15 Prinsip Desain Web untuk Situs Web yang Ramah Pelanggan
Diterbitkan: 2022-05-21Bayangkan berjalan ke toko ritel untuk mencari pakaian kerja baru. Anda melihat noda di lantai, rak yang tidak teratur, dan bau aneh saat Anda melihat sekeliling. Apakah Anda akan tinggal di toko dan membeli dari pengecer?
Desain toko memengaruhi perilaku pelanggan — hal yang sama berlaku untuk situs web.
Sebuah survei terhadap 612 orang oleh Clutch menemukan bahwa 83% peserta memperhatikan ketika desain situs web secara estetika menyenangkan dan mutakhir. Atau, 50% peserta akan meninggalkan situs web selamanya jika mereka yakin kontennya tidak relevan atau tidak memenuhi kebutuhan mereka.
Jadi, bagaimana Anda mendesain situs web yang disukai pelanggan?
Itulah yang artikel ini adalah semua tentang. Kami akan menunjukkan kepada Anda mengapa desain web yang baik sangat penting dan membagikan 15 prinsip desain web yang dapat Anda manfaatkan untuk membangun situs web berkualitas tinggi.
Mengapa Desain Web yang Baik Itu Penting?
Perancang web rata-rata menghasilkan $57.000 per tahun — sekitar $8.000 lebih banyak daripada pengembang web junior yang rata-rata $44rb per tahun. Desainer diberi kompensasi yang cukup baik untuk alasan yang baik: pekerjaan mereka sangat penting.
Saat prospek baru mengunjungi situs web Anda, itu menetapkan kesan pertama yang membentuk interaksi masa depan mereka dengan merek Anda. Pada titik inilah mereka mengembangkan pendapat pertama mereka tentang Anda.
Situs web Anda juga menyampaikan identitas, visi, dan posisi merek Anda dalam industri. Jika Anda memiliki pesaing dekat dengan produk sejenis, website yang membuat orang berkata “wow” akan membuat Anda lebih berkesan dan meningkatkan brand awareness Anda di atas pesaing.
Selain itu, situs web yang kuat dapat meningkatkan upaya pengoptimalan mesin telusur (SEO) Anda.
Mesin pencari mempertimbangkan bagaimana orang merespons situs web ketika memberi peringkat pada hasil pencarian. Jika rasio pentalan Anda rendah dan orang-orang sering mengunjungi beberapa halaman di situs Anda, mesin pencari kemungkinan akan memberi peringkat Anda lebih tinggi daripada pesaing dengan rasio pentalan tinggi.
SEO teknis juga penting di sini. Situs web dengan judul, struktur halaman, dan tautan yang dirancang dengan baik akan lebih mudah diakses. Dengan demikian, mesin pencari dan pelanggan sama-sama menyukai mereka. Mari kita lihat beberapa prinsip desain web yang penting.
15 Prinsip Desain Web yang Efektif
Ketika kami mengacu pada "prinsip desain web", kami mengacu pada aturan umum untuk merancang elemen tekstur dan visual dari situs web atau halaman web. Setiap merek menganut prinsip desain web secara berbeda — beberapa sesuai dengan praktik terbaik dan yang lainnya tidak.
Untuk membantu Anda membuat situs web yang luar biasa, berikut adalah 15 prinsip desain web (ditambah contoh situs web yang menggunakannya secara efektif):
1. Halaman Harus Mudah Dinavigasi
Dalam studi Clutch tentang pengalaman pengguna di situs web, 94% peserta melihat navigasi situs web sebagai "fitur situs web paling penting."
Tidak mengherankan mengapa. Jika pengguna mesin pencari datang ke situs web Anda mencari informasi tentang "desain seluler" dan tidak dapat menemukannya, langkah alami berikutnya adalah mengklik "kembali" dan mencoba situs web lain.
Bagaimana Anda merangkul navigasi yang terencana dengan baik? Dapatkan inspirasi dari situs web The Cool Club.
Saat Anda memasuki beranda Cool Club, tata letak situs web sangat jelas. Anda dapat menavigasi ke bagian produk utama (seperti "permainan kartu" dan "daftar keranjang") menggunakan tombol di sisi kiri, dan Anda dapat menavigasi ke halaman "tentang" dan "kontak" menggunakan tombol di sebelah kanan.

Halaman produk Cool Club juga sangat mudah dinavigasi. Merek saat ini memiliki dek kartu interaktif yang menampilkan 54 variasi keren dan halaman yang sesuai. Anda cukup menggulir ke bawah dan mengeklik kartu yang ingin Anda lihat lebih banyak.

