8 Tren Desain Web yang Relevan di Tahun 2024
Diterbitkan: 2024-11-02Tren desain web mendorong inovasi dan meningkatkan pengalaman pengguna dengan cara yang mungkin tidak Anda bayangkan. Baik membuat blog pribadi, membangun toko eCommerce, atau mengembangkan situs perusahaan, selalu mengikuti tren desain terkini adalah hal yang penting. Ini membuat audiens Anda terpikat dan memastikan situs web Anda tidak terlihat ketinggalan jaman.
Posting ini akan mengeksplorasi tren desain web paling berpengaruh yang dapat Anda terapkan saat ini. Selain itu, kami akan menunjukkan kepada Anda bagaimana fitur canggih dan antarmuka ramah pengguna Divi dapat membantu Anda dengan mudah memasukkan tren ini ke dalam proyek Anda. Siap untuk meningkatkan keterampilan desain web Anda? Mari kita mulai!
- 1 Mengapa Tren Desain Web Penting?
- 2 Landasan: WordPress + Divi
- 3 Tren Desain Web yang Harus Diperhatikan
- 3.1 1. Bercerita Melalui Desain
- 3.2 2. Interaksi Mikro Dengan Tujuan
- 3.3 3. Tipografi Tebal + Kinetik
- 3.4 4. Kebangkitan Retro
- 3.5 5. Personalisasi
- 3.6 6. Minimalis/Maksimalisme
- 3.7 7. Warna Lebih Gelap
- 3.8 8. Desain yang Mengutamakan Seluler
- 4 Pikiran Terakhir
Mengapa Tren Desain Web Penting?
Tren desain web bukan hanya tentang tampilan keren — tren ini juga penting untuk menjaga situs Anda tetap relevan dan ramah pengguna. Sebagai seseorang yang telah bekerja selama hampir satu dekade merancang situs web, saya telah melihat secara langsung bagaimana mengikuti (atau mengabaikan) tren ini dapat meningkatkan atau menghancurkan kesuksesan sebuah situs web.
Pertama, tren sering kali mencerminkan perubahan perilaku dan ekspektasi pengguna. Ingatkah saat desain datar mengambil alih, dan tiba-tiba, setiap tombol tampak seperti stiker warna-warni? Itu bukan sekadar keputusan kolektif untuk menghilangkan bayangan. Ini tentang waktu muat yang lebih cepat, pengalaman seluler yang lebih bersih, dan mengarahkan pandangan pengguna pada hal-hal yang penting. Abaikan perubahan besar seperti ini, dan Anda memberi tahu pengunjung, “Kami tidak peduli apakah Anda dapat menggunakan situs kami dengan mudah atau tidak.”
Mengikuti setiap tren tren seperti menggunakan setiap emoji dalam satu pesan teks. Anda mungkin berpikir Anda bersikap sangat ekspresif, tetapi Anda hanya mengirimkan pesan membingungkan yang membuat orang bertanya-tanya apakah Anda tahu apa yang Anda bicarakan. Cobalah untuk memahami mengapa tren ini muncul, bagaimana tren ini dapat melayani pengguna dan tujuan bisnis Anda, dan bagaimana menyesuaikannya dengan kebutuhan Anda.
Intinya adalah tren desain web penting karena tren tersebut memastikan situs Anda menggunakan bahasa yang sama dengan pengguna Anda. Ingat saja, pengikut tren terbaik adalah pengadaptasi tren. Bereksperimenlah, gunakan apa yang berhasil, buang apa yang tidak berhasil, dan selalu pertahankan suara merek unik Anda terdengar nyaring dan jelas.
Landasan: WordPress + Divi
WordPress dan Divi memberi Anda alat dan fleksibilitas untuk membangun situs web yang tampak hebat saat ini dan dapat berkembang seiring perubahan tren. Dalam dunia desain web, ini adalah kombinasi yang sulit dikalahkan. WordPress menjalankan lebih dari 40% internet, dan tidak sulit untuk mengetahui alasannya. Banyaknya tema dan plugin yang tersedia memberi Anda fleksibilitas luar biasa. Selain itu, karena bersifat open-source, pengembang terus mengutak-atiknya dan selalu memperbaruinya dengan teknologi web terkini. Bahkan Anda dapat dengan mudah mengubah file intinya sesuai kebutuhan Anda.

Meskipun WordPress memiliki fondasi yang kuat, WordPress benar-benar bersinar jika dipasangkan dengan kerangka kerja yang kuat. Di situlah Divi berperan. Ini adalah produk andalan kami di Elegant Themes dan membawa WordPress ke level yang lebih tinggi. Divi adalah pembuat halaman visual yang memungkinkan Anda membuat situs web yang menakjubkan dan fungsional tanpa harus mengotori kode. Baik Anda baru memulai atau sudah bermain game selama bertahun-tahun, antarmuka drag-and-drop Divi memudahkan Anda membuat tata letak yang sesuai dengan apa yang ada di kepala Anda.

Kami telah memuat Divi dengan banyak tata letak siap pakai, situs awal, dan modul untuk berbagai industri dan gaya. Jadi, jika Anda perlu memperbarui portofolio, toko online, atau situs perusahaan dengan cepat dengan tren desain terkini, Divi siap membantu Anda.

Ingat apa yang saya katakan tentang pengujian dan hanya menggunakan tren yang berhasil di situs Anda? Pengujian A/B adalah senjata rahasia Anda di sini. Jika Anda belum terbiasa dengan pengujian A/B, Anda dapat mengadu dua versi halaman satu sama lain. Separuh pengunjung Anda melihat Versi A, dan separuh lagi melihat Versi B. Anda melihat mana yang berkonversi lebih baik, sehingga memberi Anda data yang kuat tentang bagaimana pemirsa Anda bereaksi terhadap elemen trendi baru tersebut.
Sekarang, pengujian A/B bisa jadi memusingkan, tetapi tidak dengan Divi. Kami telah membangun Divi Leads langsung ke dalam platform. Ini adalah alat pengujian A/B kami yang memudahkan untuk mengetahui tren mana yang layak dipertahankan dan tren mana yang harus ditinggalkan.
Sesuaikan Tren Web Dalam Hitungan Menit, Bukan Bulan
Alat AI kami, Divi Quick Sites dan Divi AI, adalah pengubah permainan. Divi Quick Sites dapat membuat situs web yang berfungsi penuh dalam hitungan menit. Divi AI membantu Anda membuat, mengedit, dan mengoptimalkan konten secara efisien, baik itu gambar, kode, atau hanya teks.
Banyak tren yang mungkin mengharuskan Anda menambahkan kode khusus ke bagian Anda. Jadi, bayangkan mendeskripsikan desain impian Anda dan melihatnya menjadi nyata tanpa mengetahui dasar-dasar kode – itulah cara kerja Divi AI.
Pembuat Tema adalah fitur lain yang membedakan Divi. Ini memberi Anda kontrol tak tertandingi atas header, footer, dan elemen seluruh situs khusus lainnya, menjaga situs Anda terlihat konsisten dan sempurna. Dengan desain responsif Divi, situs Anda akan terlihat bagus di segala hal mulai dari desktop hingga ponsel cerdas—sangat penting di dunia yang mengutamakan seluler saat ini.
Ekosistem plugin WordPress adalah pelengkap sempurna untuk desain Divi. Dengan ribuan plugin, Anda dapat menambahkan hampir semua fungsi, mulai dari alat SEO tingkat lanjut hingga formulir khusus dan sistem keanggotaan. Divi bahkan menawarkan integrasi out-of-the-box dengan banyak plugin dan layanan.
Dukungan komunitas adalah salah satu hal terbaik tentang penggunaan WordPress dan Divi. Anda memiliki akses ke banyak sumber daya – tutorial, dokumentasi, dan grup Facebook kami dengan lebih dari 75.000 anggota. Kami bahkan memiliki pasar tempat Anda dapat menemukan tema anak, ekstensi, dan paket desain dari komunitas pengembang berbakat kami.

