10 Kesalahpahaman Kinerja Web
Diterbitkan: 2023-07-07Di WP Rocket, misi kami adalah mengedukasi pengguna tentang pentingnya kinerja web sambil membuatnya sesederhana dan semudah mungkin diakses. Ini cukup menantang: kinerja web bukanlah topik yang mudah, dan mengoptimalkan situs web untuk meningkatkan kinerja bahkan lebih sulit untuk dijelaskan dan dipahami. Terlebih lagi, menemukan informasi yang dapat dipercaya itu sulit – topiknya kompleks dan terkadang subyektif.
Artikel ini menyoroti beberapa konsep menyesatkan tentang apa yang penting saat mengidentifikasi tindakan pengoptimalan kinerja utama untuk mempercepat situs web. Teruslah membaca, dan Anda akan menemukan daftar kesalahpahaman paling umum yang kami temui. Kami akan menjelaskan mengapa mereka salah dan membagikan cara kami mengatasi tantangan kinerja web dengan plugin kami.
Apa Kesalahpahaman Kinerja Web yang Paling Umum?
Mari temukan kesalahpahaman yang kami anggap lebih relevan terkait pengoptimalan kinerja web.
1. Tunda JavaScript
Mengoptimalkan file JavaScript adalah salah satu pengoptimalan kinerja web yang paling menantang. Ini juga salah satu yang paling berpengaruh untuk meningkatkan performa dan metrik utama seperti Core Web Vitals. Dengan kata lain, Anda tidak dapat menghindari pengoptimalan JavaScript jika Anda menginginkan situs web yang cepat. Salah satu cara efektif untuk melakukannya adalah dengan menunda file JS yang tidak perlu segera dieksekusi. Hasilnya, halaman akan dimuat lebih cepat, dan browser akan mengeksekusi JavaScript hanya jika diperlukan oleh interaksi pengguna.
Kesalahpahaman adalah bahwa semua file JS harus ditunda. Kenyataannya, hal ini sering kali merugikan pengalaman pengguna dan bahkan dapat merusak fungsionalitas situs. JS penting tidak boleh ditunda, seperti yang terkait dengan sumber daya paro atas (misalnya, menu) dan skrip pelacakan (misalnya, Google Analytics). Sumber daya ini harus tersedia di awal pemuatan halaman untuk memastikan pengalaman pengguna yang lancar.
Sekarang mudah untuk memahami mengapa mengetahui file JS mana yang harus dikecualikan dari penundaan dan bagaimana melakukannya sangatlah penting.
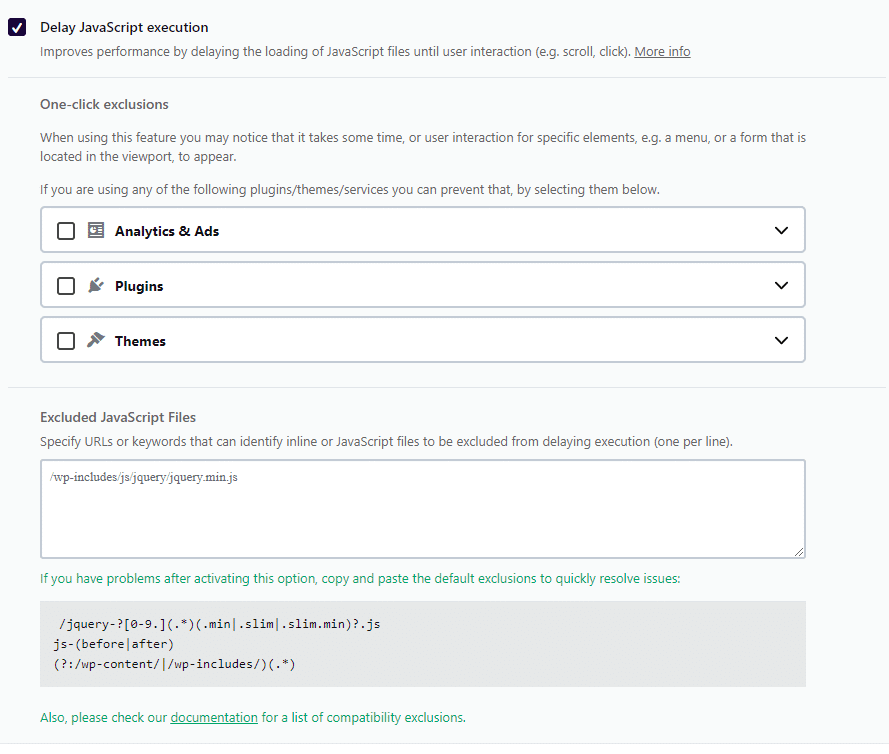
Misalnya, WP Rocket memungkinkan Anda mengelola fitur eksekusi Delay JS dengan mudah. Opsi ini memudahkan untuk menunda JS – tugas pengoptimalan utama. Di atas, WP Rocket memungkinkan Anda untuk mengecualikan file JavaScript secara manual dan berkat pengecualian sekali klik yang dirilis dengan versi utama terbaru kami, WP Rocket 3.13.

