7 Cara Menguasai Divi AI dan Meningkatkan Bisnis Anda (Diskon 60% Hari Ini)
Diterbitkan: 2024-08-20Penjualan Musim Panas Divi sedang berjalan lancar dan kami menandai seluruh rangkaian produk kami. Itu berarti titik masuk untuk mendapatkan beberapa alat yang telah Anda incar selama berbulan-bulan ini lebih mudah diakses dari sebelumnya. Salah satu permata itu adalah Divi AI.
Divi AI sekarang mendapat diskon 60%, yang menurut saya mencuri. Biasanya $23/bln tetapi sekarang dijual dengan harga $12,96/bln (atau tarif $9,58 jika ditagih setiap tahun).
Bawa Saya ke Penawaran Musim Panas Divi AI
Jika itu belum cukup, saya ingin menunjukkan kepada Anda beberapa cara favorit saya menggunakan Divi AI untuk mendapatkan hasil yang lebih baik.
- 1 Cara Memaksimalkan Divi AI (7 Cara)
- 1.1 1. Bersandar pada Fitur Baru seperti Pembuatan Situs AI
- 1.2 2. Mengatur Font dan Warna Default untuk Desain
- 1.3 3. Perbarui Teks dengan Kata Kunci dan Frasa SEO
- 1.4 4. Gambar Piksel Kelas Atas Kecil atau Sempurna
- 1.5 5. Buat Gambar Baru sesuai Ukuran yang Anda Butuhkan
- 1.6 6. Sederhanakan Pengkodean Kustom dengan Divi Code AI
- 1.7 7. Temukan Fitur Divi AI Terbaik untuk Tingkat Keahlian Anda
- 2 Buka Alur Kerja yang Lebih Baik Dengan Divi AI
- 2.1 Cara Terbaik Menggunakan Divi adalah dengan Divi Pro
Cara Memaksimalkan Divi AI (7 Cara)
Jika Anda pernah menggunakan alat AI, Anda pasti tahu bahwa untuk memaksimalkannya memerlukan latihan dan perspektif. Menangani alat AI adalah keahlian yang sangat unik. Menggunakan Divi AI sangat mudah. Namun, selalu ada gunanya menyempurnakan keahlian Anda.

Saya telah memberikan enam tip terbaik saya untuk menggunakan Divi AI sehingga Anda dapat menguasai teknologi luar biasa ini dan membantu Anda dalam pembuatan situs web.
1. Bersandar pada Fitur Baru seperti Pembuatan Situs AI
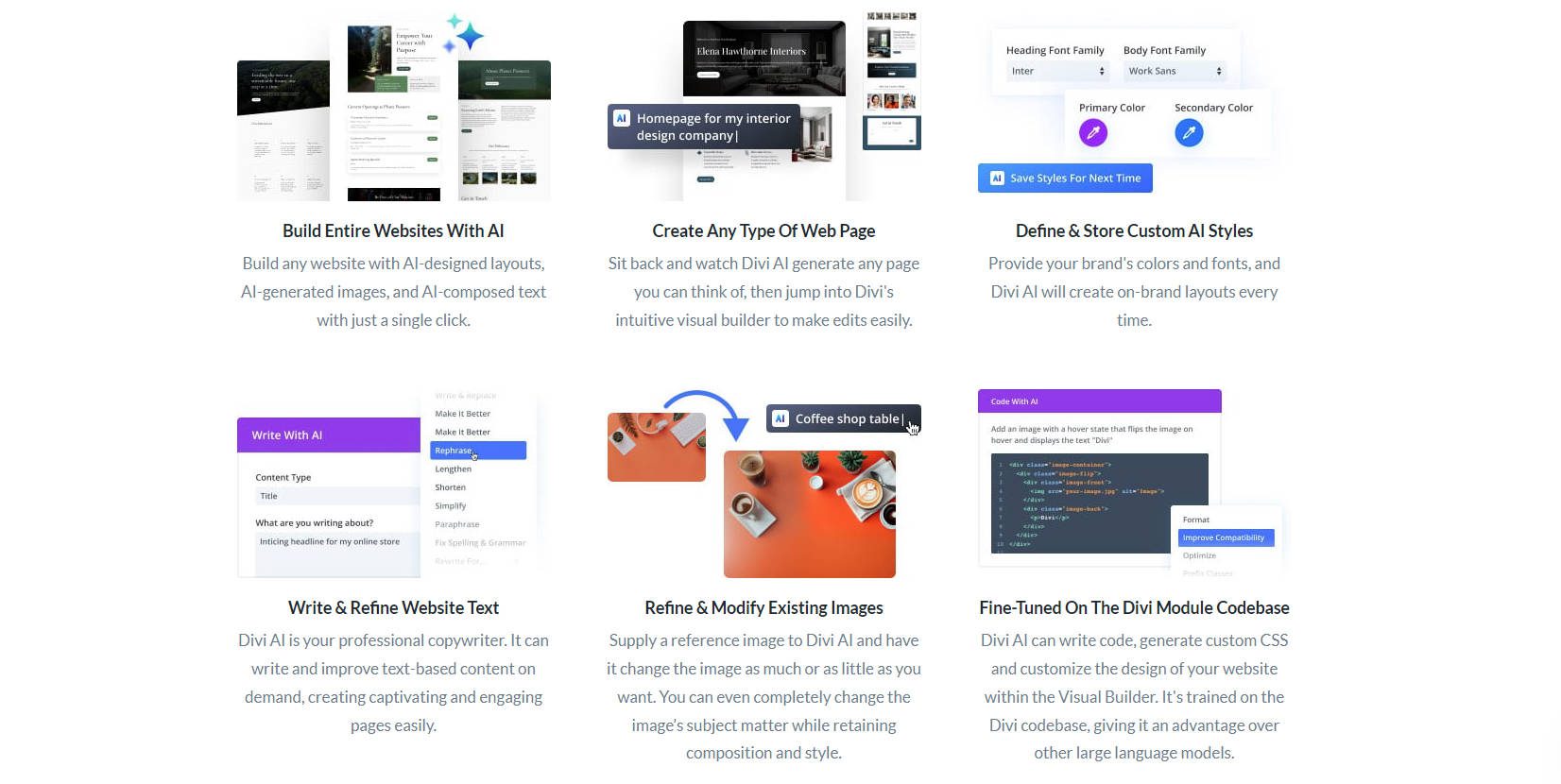
Divi AI baru diluncurkan selama satu tahun, namun kami telah mengemasnya dengan fitur-fitur inovatif yang mendorong batas dari apa yang Anda pikir mungkin terjadi dengan Divi dan WordPress. Fitur terbaru membantu pemilik bisnis membuat situs web dalam hitungan menit, dan ini semakin baik.
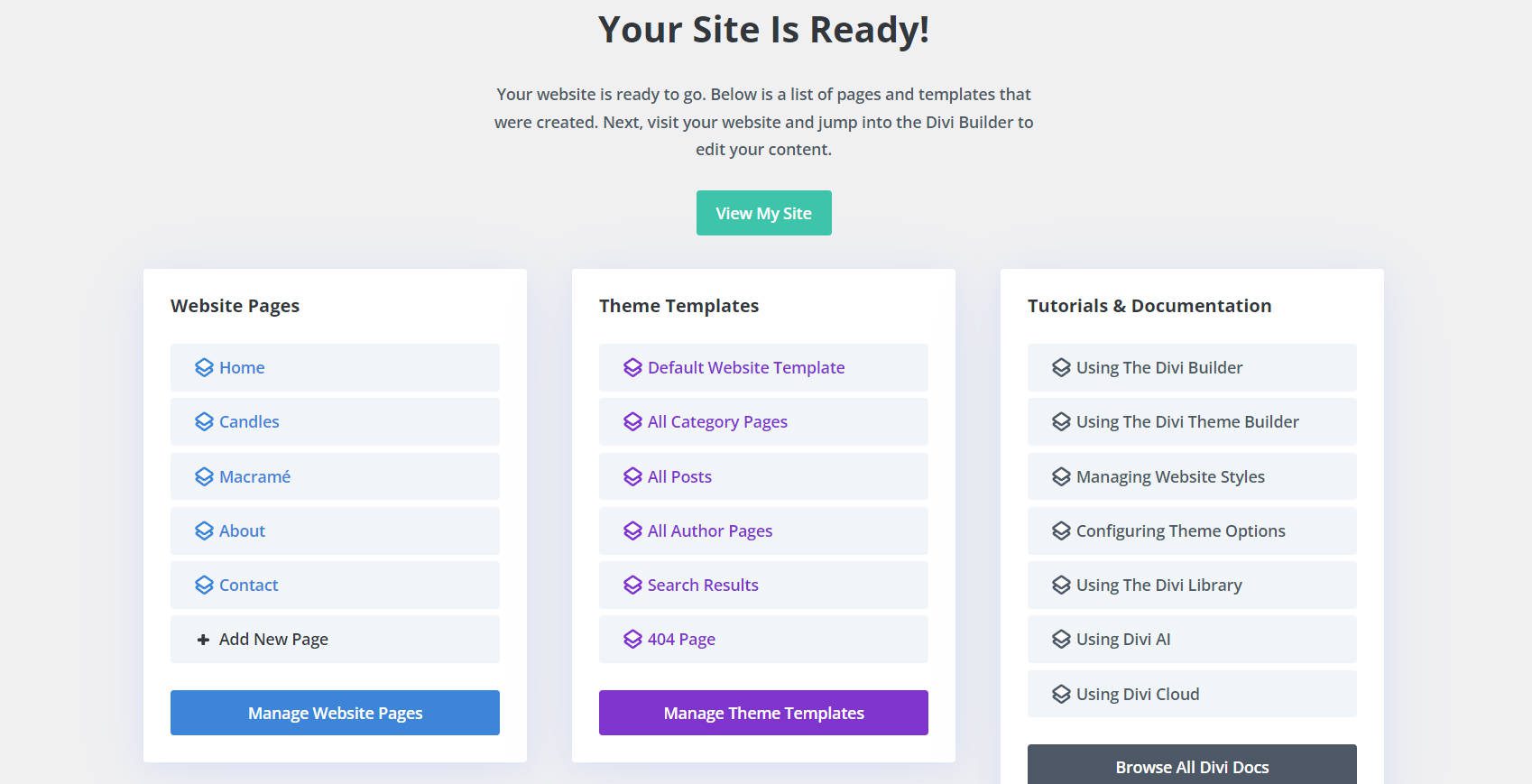
Pembuat Situs Web Divi AI: Bangun Seluruh Situs Web dalam Hitungan Menit
Pembuat situs web lengkap Divi AI melakukan lebih dari yang diharapkan kebanyakan orang. Ini membuat banyak halaman (beranda, tentang, kontak, dll.)—mengisinya dengan desain lengkap dan draf pertama konten dan gambar tertulis. Ini juga bekerja lebih keras dan menciptakan preset global dengan filosofi desain yang konsisten, memilih pasangan font/warna, dan membuat template Pembuat Tema (bahkan template WooCommerce jika diperlukan). Fitur ini sangat cocok bagi mereka yang membutuhkan website yang lengkap dan kohesif dengan cepat tanpa mengorbankan kualitas.

