Panduan Lengkap untuk Menggunakan WebPageTest (dan Menafsirkan Hasil)
Diterbitkan: 2023-05-12Setiap situs web harus memuat secepat mungkin. Namun, mencapai kinerja situs yang hebat mengharuskan Anda selalu berada di atas segalanya. Itu berarti memantau kinerja situs, membuat perubahan untuk memperbaikinya, dan memastikan bahwa setiap halaman menawarkan pengalaman pengguna sebaik mungkin.
WebPageTest dapat membantu Anda dalam hal ini. Dengan alat ini, Anda dapat menjalankan tes kecepatan untuk halaman mana pun di situs Anda. Laporan pengujian menyertakan informasi tentang perubahan apa yang dapat Anda lakukan untuk meningkatkan kinerja, serta data historis untuk melihat apakah situs Anda lebih baik atau lebih buruk dari sebelumnya. Semua informasi itu tersedia secara gratis.
Pada artikel ini, kita akan melihat lebih dekat WebPageTest dan bagaimana Anda bisa mendapatkan keuntungan darinya. Kami juga akan menunjukkan kepada Anda cara menjalankan pengujian dan menginterpretasikan hasilnya, mendiskusikan pro dan kontra penggunaan alat ini, dan membahas tentang harga. Ayo mulai!
Apa itu WebPageTest?
WebPageTest adalah alat sumber terbuka yang kuat yang dirancang untuk membantu pemilik dan pengembang situs web memantau dan mengoptimalkan kinerja situs web mereka:

Ini memberikan analisis komprehensif yang mencakup waktu muat, kecepatan rendering, dan penggunaan jaringan. Anda juga akan mendapatkan perincian mendetail dari masing-masing elemen halaman, memungkinkan Anda mengidentifikasi hambatan dan area untuk peningkatan.
Diluncurkan pada tahun 2008, WebPageTest adalah salah satu layanan pengujian kinerja tertua untuk situs web. Pada awalnya, ini berfungsi sebagai alat pengujian internal di dalam AOL (ya, sudah setua itu).
Segera setelah itu, WebPageTest dirilis di bawah lisensi sumber terbuka. Pada tahun 2011, situs web layanan diluncurkan.
Sejak itu, perangkatnya telah diperluas. Sekarang, ia juga menawarkan pengujian seluler dan API yang memungkinkan Anda mengintegrasikan pengujian dengan proyek Anda sendiri.
Fitur Utama WebPageTest:
- Tes simulasi dari berbagai lokasi di seluruh dunia
- Dukungan untuk berbagai browser, termasuk Chrome, Firefox, dan Safari
- Analisis perenderan halaman web dan proses pemuatan, termasuk bagan air terjun dan strip film
- Pengaturan pengujian yang dapat disesuaikan, seperti kecepatan koneksi dan resolusi layar
- Metrik lanjutan, termasuk Indeks Kecepatan, Time to First Byte (TTFB), dan First Contentful Paint (FCP)
Anda dapat menggunakan WebPageTest secara gratis. Layanan ini menawarkan tingkat gratis yang memungkinkan Anda menjalankan ratusan pengujian per bulan dan mendapatkan hasil terperinci.
Mengapa Anda Harus Menggunakan WebPageTest
Ada banyak layanan kinerja situs web yang tersedia. Banyak dari mereka gratis dan data yang Anda dapatkan akan sangat bergantung pada layanan apa yang Anda gunakan.
Namun, WebPageTest menawarkan lebih banyak manfaat daripada alat biasa. Mari kita lihat beberapa di antaranya:
- Mengidentifikasi masalah kinerja. WebPageTest membantu Anda menemukan potensi kemacetan dan area peningkatan, memungkinkan Anda membuat pengoptimalan yang ditargetkan ke situs web Anda.
- Tingkatkan pengalaman pengguna. Situs web yang memuat lebih cepat memberikan pengalaman pengguna yang lebih baik, yang dapat menghasilkan keterlibatan dan konversi pengunjung yang lebih tinggi. Pengunjung mungkin tidak menyadari jika situs Anda dimuat dengan cepat, tetapi mereka akan menyadari jika situs Anda lambat.
- Tingkatkan peringkat mesin pencari. Kecepatan situs adalah faktor peringkat untuk mesin pencari seperti Google, dan situs web yang lebih cepat cenderung berperingkat lebih tinggi dalam hasil pencarian.
- Memantau kinerja dari waktu ke waktu. Pengujian rutin dengan WebPageTest memungkinkan Anda melacak tren kinerja dan mengidentifikasi regresi apa pun sebelum menjadi masalah besar. Anda dapat memantau data kinerja lebih dari satu tahun menggunakan paket gratis, yang lebih dari cukup untuk melihat tren.
