Cara Mendesain untuk Aksesibilitas Web (5 Tips Penting)
Diterbitkan: 2022-07-23Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Ada kemajuan substansial dalam aksesibilitas web dalam beberapa tahun terakhir. Namun, dengan begitu banyak perkembangan yang perlu dipertimbangkan, Anda mungkin tidak yakin bagaimana memulai dengan desain web yang dapat diakses. Dari warna yang kontras hingga keterbacaan dan keramahan seluler, Beaver Builder dapat membantu Anda mencapai standar aksesibilitas terbaru dengan mudah.
Dalam posting ini, kita akan membahas apa itu aksesibilitas situs web dan mengapa itu penting. Kami kemudian akan membagikan lima cara Anda dapat mendesain untuk aksesibilitas. Mari kita masuk ke dalamnya!
Daftar isi
Aksesibilitas web memungkinkan individu penyandang cacat atau kebutuhan alternatif untuk menggunakan internet. Ini memungkinkan mereka untuk lebih mudah memahami konten Anda dan menavigasi situs web Anda.
Mereka yang mungkin membutuhkan bantuan ekstra dengan aksesibilitas web termasuk mereka yang memiliki cacat pendengaran, visual, kognitif, neurologis, atau fisik. Semua yang disebutkan memiliki kebutuhan yang berbeda, dan membuat situs web yang dapat diakses secara universal dapat menjadi tantangan.
Sekarang mari kita lihat beberapa contoh spesifik dari masalah aksesibilitas web. Misalnya, desain buram, terdistorsi, atau tidak jelas dapat menjadi kendala bagi mereka yang memiliki penglihatan terbatas. Sementara itu, orang dengan gangguan motorik mungkin tidak dapat menggunakan mouse, sehingga halaman tidak dapat dinavigasi.
Beberapa masalah tambahan yang mungkin dihadapi pengguna meliputi:
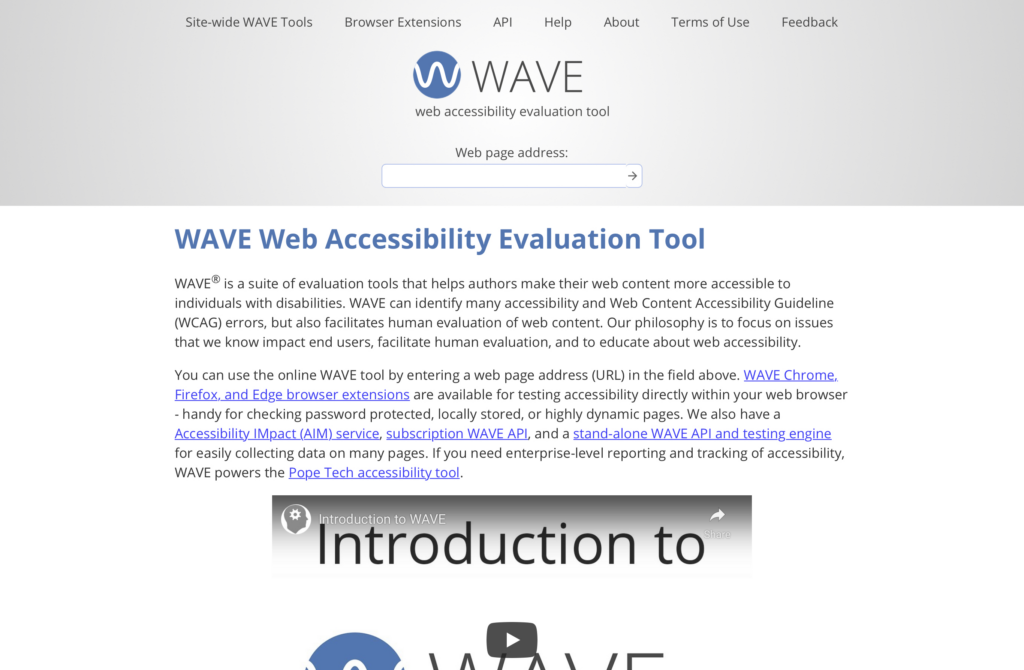
Daftar ini sama sekali tidak lengkap, dan Anda harus mempertimbangkan untuk melakukan pemeriksaan untuk melihat standar aksesibilitas situs web Anda saat ini. Anda dapat melakukan ini dengan menggunakan alat pemeriksaan online seperti alat evaluasi aksesibilitas web WAVE:

WAVE dapat mengidentifikasi banyak kesalahan aksesibilitas dan “memfasilitasi evaluasi konten web oleh manusia.” Anda dapat memeriksa situs web apa pun hanya dengan memasukkan URL di bidang yang disediakan. Ekstensi yang tersedia untuk Chrome, Firefox, dan Edge akan memungkinkan Anda menguji halaman yang dilindungi kata sandi, disimpan secara lokal, atau sangat dinamis.
