Header situs web: elemen yang harus dimiliki, ide, & lainnya
Diterbitkan: 2025-03-10Pikirkan tentang terakhir kali Anda berjalan ke toko yang terasa benar. Pintu masuk, tata letak, beberapa langkah pertama - semuanya diklik. Header situs web Anda bekerja dengan cara yang sama. Ini adalah momen pertama yang penting ketika seseorang mendarat di situs Anda, dan usus mereka memberi tahu mereka apakah akan bertahan atau bangkit.
Beberapa merek terbesar web memaku saat ini dengan sempurna, sementara yang lain benar -benar meraba -raba. Mencatat dan mereplikasi ide -ide ini lebih mudah dari sebelumnya, terutama jika Anda memiliki Divi di kotak alat Anda. Mari kita jelajahi apa yang membuat header benar -benar berfungsi dan ide -ide yang dapat Anda beradaptasi untuk situs web Anda hari ini.
- 1 Psikologi di balik header yang berkesan
- 2 Membangun header yang berfungsi
- 2.1 Penempatan Logo: Di mana mata bepergian secara alami
- 2.2 Navigasi yang terasa seperti percakapan
- 2.3 tombol yang berbisik (dan terkadang berteriak)
- 2.4 Menciptakan jalur visual yang terasa intuitif
- 3 Temui Divi: Desain Header Mudah Dilihat
- 3.1 Bangun situs web yang menakjubkan lebih cepat
- 3.2 Biarkan Divi Ai melakukan pekerjaan
- 4 ide header situs web sepadan dengan waktu Anda
- 4.1 Keyakinan header minimalis yang tenang
- 4.2 Header lengket yang tidak pernah hilang
- 4.3 Header transparan dengan kedalaman tersembunyi
- 4.4 Header Animasi dengan Tujuan
- 4.5 header dengan personalisasi
- 4.6 header yang melanggar tradisi
- 5 Bangun header pro hari ini
Psikologi di balik header yang berkesan
Header situs web Anda mengatur nada ketika seseorang mendarat di halaman Anda. Tentu, Anda bisa menyatukan menu logo dan navigasi, tetapi keajaiban nyata terjadi ketika Anda menggali psikologi bagaimana orang berinteraksi dengan header.
Pikirkan tentang berjalan ke ruangan yang dirancang dengan baik. Tidak ada yang terasa dipaksakan atau tidak pada tempatnya. Begitulah cara kerja header yang baik:
- Otak kita malas - dengan cara yang baik. Kami telah menghabiskan waktu bertahun -tahun mempelajari di mana mencari hal -hal tertentu di situs web. Letakkan navigasi di mana pengunjung mengharapkannya, dan mereka akan menelusuri situs Anda tanpa kehilangan ketukan. Berjuang melawan pola -pola ini, dan Anda akan kehilangan mereka sebelum mereka mulai.
- Warna memukul lebih keras dari yang disadari kebanyakan. Simpul di perut Anda saat Anda melihat tanda peringatan merah cerah? Itulah reaksi instan otak Anda terhadap warna di tempat kerja. Desain header pintar memanfaatkan perasaan usus ini untuk mengatur suasana hati yang tepat.
- Ruang bernapas lebih penting dari yang Anda pikirkan. Kemasi sundulan Anda terlalu ketat, dan mata pengunjung menjadi sempit. Berikan setiap elemen ruang yang cukup, dan tiba-tiba, semuanya mengalir-seperti percakapan yang serba baik daripada seseorang yang berbicara terlalu cepat.
Ketika elemen -elemen ini bersatu secara alami, pengunjung tidak melihat header Anda - mereka hanya tahu ke mana harus pergi selanjutnya. Itu sweet spot.
Membangun header yang berhasil
Header membuat atau menghancurkan kesan pertama situs web Anda. Anda punya waktu sekitar tiga detik untuk mengaitkan seseorang sebelum mereka bangkit. Mari kita lewati bulu dan lihat apa yang membuat pengunjung bertahan - dan apa yang membuat mereka berjalan untuk tombol keluar.
Penempatan Logo: Di mana mata secara alami bepergian
Logo situs web Anda membutuhkan rumah di mana pengunjung secara alami terlihat lebih dulu - biasanya di sudut kiri atas. Tapi inilah yang dilewatkan sebagian besar desainer: Ukuran dan posisi logo membuat titik jangkar yang tidak terlihat untuk semua hal lain di halaman Anda. Anggap saja seperti menyiapkan domino - bagian pertama itu menentukan bagaimana sisanya akan jatuh.
Ketika logo terlalu tinggi, itu menciptakan ruang mati yang canggung di bawah ini. Terlalu rendah, dan header Anda terasa berat. Sweet spot? Sekitar 20-30 piksel dari tepi atas, memberikan ruang bernapas yang cukup tanpa mengambang di ruang angkasa. Lebar juga penting - logo Anda harus memakan sekitar 15% dari lebar header Anda di layar desktop. Lebih besar dan menaungi navigasi Anda; lebih kecil dan kehilangan otoritas.
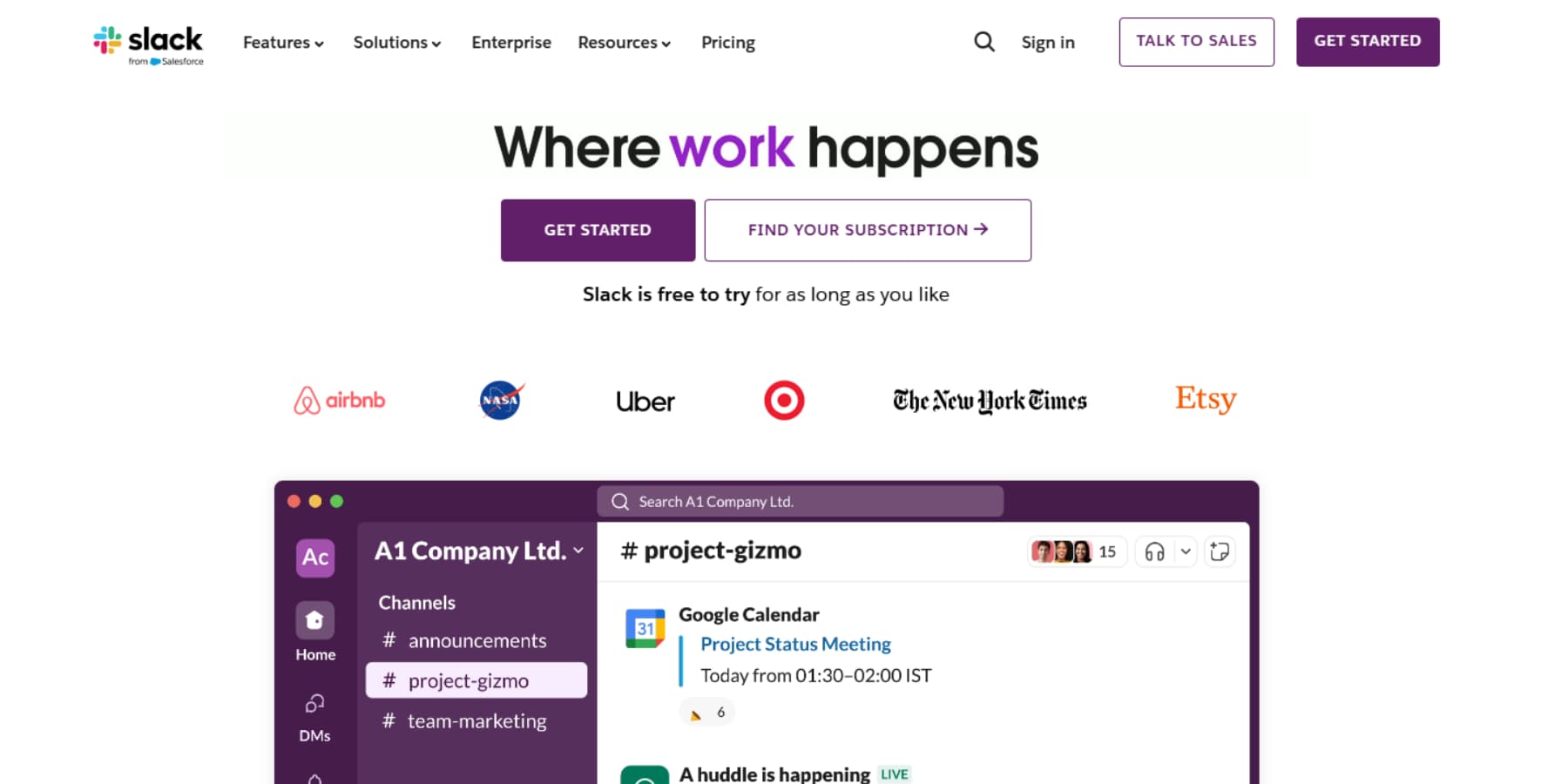
Beberapa merek melanggar aturan ini dengan sukses dengan memusatkan logo mereka, tetapi ada tangkapan - itu hanya berfungsi ketika seluruh tata letak Anda mengikuti dengan simetri yang terpusat. Beberapa situs web melakukan ini dengan indah karena seluruh antarmuka mereka dibangun di sekitar titik fokus yang terpusat. Kuncinya adalah memahami "aturan" ini bukan aturan sama sekali - mereka lebih seperti pedoman yang berfungsi sampai Anda memiliki alasan yang bagus untuk melanggarnya.
