Cara Menyiapkan Situs Web Menggunakan Editor Blok WordPress 2023
Diterbitkan: 2023-04-07Apakah Anda ingin membuat situs web menggunakan Editor Blok WordPress dan Tema Blok? Maka blog ini adalah untuk Anda. Di blog ini, kita akan mengetahui tentang membuat situs web menggunakan Editor Blok WordPress.
Untuk membuat situs web Pengeditan Situs Lengkap berbasis Blok, kami memerlukan Tema Blok yang bagus yang memenuhi desain dan proses kami.
Dengan Rilis WordPress 6.2 sekarang Anda dapat membuat situs web WordPress berbasis blok. Kami juga akan memberi tahu Anda tentang cara membuat situs web menggunakan Editor Blok WordPress dan Tema Blok.
Jadi mari kita mulai dengan mengetahui tentang Editor Blok WordPress.
Daftar isi
Apa itu Editor Blok WordPress?
Editor blok WordPress, juga dikenal sebagai Gutenberg , adalah editor situs default untuk WordPress sejak versi 5.0. dan secara resmi dirilis dengan dukungan blok penuh di Versi 6.2
Ini adalah editor konten visual yang menggunakan pendekatan berbasis blok untuk membuat dan mengedit konten di situs web WordPress.
Editor blok memungkinkan pengguna untuk membuat dan menyesuaikan konten menggunakan berbagai jenis blok, seperti teks, gambar, video, tabel, dan lainnya. Setiap blok dapat ditata dan diatur secara individual untuk membuat konten yang menarik secara visual dan unik.
Editor blok baru ini juga memberi pengguna alat canggih seperti blok yang dapat digunakan kembali, blok khusus, dan mode pengeditan layar penuh untuk meningkatkan pengalaman pengeditan.
Editor blok telah sangat meningkatkan proses pembuatan konten di WordPress, menjadikannya lebih intuitif, fleksibel, dan efisien.
Apakah membuat situs web WordPress dengan editor blok itu mudah ?
Ya, sekarang mudah bagi siapa saja untuk membuat situs web WordPress dengan editor blok. Block Editor yang juga dikenal dengan Gutenberg Editor ini dirancang untuk memudahkan pengguna dalam membuat dan mengedit setiap bagian dari website WordPress mereka.
Editor blok menggunakan pendekatan berbasis blok untuk pembuatan konten, yang berarti bahwa berbagai jenis konten dibuat dan diedit menggunakan blok individual.
Hal ini memudahkan untuk membuat dan memformat konten tanpa perlu mengetahui cara membuat kode. Secara keseluruhan, editor blok telah membuat pembuatan dan pengelolaan konten di WordPress jauh lebih intuitif dan ramah pengguna, terutama bagi mereka yang tidak terbiasa dengan HTML atau CSS.

Bagaimana cara membuat Situs Web menggunakan Editor Blok WordPress?
Membuat situs web menggunakan editor blok WordPress sangat mudah, di sini kami akan memberi tahu Anda tentang menginstal tema, dan menyiapkan situs web Anda menggunakan editor blok.
