Desain Web Dan SEO: Prinsip & Kesalahan Umum (Panduan 2024)
Diterbitkan: 2024-11-14Ketika sebuah website berada di peringkat pertama Google tetapi terlihat stuck di tahun 2005, itu adalah sebuah masalah. Ketika sebuah situs web tampak menakjubkan tetapi tidak dapat ditemukan di hasil pencarian, itu adalah masalah yang lebih besar.
SEO modern menuntut lebih dari sekadar kata kunci dan tautan balik — ini memerlukan keputusan desain yang bijaksana. Desain web dan SEO harus bekerja sama melalui halaman yang dimuat dengan cepat, navigasi yang bersih, dan tata letak yang ramah seluler yang secara langsung memengaruhi peringkat pencarian Anda. Dalam postingan ini, kami akan menunjukkan cara menguasai desain dan SEO dengan contoh praktis menggunakan alat canggih seperti Divi. Mari selami.
- 1 Mengapa Desain & SEO Perlu Bekerja Sama
- 2 Prinsip Penting Desain Web yang Meningkatkan SEO
- 2.1 1. Tata Letak & Responsif yang Mengutamakan Seluler
- 2.2 2. Kecepatan & Kinerja Halaman
- 2.3 3. Struktur Navigasi
- 2.4 4. Hirarki Visual
- 3 Menerapkan Prinsip Desain Ini: Alat yang Tepat Itu Penting
- 3.1 Mengapa Pakar SEO Suka Membangun Situs Dengan Divi
- 4 Desain Web & SEO: Kesalahan Umum yang Harus Dihindari
- 4.1 1. Konten Tersembunyi & Penyalahgunaan Hamparan
- 4.2 2. Struktur Konten Buruk
- 4.3 3. Menu Hamburger Di Desktop
- 4.4 4. Bagian Pahlawan yang Loadingnya Lambat
- 4.5 5. Memutar Konten Media Secara Otomatis
- 4.6 6. Terlalu Banyak Animasi
- 4.7 7. Gulir Tak Terbatas Tanpa Paginasi
- 5 Ubah Tips Ini Menjadi Lalu Lintas
Mengapa Desain & SEO Perlu Bekerja Sama
Hubungan antara desain web dan SEO telah berkembang jauh melampaui zaman halaman HTML yang diisi kata kunci. Google kini mengevaluasi seluruh pengalaman situs web, mulai dari waktu muat hingga pola navigasi pengguna, sehingga membuat pilihan desain menjadi penting untuk keberhasilan penelusuran.
Perilaku pengguna menceritakan kisah sebenarnya. Situs web yang lambat dan berantakan akan langsung memicu pentalan, sementara desain yang bersih dan memuat cepat membuat pengunjung tetap tertarik. Metrik keterlibatan ini secara langsung memengaruhi peringkat pencarian, mengubah elemen desain menjadi sinyal SEO yang kuat.
Data mendukung koneksi ini. Situs yang memuat di bawah 2 detik menghasilkan waktu sesi rata-rata dua kali lipat dibandingkan dengan alternatif yang lebih lambat. Menu navigasi yang bersih mengurangi tingkat pentalan, sementara desain ramah seluler menciptakan tingkat keterlibatan yang lebih tinggi. Statistik ini menunjukkan mengapa desain web dan SEO harus dianggap saling berhubungan dan bukan disiplin ilmu yang terpisah.
Di luar metrik permukaan, desain yang bijaksana secara alami memperkuat elemen inti SEO. Tata letak yang terstruktur dengan baik mendorong tautan internal, membuat hierarki konten yang jelas, dan meningkatkan pengalaman pengguna. Landasan desain ini membantu mesin pencari lebih memahami dan memberi peringkat pada konten.
Perpaduan desain dan SEO menciptakan perpaduan yang kuat. Desain tidak terbatas pada estetika, seperti halnya SEO yang melampaui kata kunci. Bersama-sama, keduanya membentuk tulang punggung pengalaman pengguna — faktor penting dalam keterlibatan manusia dan keberhasilan mesin pencari.
Prinsip Penting Desain Web yang Meningkatkan SEO
Persimpangan antara desain dan SEO terletak pada elemen terukur yang memengaruhi pengalaman pengguna dan peringkat pencarian. Daripada memperlakukan ini sebagai pertimbangan terpisah, situs web yang sukses mengintegrasikan komponen desain utama yang secara alami meningkatkan kinerja SEO. Mari jelajahi komponen desain penting yang secara langsung memengaruhi kesuksesan SEO Anda:
1. Tata Letak & Responsif yang Mengutamakan Seluler
Desain seluler telah berkembang lebih dari sekadar titik henti sementara responsif yang sederhana. Dimulai dengan batasan seluler akan menciptakan pengalaman yang lebih ramping dan terfokus serta berperforma baik di seluruh perangkat. Pendekatan ini menghilangkan unsur-unsur yang tidak perlu dan menekankan hal-hal yang penting bagi keterlibatan.
Target sentuhan menjadi disengaja, skala tipografi lancar, dan tata letak beradaptasi dengan cerdas untuk pengalaman yang lancar. Ketika pengoptimalan seluler memimpin keputusan desain, hasilnya menghasilkan kode yang lebih bersih, waktu muat lebih cepat, dan keterlibatan pengguna yang lebih baik.
Peningkatan ini berdampak langsung pada peringkat pencarian sekaligus memberikan pengalaman bekerja dengan mudah di seluruh layar. Desain seluler yang tepat berarti mempertimbangkan setiap interaksi, mulai dari penempatan tombol hingga aliran konten, memastikan kinerja optimal di mana pun.