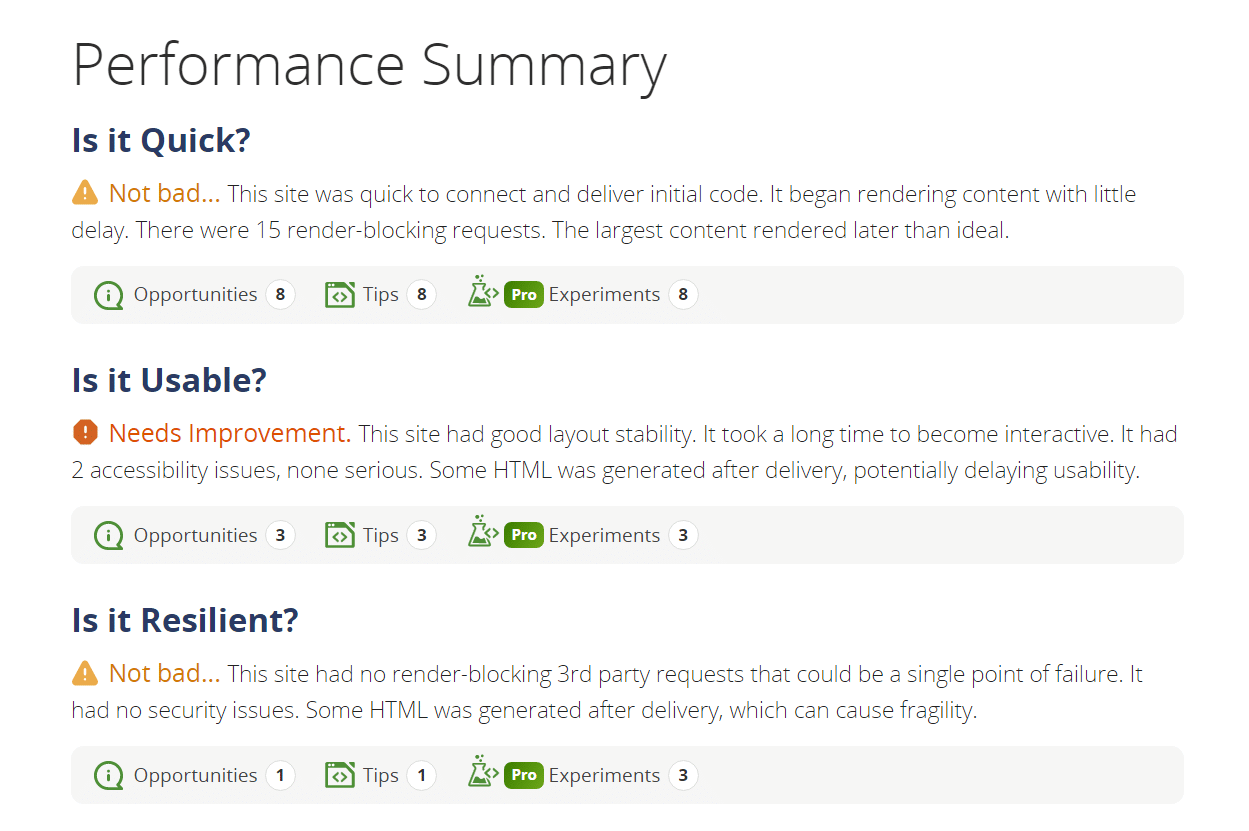
Selain itu, WebPageTest menyajikan hasilnya dengan cara yang jelas. Ini sangat berharga jika Anda baru mengenal dunia pengujian dan pengoptimalan kinerja:

Di atas ringkasan singkat ini, Anda akan mendapatkan beberapa angka sulit yang terkait dengan kinerja situs Anda. Di bagian selanjutnya, kami akan menunjukkan cara menginterpretasikan hasil ini.
Kami percaya bahwa setiap orang harus menggunakan alat pengujian dan pemantauan kinerja halaman. Ini sangat penting jika Anda membuat perubahan besar pada situs Anda, seperti pembaruan desain dan fungsionalitas atau bermigrasi ke host baru. Menjalankan pengujian rutin bersama dengan strategi pengoptimalan lainnya, seperti menggunakan Content Delivery Network (CDN), akan membantu menjaga situs Anda tetap dalam kondisi prima.
Cara Menggunakan WebPageTest
Menjalankan pengujian menggunakan WebPageTest itu sederhana. Untuk memulai, Anda harus mendaftar akun gratis, yang tidak mengharuskan Anda memasukkan informasi pembayaran.