Berikut tiga cara praktis menggunakan Divi AI Website Builder untuk meningkatkan alur kerja Anda:
- Mempercepat Jadwal Proyek Klien : Pembuat Situs Web Divi AI dapat secara signifikan mengurangi waktu yang diperlukan untuk menghadirkan situs web yang berfungsi penuh. Mengotomatiskan pembuatan halaman utama dan aplikasi desain yang konsisten memungkinkan Anda menghadirkan produk yang sempurna dengan cepat, sehingga menghemat waktu untuk mengerjakan lebih banyak proyek.
- Luncurkan Usaha Bisnis Baru dengan Cepat : Memulai bisnis baru atau proyek sampingan? Pembuat Situs Web memungkinkan Anda menayangkan situs Anda dengan sedikit usaha, memberikan kehadiran online profesional dalam waktu singkat.
- Kelola Perubahan Merek Situs Web Secara Efisien : Sederhanakan proses perubahan merek dengan menghasilkan desain yang segar dan kohesif di seluruh halaman Anda tanpa memulai dari awal. Alat ini menyederhanakan penerapan pedoman merek baru dan memperbarui visual.
Pembuat Situs Web Divi AI dapat meningkatkan produktivitas dan efektivitas Anda secara signifikan, baik saat Anda mengerjakan proyek klien, meluncurkan usaha baru, atau mengubah merek situs yang sudah ada.
Dapatkan Divi AI dengan Diskon 60%.
Generator Tata Letak Divi AI: Buat Halaman yang Disesuaikan dengan Sempurna
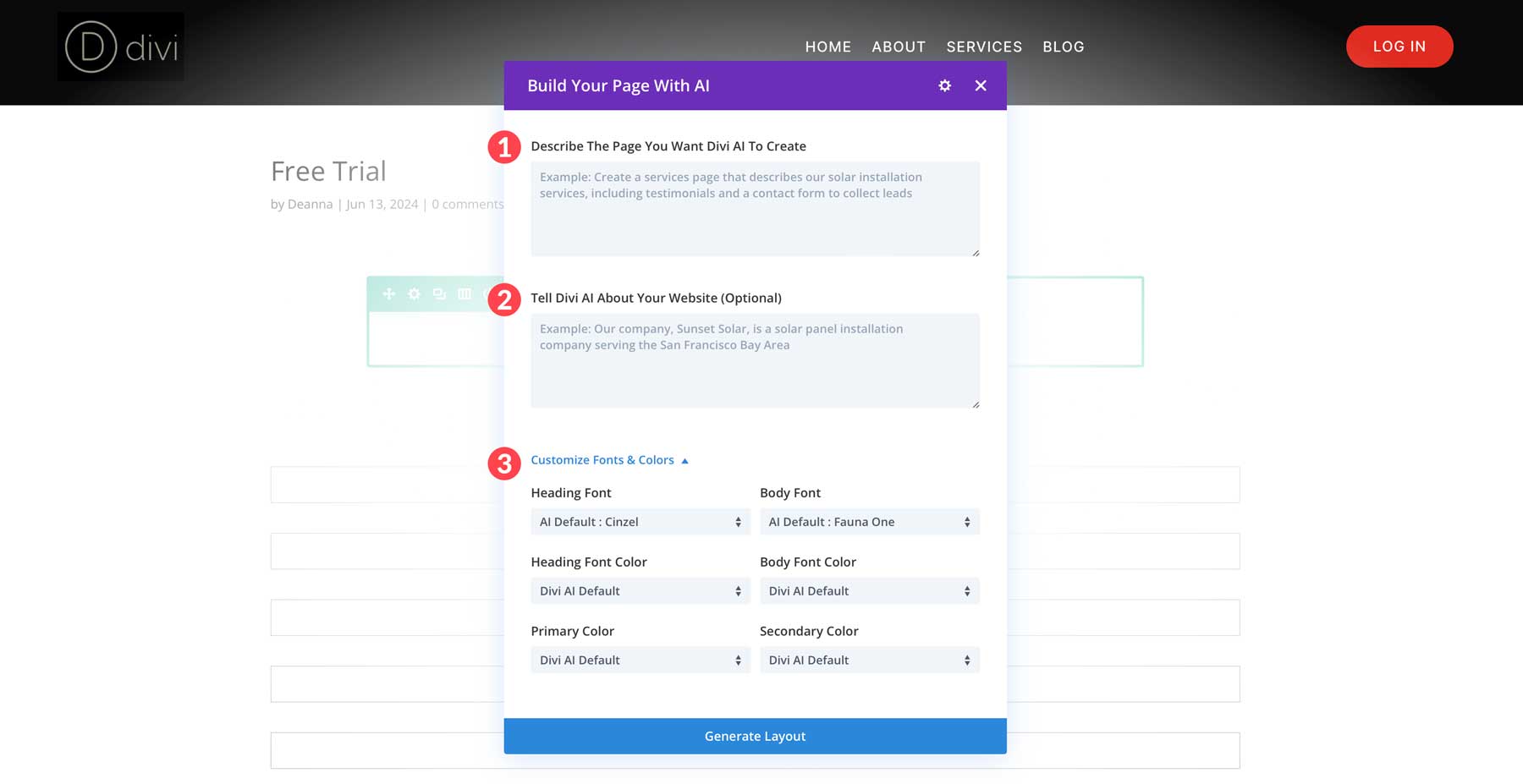
Baik Anda membuat situs baru dari awal atau menambahkan halaman ke situs web yang sudah ada, Layout Generator Divi AI siap membantu Anda. Ini sempurna untuk membuat halaman tertentu dengan tampilan terpadu, memastikan bahwa setiap penambahan baru selaras dengan desain situs Anda yang sudah ada. Dari halaman arahan hingga penawaran layanan, Divi AI merancangnya dengan tujuan dan presisi. Yang perlu Anda lakukan hanyalah memberi tahu apa yang ingin Anda buat.
Berikut beberapa cara praktis menggunakan Divi AI Layout Generator untuk meningkatkan alur kerja Anda:
- Hasilkan Halaman Arahan dengan Konversi Tinggi dengan Cepat : Gunakan Layout Generator untuk membuat halaman arahan yang dioptimalkan untuk konversi, dengan CTA, testimonial, dan pameran produk yang ditempatkan secara strategis yang memandu pengunjung untuk mengambil tindakan.
