Alat Anotasi Situs Web untuk Komunikasi Sempurna dengan Klien
Diterbitkan: 2022-10-07Mencari cara mudah bagi klien atau kolega untuk memberikan umpan balik tentang proyek situs web baru? Alat anotasi dapat membantu. Dalam artikel ini, kami melihat beberapa opsi anotasi teratas, seperti yang dipilih oleh anggota pengembang web kami.
Mendapatkan umpan balik dari klien Anda sangat penting dan sangat bermanfaat… bila dilakukan dengan benar!
Umpan balik yang baik atau buruk, penting untuk memastikan bahwa Anda dan klien berada di halaman yang sama. Atau, mungkin Anda berkolaborasi dengan anggota tim, dan Anda membutuhkan sistem yang baik.
Ini berlaku untuk desain, maket awal, pengembangan, pementasan, QA internal, umpan balik klien, umpan balik pengguna - sebut saja.
Di sisi lain, Anda tidak ingin terjebak oleh umpan balik klien yang tidak perlu yang membuat Anda stres, menghabiskan terlalu banyak waktu, dan meragukan keahlian Anda.
Di situlah anotasi atau alat umpan balik berkualitas dapat membantu, memungkinkan Anda untuk mendorong umpan balik yang mudah dan dapat dikelola yang pada akhirnya akan menghasilkan hasil yang lebih baik untuk klien Anda dan mengurangi stres bagi Anda.
Untuk memilih alat terbaik untuk pekerjaan itu, kami membuat catatan dari diskusi anggota baru-baru ini di forum komunitas kami tentang topik yang tepat ini.
Baca terus untuk mengetahui alat mana yang merupakan pilihan pilihan anggota pengembang web kami, dan ikhtisar yang bermanfaat dari masing-masing alat jika Anda ingin terlibat dalam tindakan anotasi.
Inilah yang akan kami bahas jika Anda ingin melompat ke depan:
- Mengapa Alat Anotasi Situs Web Penting
- Enam Alat Anotasi yang Sangat Direkomendasikan
- Tembakan
- Atarim
- Pengguna kembali
- ProyekKerumunan
- gambar
- MarkUp.io
Mari kita mulai!
Mengapa Alat Anotasi Situs Web Penting
