Tren Desain Web 2023: Pratinjau Masa Depan Desain Web
Diterbitkan: 2023-01-05Saat kita memasuki tahun 2023, penting untuk tetap mengetahui tren desain web terbaru. Mengapa? Pertama, ini akan membantu situs web Anda tetap relevan dan menarik bagi pengguna. Plus, mengikuti tren menunjukkan bahwa Anda berinvestasi di situs web Anda dan bersedia bekerja keras agar tetap terlihat terbaik.
Selain itu, membiarkan situs Anda ketinggalan zaman dapat membuatnya terlihat kuno dan ketinggalan zaman. Itu bukan kesan yang ingin Anda berikan kepada calon pelanggan atau klien.
Berikut ini adalah pemeriksaan mendalam kami tentang beberapa tren desain web paling populer untuk tahun 2023. Mereka akan memberi Anda gambaran yang jelas tentang apa yang akan datang serta bagaimana mempersiapkan diri Anda untuk itu.
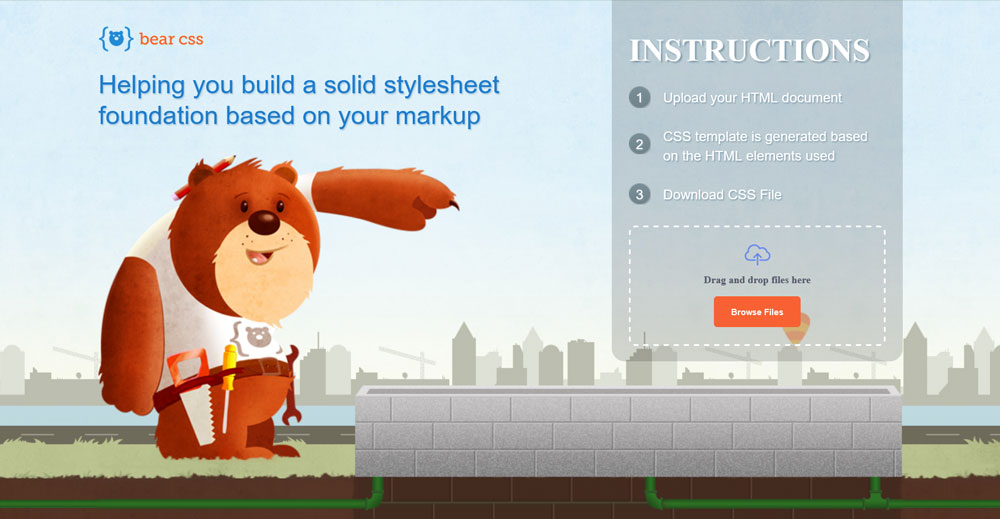
1. Ilustrasi

