Pengoptimalan Kecepatan Situs Web untuk tahun 2020
Diterbitkan: 2022-06-30Dari SEO hingga konversi, hingga pengalaman pengguna dan seterusnya, kecepatan halaman memiliki korelasi langsung dengan keberhasilan situs web Anda. Investasi waktu dan sumber daya untuk mengembangkan rencana pengoptimalan kecepatan situs web yang dipikirkan dengan matang sepadan dengan usaha – karena bila dilakukan dengan benar, tindakan yang Anda ambil dapat memperluas jangkauan, meningkatkan klik-tayang, dan pada akhirnya menghasilkan pendapatan.
Kecepatan halaman pertama kali menjadi terkenal pada tahun 2010, ketika Google secara resmi mengumumkan bahwa itu akan terlibat dalam perhitungan peringkat pencarian . Pakar SEO dengan cepat mulai mengoptimalkan elemen pada halaman untuk mempertahankan dan meningkatkan peringkat halaman. Mereka yang tidak tertinggal.
Sebelum ini, kecepatan sangat penting karena satu alasan tertentu: konversi. Saat ini, banyak pengguna mengharapkan halaman dimuat dalam 2 detik atau kurang, mengabaikan kunjungan jika waktu pemuatan terlalu lama. Keterlambatan 1 detik dalam respons halaman dapat menyebabkan penurunan konversi sebesar 7% .
Mari kita lihat pengoptimalan situs web yang dapat dilakukan siapa saja. Kami akan menjelajahi alat, teknik, dan teknologi yang tersedia bagi pemilik situs, dan memberikan strategi yang dapat ditindaklanjuti untuk menerapkan peningkatan kecepatan. Dengan cara ini, Anda dapat menciptakan pengalaman pengguna yang Anda inginkan dan mendorong pertumbuhan situs yang Anda cari.
Optimalkan Gambar
Terlalu sering desainer web membuat dan mengunggah file gambar dengan resolusi tinggi. Gambar beresolusi tinggi berarti ukuran file yang lebih besar. Ukuran file yang lebih besar berarti waktu pemuatan yang lebih lama.
Penundaan 1 detik dalam respons halaman dapat menyebabkan pengurangan 7% dalam konversi.
Salah satu teknik pengoptimalan kecepatan situs web tercepat (dan termudah) adalah kompresi gambar. Penting untuk mempertimbangkan dua atribut inti selama proses pengoptimalan:
- ukuran
- kualitas

Jika gambar terlalu dioptimalkan, kualitasnya akan menurun. Menurut ConversionXL , pengguna menghabiskan rata-rata 5,94 detik untuk melihat gambar utama situs . Jika gambar itu tidak berkualitas tinggi, pengguna tersebut akan langsung mencari di tempat lain. Gambar dan desain berkualitas buruk bisa sama bermasalahnya dalam hal rasio pentalan karena tidak dimuat sejak awal.
Optimalisasi gambar sederhana dengan hosting terkelola . Semua paket WordPress dan WooCommerce hadir dengan plugin pengoptimalan gambar yang secara otomatis dimulai setiap kali Anda mengunggah aset baru. Ini mengoptimalkan waktu Anda dan memungkinkan Anda untuk mengerjakan apa yang Anda inginkan, daripada harus fokus pada cara terbaik untuk mengoptimalkan gambar.
Jika Anda ingin mengelola file gambar secara manual:
- File PNG bagus untuk grafik dan ilustrasi karena dirancang untuk mengompresi gambar sebanyak mungkin tanpa kehilangan kualitas.
- File JPEG adalah yang terbaik untuk foto. Kompresi JPEG bekerja dengan baik dengan gambar yang kompleks — pastikan untuk memeriksa apakah kualitas gambar tetap sesuai.
- Ukur berapa banyak ruang yang dibutuhkan gambar sebelumnya. Jika itu akan duduk di ruang 100x100 piksel, gunakan kanvas dengan ukuran itu saat membangunnya.
