Tren Desain Web 2024: Sekilas Tentang Apa yang Sedang Trending Tahun Depan
Diterbitkan: 2023-12-02Ya Tuhan, ini sudah bulan November! Ini saatnya untuk melihat tren desain web pada tahun 2024. Dalam seri berulang ini (lihat 2020, 2021, 2022, dan 2023), kami melihat estetika dan teknologi yang menurut kami akan mendominasi desain web di tahun mendatang.
Bagi pemilik situs web, perancang tema dan web, pengembang, dan profesional Internet lainnya, sangat penting untuk selalu mengetahui seperti apa desain web modern. Dengan cara ini, Anda dapat menyesuaikan proyek situs web dan langkah pemasaran Anda.
Melakukan hal ini membantu menunjukkan kepada klien dan pengunjung Anda bahwa Anda mengetahui apa yang sedang tren dan tetap mengikuti perkembangan terkini. Ini juga memungkinkan Anda memanfaatkan teknologi terbaru dan membuat situs web yang berkinerja dan terlihat bagus serta mencapai tujuannya.
Siap untuk melihat apa yang ditawarkan tren desain web tahun 2024? Kalau begitu mari kita mulai.
1. AI di Mana Saja!

Ok, pertama mari kita bahas tentang robot gajah raksasa yang ada di dalam ruangan. Sejak diperkenalkannya ChatGPT, tidak ada yang bisa menghindari kecerdasan buatan. Ini semakin merambah ke semua bidang kehidupan, termasuk desain web dan konten web. Sebagai salah satu tren desain tahun 2024, berharap untuk melihat lebih banyak hal di browser Anda yang dibuat menggunakannya.
Konten AI Tertulis
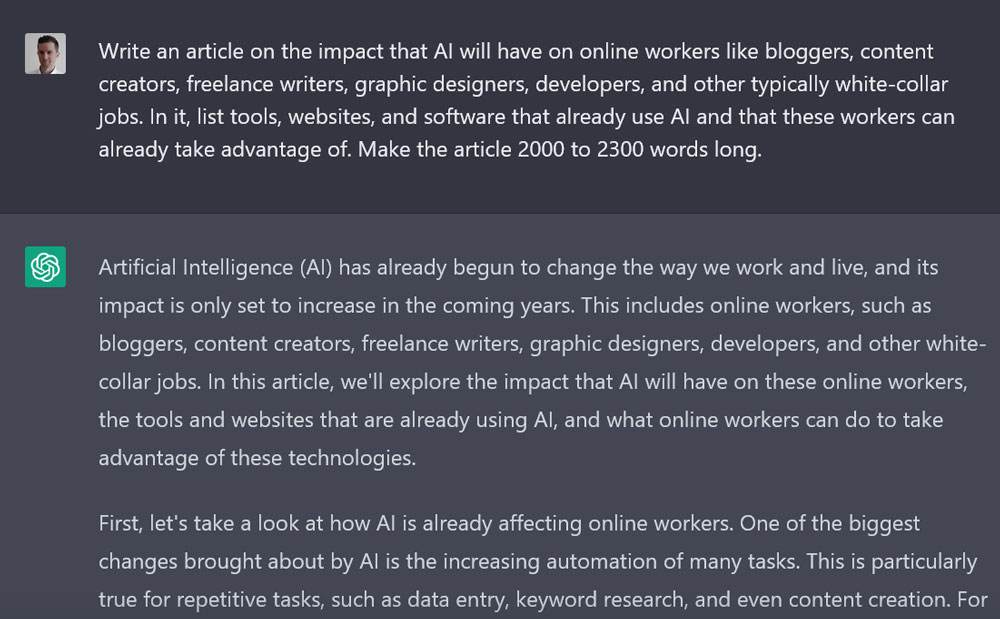
Saat ini tampaknya ini adalah penerapan utama kecerdasan buatan dalam pembuatan situs web. Saya telah menulis tentang ini sebelumnya ketika saya mencoba melakukan outsourcing pekerjaan saya ke ChatGPT.

Dengan kekuatan AI yang dapat dijangkau oleh hampir semua orang, kita melihat lebih banyak konten di mana AI berperan setidaknya sebagian, atau bahkan secara keseluruhan. Posting blog, halaman arahan, konten situs web, pembaruan media sosial, semuanya adil.
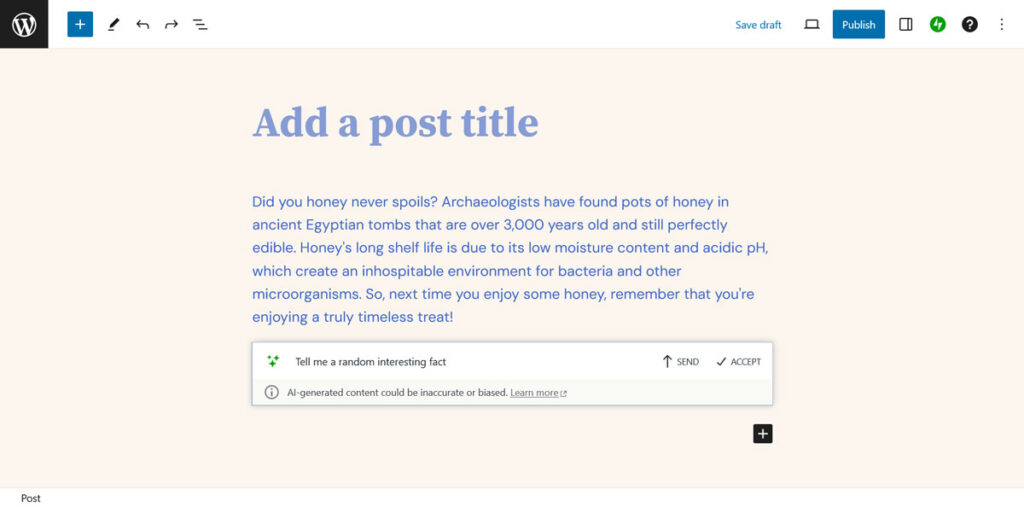
Anda bahkan sudah bisa menggunakannya di WordPress. Saya baru-baru ini berbicara tentang Jetpack AI yang baru dirilis, yang menghadirkan kekuatan ChatGPT langsung ke editor WordPress.