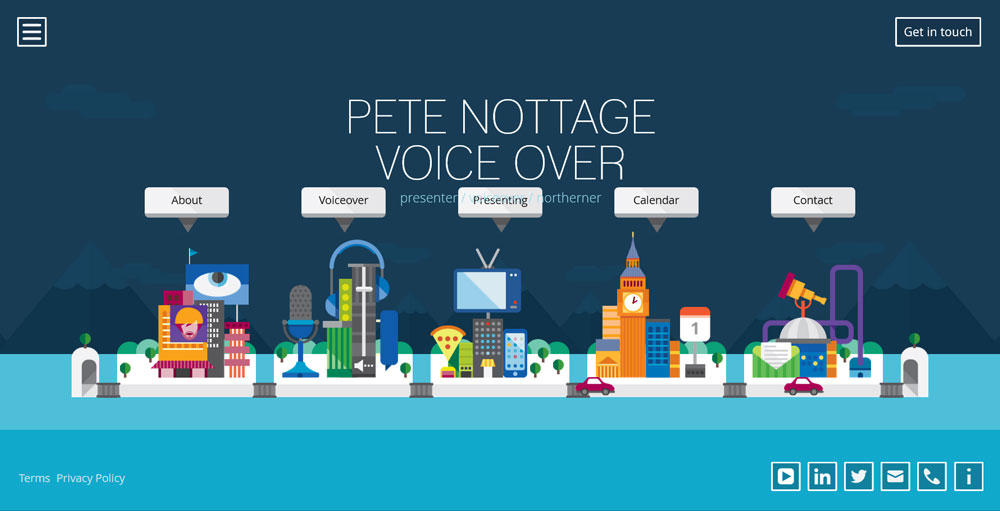
Salah satu tren terbesar yang kami lihat untuk tahun 2023 adalah beralih dari fotografi tradisional ke ilustrasi dan grafik. Hal ini kemungkinan disebabkan oleh beberapa faktor. Yang paling utama adalah kebutuhan untuk menonjol dalam lanskap online yang semakin ramai.
Dengan lebih banyak bisnis daripada sebelumnya yang meluncurkan situs web, semakin sulit untuk menegaskan ruang Anda sendiri. Di situlah ilustrasi masuk. Menambahkan elemen yang unik dan menarik secara visual ke situs Anda dapat membantunya duduk tegak di atas yang lain.
Terlebih lagi, ilustrasi dapat menyuntikkan kepribadian ke dalam situs Anda, sesuatu yang seringkali kurang di dunia online saat ini. Ini tidak lebih jelas dari kebangkitan penggunaan karakter kartun di situs web. Ini adalah tren yang pasti akan berlanjut hingga tahun 2023.
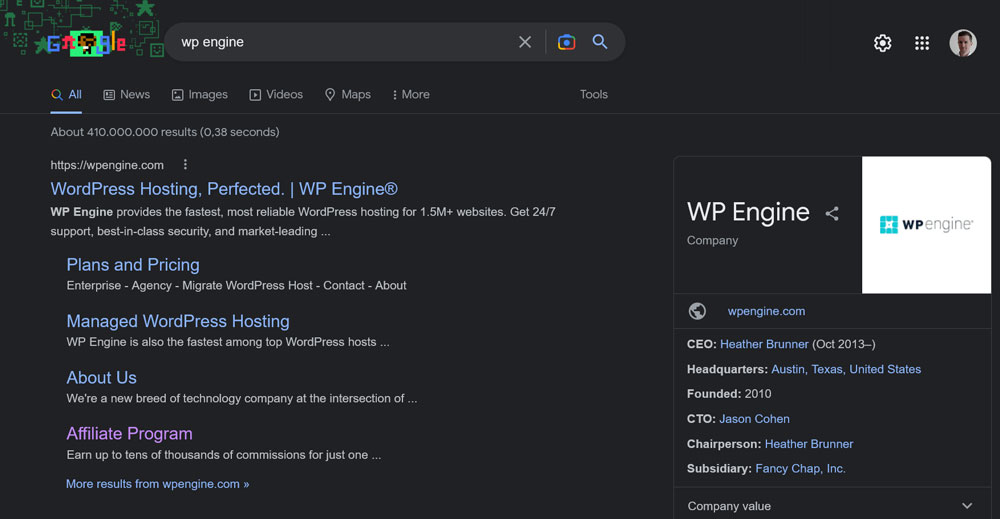
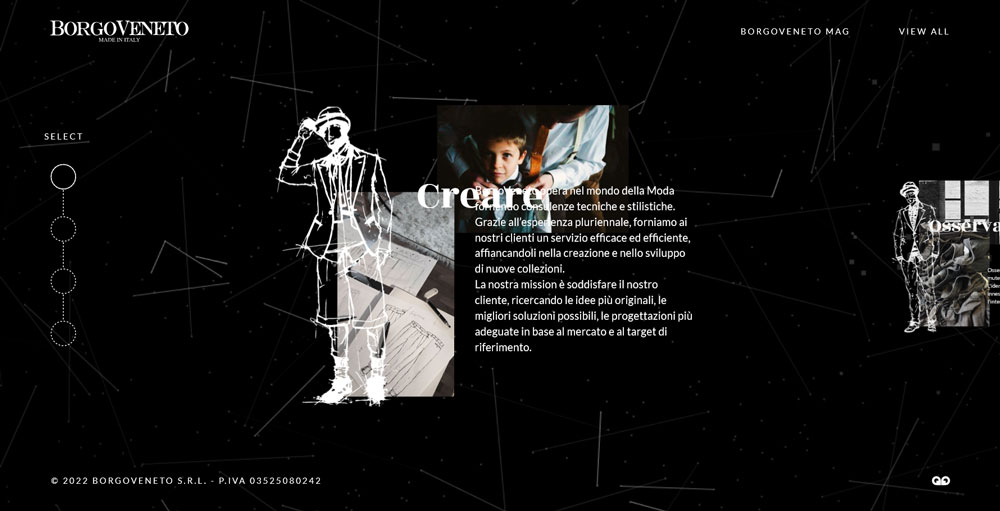
2. Mode Gelap
Mode gelap adalah cara yang semakin populer untuk melihat konten secara online, dan kemungkinan akan terus meningkat popularitasnya pada tahun 2023. Bagi mereka yang tidak terbiasa dengan istilah tersebut, mode gelap mengacu pada skema warna yang menggunakan teks berwarna terang dengan latar belakang gelap.

