9 Praktik Terbaik Desain Web Pada Tahun 2024
Diterbitkan: 2024-10-31Membuat situs web yang mengikuti perkembangan internet yang serba cepat sangatlah penting. Apa yang tampak inovatif saat ini bisa dengan cepat menjadi ketinggalan jaman. Namun situs web yang bagus mampu bertahan dalam ujian waktu. Di sinilah praktik terbaik desain web berperan. Ini adalah perangkat Anda untuk membangun situs yang tampak tajam dan membuat pengunjung tetap terlibat.
Baik Anda seorang profesional berpengalaman atau baru saja terjun ke dunia desain web, praktik ini dapat membantu Anda melakukan segalanya dengan benar sejak awal. Dan dengan Divi di sisi Anda, menerapkannya menjadi sangat mudah. Tidak diperlukan pengalaman coding. Siap membuat situs web yang terlihat bagus hari ini dan tetap relevan besok? Mari kita mulai.
- 1 Buktikan Situs Web Anda di Masa Depan: Pentingnya Praktik Terbaik
- 2 Divi: Tujuan Anda Untuk Merancang & Membangun Situs Web
- 2.1 Dari Nol Hingga Peluncuran Dalam Hitungan Menit
- 3 Praktik Terbaik Desain Web Untuk Dipertimbangkan
- 3.1 1. Desain Responsif
- 3.2 2. Hirarki & Tata Letak Visual
- 3.3 3. Tipografi & Keterbacaan
- 3.4 4. Teori Warna Dalam Desain Web
- 3.5 5. Optimasi Kecepatan Muat Halaman
- 3.6 6. Branding yang Konsisten
- 3.7 7. Ajakan Bertindak (CTA) yang Efektif
- 3.8 8. Pertimbangan Aksesibilitas
- 3.9 9. Desain Ramah SEO
- 4 Intinya: Pengalaman Pengguna Itu Penting
Buktikan Situs Web Anda di Masa Depan: Pentingnya Praktik Terbaik
Praktik terbaik desain web sangat penting untuk membangun kehadiran online yang sukses. Situs web Anda sering kali menjadi interaksi pertama yang dilakukan calon pelanggan dengan merek Anda. Ini bukan hanya tentang membuatnya terlihat cantik; Anda perlu menciptakan pengalaman yang benar-benar melibatkan pengunjung dan membuat mereka ingin kembali lagi.
Pengalaman pengguna adalah inti dari mengikuti praktik terbaik. Situs web yang terorganisir dengan baik memandu pengunjung dengan lancar melalui konten Anda, mencegah frustrasi dan meningkatkan keterlibatan. Pengalaman positif dapat menghasilkan rasio pentalan yang lebih rendah dan rasio konversi yang lebih tinggi. Rentang perhatiannya pendek, dan situs yang mudah dinavigasi dapat menjadi pembeda antara mendapatkan pelanggan baru atau kehilangan pelanggan.
Berpegang teguh pada praktik terbaik juga mempersiapkan situs Anda untuk masa depan. Lanskap digital terus berubah, dengan perangkat dan teknologi baru yang terus bermunculan. Mengikuti standar yang ditetapkan akan menciptakan landasan fleksibel yang dapat beradaptasi dengan perubahan ini tanpa memerlukan perombakan total. Hal ini menghemat waktu dan sumber daya Anda, memungkinkan Anda fokus mengembangkan bisnis alih-alih terus-menerus mendesain ulang kehadiran online Anda.
Divi: Tujuan Anda Untuk Merancang & Membangun Situs Web

Di sini, di Tema Elegan, Divi adalah kebanggaan dan kegembiraan kami; itu meningkatkan apa yang dapat Anda lakukan dengan situs web Anda. Sebagai pembuat halaman visual, Divi memungkinkan Anda mendesain situs web yang menakjubkan tanpa memerlukan keahlian pengkodean apa pun. Baik Anda baru memulai atau berpengalaman dalam desain web, antarmuka drag-and-drop Divi yang mudah digunakan membuat ide Anda menjadi nyata dengan mudah.
