22 Situs Web Kesehatan Terbaik Tahun 2024
Diterbitkan: 2024-01-19Selamat datang di panduan komprehensif kami, tempat kami menjelajahi beberapa situs web kesehatan terbaik di luar sana.
Kami akan mengeksplorasi bagaimana setiap desain situs web berkontribusi terhadap pengalaman pengguna yang lebih menarik dan intuitif, menjadikan perjalanan menuju kesehatan informatif dan menawan secara visual.
Dari penggunaan warna dan gambar yang cerdik yang membangkitkan ketenangan dan keseimbangan hingga tata letak inovatif yang membuat navigasi menjadi mudah, situs-situs ini menonjol karena suatu alasan.
Selain itu, kita akan memeriksa bagaimana situs web kesehatan ini menggunakan elemen interaktif dan desain responsif untuk terhubung dengan audiensnya, menawarkan pengalaman yang lancar di berbagai perangkat.
Situs-situs ini bekerja ekstra untuk memastikan perjalanan kesehatan digital Anda memperkaya dan dapat diakses.
Postingan ini mencakup:
- Situs Web Kesehatan Terbaik
- Jurnal Yoga
- Alpukat
- Seni Hidup Sehat
- Makan Makanan Burung
- Otot & Kebugaran
- Kesehatan Ibu
- Nutrisi Dilucuti
- Pikiran tubuh hijau
- Ahli Diet Makanan Sejati
- Kesehatan Sehari-hari
- Anda selaras
- Mantra Kesehatan
- Majalah Berkembang
- ADALAH
- Campuran
- LOFF
- Roczen
- Performa Nu
- ibupotamus
- Lahir Kebugaran
- Atlet 12 Menit
- Mag Papan Tulis
- Apa yang Membuat Situs Web Kesehatan Hebat
- FAQ Tentang Situs Web Kesehatan
- Elemen desain apa yang membuat situs web kesehatan menarik secara visual?
- Seberapa pentingkah daya tanggap seluler untuk situs web kesehatan?
- Fitur apa saja yang meningkatkan keterlibatan pengguna di situs web kesehatan?
- Bagaimana situs web kesehatan memastikan dapat diakses oleh semua pengguna?
- Peran apa yang dimainkan tata letak konten dalam desain situs web kesehatan?
Situs Web Kesehatan Terbaik
Setiap situs web yang akan Anda lihat menawarkan perpaduan unik antara desain dan fungsionalitas.
Gunakan ini sebagai sumber inspirasi saat membuat situs kesehatan Anda yang luar biasa dan berkembang.
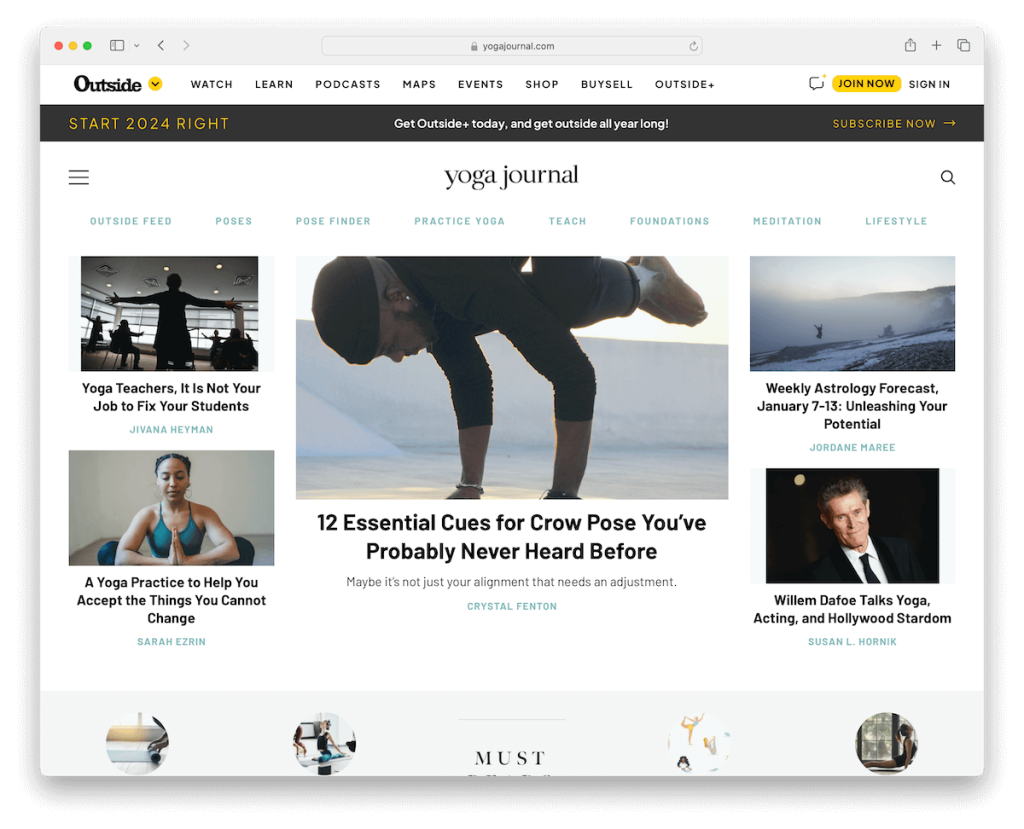
1. Jurnal Yoga
Dibangun dengan : WordPress

Yoga Journal adalah situs web kesehatan terkemuka dengan desain bergaya majalah ringan yang mewujudkan ketenangan dan perhatian.
Situs ini menampilkan header mengambang dengan menu hamburger intuitif, menyederhanakan navigasi dengan tetap mempertahankan estetika minimalis.
Ruang putih yang luas meningkatkan keterbacaan, menciptakan pengalaman pengguna yang tenang dan rapi. Footer gelapnya yang kontras memperkuat desain, memberikan keseimbangan visual yang mencolok.
Selain itu, situs web ini dengan cerdik menggabungkan iklan mengambang di layar bawah, memastikan visibilitas tanpa mengganggu perjalanan pengguna melalui konten yang memperkaya.
Catatan : Buatlah desain website yang ringan dan minimalis agar konten Anda lebih menonjol.
Mengapa kami memilihnya : Jurnal Yoga menonjol karena konten yoga dan kesehatannya yang komprehensif, disajikan dalam desain yang tenang dan ramah pengguna.
Lihat cara membuat situs web dengan WordPress menggunakan tema WP kesehatan yang menyederhanakan proses itu.
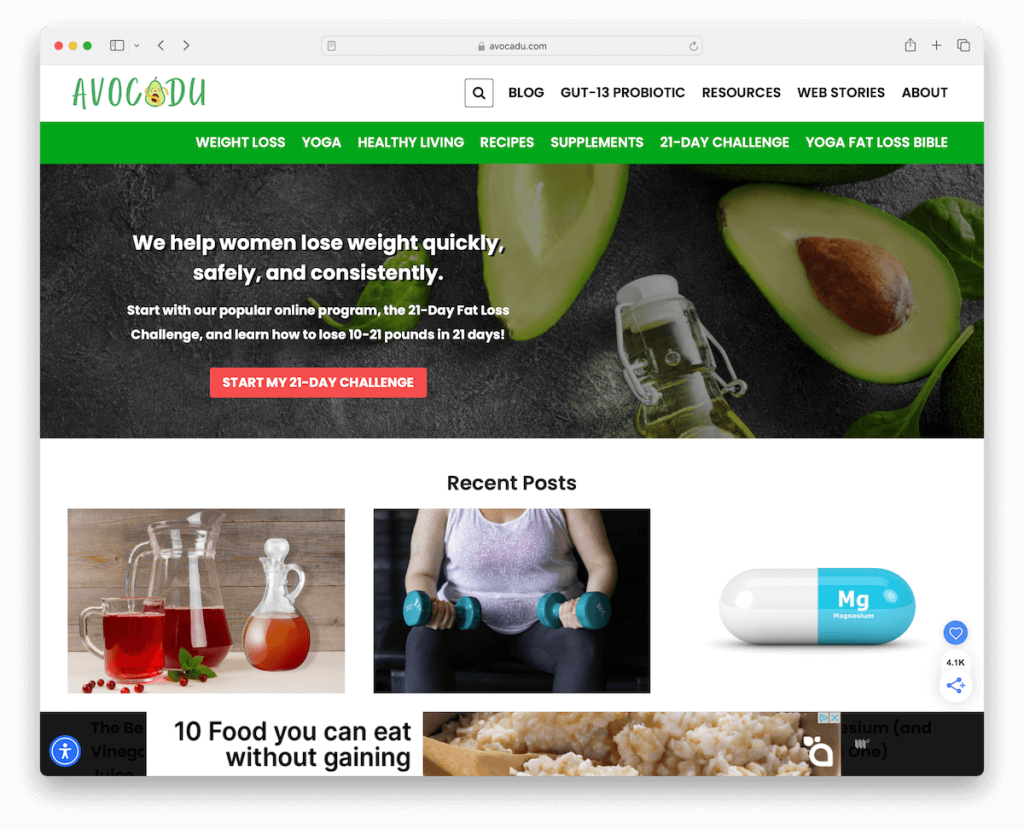
2. Alpukat
Dibangun dengan : WordPress