2. Kecepatan & Kinerja Halaman
Kecepatan membentuk setiap aspek kesuksesan situs web, mulai dari keterlibatan pengguna hingga peringkat pencarian. Pengoptimalan kinerja modern menyeimbangkan dampak visual dengan waktu pemuatan, menciptakan pengalaman yang terasa instan tanpa mengorbankan kualitas.
Penanganan sumber daya yang cerdas, pengiriman kode yang efisien, dan manajemen media yang dioptimalkan menjaga waktu respons yang cepat. Core Web Vitals memengaruhi peringkat dengan mengukur pengalaman pengguna nyata melalui kecepatan memuat, interaktivitas, dan stabilitas visual.
Performanya melampaui pengoptimalan dasar hingga elemen interaktif, memastikan animasi halus dan fitur responsif. Ketika pengoptimalan kecepatan berfungsi dengan benar, hal ini menciptakan pengalaman mulus yang membuat pengguna tetap terlibat sekaligus memenuhi persyaratan mesin pencari.
3. Struktur Navigasi
Navigasi adalah peta jalan situs web Anda, dan seperti peta bagus lainnya, navigasi harus jelas, akurat, dan mudah diikuti. Terlalu banyak situs web menyembunyikan konten terbaiknya di balik menu yang membingungkan atau navigasi trendi yang membuat pengguna menggaruk-garuk kepala.
Di sisi lain, beberapa situs web dengan navigasi yang sangat menonjol tidak menyatu dengan konten lainnya dan sangat mengganggu.
Sistem navigasi yang paling efektif menghilang ke latar belakang, memungkinkan pengguna menemukan konten tanpa usaha sadar. Hierarki yang jelas, label yang intuitif, dan pola yang konsisten mendorong eksplorasi situs yang lebih dalam dan sinyal keterlibatan yang lebih kuat.
Navigasi melampaui menu untuk menyertakan remah roti dan tautan internal yang memperkuat keterlibatan. Ketika navigasi berfungsi dengan baik, pengguna menjelajahi lebih banyak halaman dan menemukan informasi dengan mudah. Sinyal positif ini meningkatkan peringkat pencarian sekaligus menciptakan pengalaman yang lebih baik. Navigasi yang baik mempertimbangkan alur pengguna, hierarki konten, dan kemampuan perayapan mesin pencari, memastikan setiap halaman memenuhi tujuannya.
4. Hierarki Visual
Di antara elemen desain web dan SEO yang paling penting adalah hierarki visual, yang membantu pengguna dan mesin pencari memahami pentingnya konten. Hierarki visual membuat informasi kompleks mudah dicerna dan tindakan penting menjadi jelas. Melalui spasi, tipografi, dan warna, hubungan konten menjadi jelas dan intuitif. Desain hierarki yang kuat meningkatkan estetika dan keterlibatan pengguna, membantu mesin pencari memahami pentingnya konten.
Header memandu pembaca melalui poin-poin utama sementara konten pendukung mengalir secara alami di bawahnya. Elemen desain yang halus seperti opasitas, bayangan, dan animasi selektif memperkuat hierarki konten tanpa mengurangi performa.
Ketika hierarki visual berfungsi dengan baik, pengguna terlibat lebih dalam dengan konten, sementara mesin pencari lebih memahami struktur halaman. Hierarki yang efektif menciptakan jalur yang jelas melalui informasi, meningkatkan kegunaan dan SEO.
Menerapkan Prinsip Desain Ini: Alat yang Tepat Itu Penting
Meskipun memahami prinsip-prinsip desain web dan SEO ini sangat penting, melaksanakannya secara efektif memerlukan alat yang tepat. Banyak pembuat situs web yang menjanjikan tetapi memberikan kode yang membengkak dan kinerja yang buruk. Yang lain menawarkan kode yang bersih tetapi membuat implementasi desain menjadi sangat rumit. Di sinilah memilih alas bedak yang tepat menjadi penting.
Mengapa Pakar SEO Suka Membangun Situs Dengan Divi

Mesin pencari saat ini memperhatikan tiga hal: kinerja teknis, pengalaman pengguna, dan struktur kode yang bersih. Arsitektur Divi dirancang khusus berdasarkan faktor peringkat ini, menjadikannya alat yang ampuh untuk situs web yang berfokus pada SEO.
