24 Tren Desain Website Terbaik Tahun 2023
Diterbitkan: 2023-06-30Apakah Anda mencoba menemukan tren desain situs web terbaik dan paling berpengaruh saat ini?
Tren terus berkembang untuk memenuhi tuntutan lanskap digital yang selalu berubah. Jadi, penting untuk tetap mengetahui apa yang sedang HOT saat ini.
Dan alih-alih melakukan penelitian sendiri, kami menghabiskan satu setengah bulan terakhir dengan hati-hati menyelidiki tren desain web yang paling berpengaruh dan menyusunnya ke dalam koleksi ini.
Dari kesederhanaan dan keberanian hingga efek khusus, animasi, dan banyak lagi di antaranya, selalu ada sesuatu untuk semua orang.
Apakah Anda seorang desainer yang mencari inspirasi atau pemilik bisnis yang ingin mengubah kehadiran online Anda, artikel ini akan memberikan wawasan yang tak ternilai ke arah desain web modern.
Anda dipersilakan untuk menerapkan apa pun yang memicu minat Anda dan menikmati penyegaran.
Tren Desain Situs Web Terbaik
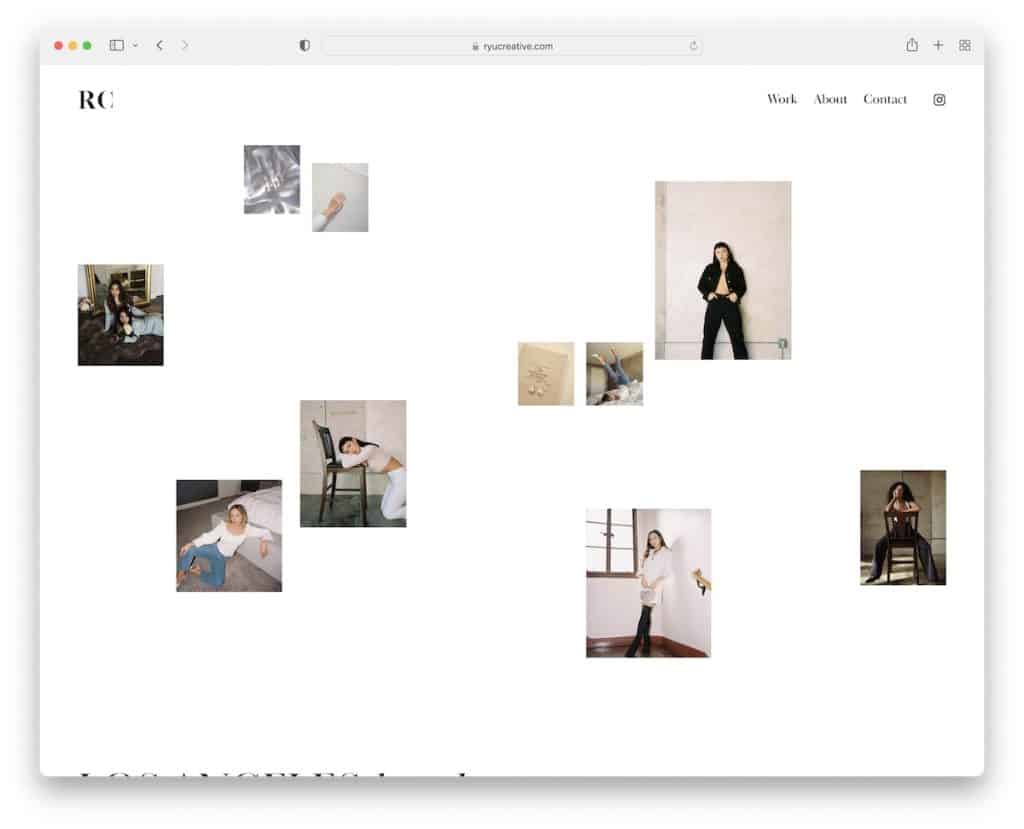
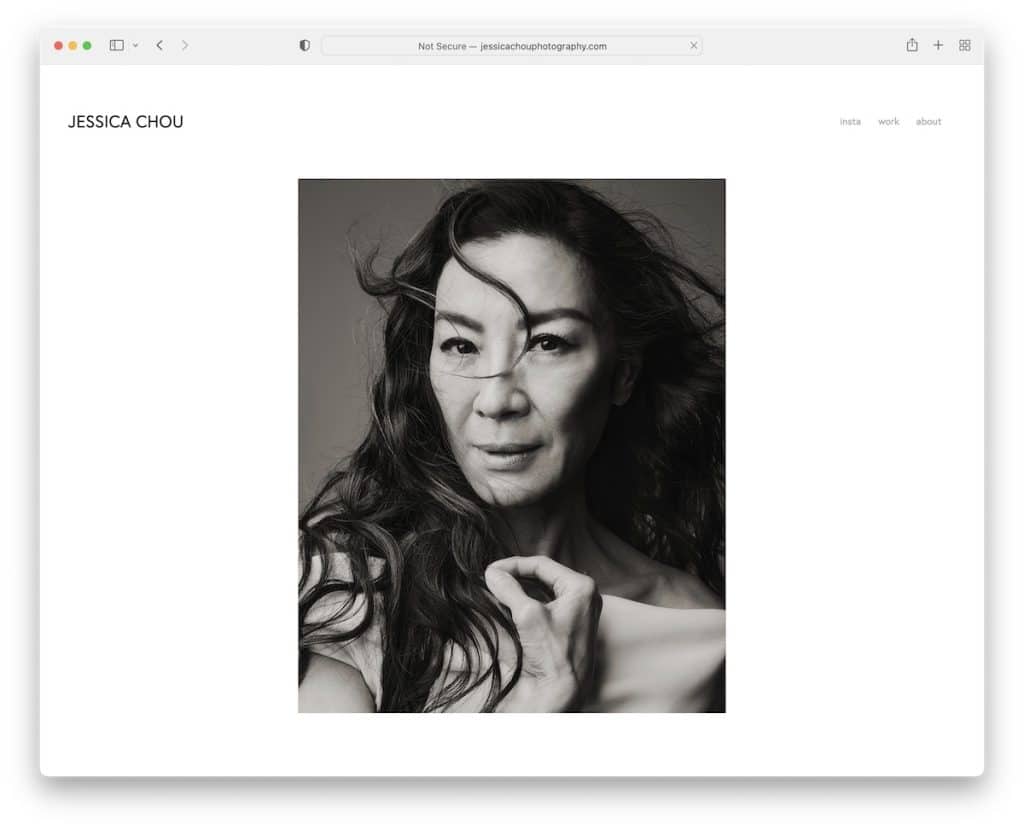
1. Ruang Putih

Kekuatan ruang putih adalah membawa semua konten ke depan dan ke tengah – tanpa gangguan. Ini adalah teknik yang teruji dan terbukti yang berfungsi untuk situs web apa pun, apa pun ceruknya.
Pendekatan ini meningkatkan keterbacaan, menciptakan navigasi yang lebih menyenangkan, dan menyoroti elemen kunci untuk pengalaman pengguna (UX) yang jauh lebih baik.
Selain itu, saat membuat situs web dengan penekanan pada ruang putih, kehadiran online Anda secara otomatis akan terlihat lebih profesional dan modern (dan Anda tidak perlu melakukan banyak hal untuk mencapai hasil yang lebih baik).
2. Interaksi Mikro

Ini dan tren desain situs web berikutnya adalah penarik perhatian yang luar biasa. Interaksi mikro meningkatkan keterlibatan dan interaktivitas situs, berkontribusi pada waktu yang lebih lama di halaman (karena betapa menyenangkannya!) Dan pengalaman yang tak terlupakan.
Efek khusus ini memandu pengunjung untuk melakukan tindakan tertentu dan membimbing mereka "melakukan" hal-hal tertentu.
Dengan demikian, Anda harus menempatkan interaksi mikro di situs web Anda secara strategis dan sengaja serta membuat UX yang lebih fokus. Jika tidak, mereka dapat menambah kembung yang tidak perlu dan mengalihkan perhatian pengunjung.
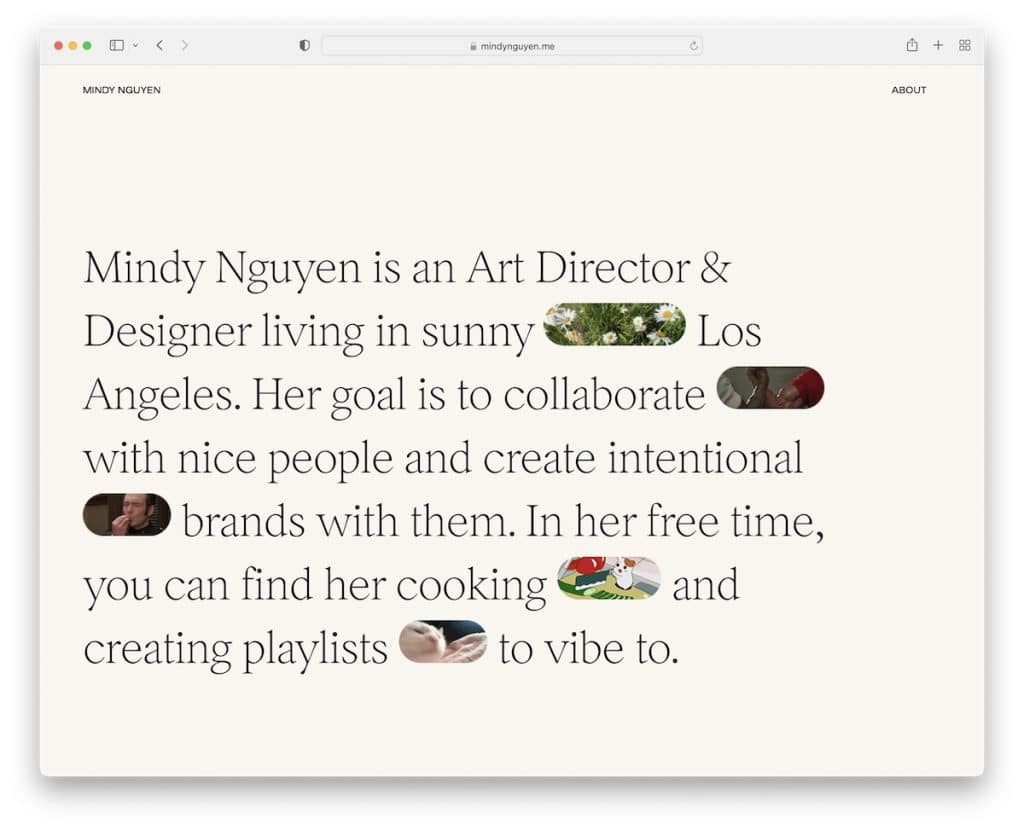
3. Animasi Mikro