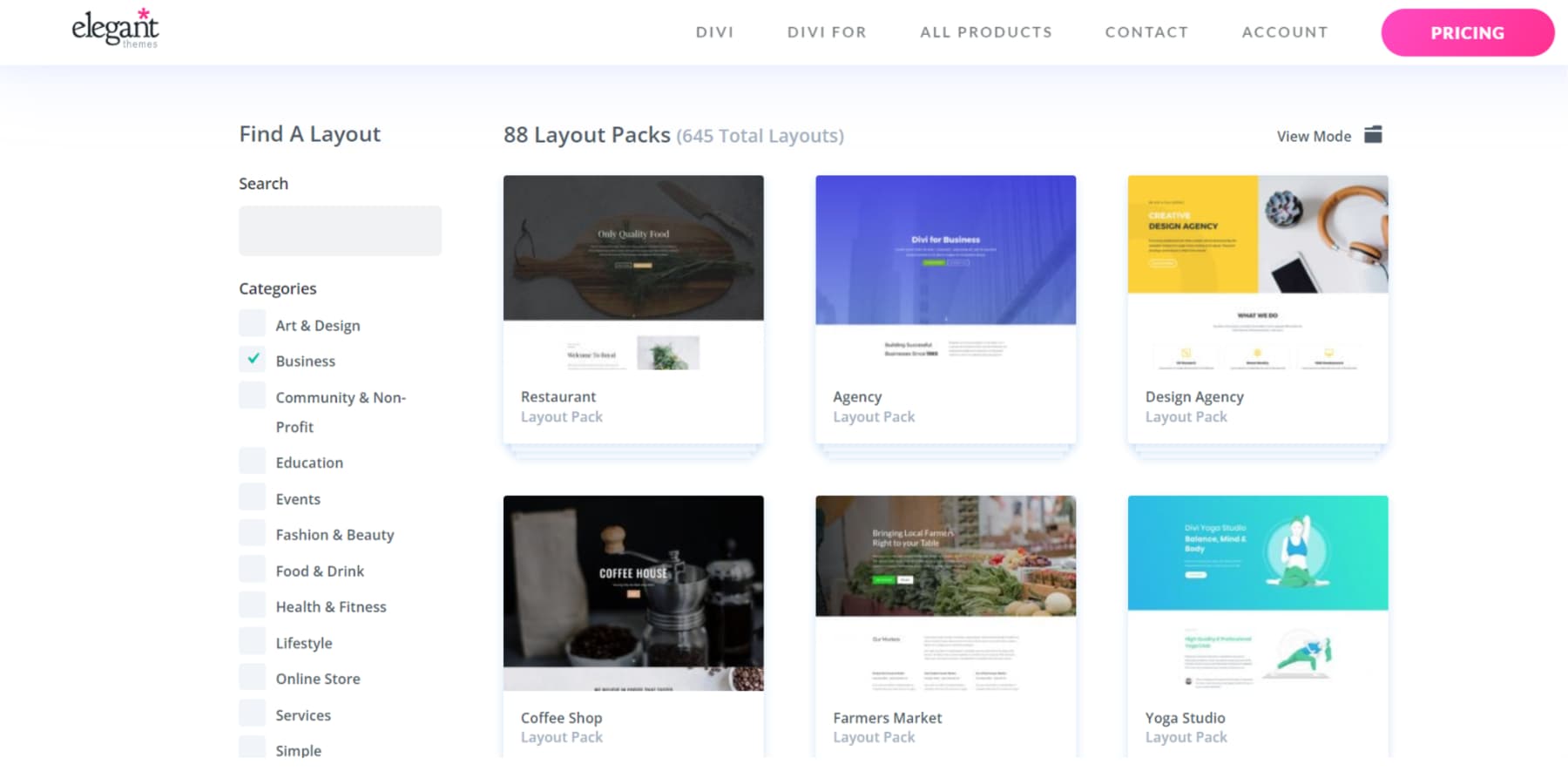
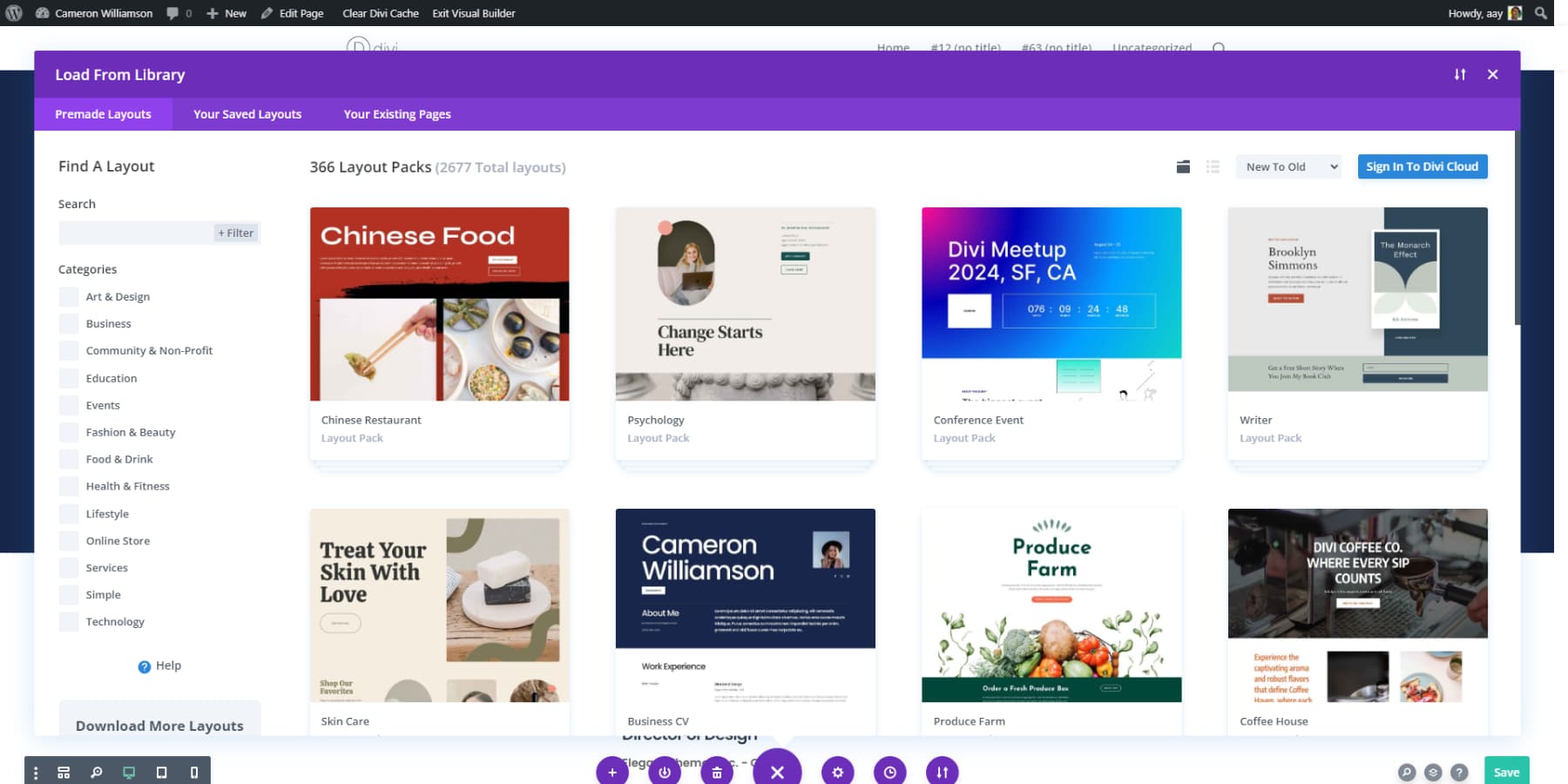
Divi mencakup tata letak yang dibuat sebelumnya, situs awal, dan modul yang disesuaikan untuk berbagai industri dan gaya.

