Anda mungkin menjadi sangat lambat di jaringan 3G orang lain — mengubah pengalaman visual yang Anda buat dengan cermat menjadi ujian kesabaran.
Setiap keputusan desain menjadi tindakan penyeimbang antara dampak visual dan optimalisasi kinerja, sehingga memaksa pilihan sulit mengenai elemen mana yang benar-benar sesuai dengan biaya kinerjanya.
Penyelarasan Merek
Membuat desain visual situs web Anda sesuai dengan kepribadian merek Anda bukan hanya tentang memasang logo dan menyelesaikannya. Penyelarasan merek berarti setiap pilihan desain — mulai dari interaksi mikro hingga gaya gambar — perlu memperkuat pesan inti merek Anda. Namun banyak situs web yang merasa terputus dari identitas mereknya, sehingga menciptakan pengalaman pengunjung yang tidak menyenangkan.
Putusnya hubungan sering kali dimulai ketika elemen desain trendi berbenturan dengan nilai-nilai merek yang sudah mapan. Situs web sebuah firma hukum yang serius tiba-tiba menampilkan animasi yang lucu. Situs merek mewah menggunakan stok foto yang terlihat murah. Merek yang berfokus pada kaum muda berakhir dengan tata letak perusahaan yang kaku. Ketidakselarasan ini membingungkan pengunjung dan mengikis kepercayaan — seperti menghadiri acara dasi hitam dengan pakaian pantai.
Tantangannya semakin besar ketika tim pemasaran dan desainer web menafsirkan pedoman merek secara berbeda. Tanpa arah yang jelas, situs web Anda berisiko menjadi gabungan gaya visual yang bersaing sehingga melemahkan pengenalan dan otoritas merek.
Gabungkan Desain Visual & Pembuatan Situs Web Dengan Divi
Situs web yang dirancang dengan baik dimulai dengan alat yang tepat — alat yang memahami seni desain visual. Divi menonjol dengan berfokus pada detail kecil yang menghidupkan situs web.

Anda akan melihat perbedaan ini dalam segala hal mulai dari penyesuaian jarak hingga pilihan warna, membuat setiap keputusan desain terasa sealami membuat sketsa dengan pensil dan kertas. Alat desain yang baik harus bekerja bersama Anda — bukan merugikan Anda. Itu sebabnya Divi berfungsi sebagai mitra kreatif Anda, mengubah ide Anda menjadi situs web menakjubkan tanpa memerlukan kode rumit dengan pembuat visual drag-and-drop.
