20 Situs Web Aliran Web Terbaik (Wow!) 2022
Diterbitkan: 2022-11-23Apakah Anda mencari situs web Weblfow terbaik untuk mendapatkan inspirasi dan melihat apa yang mungkin dilakukan dengan pembuat ini?
Hal pertama yang kami perhatikan saat mempelajari lusinan situs web luar biasa yang dibuat di Webflow adalah betapa kreatifnya mereka.
Jadi, sangat sulit untuk mengkurasi koleksi terbaik ini. (Kami mungkin akan menambahkan beberapa lagi di masa mendatang.)
Tapi kami berhasil memilih dua puluh dari TOP, yang mencakup banyak industri untuk kenyamanan Anda.
Setiap situs web itu unik dan memiliki detail keren yang dapat Anda terapkan (dan tingkatkan) ke situs Anda.
Situs Web Aliran Web Terbaik Untuk Inspirasi Desain
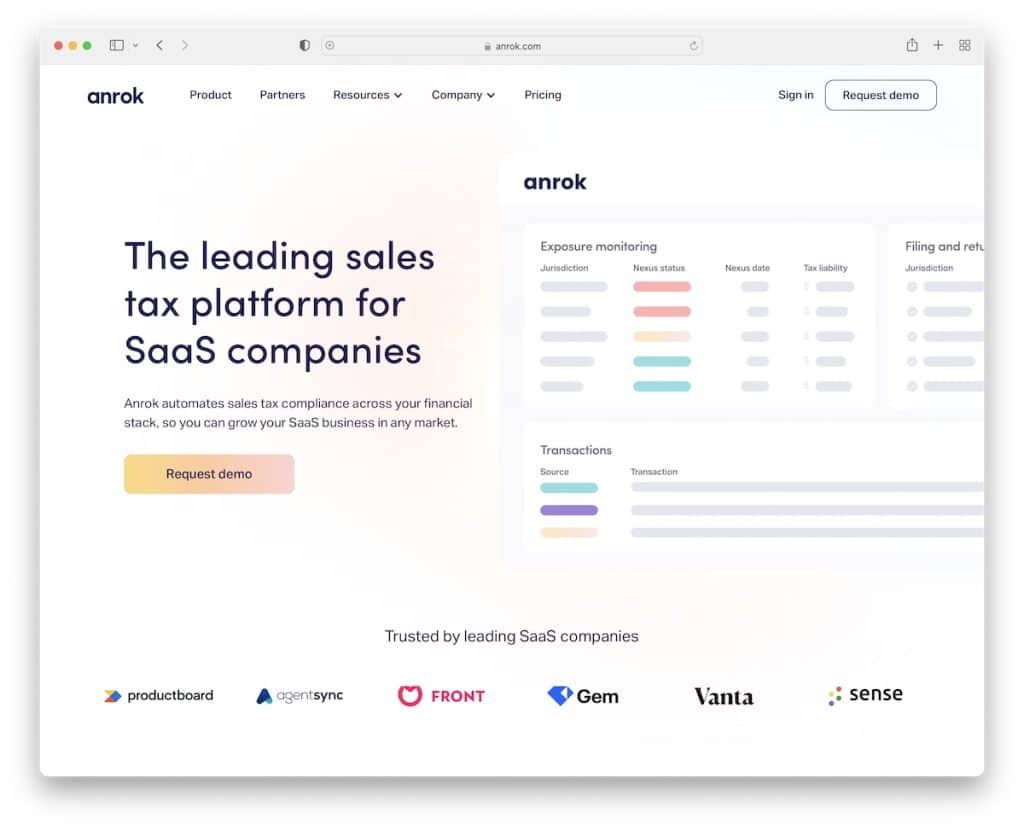
1. Anrok

Menciptakan pengalaman menjelajah yang menarik dan informatif pada saat yang sama adalah sesuatu yang dilakukan Anrok dengan sangat baik.
Selain itu, mereka menggunakan banyak ruang putih, sehingga mata pengguna tertuju pada hal yang penting (bukan gangguan!).
Catatan : Buat presentasi produk, manfaat, dan "cara kerjanya" dengan animasi scrolling yang keren.
2. Alur

Jika bisnis Anda adalah tentang desain dan kreativitas, pastikan situs web Anda hanya menyerupai itu. The Furrow adalah situs Webflow yang fantastis dengan bagian lipatan atas yang minimalis dan distribusi konten yang luar biasa begitu Anda mulai menjelajahinya.
Kami juga menyukai titik hitam yang menampilkan menu setelah Anda mengarahkan kursor ke atasnya dan pengalih mode gelap/terang.
Catatan : Jika Anda menawarkan layanan unik, biarkan situs web Anda mempromosikannya – dengan cara yang unik.
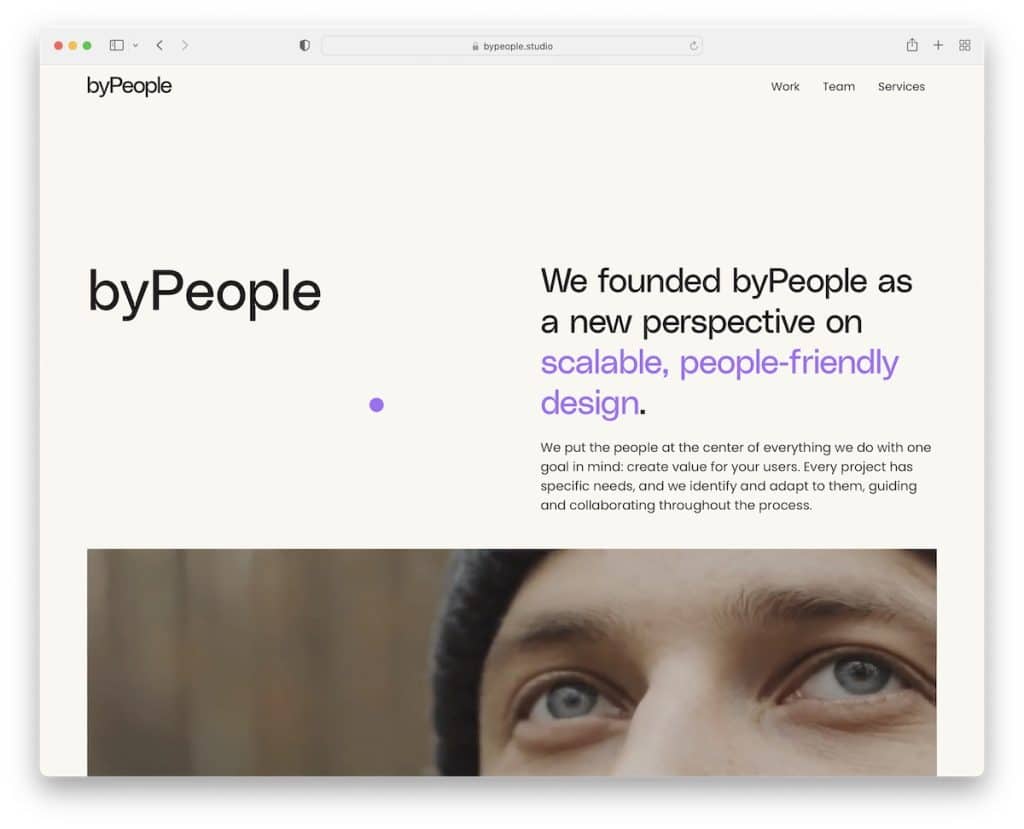
3. oleh Orang

