6 Tren Pengembang Web Utama untuk Diperhatikan pada tahun 2023
Diterbitkan: 2023-02-16Jika Anda berada di bidang pengembangan web, Anda mungkin ingin memperhatikan tren yang diprediksi industri ini.
Ada banyak tren desain dan pengembangan yang beredar di internet. Meneliti topik ini, saya menemukan artikel yang mencantumkan lebih dari 50. Meskipun banyak di antaranya adalah topik minat yang sah, sebagian besar tidak layak dijadikan judul utama.
Jadi bagaimana saya mendarat di 6 besar? Pertama dan terpenting, topiknya harus relevan dan lazim (bagaimanapun juga, itulah definisi trendi). Selain itu, mereka harus menganggap saya penting dan berharga dalam hal pengembangan web secara khusus.
Jika ini belum ada di radar Anda, kemungkinan besar akan segera terjadi. Memahami topik-topik penting ini benar-benar dapat membantu Anda meningkatkan bisnis pengembangan web Anda.
Berikut ikhtisar singkat tentang apa yang akan kami bahas:
- Primer tentang AI
- 6 Tren Teratas dalam Pengembangan Web
- AI Chatbot
- Asisten Suara
- Aplikasi Web Progresif (PWA)
- Aplikasi Satu Halaman (SPA)
- Internet of Things (IoT)
- UI gerak
- Tren atau Alat Perdagangan?
Karena AI adalah penyebut yang sama di semua teknologi yang sedang berkembang yang akan kita lihat di artikel ini, sepertinya sejarah singkat tentang topik ini akan beres.
Primer tentang AI
Gagasan pertama tentang AI muncul dalam bentuk mitos dan rumor; makhluk buatan yang diberkahi dengan kecerdasan atau kesadaran oleh beberapa ahli pengrajin. Anda tahu, kisah asal usul khas Anda.
Filsuf dan pemimpin pemikiran dalam disiplin lain terus mendiskusikan esensi dari apa yang akan menjadi AI, dan pada 1940-an komputer digital pertama yang dapat diprogram dibuat. Namun, dengan kemampuan hanya untuk menjalankan perintah (bukan menyimpannya), itu tidak memiliki prasyarat untuk kecerdasan: penalaran formal.
Tahun 50-an melihat Teori Komputasi matematikawan Alan Turing, menyarankan mungkin untuk membangun otak elektronik. Dia mendalilkan bahwa mesin dapat menggunakan informasi untuk memecahkan masalah dan membuat keputusan, seperti halnya manusia, dan pada tahun 1956, bidang penelitian kecerdasan buatan didirikan sebagai disiplin akademis.
Selama tahun 60-an dan 70-an, AI berkembang pesat, dengan komputer yang mampu menyimpan lebih banyak informasi sekaligus menjadi lebih cepat, lebih murah, dan lebih mudah diakses.
AI terus menambah kecepatan di tahun 80-an dan 90-an. Teknik pembelajaran dan sistem pakar diperkenalkan dan dipopulerkan, sementara pemerintah dan industri menggelontorkan miliaran dolar untuk merevolusi AI. Sayangnya, tujuan tertinggi tidak membuahkan hasil, dan investor menarik dana.
Selama tahun 90-an dan 2000-an, banyak pencapaian penting AI tercapai, meskipun pendanaan pemerintah dan kepentingan publik dikesampingkan. Pada tahun 1997, program komputer bermain catur IBM, Deep Blue, mengalahkan grandmaster juara catur dunia. Belakangan di tahun yang sama, Windows mengimplementasikan perangkat lunak pengenalan suara.
Sejak pergantian abad, AI terus berkembang. Pada tahun 2016, perangkat keras dan perangkat lunak yang terkait dengan AI melampaui angka $8 miliar, dan New York Times menganggap minat pada AI sebagai "kegilaan".