Selain itu, Pembuat Tema Divi memberikan kontrol luar biasa atas pembuatan header, footer, dan komponen seluruh situs khusus lainnya untuk mempertahankan tampilan kohesif di seluruh situs Anda. Jadi, apakah Anda perlu memberikan tampilan baru pada portofolio Anda atau memperbarui toko online dengan prinsip desain praktik terbaik , Divi memiliki semuanya.
Coba Divi Bebas Risiko
Dari Nol Hingga Peluncuran Dalam Hitungan Menit
Divi Quick Sites dan Divi AI revolusioner, memberdayakan Anda dengan alat AI mutakhir. Dengan menggunakan Divi Quick Sites, Anda dapat mengaktifkan dan menjalankan situs web yang beroperasi penuh—lengkap dengan elemen desain—hanya dalam beberapa menit.
Sementara itu, Divi AI menyederhanakan pembuatan, pengeditan, dan pengoptimalan konten dalam berbagai format, seperti gambar, tata letak, atau teks.
Divi AI juga mendukung Anda dalam menggabungkan praktik desain web baru yang mungkin memerlukan pengkodean khusus untuk bagian tertentu. Cukup jelaskan apa yang Anda bayangkan dan saksikan hal itu terwujud tanpa perlu memahami seluk beluk coding.
Kami berdedikasi untuk memperbarui Divi agar fitur-fiturnya berkembang seiring dengan praktik terbaik desain web saat ini. Pasar kami juga dipenuhi dengan tema anak, ekstensi, dan paket desain yang dibuat oleh pengembang terampil dari komunitas kami yang dapat membantu Anda tetap mengikuti praktik terbaik.

Demikian pula, beragam plugin dan layanan WordPress yang terintegrasi sempurna dengan Divi melengkapi kemampuan Anda untuk beradaptasi dan mempersiapkan situs web Anda di masa depan.
Dapatkan Divi Sekarang
Praktik Terbaik Desain Web Untuk Dipertimbangkan
Sebelum mendalami proyek WordPress Anda berikutnya, jelajahi beberapa praktik terbaik desain web utama. Ini bukan hanya aturan sembarangan – ini adalah prinsip yang terbukti benar dan dapat meningkatkan pengalaman dan efektivitas pengguna situs Anda secara signifikan. Mari kita uraikan:
1. Desain Responsif
Bayangkan mengunjungi situs web di ponsel cerdas Anda hanya untuk menemukan bahwa teksnya terlalu kecil untuk dibaca atau tombolnya tidak mungkin diketuk secara akurat. Membuat frustrasi, bukan? Di sinilah peran desain responsif. Ini memastikan situs web Anda beradaptasi secara mulus dengan ukuran layar apa pun, memberikan pengalaman yang konsisten dan menyenangkan baik pengunjung Anda menggunakan desktop, tablet, atau perangkat seluler.
Divi membuat pencapaian desain responsif menjadi mudah. Pembuat visualnya memungkinkan Anda melihat dan menyesuaikan tampilan situs Anda di berbagai perangkat secara real-time. Anda dapat dengan mudah mengubah tata letak, mengubah ukuran elemen, mengubah teks, atau bahkan menyembunyikan elemen untuk tampilan optimal pada setiap ukuran layar.
Fleksibilitas ini berarti templat yang kaku tidak membatasi Anda. Sebaliknya, Anda dapat dengan mudah menyesuaikan setiap elemen agar sesuai dengan berbagai perangkat. Alat pengeditan responsif Divi memungkinkan Anda melihat pratinjau perubahan secara instan, sehingga Anda tahu persis bagaimana tampilan situs Anda bagi audiens.
Berinvestasi dalam desain responsif dengan Divi meningkatkan kepuasan pengguna dan meningkatkan kinerja mesin pencari situs Anda. Mesin telusur menyukai situs web yang ramah seluler, sehingga menghasilkan peringkat yang lebih baik dan peningkatan lalu lintas. Dengan memanfaatkan kemampuan responsif Divi, Anda membangun situs web yang terlihat sempurna dan berkinerja baik di semua perangkat.
2. Hierarki & Tata Letak Visual
Situs web Anda seperti sebuah cerita. Anda ingin orang membacanya dalam urutan yang benar, dengan fokus pada bagian-bagian penting. Hirarki visual membantu mengarahkan mata pengunjung ke tempat yang Anda ingin mereka lihat.
Di sinilah pembuat visual Divi berguna. Pembuat drag-and-drop membantu Anda menyusun puzzle. Setiap bagian dapat digeser dan dihubungkan hingga muncul gambar akhir. Jika Anda ingin elemen tertentu menarik perhatian, Anda dapat memperbesar atau menyempurnakan fiturnya. Untuk membuat judul Anda lebih menonjol, sesuaikan bagian di sekitarnya untuk dampak visual yang lebih baik.