Situs web kesehatan Avocadu terkenal karena desainnya yang praktis dan menarik. Ini menampilkan header dua bagian yang mengatur tautan menu dengan rapi untuk navigasi yang mudah.
Tata letak kotak tiga kolom yang praktis menampilkan informasi secara efisien tanpa membebani pengguna.
Avocadu meningkatkan keterlibatan pengguna dengan popup yang menawarkan hadiah gratis sebagai imbalan atas email, dengan cerdik membangun komunitasnya.
Selain itu, situs ini menyertakan konfigurator aksesibilitas, menjadikannya inklusif dan ramah pengguna bagi pengunjung dengan kebutuhan dan preferensi berbeda.
Catatan : Bangun konfigurator/menu aksesibilitas ke situs web Anda sehingga lebih banyak pengunjung dapat menikmati situs Anda.
Mengapa kami memilihnya : Avocadu adalah perpaduan seimbang antara konten kesehatan yang dapat diakses, desain yang ramah pengguna, dan fitur membangun komunitas yang menarik.
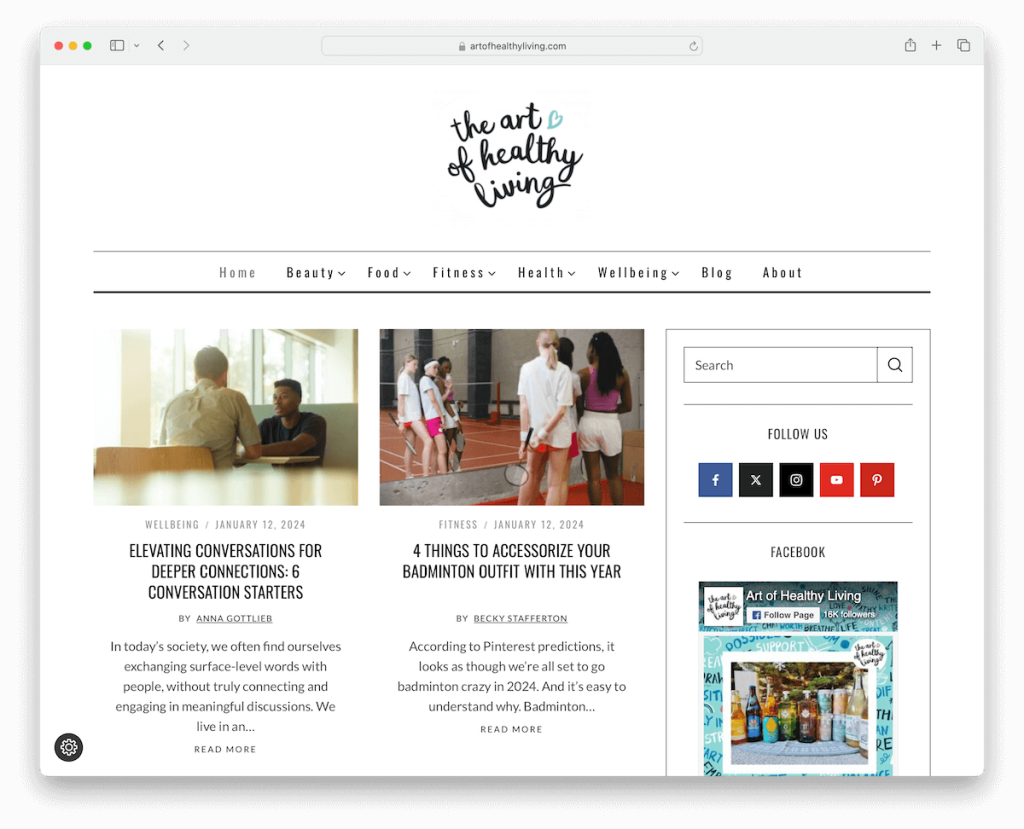
3. Seni Hidup Sehat
Dibangun dengan : WordPress

Situs web kesehatan Art Of Healthy Living memiliki header minimalis yang memancarkan kesederhanaan dan keanggunan. Dilengkapi dengan menu mega untuk pilihan navigasi yang luas namun terorganisir.
Tata letaknya menampilkan sidebar kanan untuk konten tambahan dan tata letak postingan dua kolom yang meningkatkan keterbacaan dan keterlibatan pengguna.
Situs web ini secara kreatif mengintegrasikan umpan Instagram ke dalam footernya, menampilkan komunitas yang dinamis dan pembaruan waktu nyata. Formulir berlangganan di footer juga mengundang pengguna untuk tetap terhubung, sehingga membina komunitas kesehatan yang berkembang.
Catatan : Manfaatkan kekuatan menu mega jika Anda memiliki banyak konten untuk pengalaman penelusuran yang lebih nyaman.
Mengapa kami memilihnya : The Art Of Healthy Living menggabungkan desain yang ramping, navigasi yang ramah pengguna, dan integrasi sosial, menawarkan pengalaman kesehatan yang mendalam dan terhubung.
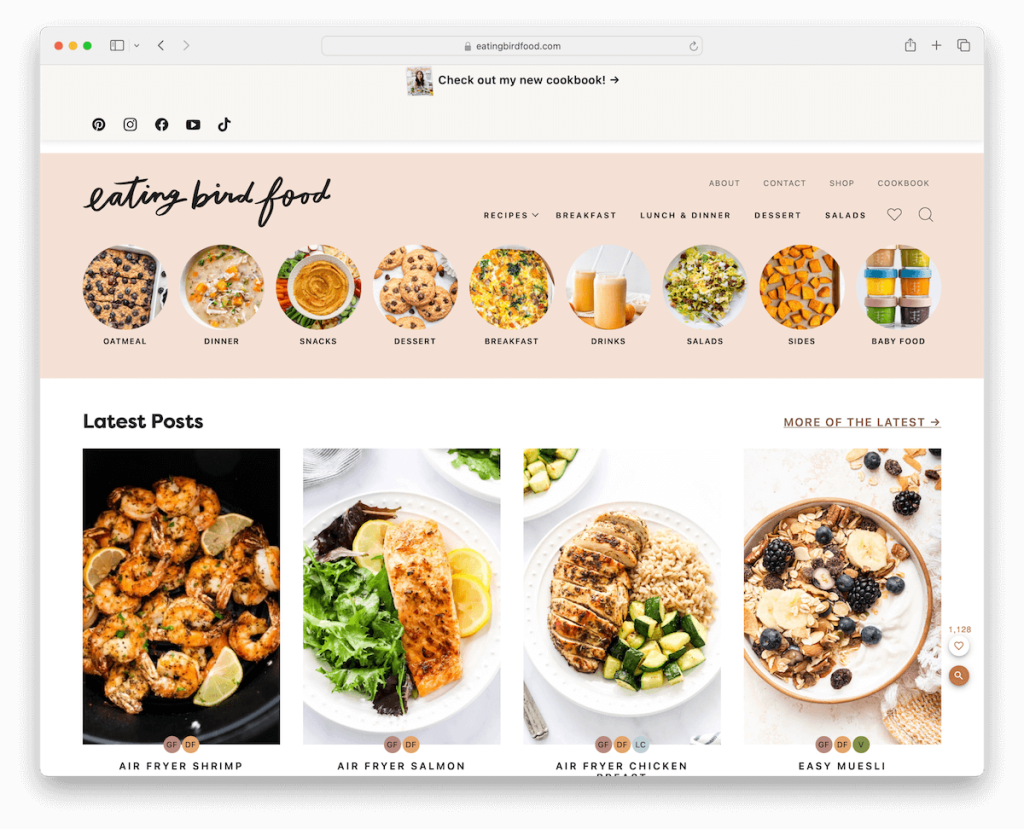
4. Makan Makanan Burung
Dibangun dengan : WordPress

Makan Makanan Burung menonjol dengan tata letak kotaknya, memberikan pengalaman pengguna yang bersih dan terorganisir.
Bilah atas yang besar secara efektif mempromosikan buku masak dan menawarkan akses cepat ke ikon media sosial. Headernya yang indah menampilkan navigasi unik dengan gambar, meningkatkan daya tarik visual dan kegunaan.
Situs ini menyertakan fungsi pencarian dengan hasil langsung dan video tersemat untuk eksplorasi konten interaktif.
Munculan yang menampilkan penawaran khusus secara strategis menarik pengunjung, sementara footer sederhana dengan tautan dan ikon media sosial merangkum sumber daya situs dengan rapi.
Catatan : Gunakan bilah atas dengan cermat untuk promosi, penawaran khusus, dll.
Mengapa kami memilihnya : Makan Makanan Burung memadukan daya tarik estetika dengan desain fungsional, menawarkan konten yang kaya dan fitur interaktif.
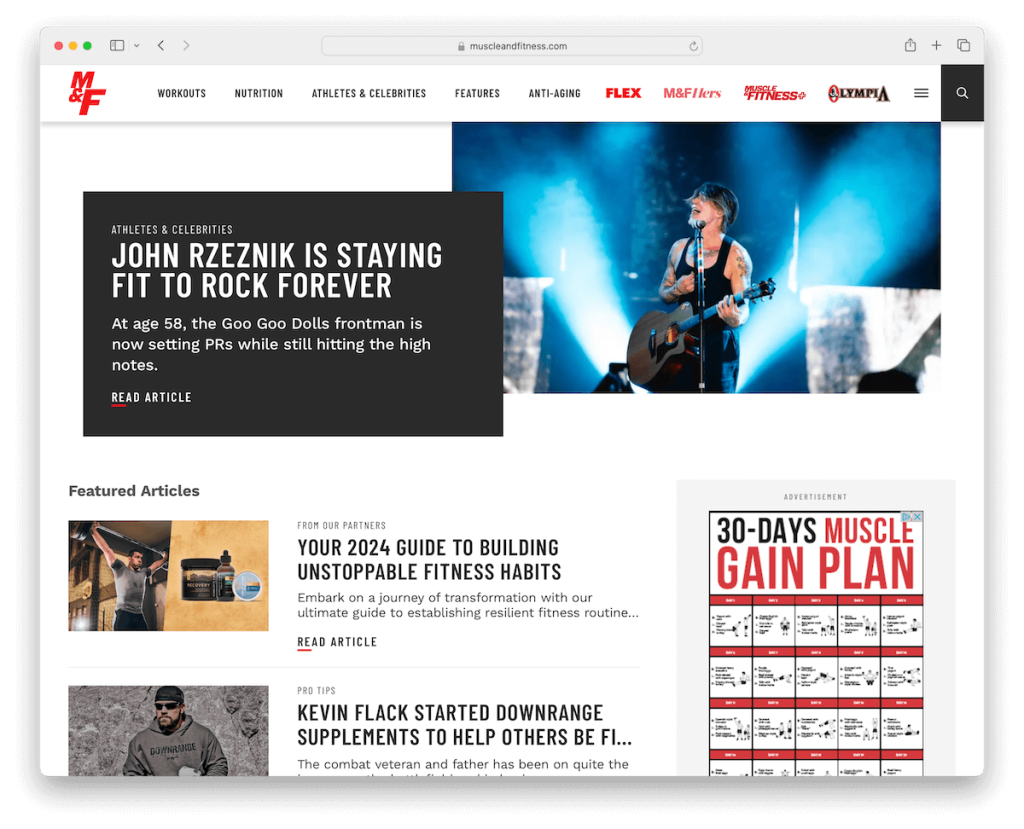
5. Otot & Kebugaran
Dibangun dengan : WordPress