Ada beberapa alasan mengapa mode gelap menjadi sangat populer. Pertama, lebih nyaman di mata, terutama saat melihat konten dalam kondisi cahaya redup. Selain itu, ini dapat membantu menghemat masa pakai baterai pada perangkat dengan layar OLED atau AMOLED.
Terlebih lagi, mode gelap juga dapat membuat situs web terlihat lebih modern dan ramping serta tidak terlalu haus energi. Karena itu, kami berharap melihat semakin banyak situs mengadopsi tren ini di tahun mendatang.
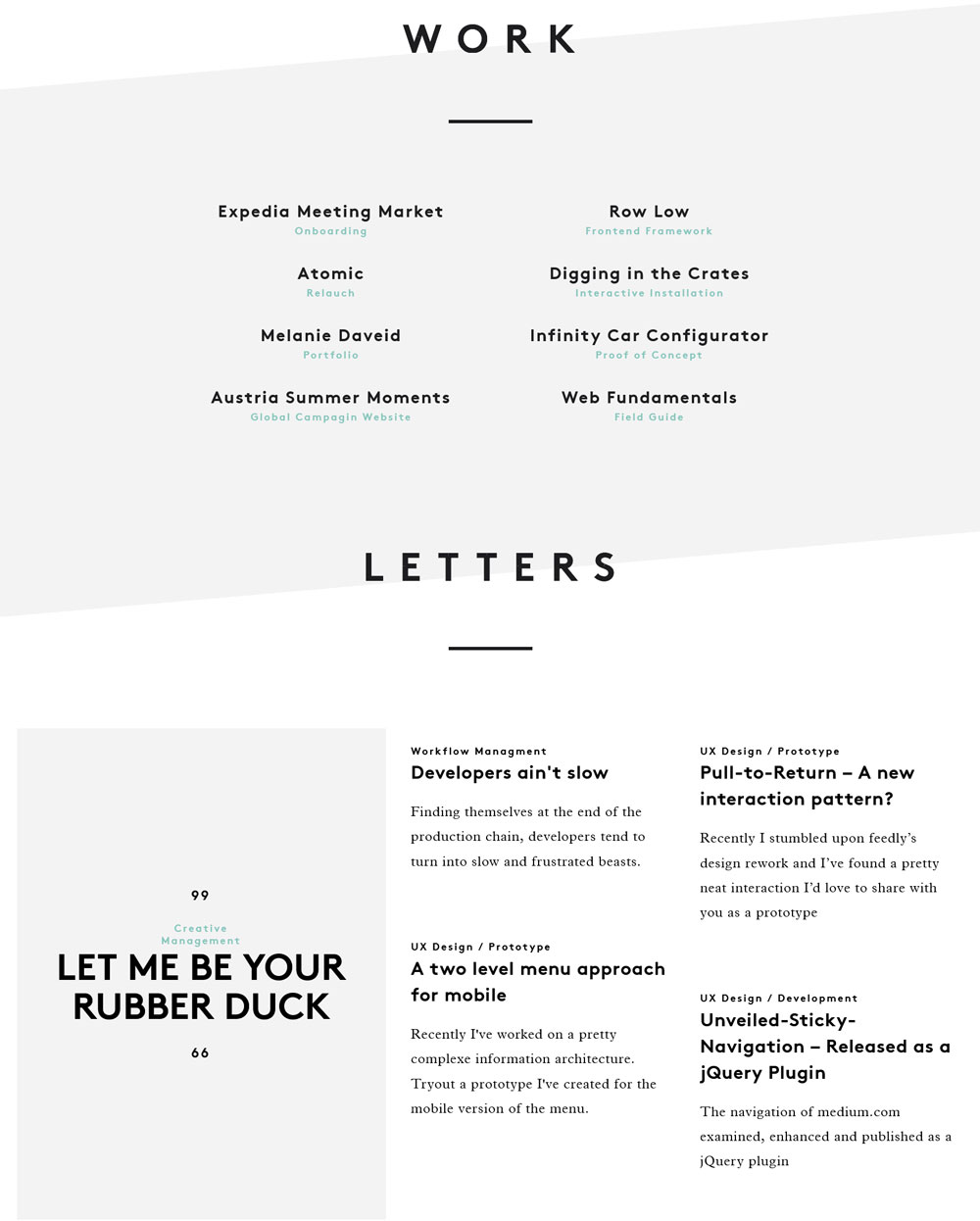
3. Minimalisme
Jika Anda telah terlibat dalam desain web selama beberapa tahun terakhir, Anda sudah terbiasa dengan minimalisme. Tren ini adalah tentang menghilangkan elemen yang tidak perlu dan berfokus pada hal-hal yang penting.

Tujuan dari minimalis adalah untuk menciptakan tampilan yang bersih, bebas kekacauan yang enak dilihat dan mudah dinavigasi. Ini terjadi dengan menggunakan desain dan tata letak yang sederhana dan bersih dengan banyak ruang putih.