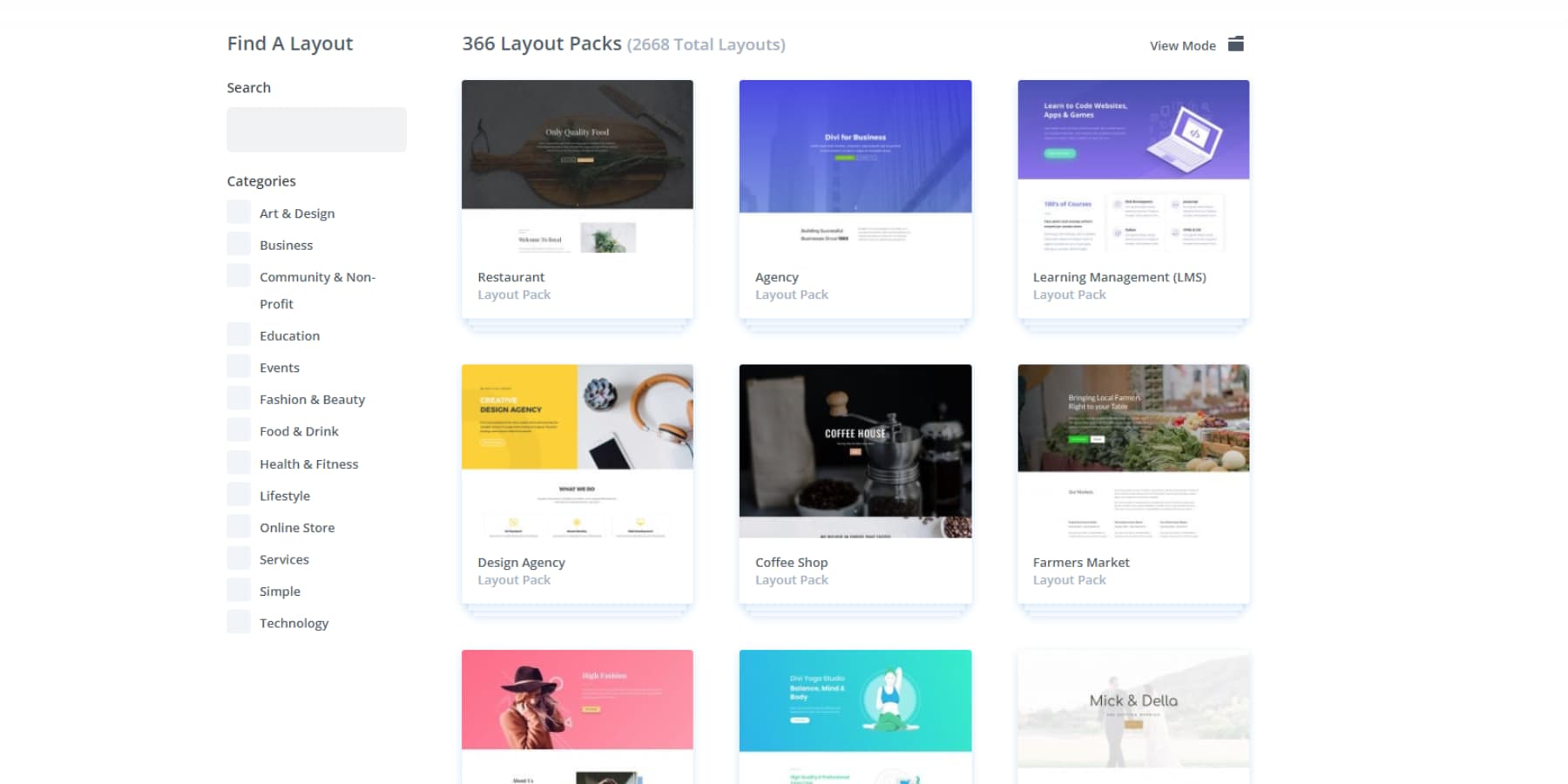
Dimulai dengan pengalaman pengguna, Divi menawarkan 2000+ tata letak siap pakai yang membantu Anda membuat situs web siap peringkat dengan sedikit usaha. Tata letak ini tidak hanya menarik secara visual – tetapi juga dibuat mengikuti standar desain web tertinggi. Dikombinasikan dengan 200+ modul bawaan, Anda memiliki semua yang diperlukan untuk membuat situs web menarik dan ramah pengguna yang membuat pengunjung kembali lagi.

Bangun, Optimalkan, Peringkat: Divi AI Bertemu Plugin SEO
Butuh sesuatu yang lebih disesuaikan? Situs Cepat Divi dengan Divi AI dapat menghasilkan situs web lengkap berdasarkan deskripsi bisnis Anda, termasuk gambar yang disesuaikan dan salinan dengan templat pembuat tema yang tepat.
Divi AI meluas ke pembuatan konten, membantu Anda menghasilkan salinan ramah SEO secara efisien. Saat menulis konten, Divi AI membantu Anda membuat salinan yang dioptimalkan untuk SEO yang menjaga keterbacaan alami