Situs web kesehatan Muscle & Fitness unggul dengan desain yang kaya fitur. Menu mega dan hamburgernya memastikan navigasi yang mudah, sementara header mengambang membuat opsi penting selalu tersedia.
Halaman beranda memiliki bagian yang strategis, menawarkan pengguna akses mudah ke banyak sumber daya kebugaran. Selain itu, browser olahraga yang tertata rapi menyederhanakan pemilihan latihan.
Footer dengan banyak kolom dengan rapi menyajikan tautan, koneksi media sosial, dan pendaftaran buletin, memastikan pengunjung dapat mengakses konten berharga dan tetap terlibat dengan komunitas.
Catatan : Buat header mengambang dan tingkatkan pengalaman pengguna situs Anda.
Mengapa kami memilihnya : Muscle & Fitness memiliki navigasi yang mudah digunakan dan organisasi konten yang strategis.
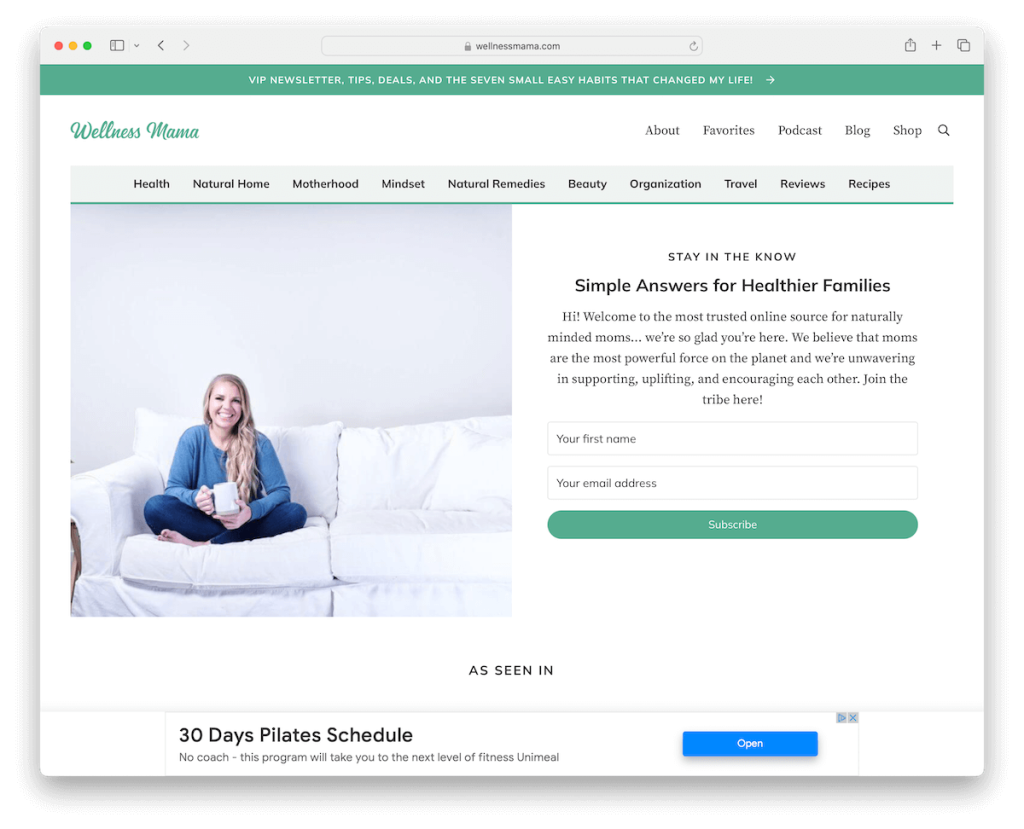
6. Kesehatan Ibu
Dibangun dengan : WordPress

Situs web kesehatan Wellness Mama menawarkan pengalaman unik dengan desainnya yang cermat. Pemberitahuan bilah atas membuat pengunjung mendapat informasi, sementara formulir berlangganan ditempatkan secara jelas di paro atas membantu membangun daftar email.
Paro bawah, bagian pencarian terbuka menyederhanakan penemuan konten, yang biasanya tidak Anda lihat di situs blog/majalah.
Artikel yang sedang tren dan terkini memberikan informasi terkini, sementara promosi buku dan produk melayani beragam minat kesehatan.
Pendekatan holistik ini menjadikan Wellness Mama sebagai destinasi terpadu bagi mereka yang mencari wawasan dan sumber daya kesehatan yang komprehensif.
Catatan : Pastikan bilah pencarian situs web Anda terlihat jelas sehingga pengunjung dapat dengan mudah dan cepat menemukan apa yang mereka inginkan.
Mengapa kami memilihnya : Wellness Mama memiliki desain yang berfokus pada pengguna, menawarkan konten berharga, interaksi komunitas, dan aksesibilitas sumber daya.
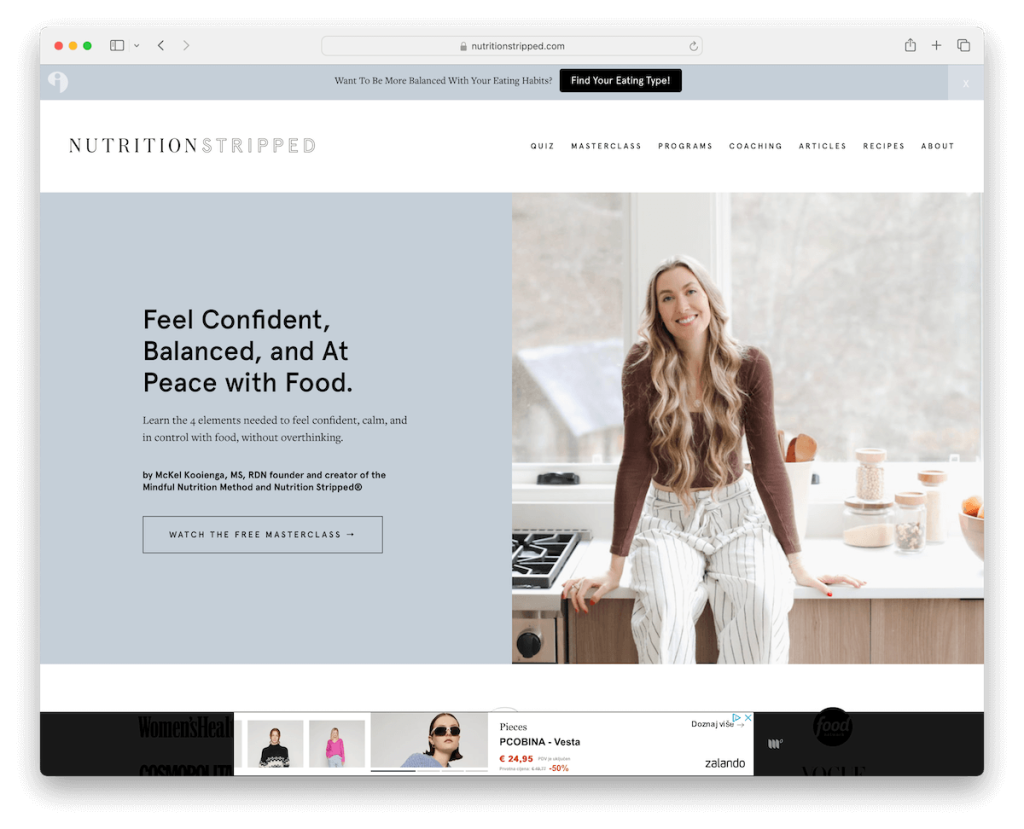
7. Nutrisi Dilucuti
Dibangun dengan : WordPress

Situs web kesehatan Nutrition Stripped memikat pengunjung dengan fitur-fiturnya yang menakjubkan. Kuis popup yang menonjol memikat pengguna, sementara notifikasi bilah atas yang mengambang membuat mereka tetap mendapat informasi.
Bagian pahlawan terpisah menyeimbangkan teks yang menarik dan ajakan bertindak dengan visual yang menarik. Paro bawah, logo publikasi terkemuka membangun kredibilitas, dan penggeser testimonial memperkuat kepercayaan.
Bagian resep, artikel, dan produk memenuhi beragam kebutuhan kesehatan, sementara umpan Instagram menambahkan elemen interaktif.
Catatan : Integrasikan umpan media sosial ke situs web Anda untuk tampilan konten tambahan dan interaktivitas sosial.
Mengapa kami memilihnya : Nutrition Stripped menampilkan desain yang menarik, konten yang didukung pakar, dan fitur interaktif, menjadikannya pilihan utama bagi penggemar kesehatan.
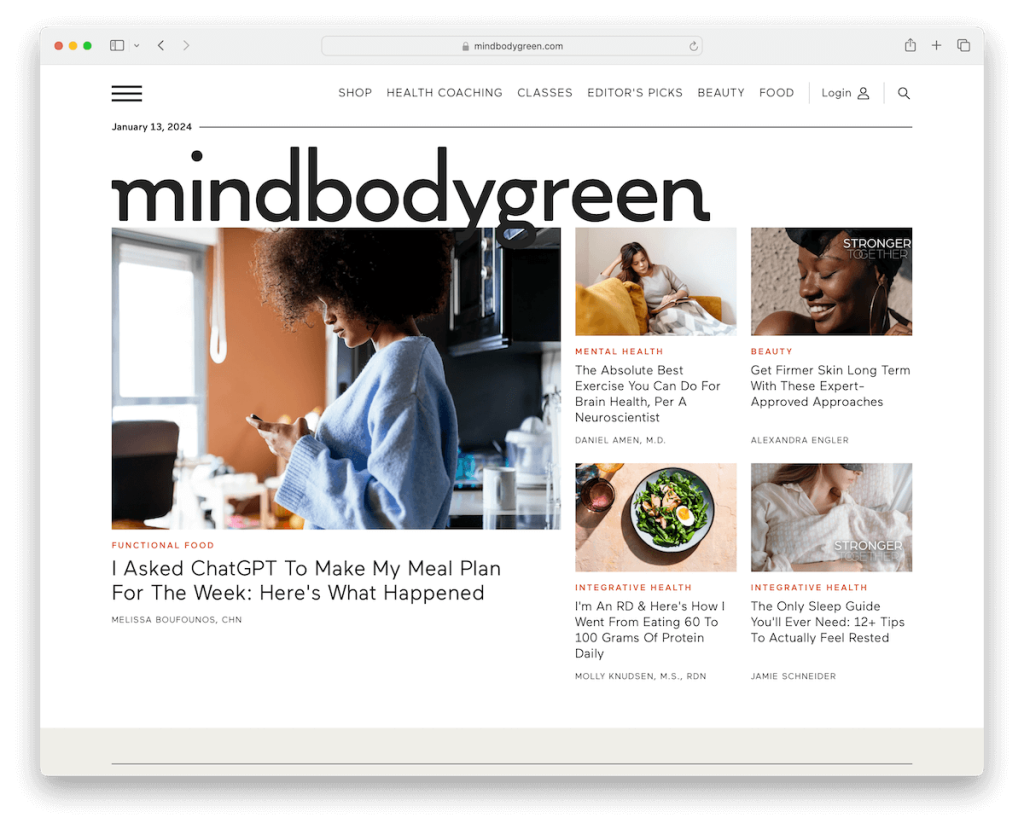
8. Pikiran tubuh hijau
Dibangun dengan : WordPress

Situs web kesehatan Mindbodygreen menawarkan desain modern dan minimalis yang mewujudkan kesederhanaan dan keanggunan.
Tautan menu utamanya, dilengkapi dengan menu hamburger, memastikan navigasi yang mudah, sementara ikon login yang menonjol meningkatkan aksesibilitas pengguna. Ini juga memiliki header yang lengket untuk kenyamanan.
Korsel artikel terbaru yang hanya berisi teks memprioritaskan konten, dan penggunaan warna latar belakang yang terang dan cerah membuat bagian-bagiannya menarik secara visual.
Footer yang cerdas menawarkan tautan tambahan dan ikon sosial, memberikan pengunjung pengalaman kesehatan yang komprehensif dan menarik.
Catatan : Gunakan gaya minimalis ketika ragu mengenai pendekatan desain situs web apa yang harus dilakukan.
Mengapa kami memilihnya : Mindbodygreen unggul dengan desain modern, antarmuka ramah pengguna, dan konten berharga.
9. Ahli Diet Makanan Sejati
Dibangun dengan : WordPress

