6 Tren Desain Web yang Harus Diwaspadai di 2022
Diterbitkan: 2022-04-27Desainer, pembuat kode, dan pengembang terus-menerus membuat desain web yang revolusioner. Hal ini dapat membuat sulit untuk mengikuti teknik terbaru. Namun, kesadaran akan tren terbaru sangat penting jika Anda ingin tetap relevan dan mencapai tujuan Anda.
Itulah mengapa kami telah menyusun daftar tren desain web teratas tahun ini untuk membantu Anda bertransisi dari pendekatan populer tahun lalu. Gudang strategi desain ini dapat membantu Anda membuat situs web yang menarik dan kontemporer.
Pada artikel ini, kita akan membahas enam tren desain web yang harus diperhatikan pada tahun 2022. Mari kita mulai!
1. Terinspirasi Retro
Situs web yang terinspirasi retro menggunakan elemen nostalgia untuk membuat tata letak dan desainnya. Ini dapat mencakup fotografi vintage, tipografi, dan warna. Misalnya, situs web Caava Design menampilkan gambar latar belakang pudar yang meniru foto lama dengan hamparan segitiga berwarna kaleidoskop:

Menggunakan font vintage dan skema warna dapat membantu Anda mencapai desain retro. Misalnya, situs web yang terinspirasi tahun 80-an mungkin menggunakan warna neon dan font tebal dengan bentuk geometris.
Ilustrasi hitam putih dan gambar pudar juga merupakan fitur klasik gaya retro. Anda bahkan dapat menggabungkan citra referensi budaya pop dan perangkat jadul seperti televisi lama, radio, dan telepon. Namun, Anda pasti ingin memastikan desain retro Anda selaras dengan merek dan produk Anda.
2. Neo-Brutalisme
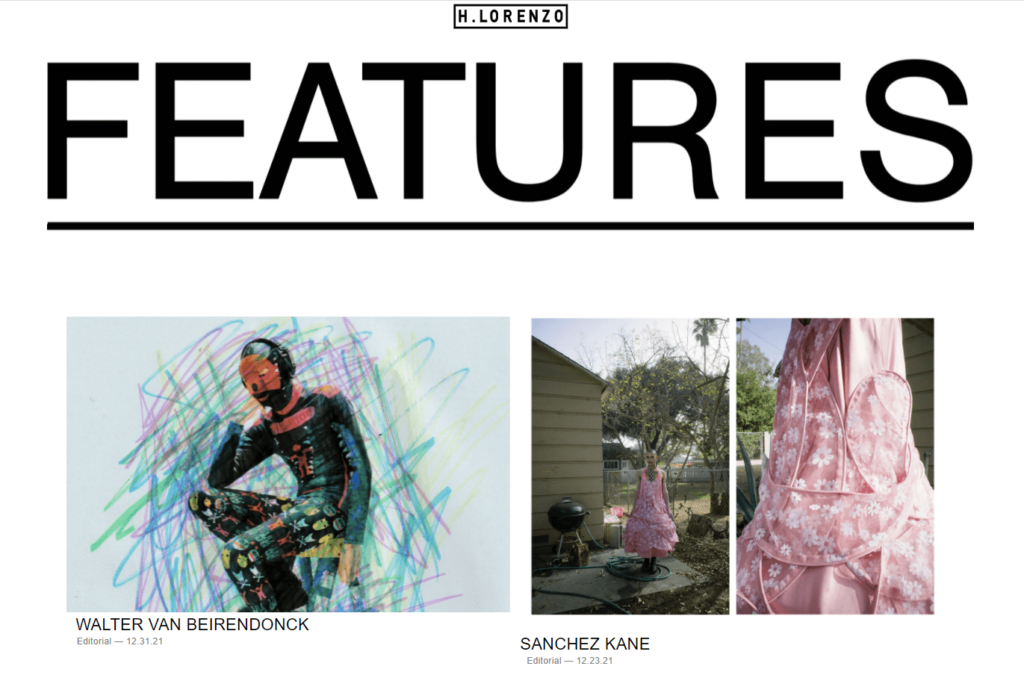
Neo-brutalisme dicirikan oleh minimalisme dan keterusterangan. Anda dapat mencapai desain neo-brutalis dengan berfokus pada font besar, tebal, dan banyak ruang putih. Situs web H. Lorenzo, misalnya, memiliki skema warna yang didominasi hitam dan putih dengan judul yang terlalu besar:

Gaya ini mungkin sedikit terlalu mentah dan memberontak untuk beberapa situs web. Biasanya, desain neo-brutalis menonjolkan penekanan pada tipografi yang berani dan garis lurus. Namun, gaya ini tidak mematuhi aturan yang jelas.