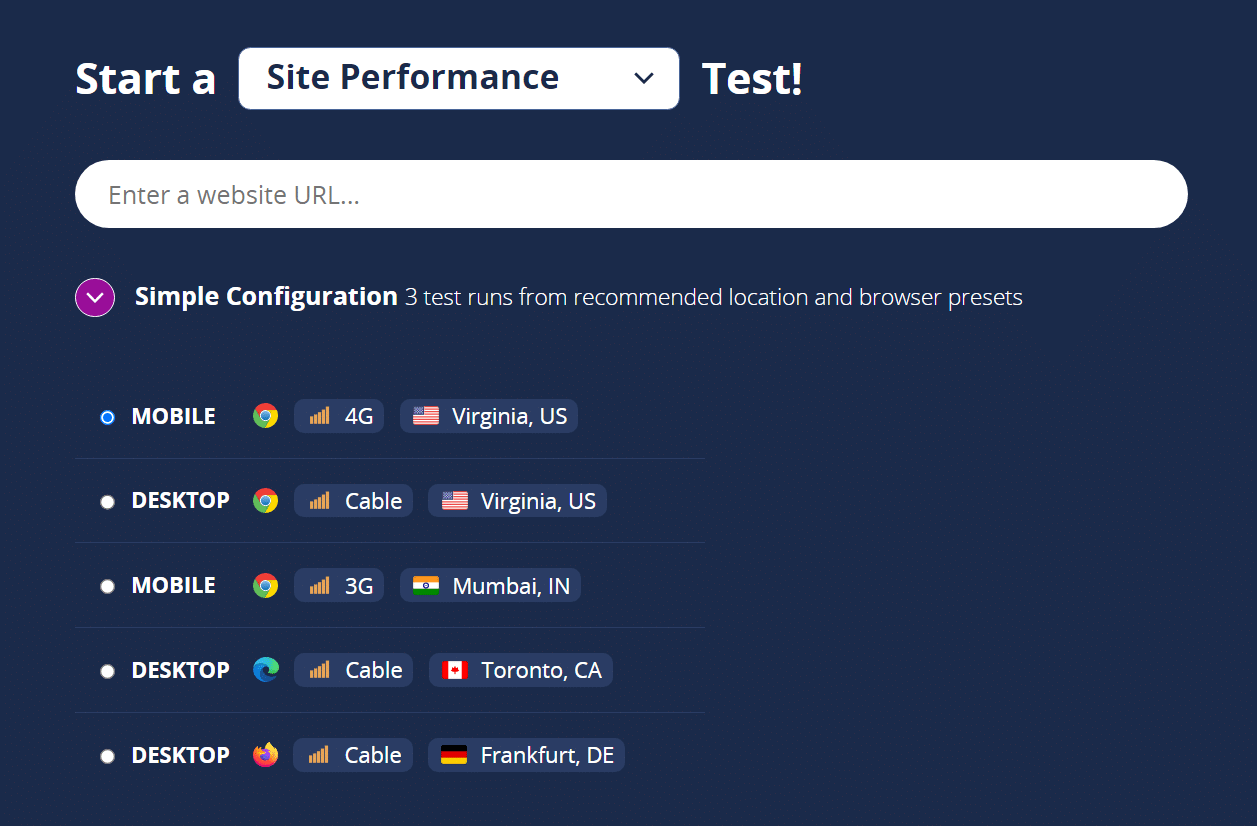
Setelah Anda masuk, kembali ke beranda dan cari opsi Mulai pengujian kinerja situs . Masukkan URL halaman yang ingin Anda uji dan pilih konfigurasi:

Untuk hasil yang paling komprehensif, sebaiknya jalankan pengujian seluler dan desktop. Selain itu, Anda sebaiknya menggunakan lokasi pengujian yang paling dekat dengan server situs Anda sehingga hasilnya tidak terdistorsi oleh jarak.
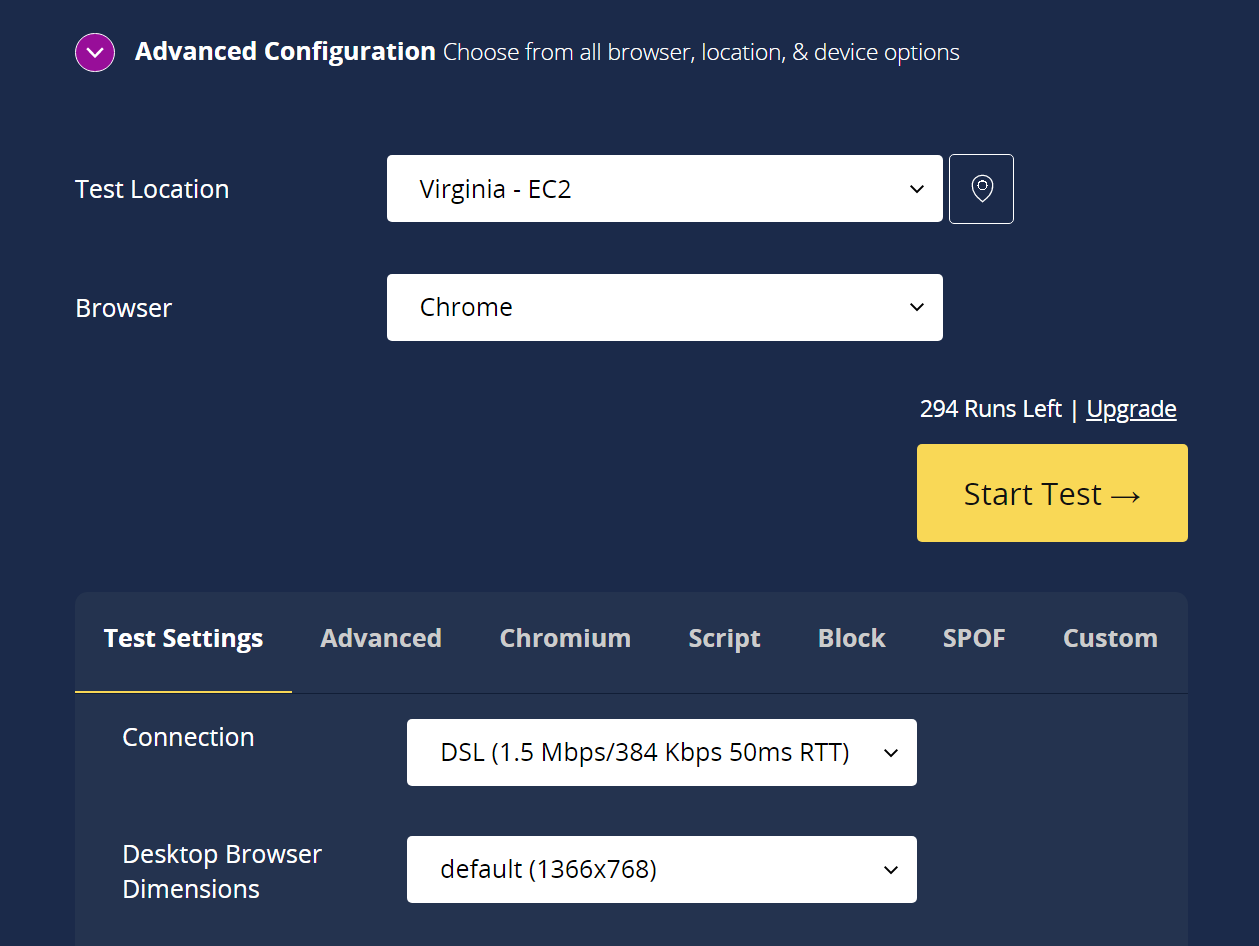
Jika tidak ada lokasi default yang berfungsi untuk pengujian Anda, pilih opsi Konfigurasi Lanjutan . Ini akan memungkinkan Anda untuk memilih dari lokasi pengujian lain dan memasukkan parameter lanjutan:

Saat Anda puas dengan konfigurasinya, klik Start Test . Hasil akan memakan waktu beberapa detik untuk dihasilkan dan setelah selesai, Anda akan mendapatkan akses ke laporan kinerja mendetail.