Sementara interaksi mikro berkontribusi pada pertemuan situs web yang lebih fokus dan terpandu, animasi mikro dapat menambah lapisan kesenangan dan hiburan.
Namun, mereka juga bekerja sangat baik dalam memicu emosi atau mengungkapkan perasaan dan sensasi tertentu yang mungkin lebih sulit untuk dibangkitkan melalui teks.
Salah satu gaya animasi mikro yang bekerja dengan sangat baik adalah GIF, yang sangat disadari oleh Mindy.
4. Pengguliran Paralaks

Efek pengguliran paralaks meningkatkan daya tarik visual pertama dan terutama. Itu menambah kedalaman dan dimensi ke situs, membuatnya lebih menarik dan mudah diingat. Daya ingat berasal dari penjelajahan yang unik dan inovatif yang mungkin menyegarkan pengunjung.
Efek paralaks juga dapat meningkatkan penceritaan, menjaga perhatian pengunjung, dan mendorong mereka untuk terus menjelajahi situs web.
Tambahkan dimensi untuk kesan imersif yang meningkatkan estetika desain secara keseluruhan.
Butuh inspirasi? Periksa situs web pengguliran paralaks yang hebat ini.
5. Sudut Bulat

Sudut membulat menjadi populer karena aplikasi (seluler) tetapi segera diadopsi dalam desain situs web juga. Mengapa? Karena mereka bekerja.
Alih-alih sudut yang kasar, sudut yang membulat mengurangi kekerasan, menciptakan aliran mata yang lebih baik dan alami.
Apa yang juga dilakukan adalah meredakan ketidaknyamanan visual, yang membutuhkan pengalaman visual yang lebih lembut dan nyaman. Ini sangat membantu jika pengunjung terlibat dengan konten untuk waktu yang lebih lama.
Tapi sudut membulat juga langsung membuat situs lebih modern dan trendi, yang mungkin sudah biasa bagi pengguna Anda.
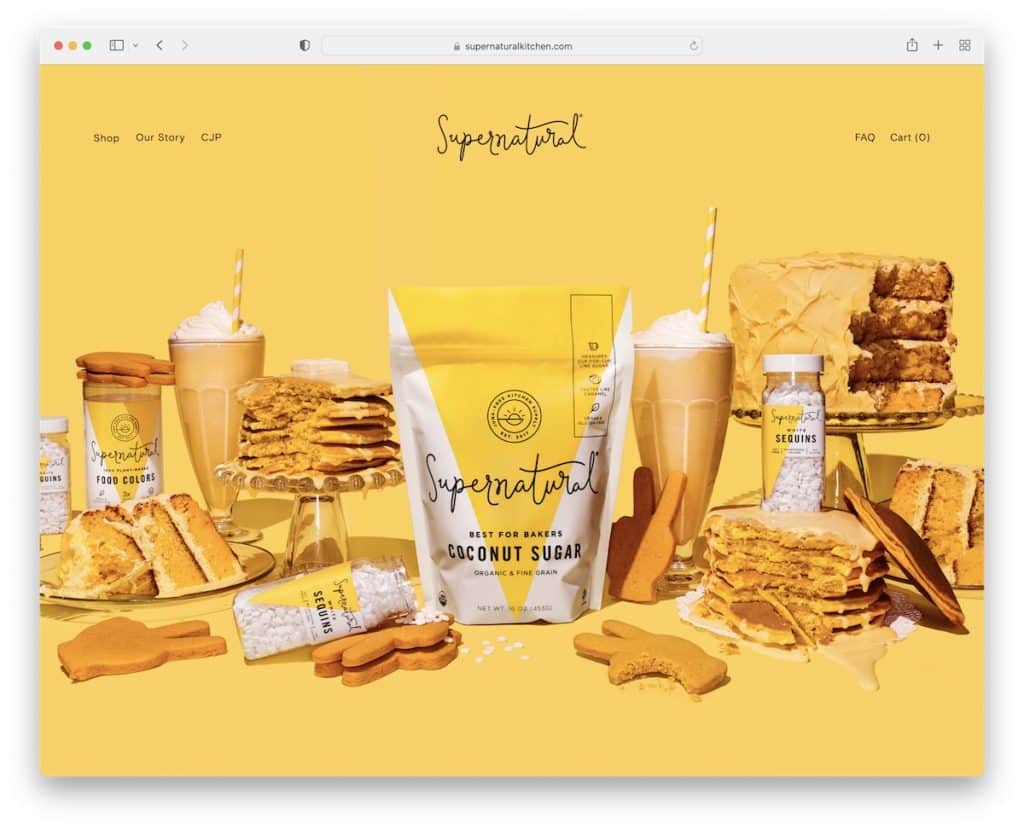
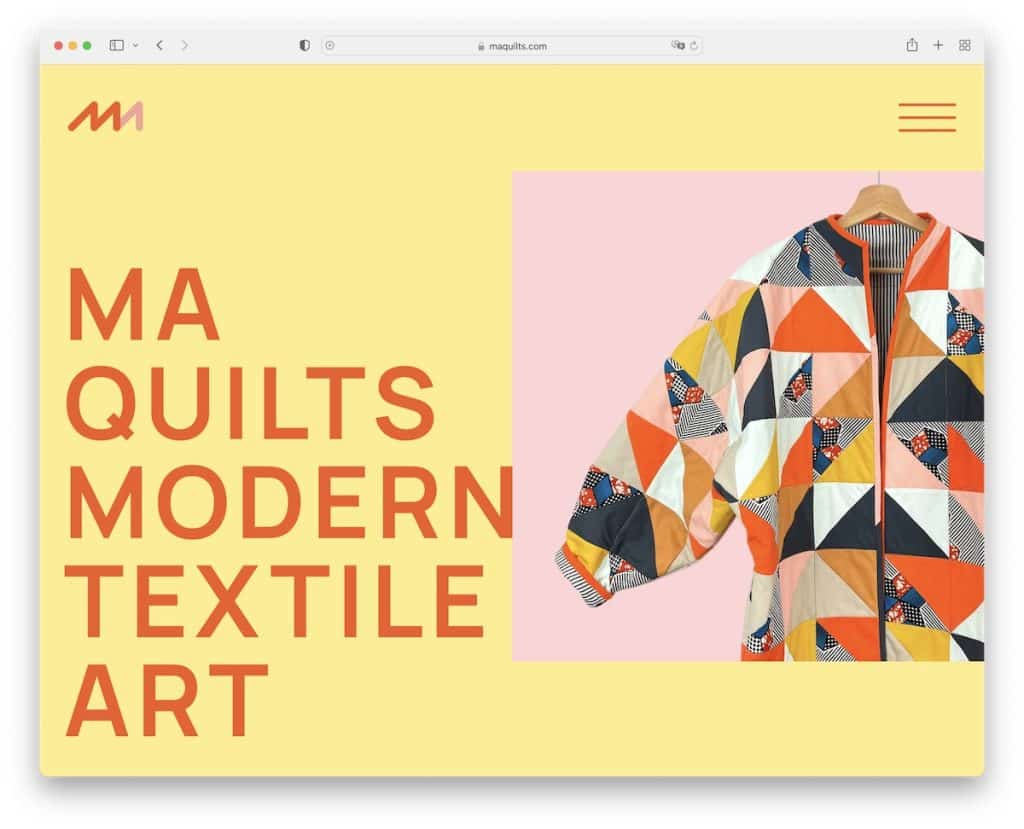
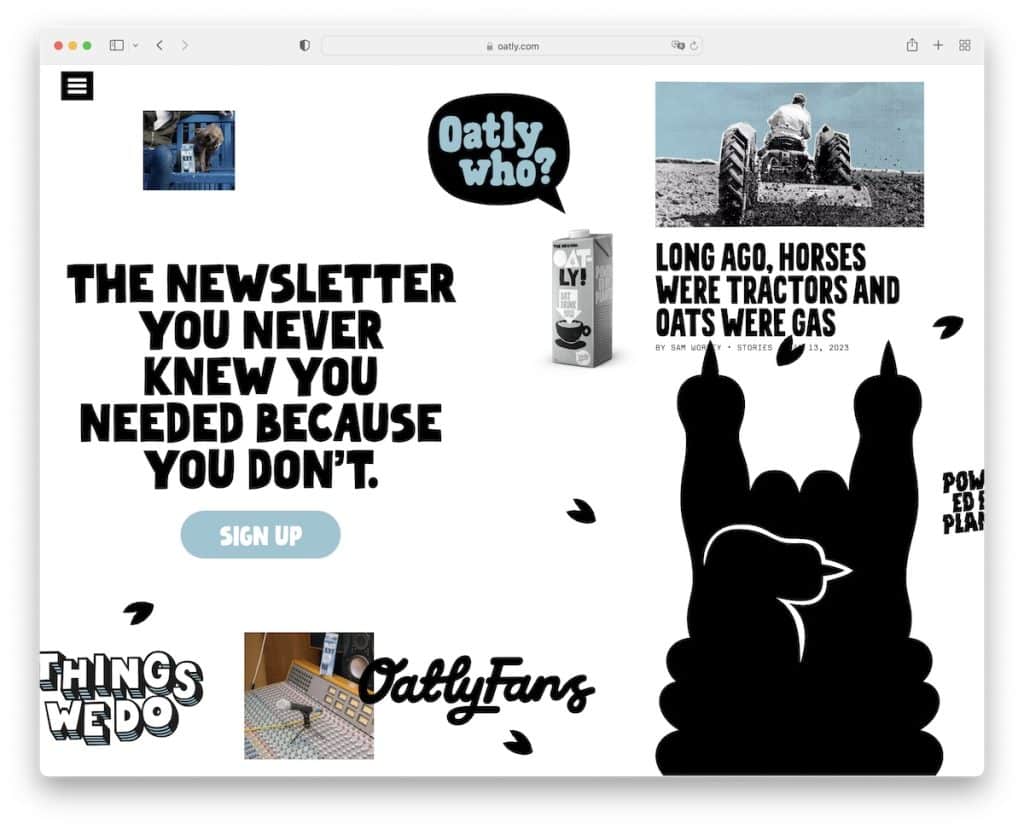
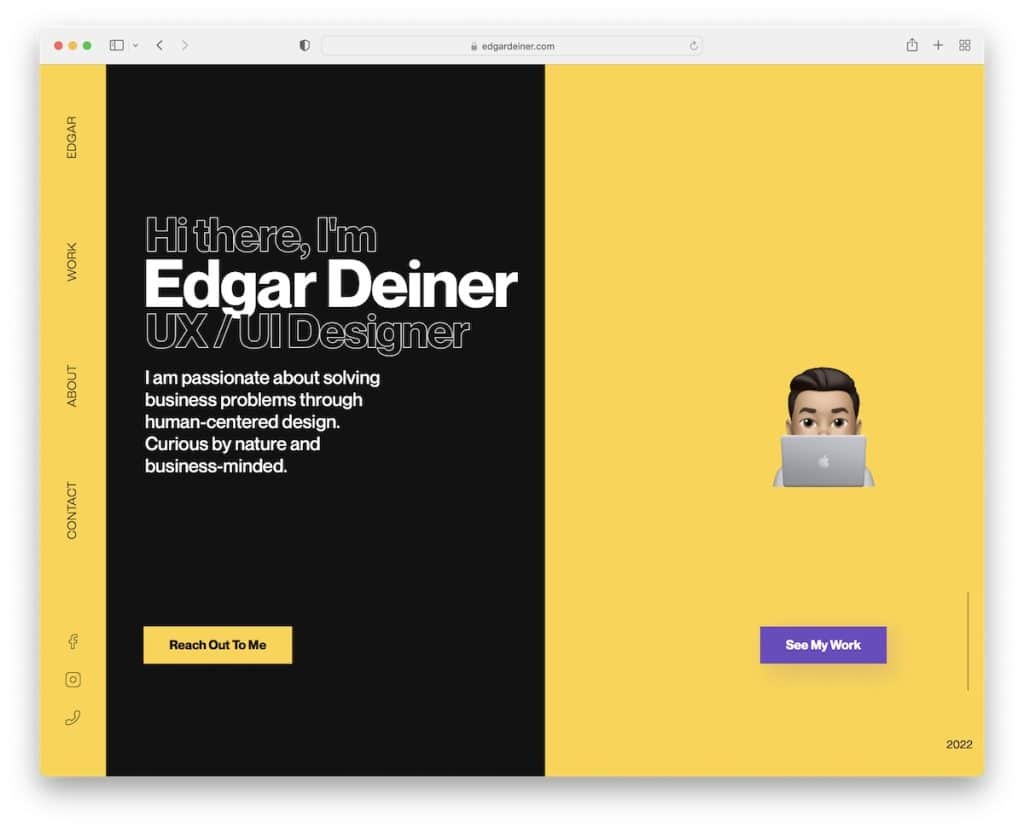
6. Tipografi Tebal/Besar