Kami terus memperbarui Divi, menambahkan fitur baru dan penyesuaian yang sejalan dengan tren desain web saat ini. Ini berarti Anda dapat menjaga situs Anda tetap segar tanpa memulai dari awal setiap kali ada sesuatu yang baru.
Dapatkan Divi
Tren Desain Web Yang Harus Diwaspadai
Mari jelajahi tren terkini yang sedang booming. Dengan Divi, Anda dapat menghidupkan desain inovatif ini di situs web Anda. Mari kita lihat caranya!
1. Bercerita Melalui Desain
Pengisahan cerita dalam desain web telah berevolusi dari presentasi konten sederhana hingga menciptakan pengalaman naratif yang mendalam. Tren ini menunjukkan bahwa pengguna terhubung lebih dalam dengan merek dan pesan ketika dirangkai menjadi sebuah cerita yang menarik.
Animasi Divi adalah senjata rahasia Anda di sini. Gunakan mereka untuk menampilkan konten saat pengguna men-scroll, sehingga menciptakan rasa penemuan.

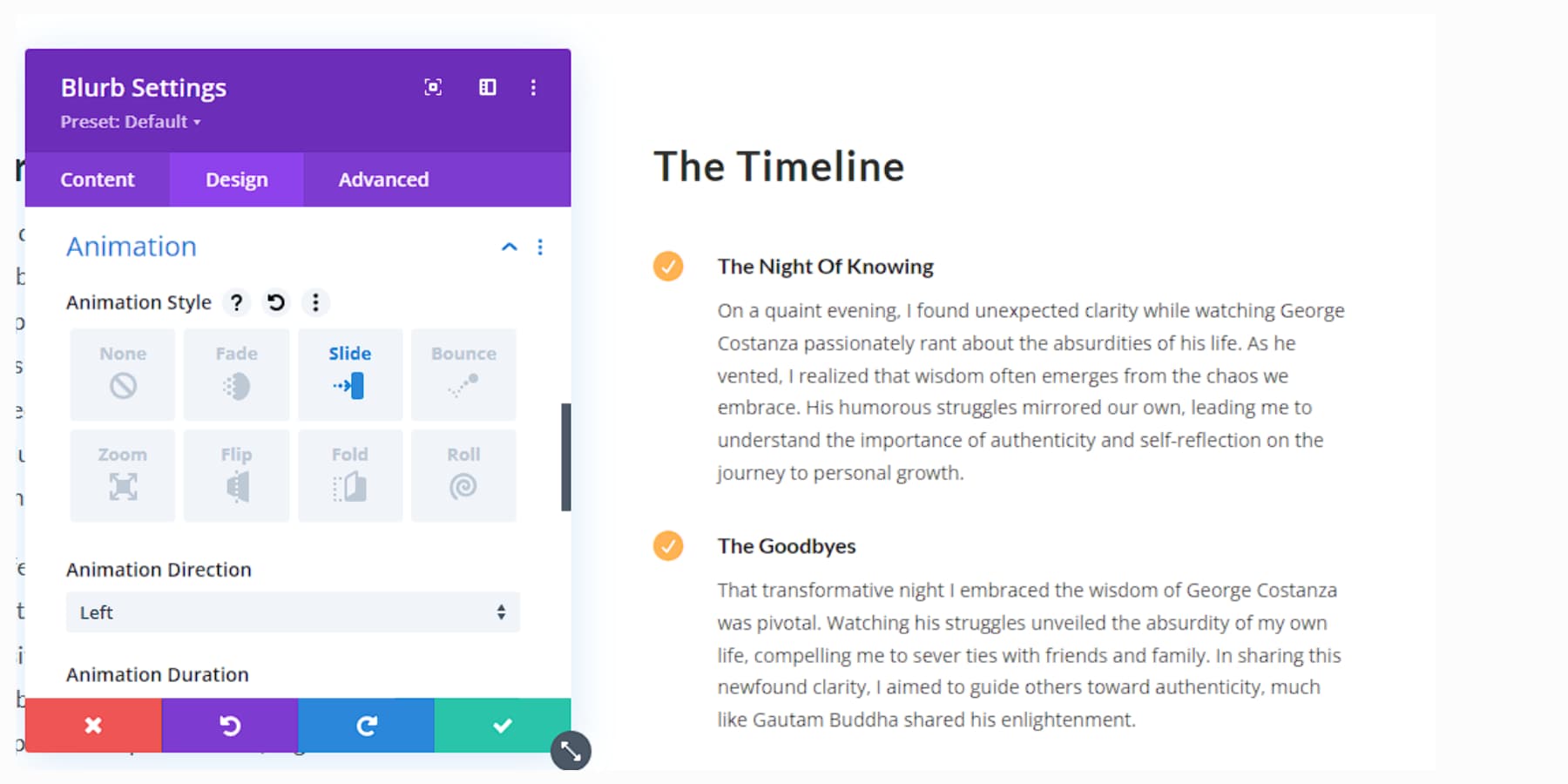
Atur garis waktu sejarah perusahaan Anda menggunakan modul garis waktu vertikal Divi Pixel. Berkreasilah dengan efek paralaks untuk menambah kedalaman narasi Anda.
Latar belakang video juga dapat mengatur suasana untuk berbagai bab cerita Anda. Jangan lupa tentang salinan mikro – potongan kecil teks tersebut dapat menambah kepribadian dan memandu pengguna melalui narasi Anda, dan Divi AI dapat membantu Anda menyempurnakan bagian tersebut.
Tujuannya agar pengunjung merasa menjadi bagian dari cerita, bukan sekedar membacanya. Jaga navigasi Anda tetap jelas – audiens Anda tidak boleh tersesat dalam alur cerita.
2. Interaksi Mikro Dengan Tujuan
Interaksi mikro adalah animasi halus atau mekanisme umpan balik yang memandu perjalanan pengguna di situs Anda. Mereka menjadi penting karena para desainer lebih fokus pada penciptaan antarmuka yang intuitif dan responsif yang memberikan umpan balik langsung terhadap tindakan pengguna.
Divi menawarkan banyak opsi untuk menambahkan sentuhan halus ini. Misalnya, Anda dapat menggunakan efek hover pada tombol untuk memberikan umpan balik instan kepada pengguna dan menganimasikan ikon untuk merayakan tindakan yang telah selesai.