Kami bertanya kepada Adam Silverstein, Insinyur Hubungan Pengembang di Google , pendapat mereka tentang selalu menunda JavaScript dan dampaknya terhadap kinerja. Dia mengonfirmasi pandangan kami dan menambahkan: “Umumnya, untuk situs yang dirender server seperti biasanya situs WordPress, sebagian besar JavaScript dapat ditangguhkan kecuali diperlukan di awal siklus halaman karena beberapa alasan. Contohnya adalah skrip analitik di mana Anda ingin mengambil data sesegera mungkin: di sini, atribut async lebih tepat. Salah satu potensi risiko dengan skrip penangguhan adalah jika skrip lain atau skrip sebaris bergantung pada skrip yang ditangguhkan (dan juga tidak ditangguhkan), ketergantungan dapat terputus”.
Jadi, saatnya untuk melihat kesalahpahaman tentang penangguhan JavaScript.
2. Tunda JavaScript
Di sini, kesalahpahamannya adalah bahwa semua JS dapat ditangguhkan.
Sebenarnya, penangguhan JavaScript sangat penting selama menghormati dependensi. Dengan kata lain, menunda JS tanpa mempertimbangkan dependensi tidak disarankan.
Misalnya, skrip sebaris yang menggunakan pustaka jQuery memerlukan jquery.js untuk dijalankan sebelum dapat dijalankan tanpa mogok. Jika jquery.js ditangguhkan, skrip sebaris tidak akan menemukan jQuery yang dideklarasikan dan akan meminta kesalahan konsol jQuery tidak ditentukan, mencegah kode untuk berjalan, merusak fitur terkait, dan berpotensi merusak tata letak dan keseluruhan fungsi halaman demikian juga.
Adam Silverstein menyebutkan proposal API skrip WordPress baru yang akan segera dirilis. Ini akan membantu strategi penangguhan dengan menentukan taktik pemuatan dan mencegah masalah ketergantungan.
Adam menjelaskan: “ Dalam pendekatan yang diusulkan untuk inti, kami menangani kasus penangguhan secara otomatis dengan pendekatan inti untuk strategi skrip – termasuk memeriksa apakah skrip dependen juga dapat ditangguhkan dan menangani penundaan eksekusi skrip inline yang bergantung pada skrip yang ditangguhkan”.
Dalam hal penangguhan JavaScript, WP Rocket memiliki banyak pengecualian otomatis untuk mencegah konflik. Misalnya, ketika Avada diaktifkan, WP Rocket secara otomatis mengecualikan pustaka jQuery dan skrip eksternal Google Maps.
Script API yang baru akan memungkinkan plugin kami memperluas pustaka pengecualian lebih lanjut. Akibatnya, semakin kecil kemungkinan situs web Anda akan rusak saat menunda JavaScript.
3. Kurangi Penggunaan CSS
Selain pengoptimalan JavaScript, mengurangi CSS yang digunakan adalah salah satu cara paling efektif untuk meningkatkan kinerja situs web Anda. Ada dua cara untuk mengelola pengoptimalan tersebut:
- File CSS sebaris, yang berarti mengintegrasikan CSS pada halaman yang sama menggunakan tag `style`.
- Gunakan file eksternal terpisah.
Kesalahpahaman adalah bahwa mengirimkan CSS bekas dalam file terpisah selalu merupakan cara terbaik untuk mengatasi pengoptimalan tersebut.