Di era "Big Data" saat ini (ditandai dengan volume, kecepatan, variasi, nilai, dan kebenaran), AI terus maju, terkadang kemampuannya tidak hanya mencapai tetapi melampaui kekuatan komputasi. (Lihat Hukum Moore.)
Dengan AI di garis depan hampir semua teknologi yang dapat Anda pikirkan, kemungkinannya tampak tidak terbatas, dan peluangnya menarik.
Jadi, tanpa basa-basi lagi…
6 Tren Teratas dalam Pengembangan Web
Mari kita langsung ke inti permasalahan. Berikut adalah 6 tren teratas dalam pengembangan web untuk tahun 2023, dimulai dengan…
AI Chatbot
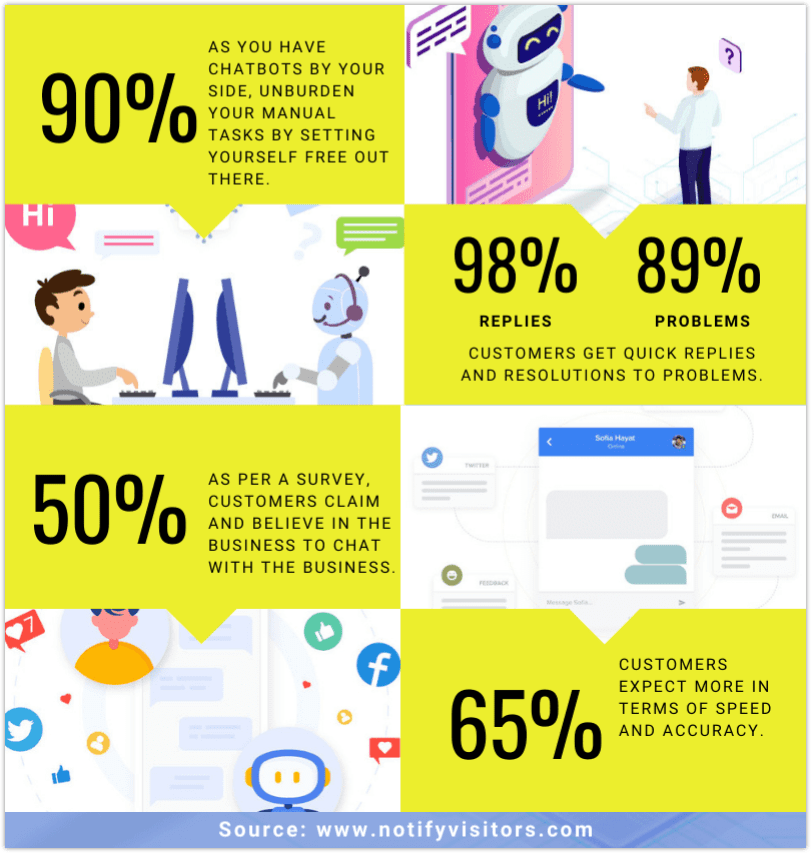
AI Chatbots, atau Asisten AI, sangat lazim di dunia saat ini, dan diperkirakan akan tumbuh secara substansial. Faktanya, SEMRush memprediksi tingkat pertumbuhan tahun-ke-tahun sebesar 33,2% dari tahun 2020 hingga 2027.

AI chatbots membantu jutaan orang dan bisnis melakukan operasi lebih cepat dengan menggunakan perintah teks atau suara. Mereka juga menawarkan ketersediaan 24/7/365, yang sangat penting untuk menyediakan akses siap pakai ke pelanggan di seluruh dunia di setiap zona waktu.
Dianggap sebagai salah satu teknologi paling berpengaruh yang akan membentuk masa depan pengembangan web, chatbot AI lebih pintar daripada chatbot biasa. Karena penggunaan teknologi pemrosesan bahasa alami (NLP) dan pembelajaran mesin (ML), mereka lebih memahami apa yang diinginkan pengguna, lalu menyesuaikan pengalaman itu dengan individu.
