Skema Warna Situs Web yang Tampak Menakjubkan: 30 Palet Warna
Diterbitkan: 2023-02-10Mengapa skema warna situs web begitu penting?
Semuanya, setiap detail kecil yang menjadi bagian dari desain situs web Anda penting dan memengaruhi pengalaman pengguna dalam beberapa cara. Salah satu hal yang mudah terlewatkan adalah skema warna karena sering diremehkan orang.
Memilih skema warna situs web yang tepat mungkin tidak terlihat banyak, tetapi itu bisa membantu Anda jauh. Skema warna yang keren akan membuat pengguna merasa lebih diterima dan nyaman di situs web Anda sekaligus meningkatkan pengalaman pengguna secara keseluruhan.
Untuk Amelia , plugin pemesanan WordPress kami, kami memilih skema warna biru yang tenang dan netral dengan aksen cerah. Nanti, Anda akan tahu alasannya.
Pentingnya menggunakan skema warna situs web yang tepat
Palet warna situs web terbaik adalah yang akan membantu Anda:
- Tangkap perhatian pengguna;
- Libatkan audiens target Anda;
- Ubah pengunjung menjadi pelanggan;
- Sebarkan dari mulut ke mulut;
- Buat pengunjung tertarik dengan brand Anda
Di pasar yang kompetitif saat ini, ada banyak bisnis di luar sana dan kuncinya adalah menonjol dari yang lain jika Anda ingin mengubah pengunjung menjadi pelanggan.
Dengan mengingat hal itu, Anda harus tahu bahwa semua elemen di situs web memengaruhi keputusan akhir pengunjung. Jika Anda ingin membantu mereka melewati batas antara pengunjung dan pelanggan, Anda harus memikirkan segalanya, terutama tentang skema warna situs web.
Kiat skema warna situs web
Tentukan Produk/Jasa yang Anda Jual

Itu selalu bermuara pada produk atau layanan yang Anda jual dan Anda harus memilih warna cantik yang cocok dengan produk.
Misalnya, jika Anda menjual produk lingkungan, cara yang logis adalah dengan memilih skema warna hijau daripada, misalnya, palet warna merah. Skema warna situs web harus terinspirasi oleh produk atau layanan.
Ketahui Audiens Target Anda
Skema warna situs web yang bagus adalah yang ingin dilihat audiens target Anda. Palet warna modern akan sangat bagus untuk audiens yang lebih muda sementara palet warna yang lebih netral mungkin lebih baik untuk orang yang lebih tua.
Hal lain yang perlu diingat adalah bahwa skema warna situs web yang cerah penuh dengan warna-warna cerah dapat menyebabkan kelelahan mata dan membuat pengunjung pergi.
Memilih Warna Latar Belakang
Saat memilih skema warna situs web, perlu diingat bahwa tujuan warna latar belakang adalah menonjolkan badan halaman ke depan dan tetap fokus pada konten.
Jadikan Teks Anda Hitam

Membaca teks hitam mudah dilihat dan itu adalah sesuatu yang biasa dilihat orang. Anda bisa menjadi sedikit kreatif dan memainkannya, tetapi tidak perlu menyimpang terlalu banyak dari apa yang kita tahu berhasil.
Apa yang Diberitahukan Setiap Warna Kepada Kita?
Warna yang berbeda memiliki arti yang berbeda jika kita terbiasa melihatnya dalam konteks tertentu. Berikut adalah beberapa warna paling populer dan kisah di baliknya:
- Merah adalah warna yang membangkitkan emosi yang kuat. Ini adalah warna yang kuat yang sering digunakan dengan elemen ajakan bertindak seperti "Beli sekarang", "Pesan sekarang", dan sejenisnya. Ini mudah terlihat tetapi harus digunakan dengan hati-hati karena bisa sedikit berlebihan jika Anda memiliki situs web yang sepenuhnya berwarna merah.
- Oranye sering digunakan di situs web yang mempromosikan atau menjual produk makanan. Ini adalah palet warna hangat yang terkait dengan peningkatan kreativitas dan pemikiran positif, dan sangat populer di kalangan generasi muda.
- Kuning sering menjadi bagian dari skema warna modern dan meskipun dapat dimasukkan ke dalam hampir semua situs web, kuning sangat menarik bagi anak-anak. Namun, perlu diingat bahwa itu tidak boleh menjadi warna dominan karena dapat melelahkan mata. Sebaliknya, itu harus digunakan sebagai warna aksen untuk menonjolkan elemen tertentu dan menambahkan beberapa kepribadian pada desain situs web.
- Hijau sering diasosiasikan dengan alam, pariwisata, produk “hijau” lingkungan, dll. Namun cerita tentang warna hijau lebih dari itu. Hijau sering menjadi bagian dari skema warna terbaik karena menyenangkan mata manusia, melambangkan kekayaan dan kemakmuran, dan merupakan salah satu warna yang paling trendi.
- Biru adalah warna konservatif yang dikenal untuk mengendurkan sistem saraf sekaligus membangkitkan kepercayaan. Itu dapat dengan mudah digabungkan di hampir semua situs web. Satu hal yang perlu diingat adalah bahwa itu tidak boleh digunakan untuk teks karena itu bukan warna standar untuk dibaca oleh mata manusia.
- Hitam adalah salah satu warna paling berguna dalam desain situs web, terutama dalam hal teks. Itu juga terkait dengan seni dan fotografi. Ini bekerja sangat baik terutama ketika Anda memiliki warna aksen yang jelas dengannya.
- Ungu digunakan di situs keagamaan dan liburan.
Abadikan Perasaan dengan Skema Warna Situs Web yang Tepat
Palet Warna Situs Web yang Menggembirakan Audiens

Memicu respons emosional dengan audiens dapat menyebabkan banyak hal – salah satunya menyelesaikan pembelian. Contoh terbaik tentang cara kerjanya adalah cara merek anak-anak menggunakan pilihan warna untuk menggairahkan audiens target mereka. Singkat cerita, jika Anda bisa membuat calon pelanggan senang dengan produk atau layanan Anda, ada peluang yang jauh lebih baik untuk menjualnya.
Untuk menciptakan kegembiraan, warna-warna modern dan nuansa cerah sering digunakan sebagai bagian dari desain web. Misalnya, skema warna merah lebih cenderung memicu respons emosional daripada palet warna abu-abu sederhana atau situs web hitam putih. Ingatlah itu saat memilih warna untuk proyek desain web Anda.
Skema Warna Situs Web yang Meningkatkan Sentimen Merek
Kami berbicara sebelumnya tentang mengingat audiens target saat memilih warna terbaik untuk situs web. Namun, ada beberapa warna yang dapat dengan mudah dimasukkan ke dalam skema warna situs web mana pun karena disukai secara universal.
Skema warna hijau, skema warna teal, palet warna biru muda, dan palet warna biru tua adalah beberapa contoh warna yang menarik bagi semua generasi dan khalayak.
Skema Warna Website yang Menambah Kredibilitas

Jika tujuan Anda adalah membuat situs web bisnis yang lebih profesional, Anda harus menghindari warna yang terlalu cerah dan cerah. Menggunakan skema warna situs web yang menambah kredibilitas adalah opsi yang lebih baik dalam kasus seperti itu.
Pertimbangkan untuk menggunakan warna vintage sebagai bagian dari palet warna retro, palet warna lembut dengan tone lembut, atau palet warna earth tone sebagai bagian dari skema warna yang hangat.
Jika Anda menggunakan palet warna gelap dalam desain web, pastikan untuk menambahkan sentuhan lembut dengan warna yang lebih terang untuk membuat situs web tampak tidak terlalu dingin dan menambah kepribadian.
Skema Warna Situs Web yang Meningkatkan Kepercayaan

Meskipun ada banyak kombinasi warna bagus yang cocok untuk digunakan, jika tujuan pertama Anda ingin dilihat sebagai merek yang dapat dipercaya dan stabil, gunakan warna biru.
Biru, sebagai bagian dari skema warna situs web, dikenal dapat meningkatkan rasa percaya. Bukan kebetulan bahwa sekitar 53% merek korporat di Amerika menggunakan warna biru sebagai bagian dari logo mereka.
Pikirkan tentang Industri Anda
Anda dapat menggunakan banyak opsi skema warna situs web tetapi selalu ingat industri Anda dan warna yang terkait dengannya.
Hijau untuk merek ramah lingkungan

Yang ini mungkin tampak jelas, tetapi kita tetap harus menyebutkannya. Jika Anda sedang mengembangkan merek ramah lingkungan, tidak ada skema warna situs web yang lebih baik untuk Anda gunakan selain skema warna hijau.
Biru untuk air
Meskipun air secara teknis tidak berwarna biru, asosiasi pertama setiap orang ketika datang ke lautan adalah warna biru. Jika merek Anda berhubungan dengan air, gunakan warna biru yang berbeda dalam skema warna Anda untuk menciptakan efek gelombang yang diharapkan semua orang.
Biru untuk Keuangan

Dalam hal keuangan, Anda ingin merek Anda dipandang stabil dan dapat dipercaya – itulah sebabnya Anda harus menggunakan warna biru dalam skema warna situs web Anda.
Merah untuk eceran
Menggunakan warna merah dalam skema warna merek dan situs web sangat populer di kalangan pengecer; 59% pengecer memiliki warna merah di logo mereka . Alasan di baliknya adalah fakta bahwa warna ini mudah menimbulkan kegembiraan dan membuat pelanggan ingin menyelesaikan pembelian.
Skema Warna Situs Web yang Mengagumkan
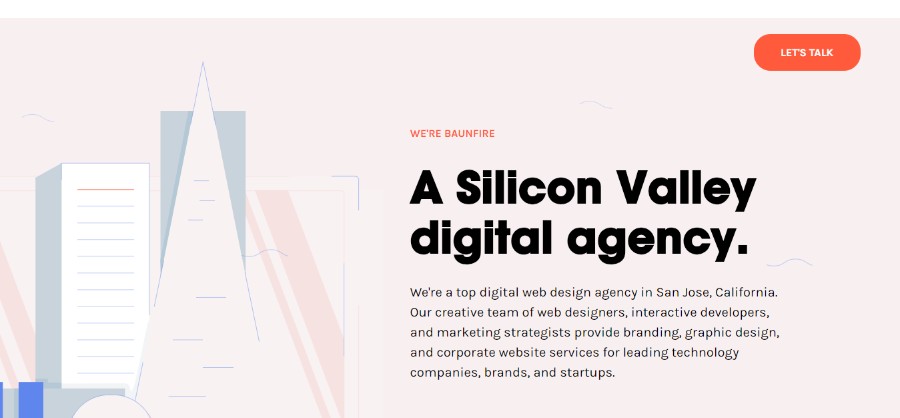
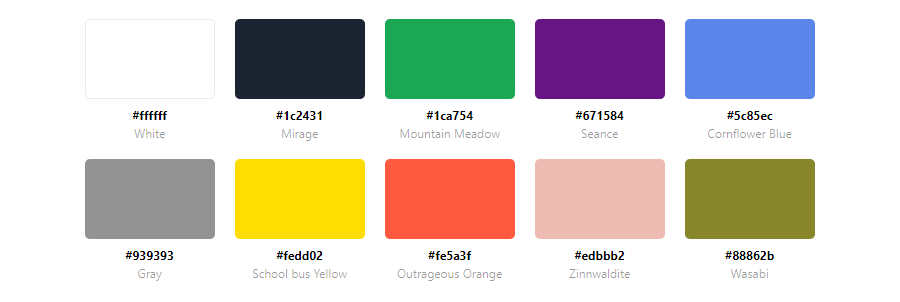
BAUNFIRE