Untuk membuat situs web yang sama efektifnya, urutkan konten ke dalam kategori yang jelas untuk header dan footer Anda dan beri judul deskriptif. Kemudian, urutkan halaman Anda berdasarkan topik, sehingga orang dapat menavigasi di antara topik serupa dengan mudah.
Selain itu, buat header dan footer Anda konsisten di seluruh situs web Anda.
2. Selalu Manfaatkan Ruang Negatif
Ruang negatif (atau "spasi putih") adalah wilayah di sekitar subjek halaman, apakah itu gambar, video, teks, atau tombol.
Banyak pemasar yang antusias bergegas mengisi setiap ruang kosong di halaman, berharap dengan memberikan lebih banyak informasi kepada pengunjung akan membuat mereka lebih terlibat. Namun, ini sering menghasilkan halaman yang luar biasa dan membingungkan.
Di situlah ruang negatif masuk. Menggunakan ruang negatif menekankan elemen paling penting dari setiap halaman, karena kurangnya warna menarik mata pengunjung ke area yang lebih cerah.
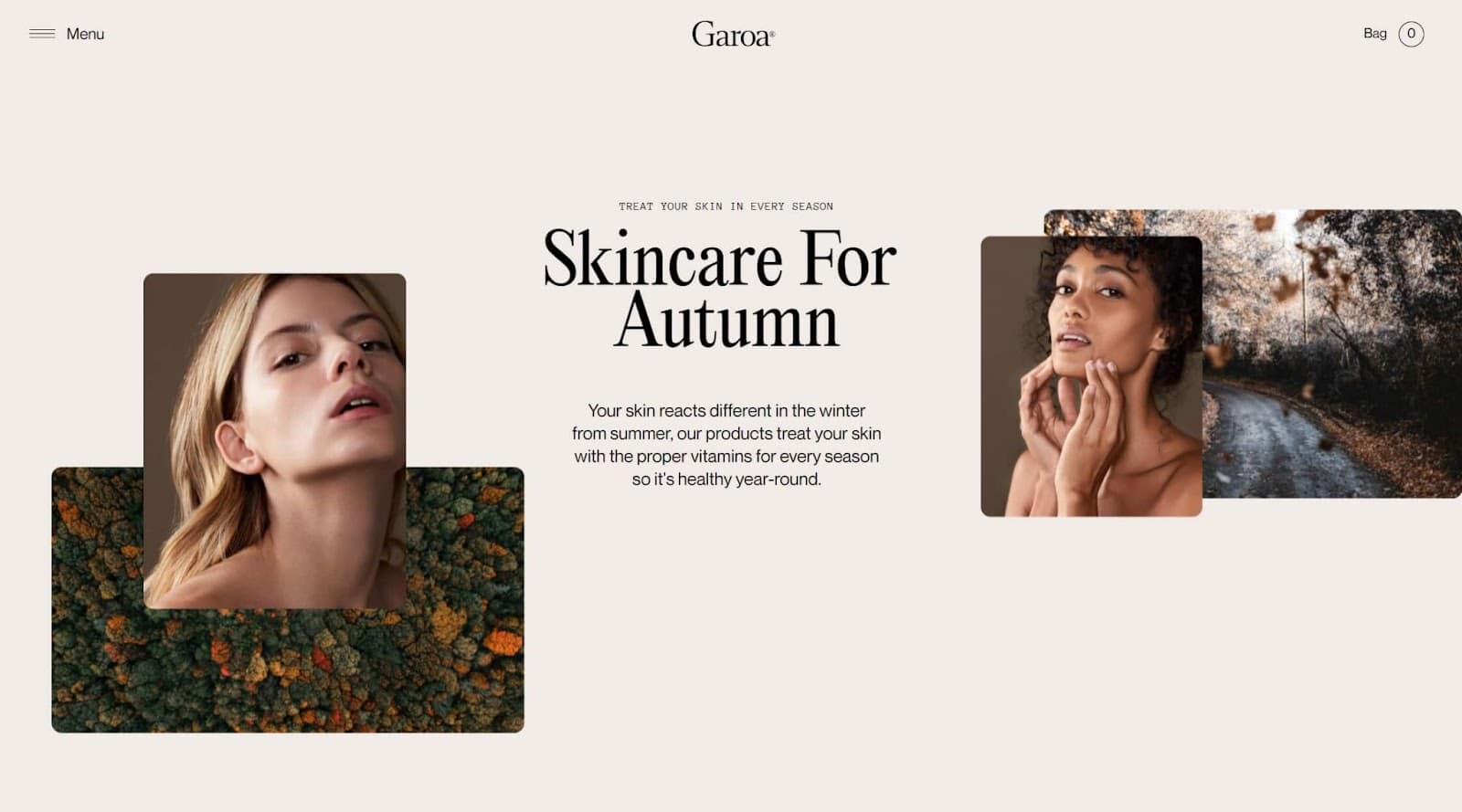
Tentu saja, "menggunakan ruang negatif" tidak berarti "membuat situs web putih yang membosankan". Sebagai gantinya, Anda dapat memanfaatkan ruang menggunakan warna merek Anda, seperti yang dilakukan Garoa.

