WebP vs. PNG vs. JPEG: Format Gambar Terbaik untuk WordPress
Diterbitkan: 2023-10-23Tidak tahu apakah harus menggunakan gambar WebP, PNG, atau JPEG di situs WordPress Anda?
Gambar menghidupkan konten Anda dan membuat situs web Anda lebih menarik. Namun, memilih format file yang tepat penting untuk kinerja. Jika gambar Anda membutuhkan banyak waktu untuk dimuat, situs Anda tidak akan memberikan pengalaman pengguna yang luar biasa.
Pada artikel ini, kami akan membandingkan WebP vs. PNG vs. JPEG dan membantu Anda memilih format gambar terbaik untuk WordPress.

WebP vs.PNG vs.JPEG – Pendahuluan
Pertama-tama mari kita lihat ketiga format gambar tersebut dan lihat cara kerjanya masing-masing.
Apa itu WebP?
WebP adalah format gambar yang relatif baru dibandingkan dengan PNG dan JPEG. Dibuat oleh Google, WebP memberikan kompresi lossless dan lossy yang unggul untuk gambar di internet. Ini memungkinkan Anda membuat gambar lebih kecil yang membantu meningkatkan kinerja situs web.
Kompresi lossless berarti semua data dalam gambar tetap ada setelah tidak dikompresi. Di sisi lain, kompresi lossy mengurangi ukuran file dengan menghilangkan informasi dari file gambar secara permanen.
Salah satu fitur menonjol dari WebP adalah ia mendukung gambar berbasis gerakan, yang tidak mungkin dilakukan dalam PNG atau JPEG. Ini juga menjadikan WebP alternatif yang bagus untuk GIF.
WordPress memperkenalkan dukungan untuk format gambar WebP dengan rilis 5.8. Sebelumnya, Anda harus menginstal plugin WordPress untuk menggunakan gambar WebP di WordPress.
Semua browser web modern, termasuk Google Chrome, Firefox, Safari, Edge, dan lainnya, mendukung format gambar WebP. Banyak alat pengeditan gambar juga mendukung WebP dan memungkinkan Anda mengekspor gambar dalam format ini.
WebP juga memiliki kemampuan serupa dengan PNG. Anda dapat mencapai tingkat transparansi yang sama pada gambar WebP seperti pada PNG.
Kelebihan:
- Menawarkan ukuran file yang lebih kecil dibandingkan dengan PNG dan JPEG
- Didukung oleh browser web populer
- Dapatkan tingkat transparansi yang sama pada gambar seperti PNG
- Mendukung kompresi lossy dan lossless
- Memungkinkan Anda membuat gambar berbasis gerakan
Kekurangan:
- Memerlukan alat dan plugin pihak ketiga untuk mengonversi gambar ke format WebP
- Dukungan terbatas dari perangkat lunak pengedit foto
Apa itu PNG?
Portable Network Graphics (PNG) adalah salah satu format gambar paling populer yang digunakan di internet. Ini mendukung jutaan warna, sehingga Anda mendapatkan gambar yang tajam dan tampak jauh lebih baik.
Keuntungan utama menggunakan PNG adalah algoritma kompresi losslessnya. Saat gambar dikompresi, data atau kualitasnya tidak hilang. Hal ini menjadikan PNG format yang bagus untuk situs WordPress Anda jika Anda memerlukan ukuran file gambar yang lebih kecil dan ingin mempertahankan detail halus dalam gambar.
Keuntungan lain menggunakan PNG adalah mendukung latar belakang transparan. Itu sebabnya Anda akan menemukan banyak file logo website dan elemen lainnya dalam format PNG.
Misalnya, berikut logo WPBeginner yang berformat PNG.