Cara Menafsirkan Hasil WebPageTest
Salah satu masalah terbesar dengan alat seperti WebPageTest adalah alat tersebut memberikan banyak informasi kepada Anda setelah Anda menjalankan pengujian. Ini bukan masalah jika Anda tahu metrik mana yang harus difokuskan. Namun, ini bisa mengintimidasi jika Anda menggunakan layanan ini untuk pertama kali.
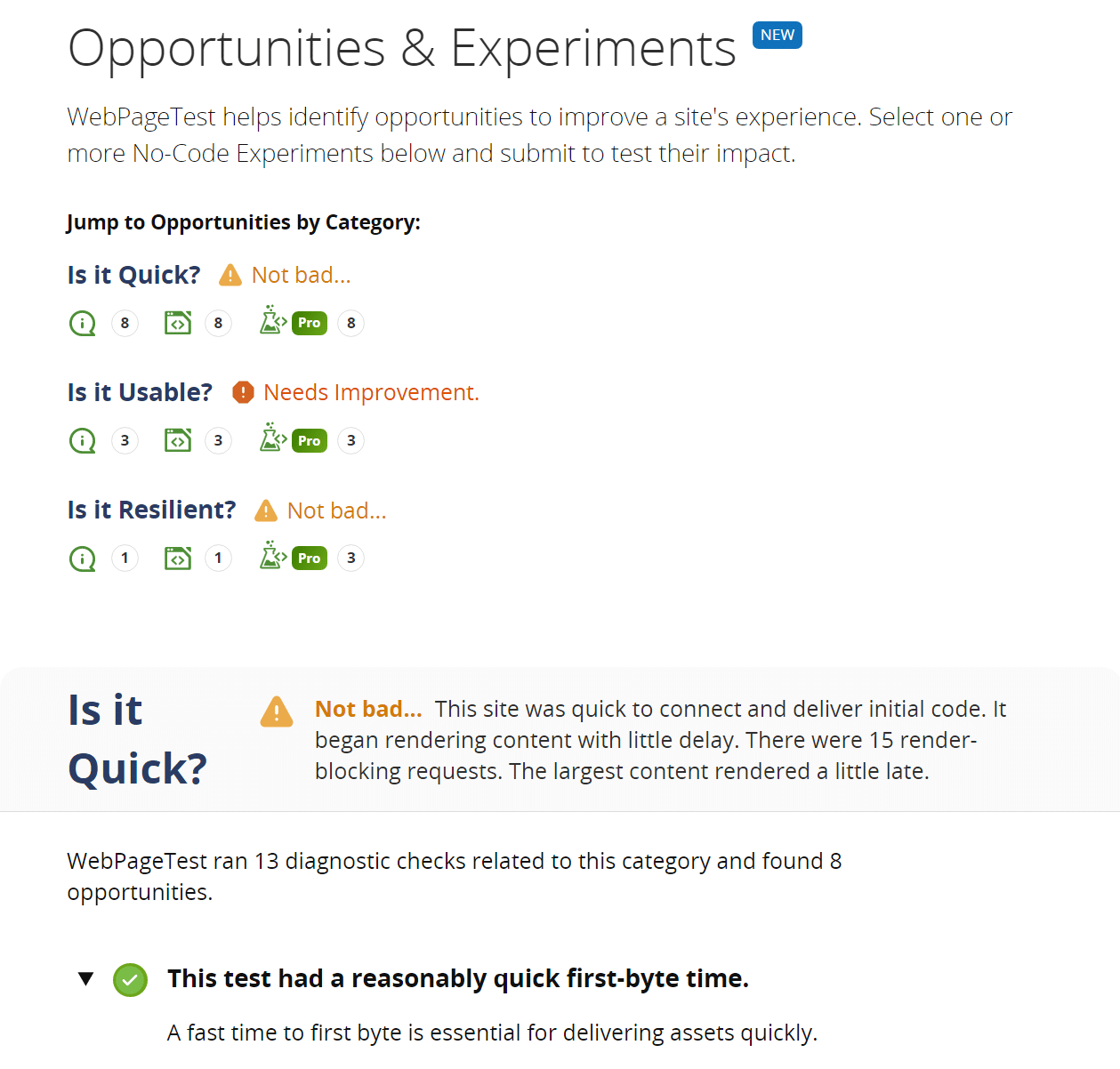
Saat menafsirkan hasil, kami sarankan Anda fokus pada tiga bidang utama laporan WebPageTest. Yang pertama adalah bagian Ringkasan Kinerja , yang memberikan ikhtisar tentang hasil situs Anda. Ini akan menunjukkan posisi situs Anda dalam hal kinerja, kegunaan, dan ketahanan:

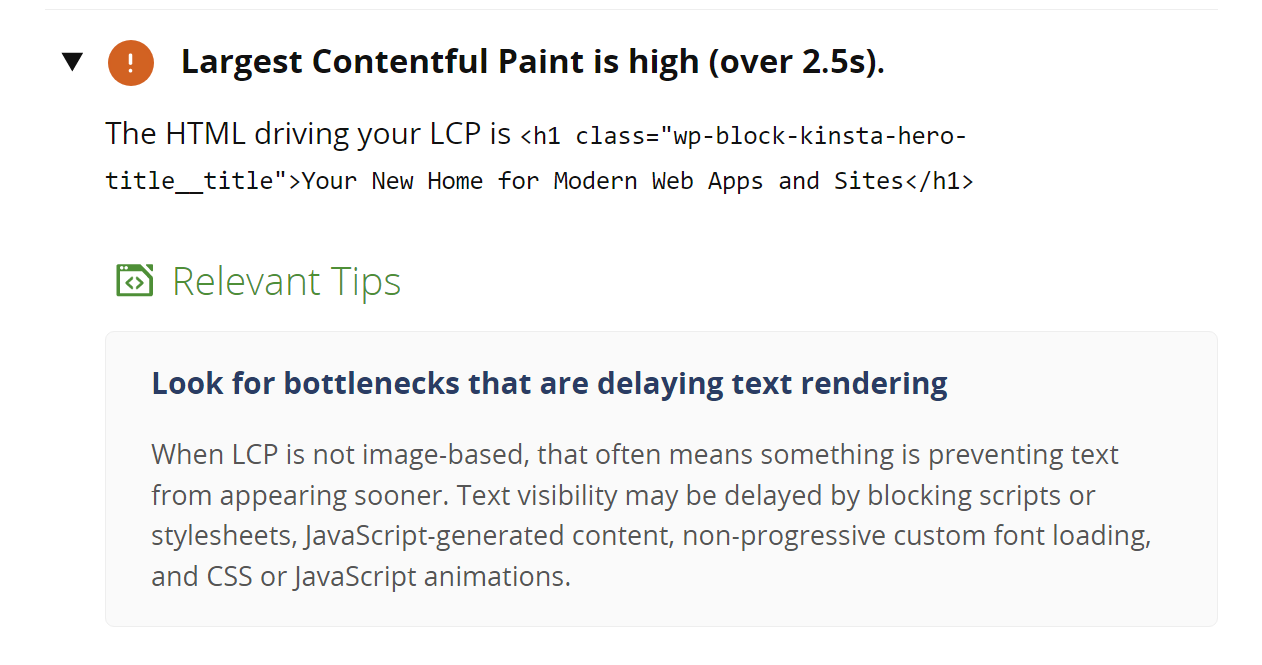
