23 Contoh Footer Website Terbaik Tahun 2024
Diterbitkan: 2024-01-26Dalam artikel ini, kita akan menjelajahi beberapa contoh footer situs web yang paling kreatif, fungsional, dan mengesankan dari seluruh web.
Saat ini, footer situs web bukan sekadar ruang untuk menjejali tautan resmi atau detail kontak. Ini adalah peluang untuk melakukan branding, memberikan informasi berguna dan detail bisnis untuk meningkatkan pengalaman pengguna.
Singkatnya, jangan abaikan area footer!
Dan saat itulah contoh-contoh ini berperan untuk meningkatkan inspirasi dan ide Anda, membantu Anda meningkatkan kehadiran online Anda.
Temukan bagaimana bagian bawah halaman web dapat diubah menjadi sebuah mahakarya yang menawan dan berharga.
Jadi, apakah Anda siap untuk menyelami dunia footer situs web yang sering diabaikan namun sangat penting?
Postingan ini mencakup:
- Contoh Footer Situs Web Terbaik
- Jurnal Yoga
- Makan Makanan Burung
- ADALAH
- Mitchell Adam
- Neon Yang
- Coddi
- Shanley Cox
- Oishi
- hidup jadi
- Pesta
- Kosmetik Kylie
- gandum
- olahragawan
- P&Co
- Blog HubSpot
- Devon Bau
- Penerimaan
- alternatif
- Benar sekali
- Pelacakan
- Kuat
- Spa Perlindungan
- Laguna biru
- Apa yang Membuat Footer Situs Web Hebat
- FAQ Tentang Footer Situs Web
- Apa yang harus disertakan dalam footer situs web?
- Apakah perlu adanya footer di setiap halaman web?
- Bagaimana cara membuat footer situs web saya menonjol?
- Apakah penting untuk menyertakan informasi hukum di footer?
- Bisakah saya menggunakan footer untuk tujuan promosi?
- Seberapa sering saya harus memperbarui footer situs web saya?
Contoh Footer Situs Web Terbaik
Tanpa basa-basi lagi, mari ungkapkan keunggulan acara kami – footer situs web terbaik yang meningkatkan pengalaman pengguna.
Masing-masing merupakan perpaduan unik antara desain, fungsionalitas, dan kreativitas, memastikan inspirasi Anda menyebar luas.
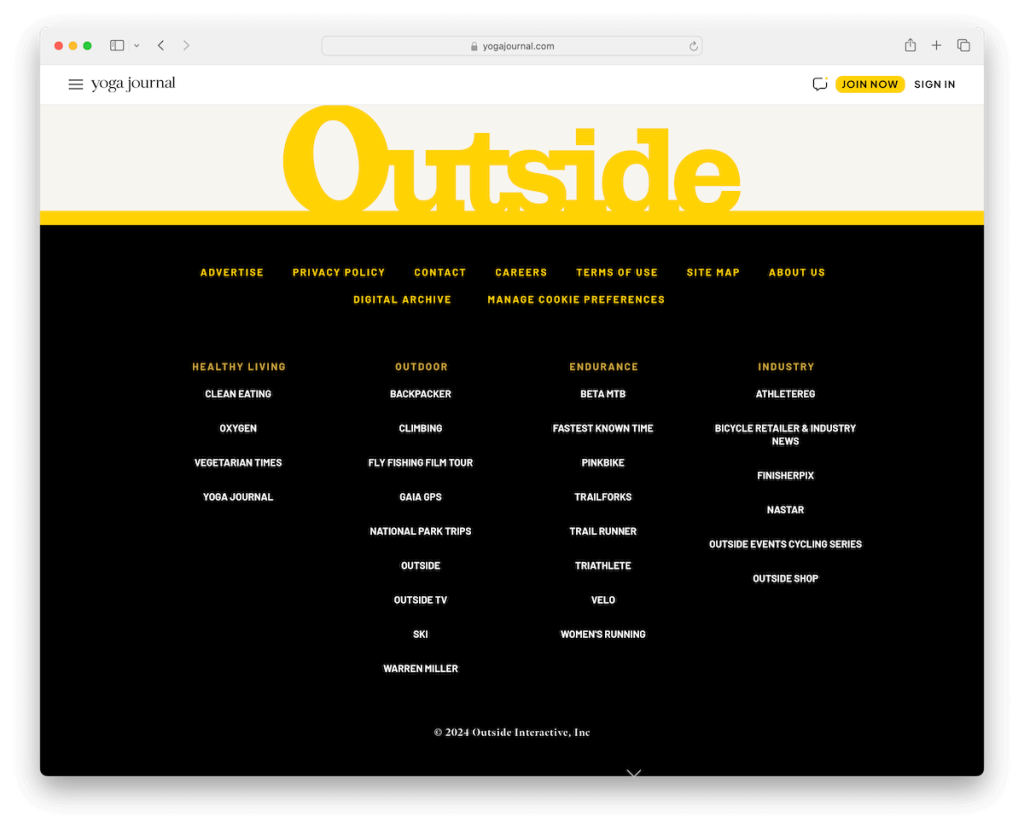
1. Jurnal Yoga
Dibangun dengan : WordPress

Jurnal Yoga memiliki bagian footer yang bagus dan kontras yang menonjol dari situs web lainnya.
Teks putih dan kuning muncul pada latar belakang hitam, sedangkan spasi ekstra putih (atau hitam?) memastikan keterbacaan lebih baik.
Dengan struktur multi-kolom dan tautan utama di bagian atas, Jurnal Yoga memastikan pengaturan footer yang luar biasa untuk pengalaman pengguna terbaik.
Catatan : Menggunakan warna latar belakang yang kontras adalah teknik yang bagus untuk memperbesar footer situs web.
Mengapa kami memilihnya : Jurnal Yoga memadukan kesederhanaan dan keberanian menjadi satu contoh footer solid yang dapat digunakan untuk hampir semua situs web.
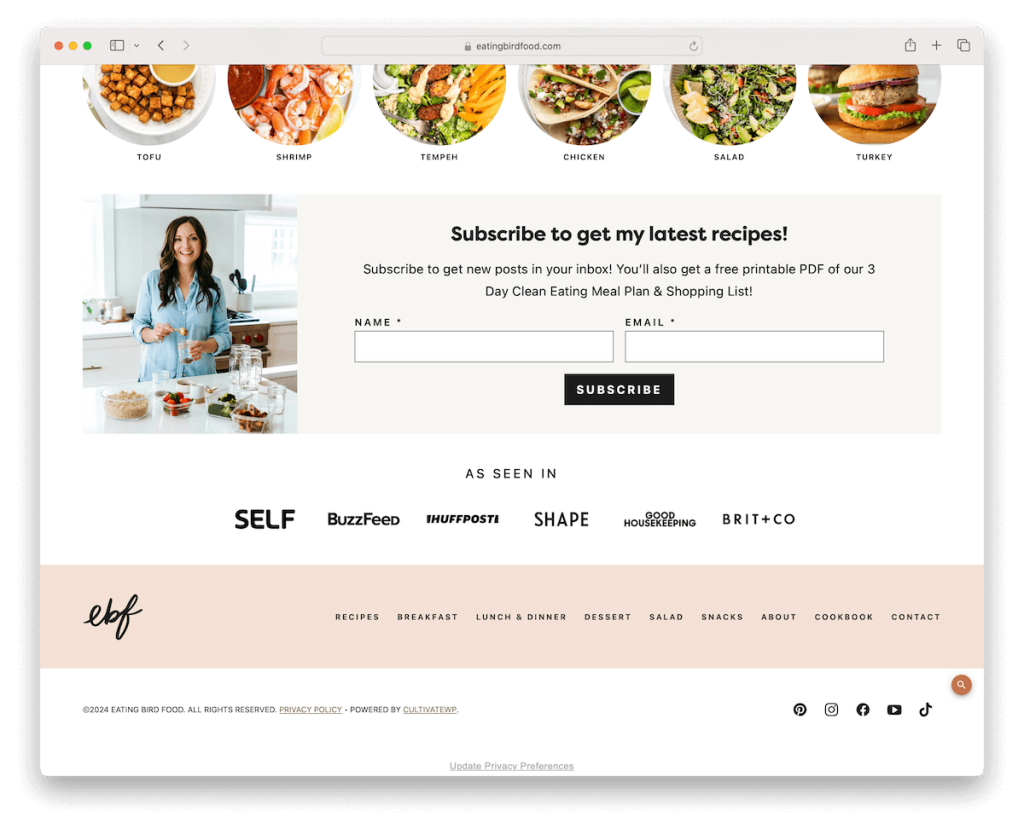
2. Makan Makanan Burung
Dibangun dengan : WordPress

Kita hampir dapat mengatakan bahwa Makan Makanan Burung memiliki area kaki yang memiliki banyak bagian, dimulai dengan formulir berlangganan buletin yang menonjol, diikuti dengan “Seperti yang terlihat di” dan kemudian tautan navigasi.
Di bagian bawah terdapat teks hak cipta, tautan penting di sebelah kiri, dan ikon media sosial di sebelah kanan. Pencitraan merek juga dilakukan dengan mempertimbangkan minimalis untuk menjaga kesan yang sama dengan situs web lainnya.
Catatan : Tambahkan link menu ke area footer jika Anda tidak yakin apa yang harus disertakan dan tidak ingin membiarkannya kosong.
Mengapa kami memilihnya : Footer Makan Makanan Burung tetap sederhana namun praktis dengan tautan navigasi, media sosial, dan bagian besar untuk berlangganan di atas.
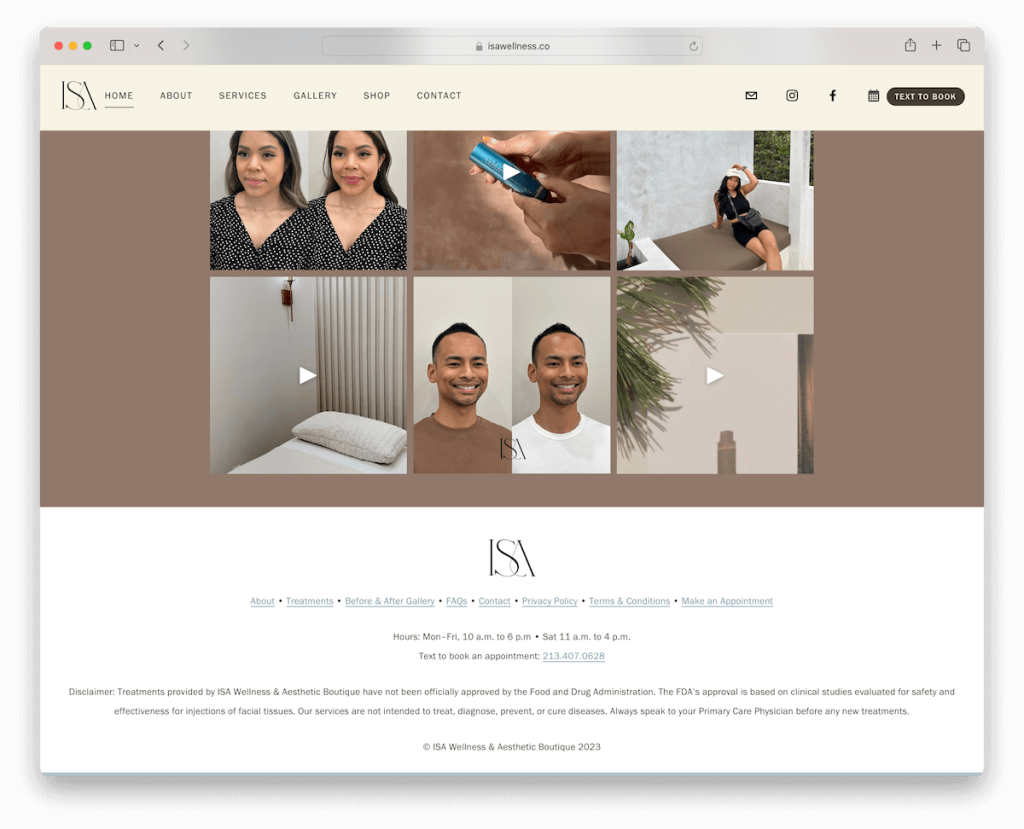
3.ISA
Dibangun dengan : Squarespace

