9 Tips Pengembangan Web Menggunakan Elementor
Diterbitkan: 2022-03-10
Terakhir diperbarui - 6 Mei 2022
Elementor adalah alat pengembangan web luar biasa yang dapat memberi Anda banyak opsi dalam hal penyesuaian dengan editor drag-and-drop terbaiknya. Seiring waktu, alat ini telah berkembang menjadi lebih dari sekadar pembuat halaman — Anda sekarang dapat menggunakannya untuk mendesain situs web lengkap tanpa harus mengetikkan satu baris kode pun.
Mengingat bahwa Elementor memiliki begitu banyak opsi penyesuaian, bahkan pengembang berpengalaman mungkin kehilangan beberapa di antaranya dan mungkin akhirnya membangun situs web yang kurang menarik sebagai hasilnya.
Mendesain halaman dengan Elementor cepat dan mudah, tetapi selalu ada sesuatu yang dapat Anda lakukan untuk lebih mengoptimalkan prosesnya. Itulah gunanya panduan ini.
Kami berbicara dengan pengembang dari perusahaan desain web terbaik New York , dan dalam paragraf berikut, kami akan menunjukkan kepada Anda cara membuat situs web menggunakan Elementor dengan menggunakan editor dan fitur-fiturnya secara maksimal. Mari kita mulai!
Mulailah dengan Template
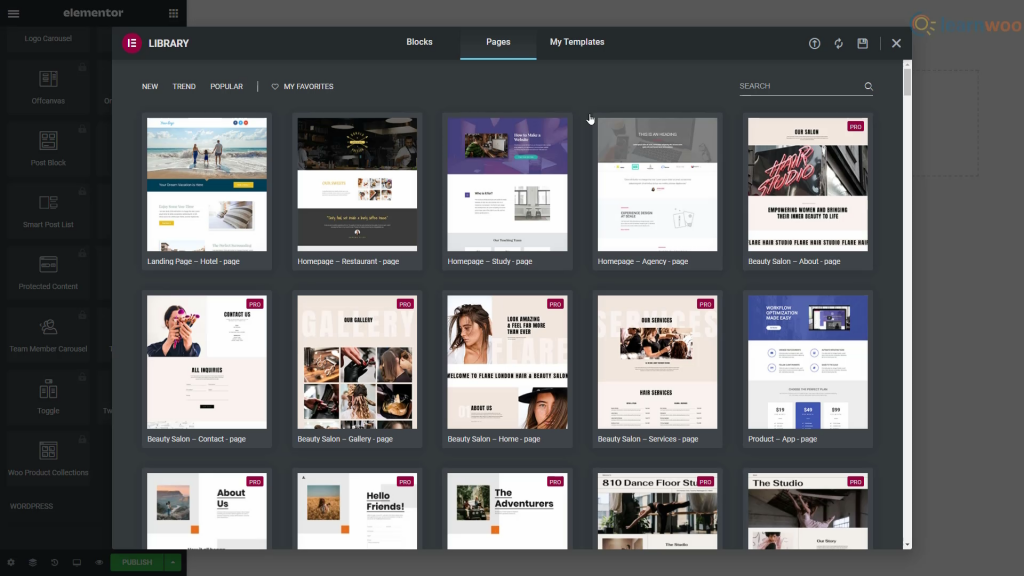
Saat Anda membangun situs web Elementor, Anda tidak perlu sering mengembangkan seluruh tata letak Anda dari awal. Di sinilah templat masuk, dan kabar baiknya adalah Elementor memiliki perpustakaan templat yang luas dengan berbagai templat yang dibuat secara profesional.
Templat ini dapat digunakan untuk mendesain halaman web dengan cepat dan mudah, tetapi jika Anda tidak ingin menggunakan templat web lengkap, selalu ada opsi Blokir. Ini adalah bagian dari halaman web, seperti halaman kontak, bagian pahlawan, layanan, dll.

Pintasan Keyboard Membuat Semuanya Lebih Cepat
Tidak diragukan lagi bahwa menggunakan pintasan keyboard dapat membuat pekerjaan Anda lebih cepat dan lebih efisien. Penambahan pintasan Elementor yang relatif baru ke pembuat halaman memungkinkan pengguna untuk mempercepat proses desain mereka dan membuat semuanya berjalan dengan lancar.
Semua orang tahu tentang pintasan keyboard paling sederhana seperti Ctrl + C dan Ctrl + V, tetapi pembuat halaman Elementor juga memiliki beberapa hal yang lebih canggih.
Jika Anda tidak dapat mengingat semua pintasan (akui saja, tidak ada yang bisa), yang harus Anda ingat adalah Ctrl + ?. Ini akan membuka daftar semua pintasan sehingga Anda selalu dapat menyegarkan ingatan Anda.