Buat animasi halus untuk logo Anda yang terpicu saat pengguna mencapai bagian atas halaman. Gunakan interaksi mikro untuk memandu pengguna melalui formulir, menyorot setiap bidang seiring kemajuan mereka. Tetap lancar dan intuitif – pengguna hampir tidak menyadari interaksi ini, namun mereka akan merasakan perbedaannya.
3. Tipografi Tebal + Kinetik
Tipografi yang berani dan kinetik telah muncul sebagai cara ampuh untuk menarik perhatian dan menyampaikan pesan secara efektif di dunia online yang semakin visual. Tren ini menggabungkan font yang menarik dengan gerakan untuk menciptakan elemen teks yang dinamis dan menarik.

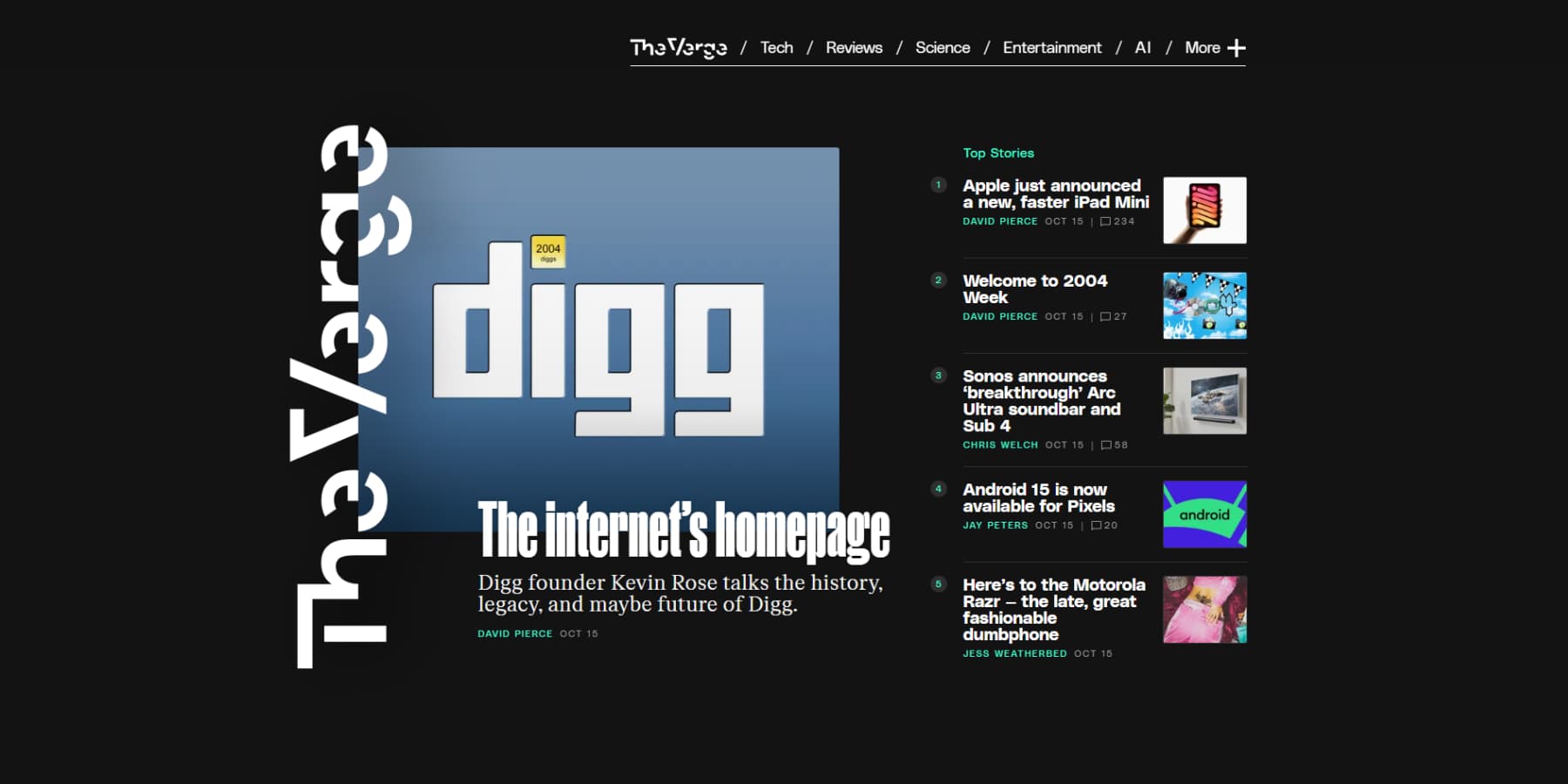
Contoh tipografi Tebal/Kinetis dari The Verge
Divi menyediakan semua alat untuk membuat teks Anda menonjol. Gunakan opsi transformasi untuk membuat header berukuran besar yang menarik perhatian. Bereksperimenlah dengan mencampur font untuk menambah daya tarik visual. Misalnya, Anda dapat menggunakan font tulisan tangan tebal untuk judul dan serif yang lebih mudah dibaca untuk teks isi.

Lalu, tambahkan kehidupan dengan efek animasi Divi. Cobalah gerakan fade-in sederhana saat pengguna menggulir, atau lakukan gerakan liar dengan memutar atau menggeser teks.
Bermainlah dengan warna juga. Kombinasi kontras tinggi dapat membuat tipografi Anda menonjol. Cobalah beberapa efek topeng teks untuk membuatnya menonjol. Gunakan mode campuran Divi untuk membuat teks Anda berinteraksi dengan gambar latar belakang secara menarik. Namun jaga agar semuanya tetap mudah dibaca – efek keren tidak akan menjadi masalah jika pengunjung tidak dapat memahami apa yang Anda katakan.
4. Kebangkitan Retro
Tren kebangkitan retro menghadirkan kembali elemen desain dari dekade terakhir dengan sentuhan segar. Pikirkan palet warna vintage, tipografi klasik, dan grafik nostalgia yang menambah pesona dan keakraban. Menggabungkan bentuk geometris, pola halftone, dan ilustrasi yang terinspirasi retro dapat menciptakan pengalaman pengguna yang mengesankan.

