WebpageTest: Analisis Kecepatan & Kinerja Situs Web
Diterbitkan: 2024-05-18Kecepatan telah ditetapkan sebagai tolok ukur baru bagi situs web mana pun untuk sukses di ruang digital ini. Raksasa mesin pencari seperti Google juga memberikan nilai ekstra untuk website dengan performa terbaik dan kecepatan website yang sangat cepat.
Oleh karena itu, setiap situs web berusaha untuk mencapai pemuatan halaman secepat mungkin. Namun, mencapai pencapaian ini memiliki banyak tantangan, seperti pemantauan situs web secara berkala, penyesuaian kinerja, dan memastikan setiap halaman web memberikan pengalaman pengguna terbaik.
Tugas-tugas ini dapat dengan mudah diatur dengan alat sederhana yang disebut Webpage Test. Alat ini memungkinkan Anda melakukan tes kecepatan untuk halaman web mana pun dan menghasilkan laporan lengkap yang dapat Anda lihat dengan mudah dan membuat perubahan tertentu sesuai rekomendasi secara gratis.
Dalam postingan ini, kami akan mempelajari lebih dalam alat Pengujian Halaman Web dan juga memberi tahu Anda bagaimana \Anda dapat melakukan dan menganalisis laporan. Jadi, mari kita mulai!
Apa itu Tes Halaman Web?
WebPageTest adalah salah satu alat sumber terbuka paling populer dan kuat yang memungkinkan Anda menentukan dengan sempurna kinerja waktu nyata situs web Anda dan pelaporan terperinci untuk mengoptimalkan waktu buka situs web Anda.
Hal terbaik tentang alat Pengujian Halaman Web adalah penggunaannya gratis, tanpa biaya tersembunyi atau paket berbasis langganan. Dibuat untuk pelaporan sebenarnya dan data analitik untuk situs web, ia juga menawarkan fungsionalitas API untuk tujuan otomatisasi.
Sejarah Singkat Alat WebPageTest
Pengujian Halaman Web awalnya diluncurkan pada tahun 2008 sebagai alat pengujian internal di bawah AOL dan kemudian pada tahun 2011 diluncurkan sebagai alat sumber terbuka. Sekarang sebagian besar dikelola dan dikembangkan oleh Google.
Setelah itu, beberapa fitur lagi ditambahkan di mana pengujian seluler dan API merupakan tambahan terbaru.
Harga Alat WebPagetest
Meskipun merupakan alat sumber terbuka dan gratis, WebPageTest juga menawarkan paket premium yang menargetkan pengguna yang mencari fitur tambahan. Meskipun paket Gratis menyertakan banyak fitur yang mungkin memadai bagi sebagian besar pengguna, jika Anda menginginkan fungsionalitas seperti integrasi API, layanan prioritas, dan pengujian tambahan, pertimbangkan untuk memilih paket berbayar mulai dari $18,75 per bulan.
Beberapa fitur utama Alat Uji Halaman Web
- Analisis Kinerja Waktu Nyata : Memungkinkan Anda menjalankan berbagai pengujian pada kinerja situs web Anda secara waktu nyata, menghasilkan laporan, memberikan wawasan tentang waktu muat dan rendering halaman.
- Pelaporan Terperinci : Ini memberi Anda laporan komprehensif yang berisi analisis terperinci tentang berbagai metrik kinerja, membantu Anda memahami area yang perlu ditingkatkan.
- Gratis untuk Digunakan: Karena WebPage berada di bawah lisensi sumber terbuka, WebPage tersedia gratis untuk digunakan tanpa biaya tersembunyi atau paket berbasis langganan, sehingga mudah diakses oleh semua orang.
- Fungsionalitas API : Ini juga memungkinkan fungsionalitas API yang melaluinya pengembang dapat mengaktifkan otomatisasi untuk tujuan pengujian dan pemantauan.
- Dukungan Multi-Browser: Mendukung semua browser terkemuka Chrome, safari, firefox, apa saja.
