Pengujian Kecepatan Situs Web: Mengukur kecepatan penyedia hosting web Anda dengan benar
Diterbitkan: 2017-04-21Kecepatan situs web dapat merujuk ke banyak hal yang berbeda dan pengukurannya biasanya penuh dengan ambiguitas dan kesalahan interpretasi. Pada artikel ini, kami akan menjernihkan beberapa aspek yang membingungkan dari pengukuran kecepatan situs web. Kemudian kami akan membantu Anda menguraikan laporan pengukuran kecepatan. Terakhir, kami akan menganalisis metrik apa yang perlu Anda pertimbangkan saat mengukur kecepatan penyedia hosting web Anda.
Kami akan menggunakan alat Uji Kecepatan Situs Web Pingdom untuk contoh kami. Ada banyak alat serupa di luar sana seperti dareboost dan WebPageTest, dan kami mendorong Anda untuk mencoba semuanya untuk mendapatkan hasil yang lebih seimbang. Ada juga GTMetrix dan Google's Page Speed Insights. Dengan Google, Anda memiliki otoritas yang dimiliki alat Google. Pada sisi negatifnya, Anda tidak akan mendapatkan informasi apa pun tentang waktu respons aktual (dalam milidetik) untuk situs web Anda. Jadi, jika Anda menginginkan hasil kuantitatif, Anda perlu memeriksa alat lainnya.
Tetapi kenyataannya adalah bahwa pengukuran kecepatan agak sulit. Mari kita perjelas beberapa hal terlebih dahulu.
Mengukur kecepatan situs web itu … rumit
Laporan dari alat pengukur kecepatan situs web online biasanya memberikan banyak sekali informasi mengenai kecepatan situs web Anda. Ini sulit untuk dipahami, terutama jika Anda belum pernah menggunakannya sebelumnya. Pertama, ada beberapa poin yang perlu Anda ingat:
- Laporan kecepatan situs web memberi Anda tanda kecepatan total dengan menggabungkan beberapa metrik yang sangat berbeda. Ini memberikan perkiraan keseluruhan tentang seberapa "cepat" sebuah situs web. Namun, ketika Anda perlu menilai kecepatan penyedia hosting web, Anda perlu melihat lebih dekat hasilnya.
- Hanya menjalankan tes kecepatan situs web sekali saja tidak memberi Anda tampilan yang realistis. Anda perlu menjalankan setidaknya 10 tes berbeda (menggunakan alat yang sama dan dari wilayah yang sama) dan kemudian menghitung rata-rata dengan membagi hasilnya.
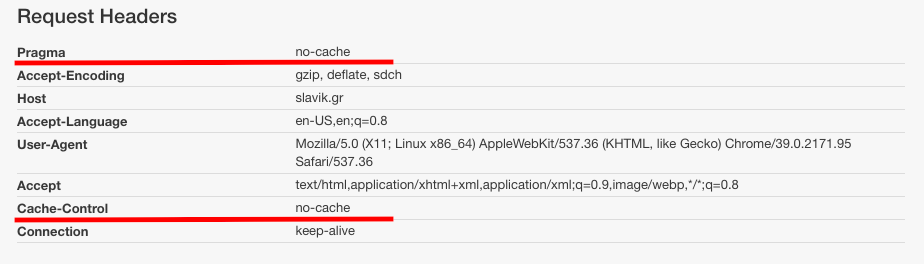
- Alat kecepatan halaman web online biasanya melewati mekanisme caching apa pun yang mungkin dimiliki penyedia atau situs web Anda. Misalnya, memeriksa header permintaan dari permintaan apa pun mengungkapkan dua header HTTP yang menonaktifkan caching. Untuk ini, Anda harus selalu mengingat caching saat Anda melakukan pengujian.

