Lingo Desainer Web: Panduan Untuk Klien Anda
Diterbitkan: 2024-09-15Setiap perdagangan memiliki istilahnya sendiri. Sebagai seorang desainer web, Anda fasih dalam sup alfabet istilah situs web seperti UX, CSS, dan HTML. Tapi klien Anda? Bagi mereka, itu mungkin bahasa Yunani.
Ada manfaat besar untuk mendidik klien Anda tentang istilah desain web yang paling umum bahkan sebelum Anda mendalami proses desain. Terlepas dari tingkat pengetahuan mereka, ketika Anda melewatkan pembahasan dasar-dasarnya, Anda akhirnya menghabiskan lebih banyak waktu untuk menelepon untuk menerjemahkan terminologi, daripada mendiskusikan pekerjaan dan ide desain Anda.
Untuk membantu klien Anda mendapatkan informasi terbaru, kami telah mengumpulkan istilah desain web yang paling umum dan menerjemahkannya ke dalam istilah yang ramah klien.
Berikut adalah 7 istilah penting desain situs web:
- Gambar pahlawan
- UX
- Bingkai gambar
- Arsitektur Informasi
- Responsif terhadap seluler
- HTML, CSS, dan JavaScript
- CMS
Gambar pahlawan
Saat mendesain sebuah website, Anda pasti sering mendengar istilah “gambar pahlawan” yang mengacu pada halaman beranda website. Meskipun istilah tersebut mungkin memunculkan gambaran Batman dan Superman, bukan berarti desainer Anda memasang gambar pahlawan super di situs web Anda.

Gambar pahlawan adalah gambar fitur besar atau latar belakang video di bagian atas beranda situs web. Orang-orang mulai menyebut area ini sebagai gambar pahlawan karena merupakan bagian penting dari situs ini. Ini adalah hal pertama yang dilihat pengunjung saat membuka situs web Anda dan oleh karena itu, desainnya harus menawan dan bermakna.
Meskipun istilah “gambar pahlawan” mengandung kata gambar, bagian situs web ini tidak harus berupa gambar statis. Saat ini, video pahlawan sangat umum, biasanya diputar di latar belakang di belakang beberapa teks. Bergantung pada tujuan situs dan gaya desainnya, Anda bahkan mungkin melihat animasi digunakan di area situs ini.
UX atau Pengalaman Pengguna
UX adalah singkatan dari pengalaman pengguna. Beberapa desainer web berspesialisasi dalam desain UX—proses meningkatkan pengalaman keseluruhan pengunjung situs web terhadap situs web Anda. Desain UX dianggap sebagai spesialisasi karena desainer tidak hanya menciptakan tampilan situs, namun mempertimbangkan bagaimana pengunjung mengalami kunjungan pertama (dan selanjutnya!) ke situs.
Analogi sederhana untuk pengalaman pengguna adalah membandingkannya dengan pengalaman yang mungkin Anda alami di restoran baru. Makanannya mungkin enak, tetapi jika restoran membutuhkan waktu lama untuk menampung Anda dan kamar mandinya kotor dan parkirnya buruk, maka Anda mungkin tidak akan pergi ke sana lagi. Ada lebih banyak faktor selain makanan yang dapat memengaruhi pengalaman Anda di restoran.
Hal yang sama juga berlaku untuk situs web, dan itulah inti dari pengalaman pengguna. Melibatkan dan mempertahankan pengunjung di situs web Anda bukan hanya tentang memiliki desain yang bagus. Seorang desainer web yang memahami desain UX mempertimbangkan bagaimana segala sesuatu di situs memengaruhi pengalaman pengguna secara keseluruhan.
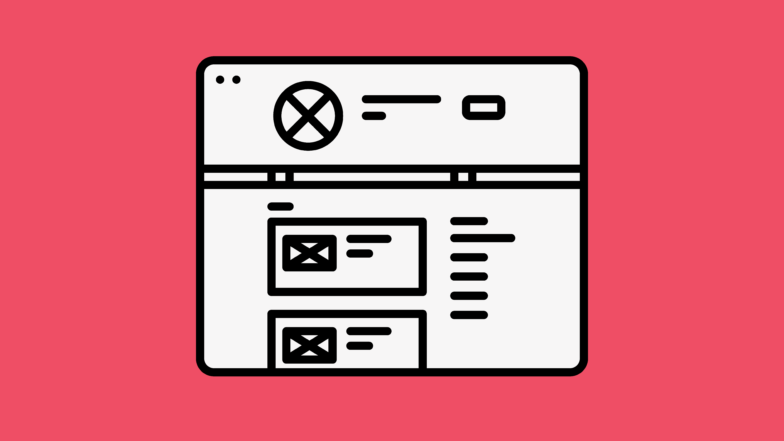
Bingkai gambar
Selama sebagian besar proyek situs web, tim web Anda pertama-tama akan membuat gambar rangka halaman web sebelum membuat maket desain.
Gambar rangka pada dasarnya adalah cetak biru dan menunjukkan di mana elemen dan teks tertentu akan ditempatkan pada halaman.