Yang benar adalah bahwa menyisipkan CSS baik-baik saja dan memiliki dua keuntungan penting dari sudut pandang kinerja dan pengalaman pengguna:
- Ini proses yang lebih cepat karena browser hanya akan membuat permintaan kecil untuk memeriksa kesegaran halaman. Jika halaman tidak berubah, yang biasanya terjadi, browser akan menyajikan salinan halaman yang di-cache. Untuk alasan ini, CSS bekas sebaris akan meningkatkan kinerja: browser tidak akan memuat dan mem-parsing file CSS tetapi akan langsung memproses CSS sebaris pada halaman.
- Menyelaraskan semua CSS halaman mencegah masalah seperti FOUC (Flash konten tanpa gaya) dan tidak memengaruhi pengalaman pengguna, seperti yang dapat dilakukan menggunakan CSS Jalur Kritis selain file terpisah. Untuk mencegah metrik lain memburuk, Anda harus memiliki CSS Jalur Kritis saat CSS Digunakan dikirim menggunakan file.
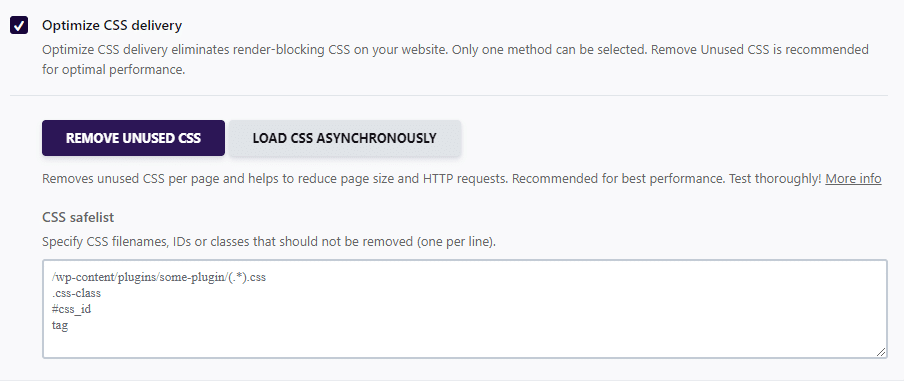
Itu sebabnya WP Rocket menyisipkan CSS dan memungkinkan siapa saja memanfaatkan fitur canggih seperti menghapus CSS yang tidak terpakai hanya dengan satu klik:

Sekali lagi, Adam Silverstein dari Google membagikan sudut pandang kami. Kami bertanya kepadanya apa cara paling efektif untuk mengirimkan CSS yang digunakan. Dia berkata: “Harapan saya adalah untuk ukuran CSS yang lebih kecil, setidaknya, inlining akan lebih cepat dengan mengurangi kebutuhan untuk memuat file CSS tambahan. “Hukuman” untuk itu dapat bervariasi tergantung pada kondisi – misalnya, perangkat dan jaringan yang digunakan pengguna”.
4. Host Font Secara Lokal
Jika Anda menjalankan situs web WordPress, Anda mungkin sudah tahu bahwa menghosting font secara lokal bisa menjadi pilihan bagus lainnya untuk meningkatkan kinerja. Plus, menghosting font lokal sangat penting untuk mematuhi aturan GDPR.
Mengenai font Google, penting untuk mengontrol dari mana file akan dikirim sehingga tidak bergantung pada CDN Google Fonts – terutama jika tidak berfungsi dengan baik untuk sebagian besar audiens.
Kesalahpahaman yang umum adalah bahwa menghostingnya akan secara otomatis meningkatkan waktu pemuatan situs web Anda.
Yang benar adalah font Google akan lebih cepat hanya jika ditampilkan di zona yang sama dengan pengunjung.
Jika situs web menggunakan CDN, font Google akan lebih cepat hanya jika cakupan CDN lebih baik daripada Font Google – yang sangat bergantung pada lokasi pengunjung.