Kami sudah mengisyaratkannya, tetapi untuk memperjelas, alat anotasi situs web memudahkan untuk mendapatkan umpan balik visual untuk dokumen dan desain Anda di situs WordPress klien.
Mereka dirancang untuk menunjukkan dengan jelas apa yang perlu ditingkatkan atau untuk menentukan implementasi yang dibutuhkan klien atau tim Anda.
Alat anotasi membantu membersihkan kecerobohan dan menyediakan hal-hal penting, seperti:
- Anotasi di situs web
- Melacak perubahan yang telah dilakukan
- Tangkapan layar dengan satu klik
- Sorotan pada teks atau elemen lainnya
- Umpan balik instan
- Komunikasi yang jelas
- Menggambar di situs langsung
Dan lebih…
Lagi pula, ada kalanya Anda atau klien Anda menginginkan umpan balik yang lebih jelas secara visual tentang desain web daripada panggilan telepon yang akan Anda lupakan atau email yang akan tenggelam di kotak masuk Anda.
Anotasi memberikan lebih banyak penjelasan dan konteks untuk desain WordPress.
Ini membantu klien memahami maksud Anda dengan lebih baik; demikian juga, Anda dapat menyadari mereka.
Dengan begitu, ketika klien melihat pratinjau situs baru mereka, Anda mengerjakan yang sudah ada, atau apa pun masalahnya — Anda akan berada di halaman yang sama.
Anda dapat melihat mengapa anotasi sangat penting. Jadi, bagaimana Anda menerapkannya?
Enam Alat Anotasi yang Sangat Direkomendasikan
Untungnya, beberapa alat dapat membantu! Seperti disebutkan di atas, kami mencatat apa yang digunakan anggota pengembang web kami untuk memecahkan masalah umum terkait umpan balik.
Beberapa alat gratis, dan beberapa tidak. Namun, mereka semua memiliki umpan balik yang baik.
Alat-alat ini telah berkembang pesat, dengan beberapa menawarkan solusi label putih, ekstensi Chrome, menggambar di situs web langsung, dan banyak lagi.
Jadi, cukup dari saya. Berikut adalah pilihan teratas untuk alat anotasi situs web:
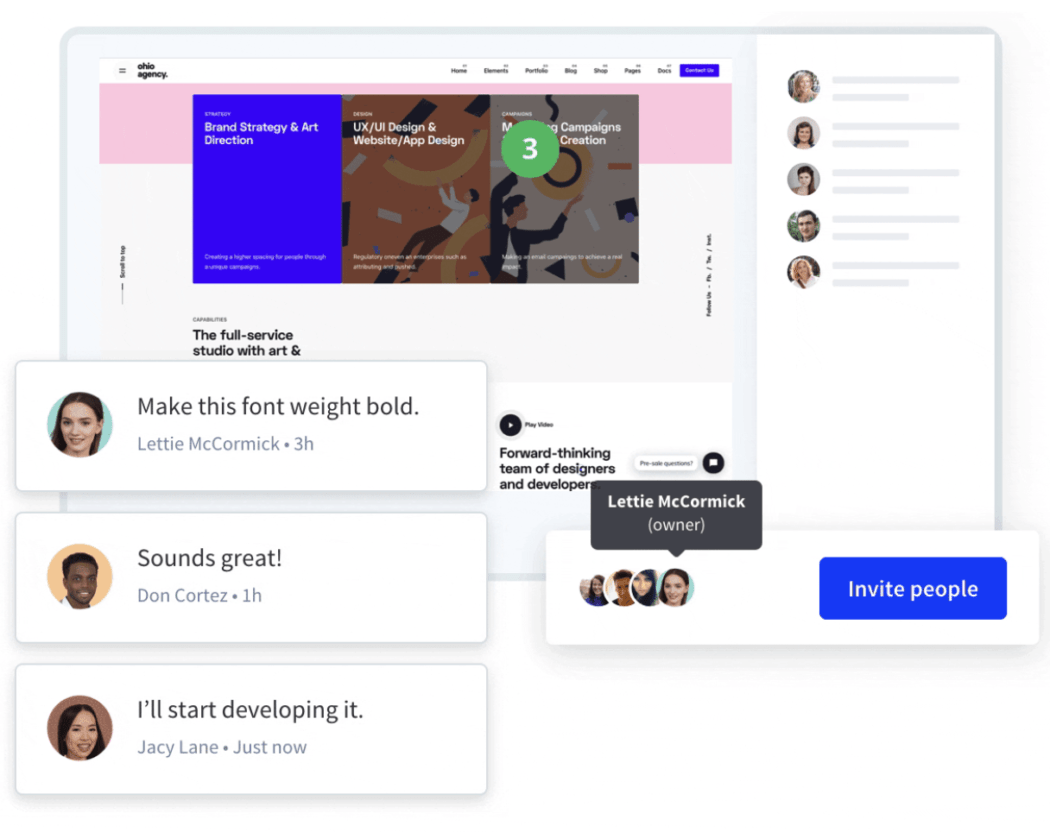
Tembakan

