Panduan 7 langkah mudah untuk bermigrasi dari Webflow ke WordPress
Diterbitkan: 2023-05-11Webflow membuatnya sangat mudah untuk membuat situs web tanpa memerlukan kode berkat editor drag and drop dan template yang telah dirancang sebelumnya.
Tetapi ketika kebutuhan Anda tumbuh, Anda mungkin akan menghadapi keterbatasan.
Kemampuan untuk membuat keanggotaan online masih dalam versi beta, sedangkan ini telah tersedia di WordPress selama bertahun-tahun menggunakan plugin seperti SureMembers.
Butuh situs web eCommerce yang menakjubkan? Bangun toko konversi tinggi dengan SureCart.
Plugin yang kuat seperti Spectra akan memberi Anda blok desain, gambar rangka, dan templat untuk membuat halaman web yang indah dengan mudah.
Kita bisa terus…
Intinya adalah Anda tidak perlu terikat dengan perangkat lunak berpemilik. Anda dapat mencapai hasil yang lebih banyak dan lebih baik dengan WordPress.
Itu sebabnya dalam panduan ini Anda akan melihat cara bermigrasi dari Webflow ke WordPress langkah demi langkah .
Cara baru untuk membuat dan mengelola situs web menunggu Anda.
Ayo lompat ke dalamnya!
Alur ke era baru fleksibilitas dan kontrol dengan memigrasikan situs Anda dari #Webflow ke #WordPress.
- Apa yang Anda Butuhkan Untuk Berpindah Dari Webflow ke WordPress?
- Cara Bermigrasi Dari Webflow ke WordPress Langkah demi Langkah
- Langkah #1 – Dapatkan Hosting
- Langkah #2 – Instal WordPress
- Langkah #3 – Sesuaikan WordPress
- Langkah #4 – Ekspor Konten Webflow
- Langkah #5 – Impor Konten ke WordPress
- Langkah #6 – Unggah ulang gambar
- Langkah #7 – Redirect Domain
- Langkah Selanjutnya Setelah Migrasi
- Bermigrasi Dari Webflow ke FAQ WordPress
- Mengapa Beralih Dari Webflow ke WordPress?
- Apakah WordPress Lebih Mudah Digunakan Daripada Webflow?
- Dapatkah saya Memigrasi eCommerce Webflow ke WooCommerce?
- Bisakah Saya Memindahkan Keanggotaan Webflow ke WordPress?
- Pikiran Final tentang Pindah Dari Webflow ke WordPress
Apa yang Anda Butuhkan Untuk Berpindah Dari Webflow ke WordPress?
Anda hanya memerlukan beberapa hal penting saat bermigrasi dari Webflow ke WordPress.
Webflow menyediakan semua elemen yang Anda butuhkan untuk membuat dan memelihara situs web fungsional.

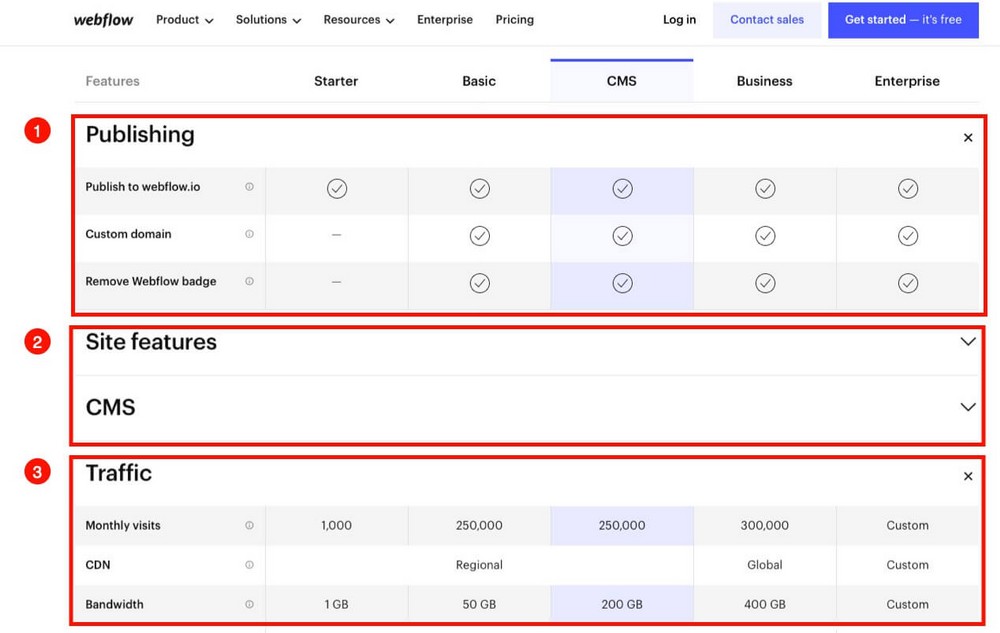
- Subdomain di webflow.io atau kemungkinan untuk menghubungkan domain khusus.
- Perangkat lunak untuk membuat situs web Anda.
- Hosting untuk mengakomodasi semua elemen situs.
Untuk bermigrasi ke situs web WordPress, pertama-tama Anda harus mereplikasi sumber daya tersebut sendiri.

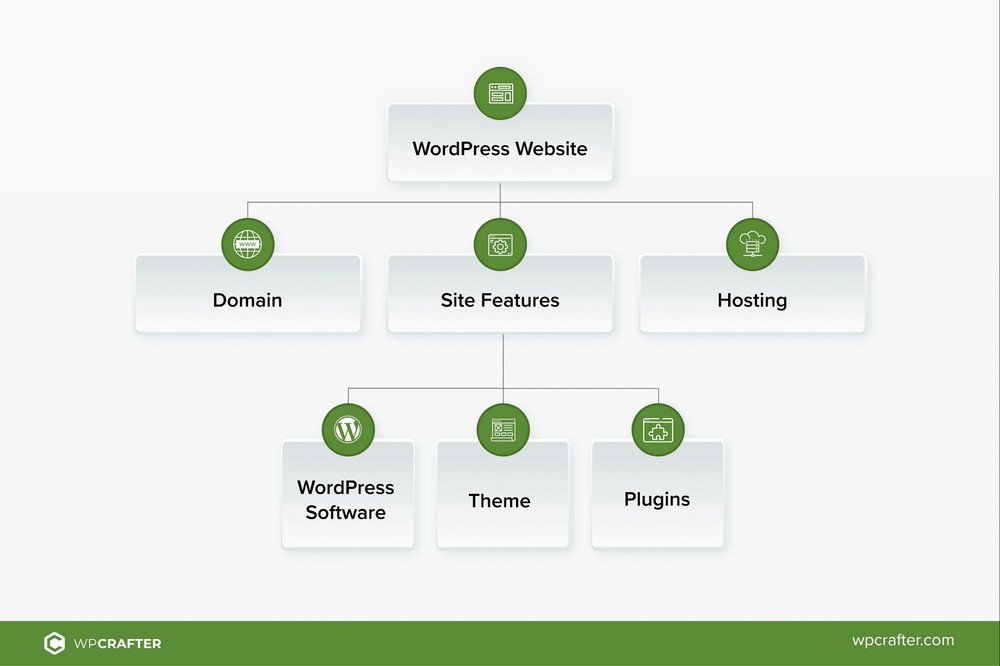
- Nama domain. Jika Anda sudah memiliki domain khusus di Webflow, Anda harus mengarahkannya ke host baru Anda.
- Fitur situs. Anda harus menginstal WordPress. Tema profesional dan beberapa plugin untuk mereplikasi beberapa fitur Webflow juga diperlukan.
- Menerima tamu. Ini adalah tempat di mana Anda akan menyimpan segalanya untuk situs web Anda.
Itu mungkin terdengar banyak tetapi Anda akan melihat bahwa ini adalah proses yang sangat mudah.
Cara Bermigrasi Dari Webflow ke WordPress Langkah demi Langkah
Migrasi terdiri dari membuat platform baru dengan WordPress dan kemudian memindahkan konten dari Webflow ke situs baru Anda.
Mari kita lihat bagaimana mencapai langkah demi langkah ini.
Langkah 1. Dapatkan Hosting
Pertama-tama Anda memerlukan hosting WordPress tempat Anda akan menginstal dan menyimpan semuanya.
Kami merekomendasikan untuk menggunakan Hostinger atau CloudWays karena mereka menyediakan berbagai paket yang dapat diandalkan dengan harga yang wajar.
Untuk contoh ini kami akan menggunakan Cloudways.