Sebuah tren yang kemungkinan akan berlanjut di tahun baru. Sampai-sampai Google menerbitkan pedoman baru untuk konten. Mereka menekankan pengalaman langsung sebagai salah satu penanda utama kualitas selain EAT. Kami juga telah melihat banyak pembaruan inti dalam beberapa bulan terakhir yang mungkin terkait dengan hal tersebut.
Gambar AI
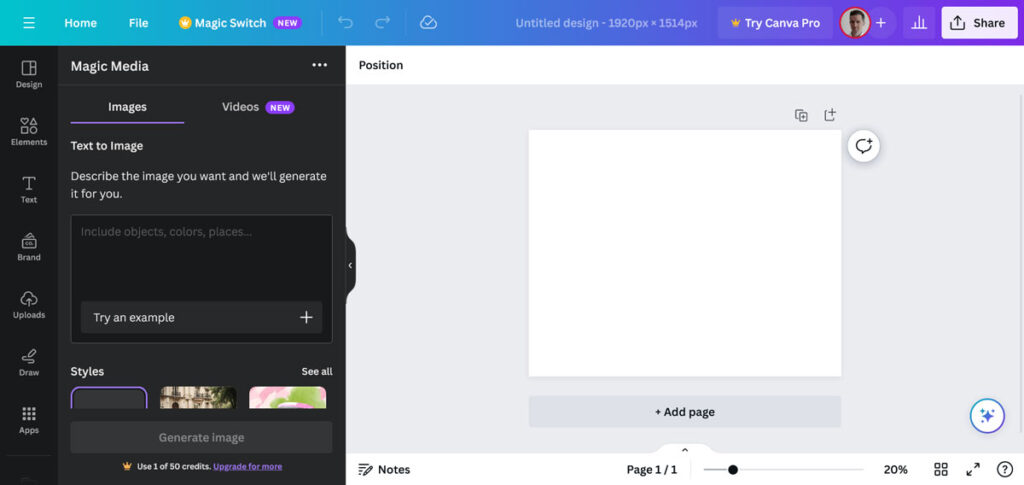
Penguasa AI kami yang baru tidak hanya berhenti pada teks; mereka juga mahir memproduksi visual. Kami melihat rilis Midjourney 5 pada paruh pertama tahun 2023 dan Dall-E 3 tersedia di ChatGPT Plus. Layanan seperti Canva juga hadir dengan AI gambarnya sendiri. Akibatnya, Anda dapat menggunakan lebih banyak alat untuk membuat gambar tanpa desainer grafis.

Ada juga perusahaan WordPress, seperti Elementor, yang mulai menawarkan pembuatan gambar AI di dalam produknya.
Jadi, alih-alih stok foto, salah satu tren desain web yang lebih banyak kita harapkan pada tahun 2024 adalah gambar unik yang dibuat dengan petunjuk, bukan Photoshop.
AI Chatbot
Ya, kami telah membicarakan chatbots sebagai tren desain web dalam beberapa tahun terakhir. Namun dengan kemajuan AI yang pesat, dukungan pelanggan adalah area lain yang bisa digunakan AI untuk masuk ke situs web.
Ini termasuk WordPress. Di WordCamp Europe 2023, terdapat panel lengkap tentang topik ini.
Para panelis berbicara tentang berbagai cara perusahaan WordPress menggunakan AI dan dukungan pelanggan adalah topik penting untuk itu. Ada juga plugin seperti Chatbot ChatGPT untuk WordPress dan AI Engine yang memungkinkan Anda menghadirkan kekuatan ChatGPT untuk chatbots dan fungsi lainnya ke situs Anda.
Jadi, lain kali Anda mengklik salah satu tombol “ngobrol dengan kami” yang ada di mana-mana, bersiaplah bahwa mungkin tidak ada manusia di ujung sana.
Kode AI
AI tidak hanya bisa menulis teks prosa, tetapi juga mampu menulis fungsi dan kode. Saat menghadiri seminar yang didedikasikan untuk topik ini di WCEU 2023, hasilnya beragam untuk tugas yang lebih kompleks, untuk fungsi CSS atau JavaScript yang lebih sederhana, Anda benar-benar dapat mengandalkan model bahasa seperti GitHub Copilot atau ChatGPT untuk membantu Anda.