situs web byPeople's Webflow menarik perhatian pengguna dengan teks dua warna dan video yang diputar otomatis di paro atas.
Mereka juga secara strategis menempatkan bagian Layanan pada latar belakang gelap agar lebih menonjol.
Terakhir, korsel tim (dengan peran dan detail kontak) membuat Anda mengenal orang-orang di balik People.
Catatan : Teks dan video berjalan beriringan dengan sangat baik, jadi jangan ragu untuk mengujinya untuk bisnis Anda.
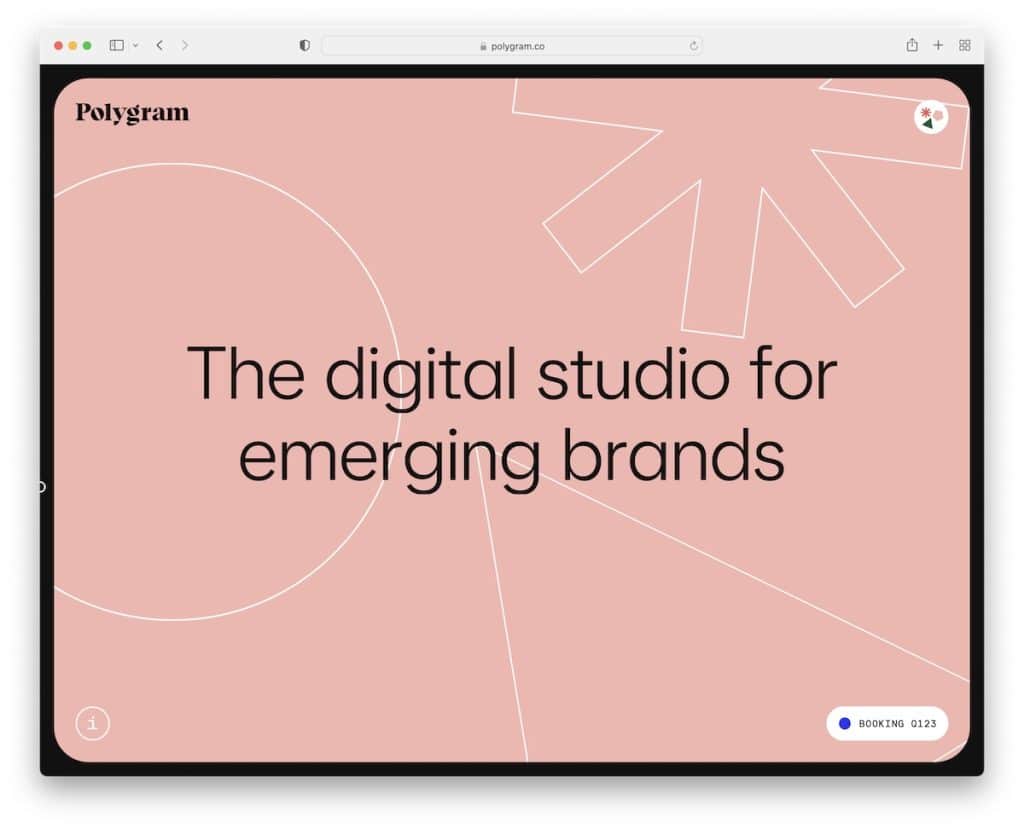
4. Poligram

Apakah melihatnya di layar kecil atau besar, desain web responsif Polygram patut Anda perhatikan.
Yang unik dari Polygram adalah ketiga bentuk tersebut bergerak bersama Anda dan menampilkan konten saat melayang. Cobalah.
Satu-satunya elemen yang dapat diklik adalah ikon "i" di pojok kiri bawah yang menampilkan lebih banyak detail dengan CTA untuk pemesanan.
Catatan : Menjadi satu-satunya dan minimalis secara bersamaan, seperti Polygram.
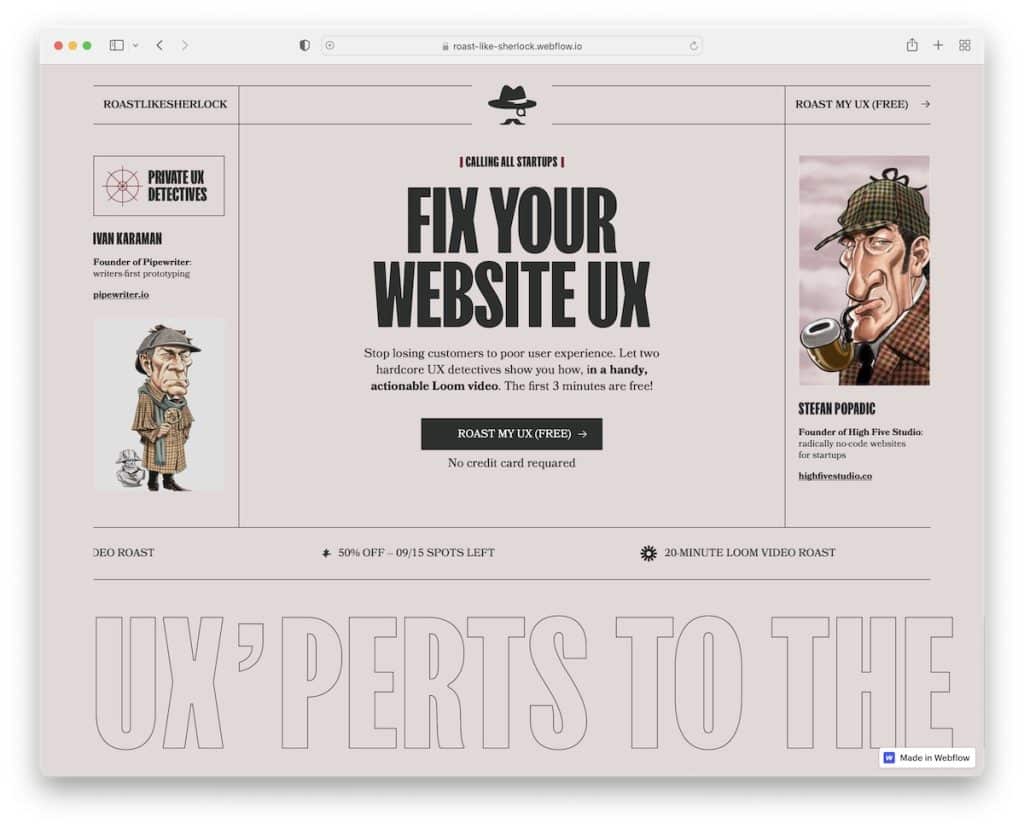
5. Panggang Seperti Sherlock

Roast Like Sherlock adalah salah satu situs paling orisinal yang pernah kami lihat. Ini sangat interaktif dan menyenangkan, tetapi semuanya dimulai dengan nama yang cerdas.
Mesin tik tua mengetik seluruh lembar kertas dengan fungsi mengungkapkan teks untuk membumbui segalanya lebih jauh.
Ada juga contoh video dan secara otomatis menggeser blok dengan info lebih lanjut.
Catatan : Kemampuan menggulir tidak memiliki batasan, jadi buatlah yang khusus.
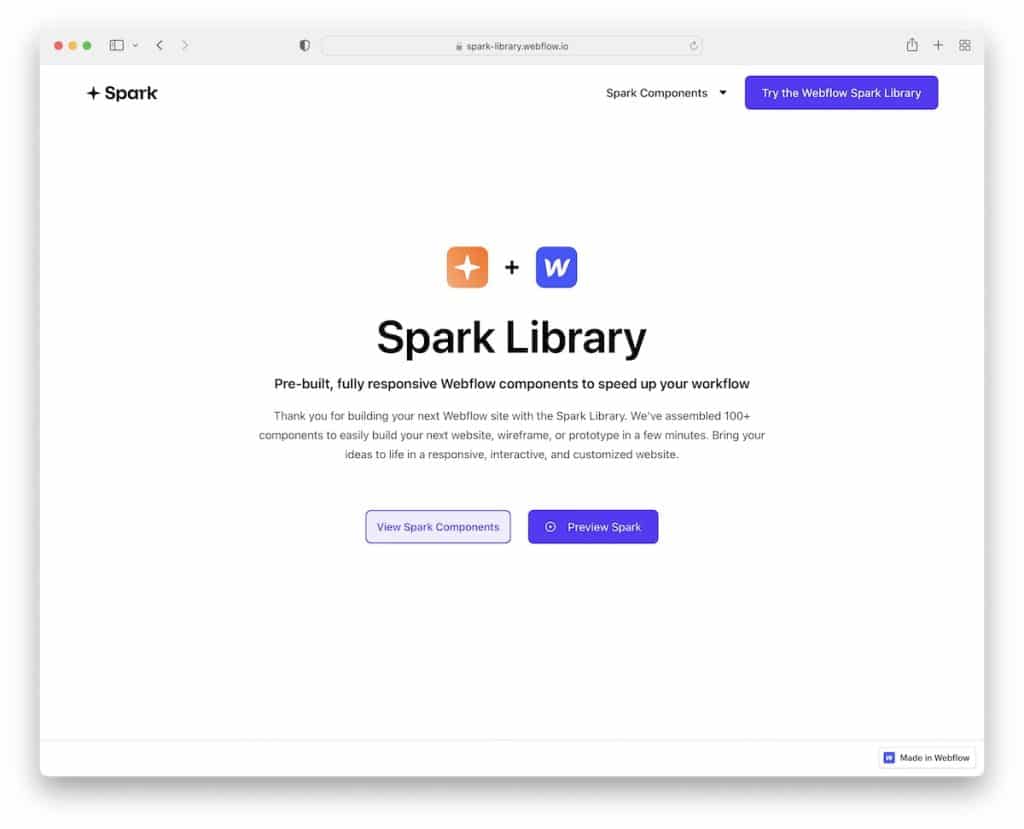
6. Perpustakaan Percikan