BAUNFIRE adalah agensi desain web digital terkemuka di San Jose, California. Tim kreatif perancang web, pengembang interaktif, dan ahli strategi pemasaran mereka menyediakan layanan branding, desain grafis, dan situs web perusahaan untuk perusahaan teknologi, merek, dan perusahaan rintisan terkemuka. Mereka memiliki skema warna situs web yang dapat dengan mudah direplikasi.
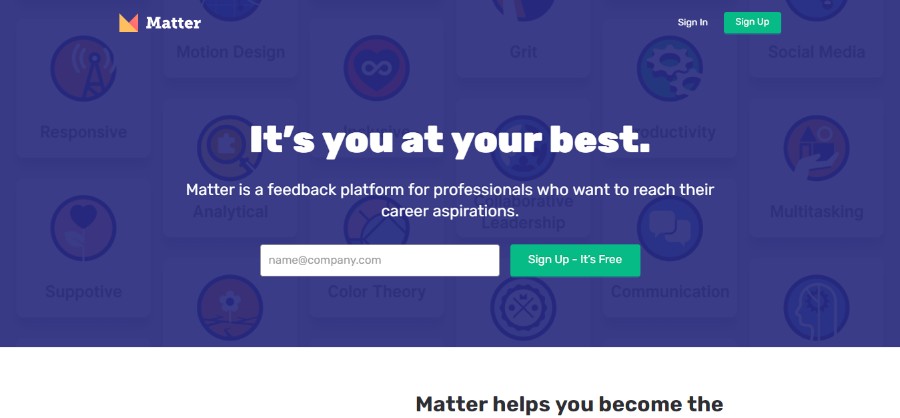
Urusan


Materi adalah platform umpan balik bagi para profesional yang ingin mencapai aspirasi karir mereka.
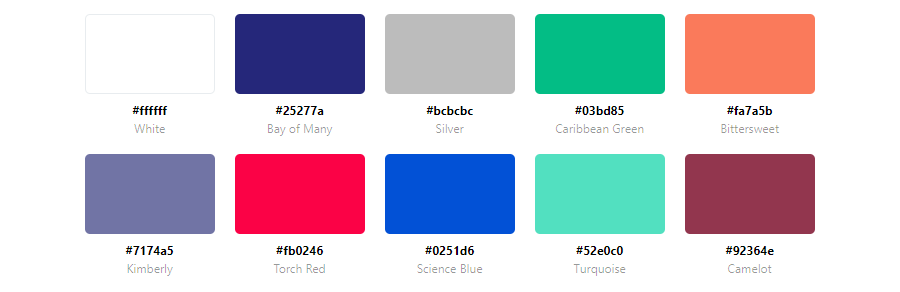
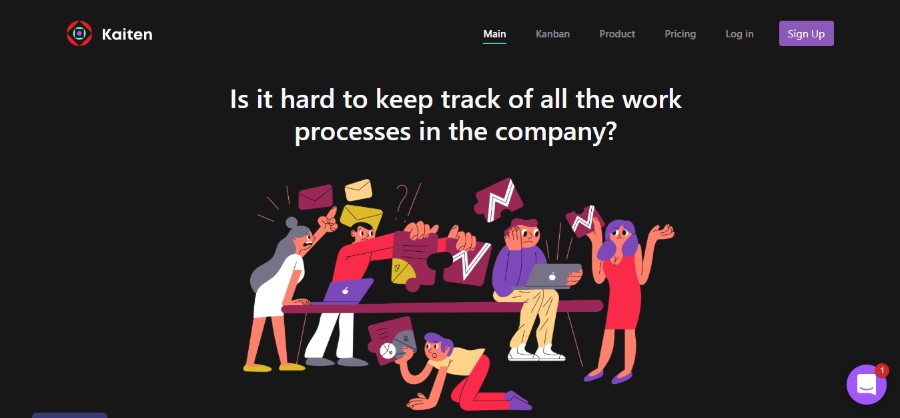
Kaiten


Kaiten membantu orang memvisualisasikan proses mereka menggunakan beberapa papan, memantau keefektifan, dan membuat keputusan berdasarkan informasi.
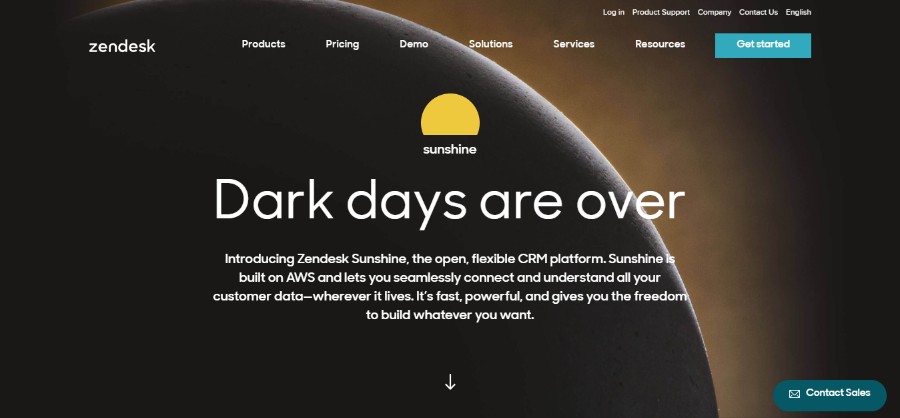
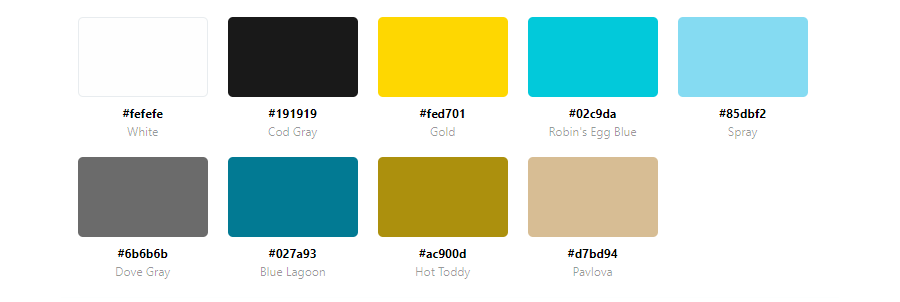
Zendesk


Memperkenalkan Zendesk Sunshine, platform CRM yang terbuka dan fleksibel. Sunshine dibuat di AWS dan memungkinkan Anda terhubung dengan lancar dan memahami semua data pelanggan Anda—di mana pun data itu berada.
bayi gila


Crazybaby Air 1S adalah headphone nirkabel sejati yang dirancang untuk olahraga, menawarkan kualitas suara Hi-Fi tanpa kompromi agar Anda tetap bersemangat saat berkeringat.
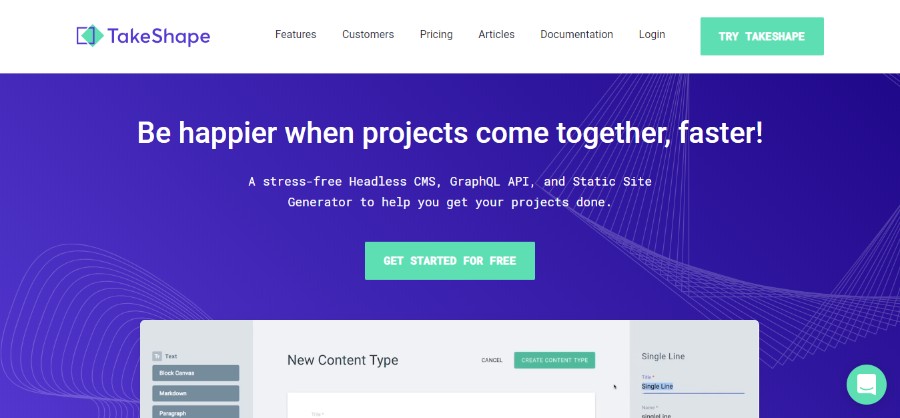
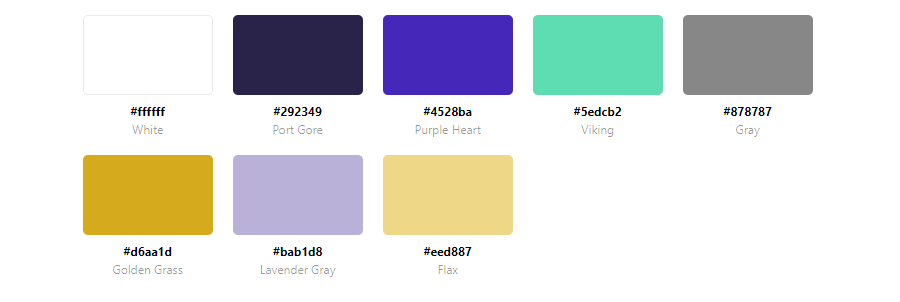
Ambil Bentuk


Headless CMS, GraphQL API, dan Static Site Generator bebas stres dengan skema warna situs web yang bagus untuk membantu Anda menyelesaikan proyek.
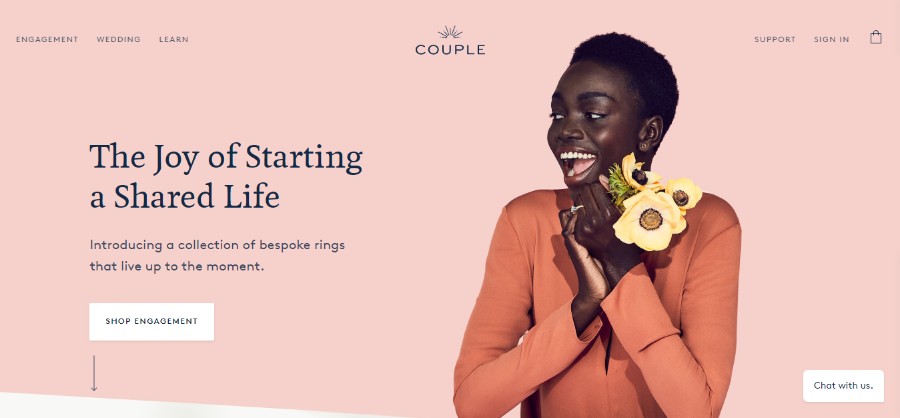
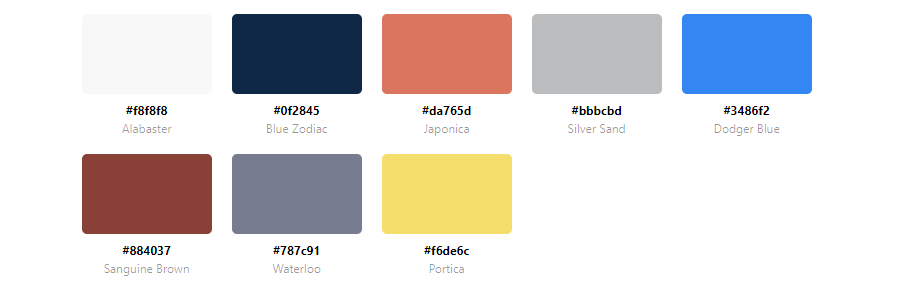
Pasangan