“Beberapa waktu yang lalu saya menemukan alat baru yang membuat hidup saya jauh lebih mudah, terutama dengan klien perfeksionis atau untuk kasus di mana klien adalah perusahaan dengan beberapa orang yang memberikan pendapat dan memutuskan proyek.
Dan alat ini adalah Volley.”
Lucas, Anggota WPMU DEV
Volley adalah platform anotasi yang menawarkan umpan balik visual yang jelas untuk situs web. Ini menjadi hit dengan beberapa anggota kami dan lebih dari 6.000 profesional web.
Mereka memiliki paket gratis yang memungkinkan Anda mendaftarkan pelanggan dalam proyek atau menginstal kode di situs web yang dikembangkan. Dengan ini, klien dapat membuka bingkai yang memungkinkan Anda menandai titik mana pun di layar, berkomentar, dan banyak lagi.
Volley memungkinkan Anda dan klien Anda menanggapi umpan balik. Juga, kemampuan untuk menambahkan file gambar, kliping dan menandai masalah sebagai "selesai."

Bergantung pada ukuran bisnis Anda, Anda mungkin perlu meningkatkan dari versi gratis (yang memungkinkan Anda hanya satu proyek aktif). Namun, harga mereka sangat masuk akal dan bervariasi menurut jumlah proyek yang akan Anda kerjakan.
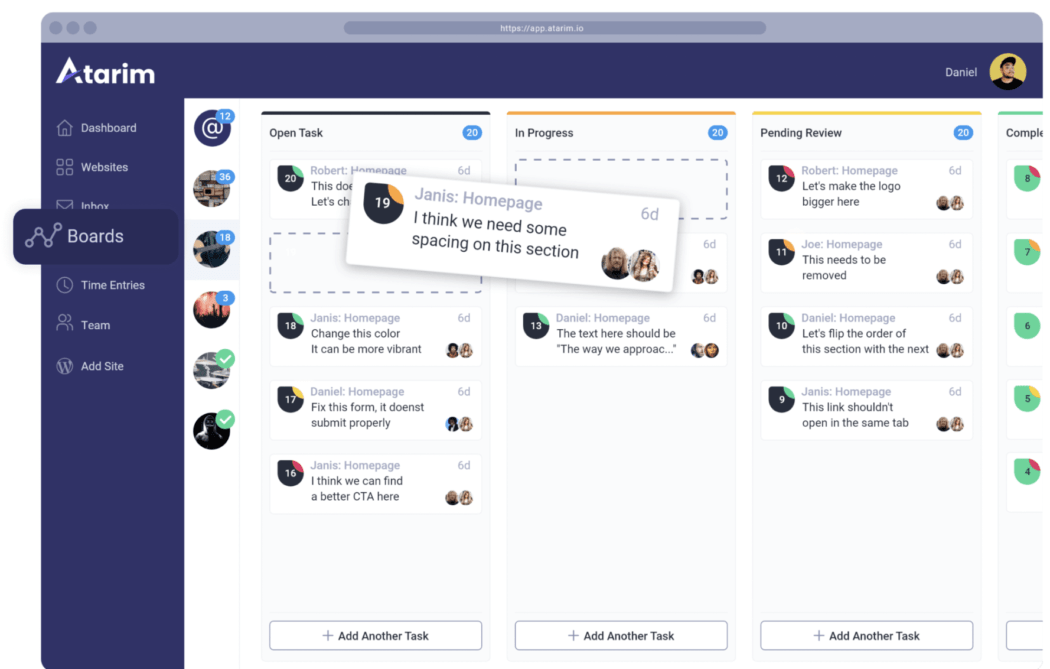
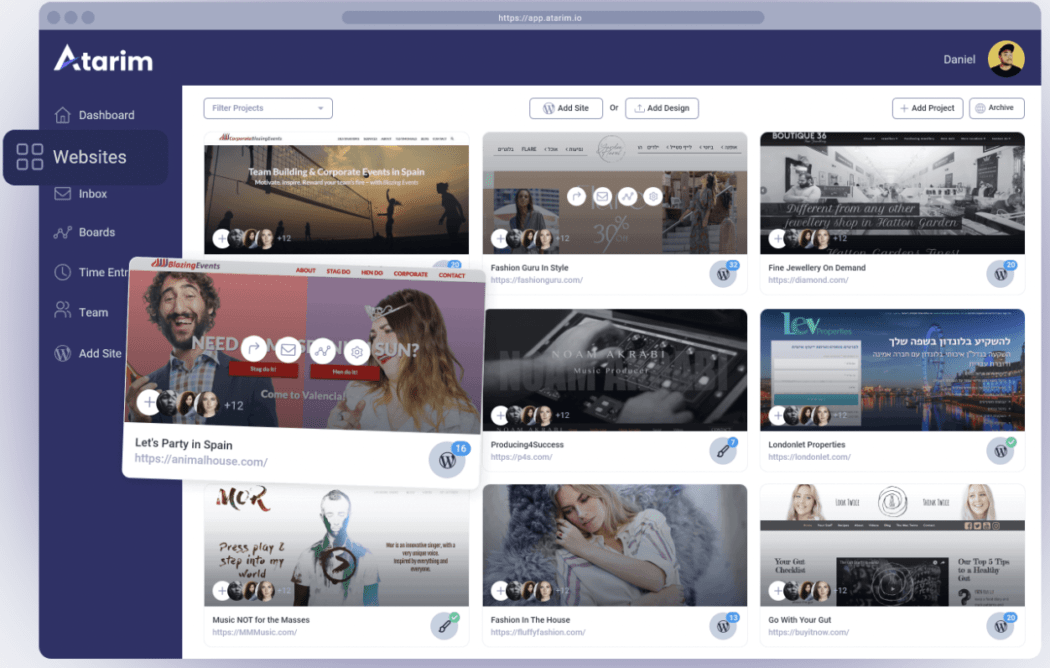
Atarim