Spark Library menawarkan kesederhanaan, berfokus hanya pada satu hal – produk. Itu membuat bagian pahlawan tetap minimalis tetapi dengan teks yang cukup untuk menjelaskan semuanya.
Selanjutnya, Anda akan menemukan portofolio produk dengan navigasi sidebar yang dapat difilter yang menampilkan berbagai kategori saat diklik.
Catatan : Jika Anda memiliki pustaka elemen, tampilkan dengan tombol yang dikategorikan di beranda Anda.
Kami juga memiliki koleksi situs web portofolio terbaik untuk lebih banyak ide kreatif.
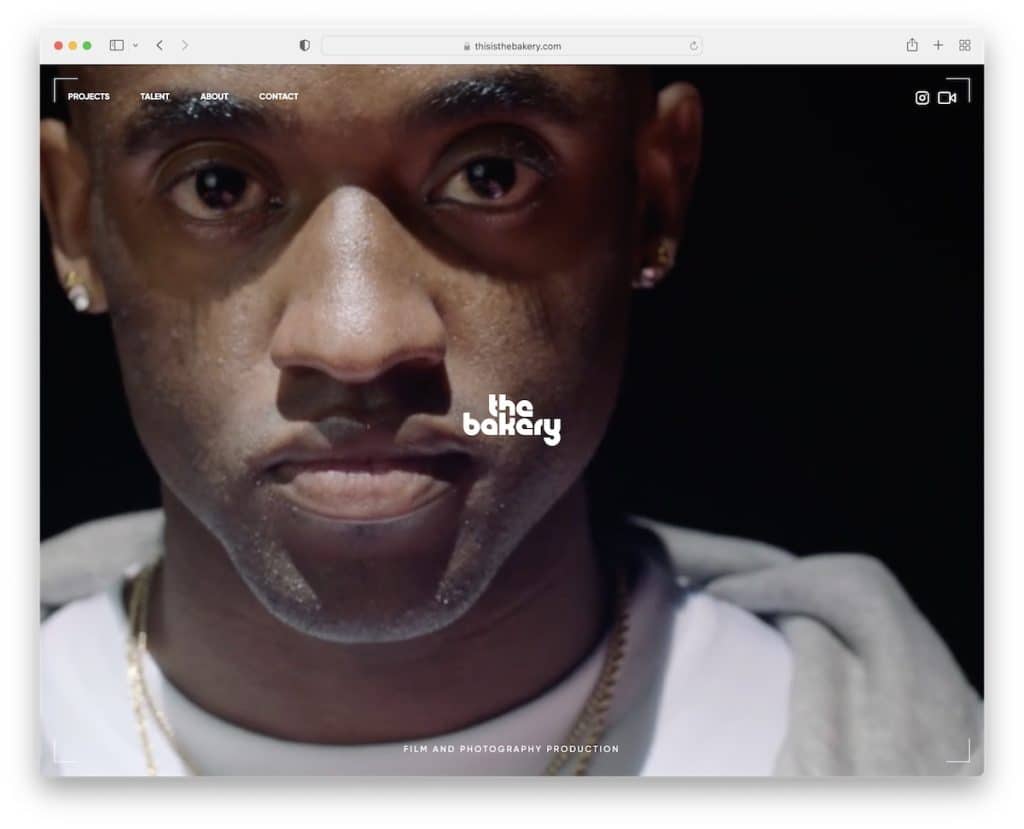
7. Toko Roti

Perusahaan produksi film dan video bisa belajar banyak dari The Bakery. Beranda adalah kolase video yang menutupi seluruh layar terlepas dari ukuran layarnya.
Tetapi mereka juga menambahkan navigasi untuk mengunjungi proyek, bakat, tentang dan bagian kontak, dan ikon IG dan Vimeo yang dapat diklik.
Catatan : Tampil berani dengan presentasi/latar belakang video layar penuh.
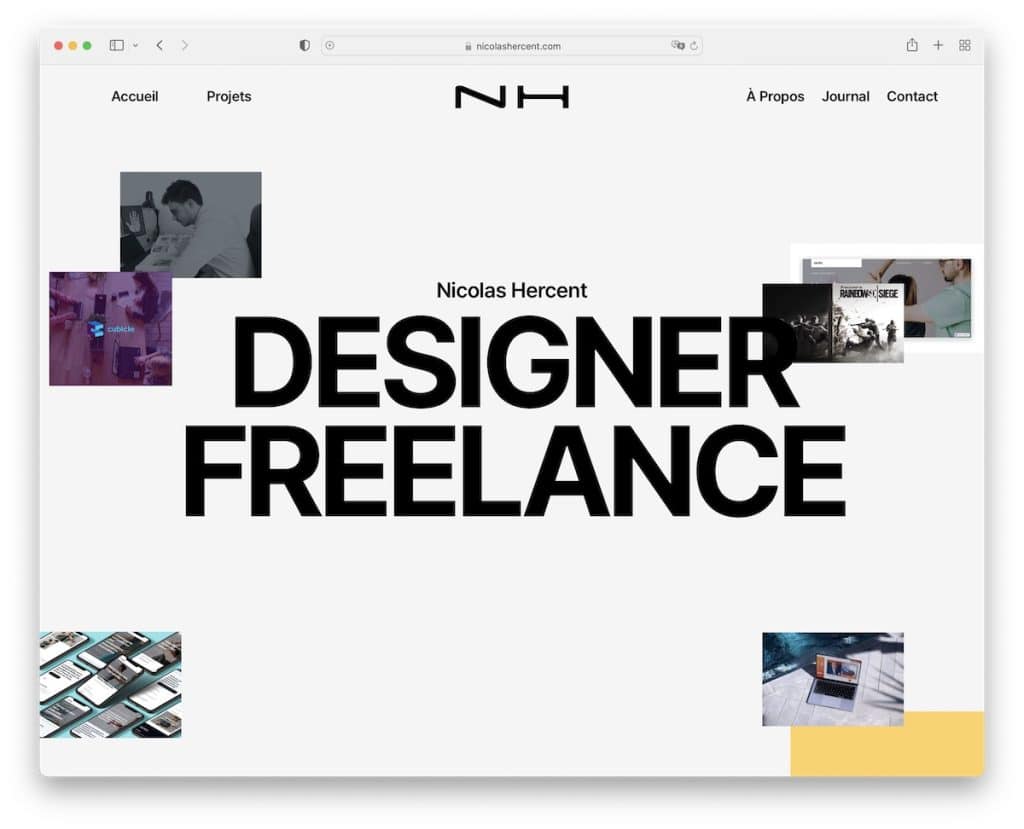
8.Nicolas Hercent