Tecoffee – Ilustrasi Header oleh Annisa Puspasari (dari Gintera) di Dribbble
Dengan Divi, menambahkan sentuhan retro ke situs web Anda sangatlah mudah. Divi Builder menyediakan templat dan modul desain yang dapat disesuaikan yang memungkinkan Anda mengintegrasikan gaya vintage sambil mempertahankan fungsionalitas modern. Gunakan opsi tipografi Divi untuk memilih font dengan kesan retro atau menerapkan lapisan tekstur untuk menambah kedalaman. Tata letak Divi yang fleksibel membuat eksperimen dengan pola dan warna retro menjadi mudah.
Dengan menggunakan alat desain Divi yang canggih, Anda dapat memadukan elemen nostalgia dengan tren modern, menciptakan situs yang menarik bagi pengguna masa kini dan mereka yang menghargai sentuhan masa lalu. Pendekatan seimbang ini memastikan situs Anda tetap menarik dan menawan secara visual bagi semua audiens.
5. Personalisasi
Personalisasi adalah landasan desain web modern, memungkinkan pengalaman khusus yang meningkatkan keterlibatan dan tingkat konversi. Situs web dapat menyesuaikan konten, tata letak, dan fungsionalitas menggunakan data pengguna agar selaras dengan preferensi individu. Ini berarti pengunjung melihat rekomendasi yang ditargetkan dan pesan yang dipersonalisasi yang membuat mereka merasa dipahami.