Tapi ini bukan hanya tentang membuat segala sesuatunya terlihat cantik. Tata letak yang baik membantu pengunjung menemukan apa yang mereka butuhkan tanpa berpikir terlalu keras. Tata letak Divi yang telah dibuat sebelumnya dapat memberi Anda keunggulan.

Dan jangan lupa tentang ruang putih. Terkadang, apa yang Anda tinggalkan sama pentingnya dengan apa yang Anda masukkan. Divi memungkinkan Anda menyesuaikan padding dan margin dengan mudah, sehingga konten Anda memiliki ruang untuk bernafas.
Ingat, situs yang terorganisir dengan baik tidak hanya lebih mudah diakses oleh mata – tetapi juga lebih mudah bagi otak. Dan itu berarti pengunjung lebih cenderung bertahan dan melakukan apa yang Anda ingin mereka lakukan, baik membeli, mendaftar, atau membaca lebih lanjut.
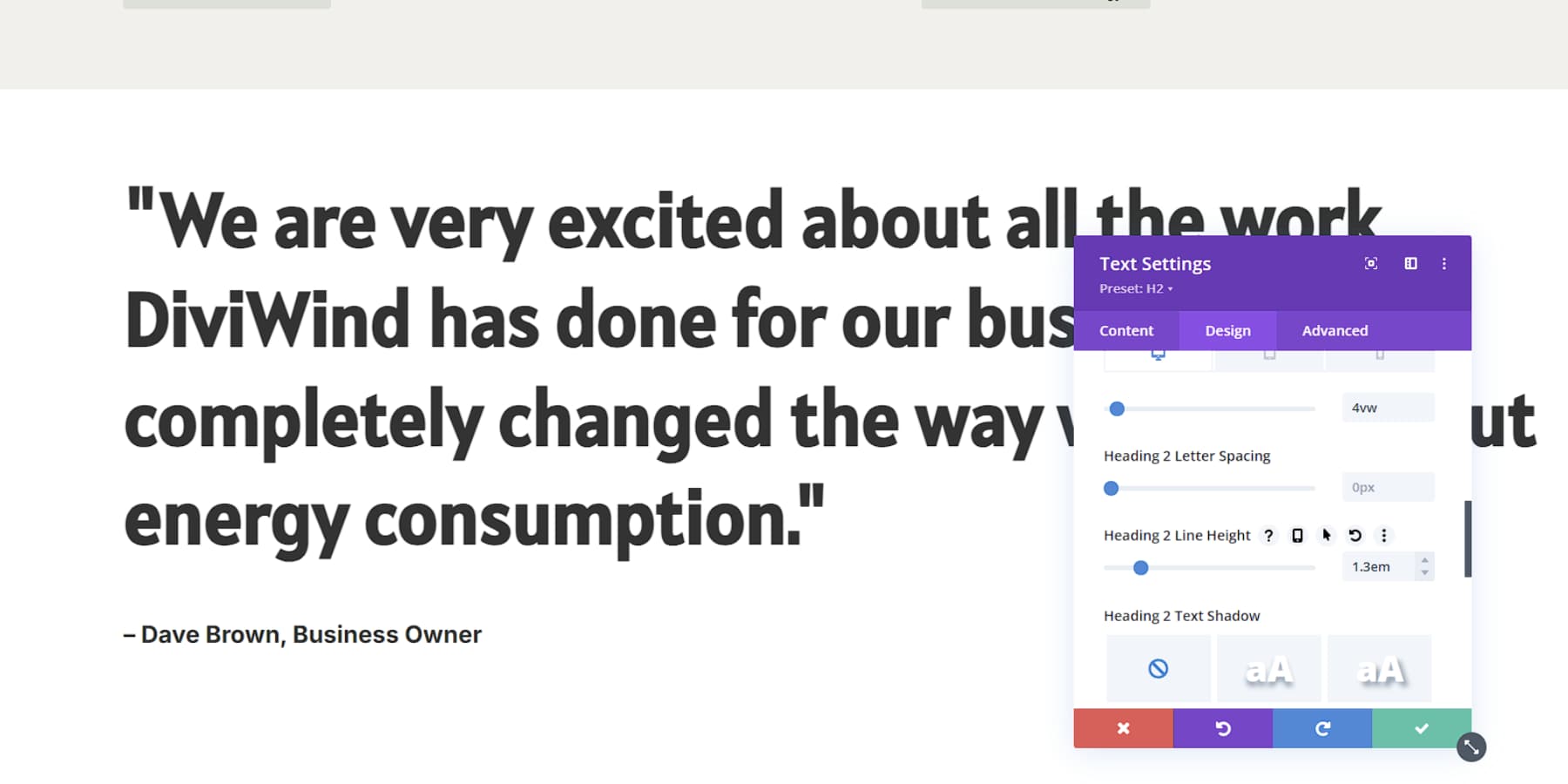
3. Tipografi & Keterbacaan
Font adalah suara situs web Anda. Memilih yang salah seperti mencoba melakukan percakapan serius sambil berbicara dengan suara melengking — tidak ideal. Dengan Divi, Anda memiliki banyak koleksi font. Ingin sesuatu yang ramping dan modern? Atau mungkin klasik dan berwibawa? Divi menyediakan banyak pilihan dengan beragam Google Font. Jika font khusus adalah bagian dari merek Anda, Anda juga dapat mengunggahnya.