Tetapi Anda dapat mengikuti langkah-langkahnya dengan Hostinger atau penyedia host lainnya karena prosesnya akan sangat mirip.
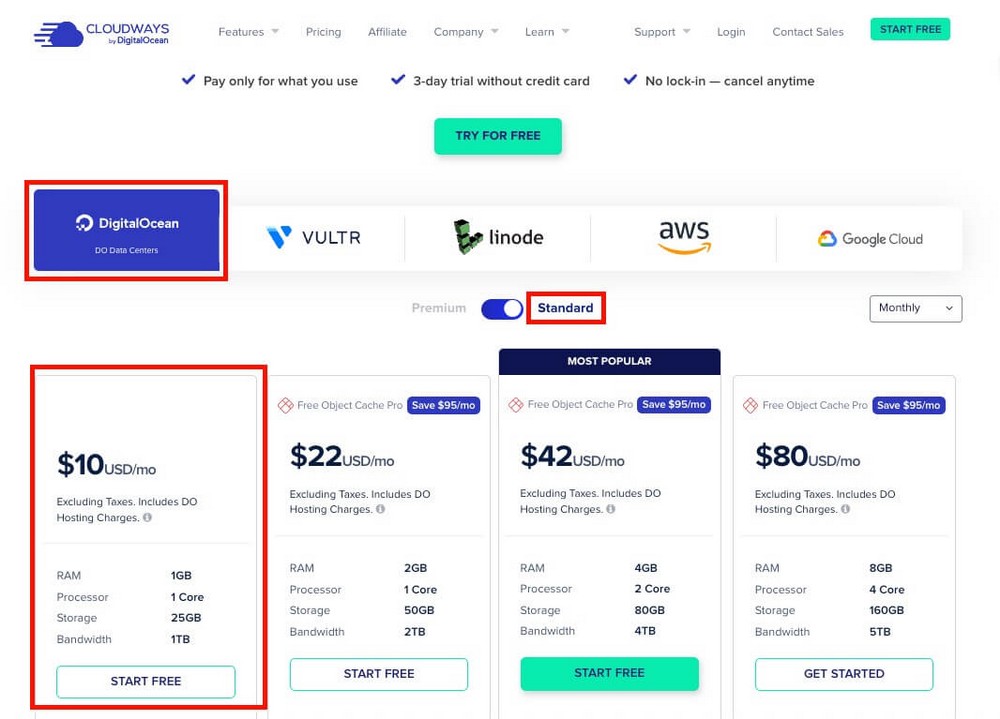
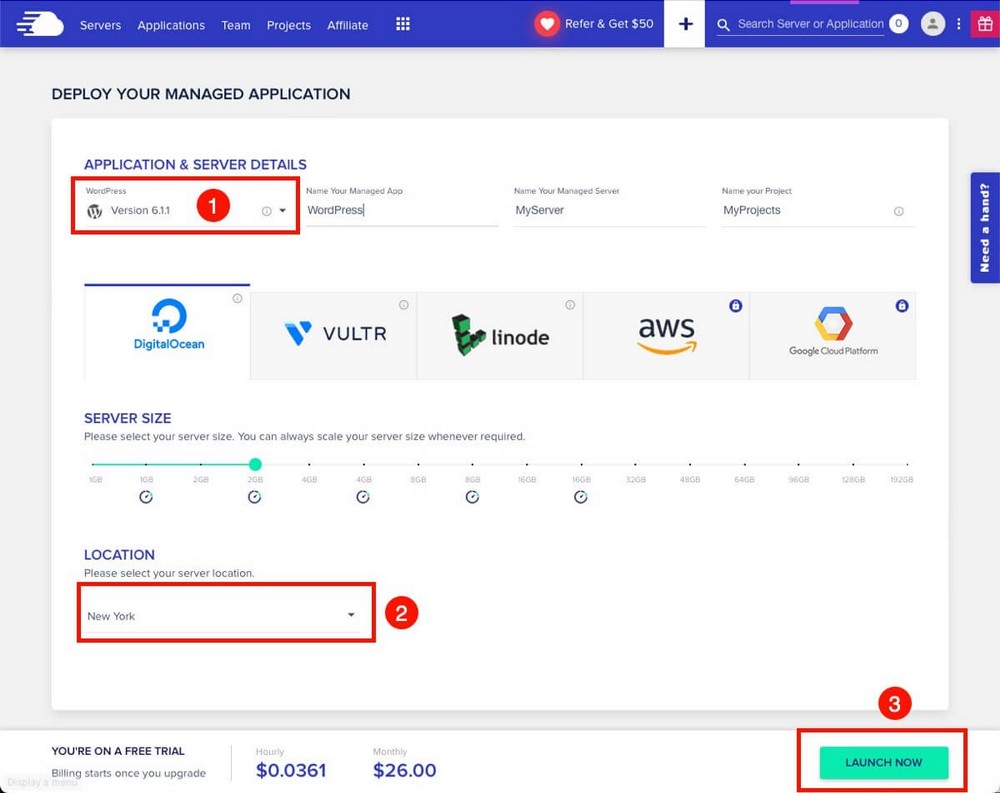
Cloudways menawarkan berbagai opsi hosting dari yang dasar hingga yang paling canggih. Kami pikir rencana dasar Digital Ocean sudah cukup untuk memulai.
.

Paket ini menawarkan bandwidth 1TB. Sesuatu yang bahkan tidak ditawarkan oleh rencana bisnis $39/bln dari Webflow.
Ini mungkin lebih dari cukup untuk memulai, meskipun Anda selalu dapat memutakhirkan kapan saja jika diperlukan.
Langkah 2. Instal WordPress
Setelah mendaftar, Anda harus menginstal WordPress di server Cloudways yang baru saja Anda beli.
- Pilih WordPress sebagai aplikasi yang ingin Anda instal.
- Pilih lokasi terdekat di mana sebagian besar pelanggan Anda akan berada.

Anda dapat meningkatkan ukuran server saat ini jika Anda mau.
Jika tidak, biarkan semua parameter apa adanya dan klik Luncurkan Sekarang untuk menyelesaikan pengaturan server dan instalasi WordPress.
Langkah 3. Sesuaikan WordPress
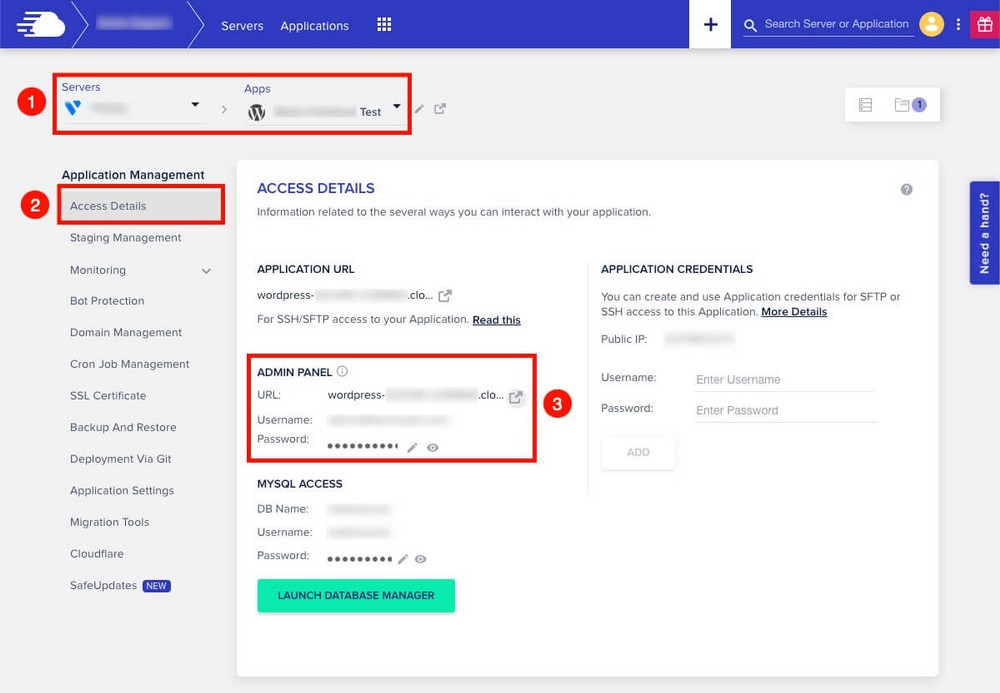
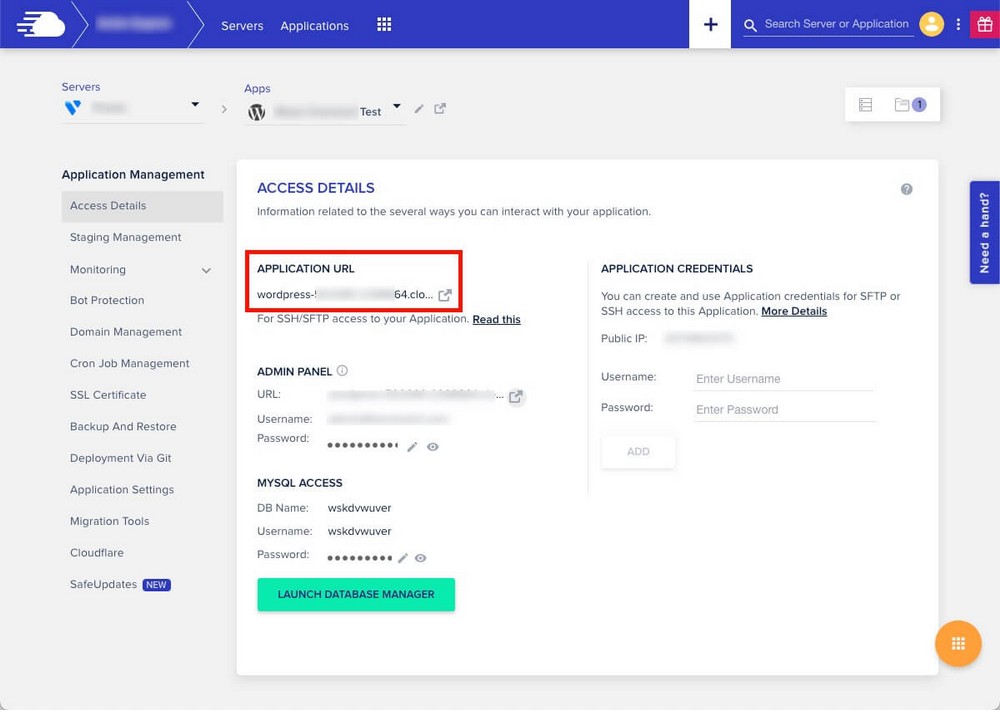
Buka penginstalan WordPress yang baru saja Anda instal dan temukan kredensial login admin WordPress Anda di tab Detail Akses .
- Perhatikan bahwa Cloudways memberi Anda domain gratis sementara, yang merupakan subdomain seperti name.cloudways.com .
- Ini mirip dengan subdomain yang juga disediakan oleh Webflow ( domain.webflow.io )