Anda dapat mengklik ikon di bawah setiap kategori untuk melihat informasi lebih lanjut. Setiap kategori akan menyertakan detail tentang elemen yang diuji dan hasilnya. Jika ada masalah dengan situs tersebut, laporan akan menyebutkan elemen apa yang menyebabkannya dan memberikan rekomendasi tentang cara memperbaikinya:

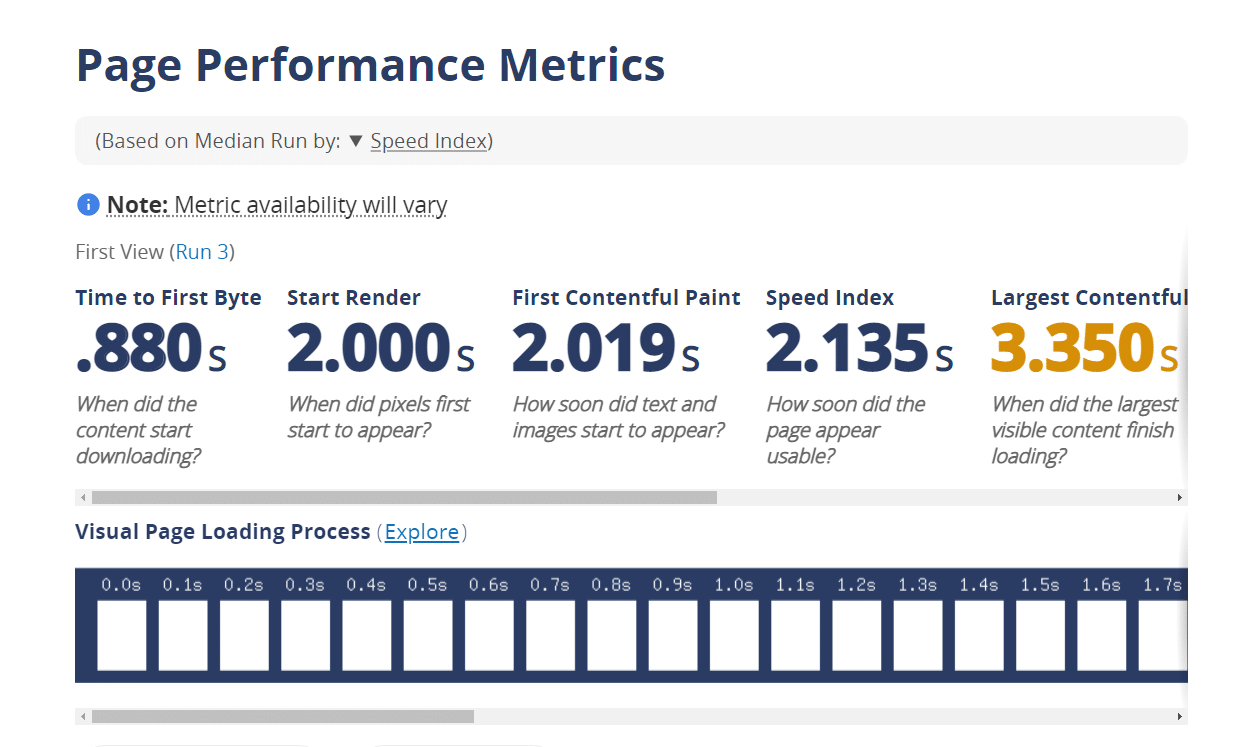
Setelah Anda kembali ke halaman laporan utama, scroll ke bawah ke bagian Metrik Performa Halaman . Di sini, Anda akan menemukan beberapa metrik yang menunjukkan berapa lama waktu yang dibutuhkan situs Anda untuk memuat dan berfungsi:

Jika Anda tidak yakin apa arti dari masing-masing metrik ini, berikut adalah perincian singkatnya:

- Waktu ke Byte Pertama (TTFB) . Metrik ini mengukur waktu yang dibutuhkan situs untuk merespons permintaan awal browser. Server yang lambat membutuhkan waktu untuk merespons, yang meningkatkan waktu pemuatan situs secara keseluruhan.
