11 Tips Desain Web yang Sangat Efektif Didukung oleh Penelitian
Diterbitkan: 2023-11-16Di Internet, tip desain web sangat sedikit. Banyak orang mempunyai pendapat tentang seperti apa situs web yang sempurna. Itu karena, sampai batas tertentu, desain bersifat subjektif. Apa yang disukai seseorang, mungkin dianggap mengerikan oleh orang lain.
Pada saat yang sama, desain adalah salah satu faktor terpenting bagi keberhasilan sebuah situs web. Faktanya, hampir separuh pengguna mengatakan bahwa desain situs web adalah faktor utama dalam menilai kredibilitas suatu perusahaan. Akibatnya, hal ini juga memengaruhi konversi, rasio pentalan, dan banyak lagi.
Huh, andai saja ada cara untuk menemukan beberapa data objektif tentang cara membuat desain web yang sukses. Tunggu, ada! Dan kami telah mengumpulkan banyak tentangnya di artikel ini. Ikuti terus beberapa tip desain web yang didukung oleh sains. Berhentilah mengandalkan firasat Anda dan mulailah melakukan hal-hal yang terbukti berhasil.
Tip Desain Web Berbasis Sains untuk Menghancurkan Proyek Situs Web Anda Berikutnya

Berikut ini, Anda akan menemukan beberapa tip dan trik berbasis penelitian tentang cara meningkatkan desain web Anda.
1. Jadikan Kecepatan Situs sebagai Prioritas Mutlak
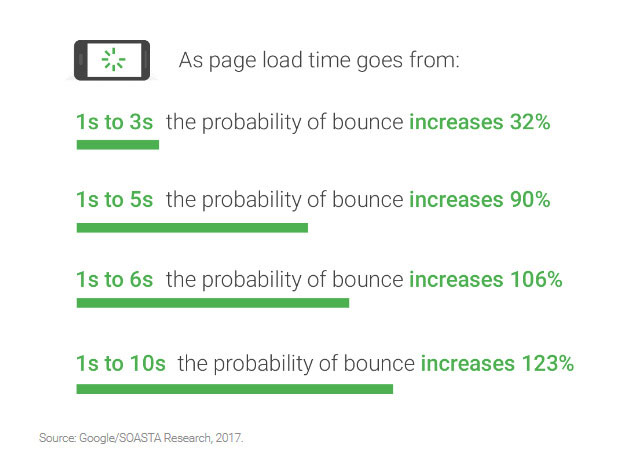
Ini mungkin salah satu fakta yang paling jarang diperdebatkan di bidang desain web bahwa kecepatan memuat halaman itu penting.

Penelitian telah menunjukkan bahwa hal ini memengaruhi segalanya mulai dari rasio pentalan terhadap kepuasan pengguna hingga konversi dan pendapatan.

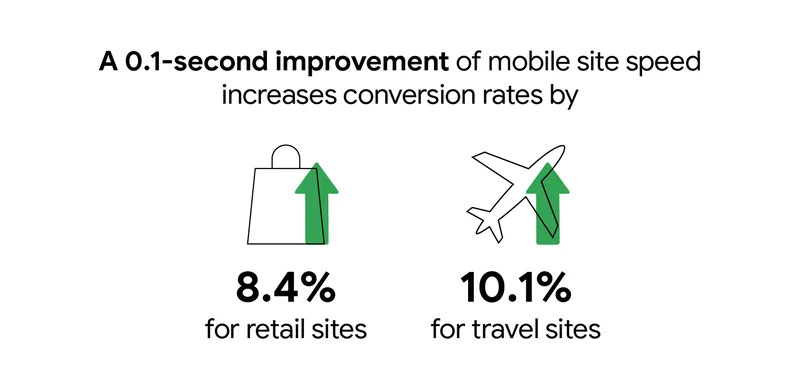
Hal ini terutama berlaku untuk kecepatan situs seluler. Menurut studi Google tahun 2020, peningkatan hanya 0,1 detik dapat meningkatkan pembayaran, konversi, dan rasio pentalan.