Tapi ini bukan hanya tentang memilih font yang cantik. Ukuran penting, terutama dalam hal keterbacaan. Divi memungkinkan Anda menyesuaikan ukuran font dengan mudah, sehingga teks Anda nyaman dibaca di perangkat apa pun. Tidak perlu lagi memicingkan mata saat melihat teks kecil di layar ponsel.
Dan inilah tip pro: campurkan. Gunakan ukuran dan berat yang berbeda untuk menciptakan kontras. Menyoroti bagian penting dari konten Anda akan meningkatkan dampaknya, sama seperti menambahkan garam akan meningkatkan cita rasa hidangan Anda. Ingat tentang spasi. Teks sempit sulit dibaca. Divi memungkinkan Anda bermain dengan tinggi garis dan spasi huruf hingga semuanya terasa benar.

Tipografi yang baik bukan hanya tentang tampilan yang bagus — tetapi juga tentang keterbacaan. Jika situs Anda mudah dibaca, orang akan bertahan lebih lama. Dan semakin lama mereka tinggal, semakin besar kemungkinan mereka untuk berpindah agama. Jadi, luangkan waktu untuk memperbaiki tipografi Anda.
4. Teori Warna Dalam Desain Web
Warna berbicara lebih keras daripada kata-kata. Mereka mengatur suasana hati, mengarahkan perhatian, dan bahkan mempengaruhi keputusan. Namun menyatukan warna saja tidak cukup — ada ilmu pengetahuan di dalamnya.
Divi meningkatkan permainan warna Anda dengan alat manajemen warna yang canggih. Pemilih warna yang intuitif bukan hanya tentang memilih warna tetapi juga mengeksplorasi harmoni. Ingin menciptakan skema monokromatik yang memancarkan keanggunan? Atau mungkin palet pelengkap yang muncul? Divi membantu Anda. Fitur palet warna khusus memungkinkan Anda menyimpan dan menggunakan kembali warna merek di seluruh situs Anda, memastikan konsistensi hanya dengan beberapa klik.
Ingat, kontras adalah kunci keterbacaan. Pembuat visual Divi membantu Anda memeriksa secara real-time apakah teks Anda cukup menonjol dibandingkan latar belakangnya, memastikan pesan Anda tidak hilang dalam lautan warna. Putaran umpan balik instan ini dapat menghemat waktu berjam-jam untuk melakukan penyesuaian berulang-ulang.
Warna dapat meningkatkan atau menghancurkan pengalaman pengguna Anda. Dengan Divi, Anda memiliki alat untuk membuat strategi warna yang menarik secara visual dan masuk akal secara strategis.
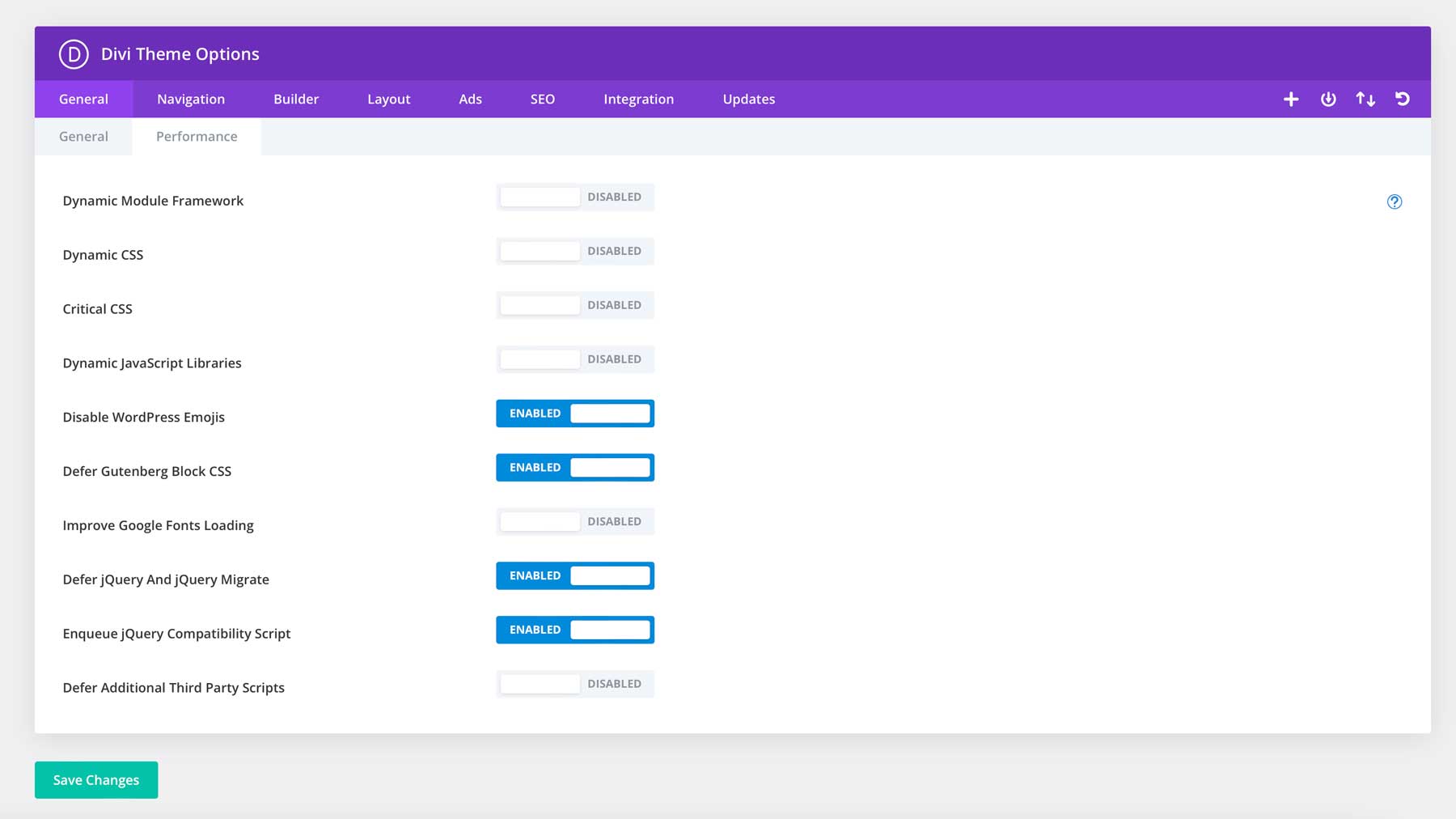
5. Optimasi Kecepatan Muat Halaman
Saat ini, kecepatan memuat situs web yang cepat sangat penting. Semua orang mengharapkan waktu muat yang cepat, dan mesin pencari memberi penghargaan pada situs yang berkinerja baik dengan peringkat yang lebih baik. Lebih dari separuh pengguna seluler meninggalkan laman yang memuat lebih dari empat detik. Urgensi ini juga berlaku bagi pengguna desktop, yang juga menghargai kecepatan.
