Alat Pengembangan Situs Web Terbaik: Panduan Lengkap Untuk Pemula
Diterbitkan: 2023-03-23Jika Anda baru mengenal dunia pengembangan situs web, Anda mungkin pernah mengalami perasaan yang luar biasa karena harus memilih dari berbagai alat pengembangan web yang bagus. Kami pernah ke sana dan itu tidak terlalu bagus. Itulah sebabnya, dalam artikel ini, kami akan menunjukkan kepada Anda pilihan terbaik kami untuk alat pengembangan web terbaik – beberapa di antaranya telah kami gunakan sendiri saat kami masih memulai – jadi Anda tidak perlu mengujinya sendiri!
Apakah Anda seorang pelajar atau profesional yang beralih ke pengembangan web, atau hanya seseorang yang ingin membuat situs web baru untuk bisnis mereka atau untuk bersenang-senang, daftar kami di bawah ini akan membantu Anda memilih alat yang paling sesuai dengan apa yang Anda cari.

Daftar isi
Alat Pengembangan Web Terbaik

Dalam hal pengembangan web, memiliki alat yang tepat dapat membuat semua perbedaan. Ini adalah pilihan teratas kami untuk alat pengembangan situs web terbaik untuk pemula:
- Alat Pengembang Chrome
- Teks luhur
- Kode Visual Studio
- Github
- CodePen
Tentu saja, ada seperangkat kriteria yang kami gunakan untuk membuat daftar. Ini adalah sebagai berikut:
- Kemudahan penggunaan – alat harus ramah pengguna, terutama untuk pemula.
- Fungsionalitas – alat harus menyediakan berbagai fungsi dan kemampuan untuk memenuhi kebutuhan proyek Anda.
- Integrasi – alat harus dapat berintegrasi dengan lancar dengan alat dan perangkat lunak lain untuk menciptakan proses pengembangan web yang mulus.
- Biaya – alat harus terjangkau, dan lebih baik lagi, memiliki versi gratis yang tersedia bagi pemula untuk dicoba tanpa merusak bank.
Mari kita gali masing-masing!
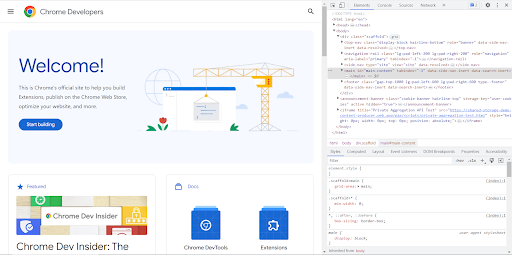
1. Alat Pengembang Chrome- Alat Pengembangan Situs Web