Memperkenalkan koleksi cincin dipesan lebih dahulu yang hidup hingga saat ini. Tapi itu tidak terlalu penting bagimu. Skema warna situs webnya sangat bagus untuk sedikitnya.
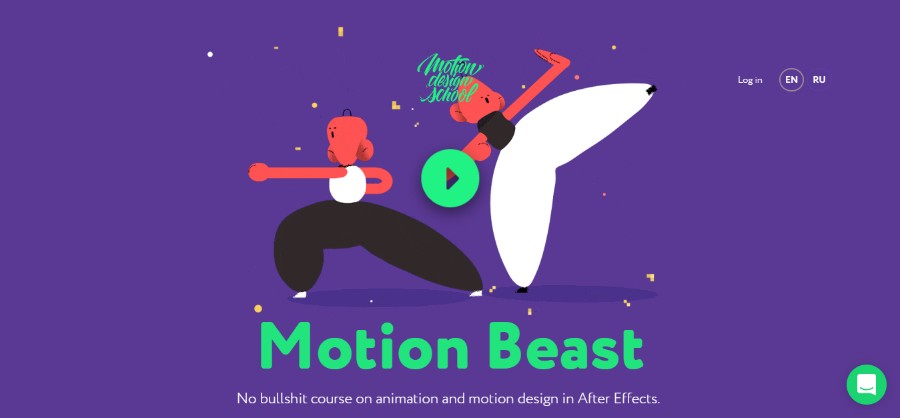
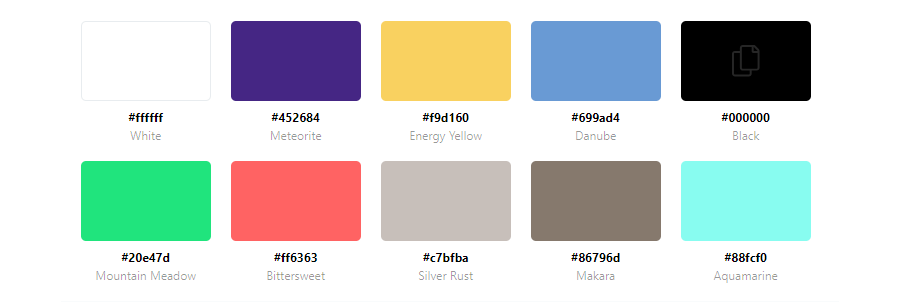
Sekolah Desain Gerak


Tidak ada kursus omong kosong tentang animasi dan desain gerak di After Effects. Skema warna situs webnya penuh dengan warna-warna cerah.
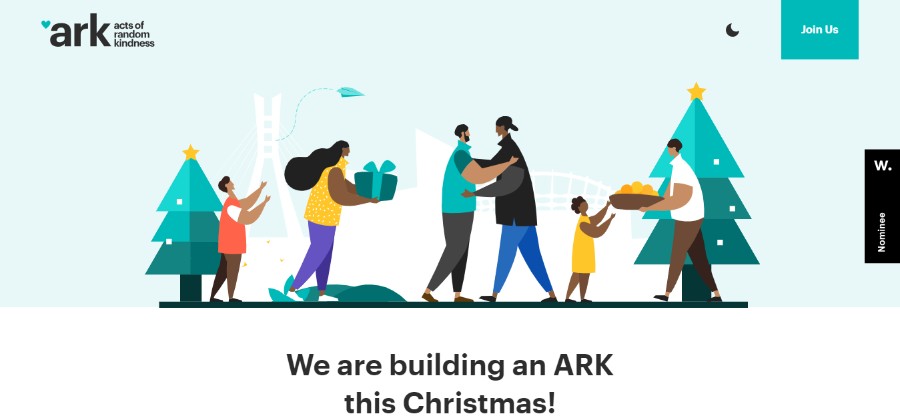
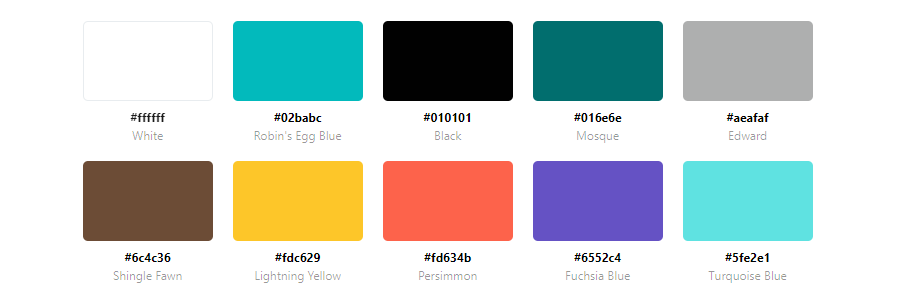
tabut


Proyek ARK debut mereka di bulan Desember ini adalah untuk berbagi kebahagiaan dengan sebanyak mungkin orang. Mereka percaya Kebahagiaan hanya nyata ketika dibagikan.
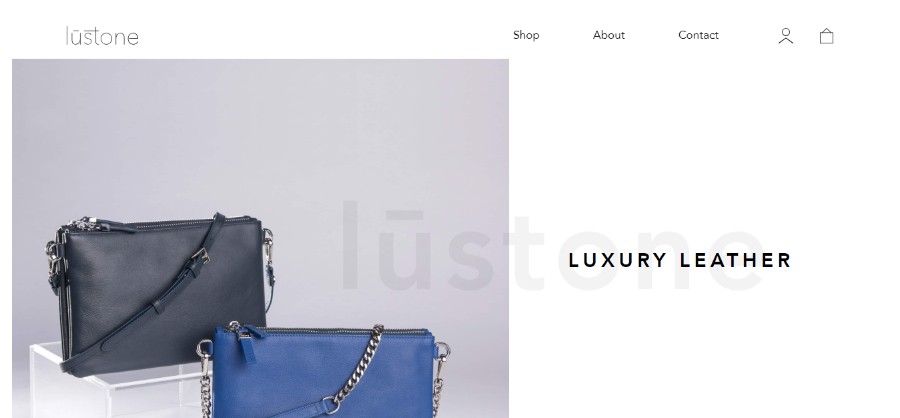
Lustone


Berawal dari kecintaan pada bentuk minimalis dan detail edgy, merek lustone lahir dengan misi menciptakan tas dan aksesoris kulit bergaya untuk pasar Australia.
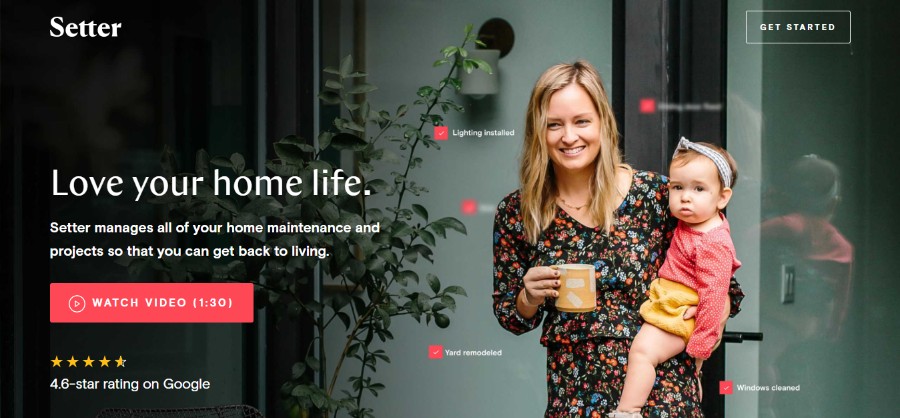
Setter


Setter mengelola semua pemeliharaan dan proyek rumah Anda sehingga Anda dapat kembali hidup.
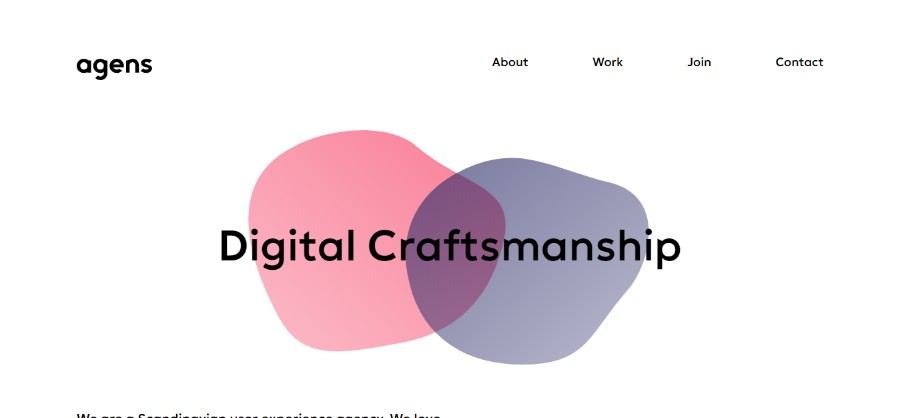
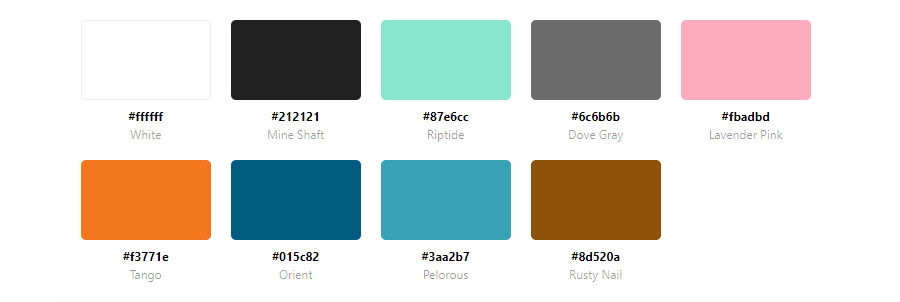
Agen


Mereka adalah 45 desainer, pengembang, dan kreatif. Mereka mengubah ide menjadi produk dan pengalaman yang dinikmati orang.
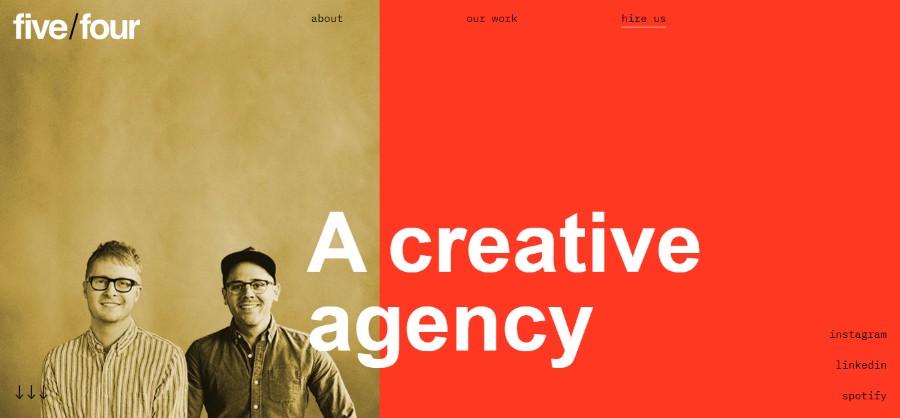
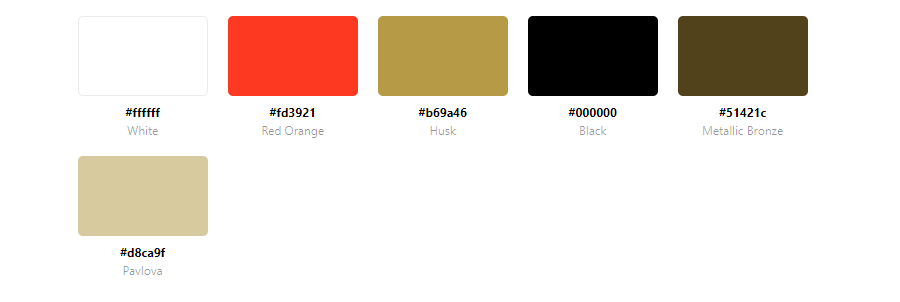
lima/empat


Pengusaha, pemilik bisnis, pemimpin nirlaba. Mereka semua suka berinovasi dan menantang status quo.
Mistretta