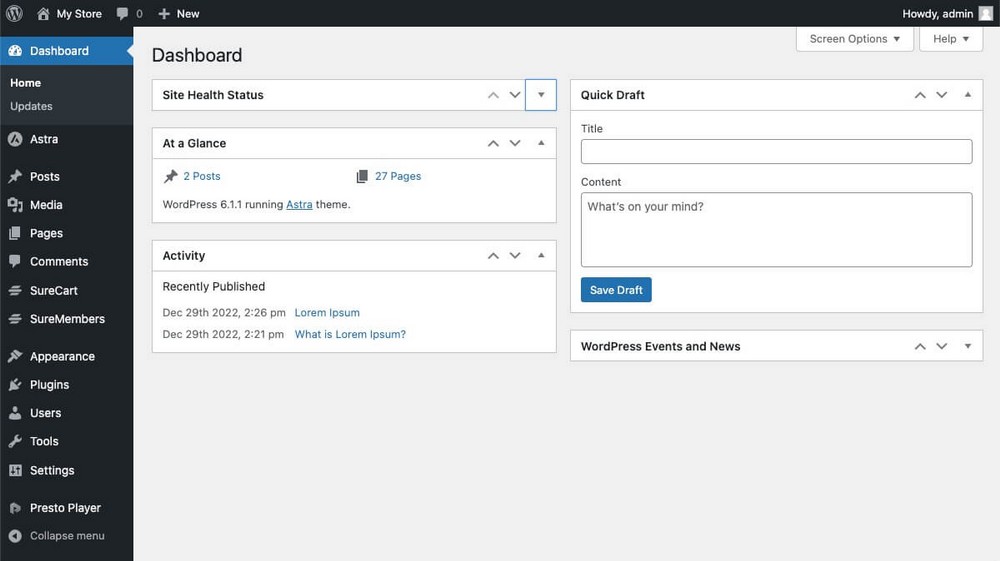
URL dan kredensial di atas akan membawa Anda ke panel administrasi WordPress, yang sebagian mirip dengan dasbor Webflow.

Sekarang saatnya menyesuaikan WordPress .
Pertama, Anda memerlukan tema .
Kami merekomendasikan Astra. Ini sangat ringan dan cepat, dan dapat dengan mudah disesuaikan dengan apa pun yang Anda butuhkan.

WordPress sudah memiliki editor blok untuk bagian desain.
Tetapi jika Anda menginginkan sesuatu yang lebih kuat, Anda dapat menginstal Spectra, yang menyertakan lebih banyak blok dan fitur.

WordPress sangat fleksibel dan memungkinkan ratusan tema dan opsi plugin.
Untuk saat ini kami menyarankan Anda hanya fokus pada desain dan hal-hal kecil lainnya agar kami dapat melanjutkan proses migrasi.
Langkah 4. Ekspor Konten Webflow
Sekarang Anda telah menyiapkan platform WordPress baru Anda, Anda perlu mengisinya dengan konten.
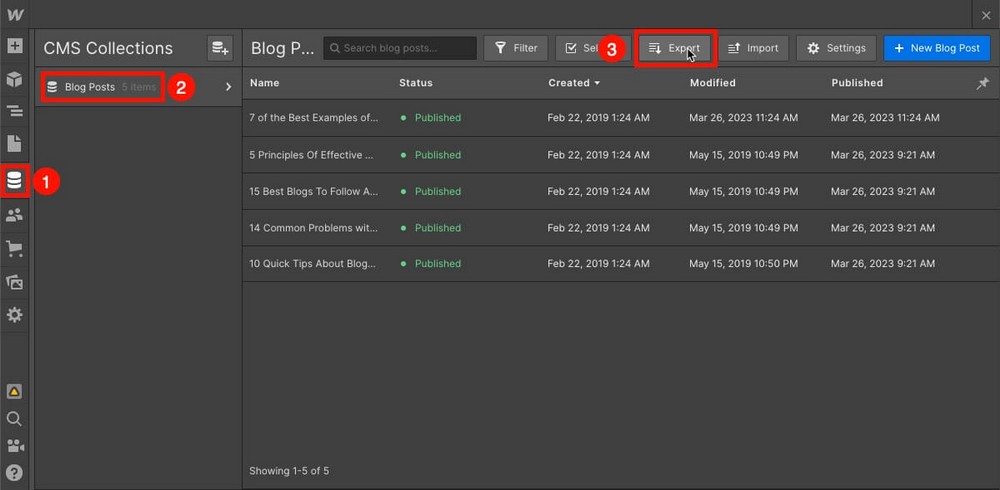
Dari dasbor Webflow, buka bagian Koleksi CMS .
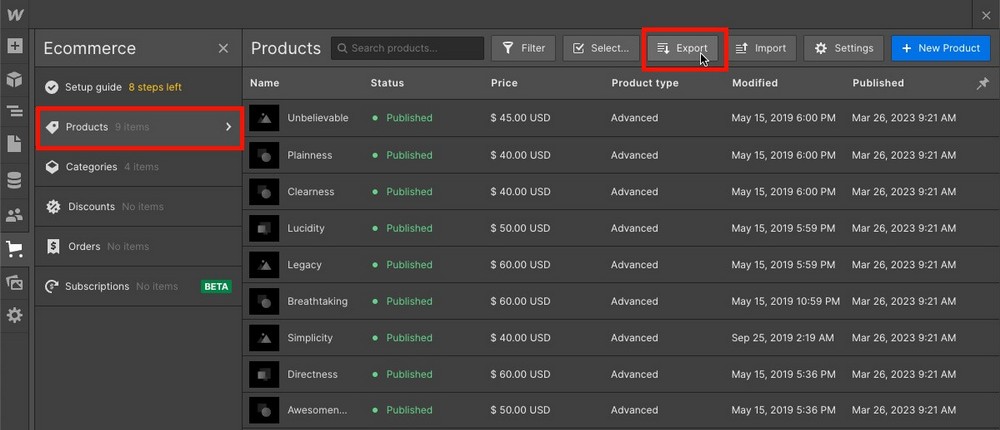
Pilih konten yang ingin Anda pindahkan, dalam kasus kami postingan blog, dan klik tombol Ekspor .

Anda akan mendapatkan file CSV dengan item yang dipilih.