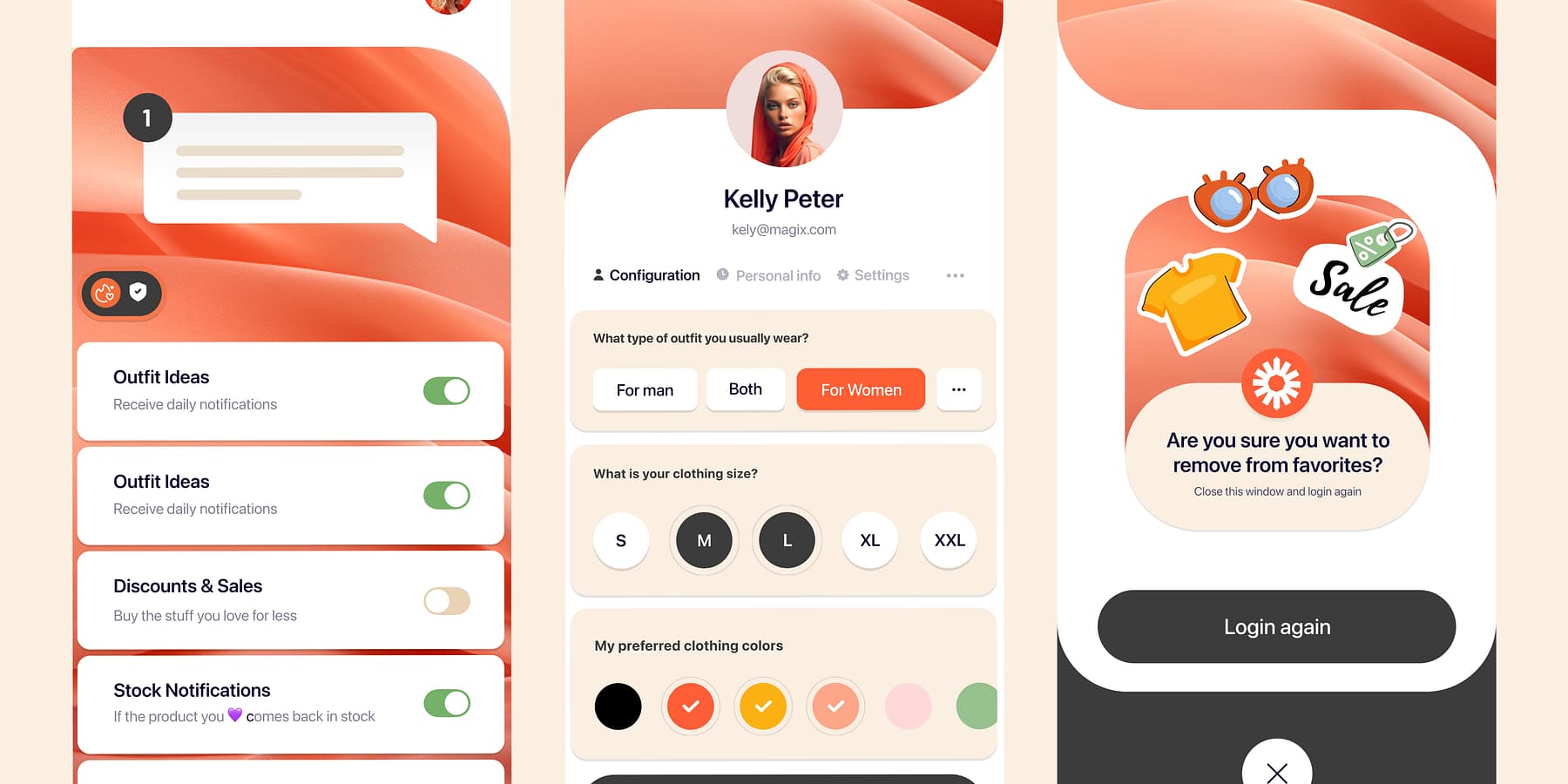
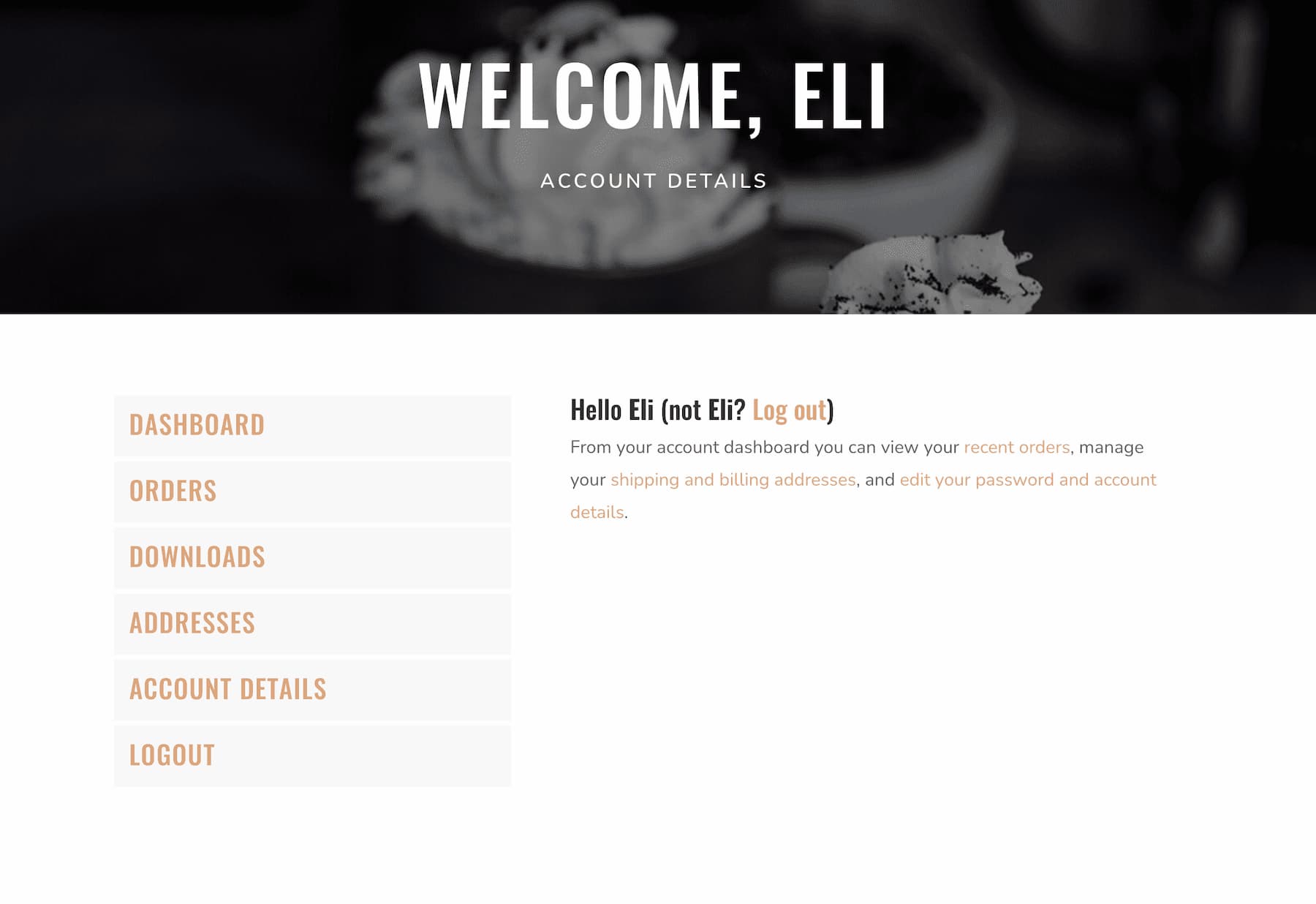
Aplikasi Belanja- Layar Profil oleh Mehmet Ozsoy (Orizon: UI/UX Design Agency) di Dribbble
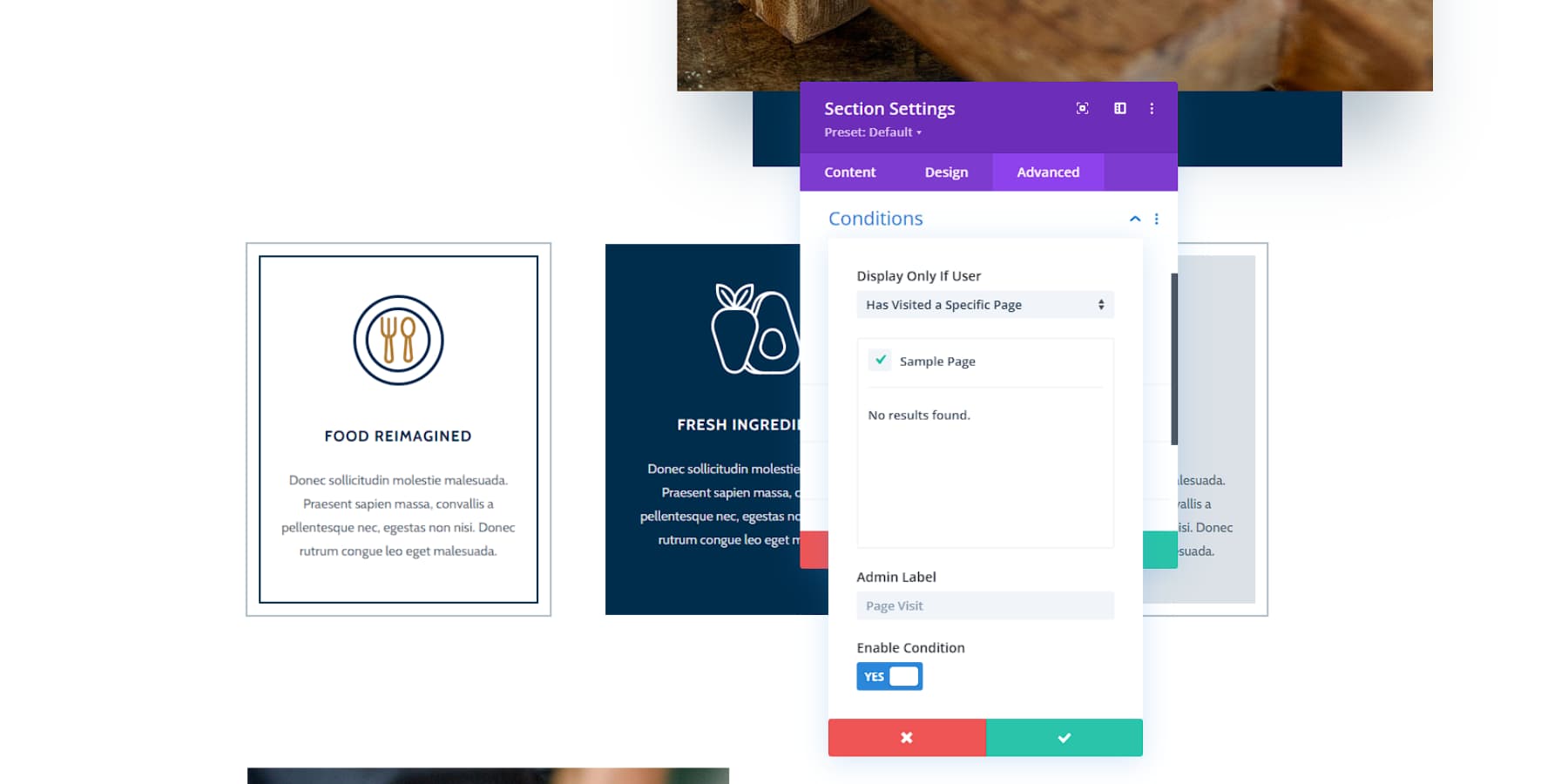
Divi membawa personalisasi ke tingkat berikutnya dengan fitur konten dinamisnya. Divi Builder memungkinkan Anda membuat tata letak yang beradaptasi berdasarkan interaksi pengguna dan masukan data—pikirkan bagian yang berubah sesuai dengan lokasi pengunjung atau riwayat penelusuran. Dengan logika kondisional Divi, elemen muncul atau hilang sesuai kebutuhan, memastikan setiap pengunjung mendapatkan pengalaman unik.