- Metrik Tingkat Lanjut: Indeks Kecepatan, FCP, dan TTFP disertakan.
- Opsi Penyesuaian : Anda akan memiliki opsi berbeda untuk menyesuaikan dan menjalankan parameter pengujian sesuai kebutuhan Anda.
- Pengujian Multi-Lokasi: Anda juga dapat melakukan pengujian kinerja situs web dari berbagai lokasi di seluruh dunia. Membantu Anda memberikan wawasan tentang pengalaman pengguna global.
- Bagan Air Terjun: Seperti yang mungkin Anda lihat di Gtmetrix, alat Pengujian Halaman Web ini juga menghasilkan bagan air terjun yang secara visual mewakili proses pemuatan laman web Anda, yang membantu mengidentifikasi hambatan kinerja.
Mengapa Alat WebPageTest menonjol?
Salah satu pertanyaan paling umum yang muncul di benak siapa pun adalah, 'Mengapa Anda harus menggunakan alat WebPageTest, meskipun banyak alat pengujian lainnya juga tersedia secara gratis?'
Jawabannya terletak pada kemampuan dan fitur uniknya yang tidak dapat ditandingi oleh alat lain. Mari kita lihat apa sajakah itu:
- Soroti masalah kinerja: Alat WebPageTest membantu Anda mengidentifikasi semua kekurangan situs web Anda dan juga menyarankan area perbaikan sehingga Anda dapat dengan mudah fokus hanya pada masalah tertentu.
- Tingkatkan Pengalaman Pengguna: Alat ini membantu Anda mengetahui masalah sehingga Anda dapat mengatasinya. Hal ini meningkatkan pengalaman pengguna situs web secara keseluruhan dan sebagai hasilnya, meningkatkan retensi pengguna, menurunkan rasio pentalan, dan karenanya, mencapai konversi yang lebih tinggi.
- Meningkatkan SEO: Kinerja dan Kecepatan situs web adalah beberapa faktor peringkat untuk mesin pencari seperti Google. Semakin baik pemuatan halaman, semakin baik perubahannya untuk mendapatkan peringkat lebih tinggi di SERP.
- Pelacakan Kinerja: Anda dapat dengan mudah memantau kinerja harian situs web Anda dan mencegah potensi masalah yang dapat menghambat kinerjanya di masa mendatang.
- Laporan intuitif : Laporan pengujian yang dihasilkan sangat intuitif dan dapat dengan mudah dipahami oleh siapa saja, bahkan untuk pengguna pertama kali.
Bagaimana cara melakukan tes menggunakan Alat WebPageTest?
Menjalankan WebPageTest tidak sesulit kedengarannya, meskipun kedengarannya agak teknis. Ini adalah proses yang sederhana dan mudah; yang perlu Anda lakukan hanyalah mendaftar dengan akun gratis. Setelah itu, tidak diperlukan metode pembayaran.
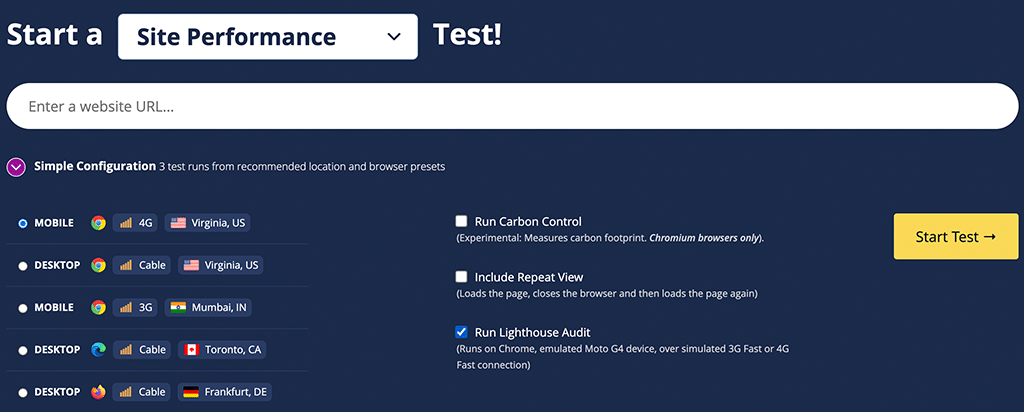
Setelah berhasil mendaftar, kembali ke halaman beranda dan masukkan URL website Anda di bagian “ Mulai Uji Kinerja Situs ”, seperti terlihat pada gambar di bawah ini. Pilih konfigurasi dan klik tombol “ Mulai Tes ”.