Yang terbaik untuk men-debug dan mengoptimalkan halaman web
| Kemudahan penggunaan | ★★★★ |
| Kegunaan | ★★★★★ |
| Integrasi | ★★★★ |
| Biaya | ★★★★★ |
Alat Pengembang Chrome adalah seperangkat alat pengembangan web yang dibangun langsung ke dalam browser Google Chrome. Yang terbaik untuk debugging, pengujian, dan mengoptimalkan halaman web.
Ini cukup sederhana untuk digunakan oleh pemula karena bekerja dengan baik dengan browser Chrome. Dan jika Anda menggunakan alat web lain seperti Visual Studio Code, Sublime Text, atau AngularJS, Alat Pengembang Chrome juga dapat digunakan dengan mudah.
Ini adalah hal lain yang kami sukai dari alat pengembangan web ini:
- Alat Inspeksi Elemennya adalah cara hebat yang dapat Anda gunakan untuk melihat gaya dan struktur situs web lain, yang bisa
- memberi Anda percikan inspirasi tentang bagaimana Anda dapat menjalankan situs web Anda.
- Anda dapat mengedit dan mempratinjau kode HTML, CSS, dan JavaScript secara real time.
- Ini memungkinkan Anda untuk menguji respons situs web pada ukuran layar yang berbeda.
- Ini benar-benar gratis!
Hal yang perlu diingat tentang Alat Pengembang Chrome adalah bahwa ini bukan opsi terbaik untuk menyesuaikan situs web Anda – ini terutama dirancang untuk men-debug dan mengoptimalkan halaman web. Jadi, Anda akan lebih baik mempertimbangkan alat web lainnya.
Kami telah merangkum pro dan kontra dari alat ini di bawah ini.
Pro
- Berisi berbagai fitur
- Debugging sisi front-end yang bagus, dan dapat melakukan debugging back-end juga
- Pengeditan dan tampilan kode waktu nyata
- Bebas
Kontra
- Butuh waktu bagi pemula untuk memahami semua alat pengembang yang tersedia
- Hanya berfungsi di Google Chrome
- Opsi penyesuaian yang sangat terbatas.
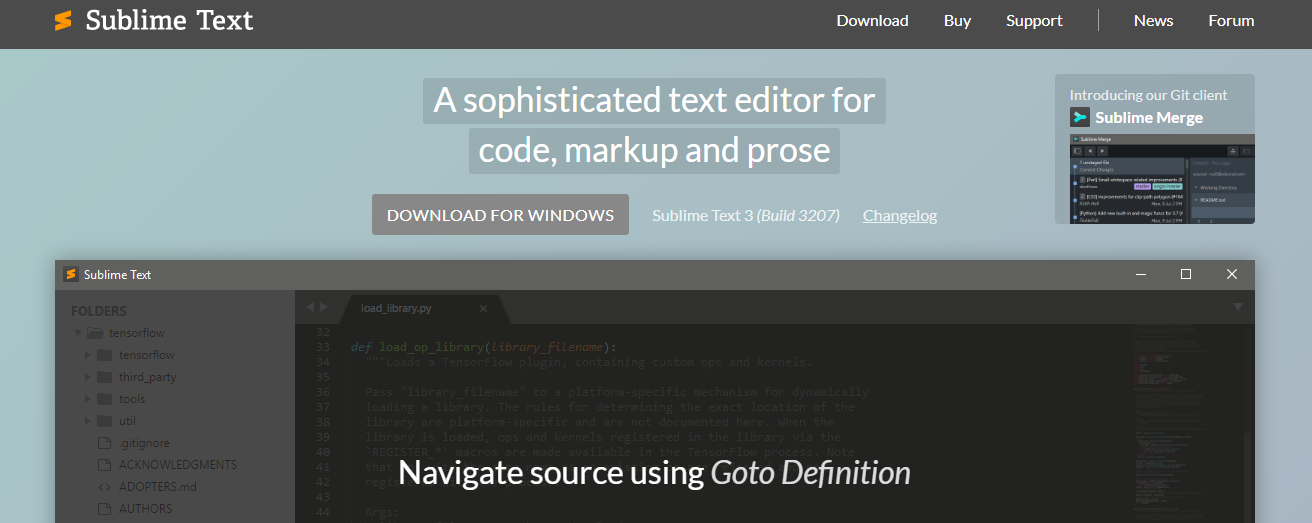
2. Sublime Text- Alat Pengembangan Situs Web