Navigasi yang terasa seperti percakapan
Pikirkan tentang percakapan hebat terakhir yang Anda miliki. Tidak ada yang memberi Anda skrip - Anda secara alami tahu kapan harus mendengarkan, kapan harus merespons, dan ke mana arah obrolan itu. Navigasi situs web yang bagus bekerja dengan cara yang sama. Ini bukan hanya menu; Ini dialog dengan pengunjung Anda.
Sebagian besar menu navigasi jatuh ke dalam perangkap yang sama - mereka diisi dengan setiap opsi yang mungkin atau dilucuti ke titik yang tidak berguna. Sweet spot? Lima hingga tujuh item menu utama. Itu bukan nomor acak - ini didasarkan pada bagaimana otak kita memproses informasi dalam potongan. Pernah memperhatikan bagaimana nomor telepon dipecah menjadi kelompok tiga dan empat digit? Prinsip yang sama.

Urutannya lebih penting dari yang Anda pikirkan. Letakkan halaman Anda yang paling berharga terlebih dahulu dan terakhir - di situlah mata orang berlama -lama. Barang -barang itu di tengah? Mereka perlu mengalir secara logis, seperti batu loncatan melintasi aliran. Dan sementara label yang jelas dan mengundang bekerja paling baik ("kisah kami" mengalahkan "tentang" yang hambar), jangan terlalu kreatif. Tidak ada yang ingin mengklik "Saksikan perjalanan kami dari startup yang sederhana hingga penguasa yang memaksimalkan laba" untuk mempelajari tentang perusahaan Anda. Tetap sederhana, jaga agar tetap jelas, tetapi cukup menarik untuk diklik.
Kancing yang berbisik (dan terkadang berteriak)
Tombol ajakan-untuk-aksi di header Anda bukan hanya elemen dekoratif-pemula percakapan mereka. Tetapi sebagian besar situs web salah dengan mengacaukan header mereka dengan terlalu banyak pilihan, melumpuhkan pengunjung dengan kelelahan keputusan.
Inilah Aturan Emas: Tempel ke dua tombol MAX. Salah satu yang berteriak (pikirkan "Mulailah" dalam warna yang berani dan kontras) dan yang berbisik (mungkin "login" sebagai tautan teks halus atau tombol hantu). Ini bukan hanya preferensi estetika - ini psikologi. Hukum Hick menunjukkan bahwa setiap pilihan tambahan meningkatkan waktu keputusan secara logaritmik.
Dengan kata lain, menambahkan bahwa tombol ketiga atau keempat melipatgandakan upaya mental yang diperlukan. Ini seperti ketika Anda berada di restoran dengan menu 20 halaman (ya, kami melihat Anda, Cheesecake Factory) versus one-pager yang lebih ramping. Mana yang membuat Anda lebih cenderung memesan dengan cepat dan percaya diri?
Penempatan penting sebanyak kuantitas. Tombol-tombol yang selaras dengan kanan terasa alami karena mereka duduk di mana sebagian besar bahasa mengakhiri kalimat mereka. Ruang antara navigasi Anda dan tombol -tombol ini? Itu bukan ruang kosong - ruang bernafas yang membantu pengunjung memproses pilihan mereka.
Dan ingat layar seluler itu: tombol membutuhkan bantalan yang cukup untuk menjadi ramah jempol tanpa mendominasi seluruh header.
Menciptakan jalur visual yang terasa intuitif
Lihat, header Anda bukan hanya kotak di bagian atas halaman Anda - ini adalah titik awal dari perjalanan setiap pengguna. Sementara sebagian besar desainer terobsesi dengan warna dan font, mereka kehilangan sesuatu yang penting: bagaimana elemen memandu perhatian.
Header yang paling efektif menciptakan gerakan alami tanpa berusaha terlalu keras. Ini bukan tentang panah yang menunjuk ke CTA Anda atau berlebihan. Sebaliknya, ini tentang memahami bagaimana detail halus seperti jarak, penyelarasan, dan kontras bekerja bersama untuk menggerakkan mata persis di tempat yang Anda inginkan.
Inilah yang berhasil: Gunakan logo Anda sebagai titik awal. Biarkan ruang putih menciptakan istirahat alami antar elemen. Sejajarkan item NAV Anda dengan tujuan, bukan hanya karena terlihat rapi. Dan yang paling penting - mengujinya. Perhatikan bagaimana pengguna nyata bergerak melalui header Anda. Anda akan melihat pola yang tidak pernah Anda perhatikan sebelumnya, dan memperbaiki bintik -bintik canggung itu menjadi jelas.
Temui Divi: Desain Header menjadi mudah
Divi adalah pembangun situs web WordPress lengkap yang membuat Anda terkendali. Saat Anda membangun, Anda akan melihat situs web Anda terbentuk secara real time, seperti menonton sketsa menjadi hidup.

Dengan 200+ modul desain Divi, Anda dapat menunjuk, mengklik, dan membuat setiap bagian dari situs web Anda persis seperti yang Anda inginkan.