Salah satu tren desain website adalah penggunaan tipografi yang tebal dan besar. Ini berfungsi jika Anda berencana untuk menambahkan sedikit teks ke halaman Anda (untuk menghindari terlalu banyak ruang putih) atau untuk membuat pernyataan dan kesan pertama yang kuat pada pengunjung Anda.
Tipografi yang disempurnakan berkontribusi pada kejelasan dan fokus serta memandu perhatian pengunjung melalui hierarki yang lebih baik.
Dan kemudian ada seluler – layar yang lebih kecil dan font kecil tidak bekerja sama dengan baik. Jadi, Anda mempertahankan keterbacaan dan dampak yang luar biasa dengan memperbesarnya.
Singkatnya, jika Anda ingin menonjolkan sesuatu – komunikasikan melalui huruf tebal dan besar.
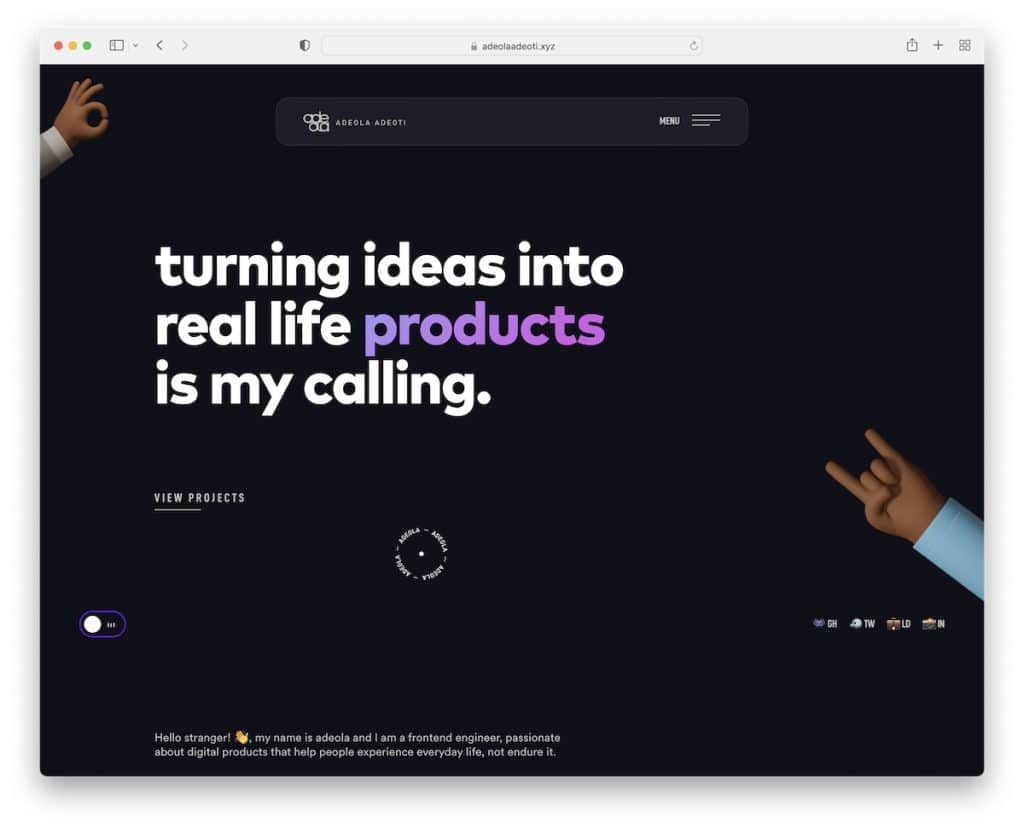
7. Mode Gelap

Mode gelap adalah tren desain situs web yang sudah ada sejak lama. Ini menawarkan manfaat seperti mengurangi ketegangan mata (pada malam hari), meningkatkan keterbacaan (tidak menggunakan tipografi yang rumit), efisiensi energi, fokus visual (elemen yang lebih terang lebih menonjol), estetika modern dan personalisasi pengguna.
Ingat, menambahkan toggle (biasanya terletak di salah satu sudut) menguntungkan, bahkan jika Anda membuat situs web dengan tampilan gelap secara default. Berikan pengunjung kebebasan untuk beralih ke mode terang atau siang karena tidak semua orang menyukai desain web gelap/malam.
Salah satu cara membuat situs web semacam itu adalah dengan menggunakan tema WordPress yang gelap. (Mudah dan tidak memerlukan pengalaman.)
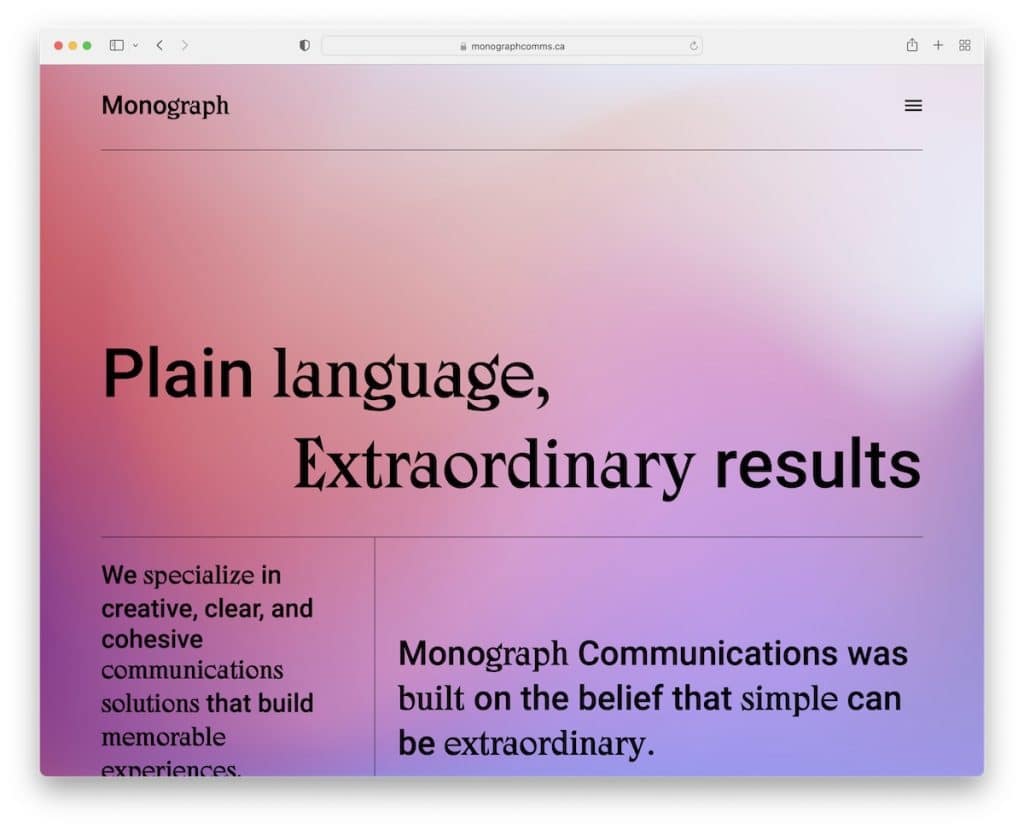
8. Gradien Dan Transisi Warna

Sama seperti efek paralaks yang menambah kedalaman dan pencelupan yang lebih kuat, begitu pula gradien dan transisi warna menciptakan "dimensi baru".
Ini menciptakan transisi yang mulus dan mulus antara bagian dan elemen situs web yang berbeda, baik potongan teks besar, ruang putih, atau yang lainnya.
Gradien dan transisi juga memungkinkan desainer membuat warna khusus untuk mengintensifkan branding dan personalisasi.
Kiat ramah: Sertakan animasi dan efek dengan sangat hati-hati saat menggunakan gradien dan transisi warna karena Anda dapat dengan mudah berlebihan (dan membuat berantakan).
9. Minimalisme (Selalu Berhasil!)