Anda dapat mengulangi langkah ini untuk setiap koleksi yang Anda miliki. Sayangnya , laman statis tidak dapat diekspor, begitu pula gambarnya .
Penting
Mulai saat ini Anda tidak boleh mengubah apa pun di Webflow. Jika Anda menambahkan lebih banyak konten, itu tidak akan lagi diimpor ke WordPress karena kami sudah mengunduh konten tersebut.
Langkah 5. Impor Konten ke WordPress
Sekarang Anda harus mengimpor konten yang baru saja Anda ekspor di Webflow ke WordPress.
Hanya ada satu kelemahan kecil: WordPress tidak dapat mengimpor file CSV secara native .
Untungnya solusinya sederhana. Yang perlu Anda lakukan hanyalah menginstal plugin gratis bernama WP All Import .
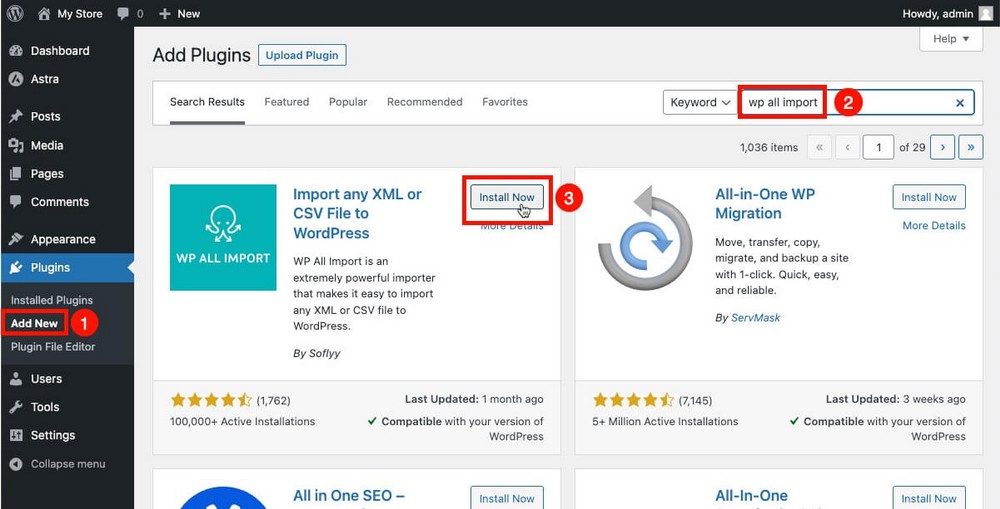
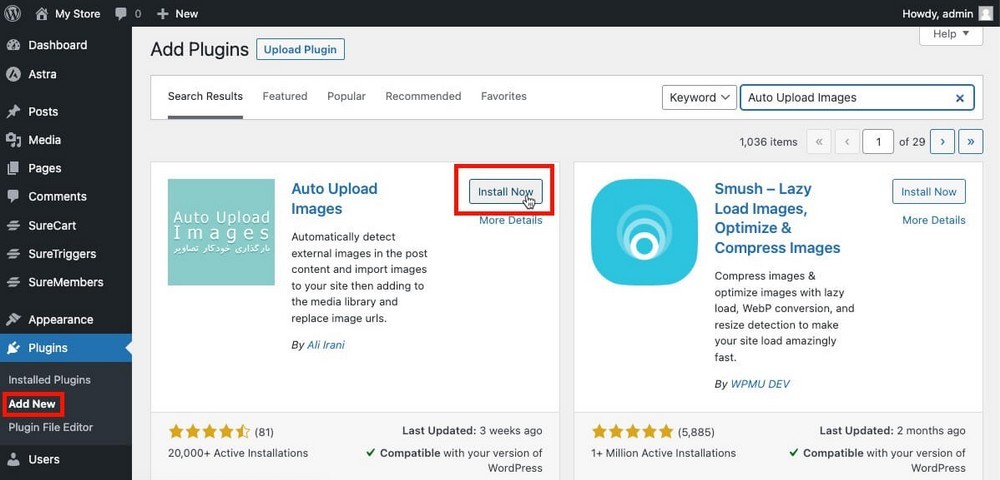
Anda akan melakukannya dari panel administrasi WordPress > Plugins > Add New .
Gunakan fungsi pencarian untuk menemukan plugin, lalu Instal dan Aktifkan .

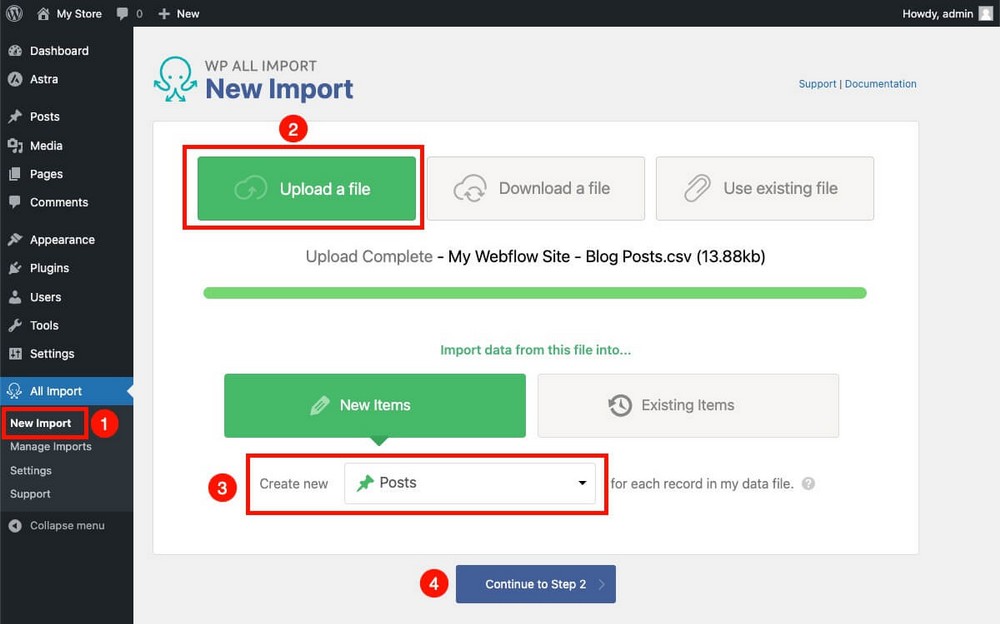
Kemudian, pilih WP All Import dari sidebar, impor file yang sudah Anda unduh sebelumnya dan tentukan jenis kontennya.
Dalam hal ini posting. Ubah ke apa pun yang Anda unduh saat itu.

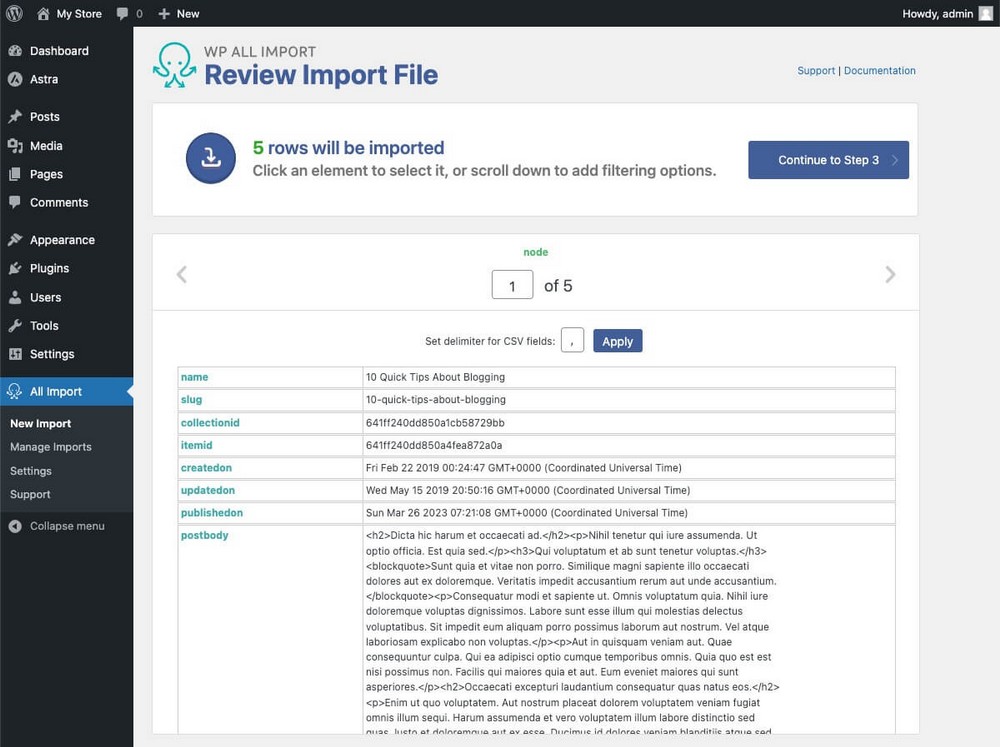
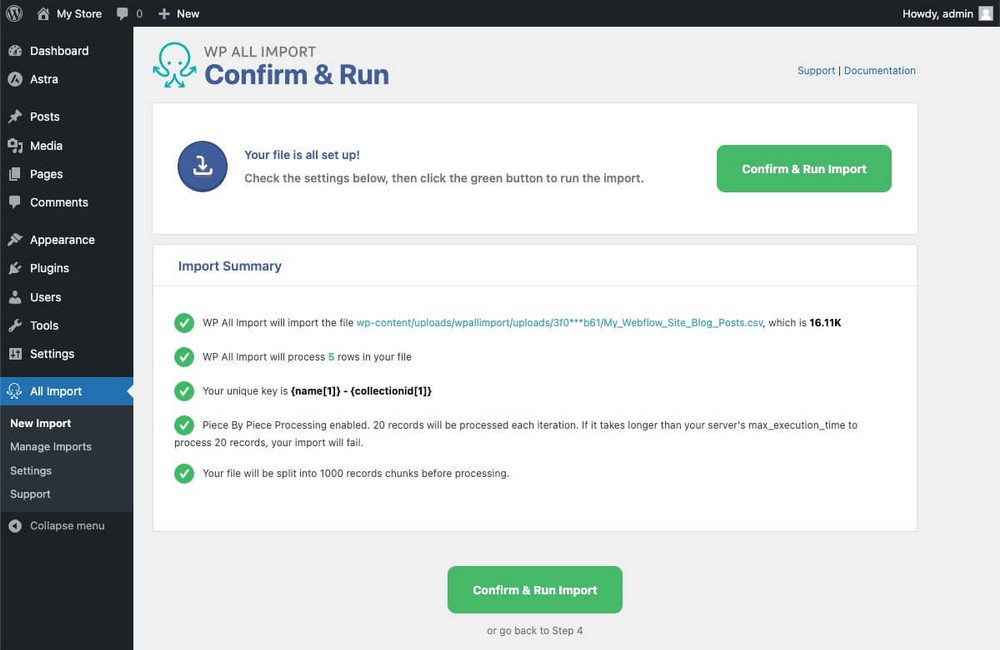
Sebelum menyelesaikan impor, Anda dapat meninjau konten apa yang akan diimpor.

