10 Cara Membuat Situs WordPress Anda Lebih Mudah Diakses
Diterbitkan: 2022-08-13Apakah website WordPress Anda dari masalah aksesibilitas? Menurut WebAIM nirlaba, hanya sekitar satu dari 50 situs web yang dapat diakses sepenuhnya; sebagian besar situs web gagal memberikan pengalaman positif bagi pengunjung penyandang disabilitas. Untuk memastikan bahwa semua pengunjung, termasuk penyandang disabilitas, dapat dengan mudah menggunakan situs WordPress Anda, Anda perlu membuatnya lebih mudah diakses.
1. Buat Teks Jangkar Deskriptif

Baik Anda sedang membangun tautan internal atau tautan keluar di situs WordPress Anda, Anda harus membuat teks jangkar deskriptif. Pengunjung yang hidup dengan gangguan penglihatan dapat menggunakan pembaca layar untuk menavigasi situs WordPress Anda. Pembaca layar akan membacakan teks jangkar dan bentuk konten teks lainnya dengan lantang. Jika Anda menggunakan teks jangkar umum seperti “klik di sini”, mereka tidak akan tahu tautan mana yang harus diklik. Ini juga merupakan ide yang baik untuk menerapkan praktik ini untuk tajuk utama Anda.
2. Gunakan Warna Kontras Untuk Teks

Untuk membuat situs WordPress Anda lebih mudah diakses, gunakan warna yang kontras. Pedoman Aksesibilitas Konten Web (WGAC) menyatakan bahwa konten teks harus memiliki rasio kontras 4,5:1 atau lebih besar dengan latar belakang. Warna kontras adalah warna yang ditemukan di sisi berlawanan dari roda warna. Mereka tidak berbaur satu sama lain. Sebaliknya, warna kontras secara visual berbeda dan berbeda. Saat membuat merek untuk situs web Anda, penting juga untuk mempertimbangkan bagaimana kontrak akan terlihat dan berlaku untuk situs web WordPress Anda.
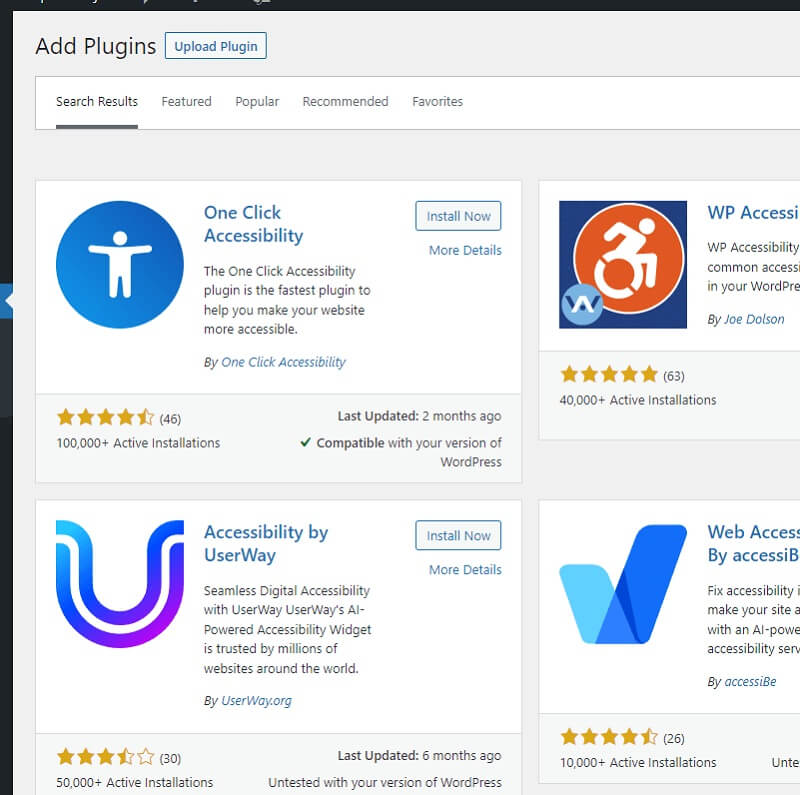
3. Instal Plugin Aksesibilitas
Ada plugin aksesibilitas yang tersedia untuk WordPress. Aksesibilitas WP adalah plugin aksesibilitas yang populer. Anda dapat mengunduhnya dengan mengunjungi wordpress.org/plugins/wp-accessibility. Plugin aksesibilitas lainnya termasuk One Click Accessibility dan WP Accessibility Helper (WAH). Setelah diinstal, mereka akan memberikan alat dan rekomendasi untuk membuat situs WordPress Anda lebih mudah diakses.

