Tingkatkan Situs Elementor Anda Menggunakan Widget Gratis Happy Addons
Diterbitkan: 2020-03-13Sebuah situs web yang dirancang dengan baik selalu meninggalkan dampak yang besar pada pengunjung. Seperti di era digital ini, pengguna selalu mengharapkan sesuatu yang luar biasa. Terutama, untuk menciptakan hubungan yang berkelanjutan dengan lalu lintas, situs web dengan tampilan yang mencolok adalah nilai tambah.
Jangan takut, jika Anda seorang pemula atau orang non-teknologi. Dengan Elementor Anda dapat mendesain situs web tanpa memiliki pengetahuan pengkodean sebelumnya. Namun terkadang Elementor saja tidak bisa memberikan semua fasilitas untuk memotret imajinasi Anda di dunia nyata.
Dalam hal ini, Happy Elementor Addons, yang merupakan penambah alur kerja Elementor dapat menyelamatkan Anda. Karena dilengkapi dengan perpustakaan kaya fitur dan widget unik. Oleh karena itu, ini dapat membantu Anda membangun desain situs web yang berfungsi tinggi dari awal. ?
Sepanjang artikel ini, kami akan menunjukkan bagaimana Anda dapat memberikan tampilan unik ke situs web Anda menggunakan beberapa widget gratis dari Happy Addons, seperti Image Compare , Image Carousel , Slider , Image Grid , dan Logo Grid .
Bagaimanapun, cukup bicara! mari kita masuk ke pembahasan.
Desain Situs Web Dari Awal Menggunakan Widget Gratis Happy Addons

Di bagian ini, kami akan menunjukkan bagaimana Anda dapat menerapkan widget gratis Happy Addons, langkah demi langkah. Namun sebelum menunjukkan prosedurnya, mari ketahui dulu apa sebenarnya Happy Addons itu dan bagaimana cara kerjanya.
Ada banyak sekali add-on Elementor bagus yang tersedia di pasar. Tapi Happy Addons telah menerima tanggapan besar dari pengguna untuk widget yang kuat dan fitur luar biasa dalam waktu singkat.
Secara umum, tujuan utama Happy Addons adalah untuk membawa desain situs web Elementor Anda ke level berikutnya. Itu sebabnya ini berfungsi sempurna dengan situs web Elementor mana pun. Akibatnya, ini membantu pengguna untuk membuat beberapa desain luar biasa dalam beberapa detik.
Namun, Anda dapat melihat video berikut untuk mengetahui lebih banyak tentang Happy Addons ?
Oke, mari kita perkenalkan beberapa widget gratis populer Happy Addons satu per satu. Dan juga tahu cara menerapkannya dengan sempurna di situs web Anda.
Namun, periksa persyaratan berikut sebelum memulai.
Persyaratan
- WordPress
- elemen
- Selamat Addons (Gratis)
Mari kita asumsikan Anda telah berhasil menginstal WordPress , Elementor & Happy Addons di situs Anda.
? Cara Menggunakan Perbandingan Gambar
Widget perbandingan gambar adalah fitur yang berguna dari Happy Addons. Jika Anda seorang peragawati produk, desainer, atau pemilik toko eCommerce, maka ini bisa menjadi alat yang sempurna bagi Anda untuk memamerkan produk Anda. Dengan ini, Anda dapat menampilkan demo saat ini dan sebelumnya sekaligus.
Untuk melakukannya, Anda memerlukan halaman web. Anda juga dapat menerapkannya ke halaman web Anda saat ini.
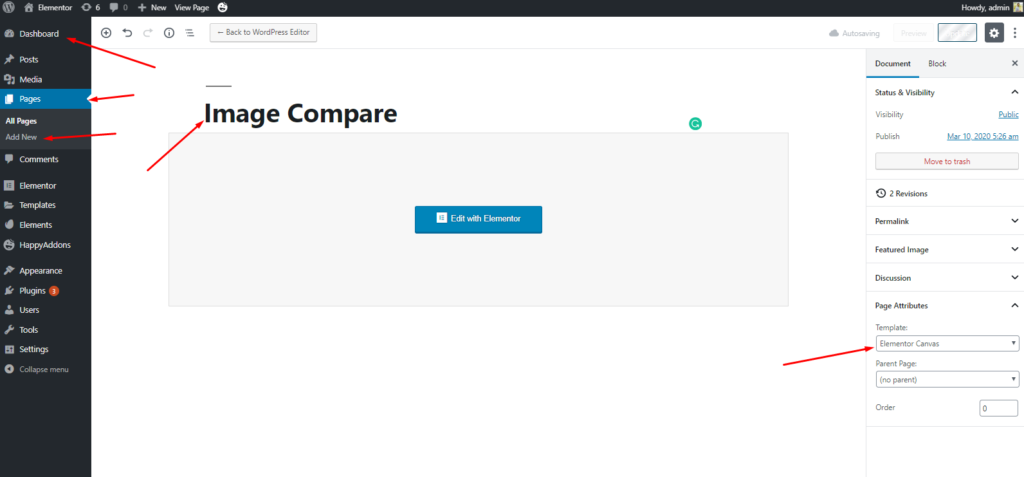
Pertama, navigasikan ke Dashboard>Pages>Add new page>Title>Select Elementor Canvas>Edit With Elementor

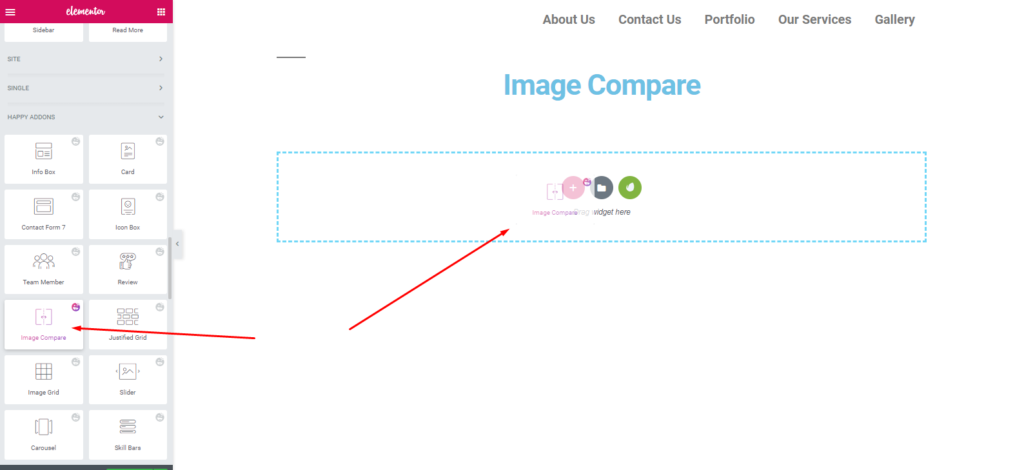
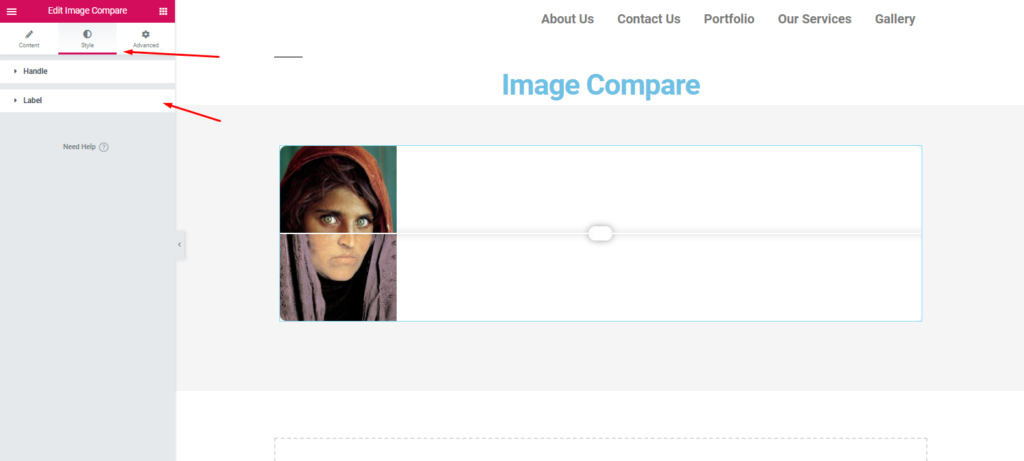
Selanjutnya, pilih widget ' Perbandingan Gambar ' dari sidebar kiri. Dan seret ke area yang ditandai.

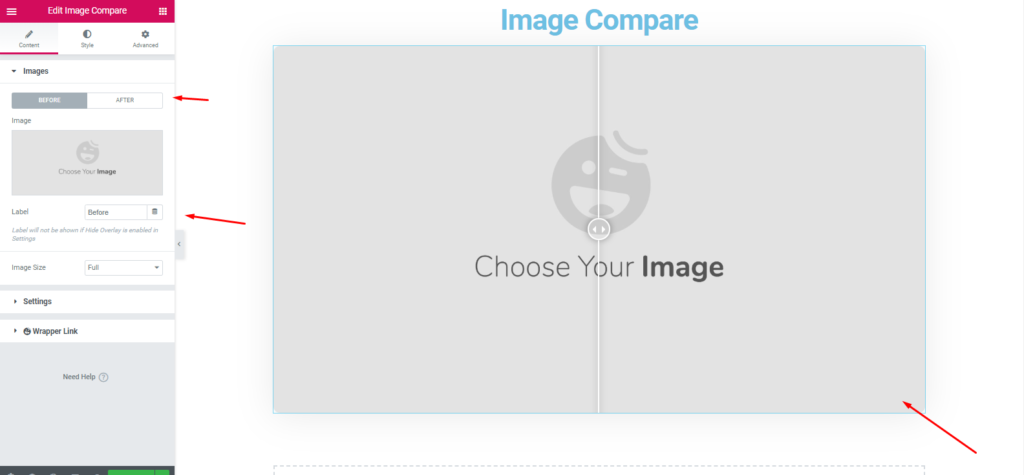
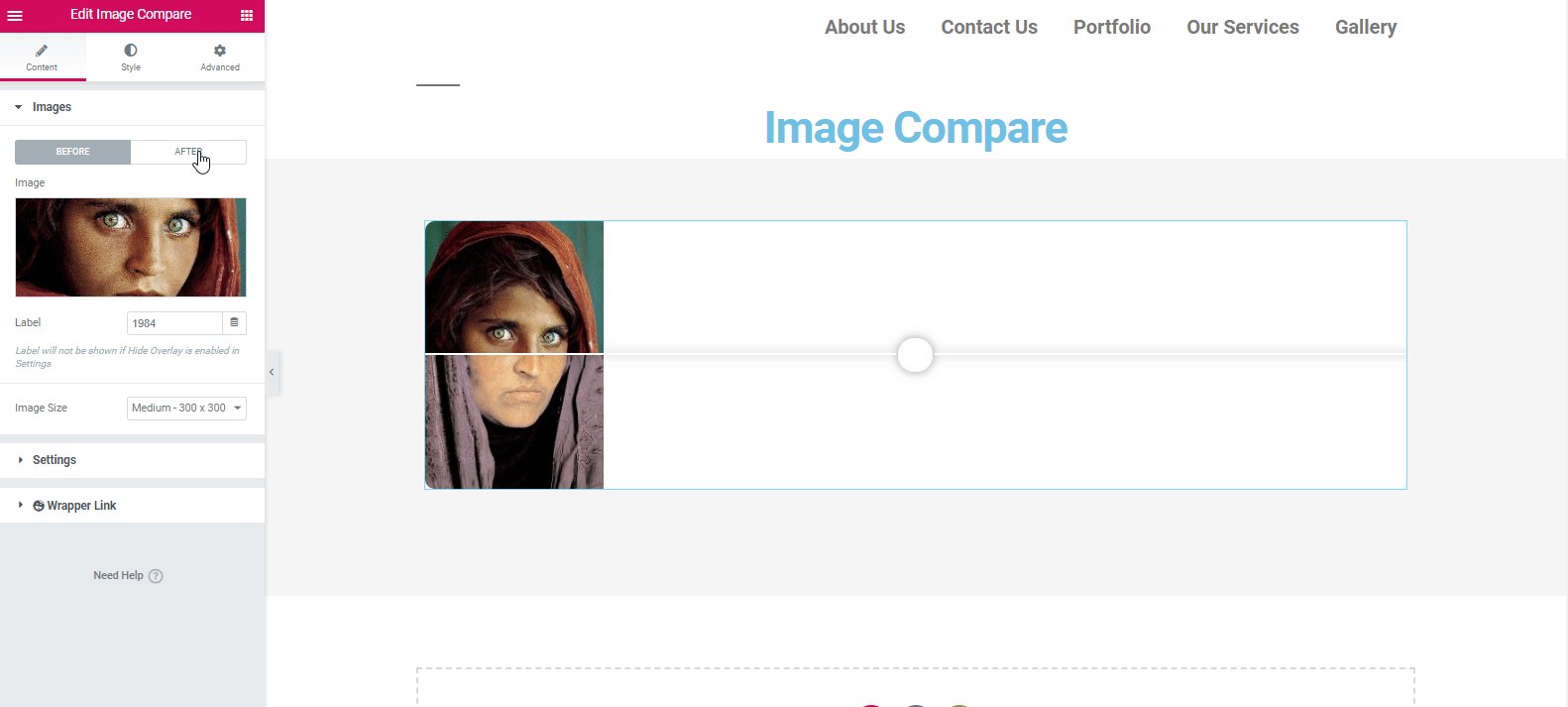
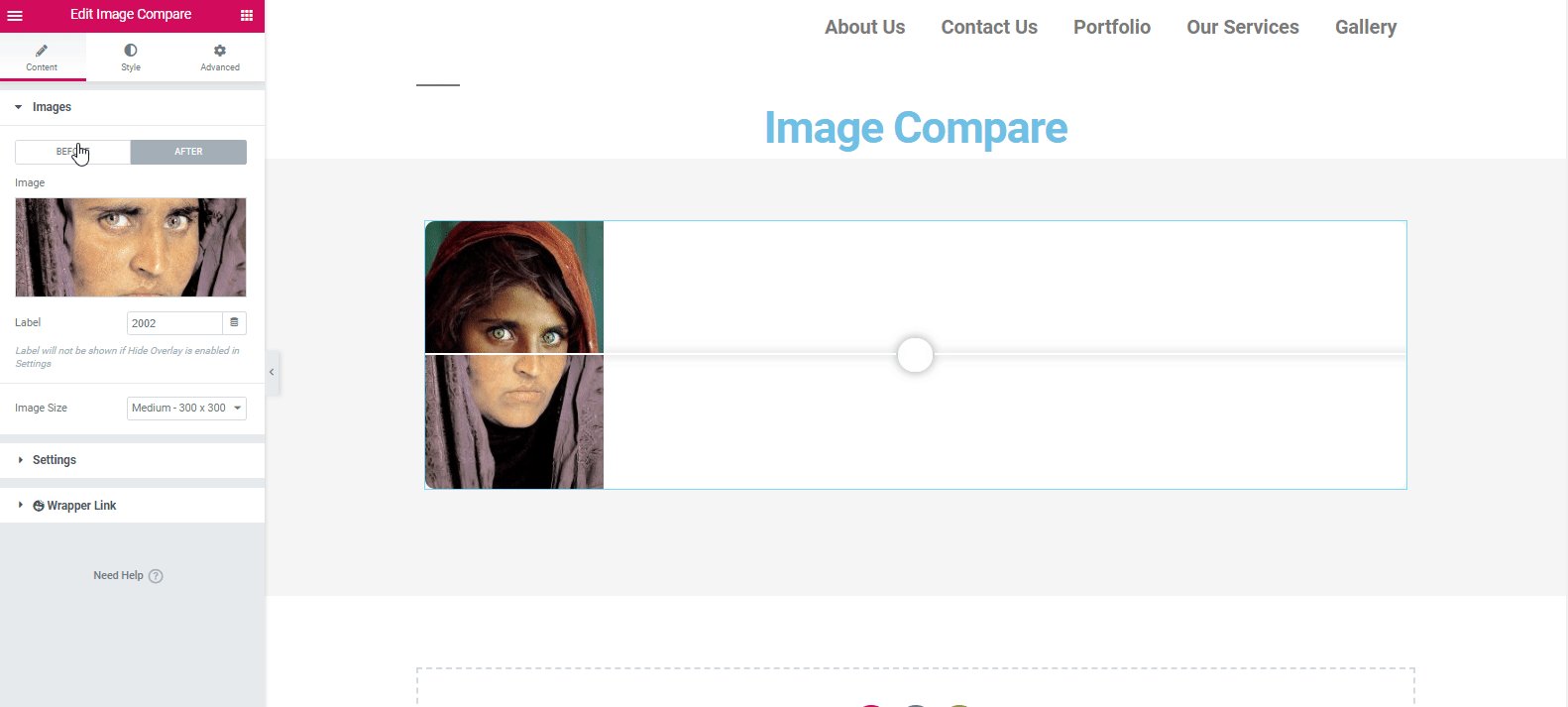
Kemudian jendela umum akan terbuka. Dari sini Anda dapat melihat opsi yang tersedia untuk disesuaikan. Gambar, Setelan , dan Tautan Pembungkus .