sambil memasukkan kata kunci target Anda. Baik Anda menulis deskripsi meta, halaman produk, atau postingan blog, AI memahami praktik terbaik SEO dan membantu Anda menerapkannya secara konsisten.
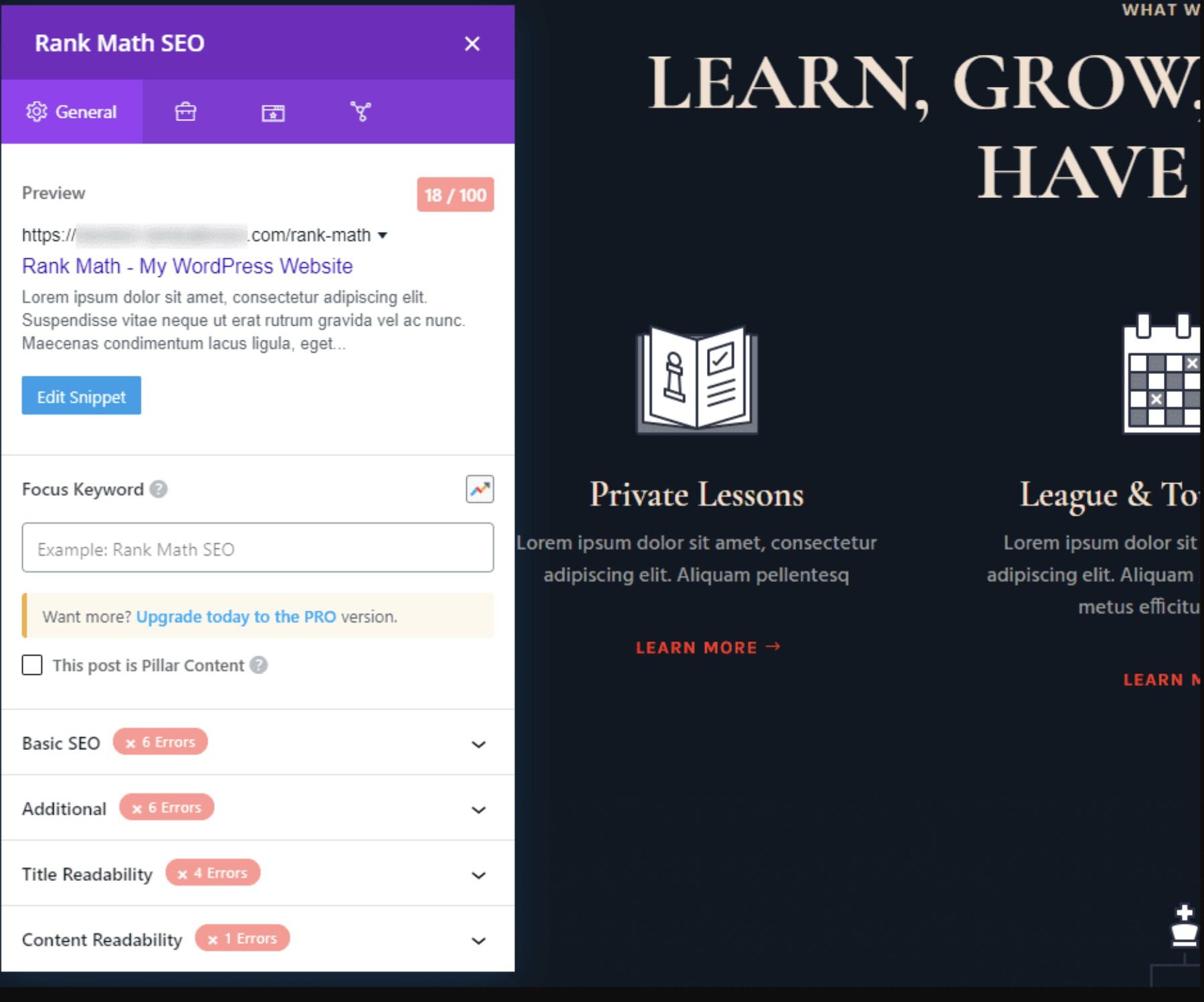
Landasan bertenaga AI ini menjadi lebih kuat bila dikombinasikan dengan plugin SEO terkemuka. Integrasi Divi dengan alat seperti Rank Math terasa asli — Anda dapat mengoptimalkan konten, mengelola metadata, dan menerapkan markup skema tanpa meninggalkan editor visual. Analisis dan rekomendasi SEO real-time muncul di samping konten Anda, sehingga memudahkan untuk menyempurnakan strategi pengoptimalan saat Anda membangun.

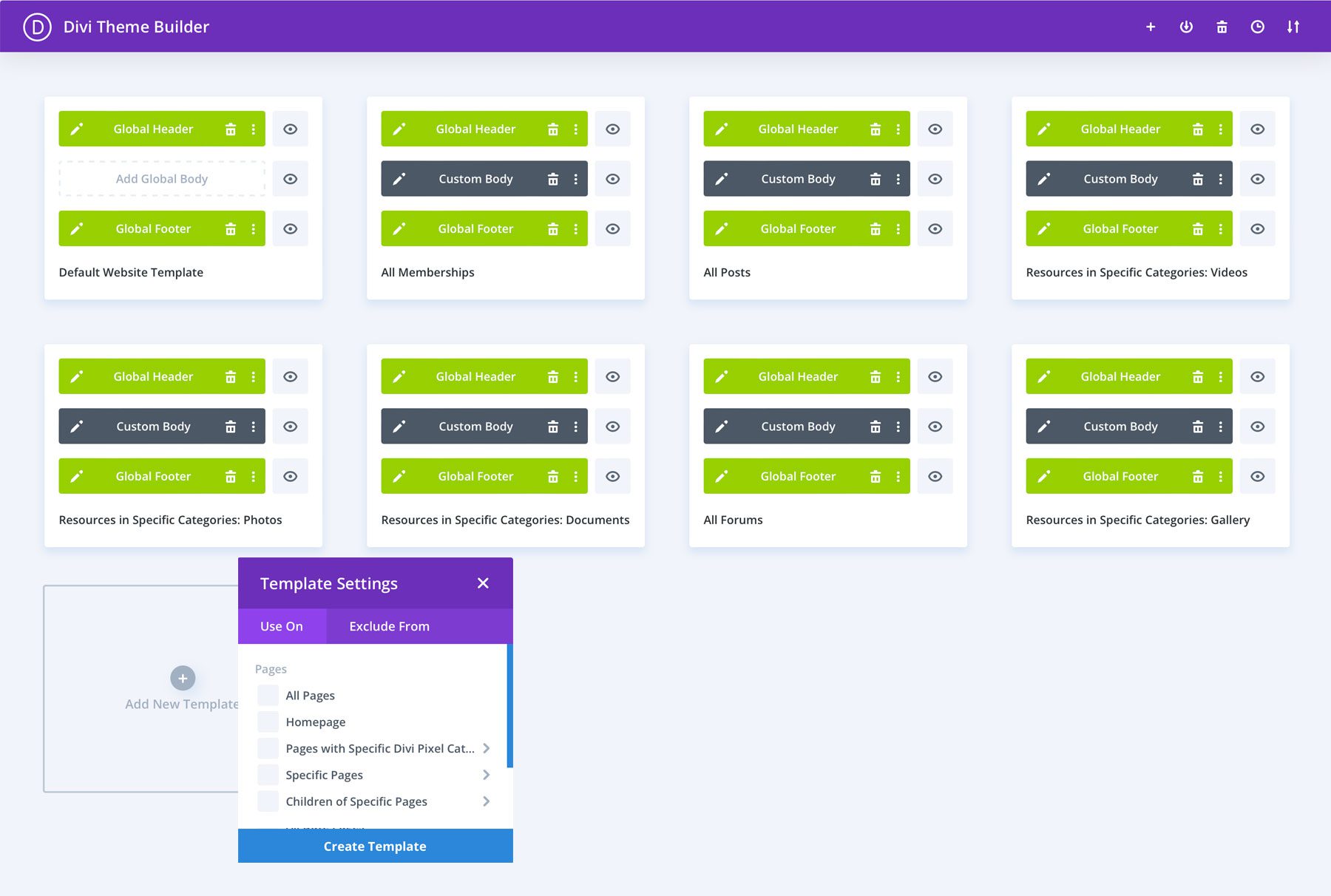
Pembuat Tema membawa struktur SEO ke tingkat berikutnya, memastikan konsistensi di seluruh situs Anda melalui templat khusus untuk postingan blog, produk, dan jenis konten lainnya. Pendekatan sistematis terhadap arsitektur situs inilah yang dihargai oleh mesin pencari.