Minimalisme sangat populer di kalangan bisnis yang ingin menyampaikan rasa kecanggihan dan profesionalisme. Namun, Anda dapat menggunakannya di hampir semua jenis situs web dengan efek yang luar biasa.
4. Neo-brutalisme
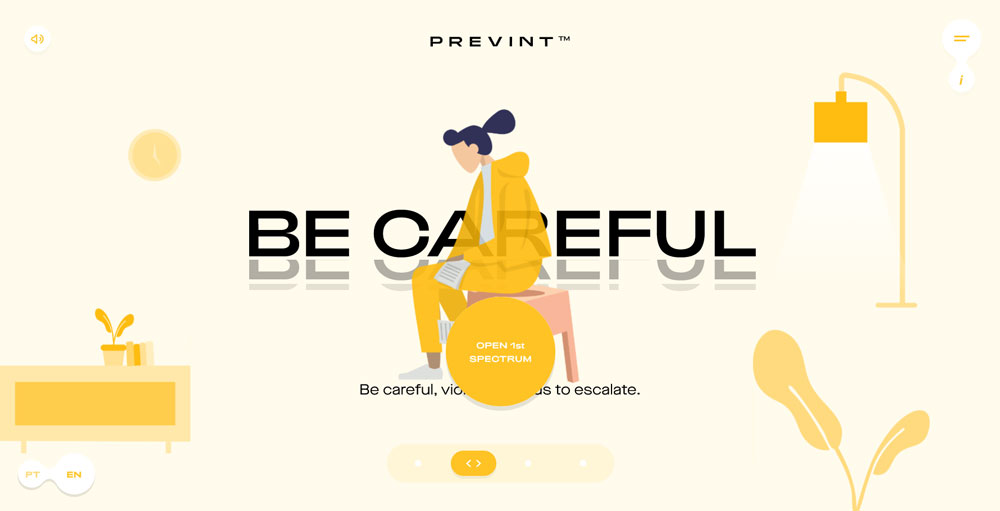
Neo-brutalisme adalah gaya yang ditandai dengan penggunaan bentuk geometris yang gamblang dan warna-warna primer yang berani. Dibutuhkan isyarat dari gerakan arsitektural dengan nama yang sama.

Sementara neo-brutalisme telah ada selama beberapa tahun, baru belakangan ini mulai mendapatkan daya tarik dalam desain web. Ini mungkin karena fakta bahwa ia menawarkan alternatif yang menyegarkan dalam hal penampilan.
Jika Anda ingin membuat pernyataan dengan situs web Anda, maka neo-brutalisme pasti patut dipertimbangkan. Ketahuilah bahwa gaya ini bukan untuk semua orang. Ini paling cocok untuk situs yang ingin merangkul tampilan yang lebih avant-garde.
5. Desain Skeuomorphic
Desain web skeuomorphic adalah tren yang kuat hampir satu dekade yang lalu, tetapi tampaknya akan bangkit kembali pada tahun 2023. Nama tersebut mengacu pada penggunaan objek dan tekstur dunia nyata dalam desain digital.

Tren ini mendapatkan daya tarik di masa-masa awal desain aplikasi seluler, ketika desainer berusaha membuat antarmuka digital lebih intuitif dan ramah pengguna. Namun, sejak itu telah diadopsi oleh desainer web juga.
Salah satu manfaat desain skeuomorphic adalah dapat membuat website terasa lebih imersif dan realistis. Selain itu, ini dapat membantu pengguna lebih memahami cara menggunakan situs atau antarmuka, menjadikannya ideal untuk pengunjung pertama kali. Plus, itu pada dasarnya menjembatani kesenjangan antara ruang digital dan fisik.
6. Palet Warna Monokrom
Tren palet warna monokrom melibatkan penggunaan satu warna untuk keseluruhan desain situs web.

Meskipun ini terdengar seperti resep bencana, desain monokrom sebenarnya bisa sangat mencolok. Jika dilakukan dengan benar, mereka dapat menciptakan tampilan yang modern dan canggih.
Terlebih lagi, desain monokrom juga sangat serbaguna. Mereka cocok untuk hampir semua jenis situs web, dari blog pribadi hingga situs perusahaan. Plus, menggunakan satu warna berarti elemen desain Anda yang lain mendapat kesempatan untuk bersinar.
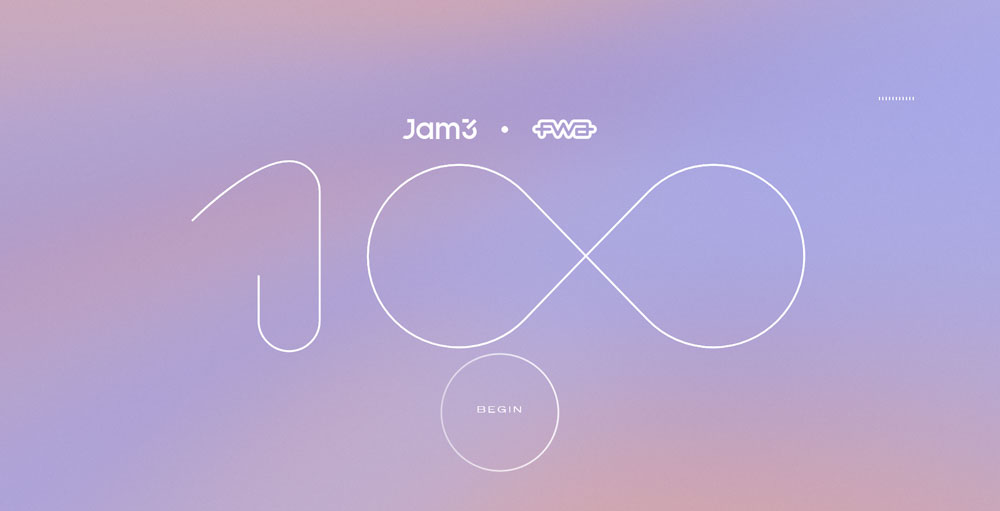
7. Gradien
Jika Anda ingin memberi situs web Anda tampilan yang segar dan modern, pertimbangkan untuk menambahkan gradien.