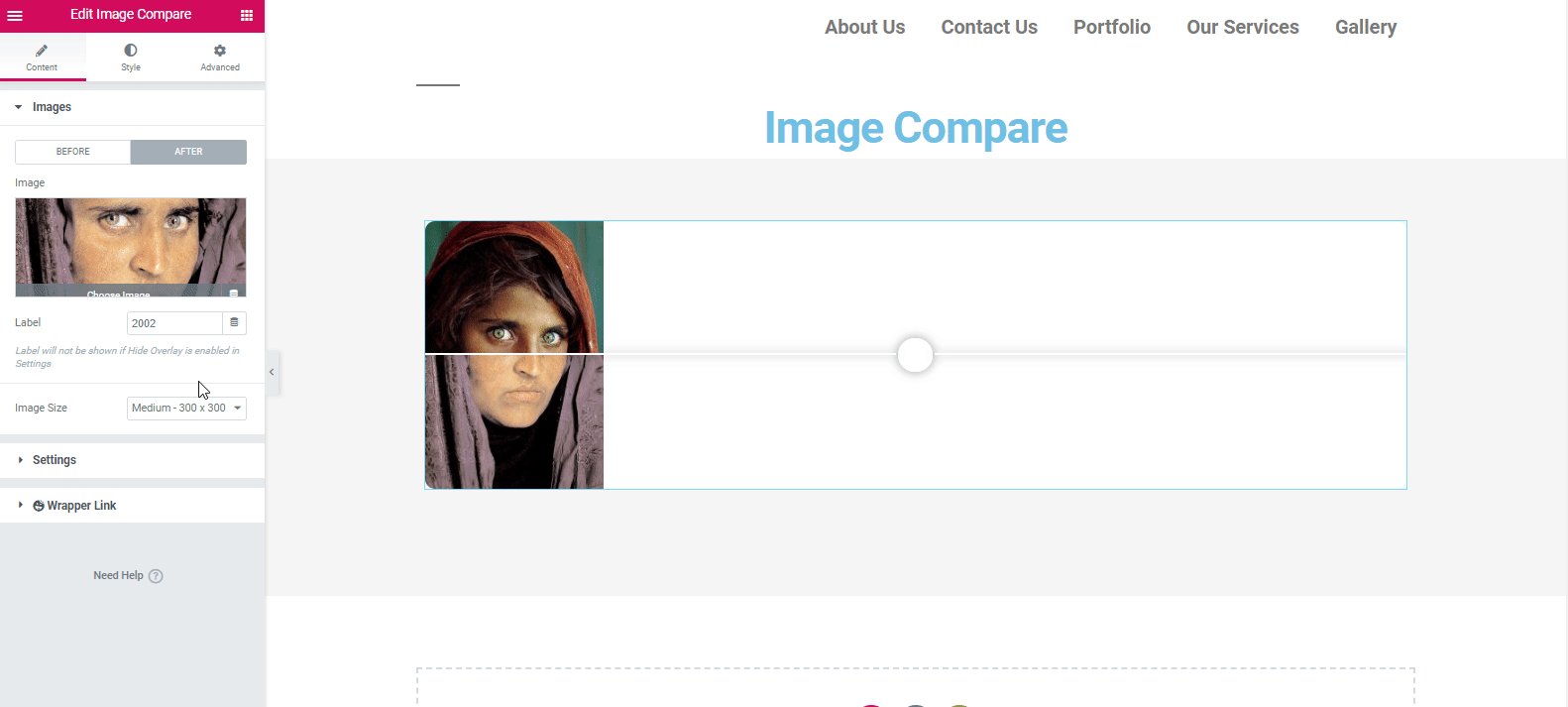
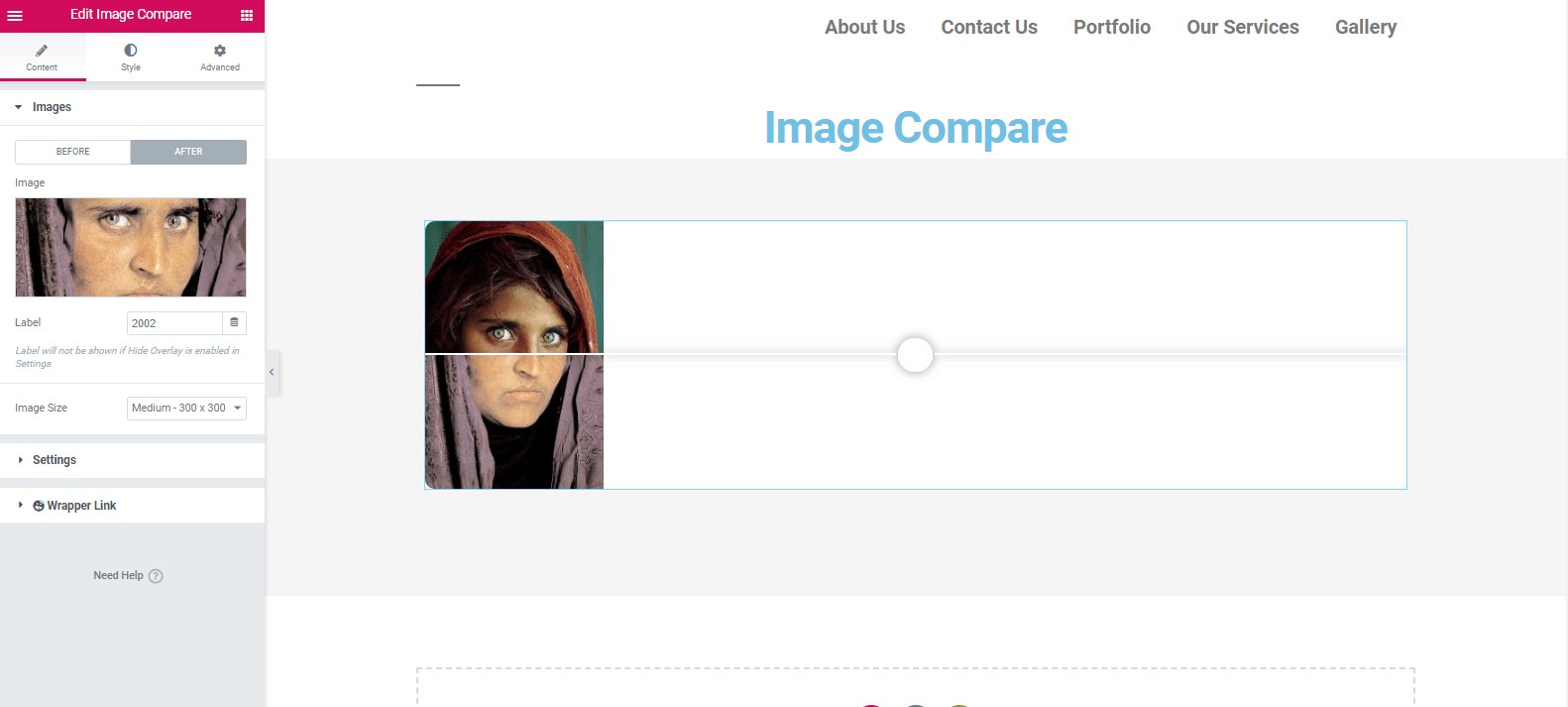
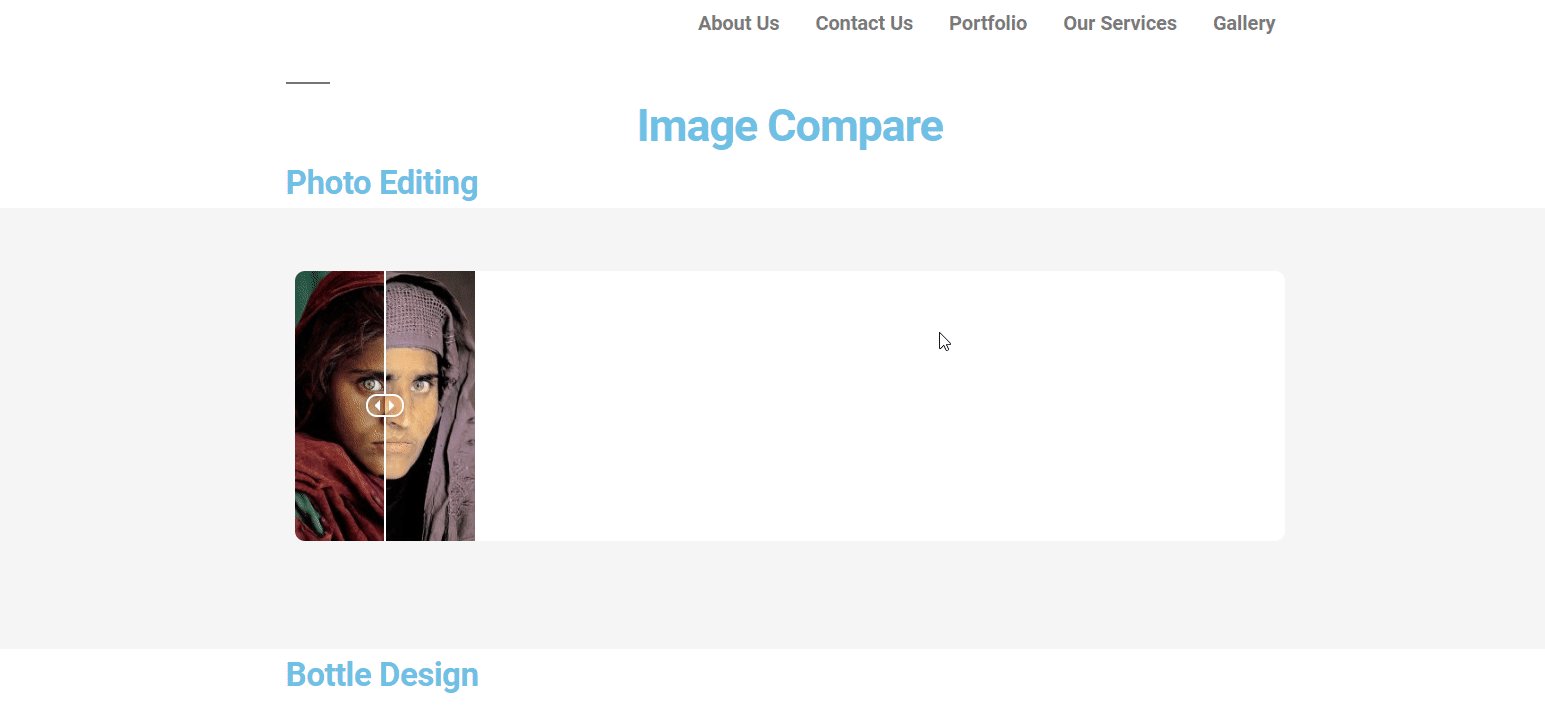
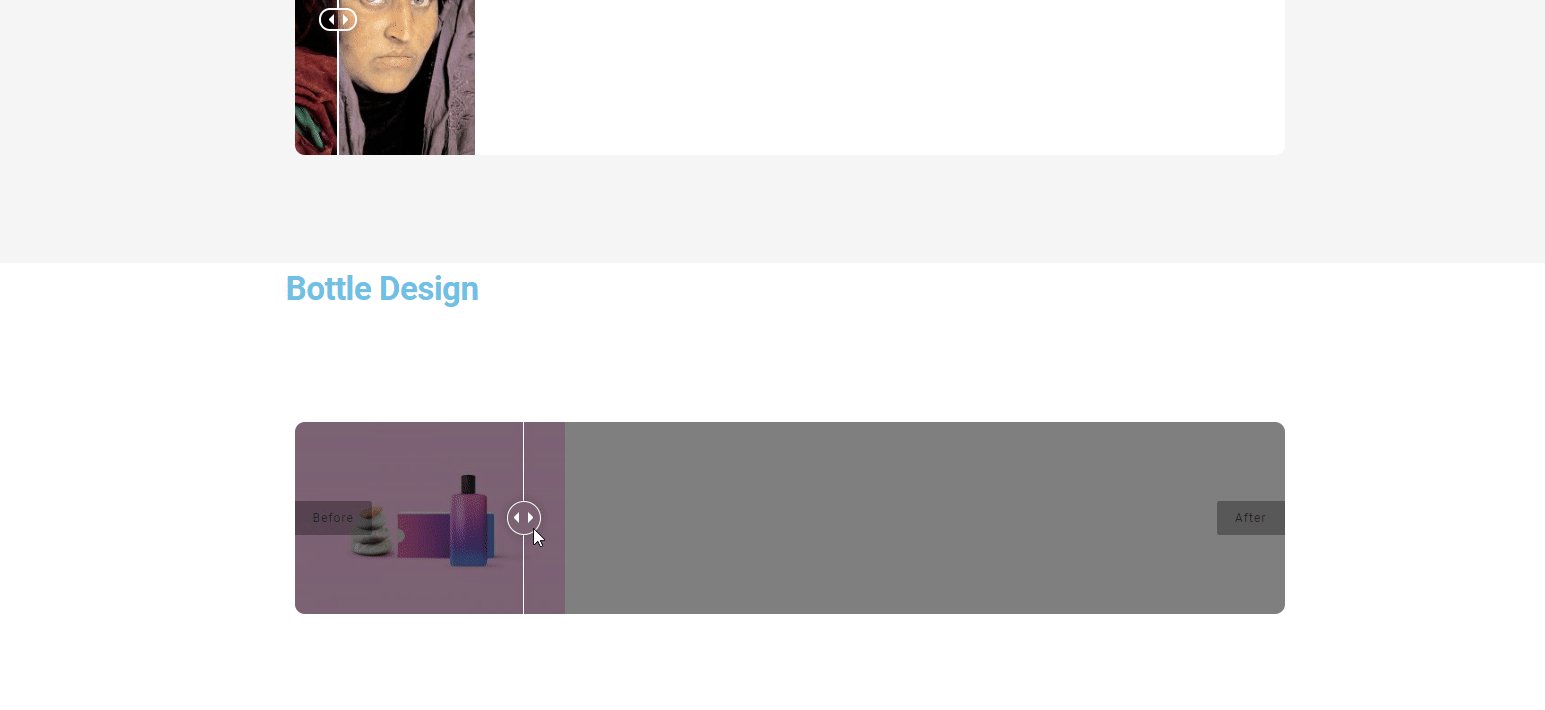
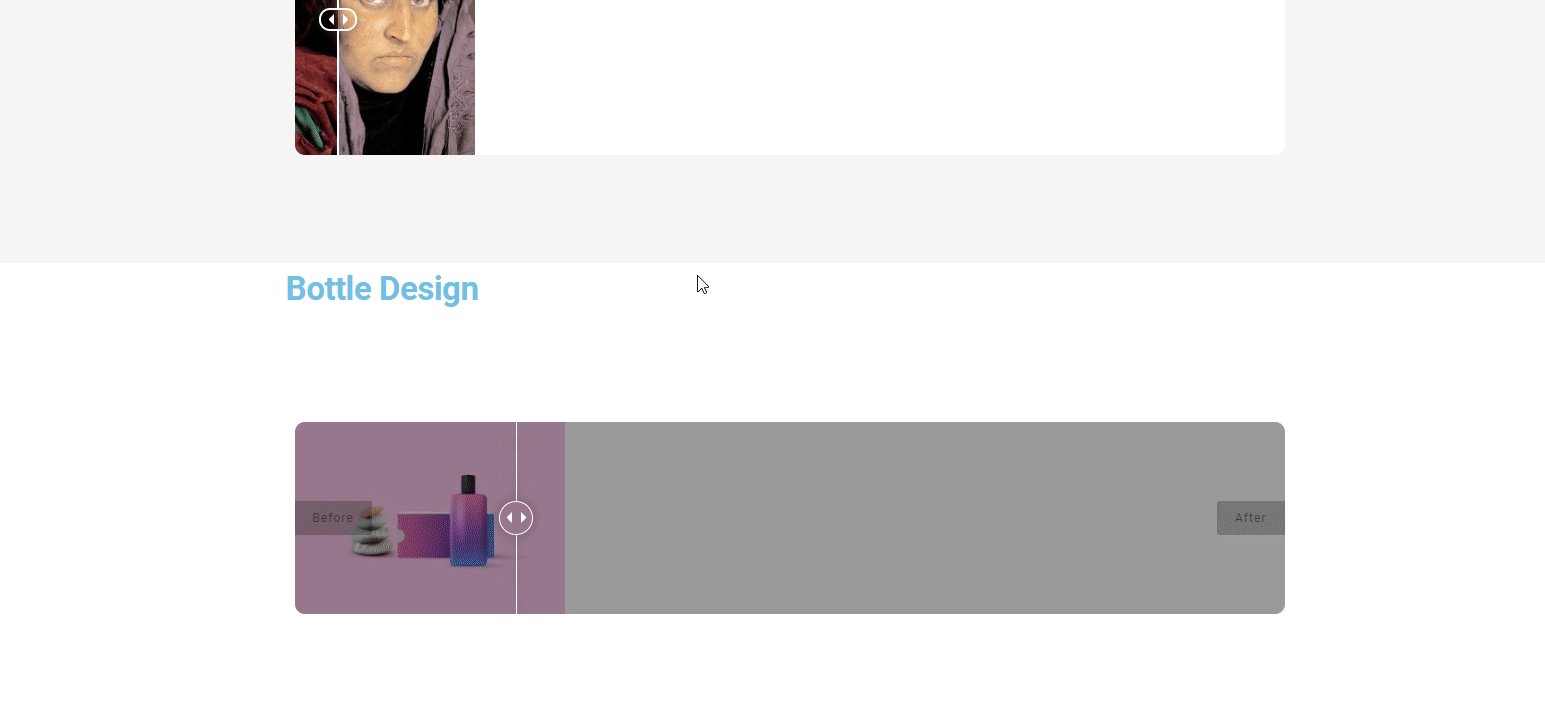
Sekarang, tambahkan gambar di kedua bagian 'Setelah' & 'Sebelum'. Dan akan terlihat seperti berikut ini. Pilih rasio sesuai dengan tata letak situs web Anda. Di sini, kami memilih ukuran sedang 300*300. Dan kemudian tambahkan label.