Aksesibilitas web adalah masalah yang berkembang dan sesuatu yang mungkin ingin Anda pertimbangkan secara serius. Satu miliar orang - sekitar 15 persen dari populasi dunia - hidup dengan beberapa bentuk kecacatan. Selain itu, 75 persen penyandang disabilitas Amerika melaporkan menggunakan internet setiap hari.
Secara global, pasar yang mencakup penyandang disabilitas bernilai lebih dari $13 triliun, artinya ini bukan sesuatu yang harus Anda anggap sebagai masalah minoritas. Di usia kita yang lebih sadar sosial, 58 persen perusahaan telah mulai menjajaki peluang inovasi inklusif.
Bahkan, 29 persen memiliki target jaringan konsumen atau pemangku kepentingan penyandang disabilitas. Karena jumlah ini terus bertambah, bisnis yang tidak bergerak untuk menerapkan aksesibilitas web berisiko meninggalkan persaingan.
Aksesibilitas web bukan hanya masalah etika atau bisnis. Itu juga yang legal. Undang-Undang Penyandang Disabilitas Amerika (ADA) mengharuskan bisnis untuk membuat akomodasi bagi mereka yang cacat.
Namun, tidak ada peraturan yang jelas tentang seperti apa tampilan konten web tersebut, hanya bisnis tertentu yang menawarkan situs web yang menyertakan “aksesibilitas yang wajar”. Ini termasuk orang buta atau tuli yang perlu menavigasi halaman web Anda melalui suara, pembaca layar, atau teknologi bantu lainnya.
Karena ADA tidak menawarkan pedoman yang ditetapkan, banyak perusahaan menggunakan Pedoman Aksesibilitas Konten Web (WCAG) sebagai titik referensi. WCAG bukanlah persyaratan hukum tetapi menawarkan empat area di mana Anda dapat memeriksa apakah situs web Anda memenuhi standar untuk aksesibilitas:
Jika Anda memenuhi standar WCAG, pada dasarnya Anda akan memenuhi persyaratan ADA juga.
Plugin Beaver Builder kami adalah pembuat drag-and-drop untuk WordPress. Ini memungkinkan pengguna untuk dengan mudah membuat situs web dan halaman arahan yang terlihat profesional tanpa mengetahui satu baris kode pun. Alat kami telah menerapkan beberapa solusi aksesibilitas web ke dalam produknya untuk membuat pembuatan situs web yang sesuai jauh lebih mudah.

Aksesibilitas web memiliki dua front yang berbeda: sisi authoring (tempat pengguna membuat situs web mereka) dan sisi rendering HTML (yang dapat dilihat oleh publik). Modul Beaver Builder dapat diakses pada tingkat dasar untuk keduanya.

Sisi authoring menampilkan navigasi keyboard dan kontras warna. Sedangkan sisi rendering HTML menampilkan atribut-atribut yang berguna untuk pembaca layar.
Terlebih lagi, Beaver Builder juga baru-baru ini menangani beberapa masalah aksesibilitas. Ini termasuk perubahan pada Modul Menu plugin Beaver Builder. Pengguna sekarang dapat melakukan tab melalui item submenu. Demikian pula, ada pengaturan label Menu baru untuk memungkinkan pembuatan label ARIA khusus. Plus, Anda dapat menambahkan tag alt ke Modul Slideshow kami.
Kami juga telah mengubah Tema Beaver Builder untuk menyertakan peningkatan aksesibilitas baru yang cukup besar. Misalnya, penelusuran navigasi memiliki dukungan tabbing keyboard dan label ARIA. Widget pencarian dan kolom formulir komentar memiliki label ARIA, dan submenu memungkinkan tab keyboard. Anda dapat menemukan rincian lengkap tentang apa yang ditawarkan Beaver Builder dalam dokumentasi kami.