Oleh karena itu, menggunakan lingkungan pengembangan lokal dapat membantu saat mengerjakan desain Anda. Jika Anda memiliki host WordPress terkelola, seperti WP Engine, Anda dapat menggunakan alat pementasan mereka untuk bereksperimen secara bebas dengan desain berani Anda di lingkungan bebas risiko.
3. Bergulir
Scrollytelling adalah tren modern yang unik yang menggunakan pengguliran tak terbatas untuk menampilkan konten. Gaya desain ini menghidupkan situs web Anda dengan visual imersif yang dipicu oleh pengguliran.
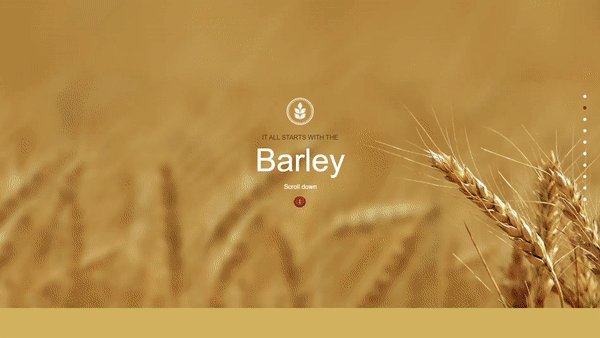
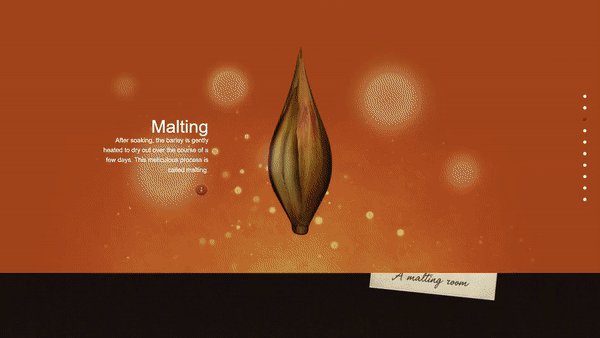
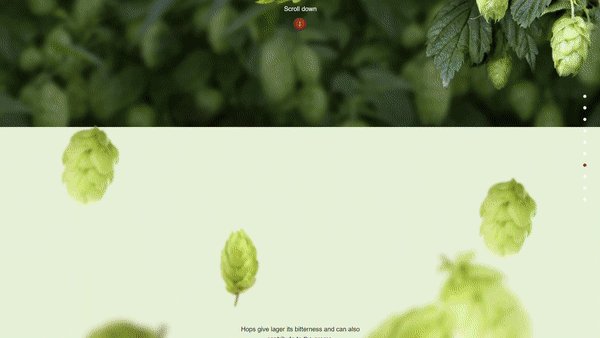
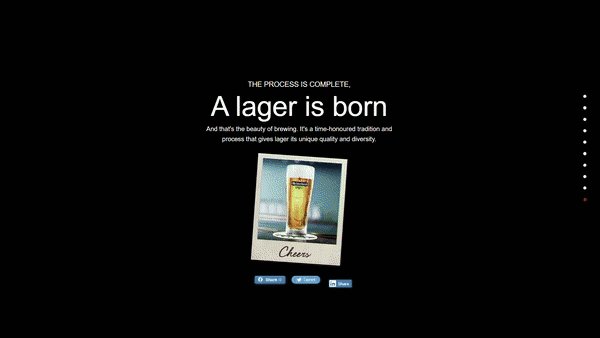
Jenis desain ini mengatur sejumlah besar informasi dalam format interaktif yang mudah dimengerti. Misalnya, situs web Beauty of Brewing menggunakan teknik scrollytelling untuk mengilustrasikan proses pembuatan bir:

Scrollytelling adalah cara yang bagus untuk membuat pengunjung situs Anda tetap terlibat, tetapi membuat jenis situs ini bisa memakan waktu. Namun, Anda dapat menginstal plugin gulir tak terbatas seperti Ajax Load More untuk membantu Anda.
Selain itu, desain ini sering kali menyertakan penggunaan gambar, ilustrasi, dan animasi berkualitas tinggi. Sayangnya, elemen-elemen ini terkenal karena memperlambat kecepatan dan kinerja web. Namun, host WordPress yang andal dapat membantu menciptakan pengalaman scrollytelling yang dioptimalkan tanpa mengorbankan kecepatan dan kinerja web.