Dengan lebih dari 200+ modul desain dan lebih dari 2000 templat situs web lengkap, Anda dapat dengan cepat membuat atau mendesain ulang apa pun mulai dari galeri hingga beranda hanya dalam hitungan menit.

Pembuat visual mengikuti petunjuk Anda saat Anda menyesuaikan ruang kosong atau membuat tata letak baru. Proses bolak-balik yang alami ini memungkinkan Anda fokus pada hal yang penting—membuat desain Anda terlihat persis seperti yang Anda inginkan.
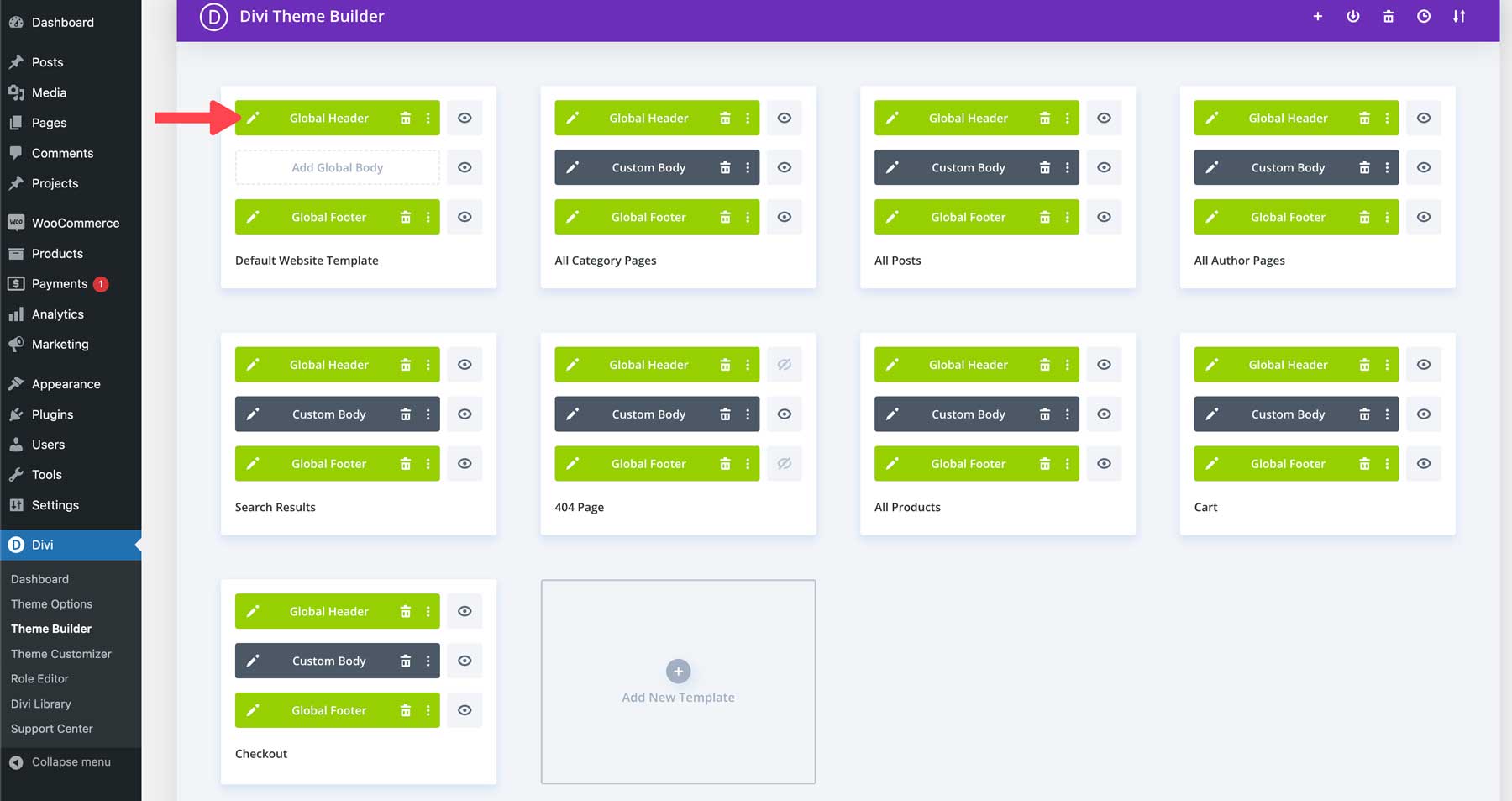
Kisah visual yang konsisten di seluruh situs web Anda membangun kepercayaan dan pengakuan — di situlah Pembuat Tema Divi bersinar. Daripada bergulat dengan gaya berbeda untuk setiap halaman, Anda dapat membuat header, footer, dan elemen seluruh situs yang sangat sesuai dengan prinsip desain visual Anda. Setiap elemen bekerja secara harmonis, menciptakan pengalaman yang mulus saat pengunjung menelusuri konten Anda.
Elemen desain visual ini harus bekerja sama — mulai dari jarak antar item menu hingga bagaimana footer Anda beradaptasi di layar seluler. Pembuat Tema Divi menjadikannya alami, memungkinkan Anda menerapkan prinsip desain seperti hierarki dan keseimbangan di seluruh situs Anda. Baik menampilkan karya kreatif atau menampilkan produk, desain Anda tetap kohesif dan disengaja di setiap halaman.

Desain Visual Lebih Cerdas, Bukan Lebih Keras Dengan Divi AI
Desain visual menjadi lebih bertenaga bila dipadukan dengan teknologi pintar. Divi Quick Sites dengan Divi AI memahami prinsip-prinsip desain yang baik — menghadirkan situs web lengkap yang menyeimbangkan ruang kosong, tipografi, dan hierarki visual sejak awal.
Visi desain Anda menjadi nyata dalam hitungan menit, bukan hari, dengan setiap elemen ditempatkan dengan cermat dan siap untuk sentuhan pribadi Anda.
Tantangan desain modern memerlukan solusi modern — di situlah Divi AI berperan. Daripada menghabiskan waktu berjam-jam mengubah tata letak atau mencari keseimbangan visual yang tepat, Anda dapat fokus pada gambaran yang lebih besar. Butuh judul yang menekankan pesan utama Anda dengan sempurna?