Meskipun situs web ISA terlihat sangat modern dan kreatif, footernya cukup mendasar, namun itulah yang membuatnya berhasil.
Ini menampilkan logo ISA di bagian atas, diikuti dengan tautan menu, jam buka bisnis, dan rincian kontak. Ada juga bagian untuk penafian sebelum teks penyalinan.
Catatan : Bagian footer situs web adalah tempat terbaik untuk memasukkan jam kerja Anda.
Mengapa kami memilihnya : ISA menggunakan footer sederhana untuk menampilkan semua tautan penting dan detail bisnis, sehingga calon klien dapat dengan cepat mendapatkan informasi yang diperlukan.
Jangan lupa untuk memeriksa beberapa contoh situs web Squarespace yang lebih fantastis dan footernya.
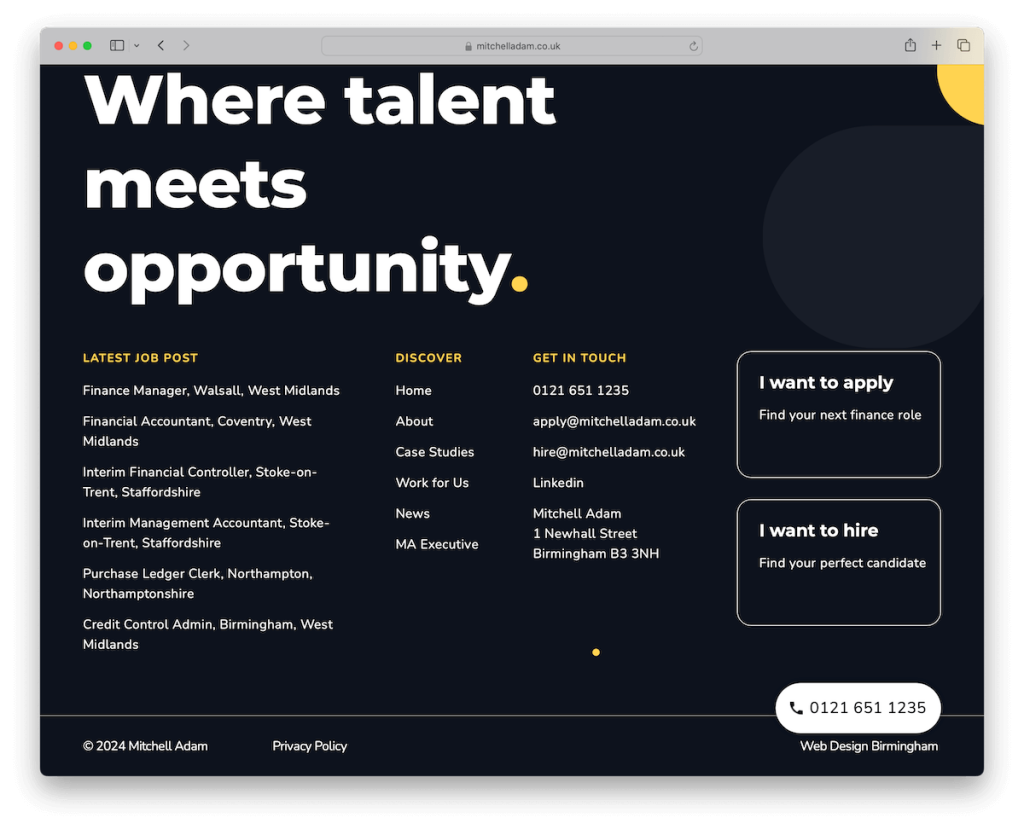
4.Mitchell Adam
Dibangun dengan : Elementor

Mirip dengan Jurnal Yoga, situs web Mitchell Adam juga memiliki bagian footer yang luas dengan latar belakang yang gelap dan kontras. Yang keren adalah ia memiliki beberapa pola untuk menambah semangat, bukan warna latar belakang yang solid.
Ini menampilkan beberapa bagian, menampilkan postingan pekerjaan terbaru, tautan, detail bisnis dan kontak, serta ajakan bertindak untuk “Saya ingin melamar” dan “Saya ingin merekrut.”
Catatan : Sertakan tombol ajakan bertindak (CTA) di footer situs web – Anda tidak pernah tahu kapan pengunjung Anda siap untuk mengambil tindakan.
Mengapa kami memilihnya : Mitchell Adam mendedikasikan sebagian besar situs webnya untuk bagian footer, membuktikan bahwa itu berhasil.
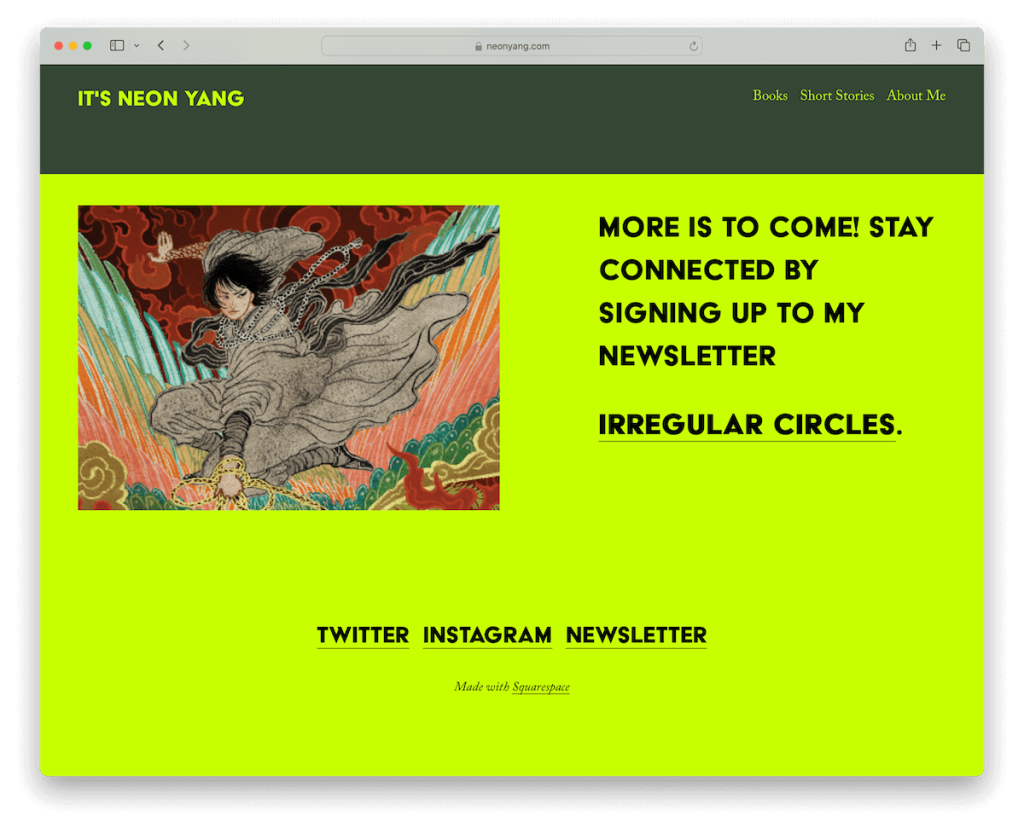
5. Neon Yang
Dibangun dengan : Squarespace

Footer situs web Neon Yang adalah contoh menonjol dari keanggunan minimalis yang berpadu dengan bakat yang hidup. Warna latar belakangnya yang menarik perhatian langsung menarik perhatian dan menghasilkan nuansa yang hidup.
Desainnya ramping dan rapi, menekankan kemudahan navigasi. Gambar yang menawan menambah sentuhan pribadi, sementara tautan buletin mendorong keterlibatan berkelanjutan. Selain itu, ikon media sosial ditampilkan dengan rapi untuk memudahkan konektivitas.
Terakhir, teks “Dibuat dengan Squarespace” menambahkan kesan halus pada platform, menunjukkan transparansi merek dan pemahaman teknologi.
Catatan : Bagian footer adalah tempat terbaik untuk menambahkan ikon sosial bagi mereka yang melewatkannya di header Anda.
Mengapa kami memilihnya : Footer situs web Neon Yang menunjukkan perpaduan antara estetika yang dinamis, desain minimalis, dan fitur yang ramah pengguna.
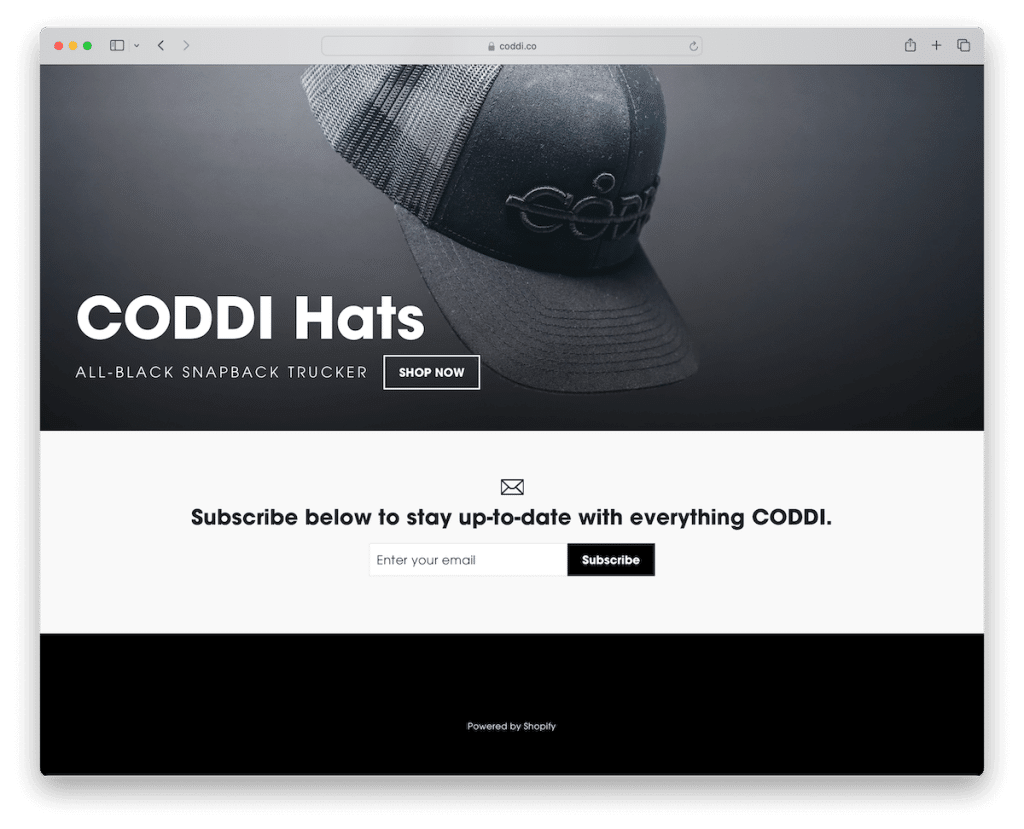
6. Kodi
Dibangun dengan : Shopify