Tentu saja, tantangannya tetap untuk memiliki keterampilan pengembangan yang memadai sehingga Anda benar-benar dapat meminta apa yang Anda perlukan dan memecahkan masalah. Namun, mungkin akan semakin umum jika situs web dijalankan dengan kode yang dibuat oleh AI, setidaknya sebagian.
Desain Web AI
Terakhir, cara lain kecerdasan buatan memasuki desain web pada tahun 2024 adalah dengan melakukan desain web yang sebenarnya. Kami sudah memiliki penawaran di mana Anda bisa membuat situs web dibuat secara otomatis dengan beberapa petunjuk.
Pembuat situs web seperti Wix sedang bereksperimen dengannya, Anda dapat menggunakan Unbounce untuk halaman arahan, dan untuk WordPress, ada CodeWP AI atau AppyPie.

2. Animasi, Efek Gerak, dan Video
Konten video adalah salah satu bentuk konten paling populer di luar sana. Lihat saja YouTube dan TikTok yang merupakan salah satu website paling banyak dikunjungi di dunia. Selain itu, banyak situs sosial yang ikut-ikutan dengan penawaran video mereka sendiri, seperti Instagram Reels.

Karena popularitasnya, tak heran jika gambar bergerak juga menjadi tren dalam desain web.

Sesuatu yang mendorong perkembangan ini adalah peningkatan fungsionalitas CSS yang dapat mengakomodasi animasi, transisi, dan efek hover dan scroll yang kompleks. Anda bahkan tidak perlu tahu JavaScript.
Memuat animasi atau interaksi mikro adalah opsi tambahan yang memungkinkan Anda menciptakan pengalaman situs web yang lebih mendalam dan lancar melebihi pemuatan ulang halaman biasa. Seiring kemajuan teknologi dan browser menjadi lebih mampu, kita juga dapat melihat lebih banyak desainer dan pengembang web memanfaatkan tren ini.
Namun, Anda juga dapat memperkenalkan pergerakan ke situs web dalam bentuk lain seperti ilustrasi animasi, video, atau GIF perulangan. Yang terakhir ini terutama mengingatkan pada apa yang dikonsumsi pengguna platform video pendek setiap hari.
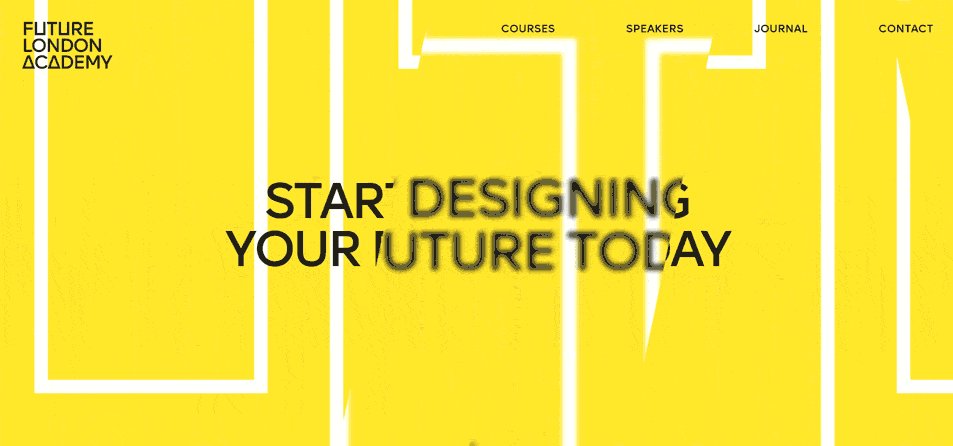
3. Tipografi Pahlawan Besar
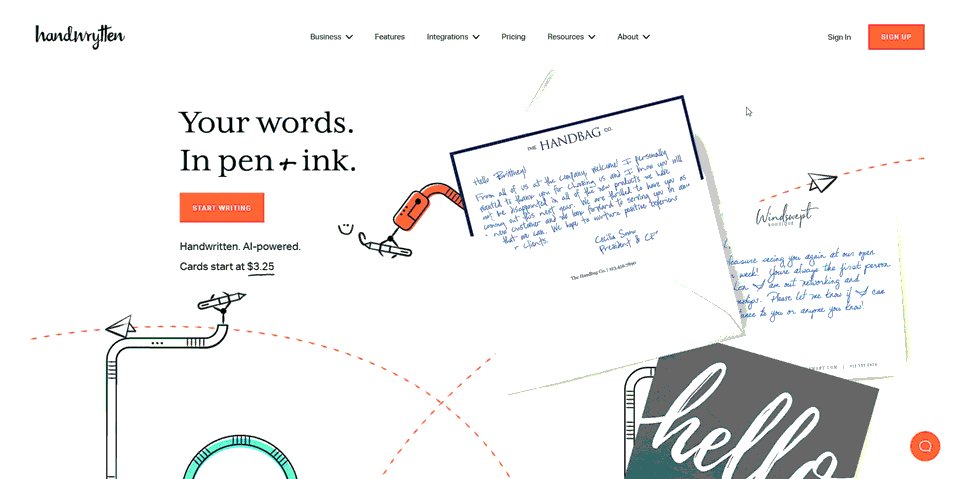
Selain animasi, cara lain untuk menonjolkan tipografi utama adalah dengan memperbesar ukurannya. Ini adalah sesuatu yang terlihat di semakin banyak situs web. Ini sangat menarik perhatian dan, tergantung pada font yang Anda gunakan, dapat langsung menampilkan banyak kepribadian. Anda dapat menggunakannya untuk nama merek, judul, nilai jual unik, dll.