Gradien terdiri dari dua warna atau lebih yang secara bertahap menyatu satu sama lain. Mereka telah mendapatkan popularitas dalam desain web selama beberapa tahun terakhir.
Tren ini populer di masa-masa awal HTML dan CSS. Desainer menggunakan gradien untuk menambahkan warna dan ketertarikan visual pada desain mereka. Namun, baru-baru ini tidak disukai karena desain datar menjadi lebih populer.
Namun, gradien kembali populer sekarang karena menawarkan cara untuk menambah kedalaman dan dimensi pada desain tanpa mengorbankan kesederhanaan. Selain itu, mereka dapat menciptakan rasa gerakan visual. Ini bisa sangat efektif pada halaman arahan dengan pengguliran paralaks.
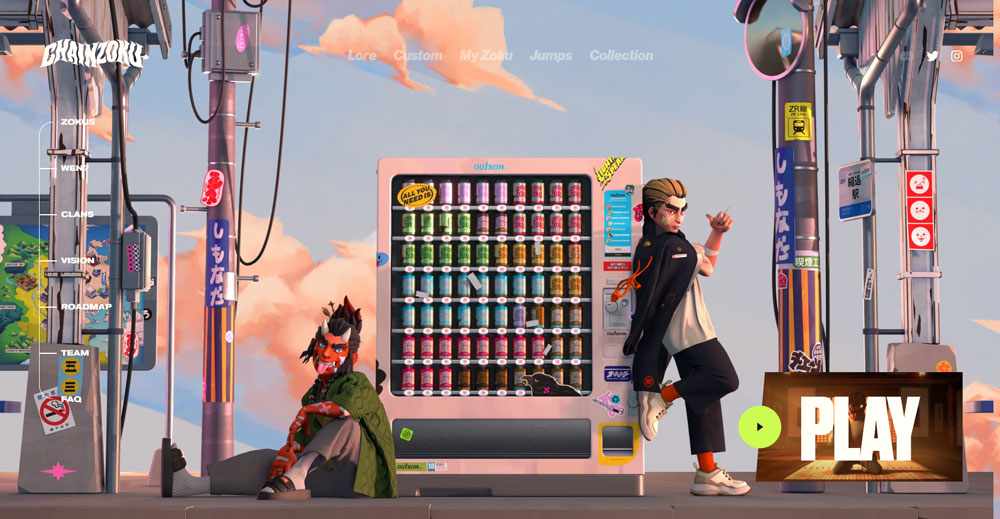
8. Karakter 3D
Karakter yang dirender 3D lebih sering muncul sebagai pilihan desain yang populer dan tampaknya menjadi salah satu tren web tahun 2023. Ini melibatkan penggunaan gambar tiga dimensi orang atau makhluk daripada ilustrasi digital tradisional di situs web.

Karakter 3D dapat memenuhi berbagai tujuan. Dari menambahkan rasa kesenangan dan kepribadian ke situs, hingga membantu pengguna menjelajahi antarmuka yang kompleks.

Mereka menawarkan keserbagunaan juga dan dapat mengarah ke gaya yang menyenangkan dan imut atau tampilan yang lebih realistis dan hidup, tergantung pada kebutuhan proyek.
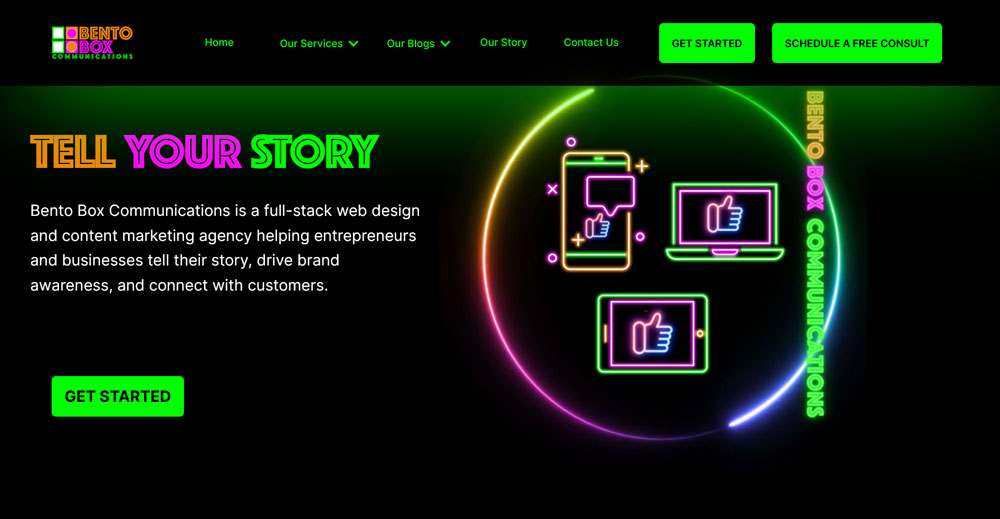
9. Semua Hal Neon
Penggunaan warna neon dalam desain web juga merupakan sesuatu yang Anda lihat baru-baru ini. Ini melibatkan penggunaan warna-warna cerah sebagai bagian dari estetika situs web. Ini sering disertai dengan tampilan lampu neon atau desain retro lainnya.