Footer situs web Coddi menonjol dengan kesederhanaannya dan desainnya yang berdampak. Ini menampilkan bagian besar dan menonjol yang didedikasikan untuk berlangganan buletin dengan latar belakang putih bersih, mendorong keterlibatan pengguna.
Di bawah, latar belakang hitam kontras menyorot teks “Didukung oleh Shopify”, dengan berani mengenali platform tersebut dan menciptakan efek dua warna yang mencolok secara visual yang menangkap esensi desain web modern dan minimal.
Catatan : Bertujuan untuk minimalis jika Anda tidak yakin bagaimana mendesain footer situs web Anda. Ini adalah kesamaan yang dimiliki sebagian besar contoh footer situs web dalam daftar ini.
Mengapa kami memilihnya : Footer situs web Coddi adalah contoh utama keanggunan minimalis.
Butuh lebih banyak inspirasi? Intip situs web Shopify ini dan bagaimana mereka berhasil.
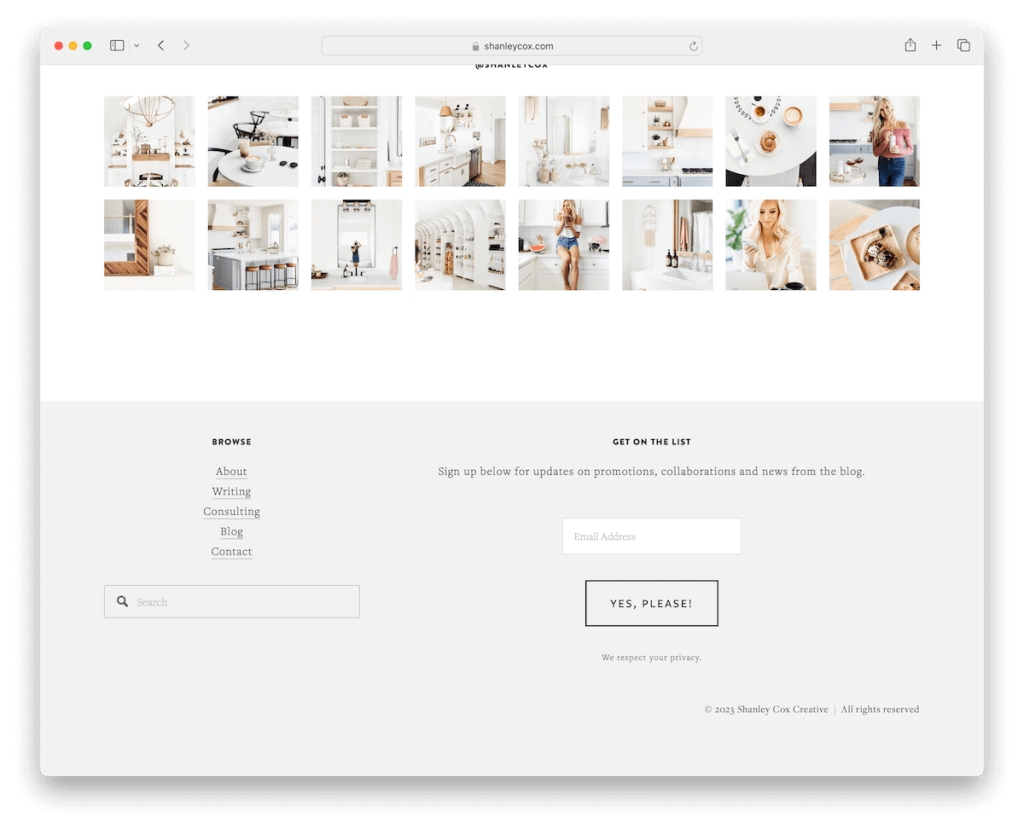
7.Shanley Cox
Dibangun dengan : Squarespace

Footer situs web Shanley Cox adalah desain dua kolom yang dibuat dengan indah dan sangat selaras dengan estetika situs web secara keseluruhan.
Satu kolom secara efisien menampung tautan menu dan bilah pencarian, menawarkan navigasi yang mudah. Kolom kedua didedikasikan untuk formulir berlangganan buletin, menampilkan undangan “Ya, tolong!” tombol, meningkatkan interaksi pengguna.
Selain itu, di atas footer, grid feed Instagram yang menakjubkan mengintegrasikan kehadiran media sosial dengan mulus, menambahkan elemen visual yang menawan.
Catatan : Memungkinkan pengunjung melakukan pencarian cepat bahkan setelah mereka menggulir hingga ke bagian bawah halaman (sehingga mereka tidak perlu menggulir hingga ke atas terlebih dahulu).
Mengapa kami memilihnya : Footer situs web Shanley Cox memadukan fungsionalitas dan desain, menggabungkan navigasi, pencarian, dan keterlibatan pengguna secara elegan.
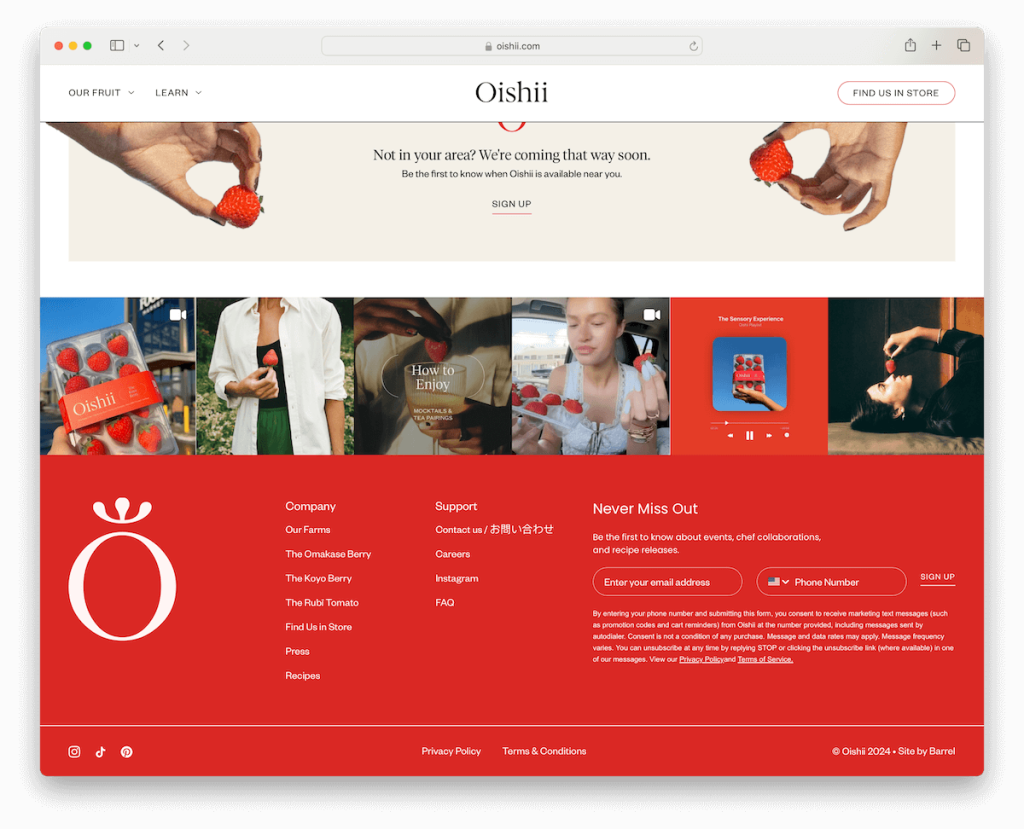
8. Oishi
Dibangun dengan : Shopify

Footer situs web Oishii adalah tampilan identitas merek yang dinamis dengan latar belakang merahnya yang mencolok. Ini menampilkan feed Instagram lebar penuh, menambahkan elemen visual dinamis.
Disusun dalam empat kolom, ini mencakup logo merek, tautan penting, dan formulir berlangganan, memastikan fungsionalitas dan navigasi yang mudah.
Bilah bawah dengan rapi menampung ikon media sosial, tautan privasi dan persyaratan, serta teks hak cipta, menawarkan informasi komprehensif dan opsi konektivitas.
Catatan : Gunakan beberapa kolom di footer untuk memastikan organisasi.
Mengapa kami memilihnya : Footer situs web Oishii adalah contoh dinamis dari identitas dan fungsionalitas merek.
9. HidupJadi
Dibangun dengan : Shopify

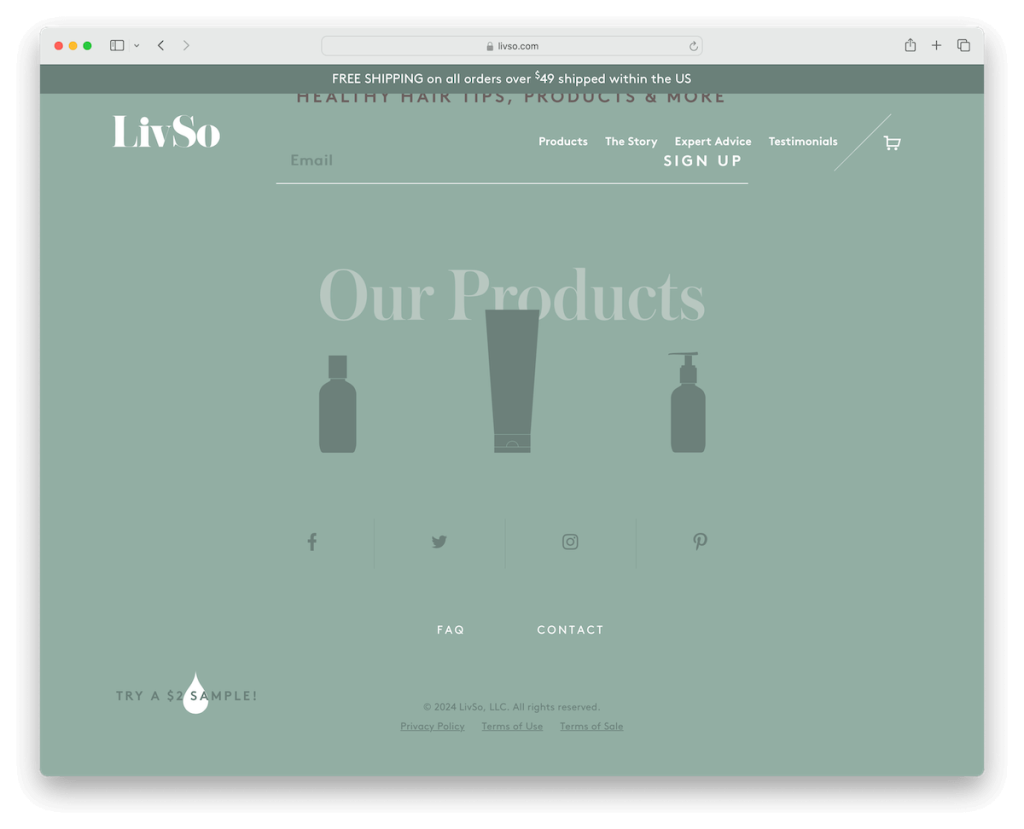
Footer situs web LivSo adalah mahakarya yang komprehensif, dimulai dengan area berlangganan yang menonjol
Kemudian menampilkan tiga ikon interaktif yang memamerkan produk mereka, menambahkan sentuhan inovatif. Ikon media sosial mengikuti, meningkatkan konektivitas.
Footer dengan cermat menyertakan tautan ke FAQ dan informasi kontak, yang memenuhi kebutuhan pengguna.
Ini juga mencakup semua dasar, termasuk tautan hukum penting seperti kebijakan privasi, ketentuan penggunaan, dan ketentuan penjualan, menjadikannya bagian yang sangat informatif namun ramah pengguna.
Catatan : Tidak ada pendekatan yang universal dalam hal footer situs web – lakukan yang terbaik untuk Anda dan audiens Anda.
Mengapa kami memilihnya : Footer situs web LivSo adalah ruang multifungsi, menggabungkan langganan, pameran produk, konektivitas sosial, dan informasi penting.
10. Pesta
Dibangun dengan : Shopify