Mempromosikan bisnis lepas Anda jauh lebih mudah dengan situs web yang solid.
Kehadiran online Nicolas Hercent adalah contoh luar biasa dari situs Webflow yang menarik dan mengesankan, menawarkan pengalaman menjelajah terbaik.
Tetapi itu juga memiliki semua yang diperlukan klien potensial yang ingin dipelajari dari Nicolas sebelum mempekerjakannya.
Catatan : Tambahkan proyek, testimonial, dan detail kontak ke situs web Anda yang dirancang dengan sangat hati-hati sebagai pekerja lepas.
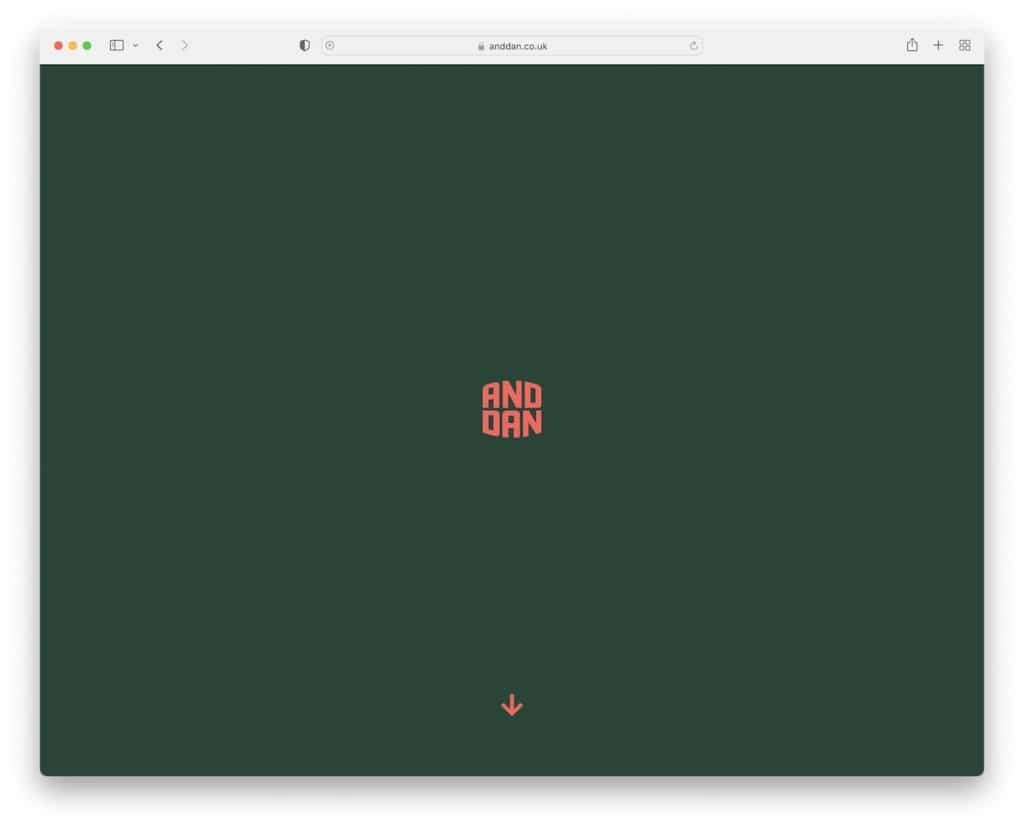
9. Dan Dan

AndDan membuat Anda ingin mulai menggulir karena ingin melihat apa yang terjadi di luar logo.
Itu tumbuh dan membawa Anda ke bagian beranda lainnya setelah Anda mulai menggulir. Tetapi Anda juga dapat mengeklik tombol gulir ke bawah dan membiarkannya membawa Anda dalam perjalanan.
Kami juga menyukai penyertaan akordeon FAQ, penggeser testimonial, dan navbar mengambang yang selalu dapat diakses untuk mengunjungi halaman internal.
Catatan : Anda tidak selalu perlu mengungkapkan semuanya di bagian pahlawan Anda. Biarkan pengunjung "bermain game" dengan gaya yang sama seperti yang dilakukan AndDan.
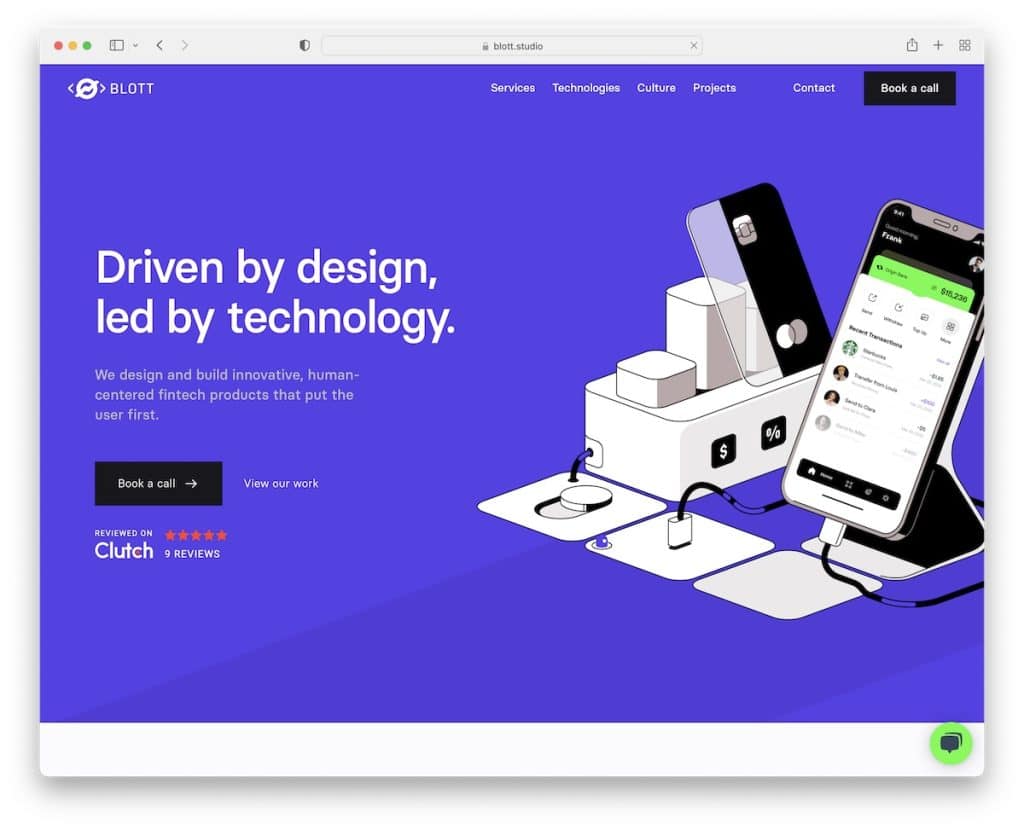
10. Noda

Blott memiliki desain modern dan praktis yang mudah dilihat di perangkat genggam dan desktop.
Meskipun seluruh halaman beranda DILAKUKAN DENGAN BAIK, bagian testimonial adalah sesuatu yang jarang Anda lihat (atau sama sekali). Alih-alih teks, mereka menyertakan video testimonial yang mulai diputar saat melayang.
Jadi. Dingin.
Juga, jika Anda memperhatikan bagian dengan logo klien, mereka secara acak berubah menjadi logo bisnis berbeda yang mereka kerjakan.
Catatan : Pastikan Anda memperhatikan detail situs Anda, terutama jika Anda berada di ruang desain dan pengembangan.
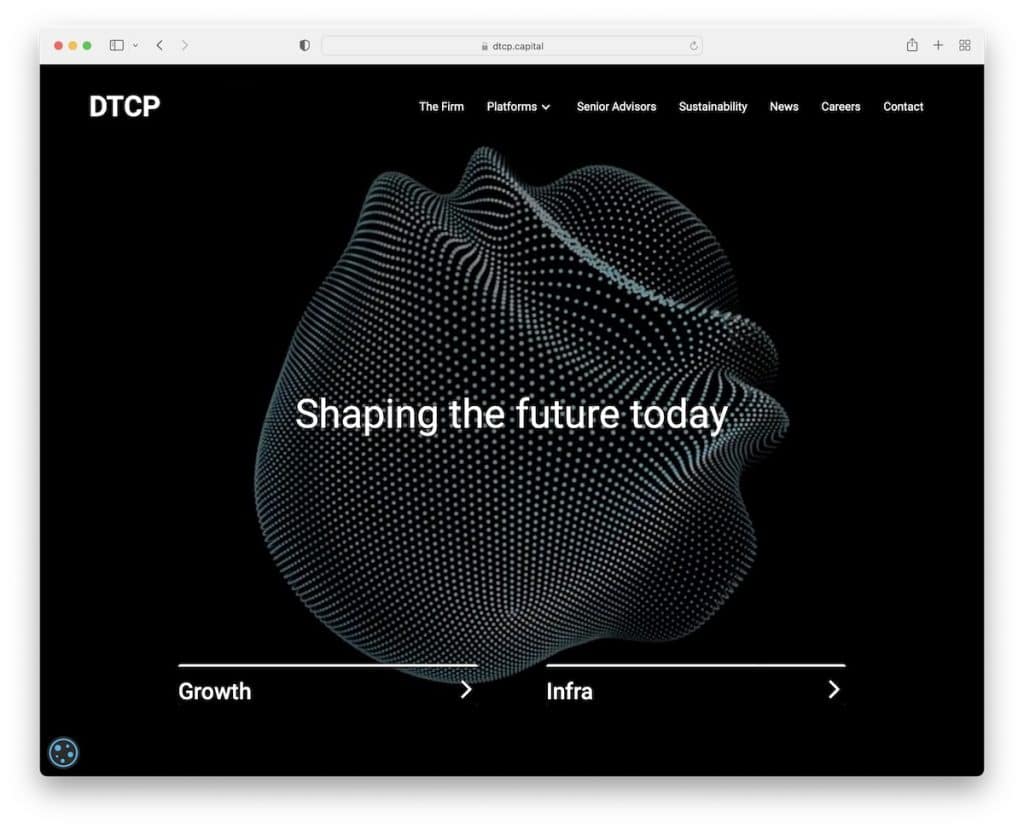
11.DTCP