- Perluas Situs Web Anda dengan Mudah dengan Halaman Layanan Baru : Tambahkan halaman layanan baru yang sesuai dengan desain Anda saat ini, menampilkan penawaran Anda secara profesional dan kohesif tanpa memerlukan penyesuaian manual yang ekstensif.
- Sederhanakan Pembuatan Templat Blog : Pertahankan tata letak blog yang konsisten di semua postingan dengan menggunakan Layout Generator untuk membuat templat blog khusus yang selaras dengan gaya merek Anda. Ini memastikan bahwa setiap postingan terlihat rapi dan teratur.
Dengan pembuatan tata letak AI seperti ini, Anda dapat menghemat waktu dan meningkatkan kualitas dan efektivitas halaman web Anda.
Dapatkan Divi AI dengan Diskon 60%.
Generator Bagian Divi AI: Perbarui Halaman yang Ada dengan Mulus
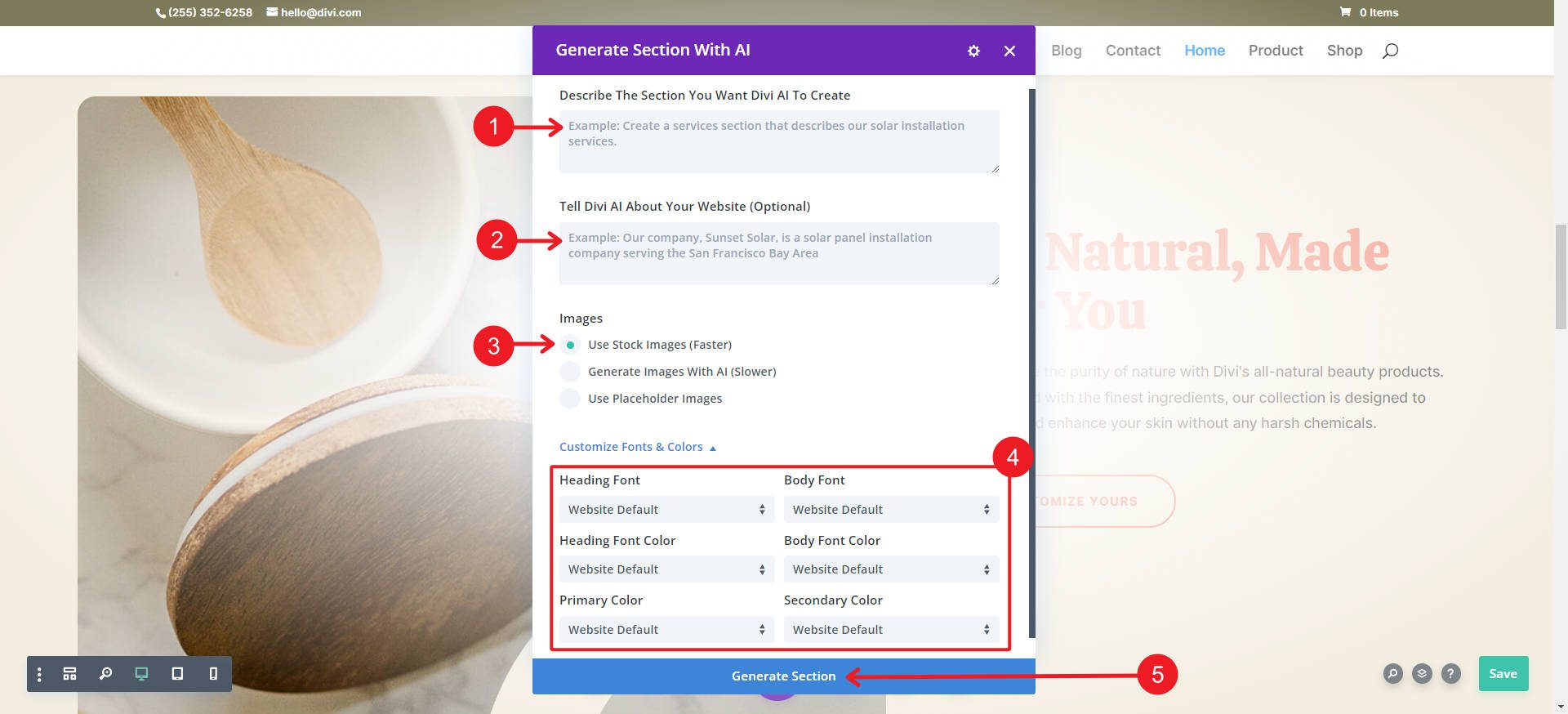
Menjaga situs web tetap terkini dan konsisten sangatlah penting, dan Divi Section AI menjadikannya lebih mudah dari sebelumnya. Baik Anda menambahkan konten baru ke halaman atau menyegarkan bagian lama, alat ini memungkinkan Anda memperbarui halaman agar sesuai dengan desain yang ada dengan mulus. Anda dapat membuat halaman khusus dari awal (bagian demi bagian) atau memperbarui halaman yang ada dengan konten yang hilang. Hal ini membuat pembaruan menjadi cepat dan mudah sekaligus mempertahankan tampilan dan nuansa merek Anda.
Berikut tiga cara praktis menggunakan Divi Section AI untuk meningkatkan alur kerja Anda:
- Tambahkan Fitur Baru dengan Cepat : Perlu memperbarui situs Anda dengan fitur ajakan bertindak, testimonial, atau produk baru? Generator Bagian dapat mengintegrasikannya dengan mulus ke dalam halaman yang ada sambil mencocokkan desain Anda saat ini.
- Segarkan Konten Kedaluwarsa : Berikan kehidupan baru dengan mudah ke bagian lama situs Anda dengan menghasilkan konten segar yang selaras dengan tren dan standar desain terkini, semuanya tanpa memulai dari awal.
- Sederhanakan Pembaruan Musiman : Gunakan Generator Bagian untuk menerapkan promosi musiman atau penawaran sementara dengan cepat, memastikan situs Anda tetap relevan dan menarik sepanjang tahun.
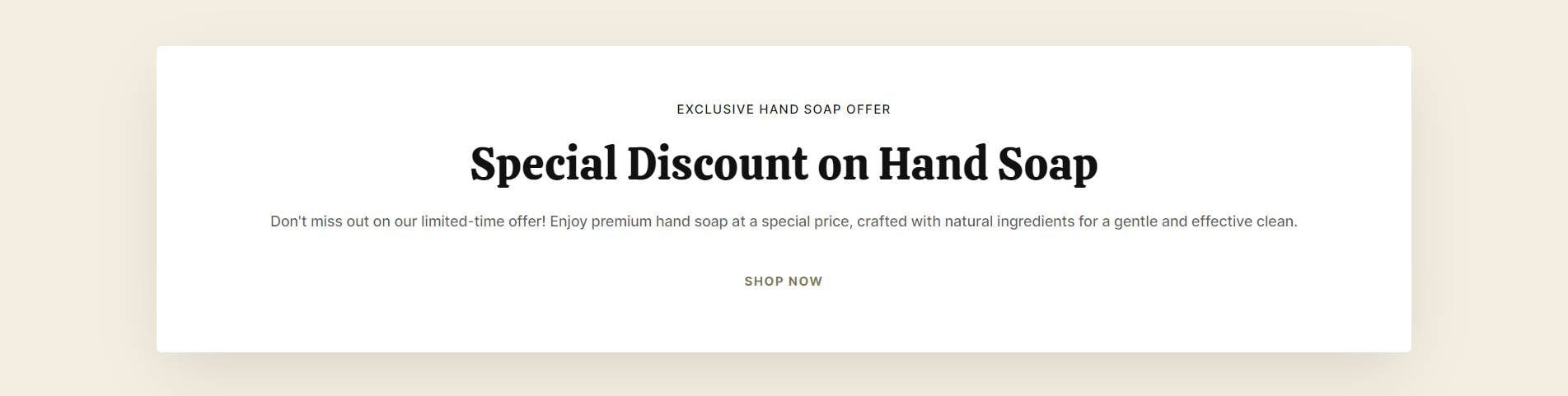
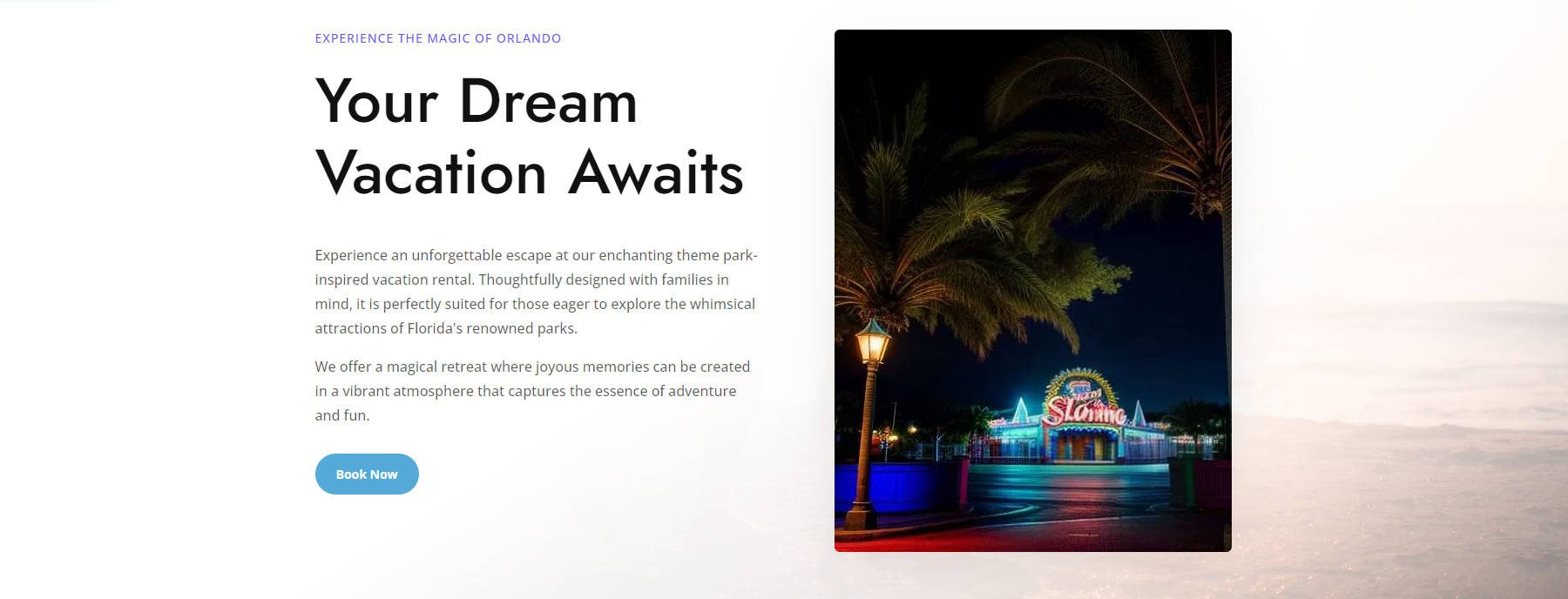
Lihatlah contoh ini.