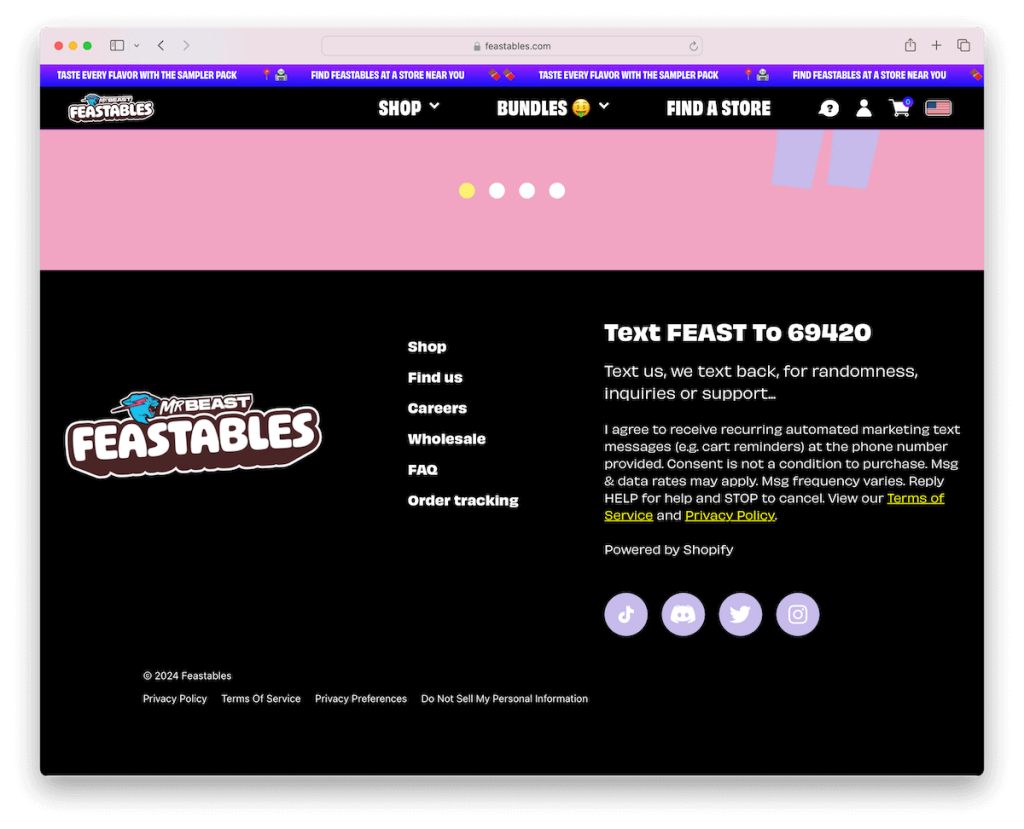
Footer situs web Feastables menawan dengan desainnya yang ramping dan modern dengan latar belakang hitam, menciptakan kontras visual yang mencolok.
Ini menampilkan logo merek secara mencolok, memperkuat identitas merek. Penggunaan struktur menu hamburger yang inovatif untuk tautan menambah sentuhan unik dan hemat ruang.
Detail kontak ditempatkan dengan nyaman untuk memudahkan akses dengan nomor yang dapat diklik. Selain itu, ikon media sosial terintegrasi dengan mulus, mendorong konektivitas digital.
Footer dilengkapi dengan tautan penting dan informasi hak cipta, menjadikannya perpaduan sempurna antara gaya, fungsionalitas, dan aksesibilitas pengguna.
Catatan : Jika menggunakan nomor telepon untuk kontak di footer, pastikan dapat diklik untuk kemudahan penggunaan.
Mengapa kami memilihnya : Footer situs web Feastables menonjol karena desainnya yang modern dan hemat ruang, menggabungkan elemen penting seperti detail kontak, tautan media sosial, dan menu hamburger yang unik.
11. Kosmetik Kylie
Dibangun dengan : Shopify

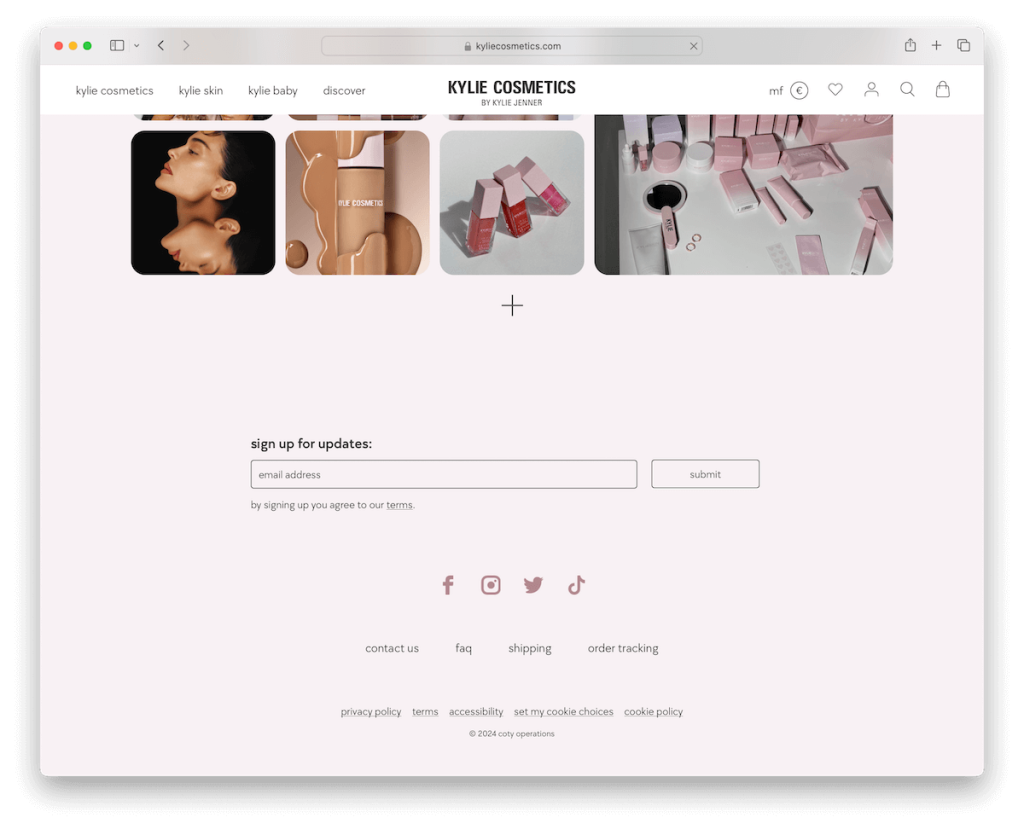
Footer situs web Kylie Cosmetics adalah bukti keanggunan minimalis. Ini bertransisi dengan mulus dari dasar situs ke footer tanpa batas tradisional, menggunakan latar belakang yang kohesif untuk pengalaman visual yang lancar.
Footer menyertakan formulir berlangganan yang tidak mengganggu, yang secara halus mendorong keterlibatan pengguna.
Ikon media sosial terintegrasi dengan rapi, menawarkan akses mudah ke platform digital. Tautan penting disediakan, mempertahankan fungsionalitas sambil mengikuti etos desain yang bersih, menjadikannya komponen yang apik dan ramah pengguna.
Catatan : Dapatkan tampilan footer yang bersih dan rapi menggunakan warna latar belakang yang sama seperti bagian sebelumnya. (Anda bahkan dapat menggunakan warna latar belakang yang sama untuk header, base, dan footer.)
Mengapa kami memilihnya : Footer situs web Kylie Cosmetics menunjukkan minimalisme yang ramping dan integrasi yang mulus.
12. gandum
Dibangun dengan : Shopify