Optimalisasi Kinerja, Bukan Sekadar Renungan
Di dalamnya, pembuat visual Divi menghasilkan kode yang bersih dan efisien sambil memberikan kontrol desain waktu nyata. Divi mempertahankan keluaran ramping yang dapat diurai dengan cepat oleh mesin pencari.
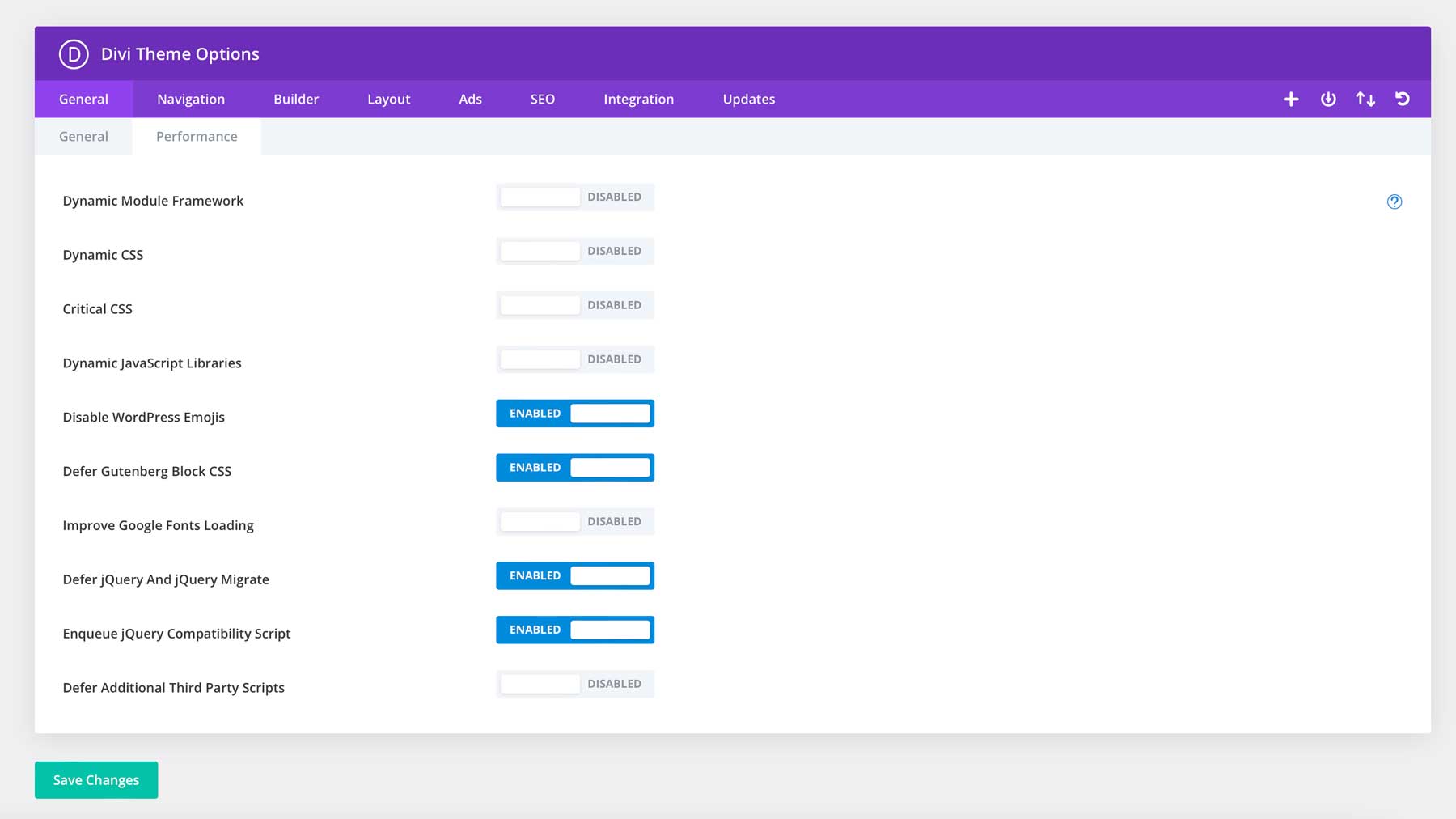
Pengoptimalan kinerja dibangun ke dalam inti Divi. Kerangka Modul Dinamis hanya memproses fungsi yang digunakan, sedangkan JavaScript Dinamis dan CSS mengurangi pembengkakan. CSS kritis memungkinkan rendering lebih cepat dan terintegrasi langsung ke pembuatnya.


Pendekatan yang mengutamakan kinerja ini juga mencakup kompatibilitas pihak ketiga. Divi bekerja secara lancar dengan plugin caching populer seperti WP Rocket dan alat pengoptimalan gambar seperti EWWW Image Optimizer, menciptakan tumpukan pengoptimalan yang komprehensif.
Baik membangun situs bisnis lokal atau meningkatkan platform eCommerce, keluaran kode bersih dan fitur pengoptimalan Divi membantu menerjemahkan upaya SEO Anda menjadi visibilitas pencarian yang lebih baik. Nilai sebenarnya? Anda tidak perlu memilih antara desain cantik dan keunggulan teknis — Divi memberikan keduanya.