Mengingat fakta bahwa sebagian besar pengguna Internet berselancar di perangkat seluler dan Google telah beralih ke indeks yang mengutamakan seluler, hal ini jelas merupakan sesuatu yang harus Anda perhatikan.
Jika situs Anda lambat, pengunjung tidak akan bertahan lama. Periode. Plus, mesin pencari akan menghukum Anda berdasarkan peringkatnya. Oleh karena itu, sangat penting bagi Anda untuk berinvestasi dalam membuat situs Anda secepat mungkin.
Bagaimana? Artikel-artikel di bawah ini akan menempatkan Anda di jalur yang benar:
- 10 Alasan Kinerja Situs Web Penting Bagi Bisnis Anda
- 14 Cara Mempercepat WordPress Dan Mengurangi Waktu Muat Halaman
- 13 Tips Meningkatkan Kinerja Situs untuk WordPress
- 10 Cara Mudah Mempercepat Situs WordPress Anda [Studi Kasus]
2. Memanfaatkan Lipatan
Apakah masih ada yang namanya lipatan atau tidak, masih menjadi perdebatan sengit. Ada yang mengatakan karena banyaknya ukuran layar saat ini, lipatan tidak menjadi masalah lagi. Yang lain mempunyai pendapat berbeda.
Oleh karena itu, menurut studi tahun 2018 yang dilakukan oleh Nielsen Norman Group, orang-orang menghabiskan 57 persen waktunya di paro atas dan kemudian terjadi penurunan tajam. 74 persen waktu mereka didedikasikan untuk dua layar pertama.

Jadi sepertinya lipatan masih penting. Untuk situs web Anda, itu berarti Anda perlu memprioritaskan konten Anda dan menggunakan ruang yang tersedia untuk memikat pengguna agar mereka dapat melanjutkan. Berikut beberapa tip tentang cara melakukannya:
- Gunakan judul yang jelas dan deskriptif — Jelaskan apa yang dapat dilakukan situs Anda bagi pengunjung dan soroti manfaatnya. Bersikaplah singkat dan gunakan kata-kata yang membangkitkan emosi. Untuk saran lebih lanjut, lihat tips copywriting kami.
- Sertakan ajakan bertindak utama Anda — Untuk meningkatkan peluang Anda mengonversi pengunjung, paruh waktu adalah waktu untuk memulai perjalanan pengguna. Pastikan CTA Anda jelas dan terlihat. Gunakan tip kami tentang cara menulis ajakan bertindak yang bagus jika Anda mengalami kesulitan.
- Sertakan media — Gambar, video, atau audio membantu menekankan maksud Anda. Kami akan berbicara lebih banyak tentang konten visual di bawah.
Selain itu, untuk mendorong pengguna agar terus menggulir, pastikan untuk menghindari ilusi kelengkapan atau “bagian bawah yang salah”. Ini menggambarkan desain yang dapat dengan mudah tampak seolah-olah Anda telah mencapai akhir halaman, sehingga menghalangi pengunjung untuk melanjutkan.

3. Manfaatkan Hukum Hick
Hukum Hick menyatakan bahwa semakin banyak pilihan yang dimiliki seseorang, semakin lama waktu yang dibutuhkan untuk mengambil keputusan.
Sebenarnya ada penelitian menarik mengenai fenomena ini di mana orang-orang di supermarket diberi lebih banyak atau lebih sedikit jenis selai untuk dicoba. Pada akhirnya, mereka yang memiliki lebih banyak pilihan mempunyai kemungkinan lebih kecil untuk membeli selai dibandingkan mereka yang memiliki lebih sedikit variasi untuk dipilih.

Seberapa penting hal itu bagi situs web Anda? Artinya, Anda mungkin dapat meningkatkan konversi hanya dengan membatasi jumlah pilihan yang Anda berikan kepada pengguna. Berikut adalah beberapa contoh tampilannya:
- Kurangi jumlah item menu
- Batasi bidang formulir
- Fokus pada satu ajakan bertindak
- Hanya tampilkan tombol sosial untuk jaringan tempat Anda aktif
- Tetap berpegang pada satu tujuan per halaman
Ada banyak cara lain untuk mengurangi kewalahan di situs Anda dan mengarahkan pengguna ke pilihan yang benar-benar Anda ingin mereka ambil. Kami sebenarnya memiliki ebook tentang itu.
4. Tetap Sederhana
Melanjutkan tema less, hal ini juga berlaku pada desain Anda secara umum. Sebuah penelitian besar-besaran oleh Google menunjukkan bahwa pengunjung tidak menyukai kerumitan visual. Intinya: semakin rumit desain Anda, semakin tidak indah menurut mereka.