Jika Anda ingin mengingat beberapa pintasan terpenting, berikut adalah daftar beberapa pintasan khusus Elementor:
- Ctrl + P — Tampilan panel/pratinjau
- Ctrl + Shift + M — Tampilan desktop, tablet, dan seluler
- Ctrl + Shift + H —Panel riwayat
- Ctrl + I —Navigator
- Ctrl + Shift + L —Perpustakaan Template
- Ctrl + ? —Jendela Pintasan Keyboard
- ESC —Pengaturan
- Simpan Bagian dan Gunakan Kembali Nanti
Anda pasti memiliki beberapa bagian dari setiap halaman yang ingin Anda gunakan kembali di halaman lain. Nah, daripada mendesain ulang masing-masing berulang kali setiap kali Anda ingin menggunakannya, Anda bisa menyimpannya untuk nanti.
Kami akan menggunakan contoh langsung untuk menggambarkan kegunaan fitur ini. Karena masa depan layanan adalah digital , setiap situs web yang Anda buat mungkin memerlukan layanan pelanggan atau bagian dukungan pelanggan. Dengan Elementor, Anda dapat membangun bagian ini sekali dan menggunakannya kembali dengan beberapa penyesuaian sebanyak yang Anda suka.
Setiap bagian yang Anda desain dapat digunakan di bagian lain dari situs web Anda atau bahkan di situs web lain yang Anda bangun. Ini memberi Anda banyak kebebasan untuk bereksperimen, belum lagi aspek penghematan waktu.
Pikirkan Baik-Baik Tentang Palet Warna
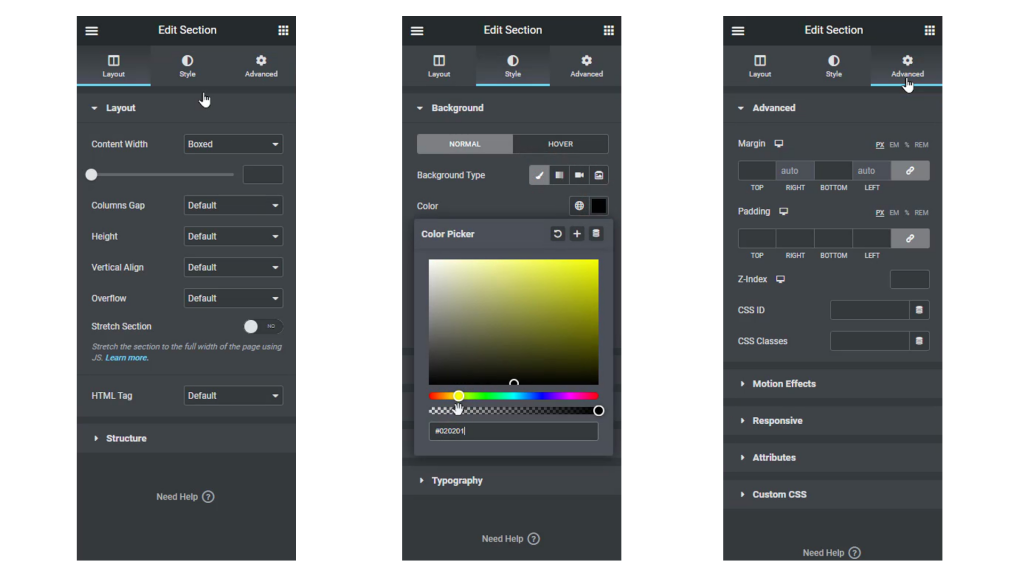
Saat Anda mendesain halaman web atau keseluruhan situs web, dalam hal ini, Anda harus selalu mengikuti pola dalam hal menciptakan kombinasi warna yang berulang. Jelas, pemilihan warna yang Anda hasilkan harus dipertimbangkan dengan cermat daripada dipilih secara acak.
Setelah Anda memilih palet Anda, Anda harus menggunakan kembali beberapa warna yang sama di seluruh desain, dan memasukkan kode warna atau memilih warna dari panel pilihan setiap kali bisa sangat membosankan.
Untungnya, Elementor memiliki solusi untuk ini. Anda dapat pergi ke pengaturan dan menambahkan warna pilihan Anda ke pemilih warna sehingga warna Anda selalu muncul di bagian "Kustom" dari pemilih warna.


Gunakan Kembali Bagian Umum dengan Baris Global
Beberapa fitur Elementor dapat membantu Anda mempercepat pekerjaan seefisien Global Rows. Katakanlah Anda ingin widget yang sama muncul di banyak bagian situs web Anda. Ini bisa berupa apa saja mulai dari spanduk penjualan yang mencantumkan detail produk Anda hingga baris CTA universal Anda.
