Desain Footer Situs Web: Praktik Terbaik, Konten, & Contoh
Diterbitkan: 2022-01-26Footer situs web adalah bagian yang muncul di bagian bawah setiap halaman situs Anda. Biasanya mencakup fitur penting seperti pemberitahuan hak cipta, tangkapan email, atau tautan ke sumber daya.
Footer adalah bagian berharga dari real estat di situs Anda. Mengapa? Karena itu memberikan kesempatan untuk terhubung dengan pengunjung untuk terakhir kalinya dan mendorong mereka untuk terus terlibat dengan situs web Anda. Selain itu, ini adalah cara yang mulus untuk menyertakan informasi yang diperlukan — seperti penafian hukum dan kebijakan privasi — di setiap halaman.
Sayangnya, footer sering diabaikan atau dilemparkan bersamaan pada detik terakhir, yang menyebabkan banyak peluang dan konversi yang terlewatkan.
Jadi bagaimana Anda bisa memanfaatkan footer situs web Anda?
Mengapa footer situs web penting?
1. Mereka membangun konsistensi
Footer situs web memberi pengunjung situs rasa konsistensi, karena informasi yang sama akan muncul di bagian bawah setiap halaman Anda. Ini membantu orang mengetahui bahwa mereka benar-benar ada di situs Anda dan memudahkan pengunjung berulang untuk menemukan apa yang mereka cari.
2. Mereka membuat pengunjung tetap terlibat
Bahkan pengunjung situs yang hati-hati membaca seluruh isi halaman mungkin mencapai akhir artikel dan menutup halaman. Agar hal ini tidak terjadi, Anda dapat menawarkan cara bagi pembaca untuk menemukan konten tambahan — seperti FAQ, entri blog populer, informasi kontak, dan kebijakan pengembalian — di bagian bawah halaman.
3. Mereka memenuhi harapan
Ada hal-hal tertentu yang pengunjung situs akan secara aktif mencari di footer Anda — kebijakan privasi, informasi akun, dan tautan media sosial untuk beberapa nama. Jangan mengecewakan mereka dan mempersulit pencarian mereka dengan tidak memasukkan item yang mereka harapkan.
4. Mereka memudahkan untuk memasukkan informasi yang diperlukan di setiap halaman
Banyak jenis situs web, terutama di bidang seperti real estat dan kedokteran, diharuskan menyertakan pemberitahuan di setiap halaman. Footer menyediakan cara mudah untuk melakukannya tanpa harus menambahkan informasi secara manual berulang kali.
5. Mereka membiarkan Anda memiliki keputusan akhir
Jika seseorang membaca seluruh posting blog Anda, menghabiskan seluruh halaman Anda, atau membaca sekilas konten Anda, hal terakhir yang mereka lihat adalah footer Anda. Itu menjadikannya kesempatan sempurna untuk satu permintaan terakhir untuk penjualan, donasi, atau langganan buletin.
Apa yang harus disertakan dalam footer situs web
Isi yang tepat dari footer Anda akan bervariasi berdasarkan tujuan situs Anda. Tetapi penting bagi Anda untuk mempertimbangkan apa yang paling berharga bagi audiens dan situs web Anda. Misalnya, apakah ada persyaratan hukum tertentu yang harus Anda penuhi? Apakah tujuan Anda untuk memandu pengunjung ke area penting situs Anda? Atau Anda lebih fokus untuk menghasilkan penjualan dan mendapatkan pelanggan?
Berikut adalah beberapa elemen umum untuk disertakan dalam footer Anda:
1. Panggilan untuk bertindak (CTA)
Ajakan bertindak mengarahkan pengunjung situs ke, yah, mengambil tindakan. Berikut adalah beberapa contoh CTA:
- Beli sekarang
- Berlangganan newsletter kami
- Belajarlah lagi
- Berhubungan
- Tinggalkan ulasan
- Bagikan postingan ini
- Ikuti giveaway kami
Menyertakan CTA di footer Anda adalah strategi yang hebat karena CTA terlihat di setiap halaman dan memberi pengunjung situs satu kesempatan terakhir untuk mengambil tindakan sebelum mereka pergi ke tempat lain. Dalam contoh footer di bawah ini, Sacramento Ballet menyertakan dua tombol CTA di footer mereka: "Donasi" dan "Berlangganan Sekarang."

2. Informasi kontak
Permudah pengunjung situs untuk menghubungi Anda dengan menyertakan informasi kontak di footer Anda. Ini mungkin terlihat seperti daftar cara untuk menjangkau, tautan ke halaman kontak, atau bahkan formulir yang disematkan langsung di footer Anda.
Dalam contoh di bawah, footer situs web pemberian Rumah Sakit Umum Massachusetts mencakup alamat, nomor telepon, dan alamat email.