Atau gambar untuk produk Anda?
Atau mungkin formulir kontak agar pelanggan Anda dapat menghubungi Anda?
Cukup jelaskan apa yang Anda cari, dan saksikan Divi AI secara alami menggabungkan prinsip-prinsip desain tanpa Anda harus mendalami kode yang rumit.
Alat-alat ini bekerja sama untuk memastikan desain visual Anda tetap kohesif dan berdampak. Dari menciptakan skema warna yang seimbang hingga menyarankan tata letak yang intuitif, kemampuan AI Divi membuat prinsip desain profesional dapat diakses oleh semua orang.
Desain Bijaksana, Kemampuan Beradaptasi Tanpa Akhir
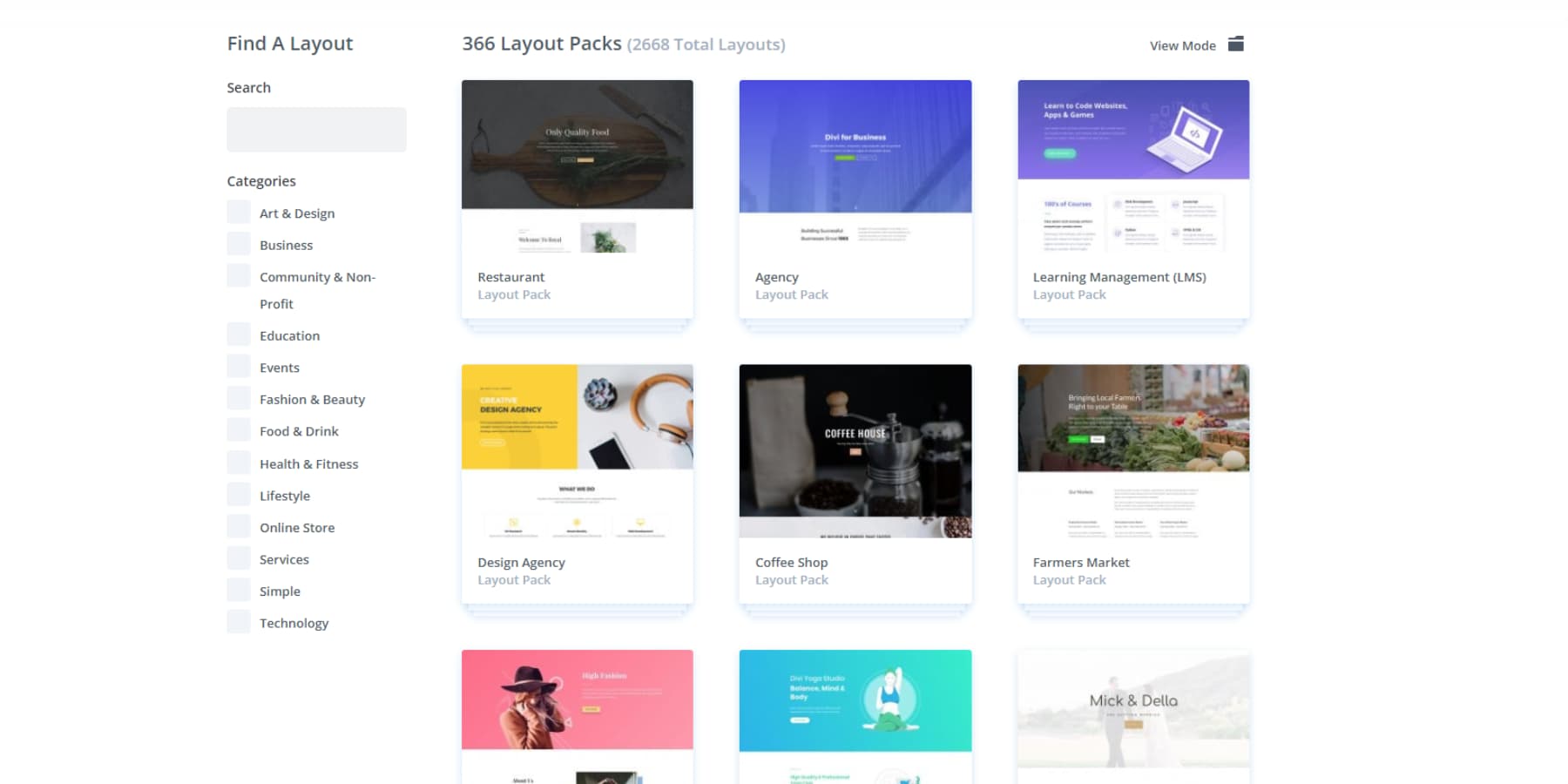
Mencari pendekatan yang lebih terkurasi untuk desain visual? Divi Quick Sites menawarkan kumpulan situs pemula yang berbeda, masing-masing dibuat dengan visual unik dan tata letak bijaksana yang tidak akan Anda temukan di tempat lain. Pilih desain yang sesuai dengan gaya Anda, tambahkan elemen merek Anda, dan luncurkan dengan percaya diri, karena mengetahui setiap menu, halaman, dan bagian mengikuti prinsip desain yang telah terbukti.