Membangun situs web mirip dengan proses membangun rumah. Anda memulai dengan seorang arsitek dan membuat cetak biru sebelum desainer interior memulai pekerjaannya, jika tidak, Anda mungkin akan mendapatkan kamar mandi di dapur. Wireframe adalah alat yang sangat berguna karena memungkinkan Anda berkolaborasi dengan ahli strategi atau desainer web dan memindahkan berbagai hal dengan lebih mudah daripada maket desain.
Jika Anda pernah melihat contoh gambar rangka, Anda akan melihat bahwa gambar tersebut memiliki kemiripan dengan cetak biru bangunan; wireframe biasanya berwarna hitam dan putih dengan kotak dan garis dasar untuk menunjukkan di mana elemen akan ditempatkan.
Arsitektur Informasi (IA)
Selain wireframe, Anda biasanya akan mengerjakan Arsitektur Informasi untuk situs web Anda di awal proses. Arsitektur Informasi, sering disebut IA, mengacu pada proses pengorganisasian, penentuan prioritas, dan pelabelan konten di situs web.

Pada tahap ini, Anda akan memutuskan halaman situs web mana yang akan disertakan dalam navigasi atas situs web dan bagaimana konten akan disusun. Navigasi atas adalah rangkaian link di bagian atas halaman. Navigasi teratas ini ada di setiap halaman situs web dan membantu memandu pengunjung web ke konten terpenting.
Mirip dengan wireframe, Arsitektur Informasi akhir adalah representasi organisasi situs web Anda. Ini sering kali terlihat seperti diagram dan merupakan alat penting untuk memandu tim web guna memastikan situs web akhir logis dan intuitif untuk dinavigasi.
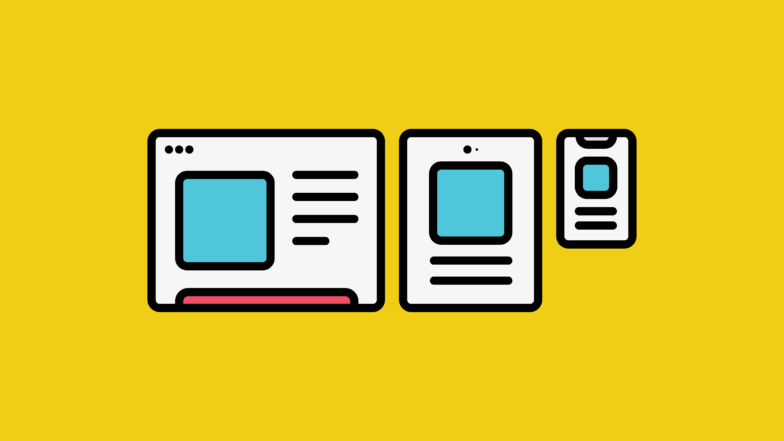
Responsif Seluler
Saat ini, setiap situs web harus berfungsi di berbagai perangkat, seperti ponsel, tablet, dan komputer desktop. Dalam konteks inilah Anda akan sering mendengar seorang desainer web menggunakan istilah “responsif seluler”.