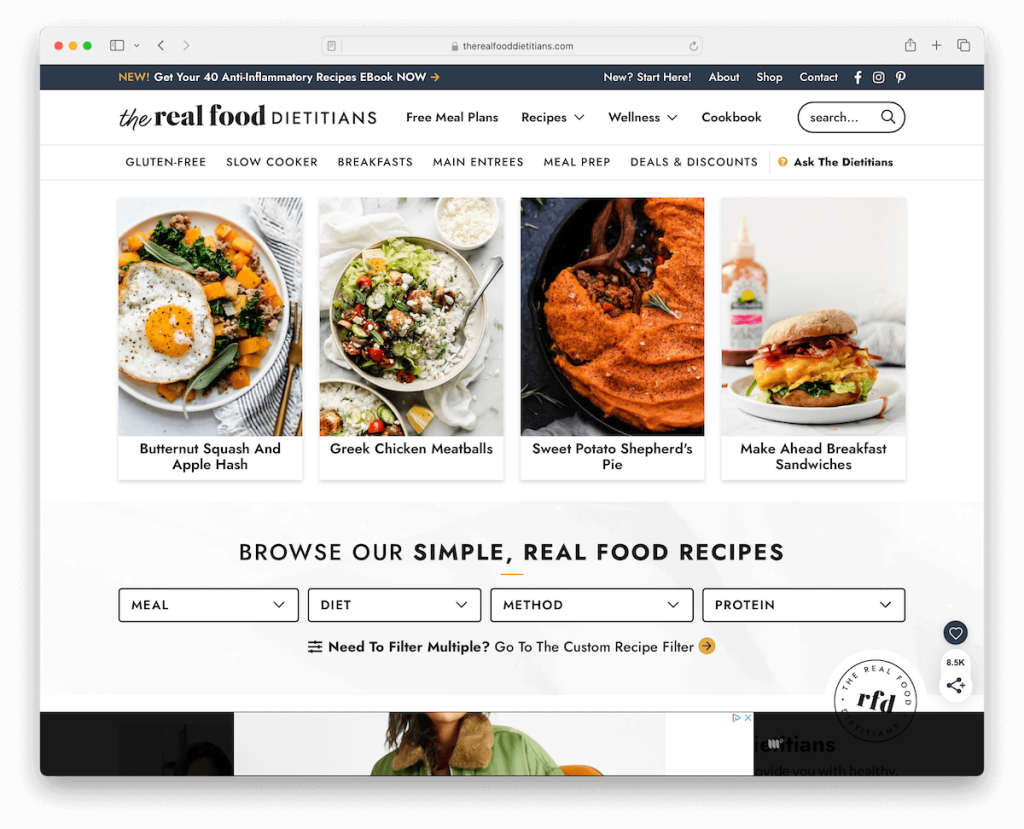
Situs web kesehatan The Real Food Dietitians mengesankan dengan fitur-fiturnya yang berguna untuk meningkatkan UX.
Menu tarik-turun bertingkat meningkatkan navigasi, menyederhanakan akses ke banyak konten. Fungsi pencarian resep tingkat lanjut memudahkan pencarian makanan bergizi.
Beberapa bagian kisi menampilkan beragam sumber makanan dengan elegan, sementara video yang disematkan menambahkan elemen interaktif.
Berbagai formulir yang tersebar di seluruh situs web bertujuan untuk mengumpulkan email untuk kampanye pemasaran di masa depan.
Terakhir, tombol kembali ke atas yang nyaman memastikan penelusuran yang mudah. Selain itu, saat Anda mulai menggulir, situs The Real Food Dietitians memiliki bagian tempel untuk resep dengan penelusuran horizontal, bukan header mengambang tradisional.
Catatan : Memungkinkan pengguna mendapatkan pengalaman penelusuran yang lebih baik dengan penelusuran lanjutan.
Mengapa kami memilihnya : Desain ramah pengguna dan sumber daya praktis dari The Real Food Dietitians menjadikannya pilihan utama.
10. Kesehatan Sehari-hari
Dibangun dengan : Sitefinity

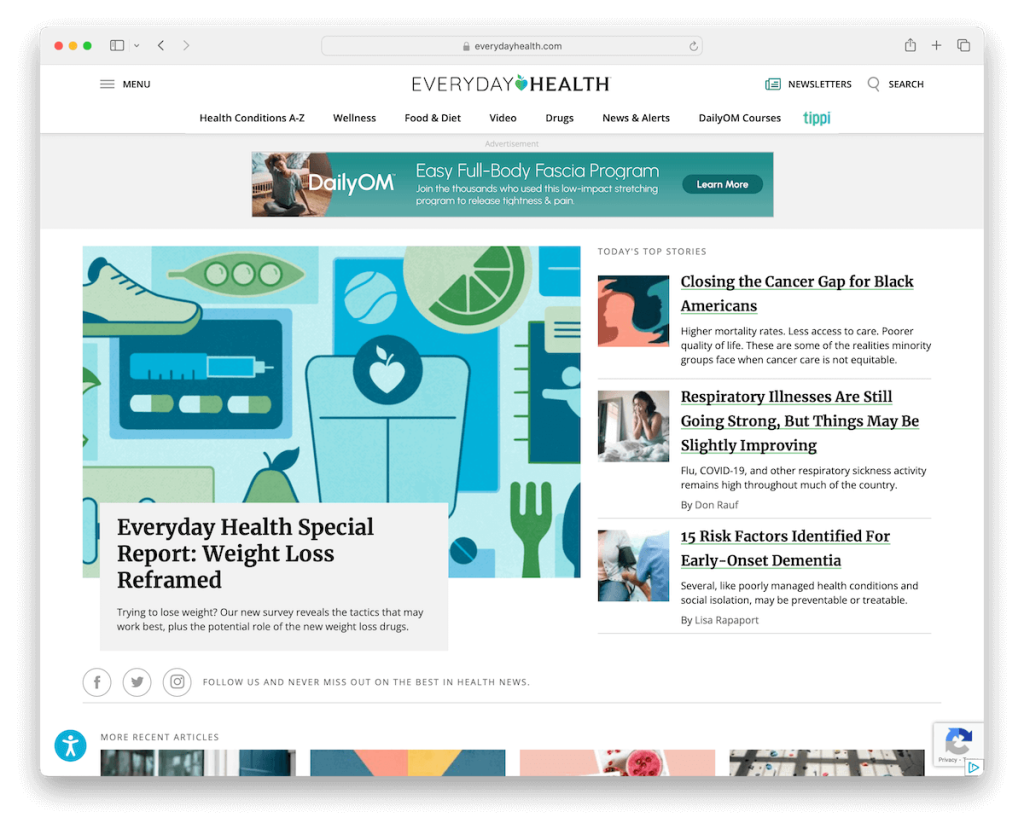
Situs web kesehatan Everyday Health menawarkan desain bergaya majalah yang modern dan dinamis.
Headernya yang mengambang dengan menu hamburger memastikan navigasi yang mudah, sementara opsi berlangganan buletin di bilah navigasi mendorong keterlibatan pengguna.
Menu aksesibilitas meningkatkan inklusivitas sehingga lebih banyak pengunjung dapat menikmati konten situs.
Selain itu, carousel dan video menyediakan konten interaktif, sementara footer yang kaya fitur menawarkan sumber daya yang berharga.
Dengan pendekatan komprehensif terhadap kesehatan dan desain yang ramah pengguna, Everyday Health adalah tujuan utama bagi mereka yang sadar akan kesehatan.
Catatan : Menu hamburger adalah alternatif praktis untuk membuat header minimalis dengan fungsi navigasi lengkap.
Mengapa kami memilihnya : Desain modern Everyday Health, fitur ramah pengguna, dan sumber daya kesehatan yang luas menjadikannya yang terbaik.
11. Anda Selaras
Dibangun dengan : WordPress

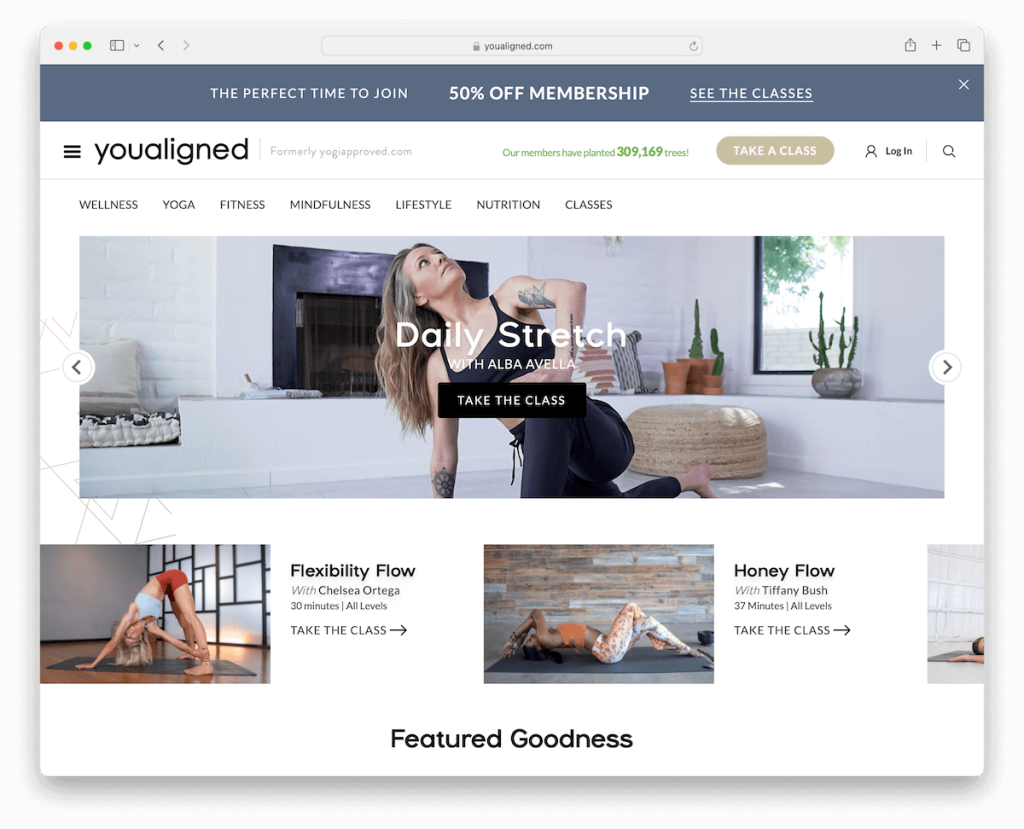
Situs web kesehatan YouAligned muncul dengan bilah teratas yang berani dan menarik yang mempromosikan program keanggotaannya.
Hamparan pencarian yang nyaman menyediakan akses cepat ke kelas populer dan artikel yang direkomendasikan. Yang keren juga adalah memungkinkan pengguna untuk mencari artikel atau kelas secara spesifik.
Penggeser dinamis yang menampilkan teks menarik dan tombol CTA menarik pengunjung secara efektif.
Tata letak kotak memastikan pengorganisasian konten, sementara carousel dan latar belakang video meningkatkan daya tarik visual.
Dan feed Instagram yang besar mendorong keterlibatan dan inspirasi komunitas.
Catatan : Penggeser berfungsi sangat baik dalam menghemat ruang dan memastikan efek menarik perhatian.
Mengapa kami memilihnya : Pendekatan YouAligned menawarkan pengalaman kesehatan yang menawan dan terhubung.
12. Mantra Kesehatan
Dibangun dengan : Wix