Bagaimana cara mengatur Parameter konfigurasi untuk hasil pengukuran terbaik?
Alat webpagetest menawarkan dua jenis konfigurasi:
- Konfigurasi Sederhana
- Konfigurasi Lanjutan
Dalam Konfigurasi Sederhana, mereka akan memberikan beberapa pengaturan default untuk pengujian cepat. Seperti,
- Lokasi Server (Lokasi dari mana Anda ingin memanggil situs web)
- Jenis Peramban
- Pengaturan Tes Lanjutan
Namun jika Anda ingin mendapatkan pengukuran yang lebih halus dan khusus, pilih Konfigurasi Lanjutan.
Alat WebPageTest juga memungkinkan Anda memilih browser dan teknik transmisi untuk menyempurnakan hasil Anda. Misalnya, Anda dapat memutuskan apakah situs web harus dimuat melalui koneksi 4G di Browser Chrome.
Tip: Untuk hasil terbaik, kami sangat menyarankan Anda memilih versi Seluler dan Desktop. Selain itu, pilih lokasi yang dekat dengan lokasi server situs web Anda untuk memastikan bahwa jarak tidak memengaruhi hasil kinerja Anda.
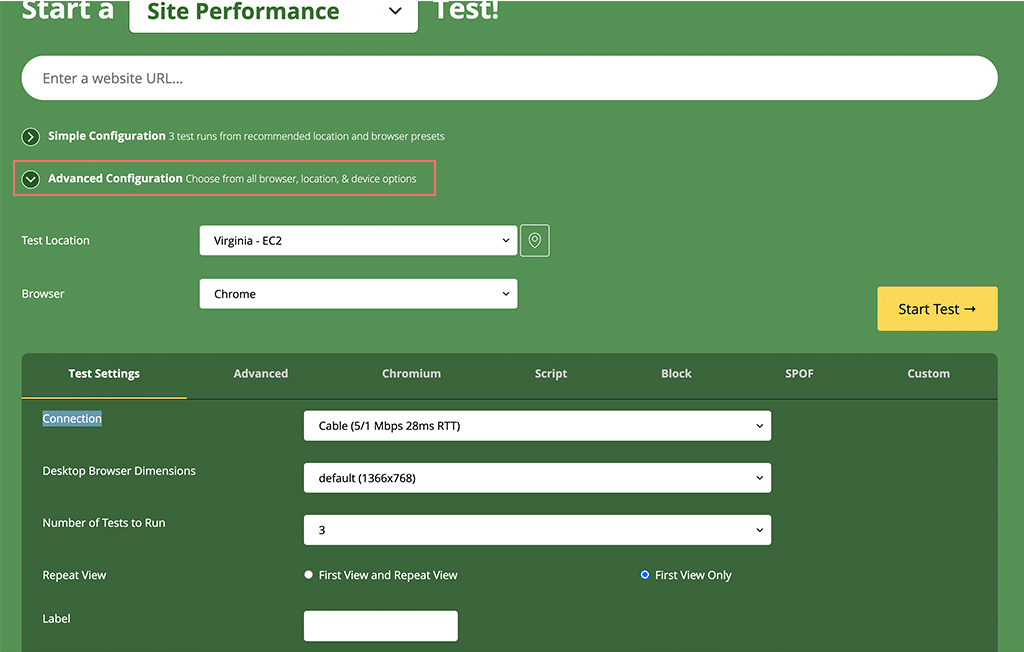
Konfigurasi Lanjutan Tes Halaman Web:

Konfigurasi lanjutan memungkinkan Anda memilih lokasi pengujian pilihan Anda, bersama dengan pengaturan khusus lainnya. Setelah selesai dengan pengaturan, Anda dapat mulai melakukan tes.