Dapatkan Divi
Desain Web & SEO: Kesalahan Umum yang Harus Dihindari
Bahkan pilihan desain yang bermaksud baik pun dapat merusak upaya SEO Anda. Memahami kendala umum ini membantu Anda membuat keputusan yang tepat yang mendukung daya tarik visual dan kinerja penelusuran. Berikut adalah kesalahan utama yang telah saya lihat berulang kali – bahkan banyak profesional desain web dan SEO berpengalaman yang melakukannya- dan, yang lebih penting, bagaimana cara menghindarinya.
1. Konten Tersembunyi & Penyalahgunaan Hamparan
Konten tersembunyi sepertinya merupakan solusi desain yang cerdas – menyembunyikan informasi sekunder hingga pengguna membutuhkannya. Namun mesin pencari melihat konten tersembunyi secara berbeda dibandingkan pengunjung manusia. Ketika konten tetap tersembunyi secara permanen di balik tombol, akordeon, atau hamparan, mesin telusur mungkin akan mendevaluasi atau mengabaikannya sepenuhnya.
Contoh umum termasuk memasukkan informasi penting ke dalam jendela modal, menyembunyikan menu seluler di tampilan desktop, atau terlalu mengandalkan bagian akordeon. Meskipun pola-pola ini dapat berhasil jika diterapkan dengan bijaksana, penggunaan yang berlebihan akan menciptakan konten yang tidak terhubung sehingga mesin pencari kesulitan untuk mengevaluasinya dengan benar.
Solusinya terletak pada implementasi strategis. Gunakan pola pengungkapan progresif yang menjaga visibilitas konten sekaligus mengelola kompleksitas visual. Kuncinya adalah menjaga konten utama tetap terlihat sambil menggunakan elemen interaktif untuk menyempurnakan, bukan menyembunyikan, informasi pendukung.

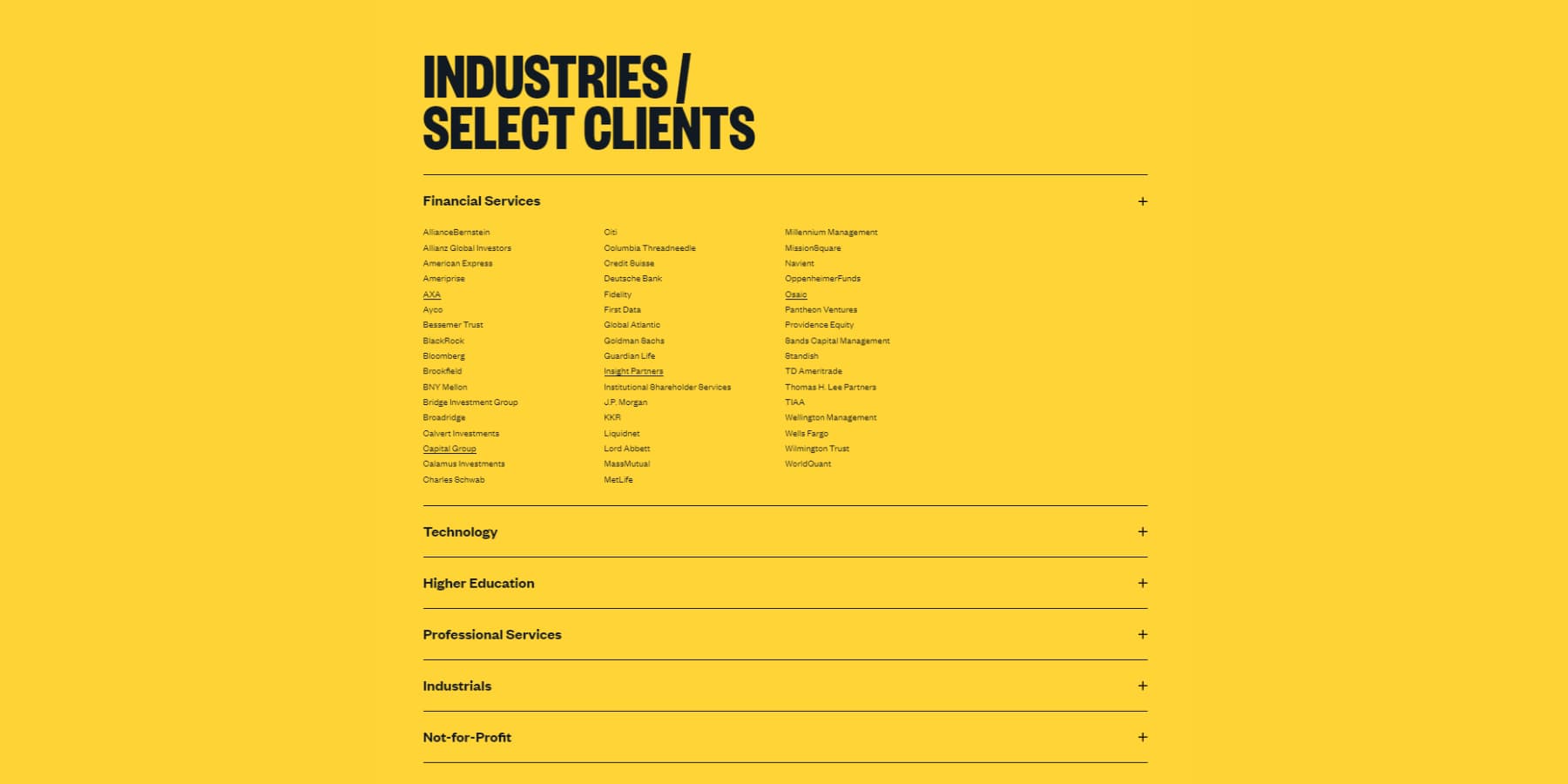
Tangkapan layar pola pengungkapan progresif dalam akordeon dari sullivannyc.com
Pastikan overlay dan modals menambah nilai daripada mengaburkan konten penting. Pertimbangkan apakah tabel harga tersebut perlu ditampilkan dalam popup atau apakah deskripsi layanan penting tersebut termasuk dalam aliran konten utama. Ingat: jika konten cukup penting untuk dibuat, maka konten tersebut juga cukup penting agar dapat ditemukan oleh pengguna dan mesin telusur.