Apa artinya bagi situs Anda? Selain poin di atas tentang membatasi pilihan di situs Anda, berikut beberapa idenya:
- Pikirkan kembali sidebar tersebut — Semakin banyak situs web yang membuang sidebar dan memilih desain satu kolom (misalnya, yang sedang Anda buka saat ini). Ini berarti lebih sedikit gangguan dan menempatkan fokus dengan jelas pada konten.
- Tetap berpegang pada tata letak standar — Orang-orang menyukai keakraban dan mungkin merasa aneh dengan desain situs yang tidak standar. Oleh karena itu, ada baiknya untuk mengikuti kiasan dan tata letak desain yang sudah dikenal. Anda masih dapat menemukan cara untuk menonjol melalui cara lain.
Berbicara tentang tata letak standar, Orbit Media melakukan studi tentang standar desain web pada tahun 2021. Dari sampel beranda 500 situs web B2B, mereka menemukan bahwa berikut ini adalah standar dan konvensi yang paling umum dan paling tidak dipatuhi oleh situs web ini:

Gunakan informasi di atas untuk meningkatkan beranda Anda, plus, baca artikel terlampir untuk mendapatkan tip tambahan tentang cara memakukan setiap bagian, dari header hingga footer. Norman Nielsen melakukan penelitian serupa dengan temuan serupa dengan Orbit Media.
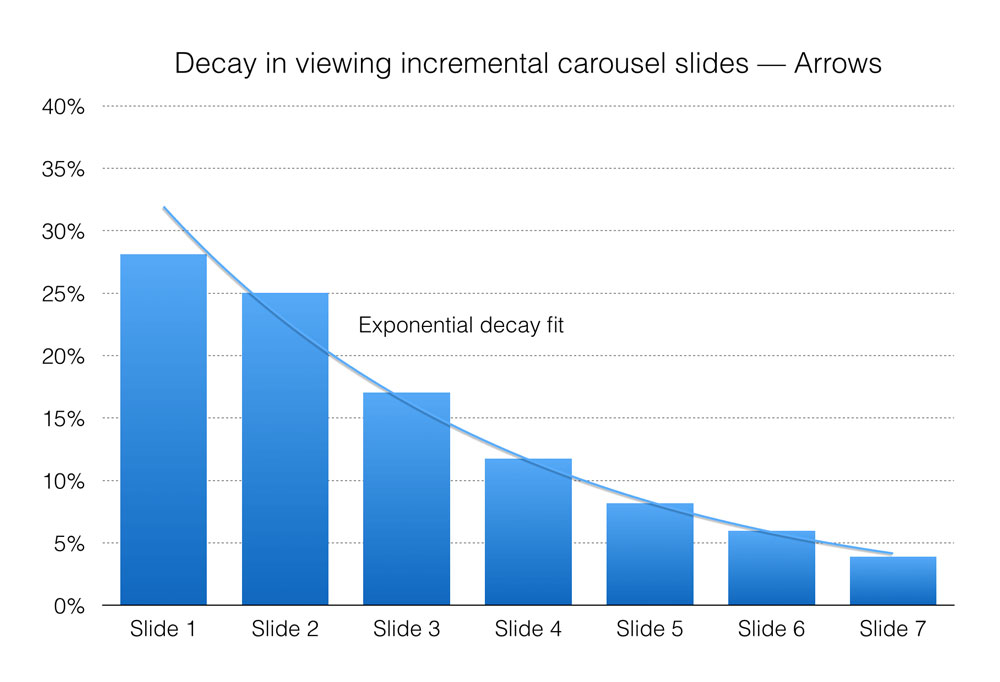
5. Hindari Korsel, Slider, Tab, dan Akordeon
Pemilik situs web menyukai carousel. Ini mungkin salah satu fitur yang paling banyak diminta klien dan merupakan kompromi umum ketika tim yang berbeda menuntut real estat yang setara di situs web perusahaan. Sayangnya, penelitian mengatakan bahwa mereka tidak berguna, setidaknya di beranda Anda.
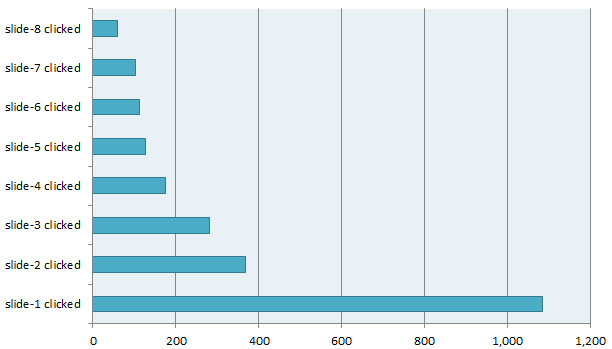
Salah satu data yang paling menakjubkan datang dari Universitas Notre Dame. Webmaster di sana memperhatikan bahwa slide pertama di carousel menerima hampir 90 persen klik sementara sisanya diabaikan.