“Saya baru saja menerima panggilan klien di mana klien = dewan eksekutif dengan 16 Dokter dan Perawat. Saya senang bisa menunjukkan kepada mereka cara menggunakan Atarim dan semua orang senang dengan alat ini! ”
Sarah Phillips, Pengguna Atarim
Atarim adalah platform anotasi terbaik lainnya dengan lebih dari 5.000 agensi dan 120.000 klien mereka menggunakannya.
Mereka memiliki fitur seperti memfilter tugas berdasarkan tag, status, atau prioritas khusus. Plus, ia memiliki pemberitahuan otomatis untuk klien saat pekerjaan selesai. Mereka juga menampilkan filter otomatis untuk email masuk, laporan waktu bermerek untuk klien, dan organisasi seret & lepas.

Manfaat bermanfaat lainnya adalah mengelola semua situs klien Anda di satu dasbor biro iklan. Aspek visual organisasi ini membuatnya cepat dan mudah untuk berpindah dari satu proyek ke proyek berikutnya.

Mereka memiliki beberapa level paket yang bisa Anda dapatkan dengan harga terjangkau.
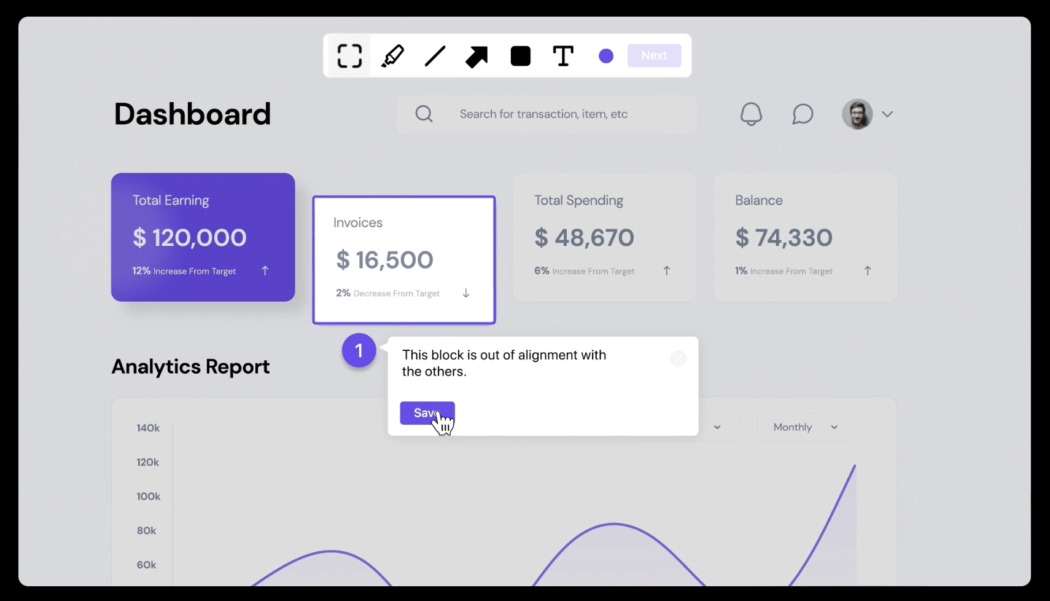
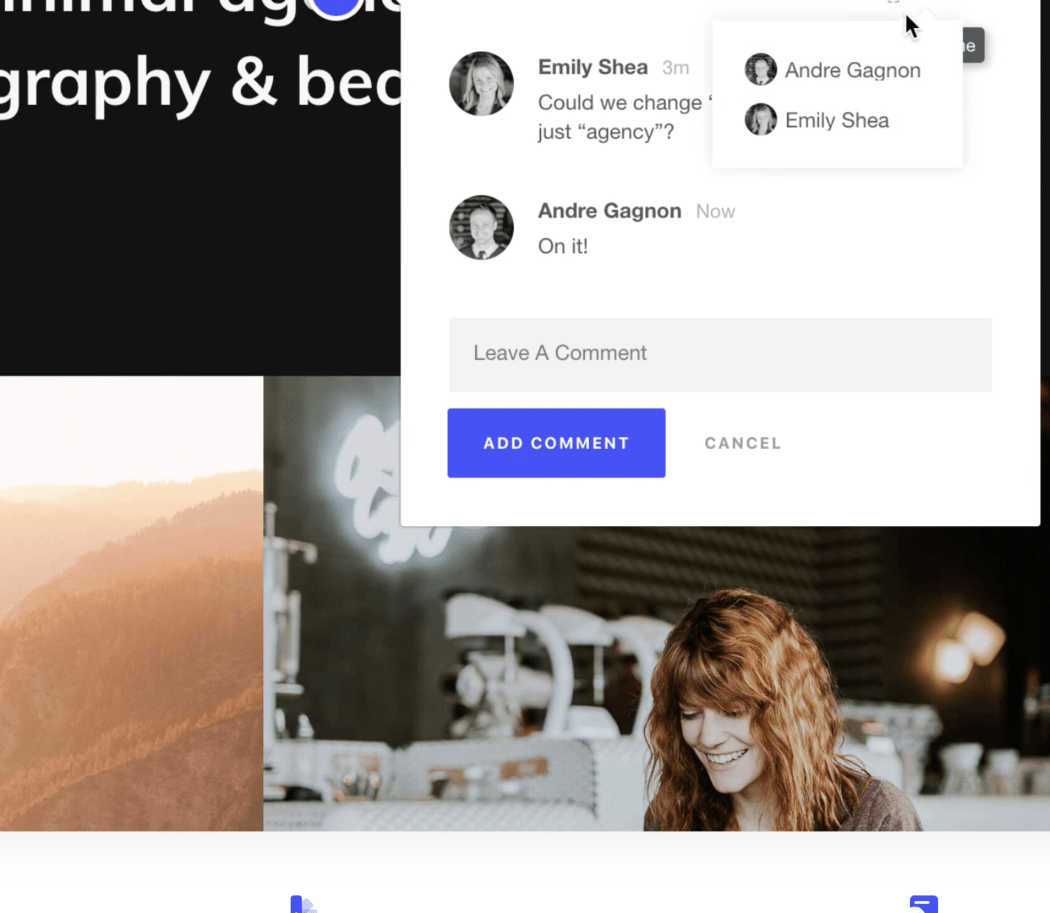
Pengguna kembali

“Secara pribadi, saya penggemar Userback.”
Richard, Pengguna WPMU DEV
Dengan lebih dari 20.000 tim perangkat lunak menggunakan platform ini, Userback adalah platform hebat lainnya untuk tim dan umpan balik. Anda dapat menambahkan anotasi layar, rekaman video, pemutaran ulang sesi, dan menyertakan wawasan pengguna.
Alat WP pro terbaik kami dalam satu bundel
Plus, mereka menawarkan portal umpan balik, dan Anda dapat berintegrasi dengan perangkat lunak pihak ketiga favorit Anda (misalnya WordPress, Slack, Chrome, dll.).

Kenyamanan lainnya termasuk sistem masuk tunggal, area pengembangan produk transparan, dan merek kustom berlabel putih.