Chatbots AI dapat terlibat dalam percakapan yang kompleks dengan mudah tanpa kecerdasan intervensi manusia. Karena mereka menganalisis perilaku dan memecahkan masalah, algoritme pembelajaran AI mereka menjadi lebih cerdas dengan setiap kueri yang mereka tangani.
Dampak AI chatbots sangat besar. Sederhananya: Chatbots meningkatkan dan merampingkan pengalaman pelanggan. Lebih khusus lagi, mereka telah terbukti menurunkan keluhan pelanggan (yaitu, meningkatkan kepuasan), meningkatkan perolehan prospek dan aliran kontak, serta meningkatkan penjualan. Dan dapat dikatakan bahwa semakin banyak pelanggan menikmati pengalaman online, semakin besar kemungkinan mereka untuk membeli dari perusahaan yang menyediakannya.
Pengembang web dapat memanfaatkan chatbot yang didukung AI dalam beberapa cara, seperti mengganti elemen navigasi di situs web untuk mempermudah pengembangan, atau mengintegrasikan chatbot dengan messenger, sehingga lebih sedikit aplikasi yang perlu dikembangkan.
Dengan keterlibatan pelanggan sebagai indikator utama kesuksesan bisnis, Anda benar-benar tidak dapat mengabaikan manfaat chatbot AI, terutama karena mereka menjadi lebih canggih dalam waktu dekat.
Asisten Suara
Kami saat ini berada di tengah-tengah era pencarian suara. Setiap smartphone dilengkapi dengan asisten suara digital, sementara rekan mereka yang terikat di rumah (smart speaker) popularitasnya meroket.
Cara paling umum untuk berinteraksi dengan asisten suara adalah melalui smartphone, mobil pintar, dan speaker pintar – dalam urutan itu. Empat penyedia asisten suara terbesar adalah Apple's Siri, Google Assistant dengan nama yang sama, Alexa dari Amazon, dan Cortana dari Microsoft.