Menggunakan animasi di bagian utama situs web Anda yang menyerupai apa yang Anda lakukan adalah cara cerdas untuk menyambut klien potensial ke dunia Anda. Sama seperti DTCP melakukannya.

Beranda DTCP tidak dapat digulir tetapi dilengkapi dengan bilah navigasi minimalis dan dua ajakan bertindak.
Catatan : Desain minimalis memang bagus, tetapi menjadi lebih baik lagi dengan sentuhan kreativitas yang cerdas.
Anda juga dapat memeriksa situs web animasi hebat ini yang akan membuat Anda WOWing.
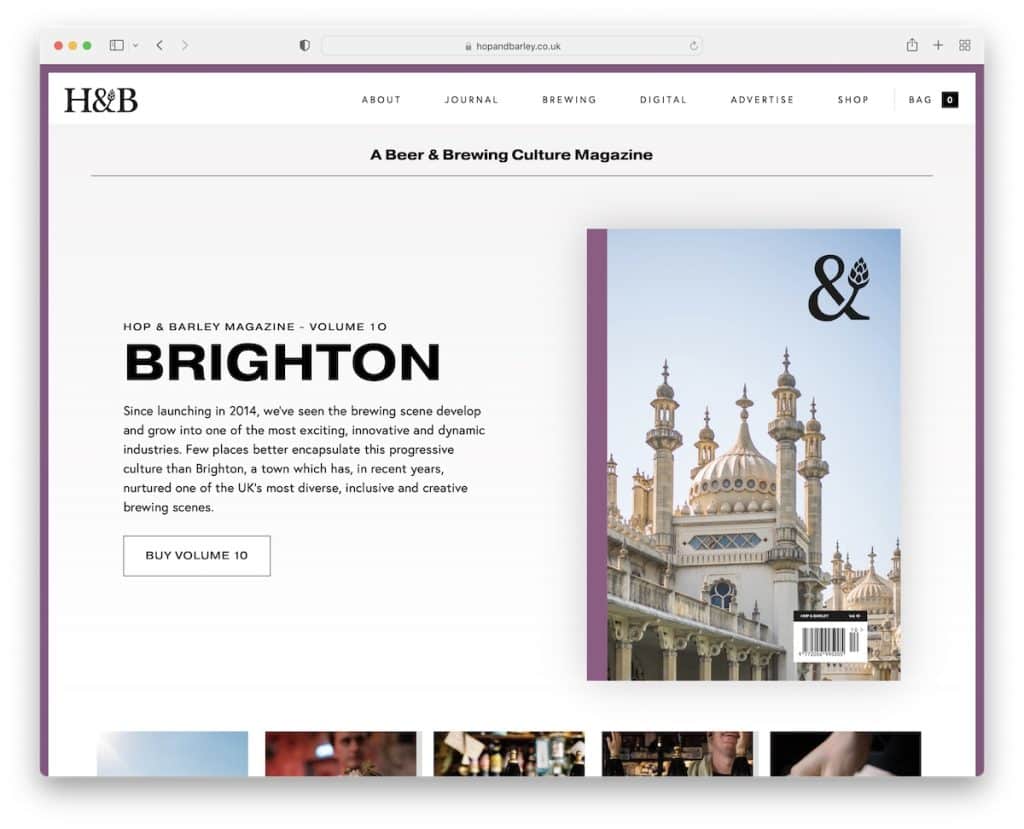
12. Hop & Jelai

Situs web Hop & Barley membuat promosi yang indah untuk majalah versi fisik dan digital.
Hal pertama yang Anda lihat adalah masalah saat ini dengan kutipan dan tombol beli. Beberapa elemen situs keren lainnya adalah galeri alternatif, bagian latar belakang video, blok pendukung/sponsor animasi, dan tombol yang bereaksi saat melayang.
Catatan : Beri pembaca dan penggemar alasan untuk membeli majalah Anda dengan kehadiran online terbaik.
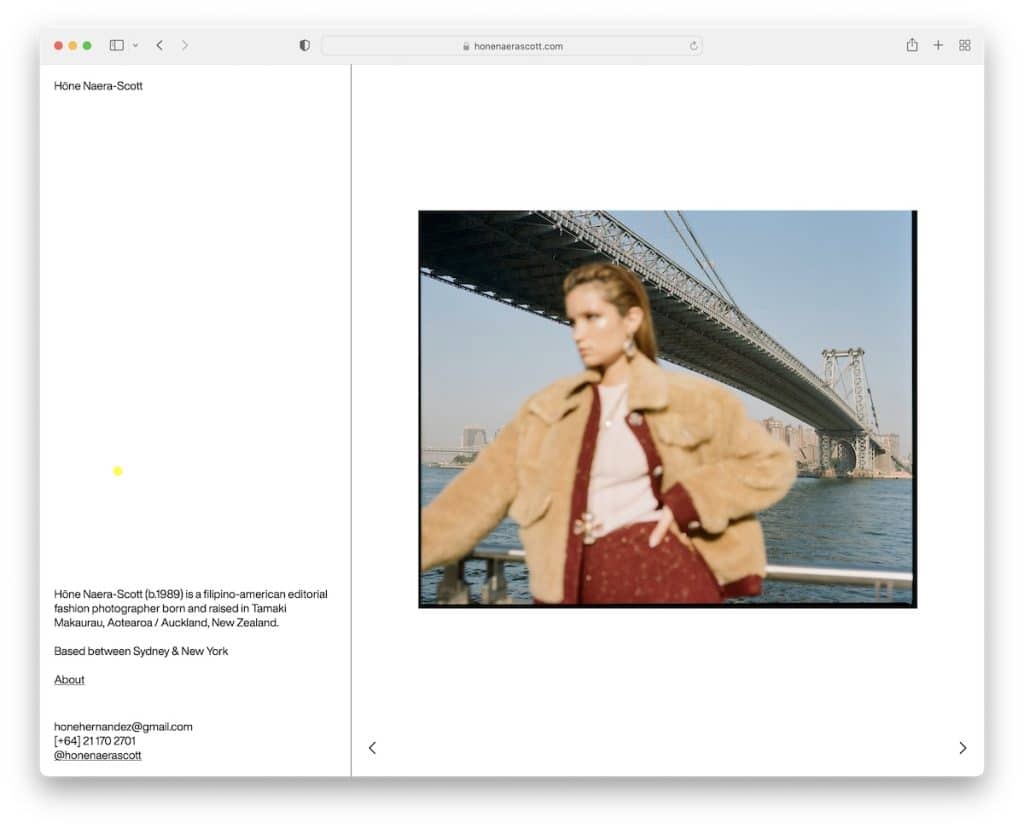
13. Asah Naera-Scott