90 persen! Kedengarannya slide lain tidak layak untuk ditampilkan, bukan? Sepertinya desainer web yang membujuk klien mereka untuk tidak menggunakan penggeser sudah melakukan hal yang benar sejak awal.
Temuan serupa datang dari University of York.

Namun, kasusnya mungkin berbeda untuk gambar produk seluler seperti yang ditunjukkan oleh penelitian yang dipublikasikan di Majalah Smashing.

Di sini, interaksi pada slide berikutnya lebih tinggi dibandingkan penelitian sebelumnya. Jadi, untuk memberikan informasi tambahan dalam konteks tertentu, tayangan slide sepertinya ada gunanya. Namun sepertinya kurang cocok sebagai alat navigasi situs.

Tab dan akordeon memiliki masalah yang sama dengan penggeser dan carousel – sering kali diabaikan. Hal ini diperparah oleh fakta bahwa hanya sedikit pengunjung yang benar-benar membaca keseluruhan halaman. Kebanyakan orang hanya memindai dan oleh karena itu, kecil kemungkinannya untuk melakukan klik tambahan untuk melihat konten Anda.
Namun, bagaimana jika Anda perlu memasukkan informasi yang ditempatkan di area tersebut? Kami sedang mencapai hal itu sekarang.
6. Prioritaskan Scrolling Daripada Mengklik
Jika Anda tidak seharusnya memampatkan informasi ke dalam bilah geser dan/atau akordeon, bagaimana Anda menyajikannya? Jawabannya: letakkan saja semuanya dalam satu halaman panjang, termasuk barang-barang yang biasa disimpan. Serius, itu berhasil.
Ada studi kasus menarik yang dilakukan Crazy Egg untuk membuktikan hal ini. Mereka beralih dari halaman penjualan yang sederhana dan pendek menjadi halaman yang 20 kali lebih panjang dari aslinya.

Hasilnya: konversi naik 30 persen! Tentu saja itu bukan sesuatu yang perlu dicemooh.
Sepertinya pengguna lebih suka menggulir daripada mengklik. Oleh karena itu, jika saat ini Anda menyebarkan informasi tentang produk Anda ke berbagai halaman berbeda, inilah saatnya untuk mempertimbangkan kembali.
7. Perhatian Langsung dengan Isyarat Visual
Salah satu fungsi utama desain web adalah untuk memandu pengguna. Anda dapat melakukannya dengan memberi bobot berbeda pada berbagai elemen, sehingga mengarahkan fokus ke tempat yang Anda inginkan.
Namun, Anda juga dapat menggunakan isyarat visual yang lebih langsung untuk mencapai hal ini. Salah satunya adalah dengan memanfaatkan fakta bahwa manusia cenderung melihat ke arah yang sama dengan orang yang mereka lihat di iklan.

Perhatikan bagaimana pada gambar di atas, lebih banyak orang membaca teks yang dilihat bayi dibandingkan saat bayi melihat ke kamera? Ini adalah hal yang nyata dan Anda dapat menggunakannya untuk mengarahkan perhatian ke situs Anda di tempat yang paling Anda inginkan.
Namun, Anda tidak perlu terlalu cerdik dalam mengarahkan perhatian pengunjung. Terkadang ada gunanya jika kita berterus terang mengenai hal itu. Misalnya, dalam sebuah penelitian, peneliti menguji efek yang disebutkan di atas dengan panah sederhana yang menunjuk pada elemen yang ingin mereka perhatikan.

Lucunya, metode yang lebih langsung mengungguli isyarat halus.