Detail kecil membuat perbedaan besar dalam desain visual. Setiap situs awal menggabungkan warna, tipografi, dan jarak yang dipilih dengan cermat untuk menciptakan jalur visual yang jelas bagi pengunjung Anda. Dari navigasi yang lancar hingga tata letak blog yang menarik, setiap elemen memiliki tujuan sekaligus mempertahankan kesempurnaan profesional. Bagian terbaiknya? Anda dapat menyempurnakan elemen apa pun menggunakan pembuat visual Divi.
Desain ini bukanlah templat statis, melainkan fondasi fleksibel yang beradaptasi seiring perubahan kebutuhan Anda. Pembuat visual memungkinkan Anda menyesuaikan segalanya mulai dari spasi halus hingga tata letak lengkap, memastikan prinsip desain situs Anda tetap kuat seiring pertumbuhan Anda. Tambahkan halaman baru, perbarui konten, atau segarkan tampilan Anda sambil mempertahankan keunggulan profesional situs Anda.
Tren desain visual terus berkembang — dan Divi pun ikut berkembang. Pembaruan rutin menghadirkan fitur-fitur baru yang selaras dengan prinsip desain dan standar web saat ini, sehingga perangkat Anda tetap tajam dan relevan. Divi Marketplace menambah nilai lebih, menyumbangkan tema anak profesional, ekstensi, dan paket desain yang menampilkan pendekatan visual modern.

Kebutuhan desain Anda mungkin melampaui elemen visual dasar — itulah sebabnya Divi bekerja secara lancar dengan 75+ plugin dan layanan WordPress. Kompatibilitas ini berarti Anda dapat menyempurnakan desain visual situs Anda sambil menambahkan fitur canggih, mulai dari galeri tingkat lanjut hingga tampilan konten dinamis.
Coba Divi Hari Ini
Membangun Pendekatan Desain Visual yang Kuat
Ubah keputusan desain yang tersebar menjadi pendekatan sistematis yang berskala. Berikut cara membangun fondasi yang berkualitas sekaligus menghemat waktu dan tenaga di setiap proyek.
Menetapkan Standar Desain
Membuat standar desain yang jelas menghemat banyak waktu revisi dan memastikan situs web Anda menjaga keselarasan visual. Mulailah dengan menentukan gaya inti Anda — mulai dari kode warna yang tepat hingga ukuran font tertentu untuk tingkat judul yang berbeda. Dokumentasikan aturan spasi antar elemen dan bagian untuk menjaga ritme yang konsisten di seluruh halaman.
Menggunakan Preset Global Divi membuat penerapan standar ini menjadi mudah. Daripada memperbarui setiap elemen secara manual, perubahan pada gaya global secara otomatis diterapkan di seluruh situs. Bangun koleksi gaya tombol masuk, pemisah, dan tata letak bagian yang sesuai dengan pedoman merek Anda. Ini menjadi elemen penyusun visual Anda.
Ingatlah untuk menetapkan standar untuk perawatan gambar juga. Penanganan gambar yang konsisten memperkuat identitas visual Anda, baik Anda lebih menyukai sudut membulat pada foto atau efek overlay tertentu. Simpan standar ini dalam dokumen bersama yang dapat dengan mudah dirujuk oleh tim Anda, memastikan semua orang bekerja dari pedoman visual yang sama.