Kecepatan penyedia web berbeda dengan kecepatan aplikasi!
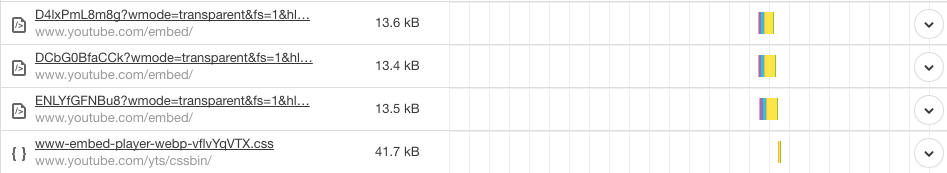
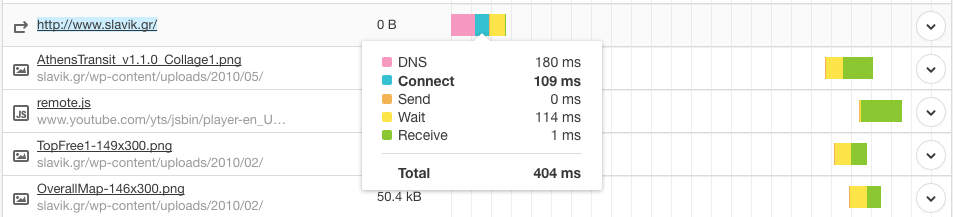
Alat pengujian kecepatan situs web biasanya menguji hal yang sama dan menampilkan jenis data yang serupa. Seperti yang kami sebutkan sebelumnya, tidak semua data itu benar-benar mengacu pada kecepatan penyedia Anda. Misalnya, aset yang diambil dari server pihak ketiga seperti Youtube, tidak memberi tahu Anda apa pun tentang kecepatan penyedia Anda. Ini karena konten berada di server yang berbeda, dan bukan di server Anda.

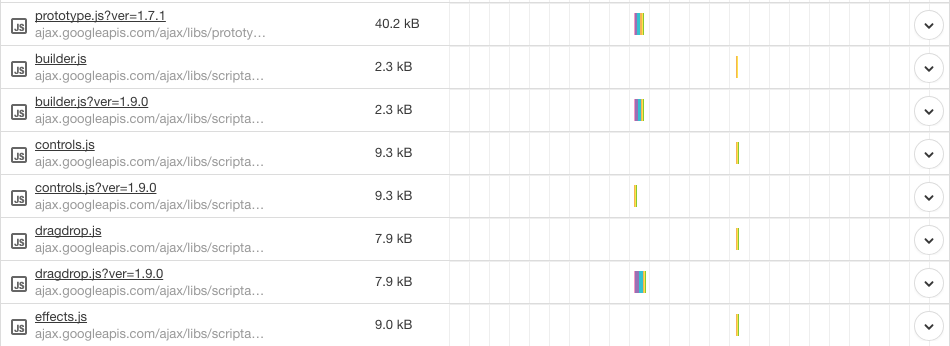
Demikian pula, metrik kode Javascript dan CSS hanya menunjukkan seberapa cepat halaman web Anda akan dirender di browser.

Namun, ada beberapa metrik yang mencerminkan kecepatan penyedia Anda. Ini adalah DNS, waktu yang diperlukan browser web Anda untuk terhubung ke halaman web Anda dan mendapatkan hasilnya, dan sejumlah metrik lainnya. Mari kita lihat mereka satu per satu!
Metrik kecepatan penyedia hosting web
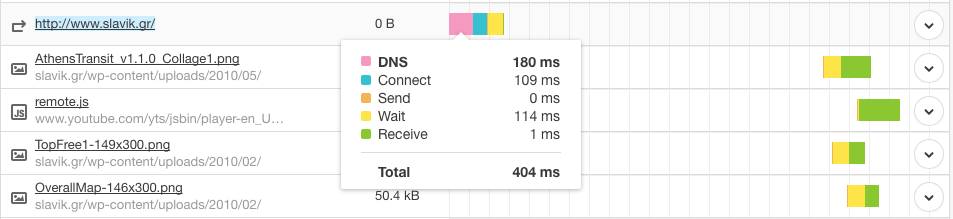
Waktu Respons DNS
Metrik ini mengukur waktu yang diperlukan server nama situs web Anda untuk mengembalikan alamat IP ke browser Anda, yang diukur dengan alat PingDom. Secara umum, nilai di bawah 300 ms dianggap normal.