Selanjutnya, saatnya menyesuaikan konten. Untuk melakukan itu klik tombol ' Gaya '. Di sini Anda dapat mengalami opsi yang paling sesuai.

Pratinjau Akhir

Namun, Anda dapat membaca dokumentasi di Image Compare Widget. Dan juga lihat tutorial video berikut untuk mendapatkan ide visual. ?
? Cara Menggunakan Korsel Gambar
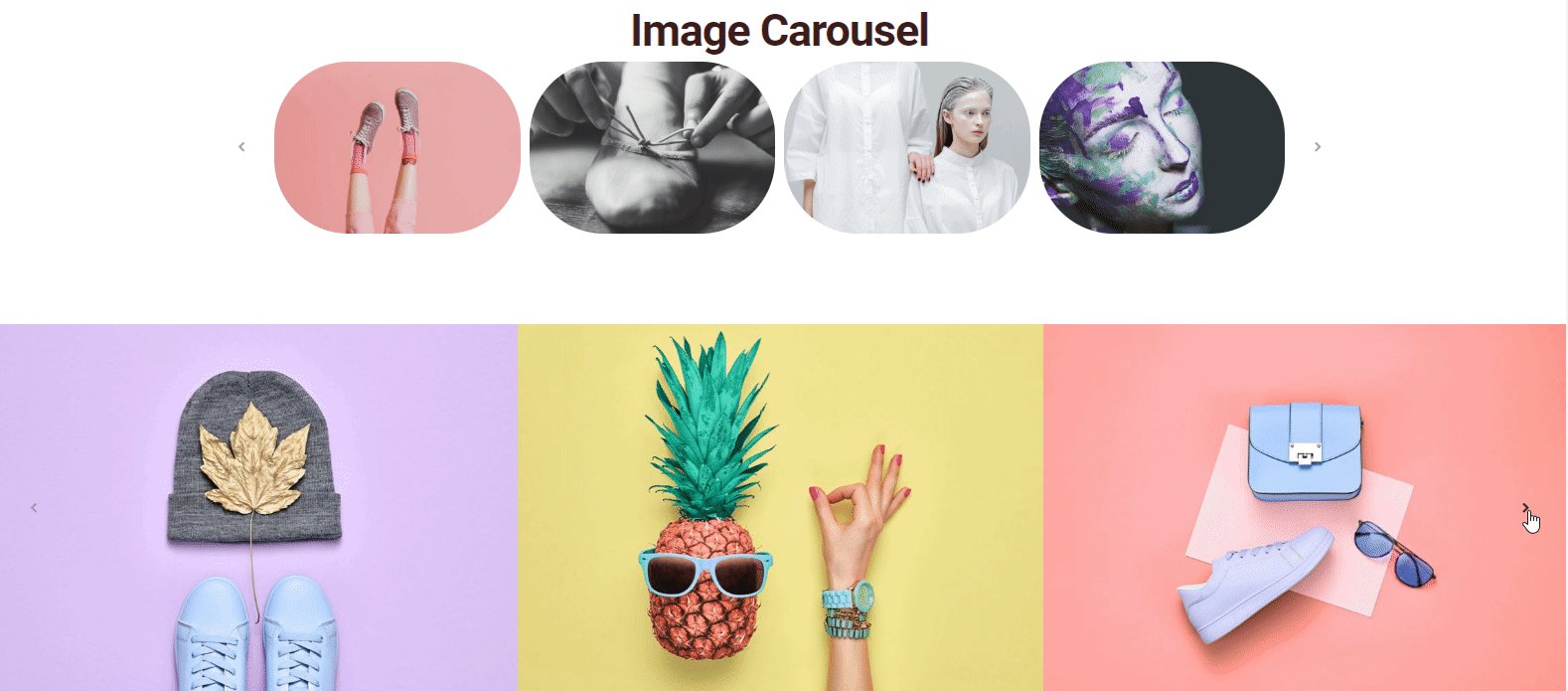
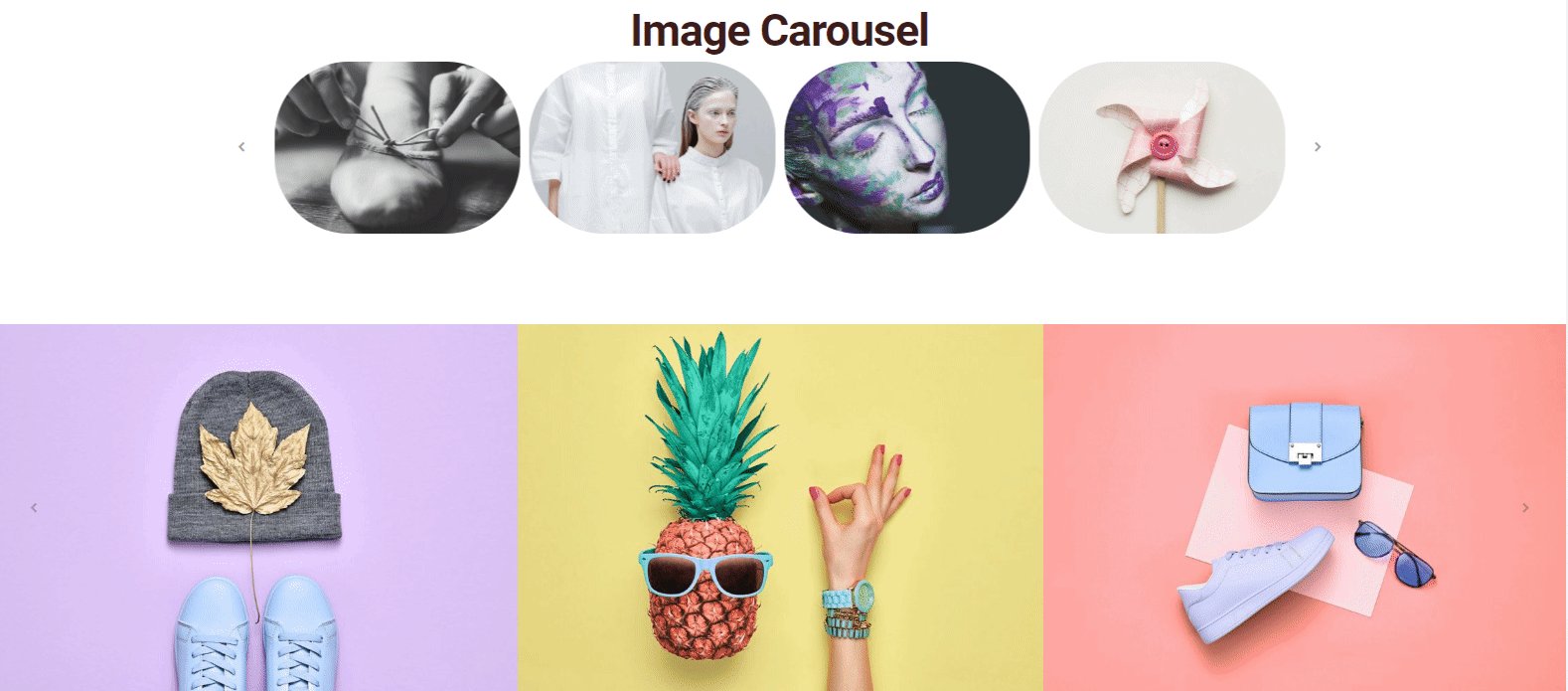
Prosedur penggunaan Image Carousel mirip dengan widget Happy Addons lainnya. Jadi tidak ada yang perlu dikhawatirkan. Jika Anda mengakui proses pertama, proses ini akan lebih mudah bagi Anda. Ikuti saja langkah-langkahnya dan biasakan.
Secara umum, widget ini membantu membuat korsel gambar dan teks yang menarik secara komprehensif. Sekali lagi, widget ini akan memungkinkan Anda untuk menampilkan gambar dengan cara yang berbeda. Misalnya, gambar produk, profil, gambar layanan, dll. Oleh karena itu, Anda akan mendapatkan banyak opsi untuk menyesuaikannya dengan baik.
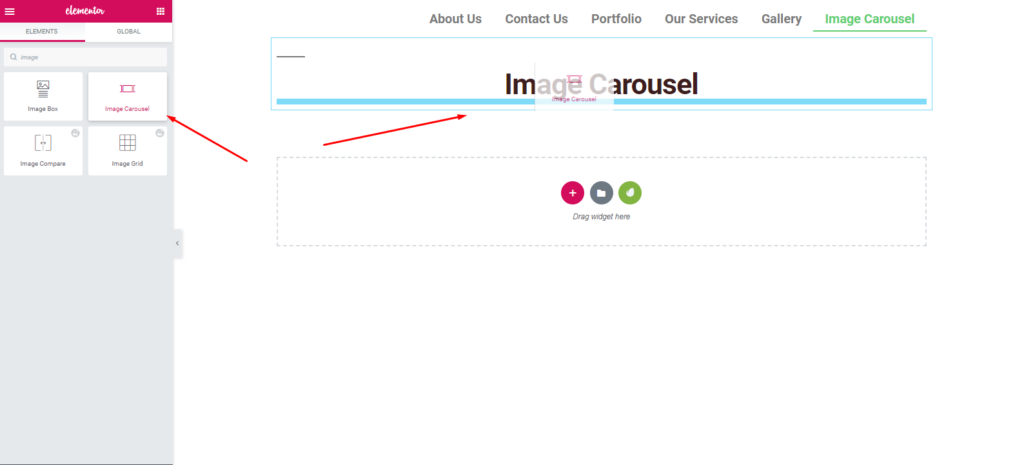
Untuk menggunakan widget ini, navigasikan halaman tempat Anda ingin menggunakan widget. Dan kemudian klik ' Edit Dengan Elementor '. Sebuah halaman akan terbuka di mana Anda hanya perlu memilih widget dan menyeretnya ke area yang ditandai.