Ada beberapa hal lain yang dapat Anda lakukan untuk membantu membuat situs web Anda dapat diakses. Sekarang, mari membahas lima hal penting untuk memenuhi dan melampaui standar aksesibilitas web. Perlu diingat bahwa sebagian besar diimplementasikan menggunakan plugin Beaver Builder kami.
Teks alternatif atau singkatnya 'teks alternatif' digunakan dalam HTML situs untuk menggambarkan tampilan atau fungsi gambar yang muncul di halaman web. Meskipun penggunaan teks alternatif tidak sepenuhnya terkait dengan desain, kami menyertakannya karena ini adalah bagian penting dari aksesibilitas web.
Pengguna tunanetra yang menggunakan teknologi bantu seperti pembaca layar akan mendengar teks alternatif untuk memahami apa yang diwakili gambar tersebut. Situs web Anda juga akan menampilkan teks alternatif jika tidak dapat memuat gambar.
Saat menulis teks alternatif, Anda harus jelas dan deskriptif. Namun, ingatlah untuk tetap ringkas. Berikut adalah contoh tampilan teks alt dalam HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
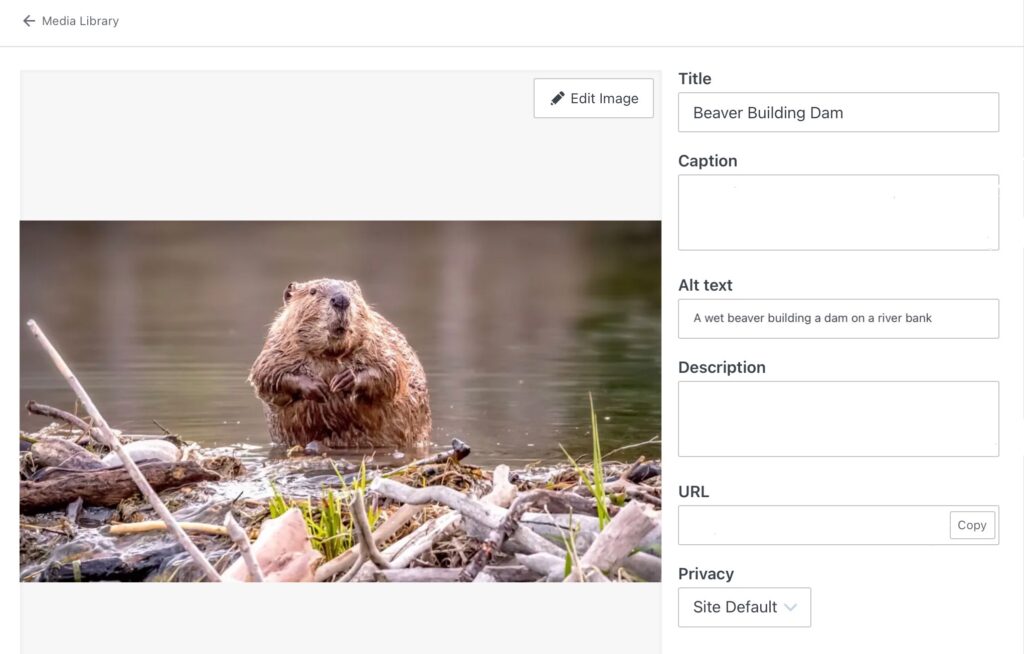
Salah satu cara untuk menerapkan teks alternatif adalah dengan mengunggah gambar Anda melalui Perpustakaan Media WordPress dan kemudian klik Edit :

Seperti yang Anda lihat, ada ruang untuk mengakhiri Teks Alt di sebelah kanan layar. Memasukkan teks di sini akan memastikan WordPress secara otomatis menambahkan teks alternatif setiap kali Anda menggunakan gambar.