- Mulai render. Ini memberi tahu Anda berapa lama waktu yang dibutuhkan halaman untuk mulai menampilkan elemen visual. Situs mungkin dimuat di latar belakang, tetapi hingga pengguna melihat sesuatu, mereka mungkin tidak tahu apakah laman berfungsi dengan benar.
- First Contentful Paint (FCP) : Ini adalah waktu yang diperlukan browser untuk merender konten pertama di halaman. FCP yang lebih rendah menunjukkan situs yang memuat lebih cepat.
- Indeks kecepatan. Skor gabungan yang menunjukkan seberapa cepat konten halaman terlihat oleh pengguna. Semakin rendah skornya, semakin baik.
- Cat Konten Terbesar (LCP) . Metrik ini memberi tahu Anda berapa lama waktu yang dibutuhkan untuk merender elemen terbesar di halaman. Ini umumnya merupakan indikator yang baik untuk keseluruhan waktu pemuatan halaman.
- Pergeseran Tata Letak Kumulatif (CLS) . Skor ini memberi tahu Anda seberapa banyak tata letak halaman "bergeser" atau berubah saat dimuat. Semakin banyak bergeser, semakin buruk pengalaman pengguna. Nol adalah angka yang harus Anda tuju di sini.
- Total waktu pemblokiran. Dengan metrik ini, Anda dapat melihat berapa lama sebelum halaman dapat digunakan. Rendering mungkin dilakukan secara visual, tetapi laman mungkin memuat skrip di latar belakang, yang mencegah pengunjung untuk menggunakannya.
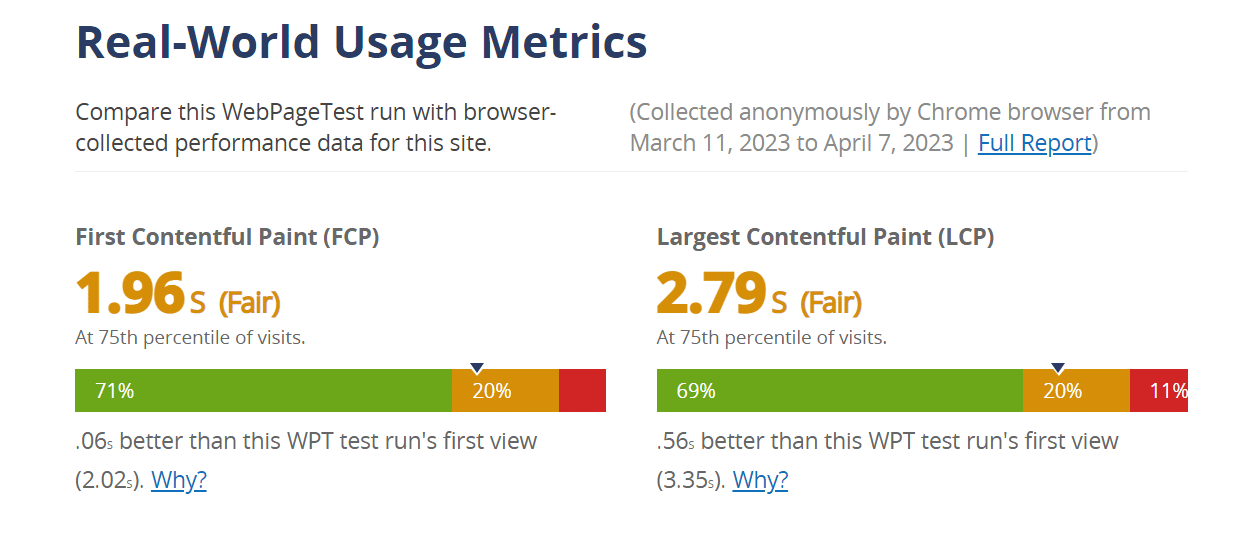
Selanjutnya, bagian Metrik Penggunaan Dunia Nyata menampilkan ikhtisar metrik yang sama dibandingkan dengan data pengujian terbaru dari pengguna lain (jika tersedia). Untuk mendapatkan gambaran lengkap tentang performa situs Anda, sebaiknya bandingkan metrik ini dengan bagian Metrik Performa Halaman sebelumnya.