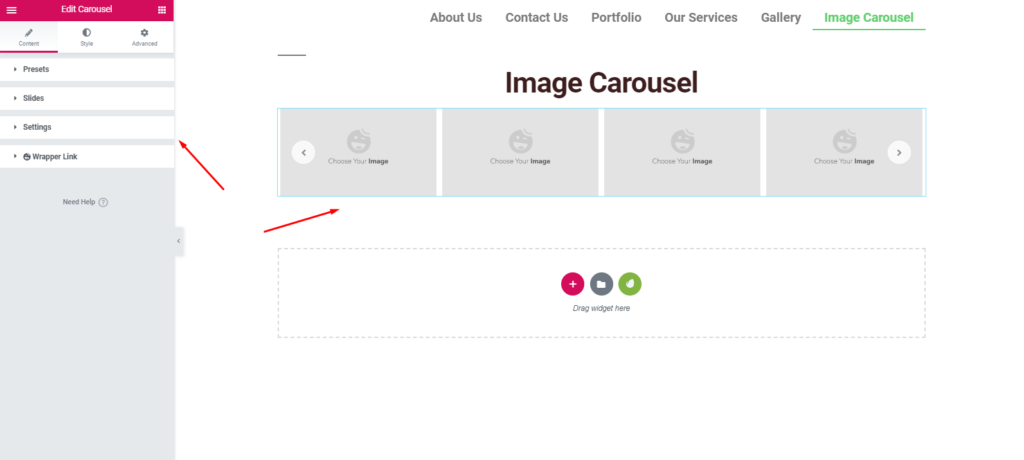
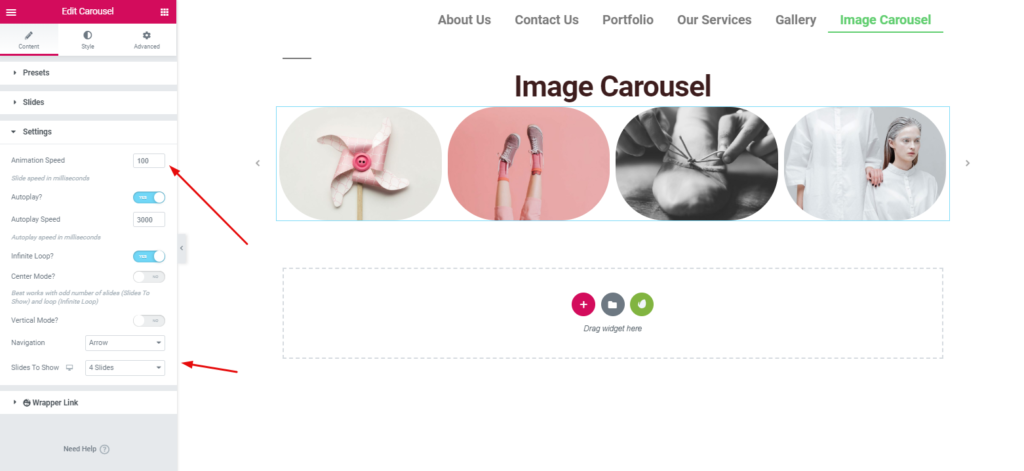
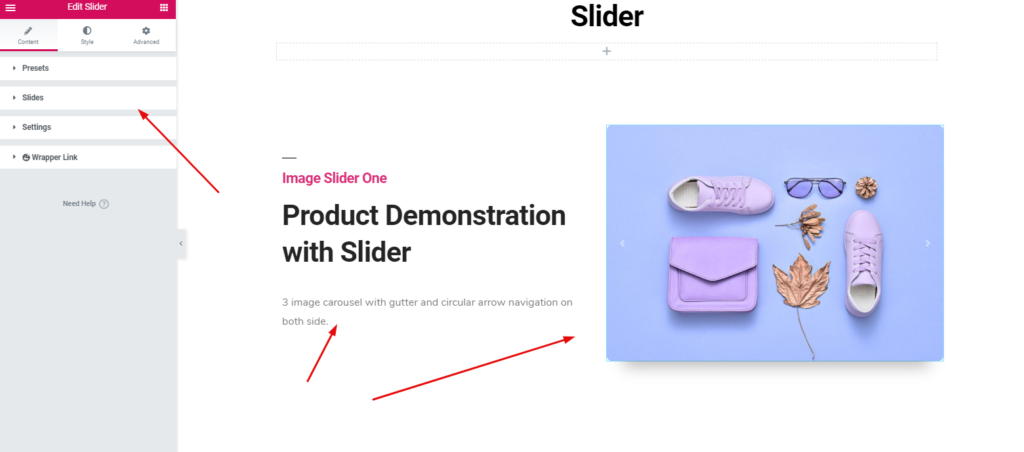
Di sini Anda akan menemukan beberapa opsi berguna untuk menyesuaikan widget lengkap. Seperti ' Preset ', ' Slides ', ' Setting ', dan ' Wrapper Link '. Dengan menggunakan opsi ini, Anda dapat membuat jenis desain apa pun.

Catatan: Preset adalah kumpulan desain pra-bangun, di mana Anda hanya perlu memilih dari daftar dan kemudian akan diterapkan secara otomatis ke desain Anda.
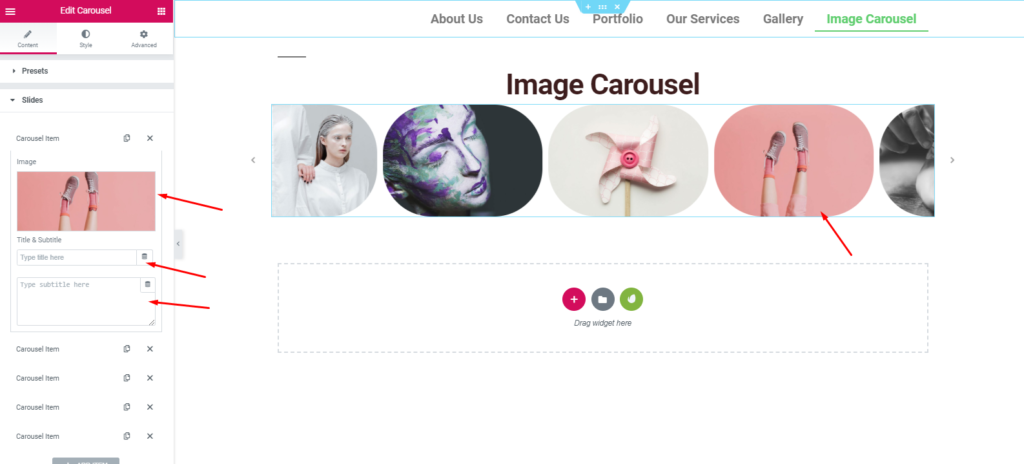
Langkah selanjutnya adalah menambahkan gambar di dalam slide dan menyesuaikannya. Jadi setelah menambahkan gambar, Anda dapat mengeditnya lebih banyak. Misalnya, Judul Gambar , Deskripsi , dll.

Dalam opsi pengaturan, Anda dapat mengontrol kecepatan gambar bergerak. Dan Anda juga dapat mengedit kecepatan putar otomatis, kecepatan slide, dan lainnya.

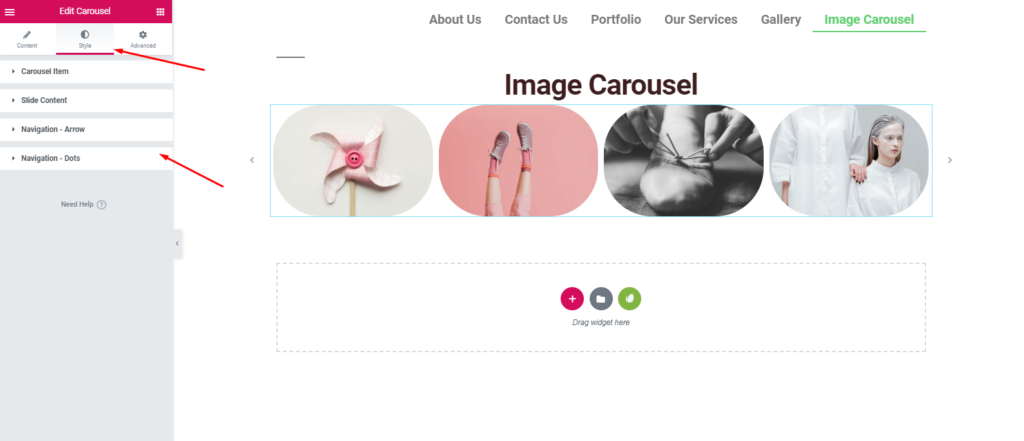
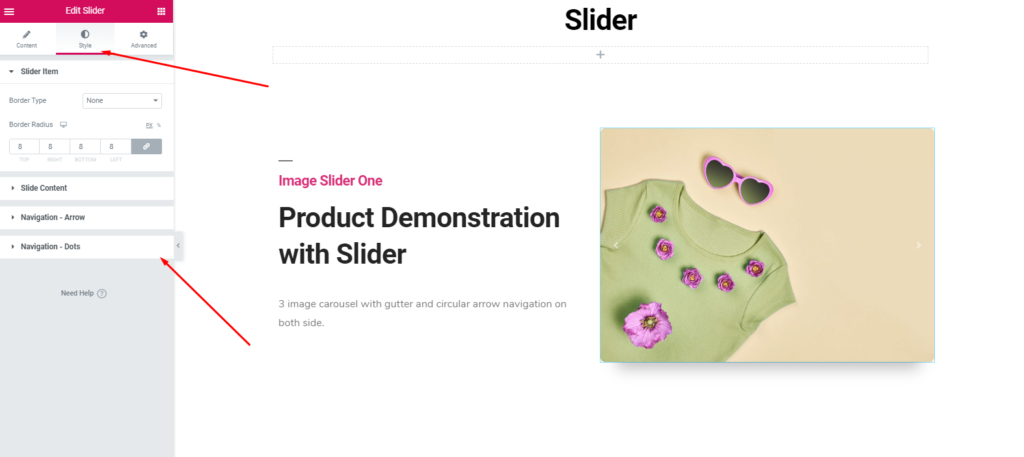
Selanjutnya, untuk mendesain situs web Anda dari awal, Anda harus menyesuaikannya dengan gaya. Ya, dari opsi ' Gaya ', Anda bisa melakukannya. Jadi apa yang bisa Anda lakukan di bagian ini?
Anda dapat mengedit, item carousel , konten slide , panah navigasi & titik , dll.

Setelah menyelesaikan seluruh proses, klik tombol 'Terbitkan' ketika Anda selesai dengan desain Anda.
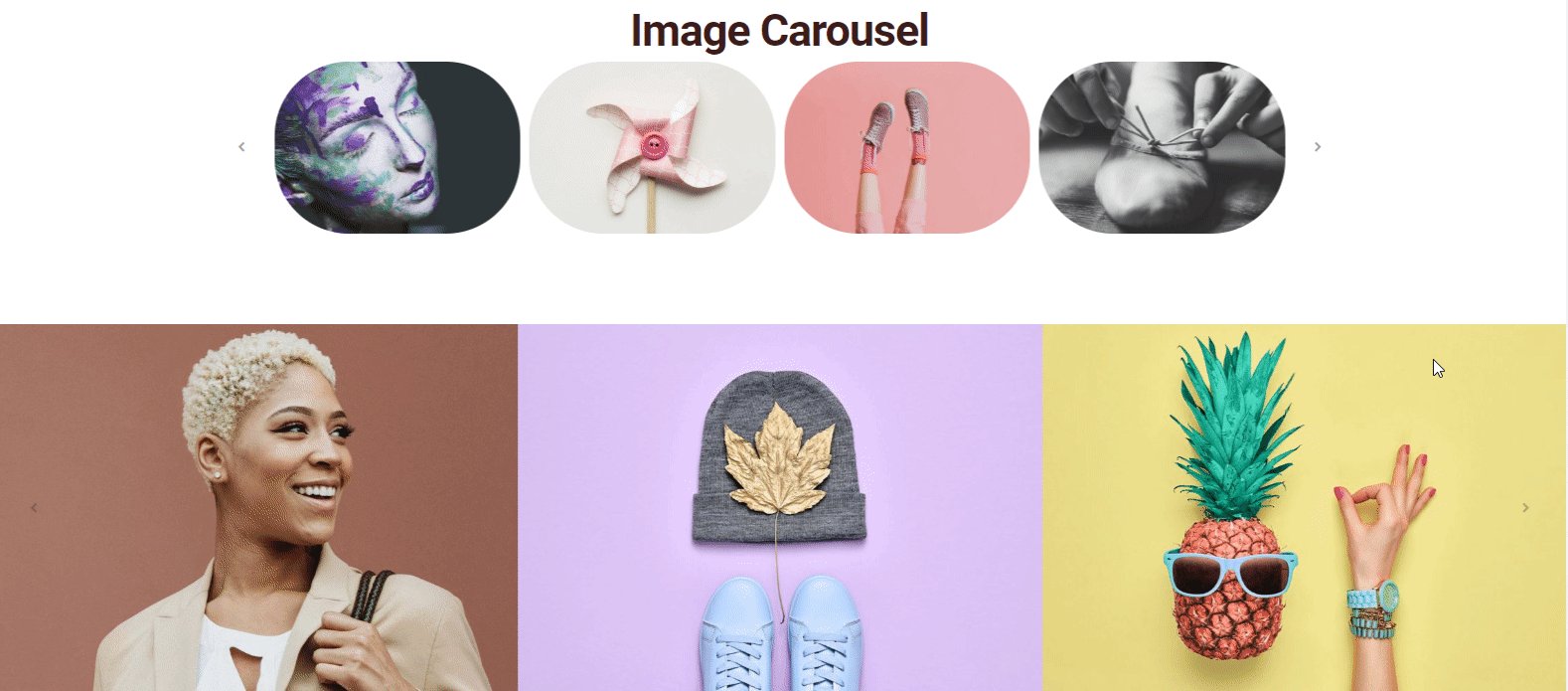
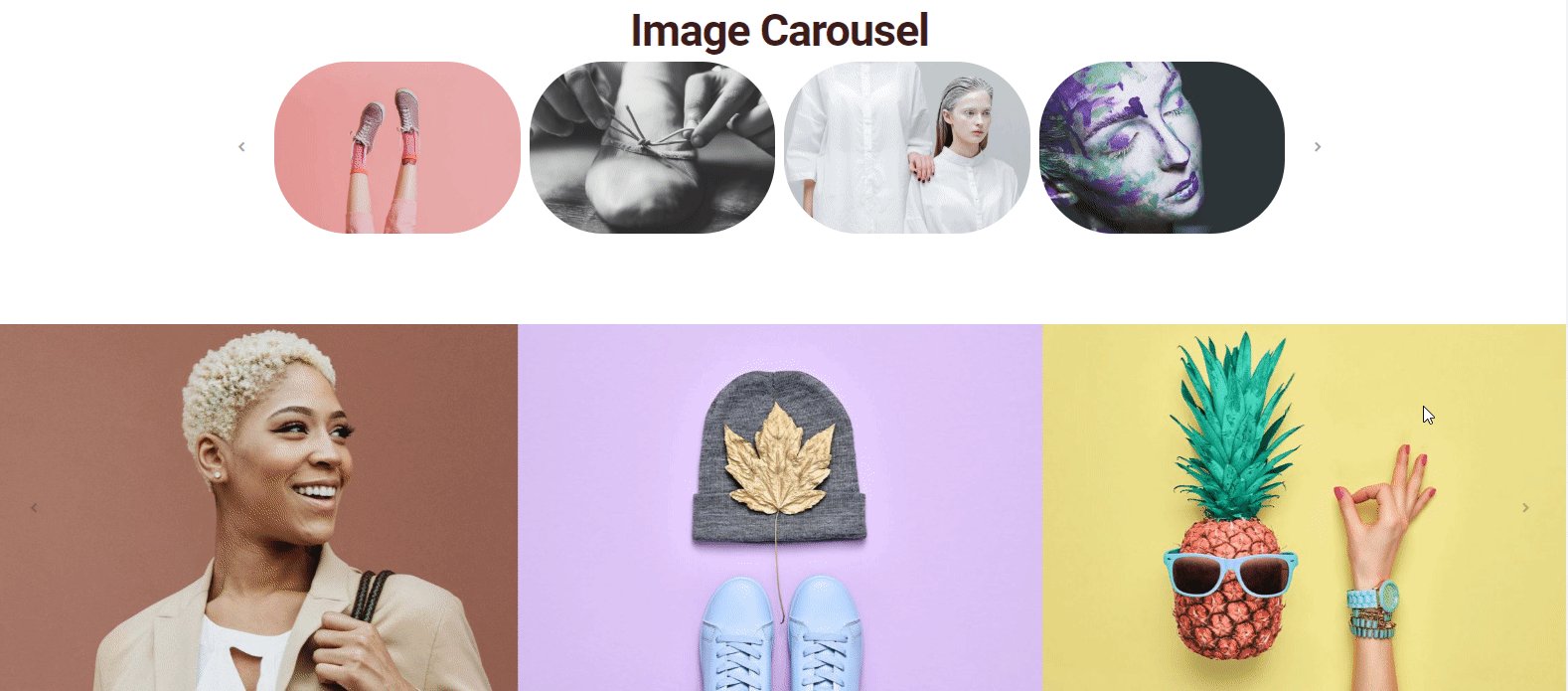
Pratinjau Akhir setelah Menerapkan Korsel Gambar Happy Addons