Font besar juga merupakan alternatif yang bagus untuk gambar. Dibutuhkan lebih sedikit waktu untuk memuat dan memiliki efek serupa.
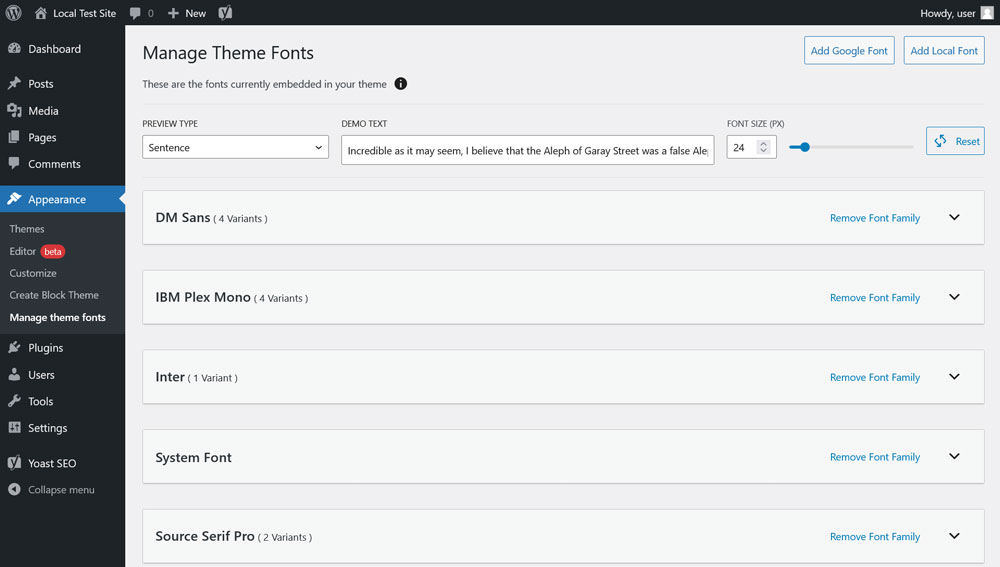
Selain itu, sangat mudah untuk diterapkan dalam tema blok dan Editor Situs WordPress. Gunakan plugin Create Block Theme untuk menambahkan tampilan font pilihan Anda ke situs web Anda.


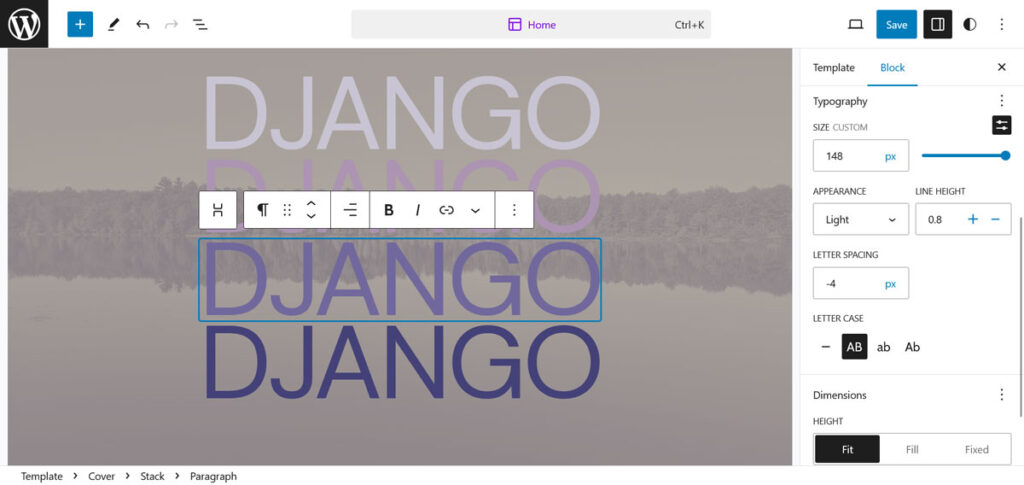
Setelah itu, gunakan opsi bawaan untuk membuatnya tampak lebih besar. Misalnya, Anda dapat menggunakan blok Cover untuk membuat gambar pahlawan dan kemudian menyesuaikan tampilan teks sesuai keinginan Anda dengan pengaturan tipografi asli.

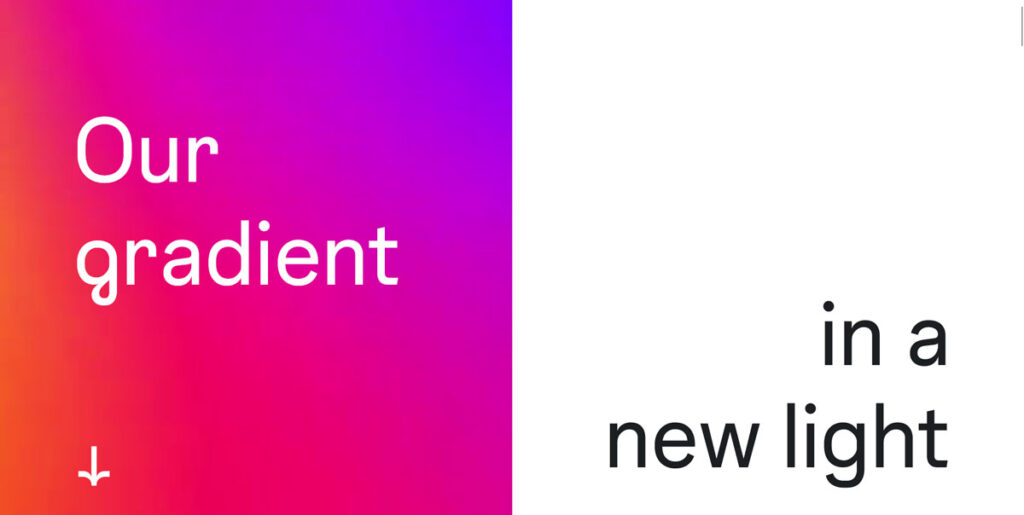
4. Gradien
Gradien mengalami sedikit kebangkitan, tidak hanya sejak Instagram mengubah logonya. Ini adalah cara terbaik untuk menambahkan percikan warna pada desain situs web. Anda dapat menggunakannya untuk gambar, latar belakang, tombol, dan banyak elemen lainnya untuk membuatnya menonjol dan memperkenalkan warna dengan cara yang sangat lembut.