Kelebihan:
- Itu tidak kehilangan kualitas gambar saat dikompresi
- Memiliki ukuran file gambar yang lebih kecil dibandingkan JPEG
- Menawarkan transparansi gambar berkualitas tinggi
- Didukung oleh semua browser utama dan alat pengeditan gambar
- Format ideal untuk logo dan grafik dengan warna rendah
- Mendukung kompresi lossless
Kekurangan:
- Itu tidak mendukung kompresi lossy
- Kedalaman warna terbatas dan tidak cocok untuk gambar kompleks yang kaya warna
Apa itu JPEG?
JPEG, kependekan dari Joint Photographic Experts Group, adalah format gambar yang dibuat pada tahun 1986. Ini adalah format gambar standar untuk banyak perangkat, termasuk kamera digital dan ponsel pintar. Banyak pembuat situs web WordPress dan plugin galeri gambar juga mendukung gambar JEPG.
Salah satu keuntungan menggunakan JPEG adalah menawarkan gambar yang jelas dan berisi jutaan warna. Semua browser web mendukung format ini, dan ukuran gambarnya relatif kecil.
Misalnya saja gambar kupu-kupu dalam format JPEG. Ini memiliki banyak warna dan detail, yang tidak begitu terlihat dalam format gambar lainnya.

JPEG seringkali merupakan format terbaik jika Anda memiliki gambar kompleks dengan banyak warna. Pada gambar JPEG di atas, warnanya cerah dan menonjol.
Namun, Anda mungkin melihat sedikit penurunan kualitas gambar saat dioptimalkan, terutama jika gambar memiliki data warna yang rendah. Selain itu, gambar JPEG mudah dikonversi. Anda dapat mengubahnya ke format lain, termasuk PNG dan WebP.
Kelebihan:
- Ini mendukung jutaan warna
- Format luar biasa untuk gambar yang kompleks dan kaya warna
- Sangat dapat dikonversi ke format gambar lain
- Didukung oleh browser web populer dan alat pengeditan gambar
Kontra:

- Ia kehilangan detail gambar setelah kompresi
- Itu tidak mendukung gambar berlapis
- Tidak ada dukungan untuk transparansi gambar
WebP vs. PNG vs. JPEG – Ukuran File Gambar
Saat membandingkan WebP vs. PNG vs. JPEG untuk ukuran file gambar, banyak hal bergantung pada tingkat kompresi yang Anda pilih saat mengoptimalkan gambar.
Meskipun demikian, gambar lossless WebP umumnya 26% lebih kecil dibandingkan PNG. Demikian pula, saat membandingkan gambar lossy WebP vs. JPEG, gambar WebP 25-34% lebih kecil dari JPEG.
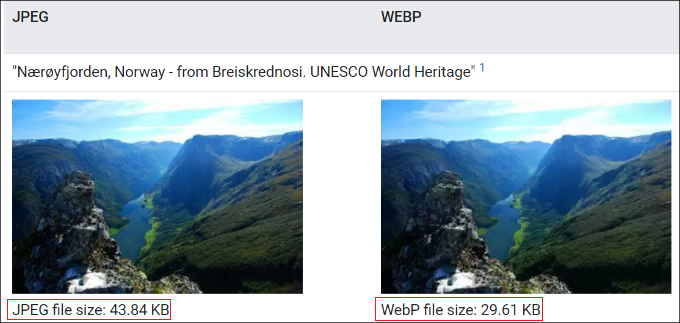
Misalnya, perbandingan yang dilakukan oleh Google Developers menunjukkan perbedaan yang signifikan dalam ukuran file gambar antara format JEPG dan WebP.