Meskipun ada banyak alasan orang menggunakan asisten suara, tugas utama termasuk melakukan panggilan (atau mengirim teks), mendapatkan petunjuk arah, memutar musik, dan menemukan bisnis terdekat.
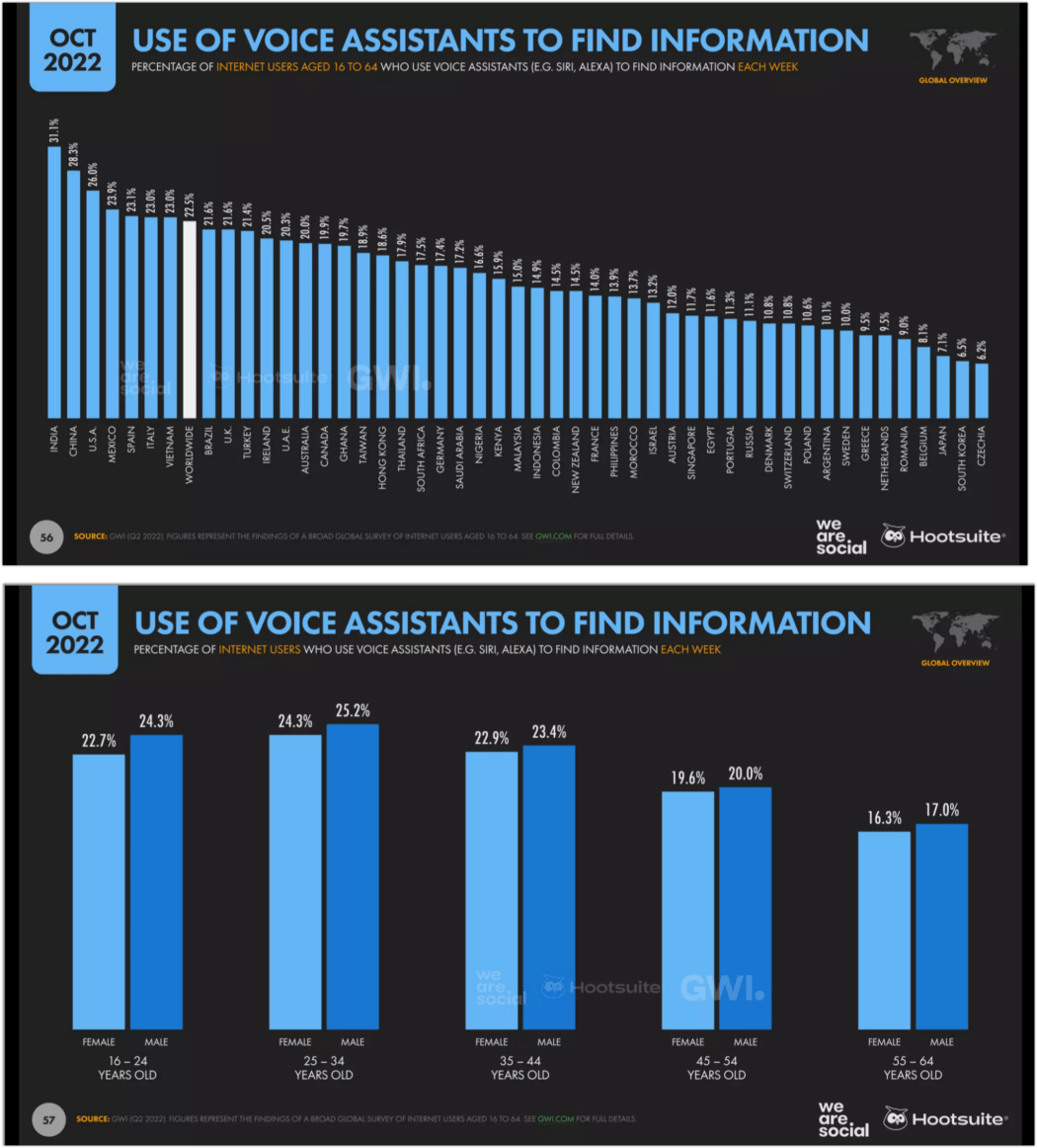
Data terbaru dalam The Global State of Digital 2022 mengungkapkan bahwa 22,5% pengguna di seluruh dunia menggunakan asisten suara setiap minggu di internet, mencakup berbagai usia (16-64 tahun).

Selain itu, ukuran pasar aplikasi asisten suara diproyeksikan tumbuh dari 2,8 miliar pada 2021 menjadi 11,2 miliar USD pada 2026, dengan Tingkat Pertumbuhan Tahunan Gabungan (CAGR) sebesar 32,4%.
Bagaimana asisten suara menjadi begitu populer? Sebagian karena kemudahan penggunaan; keterampilan komunikasi dasar sudah ada pada manusia, sehingga anak-anak dan manula dapat beradaptasi dengan antarmuka suara dengan kurva belajar yang minimal. Kedua, asisten suara digital adalah hal biasa di smartphone, sehingga teknologinya mudah dijangkau tanpa biaya tambahan.
Teknologi Asisten Suara juga diimplementasikan untuk membuat situs lebih mudah diakses bagi mereka yang memiliki gangguan pendengaran dan penglihatan.
Karena penggunaannya yang masif, hasil pencarian suara akan mulai berperingkat lebih tinggi dan lebih menonjol di halaman hasil mesin pencari. Yang berarti perusahaan akan menekankan pada pengoptimalan produk dan layanan mereka dengan pencarian suara di garis depan.
Ini memberikan banyak peluang bagi pengembang web dalam hal teknologi asisten suara dan menggabungkannya ke dalam proses pengembangan.
Tempat yang baik untuk mulai memanfaatkan tren ini adalah dengan mengoptimalkan data terstruktur untuk pencarian suara di WordPress.
