Berapa Ukuran Gambar WordPress dan Bagaimana Mengubahnya?
Diterbitkan: 2024-02-29
Ukuran gambar WordPress adalah faktor utama dalam kinerja situs mana pun. Profesional pemasaran Jeff Bullas menemukan bahwa halaman web dengan gambar mendapatkan total penayangan sekitar 94% lebih banyak.
Namun terlepas dari manfaat gambar, penggunaan ukuran gambar yang salah dapat memengaruhi tampilan dan nuansa situs web Anda. Gambar yang besar dapat memengaruhi kecepatan pemuatan dan peringkat mesin pencari, sedangkan gambar yang terlalu kecil dapat membuat situs web Anda terlihat berantakan.
Oleh karena itu, penting untuk mempelajari tentang ukuran gambar WordPress , dan cara menerapkannya dengan benar. Artikel ini menjelaskan semua yang Anda perlukan untuk mengontrol ukuran gambar dan meningkatkan kinerjanya secara keseluruhan.
Daftar Isi:
- Apa itu Ukuran Gambar?
- Mengapa Ukuran Gambar WordPress Penting?
- Bagaimana WordPress Memproses Gambar?
- Cara Mengubah Ukuran Gambar Default
- Cara Mengubah Ukuran Gambar Menggunakan Editor Gambar WordPress
- Cara Mengubah Ukuran Gambar di Postingan atau Halaman Anda
- Cara Menambahkan Ukuran Gambar WordPress Kustom
- Cara Menambahkan Ukuran Gambar WordPress Kustom Dengan Plugin Perfect Images
- Cara Menambahkan Ukuran Gambar Kustom WordPress Secara Manual
- Cara Mengoptimalkan Gambar Anda
- Pilih Format File Gambar Terbaik
- Kompres Gambar WordPress Anda
- Kesimpulan
- Pertanyaan yang Sering Diajukan
Apa itu Ukuran Gambar?
Istilah “ukuran gambar” mengacu pada dimensi (lebar dan tinggi) ukuran gambar WordPress dalam piksel . Ukuran gambar merupakan atribut penting yang menentukan resolusi visual dan kualitas gambar secara keseluruhan.
Ukuran suatu gambar juga bisa merujuk pada ukuran filenya. Gambar dengan dimensi 8000x8000 piksel mungkin terlalu besar untuk sebuah halaman web. Demikian pula, gambar dengan ukuran file 9 MB juga terlalu besar untuk sebuah halaman web.
Saat mengerjakan ukuran gambar WordPress, Anda perlu menciptakan keseimbangan antara dimensi dan ukuran file.
Mengapa Ukuran Gambar WordPress Penting?
Gambar dengan ukuran yang tidak tepat dapat merugikan situs Anda dalam banyak hal. Berikut adalah peran ukuran gambar WordPress di situs WordPress.
- Kecepatan Muat Halaman : gambar berukuran besar dapat memperlambat kecepatan pemuatan situs web Anda secara signifikan. Gambar besar dapat menyebabkan waktu pemuatan situs Anda lebih lama.
- Pengalaman Pengguna: Kemungkinan pengunjung meninggalkan situs WordPress Anda meningkat setiap detik yang diperlukan untuk memuat. Mengoptimalkan ukuran gambar Anda memastikan pengalaman menjelajah yang lebih cepat bagi pengunjung Anda.
- Responsif Seluler: Pengguna seluler sering kali memiliki paket data terbatas dan koneksi lebih lambat. Saat Anda mengoptimalkan ukuran gambar untuk layar yang lebih kecil dan bandwidth yang lebih rendah, hal ini membantu memberikan pengalaman yang lebih baik bagi pengunjung seluler.
- Search Engine Optimization (SEO): Kecepatan halaman adalah faktor peringkat utama di Google dan mesin pencari lainnya. Halaman yang dimuat lebih cepat memiliki peluang lebih tinggi untuk mendapat peringkat dalam hasil pencarian. Menggunakan ukuran gambar yang tepat akan meningkatkan kecepatan situs Anda dan kemungkinan mendapat peringkat tinggi di mesin pencari.
Bagaimana WordPress Memproses Gambar?
Saat Anda mengunggah gambar ke perpustakaan gambar WordPress, WordPress menghasilkan tiga ukuran gambar default tambahan; thumbnail, sedang, besar, dan ukuran penuh.
Dengan demikian, Anda akan mendapatkan 4 gambar. Tiga yang pertama adalah gambar yang dihasilkan, sedangkan 'ukuran penuh' adalah gambar asli yang Anda unggah. Resolusi default dari ukuran gambar yang dihasilkan mungkin sebagai berikut:
- Gambar mini: 150 piksel persegi
- Ukuran sedang: lebar dan tinggi maksimum 300 piksel
- Ukuran besar: lebar dan tinggi maksimum 1024px
- Ukuran penuh: ukuran asli yang Anda unggah
WordPress menggunakan berbagai ukuran gambar untuk area berbeda. Gambar thumbnail biasanya digunakan untuk pratinjau blog, sedangkan gambar WordPress berukuran besar digunakan untuk gambar header WordPress.