Idealnya, hasil yang terakhir harus serupa atau lebih baik:

Terakhir, kami menyarankan Anda meninjau bagan air terjun, yang menampilkan proses pemuatan untuk setiap elemen di halaman. Ini dapat membantu Anda mengidentifikasi sumber daya tertentu yang menyebabkan penundaan atau dapat dioptimalkan untuk kinerja yang lebih baik.
Setelah Anda mengidentifikasi area untuk peningkatan, Anda dapat membuat perubahan yang ditargetkan pada situs web Anda, seperti mengoptimalkan gambar, memperkecil file CSS dan JavaScript, atau menerapkan caching.
Haruskah Anda Menggunakan WebPageTest untuk Bisnis Anda?
Jika Anda memiliki situs web, Anda pasti ingin menjalankan pengujian kinerja rutin untuk memastikannya menawarkan pengalaman pengguna yang baik. Anda dapat menggunakan alat kinerja apa pun yang Anda sukai, tetapi mari kita lihat alasan mengapa kami merekomendasikan WebPageTest.
Untuk melukis gambaran lengkap, kami juga akan berbicara tentang kontra menggunakan layanan ini.
Pro WebPageTest
- Analisis komprehensif. WebPageTest memberikan informasi terperinci tentang kinerja situs web Anda, membuatnya lebih mudah untuk mengidentifikasi area yang perlu ditingkatkan.
- Tes yang dapat disesuaikan. Alat ini mendukung berbagai browser, lokasi, dan setelan pengujian, memungkinkan Anda mensimulasikan pengalaman pengguna yang berbeda. Anda dapat menyesuaikan pengaturan pengujian sebanyak yang Anda inginkan atau menggunakan opsi default yang disediakan layanan jika Anda menginginkan ikhtisar singkat.
- Gratis dan sumber terbuka. Kami penggemar berat perangkat lunak sumber terbuka, jadi itu adalah nilai tambah menggunakan WebPageTest di sana. Meskipun layanan ini menawarkan tingkat premium, paket gratisnya sudah lebih dari cukup untuk sebagian besar situs web.
- Data kinerja historis. Dengan WebPageTest, Anda mendapatkan akses ke data pengujian selama 13 bulan untuk situs web mana pun tempat Anda menggunakan layanan ini. Itu informasi yang lebih dari cukup untuk memantau tren kinerja sebagian besar situs web.
- Rekomendasi peningkatan kinerja. WebPageTest memberikan rekomendasi atau "peluang" untuk meningkatkan kinerja situs tergantung pada masalah apa yang terdeteksi di situs Anda. Rekomendasi ini mencakup penjelasan mengapa setiap perubahan itu penting.
Kontra WebPageTest
- Diperlukan pendaftaran. Meskipun WebPageTest menawarkan paket gratis yang komprehensif, Anda harus mendaftar ke layanan untuk menjalankan pengujian. Namun, layanan tersebut tidak meminta informasi pembayaran dari Anda selama proses pendaftaran.
- Kurva belajar. WebPageTest menyediakan banyak data, yang dapat membuat kewalahan bagi pengguna yang baru mengenal pengoptimalan kinerja web. Namun, dibandingkan dengan alat serupa lainnya, kurva belajar jauh lebih memaafkan dengan WebPageTest.
- Otomatisasi terbatas. Meskipun memungkinkan untuk mengotomatiskan WebPageTest melalui API-nya, ini mungkin memerlukan penyiapan tambahan dan pengetahuan pengkodean dibandingkan dengan beberapa alat lain dengan fitur otomasi bawaan.
- Tidak ada instruksi untuk peningkatan kinerja. Ini agak umum di antara alat pengujian kinerja situs web. Dengan WebPageTest, Anda mendapatkan rekomendasi langsung untuk peluang meningkatkan kinerja situs Anda. Namun, rekomendasi ini tidak disertai dengan petunjuk cara menerapkannya. Ini berarti Anda harus melakukan penelitian tentang topik seperti cara menunda JavaScript yang memblokir perenderan atau topik teknis lanjutan lainnya.