Berikut adalah daftar singkat langkah-langkah yang akan kami ambil untuk membuat situs web berbasis Blok:
- Memilih dan Memasang Tema
- Menginstal plugin yang direkomendasikan untuk fitur tambahan
- Menyiapkan Situs Web
Mari kita mulai dengan Memasang tema WordPress berbasis blok-
1. Memilih dan Memasang Tema
Untuk membuat situs WordPress Pengeditan Situs Lengkap, kami memerlukan tema Blok yang cepat dan fungsional yang menawarkan fitur kualitas terbaik. Jadi kita akan memasang Tema Blok Cepat & Ringan yang disebut Blockline
Untuk menginstal tema Blockline Ikuti langkah berikut:
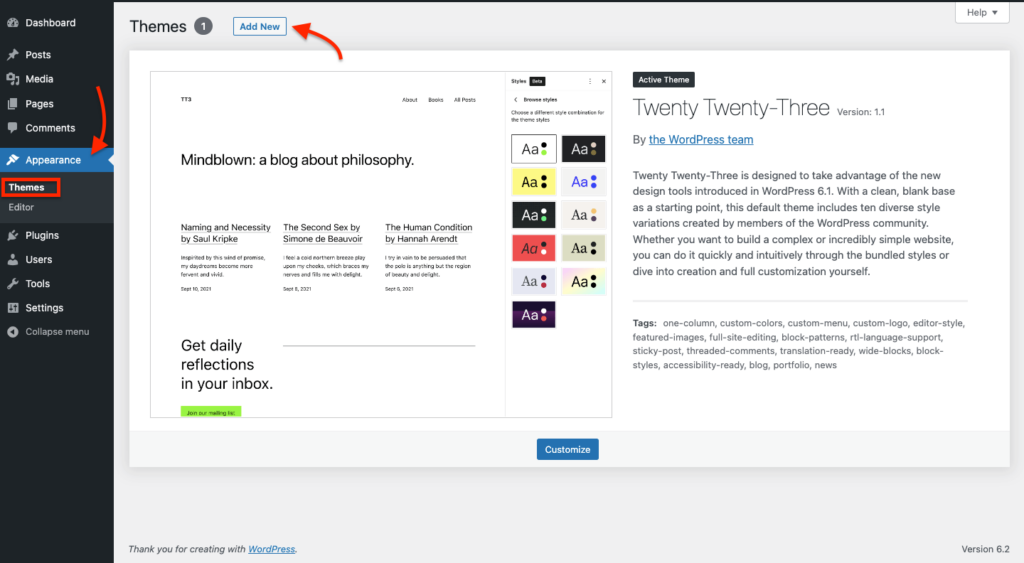
Buka Dasbor WordPress Anda >> Penampilan >> Tema >> Tambahkan Baru seperti yang Anda lihat pada tangkapan layar di bawah.

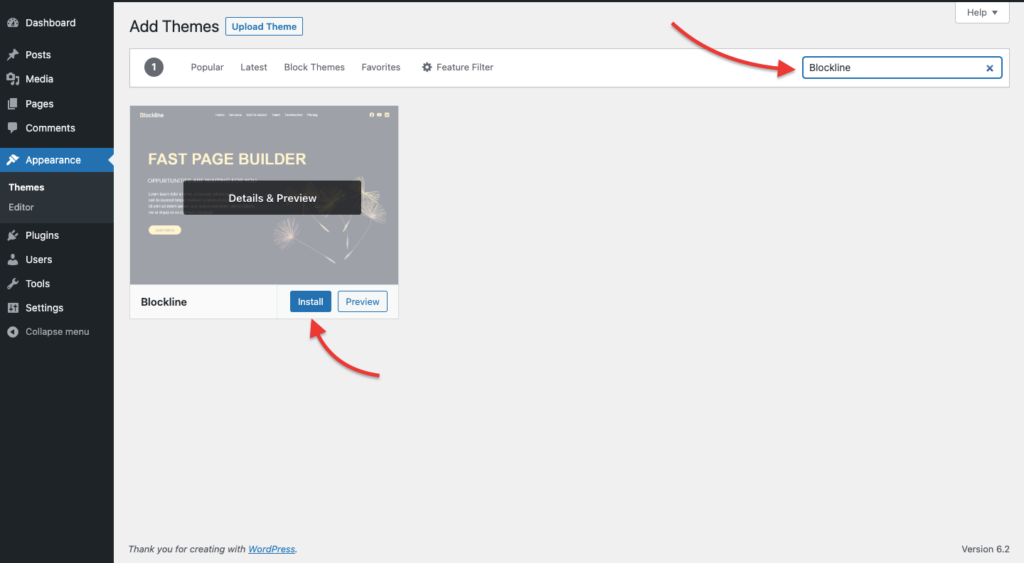
Sekarang Cari Tema Blockline di bilah pencarian kanan. dan klik tombol Instal.