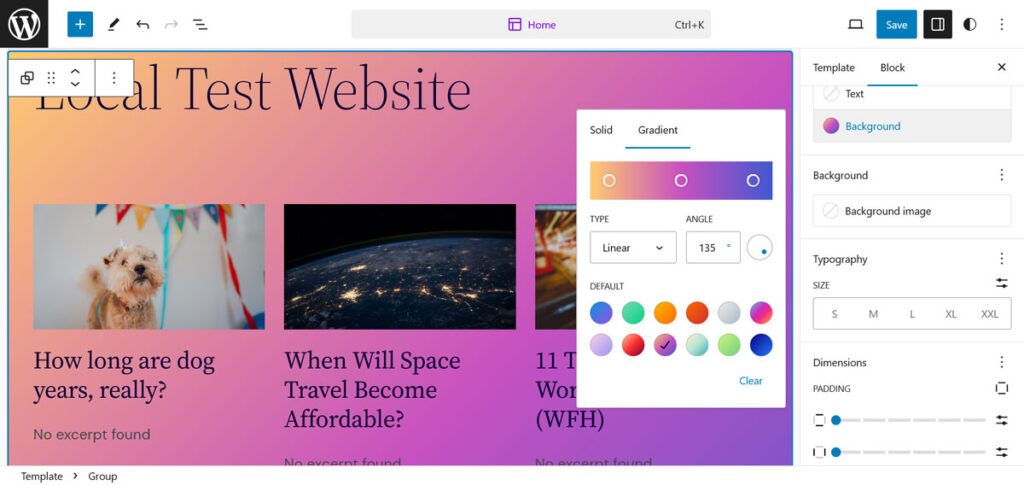
Yang keren juga adalah WordPress memiliki banyak fungsi yang sudah ada di dalamnya. Editor blok memungkinkan Anda menambahkan gradien di banyak tempat, terutama sebagai latar belakang.

Jadi, jika Anda ingin mengikuti tren desain web di tahun 2024 ini, Anda dapat melakukannya dengan mudah.
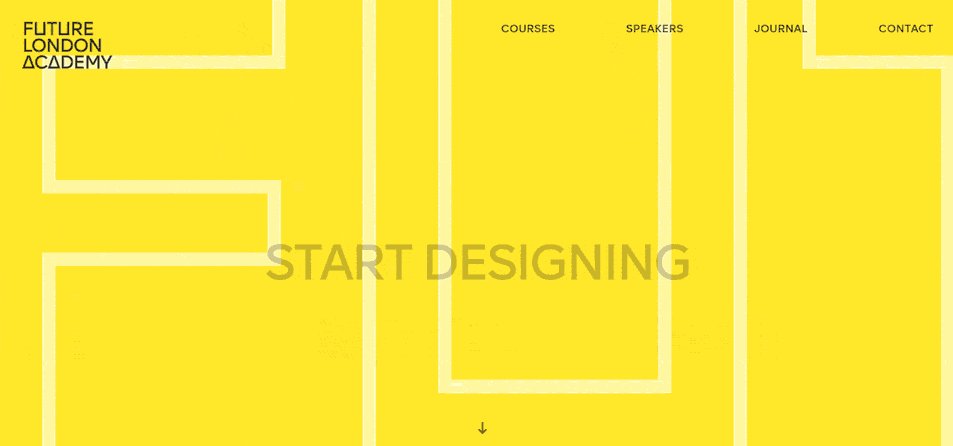
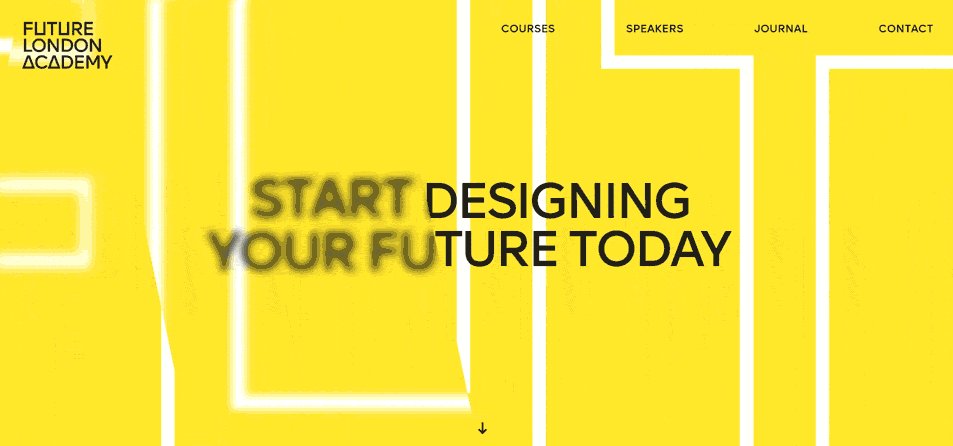
5. Tipografi Kinetik
Tipografi kinetik adalah cara untuk membuat teks di situs Anda lebih menarik dengan menggabungkannya dengan animasi. Salah satu penerapan paling umum adalah menggunakannya dalam gambar pahlawan untuk nama merek atau slogan Anda.