| Kemudahan penggunaan | ★★★★★ |
| Kegunaan | ★★★★★ |
| Integrasi | ★★★★ |
| Biaya | ★★★ |
Yang terbaik untuk pengeditan kode dan organisasi
Sublime Text adalah editor kode yang sangat populer yang menyediakan fungsionalitas lanjutan dan opsi penyesuaian. Ini adalah alat terbaik untuk pengeditan dan pengaturan kode, dengan fitur yang memudahkan pemula untuk mengelola proyek mereka.
Salah satu hal terbaik tentang Sublime Text adalah memungkinkan Anda mempersonalisasi lingkungan pengembangan Anda. Anda dapat mengubah skema warna, serta menambahkan plugin dan fitur yang terintegrasi dengan baik dengan alat pengembangan web lainnya.
Jika Anda melihat demo di halaman mereka, Anda akan melihat bahwa UI-nya cepat dan sangat responsif. Ini adalah jalan terakhir untuk menjadi ahli efisiensi jika Anda bertanya kepada kami!
Tapi inilah tangkapannya; Ini alat berbayar. Mereka menawarkan versi uji coba gratis yang dapat Anda gunakan untuk mengujinya, tetapi menurut kami ini sangat terbatas.
Lihatlah pro dan kontra dari alat ini di bawah ini.
Pro
- UI yang intuitif dan responsif
- Memiliki perpustakaan besar plugin untuk digunakan
- Komunitas besar pengembang yang membuat plugin untuk meningkatkan alur kerja pengguna
- Dapat diintegrasikan dengan mudah dengan alat pengembangan web lainnya
Kontra
- Versi uji coba gratis memiliki fitur terbatas, jadi Anda harus memilih versi berbayar
- Tidak ada kemampuan debugging bawaan
- Plugin dengan fitur debug mungkin tidak seunggul Chrome Developer Tools.
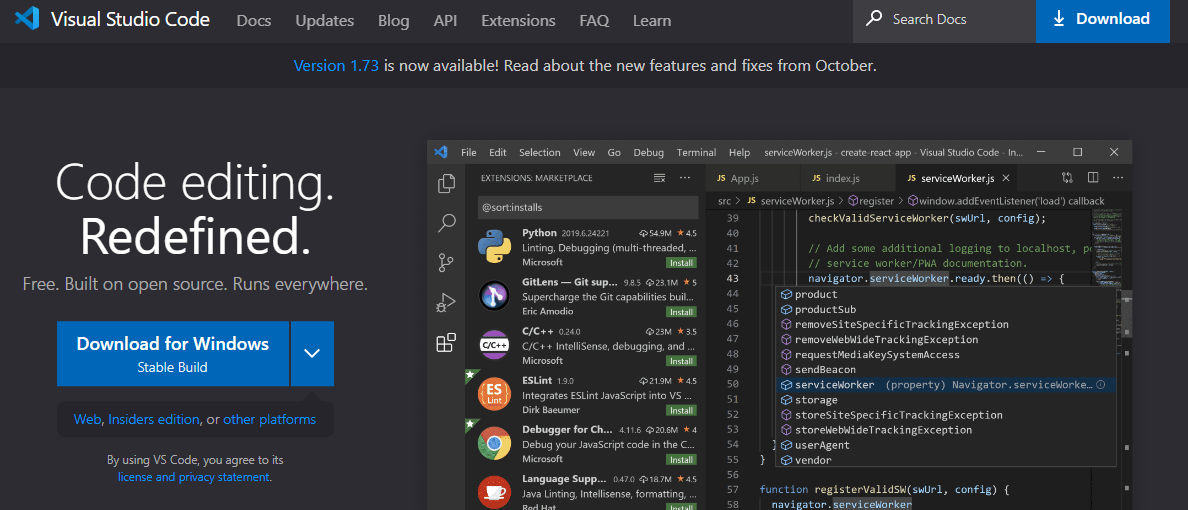
3. Kode Visual Studio

Alat all-in-one gratis terbaik untuk pengeditan kode
| Kemudahan penggunaan | ★★★★★ |
| Kegunaan | ★★★★★ |
| Integrasi | ★★★★★ |
| Biaya | ★★★★★ |
Seperti Sublime Text, Visual Studio Code (atau VS Code) adalah editor kode yang banyak digunakan untuk alasan yang baik.
Pertama, ini adalah editor kode yang sangat serbaguna. VS Code tidak hanya sangat dapat disesuaikan, tetapi juga dilengkapi dengan fitur bawaan seperti debugger dan integrasi git. Dengan ini, Anda dapat langsung bekerja tanpa harus repot menginstal dan menyiapkan plugin.

Hal lain, VS Code memungkinkan kolaborasi langsung antar pengembang. Ini berarti Anda dan kolega Anda dapat mengerjakan basis kode yang sama secara waktu nyata dan melihat perubahan setiap orang saat dibuat.
Meskipun sudah cukup lengkap, Anda masih dapat memilih untuk mengintegrasikan ekstensi sehingga Anda dapat bekerja secara lancar dengan alat pengembangan web lainnya, dan secara keseluruhan, meningkatkan alur kerja Anda. VS Code memiliki komunitas pengembang ekstensi yang aktif dan Anda sering kali memiliki banyak opsi untuk kasus penggunaan tertentu.
Kami telah mencantumkan semua pro dan kontra di bawah ini:
Pro
- Serbaguna, karena memiliki debugging bawaan dan integrasi git
- Sangat dapat disesuaikan
- Komunitas pengembang ekstensi aktif
- Dapat diintegrasikan dengan mudah dengan alat pengembangan web lainnya
- Bebas
Kontra
- Bisa intensif CPU, terutama untuk sistem komputer lama
- Cenderung berjalan lambat saat berhadapan dengan basis kode yang besar atau kompleks
4. Github- Alat Pengembangan Situs Web

