Masa Depan Pengembangan Web: 6 Tren untuk 2023
Diterbitkan: 2023-01-05- Pentingnya Mengikuti Tren Pengembangan Web
- Masa Depan Pengembangan Web: 6 Tren untuk 2023
- Kesimpulan
Seiring kemajuan teknologi, pengembang web pasti akan menemukan cara baru dan inovatif untuk membuat aplikasi. Agar berhasil sebagai developer, Anda pasti ingin mengantisipasi tren ini dan menjadi salah satu yang pertama mengimplementasikan fitur yang bermanfaat. Namun, Anda mungkin tidak tahu apa yang diharapkan memasuki tahun baru.
Pada tahun 2023, beberapa tren pengembangan web kemungkinan akan semakin populer. Jika Anda mulai mengembangkan Aplikasi Web Progresif (PWA) atau chatbot AI, Anda dapat memastikan bahwa Anda berada di depan rekan-rekan Anda. Plus, aplikasi ini dapat memberikan pengalaman yang lebih baik bagi pengunjung online Anda.
Dalam posting ini, kami akan menjelaskan mengapa Anda harus mempertimbangkan untuk tetap up-to-date dengan tren pengembangan web. Kemudian, kami akan membuat daftar beberapa tren teratas yang diharapkan untuk tahun 2023. Mari kita mulai!
Pentingnya Mengikuti Tren Pengembangan Web
Seperti industri lainnya, pengembangan web terus berkembang. Pengembang sering memainkan peran penting dalam meningkatkan fungsionalitas situs web, kesadaran merek, dan bahkan pertumbuhan bisnis. Untuk memberikan pengalaman terbaik bagi pengunjung online, masuk akal jika pengembangan web hadir dengan tren yang terus berubah.
Misalnya, salah satu tren pengembangan paling populer untuk tahun 2022 adalah mode gelap. Banyak aplikasi telah menggunakan mode gelap untuk mengubah seluruh Antarmuka Pengguna (UI) dari latar belakang terang ke gelap:

Karena banyak pengguna daring lebih menyukai mode gelap ini, aplikasi populer seperti YouTube, Facebook, Reddit, dan Twitter telah menambahkan fitur tersebut. Sekarang, sudah umum melihat pengaturan ini tersedia di banyak situs web.
Berikut adalah beberapa tren pengembangan web lainnya yang populer di tahun 2022:
- Laman Seluler yang Dipercepat (AMP)
- UI gerak
- Pembuat situs web kode rendah atau tanpa kode
Dengan setiap tahun baru, teknologi meningkat. Artinya, selalu ada praktik baru dan mutakhir dalam pengembangan web.
Sebagai pengembang, penting untuk mengikuti tren ini. Dengan melakukannya, Anda akan dapat membuat aplikasi yang ingin digunakan orang. Selain itu, membiasakan diri dengan praktik pengembangan baru dapat meningkatkan aplikasi yang Anda buat untuk klien.
Pada akhirnya, mempelajari tren baru dapat menjadikan Anda pengembang yang lebih baik. Keterampilan Anda bisa berkarat jika Anda secara konsisten membuat jenis situs web yang sama setiap tahun. Namun, mencoba teknologi baru dapat meningkatkan portofolio Anda dan memperluas basis klien Anda!
Masa Depan Pengembangan Web: 6 Tren untuk 2023
Karena tren pengembangan web sangat penting, Anda pasti ingin tahu apa yang akan terjadi di tahun 2023. Untuk membantu Anda maju, berikut adalah enam tren yang harus diperhatikan!
1. Aplikasi Web Progresif
Pada tahun 2023, Aplikasi Web Progresif (PWA) kemungkinan akan menjadi jauh lebih populer. Pada dasarnya, PWA adalah kombinasi dari aplikasi seluler dan halaman web. Ini dirancang untuk menjadi halaman web tetapi terlihat dan terasa seperti sebuah aplikasi.
Saat ini, banyak perusahaan besar seperti Starbucks telah mengembangkan PWA. Tidak seperti aplikasi seluler asli, Anda dapat menggunakan PWA offline. Hal ini memungkinkan pelanggan untuk menelusuri situs bahkan tanpa koneksi internet:

Meskipun teknologi ini bukan hal baru, PWA mungkin mulai menggantikan aplikasi seluler asli. Ini karena mereka menawarkan pengalaman pengguna yang jauh lebih baik bagi pengunjung baru.
Saat seseorang ingin menggunakan aplikasi seluler, mereka biasanya harus mengunduhnya ke perangkat mereka. Namun, Aplikasi Web Progresif dapat langsung digunakan. Kenyamanan ini mencegah langkah penginstalan tambahan yang dapat menakuti pengunjung baru.
Berikut adalah beberapa manfaat tambahan mengembangkan PWA:
- Performa tinggi pada jaringan yang tidak stabil
- Pengurangan pengabaian aplikasi
- Fitur seperti aplikasi seperti pemberitahuan push
- Memuat cepat
- Hemat biaya untuk dibuat
Pada akhir tahun 2022, sekitar 59% lalu lintas web berasal dari perangkat seluler. Jika Anda tidak mengoptimalkan konten Anda untuk lalu lintas ini, Anda bisa mendapatkan rasio pentalan yang tinggi. Namun, mengembangkan PWA dapat memberikan pengalaman positif kepada pengguna seluler tanpa mengarahkan mereka untuk mengunduh aplikasi.
Selain itu, karena mereka menggunakan bahasa pengkodean umum seperti JavaScript, CSS, dan HTML, Aplikasi Web Progresif relatif mudah dibuat. Untuk membantu Anda memulai, Anda dapat menggunakan alat seperti PWA Builder:

Dengan PWA Builder, Anda dapat membuat, menguji, dan menerbitkan Aplikasi Web Progresif Anda. Dengan cara ini, Anda dapat tetap mengikuti tren ini dan memberikan pengalaman pengguna terbaik di situs web klien Anda.
2. AI Chatbots
Alih-alih mengandalkan karyawan untuk mengelola layanan pelanggan, Anda dapat memasukkan chatbot AI ke dalam situs web yang Anda kembangkan. Fitur ini akan menggunakan Pemrosesan Bahasa Alami (NLP) untuk mensimulasikan percakapan manusia dan menjawab pertanyaan apa pun yang mungkin dimiliki pengunjung.
Setiap tahun, chatbot semakin canggih. Sekarang, mereka bahkan dapat digunakan untuk tugas-tugas rumit seperti pemeriksaan medis.
Misalnya, Babylon Health memiliki pemeriksa gejala AI untuk memberikan penilaian yang dipersonalisasi untuk pengguna online:

Chatbot AI ini membuat perawatan kesehatan lebih mudah diakses oleh banyak orang. Dokter, ilmuwan, dan insinyur mengembangkannya untuk menginterpretasikan gejala dan mengidentifikasi faktor risiko. Pengunjung dapat mengobrol dengan AI kapan saja dan menghindari kerumitan membuat janji temu dan berurusan dengan pembayaran bersama yang mahal.
Karena AI chatbots dapat mengotomatiskan banyak komunikasi, mereka dapat mengurangi biaya bisnis hingga $11 miliar. Dengan mengurangi panggilan telepon dan email dari orang ke orang, perusahaan juga dapat menghemat lebih dari 2,5 miliar jam dalam layanan pelanggan. Ini akan sangat membantu bagi industri perbankan, ritel, dan kesehatan.
Saat Anda mengembangkan situs web pada tahun 2023, pertimbangkan untuk menambahkan AI chatbot. Menggunakan perangkat lunak pembuat chatbot seperti Chatbot, Anda dapat dengan mudah mengintegrasikan asisten virtual ke dalam situs klien Anda:

Meskipun Anda dapat mengembangkan chatbot Anda sendiri, platform Chatbot akan membantu Anda melakukannya dengan lebih mudah. Anda cukup menarik dan melepaskan blok percakapan yang berbeda tanpa harus membuat kode. Pengaturan ini akan memicu chatbot AI Anda untuk menjawab pertanyaan spesifik.
Selain itu, ChatGPT adalah chatbot yang dapat berguna dalam mengembangkan aplikasi web. AI percakapan inovatif ini dapat menghasilkan kode pemrograman dengan menganalisis pertanyaan dan jawaban sebelumnya:

Meskipun teknologi ini akan menjadi lebih populer, saat ini memiliki beberapa keterbatasan. Terkadang, ChatGPT akan menulis tanggapan yang masuk akal yang sebenarnya salah. Masalah ini menyebabkan larangan pada platform seperti StackOverflow.
3. CMS tanpa kepala
Selama bertahun-tahun, Sistem Manajemen Konten (CMS) tradisional seperti WordPress telah digunakan untuk memberdayakan situs web. Dalam pengaturan tradisional, ujung belakang dan ujung depan digabungkan bersama. Anda dapat mengelola semuanya di satu tempat, dari database hingga lapisan presentasi.
Pada tahun 2023, kami berharap banyak developer akan beralih ke CMS headless. Tidak seperti CMS tradisional, penyiapan tanpa kepala memungkinkan Anda mengelola bagian belakang situs web tanpa memerlukan bagian depan. Setelah Anda membuat dan mengelola konten web Anda, itu akan dipublikasikan dengan Application Programming Interface (API).

Sederhananya, CMS tanpa kepala seperti penulis buku. Itu bertanggung jawab untuk menulis dan mengedit konten, sementara penerbit pihak ketiga akan mendistribusikannya. Penerbit juga dapat memutuskan untuk mengubahnya menjadi buku fisik, e-book, buku audio, atau media lainnya.
Meskipun CMS tradisional dapat melayani seluruh situs web dari satu platform, itu tidak terlalu fleksibel. Ini dirancang untuk mempublikasikan konten web, sehingga tidak akan terkonversi dengan baik ke perangkat lain.
Di sinilah CMS headless berperan. Dengan bagian depan dan belakang yang dipisahkan, Anda dapat mendistribusikan konten ke mana pun Anda membutuhkannya. API konten dapat membuatnya tersedia di situs web, aplikasi seluler, perangkat lunak Manajemen Hubungan Pelanggan (CRM), dan banyak lagi.
Misalnya, Spotify menggunakan CMS tanpa kepala untuk membuat halaman desainnya. Ini dihasilkan dan ditampilkan dengan kerangka kerja sumber terbuka yang disebut Gatsby:

Pada tahun 2023, ukuran pasar perangkat lunak CMS tanpa kepala diperkirakan akan meningkat sebesar 22,1%. Sebagai pengembang, Anda pasti ingin mempelajari dan menerapkan arsitektur web ini untuk memberi klien lebih banyak fleksibilitas, keamanan, dan kecepatan. Selain itu, menggunakan CMS headless memungkinkan Anda mengakses publikasi omnichannel.
4. Pencarian Suara
Sebagian besar ponsel cerdas modern memiliki asisten pencarian suara terintegrasi. Dengan teknologi ini, sistem Pengenalan Ucapan Otomatis (ASR) mendengarkan pertanyaan yang diucapkan dan menerjemahkannya ke dalam teks. Kemudian, mesin pencari menggunakan ini sebagai permintaan pencarian dan memberikan hasil yang relevan.
Menurut Insider Intelligence, lebih dari separuh pengguna Internet AS akan menggunakan asisten suara pada tahun 2026. Artinya, setiap situs web perlu dioptimalkan untuk pencarian suara.
Pertama, situs web yang Anda kembangkan harus mobile-friendly. Meskipun ada perangkat pengaktifan suara populer seperti Alexa, banyak orang menggunakan ponsel mereka untuk pencarian suara. Saat asisten suara menarik halaman web Anda di ponsel dan tablet, Anda pasti ingin mereka responsif di layar yang lebih kecil ini.
Selain itu, Anda ingin menargetkan kata kunci berekor panjang. Daripada mengetik kueri sederhana, pengguna kemungkinan akan mengajukan pertanyaan yang lebih panjang.
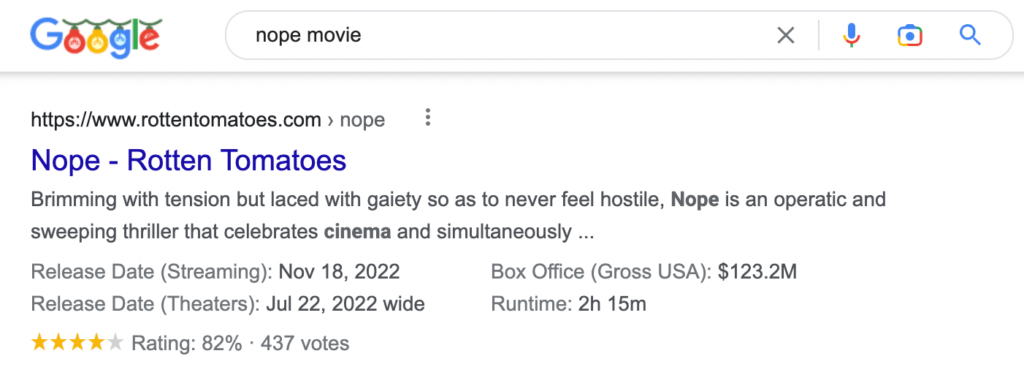
Untuk mengoptimalkan pencarian suara, Anda dapat membuat halaman Pertanyaan Umum (FAQ) dan memberikan jawaban untuk pencarian ini:

Terakhir, pastikan untuk menggunakan markup skema. Data terstruktur ini akan membantu mesin pencari memahami konten Anda. Dengan menambahkan kode ini ke HTML situs web, situs Anda akan memiliki cuplikan kaya, yang merupakan data penelusuran tambahan seperti ulasan dan peringkat:

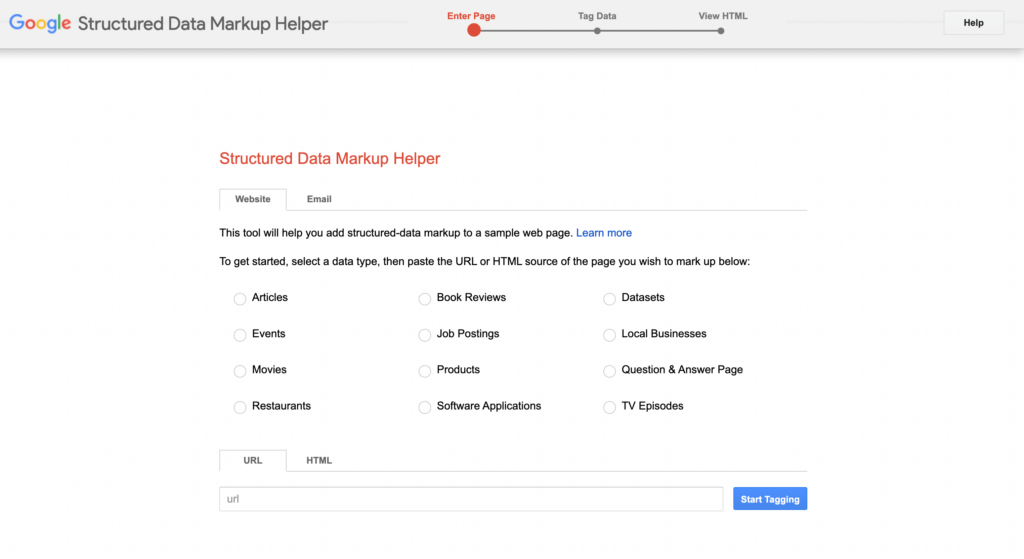
Untuk membantu pengguna menemukan konten Anda dengan penelusuran suara, Anda dapat menggunakan Pemandu Markup Data Terstruktur Google. Alat ini akan membantu Anda menambahkan markup yang relevan ke halaman, meningkatkan Search Engine Optimization (SEO) Anda:

Pada akhirnya, Anda ingin konten Anda berada di bagian atas hasil pencarian suara. Saat pengguna mengajukan pertanyaan kepada asisten suara mereka, mesin telusur dapat mengambil jawaban dari situs web Anda. Ini dapat mendorong lebih banyak lalu lintas organik ke laman klien Anda.
5. Pemberitahuan Dorong
Merek terus mencari saluran baru untuk berkomunikasi dengan pelanggan. Salah satu cara untuk mengirimkan informasi dengan cepat kepada pengguna adalah melalui pemberitahuan push.
Seringkali, aplikasi seluler mengirimkan pemberitahuan berdasarkan pengaturan pada perangkat yang dipasang. Namun, Anda juga dapat menambahkan pemberitahuan push di situs web.
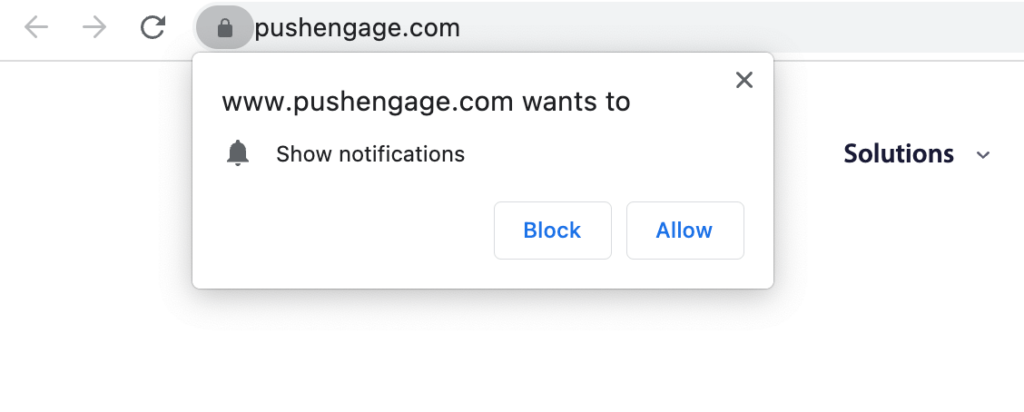
Setelah seseorang mengunjungi situs web Anda, Anda dapat meminta mereka untuk menerima pemberitahuan push. Setelan ini akan memungkinkan Anda mengirimkan lansiran langsung ke ponsel, komputer, atau tablet pengguna.
Dalam pesan ini, Anda dapat menyertakan pembaruan tentang toko klien Anda, seperti diskon baru atau peluncuran produk:
SCREENSHOT

Saat Anda menyiapkan pemberitahuan push, Anda dapat terus berkomunikasi dengan pelanggan setelah mereka meninggalkan situs. Seringkali, saluran komunikasi ini dapat menghasilkan keterlibatan yang lebih tinggi daripada pemasaran email.
Karena Anda mengirim notifikasi langsung ke pengguna, Anda dapat meningkatkan kunjungan kedua kali. Ini dapat sangat membantu untuk bisnis kecil yang ingin mengurangi rasio pentalan situs web mereka. Dengan pesan yang tepat sasaran, Anda dapat memotivasi pengunjung biasa untuk menjadi pelanggan.
Mari kita lihat notifikasi push beraksi. eXtra Electronics, retailer elektronik dan peralatan, ingin melibatkan kembali pelanggan dengan notifikasi push, bukan email. Akibatnya, perusahaan ini meningkatkan penjualan sebesar 100%.
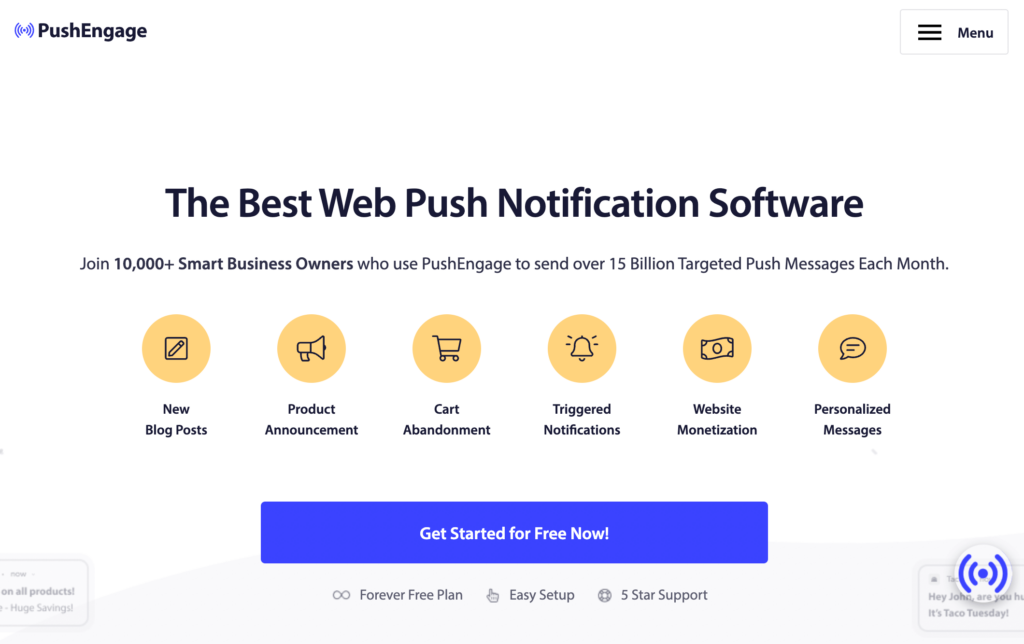
Jika Anda ingin menambahkan pemberitahuan push ke aplikasi web Anda, pertimbangkan untuk menggunakan PushEngage. Perangkat lunak ini memicu pemberitahuan untuk gerobak yang ditinggalkan dan formulir keikutsertaan. Anda bahkan dapat mempersonalisasi notifikasi ini berdasarkan lokasi, bahasa, atau zona waktu:

Karena semua pengunjung online berbeda, Anda tidak ingin mengirimkan pemberitahuan default yang sama kepada semua orang. Dengan PushEngage, Anda dapat menggunakan segmentasi tergantung pada perangkat pengguna, lokasi, atau data lainnya. Dengan mempersonalisasi pemberitahuan push, klien Anda kemungkinan besar akan melihat keterlibatan dan konversi yang lebih baik.
6. Alat Tanpa Kode
Sebagai pengembang, Anda mungkin sudah memiliki pengetahuan dalam bahasa pengkodean. Namun, 2023 kemungkinan besar akan melihat peningkatan teknologi tanpa kode. Dengan pengembangan tanpa kode, Anda dapat membuat perangkat lunak tanpa menulis kode apa pun.
Menurut Gartner, pengembangan kode rendah diharapkan tumbuh sekitar 20% pada tahun 2023. Pasar untuk Platform Aplikasi Kode Rendah (LCAP) kemungkinan akan mencapai $10 miliar. Ini termasuk teknologi tanpa kode.
Misalnya, platform seperti Wix menyederhanakan pembuatan situs web. Antarmuka grafisnya yang mudah digunakan memungkinkan Anda mengembangkan seluruh situs web dengan pengkodean:

Penting untuk dicatat bahwa pengkodean tidak akan hilang sepenuhnya. Python, Javascript, dan PHP diharapkan menjadi beberapa bahasa pemrograman paling populer di tahun 2023. Namun, framework Javascript seperti NodeJS, ReactJS, dan AngularJS akan digunakan untuk menyederhanakan tugas pemrograman rutin.
Kesimpulan
Dari tahun ke tahun, tren tertentu muncul di industri pengembangan web. Sementara 2022 mempromosikan antarmuka gelap dan UI gerak, 2023 kemungkinan akan membawa beberapa perubahan.
Untuk meninjau, berikut adalah enam tren pengembangan web yang harus diwaspadai di tahun 2023:
- Aplikasi Web Progresif (PWA) : PWA adalah kombinasi dari halaman web dan aplikasi seluler. Mereka cepat, responsif, dan bekerja dengan baik bahkan tanpa akses Internet.
- AI chatbots : AI chatbots dapat mensimulasikan percakapan manusia dan mengurangi kebutuhan akan layanan pelanggan berbasis manusia. Karena teknologi ini dapat mengurangi biaya bisnis, kami berharap ini akan populer di industri perbankan, kesehatan, dan ritel.
- CMS Tanpa Kepala : Dibandingkan dengan CMS tradisional, CMS tanpa kepala memisahkan bagian depan dan belakang situs web. Menggunakan API konten, situs web Anda dapat dengan mudah didistribusikan sebagai halaman web, aplikasi seluler, dan lainnya.
- Penelusuran suara : Saat asisten suara semakin populer, penting untuk mengoptimalkan situs web Anda untuk penelusuran suara. Proses ini melibatkan penargetan kata kunci berekor panjang, menggunakan markup skema, dan membuat konten ramah seluler.
- Pemberitahuan push : Serupa dengan aplikasi seluler, Anda dapat menambahkan pemberitahuan push ke situs web Anda. Fitur ini dapat membantu klien Anda berkomunikasi langsung dengan pelanggan mereka, yang dapat meningkatkan interaksi dan konversi.
- Alat tanpa kode : Teknologi kode rendah dan tanpa kode akan mempermudah pembuatan situs web dan aplikasi tanpa pengalaman pemrograman yang luas.
Apakah Anda memiliki pertanyaan tentang tren pengembangan web 2023 ini? Tanyakan kepada kami di bagian komentar di bawah!