Setiap kali ragu tentang cara mendekati desain situs web, jadilah minimalis dan hemat banyak waktu dan tenaga.
Mengapa? Dua kata: Itu. Bekerja.
Hapus elemen yang tidak perlu dan buat desain yang lebih ramping dan terarah untuk pengalaman yang berpusat pada pengguna dengan sedikit atau tanpa gangguan.
Minimalisme dalam desain situs web memberikan pengalaman yang dipersonalisasi melalui desain yang bersih, keterlibatan yang lebih baik, keterbacaan yang ditingkatkan, waktu pemuatan yang lebih cepat (tanpa fitur dan fungsi tambahan), fokus pada elemen penting, dan estetika abadi.
Terakhir, ini adalah tren desain web serbaguna yang berfungsi untuk bisnis apa pun dan industri apa pun.
Dapatkan dosis minimalisme melalui contoh situs web minimalis yang epik ini.
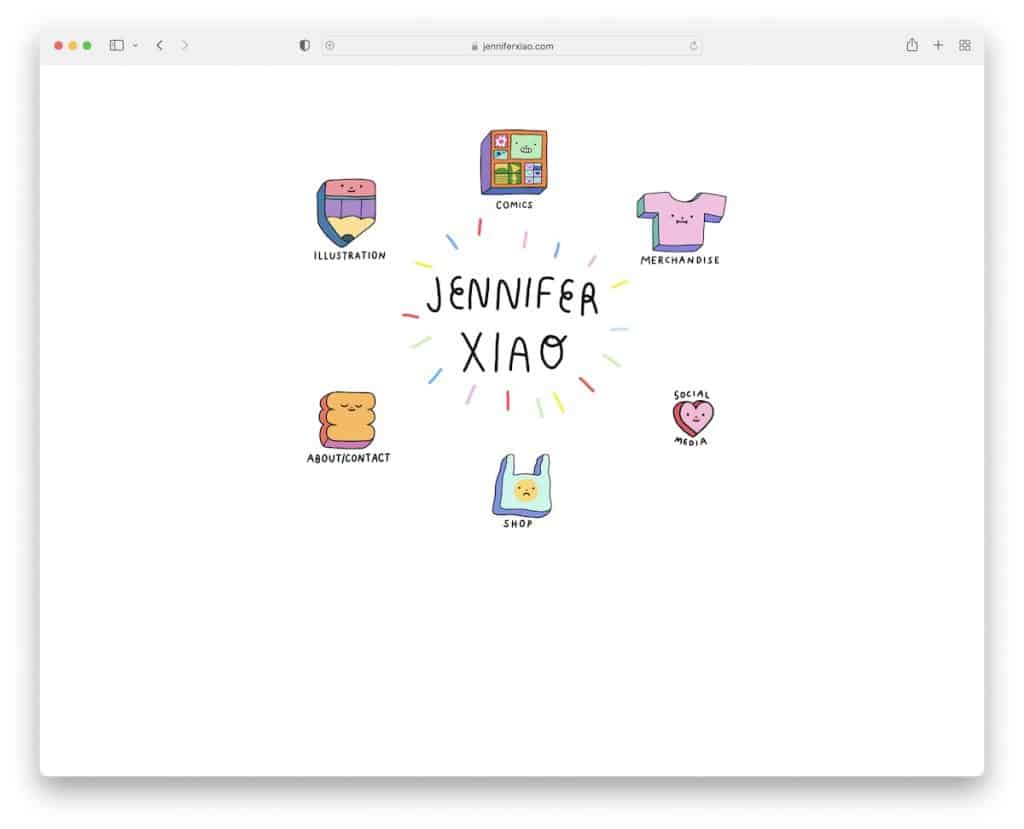
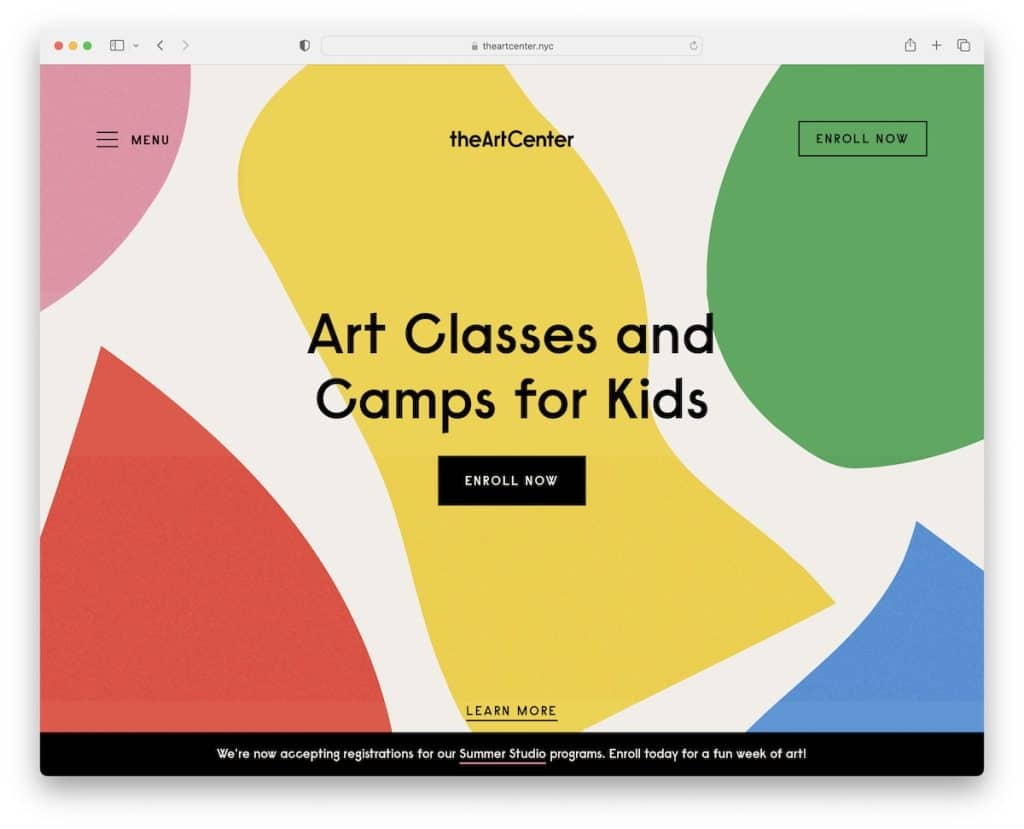
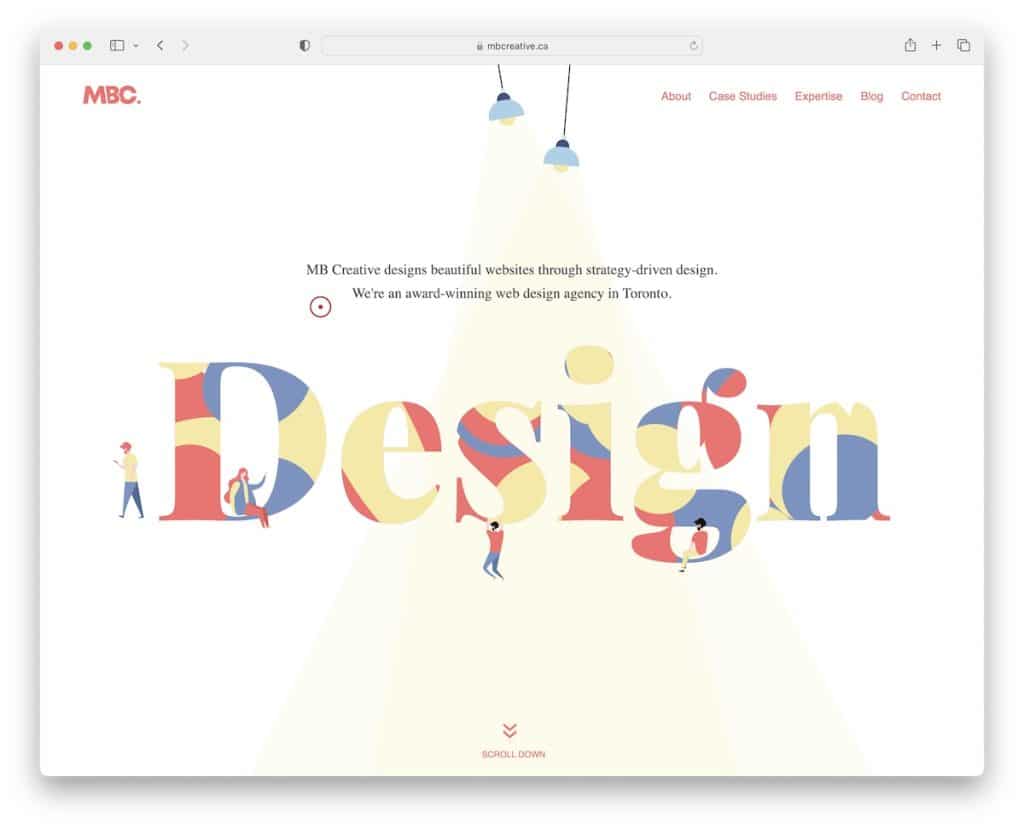
10. Ilustrasi Dan Grafis Kustom

Jika Anda ingin tampil menonjol dari keramaian, tambahkan ilustrasi dan gambar khusus ke situs web Anda. Sederhana.
Dengan memanfaatkan visual khusus secara efektif, Anda dapat membuat pengalaman situs web yang menarik secara visual, mudah diingat, dan inklusif, serta berkomunikasi secara efektif (petunjuk: menyederhanakan konsep kompleks, membangkitkan emosi, dan membuat narasi) dengan pengguna.
Grafik khusus memungkinkan desainer untuk menyesuaikan visual dengan identitas merek dan menciptakan bahasa visual yang kohesif dan berbeda.
11. Tata Letak Asimetris

Jika semua orang menggunakan bentuk simetris, lawan arus dengan bentuk asimetris. Meskipun ini bukan tren desain situs web yang akan Anda lihat banyak gunanya, ini mulai muncul lebih sering daripada tidak.
Apa masalahnya di balik pembuatan tata letak asimetris?
Mereka memberi energi situs web dengan membuat presentasi yang menarik secara visual yang menarik perhatian. Itu sebabnya menggunakan asimetri dapat berfungsi dengan baik untuk menyoroti area atau elemen situs tertentu (petunjuk: produk dan layanan).
Jadikan lebih dinamis dan berbeda dari yang lain.
12. Kursor Kustom