Kami meminta Divi AI untuk membuat bagian info untuk mengiklankan diskon pada sabun tangan situs web kami. Ini mengadopsi gaya default agar sesuai dengan halaman lainnya tanpa mengatur gaya secara manual.

Masih banyak lagi fitur yang akan terus membuat hidup Anda semakin mudah. Mendapatkan Divi AI sekarang selama Obral Musim Panas akan memberi Anda diskon besar sebesar 60% , bahkan saat fitur-fitur baru mulai hadir.

Dapatkan Divi AI dengan Diskon 60%.
2. Tetapkan Font dan Warna Default untuk Desain
Jika seseorang tidak menyukai tata letak halaman atau bagian tertentu yang dibuat oleh AI, hal itu sering kali disebabkan oleh pilihan font dan warna. Jika Anda memiliki pasangan font favorit, panduan gaya, atau membuat pedoman merek lengkap, Anda akan mendapatkan hasil yang lebih baik dengan memasukkannya langsung ke Divi AI.
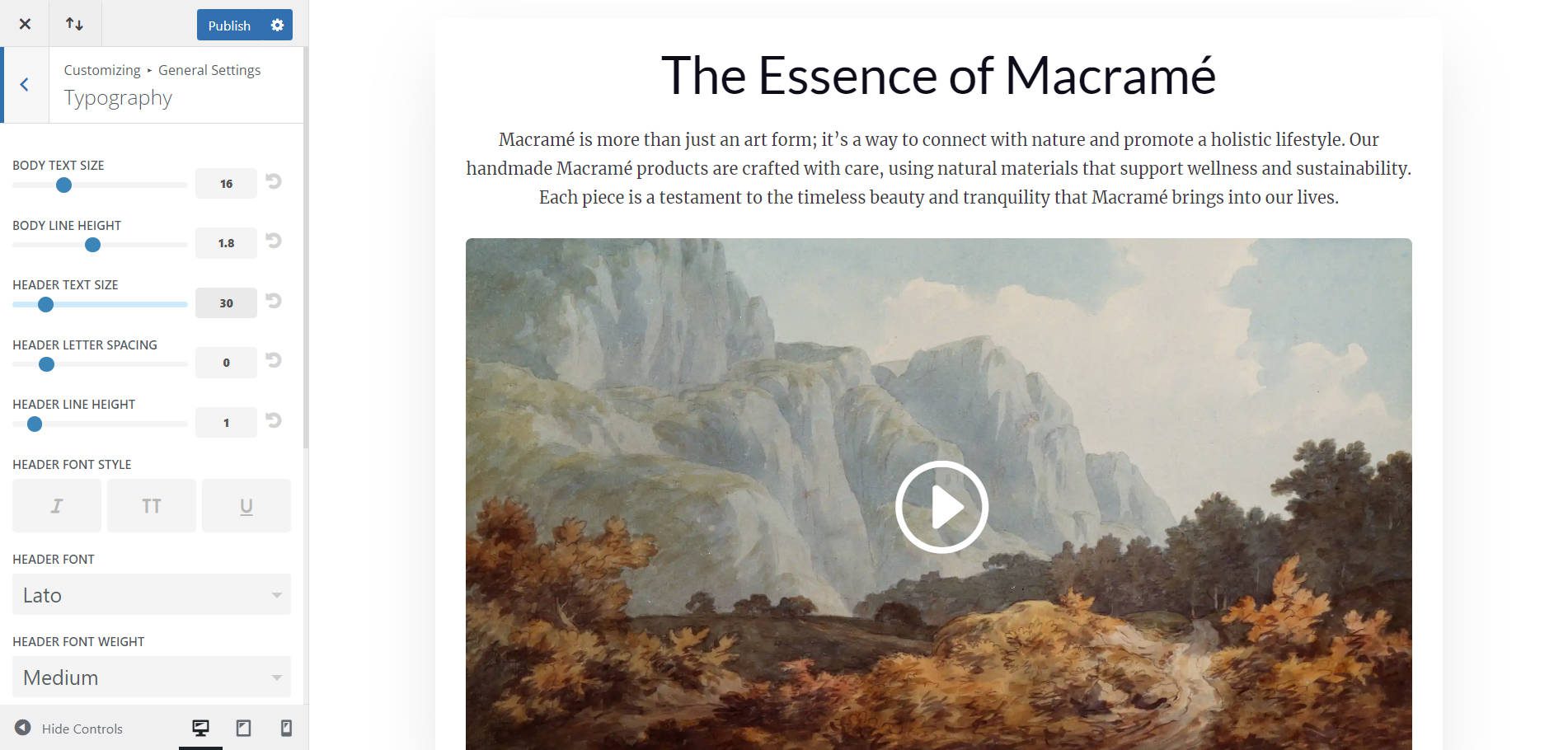
Anda memiliki dua metode untuk melakukannya. Yang pertama adalah mengatur default situs Anda dan membiarkan Divi AI menggunakan default tersebut di prompt Anda (di bawah Sesuaikan Font & Warna).

Anda juga dapat mengaturnya secara manual di Prompt desain Divi AI Anda dengan memilih font Anda dari menu drop-down. Pilih judul dan font isi serta warnanya, serta warna primer dan sekunder yang akan digunakan. Jika Divi AI sudah membuatkan halaman atau bagian untuk Anda, dan Anda menyukai font yang dipilihnya, Anda dapat menyimpan spesifikasi font tersebut. Nanti saat Anda berkreasi dengan Divi AI, gunakan AI Default untuk desain yang konsisten.

Daripada membiarkan keputusan desain dasar ini begitu saja, berikan Divi AI dasar yang kuat untuk digunakan. Anda akan semakin dekat dengan desain yang Anda sukai jika melakukan satu langkah ini.
3. Perbarui Teks dengan Kata Kunci dan Frasa SEO
Menambahkan kata kunci ke salinan Anda terkadang terjadi secara alami, tetapi terkadang tidak. Namun cepat atau lambat, Anda harus memastikan bahwa pengoptimalan pada halaman Anda sudah selesai. Divi Text AI dapat membantu Anda dalam waktu singkat.
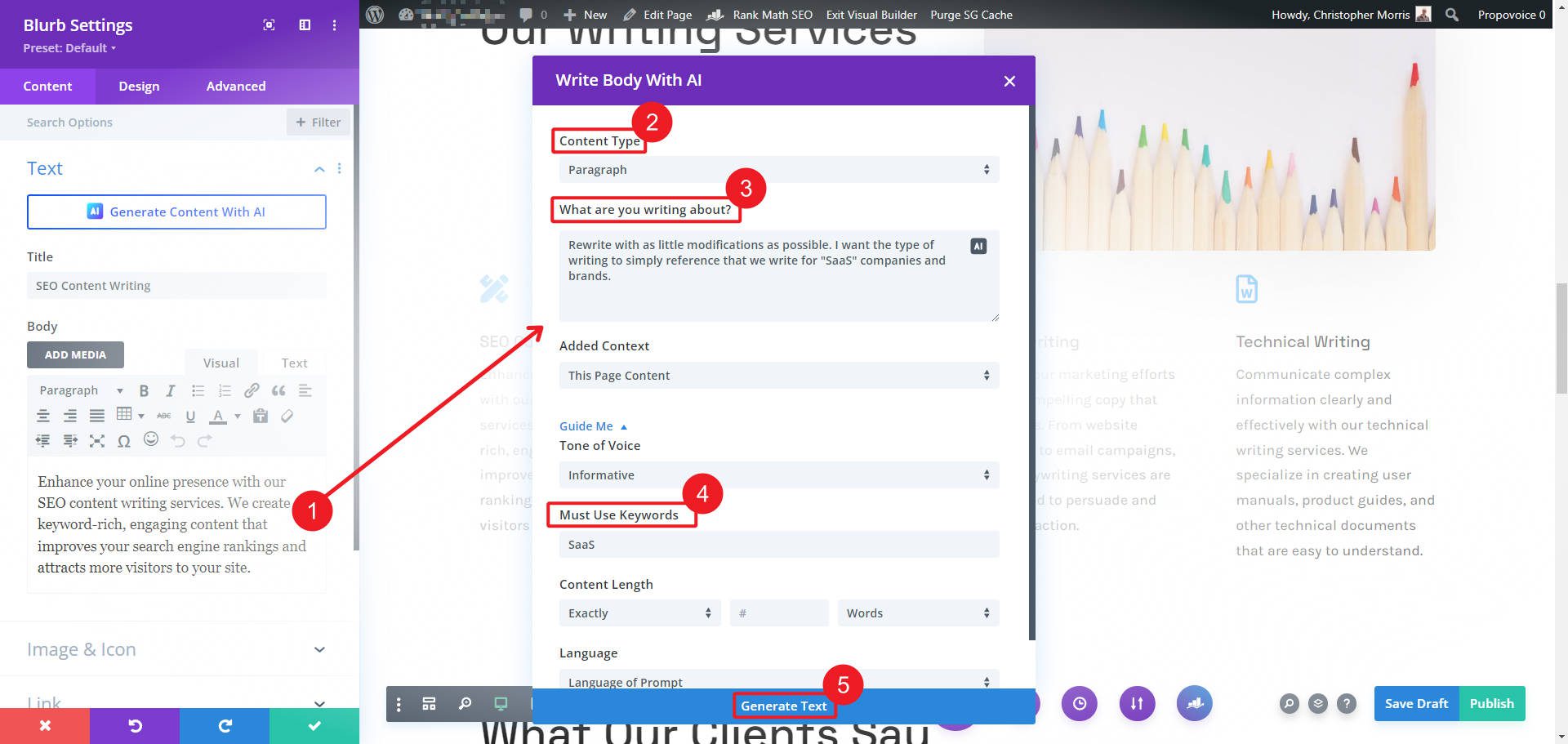
Untuk melakukan ini, buka modul Divi dengan teks awal Anda. Klik ikon AI dan pilih Tingkatkan Dengan AI . Pilih jenis konten Anda, instruksi cepat untuk meningkatkan (tidak selalu diperlukan untuk penulisan ulang yang sederhana), persempit konteks ke modul tunggal ini dan masukkan kata kunci yang Anda dapatkan dari alat penelitian kata kunci seperti SEMrush. Setelah itu, klik Hasilkan Teks untuk melihat bagaimana Divi AI menambahkan kata kunci ke teks pilihan Anda.

Kami mulai dengan ini:
Tingkatkan kehadiran online Anda dengan layanan penulisan konten SEO kami. Kami membuat konten menarik dan kaya kata kunci yang meningkatkan peringkat mesin pencari Anda dan menarik lebih banyak pengunjung ke situs Anda.
Dan diakhiri dengan ini dalam hitungan detik, sesuai spesifikasi kami.
Kami berspesialisasi dalam memberikan layanan penulisan konten SEO khusus yang diperuntukkan bagi perusahaan SaaS. Kami melakukan ini dengan membantu mereka mengkomunikasikan proposisi nilai unik mereka secara efektif dan terhubung dengan audiens target mereka melalui narasi menarik yang juga berkinerja baik di mesin pencari.
Ingatlah untuk menambahkan kata kunci (dan konteks) ke bagian konten dengan Divi AI. Ini adalah salah satu cara tercepat untuk menyempurnakan konten Anda yang ada dengan kata kunci yang diperlukan. Jika Anda menggunakan Divi AI untuk membuat konten baru, menambahkan kata kunci di awal memastikan semua teks Anda dioptimalkan dan siap untuk meningkatkan peringkat mesin pencari Anda.