Tipografi kinetik sangat efektif dalam mengarahkan perhatian dan memastikan pengunjung membaca apa yang Anda inginkan. Plus, sangat mudah diterapkan di WordPress. Anda dapat dengan mudah menambahkannya dalam bentuk GIF atau video di editor.
Masalahnya adalah membuat animasi. Akan membantu jika Anda terbiasa dengan alat seperti After Effects. Jika itu bukan pilihan Anda, Anda dapat mencoba situs web seperti Typomotion, OFFEO, dan Canva.
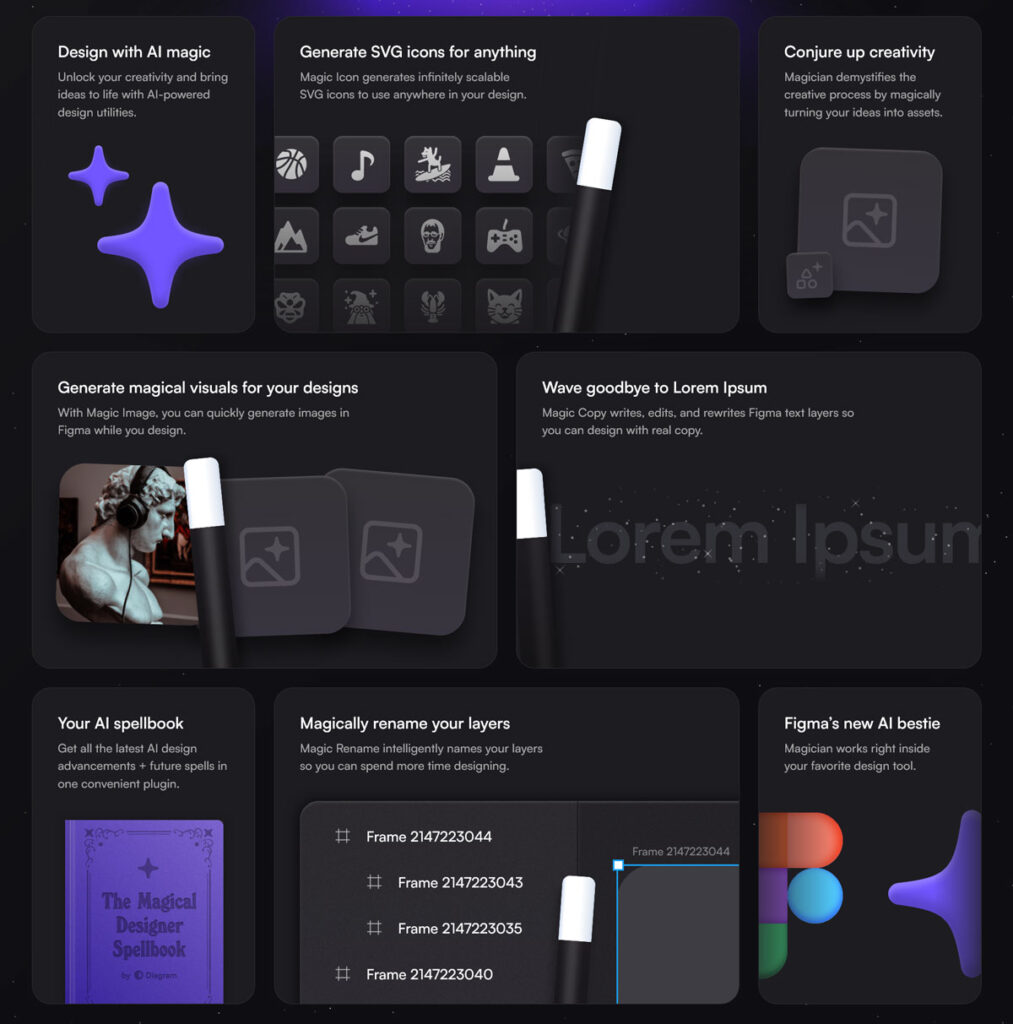
6. Kotak Bento
Anda mungkin tidak familiar dengan istilah tersebut, tetapi kemungkinan besar Anda pernah melihatnya. Diperjuangkan oleh Apple baik dalam situs web maupun sistem operasi selulernya, ini adalah jenis kisi dengan pinggiran yang mengingatkan pada kotak “bento” makan siang Jepang.

Pada akhirnya, ini hanyalah sudut membulat, namun merupakan tren desain menarik yang diikuti banyak orang. Anda dapat menemukan lebih banyak contoh di Bento Grids.
Kisi dan batas yang terlihat secara umum adalah tren yang akan lebih banyak Anda lihat dalam desain web pada tahun 2024. Grid dan batas ini memberikan kejelasan dan struktur, membuat situs web lebih mudah dinavigasi. Selain itu, mereka membantu desain responsif karena membantu memvisualisasikan bagaimana elemen akan diatur ulang.
Jika Anda tertarik untuk melakukan hal serupa, lihat flexbox dan grid CSS.
7. Aksesibilitas
Tren ini bukanlah hal baru, kami telah membicarakan tentang cara menerapkan aksesibilitas di WordPress bertahun-tahun yang lalu. Namun, ada fokus baru pada topik ini dengan dikeluarkannya standar-standar baru dan semakin banyak yang dituangkan dalam undang-undang.