Ini menunjukkan bahwa ukuran file gambar WebP jauh lebih kecil dibandingkan dengan PNG dan JPEG. Dengan ukuran file gambar yang lebih kecil, Anda dapat meningkatkan kecepatan WordPress dan memastikan halaman web dimuat lebih cepat.
Hasilnya, Anda juga akan melihat peningkatan dalam SEO WordPress. Google menganggap kecepatan memuat halaman sebagai faktor peringkat. Jika situs Anda dimuat dengan cepat, maka Anda akan memiliki keunggulan dibandingkan situs yang memuat lambat.
WebP vs. PNG vs. JPEG – Kualitas Gambar
Memilih format gambar terbaik untuk WordPress berdasarkan kualitas gambar akan bergantung pada jenis situs web Anda.
Misalnya, jika Anda seorang fotografer yang memposting gambar penuh warna di situs WordPress Anda, maka JPEG adalah format gambar terbaik untuk digunakan. Gambar JPEG memiliki rasio kompresi yang tinggi dan membantu mempertahankan data berwarna.
Sebaliknya, jika Anda memposting tangkapan layar atau gambar individual yang memiliki warna minimal, sebaiknya gunakan format PNG. PNG memberikan gambar berkualitas tinggi dan berfungsi dengan lancar untuk gambar yang kompleks dan sederhana.
Format WebP akan berfungsi jika Anda ingin mengompresi gambar di situs Anda untuk mempertahankan kinerja tinggi. Jika Anda membandingkan WebP vs. JPEG, maka WebP mencapai rata-rata kompresi 30% lebih banyak daripada JPEG. Namun, kami tidak menyarankan penggunaan WebP jika Anda memiliki situs web portofolio fotografi atau desain grafis.
Apa Format Gambar Terbaik untuk WordPress?
Setelah membandingkan WebP vs. PNG vs. JPEG, format gambar terbaik sangat bergantung pada kebutuhan Anda.
WebP dikatakan sebagai format masa depan yang akan segera digunakan oleh semua situs web. Saat kami membandingkan WebP vs. JPEG, WebP memberikan ukuran file gambar terkecil, sehingga menghemat ruang penyimpanan dan meningkatkan waktu pemuatan situs web. Namun, Anda perlu memastikan bahwa pembuat situs web atau alat pengeditan gambar Anda mendukung format WebP.
Di sisi lain, JPEG adalah format gambar terbaik untuk fotografer profesional dan pemilik situs yang membutuhkan gambar dengan warna akurat.
PNG adalah format terbaik untuk berbagi tangkapan layar dan gambar lain yang tidak memiliki banyak warna. Ini adalah format yang sangat serbaguna dan menawarkan gambar berkualitas tinggi dengan ukuran file yang relatif rendah.
Tips Bonus Menggunakan Gambar di WordPress
Gambar memainkan peran penting dalam konten Anda, dan banyak pemilik situs web tidak meluangkan waktu untuk menambahkan gambar berkualitas ke postingan dan halaman blog mereka.
Selain memilih format gambar yang tepat untuk WordPress, berikut beberapa tip untuk membantu Anda membuat gambar menakjubkan dan mengoptimalkan kinerjanya:
- Gunakan Plugin Kompresi Gambar – Gambar besar dapat memperlambat situs web Anda. Anda harus menggunakan plugin kompresi gambar untuk mengoptimalkan gambar WebP, JPEG, dan PNG untuk memberikan kinerja yang cepat.
- Tambahkan Teks Alt Gambar – Teks alternatif atau teks alternatif adalah tag gambar HTML yang mendeskripsikan suatu gambar. Ini memungkinkan bot mesin pencari dan pengguna dengan pembaca layar untuk memahami gambar Anda. Saat mengoptimalkan situs Anda untuk SEO, menambahkan teks alternatif ke foto Anda dapat membantu foto tersebut muncul di hasil pencarian gambar.
- Pilih Ukuran Gambar yang Tepat untuk Situs Anda – Seringkali, pemula tidak yakin ukuran gambar mana yang harus mereka gunakan untuk situs web mereka. Memilih ukuran yang tepat memberikan konsistensi dan pengalaman pengguna yang lancar.
- Gunakan Tanda Air atau Nonaktifkan Klik Kanan – Jika Anda tidak ingin orang lain menggunakan gambar Anda tanpa izin, Anda dapat menambahkan tanda air dan menonaktifkan klik kanan pada gambar. Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara mencegah pencurian gambar di WordPress.
Kami harap artikel ini membantu Anda mempelajari tentang WebP vs. PNG vs. JPEG untuk menemukan format gambar terbaik untuk WordPress. Anda mungkin juga ingin melihat daftar perangkat lunak desain terbaik kami dan panduan pemula kami untuk SEO gambar.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