Mengidentifikasi percikan unik dan individual yang menyinari kecantikan setiap wanita. Ini adalah kunci kreativitas kami di Mistretta Coiffure, 'laboratorium tren' yang halus dan eksklusif di mana bentuk dan warna berpadu untuk menciptakan pengalaman estetika yang unik dan personal.
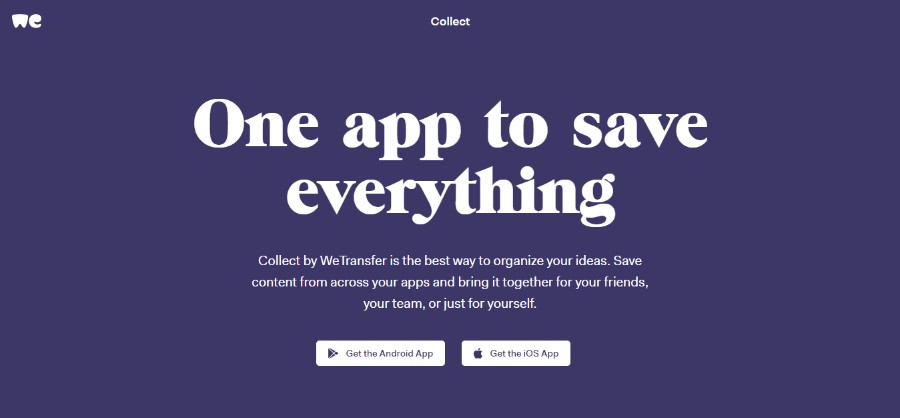
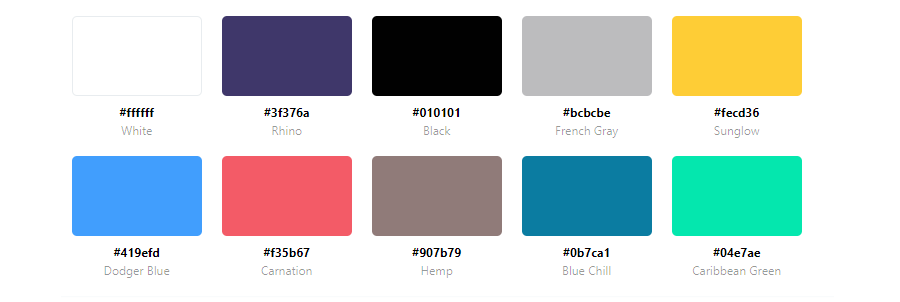
Kumpulkan melalui WeTransfer


Kumpulkan oleh WeTransfer adalah cara terbaik untuk mengatur ide Anda. Simpan konten dari seluruh aplikasi Anda dan satukan untuk teman, tim, atau hanya untuk Anda sendiri.
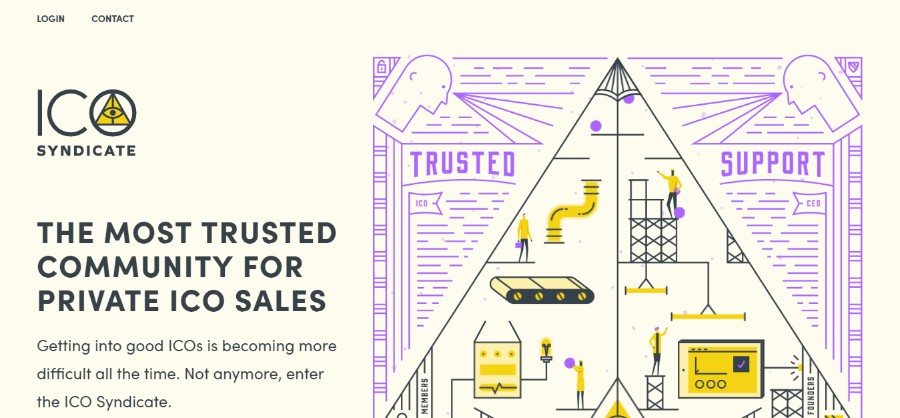
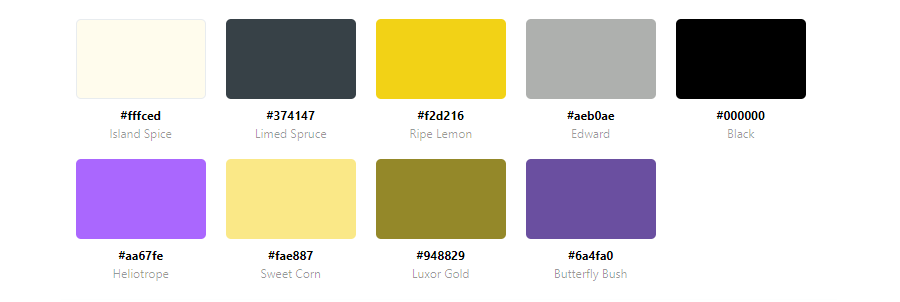
Sindikat ICO


Masuk ke ICO yang baik menjadi semakin sulit setiap saat. Tidak lagi, masuk ke Sindikat ICO.
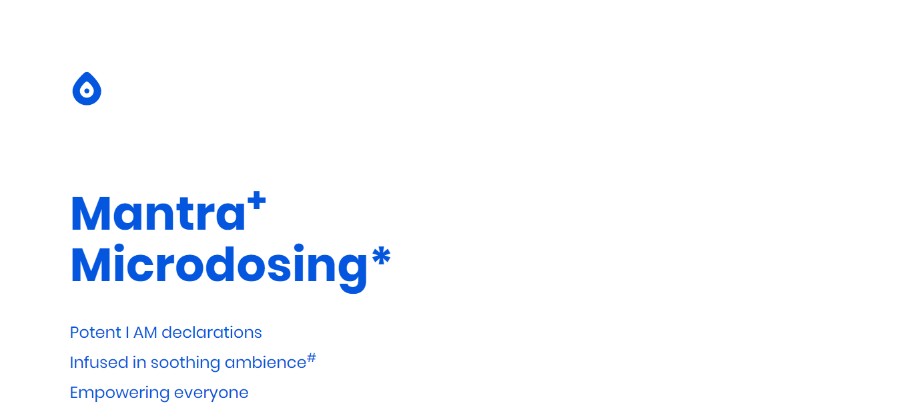
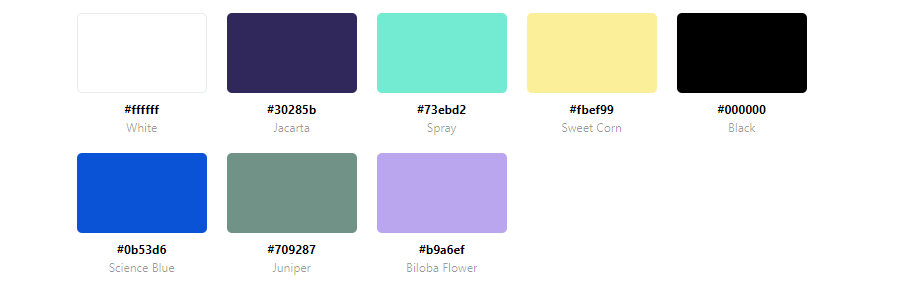
Mantra Tonik


TONIK+ menanamkan deklarasi *I AM* (Mantra) yang kuat dengan suasana yang menenangkan. Setiap Mantra disampaikan sebagai dosis berulang kecil (microdosing).
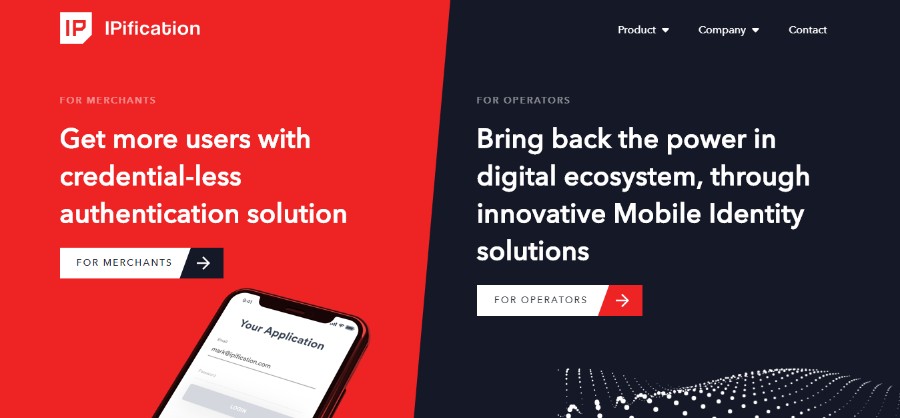
IPifikasi


Benefit Vantage Limited – Mitra Teknologi Seluler tepercaya Anda. Karena teknologi terus mengganggu norma, terutama di dunia seluler, kami hadir untuk memandu Anda melalui transformasi digital yang sukses dan kesuksesan bisnis seluler.
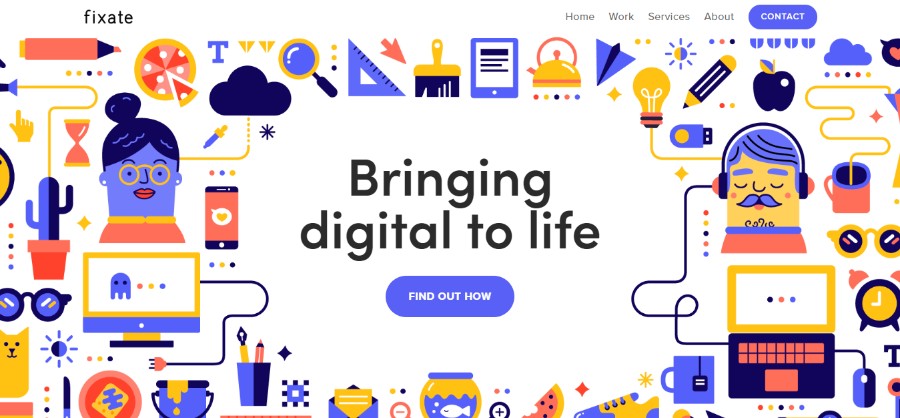
terpaku


Mereka adalah tim multidisiplin dengan rekam jejak yang terbukti. Mereka senang bekerja sama dengan sesama ahli strategi, pemikir desain, dan inovator untuk membuat aplikasi yang menyenangkan pengguna dan melebihi ekspektasi.
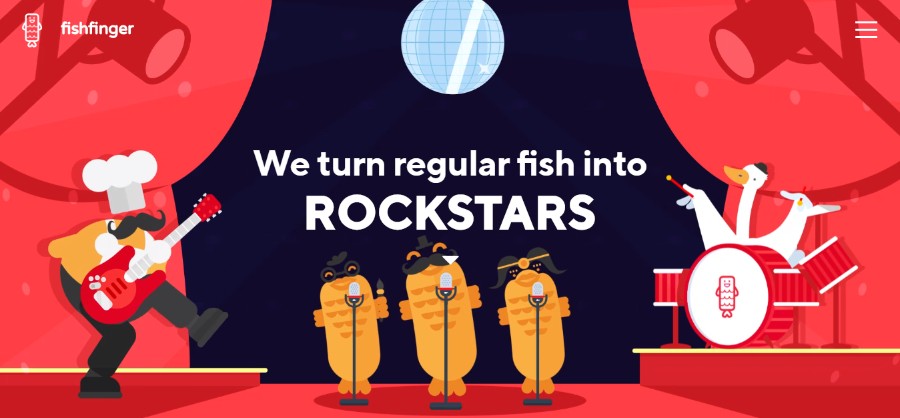
Fishfinger