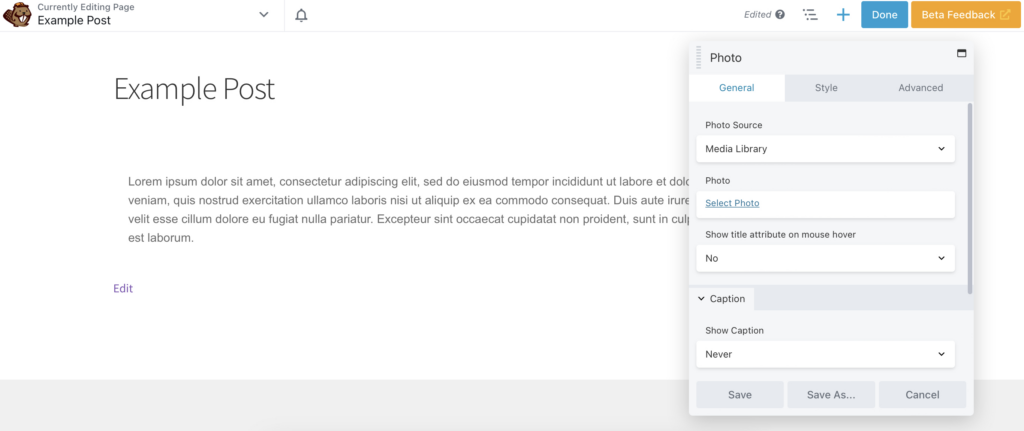
Atau, Anda cukup menyisipkan gambar di halaman atau posting Anda menggunakan modul foto Beaver Builder pilihan Anda. Kemudian, klik Pilih Foto untuk menambahkan gambar yang Anda inginkan:

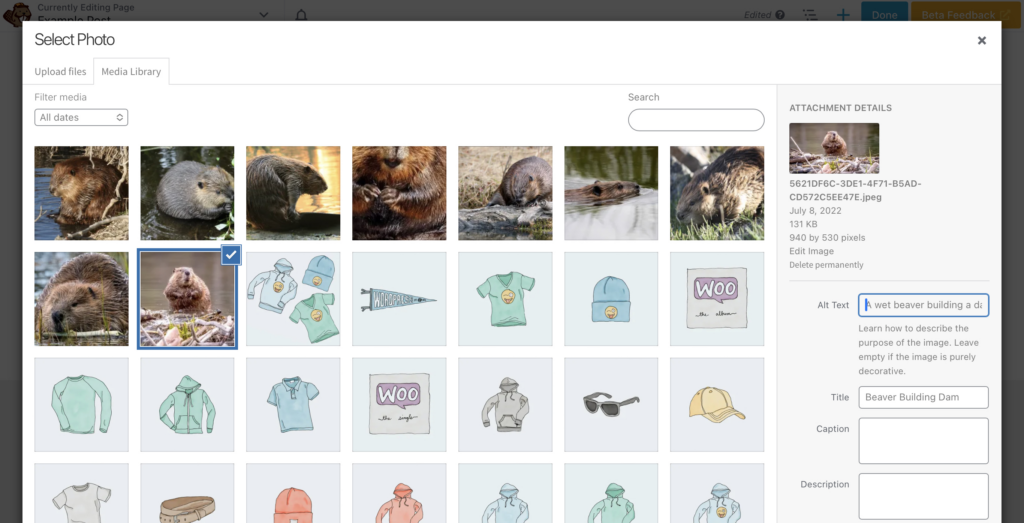
Selanjutnya, cari teks Alt (teks alternatif) di bawah Detail Lampiran di sembulan:

Semudah itu!
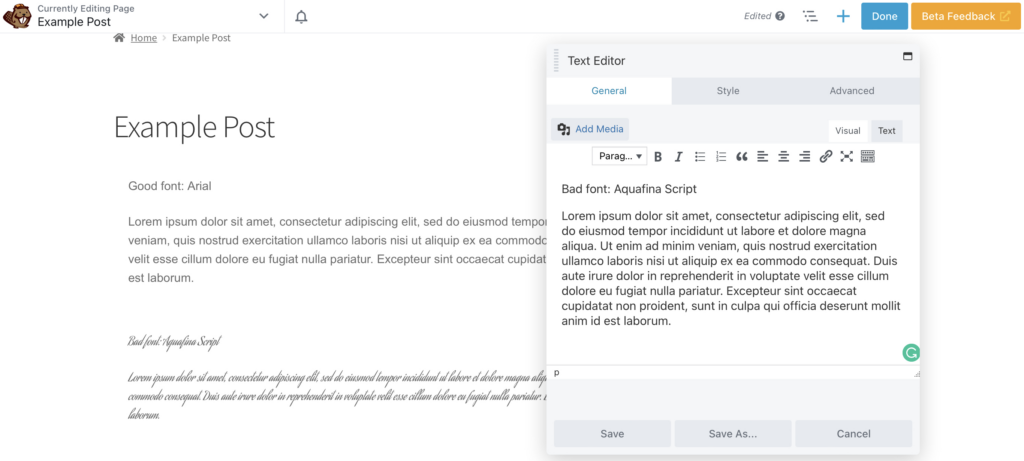
Keterbacaan adalah kunci dalam hal aksesibilitas. Ini berarti teks Anda harus jelas dan mudah dibaca. Untuk mencapai ini, yang terbaik adalah menggunakan font biasa seperti Arial atau Helvetica. Sementara desain yang lebih rumit menarik, mereka bisa menantang untuk dibaca.