Menggunakan Perpustakaan Komponen yang Dapat Digunakan Kembali
Membangun situs web dengan komponen yang dapat digunakan kembali mengubah elemen desain yang tersebar menjadi perpustakaan yang sistematis. Anggaplah komponen sebagai DNA desain Anda — setiap tombol, kartu, dan bagian menjadi bagian standar yang dapat Anda terapkan dengan cepat di seluruh halaman. Pendekatan ini memangkas waktu desain secara dramatis dengan tetap menjaga konsistensi visual.
Pecahkan tata letak yang rumit menjadi bagian-bagian yang lebih kecil dan dapat digunakan kembali. Header, blok testimonial, dan bagian fitur menjadi komponen modular yang dapat Anda padu padankan. Dengan Divi Cloud, tim Anda dapat mengakses komponen ini dari mana saja — tidak perlu lagi mengunduh file atau memeriksa opsi secara manual. Simpan blok testimonial bergaya satu kali, simpan di Divi Cloud, dan seluruh tim Anda dapat langsung menggunakannya di berbagai proyek.
Fokus pada pembuatan komponen fleksibel yang berfungsi dalam konteks berbeda—seperti kartu yang terlihat bagus, baik menampilkan anggota tim, layanan, atau postingan blog. Simpan ini di perpustakaan Divi Cloud Anda, dan lihat seberapa cepat tim Anda dapat membangun tata letak yang konsisten dan profesional tanpa harus memulai dari awal setiap saat.
Dokumentasi Desain Visual
Dokumentasi yang jelas mencegah kekacauan desain, terutama saat bekerja dengan tim. Selain panduan gaya dasar, dokumentasikan alasan di balik keputusan desain — mengapa tata letak tertentu berfungsi lebih baik untuk tipe konten tertentu atau bagaimana komponen yang berbeda harus berinteraksi. Berbagi pengetahuan ini mencegah konflik desain di masa depan dan mempercepat orientasi anggota tim baru.
Dokumentasi ekstensif Divi adalah fondasi yang sangat baik di sini — setiap fitur dan modul dijelaskan secara menyeluruh, dengan contoh praktis dan kasus penggunaan. Selain itu, tim dukungan 24/7 kami siap menjawab pertanyaan apa pun, memastikan Anda tidak pernah bingung bagaimana menerapkan elemen desain tertentu.

Buat dokumentasi hidup yang berkembang seiring dengan proyek Anda. Catat pola desain yang berhasil, catat komponen mana yang bekerja paling baik dalam berbagai skenario, dan pertahankan hierarki keputusan desain yang jelas. Tangkapan layar dan rekaman video proses pembangunan Anda membantu anggota tim memahami apa yang harus dilakukan dan mengapa pendekatan tertentu bekerja lebih baik dibandingkan pendekatan lainnya.
Konsistensi Lintas Platform
Mempertahankan konsistensi desain di berbagai perangkat dan platform bisa terasa seperti memecahkan teka-teki. Situs web Anda harus terlihat bagus baik pengunjung menjelajah di ponsel, tablet, atau komputer desktop — masing-masing dengan ukuran dan kemampuan layar berbeda.
Fokus pada penetapan standar breakpoint yang menentukan bagaimana tata letak beradaptasi di seluruh perangkat. Tetapkan aturan yang jelas tentang bagaimana skala gambar, pembungkusan teks, dan transformasi menu. Kontrol pengeditan responsif Divi menjadikan proses ini intuitif — Anda dapat menyempurnakan tampilan setiap elemen untuk setiap ukuran perangkat langsung di pembuat visual, memastikan prinsip desain Anda tetap utuh terlepas dari ukuran layar.
Mengoptimalkan Alur Kerja Desain Visual
Desainer yang cerdas tahu bahwa efisiensi tidak berarti mengambil jalan pintas. Berikut cara menyederhanakan proses Anda sambil menjaga integritas desain mulai dari konsep hingga peluncuran.
Sempurnakan Proses Desain
Menyederhanakan alur kerja desain Anda dimulai dengan mengidentifikasi tugas berulang yang memperlambat Anda. Ciptakan pendekatan sistematis untuk elemen desain umum — mulai dari membuat halaman baru hingga menerapkan warna merek. Opsi klik kanan dan pintasan keyboard Divi mengurangi tindakan berulang, memungkinkan Anda bekerja lebih cepat tanpa mengorbankan kualitas.