- Jika memungkinkan, SVG efektif untuk meminimalkan ukuran file dan menjaga kualitas karena menjadi kode.
Sederhanakan Desain Web
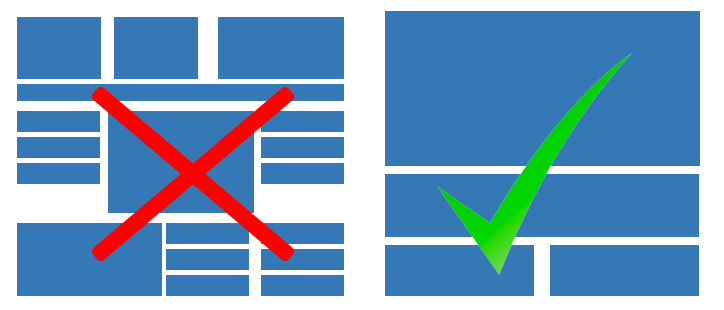
Dalam hal pengoptimalan kecepatan situs web, lebih sedikit hampir selalu lebih. Daripada menambahkan fungsionalitas tambahan jika tidak diperlukan, pertimbangkan bagaimana fitur akan memengaruhi pengiriman situs kepada pengguna.
Meskipun demikian, desain situs web yang sederhana tidak berarti tanpa fitur. Sebaliknya, ini berarti mempertimbangkan ke mana Anda ingin pengguna pergi dan bagaimana Anda dapat membuat perjalanan mereka ke titik itu sesederhana dan serelevan mungkin.
Situs yang secara visual kompleks dinilai kurang indah dibandingkan dengan situs yang lebih sederhana.
Ini juga lebih baik jika desain situs web tidak rumit. Dalam studi UX awal yang dilakukan oleh Google , yang telah mengatur adegan untuk desain UX dalam beberapa tahun terakhir, ditemukan bahwa pengguna cenderung menilai estetika situs web dalam 1/50 – 1/20 detik. Situs yang secara visual kompleks hampir selalu dinilai kurang indah dibandingkan dengan situs yang lebih sederhana.

Kami pada dasarnya percaya bahwa membuat situs web sederhana seharusnya mudah. Untuk itu, kami telah menggabungkan plugin Beaver Builder dengan semua paket hosting terkelola WordPress dan WooCommerce kami. Beaver Builder membantu perancang situs dengan pembuat halaman seret dan lepas yang sederhana dan mudah digunakan, bersama dengan opsi penyesuaian yang dibutuhkan pemilik situs.
Saat Anda menyederhanakan desain situs web Anda, perhatikan hal-hal berikut:
- Apa tujuan situs web Anda? Di mana Anda ingin pengguna mendarat? Mempertimbangkan cara memindahkannya dari titik A ke titik B sangat penting, tidak hanya untuk menyederhanakan situs, tetapi juga untuk mengoptimalkan pengalaman pengguna.
- Awal tahun ini, kami menemukan bahwa 85% toko perusahaan tidak menggunakan gambar pahlawan . Ini adalah komponen inti dari strategi pengoptimalan kecepatan situs web mereka. Seberapa pentingkah gambar pahlawan Anda? Bisakah mereka lebih sederhana?
- Kode Javascript sering bekerja di belakang layar di situs web modern. Apakah kode JavaScript di situs Anda relevan dan dibutuhkan?
Aktifkan Caching
Caching adalah peluru perak kecepatan situs. Ini membantu pemilik situs web secara otomatis mengirimkan konten ke lebih banyak pengguna dengan kecepatan lebih cepat. Ini bekerja dengan menyimpan elemen halaman di komputer pengunjung saat pertama kali mengunjungi situs. Selama kunjungan berikutnya, daripada harus mengunduh ulang dari server, pengguna akan dapat menggunakan salinan yang disimpan di komputer mereka.