Mereka adalah tim kreatif yang sangat menyukai membuat cerita yang luar biasa. Mereka berspesialisasi dalam branding, animasi, dan web; menggabungkan keterampilan kami secara unik untuk menghasilkan pengalaman digital yang ajaib.
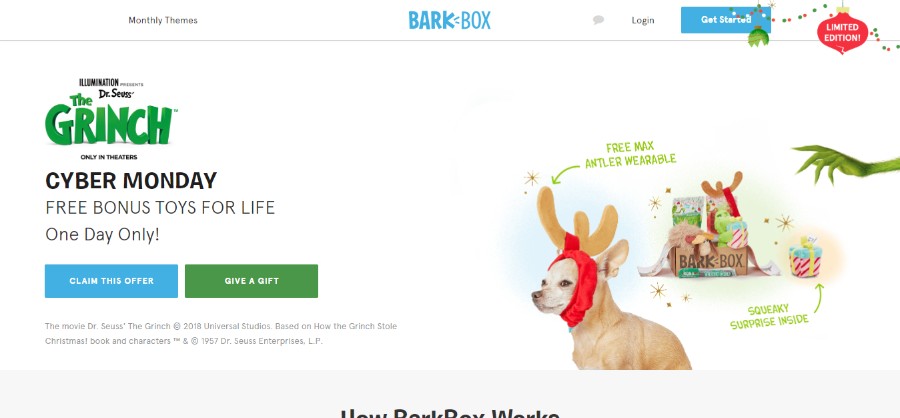
BarkBox


BarkBox adalah contoh bagus dari situs yang menggunakan palet warna situs web lucu yang membuat pengunjung merasa diterima dan nyaman. Nuansa merah muda yang menenangkan diulangi di seluruh halaman karena sangat kontras dengan nuansa biru yang digunakan baik dalam desain situs web maupun logo merek.
Merah adalah pilihan terbaik dalam memilih warna untuk elemen ajakan bertindak Anda. Ini secara alami memicu kegembiraan dan memaksa pengunjung untuk melakukan pembelian. Anda akan sering menemukannya sebagai bagian dari situs web ritel, terutama jika menyangkut elemen yang seharusnya menarik perhatian pengunjung dengan segera.
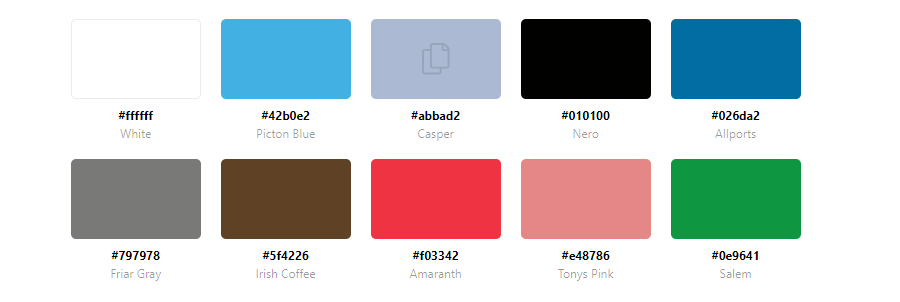
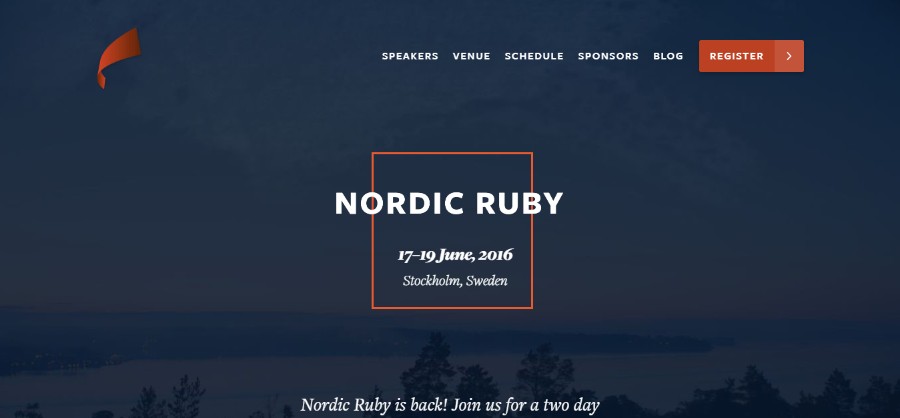
Ruby Nordik


Nordic Ruby, sebuah konferensi di Stockholm, menggunakan skema warna situs web biru dan oranye yang indah yang menambah keanggunan dan kecanggihan tertentu pada keseluruhan desain.
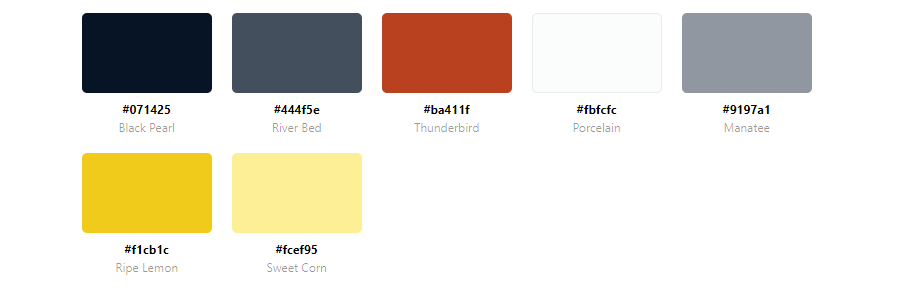
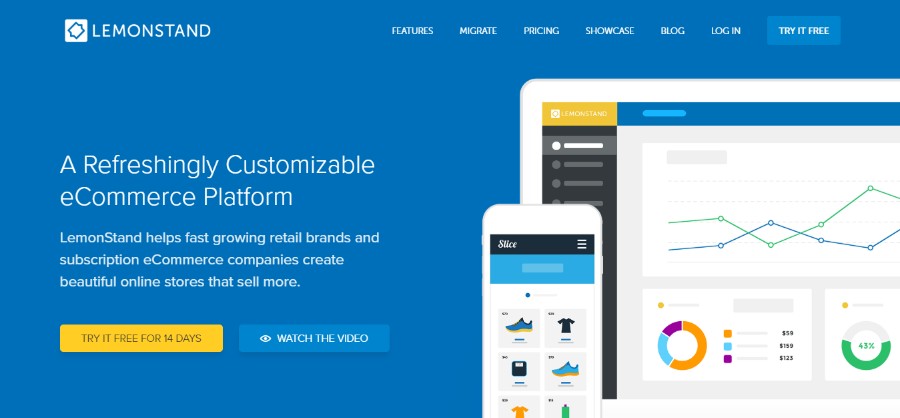
LemonStand


Jika ada situs web yang dapat memanfaatkan skema warna situs web biru-kuning, itu adalah situs web bernama LemonStand. Namun, mereka berhasil memasukkan warna cerah ini ke dalam palet dengan indah, tanpa membuatnya terlalu berlebihan dan mengganggu.
Sayangnya, LemonStand telah ditutup pada 5 Juni 2019. dengan mengikuti tautan ini, Anda dapat mempelajari lebih lanjut tentang alternatif LemonStand yang mungkin cocok untuk Anda.
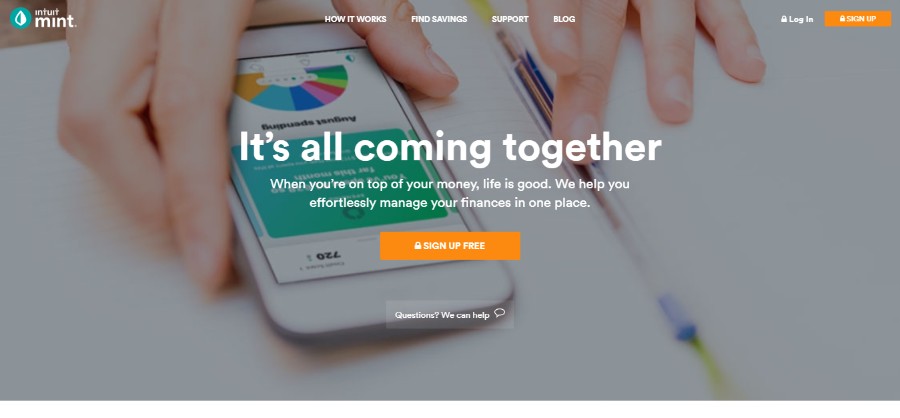
daun mint



Karena Mint adalah situs web yang didedikasikan untuk keuangan, tidak mengherankan jika kita dapat melihat banyak warna biru dan hijau di sini. Namun, dengan menambahkan sentuhan lembut cokelat ke dalam campuran, mereka menciptakan palet warna situs web yang bersahaja yang menenangkan sekaligus menyampaikan kepercayaan.
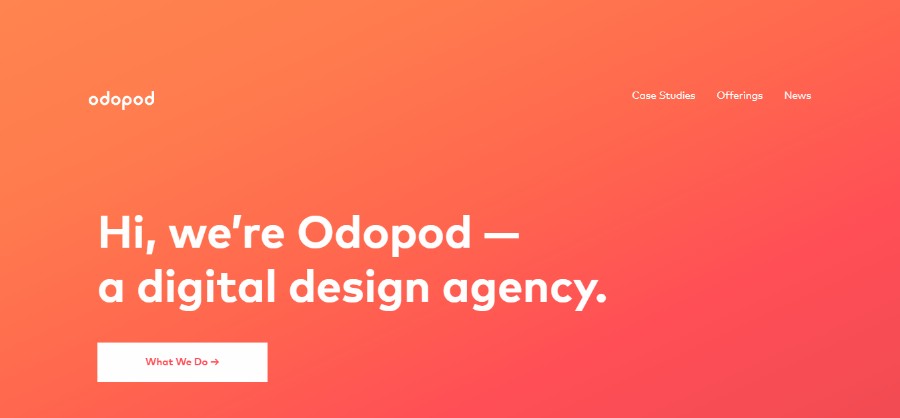
Odopod


Odopod memutuskan untuk menggunakan template warna sederhana tetapi mereka menambahkan sedikit kepribadian dengan memasukkan gradien pada beranda, serta tipografi besar.
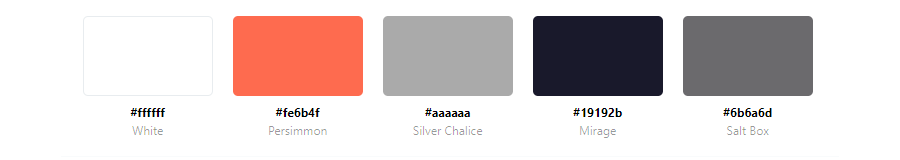
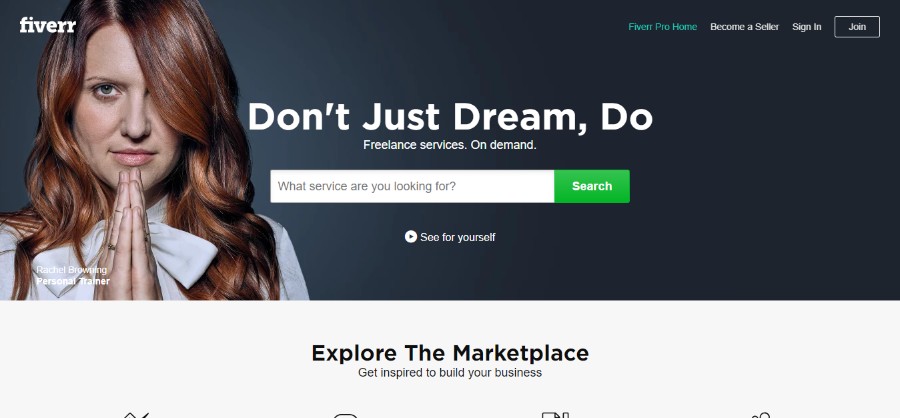
Fiverr