4. Beranda Tanpa Gambar
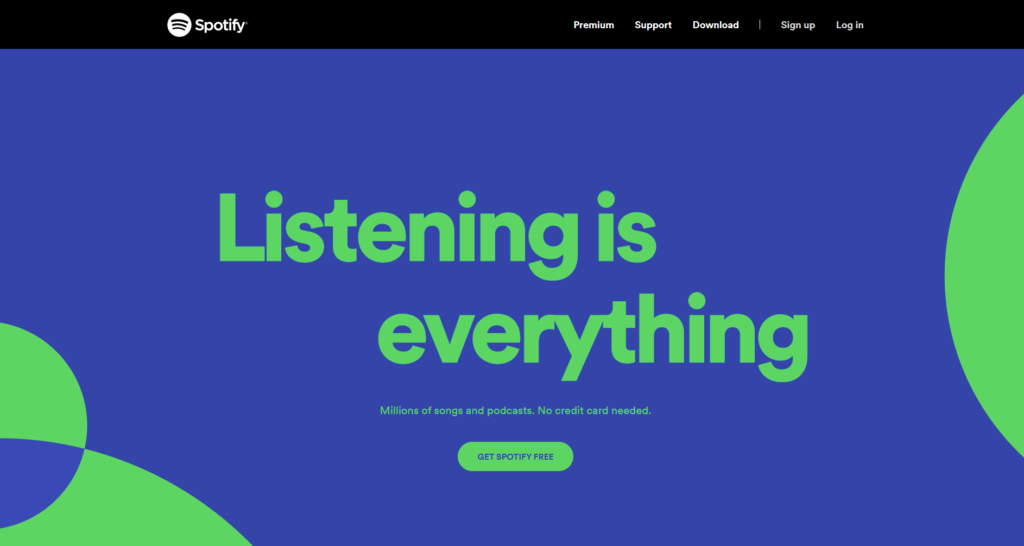
Beranda tanpa gambar adalah tren desain minimalis lainnya di tahun 2022. Jenis halaman ini sangat ideal ketika foto bukan cara terbaik untuk menyampaikan merek Anda. Situs web Spotify menawarkan contoh yang bagus tentang ini:


Tipografi yang terlalu besar, bentuk abstrak, dan animasi dapat membantu Anda membuat halaman menarik yang bebas dari gambar. Namun, jika situs web Anda mengiklankan perusahaan baru, tren ini mungkin tidak cocok untuk Anda. Itu karena bisnis Anda kemungkinan masih membangun pengenalan merek, yang mungkin sulit dilakukan tanpa foto.
Terlebih lagi, jika Anda menawarkan produk fisik, mungkin ide yang baik untuk menyertakan beberapa gambar di awal. Oleh karena itu, beranda bebas gambar kemungkinan paling cocok untuk merek mapan yang menawarkan layanan langsung.
5. Mega Footer
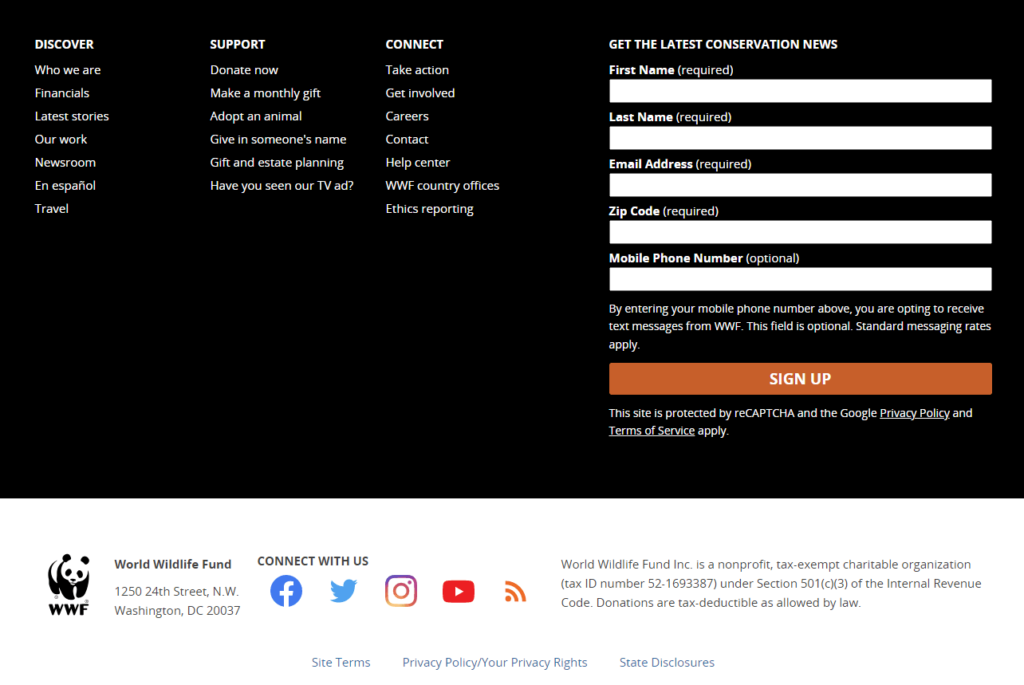
Tren mega footer menawarkan cara yang bagus untuk berbagi informasi dalam jumlah besar. Misalnya, Dana Margasatwa Dunia (WWF) memiliki catatan kaki besar yang terorganisir dengan baik yang berisi sejumlah besar sumber daya:

Jenis footer ini sangat ideal jika Anda memiliki banyak informasi di banyak halaman web. Namun, menambahkan terlalu banyak konten ke mega footer dapat membuat desain Anda tampak ramai.