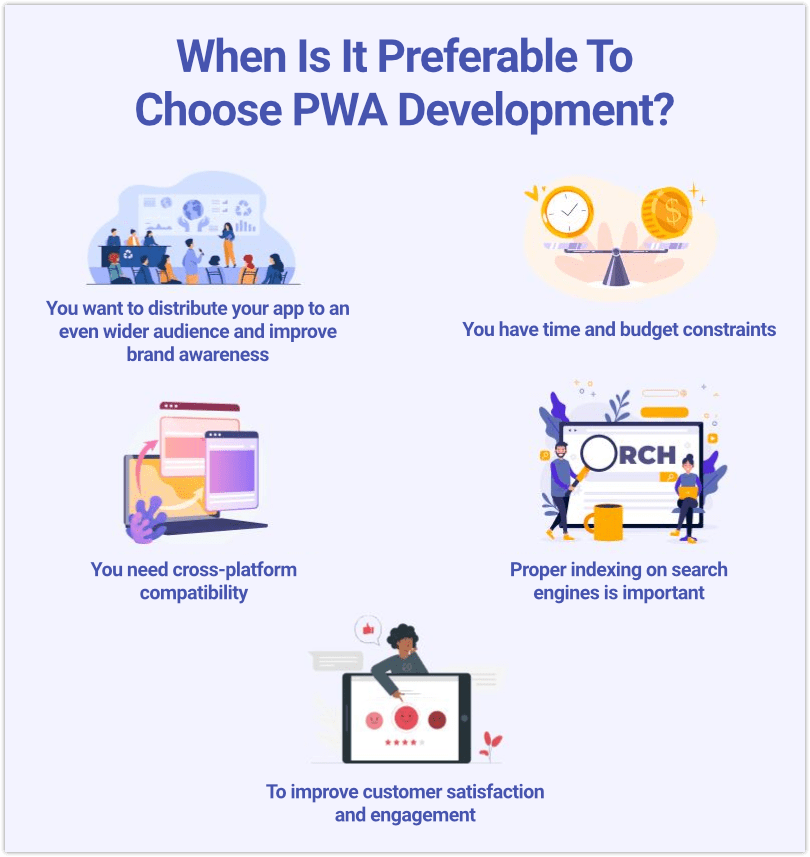
Aplikasi Web Progresif (PWA)
Aplikasi Web Progresif (alias PWA) adalah aplikasi web yang berjalan secara independen dari browser dan berinteraksi dengan pelanggan sebagai aplikasi asli. Beberapa contoh utama adalah Google Maps, Starbucks, dan Spotify.


PWA saat ini berada di antara tren teratas dalam pengembangan web, dan diharapkan akan sepenuhnya menggantikan aplikasi web tradisional dalam waktu dekat.
Menggunakan basis kode tunggal, pengembang dapat membuat kode Aplikasi Web Progresif untuk bekerja dengan API modern, memberikan kemampuan dan keandalan yang ditingkatkan yang dapat menjangkau siapa saja – terlepas dari lokasi mereka atau perangkat apa yang mereka gunakan.
PWA meningkatkan pengalaman pengguna secara keseluruhan karena manfaat utama berikut:
- cepat
- biaya yang relatif rendah
- cepat diluncurkan/didistribusikan di pasar
- instal dengan cepat dan pembaruan otomatis
- menghemat daya perangkat dan penyimpanan
- bekerja dengan baik secara offline (atau dengan koneksi yang buruk)
- meningkatkan keterlibatan/konversi situs web
- pemeliharaan dan pembaruan mulus
- pengalaman yang sepenuhnya imersif
Kelebihan lainnya untuk PWA adalah Google memprioritaskan aplikasi web yang memuat dengan cepat di perangkat seluler. Karena mengurangi waktu pemuatan halaman, PWA secara dramatis meningkatkan peringkat hasil pencarian.
Menurut Statista, penjualan seluler di pasar global diproyeksikan mencapai $8,1 miliar pada tahun 2026. Itu berarti orang kemungkinan akan memilih perangkat seluler mereka daripada perangkat non-seluler untuk sebagian besar kebutuhan pembelian mereka, bersandar langsung pada apa yang disediakan PWA.