Jadi, aksesibilitas kemungkinan besar juga akan menjadi tren dalam desain web pada tahun 2024 dan seterusnya, dan ini merupakan hal yang baik. Membangun situs web yang dapat diakses oleh semua pengguna harus menjadi default.
8. Desain Retro 90an/Y2K
Jika Anda dilahirkan cukup dini untuk sadar pada tahun 90an atau awal 2000an, Anda mungkin akan terkejut melihat beberapa tren fesyen masa muda Anda kini kembali populer.

Namun, tren ini tidak hanya muncul kembali di street fashion. Di dunia online, banyak elemen yang coba dilupakan oleh kita yang pernah mengalami masa-masa awal Internet, kini muncul kembali. Untungnya, kita tidak berbicara tentang tenda berkedip ala MySpace. Sebaliknya, bersiaplah untuk ilustrasi retro, gambar latar belakang yang berisik, warna neon, dan tipografi besar.

Ciri-ciri lain dari estetika ini meliputi:
- Bentuk 3D
- Skema warna mencolok seperti pink, ungu, dan oranye
- Berkilau dan metalik
Singkatnya, bersiaplah untuk lebih banyak suasana retro di tahun 2024.
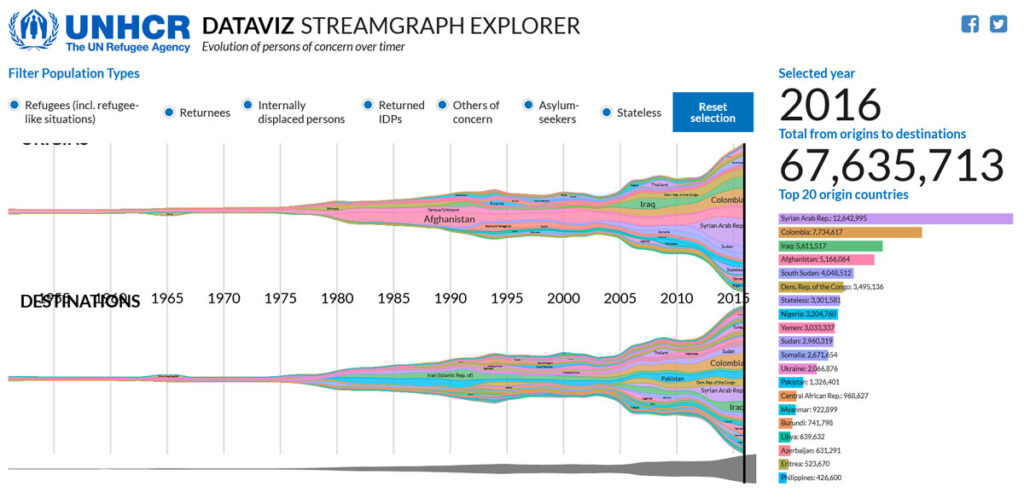
9. Visualisasi Data
Jika pandemi COVID mengajarkan kita sesuatu, maka pandemi ini adalah memahami sejumlah besar data yang divisualisasikan secara online. Karena sangat sedikit hal yang bisa dilakukan, memperbarui jumlah kasus di negara Anda sendiri atau negara lain menjadi olahraga nasional.

Namun, hal baik yang dihasilkannya adalah peningkatan kemampuan desainer web untuk menampilkan sejumlah besar data kompleks di halaman web, bahkan dalam bentuk interaktif! Ini adalah tren desain web yang dapat Anda lihat lebih banyak lagi di tahun 2024.
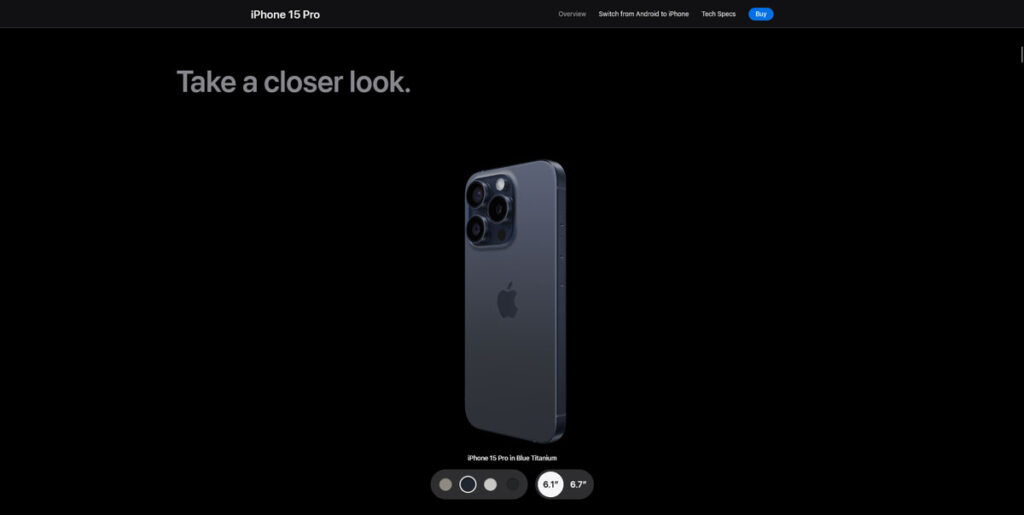
10. Konten 3D Interaktif
Terakhir, berkat kemajuan teknologi dan keterampilan desainer web, melihat konten tiga dimensi online yang dapat berinteraksi dengan Anda menjadi lebih umum. Misalnya, Anda dapat melihat iPhone terbaru dari sudut pandang mana pun yang Anda inginkan dengan memainkannya di browser Anda.