Anda dapat dengan mudah menampilkan nama pengguna di bagian dan halaman untuk memberikan nuansa yang lebih personal pada situs web Anda.

Selain fleksibilitas desain, Divi berintegrasi dengan lancar dengan alat pemasaran dan CRM. Hal ini mempermudah penerapan strategi personalisasi canggih seperti kampanye email yang disesuaikan atau laman landas khusus, sehingga membantu situs Anda memenuhi kebutuhan spesifik pengguna dengan mudah.
6. Minimalis/Maksimalisme
Desain web adalah medan pertarungan gaya, dengan minimalis dan maksimalisme menawarkan keuntungan unik. Minimalisme tumbuh subur dalam kesederhanaan, garis-garis bersih, dan ruang putih luas, yang ideal untuk merek yang menginginkan suasana canggih.

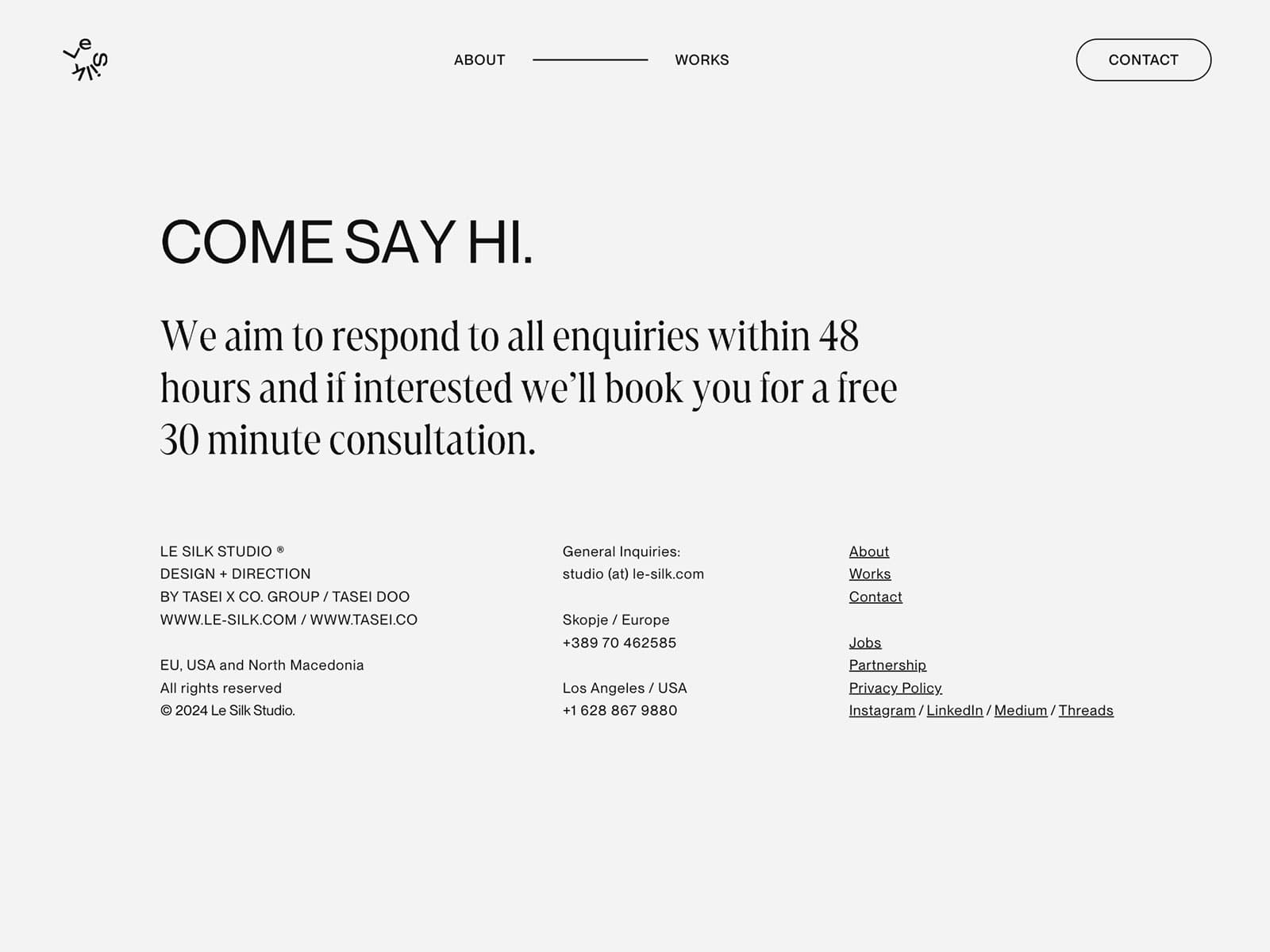
Contoh desain Minimalis dari Le Silk Studio
Sebaliknya, maksimalisme mencakup warna-warna berani dan pola rumit, menciptakan kanvas energik yang menampilkan kreativitas dan kepribadian.