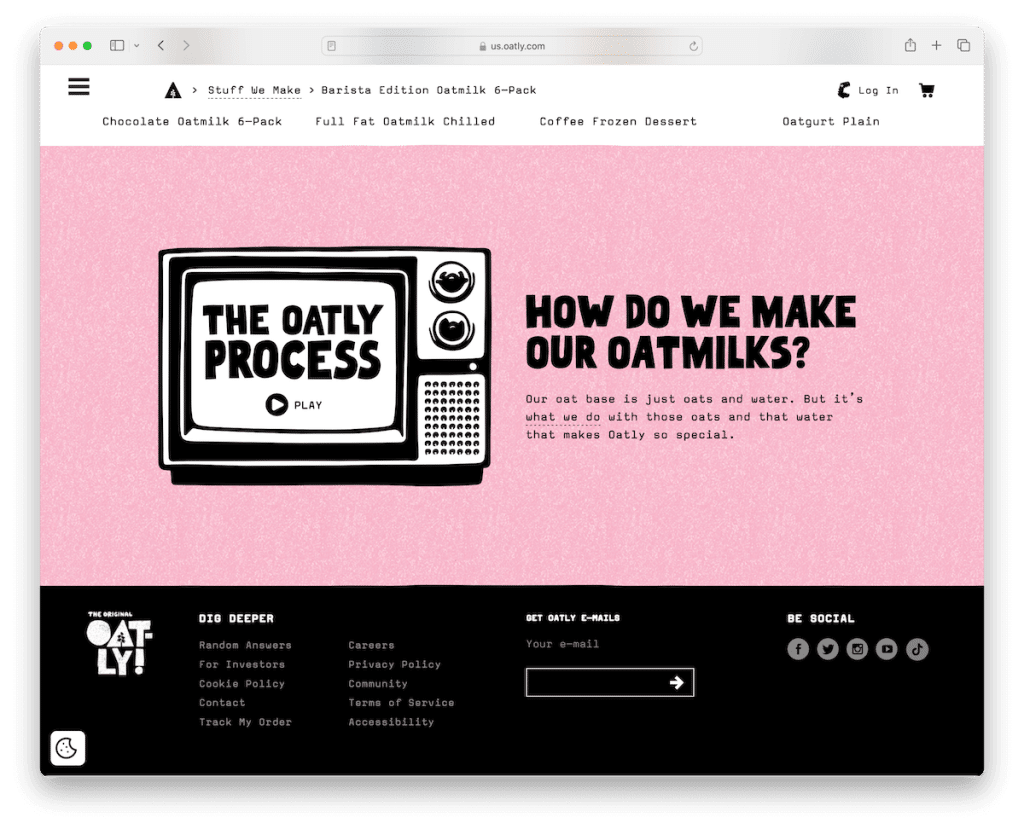
Footer situs web Oatly menonjol dengan strukturnya yang ringkas namun efisien.
Dengan latar belakang hitam yang kontras, ini berisi beberapa kolom yang mengatur konten dengan penuh gaya tanpa membebani ruang.
Logo merek ditampilkan secara jelas, memperkuat pengenalan merek. Tautan praktis disediakan, menawarkan navigasi yang mudah dan kenyamanan pengguna.
Selain itu, widget berlangganan buletin sederhana juga disertakan, yang secara halus mengundang pengguna untuk bergabung. Dan ikon media sosial juga hadir, memastikan konektivitas dan pembangunan komunitas.
Perlu disebutkan bahwa Oatly tidak memiliki footer di halaman beranda karena pengguliran horizontal.
Catatan : Footer yang kecil dan ringkas juga dapat bekerja dengan sangat baik – tekankan bagian situs web lainnya.
Mengapa kami memilihnya : Footer Oatly menyeimbangkan fungsionalitas, identitas merek, dan daya tarik estetika.
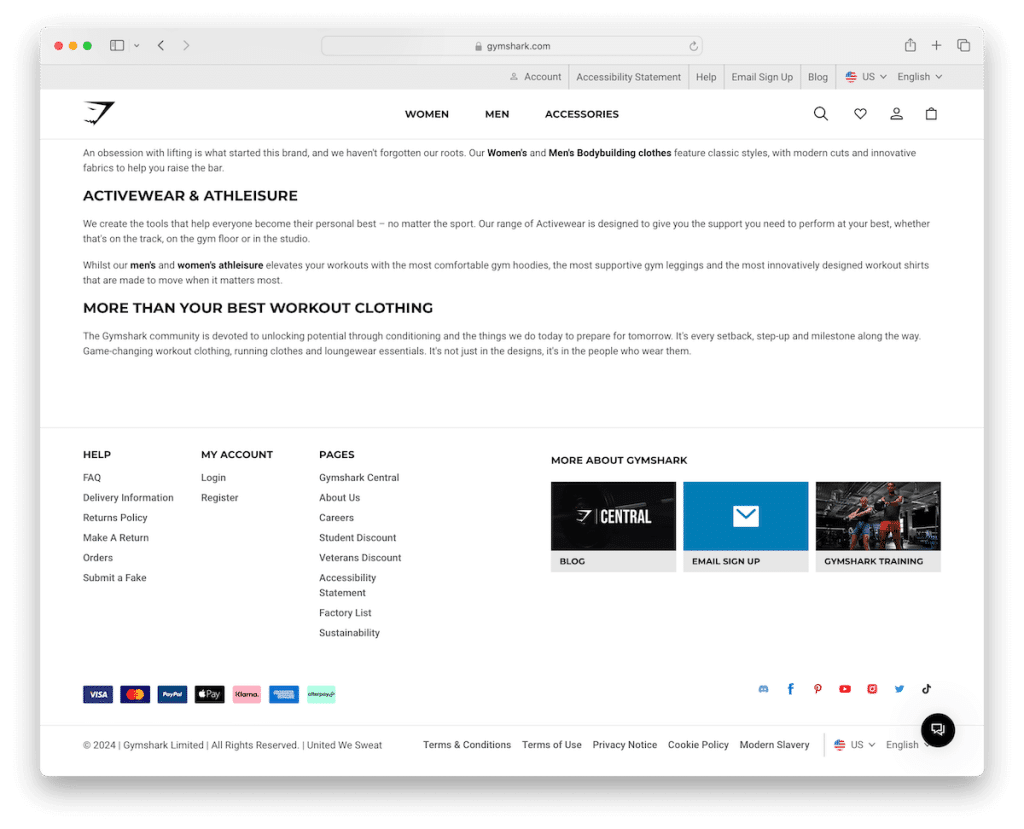
13. Hiu olahraga
Dibangun dengan : Shopify

Footer situs web Gymshark adalah perpaduan kepraktisan dan desain yang terstruktur dengan baik, ditandai dengan garis tipis yang memisahkannya dari dasar halaman.

Ini mengatur konten menjadi tiga kolom, menawarkan berbagai tautan bermanfaat untuk “Bantuan”, “Akun Saya”, dan halaman tambahan, memfasilitasi navigasi yang mudah.
Gambar mini yang dapat diklik untuk bagian Blog, Pendaftaran Email, dan Pelatihan menambahkan elemen interaktif.
Logo metode pembayaran memberikan jaminan transaksional. Terlebih lagi, ikon sosial dan bilah bawah dengan tautan penting dan pemilih wilayah semakin meningkatkan kepraktisannya.
Catatan : Banyak situs web eCommerce memiliki pemilih bahasa dan mata uang di footer – yang mungkin juga cocok untuk Anda.
Mengapa kami memilihnya : Footer situs web Gymshark menawarkan serangkaian fitur lengkap, mulai dari tautan bermanfaat hingga elemen interaktif.
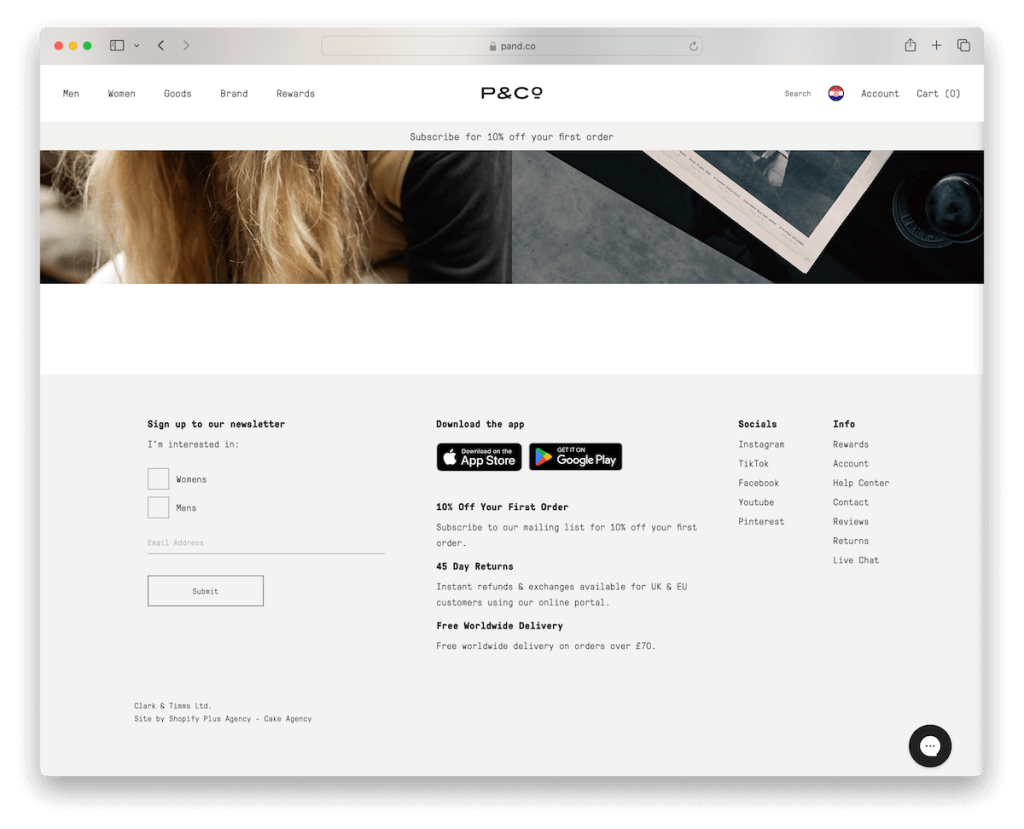
14. P&Co
Dibangun dengan : Shopify

Footer situs web P&Co menampilkan formulir berlangganan inovatif dengan pemilih gender yang melayani beragam audiens.
Footer juga menampilkan tombol CTA yang menonjol untuk aplikasi mereka, memastikan akses mudah sementara tautan sosial dan menu terintegrasi dengan mulus menyederhanakan navigasi.
Selain itu, P&Co menampilkan detail bisnis yang komprehensif untuk transparansi. Khususnya, footer menampilkan logo pembayaran tepercaya, sehingga menanamkan kepercayaan pada pengguna.
Dengan perhatian terhadap detail dan pendekatan yang berpusat pada pengguna, P&Co memberikan contoh keunggulan dalam desain web footer, menawarkan pengalaman online yang menarik.
Catatan : Punya aplikasi? Tambahkan tombol CTA ke App Store atau Google Play di footer.
Mengapa kami memilihnya : Footer situs web P&Co muncul karena fitur-fiturnya yang inklusif, navigasi yang lancar, dan detail bisnis yang transparan.
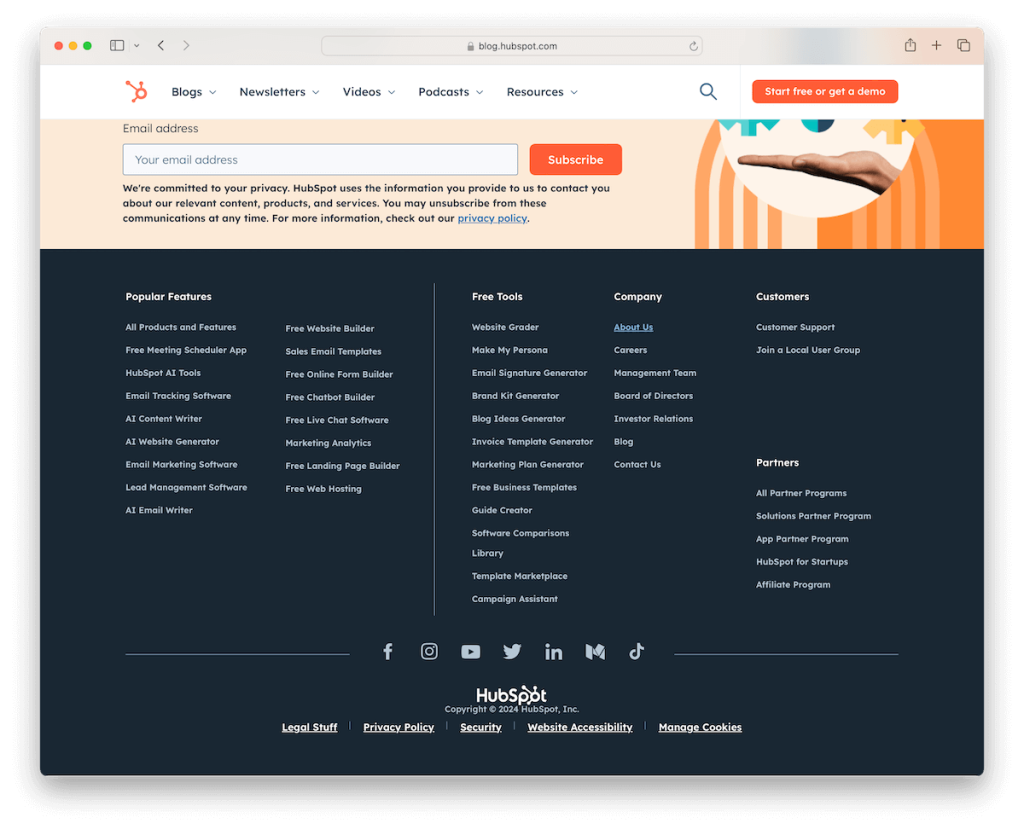
15. HubSpot
Dibangun dengan : HubSpot CMS