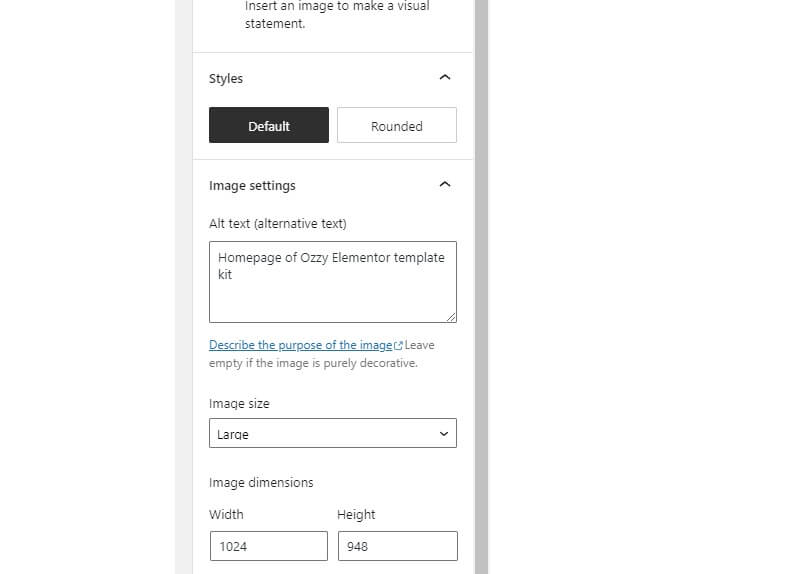
4. Tambahkan Tag Teks Alt Ke Gambar
Jangan lupa untuk menambahkan tag teks alt ke gambar. Beberapa pengunjung mungkin tidak dapat melihat gambar. Untuk menentukan apa yang digambarkan oleh gambar, mereka harus menggunakan pembaca layar. Pembaca layar akan menganalisis dan membaca tag teks alternatif gambar dengan lantang. Tanpa tag teks alt — atau dengan teks alt yang tidak relevan atau menyesatkan — situs web WordPress Anda akan mengalami kegunaan yang buruk.

Mengunggah gambar di WordPress akan menampilkan serangkaian opsi penyesuaian di sisi kanan editor Gutenberg. Di area ini, Anda akan melihat bidang untuk teks alt. Anda tidak akan melihat tag teks alternatif di situs Anda. Meskipun demikian, pembaca layar akan membacanya dengan keras selama Anda memasukkannya di bidang yang sesuai.