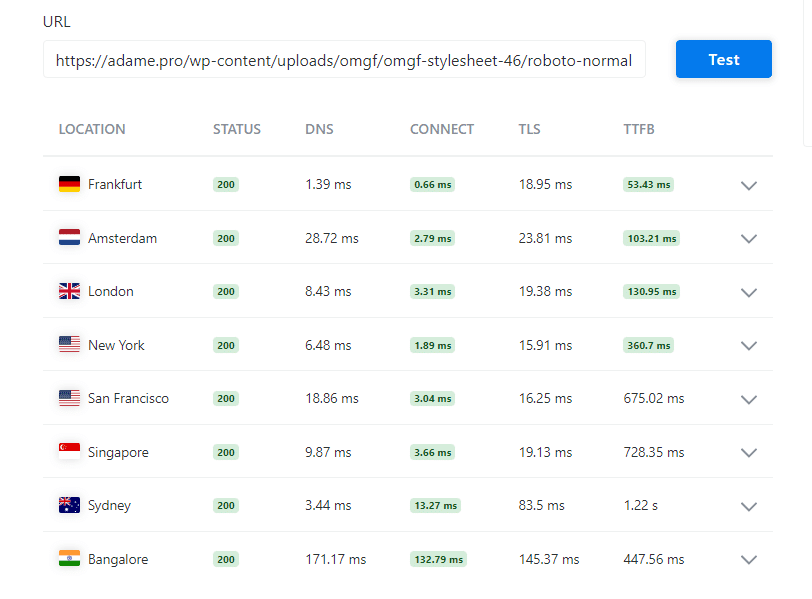
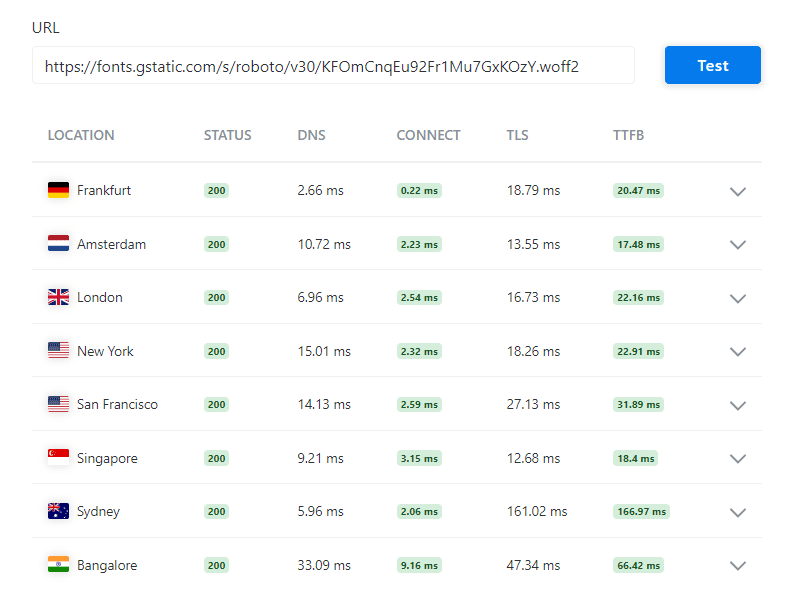
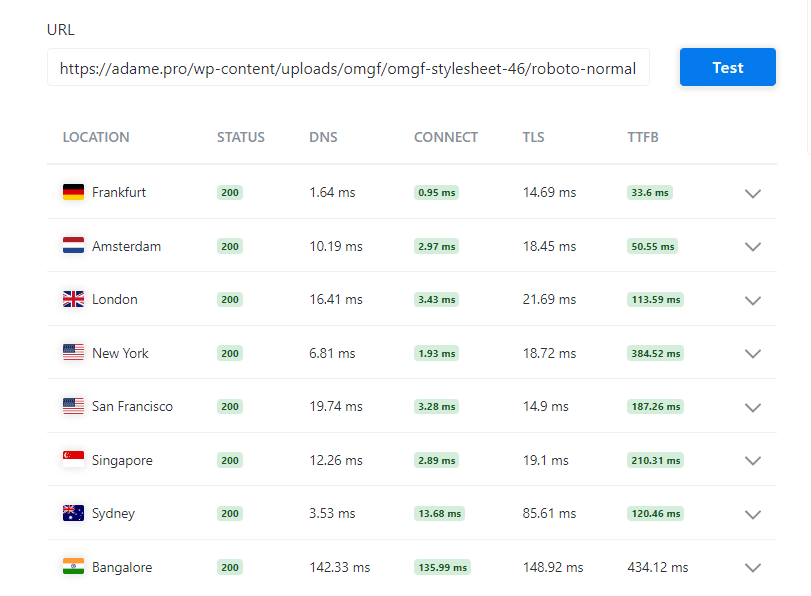
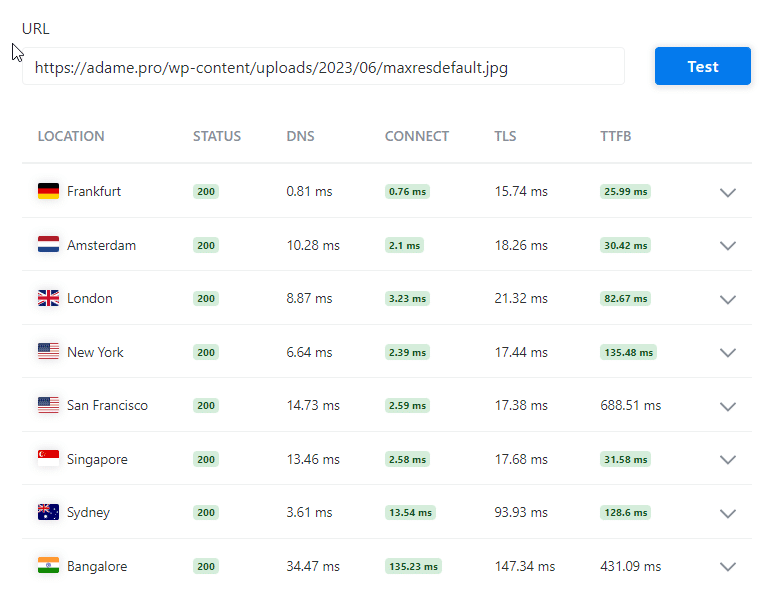
Kami menjalankan pengujian untuk memvalidasi asumsi ini dan menemukan bahwa font yang dihosting memiliki performa paling rendah untuk pengunjung jarak jauh terkait Time to First Byte, metrik kunci untuk meningkatkan kecepatan situs web Anda.
Data kinerja ini penting karena secara langsung akan mempengaruhi elemen LCP jika berupa teks menggunakan font Google.



Kesalahpahaman lain tentang menghosting font secara lokal adalah bahwa WP Rocket tidak dapat melakukan pramuat font Google. Ini salah: plugin kami dapat memuat font Google secara otomatis saat diaktifkan oleh opsi Hapus CSS yang Tidak Digunakan.
5. Ambil Petunjuk Sumber Daya Prioritas
Petunjuk prioritas pengambilan adalah atribut yang memberi tahu browser tentang prioritas sumber daya untuk ditemukan dan diunduh sehingga laman dapat dimuat secepat mungkin. Saat ini, penggunaannya masih terbatas pada kurang dari 70% pengguna di seluruh dunia.
Kesalahpahaman adalah bahwa Anda harus selalu menggunakan petunjuk sumber daya prioritas pengambilan. Yang benar adalah bahwa petunjuk sumber daya mungkin terdengar seperti harus dilakukan, tetapi tidak semudah kelihatannya.