Situs web yang memuat cepat terlihat profesional dan dapat dipercaya, mendorong pengunjung untuk tinggal lebih lama dan menjelajah lebih jauh. Peningkatan keterlibatan ini dapat menghasilkan tingkat konversi yang lebih tinggi, baik Anda bertujuan untuk penjualan, pendaftaran, atau berbagi informasi.
Menyeimbangkan desain hebat dengan performa solid dapat menjadi sebuah tantangan. Dan Divi memberikan solusi lengkap untuk optimasi kecepatan. Dimulai dengan kode yang bersih dan efisien yang membuat browser berjalan lancar.
Selain itu, Divi menyertakan fitur yang dapat mengoptimalkan kode situs web, secara signifikan mengurangi waktu muat tanpa memerlukan keahlian pengkodean apa pun.

Selain itu, kekuatan Divi adalah kompatibilitasnya dengan plugin caching. Baik Anda menggunakan WP Rocket, W3 Total Cache, atau opsi populer lainnya, Divi bekerja dengan baik dengan alat-alat ini, membantu Anda memaksimalkan kinerja situs Anda.
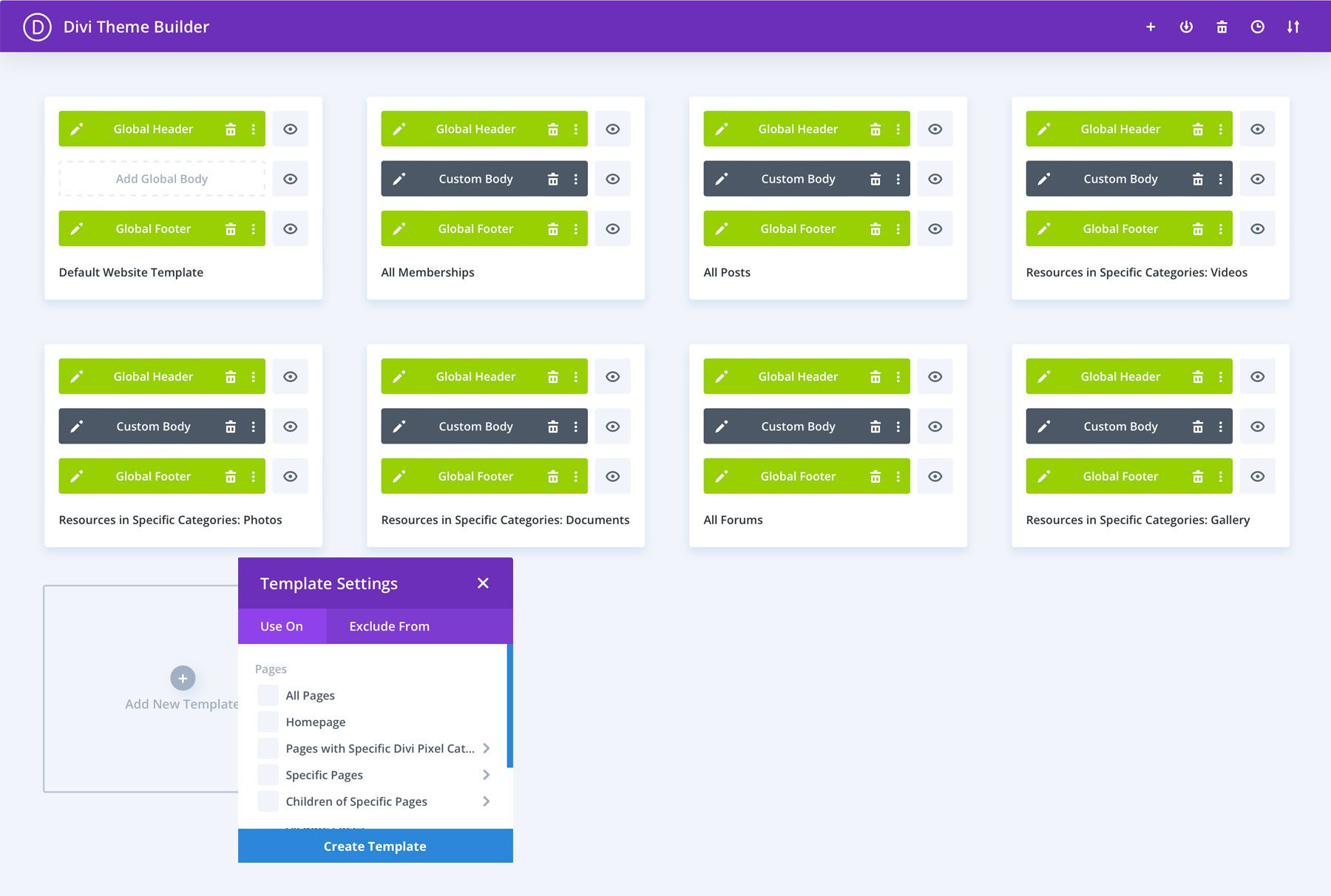
6. Pencitraan Merek yang Konsisten
Konsistensi dalam branding lebih dari sekedar logo tunggal; ini tentang menciptakan pengalaman terpadu di seluruh situs web Anda. Konsistensi membangun kepercayaan dan pengakuan. Ketika pengunjung menemukan bahasa visual terpadu di seluruh situs Anda, hal itu memperkuat identitas merek Anda dan membuat bisnis Anda lebih mudah diingat.