Warna neon menambahkan rasa kesenangan dan kepribadian ke situs. Mereka juga dapat membantu pengguna menavigasi antarmuka yang kompleks dan mengalihkan perhatian ke area konten utama.
Warna neon juga bagus untuk menampilkan gaya retro. Jadi, jika Anda sedang mencari cara untuk menambahkan sedikit nostalgia tahun 80-an atau 90-an ke dalam desain situs web Anda, tren ini layak untuk ditelusuri.
10. Interaktivitas
Tren desain web lain yang tampaknya akan terus digunakan di tahun 2023 adalah interaktivitas. Tren ini melibatkan pembuatan desain situs web yang lebih interaktif dan menarik bagi pengguna, memberi mereka pengalaman yang lebih imersif.
Anda dapat menambahkan interaktivitas ke situs web dengan beberapa cara. Dari memasukkan game dan kuis hingga menambahkan chatbot dan bentuk kecerdasan buatan lainnya.
Terlebih lagi, interaktivitas juga memiliki kemampuan untuk menciptakan pengalaman yang lebih personal bagi pengguna. Misalnya, Anda dapat menggunakan data dari interaksi pengguna sebelumnya dengan situs Anda untuk menyesuaikan konten dan desain laman Anda.
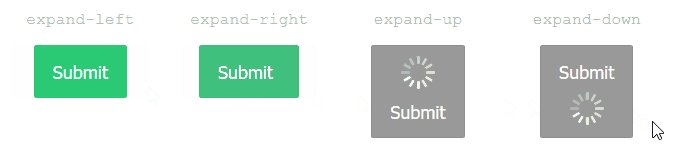
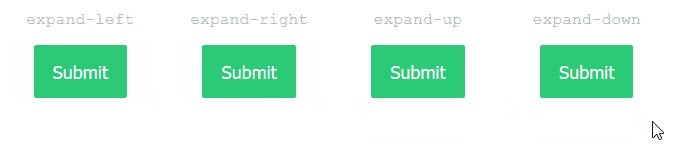
Interaksi mikro juga meningkat. Ini melibatkan penambahan elemen kecil dan interaktif ke desain situs web, seperti efek hover dan tombol animasi.

Menambahkan elemen interaktif ke situs web Anda dapat menghidupkan pengalaman pengguna dan memberikan cara yang lebih menyenangkan bagi pengguna untuk terlibat dengan konten Anda.
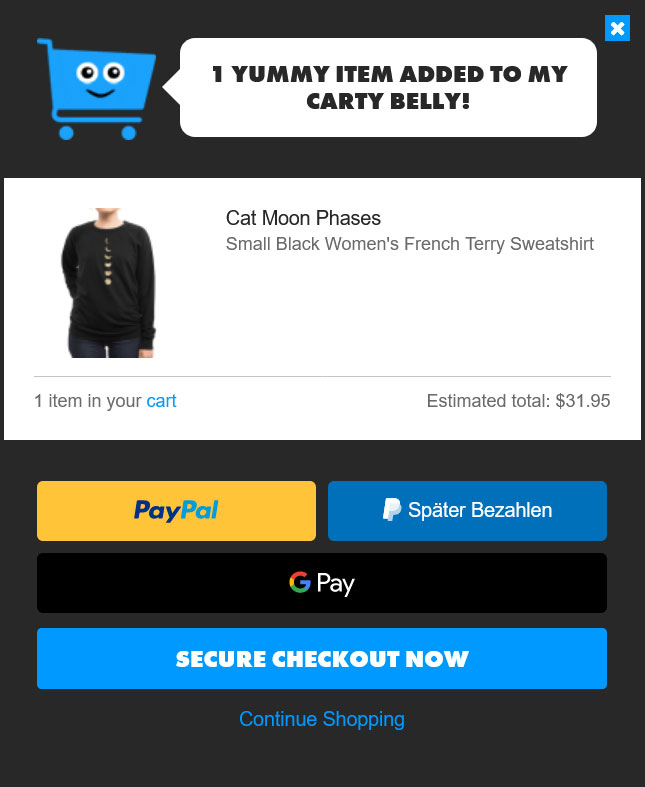
Misalnya, saat Anda menambahkan item ke keranjang belanja di situs web Threadless, Anda akan disambut oleh interaksi mikro yang mengonfirmasi bahwa tindakan tersebut berhasil.