- Pengaturan Kunci:
- Jumlah Tes yang Harus Dijalankan: Disarankan untuk menjalankan setidaknya tiga tes berturut-turut untuk memastikan data yang akurat.
- Tampilan Ulang: Selalu sertakan opsi Tampilan Ulang untuk mengukur versi cache situs web Anda.
- Catatan Penting: Alat WebpageTest hanya menguji URL tertentu, bukan keseluruhan situs web. Artinya, Anda dapat menguji beranda, laman landas, atau laman lainnya satu per satu. Hanya membutuhkan waktu kurang dari satu menit dan laporan terperinci akan dihasilkan.
Bagaimana cara mempelajari dan menganalisis laporan Alat WebPageTest?
Saat Anda menekan tombol “Mulai Pengujian”, laporan akan dibuat dalam beberapa detik dan hal pertama yang Anda lihat adalah ringkasan kinerja. Meskipun demikian, alat Webpagetest menghasilkan banyak data untuk Anda yang pada awalnya mungkin tampak menakutkan bagi siapa pun.
Tapi itu seharusnya tidak menjadi masalah bagi Anda terutama jika Anda tahu parameter apa yang harus diperhatikan. Demi kenyamanan Anda, kami sarankan Anda hanya melihat tiga bagian:
- Ringkasan Kinerja
- Metrik Kinerja Halaman
- Metrik Penggunaan Dunia Nyata
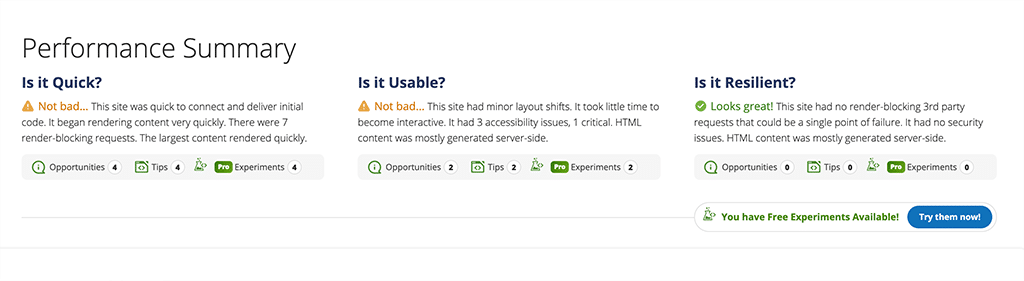
Ringkasan Kinerja

Mari kita kembali ke langkah studi laporan dan analisis. Laporan ringkasan kinerja memberi Anda ringkasan keberadaan situs web Anda dalam hal kecepatan, kegunaan, dan ketahanannya. Tampaknya agak mirip dengan hasil wawasan Kecepatan Laman Google.
Bahkan Anda dapat mengklik salah satu ikon “Kecepatan, kegunaan, dan ketahanan” untuk detail lebih lanjut. Masing-masing juga akan memberi Anda tips yang relevan untuk mengoptimalkan situs web Anda.