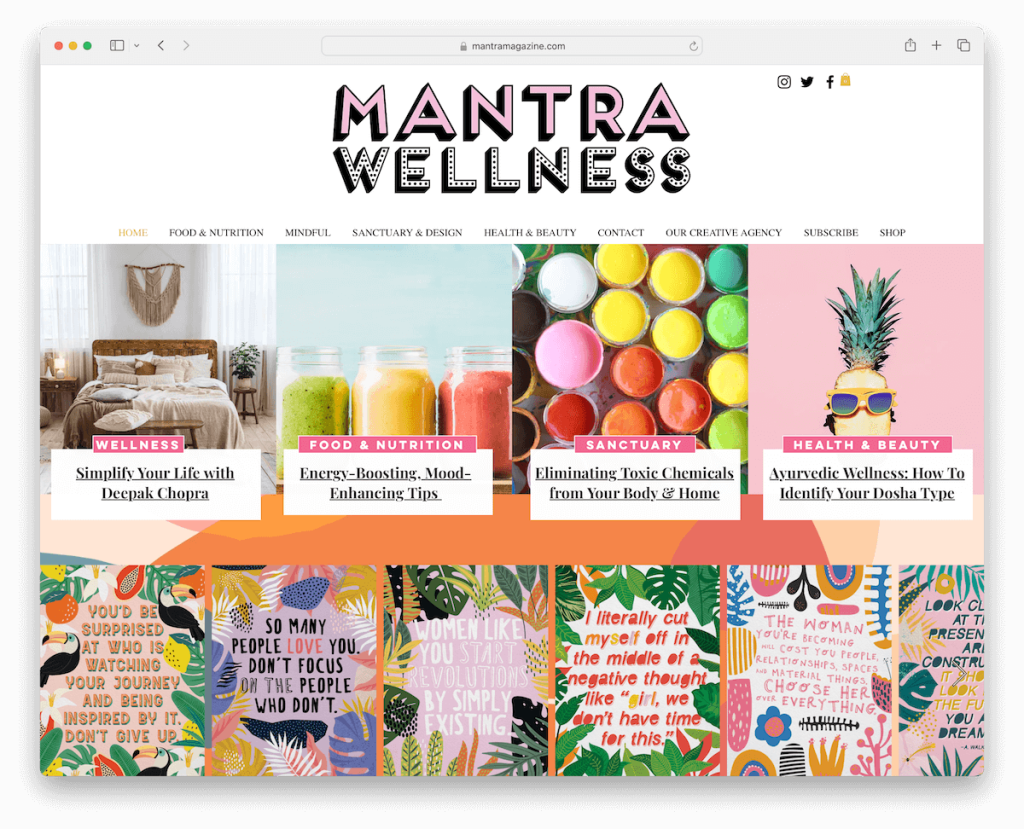
Situs web Mantra Wellness menonjol dengan desainnya yang tenang dan minimalis – namun bersemangat.
Langganan popup yang bijaksana mendorong keterlibatan pengunjung sejak awal. Kemudian, pola latar belakang khusus menambah daya tarik visual, dan struktur kisi situs web lebar penuh menawarkan pengalaman pengguna yang rapi.

Header yang bersih menampilkan logo besar di tengah, dengan ikon sosial di atas dan tautan menu di bawah, memastikan navigasi yang mudah. Dan footer sederhana merangkum informasi penting dengan rapi.
Catatan : Lengkapi segalanya dengan latar belakang khusus yang mencerminkan bisnis dan merek Anda.
Mengapa kami memilihnya : Mantra Wellness mewujudkan kesederhanaan dan kemudahan penggunaan, menyediakan ruang online yang tenang bagi para pencari kesehatan.
Jangan lupa untuk memeriksa situs web fantastis lainnya yang dibangun di platform Wix.
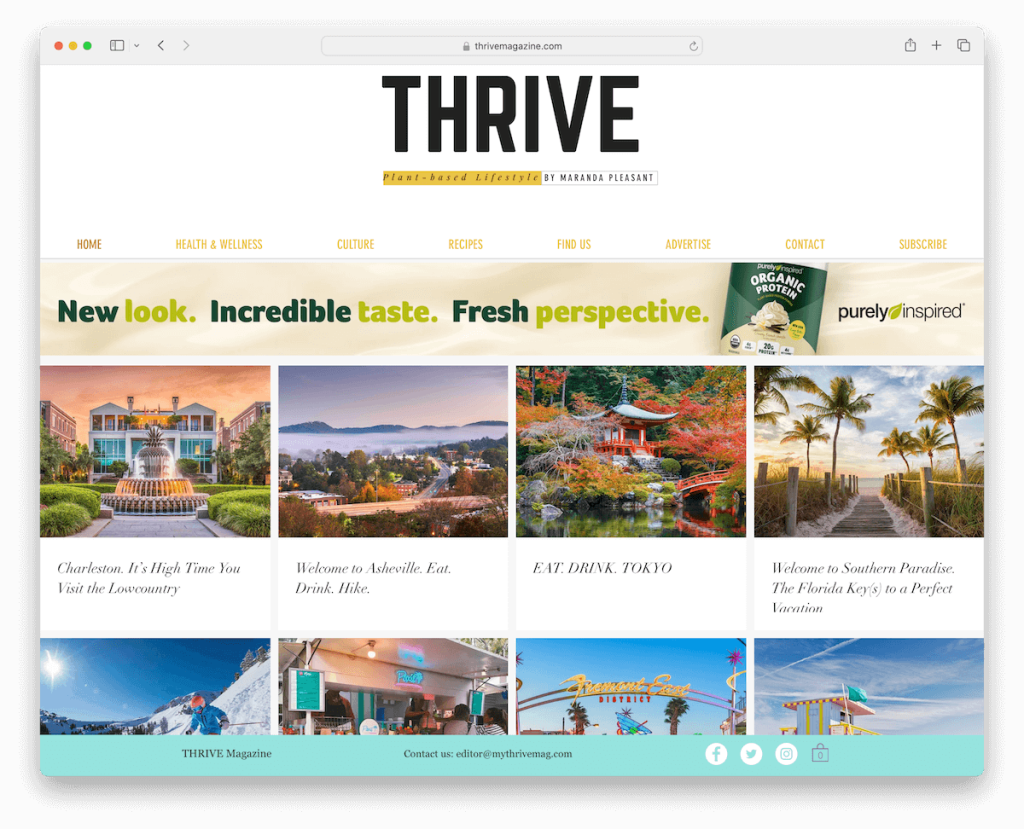
13. Majalah Berkembang
Dibangun dengan : Wix

Situs web kesehatan Thrive Magazine menganut pendekatan desain minimalis, sehingga kontennya menjadi pusat perhatian.
Saat tiba, popup tersembunyi menawarkan opsi untuk lokasi toko dan langganan majalah, sehingga menyederhanakan pilihan pengguna.
Situs web ini menampilkan header dan footer yang bersih dan tidak mengganggu, dengan formulir berlangganan buletin sebagai satu-satunya elemen di footer.
Bilah bawah mengambang menawarkan akses mudah ke informasi kontak, ikon sosial, dan keranjang belanja. Meskipun tidak memiliki bilah pencarian, kesederhanaan dan desain ramping Majalah Thrive memberikan pengalaman bebas gangguan.
Catatan : Jadikan ikon sosial dapat diakses sehingga pengunjung dapat terhubung dengan lebih mudah.
Mengapa kami memilihnya : Desain Majalah Thrive yang minimalis dan bebas gangguan serta akses mudah ke fitur-fitur penting menciptakan lingkungan kesehatan yang tenang.
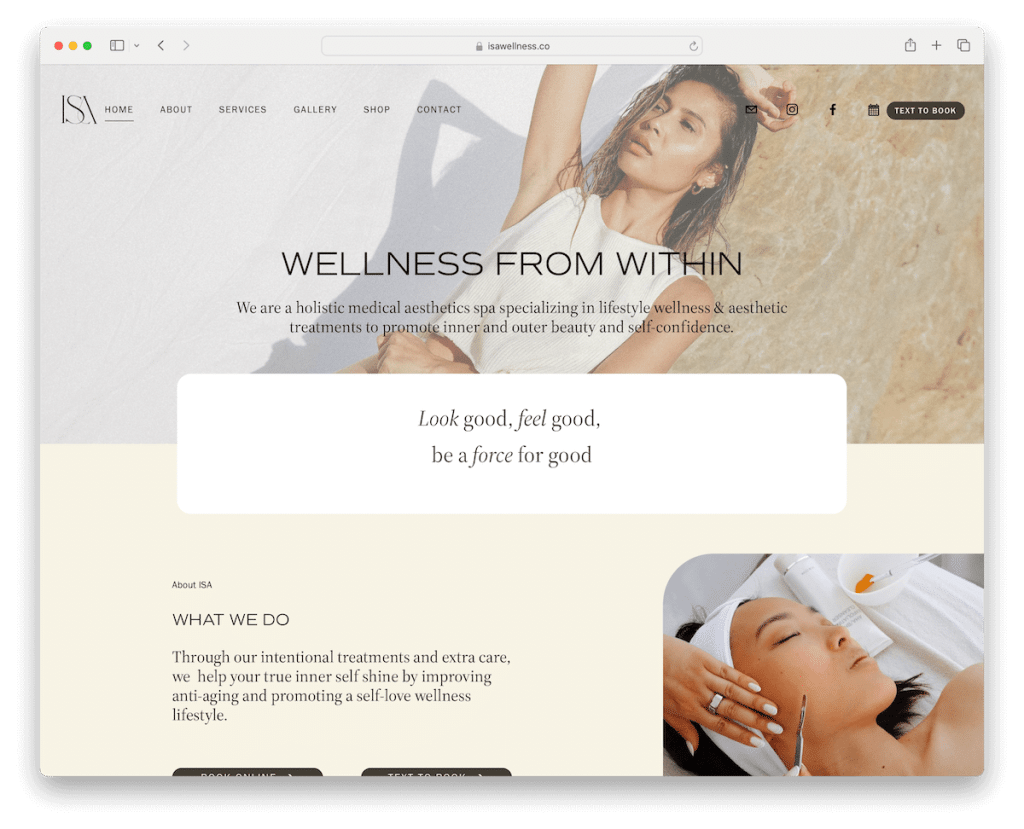
14.ISA
Dibangun dengan : Squarespace