Setelah menginstal tema, klik tombol Activate .
2. Menginstal plugin yang direkomendasikan untuk fitur tambahan
Sekarang kita harus menginstal Plugin yang direkomendasikan untuk editor blok WordPress yang akan memberikan beberapa fitur tambahan untuk menyesuaikan situs web kita.
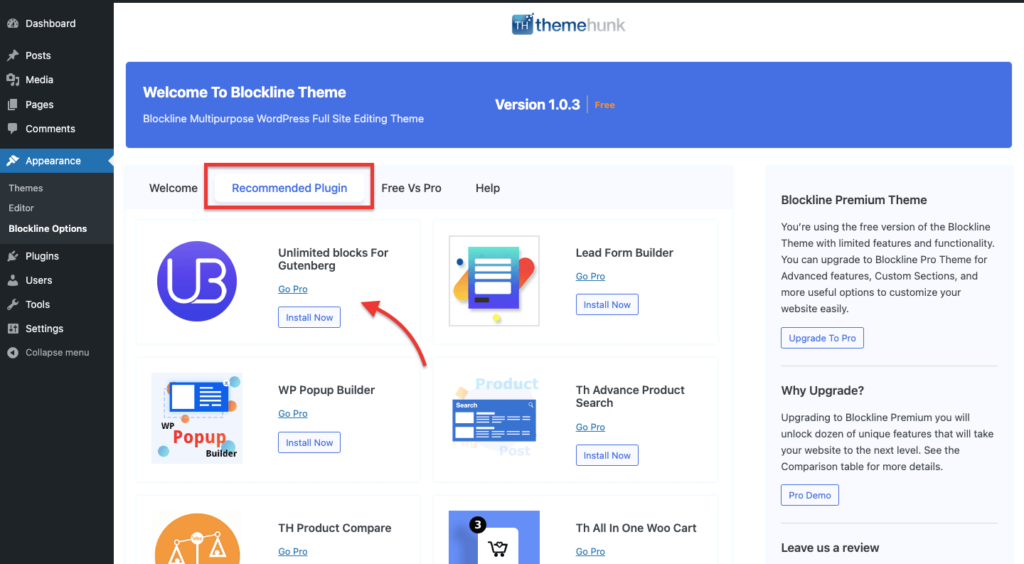
Dari Dasbor Anda, buka Dasbor >> Penampilan >> Opsi Blockline dan dari sini instal Plugin yang disarankan Blok Tidak Terbatas Untuk Gutenberg seperti yang Anda lihat pada tangkapan layar di bawah.

3. Menyiapkan Situs Web
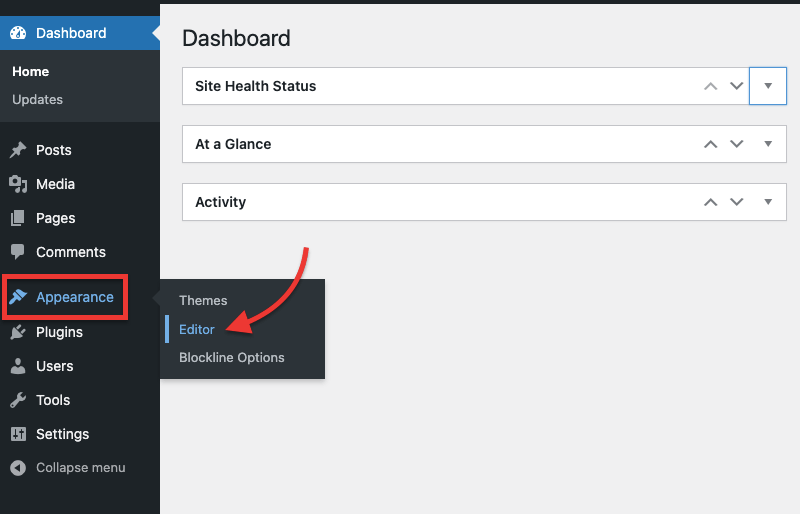
Sekarang kita harus mengatur situs web kita menggunakan editor blok WordPress. Untuk mengedit situs web Anda, buka Dasbor >> Penampilan >> Editor seperti yang ditunjukkan pada tangkapan layar di bawah ini.