Beranda Garoa menggunakan palet seperti krim untuk membangun suasana sambil tetap memanfaatkan ruang negatif. Hasilnya adalah mata Anda tertuju pada konten pengantar di bagian "perawatan kulit untuk musim gugur" di tengah, bukan bagian yang kurang penting.
Pastikan untuk memanfaatkan ruang putih untuk menampilkan hierarki di situs web Anda sendiri.
3. Halaman Harus Konsisten, Tapi Menarik
Saat Anda membaca nama merek seperti "Cadbury", "Hershey's", atau "Nike", visi tentang logo, font, dan gaya desain mereka mungkin langsung muncul di benak Anda. Itulah kekuatan branding yang konsisten.
Saat mendesain situs web Anda, buat halaman dengan elemen yang konsisten untuk memberi merek Anda identitas visual yang jelas. Itu berarti:
- Menggunakan font, gaya, dan warna yang sama di seluruh header
- Menjaga jarak antar elemen visual tetap sama antar halaman
- Menggunakan palet warna alih-alih warna acak
- Menetapkan pedoman tata letak untuk konten bentuk panjang seperti berita dan posting blog
- Menggunakan templat situs web untuk semua halaman
Halaman yang konsisten tidak perlu terlihat benar-benar seragam. Sebagai gantinya, Anda dapat menyeimbangkan konsistensi dan keterlibatan dengan mencampur elemen.
Misalnya, Anda dapat menggunakan font dan warna yang berbeda untuk judul H1, H2, dan H3. Atau, Anda dapat mengubah tata letak berbagai jenis halaman, untuk mencampuradukkannya.
4. Rangkullah Warna Pelengkap
Warna komplementer adalah pasangan warna yang dapat Anda campur tanpa membuat desain Anda terlihat berlebihan dan jelek.
Cara warna ditampilkan pada layar mengikuti model warna Merah, Hijau, dan Biru (RGB) daripada model Cyan, Magenta, Kuning, dan Hitam (CMYK) yang digunakan dalam pencetakan. Pelukis juga sering menggunakan model warna Red-Yellow-Blue (RYB) yang menganggap warna komplementer adalah merah-hijau, biru-oranye, dan kuning-ungu.
Apa pun model yang Anda sukai, penggunaan warna komplementer mencapai tujuan yang serupa dengan hitam dan putih. Warna komplementer memberikan penekanan dan menciptakan identitas visual yang jelas untuk merek Anda.
Anda dapat melihat ini di situs web Swab The World.
Pada tangkapan layar di bawah, badan amal kanker darah menggunakan warna hijau dan warna magenta. Warna-warna ini berubah menjadi kombinasi warna pelengkap lainnya ketika Anda mengunjungi bagian situs web yang berbeda (meskipun semua warna memiliki saturasi yang sama, sehingga branding tetap konsisten).

Warna komplementer adalah prinsip yang mudah digunakan dalam desain Anda. Jika Anda ingin tetap sederhana, pilih dua warna pelengkap dan tambahkan ke elemen kontras (seperti H2 dan teks isi). Atau gunakan beberapa corak dari setiap warna pada setiap halaman.
5. Desain Dengan Memperhatikan Target Audiens Anda
Jika Anda melihat situs web The Cool Kids, Garoa, dan Swab The World, Anda mungkin memperhatikan bahwa setiap situs web memiliki “rasa” yang unik. Perasaan itu datang dari menyesuaikan desain situs web dengan audiens.