Mayoritas platform website seperti WordPress bersifat mobile-responsive, artinya sudah ada teknologi yang dibangun di dalam platform itu sendiri sehingga konten secara otomatis menyesuaikan dengan ukuran perangkat pengguna.
Pikirkan cara kerja ponsel Anda. Jika Anda memutar telepon secara horizontal, maka isi telepon secara otomatis menyesuaikan.
Hal ini sangat mirip dengan apa yang terjadi di situs web. Karena teknologi responsif seluler, perancang dan pengembang web tidak perlu lagi membuat versi ke-2 situs web Anda untuk perangkat yang lebih kecil. Konten dan desain yang sama akan ditampilkan dengan tepat pada ukuran perangkat yang berbeda.
Seorang desainer web yang terampil mempertimbangkan hal ini saat mendesain situs dan dapat memandu Anda menulis konten yang berfungsi pada perangkat seluler dan layar yang lebih besar.
HTML, CSS, & Javascript
Jangan biarkan istilah teknis ini mengintimidasi Anda. Masing-masing berkaitan dengan bagaimana desain Anda berubah dari gambar statis menjadi halaman web yang hidup dan interaktif. Biasanya, Anda akan mulai membuat situs web Anda dengan seorang desainer web yang berspesialisasi dalam tampilan dan pengaturan situs. Kemudian Anda akan melanjutkan bekerja dengan pengembang web atau tim pengembangan yang akan membuat kode situs.
Anda lebih mungkin mendengar istilah-istilah ini selama tahap pengembangan pembuatan situs Anda, namun istilah-istilah ini mungkin juga muncul dalam diskusi desain.
HTML adalah singkatan dari HyperText Markup Language dan memungkinkan tim web memberi tahu browser web cara menampilkan sepotong teks. HTML menggunakan tag berbeda untuk menunjukkan apakah teks merupakan judul, subjudul, atau paragraf. Anda mungkin melihat seorang desainer memberi label pada judul desain Anda sebagai H1. Ini mengacu pada tag HTML yang akan digunakan untuk memberi tahu browser bahwa semua teks dengan label ini harus memiliki ukuran font yang sama.
Cascading Style Sheets (CSS) membantu perancang & pengembang web menentukan tampilan dan nuansa situs web. HTML dengan sendirinya tidak menarik atau memikat. CSS membuat perbedaan dalam menciptakan desain halaman web yang indah.
JavaScript adalah bahasa skrip yang digunakan pengembang untuk membuat interaksi di situs web. Hanya dengan HTML dan CSS, Anda memiliki halaman web yang terlihat bagus, namun tidak ada yang bisa terjadi hanya dengan keduanya. Saat mencari pengembang web atau tim pengembangan, carilah seseorang yang mengetahui lebih dari sekadar JavaScript dan pastikan tim Anda berpengalaman dalam platform tempat Anda membangun situs.
CMS
Kami akan menutupnya dengan istilah yang cukup mudah: sistem manajemen konten, atau dikenal sebagai CMS. Anda akan sering mendengar istilah ini sehubungan dengan WordPress (sistem manajemen konten lainnya).
Faktanya, WordPress adalah sistem manajemen konten paling populer di dunia. CMS adalah alat back-end di situs web dan memungkinkan Anda mengedit atau menambahkan konten ke situs dengan mudah.
Manfaat besar membangun situs Anda di CMS seperti WordPress adalah Anda tidak perlu menjadi perancang web atau pengembang web untuk mengubah teks, menambahkan gambar, atau menambahkan halaman setelah situs web diluncurkan. Anda tidak perlu menghubungi pengembang web Anda setiap kali Anda perlu menambahkan koma ke halaman.
Karena WordPress sangat fleksibel dan dapat disesuaikan, Anda mendapatkan yang terbaik dari kedua dunia dengan situs web cantik yang tetap mudah dikelola oleh bisnis Anda.
Lihat Lebih Banyak Konten WordPress!

WordPress adalah sistem manajemen konten paling populer di dunia dan digunakan oleh semakin banyak orang kreatif setiap hari.
Pelajari lebih lanjut tentang WordPress di sini. Tidak masalah jika Anda seorang pemula atau tahu betul tentang WordPress, kami memiliki sumber daya dan artikel untuk semua orang!
Teruslah membaca di sini.