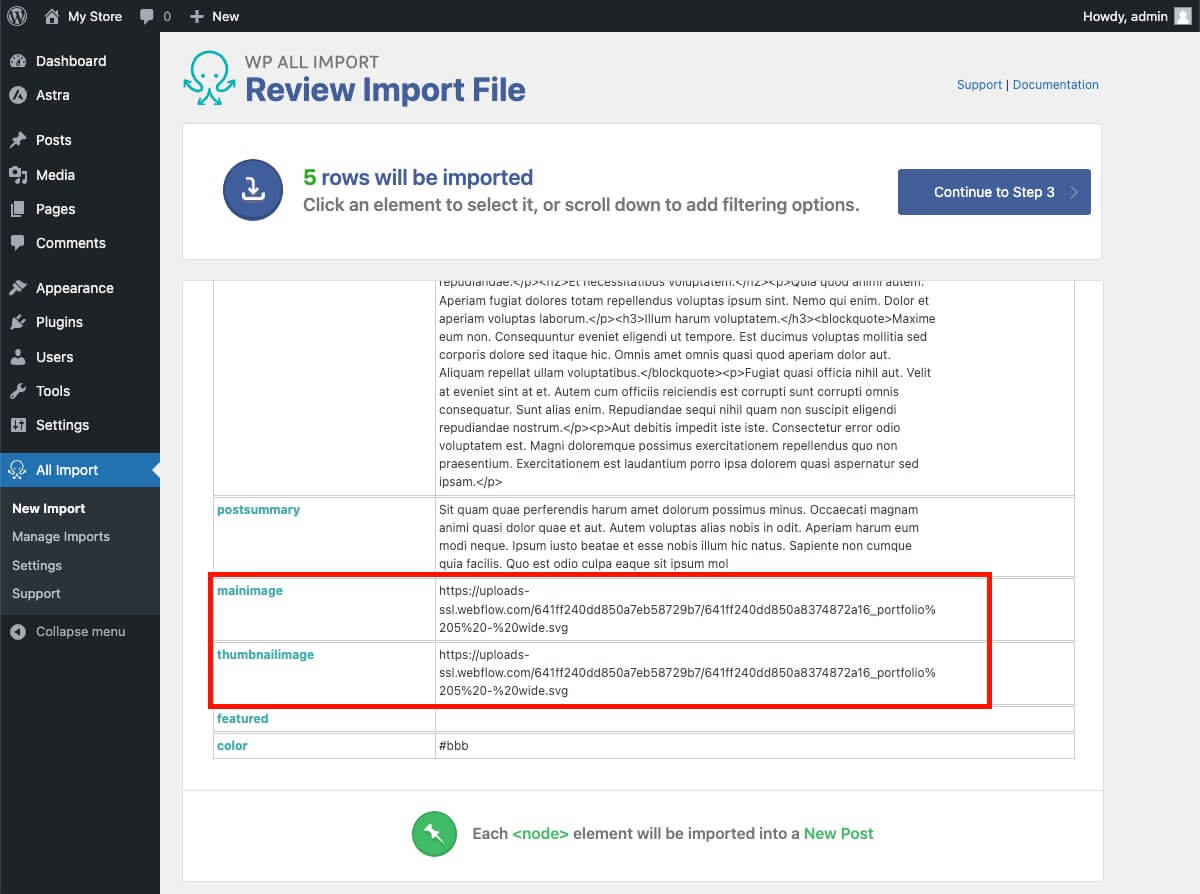
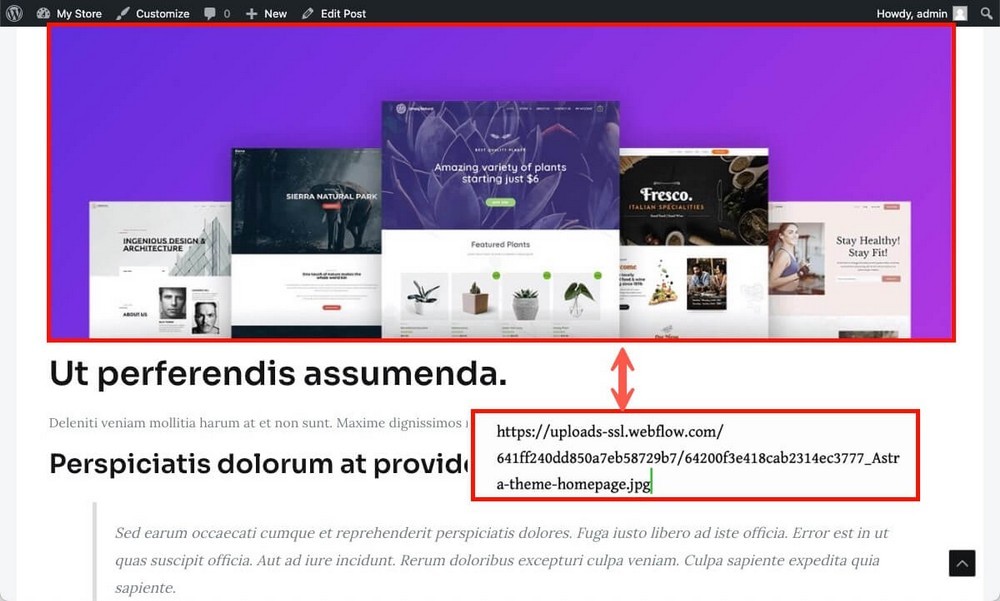
Jika Anda menggulir ke bawah, Anda akan melihat bahwa gambar masih ditautkan ke akun Webflow Anda.

Ingatlah bahwa gambar tidak dapat diekspor secara otomatis dari Webflow ke WordPress .
Ini adalah proses yang harus Anda lakukan secara manual. Namun kami akan menunjukkan cara melakukannya lebih cepat di langkah selanjutnya.