Jika Anda ingin membuat perubahan kecil pada baris ini di setiap halaman, mungkin perlu beberapa saat, tergantung pada jumlah halaman yang dimiliki situs web Anda. Untungnya, Elementor memiliki fitur Global Rows yang dirancang untuk mengatasi masalah ini.
Baris Global berwarna kuning dirancang untuk berubah secara serempak, jadi setiap kali Anda mengubah satu, yang lain akan menyesuaikan. Tak perlu dikatakan bahwa fitur ini berpotensi menghemat banyak waktu dan tenaga, jadi pastikan untuk memanfaatkannya sepenuhnya.
Ekspor dan Gunakan Kembali Desain Anda di Situs Web Lain
Mengekspor dan mengimpor seluruh templat adalah fitur praktis lain yang ditawarkan Elementor.
Dengan ini, Anda dapat dengan cepat mengekspor desain dan menggunakannya kembali di situs web lain dengan beberapa klik. Ini sangat berguna jika Anda sedang membangun tata letak secara lokal dan ingin mengekspornya ke situs web klien dengan cara tercepat dan termudah.
Untuk menggunakan fitur ini, buka halaman “Template Saya” dan klik tombol “Ekspor Template” untuk template yang ingin Anda ekspor. Prosesnya hampir sama untuk mengimpor template; cukup klik tombol yang sesuai, pilih template yang ingin Anda impor, dan selesai.
Gunakan Navigator untuk Bergerak Melalui Bagian Lebih Mudah
Orang-orang di Elementor baru-baru ini menambahkan fitur "Navigator" ke pembuat halaman. Kami percaya ini sebagai salah satu fitur terbaik pembuat situs web untuk merampingkan proses desain.
Ini pada dasarnya adalah pohon navigasi yang menyediakan akses mudah ke setiap bagian situs web langsung dari pembuat halaman. Jendela pop-out kecil Navigator juga memungkinkan Anda untuk menarik dan melepas elemen dan menyesuaikan tata letak dengan mudah.
Anda akan menemukan alat ini paling berguna saat Anda mengerjakan halaman dengan banyak elemen atau halaman dengan desain berlapis-lapis dan kompleks.
Yang perlu Anda lakukan untuk mengakses jendela Navigator adalah klik kanan pada widget dan pilih opsi Navigasi dari menu drop-down. Jika Anda lebih suka menggunakan pintasan keyboard, jendela Navigator diakses menggunakan perintah Ctrl + I.
Manfaatkan Sepenuhnya Elementor Finder
Jika Anda mendesain lebih dari satu halaman dan ingin beralih di antara halaman tersebut, Anda dapat membuang banyak waktu untuk melakukannya dengan "cara kuno" dengan menyimpan halaman, kembali ke dasbor, mencari halaman lain, dan membukanya lagi.
Melakukan ini sekali atau dua kali kedengarannya tidak terlalu buruk, tetapi jika Anda harus melakukannya puluhan kali untuk setiap build, itu bisa menghabiskan waktu berharga yang bisa Anda habiskan untuk menyelesaikan proyek.
Seperti yang mungkin sudah Anda duga, ada solusi untuk ini juga, dan ini disebut Elementor Finder. Fitur ini memungkinkan Anda untuk melompat ke halaman Elementor, templat, tema, atau pengaturan apa pun hanya dengan menggunakan bilah pencarian.
Untuk mengakses Finder, buka Pengaturan Elemen, atau gunakan perintah Ctrl + E di keyboard Anda.
Tutupi Dasar-dasarnya
Saat Anda membuat halaman web, Anda mungkin ingin mempertahankan beberapa pengaturan yang sama di semua baris dan bagian. Untuk melakukan ini secara efisien, daripada mengubah pengaturan pada setiap halaman dan di setiap baris dan membuang banyak waktu, Anda dapat menggunakan Pengaturan Global dan menghilangkan redundansi.
Jika font yang Anda pilih tidak tersedia, Anda dapat menambahkannya ke Default Fonts. Jika Anda ingin memberi ruang putih di antara widget Anda, Anda juga dapat melakukannya di Pengaturan Global, dan saat Anda melakukannya, Anda dapat menentukan lebar konten default untuk baris.
Opsi ini dan opsi lainnya tersedia di halaman Pengaturan Global, jadi sangat layak untuk dicoba sebelum Anda mulai bekerja.
Sekarang Anda dapat menggunakan Layanan Cloud Elementor untuk membuat situs WordPress dari awal. Tonton video ini untuk lebih jelasnya:
Bacaan lebih lanjut
- Bagaimana cara meningkatkan tingkat konversi B2B?
- Tutorial Elemen Lengkap.