Sekarang kita harus menyesuaikan tema kita sesuai kebutuhan kita. Sekarang mari kita pahami seluruh elemen yang menampilkan editor blok ini.

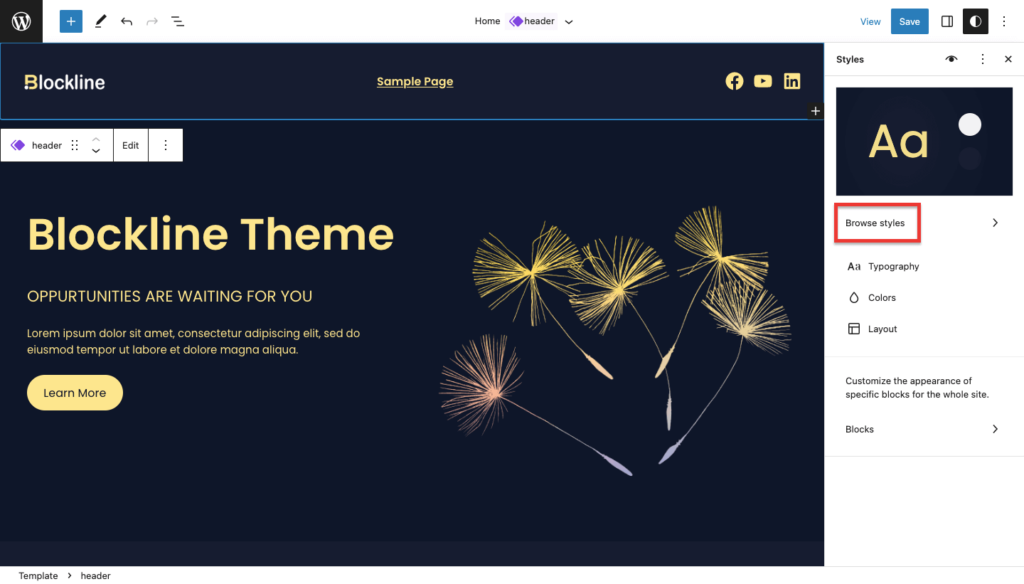
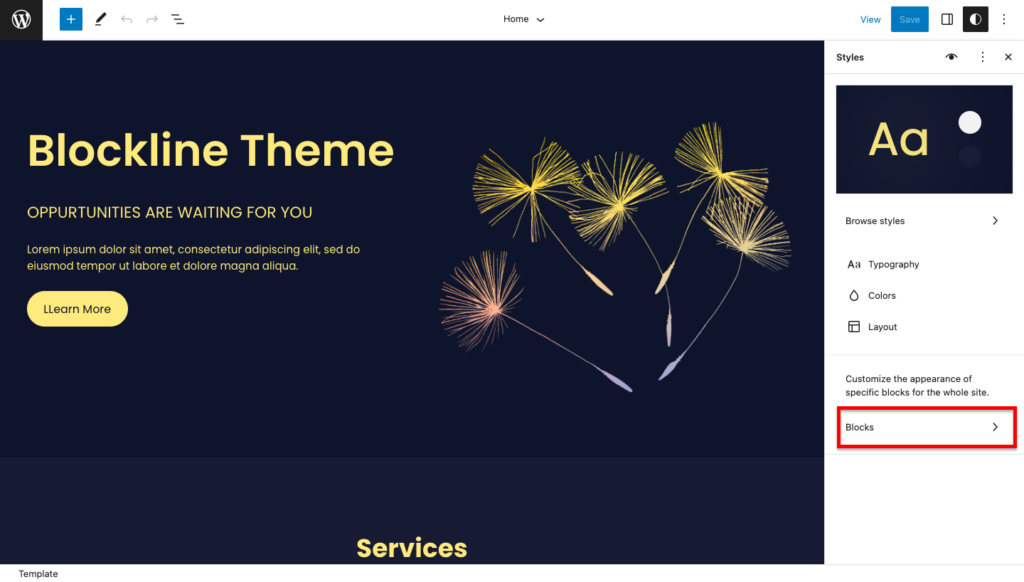
Sekarang Anda akan melihat Editor tempat Anda dapat menyesuaikan halaman situs web Anda. Seperti yang Anda lihat di bawah screenshot di sisi kanan ada panel sidebar dengan beberapa pengaturan.