Pertimbangkan juga untuk membuat alamat email dan nomor telepon dapat diklik, sehingga pengunjung dapat dengan mudah mengirimi Anda pesan atau menelepon Anda.
3. Lokasi atau peta
Jika Anda memiliki toko fisik, fasilitas, kantor, atau lokasi lain yang mungkin dikunjungi seseorang, Anda harus menyertakan alamat atau peta di footer Anda. Anda mungkin juga ingin mempertimbangkan untuk menambahkan jam buka Anda untuk mencegah kebingungan.
Ini dapat membantu hasil penelusuran lokal dan memperkuat korelasi Google antara situs web Anda dan cantuman Google Bisnisku milik Anda. Bukti kuat dari alamat jalan dan informasi kontak Anda yang tepat penting bagi Google karena mereka ingin memberikan informasi yang akurat dan sah kepada pencari. Semakin kuat korelasi yang dapat Anda berikan, semakin besar kemungkinan cantuman Anda muncul di hasil penelusuran dan di Google Maps.
Namun, Anda ingin mencantumkan semua informasi ini dalam format yang sama persis dengan yang Anda gunakan di profil Google Bisnisku.
Northwest Eye Design menampilkan alamat lokasi kantor mereka serta tautan ke Google Maps untuk mempermudah pasien mereka.

4. Tautan ke akun sosial Anda
Media sosial adalah alat penting bagi blogger, bisnis berbasis layanan, dan toko online. Dan meskipun Anda mungkin mengirim pengikut media sosial ke situs web Anda, ada juga manfaat mengirim pengunjung situs web ke akun media sosial Anda.
Misalnya, ini adalah cara yang bagus untuk melibatkan calon pelanggan, berbagi kiat dan gambar, dan menunjukkan hal-hal berikut yang Anda buat berdasarkan merek Anda. Dan, tentu saja, jika media sosial adalah salah satu aliran pendapatan Anda, itu lebih penting lagi!
Jadi, pertimbangkan untuk menyertakan ikon media sosial atau bahkan gambar dari umpan sosial seperti Instagram di footer Anda. Boston Market melakukan hal ini, memisahkan ikon media sosial mereka sehingga mereka menonjol dari konten footer lainnya.

5. Formulir pendaftaran buletin
Jangan meremehkan kekuatan daftar email! Selain situs web Anda, ini menyediakan alat komunikasi paling kuat untuk audiens Anda, yang Anda miliki 100%. Gunakan daftar email untuk memberi tahu pelanggan tentang penjualan, posting blog baru, kiat, dan penawaran lainnya.
Dan, untuk membuat daftar email itu, sertakan formulir pendaftaran di footer Anda. Yang perlu Anda lakukan adalah menyematkan formulir menggunakan kode dari alat pemasaran email favorit Anda. Atau, gunakan salah satu blok Jetpack untuk menambahkan formulir buletin ke halaman Anda dengan mudah, tanpa memerlukan kode.
Heggerty menambahkan kotak abu-abu muda di sekitar formulir buletin email mereka untuk membuatnya menonjol dan menyertakan bahasa sederhana sehingga orang tahu persis apa yang mereka daftarkan.

6. Postingan atau artikel populer
Jika blogging adalah bagian besar dari situs web Anda, pertimbangkan untuk memasukkan posting di footer Anda. Anda mungkin ingin menambahkan postingan populer atau terbaru, atau bahkan menampilkan postingan yang paling penting untuk blog atau bisnis Anda.
Alih-alih menampilkan posting individual, Kylie M Interiors memiliki daftar kategori, sehingga pengunjung situs dapat dengan mudah menemukan jenis konten yang mereka cari.

Anda juga tidak perlu menambahkan tautan posting secara manual. Anda dapat menggunakan widget seperti Postingan Teratas dan Widget Halaman untuk terus memperbarui informasi.
7. Informasi hukum
Ada jenis informasi hukum tertentu yang harus ditautkan oleh sebagian besar situs web: informasi hak cipta, syarat dan ketentuan, dan kebijakan privasi. Tetapi jika Anda berada di industri tertentu — seperti real estat, CBD, atau obat-obatan — Anda mungkin diminta untuk menyertakan penafian tambahan atau pernyataan hukum.
Footer Anda adalah tempat yang tepat untuk memasukkan ini karena mereka muncul di setiap halaman. Perusahaan CBD Best Bud, misalnya, menyertakan pernyataan FDA di footer mereka, bersama dengan syarat dan ketentuan, kebijakan pengiriman, kebijakan privasi, dan kebijakan pengembalian.

8. Tautan ke halaman kritis
Bergantung pada situs Anda, halaman penting dapat mencakup semuanya, mulai dari akun dan halaman login hingga kategori produk, FAQ, halaman layanan, dan formulir kontak. Toko eCommerce Wild Mountain Wax, misalnya, membagi konten penting menjadi tiga kategori: Bantuan, Belajar, dan Grosir.