Salah satu praktik terbaik dalam desain situs web adalah menyimpan warna khusus untuk CTA – dan tidak menggunakannya di tempat lain di situs web. Fiverr juga melakukannya dan dalam kasus mereka, warna hijaulah yang hanya muncul pada elemen ajakan bertindak.
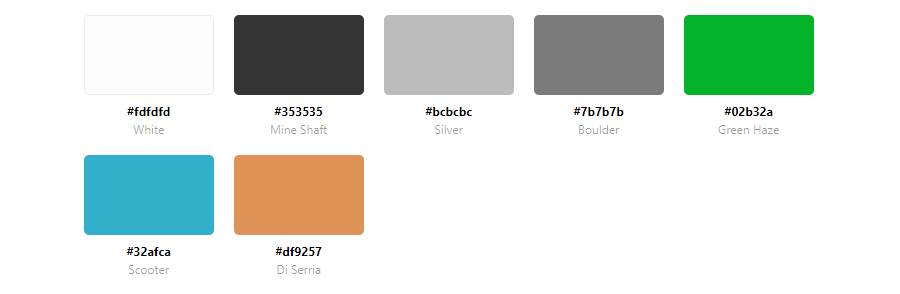
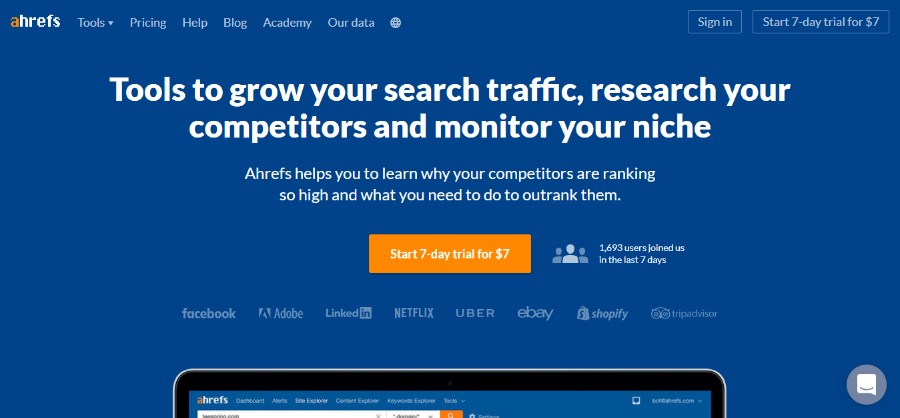
Ahrefs


Ahrefs menciptakan apa yang bisa disebut palet warna liberal yang kreatif dan menarik, namun tetap mudah dilihat.
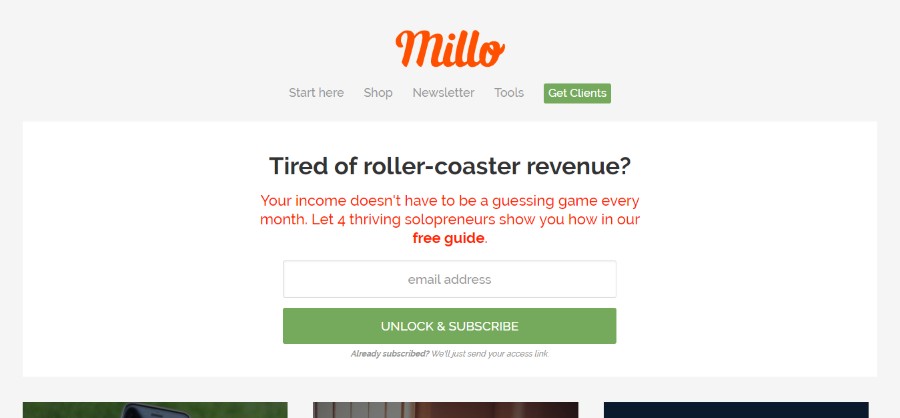
Millo.co


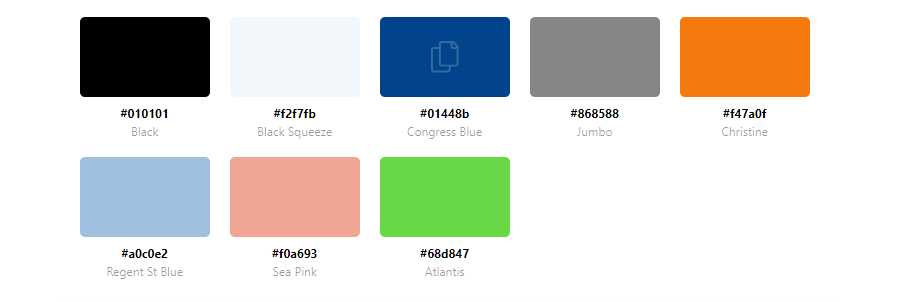
Millo.co menggunakan palet warna situs web mereka untuk membuat Anda terlihat tepat di tempat yang seharusnya. Ini adalah palet warna sederhana dan desainnya sangat intuitif.
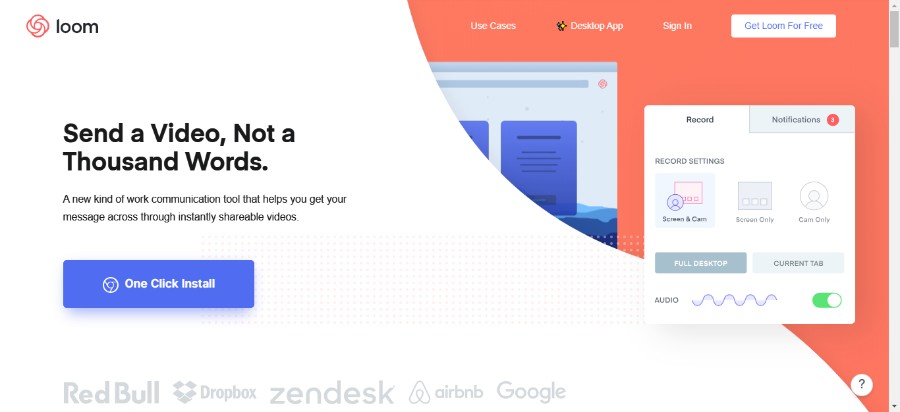
Mesin tenun


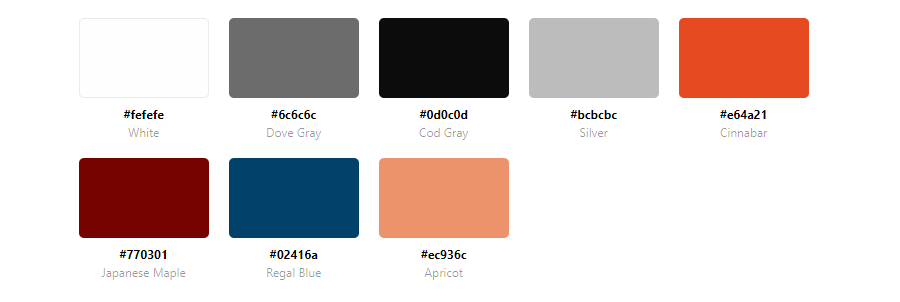
Palet warna terbaik seringkali merupakan palet yang membuat pengunjung nyaman. Loom melakukannya dengan indah dengan menggunakan baby blue yang dipadukan dengan sentuhan salmon. Itu juga menggunakan warna biru berbeda untuk CTA yang membuat desainnya lebih menarik dan intuitif.
Generator Palet Warna Online
Pendingin

Coolors adalah penghasil warna super cepat yang gratis dan pasti akan membantu Anda mendapatkan skema warna yang tepat. Fitur utamanya meliputi:
- Cepat dan sederhana – tidak perlu apa-apa selain menekan bilah spasi untuk membuat skema warna indah yang bekerja sama dengan sempurna
- Ekspor dan bagikan – Ekspor skema Anda dalam berbagai format praktis seperti PNG, PDF, SCSS, SVG, atau salin URL permanen
- Gambar ke warna – ambil warna awal dari gambar Anda dan dapatkan kombinasi sempurna secara otomatis
- Koleksi palet – Buat profil Anda dan simpan semua skema warna Anda dengan baik dengan nama dan tag
- Sesuaikan dan sempurnakan – Sesuaikan warna Anda dengan tepat dengan menyesuaikan suhu, rona, saturasi, kecerahan, dll.
- Warna di cloud – masuk ke akun Anda dan akses kreasi Anda di mana saja
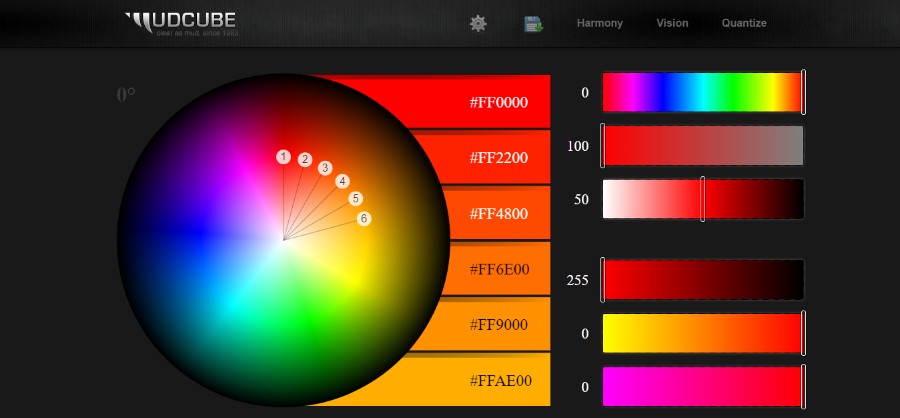
Bola warna kubus lumpur

Mudcube adalah generator palet yang membawa roda warna ke 3D tempat Anda dapat memutar bola untuk mendapatkan warna yang sempurna. Muncul dengan 10 preset harmoni, 9 preset visi, dan 3 preset kuantisasi. Ini juga memiliki pilihan tema dari menu drop-down untuk dipilih jika Anda tidak ingin membuatnya dari awal. Anda dapat mengunduh palet Anda dalam file .AI atau .ACO
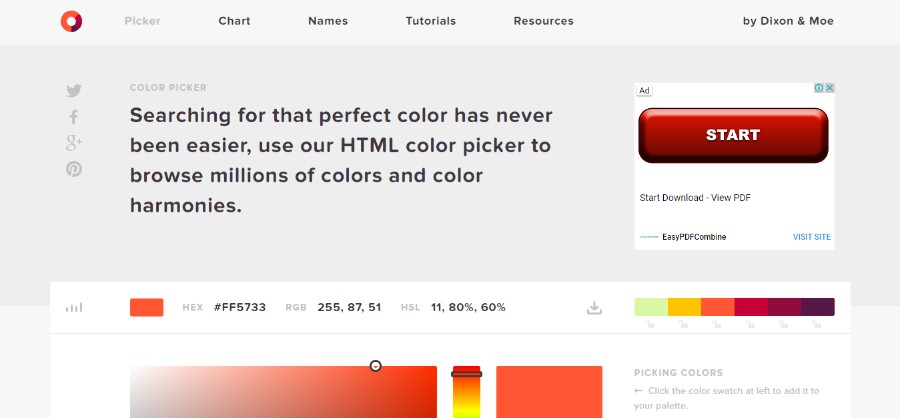
Pemilih warna