Anda dapat mengubah atau memilih berbagai Gaya dari tab Telusuri Gaya . dan juga dari sini anda bisa mengubah Tipografi, warna dan Tata Letak tema.

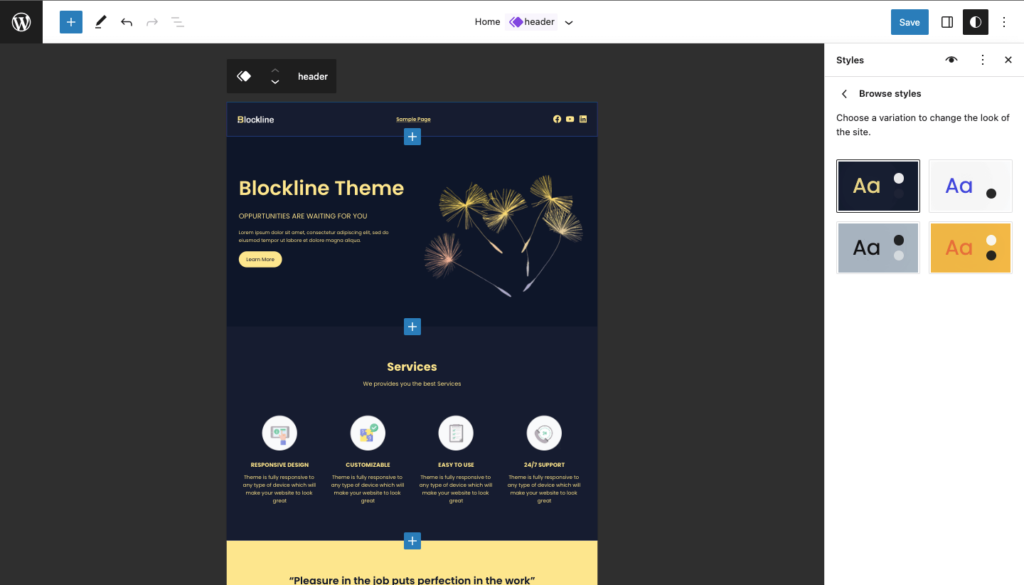
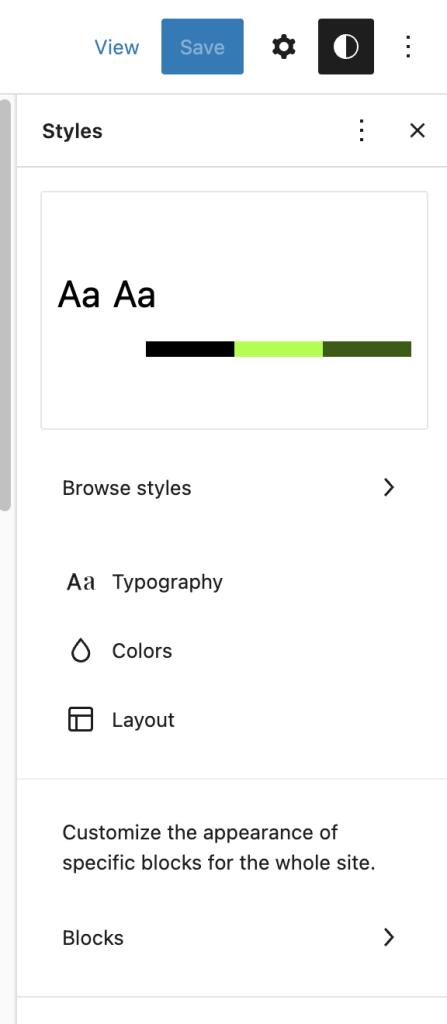
Anda dapat mengubah palet warna yang berbeda, ada lebih dari 9+ gaya warna yang dapat Anda gunakan untuk mengubah warna seluruh situs web Anda. seperti yang Anda lihat di tangkapan layar di bawah ini.