Namun, jangan hanya mengulang menu utama Anda. Alih-alih mengurangi hanya halaman yang paling berharga atau fokus pada konten yang mungkin diburu pengunjung Anda.
Praktik terbaik footer situs web
Jadi, kami telah berbicara sedikit tentang jenis informasi yang dapat Anda sertakan di footer Anda. Sekarang mari kita bahas cara Anda dapat memanfaatkannya sebaik mungkin. Berikut adalah beberapa praktik terbaik footer situs web:

1. Rancang footer Anda untuk perangkat seluler
Jangan biarkan ponsel menjadi renungan saat Anda mendesain footer Anda. Ingat, orang-orang akan mengunjungi perangkat dari semua jenis dan ukuran! Dan footer sering muncul terus-menerus saat ditampilkan di perangkat seluler — pengunjung mungkin tidak menggulir untuk melihat semua informasi Anda.
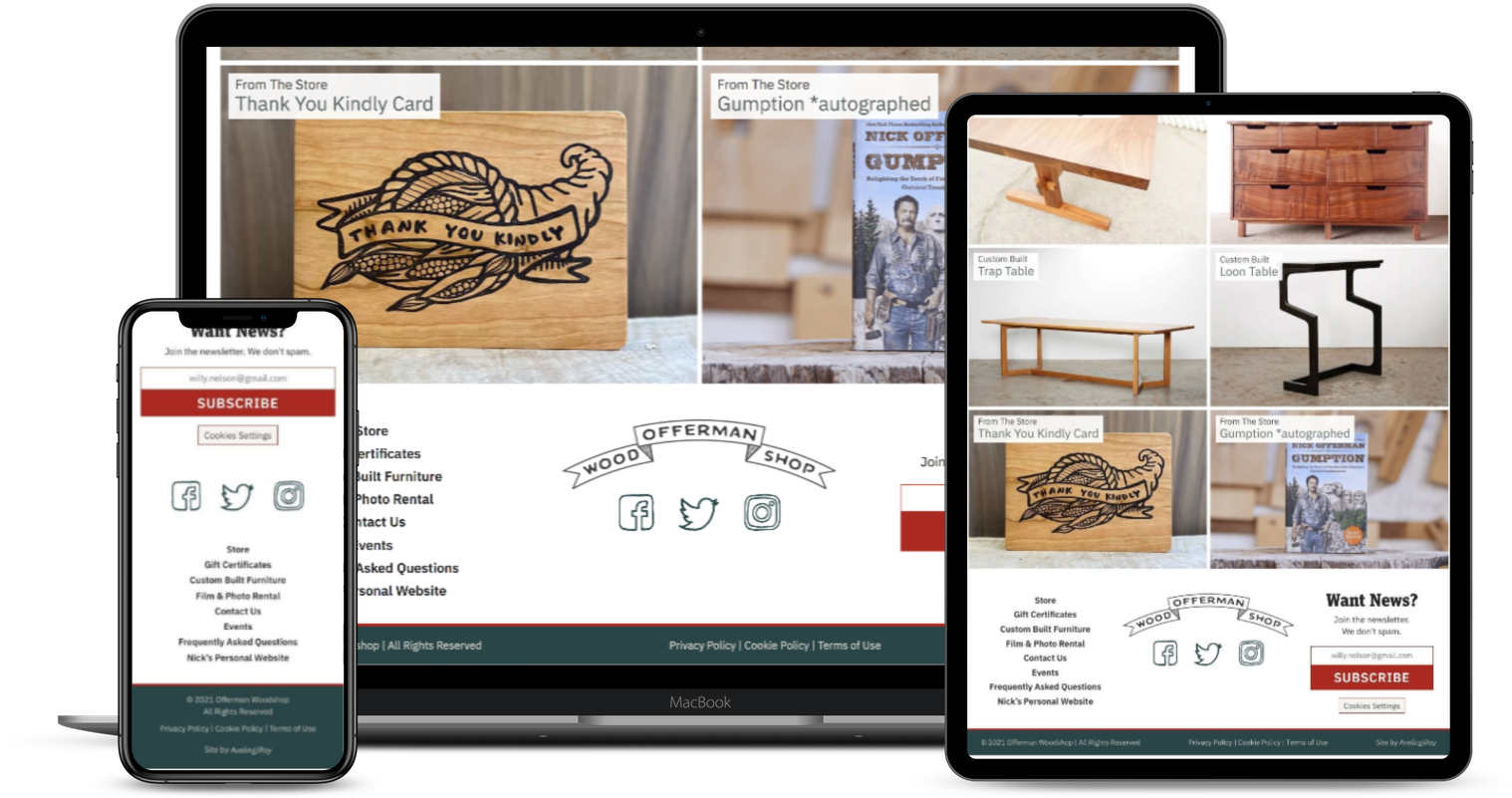
Offerman Woodshop melakukan pekerjaan yang sangat baik dalam membuat footer yang berfungsi dengan baik di seluler. Desainnya bersih dan mudah dinavigasi di desktop, tablet, dan ponsel.