Footer situs web HubSpot membedakan dirinya dengan tata letak terorganisir dengan baik yang terdiri dari tiga bagian berbeda, menawarkan navigasi yang mudah melalui serangkaian sumber daya berharga.
Selain itu, ikon sosial yang terpusat membina hubungan.
Latar belakang gelap menambah kontras visual dan meningkatkan keunggulan footer, memastikan bahwa informasi dan tautan penting mudah diakses.
Catatan : Jangan takut untuk menambahkan banyak link di footer.
Mengapa kami memilihnya : Footer situs web HubSpot menggabungkan navigasi praktis, integrasi sosial, dan desain visual yang mencolok.
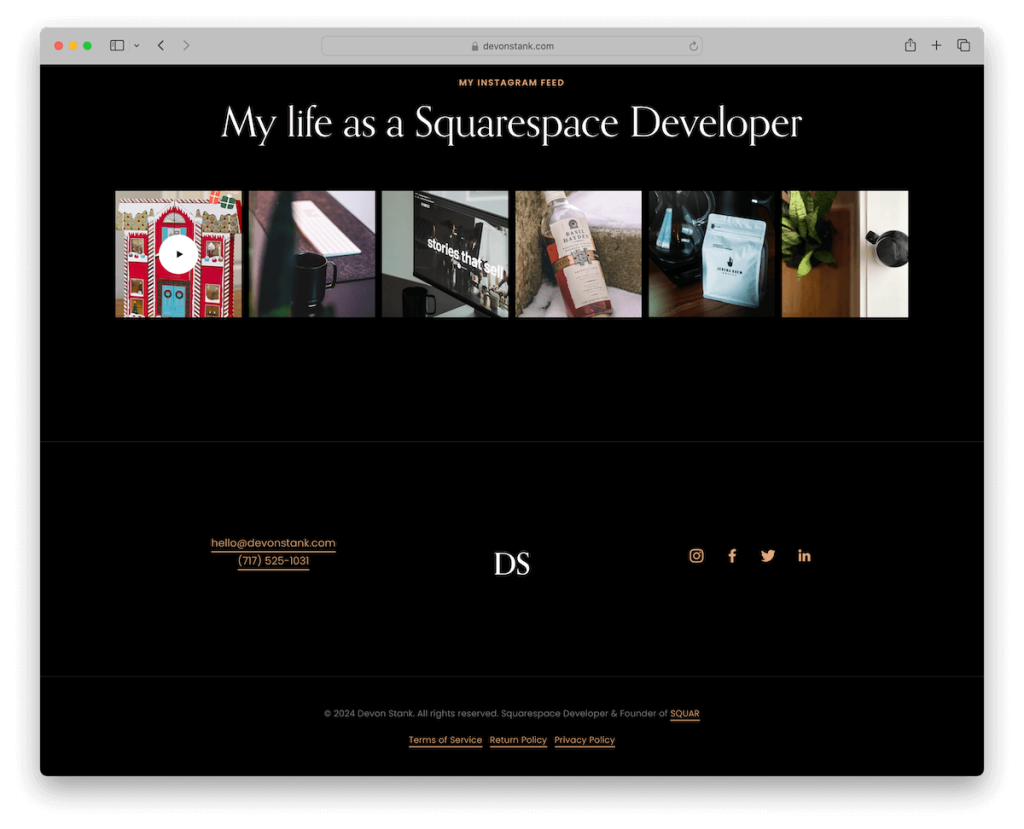
16. Bau Devon
Dibangun dengan : Squarespace

Footer situs web Devon Stank mewujudkan keanggunan dan kesederhanaan dengan desainnya yang bersih dan minimalis.
Khususnya, ia menampilkan email dan nomor telepon yang dapat diklik di sebelah kiri untuk kontak instan. Logo di tengah memberikan sentuhan profesional, sedangkan bagian kanan menawarkan akses mudah ke profil media sosial.
Di bagian bawah, footer menyertakan informasi hak cipta dan tautan penting, memastikan UX mulus dan rapi.
Catatan : Baik email dan nomor telepon di footer dapat bereaksi saat diklik untuk koneksi instan.
Mengapa kami memilihnya : Footer situs web Devon Stank menetapkan tolok ukur untuk desain yang tidak mengganggu namun fungsional dalam lanskap digital.
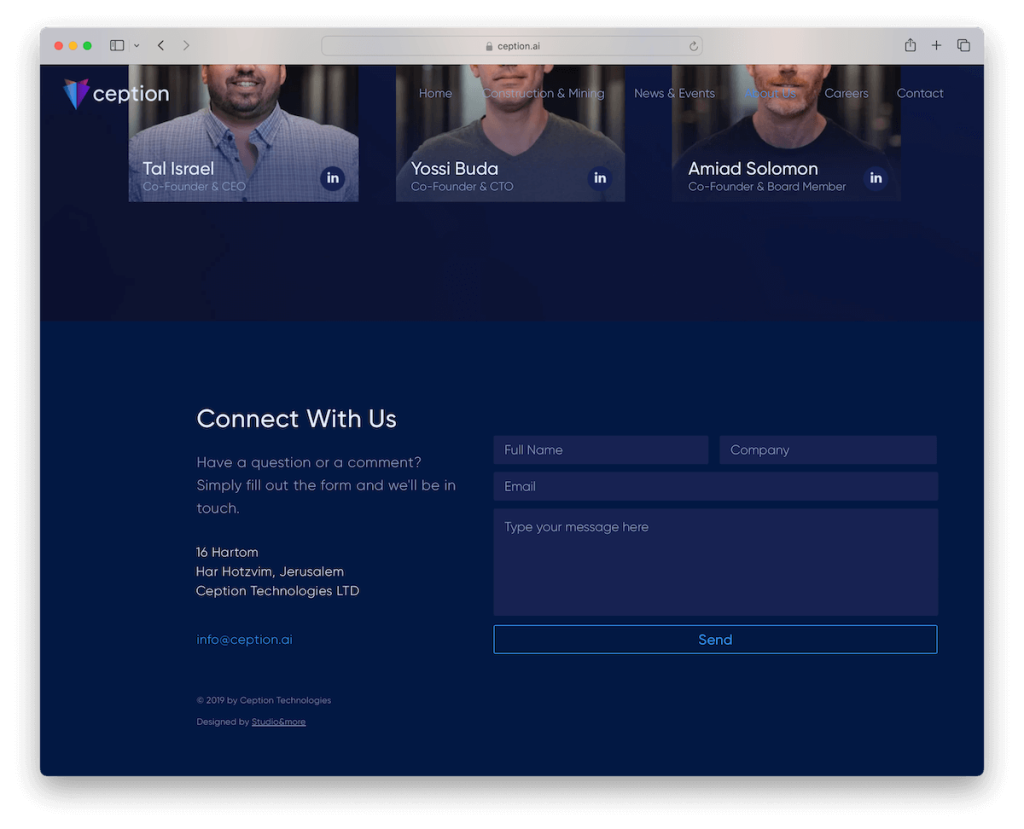
17. Penerimaan
Dibangun dengan : Wix

Footer situs web Ception profesional dan dapat ditindaklanjuti, memastikan pendekatan komprehensif terhadap hubungan pengguna.
Khususnya, ia menampilkan formulir kontak yang ramah pengguna, memungkinkan pengunjung untuk menghubungi dengan mudah. Detail bisnis penting ditampilkan dengan jelas untuk transparansi, dan alamat email yang mudah diklik memberikan opsi komunikasi cepat. (Tetapi yang terakhir mungkin tidak diperlukan karena bentuknya.)
Teks hak cipta menambahkan sentuhan profesional, memastikan perlindungan hukum.
Catatan : Integrasikan formulir kontak sederhana di footer sehingga pengunjung dapat segera menghubungi.
Mengapa kami memilihnya : Footer Ception menggambarkan kesederhanaan dan fungsionalitas, menciptakan UX yang menyeluruh sambil menekankan kemampuan kontak dan berbagi informasi.
Mempertimbangkan Wix? Itu bagus, tapi periksa situs web ini yang dibangun pada platform Wix terlebih dahulu untuk beberapa contoh footer yang lebih bagus.
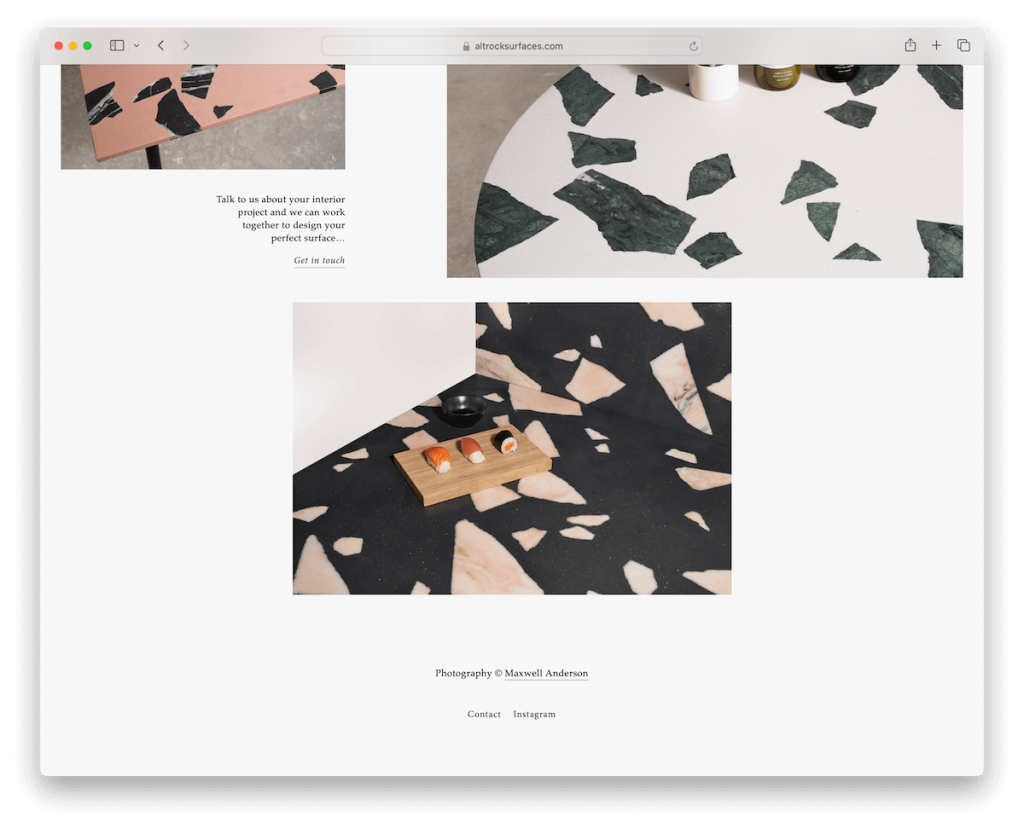
18. Altrock
Dibangun dengan : Squarespace