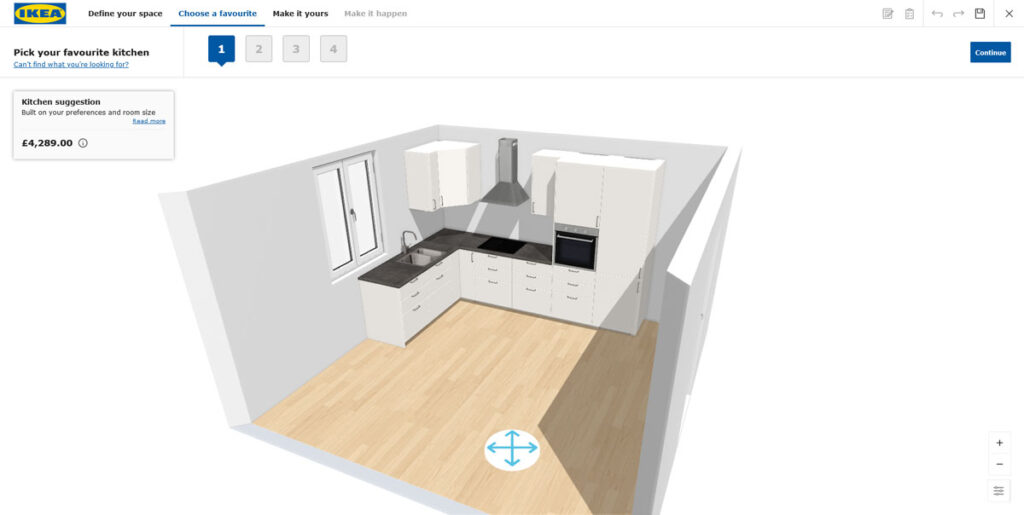
Atau apakah Anda sedang berpikir untuk membangun dapur dengan IKEA belakangan ini? Anda juga dapat melakukannya di lingkungan seperti Sims tanpa harus mendekati toko furnitur Swedia.

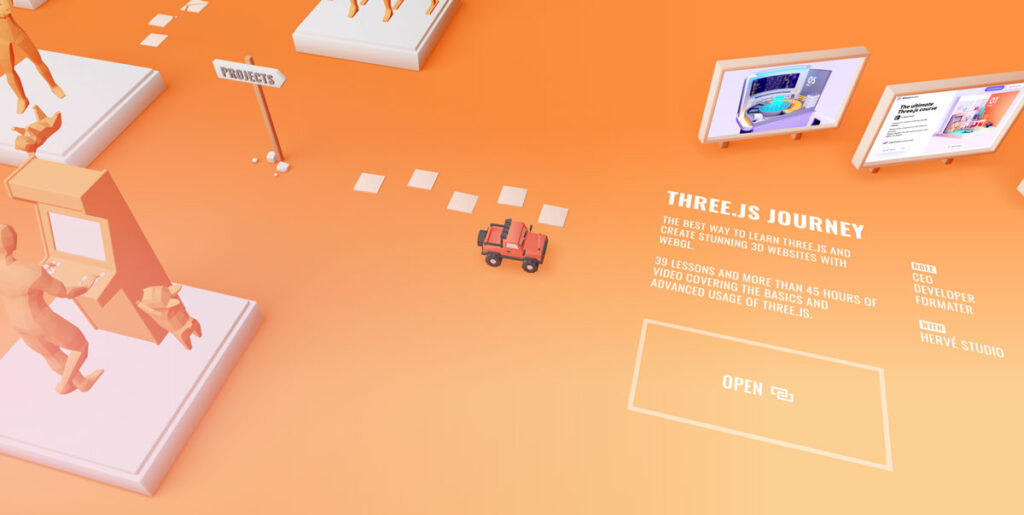
Terakhir, ada contoh gila dari Bruno Simon yang membuat CV/portofolionya sebagai game online 3D yang bisa Anda mainkan dan juga mengenal keahliannya. Anda tahu, seandainya situs web itu sendiri tidak meyakinkan Anda.

Dengan semakin canggihnya browser dan komputer, diperkirakan akan ada lebih banyak contoh situs web serupa di tahun mendatang.
Apa Tren Desain Web Favorit Anda 2024?
Sebagai seorang desainer web, pengembang, atau sekadar pemilik situs web yang sadar tren, penting untuk selalu mengetahui apa yang terjadi di bidang desain web. Dengan memahami tren visual dan teknologi yang akan mendominasi desain web pada tahun 2024, Anda dapat memastikan bahwa Anda tetap terdepan dalam apa yang sedang terjadi.
Meskipun kecerdasan buatan mendominasi sebagian besar diskusi, seperti halnya di bidang kehidupan lainnya, ada juga perkembangan menarik lainnya yang perlu diperhatikan. Dari gradien dan animasi hingga tren tipografi, batas yang terlihat, aksesibilitas, konten 3D interaktif, dan visualisasi data, ada banyak hal yang dapat dinantikan. Apakah kamu tidak setuju?
Tren desain web apa yang Anda nantikan di tahun 2024? Ada yang kami lewatkan? Beri tahu kami di komentar!