Namun, ada batasan untuk apa yang bisa dan tidak bisa dilakukan caching. Caching tradisional hanya memengaruhi elemen statis. Ini termasuk gambar dan beberapa jenis kode. Itu tidak membantu dengan elemen dinamis seperti keranjang belanja.

Ada opsi caching dinamis yang tersedia untuk toko e-niaga, tetapi ini cenderung membutuhkan penyesuaian dan pengaturan yang lebih mendalam.

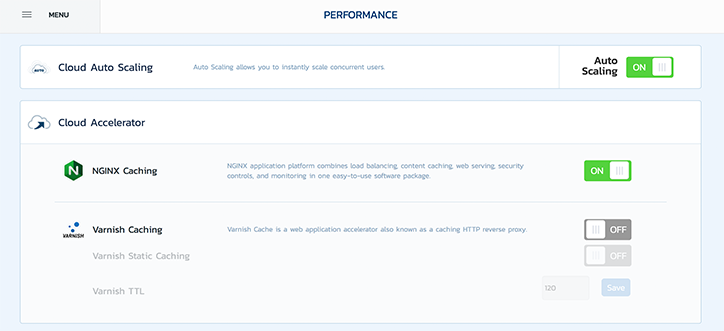
Solusi selanjutnya hadir dengan opsi caching yang diaktifkan dan dioptimalkan secara default. Nexcess Cloud Accelerator memungkinkan sistem caching Nginx kami yang canggih diaktifkan dengan satu klik di portal klien Anda, secara signifikan meningkatkan kecepatan situs web.
Saat Anda mempertimbangkan alat caching untuk situs web Anda, pikirkan tentang elemen berikut:
- Alat caching mana yang tersedia untuk Anda dan mana yang tepat untuk situs Anda? Jika Anda tidak yakin, bicarakan dengan penyedia hosting Anda. Pakar teknologi kami selalu dengan senang hati menjelaskan pilihan Anda untuk membantu Anda membuat keputusan yang baik.
- Haruskah Anda juga menyimpan aset dinamis? Ini sering merupakan ide bagus untuk toko e-niaga. Varnish adalah pilihan yang baik untuk etalase Magento.
- Sama pentingnya dengan caching adalah jumlah pekerja PHP yang mendukung situs Anda (lebih penting untuk toko e-niaga). Periksa berapa banyak solusi yang Anda tawarkan dan lihat apakah Anda perlu memutakhirkan.
Jelajahi Berbagai Opsi Integrasi
Integrasi dan add-on fungsionalitas dapat merusak kecepatan situs seperti halnya elemen pada halaman. Strategi pengoptimalan yang dijalankan dengan baik mempertimbangkan efek integrasi apa pun yang digunakan dan apakah integrasi tersebut telah diterapkan dengan tepat.
Integrasi dapat mencakup plugin, ekstensi, atau add-on, dan mereka mungkin hidup di server yang sama dengan situs Anda, atau mungkin ada di wadah eksternal. Terlepas dari di mana mereka berada, penting untuk mempertimbangkan dua hal:
- Apa yang dimaksud dengan persyaratan sumber daya integrasi?
- Apa pengaruh integrasi terhadap pengalaman pengguna?
Solusi Nexcess hadir dengan dua opsi untuk mengoptimalkan integrasi Anda. Yang pertama adalah add-on container . Ini dirancang untuk berjalan di luar akun hosting inti Anda, menghemat sumber daya untuk pengunjung situs dan kecepatan situs web.
Integrasi, ketika digunakan secara efektif, dapat memberikan fungsionalitas yang solid tanpa mengorbankan sumber daya yang sangat dibutuhkan.
Yang kedua khusus untuk solusi WordPress dan WooCommerce – paket plugin yang dioptimalkan untuk kecepatan situs. Dari Glew.io (analitik yang berjalan di luar server) hingga pengoptimalan gambar otomatis, setiap plugin telah dipilih berdasarkan kemampuannya untuk meningkatkan kecepatan situs dan pengalaman pengguna.