Anda dapat memulai uji coba gratis dengan Userback. Kemudian, harga bervariasi tergantung pada pengguna dan proyek.
ProyekKerumunan

“Di mana yang di atas adalah SaaS, ProjectHuddle adalah plugin WP dan solusi yang dihosting sendiri.”
Richard, Anggota WPMU DEV
Untuk sesuatu yang spesifik untuk WordPress, ProjectHuddle adalah opsi yang menarik. Ini adalah plugin yang memungkinkan anotasi dan umpan balik yang dapat Anda gunakan di situs WordPress mana pun yang sedang dikembangkan.
Ada maket gambar, persetujuan dan persetujuan klien, pelacakan bug, dan Anda dapat sepenuhnya membuat presentasi desain label putih agar sesuai dengan perusahaan Anda.
Kabar baik untuk pengembang: ia memiliki banyak kait dan sistem templat anak untuk penyesuaian yang mudah. Plus, ini berlisensi GPL, sehingga dapat dimodifikasi sebanyak yang Anda inginkan.

Ini ramah biaya dengan harga satu kali untuk proyek dan pengguna tanpa batas. Ini menghilangkan biaya tahunan atau bulanan yang sering dimiliki opsi lain. Meskipun, Anda dapat memilih harga tahunan jika Anda menginginkannya.
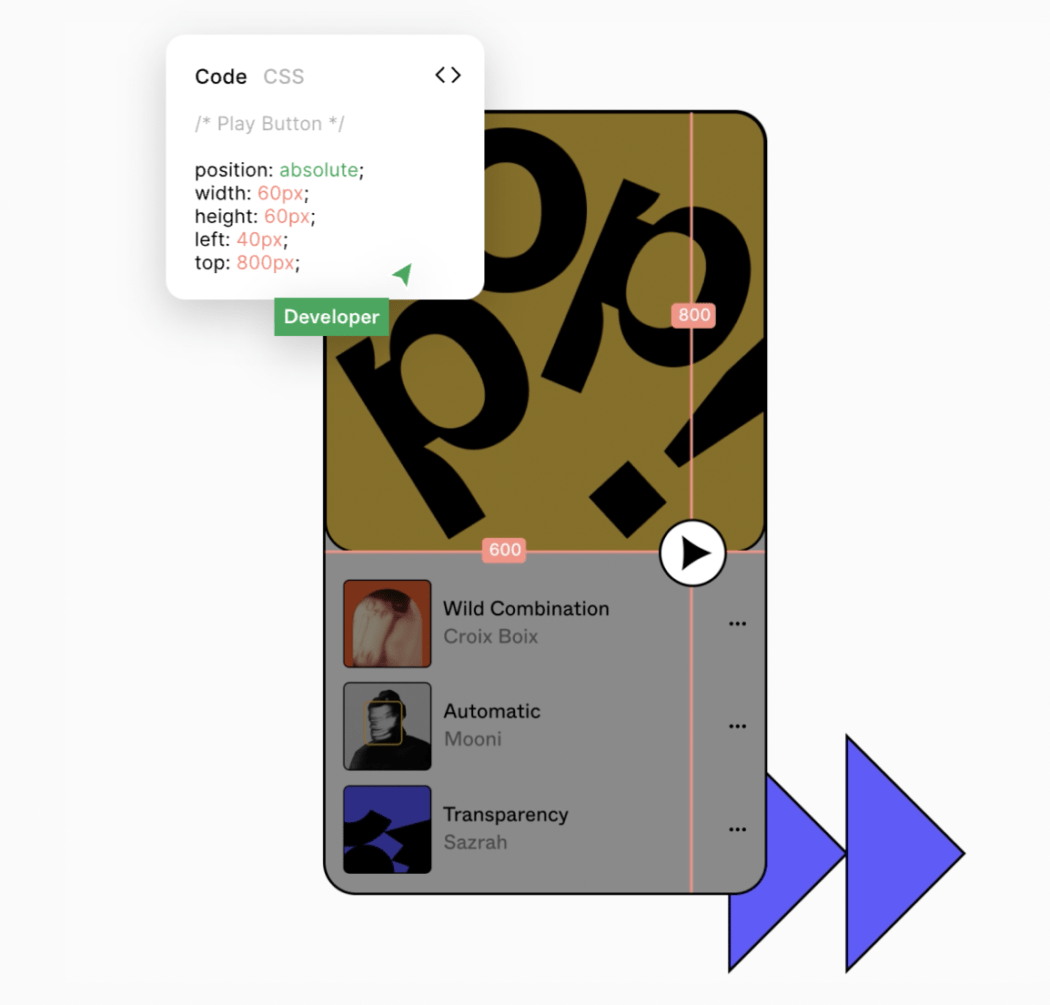
gambar