PWA responsif, aman, mudah dipasang, dapat diskalakan, dan terhubung dengan andal, menjadikannya sangat cocok untuk banyak penggunaan B2B dan B2C.
Kiat: Apakah Anda menggunakan tema Avada di situs klien? Kemudian lihat artikel kami tentang cara mempercepat dan mengoptimalkan Avada menggunakan plugin Smush dan Hummingbird kami dengan plugin PWA Avada sendiri.
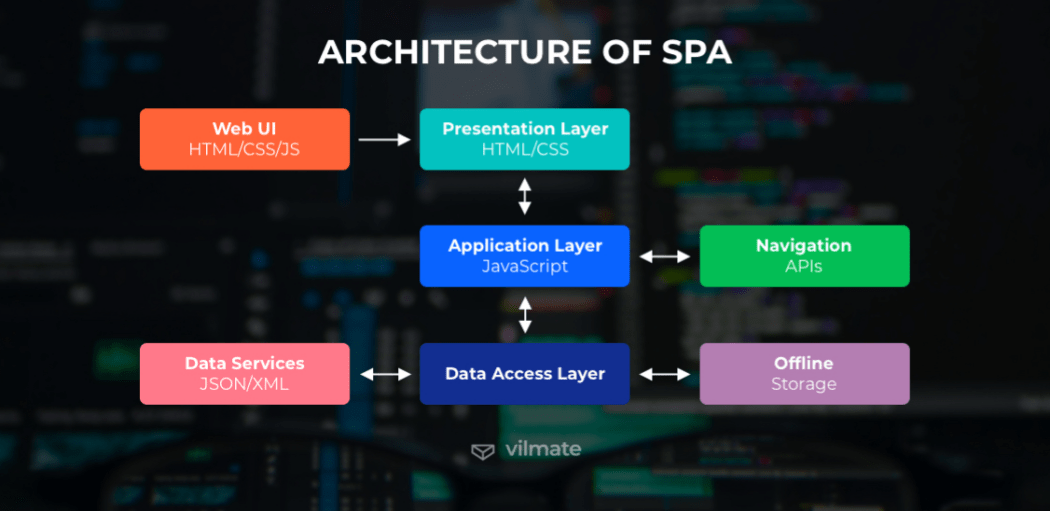
Aplikasi Satu Halaman (SPA)
Aplikasi satu halaman (atau SPA) adalah salah satu tren teknologi terpenting dalam pengembangan web saat ini.

SPA adalah aplikasi web berbasis JavaScript. Alih-alih memuat halaman HTML terpisah dari server, ia memuat satu halaman khusus untuk pengunjung, memperbarui kontennya secara dinamis tanpa menyegarkan halaman.
Situs media sosial (pikirkan Facebook dan Twitter), serta Gmail dan Google Drive, adalah salah satu SPA yang paling terkenal.
Karena sebagian besar perangkat mendukungnya, teknologi SPA bersifat lintas platform. Mereka bahkan bekerja dengan baik dengan koneksi internet yang lambat atau saat offline, memuat konten yang di-cache saat pengguna meluncurkan situs. SPA juga lebih siap untuk bekerja tanpa kode sisi server yang dilengkapi dengan teknologi API.
Semua ini berarti bahwa SPA beroperasi dengan cepat dan menarik perhatian pengguna, yang mengarah ke interaksi yang lebih besar dan tingkat bouncing yang lebih rendah.
SPA mudah dibuat, hemat biaya, dan menggunakan lebih sedikit ruang server, membuatnya praktis untuk pengguna akhir dan pengembang.