Untuk menghindari mega footer yang tidak teratur, Anda dapat memisahkannya menjadi beberapa bagian. Di situs web WWF, bagian atas footer (hitam) berisi tiga kolom di sebelah formulir pendaftaran lengkap. Di bawahnya (putih), Anda akan menemukan detail lebih lanjut tentang organisasi, tautan media sosial, dan konten tata graha standar.
6. Situs Web Satu Halaman
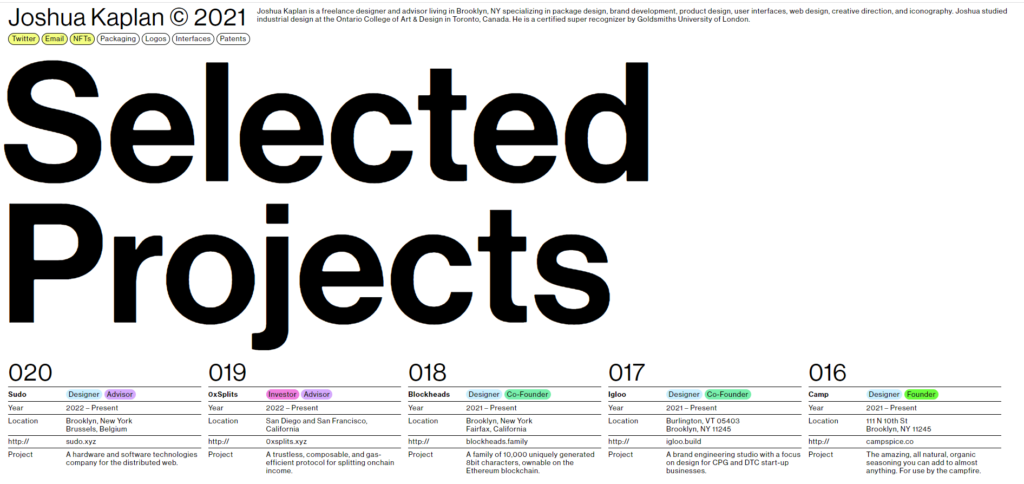
Situs web satu halaman sangat populer tahun ini. Tren ini sangat ideal untuk situs web niche kecil dengan fokus yang sempit. Portofolio digital Joshua Kaplan adalah contoh yang bagus dari situs satu halaman:

Jenis situs web ini dimaksudkan untuk dibaca seperti poster atau pamflet dengan bahasa yang ringkas dan gangguan yang terbatas. Informasi harus diatur dan mudah dibaca. Dengan desain ini, struktur linier biasanya memandu pengunjung.
Anda ingin situs satu halaman Anda menekankan materi pelajaran. Jika perlu, Anda dapat menautkan ke informasi dan sumber daya tambahan untuk menjelaskan lebih lanjut topik tertentu. Namun, terlalu banyak tautan dapat terlihat sibuk, jadi ini mungkin bukan format terbaik jika Anda perlu menyertakan banyak konten.
Kesimpulan
Mungkin sulit untuk mempertahankan situs web mutakhir di dunia desain yang berkembang pesat. Namun, memanfaatkan tren desain terbaru dapat membantu memastikan bahwa bisnis Anda berhasil. Untuk rekap, enam tren desain web yang harus diwaspadai pada tahun 2022 meliputi:
- Terinspirasi Retro : Menampilkan font klasik, bentuk, warna, dan elemen lain dari berbagai periode waktu
- Neo-Brutalisme : Minimalis dan eksperimental, dengan penekanan pada tipografi tebal
- Scrollytelling : Interaktif, mendongeng berbasis gulir
- Beranda Bebas Gambar : Ideal untuk merek yang mudah dikenali yang menawarkan layanan
- Mega Footer : Footer berukuran besar yang terorganisir dengan baik dengan banyak informasi
- Situs Web Satu Halaman : Situs yang dirancang sederhana yang berfokus pada topik yang sempit
Apakah Anda memiliki pertanyaan tentang bagaimana penyedia hosting WordPress dapat membantu Anda membuat situs web yang trendi dan sukses? Beri tahu kami di bagian komentar di bawah!