Fitur Preset Global Divi yang kuat menyederhanakan tugas kompleks ini. Anggap saja sebagai pusat komando merek Anda. Di sini, Anda dapat mengatur warna primer dan sekunder, memilih font merek, dan menentukan gaya tombol standar. Setelah disetel, elemen-elemen ini mengalir ke seluruh situs Anda, memastikan setiap halaman selaras dengan merek Anda.
Pembuat Tema adalah tempat merek Anda benar-benar menjadi hidup. Apakah Anda menginginkan tajuk khusus yang secara sempurna mencerminkan kepribadian merek Anda? Atau mungkin footer yang menyatukan semuanya dengan gaya unik Anda? Dengan Pembuat Tema Divi, Anda dapat membuat elemen ini satu kali dan menerapkannya di seluruh situs Anda.

Jangan lupakan konten dinamis. Integrasi Divi dengan Custom Post Types (CPTs) dan Advanced Custom Fields (ACF) memungkinkan Anda membuat templat bermerek untuk berbagai jenis konten — produk, anggota tim, atau studi kasus. Ini berarti konsistensi merek Anda lebih dari sekadar tampilan dan nuansa hingga ke dalam struktur konten Anda.
Hasilnya? Situs web yang tidak hanya menampilkan merek Anda tetapi juga mewujudkannya, menciptakan pengalaman pengguna yang berkesan dan kohesif yang membedakan Anda.
7. Ajakan Bertindak (CTA) yang Efektif
Ajakan Bertindak (CTA) memandu pengguna Anda menuju tindakan yang Anda ingin mereka lakukan. Anda tidak boleh meremehkan pentingnya CTA. Mereka menawarkan arahan yang jelas kepada pengunjung Anda, membantu mengurangi kelelahan pengambilan keputusan, dan meningkatkan pengalaman pengguna di situs.
Apa yang membuat CTA efektif? Pertama, konten tersebut harus berbeda secara visual, menonjol dari konten di sekitarnya. Gunakan warna kontras, ruang putih, dan ukuran untuk menarik perhatian. Salinannya harus berorientasi pada tindakan dan menciptakan rasa urgensi atau nilai.
Divi unggul dalam pembuatan dan pengoptimalan CTA. Modul CTA-nya menawarkan opsi penyesuaian yang luas, memungkinkan Anda merancang CTA menarik yang selaras dengan merek Anda. Anda dapat menyesuaikan warna dan tipografi dan bahkan menambahkan efek hover untuk membuat CTA Anda menonjol. Dengan gabungan Divi AI, Anda dapat menghasilkan salinan dan gambar yang kuat untuk CTA Anda hanya dalam beberapa klik.
Pengujian A/B sangat penting untuk mengoptimalkan CTA Anda. Dengan Divi Leads, Anda dapat dengan mudah bereksperimen dengan berbagai warna, salinan, dan penempatan untuk menemukan apa yang paling sesuai dengan audiens Anda.
CTA yang hebat tidak hanya meminta tindakan—tetapi juga menginspirasi tindakan tersebut. Dengan Divi, Anda memiliki alat untuk membuat dan mengoptimalkan CTA yang memberikan hasil.
8. Pertimbangan Aksesibilitas
Membuat situs web yang dapat diakses bukan hanya tentang kepatuhan—tetapi juga tentang inklusivitas. Situs yang mudah digunakan oleh semua orang, apa pun kemampuannya, membuka konten Anda ke audiens yang lebih luas dan meningkatkan pengalaman pengguna secara keseluruhan.
Fitur aksesibilitas utama mencakup struktur judul yang tepat, teks alternatif deskriptif untuk gambar, dan kontras warna yang memadai. Elemen-elemen ini membantu pengguna tunanetra menavigasi situs Anda secara efektif.
Divi memperhatikan aksesibilitas dengan serius. Ini secara otomatis menyusun konten Anda secara semantik, memastikan pembaca layar dapat menafsirkan situs Anda dengan benar. Selain itu, ia dengan cepat mewarisi teks alternatif dari file saat menambahkan gambar, membuat konten visual Anda lebih mudah diakses. Selain itu, beberapa ekstensi, seperti Paket Aksesibilitas, dapat membantu Anda membuat situs web Anda lebih mudah diakses dengan sedikit usaha.
Ingat, situs yang dapat diakses adalah situs yang ramah pengguna untuk semua orang. Dengan memanfaatkan fitur Divi dan ekstensi pasar, Anda tidak hanya mencentang kotak tetapi juga menciptakan ruang online yang lebih inklusif.