Bangun proses Anda berdasarkan elemen yang dapat digunakan kembali. Mulai proyek dengan menyiapkan gaya global dan menyimpan bagian yang umum digunakan ke perpustakaan Divi Cloud Anda. Fondasi ini memudahkan menjaga konsistensi saat bergerak cepat. Ingatlah untuk meninjau dan memperbarui alur kerja Anda secara berkala — apa yang berhasil untuk proyek yang lebih kecil mungkin memerlukan penyesuaian saat Anda menangani proyek yang lebih besar.
Metode Kontrol Versi
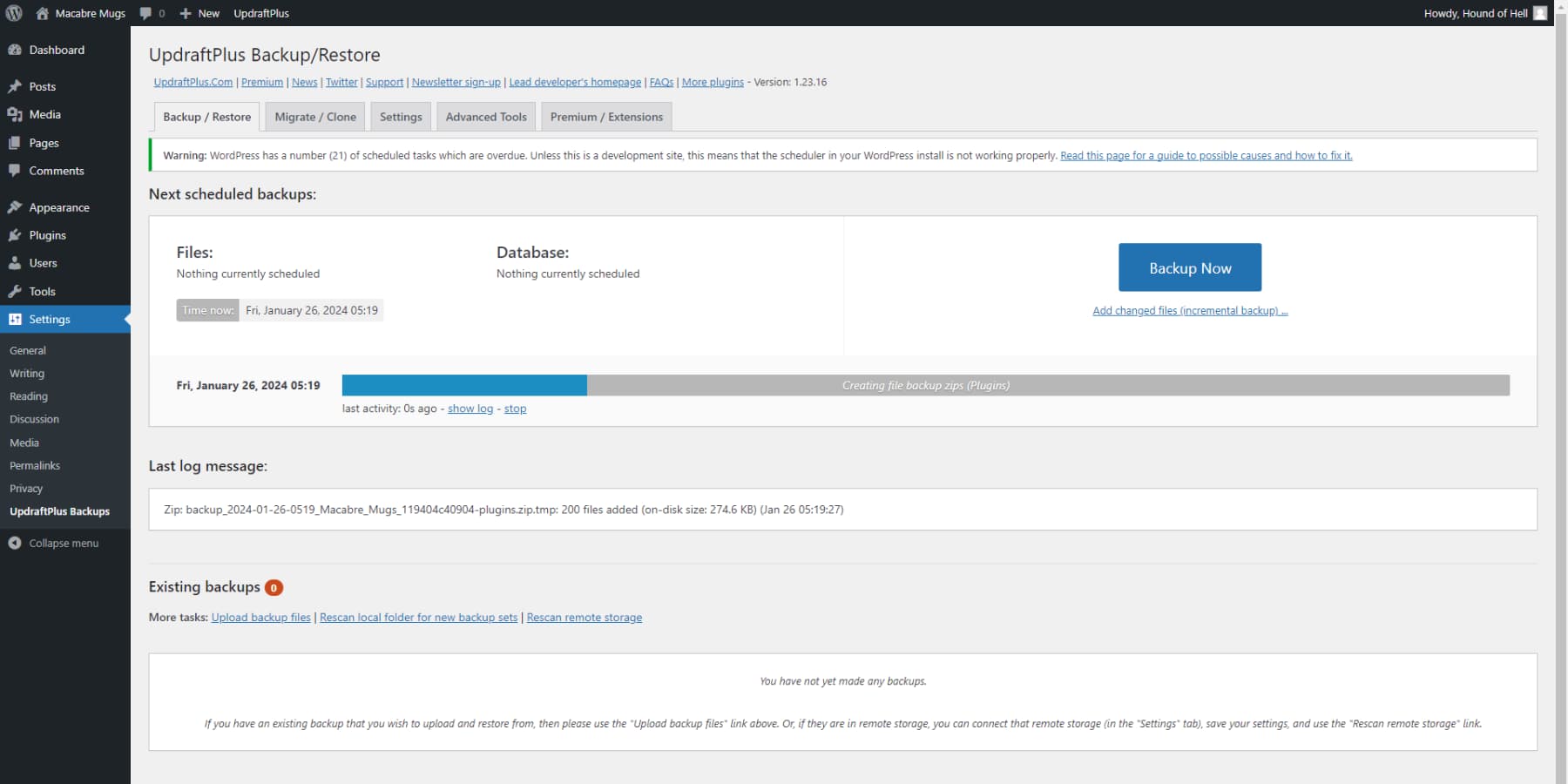
Kontrol versi cerdas mencegah bencana desain dan menjaga pekerjaan Anda tetap aman. Sebelum melakukan perubahan desain besar-besaran, buat titik cadangan yang dapat Anda gunakan kembali jika diperlukan. UpdraftPlus bekerja secara lancar dengan WordPress dan Divi, memungkinkan Anda menyimpan cuplikan lengkap situs web Anda hanya dengan beberapa klik — anggap saja ini sebagai mesin waktu desain Anda.