Pemilih skema warna ini untuk mereka yang tidak ingin menghabiskan terlalu banyak waktu bermain-main dengan roda warna dan menyesuaikan warna dengan sempurna secara manual. Alat ini memungkinkan Anda memilih warna pilihan Anda dari pemilih sementara aplikasi melakukan sisanya untuk Anda.
Anda dapat bereksperimen dengan harmoni yang berbeda seperti info HEX, HSL, dan RGB lengkap. Nilai CMYK, RGB, dll. ini akan membantu Anda menemukan warna tertentu dari swatch dan saat Anda mengklik swatch. itu akan ditambahkan di palet Anda.
SpyColor.com

SpyColor.com adalah informasi warna dan alat konversi warna yang sangat berguna. Yang harus Anda lakukan adalah mengetik apa pun yang terlintas dalam pikiran dan hasil pencarian akan menyarankan Anda hasil terbaik.
Anda dapat mengetikkan nama warna, misalnya Amaranth Purple dan Anda akan mendapatkan pilihan skema warna ungu yang indah untuk Anda pilih.
ColorZilla

ColorZilla adalah alat canggih yang luar biasa untuk membuat palet warna CSS yang menakjubkan. Fitur-fitur canggih meliputi:
- Eyedropper – dapatkan warna piksel apa pun di halaman
- Pemilih Warna Tingkat Lanjut (mirip dengan Photoshop)
- Pembuat Gradien CSS Terbaik
- Penganalisis Warna Halaman Web – dapatkan palet warna untuk situs mana pun
- Palette Viewer dengan 7 palet pra-instal
- Riwayat Warna dari warna yang baru dipetik
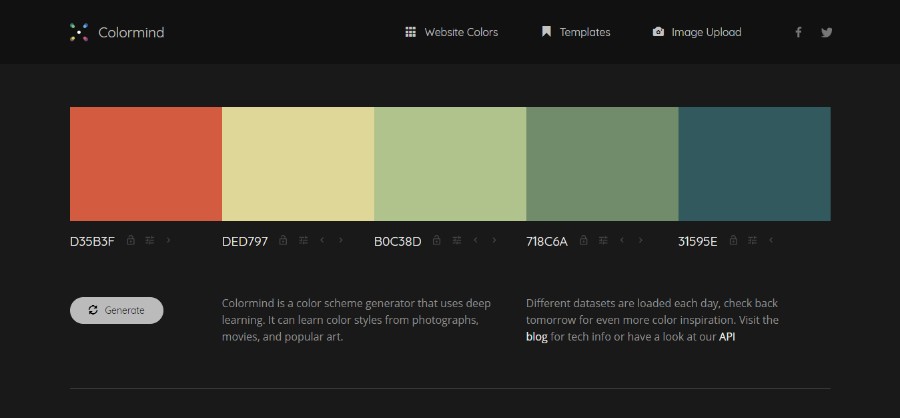
Colormind

Colormind adalah alat unik yang menggunakan gaya warna dari film, seni, dan foto untuk membuat palet warna. Jika tidak ada warna yang dikunci, itu membuat skema warna situs web acak. Sebaliknya, jika Anda memiliki warna awal tertentu, yang harus Anda lakukan hanyalah mengunci warna itu dan membiarkan generator melakukan sisanya.
ColorHexa

ColorHexa adalah alat yang hebat untuk desainer yang memungkinkan Anda memasukkan nilai warna ke dalam bilah pencarian dan kemudian akan menampilkan informasi yang terkait dengan skema warna, alternatif, rona, rona, dll.
Palet

Palettable adalah generator kombinasi warna luar biasa yang membuat palet menggunakan pengetahuan ribuan desainer. Ini memiliki tampilan layar penuh yang membantu Anda melihat dengan lebih baik bagaimana warna pilihan Anda saling melengkapi. Selain itu, ia memberi Anda saran untuk berbagai warna yang dapat disesuaikan dengan keinginan Anda.
Warna Kanvas

Warna kanvas adalah alat informasi warna luar biasa yang akan memberi tahu Anda segalanya mulai dari arti warna pilihan Anda hingga kombinasi warna terbaik. Muncul dengan ratusan kombinasi warna siap pakai yang menyertakan deskripsi setiap warna dan warna yang cocok dipadukan dengannya.
Colordot

Saat Anda membuka Colordot, seluruh layar Anda akan diwarnai dengan warna pilihan Anda yang dapat Anda sesuaikan atau ubah dengan mudah hanya dengan menggerakkan kursor. Setelah Anda menemukan warna yang paling Anda sukai, Anda dapat menyimpannya hanya dengan mengkliknya. Alat ini juga hadir dalam bentuk aplikasi iPhone.
Palet Bahan

Di Material Palette, Anda harus memilih dua warna dari ubin yang diberikan dan aplikasi kemudian akan membuat palet warna untuk Anda. Skema warna situs web ini dapat dengan mudah diunduh atau di-tweet.
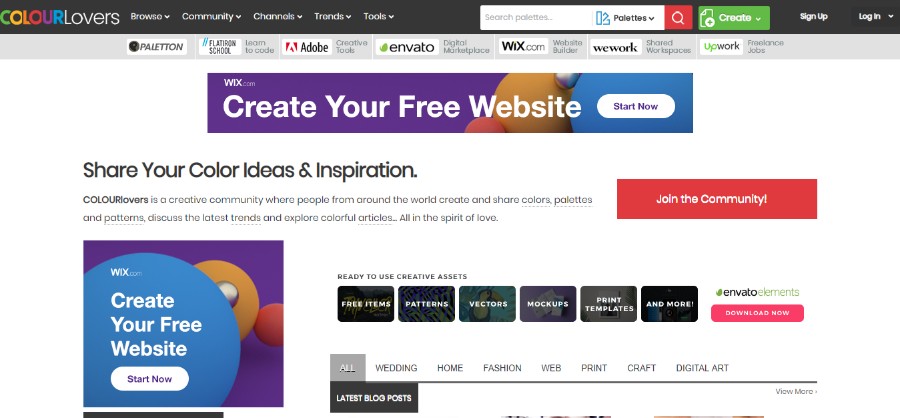
COLOURlovers

COLOURlovers adalah komunitas kreatif tempat orang-orang dari seluruh dunia membuat dan berbagi warna, palet, pola, dan mendiskusikan tren terbaru di dunia warna. Anda dapat dengan mudah bergabung dengan komunitas dan membagikan desain Anda sendiri dan menikmati semua konten buatan pengguna lainnya. Keanggotaannya gratis dan semua yang ada di sini dilakukan dengan semangat cinta.
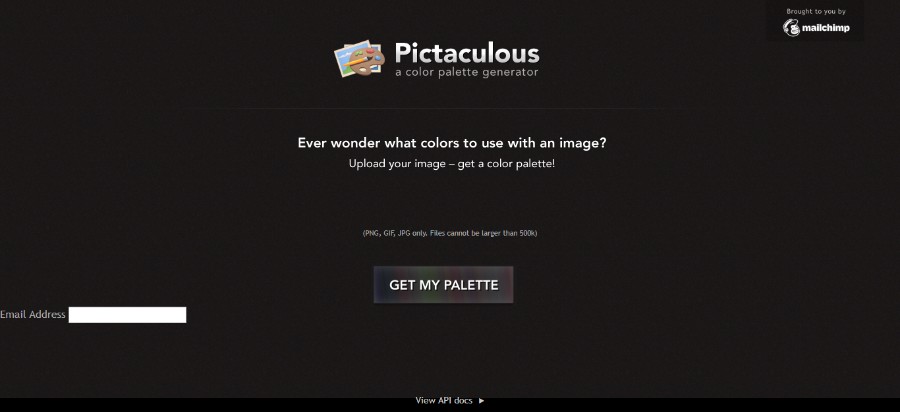
Indah

Pictaculous adalah pembuat palet warna milik MailChimp yang memungkinkan Anda membuat palet warna dari gambar atau foto PNG, JPG, atau GIF. Pada dasarnya, yang diperlukan hanyalah mengunggah gambar pilihan Anda dan membiarkan aplikasi melakukan sisanya. Kemudian, aplikasi membuat file swatch Adobe untuk membantu Anda mengunduh palet warna dengan cepat dan mudah.
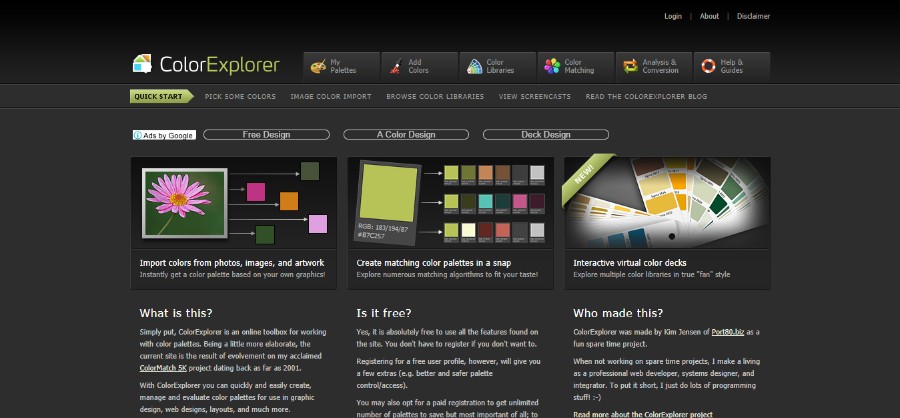
Penjelajah warna

Colorexplorer dibuat oleh Kim Jensen sebagai proyek sampingan kecil yang menyenangkan dan ternyata cukup berguna dan populer. Ini semua tentang mengeksplorasi warna dan kombinasi berbeda untuk membuat skema warna situs web yang paling unik dan indah.
Muncul dengan berbagai alat yang berguna seperti untuk mengunggah file CSS dan HTML, mengevaluasi dan bekerja dengan warna dari situs web yang ada, alat pencocokan dengan sejumlah besar algoritme pencocokan, alat pemilih lanjutan, alat konversi warna, dan banyak lagi.
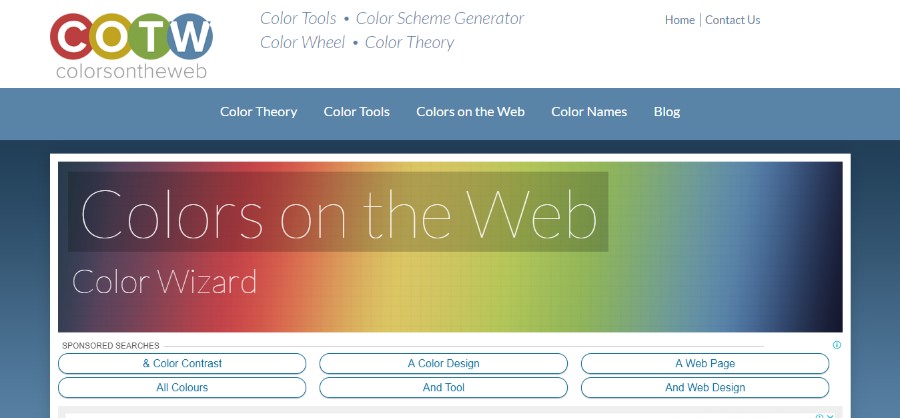
Warna di web

Warna di Web – Color Wizard adalah aplikasi pencocokan warna untuk siapa saja yang ingin membuat desain baru dengan skema warna situs web yang indah. Yang harus Anda lakukan adalah memasukkan nilai hex warna Anda atau memilih warna dari drop-down dan aplikasi kemudian akan memprosesnya dan mengembalikan rentang warna yang cocok.
Alat ini juga dilengkapi dengan alat unik yang disebut Penganalisis Kontras yang memberi tahu Anda apakah dua warna memenuhi panduan aksesibilitas yang ditentukan oleh konsorsium W3.
Kombo warna