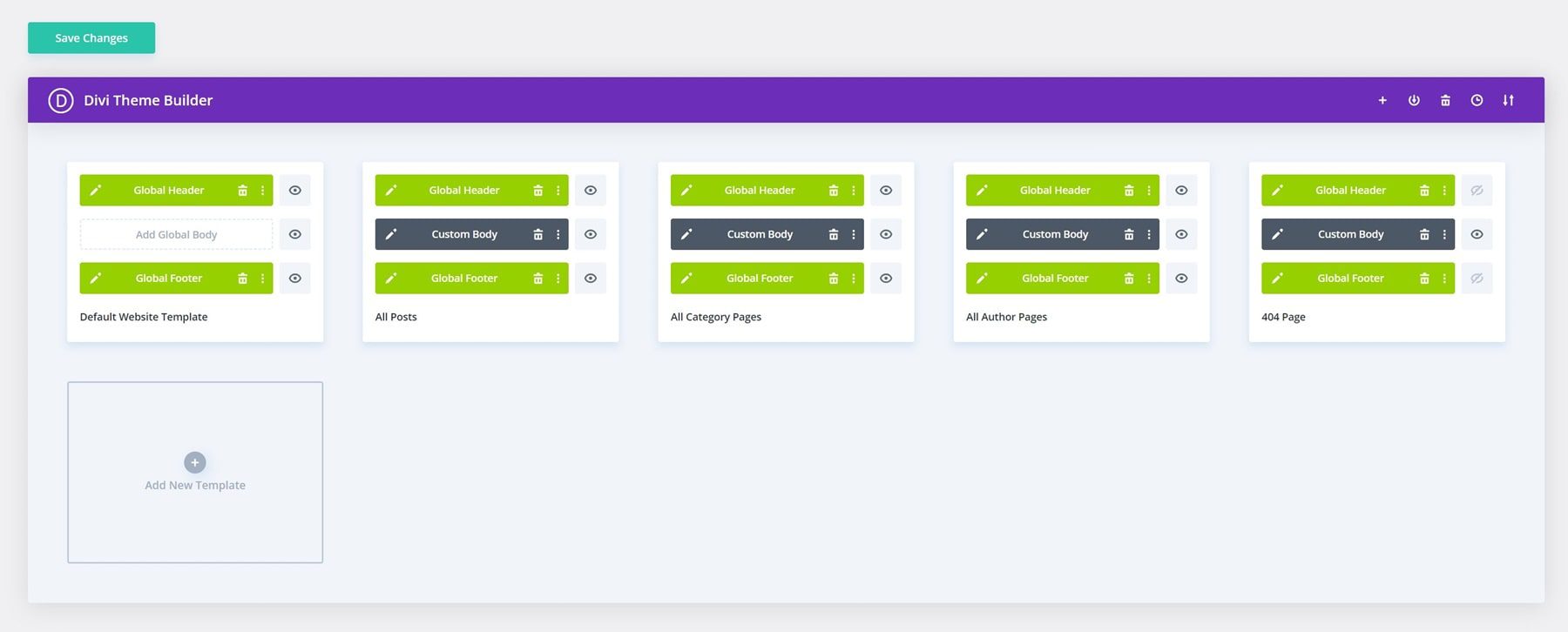
Pembuat tema Divi memungkinkan Anda membuat desain yang dapat digunakan kembali untuk setiap bagian kunci dari situs web Anda - dengan header menjadi elemen paling penting yang muncul di semua halaman. Template header Anda, setelah dirancang, secara otomatis berlaku untuk seluruh situs web Anda. Plus, Anda dapat membuat desain header yang berbeda untuk bagian tertentu, seperti header unik untuk halaman toko Anda dan lainnya untuk blog Anda.

Ingin memperbarui tampilan situs Anda? Pengaturan global Divi berarti satu klik mengubah segalanya - dari warna ke font di situs web Anda. Dan ketika datang ke desain seluler, Anda akan melihat dengan tepat bagaimana situs Anda terlihat di setiap perangkat saat Anda bekerja. Tidak ada lagi tebakan atau switching pratinjau konstan.
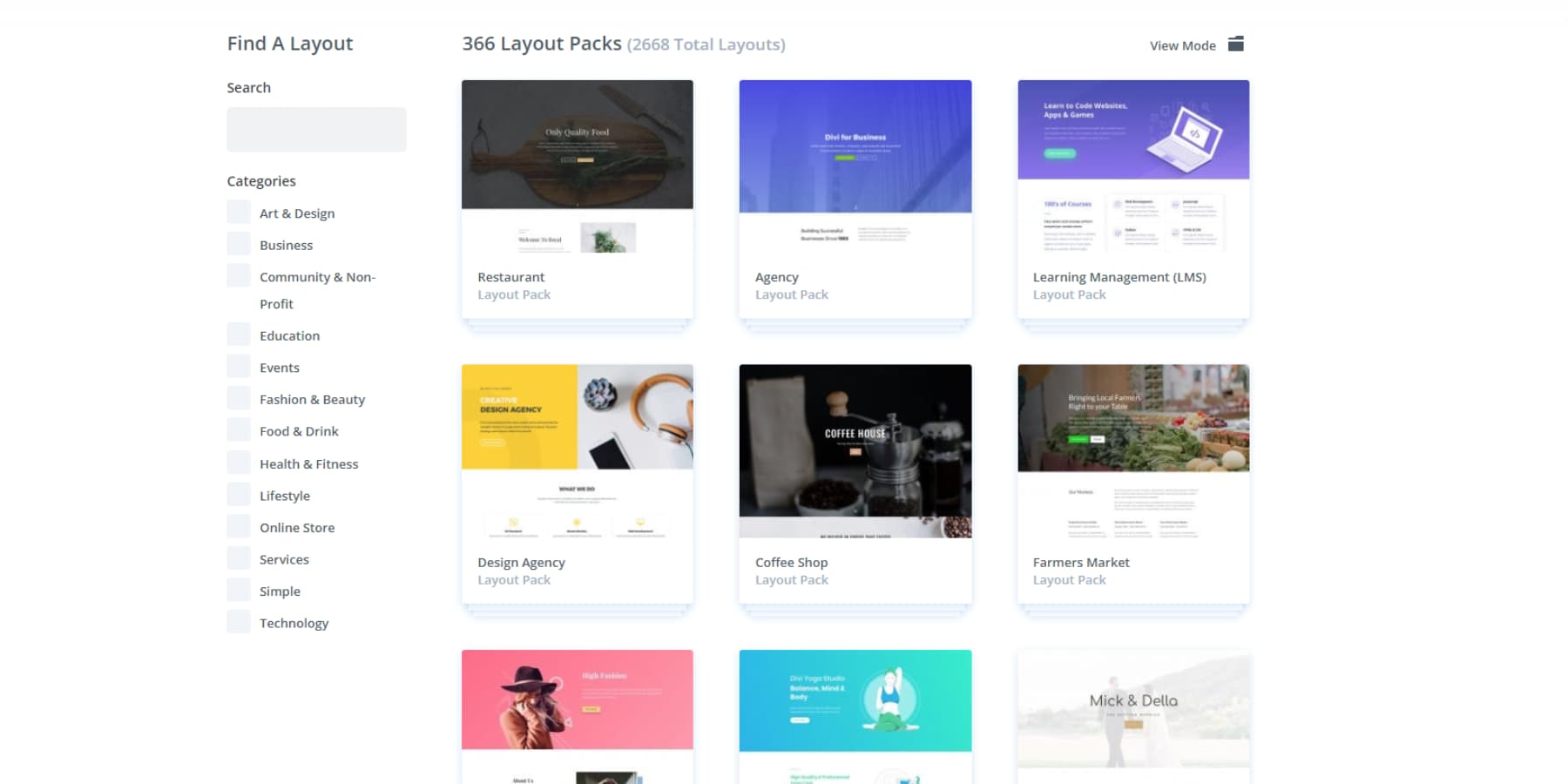
Bangun situs web yang menakjubkan lebih cepat
Jangan pernah mulai menatap kanvas kosong dengan perpustakaan besar divi dari 2000+ tata letak situs web. Masing -masing dilengkapi dengan desain yang dibuat dengan cermat, Anda dapat menyesuaikan untuk mencocokkan gaya Anda. Pilih tata letak yang Anda suka dan buat milik Anda - ubah warna, bertukar gambar, sesuaikan jarak. Kami juga selalu menambahkan desain baru, jadi Anda tidak akan pernah ketinggalan tren web terbaru.