Saat memilih integrasi mana yang akan ditambahkan ke situs, pertimbangkan:
- Apa persyaratan sumber dayanya? Perangkat lunak analitik bisa sangat banyak sumber dayanya.
- Alat penjadwalan seperti RabbitMQ. Ini dapat membantu mengurangi ketegangan dari integrasi sumber daya yang berat dengan menjadwalkannya untuk berjalan selama waktu tidak sibuk.
- Integrasi berbasis container yang berjalan di luar akun hosting utama Anda. Jelajahi berbagai opsi penampung yang ditawarkan oleh Nexcess .
Gunakan CDN
Pernahkah Anda mengunjungi situs internasional dan dihadapkan pada halaman beranda yang merangkak? Kemungkinannya adalah situs tersebut mengirimkan konten kepada Anda dari tempat lain di dunia. Ini adalah waktu yang dibutuhkan untuk mencapai Anda yang menyebabkan waktu muat lebih lama.
Jawabannya adalah dengan mengimplementasikan CDN (Content Delivery Network). CDN menyimpan elemen statis (seperti gambar) di lokasi di seluruh dunia, sehingga pengunjung situs Anda dapat mengunduhnya dari lokasi terdekat. Ini dapat meningkatkan kecepatan secara signifikan.
CDN memungkinkan pengiriman aset yang dilokalkan ke pengunjung situs yang berbasis di mana saja di dunia.
Nexcess menawarkan layanan CDN dengan semua solusi hosting kami. Tergantung pada rencana dasar Anda, ini mungkin memerlukan biaya tambahan. Jika Anda tidak yakin paket mana yang tepat untuk situs Anda, bicarakan dengan anggota tim Nexcess.
Saat memilih CDN, perhatikan:
- Berapa banyak lokasi yang ditawarkan? Apakah lokasinya dekat dengan audiens target Anda?
- Berapa bandwidth yang dimiliki CDN? Jika Anda tidak yakin apa yang Anda butuhkan, bicarakan dengan salah satu pakar kami yang dapat membantu menentukan apa yang optimal untuk bisnis Anda.
- Apakah CDN menyertakan SSL? Sertifikat SSL akan membantu memastikan situs Anda aman.
Memprioritaskan Pengoptimalan Kecepatan Situs Web
Strategi pengoptimalan kecepatan situs web yang efektif ditargetkan. Optimalisasi sering dilakukan dengan tujuan inti dalam pikiran. Untuk itu, pikirkan tentang halaman mana yang paling penting untuk pengalaman situs Anda dan fokuskan pada halaman tersebut sebagai prioritas utama.
Dalam kebanyakan kasus, beranda sangat penting. Mereka sering berfungsi sebagai titik awal bagi pengunjung. Memastikan mereka memuat secara efisien dapat melibatkan pengunjung ketika mereka pertama kali tiba di situs Anda, dan secara signifikan mengurangi rasio pentalan Anda.
Jika Anda menjalankan toko e-niaga, halaman produk juga penting. Mereka berfungsi sebagai titik kontak dasar corong yang solid untuk konversi. Jika mereka memuat dengan lambat, Anda akan melihat rasio pentalan yang lebih tinggi dari yang diharapkan.
Pengoptimalan harus memiliki efek pada situs Anda secara keseluruhan. Namun, berfokus pada halaman inti akan membantu Anda meningkatkan pengalaman pengguna yang spesifik dan bernilai tinggi dengan cepat dan efektif.
Pengoptimalan kecepatan situs web adalah inti untuk memberikan pengalaman pengguna yang tepat. Ada banyak metode untuk mengoptimalkan situs, yang masing-masing dapat disesuaikan agar selaras dengan tujuan inti Anda. Bekerja melalui masing-masing dan menguji kecepatan situs Anda adalah kunci untuk mendapatkan hasil terbaik.
Mulailah dengan solusi hosting terkelola yang menyediakan pengoptimalan secara default. Belajarlah lagi.