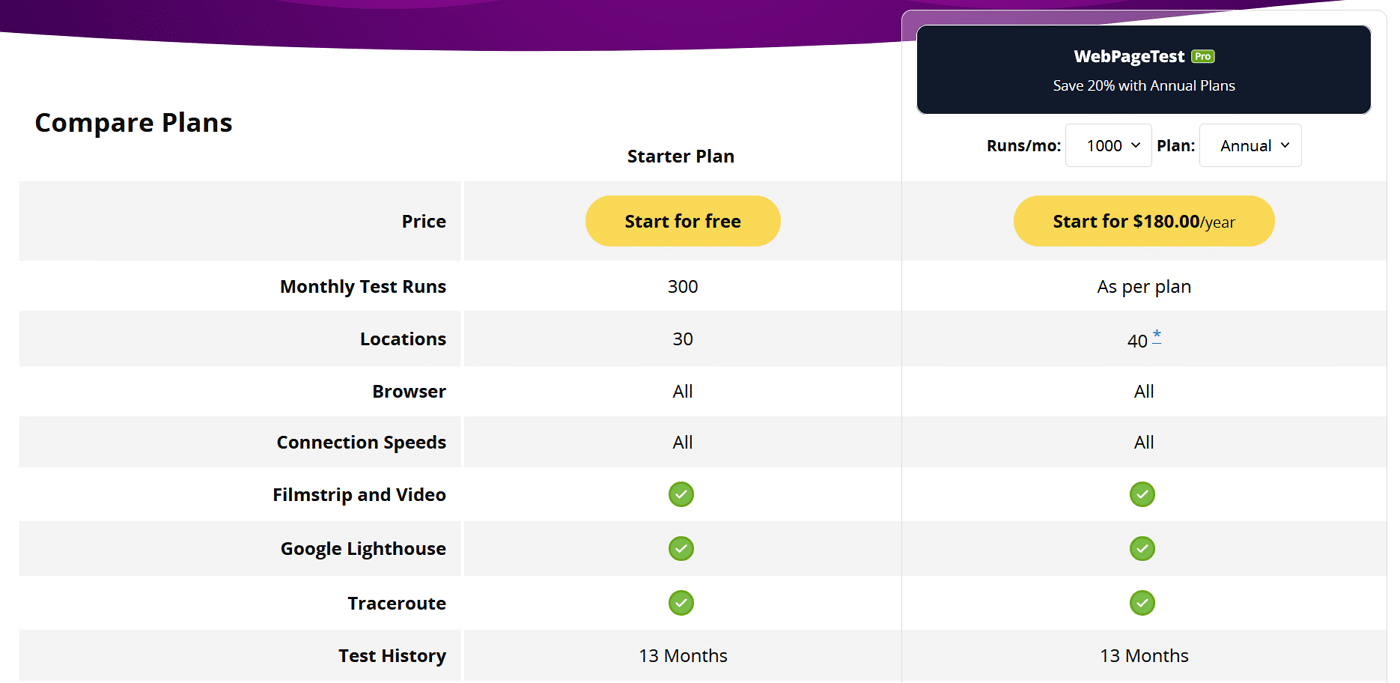
Harga Pengujian Halaman Web
WebPageTest menawarkan paket gratis dan premium. Paket gratis memungkinkan Anda menjalankan 300 tes per bulan. Selain itu, platform ini menyimpan data pengujian selama 13 bulan untuk pengguna gratis dan premium:

Dalam hal tunjangan, pengguna paket premium dapat menjalankan lebih banyak pengujian. Anda juga akan mendapat prioritas jika layanan mencapai kapasitas (yang tidak umum). Selain itu, jika Anda ingin mendapatkan akses API ke WebPageTest, Anda harus membayar paket premium.
Bagaimana WebPageTest Dibandingkan dengan Alat Uji Kecepatan Situs Web Lainnya
Seperti yang kami sebutkan sebelumnya, ada banyak opsi lain untuk alat pengujian kecepatan situs web. Dua alternatif WebPageTest yang paling populer adalah Google PageSpeed Insights dan Pingdom Tools.
Mari kita lihat bagaimana WebPageTest dibandingkan dengan kedua opsi tersebut.
Wawasan Google PageSpeed
Dikembangkan oleh Google, alat ini memberikan skor kinerja sederhana dan menawarkan rekomendasi pengoptimalan khusus. Hasilnya sama detailnya jika dibandingkan dengan WebPageTest.
Namun, WebPageTest memeriksa setiap halaman beberapa kali selama setiap proses. Selain itu, ini memungkinkan Anda untuk menjalankan pengujian khusus, yang merupakan fitur yang tidak ditawarkan PageSpeed Insights.
Alat Pingdom
Alat ini sempurna jika Anda ingin menjalankan tes cepat dengan pilihan server yang layak. Tidak seperti PageSpeed Insights atau WebPageTest, Pingdom tidak memberikan perincian mendalam tentang peluang peningkatan atau masalah dengan situs Anda. Alih-alih, Anda akan mendapatkan ikhtisar tentang kinerja situs Anda berdasarkan angka, yang mungkin saja Anda perlukan dari waktu ke waktu.
Berdasarkan pengalaman kami, Anda bisa mendapatkan hasil kinerja terbaik dengan menjalankan pengujian rutin menggunakan berbagai alat. Namun, jika Anda akan menggunakan satu layanan, WebPageTest dapat memberikan hasil yang paling komprehensif jika dibandingkan dengan alternatif seperti PageSpeed Insights dan Pingdom Tools.
Ringkasan
Memantau kinerja sangat penting jika Anda ingin situs web Anda tetap berjalan dalam kondisi prima. Ini berarti melakukan tes kecepatan secara teratur dan mengambil langkah-langkah untuk meningkatkan waktu pemuatan.
Meskipun ada banyak alat yang dapat Anda gunakan untuk memantau kinerja halaman, kami merekomendasikan WebPageTest. Layanan ini gratis untuk digunakan, dan memberikan laporan mendalam. Selain itu, Anda dapat menyimpan data pengujian hingga 13 bulan, yang berarti Anda dapat memperoleh ikhtisar kinerja situs Anda dari waktu ke waktu.
Di Kinsta, kami terobsesi dengan kecepatan! Pelanggan kami melihat peningkatan kecepatan hingga 20% hanya dengan bermigrasi ke layanan hosting kami. Kami menawarkan 35 pusat data yang dapat Anda pilih, dan CDN kami memiliki 275+ POP. Hubungi kami untuk mempelajari lebih lanjut!