Personalisasi adalah tujuan akhir di sini. Sebagian besar dari kita suka membeli produk dan layanan dari merek yang kita rasa selaras dan diwakili. Faktanya, penelitian menunjukkan bahwa 72% konsumen menghargai pembelian dari perusahaan yang “selaras dengan keyakinan dan nilai mereka.” Jadi, jika seseorang mengunjungi situs web Anda dan melihat nilai, sasaran, dan prioritas mereka tercermin di sana, kemungkinan besar mereka akan membeli dari Anda.
Untuk mempersonalisasi desain situs web Anda kepada audiens Anda, pertimbangkan:
- Gambar apa yang sesuai dengan target pasar Anda, khususnya?
- Nada apa yang cocok untuk audiens Anda (misalnya, profesional, minimalis, ceria, dll.)
- Topik apa yang ingin dilihat pasar target Anda ke situs web Anda?
- Bagaimana Anda dapat menyampaikan positioning merek Anda melalui desain web Anda
- Apa ajakan bertindak (CTA) yang ditanggapi audiens Anda (dan di mana Anda harus menempatkan mereka untuk mengoptimalkan rasio klik-tayang (RKT) Anda)
Poin bonus jika Anda dapat menggunakan otomatisasi situs web untuk memberikan pengalaman pribadi berdasarkan profil pengguna dan interaksi sebelumnya dengan merek Anda.
Mungkin bermanfaat untuk menarik inspirasi dari pesaing atau merek yang menjual barang berbeda kepada target demografis Anda.
6. Font Harus Dapat Dibaca Dan Diakses
Font yang Anda gunakan di situs web Anda menentukan apakah pengunjung Anda dapat membaca apa yang Anda tulis atau tidak. Aman untuk mengatakan, mereka sangat penting.
Hal pertama yang perlu dipertimbangkan ketika memilih font adalah keamanan web. Font yang aman untuk web didukung oleh sistem operasi dan browser web, sehingga dapat berfungsi di sebagian besar perangkat.
Anda juga perlu mempertimbangkan aksesibilitas. Font yang dapat diakses harus jelas dan mudah dibaca dalam ukuran besar dan kecil. Misalnya, font berbasis kursif tidak terlalu mudah diakses, sedangkan Times New Roman cukup mudah diakses.
Selain itu, perhatikan tren font di situs web lain saat memilih font. Pada tahun 2021, ilmuwan data Michael Li menganalisis font di lebih dari 1.000 situs web. Dia menemukan tren berikut:
- 85% font tidak menggunakan serif (garis tambahan kecil pada huruf dalam jenis surat kabar)