Color Combo adalah tentang menciptakan kombinasi warna yang sempurna untuk skema warna situs web baru Anda. Itu dirancang khusus untuk pengembang web untuk membantu mereka dengan cepat memilih dan menguji berbagai kombinasi warna dan palet. Alat ini mencakup pustaka kombo, penguji kombo, pembuat kombo, dan penguji warna font.
COPASO

COPASO by COLOURlovers adalah alat canggih yang akan membantu Anda membuat skema warna situs web yang diinginkan dengan cepat dan mudah. Namun, perlu diingat bahwa Anda harus masuk untuk menyimpan palet pilihan Anda. Alat ini hadir dengan banyak pilihan untuk membuat palet warna dalam bentuk warna triadik, tetradik, komplementer, dan komplementer terpisah.
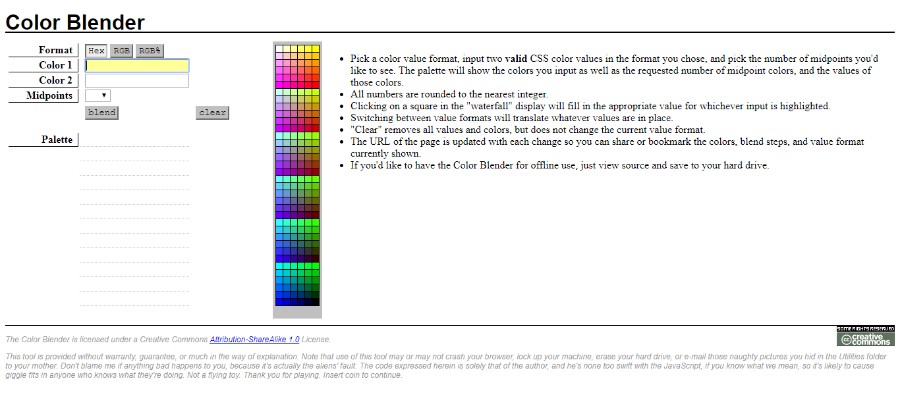
Pencampur warna

Bekerja dengan Color Blender mencakup beberapa langkah sederhana:
- Pilih format nilai warna, masukkan dua nilai warna CSS yang valid dalam format yang Anda pilih, dan pilih jumlah titik tengah yang ingin Anda lihat. Palet akan menampilkan warna yang Anda masukkan serta jumlah warna titik tengah yang diminta, dan nilai warna tersebut.
- Mengklik kotak di tampilan "air terjun" akan mengisi nilai yang sesuai untuk input mana pun yang disorot.
- Beralih di antara format nilai akan menerjemahkan nilai apa pun yang ada.
- "Hapus" menghapus semua nilai dan warna, tetapi tidak mengubah format nilai saat ini.
- URL halaman diperbarui dengan setiap perubahan sehingga Anda dapat membagikan atau menandai warna, langkah campuran, dan format nilai yang saat ini ditampilkan.
- Jika Anda ingin memiliki Color Blender untuk penggunaan offline, cukup lihat sumbernya dan simpan ke hard drive Anda.
Pembuat palet warna Colllor

Colllor adalah generator yang berguna untuk membuat skema warna situs web yang terlihat bagus dan palet warna yang cantik hanya dengan beberapa klik mudah. Fitur yang menonjol adalah alat yang membantu Anda menemukan nilai yang tepat dari nuansa gelap dari warna apa pun yang sangat berguna untuk membuat palet warna profesional untuk situs web.
Periksa Warna saya

Giovanni Scala menciptakan Periksa Warna saya dengan satu ide sederhana – untuk melihat campuran warna latar depan dan latar belakang dari semua elemen DOM dan untuk memutuskan apakah mereka memberikan kontras yang cukup ketika dilihat oleh seseorang yang menderita kekurangan warna.
Colr.org

Colr.org adalah alat hebat untuk para profesional kreatif yang suka bermain-main dengan warna mereka dan menguji semua kemungkinan kombinasi. Salah satu fitur keren dari alat ini adalah memungkinkan Anda melihat kisaran warna yang tersedia dalam gambar pilihan Anda.
DINGIN

COLRD adalah alat hebat yang tidak hanya memungkinkan Anda membuat latar belakang warna yang keren, skema warna aplikasi, dan palet warna yang indah, tetapi juga memungkinkan Anda berbagi inspirasi dengan dunia. Alat ini berbagi banyak pola, gradien, dan gambar indah yang akan membantu Anda membuat desain paling unik.
Pembuat Palet DeGraeve

Alat hebat lainnya untuk membuat skema warna situs web – DeGraeve Palette Generator. Ini adalah alat berbasis web yang tidak hanya sangat berguna, tetapi juga gratis. Yang harus Anda lakukan adalah menempelkan URL gambar online pilihan Anda dan generator kemudian akan membuat kombinasi warna yang terkait dengan gambar yang dimaksud.
FOTOCOPA

PHOTOCOPA adalah alat hebat lainnya dari COLOURlovers yang akan membantu Anda membuat palet warna yang indah untuk situs web yang terinspirasi gambar. Untuk membuat skema warna situs web terbaik dengan alat ini, Anda harus mengunggah foto dari web dan menyimpannya di galeri sebagai inspirasi bagi pengguna lain.
Warna

Colorion adalah alat dengan 3 opsi utama: warna dasar, tombol gradien, dan gambar ke palet material. Ini akan membantu Anda membuat palet warna yang bagus untuk situs web profesional hanya dalam beberapa langkah sederhana.
FAQ tentang skema warna situs web
1. Bagaimana cara memilih skema warna yang tepat untuk situs web saya?
Pertimbangan untuk memilih skema warna yang ideal untuk situs web Anda meliputi target pasar, identifikasi merek, dan tujuan penggunaan situs. Pertimbangkan asosiasi antara berbagai rona dan pesan yang terkait dengan merek Anda. Untuk memastikan situs web Anda menonjol, Anda mungkin juga ingin melihat skema warna pesaing Anda. Cobalah berbagai skema warna hingga Anda menemukan yang paling sesuai dengan situs web Anda.
2. Faktor apa yang paling penting untuk dipertimbangkan saat memilih skema warna untuk situs web saya?
Identitas merek Anda, target demografis, dan tujuan situs web Anda semuanya harus diperhitungkan saat memilih skema warna. Selain itu, Anda harus memastikan bahwa skema warna Anda tidak bertentangan dengan informasi di situs web Anda dan dapat dibaca oleh pengguna dengan masalah penglihatan warna. Efek psikologis dari berbagai warna dan bagaimana pengaruhnya terhadap pengunjung situs web Anda juga harus diperhitungkan.
3. Berapa banyak warna yang harus saya gunakan dalam skema warna situs web saya?
Tujuan dan identitas merek situs web Anda akan menentukan berapa banyak warna yang Anda gunakan dalam skema warna. Untuk mencegah membingungkan pengunjung Anda, biasanya lebih baik membatasi jumlah warna dalam skema Anda menjadi tiga sampai lima. Mulailah dengan warna primer jika Anda tidak yakin ke mana harus pergi dari sana, lalu tambahkan warna aksen seperlunya.
4. Apa saja kombinasi warna yang populer untuk situs web?
Situs web sering menggunakan skema warna monokromatik, skema warna komplementer (seperti biru dan oranye), skema warna analog (seperti hijau dan kuning), dan campurannya (menggunakan corak berbeda dengan warna yang sama). Beberapa situs web juga membuat pernyataan dan menarik perhatian pengguna dengan menggunakan skema warna kontras tinggi yang kuat.
5. Bagaimana saya dapat memastikan bahwa skema warna situs web saya dapat diakses oleh pengguna dengan kekurangan penglihatan warna?
Hindari penggunaan warna yang sulit diidentifikasi, seperti merah dan hijau, dan pastikan skema warna situs web Anda memiliki kontras yang cukup agar dapat diakses oleh individu dengan masalah penglihatan warna. Selain itu, Anda dapat mengevaluasi skema warna Anda menggunakan alat simulasi buta warna dan melakukan penyesuaian yang diperlukan.
6. Emosi atau perasaan apa yang ditimbulkan oleh warna yang berbeda, dan bagaimana saya dapat menggunakan informasi ini untuk menginformasikan skema warna situs web saya?
Reaksi dan perasaan orang terhadap berbagai corak berbeda-beda. Misalnya, merah sering dikaitkan dengan semangat dan kegembiraan sedangkan biru sering dikaitkan dengan kepercayaan dan profesionalisme. Dengan mengetahui asosiasi ini, Anda dapat memanfaatkan warna untuk meningkatkan identifikasi merek Anda dan mendapatkan emosi tertentu dari pengunjung situs web Anda.
7. Haruskah saya menggunakan warna terang atau redup dalam skema warna situs web saya?
Identifikasi bisnis Anda dan tujuan situs web Anda akan menentukan apakah Anda harus menggunakan warna cerah atau lembut dalam skema warna Anda. Warna redup mungkin lebih damai dan profesional, sedangkan warna cerah bisa menarik perhatian dan hidup.
8. Bagaimana cara membuat skema warna kohesif yang mencerminkan identitas merek saya?
Pilih warna primer yang paling melambangkan merek Anda untuk membangun palet warna yang menyatu dan mencerminkan identitas merek Anda. Selanjutnya, pilih satu atau dua warna aksen yang cocok dengan rona utama Anda dan sampaikan karakter merek Anda. Untuk menciptakan tampilan situs web Anda yang terpadu dan dapat dikenali, gunakan warna-warna ini secara konsisten.
9. Seberapa sering saya harus memperbarui skema warna situs web saya?
Persyaratan merek Anda dan tujuan situs web Anda akan menentukan seberapa sering Anda memperbarui skema warna. Mungkin sudah waktunya untuk menyesuaikan skema warna Anda jika identifikasi merek Anda berubah atau jika Anda ingin mengubah perpesanan di situs web Anda. Sama halnya dengan ini, mungkin sudah waktunya untuk menyegarkan jika situs web Anda mulai terlihat ketinggalan zaman atau tidak mengikuti tren desain modern.
10. Apa saja kesalahan umum yang harus dihindari saat memilih skema warna situs web?
Saat memilih skema warna untuk situs web Anda, Anda harus menghindari kesalahan umum tertentu seperti menggunakan terlalu banyak warna, memilih warna yang sulit dilihat atau diidentifikasi, atau memilih warna yang kontras dengan latar belakang atau konten situs web Anda. Selain itu, pastikan skema warna Anda sesuai dengan identitas dan pesan merek Anda serta dapat diakses oleh semua konsumen. Untuk memberikan tampilan yang dipoles pada situs web Anda, sangat penting untuk menjaga konsistensi dengan palet warna Anda.
Mengakhiri pemikiran tentang skema warna situs web
Warna dan coraknya yang berbeda memiliki bagian yang sangat penting dalam desain web. Skema warna situs web yang tepat tidak hanya akan membantu Anda mempertahankan pengunjung lebih lama, tetapi juga dapat memengaruhi tindakan mereka dan mengubah pengunjung menjadi pelanggan.
Pilih palet warna Anda dengan bijak sambil mengingat industri tempat Anda bekerja serta audiens target. Bermain-main dengan alat warna dan lihat skema warna situs web mana yang paling sesuai dengan desain Anda.
Jika Anda senang membaca artikel tentang skema warna situs web ini, Anda harus membaca artikel ini tentang palet warna pastel.
Kami juga menulis tentang beberapa subjek terkait seperti situs web biru dan contoh palet warna kuning. Tetapi juga bagian yang menarik dengan plugin tabel WordPress.