Footer situs web Altrock melambangkan keindahan kesederhanaan, memilih desain ultra-bersih yang berfokus pada elemen penting.
Ini mencapai estetika yang ramping dan rapi hanya dengan teks hak cipta dan dua tautan – satu untuk menghubungi dan satu lagi mengarah ke halaman Instagram mereka.
Kejelasan ini meningkatkan pengalaman menjelajah pengguna, menunjukkan bagaimana footer paling dasar sekalipun dapat menyampaikan informasi penting secara efektif.
Catatan : Jaga agar footer tetap bersih dan lugas, dengan hanya beberapa tautan atau ikon sosial.
Mengapa kami memilihnya : Pendekatan minimalis Altrock adalah contoh penting dari desain footer web yang disempurnakan.
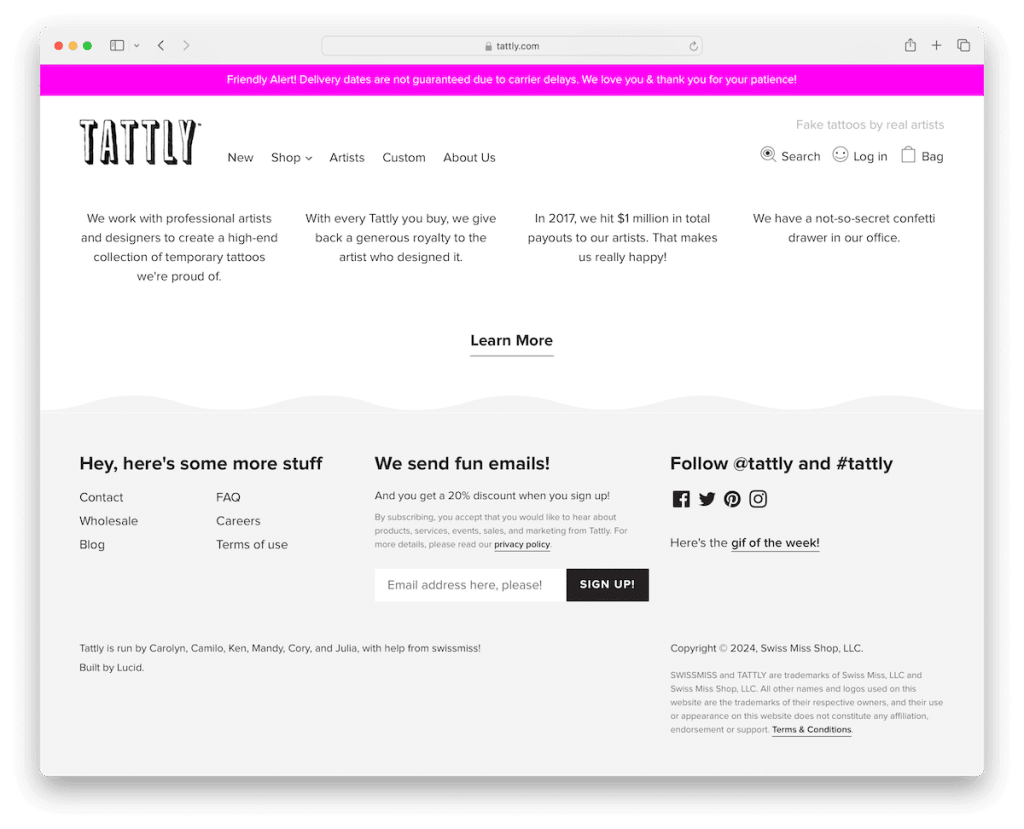
19. Benar sekali
Dibangun dengan : Shopify

Footer situs web Tattly adalah mahakarya kreatif, menampilkan desain bergelombang keren yang memisahkannya secara elegan dari konten utama, menambahkan sentuhan menyenangkan.
Dengan latar belakang abu-abu yang menenangkan, ini menyimpan tautan penting untuk navigasi yang mudah dan formulir berlangganan untuk membuat daftar email.
Ikon media sosial disertakan dengan cerdas, sehingga mendorong konektivitas komunitas. Tambahan uniknya adalah “Hadiah Minggu Ini!” tautan, menambahkan elemen intrik.
Footer diselesaikan dengan teks hak cipta, memastikan kepatuhan hukum sekaligus menjaga kelancarannya.
Catatan : Punya penawaran khusus atau kupon diskon? Tambahkan ke footer!
Mengapa kami memilihnya : Footer Tattly mengesankan dengan desain bergelombang artistiknya, memadukan navigasi penting, keterlibatan sosial, dan fitur unik dalam tata letak visual yang menawan.
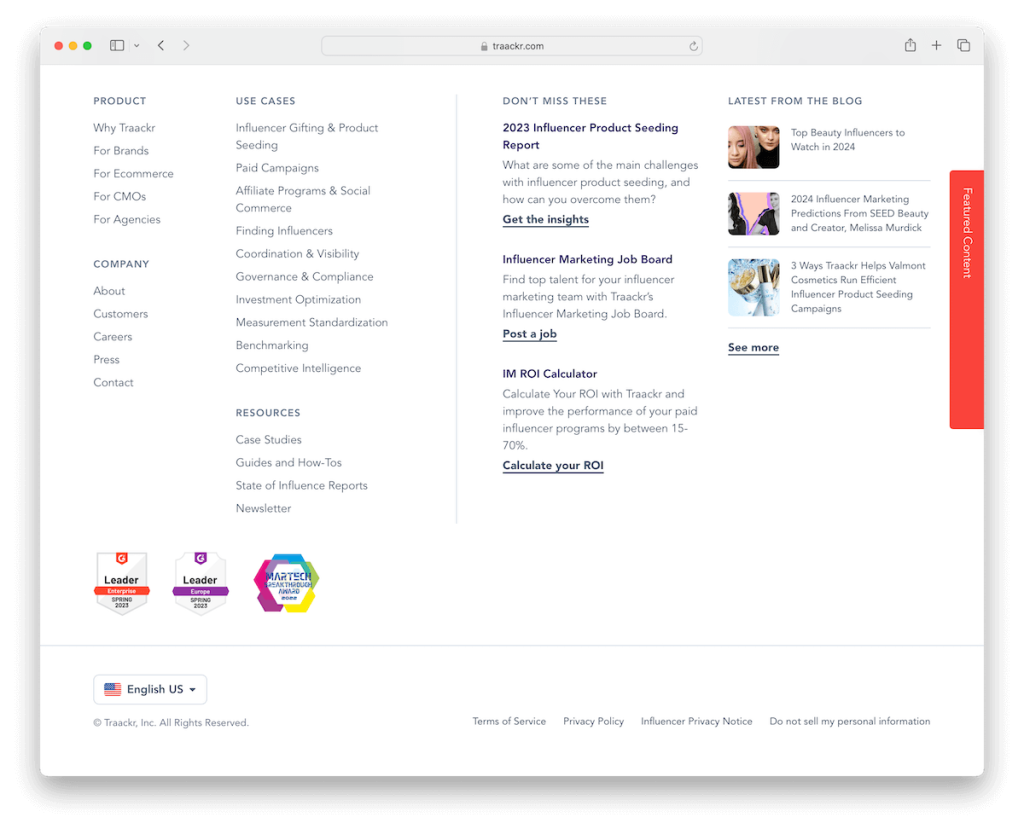
20. Pelacakan
Dibangun dengan : Webflow

Footer situs web Traackr adalah pusat informasi komprehensif, menampilkan sebagian besar berisi tautan ke produk, detail perusahaan, dan sumber daya lainnya.
Ini melampaui navigasi dasar dengan menyertakan tautan tambahan disertai kutipan bermanfaat, sehingga meningkatkan pemahaman pengguna.
Kolom “Terbaru dari blog” memberikan gambaran singkat tentang konten terkini, sehingga pengguna selalu mendapat informasi.
Ikon sosial, lencana penghargaan bergengsi, dan pemilih bahasa praktis disertakan dengan cermat, membawanya ke tingkat berikutnya.
Catatan : Apakah Anda menjalankan blog? Tambahkan link ke artikel terbaru atau paling banyak dibaca di footer.
Mengapa kami memilihnya : Footer Traackr muncul karena perpaduan komprehensif antara tautan mendetail, wawasan blog, dan sorotan merek.
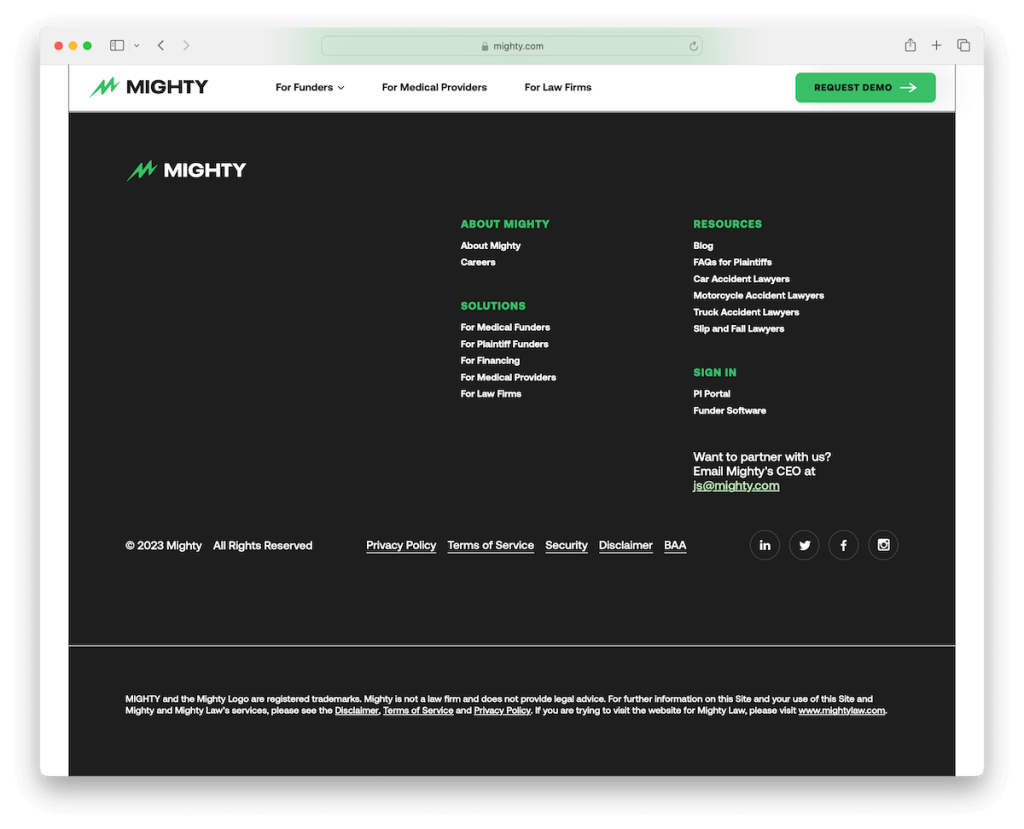
21. Perkasa
Dibangun dengan : Webflow