Jika Anda tidak yakin persis bagaimana tampilan situs Anda di semua ponsel, tablet, dan desktop di luar sana, coba gunakan alat seperti BrowserStack. Ini memberi Anda tampilan instan di situs web Anda pada banyak ukuran dan merek perangkat yang berbeda.
2. Jangan memadati footer Anda
Sangat mudah untuk memasukkan banyak informasi ke dalam footer Anda, yang dapat dengan cepat menjadi beban bagi pengunjung situs. Kurangi konten footer Anda menjadi apa yang paling bermanfaat dan paling penting. Dan, jika Anda perlu memasukkan informasi dalam jumlah yang layak, bagilah menjadi bagian-bagian yang mudah dicerna.
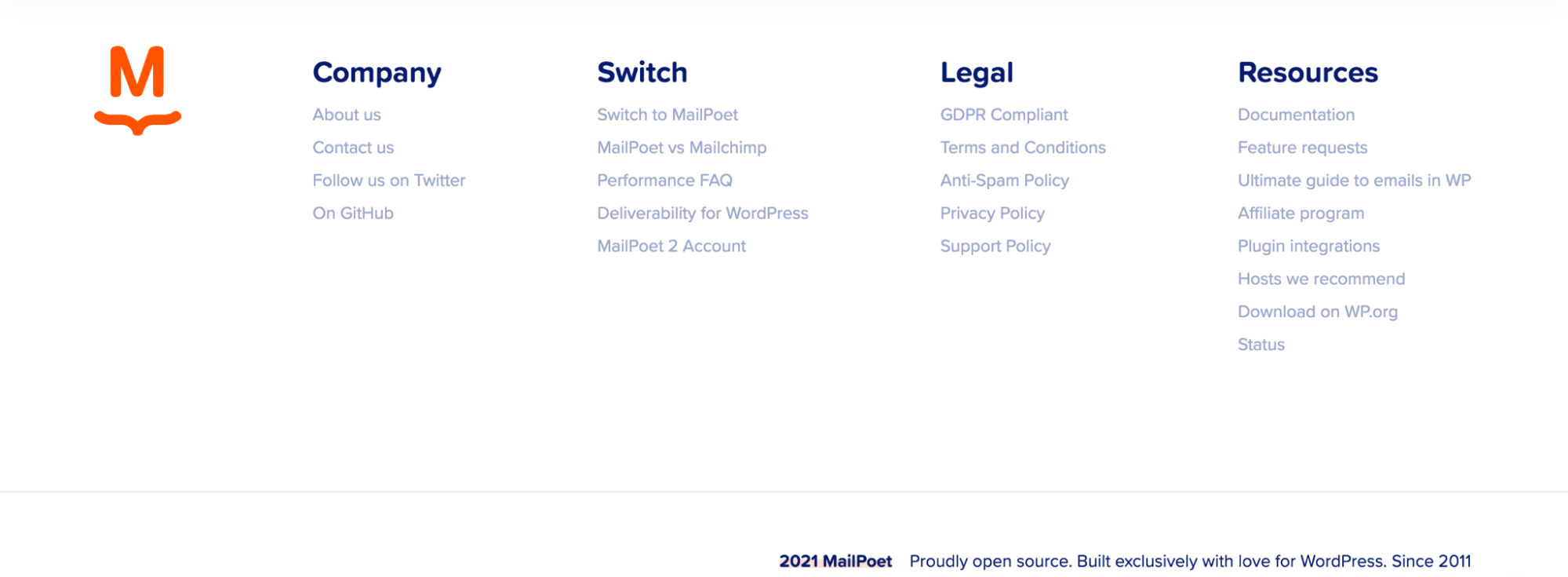
Itulah tepatnya yang dilakukan MailPoet. Meskipun mereka menautkan ke banyak konten, tampaknya tidak berlebihan karena dibagi ke dalam kategori yang jelas dan ada banyak ruang kosong.