Biarkan hal tersebut menjadi pelajaran untukmu.
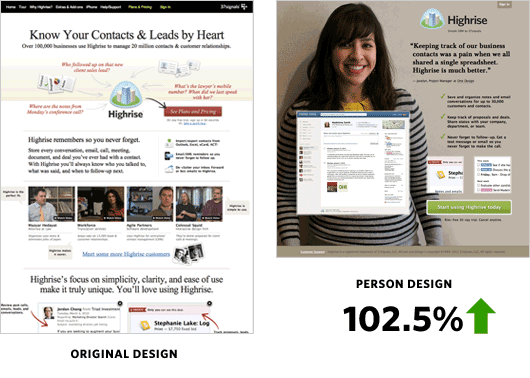
8. Gunakan Orang dalam Gambar (Tetapi Hindari Stok Foto)
Selain menggunakannya untuk mengarahkan perhatian, menyertakan orang lain dalam gambar di situs Anda biasanya merupakan ide yang bagus. Manusia suka terhubung dengan orang lain, dalam kehidupan nyata maupun di web. Itu sebabnya, misalnya, kita memiliki halaman tentang di blog.
Anda dapat melihat hal ini terjadi dalam satu studi kasus oleh Basecamp. Mereka berhasil meningkatkan konversi sebesar 102,5 persen dengan mengubah halaman arahan berbasis teks menjadi halaman dengan foto besar seseorang sebagai latar belakang.

Sederhana tetapi efektif. Namun, ada satu peringatan: keseluruhan efeknya mudah dinegasikan oleh stok foto. Sebuah studi Nielsen Norman Group menemukan bahwa kita sangat mahir dalam mengenali gambaran umum ini dan menghilangkannya.

Oleh karena itu, jika Anda akan menggunakan gambar orang di situs Anda, pastikan gambar tersebut asli dan nyata. Sertakan staf atau pelanggan Anda.
Dua studi kasus yang menunjukkan tindakan ini berasal dari Eksperimen Pemasaran dan Pengoptimal Situs Web Visual. Dalam kedua kasus tersebut, mengganti stok gambar dengan gambar asli dan relevan meningkatkan tingkat konversi sebesar 35 hingga 45 persen.

Jika sama sekali tidak ada jalan lain untuk menggunakan stok foto, setidaknya ikuti beberapa praktik terbaik:
- Gunakan TinEye dan Gambar Google untuk mencari tahu siapa lagi yang menggunakan gambar yang sama. Hindari gambar yang muncul di banyak situs web dan situs lain yang tidak ingin Anda kaitkan dengannya.
- Gunakan stok foto hanya sebagai dasar untuk membuat gambar Anda sendiri. Sesuaikan warnanya, tambahkan teks, tipografi, dan efek lainnya agar lebih menarik dan unik.
9. Gunakan Urutan Daftar yang Benar
Menggunakan daftar, baik yang berurutan maupun tidak, adalah cara terbaik untuk membuat informasi lebih mudah diakses dan meningkatkan keterbacaan. Namun, ternyata di sini pun perhatian manusia berubah-ubah.
Hal ini disebabkan oleh apa yang disebut efek posisi serial. Pada dasarnya dikatakan bahwa dalam sebuah daftar, kemungkinan besar Anda akan mengingat item di awal dan di akhir. Sebaliknya, bagian tengahnya banyak yang terlupakan.