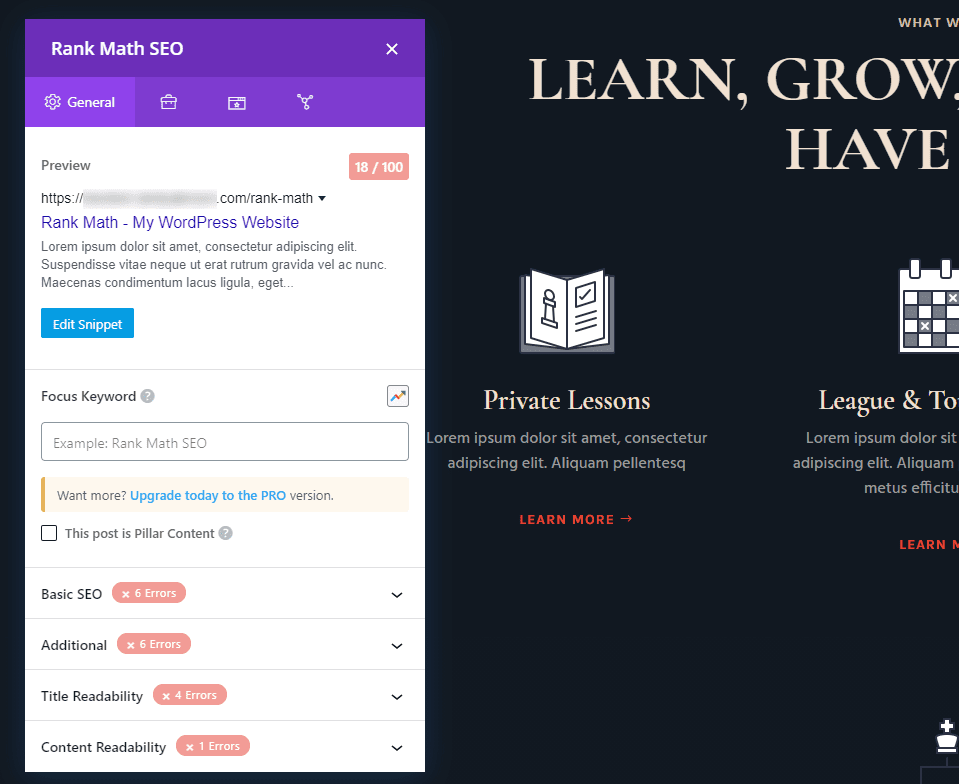
9. Desain Ramah SEO
SEO dan desain situs web lebih terjalin dari yang Anda kira. Dulu, SEO hanya tentang kepadatan kata kunci. Namun saat ini, tata letak dan struktur situs Anda berdampak signifikan pada peringkat mesin pencari Anda.
Situs web yang dirancang dengan baik memiliki tugas ganda: menyenangkan perayap mesin pencari dan meningkatkan pengalaman pengguna. Elemen kunci seperti struktur situs yang jelas, waktu pemuatan yang cepat, dan daya tanggap seluler bukan hanya kotak centang SEO—tetapi juga penting bagi mesin telusur dan pengguna.
Divi unggul dalam menciptakan desain yang ramah SEO. Kodenya yang bersih dan efisien memberikan landasan yang sangat baik untuk crawler mesin pencari. Pembuat Tema memungkinkan Anda membuat templat khusus untuk berbagai jenis konten, mempertahankan struktur yang konsisten dan dioptimalkan untuk SEO di seluruh situs Anda. Selain itu, dengan Divi AI, Anda dapat dengan mudah menghasilkan konten ramah SEO dalam waktu singkat.
Demikian pula, integrasi Divi yang mulus dengan plugin SEO populer seperti Rank Math memungkinkan Anda mengoptimalkan SEO pada halaman langsung dalam antarmuka pembuat Divi, sehingga menyederhanakan alur kerja Anda. Baik Anda menyempurnakan deskripsi meta atau menyesuaikan tag header, semuanya mudah diakses.

Dengan menggunakan alat desain Divi dan praktik SEO yang solid, Anda dapat meningkatkan peluang situs Anda untuk diperhatikan di hasil pencarian. Ini bukan hanya tentang memiliki tampilan yang bagus—situs Anda juga harus mudah ditemukan.
Intinya: Pengalaman Pengguna Itu Penting
Praktik terbaik desain web bukan hanya konsep teoretis — namun merupakan landasan pengalaman digital yang luar biasa. Setiap elemen yang telah kita diskusikan sangat penting dalam membuat situs web yang tampak hebat dan berkinerja cemerlang.
Namun mengetahui praktik-praktik ini tidaklah cukup. Keajaiban terjadi ketika Anda menerapkannya dengan bijaksana, menyesuaikan setiap keputusan dengan audiens dan sasaran unik Anda. Di sinilah kreativitas dan pemikiran strategis Anda menjadi sangat berharga.
Divi berfungsi sebagai ekosistem desain yang komprehensif untuk membuat situs web yang sempurna. Ini memungkinkan Anda fokus untuk menciptakan pengalaman pengguna yang luar biasa tanpa terjebak dalam kerumitan teknis. Proses ini menjadi lebih mudah dengan pembuat visual seret dan lepas, tata letak siap pakai, pembuat tema, dan fitur AI, yang menyederhanakan penerapan praktik terbaik ini.
Gunakan praktik UX terbaik dengan pembuat visual intuitif Divi untuk membuat situs yang akan disukai pengguna Anda saat ini.
Coba Divi Bebas Risiko