3. Atur informasi Anda
Organisasi sangat erat kaitannya dengan tip sebelumnya karena informasi yang terorganisir membantu desain footer situs web Anda tampak lebih rapi. Tapi ini bukan hanya tentang mengkategorikan data. Ini juga tentang menggunakan isyarat visual untuk mengelompokkan konten.
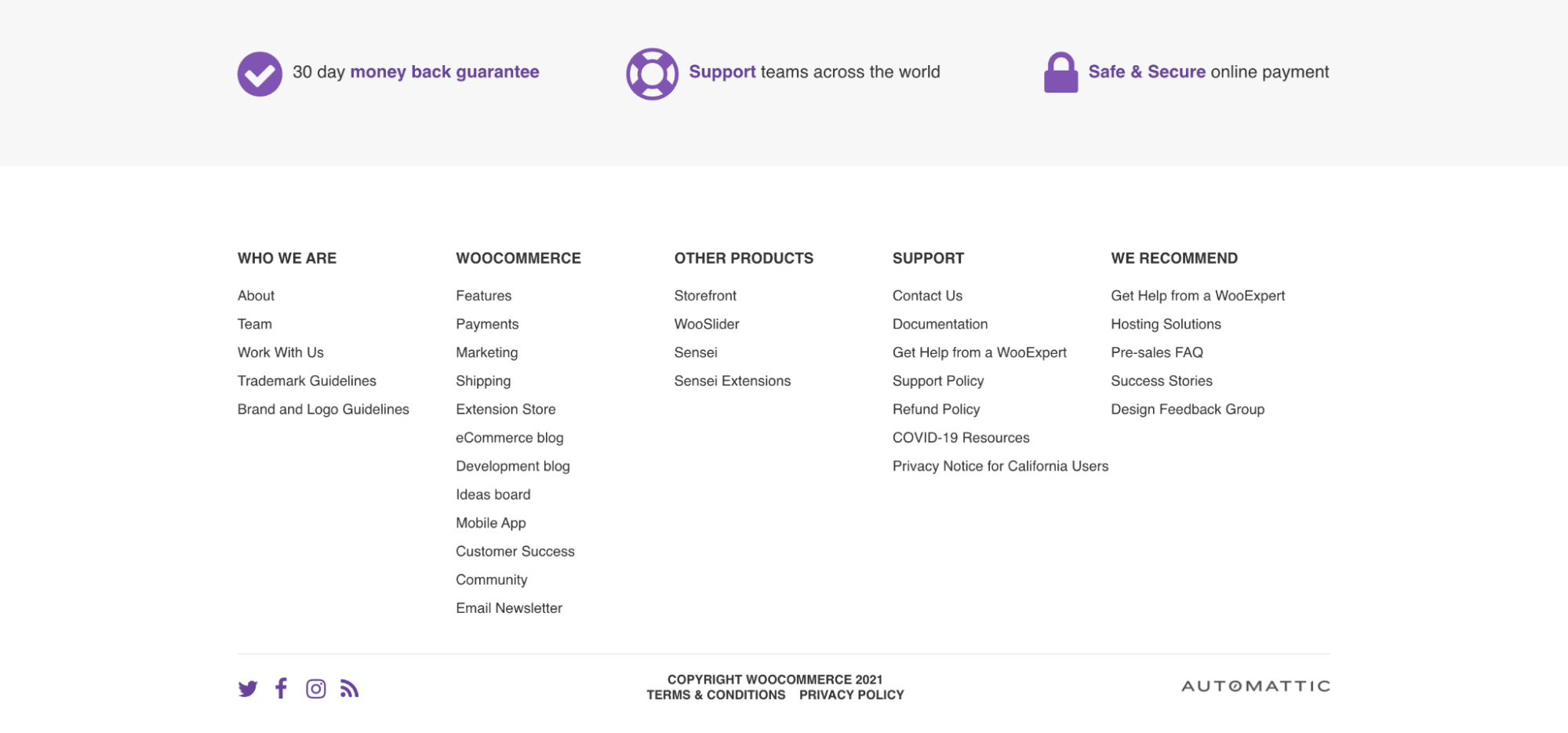
Mari kita lihat apa yang dilakukan WooCommerce. Mereka membagi catatan kaki mereka menjadi tiga bagian:
- Fitur penting. Bagian ini menonjol dengan latar belakang abu-abu, ikon visual, dan teks ungu.
- Tautan yang berharga. Semua ini dikategorikan di bawah headline yang dicetak tebal, huruf besar semua.
- Info lain. Bagian terakhir dipisahkan oleh garis pemisah dan mencakup info hukum, ikon media sosial, dan logo Automattic.