Salah satu alasan utama menggunakan kursor khusus di situs web Anda adalah pengalaman pengguna yang lebih baik. Mereka dapat meningkatkan interaksi dan keterlibatan, yang dapat menyebabkan pengunjung bertahan lebih lama di situs web Anda.
(Mungkin hanya saya, tapi saya selalu bermain dengan kursor khusus terlebih dahulu selama beberapa detik bahkan sebelum saya mulai menelusuri halaman.)
Selain itu, sebagai restoran pizza, Anda dapat membuat kursor khusus dalam bentuk pizza (ya, memang ada, tetapi saya tidak dapat menemukan situs webnya) sebagai perluasan merek Anda.
Buat pengunjung situs Anda berkata: "Kusor itu SANGAT keren!"
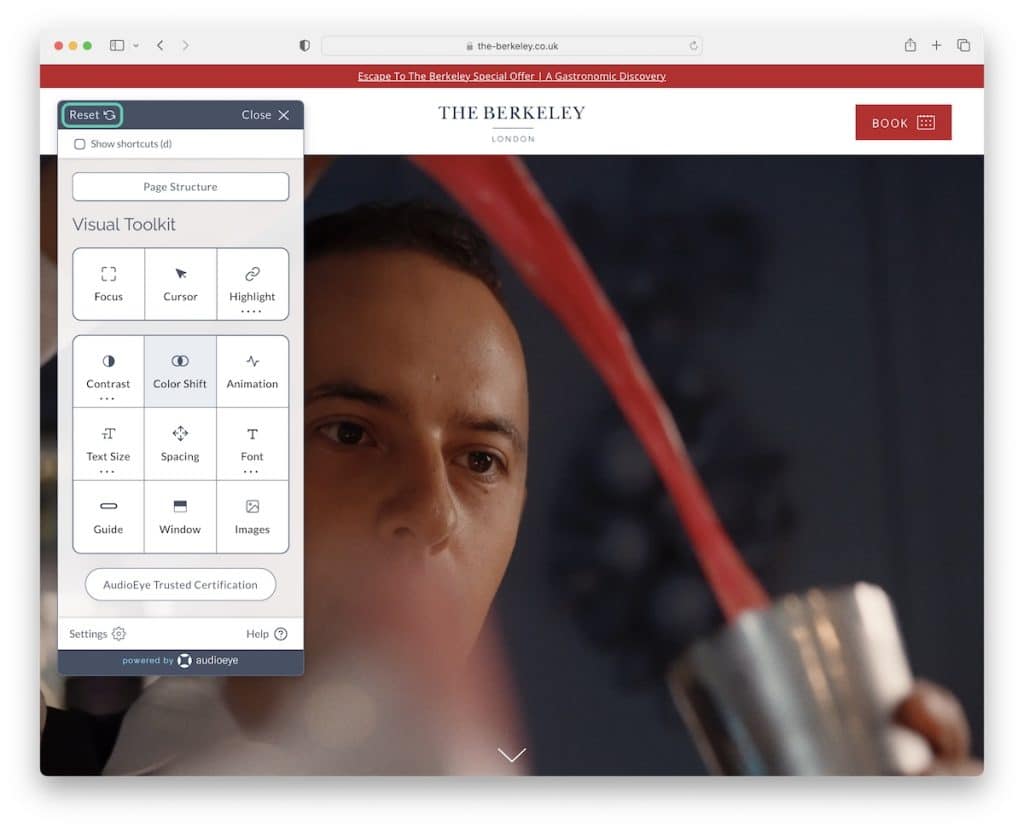
13. Desain yang Berfokus pada Aksesibilitas

Pendekatan yang berfokus pada aksesibilitas dalam desain situs web mempromosikan inklusivitas, memperluas jangkauan dan audiens target, meningkatkan pengalaman pengguna untuk semua pengguna, memberikan manfaat SEO, dan membuktikan situs web di masa depan.

Dalam bahasa Inggris sederhana, jika Anda ingin membuat situs web Anda dapat diakses oleh khalayak yang lebih luas, buatlah agar ramah aksesibilitas.
Anda dapat melakukannya dengan mengintegrasikan menu/konfigurator aksesibilitas sederhana sehingga pengguna dapat memodifikasi tampilan situs web sesuai dengan kebutuhannya.
Tunjukkan komitmen terhadap akses dan kegunaan yang setara, memberi manfaat bagi pengunjung penyandang disabilitas, serta kesuksesan situs web dan bisnis secara keseluruhan.
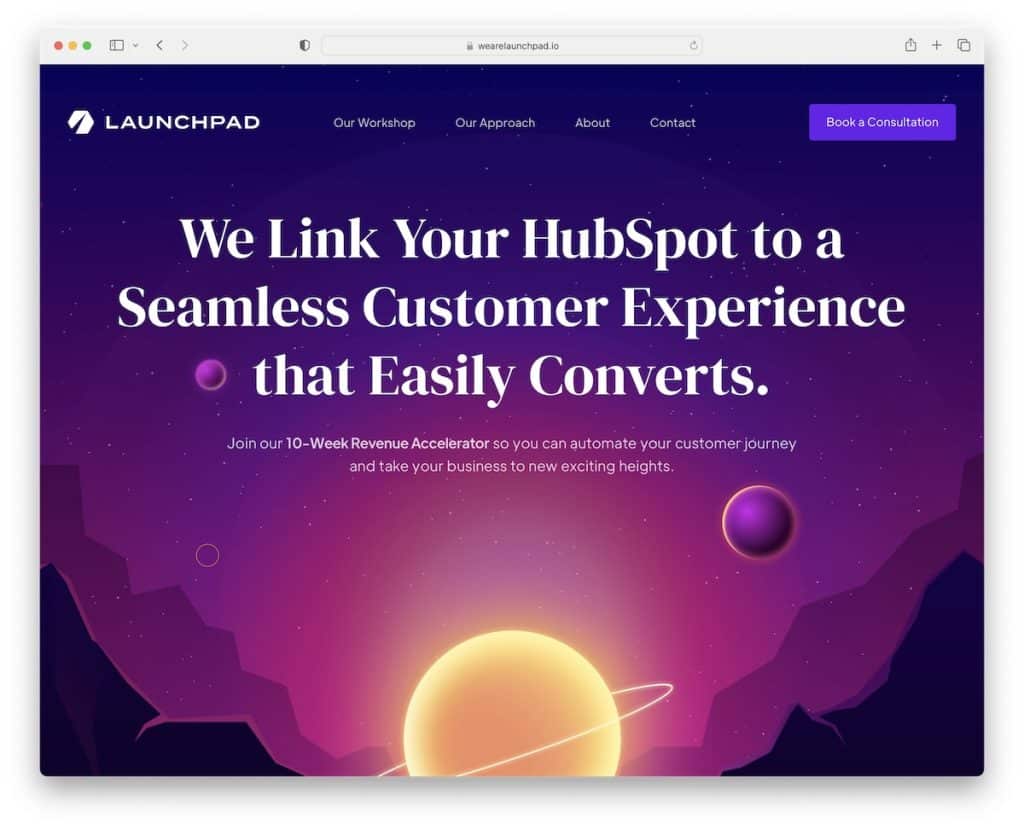
14. Elemen 3D