Meskipun petunjuk prioritas pengambilan membuat sumber daya penting tersedia tepat waktu, ini dapat menurunkan kinerja jika sumber daya diambil tanpa prioritas yang tepat. Ini adalah tugas pengoptimalan kinerja yang sangat kompleks – dan sulit untuk menerapkannya tanpa menguji atau menganalisis halaman.
Pada saat yang sama, dampak tugas ini pada kinerja terbatas pada apa yang dapat diprioritaskan atau diturunkan prioritasnya secara otomatis.

Kami mencantumkan beberapa contoh untuk menjelaskan bagaimana prioritas pengambilan bergantung pada beberapa faktor.
- Logo dan gambar LCP : ini mudah – elemen ini adalah kandidat yang jelas dengan prioritas pengambilan yang tinggi.
- Slider : mulai rumit.
Gambar penggeser di atas atau di dekat paro akan memiliki prioritas pengambilan subjektif bergantung pada apakah gambar tersebut menimbulkan masalah.
Jika penggeser berada di dekat lipatan tetapi dianggap penting untuk pengalaman pengguna, gambar pertamanya harus sangat diprioritaskan.
Jika penggeser tertunda, pengambilan gambarnya tidak perlu diprioritaskan, meskipun berada di paro atas.
- Sumber daya CSS, JS, dan pihak ketiga : hanya pengembang masing-masing yang dapat menilai apakah mereka harus diprioritaskan atau diturunkan prioritasnya. Dan bahkan dengan masukan mereka, dan saat menggabungkan beberapa plugin dan sumber daya, prioritas pengambilan akan berbasis kasus.
Anda dapat melihat apa yang kami maksud ketika mengatakan petunjuk sumber daya tidak semudah yang Anda duga.