Namun, temukan lebih banyak di dokumentasi kami untuk mendapatkan ide yang jelas dan panduan langkah demi langkah.
? Cara Menggunakan Penggeser
Kita semua tahu apa itu slider atau apa fungsi dasarnya. Namun, secara umum, penggeser terdiri dari gambar dan digunakan di awal Situs Web, terutama setelah bagian tajuk atau sebagai pengganti spanduk pahlawan.
Merancang slider dengan bahasa pemrograman yang berbeda sangat sibuk. Tetapi dengan menggunakan widget ini, Anda dapat membuat beberapa penggeser cantik dalam hitungan detik. Jadi kami akan menunjukkan bagaimana Anda bisa melakukannya.
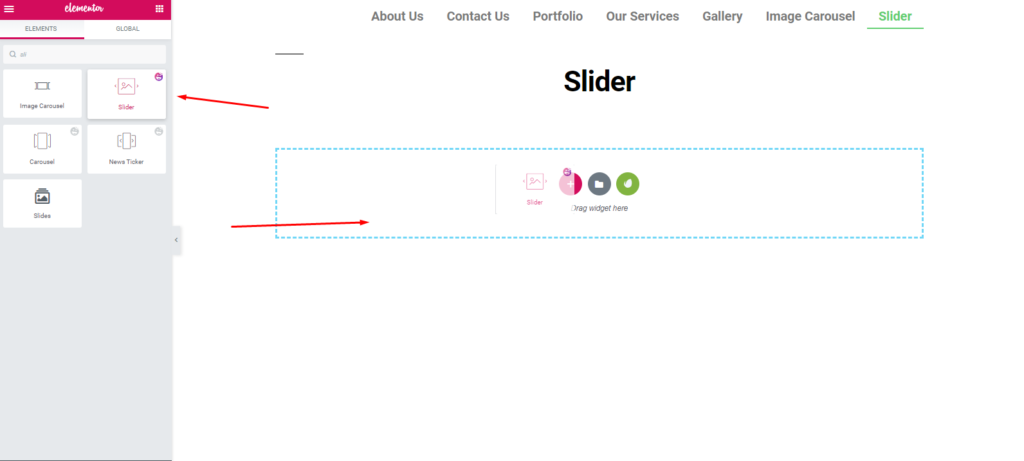
Untuk melakukannya, pertama, pilih widget dari bilah sisi kiri dan seret ke area yang ditandai.

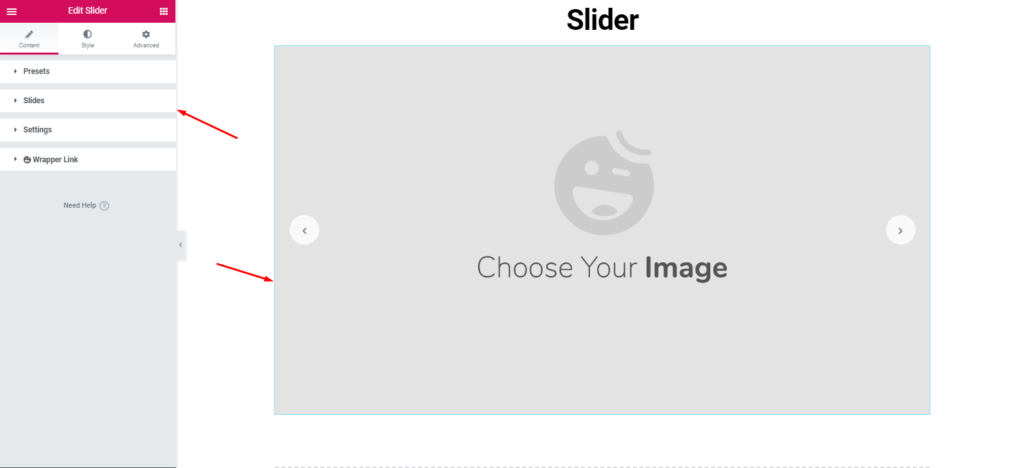
Seperti sebelumnya, Anda akan mendapatkan semua opsi untuk menyesuaikan widget.

Kemudian tambahkan gambar pada jenis situs web Anda.

Selanjutnya, berikan gaya yang unik sesuai selera desain Anda.


Jadi sangat mudah untuk dikustomisasi. Yang harus Anda lakukan adalah, menggambar bingkai desain dan kemudian melakukannya.
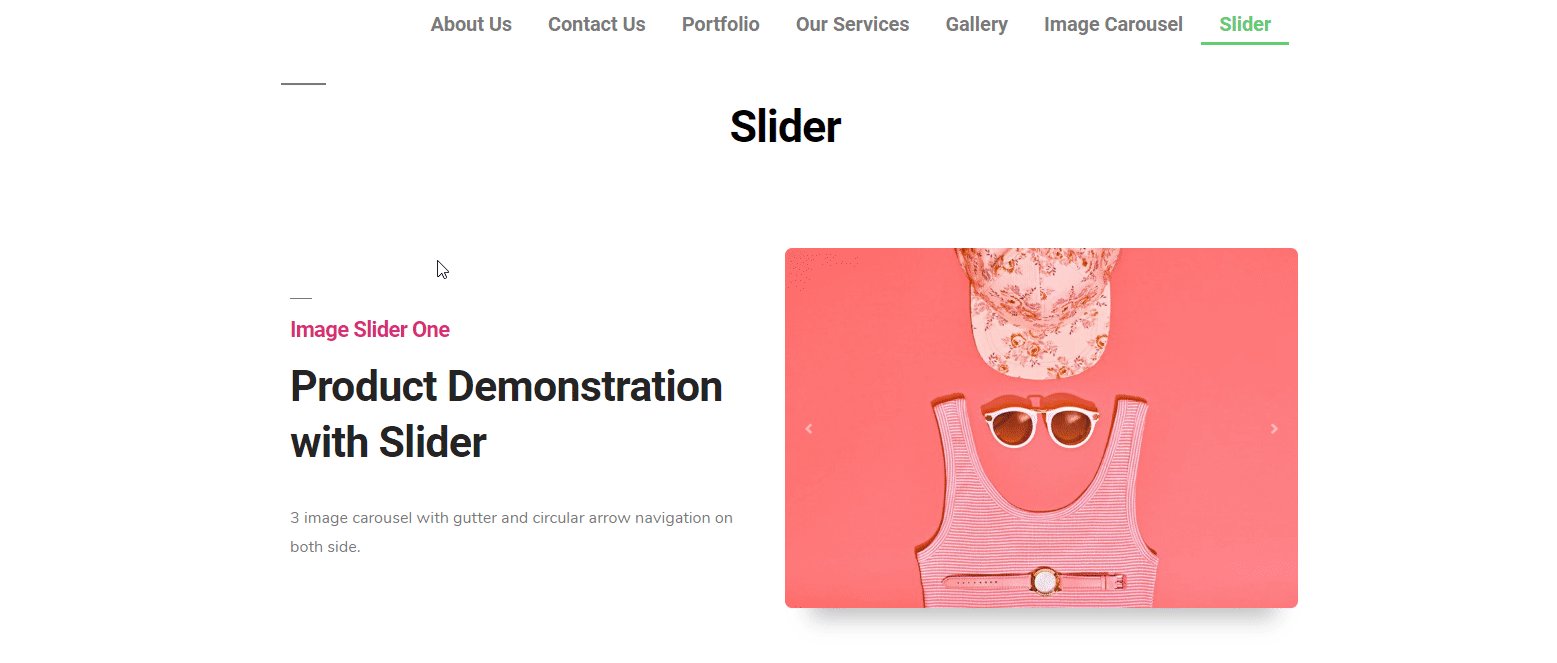
Pratinjau Akhir setelah Menerapkan Slider Happy Addons

Untuk mendapatkan ide yang lebih baik, baca dokumentasi kami. Atau Anda bisa membaca artikel berikut ini?
? Cara Menggunakan Kotak Gambar
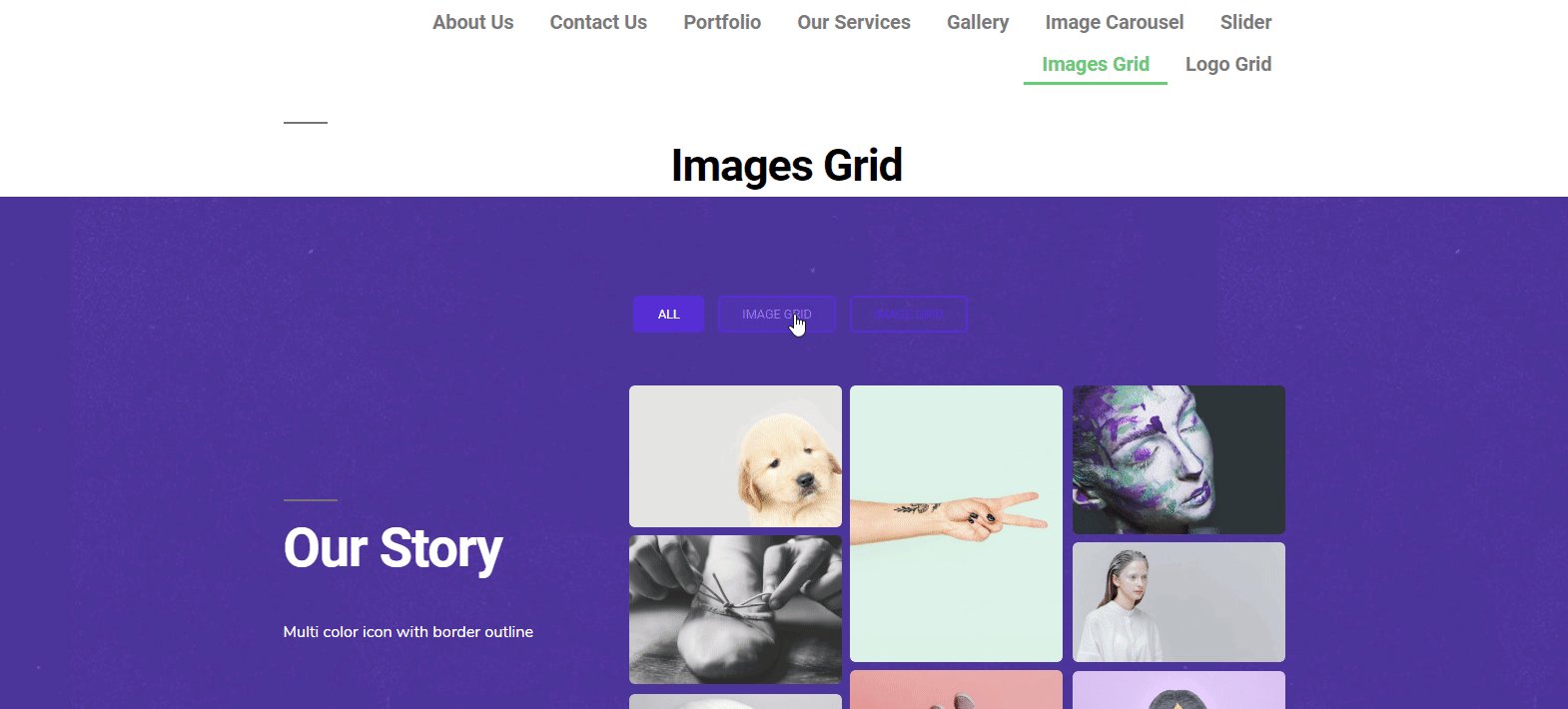
Sekarang, saatnya menggunakan widget Happy Addons gratis lainnya. 'Kisi Gambar'-nya. Anda dapat menggunakan widget ini untuk menampilkan gambar terpenting atau portofolio apa pun di situs web Anda. Dan juga Anda menerapkan animasi yang indah, efek kuat yang terlihat sangat menguntungkan. Dengan demikian meningkatkan tampilan situs web Anda.
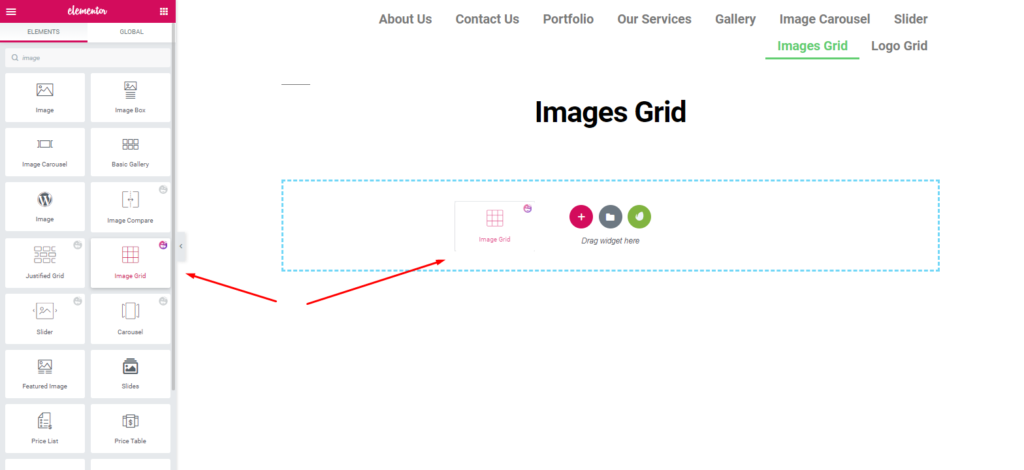
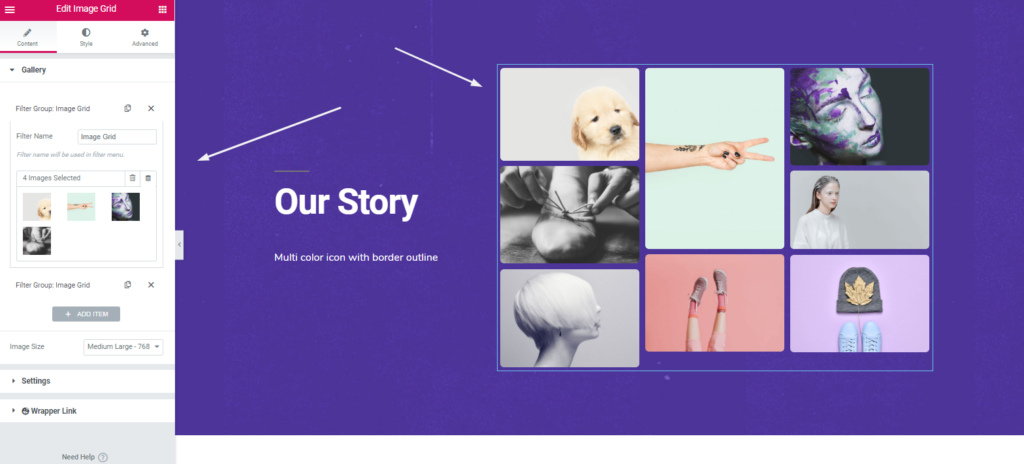
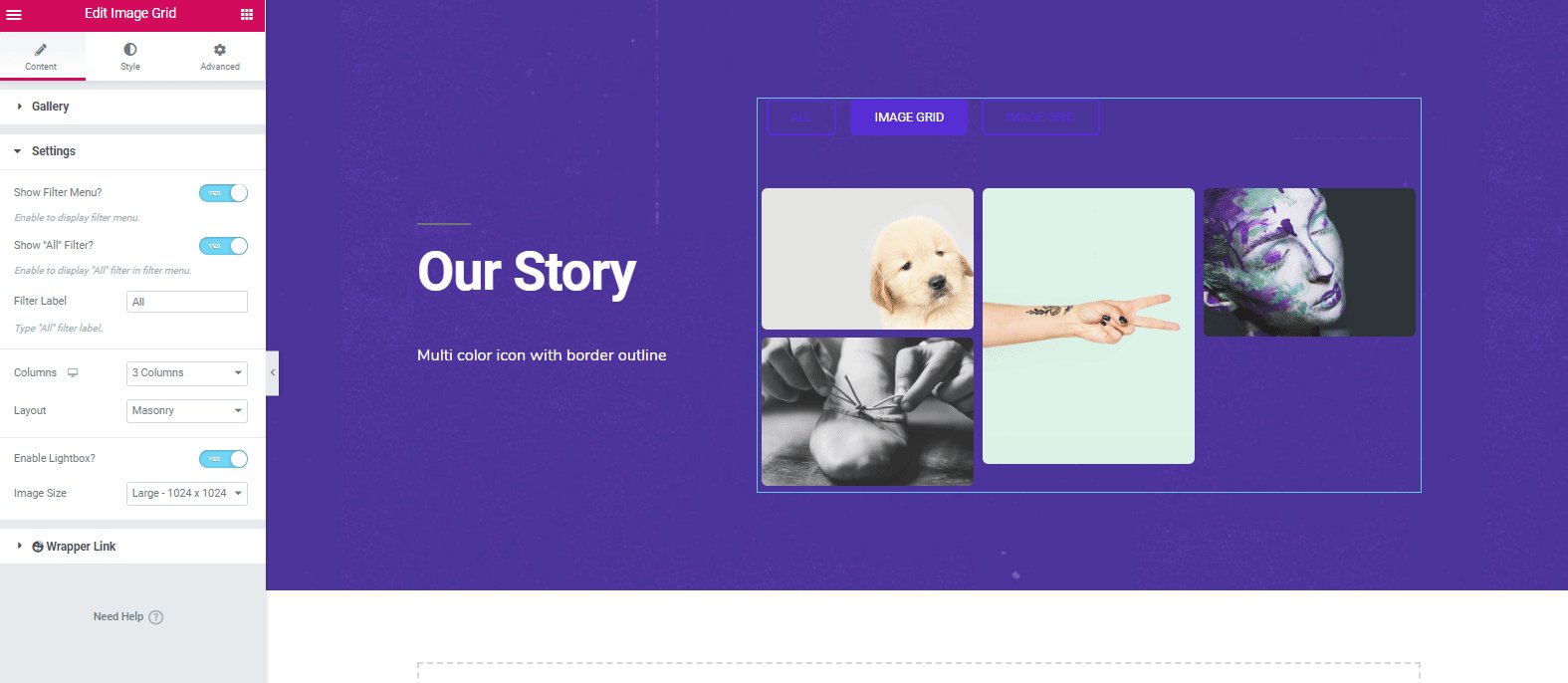
Oke, untuk menggunakan widget 'Image Grid', navigasikan ke halaman tempat Anda ingin menggunakannya. Dan kemudian pilih widget> seret ke area yang ditandai.