Lacak versi desain yang berbeda saat Anda bereksperimen dengan tata letak atau menguji fitur baru. Dokumentasikan perubahan signifikan dan dampaknya terhadap pengalaman pengguna. Pendekatan sistematis ini membantu Anda memahami apa yang terbaik bagi audiens Anda sekaligus menjaga jaring pengaman untuk eksperimen desain yang berani. Pencadangan rutin memastikan Anda dapat dengan percaya diri mendorong batasan materi iklan tanpa membahayakan stabilitas situs aktif Anda.
Manajemen Sistem Desain
Sistem desain yang efektif tumbuh seiring proyek Anda sambil menjaga konsistensi. Daripada menciptakan solusi satu kali saja, bangunlah sistem kehidupan yang berkembang sesuai kebutuhan Anda. Tetapkan aturan yang jelas untuk menambahkan elemen desain baru — mulai dari standar jarak hingga pola interaksi — memastikan penambahan memperkuat dan bukan melemahkan bahasa visual Anda.
Atur aset desain Anda secara logis, sehingga mudah ditemukan dan diterapkan. Buat kategori yang jelas untuk tata letak, modul, dan variasi gaya. Audit rutin membantu mengidentifikasi elemen mana yang berfungsi dengan baik dan mana yang perlu disempurnakan. Pendekatan sistematis ini menghemat waktu sekaligus memastikan sistem desain Anda tetap menjadi sumber daya yang berharga dan bukan koleksi yang berantakan.
Optimasi Kinerja
Desain menakjubkan Anda memerlukan kecepatan agar sesuai dengan tampilannya. Mulailah dengan dasar yang kuat menggunakan hosting SiteGround yang dioptimalkan. Server mereka dirancang khusus untuk WordPress, memastikan waktu muat lebih cepat sejak awal.
Keanggunan visual Divi meluas hingga ke dasar teknisnya. Saat Anda mendesain secara real-time melalui pembuat visual, Divi menghasilkan kode sederhana yang menjaga situs Anda tetap cepat dan ramah mesin pencari. Ini bukan hanya soal penampilan—ini soal performa.
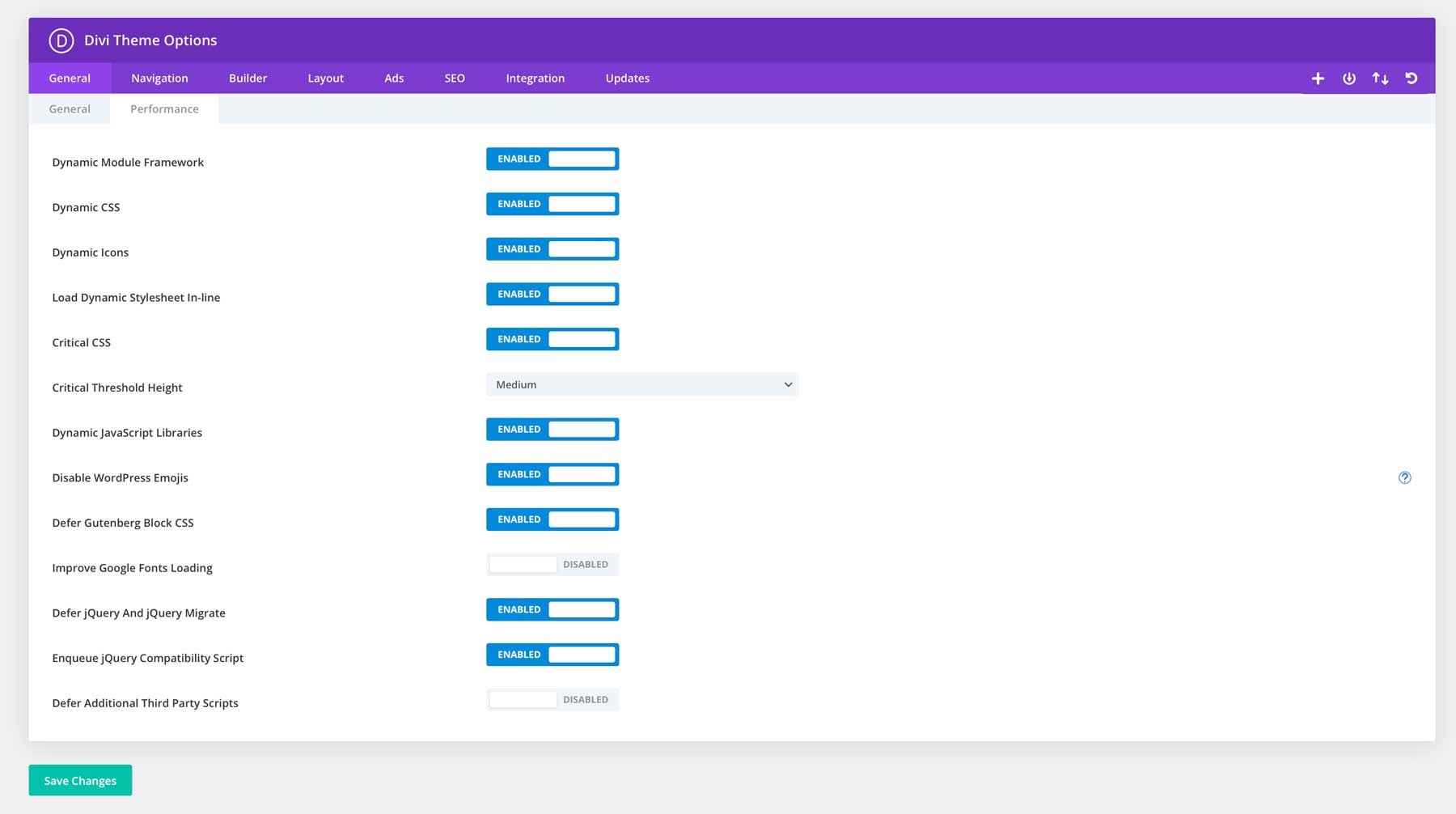