2. Struktur Konten yang Buruk
Desain web dan SEO yang efektif dimulai dengan struktur konten yang tepat — fondasi yang mendasari segala hal lainnya. Struktur konten lebih dari sekadar estetika — dasar bagaimana pengguna dan mesin telusur memahami situs web Anda. Struktur yang buruk terlihat dari dinding teks yang tidak terputus, hierarki judul yang tidak konsisten, dan bagian konten yang tidak terhubung sehingga membuat pengunjung kesulitan menemukan informasi.
Banyak situs web langsung beralih ke H3 setelah judul halamannya, melewatkan seluruh tingkat judul, atau menggunakan judul semata-mata untuk gaya, bukan pengorganisasian. Hal ini merusak aliran informasi yang logis dan membingungkan mesin pencari yang mencoba memahami hubungan konten. Bahkan tata ruang yang menarik secara visual pun dapat mengalami kerusakan akibat fondasi struktural yang lemah.
Solusinya dimulai dengan hierarki konten yang jelas. Setiap halaman harus mengikuti struktur judul logis (H1 → H2 → H3) yang menciptakan pengelompokan konten alami. Bagi konten yang panjang menjadi beberapa bagian yang dapat dipindai, gunakan poin-poin untuk daftar, dan pastikan setiap judul secara akurat mendeskripsikan konten berikutnya. Ini bukan hanya tentang SEO — ini tentang membuat konten dapat dicerna oleh orang-orang nyata.
Elemen pendukung seperti gambar, video, dan fitur interaktif harus menyempurnakan struktur konten Anda, bukan mengganggunya. Tempatkan mereka dengan cermat dalam alur konten Anda, gunakan teks alternatif deskriptif, dan pastikan mereka berkontribusi pada keseluruhan narasi halaman Anda. Struktur konten yang kuat menciptakan pengalaman yang lebih baik bagi semua orang — mulai dari pengunjung pertama kali hingga crawler mesin pencari.
3. Menu Hamburger Di Desktop
Menu hamburger — tiga baris bertumpuk yang menyembunyikan navigasi Anda — sangat masuk akal di perangkat seluler yang membutuhkan ruang layar. Namun default pada pola ini di layar desktop mengorbankan kemampuan untuk ditemukan demi keuntungan estetika minimal.
Pengguna desktop mengharapkan akses langsung ke opsi navigasi. Menyembunyikan pilihan ini di balik klik ekstra akan mengurangi keterlibatan dan meningkatkan rasio pentalan. Data Analytics secara konsisten menunjukkan bahwa menu navigasi yang terlihat di desktop menghasilkan tampilan halaman yang lebih tinggi dan waktu sesi yang lebih lama.
Beberapa desain modern menyembunyikan navigasi untuk tampilan minimalis, namun hal ini sering kali menjadi bumerang. Pengguna menghabiskan lebih banyak waktu untuk mencari navigasi dasar daripada terlibat dengan konten Anda. Kuncinya adalah menemukan keseimbangan — desain yang bersih tidak harus mengorbankan fungsionalitas.
Sebaliknya, prioritaskan item navigasi terpenting Anda dalam menu yang terlihat menggunakan elemen tarik-turun untuk halaman sekunder. Hal ini menjaga kebersihan visual sekaligus menjaga jalur navigasi penting dapat segera diakses. Di perangkat seluler, navigasi yang sama dapat diciutkan secara alami ke dalam menu hamburger yang polanya masuk akal.
4. Bagian Pahlawan yang Memuat Lambat
Bagian pahlawan sering kali memiliki dampak visual dan biaya kinerja yang paling besar. Video latar belakang berukuran besar, gambar beresolusi tinggi, dan animasi yang rumit dapat menunda konten bermakna untuk menjangkau pengunjung Anda. Ketika bagian pahlawan Anda membutuhkan waktu terlalu lama untuk dimuat, pengguna akan melihat ruang kosong, gambar yang dimuat setengah, atau Kilatan Teks Tanpa Gaya (FOUT) di mana konten terpenting Anda seharusnya berada.
Kesan pertama adalah yang terakhir, dan terjadi dengan cepat — dalam milidetik setelah mendarat di halaman Anda. Ketika konten pahlawan penting tertinggal, Anda berisiko kehilangan pengunjung sebelum mereka melihat pesan Anda. Metrik Core Web Vitals seperti Largest Contentful Paint (LCP) dipengaruhi langsung oleh kinerja bagian pahlawan.
Solusinya bukanlah mengabaikan desain hero yang berdampak, namun mengoptimalkannya secara cerdas. Kompres gambar tanpa mengorbankan kualitas, pertimbangkan untuk mengganti latar belakang video dengan animasi ringan, dan pastikan konten teks segera dimuat sementara elemen yang lebih berat dimuat secara bertahap. Gambar latar belakang harus diskalakan dengan tepat untuk perangkat yang berbeda daripada menyajikan gambar berukuran desktop kepada pengguna seluler.
Fokus pada penyampaian pesan inti Anda dengan cepat. Bagian pahlawan yang dimuat dengan cepat dan dirancang dengan baik dengan gambar yang tajam dan animasi yang halus akan secara konsisten mengungguli bagian yang lamban dengan elemen yang lebih mencolok yang tidak dilihat pengguna.