Dapatkan Divi AI dengan Diskon 60%.
4. Tingkatkan Gambar Kecil atau Tingkatkan Gambar Piksel
Saat menanyakan konten kepada klien, saya sering menerima gambar yang tidak dapat digunakan. Bahkan di abad kedua puluh satu, gambar berukuran kecil atau berkualitas sangat rendah bukanlah hal yang aneh. Itu hanya fakta kehidupan, membuat apa yang tadinya merupakan “foto sempurna” menjadi tidak dapat digunakan.
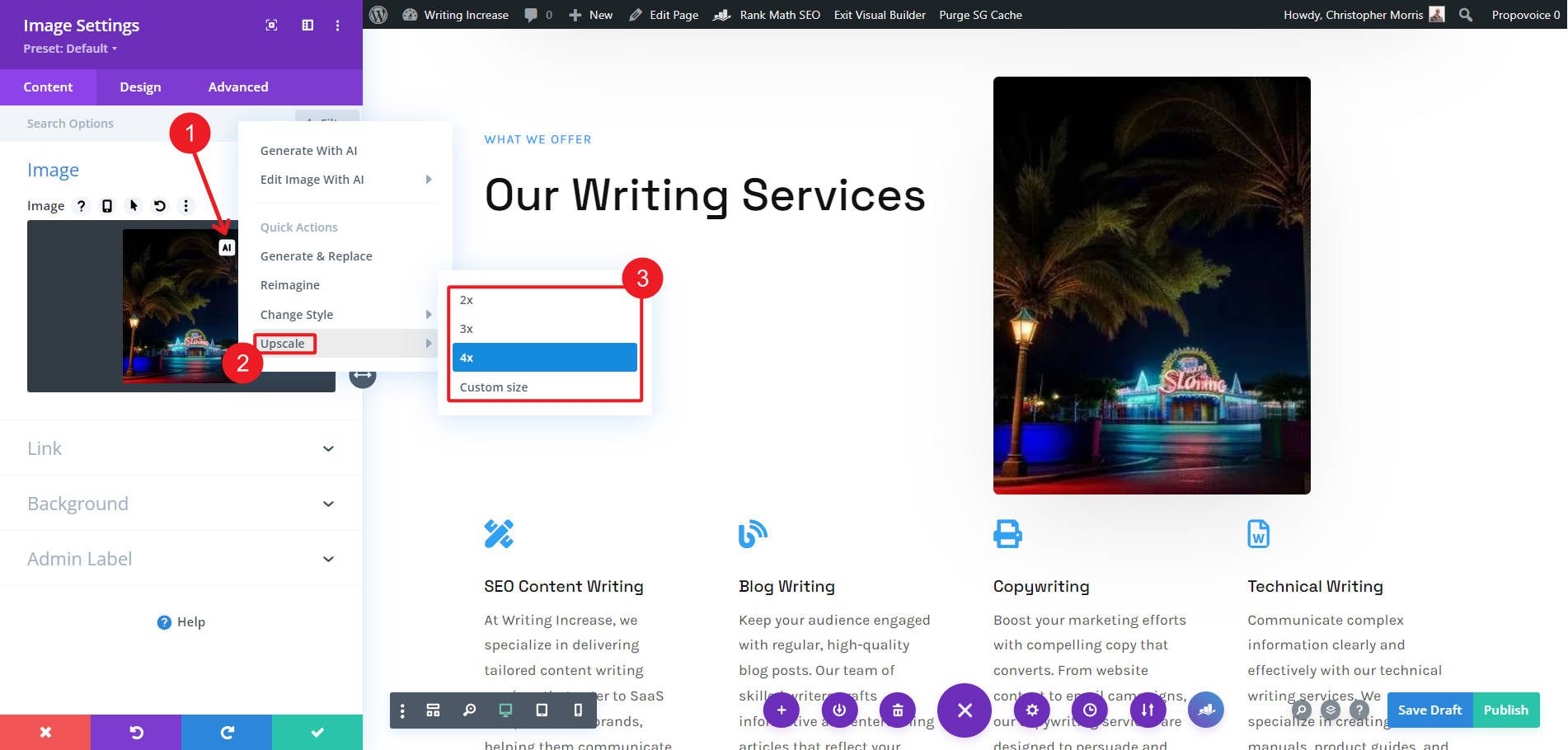
Banyak peningkat gambar AI yang ada di pasaran, namun tidak ada yang terhubung langsung ke perpustakaan media WordPress Anda. Untuk meningkatkan gambar menggunakan Divi AI, buka modul Divi apa pun yang mendukung gambar atau gambar latar belakang. Lalu, unggah gambar Anda, klik ikon AI , dan pilih Upscale .

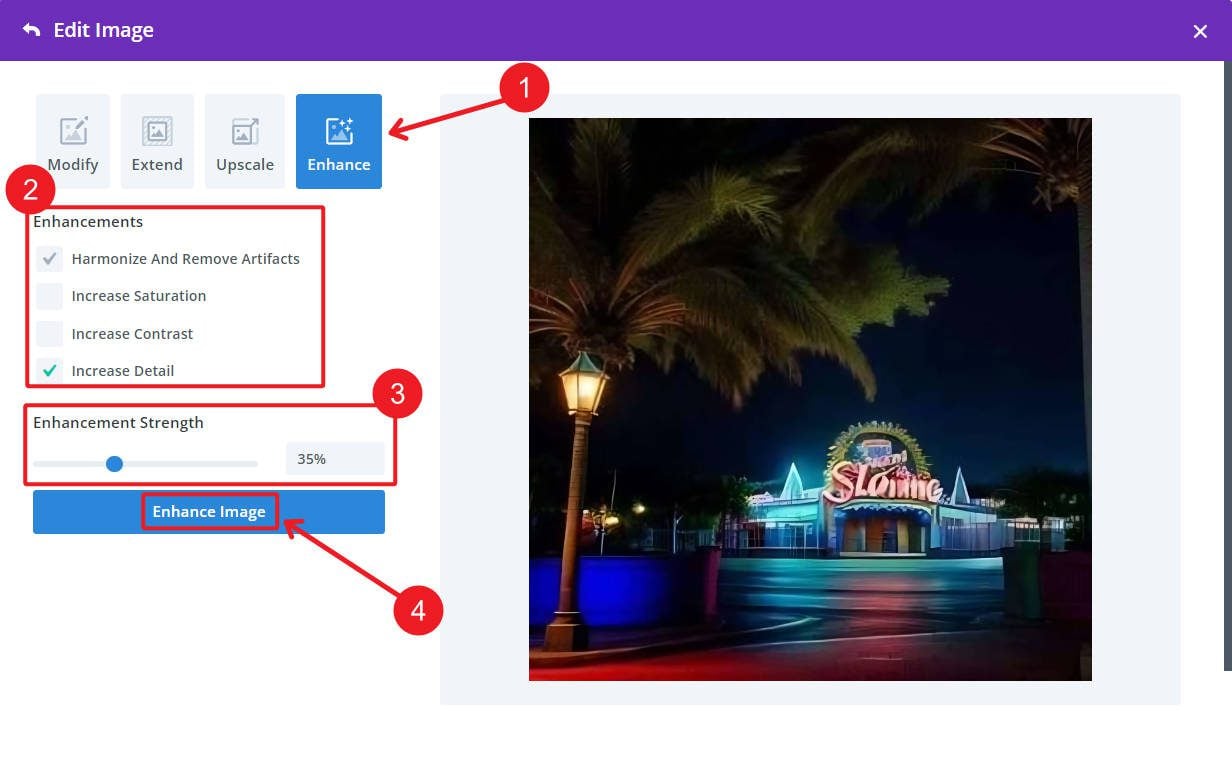
Dan begitu saja, contoh gambar kami ditingkatkan agar dapat digunakan di situs web kami. Sekarang, saya dapat menelusuri gambar dengan permintaan Divi AI Enhance sederhana untuk mendapatkan kejelasan lebih dari gambar tersebut.

Baik Anda menerima gambar yang tidak dapat digunakan dari klien atau memiliki foto lama yang sempurna untuk ditampilkan, Divi AI dapat membantu menyelamatkannya. Ini membuka kemungkinan-kemungkinan baru dan mengurangi keterbatasan.
Dapatkan Divi AI dengan Diskon 60%.
5. Buat Gambar Baru sesuai Ukuran yang Anda Butuhkan
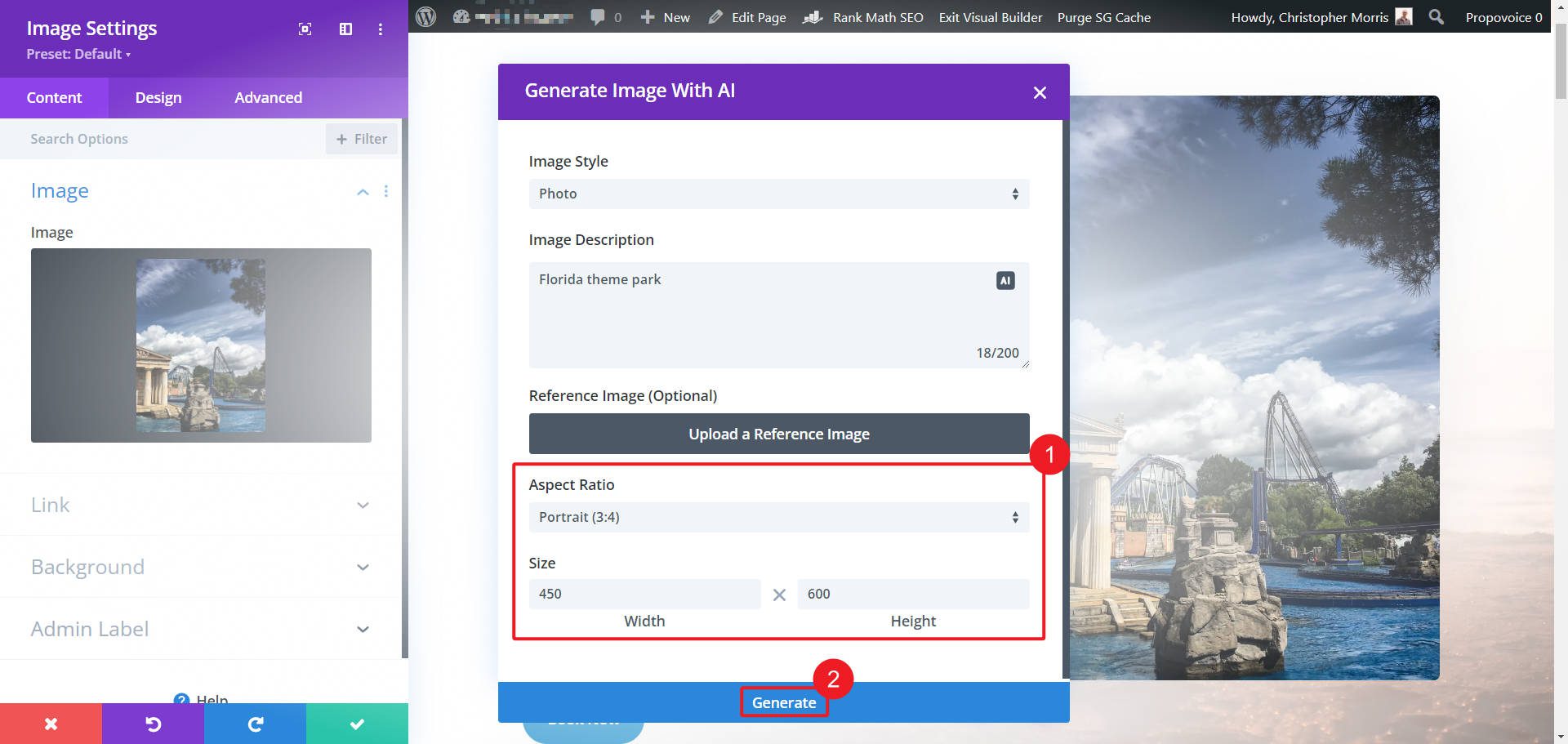
Divi AI penuh kejutan. Dengan Divi Image AI, Anda tidak dibatasi pada ukuran gambar yang telah ditentukan. Anda memiliki kendali penuh atas rasio aspek gambar yang Anda hasilkan. Anda mungkin memerlukan rasio potret (3:4) agar gambar terlihat bagus di perangkat seluler. Namun, Anda mungkin memerlukan rasio lanskap (16:9) untuk gambar latar belakang bagian Anda agar dapat menutupi seluruh latar belakang dengan baik.
Untuk menghasilkan gambar berukuran khusus, arahkan kursor ke kotak gambar dan klik ikon Divi AI. Lalu, pilih Hasilkan Gambar . Jelaskan gambar yang ingin Anda buat (juga atur gaya gambar apa pun yang akan digunakan) dan pilih rasio aspek gambar Anda. Inilah contoh kami:

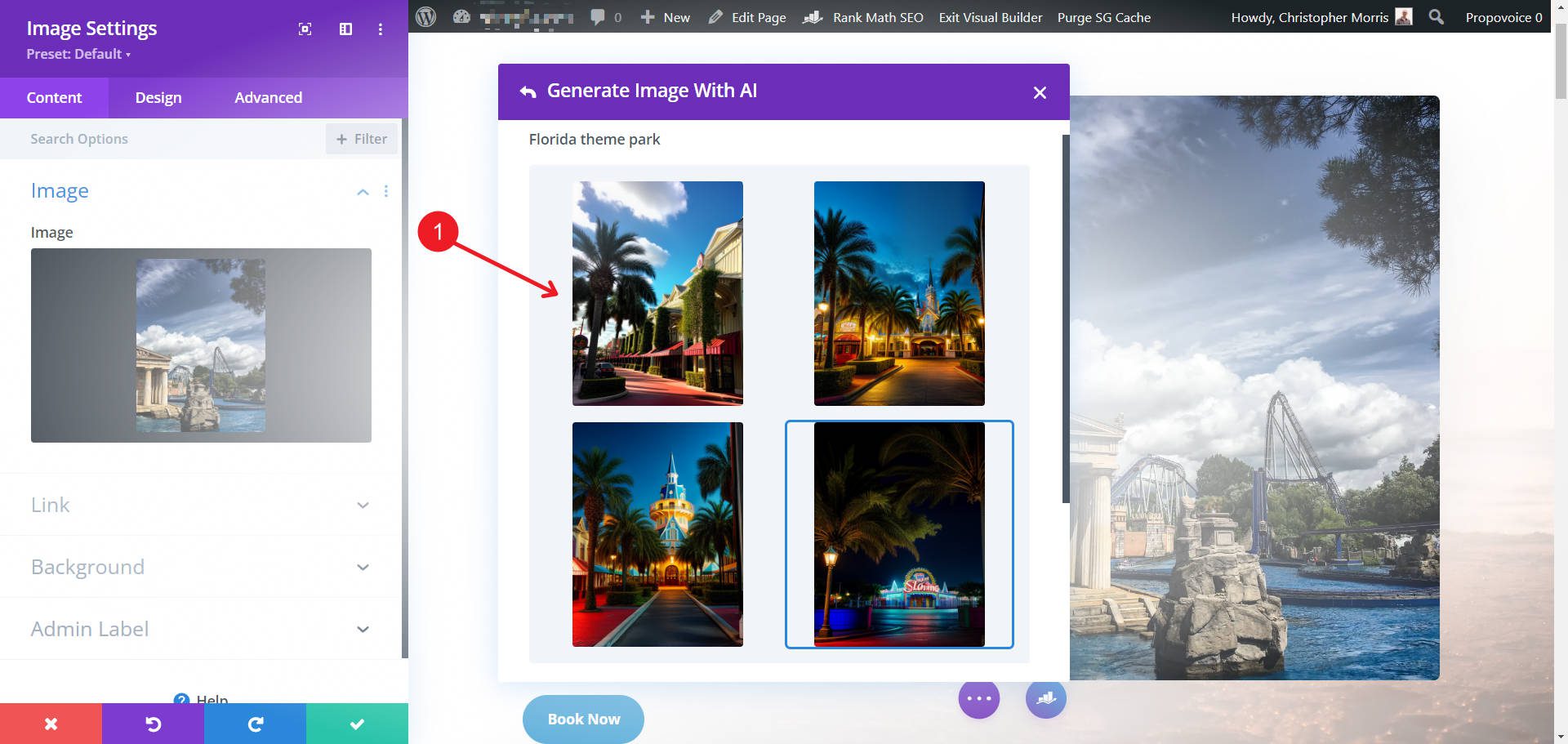
Ini menciptakan empat gambar untuk kita pilih (atau kita dapat menyempurnakan perintah untuk memasukkannya).

Inilah tampilan gambar kami (dengan sedikit usaha) dalam tata letak buatan AI yang belum diubah.