4. Jadilah kreatif
Footer tidak semua harus terlihat sama. Pikirkan tentang merek Anda, desain situs Anda, dan jadilah kreatif! Pertimbangkan bentuk seperti kurva dan segitiga, gambar, grafik khusus, dan fitur menarik lainnya.
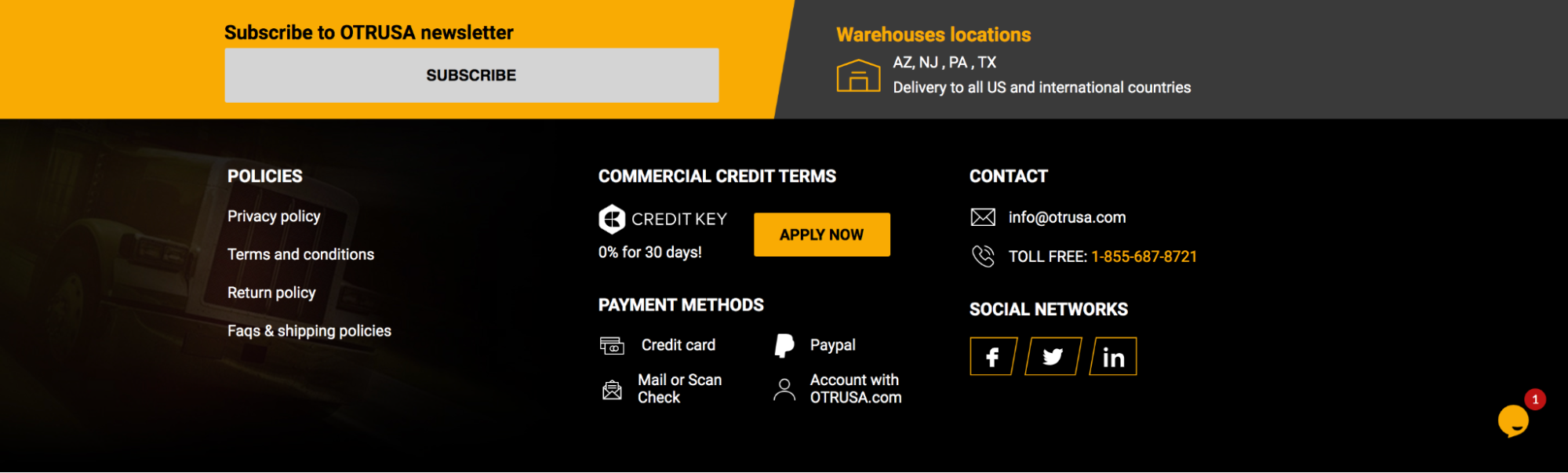
OTRUSA mengikat elemen desain merek mereka dengan menyertakan gambar di latar belakang dan menggunakan pembagi miring untuk beberapa konten mereka.

5. Pikirkan tata letak footer yang berbeda
Ada banyak cara berbeda untuk mengatur footer Anda dan tidak ada solusi satu ukuran untuk semua. Jika Anda hanya memiliki sedikit informasi, Anda mungkin menginginkan footer yang kurus dan sempit seperti di Blog Adobe.

Jika Anda memiliki lebih banyak konten, Anda dapat mempertimbangkan footer yang lebih tinggi dengan banyak kolom, seperti di situs Pressable.

Atau Anda bahkan mungkin berpikir tentang footer yang lebih visual, dengan sedikit teks dan banyak grafik. Itulah tepatnya yang dilakukan Veer, menggunakan ikon khusus untuk menampilkan tautan penting mereka.

6. Ingat aksesibilitas
Aksesibilitas adalah tentang membuat situs web Anda mudah dinavigasi dan dikonsumsi untuk setiap pengunjung situs, termasuk mereka yang memiliki gangguan visual, pendengaran, mental, dan fisik. Berikut adalah beberapa pertimbangan aksesibilitas yang berlaku untuk footer Anda:
- Kontras warna. Pastikan teks dan gambar cukup berbeda dari latar belakang footer Anda sehingga dapat dengan mudah digunakan. Hindari teks gelap pada latar belakang gelap atau teks terang pada latar belakang terang. Tidak yakin apakah desain Anda sesuai? Jalankan warna Anda melalui pemeriksa kontras warna WebAIM.
- Link. Gunakan lebih dari sekadar warna untuk membedakan tautan dari teks lain. Anda dapat melakukan ini dengan garis bawah, ikon, dan isyarat lainnya.
- teks alternatif. Sertakan teks alternatif untuk gambar atau grafik apa pun di footer Anda. Pembaca layar menggunakan ini untuk "membaca" gambar bagi mereka yang memiliki gangguan penglihatan.
- font. Tetap berpegang pada font sederhana dan mudah dibaca yang dapat digunakan semua orang. Dan, saat Anda melakukannya, pastikan ukurannya cukup besar sehingga siapa pun yang mengalami kesulitan penglihatan masih dapat membaca setiap kata.
Ada banyak lagi yang diperlukan untuk membuat situs web yang dapat diakses. Untuk informasi lebih lanjut, lihat posting ini tentang aksesibilitas web dari WooCommerce.
Cara mengedit footer Anda di WordPress
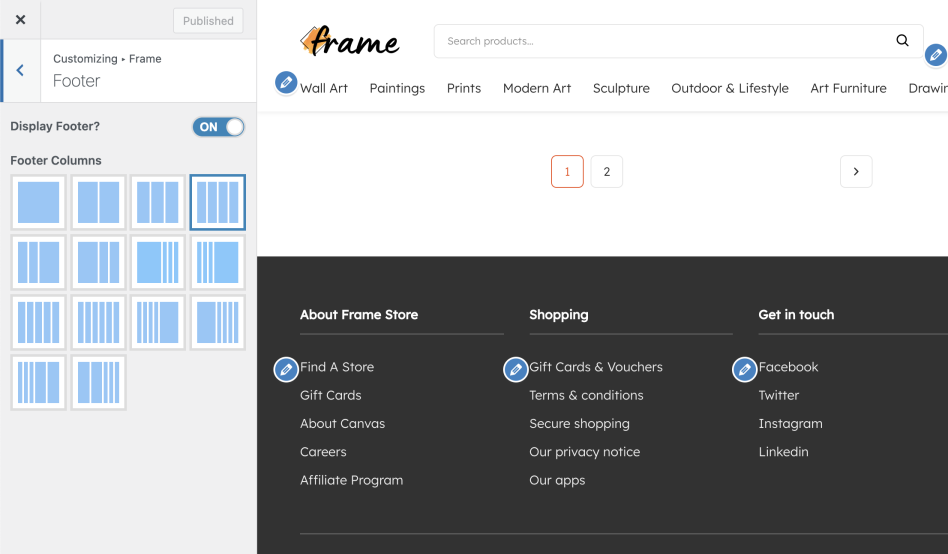
Biasanya, tata letak dan desain footer Anda akan bergantung pada tema yang Anda gunakan. Banyak tema menyertakan desain footer bawaan yang dapat Anda pilih dan sesuaikan berdasarkan kebutuhan Anda. Anda harus merujuk ke dokumentasi tema spesifik Anda untuk detail tentang ini. Misalnya, tema Bingkai memungkinkan Anda memilih dari 14 gaya kolom yang berbeda untuk footer Anda.