Itu sebabnya WP Rocket belum menyertakan fitur seperti itu, meskipun prioritas pengambilan dapat berdampak positif pada kecepatan situs web Anda jika digunakan dengan benar. Yakinlah, plugin kami membantu mencapai kinerja optimal berkat fitur canggih dan canggih lainnya.
Kami juga bertanya kepada tim Google apa pendapat mereka tentang penggunaan prioritas pengambilan tinggi untuk semua gambar paro atas dan prioritas rendah untuk semua gambar paro bawah.
Adam Silverstein menjelaskan: “Secara umum, tujuannya adalah untuk menambahkan fetchpriority=high hanya ke gambar penting karena menambahkannya ke beberapa gambar umumnya akan membatalkan manfaatnya. Biasanya Anda ingin gambar LCP disetel dengan atribut ini, tetapi pikirkan baik-baik sebelum menggunakannya di banyak sumber daya lainnya. Halaman ini adalah sumber terbaik untuk memahami prioritas pemuatan. Secara umum, semua gambar dimulai dengan prioritas rendah. Gambar di dalam viewport dimulai dari prioritas "rendah" dan kemudian pada waktu tata letak, saat browser menyadari bahwa mereka ada di viewport, dinaikkan ke "tinggi". Dengan menandainya di markup menggunakan fetchpriority="high", mereka dapat segera mulai dari "high" dan memuat lebih cepat. Jika Anda menandai terlalu banyak gambar sebagai prioritas tinggi, mereka akan bersaing untuk sumber daya yang sama. Satu pengecualian yang mungkin adalah mencoba menandai gambar LCP untuk breakpoint desktop dan seluler (yang bisa berupa gambar yang berbeda). Fitur 'eksperimen' WebPageTest adalah cara terbaik untuk mengujinya”.
Berbicara tentang prioritas pengambilan, menarik untuk digarisbawahi bahwa Tim Performa Inti mengusulkan untuk menambahkan atribut fetchpriority=”high” ke gambar LCP di inti WordPress untuk meningkatkan kinerja LCP.
Peringatan spoiler : kami telah mengerjakan cara otomatis untuk menambahkan prioritas pengambilan pada elemen LCP, membuatnya semudah mungkin bagi pengguna kami untuk mendapatkan keuntungan dari opsi tersebut. Anda dapat melihat apa yang kami bicarakan di salah satu rilis kami berikutnya.
6. Gambar Latar Belakang Lazy Load
Lazy loading adalah teknik pengoptimalan kinerja web penting lainnya. Hal ini memungkinkan browser memuat gambar hanya bila diperlukan sehingga tidak semua gambar dimuat secara bersamaan, dan halaman dapat dirender dan ditampilkan dengan cepat.
Itu sebabnya gambar latar belakang yang lambat memuat dapat menghemat permintaan untuk gambar yang tidak perlu di paro bawah, sehingga meningkatkan kinerja.
Kesalahpahaman adalah bahwa gambar latar ditambahkan pada CSS internal (tag `style`) dan file CSS dapat dimuat dengan lambat. Yang benar adalah bahwa WordPress, perpustakaan lazyload, dan lazyload asli tidak mengizinkan pengoptimalan ini – yang harus akurat, dan tidak sesederhana kelihatannya.
Di WP Rocket, kami telah mengerjakan fitur khusus untuk membuat pengoptimalan ini mudah dan otomatis sekaligus tepat.
7. Gambar LCP vs. Gambar paruh atas
Berbicara tentang pemuatan malas dan atribut prioritas pengambilan, kesalahpahaman lain adalah bahwa semua yang ada di paro atas harus disetel ke nilai tinggi (fetchpriority=high).
Adam Silverstein menjelaskan: “Pengoptimalan prioritas pengambilan sebaiknya diterapkan hanya pada gambar LCP. Pada saat yang sama, semua gambar paruh atas harus menghindari pemuatan lambat”.
Dan dia menambahkan sebuah contoh: “Misalkan ada enam gambar paro atas dan satu gambar LCP. Kemudian, pendekatan terbaik adalah menghilangkan pemuatan lambat dari semua gambar dan menerapkan prioritas pengambilan ke gambar LCP”.