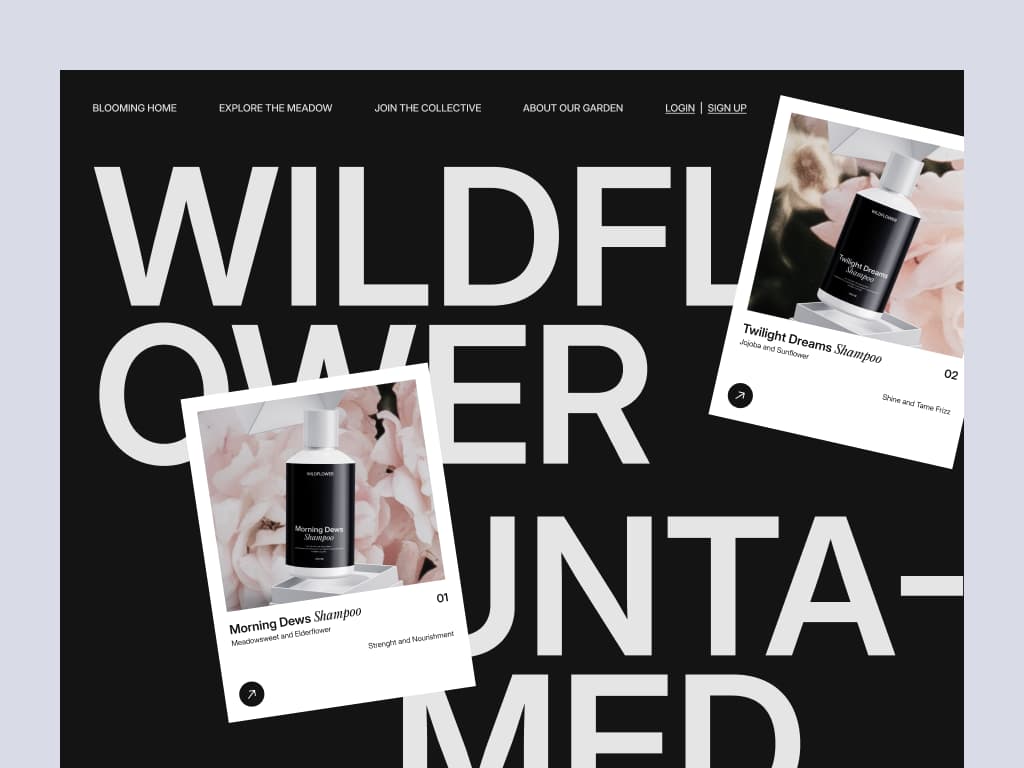
Wildflower – Halaman Arahan Marketplace oleh Soft Boy di Dribbble
Pembuat visual intuitif Divi adalah sekutu Anda di kedua arena. Baik Anda membuat tata letak minimalis ramping yang membuat konten bersinar atau memanfaatkan modul desain Divi yang kuat untuk membangun situs yang dinamis dan maksimal, pilihan ada di tangan Anda.
Divi dengan mulus memadukan elemen minimalis dan maksimalis dalam satu situs, menghasilkan desain seimbang yang tetap setia pada identitas merek Anda sekaligus beradaptasi dengan tren. Dengan alat Divi, Anda dapat menyempurnakan estetika apa pun—baik itu keanggunan minimalis atau ekspresi maksimalisme yang berani.
7. Warna Lebih Gelap
Skema warna gelap, yang dikenal karena daya tariknya yang ramping dan modern, membuat heboh dalam desain web. Mode gelap terlihat canggih, meningkatkan keterbacaan, dan mengurangi ketegangan mata, terutama dalam kondisi cahaya redup. Tren ini populer di kalangan industri kreatif dan merek teknologi yang menginginkan tampilan mutakhir.

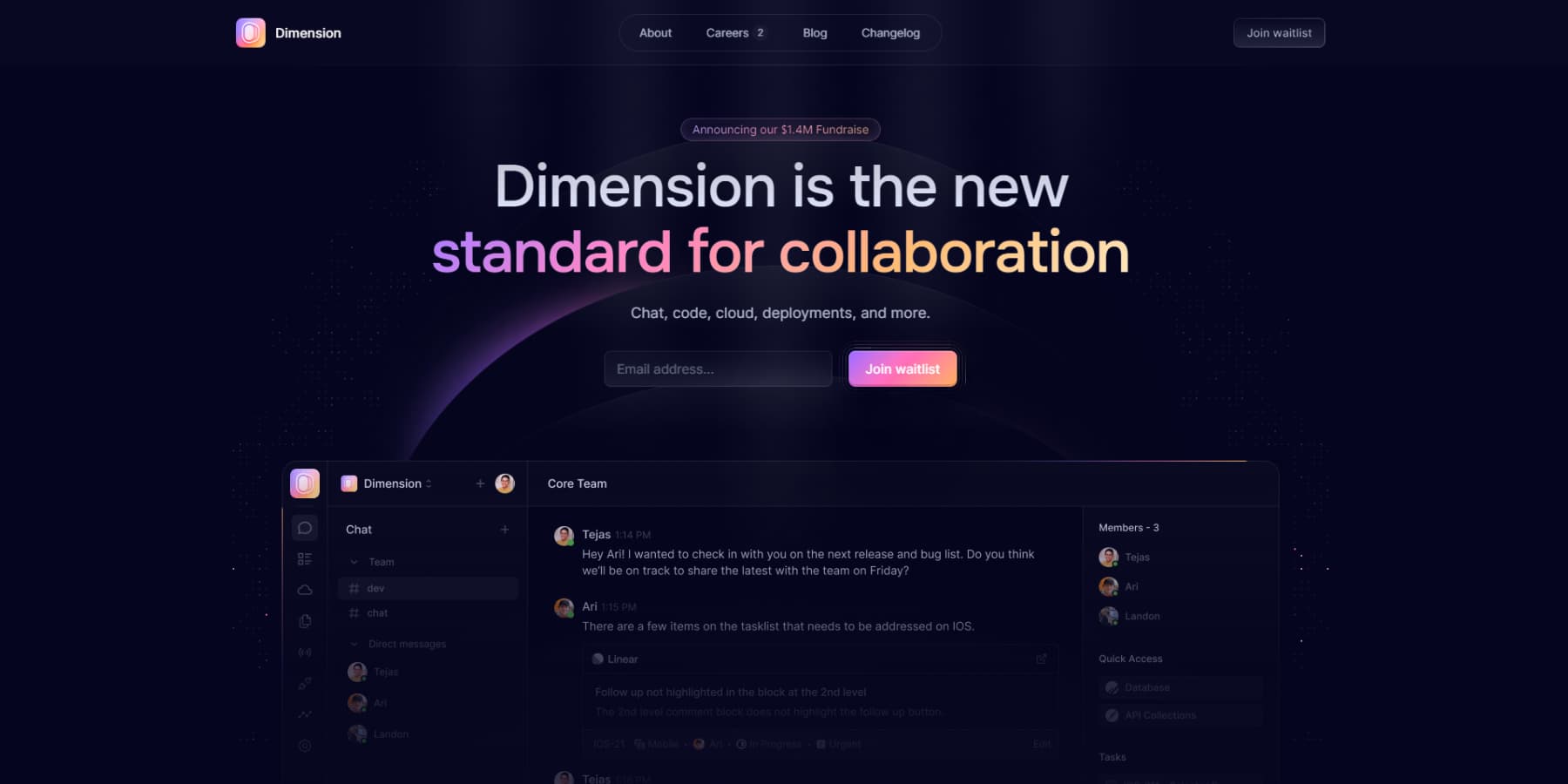
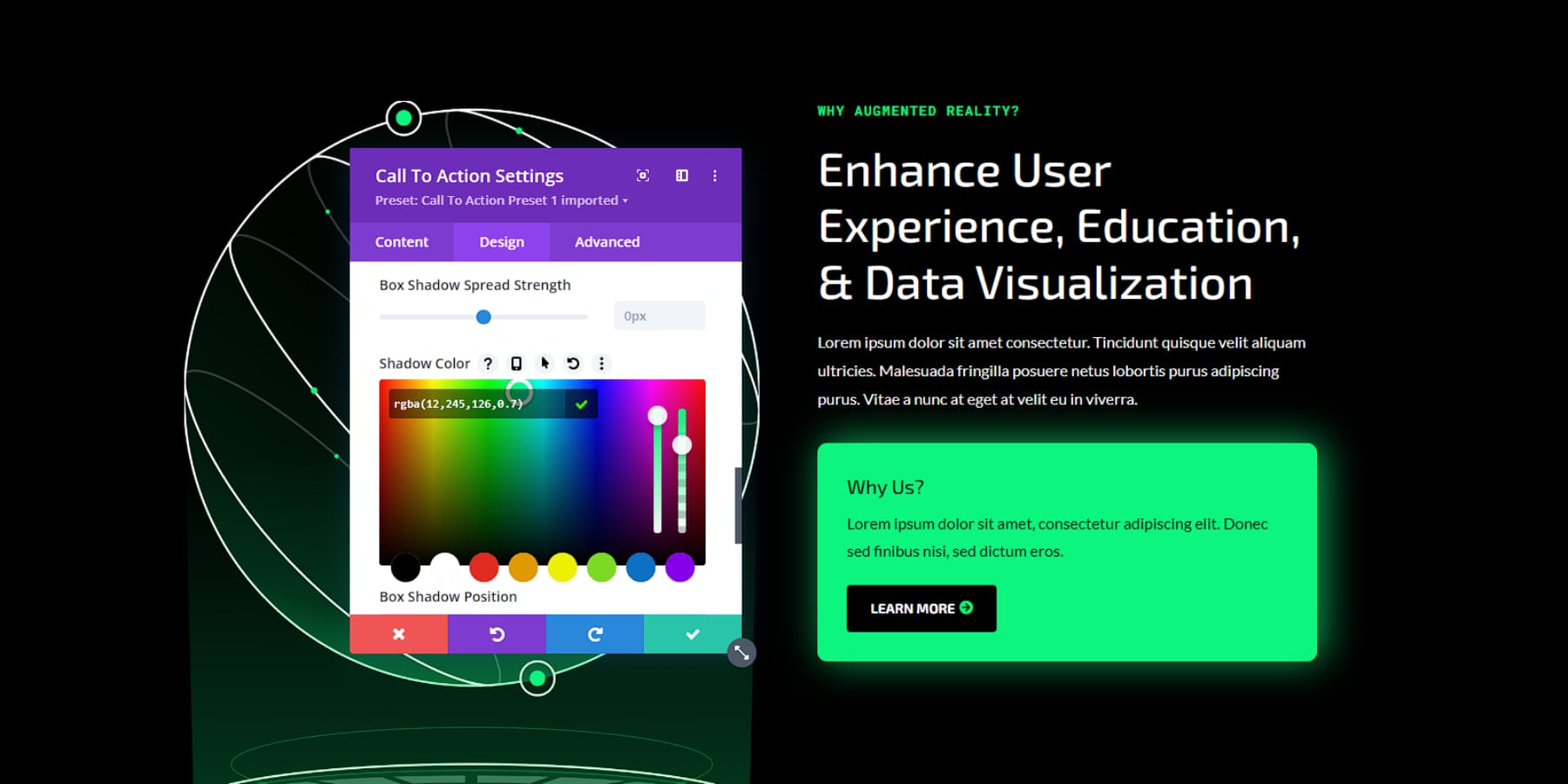
Contoh skema warna gelap pada website dari Dimension
Alat penyesuaian warna Divi membuat adopsi tema gelap menjadi mudah. Divi Builder memungkinkan Anda menyesuaikan warna latar belakang, warna teks, dan elemen desain untuk menciptakan tema gelap yang kohesif. Pengaturan warna global memastikan konsistensi di seluruh situs Anda.