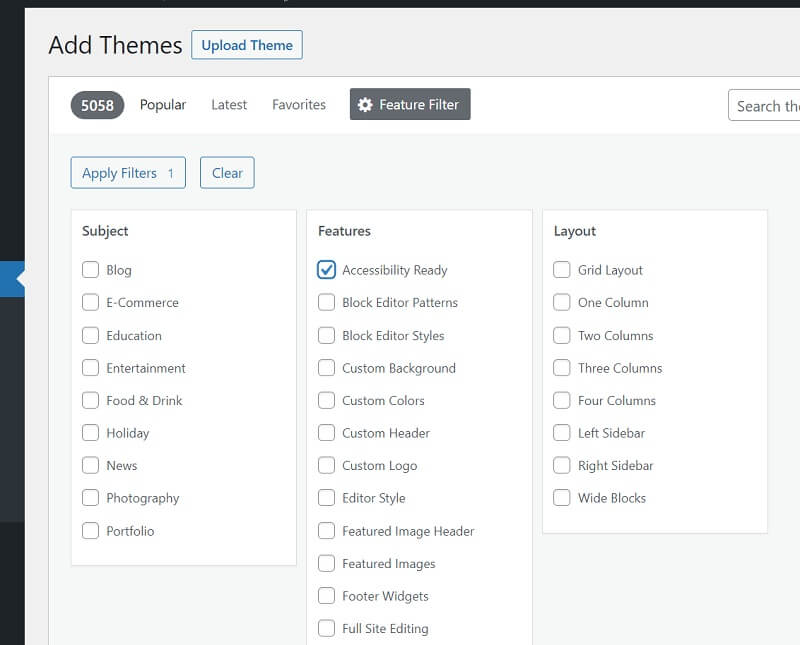
5. Gunakan Tema yang Siap Aksesibilitas
Anda mungkin ingin beralih ke tema lain. Beberapa tema dirancang dengan penekanan pada aksesibilitas. Dikenal sebagai tema siap aksesibilitas, tema ini memenuhi standar aksesibilitas yang ditetapkan oleh WordPress. Untuk menemukan tema yang siap aksesibilitas, buka repositori tema dan klik "Filter Fitur" di bagian atas. Memilih "Aksesibilitas Siap" sebagai opsi filter akan memungkinkan Anda mencari tema yang siap aksesibilitas.

6. Jangan Setel Tautan Untuk Dibuka di Tab Baru
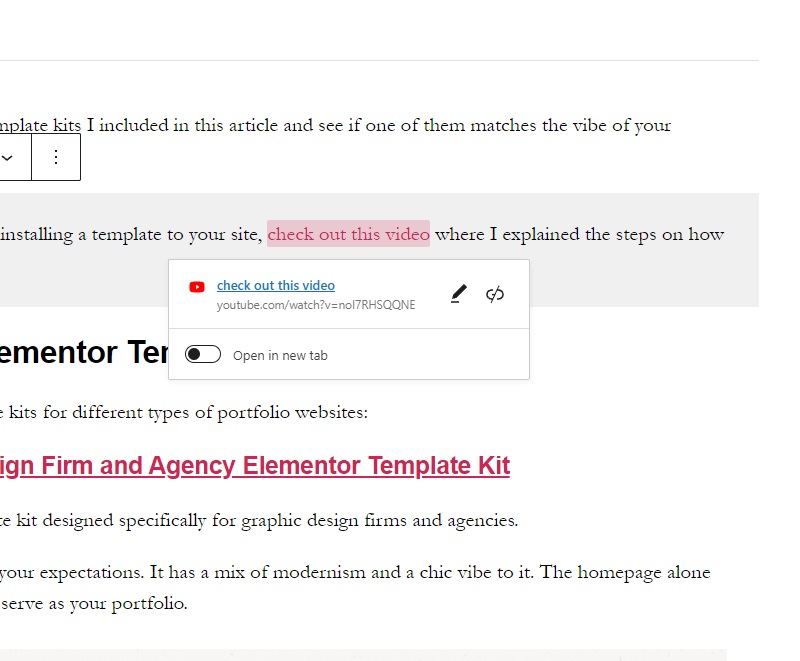
Hindari mengatur tautan untuk dibuka di tab baru. Secara default, semua tautan akan terbuka di tab yang sama saat pengunjung berinteraksi dengannya. Anda dapat mengaturnya untuk dibuka di tab baru yang terpisah, dengan satu klik. Saat Anda menambahkan tautan ke WordPress, Anda akan melihat serangkaian opsi penyesuaian, salah satunya terbuka di tab baru.


Memaksa tautan untuk dibuka di tab baru dapat mencegah pengunjung pergi, tetapi hal itu harus mengorbankan aksesibilitas. Menurut WGAC, tautan hanya boleh dibuka di tab baru jika itu membantu navigasi pengunjung yang dinonaktifkan. Tidak banyak contoh di mana tab baru akan membantu pengunjung yang dinonaktifkan bernavigasi, jadi Anda harus menggunakan metode pembukaan default saat membuat tautan.