- Lima font teratas termasuk Sans Serif, Arial, Helvetica, Helvetica Neue, dan Roboto
- Header H1 memiliki kemungkinan 58% tidak memiliki serif (dibandingkan dengan 93% untuk teks paragraf)
- Dua ukuran paling umum untuk font paragraf adalah 14 px dan 16 px
Anda dapat memilih untuk menerima informasi ini untuk memilih gaya font yang sesuai dengan apa yang dicari orang di situs web. Atau, Anda mungkin memilih untuk melakukan sesuatu yang berbeda.

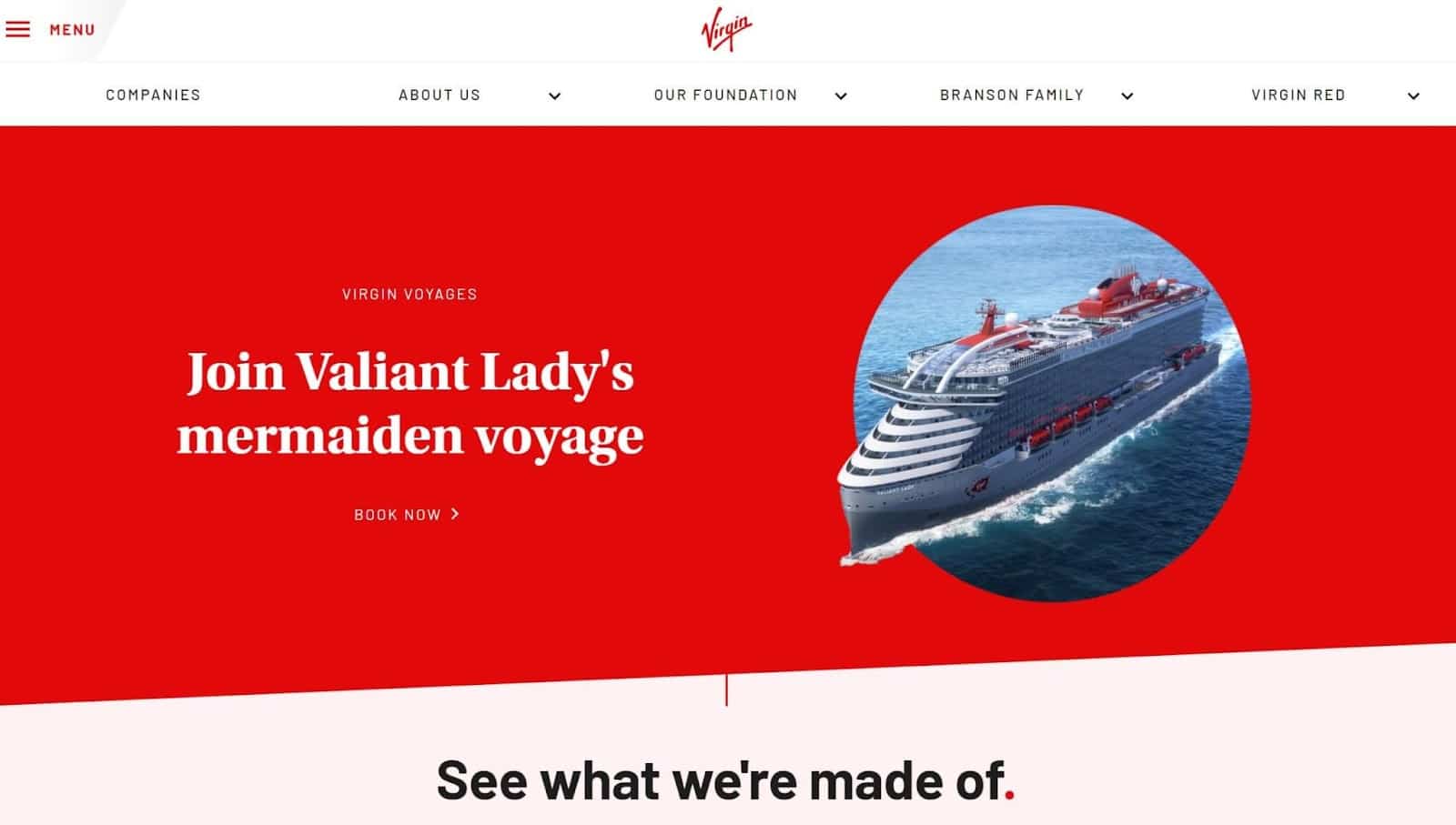
Virgin adalah merek yang memilih opsi kedua. Virgin menggunakan setidaknya lima font pada tangkapan layar di bawah ini. Font ini memisahkan bagian halaman dan membuatnya terlihat menarik.

7. Ikuti Hukum Fitt dan Hukum Hick
Psikolog Paul Fitts pertama kali mengembangkan Hukum Fitt pada tahun 1954, tetapi masih sangat relevan dalam desain web pada tahun 2022. Hukum Fitt berpendapat bahwa ukuran target mempengaruhi berapa banyak waktu yang dibutuhkan seseorang untuk mencapainya.
Dalam konteks desain web atau Pengalaman Pengguna (UX), ini berarti bahwa orang akan membutuhkan lebih sedikit waktu untuk mengklik tombol yang lebih besar atau lebih banyak waktu untuk mengklik tombol yang lebih kecil. Jadi, untuk memanfaatkan Hukum Fitt, Anda harus membuat tombol CTA Anda sangat besar dan menonjol sehingga lebih mudah untuk diklik.
"Mudah" sangat penting di sini. Hukum Hick, yang dikembangkan oleh psikolog Inggris William Edmund Hick dan psikolog Amerika Ray Hyman, mengatakan bahwa orang menjadi lelah setiap kali mereka memutuskan sesuatu.
Jadi, semakin banyak keputusan yang Anda minta untuk dibuat oleh pengunjung situs web, semakin besar kemungkinan mereka menjadi terlalu lelah untuk menindaklanjutinya.
8. Gunakan Invarians Untuk Menyoroti Informasi Utama
Ketika sesuatu "invarian", itu menonjol sebagai opsi unik dari beberapa opsi yang sangat mirip. Contoh paling jelas dari invarian adalah penyorotan dalam paket pada halaman harga seperti ini dari Box.

Tapi itu bukan satu-satunya cara Anda dapat menggunakan invarians. Invarians dapat membantu Anda membuat hierarki visual di halaman Anda untuk menyoroti informasi penting dan menarik orang ke bagian penting halaman Anda.