Jika Anda mengamati nilai tinggi dalam metrik ini, Anda mungkin perlu mulai memecahkan masalah mengapa hal itu terjadi. Pada akhirnya, Anda mungkin memilih untuk mengubah penyedia DNS Anda. Tentu saja, jika catatan DNS Anda dikelola oleh penyedia hosting web Anda, Anda harus mempertimbangkan metrik DNS.

Hubungkan waktu respons
Waktu respons ini mengukur waktu yang diperlukan browser Anda untuk pertama kali terhubung ke situs web Anda. Ini adalah metrik yang jelas perlu Anda perhitungkan.

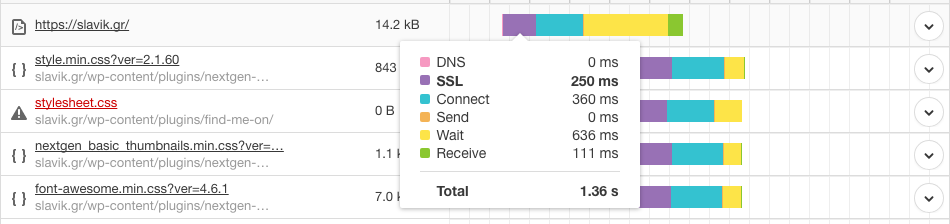
SSL
Pada tangkapan layar sebelumnya, kami melihat bahwa terjadi pengalihan ke URL HTTPS (terlihat pada ikon di kiri atas). Pingdom mengukur waktu yang diperlukan untuk jabat tangan SSL berlangsung. Jabat tangan SSL adalah operasi komputasi yang intens. Waktu respons mereka umumnya bergantung pada berbagai faktor seperti protokol apa yang digunakan, apakah ada teknik seperti pembongkaran SSL, dll.

Anda perlu mempertimbangkan waktu respons SSL, hanya jika Anda yakin bahwa handshaking SSL dilakukan oleh penyedia Anda. Jika Anda tidak yakin, tinggalkan metrik itu.
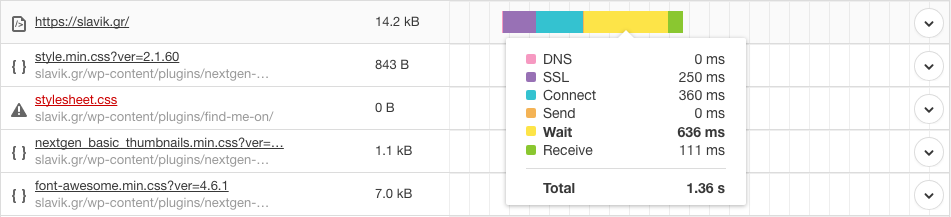
Metrik Kirim adalah waktu yang diperlukan browser web untuk mengirim permintaan ke server. Ini terkait dengan koneksi Internet pengunjung Anda saja, dan bukan situs web Anda, atau penyedia hosting Anda. Jadi tinggalkan metrik itu juga.
Tunggu/Terima
Waktu respons ini menunjukkan waktu yang diperlukan browser Anda untuk menerima halaman web yang sebenarnya. Waktu Tunggu adalah jumlah waktu browser Anda menunggu hingga server mulai mengirim data. Waktu Terima menunjukkan berapa banyak waktu yang dibutuhkan server untuk benar-benar mengirim data itu ke browser.