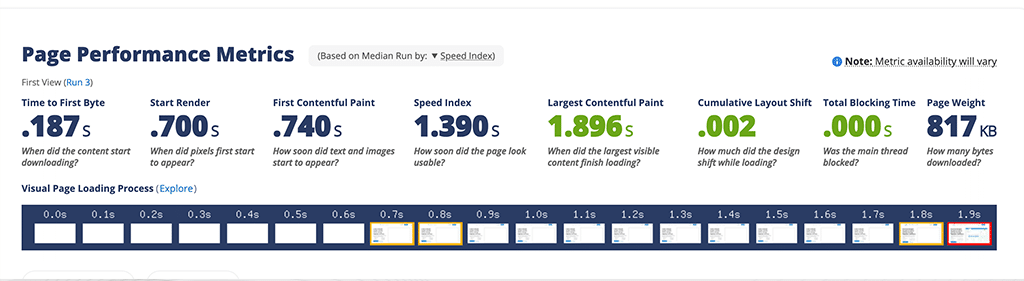
Metrik Kinerja Halaman

Setelah itu, ketika Anda menggulir sedikit ke bawah, bagian lain akan muncul di sudut pandang Anda bernama “Metrik Kinerja Halaman”. Ini menunjukkan berapa lama waktu yang dibutuhkan halaman web untuk dimuat sepenuhnya dan menjadi berguna.

Hal ini terutama diwakili dalam kode warna, di mana warna hijau terutama menunjukkan Optimasi yang baik, Oranye menunjukkan: Perlu perbaikan dan Merah menunjukkan: Perlu tindakan.
Jika Anda mengetahui setiap parameter metrik dan artinya, lihat catatan singkatnya:
- Waktu ke Byte Pertama (TTFB):
- Metrik ini mengukur waktu yang diperlukan server web untuk merespons permintaan pertama browser.
- Ini menunjukkan seberapa besar respons server terhadap permintaan. Server yang lambat mungkin memiliki TTFB yang lebih lama, sehingga memperlambat waktu pemuatan situs secara keseluruhan.
- Mulai Render:
- Ini menunjukkan berapa lama browser mulai menampilkan konten halaman web.
- Meskipun situs dimuat di latar belakang, pengguna tidak akan menggunakan situs web tersebut sampai mereka melihat elemen visual pada halaman tersebut.
- Cat Contentful Pertama (FCP):
- FCP mengukur waktu yang dibutuhkan seberapa cepat konten utama halaman web dimuat.
- FCP yang lebih rendah menunjukkan situs memuat lebih cepat dan meningkatkan pengalaman pengguna.
- Indeks Kecepatan:
- Indeks Kecepatan adalah kompilasi skor yang menunjukkan seberapa cepat konten halaman terlihat dan dapat digunakan oleh pengguna.
- Skor yang lebih rendah berarti visibilitas konten yang lebih cepat, sehingga meningkatkan kepuasan pengguna.
- Cat Contentful Terbesar (LCP):
- LCP mengukur waktu yang diperlukan untuk merender elemen terbesar pada halaman, seperti gambar atau video.
- Ini adalah indikator penting dari keseluruhan waktu pemuatan dan pengalaman pengguna.
- Pergeseran Tata Letak Kumulatif (CLS):
- Ini mengukur stabilitas visual halaman web, yaitu seberapa besar perubahan tata letak halaman web secara tidak terduga selama pemuatan.
- CLS yang lebih tinggi menunjukkan pengalaman pengguna yang lebih buruk karena dapat menyebabkan klik yang tidak diinginkan atau frustrasi.
- Total Waktu Pemblokiran:
- Total Waktu Pemblokiran mengukur berapa lama waktu yang dibutuhkan sebelum halaman menjadi interaktif dan dapat digunakan oleh pengguna.
- Hal ini menyebabkan penundaan yang disebabkan oleh pemuatan skrip di latar belakang, yang dapat menghalangi pengguna untuk berinteraksi dengan halaman tersebut.