Misalnya, lihat bagaimana Museum Frans Hals menggunakan invarian untuk membuat hierarki visual di berandanya:

Hirarki dalam gambar ini adalah sebagai berikut: tanda “selamat datang”, gambar, tanda “beli tiket”, tanda “semua pameran”, lalu konten lainnya.
Untuk menggunakan invarians untuk membuat hierarki Anda sendiri, beri peringkat elemen halaman dalam urutan kepentingan. Kemudian, sesuaikan ukuran, warna, dan penempatan setiap elemen hingga mata pengunjung tertuju pada setiap elemen dalam urutan yang Anda inginkan.
9. Dalam CTA: Gunakan Bahasa yang Jelas Orang Ingin Klik
Kami menyentuh pentingnya membuat tombol Anda besar dan mudah diklik, tetapi ukuran bukanlah satu-satunya hal yang harus Anda pertimbangkan saat membuat tombol.
Tombol yang dapat diklik bersifat deskriptif dan persuasif pada saat yang bersamaan. Mereka membuat pengunjung penasaran dengan apa yang ditautkan oleh tombol tersebut, dan mereka memberi mereka alasan untuk pergi ke sana.
Salah satu cara untuk melakukannya adalah dengan menggunakan teks tombol terperinci seperti "klik di sini untuk membaca blog kami", "temukan rahasia pemasaran kami di sini", atau "inilah laporan tahun 2022 kami". Cara lainnya adalah membuat tombol Anda menarik atau unik secara visual.
Rainforest Protector mengambil kedua pendekatan tersebut. Rainforest Protector memungkinkan Anda untuk menavigasi hutan hujan Amazon dengan mengunjungi lokasi yang berbeda. Setiap tombol lokasi menyertakan gambar dan tindakan seperti "mengunjungi desa".
10. Manfaatkan Pola F Atau Pola Z
Lebih dari 13 tahun, peneliti dari Nielsen Norman Group (NN Group) menggunakan pelacakan mata untuk melihat bagaimana 500+ orang terlibat dengan konten. Hal ini mendorong mereka untuk mengembangkan pola F, yang mengatakan bahwa hal pertama yang dilakukan orang adalah memindai halaman, lalu mereka membaca dalam baris kiri-ke-kanan. Seperti ini:

Anda dapat memanfaatkan pola F di situs web Anda dengan menyusun konten Anda di sekitarnya atau model alternatif.
Facebook terkenal menggunakan pola berbentuk Z di berandanya. Saat Anda mengunjungi halaman tersebut, mata Anda mengarah ke logo "Facebook", lalu tombol "login", lalu ke gambar di sebelah kiri, dan terakhir ke tombol "buat akun".

11. Situs Web Bagus Cepat dan Ramah Seluler
Pada kuartal keempat tahun 2021, 54,4% lalu lintas situs web secara global berasal dari perangkat seluler. Jadi, jika situs web Anda tidak mobile-friendly, Anda dapat mengurangi separuh lalu lintas Anda.
Kecepatan juga memengaruhi lalu lintas situs web organik. Penelitian dari Google menunjukkan bahwa 53% orang meninggalkan situs web jika dimuat dalam waktu lebih dari tiga detik.
Cara termudah untuk membuat situs web Anda mobile-friendly atau cepat adalah dengan memilih tema situs web cepat yang dibuat oleh desainer ahli. Atau, jika Anda ingin lebih terlibat dalam desain situs web Anda, Anda dapat membuat situs web yang responsif secara kustom.
Itulah yang dilakukan para desainer di balik film 1917 . Situs web 1917 memberikan pengalaman mendalam untuk membuat orang berinvestasi dalam film. Ini dirancang khusus untuk perangkat seluler, karena Anda dapat menggunakan jari Anda untuk bergerak di parit Perang Dunia Pertama.

Jika Anda jeli, Anda akan melihat bahwa situs web 1917 juga memanfaatkan pola F.
12. Pecahkan Teks Menjadi Potongan Seukuran Gigitan
Pertimbangkan ini: Anda mencari "permainan pikiran" dan menemukan halaman web yang tampaknya menjanjikan. Namun, ketika Anda mengkliknya, Anda akan dibanjiri dengan potongan besar teks yang sulit dibaca.
Seperti kebanyakan orang, Anda dapat mengklik situs web (tidak peduli seberapa menjanjikan kontennya!).