Anda dapat mengakses gaya warna ini dari Dashboard > Appearance > Editor > Style > Browse Style

Untuk fitur tambahan, Anda dapat menggunakan Blok Tanpa Batas
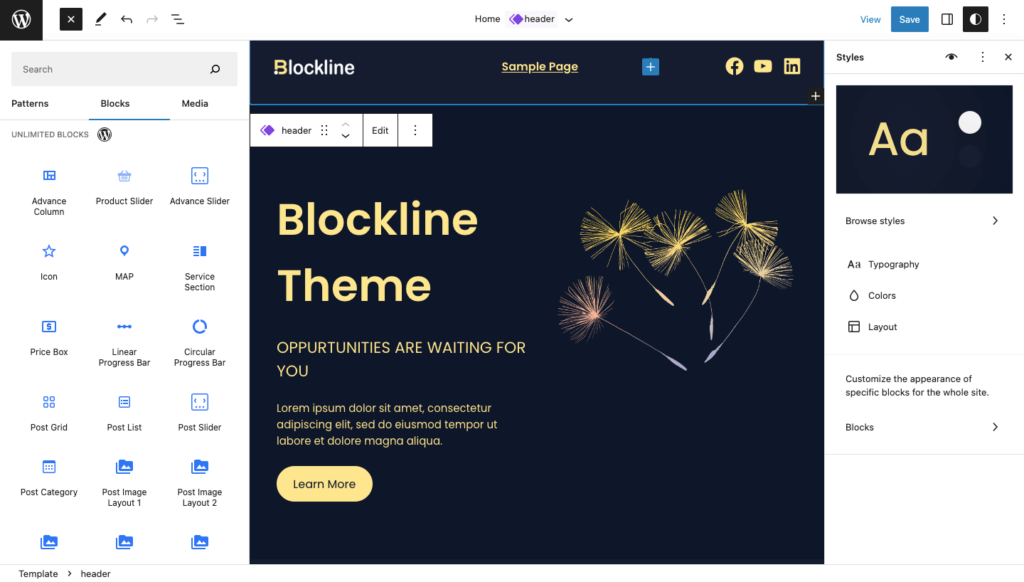
Untuk menggunakan Blok Tanpa Batas, klik Toggle block inserter dan di sini Anda akan melihat Blok Tanpa Batas seperti yang disebutkan dalam tangkapan layar di bawah.

Ada berbagai Blok Pra-dibuat seperti kolom Lanjutan, penggeser Lanjutan, ikon, peta, bilah Kemajuan, tata letak Pos, dll.
Anda dapat menggunakan blok ini sesuai kebutuhan Anda.
Sesuaikan penampilan
Anda dapat Menyesuaikan tampilan blok tertentu dan seluruh situs untuk mengakses pengaturan ini, klik opsi Blok seperti yang Anda lihat pada tangkapan layar di bawah.