11. Latar Belakang Video
Jika Anda ingin tetap berada di depan kurva, pertimbangkan untuk menggunakan latar belakang video untuk desain situs web Anda pada tahun 2023. Tren yang berkembang ini menggunakan cuplikan video sebagai latar belakang, bukan gambar statis.

Gunakan latar belakang video untuk menambahkan kegembiraan dan gerakan ke situs web atau membantu pengguna memahami ide yang kompleks.
Selain itu, latar belakang video sempurna untuk menciptakan pengalaman yang realistis. Jika digunakan dengan benar, mereka dapat membuat pengguna merasa seolah-olah berada di tengah-tengah apa pun yang terjadi di layar.
12. Bercerita Terpadu
Ceritakan kisah Anda melalui desain web dengan penceritaan terintegrasi, sebuah tren yang akan mendominasi pada tahun 2023 dan seterusnya.

Ada beberapa metode untuk menambahkan penceritaan terintegrasi ke situs web, seperti video, animasi, dan elemen interaktif. Pada dasarnya, apa pun yang membawa pengunjung situs untuk melakukan perjalanan, langkah demi langkah (atau klik demi klik) melalui semacam narasi.
13. Animasi
Animasi lebih sering muncul dalam desain web — sedemikian rupa sehingga menjadi tren yang harus diperhatikan di tahun mendatang. Seperti yang mungkin sudah Anda duga, tren ini melibatkan penggabungan elemen animasi ke dalam desain situs web.

Animasi tidak hanya untuk tujuan hiburan; mereka membantu dalam menjelaskan topik yang sulit atau konsep yang menantang juga. Jika digunakan dengan baik, pengguna akan merasa berada di tengah-tengah aksi, menciptakan kesan imersif.
14. Memuat Konten Cerdas
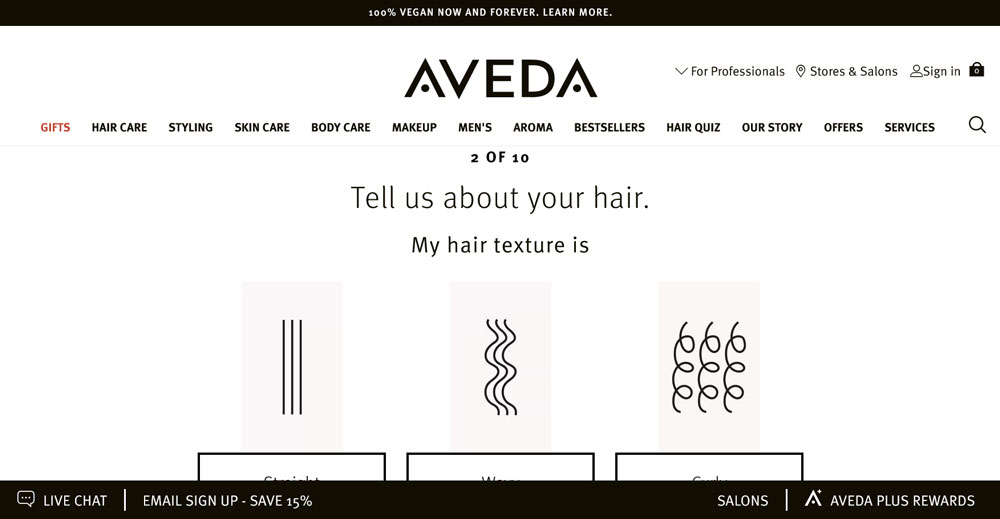
Jika Anda ingin situs web Anda trendi dan efisien, pertimbangkan pemuatan konten yang cerdas. Teknik desain ini hanya memuat informasi yang dibutuhkan pembaca, menjadikannya lebih cepat dan lebih ramah pengguna.
Ada sejumlah manfaat menggunakan pemuatan konten cerdas, mulai dari mengurangi waktu muat halaman, hingga menghemat penggunaan data. Atau, Anda dapat menggunakannya untuk mempersonalisasi pengalaman setiap pengunjung.
Misalnya, jika Anda mengikuti kuis rambut di situs web Aveda, konten yang Anda lihat pada kunjungan berikutnya akan disesuaikan berdasarkan masukan Anda sebelumnya.

15. Pengguliran Horizontal
Pengguliran horizontal bukanlah hal baru tetapi telah mengalami kebangkitan. Tren ini dapat menciptakan pengalaman yang lebih imersif bagi pengguna saat mereka menelusuri konten situs web.