Apakah Anda merasa flat design itu membosankan dan tidak menarik? Tidak apa-apa karena Anda dapat menggabungkan elemen 3D (memuaskan!) Segera ke:
- Tangkap perhatian
- Meningkatkan keterlibatan pelanggan
- Tambahkan kedalaman
- Dan menarik perhatian pengunjung
Mengadopsi elemen 3D memungkinkan Anda membuat situs web individual tidak seperti yang lain. Apa yang terbaik? Anda dapat menggunakannya terlepas dari seberapa "membosankan" atau seberapa "menyenangkan" industri tempat Anda berada.
Memikat dan mempesona.
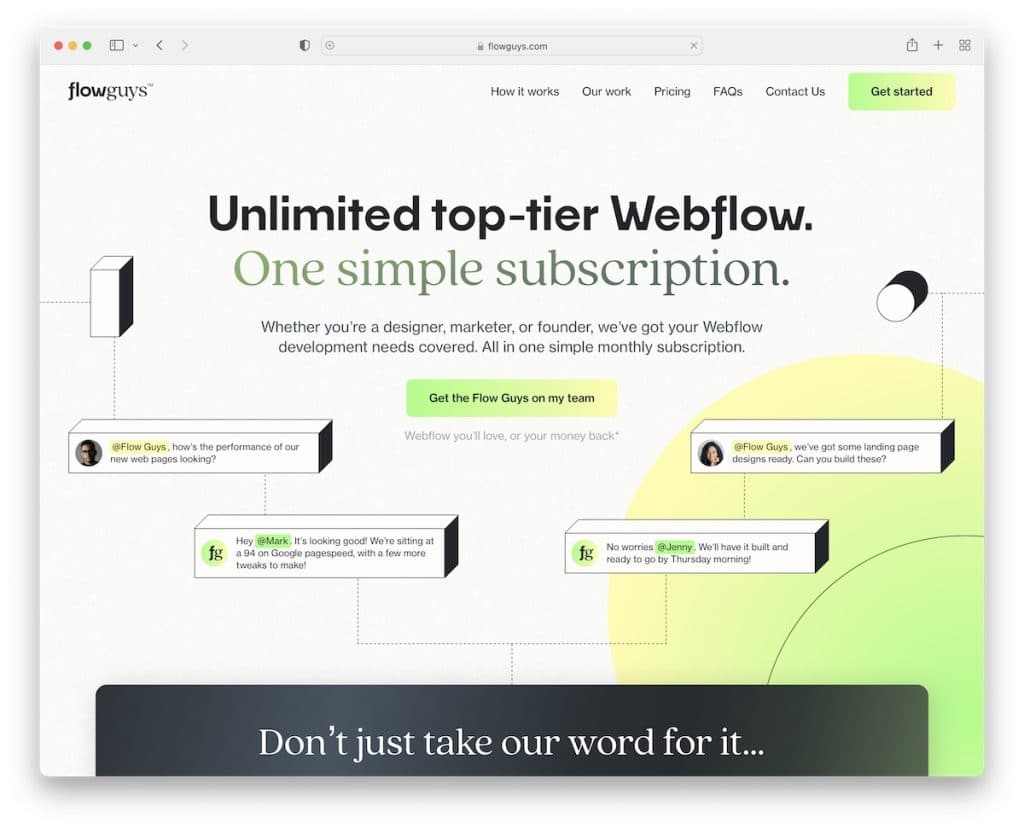
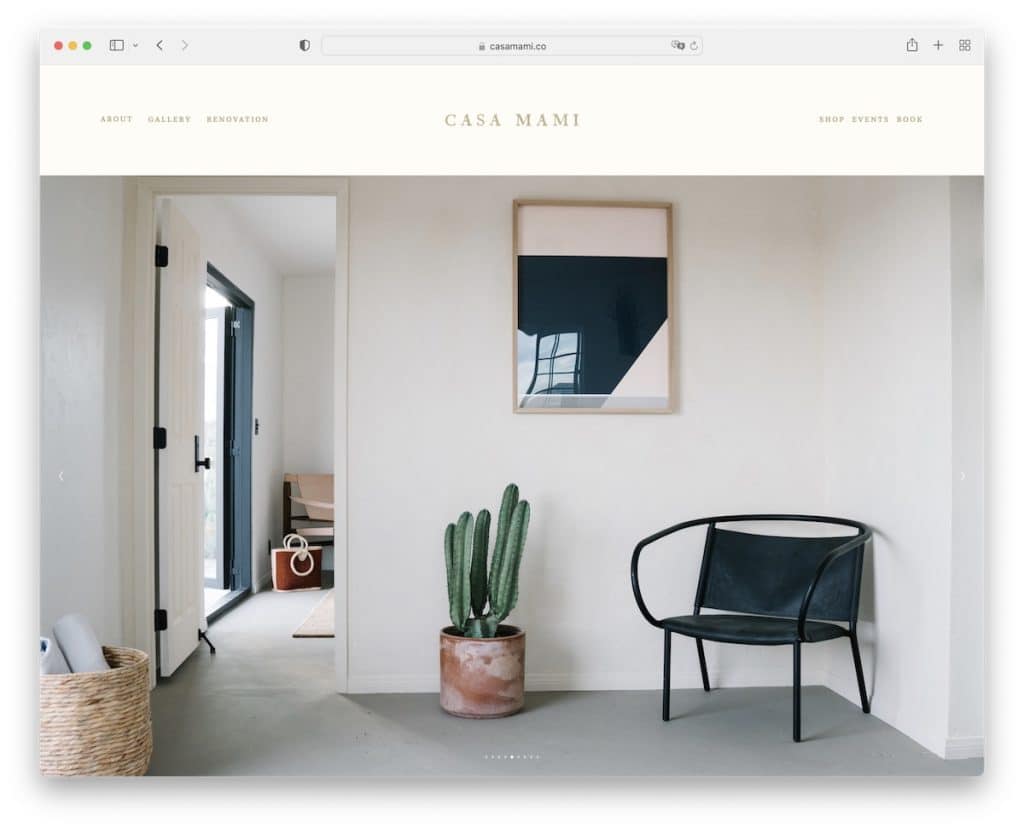
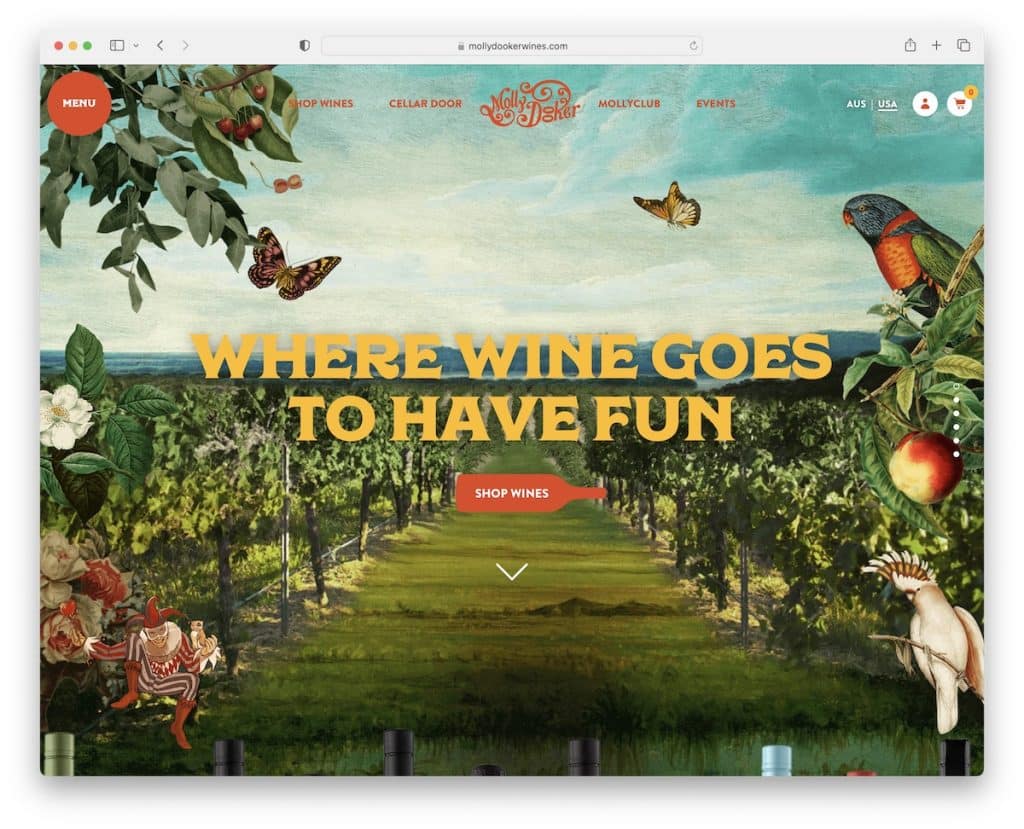
15. Header Layar Penuh

Header layar penuh atau setidaknya bagian header/hero yang sangat besar adalah untuk semua orang yang ingin membuat pernyataan visual yang berdampak. Ini akan menghasilkan kesan pertama yang mencolok secara visual yang membuat pengunjung semakin lapar.
Selain itu, jika Anda ingin membuatnya lebih dinamis, Anda dapat mengganti tajuk layar penuh statis dengan tayangan slide untuk memastikan beberapa informasi penting mudah diperhatikan dan diserap.
Header besar memastikan situs web mempertahankan dampak visual dan fungsionalitasnya di semua perangkat, memberikan UX yang konsisten dan mulus.
Saya sangat menyukai penggeser Casa Mami, yang hanya terdiri dari gambar-gambar indah dan tidak tampak menjual sama sekali.
16. Animasi yang Dipicu Gulir

Jika ada satu hal yang selalu membuat saya lebih waspada saat menggulir situs web, itu adalah animasi yang dipicu oleh gulir.
Ini biasanya adalah efek khusus kecil yang muncul, bergerak, atau bereaksi dalam beberapa cara saat Anda menggulir. Mereka menyebabkan situs web menjadi lebih dinamis dan menarik.
Namun, desainer tidak harus menggunakannya murni untuk dekorasi, tetapi animasi yang dipicu oleh scroll juga dapat mengarahkan perhatian pengguna untuk membuat bagian dan elemen tertentu lebih dapat ditindaklanjuti.
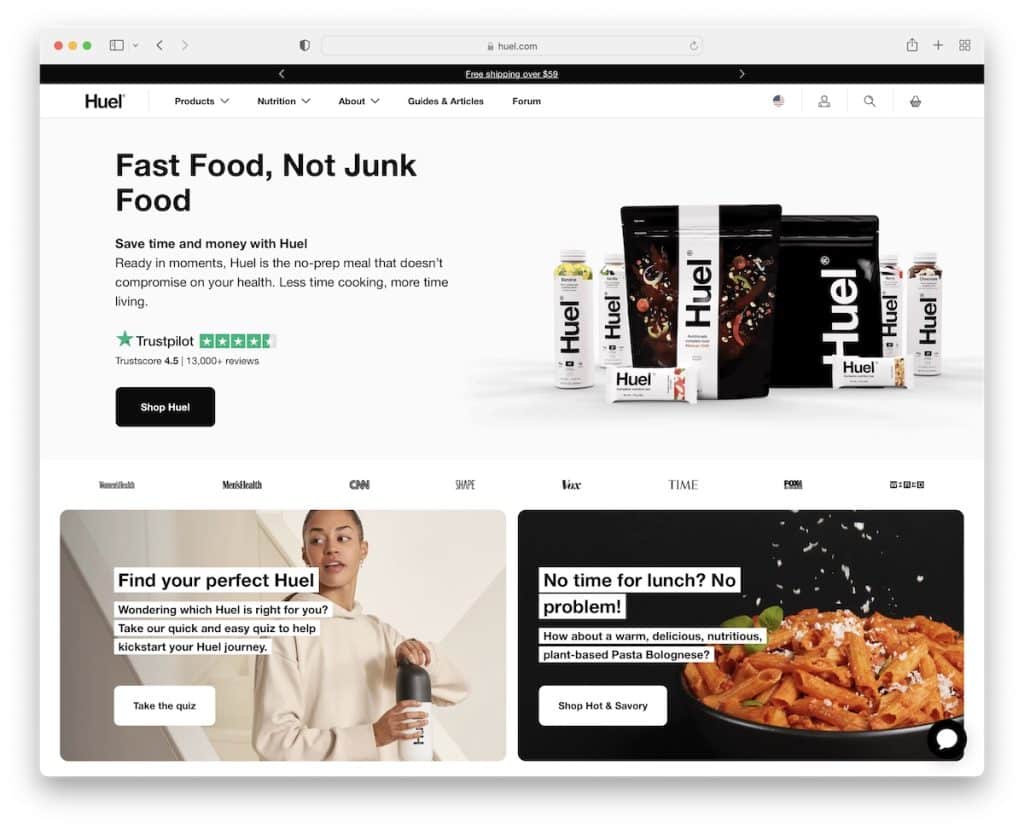
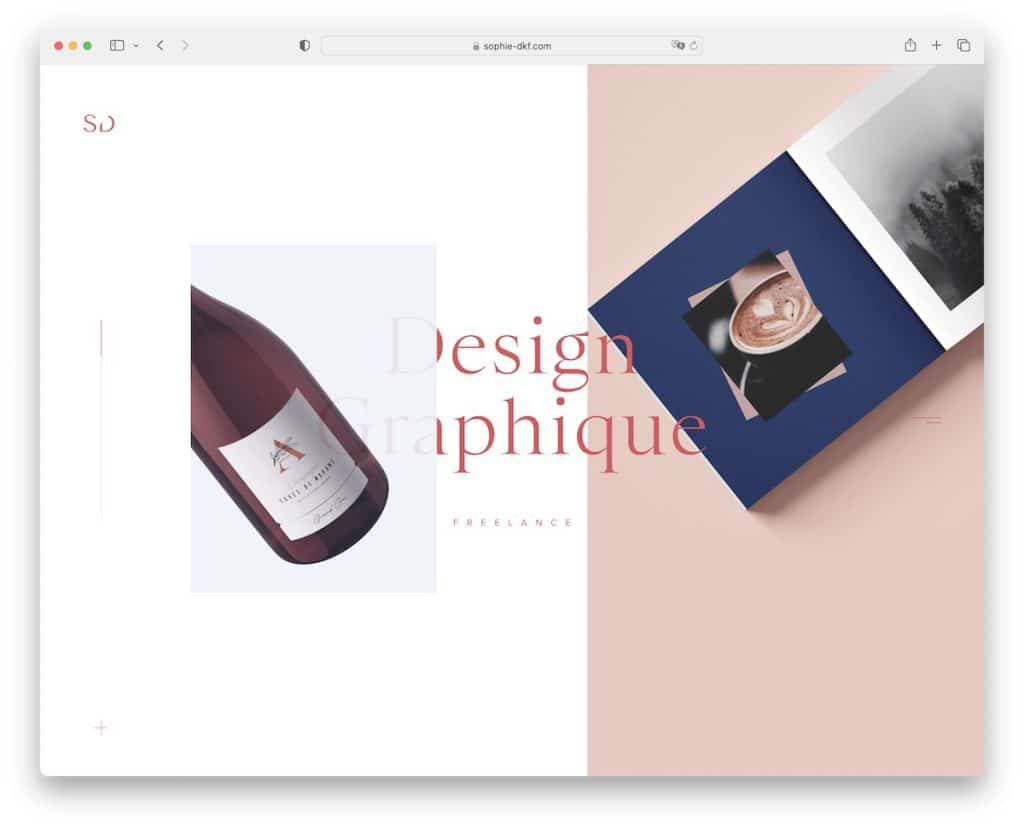
17. Tata Letak Layar Terpisah