Gambar kita tidak terlalu dibesar-besarkan sehingga akan mengurangi waktu pemuatan halaman, namun sempurna untuk kebutuhan kita.
Dapatkan Divi AI dengan Diskon 60%.
6. Sederhanakan Pengodean Khusus dengan Divi Code AI
Divi Code AI memberdayakan Anda untuk menambahkan kode khusus ke proyek Divi Anda menggunakan petunjuk bahasa sederhana, memungkinkan penyesuaian tingkat lanjut tanpa kerumitan. Baik Anda seorang pengembang berpengalaman atau baru memulai, Divi Code AI menghilangkan kerumitan pengkodean, memungkinkan Anda fokus pada peningkatan fungsionalitas dan desain situs web Anda.
Berikut beberapa cara Divi Code AI dapat membantu Anda:
- Menghasilkan CSS, HTML, dan JS Khusus dengan Mudah : Dengan Divi Code AI, Anda dapat dengan cepat membuat CSS, JavaScript, atau HTML khusus untuk menambahkan fitur-fitur canggih ke situs Anda. Misalnya, jika Anda ingin memperkenalkan animasi unik, menyesuaikan elemen tata letak, atau menerapkan interaksi khusus, Divi Code AI dapat menulis kode yang diperlukan berdasarkan deskripsi Anda, menyederhanakan proses pengkodean, dan menghemat waktu kerja manual.
- Optimalkan Kode yang Ada Secara Instan : Jika Anda memiliki kode yang perlu disempurnakan, Divi Code AI dapat membantu mengoptimalkannya untuk kinerja dan kompatibilitas yang lebih baik. Fitur ini sangat berguna untuk meningkatkan kecepatan situs, memperbaiki bug, atau memastikan penyesuaian Anda berfungsi dengan lancar di semua perangkat dan browser. Dengan mengizinkan AI untuk menyarankan perbaikan, Anda dapat mempertahankan basis kode berkualitas tinggi dengan sedikit usaha.
- Jadikan Penyesuaian Tingkat Lanjut Dapat Diakses : Divi Code AI memudahkan pengguna dengan pengetahuan pengkodean terbatas untuk menerapkan penyesuaian tingkat lanjut. Hanya dengan mendeskripsikan apa yang ingin Anda capai—seperti menambahkan penggeser khusus atau memodifikasi tata letak yang rumit—Divi Code AI menghasilkan kode yang diperlukan, memberdayakan Anda untuk melampaui batas desain Anda tanpa perlu menjadi ahli pembuat kode.
Katakanlah Anda ingin menambahkan gaya teks unik (seperti latar belakang gradien) ke modul judul. Biasanya, ini memerlukan penulisan CSS khusus secara manual dan menempatkannya dengan hati-hati dalam pengaturan Divi Builder. Dengan Divi Code AI, proses ini disederhanakan dan disederhanakan.
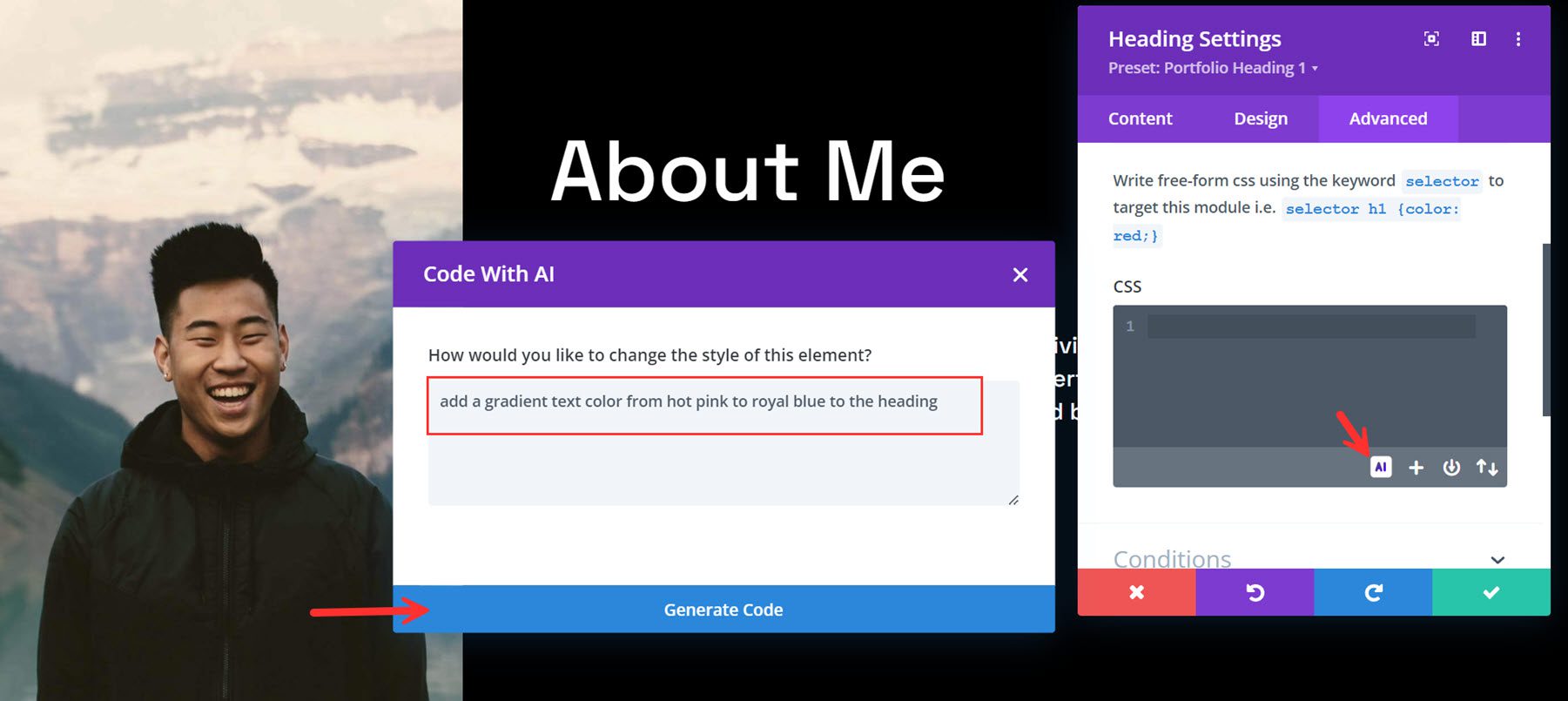
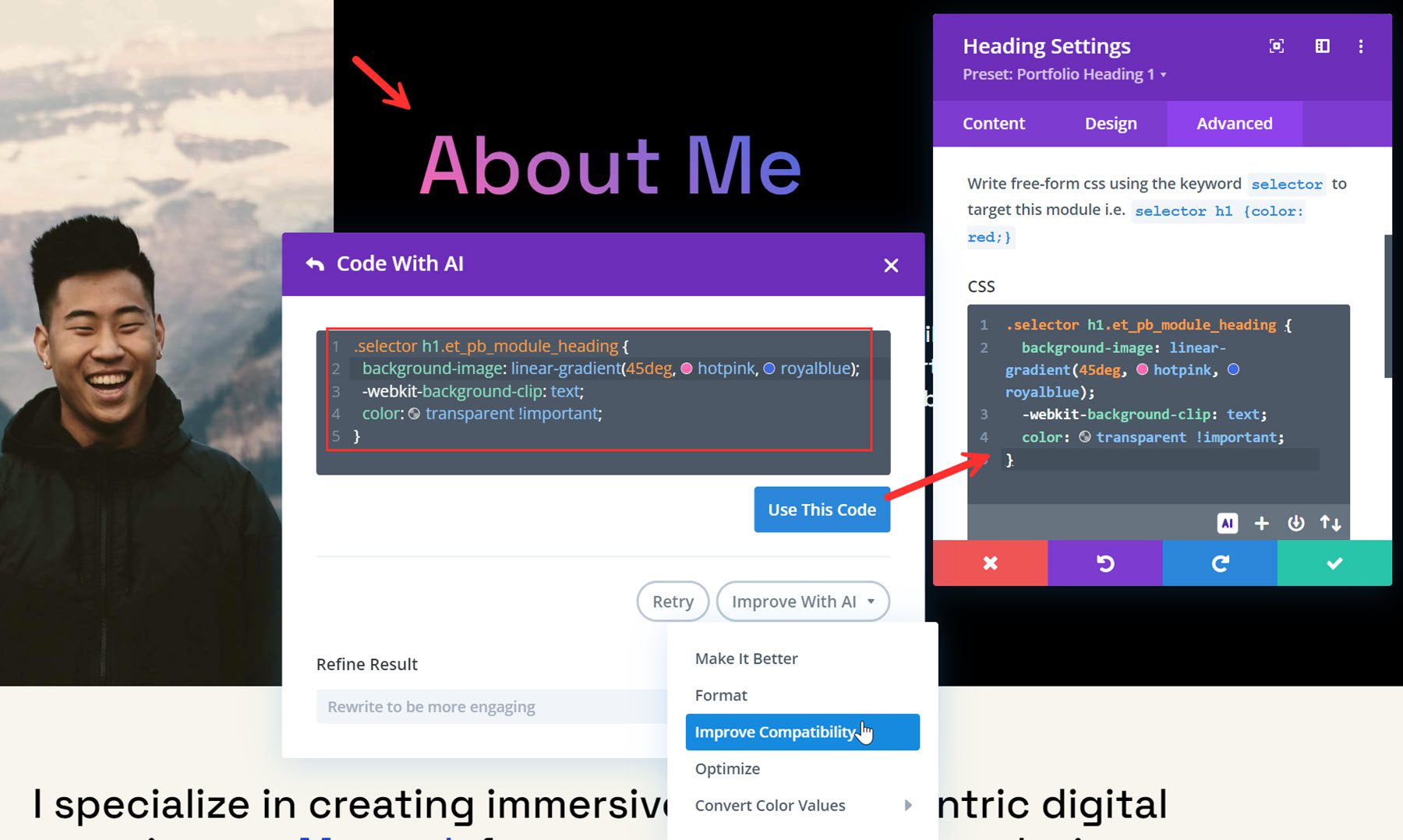
Buka pengaturan CSS lanjutan modul apa pun. Klik ikon Divi Code AI dan cukup jelaskan efek yang Anda inginkan, seperti “Tambahkan warna teks gradien dari merah muda cerah ke biru royal ke judul.” Kemudian klik "Buat Kode".

Divi AI menghasilkan kode CSS dengan elemen Divi yang diperlukan yang ditargetkan untuk mendapatkan gaya yang Anda butuhkan. Jika ada yang tidak beres, Anda dapat memperbaikinya dengan AI atau menyempurnakannya sesuai kebutuhan.

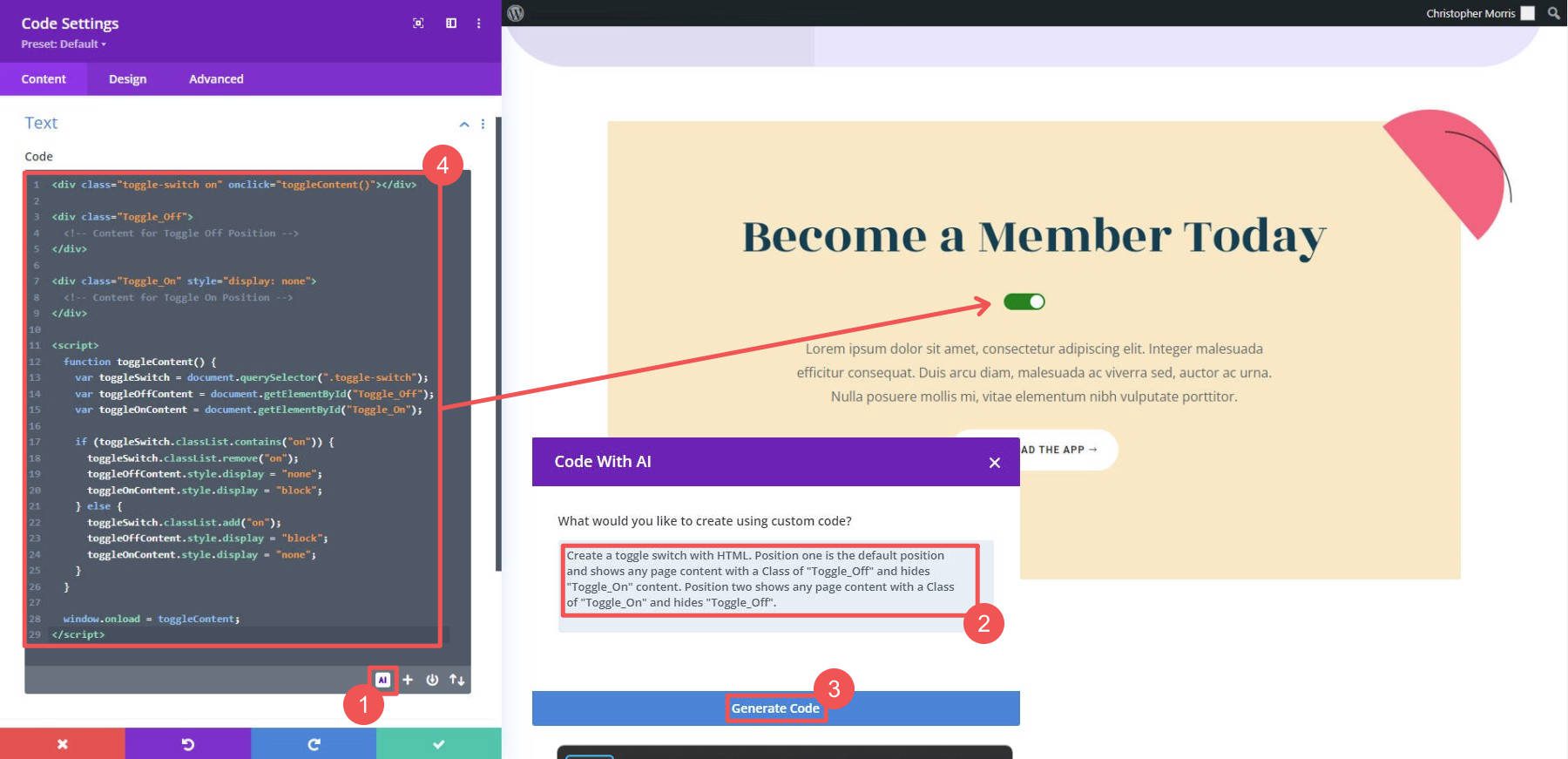
Divi AI juga bekerja di dalam Modul Kode bentuk bebas untuk menciptakan solusi unik hanya berdasarkan perintah bahasa sederhana. Ini dengan mudah memanfaatkan tidak hanya CSS tetapi juga HTML dan Javascript (JS) untuk membuat elemen desain yang modul Divinya tidak Anda miliki.