Kiat: Ingin masuk ke SPA dan membaca beberapa artikel santai untuk membuat Anda bersemangat? Kemudian periksa tutorial bergelembung ini:
- Cara Membuat Aplikasi Halaman Tunggal Hybrid di WordPress dengan VueJS
- Kapan Menggunakan WordPress REST API – dan Kapan Tidak
- JavaScript, WordPress, dan REST API: Menyortir Fakta dari Fiksi
Internet of Things (IoT)
Sudah lama diramalkan sebagai gelombang masa depan, Internet of Things (atau IoT) adalah gerakan di mana objek diberi konektivitas jaringan yang sebelumnya tidak memilikinya, untuk mengirim dan menerima data.
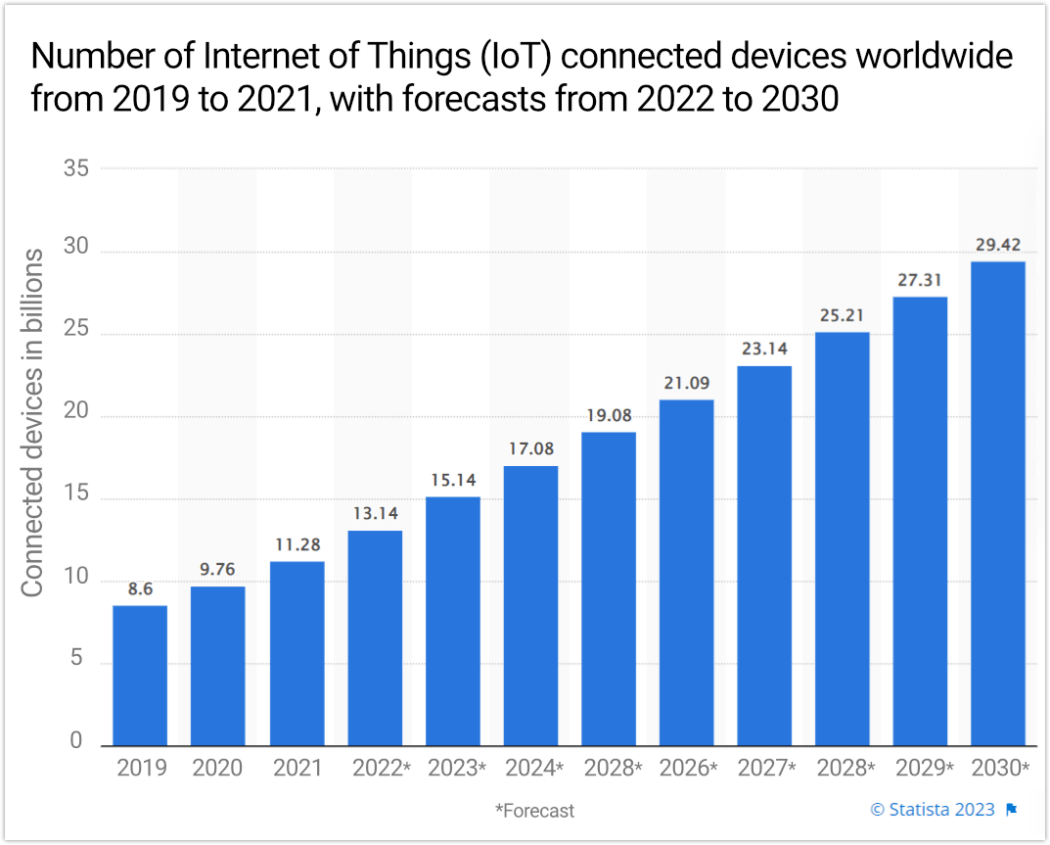
IoT adalah salah satu teknologi yang berkembang pesat dalam pengembangan web, dengan Statista menunjukkan jumlah perangkat yang terhubung dengan IoT akan mencapai lebih dari 29 miliar pada tahun 2030.

Objek IoT dapat berkisar dari perangkat rumah, hingga peralatan, dan teknologi yang dapat dikenakan, serta kamera, sensor, dan peralatan pensinyalan – semuanya membantu memenuhi kebutuhan pengguna dengan lebih cepat.
Selain itu, IoT dapat membuat banyak perangkat yang tidak terhubung dapat diakses dari ponsel Anda.