Tata letak layar terbagi bukanlah hal baru, tetapi tidak akan hilang dalam waktu dekat. Faktanya, ada sebagian besar situs web yang menggunakan struktur ini dan mendapatkan hasil yang fantastis.
Desain layar terbagi menampilkan dua bagian yang bersama-sama memberikan kejelasan dan kesederhanaan, memastikan penelusuran cepat namun efektif melalui situs web.
Pengunjung dapat menemukan informasi yang paling penting dengan lebih mudah ketika bagian dipasangkan secara strategis (biasanya dengan konten visual di satu sisi dan teks di sisi lain).
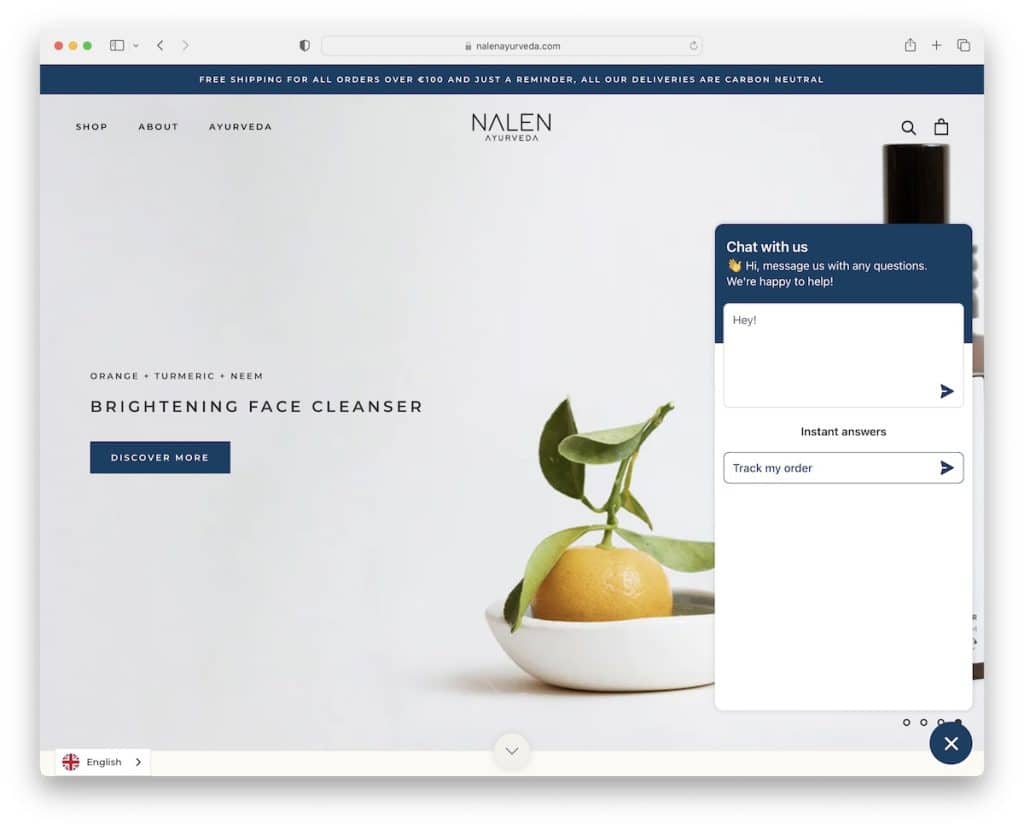
18. Chatbots Dan Asisten Virtual

Menambahkan chatbot atau asisten virtual (sudahkah Anda melihat statistik chatbot kami yang mendalam?) ke situs web bisnis Anda memiliki banyak manfaat, berkontribusi pada pengguna yang lebih puas dan pelanggan (potensial) serta penjualan.
Meskipun bot mungkin tidak termasuk dalam kategori yang sama dengan tren desain situs web lainnya dalam daftar ini, saya rasa bot harus disebutkan.
Saat Anda menggunakan chatbot cerdas, Anda dapat menawarkan dukungan 24/7, otomatisasi, menikmati penghematan biaya dan waktu, serta meningkatkan interaksi dan konversi.
Berikan pengalaman yang lebih baik dan nilai tambah dalam perjalanan pembelian mereka melalui kredibilitas dan kepercayaan – ya, berkat chatbot/asisten virtual yang ramah.
Catatan: Anda mungkin juga tertarik dengan statistik pengalaman pelanggan kami karena CX tidak boleh dianggap enteng.
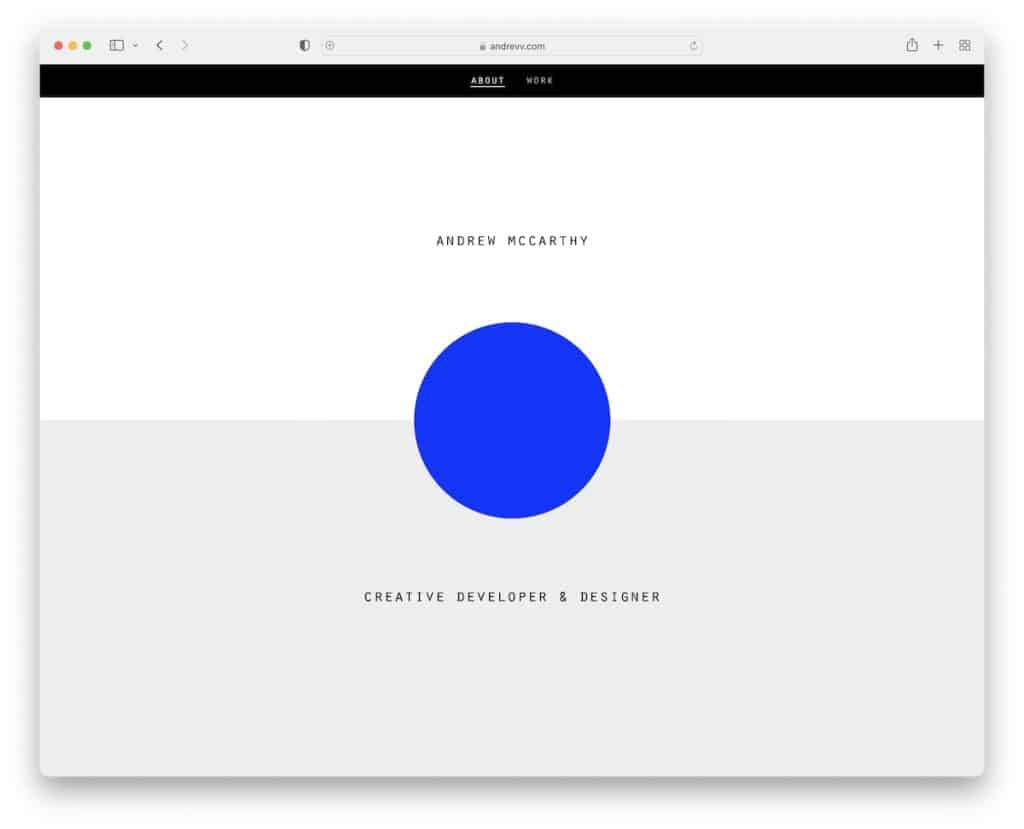
19. Bentuk Geometris

Bagi Anda yang asimetri bukanlah cara Anda menggulung, bentuk geometris dalam desain web dapat membentuk kebalikan yang lengkap – keseimbangan dan simetri. Tapi bagaimana Anda menggunakan bentuk ini sepenuhnya terserah Anda. Salah satu caranya adalah dengan membuat (mengubah) struktur berlapis, seperti dalam kasus Andrew.
Apakah bentuk dan garis mengambang, muncul sebagai bagian dari setiap bagian situs atau Anda menambahkannya ke latar belakang, mereka dapat membuat tempat menarik dan menambahkan fleksibilitas dan tekstur.
Selain itu, bentuk dapat berkolaborasi dan mendukung satu sama lain saat membuat pola, membuat alur situs web yang menarik dan terfokus.
20. Tumpang Tindih, Elemen Berlapis

Dengan menumpuk lapisan satu di atas yang lain, Anda menciptakan kedalaman yang membutuhkan tampilan situs web yang lebih imersif dan hidup.
Elemen yang tumpang tindih atau berlapis juga dapat berfungsi dengan baik untuk memandu fokus pengguna, menyoroti aspek utama yang Anda ingin mereka temukan dengan mudah dan cepat.
Menurut pendapat saya, lapisan juga berkontribusi pada penceritaan (kontekstual) yang lebih baik, berkat dinamisme yang dibuat oleh lapisan dan elemen bertumpuk.
Catatan: Tren ini paling baik digunakan dalam kombinasi dengan minimalis (namun Anda juga bisa menambahkannya dengan animasi dan efek paralaks).
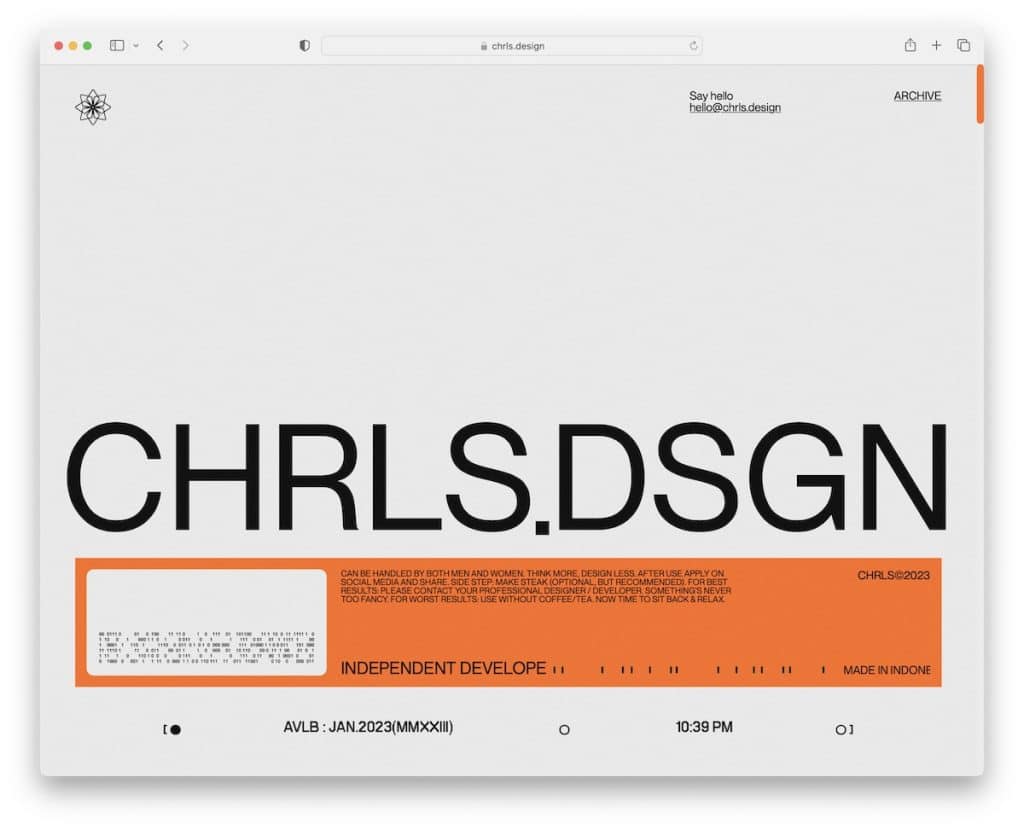
21. Brutalisme