8. Kecualikan Gambar Lipat Atas dari Lazy Loading
Jika Anda terbiasa dengan praktik terbaik pengoptimalan kinerja web, kemungkinan Anda tahu bahwa mengecualikan gambar paruh atas dari pemuatan lambat adalah cara yang baik untuk mempercepat kinerja situs web Anda.
Ini sebagian adalah kesalahpahaman, karena sebagian besar tergantung pada bagaimana alat saat ini menanganinya.
Meskipun mengecualikan gambar paro atas dapat meningkatkan kecepatan situs web Anda, tindakan ini dapat menyebabkan Anda melewatkan gambar tambahan dari pemuatan lambat jika tidak diterapkan untuk gambar yang saat ini disertakan di paro atas. Akibatnya, halaman akan memuat lebih lambat daripada sebaliknya.
Selain itu, jumlah gambar yang akan dikecualikan biasanya akan berbeda dari satu area pandang ke area pandang lainnya, sehingga pengoptimalan performa menjadi lebih sulit untuk dikelola.
Optimalisasi semacam itu membutuhkan audit untuk menemukan gambar yang akurat untuk dilewati dari pemuatan lambat.
Solusi saat ini tidak otomatis dan didasarkan pada 'tebakan' daripada membuat gambar sebenarnya dikecualikan. Itulah mengapa kami telah mengembangkan solusi termudah yang memungkinkan siapa pun menangani pengoptimalan kinerja ini.
Kami menjalankan beberapa tes dan mendapatkan hasil yang menarik. Ketika diterapkan dengan benar, dan mengecualikan jumlah persis gambar lipatan atas dari pemuatan lambat, ini dapat meningkatkan metrik seperti First Contentful Paint, Largest Contentful Paint, dan Speed Index. Selain itu, ini dapat menangani audit Wawasan PageSpeed seperti Hindari muatan jaringan yang sangat besar dan Pertahankan jumlah permintaan rendah dan ukuran transfer kecil.
Sementara itu, WP Rocket memungkinkan Anda mengatasinya dengan plugin pembantu.
9. Gambar Pratinjau Iframe YouTube
Anda mungkin benar jika menurut Anda mengaktifkan gambar pratinjau iframe YouTube akan meningkatkan kecepatan situs web Anda. Solusi ini menghindari pemuatan skrip YouTube dan mulai memuat video hanya jika pengguna mengklik tombol putar.
Meskipun demikian, pada poin artikel ini, Anda harus terbiasa dengan konsep: tergantung.
Menerapkan gambar pratinjau iframe YouTube untuk mengoptimalkan kinerja tidak akan berfungsi untuk semua situs web. Ini dapat menyebabkan masalah jika elemen induk menahan gambar gaya video dengan cara yang tidak dapat digunakan. Jika demikian, gambar pratinjau tidak akan ditampilkan dengan benar dan mungkin memerlukan beberapa CSS tambahan untuk membatalkan gaya konflik elemen induk.