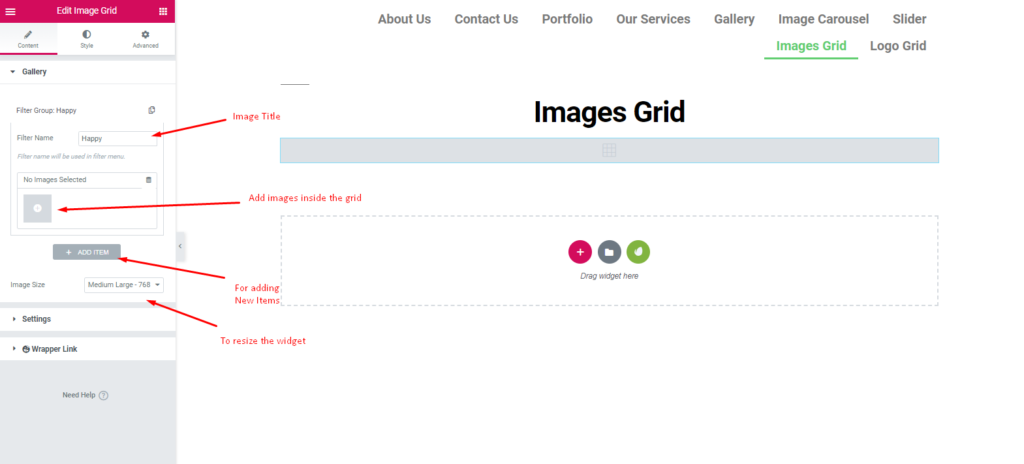
Seperti cara yang sama, Anda akan mendapatkan opsi untuk menyesuaikan widget ini. Dan kemudian Anda hanya perlu menerapkan desain yang paling pas di atasnya.

Setelah menambahkan gambar, itu akan muncul di sebelah layar. Dan Anda dapat menyesuaikannya dengan mudah. Untuk mempercantiknya, Anda bisa memberikan judul atau tujuan dari gambar tersebut.

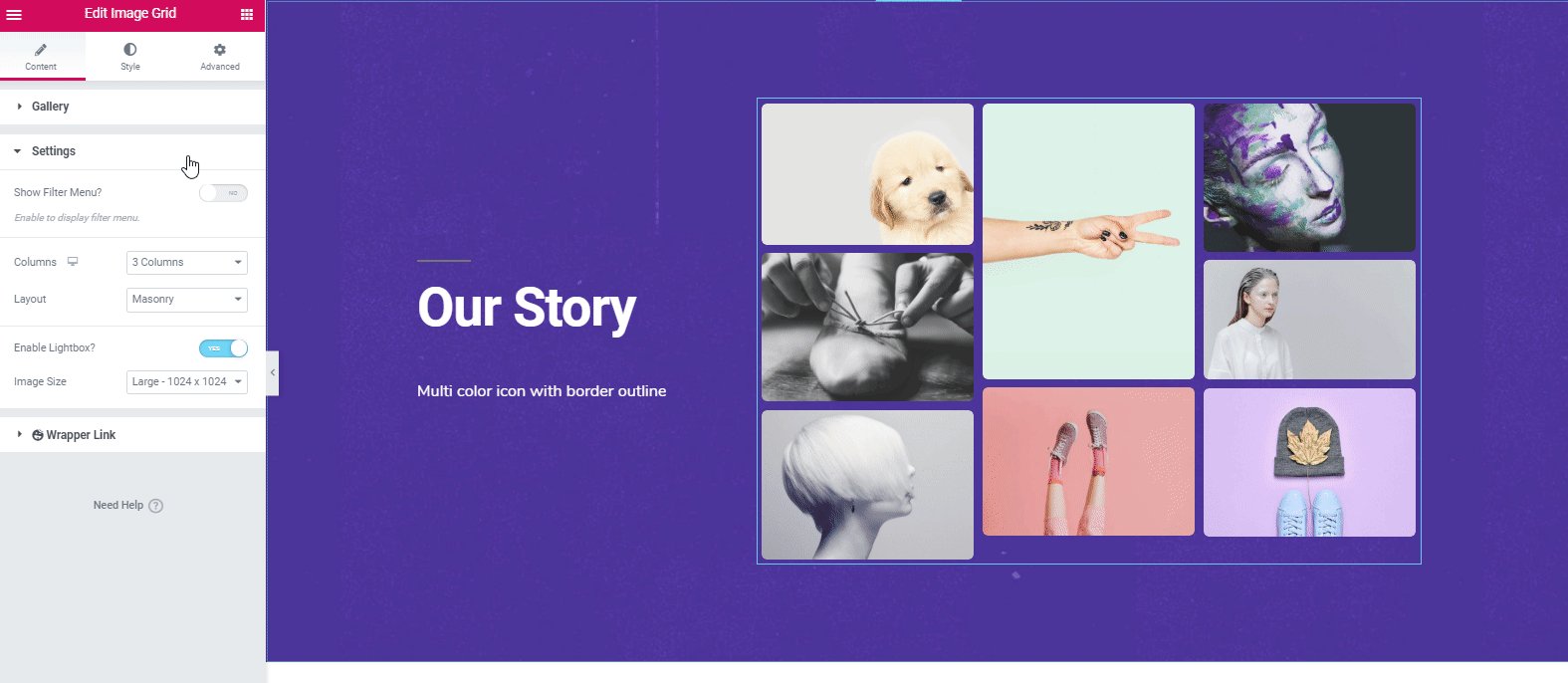
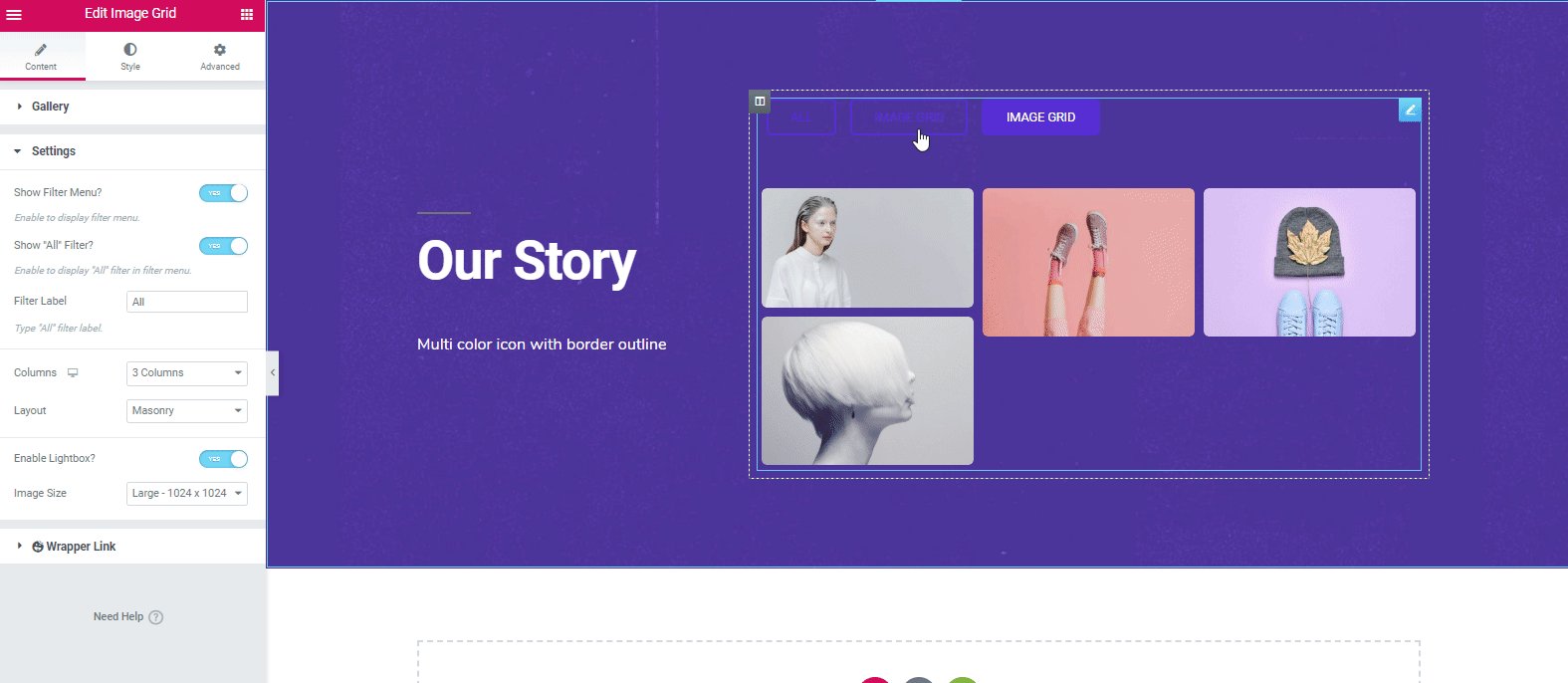
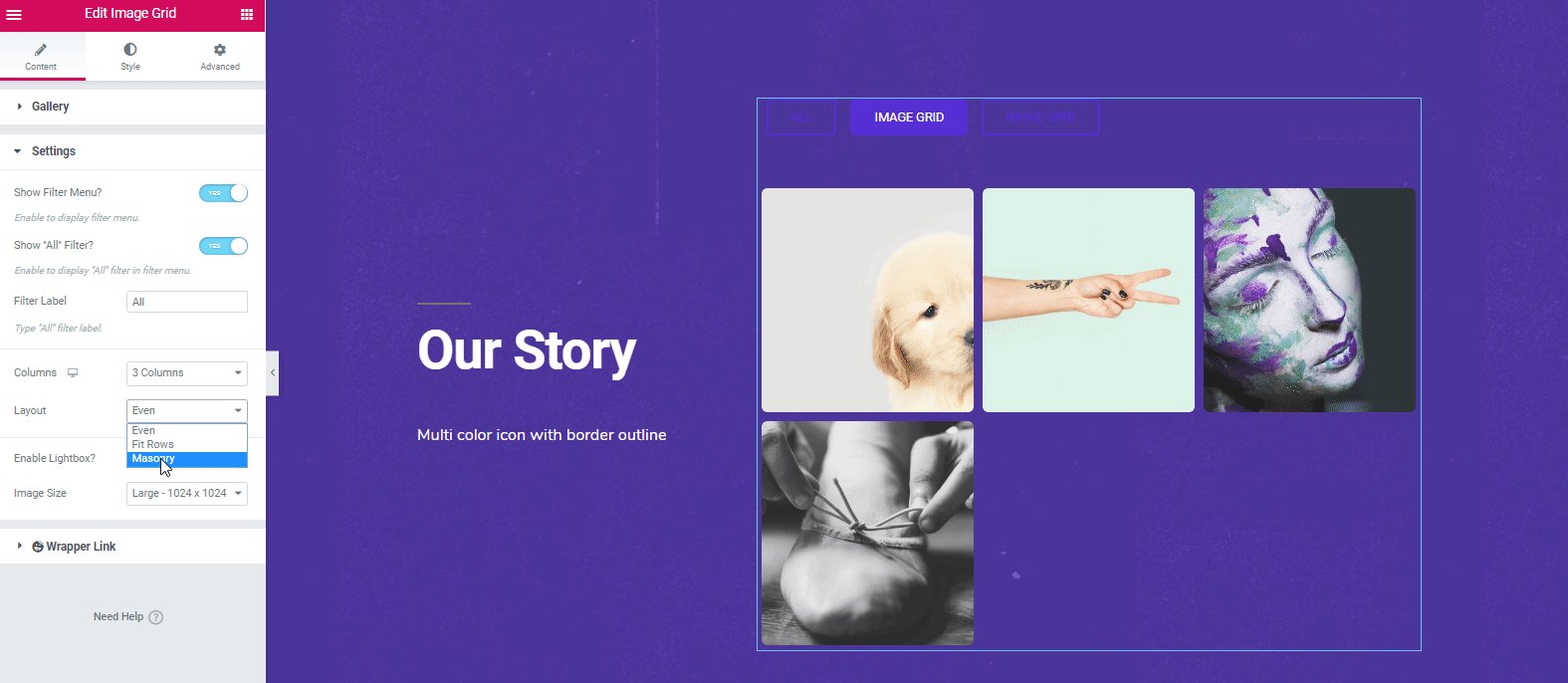
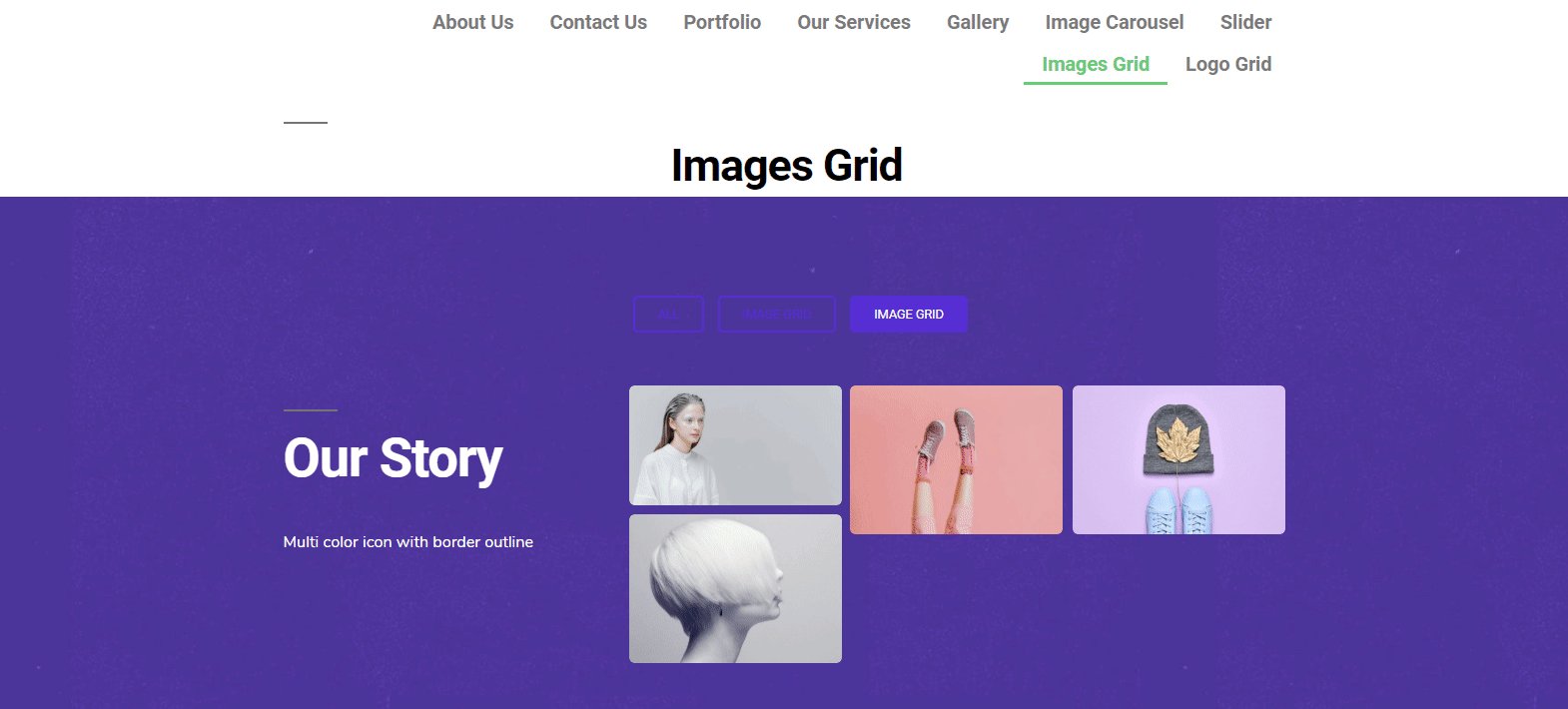
Selanjutnya, pada opsi 'Setting', Anda bisa melakukan beberapa hal menarik. Anda dapat menyimpan seluruh kisi seperti biasa atau mengkategorikannya.