Biasanya, font dan warna tautan akan dibuat bergaya di penyesuai tema Anda, bukan satu per satu. Namun, mungkin ada saatnya Anda perlu menata modul individual.
Untuk mengubah font Anda di Beaver Builder, pilih Editor Teks Anda dan temukan tab Gaya . Buka pilihan Font untuk melakukan penyesuaian. Di bawah ini, kami telah menyertakan font baik dan buruk yang diimplementasikan menggunakan metode ini:

Anda juga harus menghindari menggunakan terlalu banyak font yang berbeda atau menggunakan semua huruf kapital. Juga, hindari menggarisbawahi teks di luar tautan pengenal, karena ini dapat membingungkan pembaca.
Selain itu, dalam kaitannya dengan tautan yang disematkan, teks jangkar harus masuk akal tanpa konteks kalimat di sekitarnya. Ini berarti, Anda tidak boleh menggunakan teks seperti "Di Sini", "Lainnya", atau "Klik Di Sini". Sebagai gantinya, berikan deskripsi lengkap tentang tujuan tautan.
Selain itu, meskipun menyediakan tautan dalam warna yang berbeda adalah standar, ini saja tidak cukup untuk aksesibilitas web. Ini juga merupakan ide yang baik untuk memberikan indikator non-warna seperti garis bawah atau teks tebal.
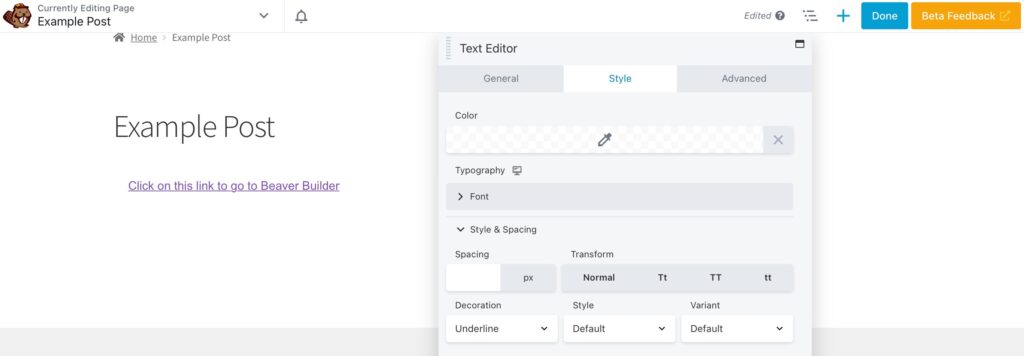
Untuk mencapai tampilan ini, Anda dapat membuka Editor Teks dan membuat tautan menjadi Tebal di tab Umum . Lalu, buka Gaya > Gaya & Spasi . Di sini, Anda dapat memilih Garis Bawah di dropdown Dekorasi :

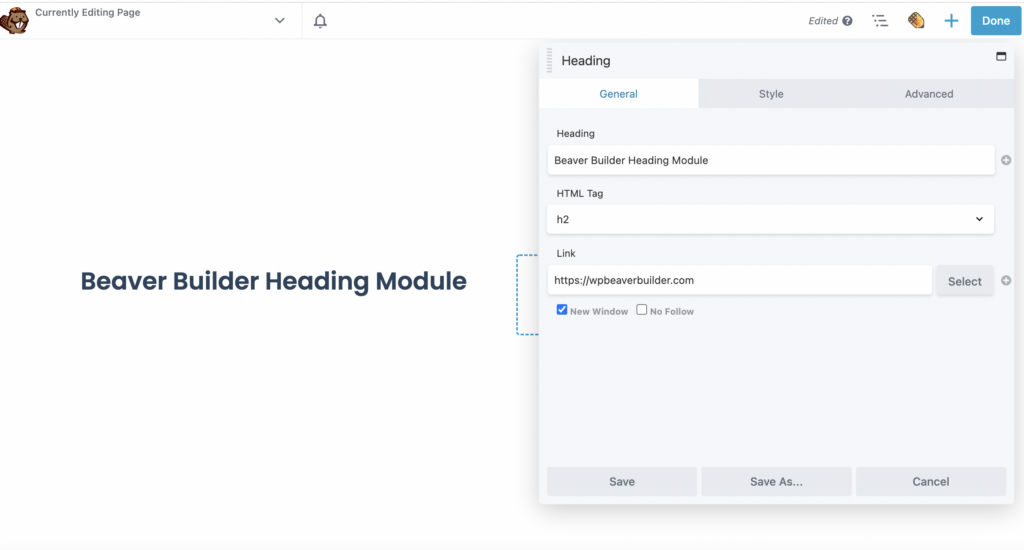