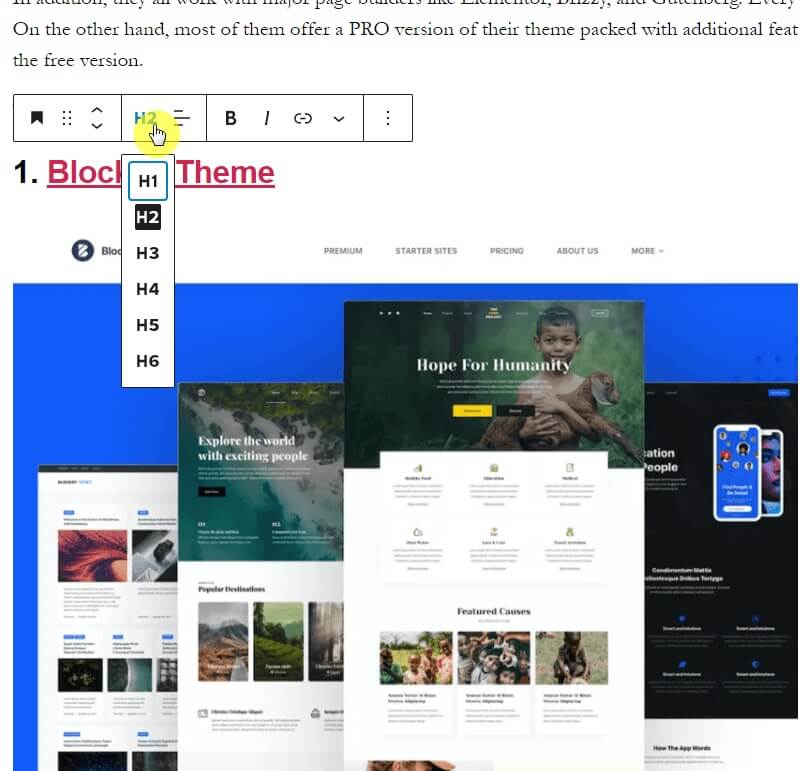
7. Atur Konten Dengan Judul
Untuk aksesibilitas yang lebih baik, gunakan heading untuk mengatur konten. Hypertext Markup Language (HTML) mendukung judul hierarkis. Ada setengah lusin judul HTML, dimulai dengan H1 dan diakhiri dengan H6. Anda dapat menggunakannya untuk mengatur konten situs Anda. Berikan setiap halaman satu judul H1. Selanjutnya, tempatkan judul H2 di atas bagian konten yang relevan. Anda kemudian dapat menempatkan judul H3 di bawah judul H2 dan seterusnya.

8. Pilih Jenis Font yang Mudah Dibaca
Jenis font yang digunakan situs web WordPress Anda akan memengaruhi aksesibilitasnya. Beberapa jenis font lebih sulit dibaca daripada yang lain. Jenis font kursif dengan dekorasi yang rumit, misalnya, lebih sulit dibaca daripada jenis font skrip dengan garis yang sederhana dan bersih. Beberapa jenis font yang paling mudah diakses dan mudah dibaca termasuk Arial, Verdana, Calibri, dan Times New Roman. Jika Anda ragu-ragu, Anda tidak bisa salah dengan salah satu jenis font ini.
9. Sertakan Teks Dengan Konten Video
Jika situs WordPress Anda memiliki konten video, Anda harus menyertakan teks di dalamnya. Teks akan memungkinkan pengunjung yang hidup dengan gangguan pendengaran untuk mengonsumsi konten video situs Anda. Saat diaktifkan, pengunjung akan melihat dialog, suara, musik, efek suara, dan bentuk audio lainnya yang ditampilkan sebagai teks.