Mencari sesuatu yang istimewa? Kunjungi Divi Marketplace. Anda akan menemukan desain header yang unik dan paket tata letak lengkap yang dibuat oleh desainer serius di sana.

Anda juga tidak akan sendirian dalam perjalanan desain Anda. Grup Facebook kami berdengung dengan 76.000+ pengguna Divi yang berbagi tips dan saling membantu. Dan jika Anda pernah melakukan hambatan, tim pendukung kami tahu barang -barang mereka - mereka akan membantu Anda memakukan desain header yang sempurna itu.
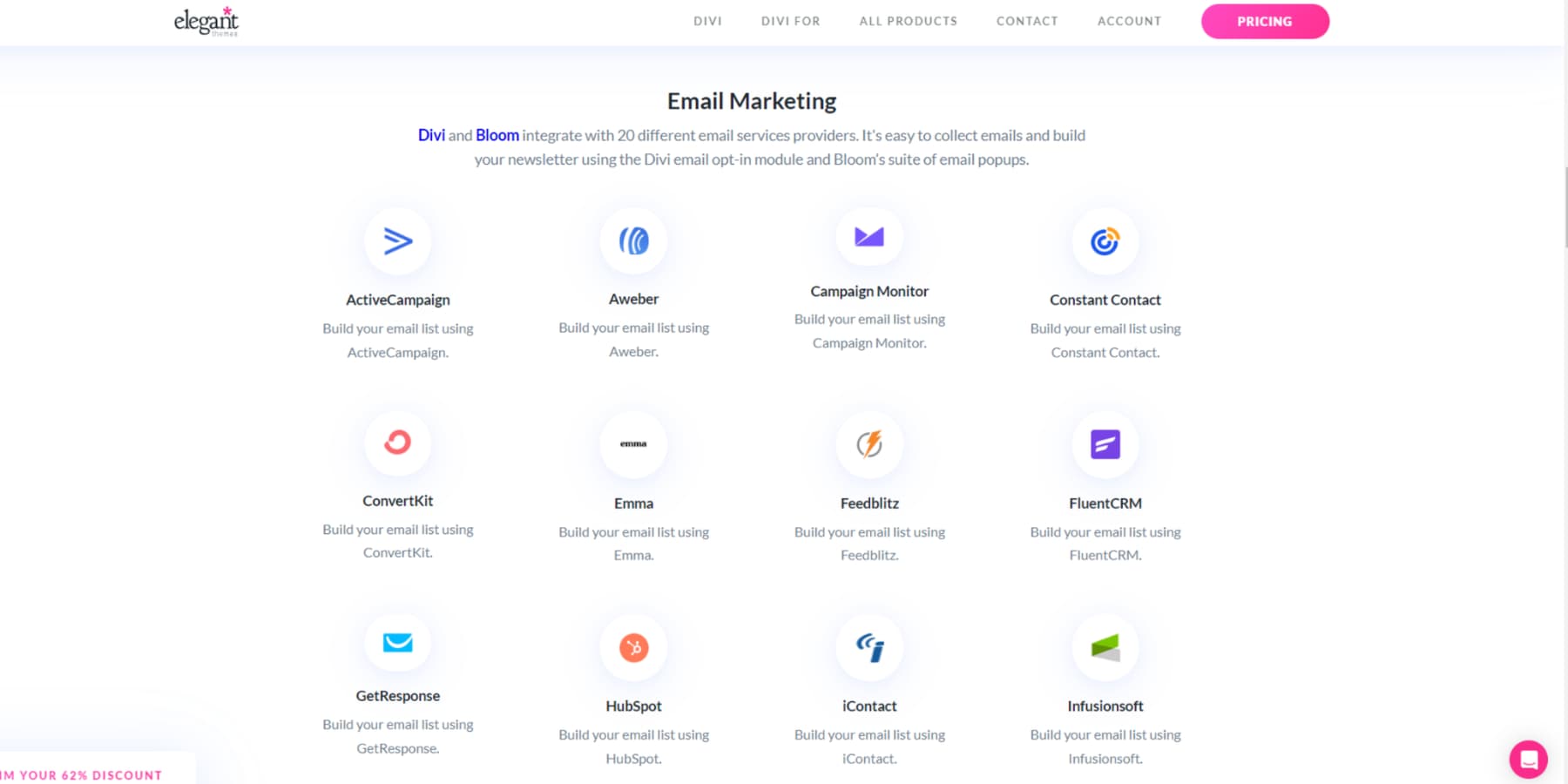
Ingin menambahkan lebih banyak otot ke header Anda? Divi bekerja dengan lancar dengan banyak plugin WordPress. Apakah Anda memerlukan alat SEO, optimasi kecepatan, atau integrasi pemasaran, ia bekerja di luar kotak dengan 75+ plugin dan layanan. Dan untuk orang-orang yang paham kode di luar sana, pengaturan sumber terbuka kami memberi Anda semua kait dan filter yang Anda butuhkan untuk membangun solusi khusus.

Coba Divi bebas risiko
Biarkan Divi Ai melakukan pekerjaan
Divi menjadi lebih baik dengan AI bawaan. Dengan beberapa klik, Anda dapat menambahkan konten segar dan sesuai merek ke bagian mana pun.
Anda bahkan dapat mengedit gambar Anda di Divi atau menghasilkan yang baru yang cocok dengan penampilan Anda.
Membangun tata letak baru? Beri tahu divi ai apa yang Anda butuhkan, dan itu akan membuat bagian yang cocok dengan gaya Anda.

Dapatkan Divi Ai
Butuh situs web lengkap dengan cepat? Situs cepat divi mendukung Anda. Beri tahu Divi tentang bisnis Anda, dan AI kami membangun tata letak khusus yang dikemas dengan konten dan gambar yang cocok dengan merek Anda. Menjalankan toko online? Ini akan mengatur WooCommerce untuk Anda juga. Ini jauh melampaui templat-Anda mendapatkan situs web yang terasa dibuat khusus.
Kami juga punya koleksi pembunuh situs starter kerajinan tangan. Tim desain kami membuat masing -masing dengan foto dan grafik khusus. Raih satu yang Anda sukai, masukkan ke dalam logo Anda, dan luncurkan dalam hitungan menit.
Setiap situs yang Anda bangun dengan situs Divi Quick-yang dihasilkan AI atau dari koleksi pra-built kami-dilengkapi dengan sistem desain yang solid. Menu, warna, dan font Anda bekerja bersama sejak awal. Menambahkan sesuatu yang baru? Preset global menjaga semuanya tetap cocok. Pengaturan tema Anda menangani konsistensi, dan setiap modul menarik gaya merek Anda secara otomatis. Kami mengurus dasar -dasar desain sehingga Anda dapat fokus pada apa yang diperhitungkan - konten dan merek Anda.
Divi Pro: Penghematan Besar, Hasil Besar
Bisnis pintar mengetahui nilai alat profesional. Divi Pro memberikan fitur premium yang merampingkan alur kerja Anda dan meningkatkan produktivitas bersama dengan Divi AI (yang harganya $ 16,08/mo saat dibeli secara terpisah):
- Divi Cloud, biasanya $ 6 bulanan, menyimpan tata letak, desain, dan elemen merek Anda di cloud. Raih apa yang Anda butuhkan untuk proyek apa pun tanpa menggali file atau membangun kembali dari awal.