Situs web kesehatan ISA menawarkan desain ramping dan modern yang beradaptasi secara mulus dengan interaksi pengguna. Header transparan bertransisi ke bilah navigasi yang solid dan melekat saat Anda menggulir, memastikan akses mudah ke fitur-fitur utama.
Tombol ajakan bertindak di bilah navigasi memandu pengguna secara efektif ke fitur kalender atau teks ke buku.
Umpan kisi Instagram dengan fitur lightbox menambah daya tarik visual dan interaktivitas, sementara footer memberikan informasi berharga, termasuk tautan tambahan, jam kerja, dan detail kontak.
Catatan : Tambahkan tautan dan tombol tindakan pertama (CTA) di bilah navigasi sehingga pengguna dapat menavigasi dengan mudah.
Mengapa kami memilihnya : Desain ISA yang berpusat pada pengguna menjadikannya situs web Squarespace yang ramah pengguna dan menarik untuk eksplorasi kesehatan.
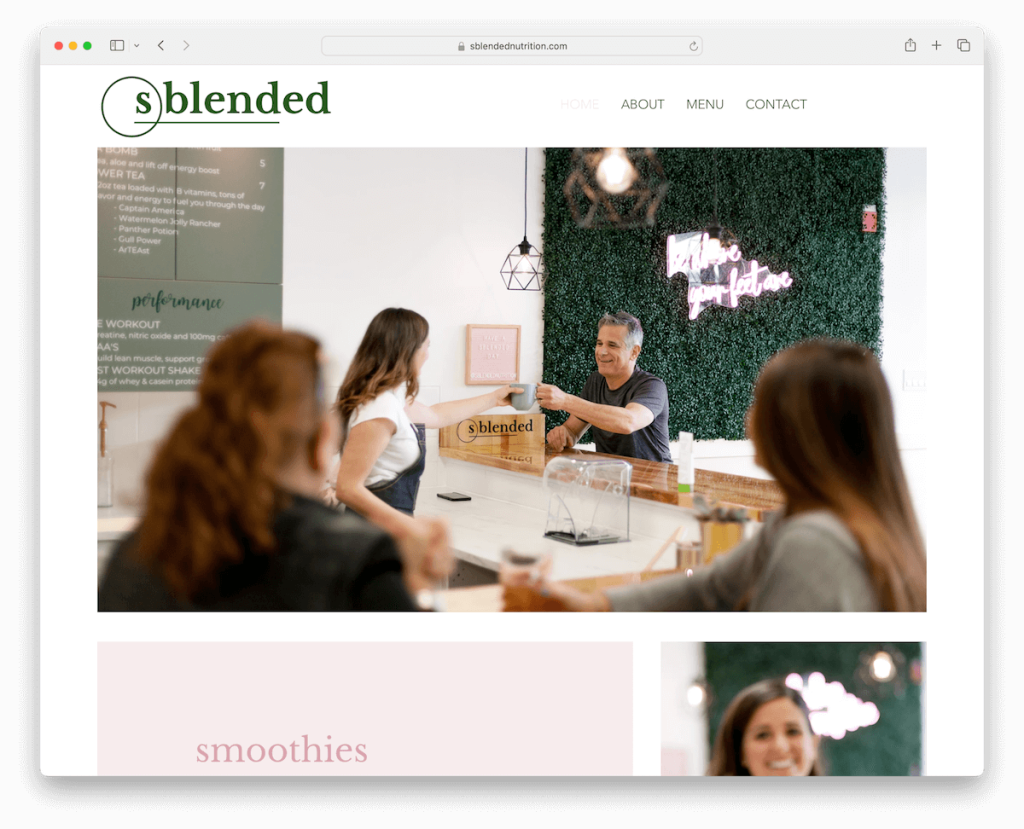
15. Campuran
Dibangun dengan : Wix

Situs web kesehatan Sblended menonjol dengan tampilannya yang bersih dan minimalis. Header dan menu transparan memancarkan kesederhanaan, memastikan pengalaman pengguna yang rapi.
Paro atas, spanduk besar tanpa teks atau CTA memikat pengunjung dengan estetika modern dan ramping. Ini berlanjut ke beberapa bagian lagi, dengan fokus pada citra untuk meningkatkan keterlibatan.
Catatan : Ciptakan suasana yang lebih rapi dengan header transparan (tetapi mungkin tidak berfungsi dengan baik jika melekat – tetap saja, ini tergantung pada desain situs web secara keseluruhan.)
Mengapa kami memilihnya : Komitmen Sblended terhadap kesederhanaan dan keanggunan menciptakan lingkungan online yang tenang, menjadikannya platform yang mengundang untuk eksplorasi kesehatan.
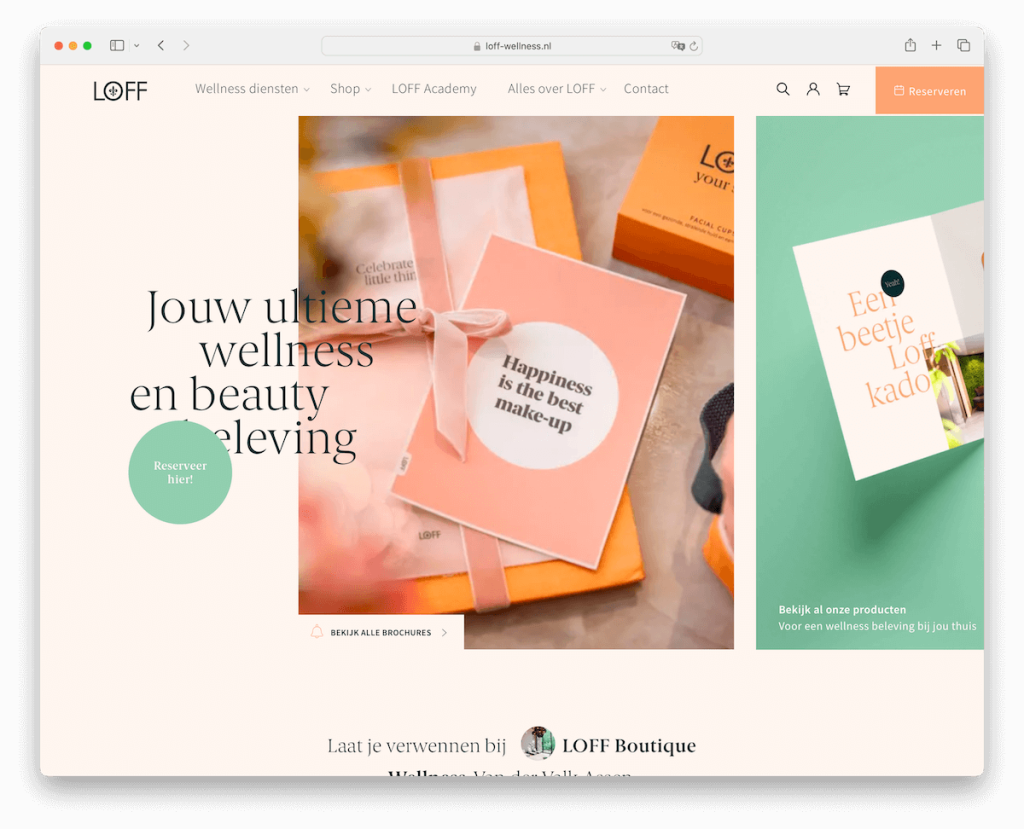
16. LOFF
Dibangun dengan : WordPress

Situs web kesehatan LOFF menawarkan desain modern dan interaktif yang langsung menarik minat.
Header mengambang dengan profil, ikon keranjang belanja, dan tombol reservasi memastikan navigasi yang lancar. Selain itu, situs ini juga memiliki mega menu untuk memberikan pengalaman navigasi yang lebih baik.
Efek hover berair yang menawan menambah intrik visual di paro atas.
Selain itu, konten dimuat secara dinamis saat Anda menggulir, sehingga meningkatkan keterlibatan pengguna. Penambahan widget WhatsApp di pojok kanan bawah menawarkan kemudahan komunikasi instan bagi seluruh pengunjung.
Catatan : Terapkan efek hover secara strategis untuk memberikan lebih banyak keterlibatan dan interaktivitas.
Mengapa kami memilihnya : Perpaduan konektivitas dan estetika LOFF menciptakan destinasi kesehatan yang ramah pengguna dan menarik secara visual.
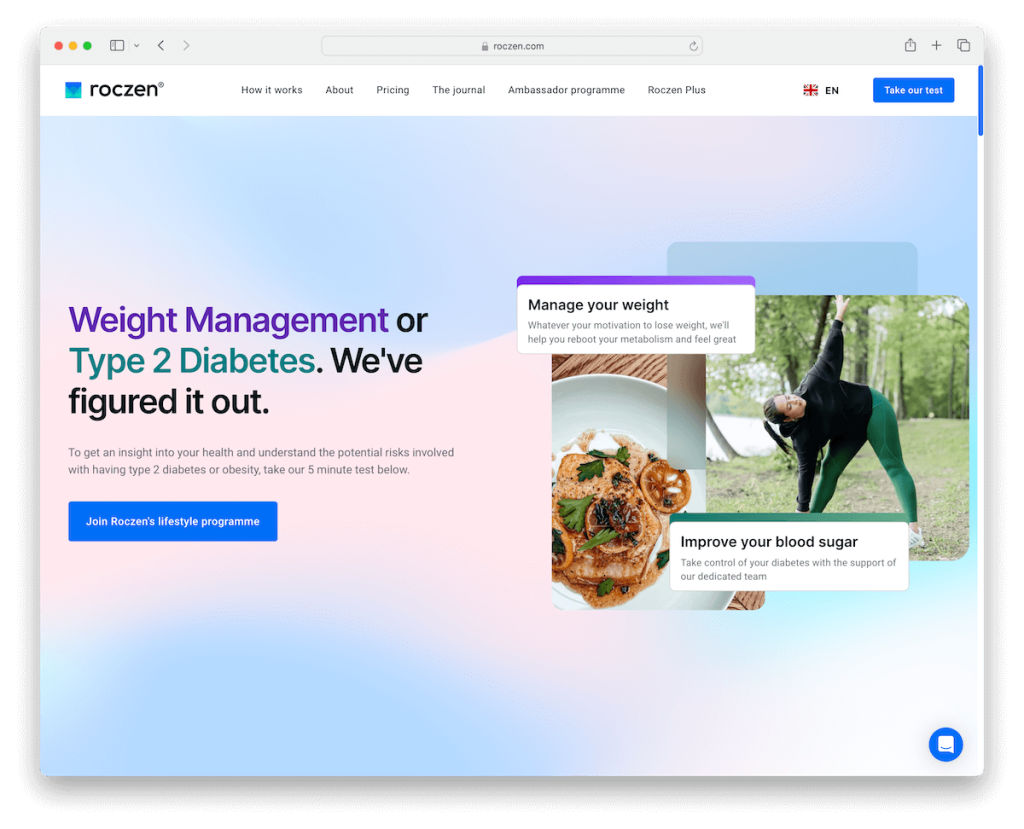
17. Rozen
Dibangun dengan : Webflow