Pembaca layar juga menggunakan struktur heading untuk menavigasi konten. Oleh karena itu, Anda harus memastikan bahwa teks Anda dipecah menggunakan tag heading. Beaver Builder menawarkan Modul Judul. Beaver Builder menawarkan Modul Judul yang memungkinkan Anda dengan mudah menetapkan Tag HTML di bawah tab Umum :

Terakhir, pastikan kalimat Anda ringkas, dan cari cara lain untuk memecah teks Anda. Menyertakan gambar atau video yang relevan sangat bagus, selama Anda mengingat aturan aksesibilitas untuk keduanya.
Penggunaan kontras dan warna sangat penting untuk aksesibilitas web yang baik, terutama bagi mereka yang memiliki gangguan penglihatan. Pengguna harus dapat memahami konten halaman secara memadai dan melakukan tindakan situs web yang diinginkan tanpa terhalang oleh warna.
Oleh karena itu, agar teks dapat dibaca secara memadai, teks harus memiliki kontras yang cukup dengan latar belakang. Kontras minimum yang disarankan adalah 4,5 hingga 1. Dengan mengingat hal ini, Anda disarankan untuk membuat palet warna yang sesuai untuk situs web Anda.
Meskipun sebagian besar tema akan memastikan tautan dalam warna yang kontras, ada baiknya memeriksa ulang. Selain itu, tombol Anda juga harus memiliki kontras yang sesuai.
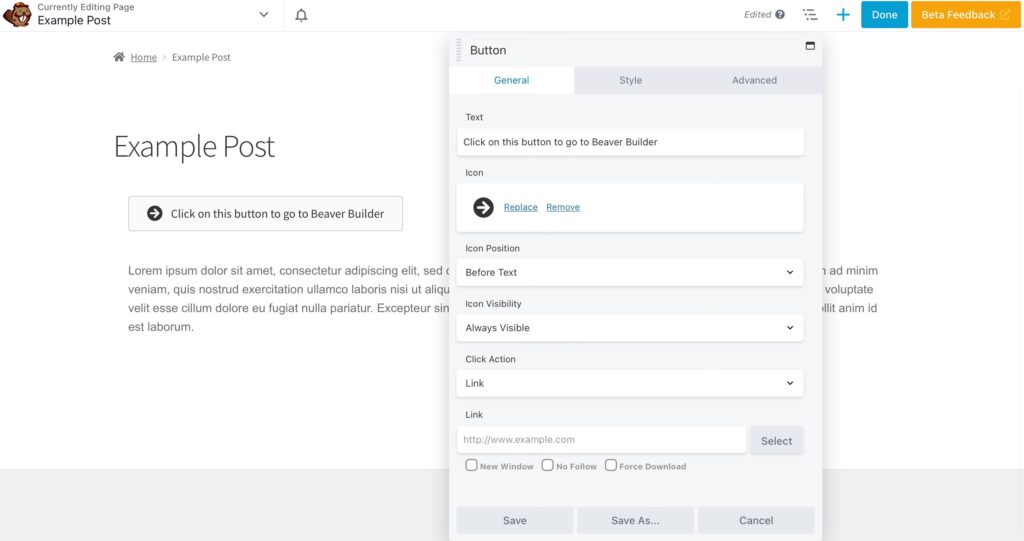
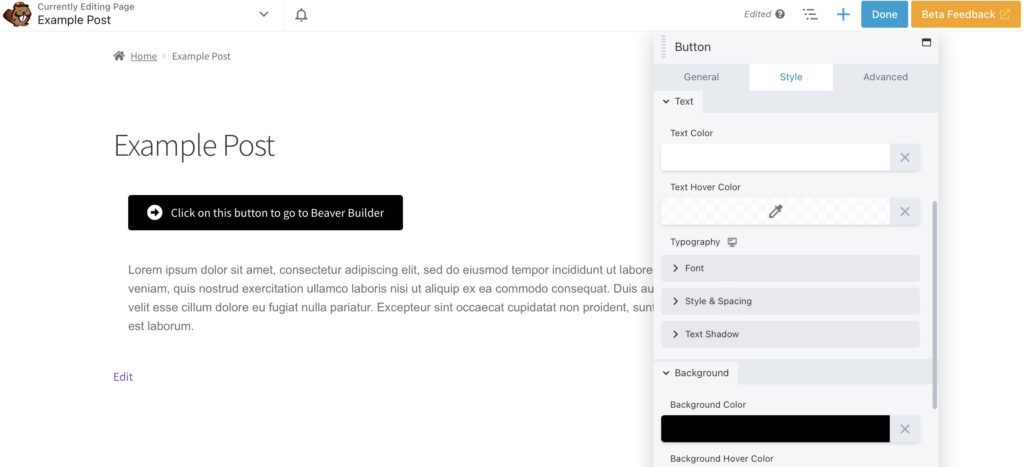
Di Beaver Builder, Anda dapat mengubah warna teks dengan menavigasi ke Editor Teks dan menemukan tab Gaya . Di sini, kami membuat tombol dan menggunakan pengaturan di tab Umum untuk menambahkan ikon dan membuatnya lebih mudah dibaca:

Kemudian, juga di tab Style , kami mengubah warna Teks menjadi #FFFFFF dan Latar Belakang menjadi #000000:

Ini menciptakan kontras yang sesuai. Ingat, jika Anda tidak dapat mengubah sesuatu dalam beberapa klik di pengaturan Beaver Builder, Anda juga dapat dengan mudah mengubahnya dengan CSS.
Banyak pengguna dengan disabilitas motorik mengandalkan keyboard, seperti halnya mereka yang memiliki gangguan penglihatan. Demikian pula, beberapa pengguna tanpa disabilitas akan menggunakan keyboard untuk alasan preferensi. Oleh karena itu, seekor tikus tidak universal.
Navigasi keyboard umumnya didukung dengan baik dengan semua sistem operasi komputer dan sebagian besar aplikasi perangkat lunak. Namun, masalah dapat muncul ketika desainer web menggunakan teknik yang merusak fungsionalitas standar keyboard. Terutama, kemampuan untuk menggunakan tombol Tab untuk menavigasi melalui elemen interaktif.
Oleh karena itu, ada dua persyaratan untuk aksesibilitas keyboard yang harus Anda perhatikan. Pertama, pengguna keyboard harus dapat mengakses semua elemen antarmuka.
Kedua, situs web Anda harus menyediakan indikator fokus yang jelas, konsisten, dan terlihat. Indikator fokus ini diaktifkan atau dimanipulasi dengan keyboard. Anda dapat menggunakan CSS untuk membuat indikator fokus lebih terlihat secara visual.
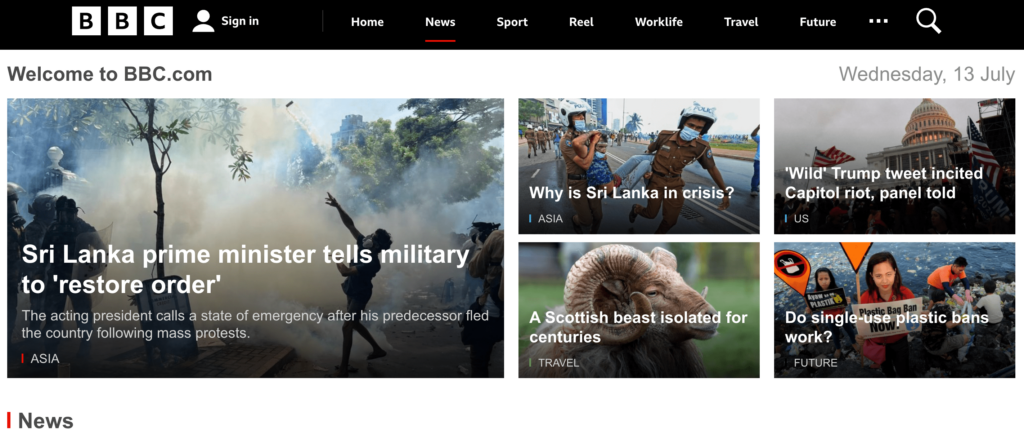
Salah satu contoh bagusnya adalah situs web BBC. Indikator fokusnya menggabungkan kode warna dan garis bawah:

Seperti yang Anda lihat, saat Anda mengarahkan atau memilih tab Berita , Anda akan melihat garis bawah berwarna merah. Plus, semua artikel terkait dalam kategori ini memiliki label merah. Topik lain seperti Perjalanan dan Olahraga diberi label dengan warna berbeda untuk kejelasan lebih lanjut.