Yang terbaik untuk kontrol versi dan kolaborasi
| Kemudahan penggunaan | ★★★★ |
| Kegunaan | ★★★★★ |
| Integrasi | ★★★★★ |
| Biaya | ★★★★ |
Bayangkan sebuah skenario di mana Anda telah memperbarui kode Anda, tetapi akhirnya menyebabkan beberapa bug di proyek Anda, dan sekarang Anda tidak dapat mengingat seperti apa versi kode Anda sebelumnya.
Dengan fitur kontrol versi Github, Anda tidak perlu khawatir karena Anda dapat dengan mudah kembali ke kode sebelumnya dan membatalkan perubahan yang tidak diinginkan.
Tapi bukan itu saja yang membuatnya hebat. Fitur permintaan tariknya benar-benar mengesankan.
Pada dasarnya, ini menghasilkan semacam "konsep" kode Anda untuk diperiksa dan diuji oleh kolega Anda untuk memastikannya bebas dari kesalahan sebelum menggabungkannya ke dalam repositori.
Sebagai alat berbasis web, ia menawarkan kemudahan penyimpanan cloud, yang berarti anggota tim dapat mengakses pekerjaan dari mana saja dan memiliki cadangan jika terjadi kehilangan file lokal. Oleh karena itu, ini adalah alat yang sangat berguna untuk mengelola proyek.
Salah satu hal yang sangat kami sukai dari Github adalah komunitas pengembang globalnya. Anda dapat menjelajahi profil pengembang lain dan merasakan bagaimana mereka bekerja dengan kode, yang merupakan kesempatan belajar yang baik, terutama bagi pemula.
Versi gratis Github adalah cara yang baik bagi Anda untuk menguji cara kerjanya. Namun, jika Anda memutuskan untuk menggunakannya dalam jangka panjang, sebaiknya Anda berinvestasi dalam paket berbayar mereka, yang menawarkan serangkaian fitur yang lebih komprehensif.
Berikut daftar lengkap pro dan kontra.
Pro
- Dukungan yang baik dari komunitas pengembang yang besar
- Kontrol versi dan fitur kolaborasi yang luar biasa
- Versi gratis sudah cukup bagus
- Integrasi lancar dengan alat pengembangan web lainnya, seperti Alat Pengembang Chrome, dan Sublime Text.
Kontra
- Mengharuskan Anda untuk membeli paket berbayar mereka untuk mengakses repositori pribadi
- Paket gratis memiliki penyimpanan dan bandwidth terbatas
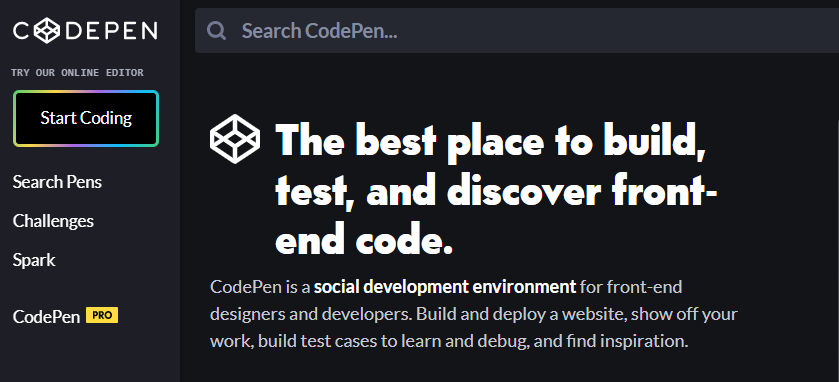
5. CodePen

Yang terbaik untuk eksperimen pengembangan front-end
| Kemudahan penggunaan | ★★★★ |
| Kegunaan | ★★★★ |
| Integrasi | ★★★★ |
| Biaya | ★★★ |
CodePen, menurut kami, adalah alat web terbaik untuk bereksperimen dengan pengembangan front-end. Antarmukanya sangat mudah dinavigasi, dan bagian terbaiknya, ini memungkinkan Anda melakukan semua pengkodean di satu tempat dan melihat hasilnya secara instan.
Codepen juga memungkinkan untuk berbagi kode dan kolaborasi secara real-time, yang membuat alur kerja lebih baik untuk Anda dan siapa pun yang bekerja dengan Anda. Selain itu, ini juga dapat menghosting aset proyek Anda, seperti font dan gambar, sehingga Anda tidak perlu mencari hosting di tempat lain.
Ada paket gratis yang dapat Anda mulai kerjakan, tetapi sangat terbatas dalam jumlah proyek yang dapat Anda buat, dan jumlah penyimpanan yang dapat Anda gunakan. Kami menyarankan untuk meningkatkan ke paket berbayar sehingga Anda bisa mendapatkan lebih banyak akses ke fitur.
Kami telah membuat daftar pro dan kontra CodePen di bawah ini.
Pro
- Sangat ramah pengguna
- Pengeditan dan pratinjau waktu nyata
- Berbagi kode dan kolaborasi langsung
- Alat pengujian dan debugging bawaan
- Terintegrasi dengan mulus dengan framework front-end lainnya, seperti React, Bootstrap, dll.
- Memiliki banyak koleksi komponen siap pakai, dirancang dan dibagikan oleh pengembang lain di platform
Kontra
- Pekerjaan dipublikasikan secara default, dan membeli premi adalah satu-satunya cara untuk menjadikannya pribadi
- Membutuhkan koneksi internet yang stabil, karena alat ini berbasis online
Cara Memilih Alat Pengembangan Situs Web yang Tepat untuk Anda