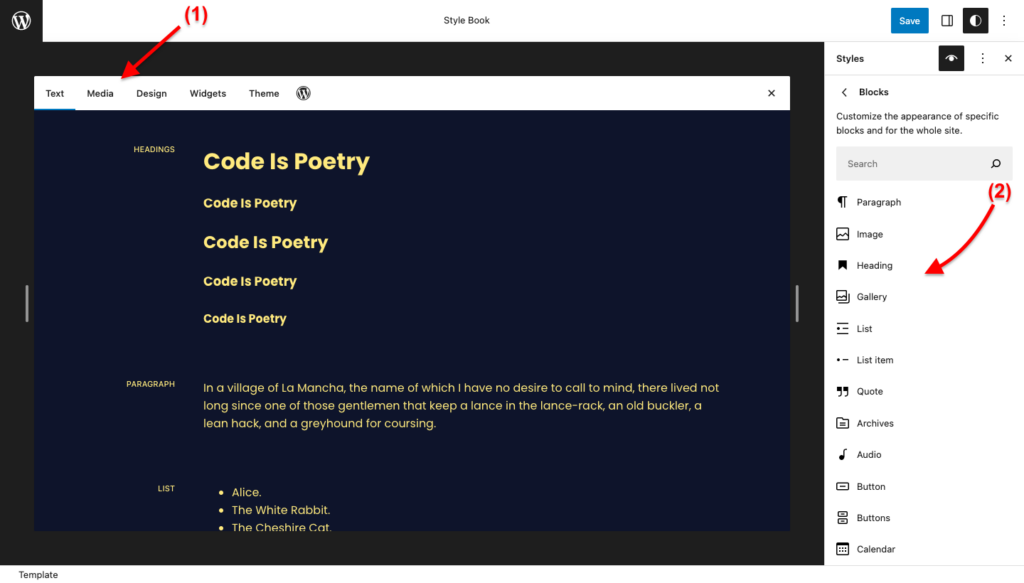
Sekarang Anda dapat Menyesuaikan tampilan blok tertentu dan seluruh formulir situs di sini.
- Bilah atas mewakili Elemen situs web Anda yang mencakup Teks, Media, Desain, Widget, dan Tema. Anda dapat mengklik salah satu tab untuk mengubah tampilan.
- Anda dapat memilih blok tertentu untuk menyesuaikan tampilannya.
Misalnya, jika Anda memilih Heading Block maka Anda dapat menyesuaikan Heading situs web Anda. dan jika Anda mengubah sesuatu seperti warna atau tipografi maka itu akan diterapkan ke seluruh situs.

Anda juga dapat menyesuaikan tampilan blok tertentu untuk seluruh situs. Misalnya: Anda dapat memilih warna latar belakang dan mengatur ukuran font dan tinggi garis untuk semua blok Kutipan di situs Anda.

Untuk mengetahui lebih lanjut tentang variasi gaya Anda dapat membaca artikel ini untuk mengetahui secara detail.
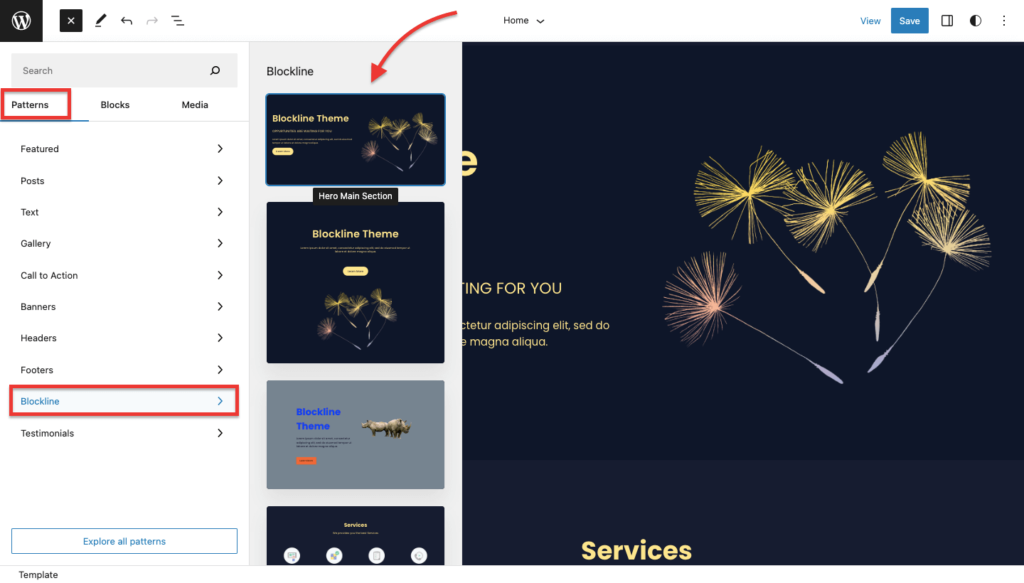
Pola
Anda dapat menggunakan pola siap pakai yang ditawarkan semua tema. untuk menggunakan pola-pola ini klik pada Toggle block inserter dan di sini klik pada Patterns lalu Klik pada Blockline seperti yang Anda lihat pada tangkapan layar di bawah ini.