Penelitian pelacakan mata dari Missouri University of Science and Technology menunjukkan bahwa pengunjung situs web menghabiskan rata-rata 5,59 detik untuk membaca teks. Jadi, jika orang tidak dapat menggunakan teks Anda dalam rentang waktu tersebut, kemungkinan Anda tidak akan berinteraksi dengan mereka dengan benar.
Perbaiki masalah ini dengan membagi teks Anda menjadi potongan-potongan kecil. Selain itu:
- Gunakan kalimat pendek
- Jauhi bahasa sehari-hari
- Berikan definisi untuk kata khusus industri apa pun yang Anda gunakan
- Hindari 'prosa ungu' (metafora, kata keterangan, dan kata sifat yang tidak perlu)
13. Gunakan Grid
Saat kami mengatakan "gunakan kisi", kami tidak bermaksud bahwa Anda harus membuat situs web Anda terlihat seperti tabel Excel. Sebaliknya, bagi situs web Anda menjadi beberapa bagian berbeda yang melayani tujuan tertentu sehingga pengunjung dapat dengan cepat menemukan konten.
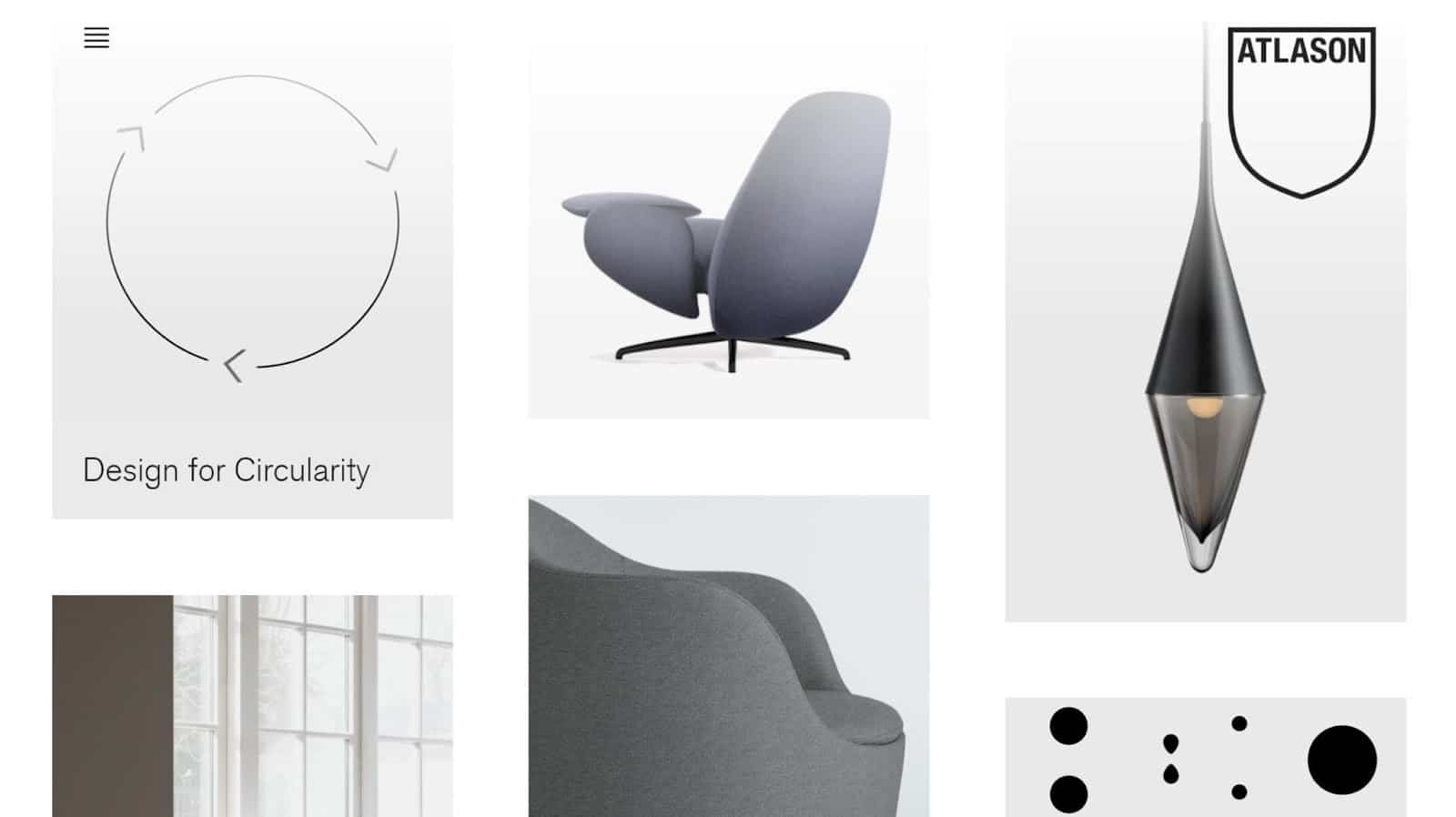
Anda tidak perlu menggunakan garis kisi untuk melakukan ini. Sebagai gantinya, buat perbedaan antara ruang kisi dengan warna, ruang negatif, dan bayangan seperti yang dilakukan Atlason. Beranda Atlason menampilkan produk-produk baru dan terlaris dalam kisi-kisi. Karena pengunjung cenderung mencari produk ini, kisi-kisi membantu mereka menemukannya dalam hitungan detik.