“Kami pengguna Figma besar di sini.”
James, CEO di WPMU DEV
Kami tidak asing dengan Figma di sini di WPMU DEV. Ini adalah platform yang kami gunakan di sini saat mengerjakan proyek pengembangan. Dari ide hingga kreasi dapat dilakukan dengan mudah.
Produk ini berpusat pada desain – jadi sedikit lebih maju daripada komunikasi biasa. Ini beralih dari serah terima pengembang ke desain dan pengembangan.
Anda dapat membangun alur desain dengan kolaborasi langsung, memungkinkan Anda memberi tahu tim Anda apakah Anda berada di kantor atau bekerja dari jarak jauh.
Plus, Anda dapat mengotomatiskan pekerjaan dengan plugin dan widget. Ada ekstensi pribadi yang dapat digunakan dalam perusahaan.

Ada versi gratis dari Figma, atau Anda dapat meningkatkannya. Biaya tergantung pada file dan editor.
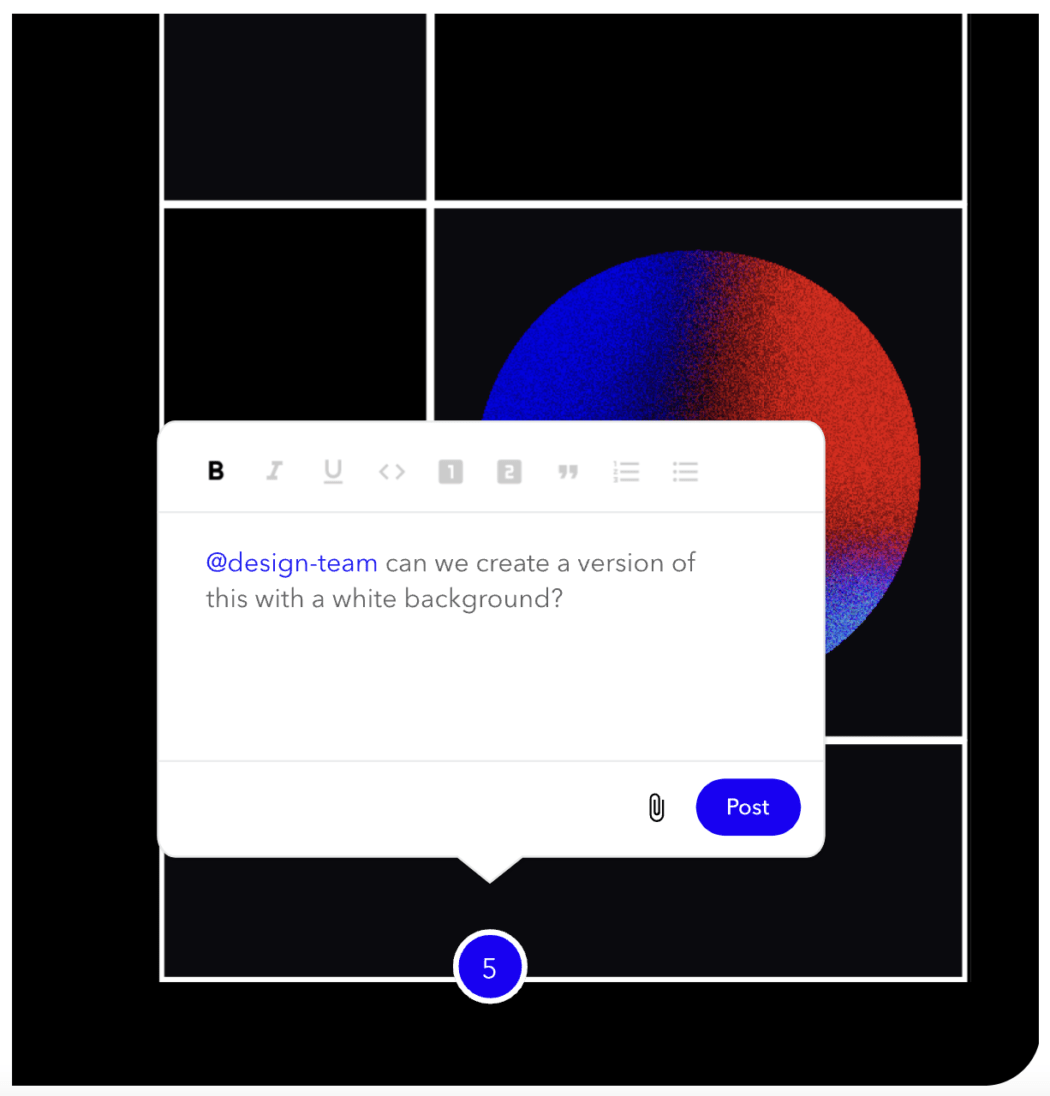
MarkUp.io