Situs web Roczen mencontohkan desain modern dalam industri kesehatan dengan antarmuka seperti aplikasi seluler dan aksesibilitas global melalui pemilih bahasa.
Ini menampilkan kotak testimonial, galeri thumbnail, dan video promosi tertanam, meningkatkan koneksi pengguna.
Selain itu, situs web Webflow ini menyertakan akordeon yang mudah digunakan untuk FAQ dan footer multi-kolom yang komprehensif dengan tautan dan informasi tambahan, yang menunjukkan komitmen terhadap aksesibilitas.
Kami juga sangat menyukai bagian latar belakang yang menenangkan yang melengkapi model bisnis mereka dengan baik.
Catatan : Gunakan warna branding secara strategis di seluruh situs web Anda sehingga pengunjung merasa betah.
Mengapa kami memilihnya : Roczen adalah situs web kesehatan teratas karena desainnya yang modern, beragam fitur, dan konten yang menarik dan informatif.
18. Pertunjukan Nu
Dibangun dengan : WordPress

Situs web kesehatan Nu Performance menonjol dengan pengalaman pengguliran yang unik, menjadikan navigasi menarik dan informatif.
Desainnya, dengan ciri tepi membulat, meniru aplikasi seluler, sehingga meningkatkan interaksi pengguna. Estetika situs web ini ringan dan bersih, meningkatkan rasa tenang dan jernih.
Kesaksian klien ditampilkan secara jelas, memberikan wawasan nyata tentang efektivitas layanan mereka.
Fitur yang menonjol adalah penghitung keren di bagian bawah halaman yang menampilkan jarak yang digulir dalam kilometer, menambahkan elemen langsung dan menyenangkan pada pengalaman pengguna.
Catatan : Perkenalkan animasi keren, efek, dan elemen menyenangkan serta tambahkan kehidupan ke situs web Anda.
Mengapa kami memilihnya : Perpaduan antara desain inovatif dan fitur interaktif menjadikan Nu Performance sebagai contoh penting dalam desain web kesehatan.
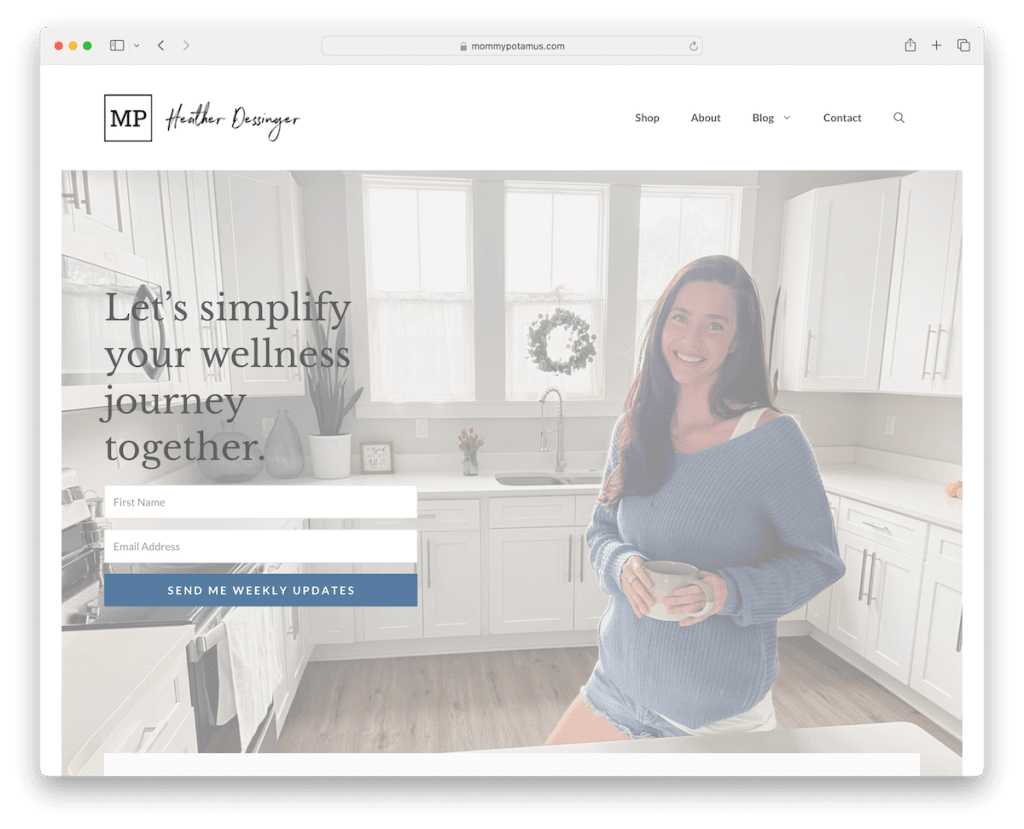
19. Ibupotamus
Dibangun dengan : WordPress

Situs web kesehatan Mommypotamus menonjol dengan desainnya yang ringan dan menarik, menciptakan suasana yang tenang dan informatif.
Di bagian depan terdapat spanduk besar di paro atas, yang secara efektif mempromosikan langganan buletin, meningkatkan keterlibatan pengguna.
Situs ini memiliki menu drop-down multi-level, menyederhanakan navigasi di berbagai topik.
Selain itu, bagian “Sebagai Unggulan Dalam” menambah kredibilitas, menampilkan dukungan dari sumber yang memiliki reputasi baik.
Artikel-artikel terbaru ditampilkan dengan rapi dalam kotak, memberikan akses mudah ke konten segar. Terakhir, footer bersih mencakup ikon sosial, tautan penting, dan detail bisnis.
Catatan : Gunakan testimonial, ulasan, dan faktor kepercayaan lainnya di situs web Anda untuk meningkatkan kredibilitas.
Mengapa kami memilihnya : Mommypotamus bersinar dengan desainnya yang menarik, promosi buletin yang menarik, dan bagian “Sebagai Unggulan Dalam” yang kredibel.
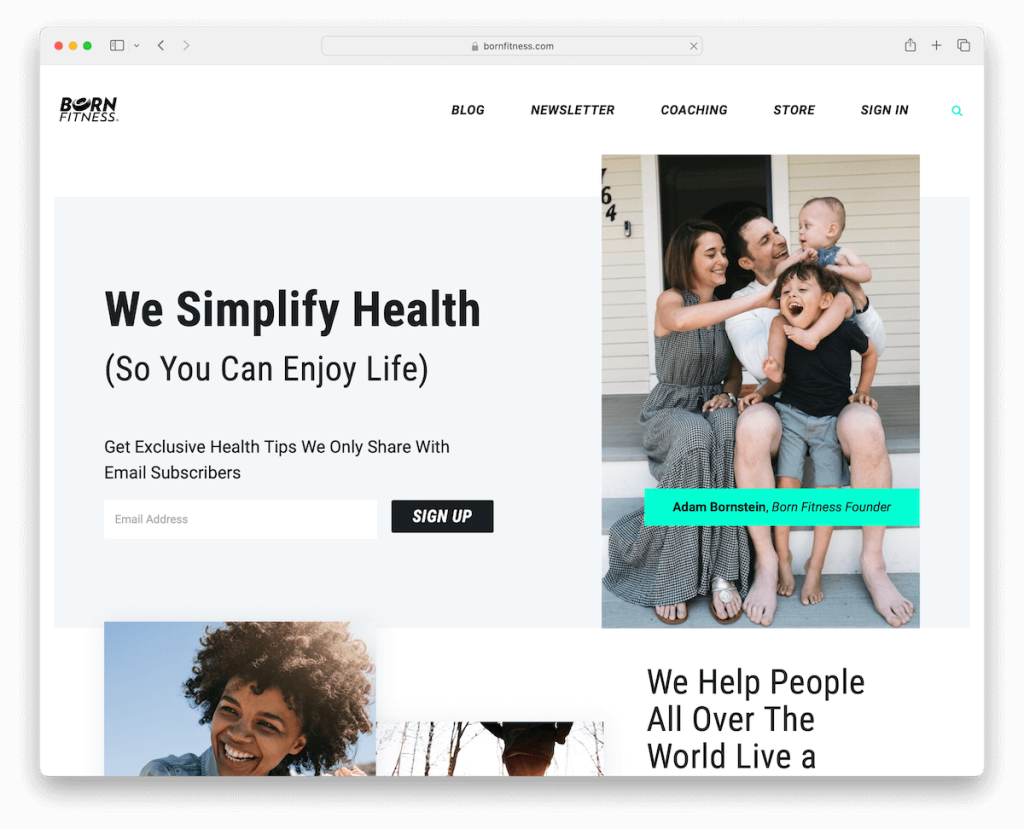
20. Lahir Kebugaran
Dibangun dengan : WordPress