Meskipun kebrutalan berasal dari arsitektur, itu juga cukup umum dalam desain situs web. Meskipun berfokus pada tampilan minimalis dan sederhana, ini bertujuan untuk menghadirkan elemen desain web yang vital ke depan dan ke tengah.
Brutalisme adalah tentang fungsionalitas dan keefektifan tetapi menggairahkan kebebasan berekspresi. Dengan kata lain, brutalisme mendorong eksperimen dan mendorong batas-batas norma desain tradisional.
Kebebasan artistik ini dapat mengarah pada desain situs web yang inovatif dan menggugah pikiran yang memikat dan melibatkan pengguna.
Meskipun pendekatan brutal mungkin tidak cocok untuk semua orang, mereka yang ingin melepaskan diri dari desain tradisional dapat membuat pengalaman situs web yang berdampak secara visual.
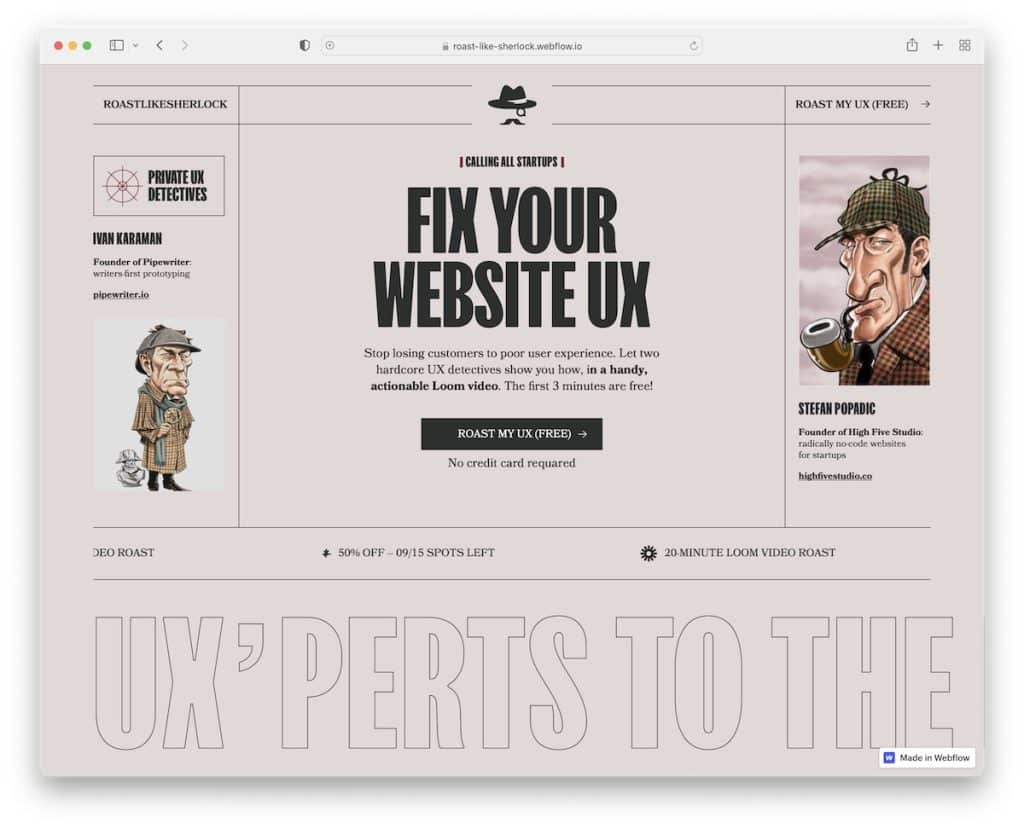
22. Desain Nostalgia Dan Retro

Desain nostalgia dan retro adalah tentang membangun hubungan emosional antara orang dan merek. Koneksi ini dapat menumbuhkan asosiasi positif, beresonansi dengan pengalaman pribadi pengguna dan menciptakan rasa nyaman.
Menggunakan elemen, warna, tipografi, atau citra yang terinspirasi gaya vintage dapat menciptakan pengalaman visual menawan yang membedakan situs web dari pesaing.
Menggunakan desain nostalgia dan retro juga merupakan pendekatan yang sangat baik untuk menargetkan audiens tertentu, membangun hubungan baik, dan membuat situs web lebih dapat dihubungkan dan relevan.
Tapi saya suka suasana (biasanya) menyenangkan dan menyenangkan yang dibawa oleh situs nostalgia dan retro, membuatnya lebih menyenangkan untuk dijelajahi.
23. Perbatasan Terlihat

Kita telah membahas beberapa tren desain situs web yang bekerja sangat baik dalam menyoroti elemen dan bagian, tetapi menurut saya sudut yang terlihat adalah salah satu yang paling mengagumkan.
Garis-garis sederhana memisahkan satu bagian dari yang lain tetapi memastikan keduanya mendapatkan perhatian sebanyak yang seharusnya. Ini menciptakan tampilan yang jauh lebih transparan, sehingga pengunjung dapat dengan mudah memindai halaman untuk mendapatkan informasi yang mereka butuhkan dengan cepat.
Ingat, Anda tidak harus menggunakan batas yang terlihat di seluruh tata letak situs web Anda. Anda dapat menambahkan batas hanya pada elemen dan bagian yang ingin diperhatikan. (Terkadang, webmaster membuat batas di sekeliling iklan agar lebih menonjol atau untuk memisahkan header dan footer.)
Kiat ramah: Gunakan batas secara bersamaan dengan tampilan minimal dan sederhana. Jika situs web Anda sudah dikemas dengan hal-hal "mewah" lainnya, menambahkan batas dapat merusak pengalaman (tetapi Anda masih dapat mengujinya).
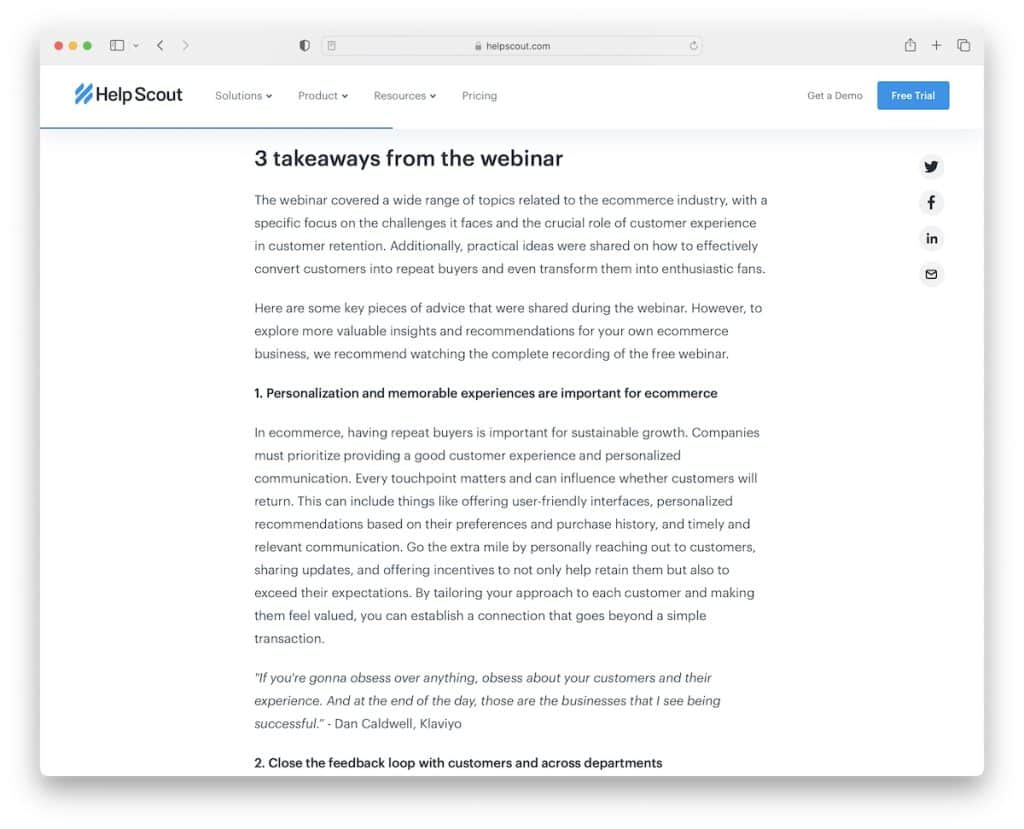
24. Gulir/Indikator Kemajuan

Jarang ada yang menyebutkan indikator gulir atau kemajuan dalam desain situs web, tetapi jika Anda menjalankan situs web dengan artikel dan postingan yang sangat panjang, penambahan sederhana ini dapat meningkatkan UX situs Anda.
Indikator pengguliran menunjukkan berapa banyak konten yang tersisa untuk dijelajahi, membantu pengguna menavigasi halaman yang panjang atau bagian yang dapat digulir dengan lebih efisien. Ini mengurangi kebingungan karena pengguna mengetahui posisi mereka di dalam konten.
Mereka juga membuat semacam "trik pikiran" pada pengunjung, mendorong mereka untuk menggulir lebih jauh, mengungkap lebih banyak konten, dan menjelajahi lebih banyak halaman.
Apakah Anda ingin memberdayakan eksplorasi situs web? (Siapa yang tidak?) Menambahkan indikator gulir dapat membantu.