Terakhir, Anda harus memastikan urutan navigasi keyboard logis dan mengikuti alur visual halaman. Ini biasanya memerlukan kemungkinan perubahan pada kode sumber dan CSS Anda. Namun, Modul Menu Beaver Builder memungkinkan tab, artinya Anda dapat membuat menu seperti itu melalui metode biasa. Seperti yang kami sebutkan sebelumnya, modul Beaver Builder juga memiliki navigasi keyboard di sisi penulisan.
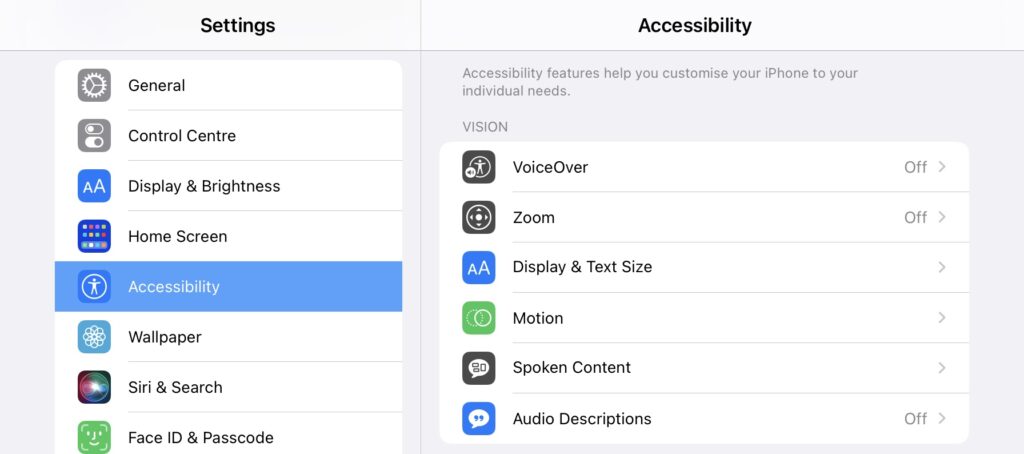
Bagian penting lainnya dari aksesibilitas web adalah aksesibilitas seluler. Banyak perangkat seluler menawarkan berbagai opsi aksesibilitas yang juga dapat menjadikannya pilihan yang lebih baik daripada komputer standar:

Oleh karena itu, ketika Anda mendesain situs yang dapat diakses, Anda juga harus memprioritaskan desain yang mobile-friendly atau mobile-ready.
Saat mendesain untuk pengguna seluler, Anda harus mengingat hal berikut:
Tentu saja, ini bukan daftar yang lengkap. Untungnya, Beaver Builder ramah seluler, dengan mode pengeditan responsif. Ini membuatnya mudah untuk membangun situs web yang responsif seluler.
Memprioritaskan aksesibilitas web dapat menjadi tantangan pada awalnya. Namun, sebagai pemilik situs web, ada banyak alasan (baik etis maupun hukum) yang kemungkinan besar akan memaksa Anda untuk memastikan bahwa halaman web Anda dapat diakses. Terlepas dari motivasi Anda, ketika Anda mendesain situs yang dapat diakses, Anda memaksimalkan jumlah orang yang Anda jangkau.
Untuk rekap, berikut adalah lima cara Anda dapat menerapkan desain web yang dapat diakses menggunakan Beaver Builder:
Apakah Anda siap untuk membangun situs web Anda yang dapat diakses? Unduh plugin Beaver Builder kami dan mulailah hari ini!