Dari menambahkan sensasi pergerakan ke situs hingga membantu pengguna menavigasi melalui konten dalam jumlah besar, pengguliran horizontal efektif karena membuat sebagian besar pengunjung situs lengah dan menarik perhatian mereka.
16. Kecerdasan Buatan
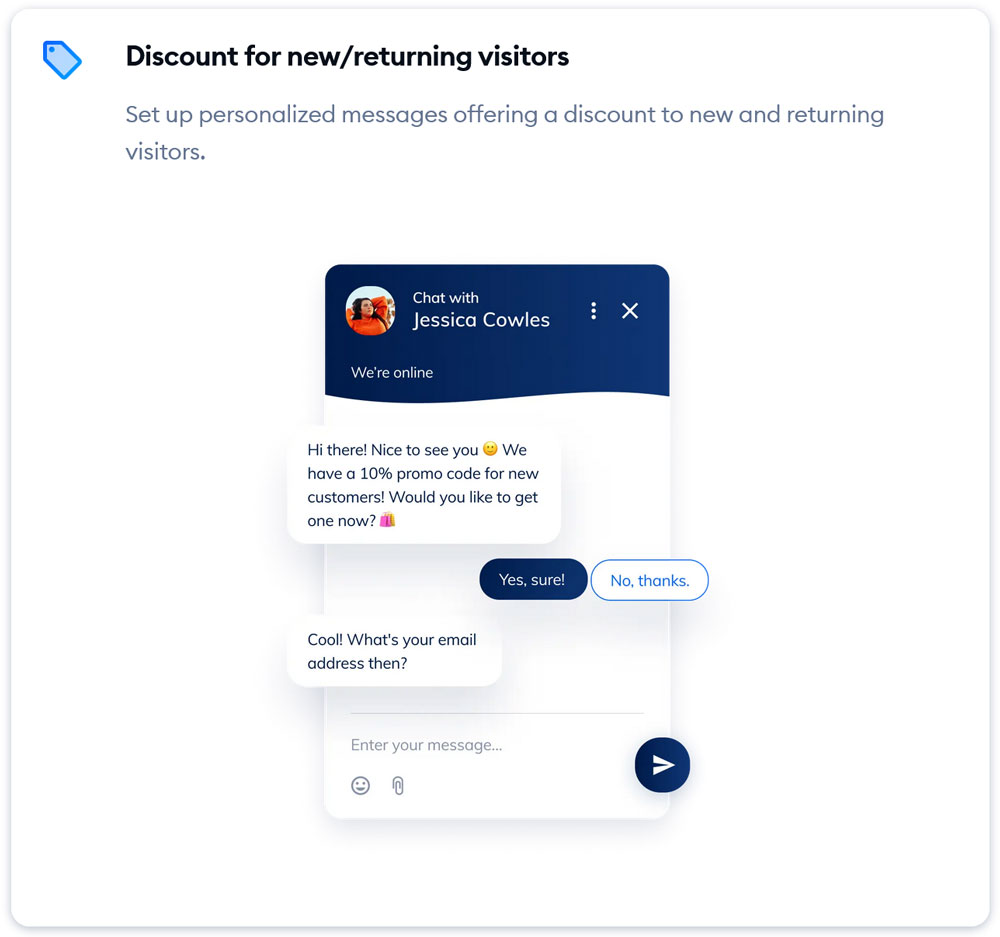
Kecerdasan buatan dalam desain web bukanlah hal baru. Namun, ini adalah tren yang sepertinya akan semakin populer seiring berjalannya waktu. Menggunakan AI untuk membuat pengalaman khusus dapat melibatkan penggunaan chatbot atau mempertimbangkan interaksi pengguna sebelumnya.
Kecerdasan buatan tidak hanya dapat meningkatkan efisiensi di situs web Anda, tetapi juga dapat mengotomatiskan tugas-tugas seperti dukungan pelanggan atau perolehan prospek. Ini menjadikannya alat yang hebat untuk bisnis dari semua ukuran.
Ambil chatbot, Tidio, sebagai contoh. Itu bergantung pada AI untuk menghasilkan percakapan seperti kehidupan untuk situasi layanan pelanggan.

Siapkan Diri Anda untuk Sukses dengan Mengikuti Tren Desain Web 2023 Ini
Seperti yang Anda lihat, ada sejumlah tren desain web menarik yang akan diluncurkan pada tahun 2023. Anda tentu tidak perlu menerapkan semuanya di situs Anda. Namun, dengan mengikuti tren terkini, Anda dapat memastikan bahwa situs web Anda selalu segar dan terkini.
Jadi, jika Anda ingin tetap berada di depan kurva, pastikan untuk mengingat tren ini untuk proyek desain situs web Anda berikutnya.
Apakah Anda mengikuti tren desain web terbaru? Apakah Anda akan menambahkannya ke situs Anda di tahun mendatang? Beri tahu kami di bawah ini!