Kami telah memberi Anda ikhtisar tentang apa yang kami anggap sebagai alat pengembangan situs web terbaik di luar sana. Namun, pada akhirnya, keputusan akhir ada di tangan Anda. Saat memilih alat pengembangan situs web yang tepat, Anda harus melakukan hal berikut.
Baca Juga: 7 Alat Keamanan Siber yang Anda Butuhkan Hari Ini
1. Pertimbangkan kebutuhan proyek Anda- Alat Pengembangan Situs Web
Apa yang Anda ingin situs web Anda capai? Masalah apa yang ada yang perlu dipecahkan? Ini adalah pertanyaan penting untuk dipertimbangkan saat memutuskan alat pengembangan situs web mana yang akan digunakan.
Hal lain yang perlu diingat adalah biaya pengembangan situs web, karena dapat berdampak signifikan pada proyek Anda. Jika Anda ingat sebelumnya, banyak alat web memerlukan pembayaran agar Anda dapat mengakses fitur lengkapnya. Dengan memahami biaya pengembangan situs web, Anda dapat membuat anggaran yang mencakup jumlah yang harus Anda keluarkan untuk alat pengembangan web.
Baca Juga: Anda Perlu Mengetahui Aplikasi Chrome Ini Untuk Desainer Web WordPress
2. Nilai tingkat pengalaman Anda
Sederhananya, luangkan waktu sejenak untuk melihat keterampilan dan kemajuan Anda sendiri.
Jika Anda benar-benar pemula, Anda mungkin ingin memulai dengan alat yang lebih mudah dan lebih ramah bagi pemula. Di sisi lain, jika Anda memiliki pengetahuan dan pengalaman sebelumnya, Anda mungkin ingin menggunakan alat web dengan fitur dan fungsi lanjutan.
3. Baca ulasan dan peringkat pengguna
Membaca ulasan dan peringkat pengguna (seperti yang Anda lakukan sekarang) dapat memberi Anda wawasan berharga tentang fitur dan fungsi berbagai alat pengembangan web.
Anda akan melihat sekilas pengalaman developer lain, termasuk tantangan apa pun yang mungkin mereka temui saat menggunakan alat, dan tips bermanfaat yang dapat mereka bagikan. Ini dapat mencakup, misalnya, apakah bahasa pemrograman tertentu cocok untuk alat tertentu, atau apakah alat bermasalah dengan file besar.
Ini akan membantu Anda membuat keputusan yang lebih baik tentang alat pengembangan web mana yang akan dipilih.
4. Terhubung dengan desainer dan pengembang web profesional
Desainer dan pengembang web adalah profesional yang memiliki keahlian dalam membuat dan merancang situs web. Mereka akrab dengan berbagai alat pengembangan situs web dan dapat menawarkan wawasan tentang alat mana yang paling sesuai dengan kebutuhan dan tujuan Anda.
Jadi, menjangkau dan terhubung dengan mereka adalah salah satu cara terbaik untuk mendapatkan wawasan tentang berbagai alat yang tersedia, serta saran tentang opsi terbaik untuk Anda sebagai pemula.

Intinya Alat Pengembangan Situs Web
Apakah mereka seorang desainer web di Australia atau pengembang web di India atau Inggris, Anda dapat dengan mudah terhubung dengan mereka berkat media sosial dan banyak forum online yang tersedia di internet.
Bacaan Menarik:
BuddyPress 5.0.0 “Le Gusto” Dirilis Dengan Beberapa Fitur Utama Untuk BuddyPress Rest API
Ekstensi Chrome Terbaik untuk Pemasar Digital
7 Ekstensi Chrome Terbaik Untuk Situs Web WordPress