Salah satu cara termudah untuk menggunakan kisi di situs web Anda adalah dengan memilih tema WordPress yang menggunakannya. Contohnya termasuk Gridframe, Masonry Grid, dan Shuttle Grid.
14. Ingat Saldo
Dalam konteks desain web, "keseimbangan" mengacu pada cara elemen desain berada dalam hubungan satu sama lain dan apakah elemen tersebut menggambarkan harmoni. Ada banyak cara untuk menciptakan keseimbangan di situs web Anda, termasuk beberapa prinsip desain web ini:
- Melalui simetri (termasuk simetri bilateral, radial, atau translasi)
- Menggunakan warna komplementer atau kontras
- Menggunakan elemen dengan bentuk dan ukuran yang serupa
- Menggunakan pola berulang
Anda dapat melihat keseimbangan beraksi di situs web Woven. Website ini menggunakan palet warna yang seimbang, hitam dan putih untuk menciptakan kontras dalam teks, dan simetri untuk menarik perhatian pengunjung ke konten.

15. Perhatikan Detail
Teori Gestalt mengatakan bahwa orang mempersepsikan sesuatu secara keseluruhan sebelum melihat elemen individu. Atau, seperti yang dikatakan Kurt Koffka: "Keseluruhan ada secara independen dari bagian-bagiannya." Meskipun orang biasanya merujuk teori Gestalt tentang psikologi, itu juga berlaku untuk desain web.
Anda perlu memperhatikan detail kecil di situs web Anda untuk memastikan desain Anda terlihat halus dan lengkap. Saat mendesain sesuatu, mudah untuk fokus pada elemen penting seperti judul, gambar, dan CTA dan melupakan hal-hal lain seperti:
- Ikon footer dan header
- Tombol media sosial
- Seberapa efektif Anda mengonversi situs web Anda ke WordPress (jika ada)
- Spasi teks
- Kesalahan ketik dan tata bahasa
- Kompatibilitas peramban
- Ukuran gambar
Periksa kembali elemen-elemen ini sebelum menekan "terbitkan" dan pastikan situs web Anda menyampaikan profesionalisme. Anda mungkin mengabaikan kekurangan kecil, tetapi pengunjung tidak.
Selain itu, tetap up-to-date dengan tren dan konsep baru dalam prinsip-prinsip desain web. Menambahkan ini ke situs web Anda akan membuatnya tetap terlihat baru, segar, dan menarik.
Ringkasan
Toko ritel yang dirancang dengan baik meningkatkan pengalaman pelanggan, sementara toko yang buruk dapat selamanya membuat pelanggan menjauh dari merek Anda. Sama halnya dengan desain web.
Membangun situs web yang menarik secara visual lebih dari sekadar proyek yang menyenangkan. Ini dapat membantu Anda:
- Sampaikan profesionalisme
- Bangun kepercayaan dengan pengunjung Anda
- Tampil menonjol dari pesaing Anda
- Menarik lalu lintas organik dari mesin pencari
Manfaatkan prinsip desain web dalam artikel ini untuk membangun situs web yang membuat pengunjung berkata “wow”.
Sekarang kami telah membahas semua yang kami ketahui tentang desain web, kami ingin mendengar dari Anda. Apa yang Anda perhatikan saat mengunjungi situs web merek? Selain itu, apakah Anda menggunakan prinsip yang belum kami sebutkan di situs web Anda? Tolong beritahu kami di komentar di bawah.