Situs web kesehatan Born Fitness membedakan dirinya dengan bilah teratas yang secara efektif mempromosikan langganan buletin, langsung menarik pengunjung.
Bilah pencarian tidak hanya berfungsi tetapi juga menawarkan rekomendasi, meningkatkan pengalaman pengguna.
Testimonial dari klien dan tokoh terkemuka menambah lapisan kepercayaan dan kredibilitas.
Desainnya yang modern dan minimal memastikan pengalaman menjelajah yang bebas kekacauan dan terfokus. Estetika ini meluas ke header dan footer, yang bersih dan ramping, memberikan informasi penting tanpa membebani pengguna.
Catatan : Sederhanakan pengalaman penelusuran pengunjung dengan rekomendasi langsung.
Mengapa kami memilihnya : Born Fitness secara unik menggabungkan bilah atas buletin yang menarik, rekomendasi pencarian yang berwawasan luas, testimonial terkenal, dan estetika modern yang minimalis.
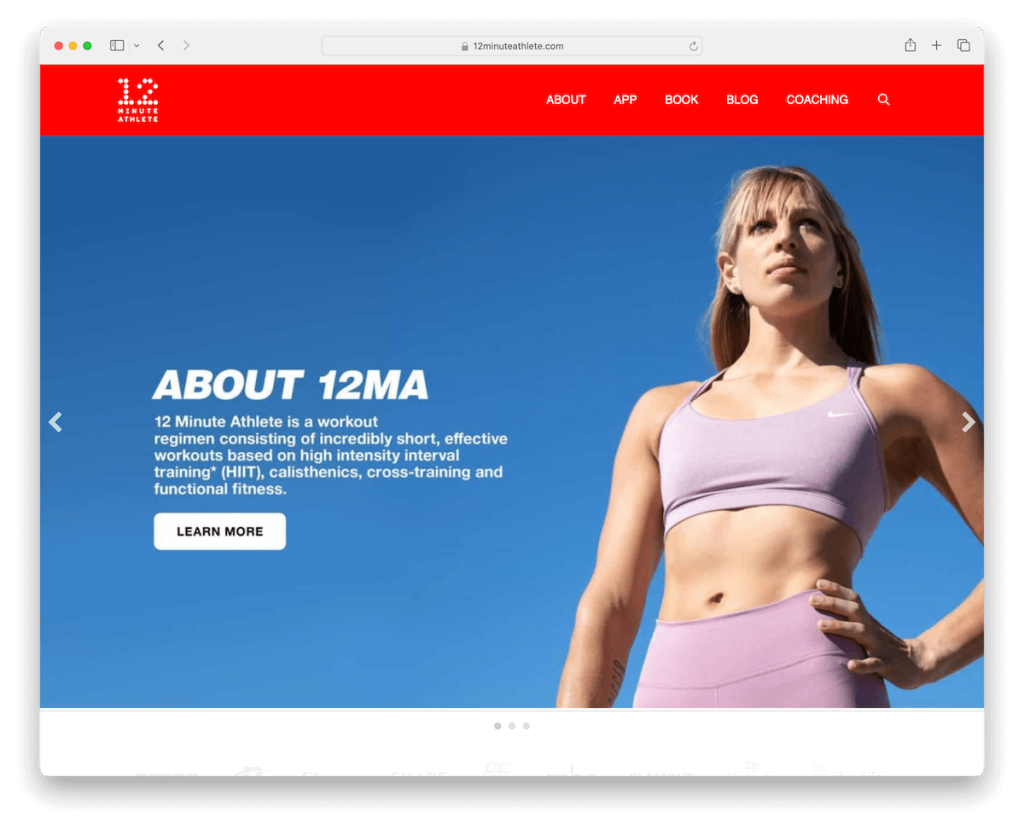
21. Atlet 12 Menit
Dibangun dengan : WordPress

Situs web kesehatan Atlet 12 Menit memikat dengan detail merahnya yang mencolok, menciptakan suasana dinamis dan energik.
Penggeser besar di paro atas segera menarik perhatian, menampilkan konten dan penawaran utama.
Situs web ini secara efektif mempromosikan beragam produknya, termasuk buku, aplikasi, dan berbagai program, memastikan pengguna mendapatkan informasi yang baik. Selain itu, ini menyoroti pendirinya, Krista, menambahkan sentuhan pribadi dan kredibilitas.
Dimasukkannya formulir berlangganan buletin semakin melibatkan pengunjung, membuat mereka tetap terhubung dan mendapat informasi terkini.
Catatan : Buat detail di seluruh situs web Anda dengan warna utama dan semangat Anda.
Mengapa kami memilihnya : Perpaduan antara desain yang dinamis dan konten yang komprehensif menjadikan situs web 12 Minute Athlete sebagai contoh yang patut diperhatikan.
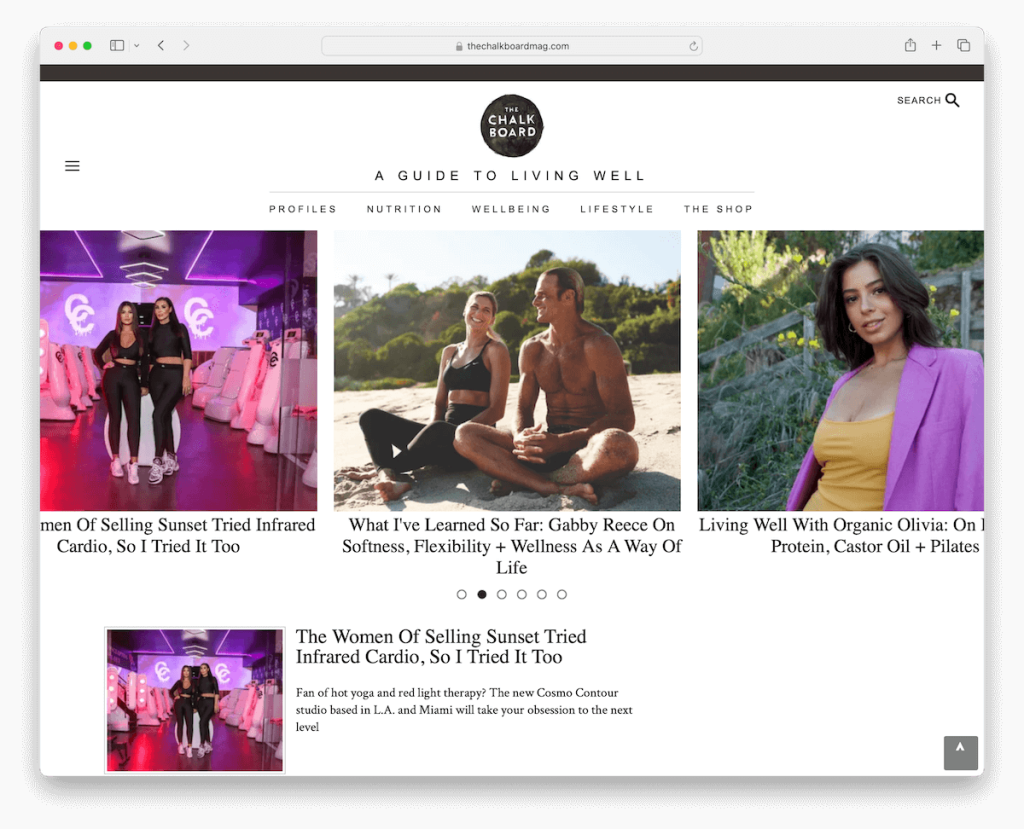
22. Majalah Papan Tulis
Dibangun dengan : WordPress

Situs web kesehatan Chalkboard Mag menonjol dengan popup buletinnya yang menarik, memastikan pengunjung segera diundang untuk terhubung.
Situs ini secara cerdik menggabungkan menu hamburger dengan tautan navigasi utama, menawarkan kesederhanaan dan kedalaman navigasi. Selain itu, bilah pencarian memberikan hasil langsung, meningkatkan UX.
Korsel postingan dinamis di paro atas menampilkan konten terbaru dan terpopuler sebelum Anda mendalami kontennya lebih dalam.
Tata letak postingan blog utama menampilkan sidebar kanan untuk konten dan iklan tambahan, sementara tombol kembali ke atas menghilangkan pengguliran.
Footer yang disederhanakan melengkapi desain, membuat informasi mudah diakses namun tidak mengganggu.
Catatan : Manfaatkan sidebar kanan untuk memasukkan info tambahan, konten dan iklan.
Mengapa kami memilihnya : Chalkboard Mag memadukan fitur interaktif, navigasi intuitif, dan desain yang disederhanakan.
Apa yang Membuat Situs Web Kesehatan Hebat
Fitur-fitur ini meningkatkan UX dan memastikan bahwa setiap kunjungan situs web memberikan kontribusi positif terhadap perjalanan kesehatan dan kesejahteraan pengguna yang lebih baik.
- Antarmuka yang ramah pengguna : Situs web kesehatan yang bagus harus memiliki tata letak yang intuitif dan mudah dinavigasi sehingga memudahkan pencarian informasi bagi pengguna dari segala usia dan kemampuan teknis.
- Konten berkualitas : Konten harus berwibawa, diteliti dengan baik, dan diperbarui secara berkala, mencakup berbagai topik kesehatan seperti nutrisi, olahraga, kesehatan mental, dan praktik holistik.
- Alat interaktif : Fitur seperti rencana kesehatan yang dipersonalisasi, kuis interaktif, dan pelacak kesehatan dapat melibatkan pengguna lebih dalam, menjadikan situs web tidak hanya informatif tetapi juga alat praktis dalam perjalanan kesehatan mereka.
- Desain responsif : Situs web harus konsisten secara fungsional di berbagai perangkat, termasuk ponsel cerdas, tablet, dan komputer desktop, sehingga memastikan pengalaman yang lancar bagi pengguna saat bepergian.
- Keterlibatan komunitas : Forum, bagian komentar, atau integrasi media sosial memungkinkan pengguna untuk berinteraksi, berbagi pengalaman, dan menawarkan dukungan, membina komunitas dan rasa memiliki.
- Daya tarik visual : Desain estetis dengan warna yang menenangkan, gambar berkualitas tinggi, dan tata letak yang bersih dapat meningkatkan pengalaman pengguna. (Jadikan situs web lebih menarik dan menyenangkan untuk digunakan.)
- Fitur aksesibilitas : Menggabungkan fitur aksesibilitas, seperti opsi text-to-speech, teks alternatif untuk gambar, dan font yang mudah dibaca, memastikan situs web inklusif dan dapat digunakan oleh individu dengan kemampuan berbeda.
FAQ Tentang Situs Web Kesehatan
Elemen desain apa yang membuat situs web kesehatan menarik secara visual?
Elemen desain utama mencakup tata letak yang bersih dan rapi, skema warna yang menenangkan, gambar berkualitas tinggi, dan font yang mudah dibaca. Elemen-elemen ini menciptakan suasana yang menenangkan dan ramah yang selaras dengan tema kesehatan.
Seberapa pentingkah daya tanggap seluler untuk situs web kesehatan?
Sangat penting. Dengan meningkatnya penggunaan ponsel pintar, situs web kesehatan harus responsif terhadap berbagai ukuran layar untuk memastikan pengalaman pengguna yang lancar di semua perangkat.
Fitur apa saja yang meningkatkan keterlibatan pengguna di situs web kesehatan?
Fitur interaktif seperti kuis kesehatan, pelacak kesehatan, dan infografis interaktif dapat meningkatkan keterlibatan pengguna secara signifikan. Selain itu, navigasi yang mudah dan waktu muat yang cepat membuat pengguna tetap tertarik dan mengurangi rasio pentalan.
Bagaimana situs web kesehatan memastikan dapat diakses oleh semua pengguna?
Menerapkan fitur aksesibilitas seperti navigasi keyboard, kompatibilitas pembaca layar, dan teks alternatif untuk gambar membantu membuat situs web dapat digunakan oleh penyandang disabilitas, sehingga memastikan inklusivitas. Solusi hebat lainnya adalah menerapkan konfigurator aksesibilitas sehingga pengunjung dapat menyesuaikan situs sesuai kebutuhan mereka.
Peran apa yang dimainkan tata letak konten dalam desain situs web kesehatan?
Tata letak konten yang terorganisir dengan baik membantu pengguna menemukan informasi yang mereka inginkan dengan cepat. Judul, poin-poin, dan paragraf pendek meningkatkan keterbacaan, sementara penempatan ajakan bertindak yang strategis dapat memandu pengguna menjelajahi situs.