Jika Anda seorang minimalis, maka Anda dapat dengan mudah membuat situs Webflow yang mengekspresikan hal itu.
Hone Naera-Scott menjalankan situs web dua halaman sederhana (beranda dan sekitar) yang dibagi menjadi dua bagian: informasi di sebelah kiri dan penggeser di sebelah kanan.
Catatan : Buat pekerjaan Anda lebih bersinar dengan desain web layar terpisah.
Petunjuk: Berikut adalah beberapa situs web fotografi yang akan memberi Anda lebih banyak ide dan inspirasi desain web.
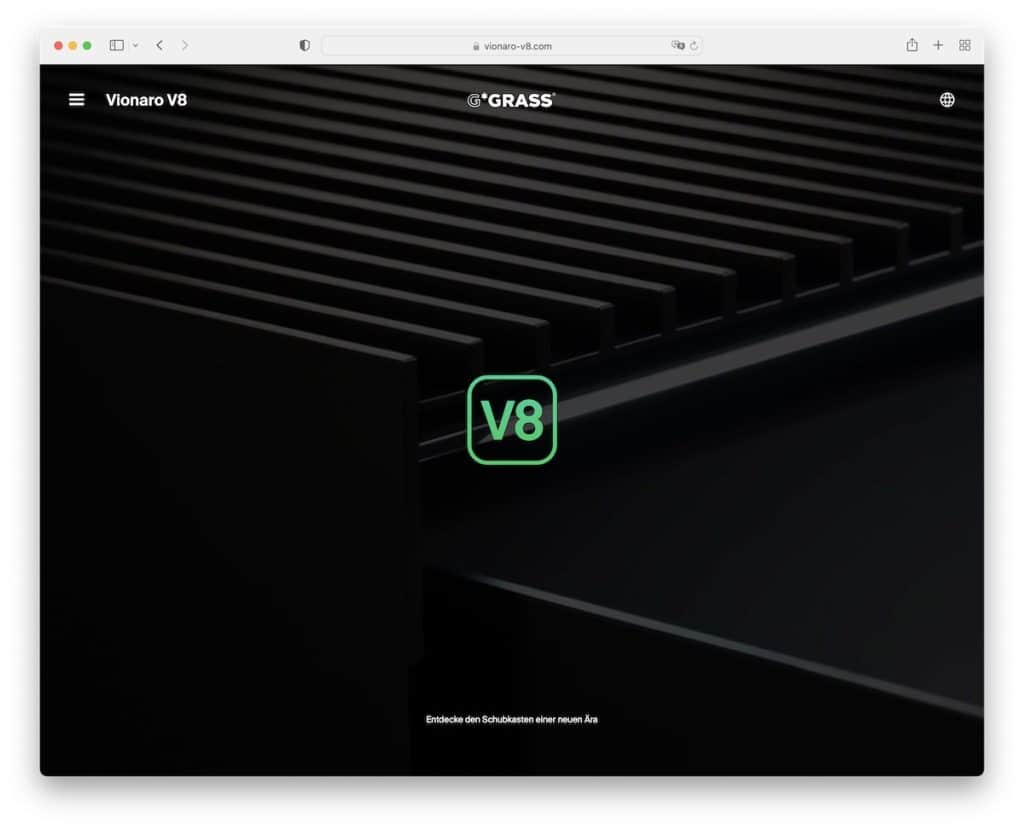
14.Vionaro V8

Begitu Anda mulai menggulir halaman Vionaro V8, rasanya seperti presentasi Apple tentang Mac atau iPhone baru.
Pengalaman interaktif membuat Anda ingin menggulir selamanya (dengan harapan tidak akan pernah berakhir). Koleksi mengagumkan elemen statis dan bergerak dengan banyak pilihan warna menjadikan Vionaro V8 BENAR-BENAR istimewa.
Catatan : Buat presentasi produk yang mendalam dan luas yang pada saat yang sama sangat menarik dan imersif. Vionaro V8 adalah contoh bagus dari situs web interaktif.
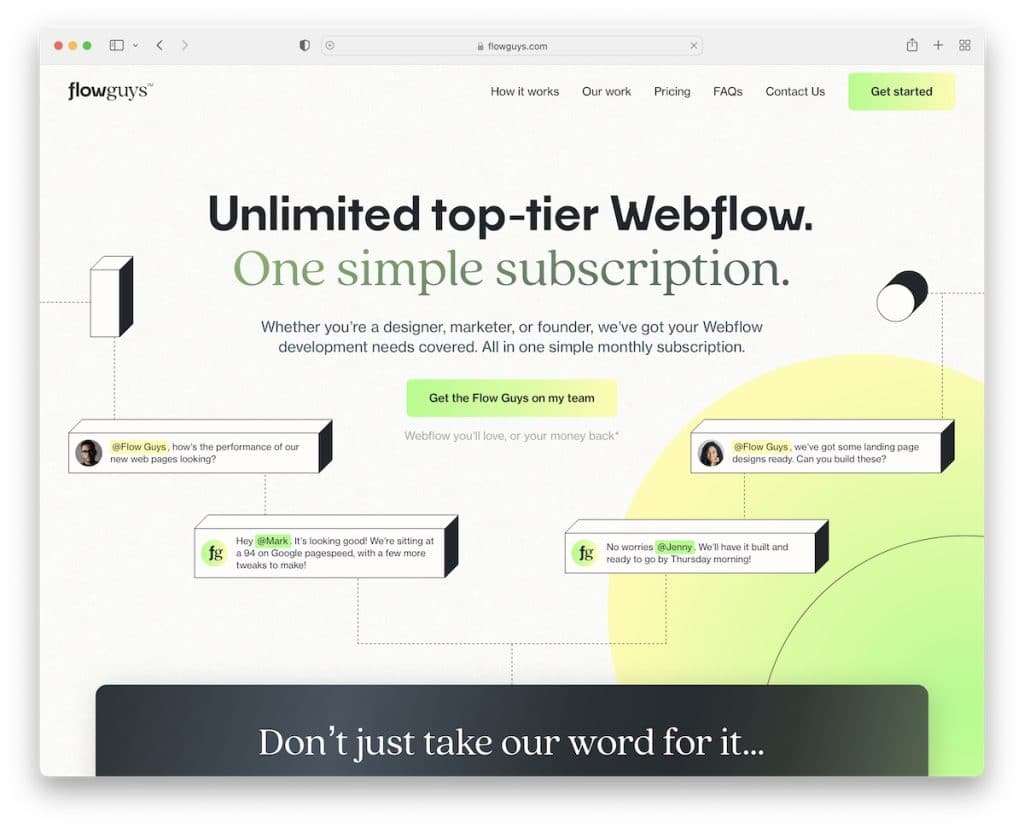
15. Arus Guys