Karena kedua waktu respons ini terkait dengan server web, Anda harus mempertimbangkan keduanya.
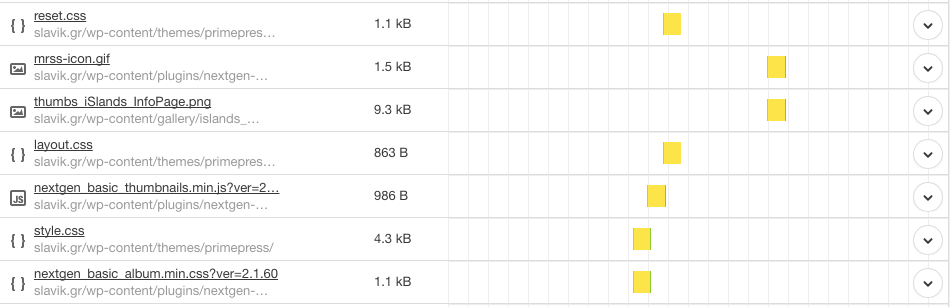
Aset statis
Waktu respons untuk file yang disajikan secara lokal dari situs web Anda juga perlu disertakan. Ini disebut aset statis, dan biasanya berupa gambar, file CSS, dan umumnya apa pun yang disajikan dari domain Anda.

Peramban web modern mempercepat pengunduhan sumber daya dengan menggunakan utas eksekusi paralel dan teknik lainnya. Misalnya, jika Anda memiliki situs web dengan 100 permintaan, 100 permintaan ini akan diunduh secara paralel. Internet Explorer 10 menggunakan maksimal 8 koneksi paralel, sedangkan Chrome menggunakan 6. Firefox3 dan Safari 5 menggunakan 6 juga. Nilai ini dapat dikonfigurasi, tetapi Anda dapat dengan mudah membuat komputer Anda menggiling jika Anda menyalahgunakannya, jadi lebih baik membiarkannya apa adanya. Selain itu, HTTP/2 sangat membantu dalam hal akselerasi pengunduhan karena memiliki fitur manajemen streaming paket yang lebih unggul daripada pendahulunya.
Terakhir, mengidentifikasi aset lokal Anda dengan mudah dengan Pingdom. Anda dapat memfilter hasil dan menampilkan permintaan untuk aset lokal dengan mengetikkan domain situs web Anda di bidang Filter.

Jika Anda menemukan bahwa ada penundaan yang signifikan saat mengambil aset lokal (terutama gambar dan video), pertimbangkan untuk menggunakan Jaringan Pengiriman Konten (CDN).
Dengan Jaringan Pengiriman Konten, Anda dapat meminimalkan kehilangan paket dan latensi. Layanan CDN menempatkan server di seluruh dunia, untuk membawa konten Anda sedekat mungkin dengan pengunjung Anda, sehingga mengurangi latensi.
Sebagai penutup
Alat pengukuran kecepatan situs web memberi Anda banyak informasi yang harus Anda nilai secara kritis, tergantung pada apa yang Anda rencanakan untuk diukur.
Ringkasnya, sebelum Anda mulai menguji kecepatan situs web Anda, perhatikan hal-hal berikut:
- Kecepatan hosting web dan cara mengukurnya benar-benar berbeda dari kecepatan memuat halaman.
- Metrik utama yang perlu Anda perhatikan adalah waktu respons Hubungkan/Tunggu/Terima, serta aset statis. DNS dan SSL hanya diperhitungkan jika dikelola oleh penyedia hosting web Anda.
- Tinggalkan semua metrik terkait konten yang diambil dari layanan pihak ketiga, seperti Youtube.
- Jalankan tes beberapa kali (setidaknya 10) dan kemudian hitung rata-rata dengan membagi hasil dengan jumlah tes.
Karena topik aplikasi dan kecepatan rendering halaman adalah topik lain yang sangat penting, kami berencana untuk mendedikasikan artikel terpisah untuk itu. Ini juga jauh lebih rumit daripada mengukur kecepatan hosting web karena bergantung pada banyak faktor, dan menyembunyikan beberapa gotcha juga!