Namun, di WordPress, footer adalah area widget, sehingga Anda dapat menarik dan melepas widget atau memblokirnya tanpa harus mengedit kode. Inilah cara Anda dapat menambahkan konten ke footer Anda:
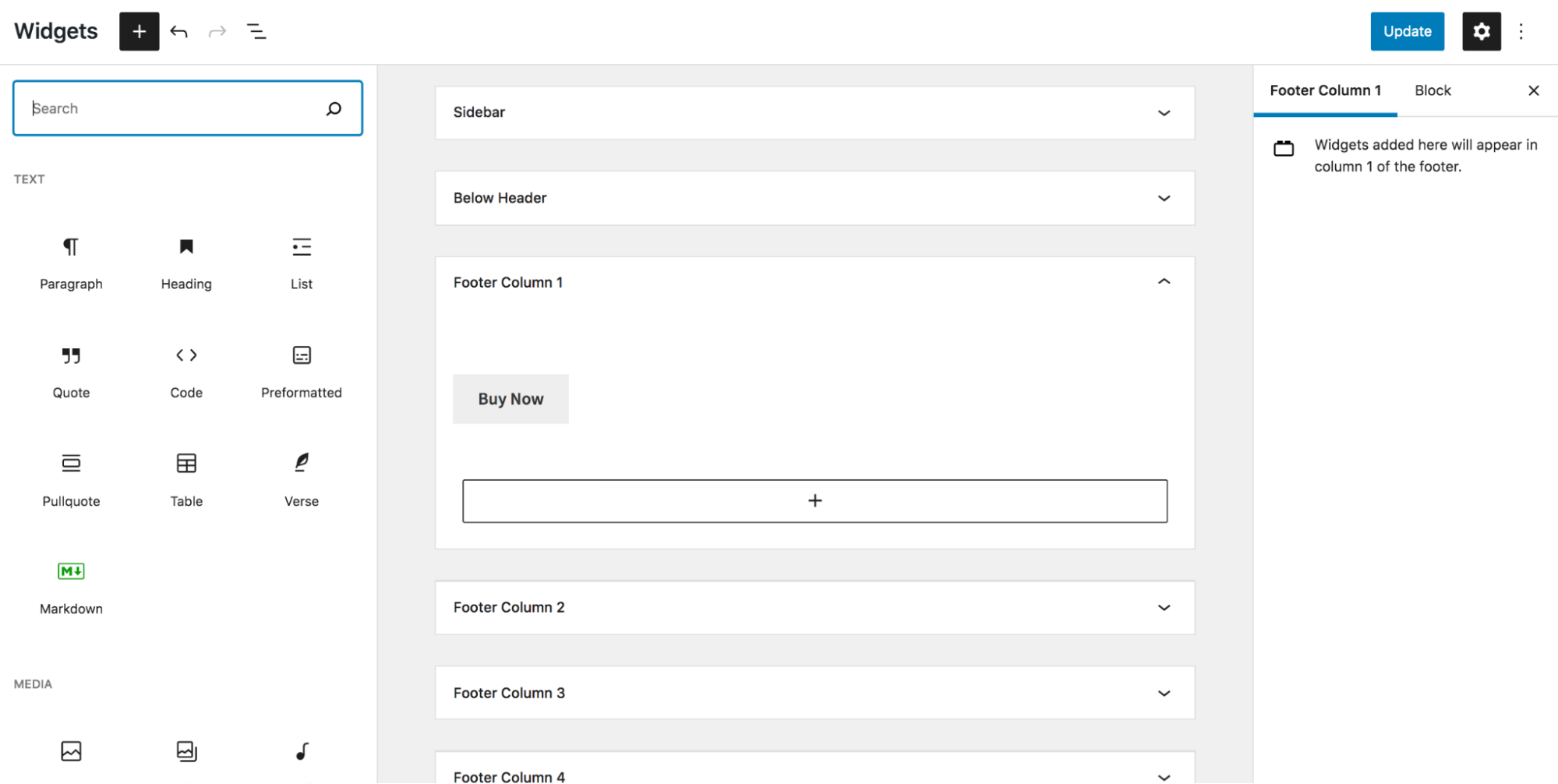
- Di dasbor WordPress Anda, buka Penampilan → Widget. Di sana, Anda akan melihat daftar area widget, termasuk kolom footer. Sekali lagi, ini dapat sedikit berbeda berdasarkan tema Anda.
- Luaskan kolom footer yang ingin Anda edit.
- Klik ikon + untuk menampilkan blok yang tersedia. Dari sana, Anda dapat mencari blok tertentu atau mengeklik Telusuri semua untuk melihat daftar lengkap.
- Seret blok yang Anda inginkan ke area kolom footer.
- Sesuaikan pengaturan berdasarkan blok. Misalnya, Anda dapat mengubah warna dan teks tombol atau memilih gambar untuk ditambahkan.
- Klik tombol Perbarui biru di sudut kanan atas.