Flow Guys adalah situs Webflow satu halaman dengan "elemen 3D" keren yang membuatnya sangat menarik. Mereka juga menempatkan testimonial klien cukup tinggi di beranda karena mereka tahu bahwa mereka membangun kepercayaan.
Dan tabel perbandingan mereka adalah salah satu yang paling kreatif dan orisinal yang pernah kami temui. (Hal yang sama berlaku untuk paket harga.)
Catatan : Bahkan jika Anda berpikir bahwa semuanya sudah selesai, pikirkan lagi dan periksa situs web Flow Guys.
Anda mungkin juga ingin melihat daftar contoh halaman arahan teratas kami yang kami yakin akan menginspirasi Anda.
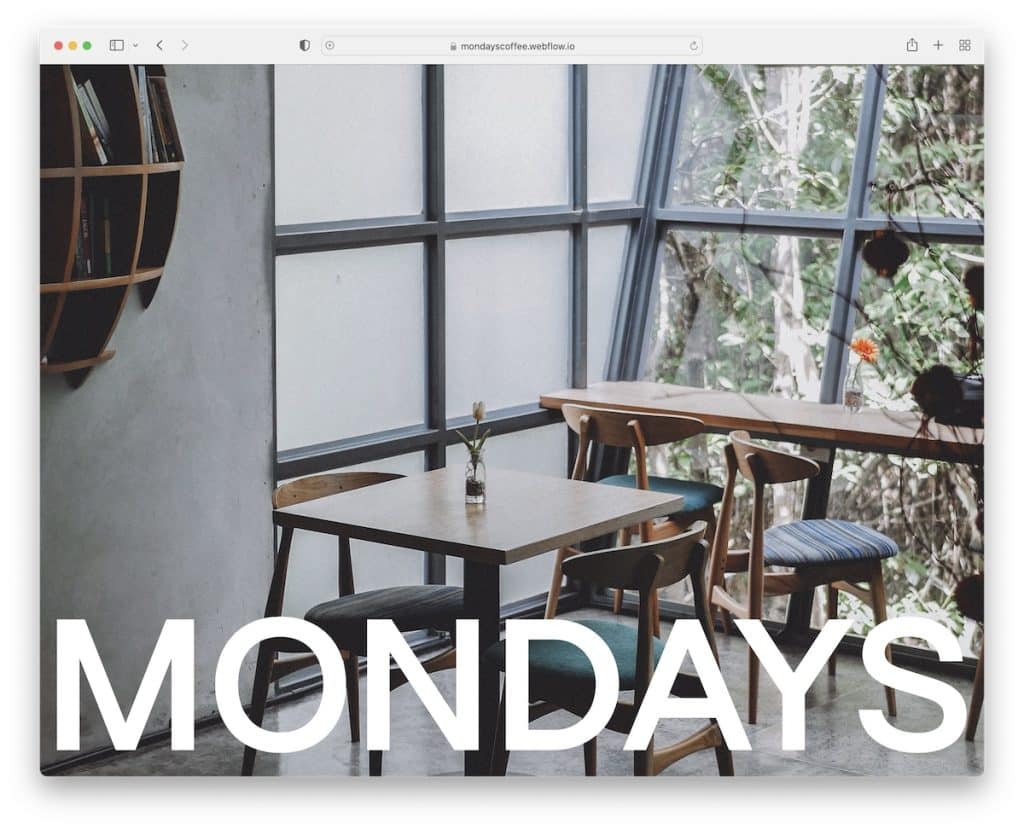
16. Senin Kopi

Gambar layar penuh dari kedai kopi dengan nama tebal yang dianimasikan ke bagian header setelah Anda menggulir adalah fitur yang bagus dari Mondays Coffee.
Dan bagian yang menunjukkan kepada Anda "bagaimana melakukan hari Senin" layak untuk dilihat dua kali. Selain itu, fungsi pengungkapan footer dengan presentasi campuran kopi mereka yang seperti berita adalah tambahan yang bagus.
Catatan : Buat calon pelanggan merasa seperti berada di kedai kopi Anda dengan mengunjungi situs web Anda.
Kami juga menemukan lebih banyak situs web kedai kopi dengan desain luar biasa, yang harus Anda periksa.
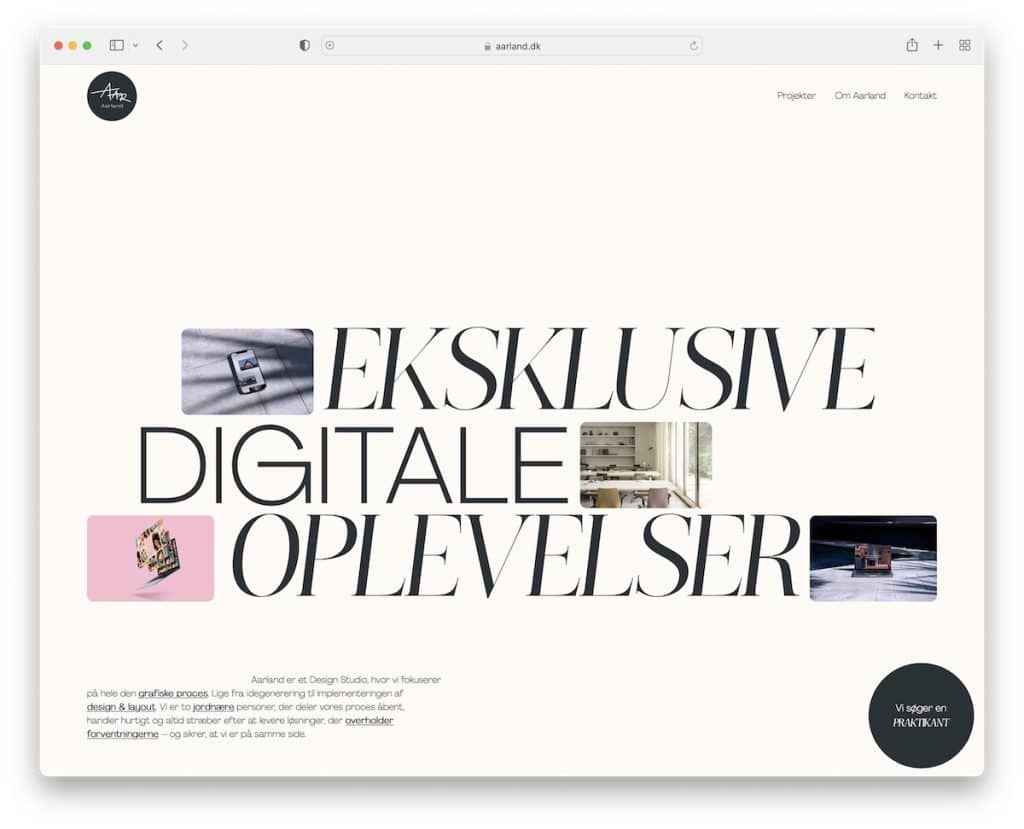
17. Arland

Butuh inspirasi untuk menampilkan karya digital Anda di situs web Anda? Saat itulah Anda perlu mengintip Aarland.
Thumbnail yang dapat diubah dengan teks besar merupakan suguhan sambutan yang luar biasa. Tapi suguhan menjadi lebih baik dengan pengguliran animasi.
Kami juga harus menyebutkan pengungkapan citra pemilik merek yang Anda kontrol dengan gulir.
Catatan : Kreativitas tidak mengenal batas. Aarland sebagai situs web adalah contoh bagus untuk memikirkan desain web secara berbeda.
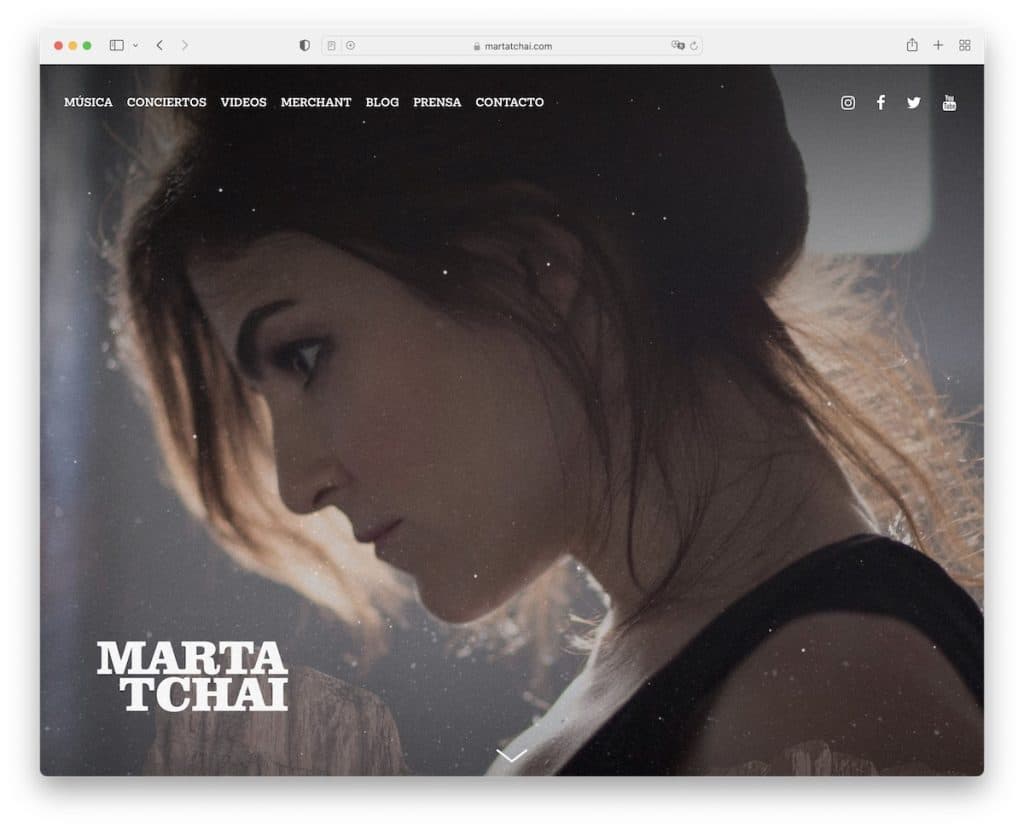
18. Marta Tchai