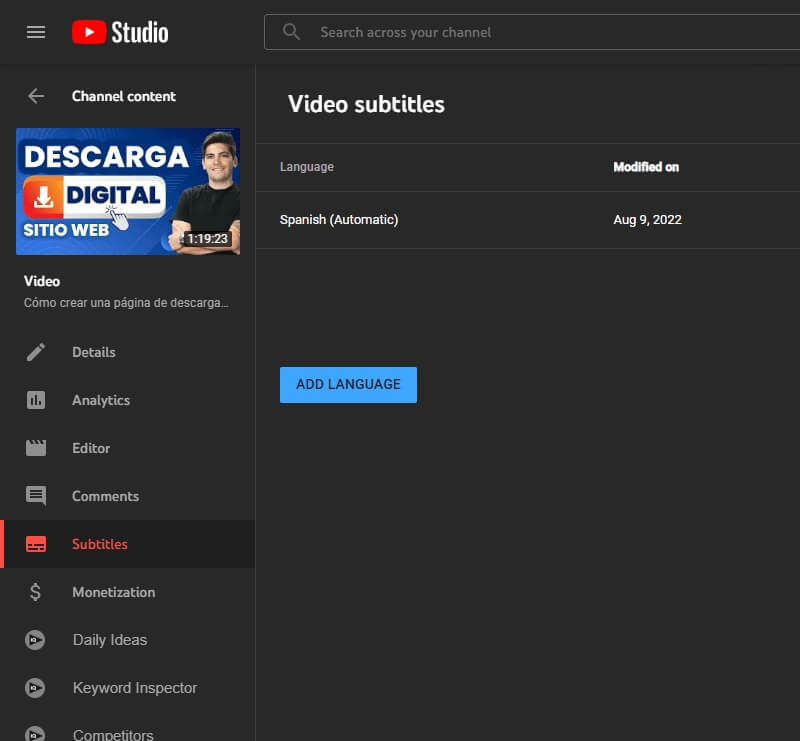
YouTube memudahkan untuk menambahkan teks. Jika Anda menghosting video situs WordPress Anda di YouTube, masuk ke YouTube Studio untuk menambahkan teks ke video tersebut. Cukup klik tautan "Subtitel" di menu bilah sisi kiri dan pilih video yang ingin Anda perbarui dengan teks. Anda kemudian dapat membuat teks secara manual dengan mengetiknya, atau Anda dapat memilih opsi terjemahan otomatis. Meskipun opsi terjemahan otomatis lebih mudah, opsi ini sering kali penuh dengan kesalahan.

10. Gunakan Lewati Tautan
Lewati tautan dapat meningkatkan aksesibilitas situs web WordPress Anda. Juga dikenal sebagai tautan lewati ke, mereka memungkinkan pengunjung untuk melewati tautan navigasi di awal halaman. Sebagian besar situs web memiliki sistem navigasi kompleks yang terdiri dari beberapa kategori. Pengunjung harus menelusuri kategori ini untuk menemukan konten. Selain itu, tautan navigasi ini sering ditampilkan di awal semua halaman.
Lewati tautan menawarkan cara yang lebih mudah bagi pengunjung untuk menavigasi situs web WordPress Anda. Mereka adalah tautan halaman yang sama yang mengarahkan pengunjung langsung ke konten. Pengunjung tidak perlu berinteraksi dengan tautan navigasi, iklan, atau elemen lain yang tidak diinginkan di bagian atas laman. Setelah mengakses halaman, pengunjung dapat mengklik tautan lewati untuk langsung menuju konten.
Aksesibilitas adalah tentang membuat situs web WordPress Anda mudah digunakan oleh pengunjung yang cacat. Juga, itu akan membuka pintu bagi audiens pengunjung yang lebih besar. Membuat situs WordPress Anda lebih mudah diakses, akan menghasilkan lebih banyak lalu lintas. Lebih penting lagi, itu akan mengembangkan reputasi positif yang mendorong keterlibatan pengunjung.
Artikel terkait yang menarik: Cara Memilih Plugin Terbaik Untuk Situs WordPress Anda.