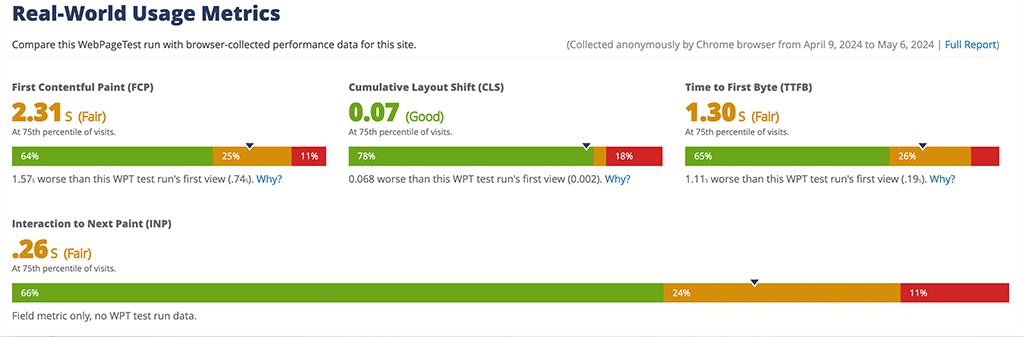
Metrik Penggunaan Dunia Nyata

Bagian ketiga yang harus Anda fokuskan adalah Metrik Penggunaan Dunia Nyata. Bagian khusus ini menunjukkan ringkasan metrik yang sama yaitu CLS, FCP, LCP, TTFP, dan INP dibandingkan dengan data kinerja yang dikumpulkan browser dari pengguna lain.
Metrik ini memberikan wawasan tentang bagaimana pengguna menikmati situs dalam kondisi normal, yang mencerminkan kinerja dan kegunaan platform yang sebenarnya.
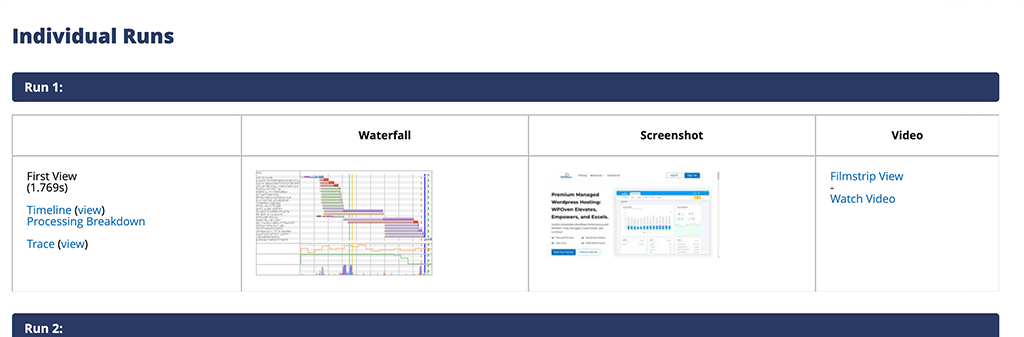
Bagan Air Terjun

Terakhir, Anda juga dapat melihat Bagan Air Terjun di bagian Proses Individual, yang memberikan wawasan mendetail tentang pemuatan setiap elemen halaman web.
Bagan visual ini dapat membantu Anda mengidentifikasi elemen tertentu yang mungkin menyebabkan masalah atau dapat ditingkatkan untuk meningkatkan kinerja situs web.
Setelah Anda dapat mengidentifikasi masalahnya, Anda dapat mengatasinya dan mengoptimalkan situs web Anda menggunakan metode yang telah kami bahas di blog ini ” Core Web Vitals: Semua yang Perlu Anda Ketahui Tentang “.
Apa kelebihan dan keterbatasan Alat WebpageTest?
Jika Anda bertanya-tanya mengapa Anda harus memilih alat WebPageTest dibandingkan banyak opsi lain yang sudah tersedia, jawabannya ada ketika Anda mendapatkan gambaran lengkap dengan memeriksa kelebihan dan kekurangannya.
Keuntungan atau Kelebihan alat WebPageTest
- Metrik Kinerja Terperinci : Alat WebPageTest menyediakan metrik kinerja terperinci seperti waktu muat, waktu hingga byte pertama (TTFB), waktu mulai render, dan waktu pemuatan penuh, memungkinkan pengguna menganalisis berbagai area kinerja situs web.
- Lokasi Pengujian Geografis : Memungkinkan Anda melakukan pengujian dari lokasi geografis yang berbeda sehingga Anda dapat memahami bagaimana kinerja situs untuk pengguna di berbagai wilayah. Ini membantu dalam mengoptimalkan situs web untuk pengguna global.