5. Memutar Konten Media Secara Otomatis
Media yang diputar otomatis mungkin menarik perhatian tetapi sering kali menariknya karena alasan yang salah. Video, terutama dengan audio yang dimulai secara otomatis, dapat mengejutkan pengguna, menguras data seluler, dan menimbulkan masalah aksesibilitas. Mesin telusur memahami dampak negatif ini terhadap pengalaman pengguna, sehingga membuat konten putar otomatis berpotensi menimbulkan kerugian bagi SEO.
Selain mengganggu pengguna, media yang diputar otomatis berdampak signifikan terhadap kinerja halaman. Video yang dimuat di latar belakang menghabiskan bandwidth dan daya pemrosesan, bahkan saat pengguna tidak dapat melihatnya. Hal ini menyebabkan pemuatan halaman lebih lambat, rasio pentalan lebih tinggi, dan skor Data Web Inti lebih buruk — semuanya memengaruhi peringkat penelusuran.
Pendekatan yang lebih baik adalah memberi pengguna kendali atas pengalaman mereka. Sajikan thumbnail video dengan tombol putar yang jelas, optimalkan gambar pratinjau, dan pastikan media dimuat hanya ketika pengguna memilih untuk berinteraksi dengannya. Hal ini meningkatkan kinerja dan menunjukkan penghormatan terhadap preferensi pengguna dan kebutuhan aksesibilitas.
Jika Anda harus menyertakan konten yang diputar otomatis, terapkan dengan bijaksana. Gunakan pemutaran tanpa suara secara default, berikan kontrol yang jelas, dan pastikan konten menambah nilai asli pada pengalaman pengguna, bukan hanya berfungsi sebagai hiasan belaka.
6. Terlalu Banyak Animasi
Animasi dapat meningkatkan pengalaman pengguna dan mengarahkan perhatian — tetapi seperti elemen desain lainnya, moderasi adalah kuncinya. Animasi yang berlebihan menimbulkan gangguan visual, memperlambat kinerja halaman, dan bahkan dapat memicu mabuk perjalanan pada beberapa pengguna. Ketika semuanya bergerak, tidak ada yang menonjol.
Banyak situs web terjebak dalam menganimasikan setiap interaksi gulir, arahkan kursor, dan klik. Meskipun setiap animasi mungkin terlihat bagus jika dipisahkan, efek kumulatifnya menciptakan pengalaman yang mengganggu dan lamban. Mesin pencari mengukur dampak kinerja ini melalui Pergeseran Tata Letak Kumulatif (CLS) dan metrik interaksi, yang berpotensi memengaruhi peringkat.
Solusinya adalah animasi yang memiliki tujuan. Gunakan gerakan untuk menyoroti tindakan penting, memandu pengguna melalui proses, atau memberikan umpan balik pada interaksi. Setiap animasi harus memiliki tujuan yang jelas—apakah itu menarik perhatian pada ajakan bertindak, memperlancar transisi antarstatus, atau membantu pengguna memahami hubungan spasial di antarmuka Anda.
Jaga agar animasi tetap halus, konsisten, dan kinerjanya optimal. Pertimbangkan pengguna yang lebih memilih gerakan yang dikurangi, terapkan kueri media yang lebih memilih gerakan yang dikurangi, dan pastikan animasi meningkatkan dan bukan menghalangi pengalaman pengguna inti.
7. Gulir Tak Terbatas Tanpa Pagination
Pengguliran tanpa batas dapat menciptakan pengalaman menarik untuk jenis konten tertentu, seperti umpan media sosial atau galeri gambar. Namun, menerapkannya tanpa penomoran halaman yang tepat akan menimbulkan masalah yang signifikan bagi pengguna dan mesin pencari.
Ketika konten dimuat tanpa henti tanpa jeda halaman yang jelas atau perubahan URL, pengguna kehilangan tempatnya jika keluar dan kembali. Mesin pencari kesulitan mengindeks konten secara efektif, sehingga berpotensi kehilangan halaman berharga yang terkubur jauh di dalam gulungan.
Lebih buruk lagi, banyak penerapan gulir tak terbatas merusak tombol kembali browser, sehingga membuat pengguna frustasi saat mencoba kembali ke konten sebelumnya.
Solusinya menggabungkan yang terbaik dari kedua dunia. Terapkan pengguliran tak terbatas dengan pembaruan URL yang jelas dan penanda penomoran halaman yang memungkinkan pengguna menandai poin tertentu di konten Anda. Setiap “halaman” konten harus memiliki URL uniknya yang memuat titik awal yang benar ketika dibagikan atau di-bookmark.
Pertimbangkan untuk menambahkan tombol “Kembali ke Atas” dan penanda posisi gulir untuk membantu pengguna menavigasi aliran konten yang lebih panjang.
Ubah Tips Ini Menjadi Lalu Lintas
Pilihan desain dan kesuksesan SEO tidak dapat dipisahkan di zaman dan zaman sekarang ini. Setiap elemen — mulai dari struktur navigasi hingga kecepatan halaman, hierarki konten, dan daya tanggap seluler — secara langsung memengaruhi cara mesin telusur mengevaluasi situs Anda. Dengan menghindari kendala yang telah kami bahas dan menerapkan prinsip desain yang telah terbukti, Anda menciptakan pengalaman yang memuaskan pengguna dan algoritme penelusuran.
Namun memahami dasar-dasar desain web dan SEO saja tidak cukup — eksekusi itu penting. Divi mengubah praktik terbaik ini menjadi kenyataan, menangani persyaratan teknis SEO sekaligus memberi Anda kebebasan berkreasi untuk mendesain tanpa kompromi. Arsitekturnya yang dioptimalkan, alat yang didukung AI, dan integrasi plugin yang lancar memastikan keputusan desain Anda memperkuat kinerja pencarian Anda secara alami.
Bangun Situs Siap SEO Dengan Divi