“Kami sekarang menggunakan Markup.io . Paket gratis sangat bagus untuk kebutuhan kami.”
Keith, Anggota WPMU DEV
Dengan MarkUp.io, Anda dapat mengundang orang sebanyak yang Anda inginkan sebagai anggota tim atau tamu – bahkan tanpa registrasi. Ini mendukung lebih dari 30 jenis file yang berbeda dan memungkinkan komentar tentang apa pun di seluruh proyek Anda.
Ini memungkinkan individu dan tim untuk memberikan umpan balik waktu nyata di situs web langsung. Mudah digunakan dan menyederhanakan seluruh proses bekerja dengan klien.
Plus, mereka memiliki ekstensi Chrome, yang memungkinkan Anda mengubah situs web atau gambar apa pun menjadi umpan balik dari browser Anda.

Juga, ini gratis untuk digunakan, atau Anda dapat meningkatkan jika Anda memiliki banyak markup.
diigo

“Dengan layanan Diigo yang sangat populer, bahkan dengan akun gratis kami dapat membuat grup pribadi, halaman markup, dan kemudian membagikan catatan ke dalam grup.”
Tony G., Anggota WPMU DEV
Diigo memiliki banyak fitur luar biasa yang berfungsi dengan baik untuk anotasi situs web. Semuanya, mulai dari menandai sumber daya online untuk akses mudah hingga kemampuan berbagi pengetahuan pribadi.
Seperti MarkUp.io, mereka memiliki ekstensi Chrome sehingga Anda dapat mem-bookmark, mengarsipkan, tangkapan layar, markup, dan lainnya untuk kolaborasi yang sempurna.
Selain itu, Anda dapat menambahkan sorotan, mengarsipkan halaman web, dan memiliki akses ke perpustakaan pribadi.
Paket gratis mencakup iklan dan membatasi bookmark dan sorotan cloud. Namun, paket berlangganan tahunan dan bulanannya sangat terjangkau.
Alat Anotasi Situs Web = Pengembangan Web yang Berhasil
Anda harus memiliki ide bagus tentang beberapa alat anotasi situs web yang akan menguntungkan Anda dan agensi Anda. Mereka dapat membuat kehidupan pengembangan lebih mudah dalam banyak hal, memastikan desain web yang sukses.
Dan Anda tidak perlu mengeluarkan biaya sepeser pun untuk menggunakannya hari ini! Ada banyak opsi gratis (seperti yang kami bahas) dan uji coba gratis. Kemudian, Anda dapat memutuskan apakah peningkatan diperlukan atau apa yang terbaik.
Terima kasih khusus kepada ON|Data Marketing untuk menyarankan posting ini dan anggota kami untuk menyumbangkan wawasan mereka ke artikel ini.