Pengoptimalan cerdas dijalankan melalui arsitektur inti Divi. Kerangka Modul Dinamis hanya memuat apa yang dibutuhkan desain Anda, tidak lebih. JavaScript dan CSS Dinamis bekerja di belakang layar untuk menjaga kode Anda tetap ramping, sementara CSS Kritis memastikan desain Anda muncul dengan cepat bagi pengunjung. Detail teknis ini mungkin terdengar rumit, tetapi bekerja dengan lancar dalam pembuat visual — memungkinkan Anda fokus pada desain sementara Divi menangani pekerjaan berat.

WP Rocket meningkatkan kinerja dengan menyimpan halaman Anda secara cerdas dan mengoptimalkan pengiriman kode. Fitur pemuatan lambatnya memastikan gambar dan video dimuat hanya saat diperlukan, menjaga desain Anda tetap tajam tanpa mengorbankan dampak visual. Untuk desain dengan banyak gambar, EWWW Image Optimizer secara otomatis mengompresi visual Anda tanpa kehilangan kualitas yang nyata — sempurna untuk mempertahankan tampilan yang tajam dan profesional sekaligus menjaga waktu pemuatan tetap rendah.
Alat-alat ini bekerja secara lancar dengan Divi, memungkinkan Anda fokus pada desain sambil menangani pekerjaan teknis.
Desain Lebih Baik, Mulai Sekarang
Prinsip desain visual bukan sekadar teori — prinsip ini adalah perangkat Anda untuk membuat situs web yang benar-benar terhubung dengan pengunjung. Dengan menguasai elemen-elemen ini dan menerapkannya secara bijaksana, Anda akan menciptakan pengalaman yang memandu, melibatkan, dan mengubah.
Sementara desainer lain terjebak dalam siklus revisi tanpa akhir, Anda dapat meluncurkan situs web yang indah dan efektif dalam separuh waktu. Pembuat Visual Divi, Situs Cepat, dan asisten AI membuat pembuatan desain profesional yang mengonversi menjadi lebih mudah dari sebelumnya.
Mengapa harus berjuang keras dengan alat desain Anda ketika Anda dapat bergabung dengan revolusi Divi dan mulai membuat situs web yang membuat pesaing Anda gelisah?
Dapatkan Divi Sekarang