Footer situs web yang perkasa adalah contoh mencolok dari kesederhanaan dan fungsionalitas dengan latar belakang hitam yang kontras.
Ini mengatur dengan rapi semua tautan penting, menawarkan gambaran komprehensif tentang perusahaan, solusi, dan sumber dayanya. Hal ini membuat navigasi menjadi mudah dan ramah pengguna. Ada juga tautan masuk sehingga pengguna dapat mengakses akun mereka dengan cepat.
Alamat email yang dapat diklik meningkatkan aksesibilitas, mengundang komunikasi langsung. Ikon media sosial ditempatkan secara strategis untuk memudahkan konektivitas.
Catatan : Apakah Anda memiliki area anggota di situs web Anda? Tambahkan link masuk ke footer sehingga pengguna dapat mengakses akun mereka, meskipun berada di bagian bawah halaman.
Mengapa kami memilihnya : Footer Mighty unggul dalam kesederhanaan yang elegan, menggabungkan tautan utama, kontak langsung, dan media sosial.
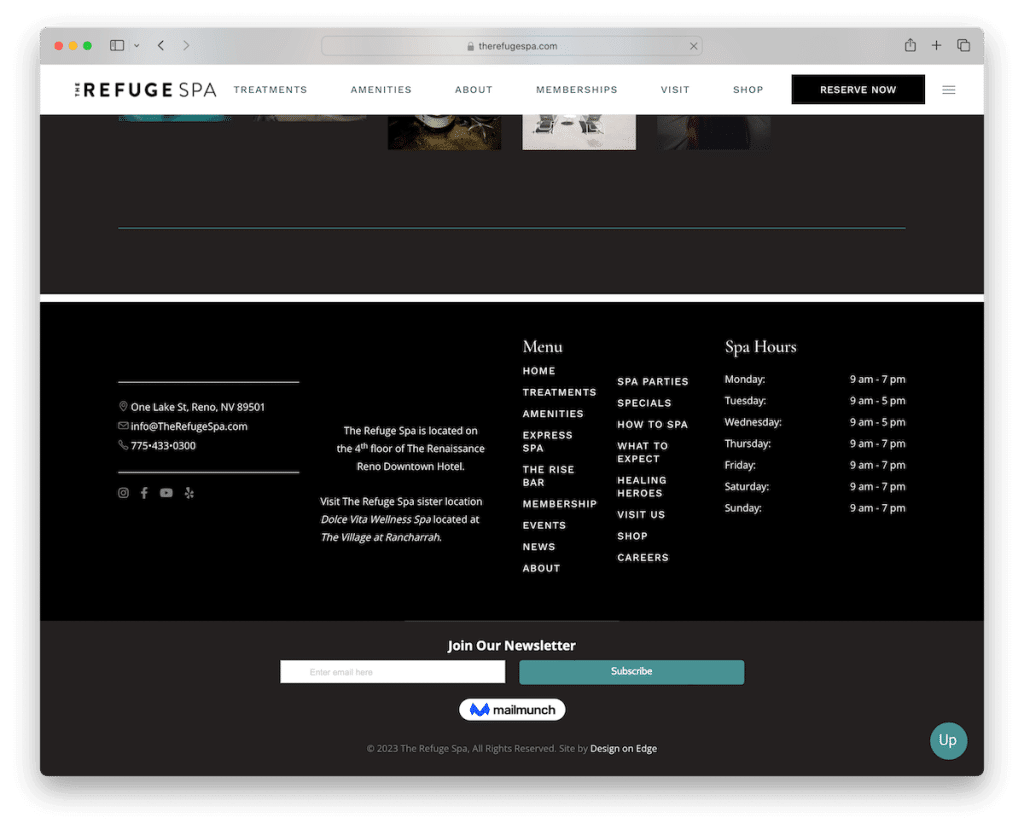
22. Spa Perlindungan
Dibangun dengan : Webflow

Footer Refuge Spa adalah contoh sempurna dari fungsionalitas dan aksesibilitas yang terorganisir.
Ini dibagi menjadi empat kolom yang terstruktur dengan baik: kolom pertama menyajikan detail lokasi dan kontak di samping ikon sosial untuk memudahkan sosialisasi; yang kedua menawarkan rincian bisnis yang ringkas; kolom ketiga dengan rapi menampilkan link menu untuk navigasi yang mudah; sedangkan yang keempat mencantumkan jam buka spa, membuat penjadwalan kunjungan menjadi nyaman bagi pengguna.
Di bagian bawah, opsi berlangganan buletin mengundang interaksi berkelanjutan, mengakhiri desain footer yang komprehensif dan berpusat pada pengguna.
Catatan : Tambahkan detail lokasi bisnis Anda dengan link ke Google Maps di footer agar mudah ditemukan.
Mengapa kami memilihnya : Footer The Refuge Spa adalah model efisiensi terorganisir, yang menawarkan perpaduan informasi kontak, detail bisnis, tautan navigasi, dan peluang keterlibatan.
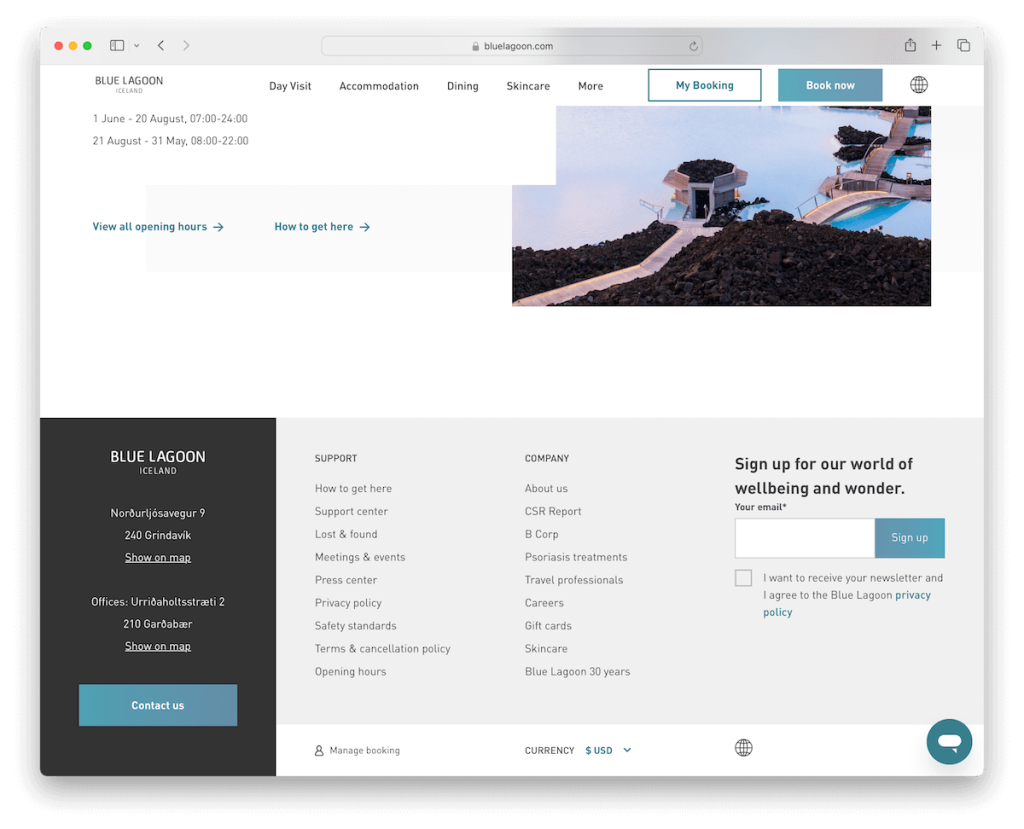
23. Laguna Biru
Dibangun dengan : Puas

Situs web Blue Lagoon tampil memukau dengan latar belakang multi-warna terbaiknya, yang mencerminkan identitas merek yang dinamis.
Ini dengan cermat mencakup lokasi bisnis dan kantor untuk memudahkan referensi. Tombol “Hubungi Kami” yang menonjol memastikan aksesibilitas langsung.
Footer berisi dukungan, tautan perusahaan, dan formulir berlangganan untuk keterlibatan berkelanjutan.
Fitur unik seperti pengalih mata uang dan bahasa melayani audiens global, sementara tautan “Kelola Pemesanan” memberikan selapis kenyamanan bagi wisatawan.
Catatan : Area footer Anda sempurna untuk menambahkan tombol hubungi kami CTA yang jelas (email yang dapat diklik atau bahkan formulir kontak seperti dalam kasus Ception.)
Mengapa kami memilihnya : Footer Blue Lagoon menginspirasi dengan desainnya yang jelas dan beragam fitur, memadukan aksesibilitas, kemampuan beradaptasi global, dan kenyamanan pengguna.
Apa yang Membuat Footer Situs Web Hebat
Footer situs web yang dirancang dengan baik bukan hanya tentang tampilan; ini adalah alat penting untuk meningkatkan UX, memberikan informasi berharga, dan memperkuat identitas merek.
Berikut adalah enam fitur utama yang berkontribusi dalam menciptakan footer situs web yang bagus:
- Tautan navigasi yang jelas : Footer yang bagus harus menyertakan tautan yang jelas dan mudah ditemukan ke bagian situs web penting. Ini dapat mencakup tautan ke halaman populer, peta situs, kebijakan privasi, dan persyaratan layanan.
- Informasi kontak : Memberikan detail kontak seperti nomor telepon, alamat email, dan lokasi fisik (jika ada) sangat penting untuk aksesibilitas dan kepercayaan pengguna. (Anda bahkan dapat menambahkan Google Maps di footer.)
- Ikon media sosial : Menyertakan ikon media sosial yang tertaut ke profil sosial merek akan mendorong pengguna untuk terlibat dengan merek di berbagai platform. (Selain itu, beberapa menyempurnakan footer dengan feed media sosial.)
- Elemen merek : Memasukkan elemen merek seperti logo, tagline, atau ringkasan tentang perusahaan membantu memperkuat identitas merek dan dapat membuat footer menarik secara visual.
- Pendaftaran buletin : Footer adalah tempat yang tepat untuk formulir pendaftaran buletin, memungkinkan pengunjung berlangganan pembaruan, berita, atau promosi dengan mudah.
- Desain responsif : Footer harus responsif dan terlihat bagus di semua perangkat. Ini harus disesuaikan dengan ukuran layar yang berbeda, memastikan pengalaman pengguna yang konsisten di desktop, tablet, dan seluler.
Jika Anda membuatnya dari awal, periksa templat footer Bootstrap ini dan hemat waktu.
FAQ Tentang Footer Situs Web
Apa yang harus disertakan dalam footer situs web?
Footer situs web biasanya mencakup tautan navigasi, informasi kontak, ikon media sosial, elemen merek, formulir pendaftaran buletin, dan terkadang ringkasan tentang perusahaan atau sumber daya tambahan.
Apakah perlu adanya footer di setiap halaman web?
Ya, menyertakan footer di setiap halaman web umumnya merupakan praktik yang baik. Ini menawarkan struktur yang konsisten dan memberi pengguna informasi berguna dan opsi navigasi di akhir perjalanan penelusuran mereka.
Bagaimana cara membuat footer situs web saya menonjol?
Untuk membuat footer Anda menonjol, fokuslah pada desain yang rapi, gunakan warna merek, sertakan grafis atau ikon berkualitas tinggi, dan pastikan teksnya ringkas dan jelas. Menata konten secara kreatif dan menambahkan elemen unik seperti galeri mini atau fitur interaktif juga dapat meningkatkan daya tariknya. Atau Anda dapat menggunakan warna latar belakang yang kontras agar lebih menonjol.
Apakah penting untuk menyertakan informasi hukum di footer?
Ya, menyertakan informasi hukum seperti persyaratan layanan, kebijakan privasi, dan pemberitahuan hak cipta adalah hal yang penting. Hal ini memastikan transparansi dan kepatuhan terhadap persyaratan hukum, menumbuhkan kepercayaan di antara pengguna.
Bisakah saya menggunakan footer untuk tujuan promosi?
Ya, footer adalah tempat yang bagus untuk mempromosikan penawaran khusus, menyoroti produk atau layanan utama, atau mengarahkan pengguna ke konten baru dan penting. Namun, menyeimbangkan konten promosi dengan elemen informatif sangat penting untuk mempertahankan pengalaman yang ramah pengguna.
Seberapa sering saya harus memperbarui footer situs web saya?
Pembaruan rutin dianjurkan, terutama untuk menjaga informasi kontak, tautan, dan tanggal hak cipta tetap terkini. Selain itu, memperbarui desain atau konten secara berkala dapat menjaga footer tetap selaras dengan tren desain web terkini dan pembaruan bisnis.