Selain penyesuaian dasar, Divi menawarkan opsi gaya tingkat lanjut, seperti aksen cerah atau gradien halus, untuk menyorot konten dengan latar belakang gelap, meningkatkan daya tarik estetika dan aksesibilitas.
Manfaatkan kemampuan Divi untuk membuat situs web bertema gelap yang menonjol. Baik sepenuhnya menggunakan mode gelap atau mengintegrasikan elemen gelap secara strategis, Divi menyediakan alat yang diperlukan untuk situs profesional dan menarik yang selaras dengan tren desain saat ini.
8. Desain yang Mengutamakan Seluler
Jujur saja – kebanyakan dari kita terpaku pada ponsel. Itu sebabnya desain yang mengutamakan seluler bukan sekadar tren. Itu suatu keharusan. Pendekatan ini adalah tentang mendesain untuk perangkat seluler terlebih dahulu, kemudian memperluasnya ke layar yang lebih besar. Ini memastikan situs Anda terlihat bagus dan berfungsi dengan lancar baik saat seseorang menjelajah di ponselnya selama perjalanan atau di desktop di tempat kerja.
Divi membuat desain mobile-first menjadi mudah. Mode pengeditan responsif pembuat visual memungkinkan Anda menyempurnakan tata letak untuk berbagai ukuran layar, sehingga Anda dapat memastikan situs Anda terlihat spektakuler di segala hal mulai dari ponsel cerdas kecil hingga monitor desktop besar.
Saat mendesain, pertimbangkan apa yang paling penting bagi pengguna seluler. Prioritaskan konten penting, pastikan tombol dan tautan Anda mudah diketuk, dan pantau waktu pemuatan Anda — tidak ada yang suka menunggu situs lambat dimuat di ponsel mereka.
Ingat, pengalaman seluler yang luar biasa bukan hanya tentang membuat pengguna Anda senang (walaupun itu sangat penting). Ini juga penting untuk peringkat mesin pencari Anda. Jadi, jika Anda ingin tetap berada di sisi baik Google (dan percayalah, Anda memang menginginkannya), mobile-first adalah pilihan yang tepat.
Pikiran Terakhir
Menjaga situs web Anda tetap terkini berarti merangkul tren desain web dengan bijak. Meskipun tren ini dapat meningkatkan daya tarik situs Anda, Anda harus selektif. Evaluasi setiap tren terhadap identitas merek dan kebutuhan pengguna Anda, dan uji secara menyeluruh untuk memastikan tren tersebut benar-benar meningkatkan fungsionalitas situs dan pengalaman pengguna Anda.
WordPress terus memimpin dalam pengembangan web, menawarkan banyak tema dan plugin. Dipasangkan dengan Divi, pembuatan situs web menjadi lebih efisien. Pembuat drag-and-drop Divi yang intuitif dan tata letak yang telah dirancang sebelumnya membuat penggabungan elemen desain modern menjadi mudah. Fitur-fiturnya yang didukung AI juga membantu Anda menyempurnakan situs Anda, beradaptasi dengan cepat seiring berkembangnya tren.
WordPress dan Divi memberikan landasan yang kuat untuk membuat situs web yang menarik dan fungsional. Kombinasi yang kuat ini memungkinkan Anda mempertahankan kehadiran online dinamis yang memenuhi harapan audiens Anda tanpa terjebak dalam setiap tren yang berlalu. Jangan biarkan situs web Anda tertinggal. Manfaatkan kekuatan WordPress dan Divi untuk menciptakan situs penentu tren yang menakjubkan dan menonjol dari yang lain!
Berkreasilah Dengan Divi Hari Ini!