Di sini Anda akan menemukan berbagai jenis pola siap pakai yang dapat Anda sisipkan ke dalam postingan atau halaman Anda.
Jadi inilah cara Anda mengatur Situs Web menggunakan Editor Blok WordPress. Saya harap artikel ini membantu Anda mengetahui lebih banyak tentang menyesuaikan situs web berbasis blok.
FAQ
T: Apa itu Editor Blok WordPress?
Jawab: Ini adalah editor konten visual yang menggunakan pendekatan berbasis blok untuk membuat dan mengedit konten di situs web WordPress.
T: Apa perbedaan Editor Blok WordPress dari editor klasik?
Jawab: Editor Blok WordPress, juga dikenal sebagai Gutenberg, berbeda dari editor klasik dengan menggunakan pendekatan berbasis blok untuk membuat dan mengedit konten, memberikan pengalaman pengeditan visual secara real-time, menawarkan fleksibilitas dan ekstensibilitas, menyediakan alat canggih seperti dapat digunakan kembali blok dan mode pengeditan layar penuh, dan menyempurnakan proses pembuatan konten dengan antarmuka pengguna yang lebih intuitif dan efisien.
T: Apa itu Tema Pengeditan Situs Lengkap?
Jawab: Tema pengeditan situs lengkap mengacu pada jenis tema WordPress yang memungkinkan pengguna memiliki kontrol besar atas tampilan dan tata letak seluruh situs web mereka, termasuk tidak hanya posting dan halaman individual, tetapi juga elemen global seperti header, footer, sidebars , dan banyak lagi. Dengan tema pengeditan situs lengkap, pengguna dapat menyesuaikan desain, konten, dan fungsionalitas situs web mereka secara komprehensif dan fleksibel tanpa perlu menulis kode atau mengandalkan plugin tambahan.
Kesimpulan
Saya harap artikel ini telah memberikan jawaban atas pertanyaan Anda terkait pembuatan situs web WordPress menggunakan editor blok.
Membuat situs web menggunakan Editor Blok WordPress kini lebih mudah dari sebelumnya dengan diperkenalkannya kemampuan pengeditan situs lengkap di WordPress 6.2.
Editor blok, juga dikenal sebagai Gutenberg, adalah editor konten visual yang menggunakan pendekatan berbasis blok untuk membuat dan mengedit konten di situs web WordPress.
Ini memungkinkan pengguna untuk membuat dan menyesuaikan konten menggunakan berbagai jenis blok, seperti teks, gambar, video, dan lainnya dan menyediakan alat canggih seperti blok yang dapat digunakan kembali dan blok khusus untuk meningkatkan pengalaman pengeditan.
Untuk membuat situs web berbasis blok, Anda memerlukan tema blok bagus yang memenuhi persyaratan desain Anda. Salah satu contohnya adalah tema Blockline, yang cepat dan ringan serta menawarkan fitur berkualitas.
Menginstal plugin yang disarankan, seperti Blok Tak Terbatas, dapat memberikan opsi penyesuaian tambahan untuk situs web Anda.
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana dan juga Ikuti kami di Facebook dan Twitter
Baca selengkapnya-
- Tema Blok WordPress Terbaik