Marta Tchai menampilkan gambar layar penuh dengan namanya di atasnya yang membumbui segalanya dengan efek partikel.
Tombol gulir ke bawah mengungkapkan lebih banyak informasi tentang dia dan pekerjaannya dengan tombol untuk Spotify dan Apple Music. Dia juga menambahkan video musik dan daftar konser yang akan datang.
Penyebutan lainnya adalah bagaimana dia memisahkan bagian footer hanya dengan satu garis, menjaga latar belakangnya tidak berubah.
Catatan : Banyak seniman melewatkan kesempatan yang dapat diberikan oleh sebuah situs web, jadi buatlah satu.
Tetapi Anda juga dapat memeriksa opsi pembuat situs web pribadi lainnya yang merupakan alternatif Webflow yang bagus.
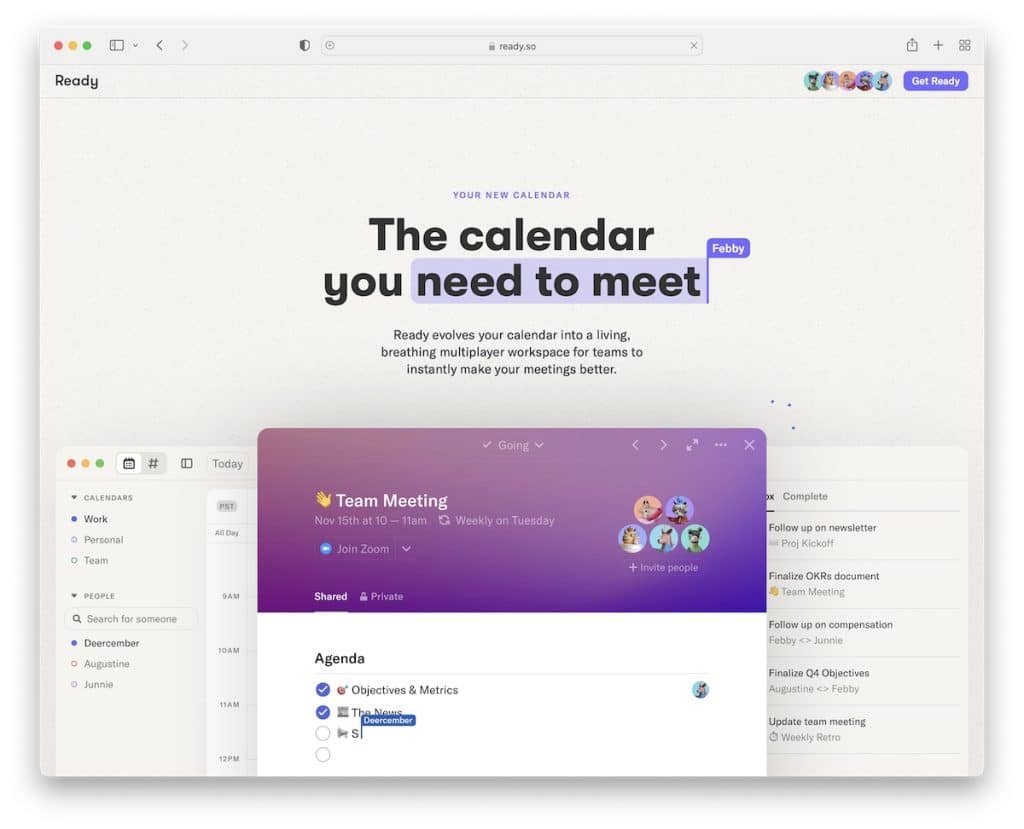
19. Siap

Ready adalah satu-satunya situs web satu halaman dengan banyak elemen kreatif yang menggerakkan desainer web paling mahir sekalipun.
Ini menampilkan sorotan teks yang digunakan untuk judul, diikuti oleh Ready tentang apa dan kemudian langsung menunjukkan kalender yang digunakan.
Namun bagian kerennya tidak berakhir di sini, memberi Anda cara yang menyenangkan untuk membiasakan diri dengan Ready.
Catatan : Anda dapat langsung menarik perhatian pengguna dengan animasi yang bagus dan demonstrasi produk.
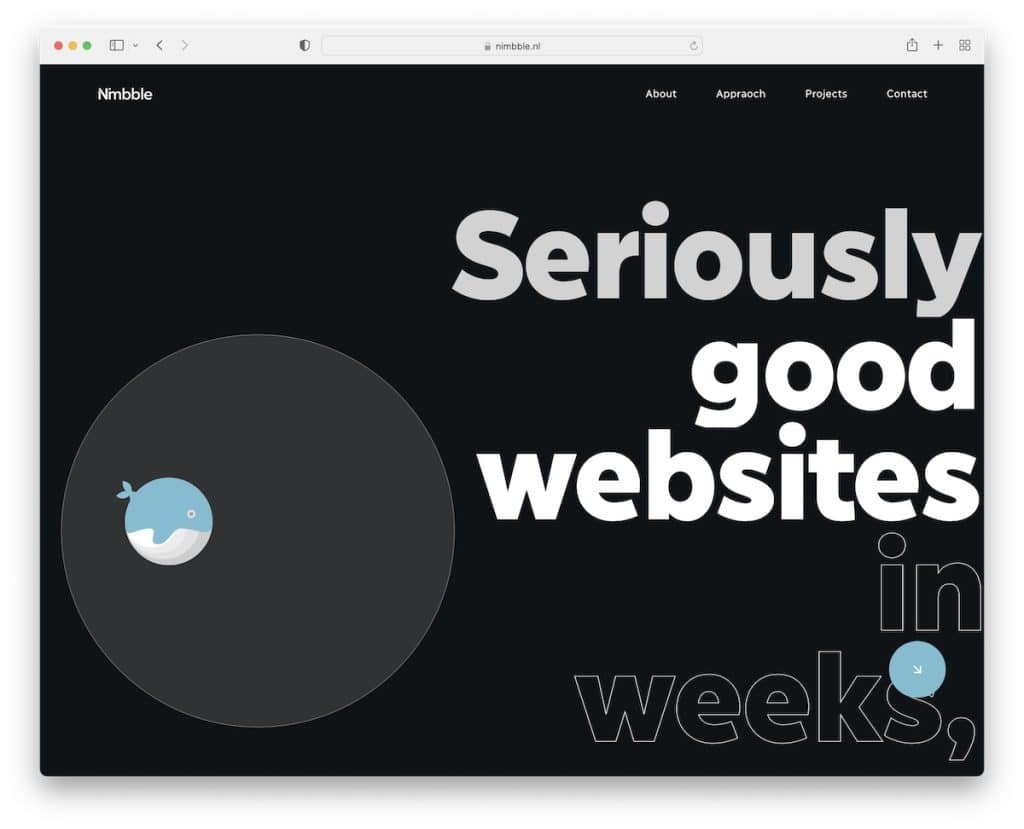
20. Gesit

Nimbble adalah situs Webflow yang membuat desain gelap terlihat sangat cantik. Ikan paus animasi, teks tebal dan bergaris tepi, konten terbuka saat digulir, contoh/proyek keren menggunakan laptop, dan banyak lagi – Nimbble istimewa.
Navbar juga berubah menjadi ikon menu untuk menciptakan pengalaman menonton yang lebih menyenangkan.
Catatan : Jika semua orang menggunakan desain web yang terang, Anda dapat menggunakan yang gelap dan menonjol dari massa.