Pelajarannya di sini: Saat membuat daftar atribut produk atau layanan Anda, pastikan untuk menempatkan atribut yang paling penting di tempat yang kemungkinan besar akan memberikan dampak.
10. Namun, Lupakan Urutan Menu Navigasi Anda
Pengecualian terhadap pentingnya mengurutkan daftar Anda tampaknya adalah navigasi situs web. Sebuah studi pelacakan mata pada tahun 2010 ingin mengetahui apakah urutan item menu memengaruhi seberapa cepat pengguna menemukan apa yang mereka cari. Mengenai hasilnya, izinkan saya mengutip penelitian itu sendiri karena sangat jelas:
- Saat mendesain menu web, atau memberi saran mengenai desainnya, jangan menghabiskan banyak waktu untuk menentukan urutan item menu karena hal itu akan membantu pengguna menemukan item dengan lebih cepat. Terus patuhi ekspektasi budaya seperti tautan “Rumah” yang selalu berada di paling kiri.
Singkatnya, letakkan tombol Beranda di sisi kiri menu tetapi jangan khawatir tentang urutan apa pun.
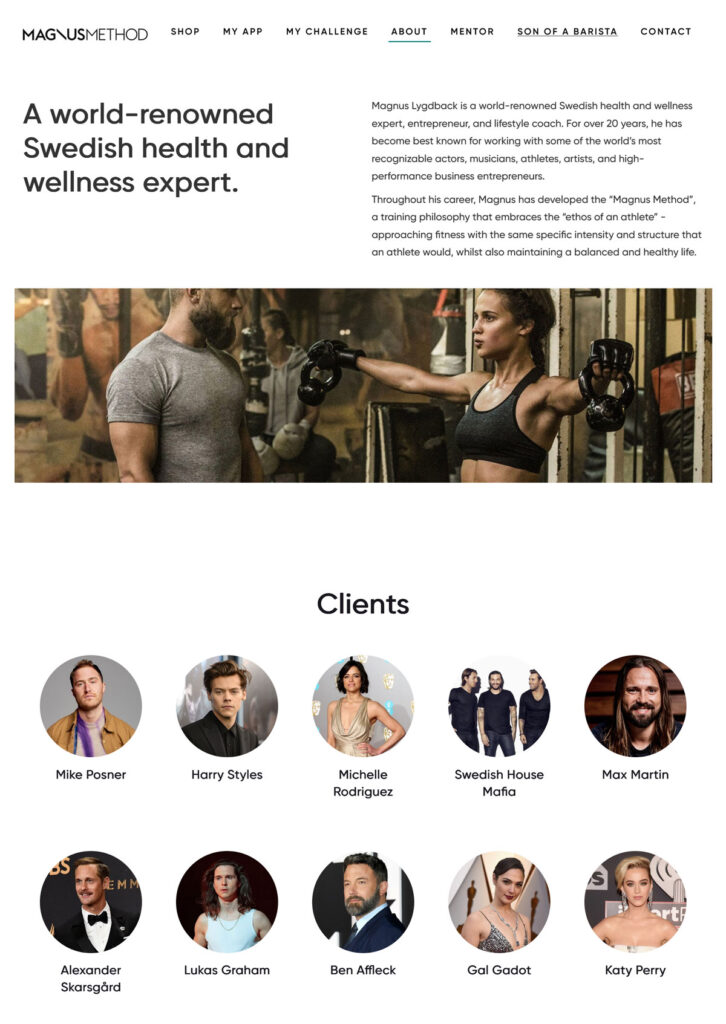
11. Memanfaatkan Bukti Sosial
Tips terakhir desain web kami adalah tentang apa yang disebut bias konformitas. Ini adalah kecenderungan orang untuk melakukan apa yang dilakukan orang lain. Artinya, jika sekelompok orang menyetujui sesuatu, kemungkinan besar orang lain akan melakukan hal yang sama.
Salah satu cara memanfaatkan ini di situs Anda adalah dengan menunjukkan bukti sosial. Jika Anda dapat menunjukkan bahwa orang lain mempunyai opini positif terhadap situs, konten, produk, atau layanan Anda, pengunjung baru kemungkinan besar akan sampai pada kesimpulan yang sama.

Anda dapat dengan mudah menunjukkannya dengan jumlah share di media sosial, mention di media, dan/atau testimonial. Jika Anda ingin mendalami topik ini lebih dalam, kami memiliki artikel lengkap tentang cara meningkatkan bukti sosial untuk Anda.
Apa Tips Desain Web Favorit Anda?
Desain web adalah topik kompleks yang sangat berpengaruh pada keberhasilan situs web Anda. Oleh karena itu, yang terbaik adalah mengetahui apa yang Anda lakukan. Mengandalkan penelitian untuk mendapatkan saran dibandingkan opini acak adalah cara yang baik untuk memastikan hal tersebut.
Anda dapat menggunakan teknik di atas untuk membuat situs web Anda lebih efektif, melayani pengunjung dengan lebih baik, serta meningkatkan tingkat konversi dan penanda keberhasilan lainnya. Mari kita rangkum sekali lagi:
- Investasikan dalam kecepatan memuat halaman yang cepat
- Gunakan lipatan untuk menarik pengunjung
- Kurangi pilihan untuk meningkatkan konversi
- Sederhanakan semampu Anda
- Hindari penggunaan carousel, slider, tab, dan akordeon
- Prioritaskan pengguliran daripada klik
- Arahkan perhatian melalui isyarat visual
- Gunakan gambar orang (tetapi bukan dari stok)
- Prioritaskan urutan item daftar
- Jangan khawatir tentang urutan menu navigasi Anda
- Gunakan bukti sosial untuk membuat situs Anda lebih menarik
Semoga ini membantu Anda meningkatkan desain web Anda sendiri. Jika Anda memiliki tips, studi, dan informasi tambahan, silakan berbagi.
Apakah Anda memiliki tip desain web tambahan berdasarkan penelitian? Jika ya, silakan bagikan di komentar di bawah.