Untuk informasi lebih lanjut, baca instruksi lengkap dari WordPress.
Maksimalkan footer situs Anda
Ingat, footer Anda tidak boleh hanya menjadi renungan: ini adalah kesempatan terakhir Anda untuk membuat kesan pada pengunjung situs dan cara terbaik untuk menyajikan informasi penting di setiap halaman.
Jadi luangkan waktu untuk benar-benar memikirkan konten yang Anda sertakan di footer Anda. Pertimbangkan apa yang paling membantu untuk tujuan Anda dan pengalaman pengunjung Anda. Lagi pula, footer situs web yang dibuat dengan baik dan kohesif dapat memberikan dampak besar pada keterlibatan.
Butuh sedikit bantuan? Jetpack menawarkan berbagai blok dan widget WordPress untuk memungkinkan pembuatan footer sempurna Anda. Dan jika Anda baru memulai, ada lusinan tema WordPress yang luar biasa untuk dipilih yang telah bekerja keras untuk Anda.
FAQ tentang footer situs web
Berapa ukuran footer saya?
Ukuran yang tepat dari footer Anda akan bergantung pada situs web Anda dan volume konten yang ingin Anda sertakan. Beberapa footer tipis, strip sempit dengan satu baris teks. Lainnya mengambil lebih banyak ruang dan memasukkan banyak informasi.
Namun, saat memilih ukuran footer, pastikan untuk mempertimbangkan desain seluler. Jika footer terlalu panjang di perangkat seluler, pengunjung situs dapat dipaksa untuk menggulir dan menggulir untuk melihat semua informasi.
Apakah situs web benar-benar membutuhkan footer?
Tidak, secara teknis footer tidak diperlukan agar situs web berfungsi dengan baik. Namun, ini adalah tempat yang berharga dan efektif untuk memasukkan konten penting dan dapat menjadi penting untuk keterlibatan.
Bisakah tautan footer membantu saya dengan SEO?
Ya, mereka dapat membantu dengan peringkat SEO karena mereka berkontribusi untuk membuat hierarki situs dan tautan internal. Mereka membantu Google dalam memahami halaman situs Anda dan bagaimana mereka berhubungan satu sama lain.
Tapi, yang paling penting, mereka membantu memberikan pengalaman pengguna yang baik dengan membantu navigasi. Dan itu yang paling penting untuk diingat. Jangan hanya mengemas banyak tautan untuk membantu SEO — itu akan memiliki efek sebaliknya! Alih-alih, fokuslah untuk menambahkan tautan yang membantu pengunjung situs Anda. Itulah yang sangat penting untuk mesin pencari.
Apakah saya perlu menyertakan pemberitahuan hak cipta di footer saya?
Pemberitahuan hak cipta biasanya terlihat seperti ini:
2022 Contoh.com
Ini pada dasarnya adalah pernyataan tertulis bahwa konten dan desain situs web adalah milik Anda. Dan, meskipun tidak diwajibkan secara hukum, ini dapat membantu mencegah pelanggaran hak cipta dan membantu Anda memenangkan kasus pengadilan jika Anda menuntut seseorang karena mencuri konten situs web Anda.
Bisakah saya menggunakan widget di footer saya?
Ya, footer situs web adalah area widget di WordPress. Itu berarti Anda dapat menambahkan widget dan blok untuk membuat konten footer Anda.