- Ketika dibeli sebagaimana adanya, tim Divi berharga $ 1,50/orang setiap bulan. Ini memberi tim Anda akses terpadu ke toolkit lengkap Divi. Anda dapat tetap mengendalikan penuh atas izin sementara staf Anda berkolaborasi dengan mulus pada pembaruan situs, didukung oleh dukungan, dokumentasi, dan fitur AI kami.
- Divi VIP, juga $ 6 setiap bulan ketika dibeli sendiri, memberikan waktu respons 30 menit yang dijamin, dukungan sepanjang waktu, dan tambahan 10% untuk pembelian pasar.
Tapi inilah langkah pintar: Keanggotaan Divi Pro dengan harga $ 277/tahun menggabungkan semuanya - Divi AI, cloud, VIP, dan akses tim hingga empat anggota - menghemat $ 388 Anda dibandingkan dengan pembelian terpisah.
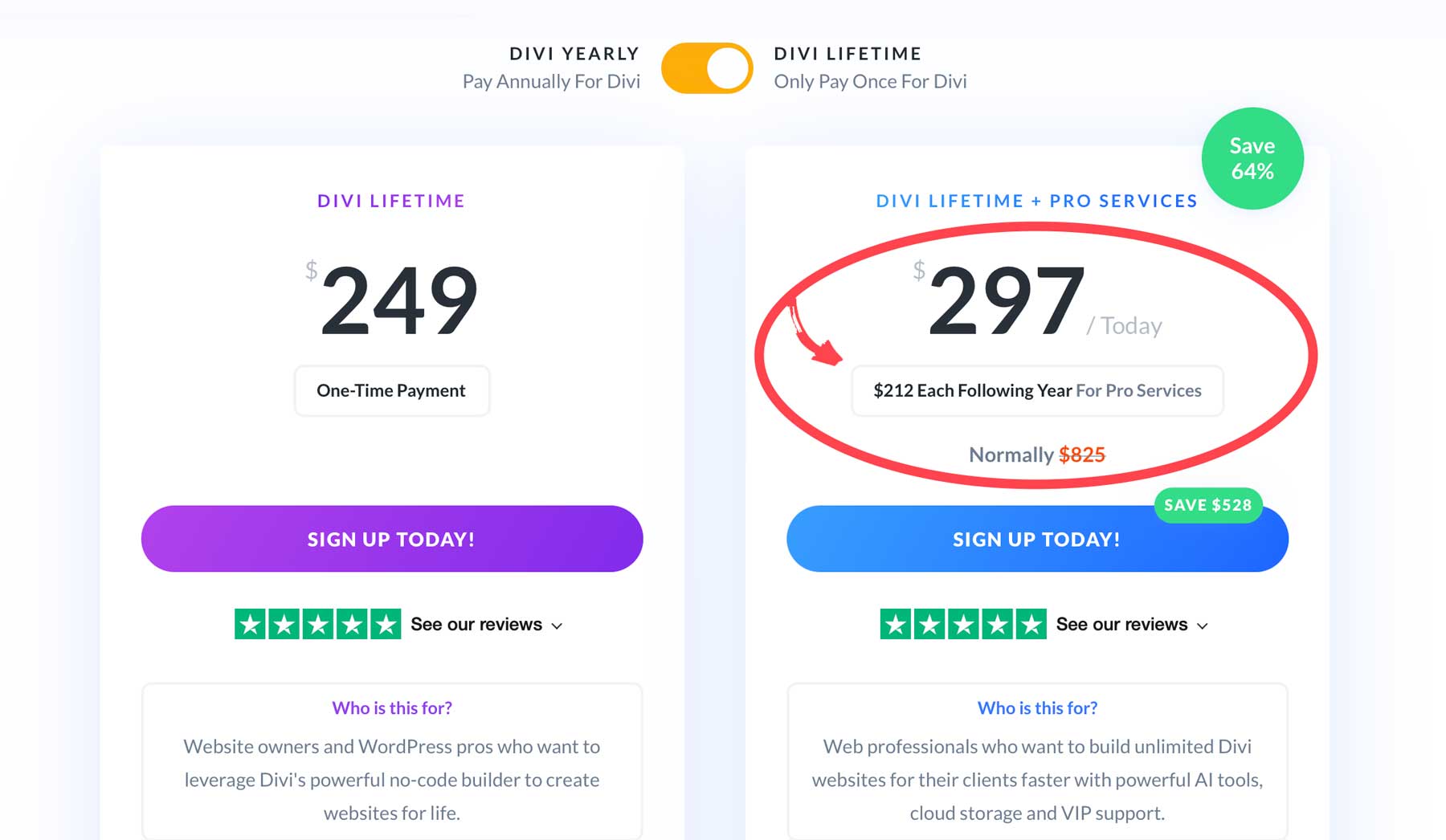
Ingin akses seumur hidup? Ambil bundel Lifetime + Pro di $ 297 untuk tahun pertama Anda, lalu hanya $ 212 per tahun. Anda akan mendapatkan Akses Divi Permanen Plus Layanan Pro Tahunan - Menghemat $ 528 secara keseluruhan.

Sementara yang lain menyatukan solusi dasar, Divi Pro memberi Anda toolkit lengkap yang membuat situs web Anda berjalan seperti jarum jam.
Dapatkan Divi Pro Hari Ini
Ide header situs web sepadan dengan waktu Anda
Lupakan tren header mencolok yang terlihat keren tapi tidak melakukan apa pun untuk pengunjung Anda. Ide -ide ini berfokus pada apa yang penting: membawa orang ke tempat yang tepat, cepat. Tidak ada tipuan, hanya header yang berhasil.
Keyakinan header minimalis yang tenang
Lupakan apa yang Anda dengar tentang header minimalis yang membosankan. Ketika dilakukan dengan benar, mereka seperti jabat tangan yang kuat - percaya diri tanpa berusaha terlalu keras. Header minimalis terbaik memaku dasar -dasarnya: navigasi yang jelas, jarak pintar, dan kepribadian yang cukup untuk dikesan.

Bekerja dengan modul Divi membuat gaya ini sangat mudah dieksekusi. Berikan header Anda banyak ruang untuk bernafas dengan bantalan yang murah hati (60-80px). Pilih font yang bekerja bersama secara alami. Misalnya, sans-serif bersih untuk item menu Anda mungkin dipasangkan dengan sesuatu yang lebih berani untuk teks yang menonjol. Tetap berpegang pada warna yang berarti bisnis - Anda tidak perlu pelangi ketika dua atau tiga warna bekerja dengan sempurna.
Ingin tahu apa yang membuat header minimal muncul? Ini semua tentang aksen sempurna itu. Ini bisa menjadi efek hover yang halus pada item menu Anda atau tombol CTA yang cukup menonjol untuk menarik perhatian tanpa berteriak. Tujuannya bukan untuk menghilangkan semuanya - ini tentang menjaga apa yang berhasil dan membuang apa yang tidak.