Iframe kemungkinan akan dimuat dengan cara yang sama karena akan diinjeksi ulang setelah gambar pratinjau diklik.
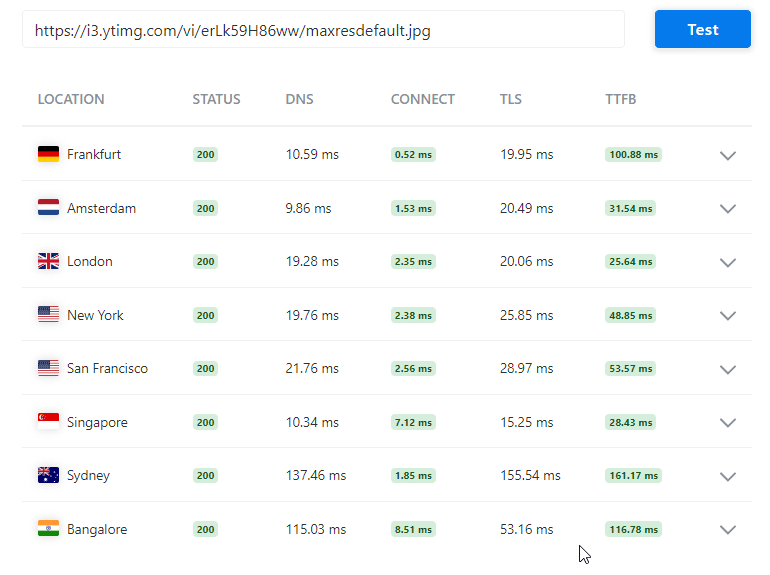
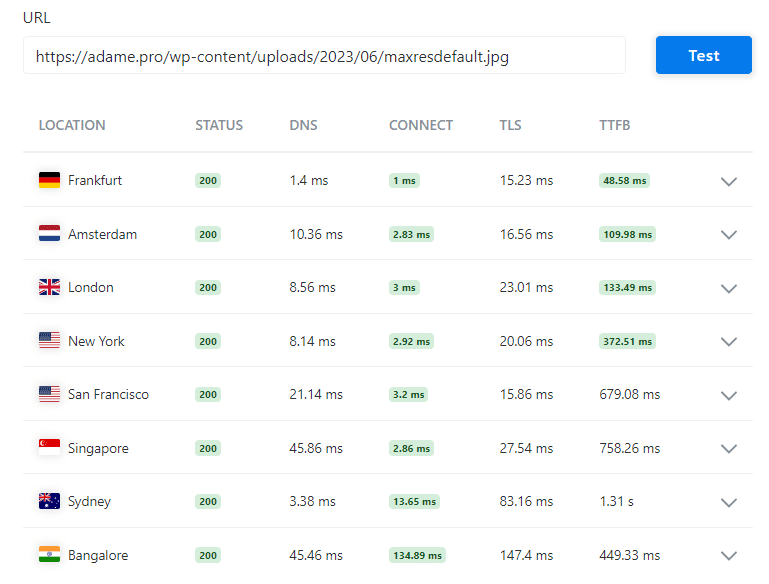
Kami menjalankan beberapa pengujian dan memvalidasi asumsi bahwa menghosting sendiri gambar pratinjau YouTube tidak selalu memberikan hasil yang lebih baik. Data performa yang lebih baik hanya berlaku untuk audiens lokal atau jika CDN digunakan.
Pengujian kami menunjukkan bahwa CDN YouTube masih berperforma terbaik dan memiliki TTFB terendah, yang memengaruhi seberapa cepat pengambilan gambar.
Mempertimbangkan hasil ini sangat penting karena data performa tersebut memengaruhi elemen LCP jika gambar pratinjau merupakan bagian darinya.



10. Menggunakan CDN
Kesalahpahaman terakhir yang ingin kami bahas adalah terus-menerus menggunakan CDN untuk meningkatkan kinerja. Meskipun benar bahwa CDN akan membuat situs web Anda lebih cepat jika audiens Anda ada di seluruh dunia, tidak tepat untuk mengatakan bahwa CDN akan selalu membantu kinerja situs web Anda.
Itu tergantung pada lokasi pengunjung dan jarak antara pengguna dan aset yang diminta.
Mari berikan beberapa contoh untuk membuatnya lebih jelas.
- Pemirsa lokal : Anda menjalankan bisnis lokal di Prancis, dan situs web Anda sudah dihosting di server lokal. Menggunakan CDN yang tidak memiliki PoP (Points of Presence) di Prancis atau di dekatnya akan memperburuk pengalaman pengguna, karena halaman dan asetnya akan dikirim dari pusat data yang jauh, katakanlah, New York. Sebaliknya, jaraknya akan lebih pendek jika Anda hanya menggunakan server asal.
- Wilayah atau audiens di seluruh dunia : Anda menjalankan bisnis regional di seluruh Eropa. Memilih CDN dengan kehadiran Eropa yang kuat akan memberikan hasil yang lebih baik dibandingkan memilih CDN yang hanya memiliki satu atau dua PoP di Eropa.
Singkatnya, saat memilih CDN, Anda harus memastikan cakupan PoP mereka sesuai dengan lokasi audiens.
Membungkus
Pengoptimalan kinerja web sama sekali tidak mudah – dan artikel ini membuktikannya sekali lagi. Mudah-mudahan, ini telah menjelaskan beberapa kesalahpahaman tentang topik utama seperti mengoptimalkan JavaScript dan CSS dan pemuatan lambat.
Di WP Rocket, kami berusaha membuat plugin kinerja kami menjadi yang termudah sambil menawarkan fitur paling canggih untuk meningkatkan kinerja situs web Anda. Kami tahu apa yang kami bicarakan dan akan selalu berusaha menjelaskannya sesederhana mungkin. Sementara itu, coba WP Rocket dan lihat betapa mudah dan kuatnya itu!