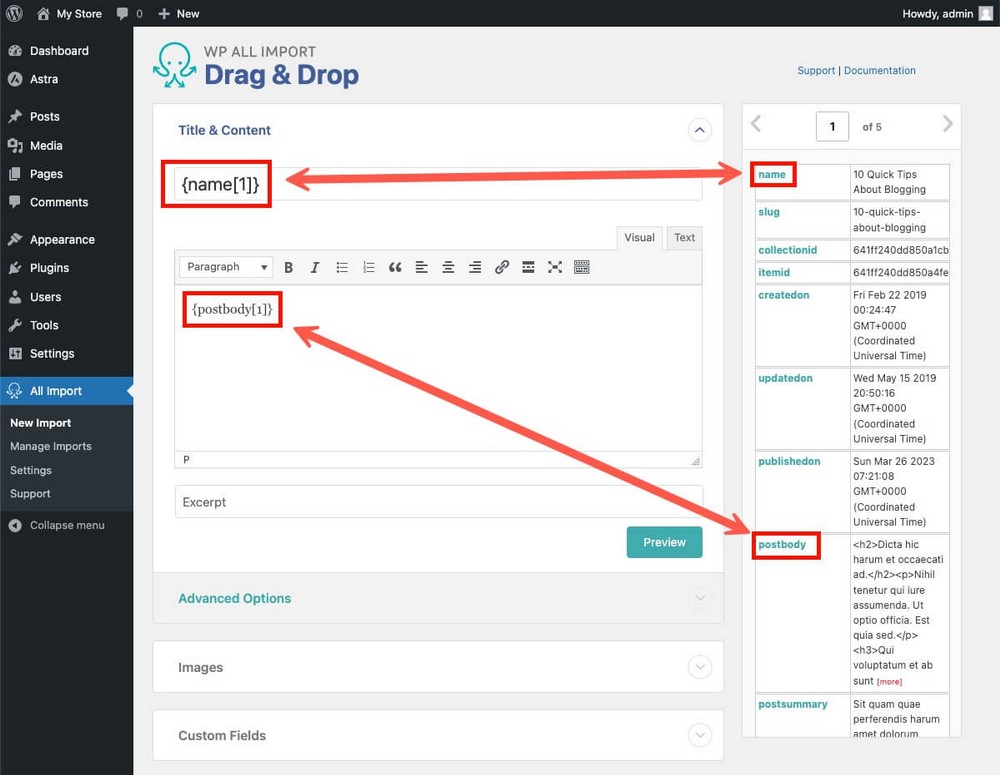
Pada langkah terakhir Anda perlu membuat template impor .
Itu berarti memberi tahu plugin konten apa yang akan disertakan di bagian artikel mana.
Dengan menyeret dan menjatuhkan Anda dapat menunjukkan bahwa informasi yang ditemukan di "nama" akan digunakan sebagai judul posting, "postbody" sebagai konten, dan seterusnya.

Setelah semuanya siap, gulir ke bawah dan klik Lanjutkan untuk sampai ke langkah terakhir.
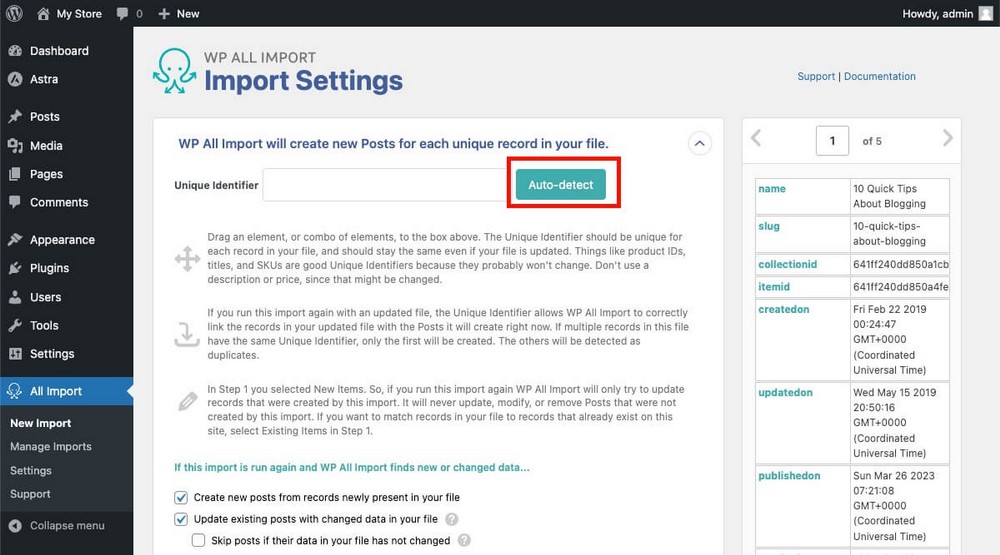
Klik Deteksi Otomatis agar plugin menetapkan pengidentifikasi unik untuk setiap item yang diimpor dan klik Lanjutkan lagi.

Jalankan impor dan selesai.

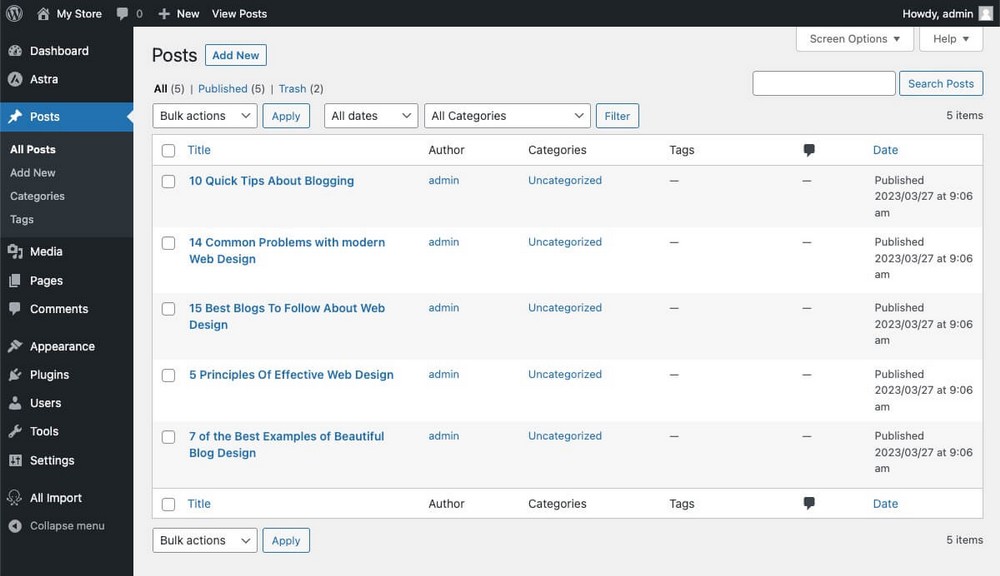
Artikel akan muncul di halaman Posting WordPress.

Gunakan prosedur yang sama untuk memigrasikan konten lain dari Webflow sehingga semuanya ditambahkan ke WordPress.
Langkah 6. Unggah ulang gambar
Webflow tidak memungkinkan Anda untuk mengekspor gambar.
Itu mereferensikan mereka menggunakan kode, sehingga mereka akan terlihat di posting WordPress Anda.
Mereka akan dihosting di Webflow, dan akan hilang jika Anda menghapus akun Anda.

Untuk mengatasi masalah ini secara efisien, Anda dapat menggunakan plugin Auto Upload Images karena:

- Memindai artikel Anda untuk mencari gambar yang disematkan di situs eksternal.
- Unduh dari sumber aslinya, unggah ke WordPress dan tukarkan referensi lama.
Unggah Otomatis Gambar sangat mudah digunakan, setelah diinstal dan diaktifkan:

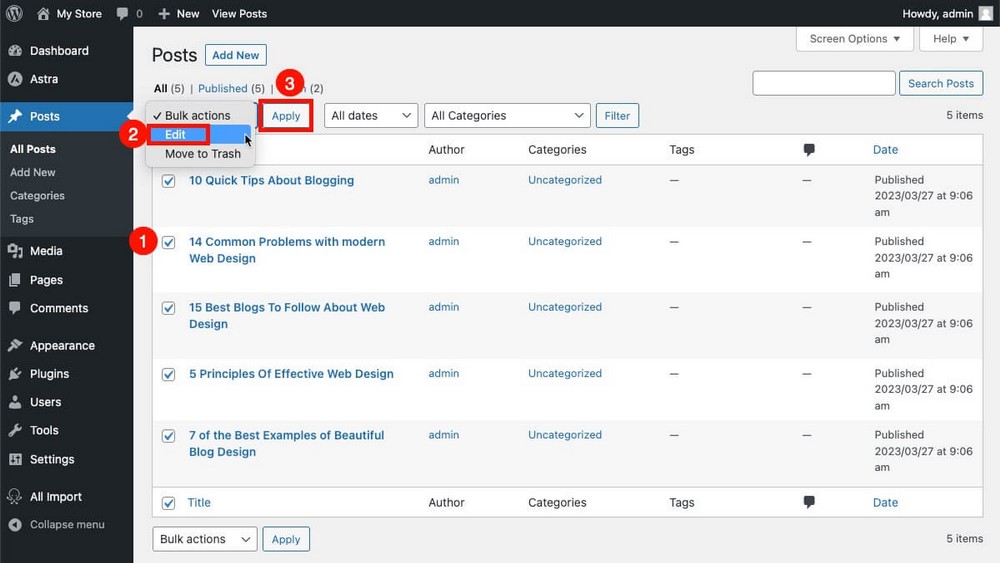
- Buka Postingan > Semua Postingan .
- Pilih mereka semua .
- Pada dropdown pertama pilih Edit .
- Klik tombol Terapkan .
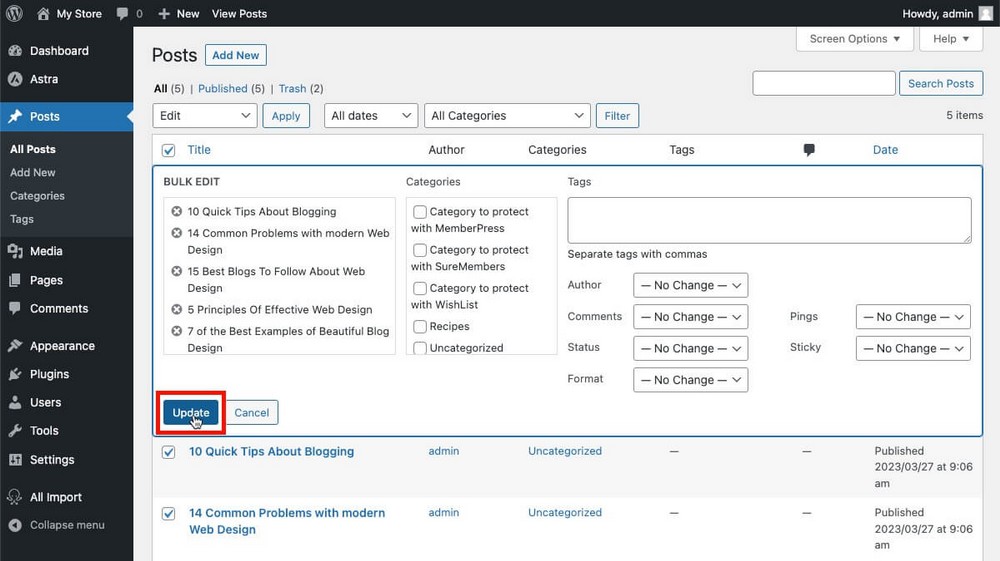
Di panel edit yang akan muncul biarkan semuanya apa adanya dan cukup klik Perbarui .

Plugin akan berfungsi di latar belakang dan gambar yang ditautkan akan dihosting di situs web Anda mulai sekarang.

Langkah 7. Redirect Domain
Situs web Anda sekarang berfungsi dengan sempurna. Namun saat ini hanya dapat diakses melalui URL sementara yang disediakan oleh Cloudways.

Domain Anda tetap mengarah ke situs web Anda yang dibuat di Webflow.
Untuk mengatasi masalah ini, Anda harus mengikuti dua langkah .
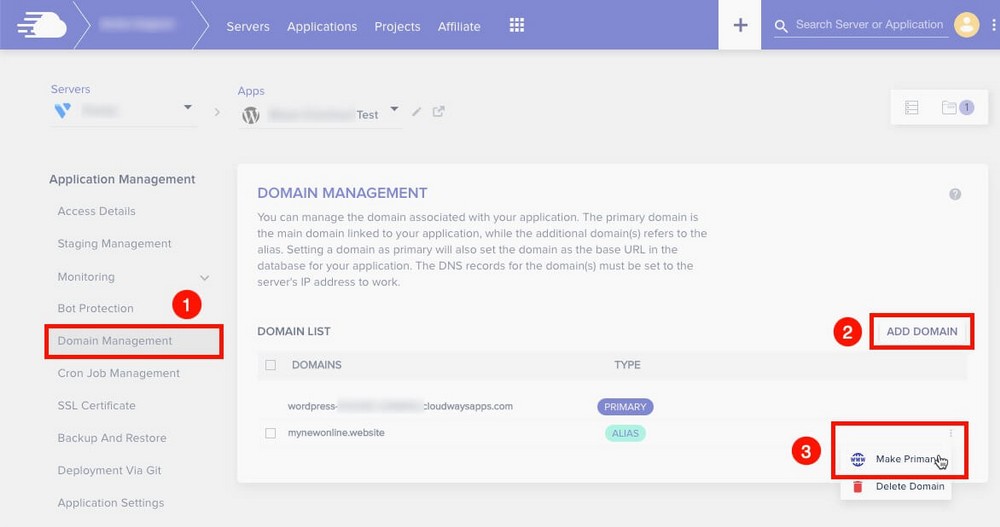
Pertama, tambahkan domain yang ingin Anda gunakan di panel dasbor Cloudways, dan jadikan sebagai domain primer .

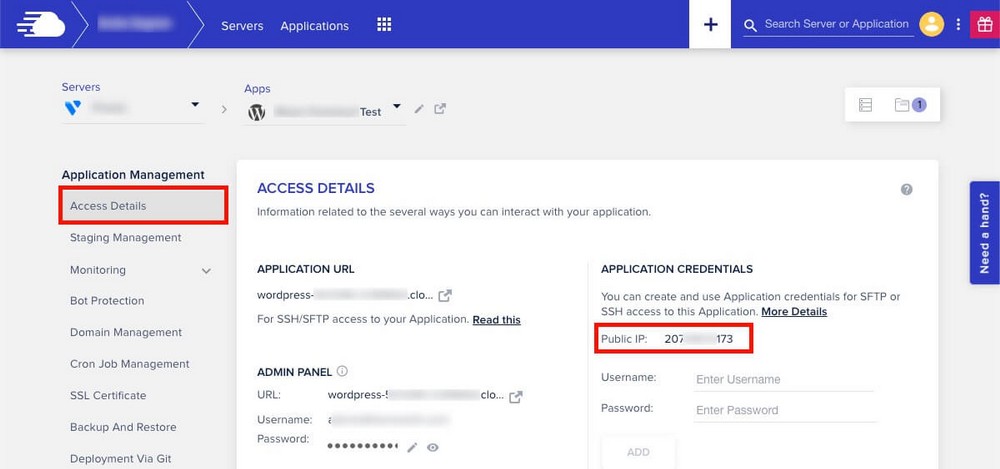
Kemudian salin IP publik server Anda .
Anda akan menemukannya di tab detail akses di Cloudways.

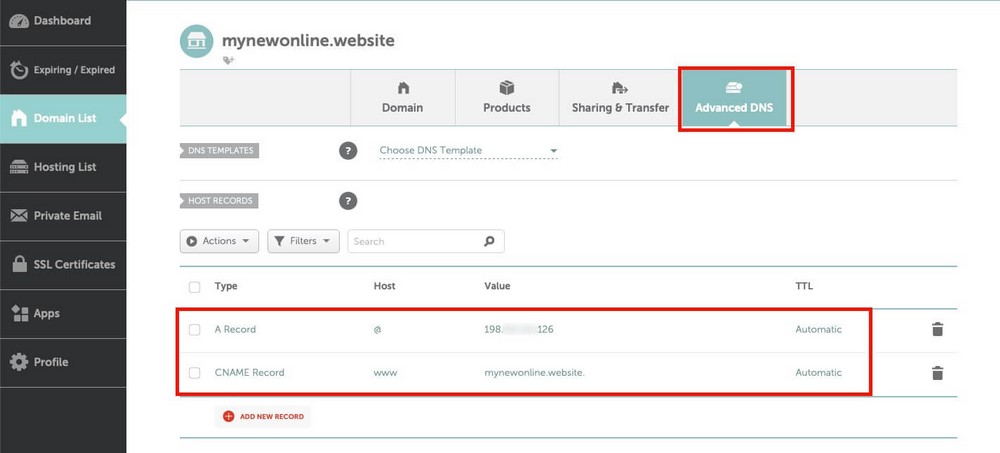
Akhirnya Anda harus pergi ke registrar domain Anda dan memodifikasi beberapa nilai. Alih-alih menunjuk ke server Webflow, kami ingin menunjuk ke Cloudways.
Ini dilakukan dengan memodifikasi DNS dengan menambahkan 2 record baru.
Lihat contoh di bawah tentang cara melakukannya di Namecheap.