Header lengket yang tidak pernah hilang
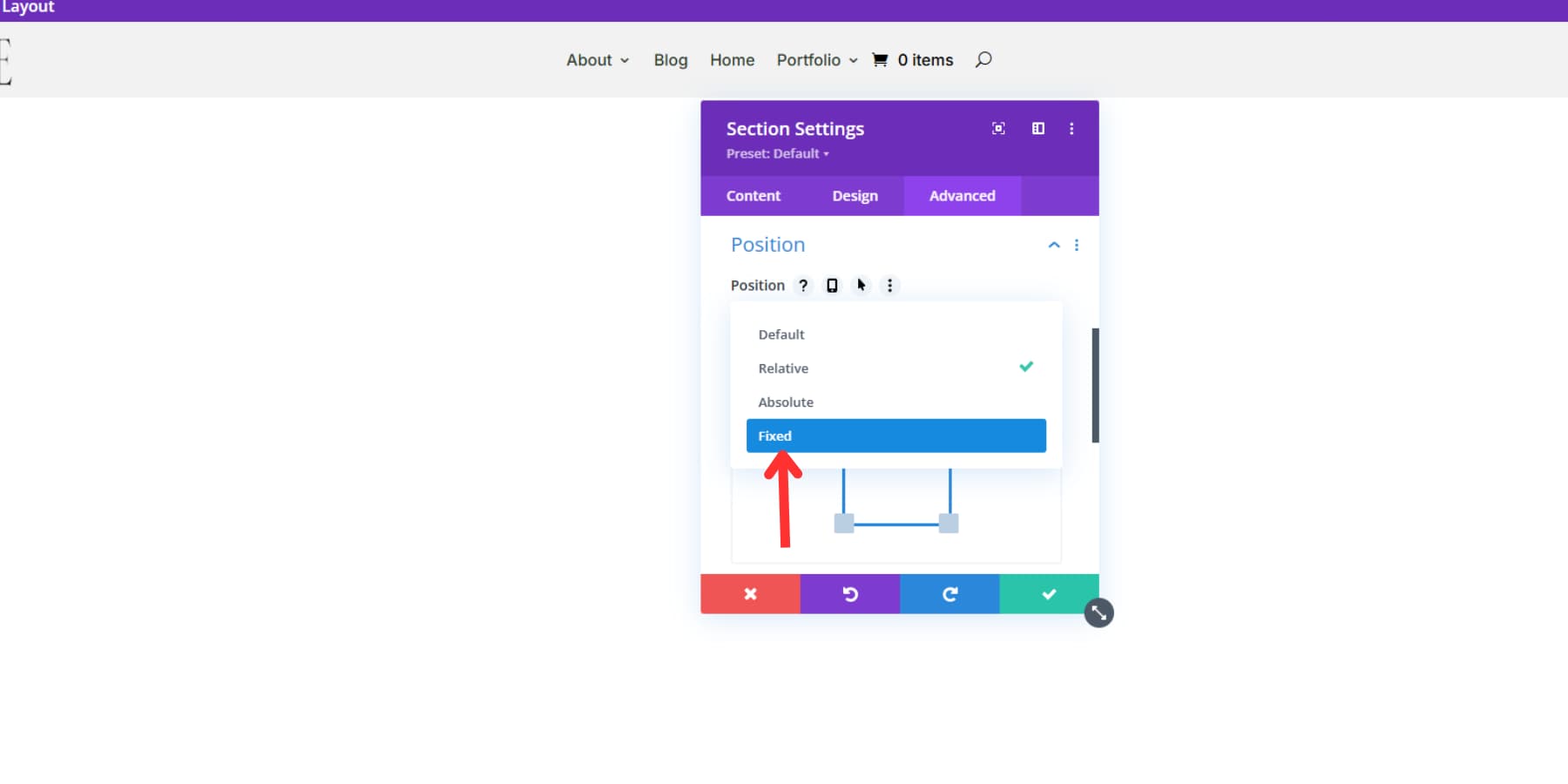
Header lengket memecahkan masalah nyata - menjaga navigasi tetap berguna tanpa mengacaukan layar.
Namun, sebagian besar situs web mengacaukan eksekusi dengan menjaga header mereka persis sama saat menggulir. Itu seperti mengenakan mantel musim dingin di musim panas - secara teknis fungsional, tetapi kehilangan poin sepenuhnya.
Opsi posisi Divi memakukan transisi ini dengan sempurna. Ingin naik level? Gabungkan properti lengket dengan animasi berbasis gulir untuk header yang merespons secara alami untuk menggulir-pikirkan memudar halus yang terasa disengaja, tidak dipaksakan.

Header transparan dengan kedalaman tersembunyi
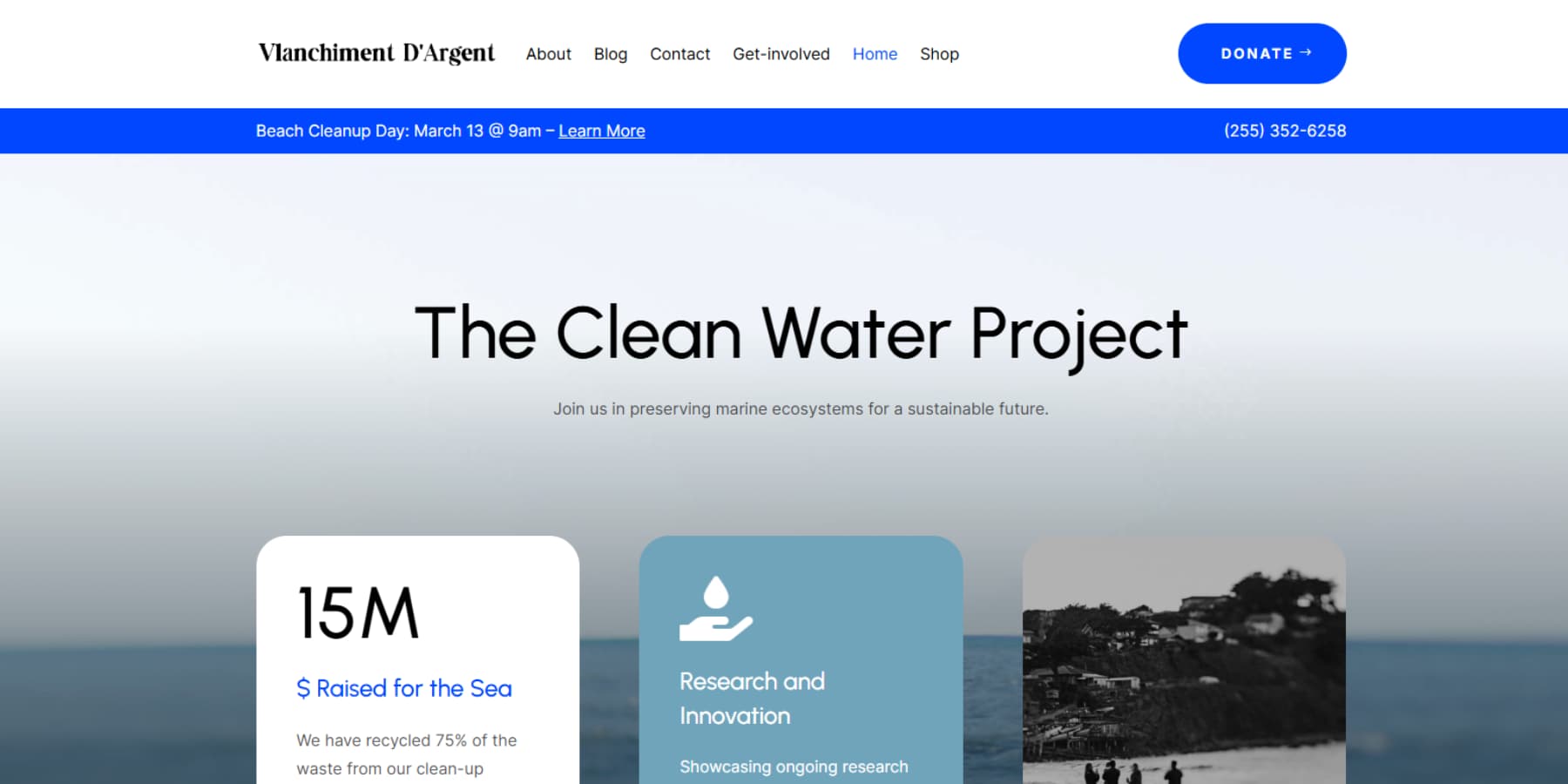
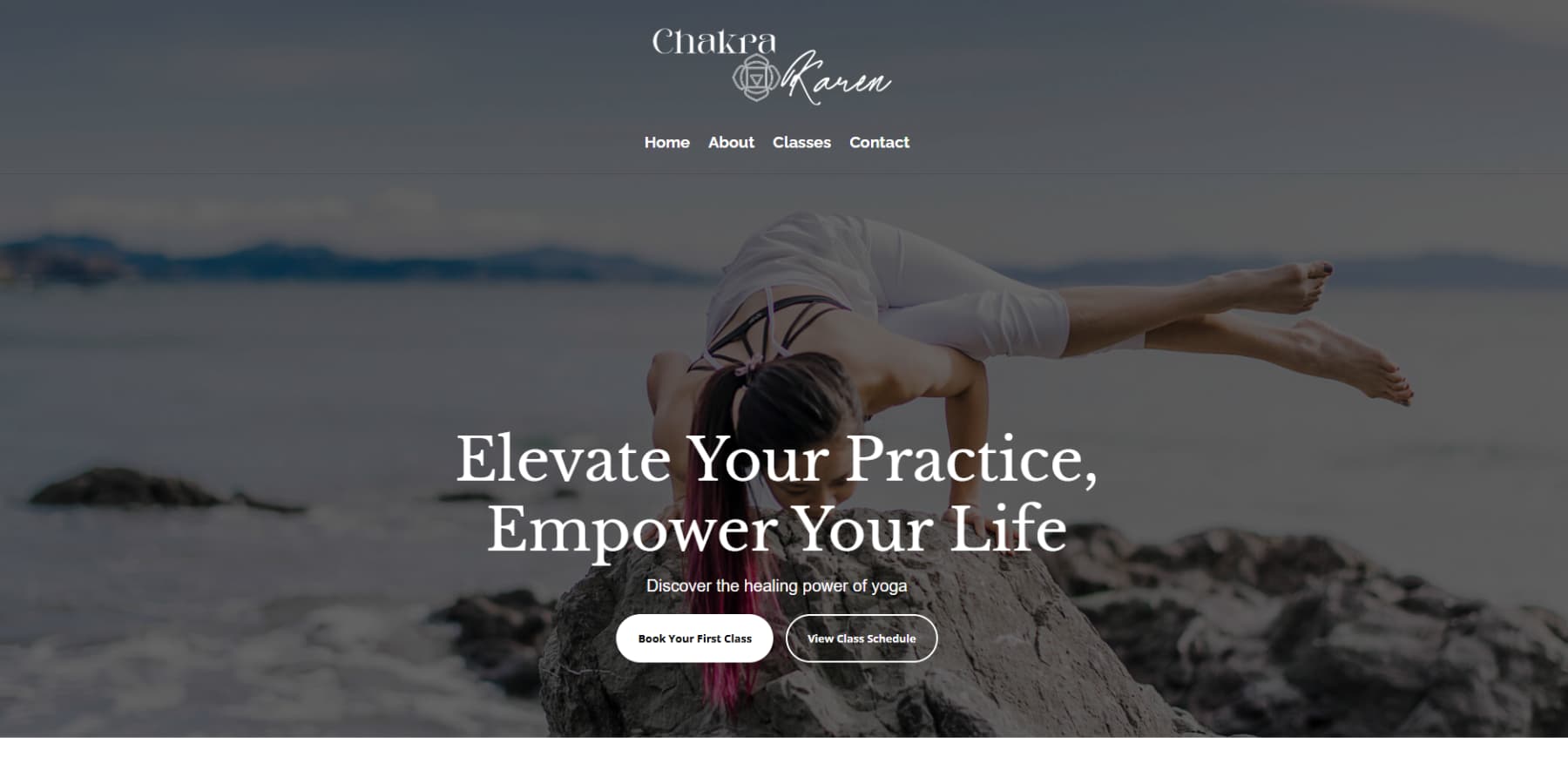
Pernah memperhatikan bagaimana beberapa situs web merasa lebih terbuka, lebih mengundang langsung dari atas? Itu sering menjadi keajaiban tajuk transparan di tempat kerja. Daripada menampar bilah yang solid di bagian atas halaman Anda, header ini membiarkan konten latar belakang Anda bersinar-dan mereka adalah game-changer untuk desain web modern.

Pikirkan tentang berjalan melalui pintu kaca versus pintu yang kokoh. Itulah perbedaan yang dibuat oleh tajuk transparan. Navigasi Anda tetap tepat di mana pengunjung mengharapkannya, tetapi sekarang mereka mendapatkan pemandangan yang tidak terputus dari bagian pahlawan Anda, apakah itu foto yang menakjubkan, video, atau latar belakang gradien.
Divi membuat header transparan secara mengejutkan mudah dibangun. Pembuat tema memiliki semua pengaturan untuk menyesuaikan transparansi latar belakang dan kontras teks. Triknya adalah menemukan sweet spot di mana navigasi Anda tetap dapat dibaca tanpa memblokir konten pahlawan Anda.
Inilah yang benar -benar membuat header transparan sepadan dengan waktu Anda: mereka beradaptasi dengan konten apa pun yang Anda letakkan di belakangnya. Menjalankan bisnis fotografi? Gambar Anda mendapatkan lebih banyak ruang untuk bernafas. Meluncurkan startup? Getaran modern yang ramping itu datang. Plus, dengan pembangun tema Divi, Anda dapat membuat gaya header halaman yang berbeda - sempurna ketika beranda Anda membutuhkan tampilan yang berbeda dari blog Anda.