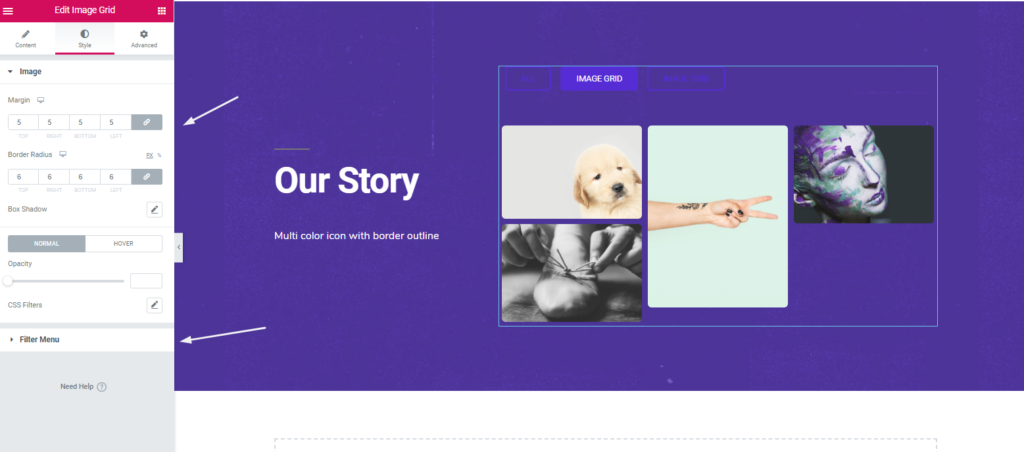
Untuk mengatur gaya widget, klik opsi 'Gaya'. Dari sini Anda dapat mengedit margin, padding, border-radius, efek bayangan, opacity, dan banyak lagi.

Jadi setelah menyelesaikan desain, klik tombol ' Publish '. Itu dia.
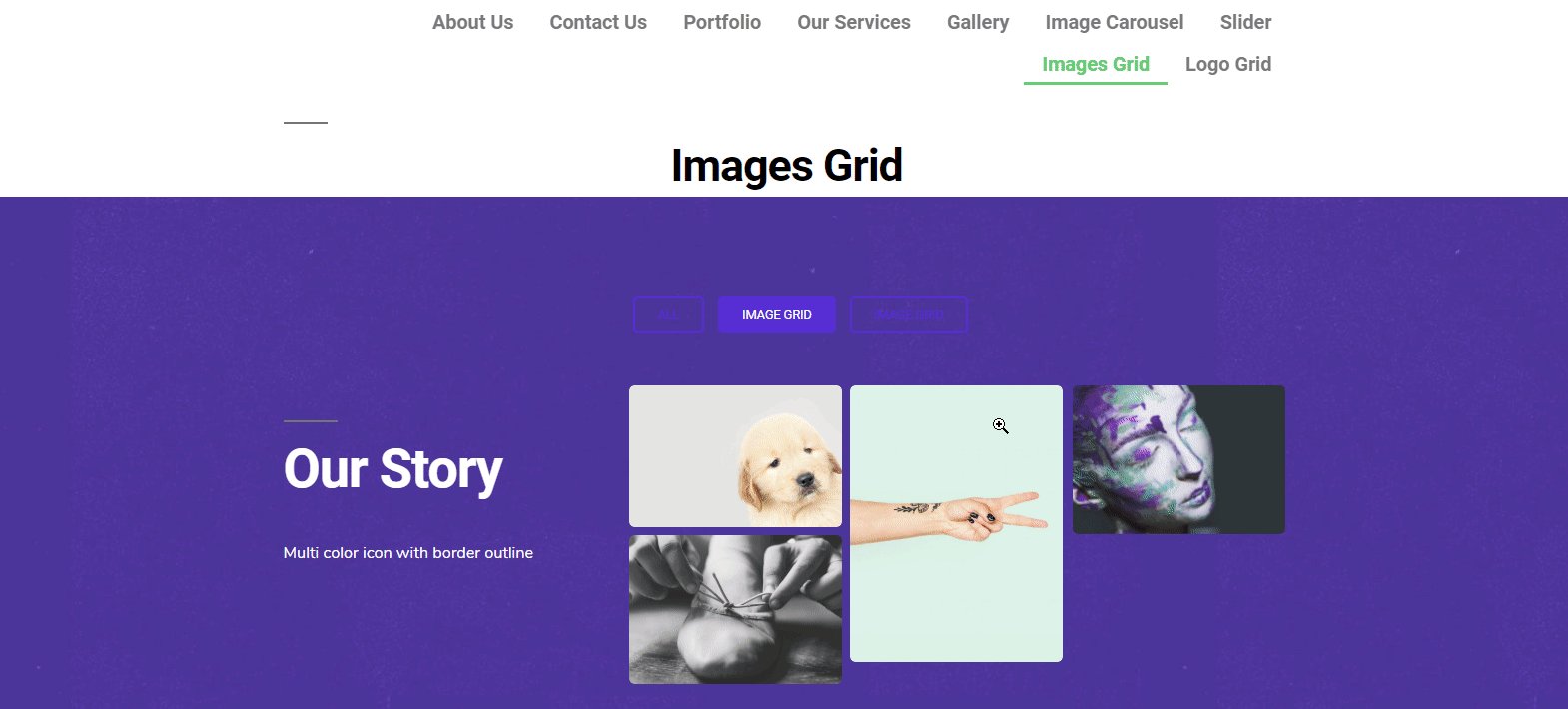
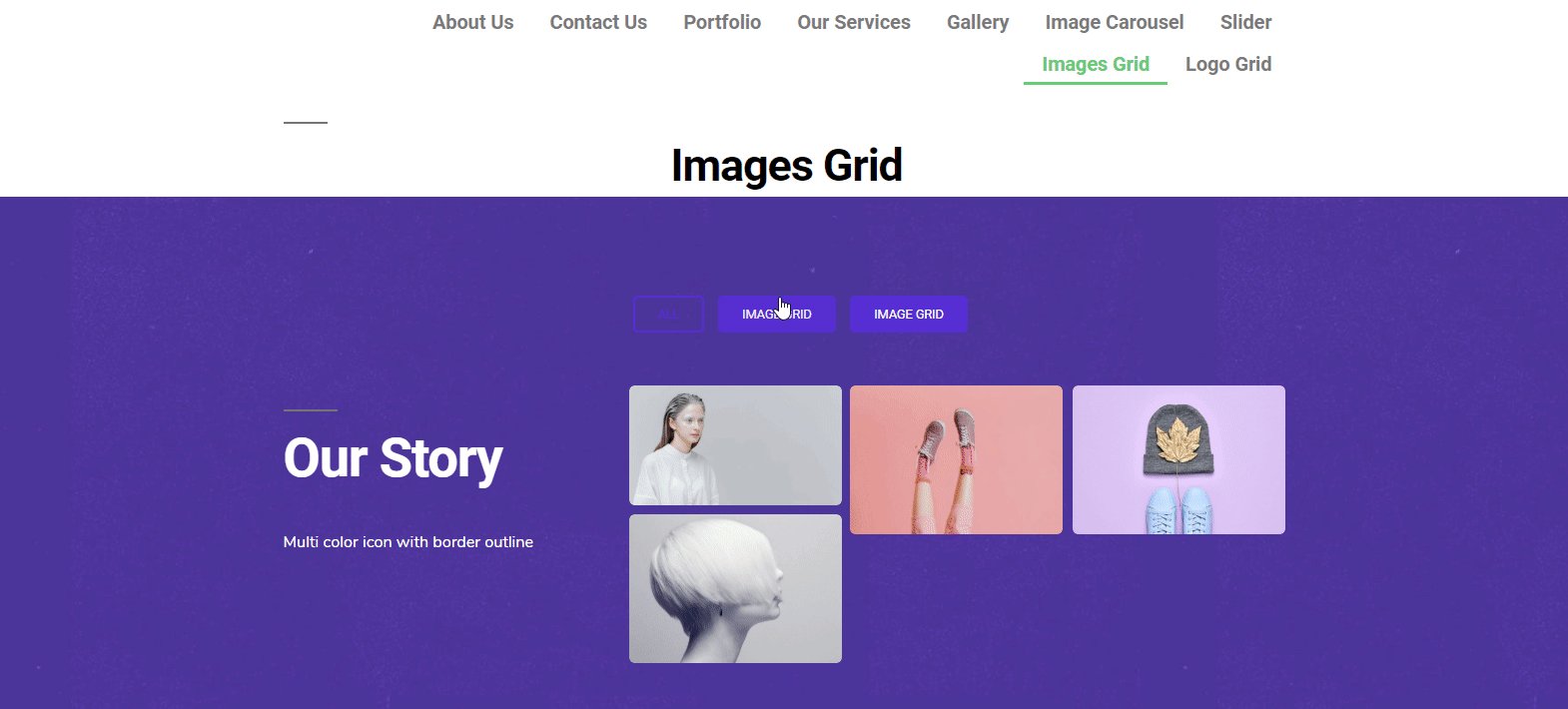
Pratinjau Akhir setelah Menerapkan Kotak Gambar Happy Addons

Bagaimanapun, Anda dapat melihat tutorial video berikut untuk mengetahui lebih banyak tentang widget 'Image Grid'?
? Cara Menggunakan Kotak Logo
Widget Grid Logo memungkinkan Anda untuk menampilkan elemen-elemen penting, seperti foto, profil klien, terutama logo, dll, di situs web. Keunikan widget ini membuat website Anda begitu indah dan menggiurkan. Oleh karena itu, bisa menarik perhatian pengguna dan juga ada peluang tinggi untuk menghasilkan prospek potensial.
Bagaimanapun, kami akan menunjukkan bagaimana Anda dapat menggunakan widget ini untuk situs web Anda, di bagian ini. Mari kita mulai.
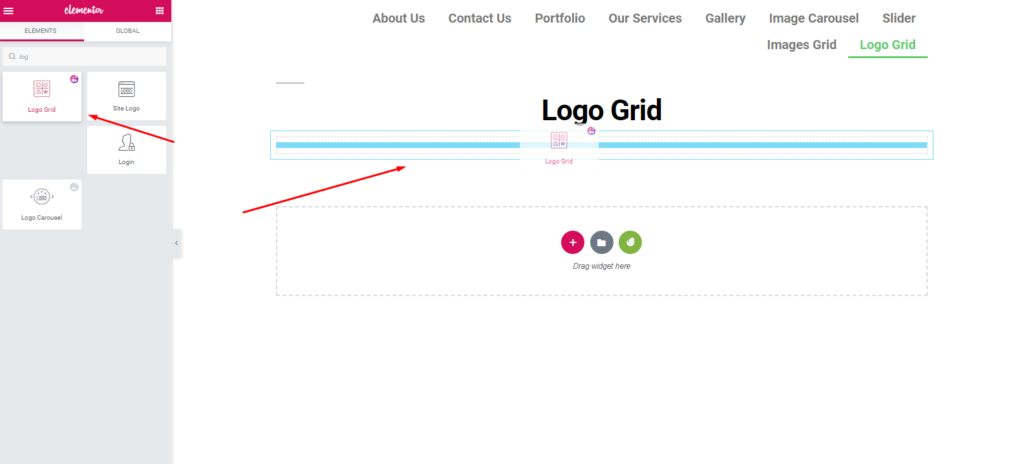
Demikian pula, Anda akan memerlukan halaman atau halaman yang sudah ada di mana Anda dapat menerapkannya dengan tepat. Pergi untuk menambahkan halaman baru> klik edit dengan Elementor . Anda akan diarahkan ke kanvas putih tempat tugas Anda akan dimulai. Kemudian cukup pilih widget dan seret ke area yang ditandai.