- Rekor:
- Host/Nama: @ atau kosong.
- Nilai/Target: Alamat IP yang baru saja Anda salin.
- TTL: Otomatis/Default.
- Catatan CNAME:
- Tuan rumah: www
- Nilai: nama domain Anda (misalnya nameofyourstore.com)
- TTL: Biarkan default
Setelah melakukan pembaruan ini, Anda mungkin harus menunggu hingga 48 jam agar perubahan diterapkan.
Jika Anda mengalami kebuntuan, registrar domain atau host web baru Anda seharusnya dapat membantu.
Langkah Selanjutnya Setelah Migrasi
Setelah migrasi selesai, Anda harus melakukan pemeriksaan cepat dan mengerjakan beberapa aspek situs web Anda secara manual.
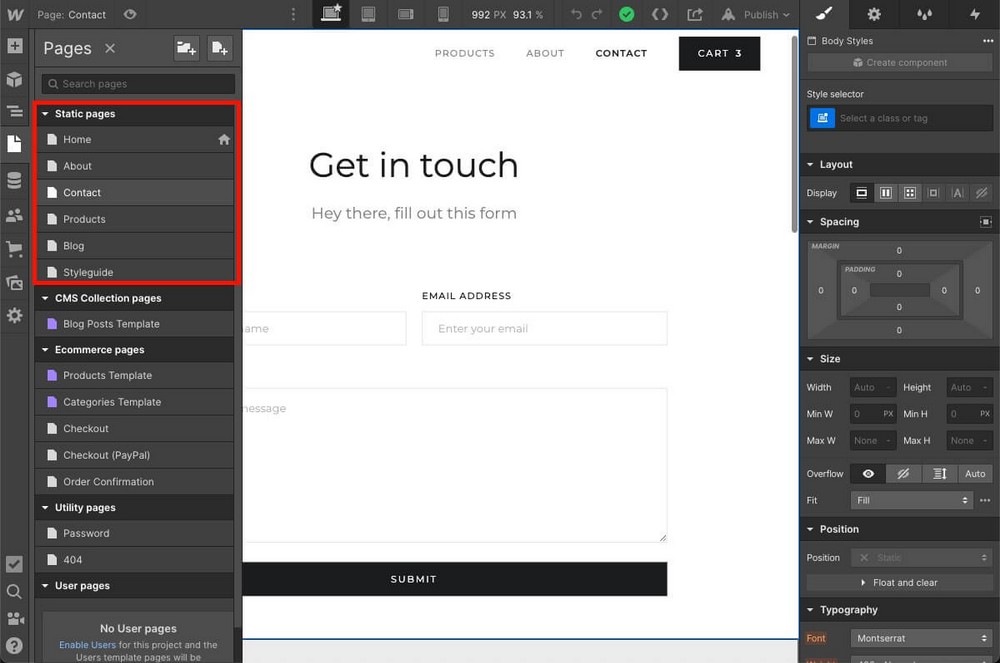
- Buat ulang halaman: Webflow tidak memungkinkan Anda mengekspor halaman statis. Anda harus membuatnya secara manual di WordPress.

- Buat ulang menu navigasi: Dan elemen lain seperti sidebar atau widget footer.
- Instal plugin tambahan: Untuk membuat formulir kontak, pengambilan prospek, dan lainnya untuk mendapatkan kembali fitur penting untuk bisnis Anda.
- Instal ulang kode yang sekarang hilang. Seperti kode dari Google Analytics atau Meta Pixels.
Uji semuanya untuk memastikan semuanya terkendali dan Anda tidak meninggalkan konten apa pun di Webflow.
Saat Anda yakin akan hal ini, tutup akun Webflow Anda untuk menghindari biaya tambahan.
Bermigrasi Dari Webflow ke FAQ WordPress
Panduan ini berisi semua yang perlu Anda ketahui tetapi kami menghargai Anda mungkin masih memiliki pertanyaan.
Mengapa Beralih Dari Webflow ke WordPress?
Anda harus mempertimbangkan untuk beralih dari Webflow ke WordPress untuk bekerja dengan alat dengan batasan yang jauh lebih sedikit untuk mengembangkan bisnis Anda. Bekerja dengan WordPress lebih terjangkau karena CMS ini gratis dan Anda hanya perlu membayar hosting dan plugin tambahan yang mungkin Anda perlukan.
Plus, menjadi open-source berarti Anda dapat yakin bahwa situs web Anda akan tetap tahan masa depan.
Apakah WordPress Lebih Mudah Digunakan Daripada Webflow?
Ya, WordPress adalah alat yang jauh lebih mudah digunakan daripada Webflow, sebagian berkat pendekatan modularnya yang memungkinkan Anda menambahkan fitur sesuai kebutuhan melalui plugin.
Ini adalah platform yang telah ada selama hampir 20 tahun, sehingga telah meningkat dengan masukan pengguna sejak saat itu. Selain itu, banyak tema seperti Astra semakin menyederhanakan tugas bekerja dengan WordPress berkat antarmuka yang lebih bersih.
Dapatkah saya Memigrasi eCommerce Webflow ke WooCommerce?
Ya, memigrasikan produk dari Webflow eCommerce ke WooCommerce dimungkinkan, karena item ini dapat diekspor sebagai CSV untuk diimpor dari WordPress.

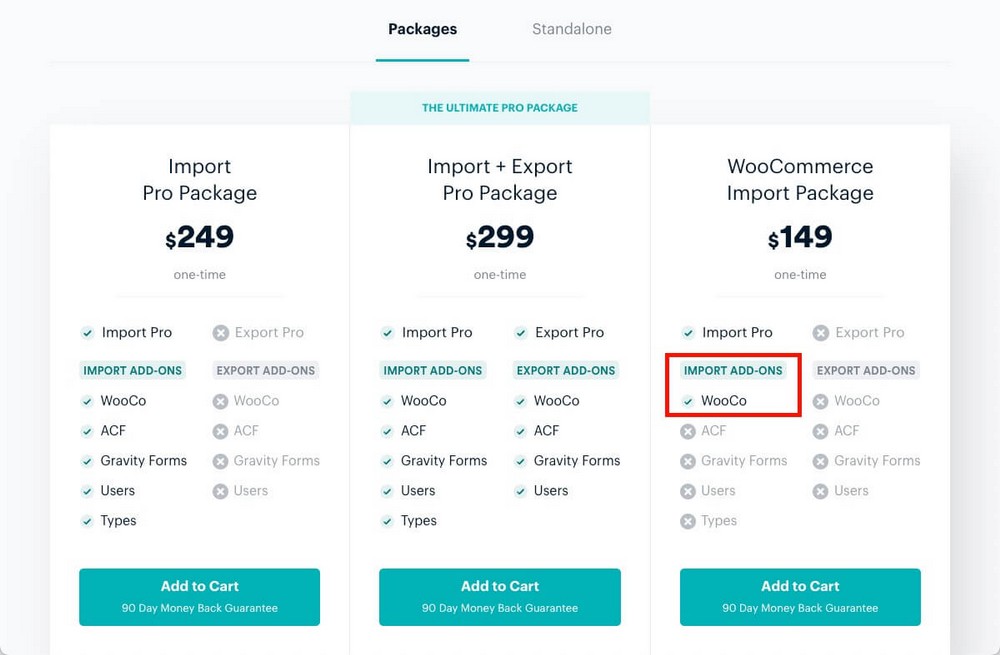
Namun, untuk mengimpornya dengan WP All Import Anda harus membeli add-on premium tambahan. 
Bisakah Saya Memindahkan Keanggotaan Webflow ke WordPress?
Tidak. Tidak mungkin memigrasikan keanggotaan Webflow ke WordPress karena sistem mereka terdiri dari beberapa elemen, beberapa di antaranya tidak dapat diekspor. Jadi migrasi semi-otomatis tidak dimungkinkan.
Pikiran Final tentang Pindah Dari Webflow ke WordPress
Memindahkan situs web dari Webflow ke WordPress tidaklah sulit.
Setelah Anda membuat rumah digital baru Anda dengan WordPress di hosting pilihan Anda dan Anda telah menyiapkan desain sesuai keinginan Anda, tinggal memindahkan konten dari satu tempat ke tempat lain.
WP All Import akan membantu dengan mengimpor posting blog atau produk yang sebelumnya telah Anda ekspor dari Webflow.
Ingatlah bahwa gambar tidak diekspor tetapi disematkan dari sumber aslinya, jadi Anda harus menggunakan plugin Unggah Gambar Otomatis untuk menyelesaikannya.
Webflow dan WordPress adalah platform yang sangat berbeda, dan karena itu tidak dapat dihindari bahwa elemen tertentu tidak dapat dialihkan.
Menu navigasi, formulir kontak, atau desain itu sendiri adalah fitur intrinsik dari Webflow. Anda harus membuatnya kembali secara manual di WordPress tetapi itu mudah.
Ini mungkin merupakan langkah ekstra, tetapi Anda hanya perlu melakukannya sekali.
Dan sangat berharga untuk mulai bekerja dengan platform yang lebih mudah digunakan dan lebih terjangkau yang dapat diperluas tanpa batas berkat plugin dan integrasi.
Apa alasan Anda memutuskan untuk keluar dari Webflow?
Apakah Anda ingin tahu cara mereplikasi fitur platform di WordPress?
Beri tahu kami di komentar di bawah!