Contoh yang populer adalah paket produk Google Nest, yang menyediakan fitur seperti media, alarm, lampu, dan lainnya kepada pengguna, hanya dengan menggunakan suara mereka.
Perangkat yang terhubung dengan IoT memiliki transfer data yang konstan, memungkinkan perusahaan melibatkan pengguna dengan layanan mereka dengan kecepatan luar biasa, sekaligus menciptakan pengalaman yang dipersonalisasi.
IoT dapat diskalakan, karena mendistribusikan dan mengumpulkan data tetapi tidak bergantung pada volume data. Itu juga dapat diandalkan, memberikan hasil yang akurat dengan cara yang dipercepat. Selain itu, ia menggunakan teknologi keamanan yang kuat untuk melindungi data bisnis dan pengguna.
Ekosistem pintar IoT memberikan berbagai manfaat yang dapat dimasukkan ke dalam situs web dan aplikasi seluler, menganalisis perilaku pelanggan untuk meningkatkan pengalaman pengguna sambil memberikan wawasan kepada pengembang.
UI gerak
Motion UI, di bawah payung motion design, diharapkan menjadi tren desain web utama di tahun mendatang. Prinsipnya adalah desain minimalis yang dipadukan dengan interaksi canggih yang terlihat luar biasa dan menarik perhatian pengguna.
Motion UI dalam kejayaannya. Sumber: Taras Migulko untuk emote_agency di Dribbble.
Motion UI adalah teknologi front-end canggih yang dapat membuat elemen UI animasi dan transisi CSS yang dapat disesuaikan menggunakan pustaka SASS.
Gerakan populer termasuk animasi latar belakang, bagan animasi, dan pengguliran modular, dan tindakan transisi seperti menggeser, memutar, memantul, dll. Semua ini dapat memenuhi gaya individu, dan bertujuan untuk menarik dan mempertahankan perhatian pengguna.
Motion UI umumnya kompatibel dengan semua teknologi web, dan memungkinkan fleksibilitas dalam penempatan di situs web. Anda dapat menerapkan transisi ini ke overlay, menu di luar kanvas, modals, dan lainnya.
Manusia secara naluriah terdorong untuk mengikuti gerakan dan mencari petunjuk visual. Juga telah terbukti bahwa gerakan memberikan dampak yang lebih besar daripada gambar statis, artinya kita lebih cenderung mengingat konten yang ditampilkan melalui gerakan.
Motion UI paling baik digunakan untuk menceritakan sebuah kisah dan memunculkan emosi, menjadikannya alat yang ampuh dalam mendorong keterlibatan pengguna.
Tips: Mencari desain Motion dalam inspirasi UI? Lihat situs web ini dengan contoh yang bagus. Juga, lihat artikel bergerak ini untuk plugin Motion UI yang dapat Anda gunakan untuk membuat situs WordPress Anda melompat.
Tren atau Alat Perdagangan?
Kami telah mengikuti tren seperti AI chatbots, voice assistant, PWA, SPA, IoT, dan Motion UI selama bertahun-tahun; lihat bagaimana mereka meningkat pesat sejak 2018, 2019, dan 2020.
Tahun 2023 akan menyaksikan banyak kemajuan di bidang pengembangan web, dan akan mengubah cara dunia berbisnis – termasuk cara Anda berinteraksi dengan klien.
Mengadopsi tren pengembang web terbaru akan memungkinkan Anda untuk tetap kompetitif, dengan menawarkan desain dan layanan paling populer dan mutakhir.
Jika Anda ingin membangun situs WordPress Anda di atas fondasi yang paling kokoh, daftar ke buletin kami untuk mendengar tentang perkembangan terbaru dan terhebat di dunia WordPress, dan pertimbangkan keanggotaan dan hosting dengan WPMU DEV. Dengan rangkaian plugin pro kami, dukungan bintang 5, dan jaminan uang kembali, Anda pasti akan menjadi yang terdepan.