- Pengujian Kinerja Seluler : Karena sebagian besar pengguna lebih suka menggunakan ponsel cerdas untuk mengakses situs web, pengujian kinerja seluler menjadi penting. WebpageTest menawarkan kemampuan pengujian kinerja seluler, memungkinkan pengguna menilai dan mengoptimalkan kinerja situs web untuk perangkat seluler.
- Bagan Air Terjun dan Tampilan Strip Film : Ini juga menghasilkan bagan air terjun dan tampilan strip film, memberikan representasi visual tentang bagaimana berbagai sumber daya dimuat pada halaman web, membantu mengidentifikasi kemacetan, dan mengoptimalkan waktu muat.
- Sumber Terbuka dan Gratis: Karena berada di bawah lisensi sumber terbuka, alat WebpageTest lebih dari cukup untuk setiap individu. Selain itu, ini memungkinkan Anda menyimpan data pengujian hingga 13 bulan. Namun, jika Anda ingin lebih dari itu, pilih tingkat premium.
- Kustomisasi dan Pengaturan Lanjutan : WebPageTest juga memungkinkan Anda memilih pengaturan pengujian sendiri sesuai kebutuhan Anda yang mencakup kecepatan koneksi, jenis browser, dan banyak lagi, memberikan fleksibilitas untuk analisis dan pengoptimalan kinerja yang mendalam.
Keterbatasan atau Kontra Menggunakan alat WebpageTest
- Konfigurasi Pengujian Terbatas : Tidak diragukan lagi, alat ini menawarkan berbagai pilihan penyesuaian, namun mungkin tidak memberikan tingkat kontrol terperinci yang mungkin diperlukan beberapa pengguna untuk kebutuhan pengujian spesifik mereka.
- Diperlukan pendaftaran : Meskipun WebPageTest hadir dengan paket Gratis, Anda tetap harus mendaftar untuk mendapatkan akun gratis untuk menggunakan alat pengujian. (Tidak diperlukan metode pembayaran saat mendaftar)
- Kurangnya Pemantauan Real-Time : Ini berfokus pada pengujian kinerja satu kali dan tidak menyediakan kemampuan pemantauan real-time yang dapat membantu Anda untuk terus melacak kinerja situs web.
- Potensi Ketidakakuratan : Hasil yang dihasilkan dan dilaporkan oleh WebPageTest terkadang dapat dipengaruhi oleh faktor di luar kendali alat, seperti kondisi jaringan atau layanan pihak ketiga, yang dapat menyebabkan ketidakakuratan pada hasil.
- Kurva Pembelajaran yang Curam : WebPageTest dapat memiliki kurva pembelajaran yang lebih curam dibandingkan dengan beberapa alat pengujian kinerja lainnya, terutama bagi pengguna yang baru mengenal pengoptimalan kinerja situs web.
- Kurangnya Otomatisasi : Meskipun WebPageTest menyediakan beberapa fitur otomatisasi, proses penyiapan dan menjalankan pengujian mungkin masih memerlukan intervensi manual, yang dapat memakan waktu lama untuk pengujian skala besar atau pengujian yang sering.
Kesimpulan
Menguji kinerja situs web Anda secara teratur dan mengoptimalkannya berdasarkan hasil tidak hanya membantu meningkatkan kesehatan situs web Anda tetapi juga meningkatkan peluang untuk mencapai peringkat yang lebih tinggi di SERP.
Meskipun ada banyak alat gratis yang tersedia, seperti Pingdom dan Google PageSpeed Insights, dalam hal fitur dan kemampuan, tidak ada yang bisa mengalahkan alat WebPageTest.
Di WPOven, kami berdedikasi untuk menyediakan pengalaman hosting web yang sangat cepat. Klien kami merasakan peningkatan kecepatan lebih dari 4X setelah memigrasikan situs web mereka ke WPOven. Server kami berlokasi secara global, mencakup semua benua, dengan integrasi Cloudflare CDN gratis. Hubungi kami!

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.