Pemahaman mendalam Divi Code AI tentang basis kode Divi memastikan bahwa kode khusus yang dihasilkannya tidak hanya efektif tetapi juga mematuhi praktik terbaik Divi. Ini menghasilkan kode yang lebih bersih dan mudah dipelihara yang berfungsi lancar dengan situs web Divi Anda. Dengan memanfaatkan Divi Code AI, Anda dapat secara efisien menangani tugas pengkodean yang kompleks, menjadikan situs web Anda lebih dinamis, dan memberikan solusi khusus yang disesuaikan dengan kebutuhan klien Anda.
Dapatkan Divi AI dengan Diskon 60%.
7. Temukan Fitur Divi AI Terbaik untuk Tingkat Keahlian Anda
Saat Anda menggunakan editor visual Divi, AI tersebar di seluruh bagian dan sulit untuk dilewatkan. Namun, semuanya bisa menyatu dan terasa seperti satu fitur AI yang besar. Penting bagi Anda untuk memahami berbagai konteks di mana Anda dapat menggunakan Divi AI. Berikut adalah area besar dalam editor yang memungkinkan penggunaan Divi AI:
- Pembuatan situs web AI (banyak halaman, beberapa templat pembuat tema, preset global, teks tertulis lengkap, dan pilihan gambar)
- Pembuatan halaman web AI (satu tata letak halaman web dengan pengaturan bagian, teks tertulis lengkap, dan pemilihan gambar)
- Pembuatan bagian AI (desain bagian satu halaman dengan pengaturan modul, teks tertulis lengkap, dan pemilihan gambar)
- Konten modul AI (dapat membuat atau mengedit input untuk satu modul—mulai dari teks, gambar, hingga kode)

Daripada memperlakukan Divi AI seperti monolit, Anda akan mendapatkan lebih banyak manfaat dengan mempertimbangkan cakupan apa yang dapat dicapai Divi AI untuk Anda.
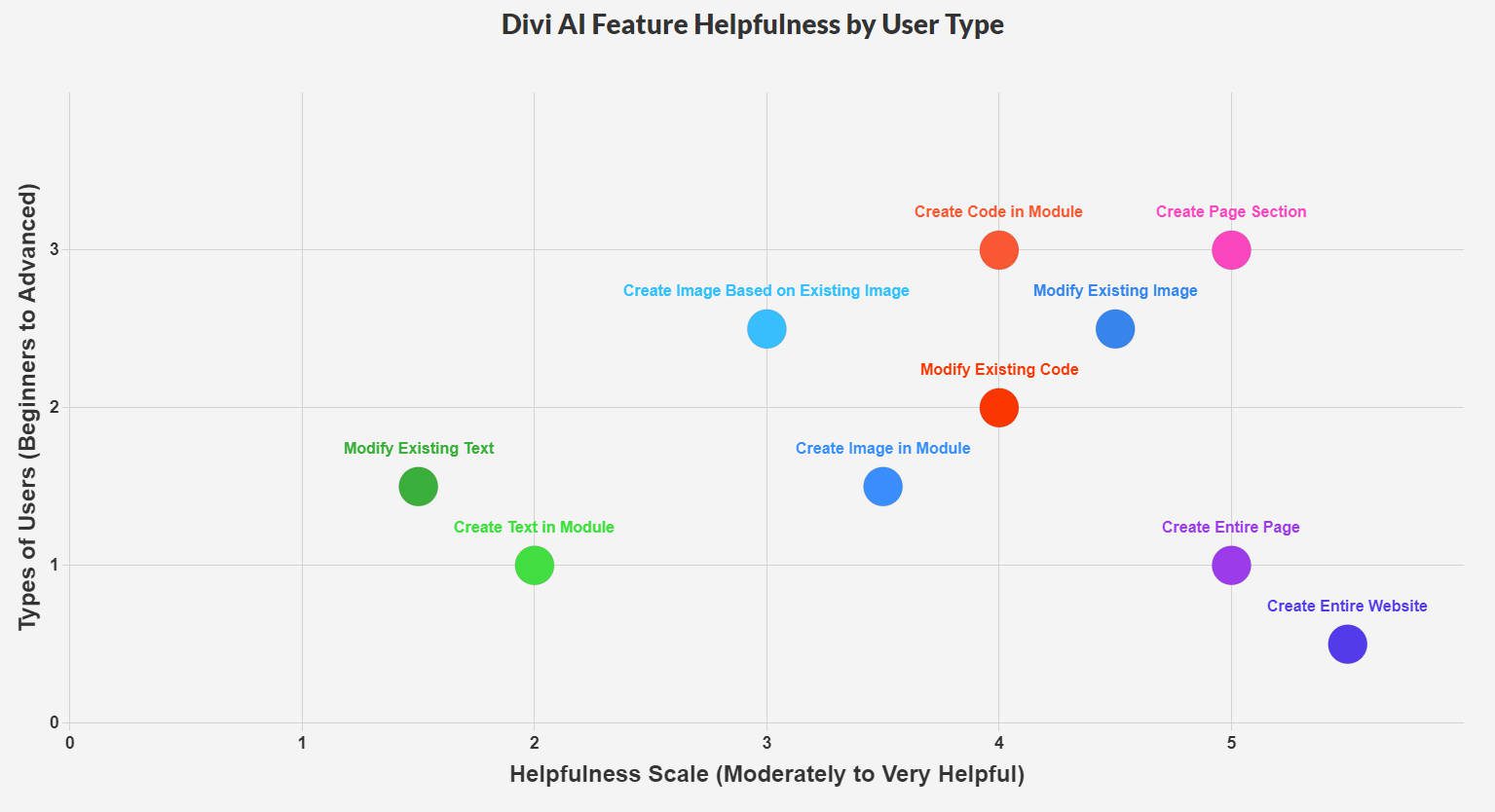
Pengguna Tertentu Mungkin Lebih Memilih Fitur Tertentu
Divi AI menghadirkan banyak kekuatan AI ke alur kerja desain Anda. Namun berdasarkan apa yang kami dengar dari pengguna, orang-orang tertentu mendapat manfaat dari fitur yang berbeda. Berikut ilustrasi yang menunjukkan bagaimana fitur tertentu bisa lebih menarik bagi berbagai tingkat keahlian desain web:

Ungu = Tugas Desain, Biru = Tugas Gambar, Jeruk = Tugas Kode, dan Hijau = Tugas Teks
Secara keseluruhan, dan ini tidak mengherankan, fitur Divi AI yang paling berguna adalah fitur-fiturnya yang berfokus pada desain. Fitur multitugas yang besar ini menangani lusinan keputusan sekaligus. Apa yang mungkin memakan waktu beberapa jam, AI dapat menanganinya dalam beberapa menit.
Pemula cenderung tertarik pada AI untuk pembuatan situs web lengkap dan pembuatan halaman lengkap. Pengguna yang lebih mahir menggunakan desain AI untuk membuat halaman satu bagian dalam satu waktu atau sesuai kebutuhan. Hal ini mungkin disebabkan oleh sifat desain web profesional, di mana desain sering kali diselesaikan (seperti Figma) bahkan sebelum pembuatan situs web dimulai.
Pengkodean Divi AI secara alami cocok untuk pengguna tingkat lanjut yang merasa nyaman menggunakan kode khusus pada proyek mereka. Hal ini tidak berarti bahwa pemula tidak dapat ikut serta dalam tindakan ini—mereka bisa melakukannya, dan hal ini sering kali membuat kode khusus lebih mudah didekati oleh mereka.
Pembuatan gambar AI dan pengeditan gambar AI sangat berguna untuk semua jenis pengguna. Kami telah melihat mereka yang baru dalam pembuatan situs web lebih condong ke pembuatan gambar AI, sementara pengguna yang lebih mahir cenderung menggunakan fotografi profesional + pengeditan foto AI dengan Divi AI.
Buka Alur Kerja yang Lebih Baik Dengan Divi AI
Anda telah melihat beberapa cara tim kami memaksimalkan penggunaan Divi AI. Ini adalah perangkat andalan kami untuk hal-hal tertentu, dan merupakan bagian penting dalam campuran untuk hal-hal lain. Anda hanya akan merasakan penghematan waktu dan biaya dengan AI jika Anda melakukan lompatan.
Dapatkan Divi AI
Obral Musim Panas Divi adalah peluang terbaik Anda untuk memanfaatkan produktivitas desain web AI. Berikut hal favorit saya tentang Divi AI yang membuatnya berharga:
- Divi AI adalah Multi-Modal: Menghasilkan/mengedit teks, membuat desain situs web/halaman web dengan Modul Divi, membuat/mengedit gambar, dan kode menggunakan standar WordPress/Divi.
- Divi AI Tidak Terbatas : AI memiliki kurva pembelajaran, apa pun alat yang Anda gunakan. Sungguh menyedihkan bermain-main dengan AI dan menyaksikan jumlah kredit anjlok saat Anda mulai menguasainya. Namun tidak demikian halnya dengan Divi AI. Penggunaan AI tanpa batas berarti pembuatan teks tanpa batas, pengkodean tanpa batas, desain halaman tanpa batas, pengeditan gambar tanpa batas… Anda mengerti.
- Divi AI Tertanam : Ada banyak alat AI pembunuh di luar sana. Namun berapa banyak alat AI berkualitas yang ada di pembuat halaman favorit Anda? Jika Anda menghabiskan lebih banyak waktu di editor Divi, Anda memerlukan AI di tempat Anda bekerja, bukan tab atau aplikasi lain.
- Divi AI Siap Tim : Apakah anggota tim sudah dimuat di akun Divi Teams Anda? Ya, mereka juga mendapatkan penggunaan AI tanpa batas. Ibaratnya unlimited dikalikan dengan ukuran tim, jadi… ∞ × 4 = … Oh iya, masih unlimited.
Dapatkan Divi AI
Cara Terbaik Menggunakan Divi adalah dengan Divi Pro
Divi Pro adalah cara terbaik untuk menggabungkan setiap produk Divi, memperluas kemampuan Anda, dan menghemat banyak—dan yang saya bicarakan adalah hal yang sangat besar. Ya, ini termasuk Divi AI, tetapi lebih dari itu. Inilah yang Anda dapatkan dengan satu langganan Divi Pro:
Semua ini jelas akan membuat Anda mengeluarkan enam ratus dolar, tapi tidak. Saya senang untuk mengatakan bahwa Divi Pro siap membantu Anda hanya dengan $199/tahun . Mendapatkan semua produk ini secara terpisah akan berharga $665, tetapi Anda bisa mendapatkannya dengandiskon 70,1%. Sekarang adalah kesempatan Anda untuk mendapatkan Divi AI dan setengah lusin produk dan manfaat lainnya dengan harga tunggal, mudah, dan murah.
Dapatkan Divi Pro