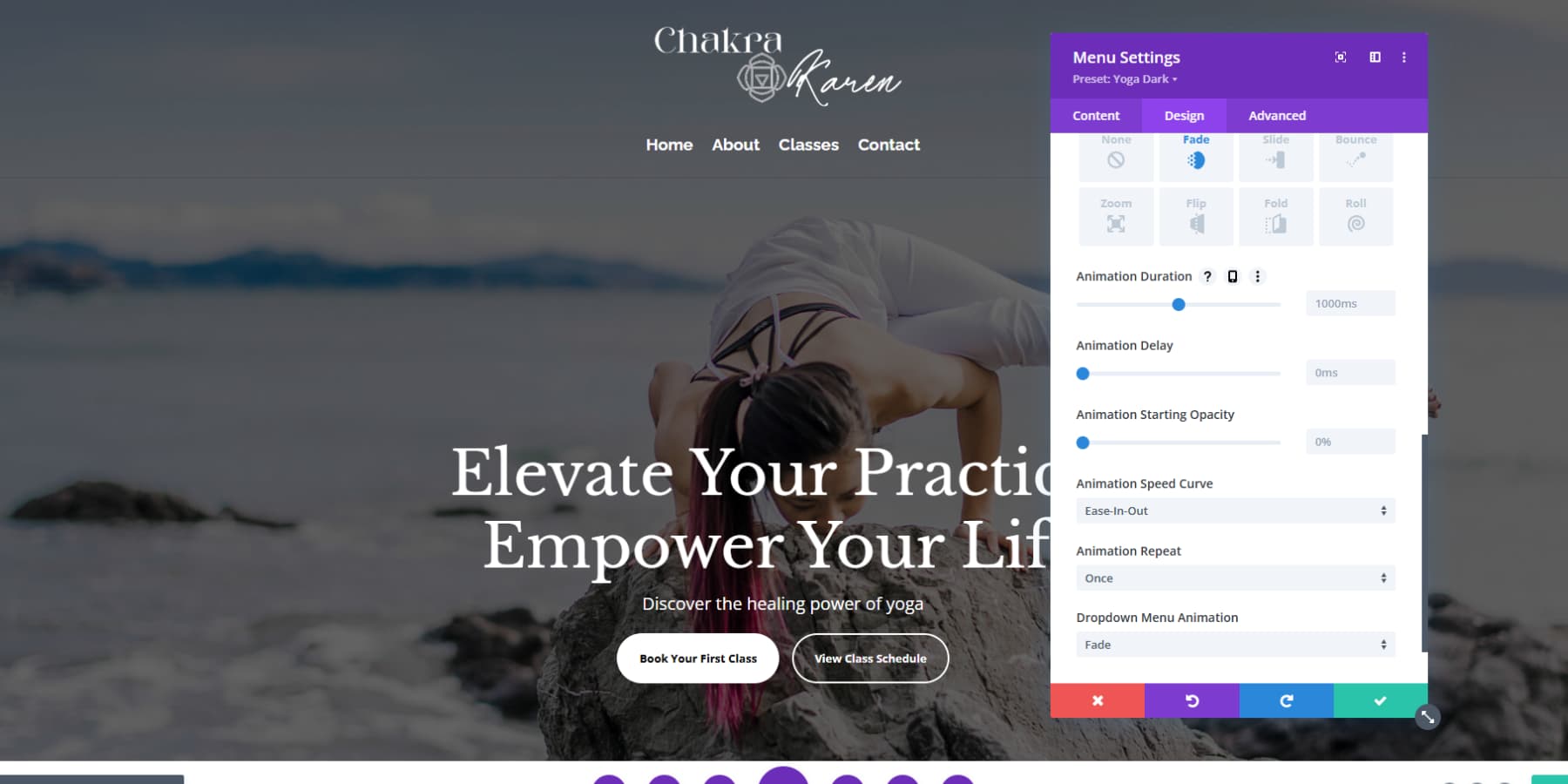
Header animasi dengan tujuan
Motion menghidupkan situs web, dan header animasi mengemas kekuatan konversi yang serius saat dilakukan dengan benar. Ini bukan hanya trik mewah - mereka pilihan desain strategis yang memandu pengunjung melalui konten sambil membuat situs web terasa lebih halus dan profesional.
Toolkit animasi Divi mengubah teknik canggih ini menjadi kesederhanaan point-and-click.

Sweet spot? 400ms fade-in untuk header utama, dengan gerakan 600ms lebih mudah untuk item bagian pahlawan. Lapisi animasi yang berbeda menggunakan keterlambatan yang terhuyung -huyung, dan tiba -tiba, header itu menceritakan sebuah cerita alih -alih hanya duduk di sana.
Kiat pro: Perlakukan animasi seperti bumbu - cukup untuk meningkatkan, tidak cukup untuk mengalahkan. Logo yang tepat waktu mengungkapkan dipasangkan dengan transisi menu yang halus akan mengungguli selusin efek acak setiap saat. Kontrol intensitas Divi membantu memaku keseimbangan sempurna antara halus dan mencolok.
Header dengan personalisasi
Header statis menyia -nyiakan situs web utama real estat. Ketika header Anda beradaptasi dengan konteks dan perilaku pengguna yang berbeda, itu berubah dari navigasi dasar menjadi alat konversi yang kuat. Personalisasi yang cerdas memandu pengunjung menuju tindakan yang relevan sambil membuat situs Anda merasa lebih mudah dibuat.
Opsi Kondisi Divi memungkinkan Anda membuat header yang merespons konteks pengguna nyata. Misalnya, Anda dapat menunjukkan pengumuman yang sensitif terhadap waktu selama jam tertentu, menyesuaikan navigasi untuk anggota yang masuk, atau menampilkan konten yang berbeda berdasarkan kunjungan halaman sebelumnya.
Untuk toko online, header Anda dapat bergeser berdasarkan status keranjang-mengubah browser kasual menjadi pembeli dengan permintaan yang tepat waktu.
Tapi inilah hal tentang personalisasi - kehalusan menang. Sebelum menyelam ke dalam pengaturan kondisi, tentukan dengan tepat bagaimana header Anda harus berperilaku. Uji setiap skenario secara menyeluruh, terutama saat menggabungkan beberapa kondisi. Lewati trik mewah kecuali mereka melayani tujuan yang jelas.
Header yang paling bertangan terasa terasa tidak terlihat, diam-diam membimbing pengunjung tanpa menarik perhatian teknologi di belakang mereka. Ketika dilakukan dengan benar, pengguna tidak boleh melihat personalisasi - mereka harus menemukan apa yang mereka butuhkan lebih cepat.
Header yang melanggar tradisi
Sebagian besar header terlihat sama - logo di sebelah kiri, menu di sebelah kanan, terjebak di bilah horizontal di bagian atas. Situs terbaik saat ini sedang memikirkan kembali tata letak yang lelah ini, membuktikan bahwa header dapat melakukan lebih dari sekadar terlihat cantik.
Pisahkan navigasi Anda menjadi zona yang tidak terduga, selipkan menu Anda menjadi panel samping, dan biarkan header Anda berubah ketika pengunjung menjelajahi bagian yang berbeda. Ini bukan hanya desain aksi - mereka adalah cara segar untuk memandu pengunjung melalui konten Anda. Lihatlah situs editorial menggunakan menu layar penuh yang menampilkan cerita unggulan atau portofolio fotografi di mana header minimal membiarkan gambar tersebut menarik perhatian.
Pembuat tema Divi memungkinkan Anda bereksperimen dengan pilihan yang lebih berani ini tanpa merusak kegunaan situs Anda. Mainkan dengan pengaturan visibilitas untuk mengontrol apa yang menunjukkan di mana, kelola overflow untuk tata letak kreatif, dan uji pendekatan yang berbeda untuk berbagai bagian. Tapi ingat - Breaking Convention berarti pengujian ekstra. Header artistik Anda masih masuk akal di ponsel dan tablet. Dorong batas, tetapi pertahankan kebutuhan pengunjung Anda di depan dan tengah.
Bangun header pro hari ini
Header situs web terbaik melakukan lebih dari sekadar terlihat bagus - mereka memandu pengunjung, meningkatkan konversi, dan membuat situs Anda merasa profesional. Anda telah melihat strategi yang berhasil, dari navigasi lengket pintar hingga header yang beradaptasi dengan kebutuhan pengunjung Anda.
Siap membangun milik Anda? Mulailah dengan fondasi yang solid: Hosting Lightning-Fast dan WP Rocket untuk menjaga semuanya tetap lancar. Kemudian, saksikan ide header Anda menjadi hidup dengan pembangun visual Divi. Butuh lebih banyak daya tembak? Divi Pro membawa tata letak bertenaga AI, penyimpanan cloud, dan dukungan prioritas untuk toolkit Anda dan semua orang di tim Anda.
Header sempurna Anda sedang menunggu. Mari kita bangun bersama.
Bangun header situs web Anda tepat dengan Divi