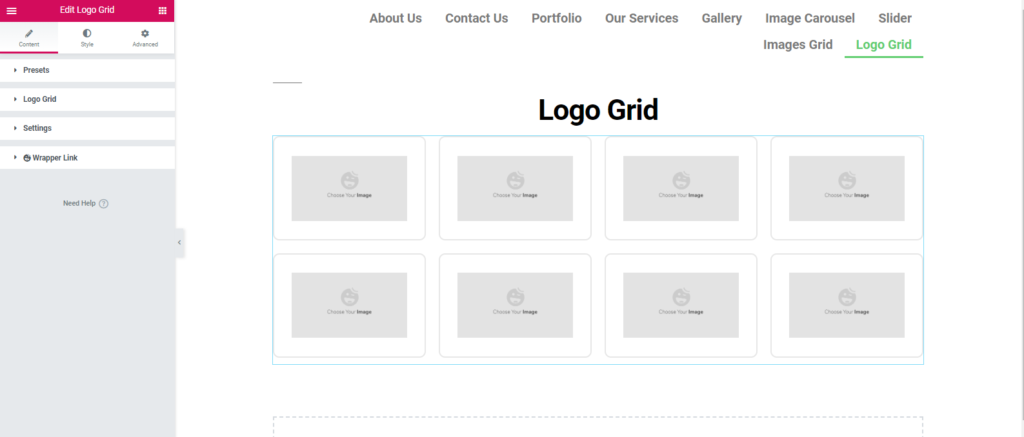
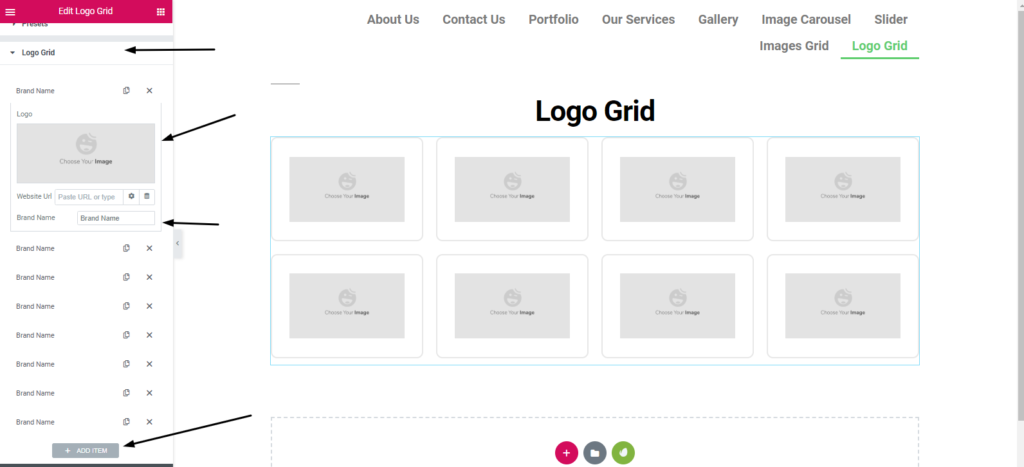
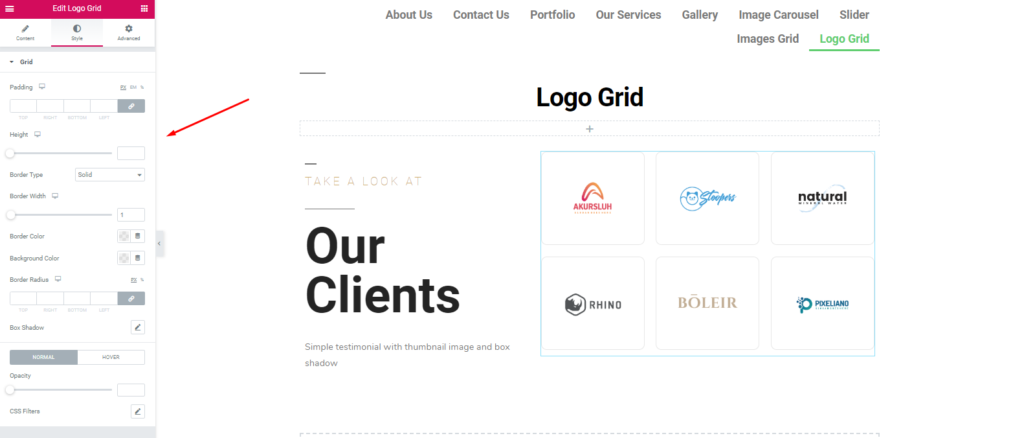
Setelah menambahkan widget, Anda akan melihat semua opsi untuk menyesuaikannya. Seperti, Prasetel, Kisi logo, Setelan, dan tautan Pembungkus . Namun, kami berbicara tentang preset di bagian sebelumnya. Mudah-mudahan, Anda sudah mengerti itu.

Selanjutnya, tambahkan logo dan sesuaikan. Pertama, klik opsi grid logo. Unggah gambar atau pilih dari galeri Anda. Beri nama merek. Mengikuti proses yang sama hanya menambahkan lebih banyak logo, mengklik opsi 'Tambah Item '.

Seperti yang Anda lihat, setelah menambahkan logo, itu akan muncul. Dan juga tersedia opsi untuk mengeditnya. Ini semua tentang kemampuan desain Anda dan rasa kreativitas bagaimana Anda ingin memproduksinya.

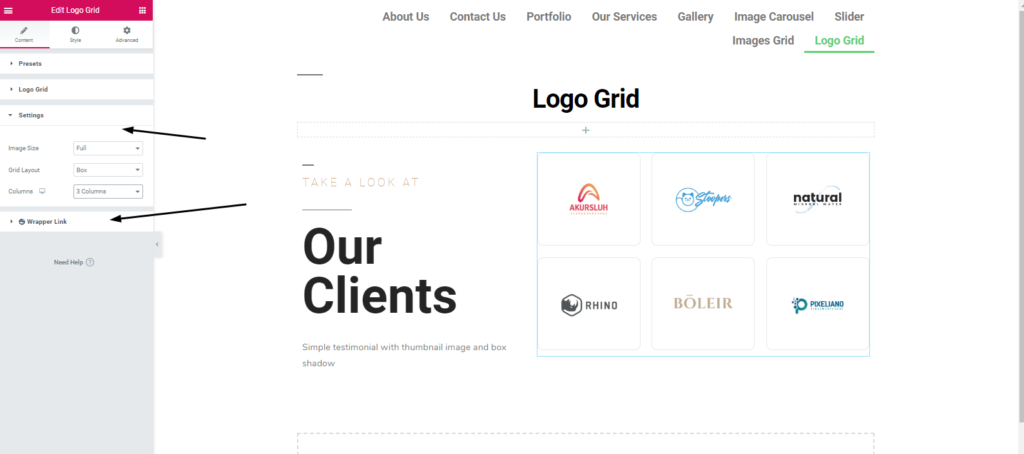
Oke, di opsi pengaturan, Anda akan mendapatkan lebih banyak opsi untuk mengedit. Ukuran gambar, Tata Letak Grid dan berapa banyak kolom yang Anda inginkan.

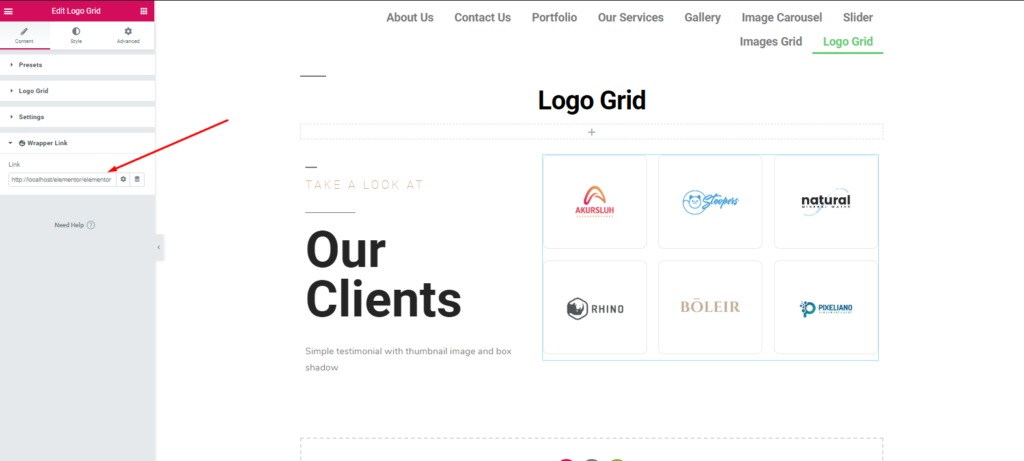
Anda juga dapat memberikan tautan di kisi. Untuk melakukannya, klik pada Tautan Pembungkus.

Untuk mengatur gaya widget, klik opsi 'Gaya'. Di sini Anda dapat mengedit padding, margin, border, box-shadow, border-radius, dan warna, dll.

Terakhir, klik tombol ' Publish ' jika Anda sudah selesai dengan desainnya. Itu dia!
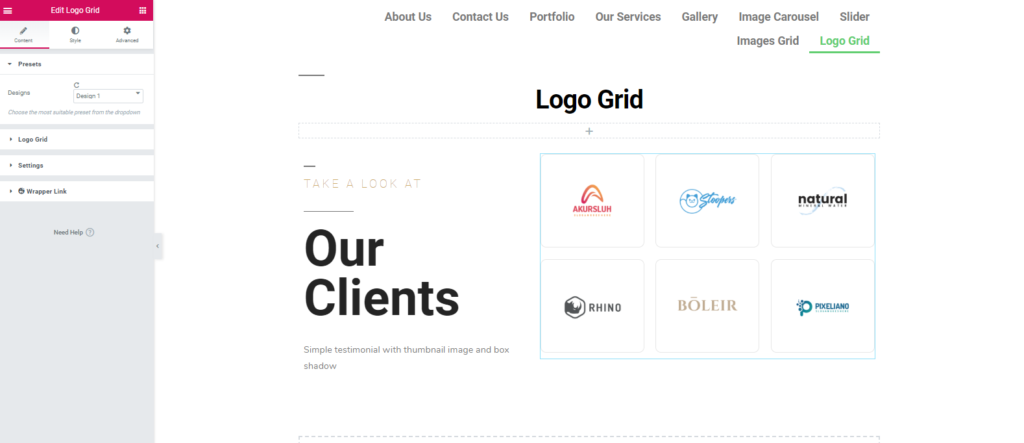
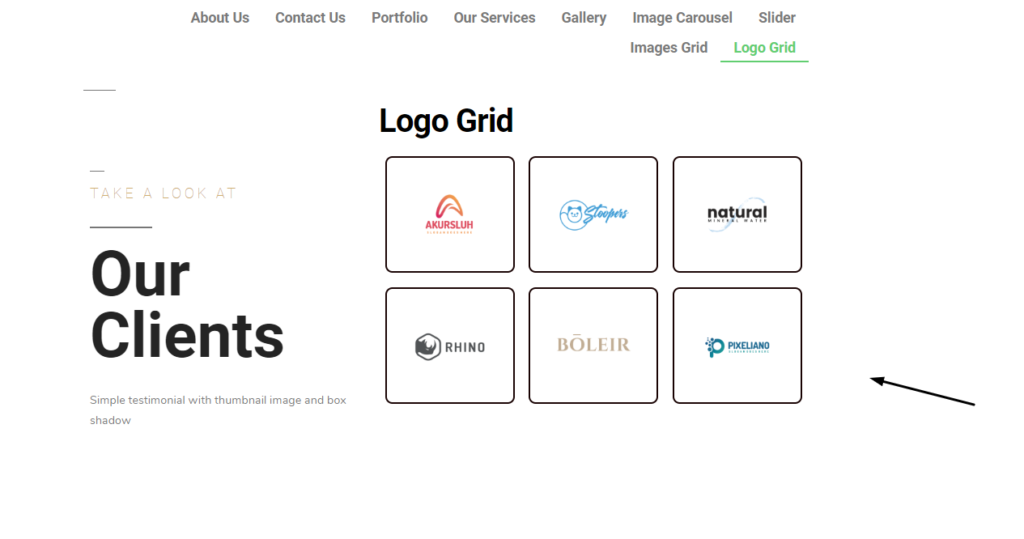
Pratinjau Akhir setelah Menerapkan Kotak Logo Happy Addons

Namun, Anda dapat membaca dokumentasi kami untuk mengetahui secara detail tentang prosedurnya. Atau bisa cek video tutorial 'Logo Grid' berikut ini?
Anda akan Mendapatkan Lebih Banyak dengan Happy Addons

Nah, tujuan utama dari artikel ini adalah untuk memberikan panduan sederhana agar siapa saja bisa membuat desain website dari awal. Namun, di bagian sebelumnya, kami memberi Anda gambaran singkat tentang Happy Addons .
Sekarang mari kita ketahui sebentar tentang beberapa fitur 'Happy Elementor Addons' yang sangat unik namun mudah diterapkan.
- Cross-Domain Copy-paste : Dengan menggunakan fitur ini Anda dapat dengan mudah menyalin atau menempelkan elemen satu domain ke domain lainnya. Oleh karena itu Anda tidak perlu melakukan tugas yang sama lagi dan lagi
- Live Copy : Jika Anda menghadapi kesulitan untuk mendesain website dari awal, maka fitur live copy dari Happy Addons bisa sangat berguna untuk Anda. Anda cukup menyalin karya demo di situs web Anda.
- Penyembunyian Gambar: Menggunakan fitur penyembunyian gambar, Anda dapat mengubah ukuran asli gambar. Dan terapkan sesuai dengan tata letak Anda.
- Wrapper Link : Tautan di mana pun Anda suka. Fitur ini akan membantu Anda menambahkan tautan ke bagian, kolom, widget mana pun.
- Kondisi Tampilan : Tergantung pada browser, sistem operasi, dan data Anda, Anda dapat menampilkan konten sesuai kondisi.
Ini adalah beberapa fitur yang bermanfaat dari Happy Addons. Dan fitur-fitur ini akan bekerja dengan sempurna dengan situs web Elementor mana pun. Dengan demikian tentu mengurangi kerumitan Anda untuk melakukan desain situs web dari awal. ?
Belum lagi orang-orang suka mengunjungi situs dengan antarmuka yang mudah dan desain UI/UX yang bagus. Dan Happy Addons membantu Anda memvisualisasikan imajinasi Anda menjadi kenyataan. Namun, jika Anda mengalami kesulitan dengan tutorial ini, beri tahu kami di bagian komentar. Kami pasti akan merespon dan memberi Anda solusi. ?