Namun, ukuran gambar default di situs web Anda mungkin sedikit berbeda dari yang kami miliki di sini, bergantung pada tema yang Anda gunakan.
Untungnya, Anda dapat mengubah ukuran gambar sesuai keinginan.
Cara Mengubah Ukuran Gambar Default
Anda dapat menyesuaikan ukuran gambar default WordPress sesuai keinginan Anda.
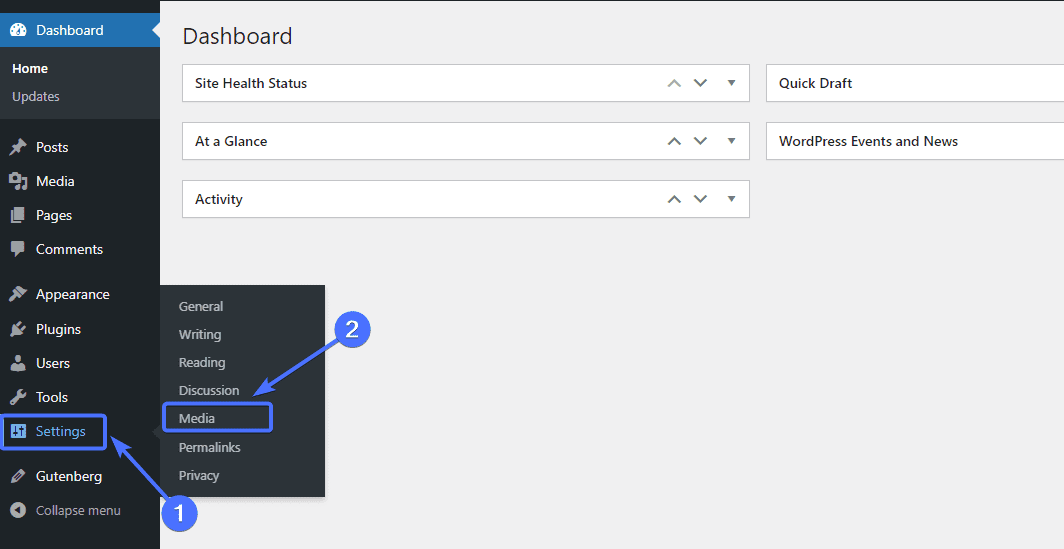
Untuk melakukan ini, bukaPengaturan >> Media dari dashboard WordPress Anda.

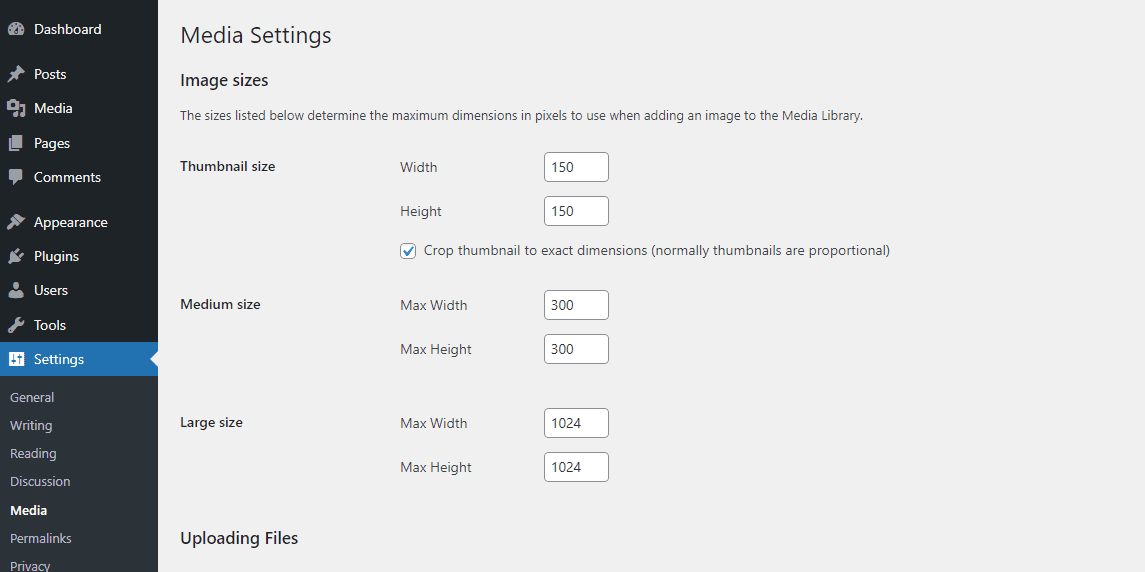
Ini akan membawa Anda ke halaman “Pengaturan Media”, tempat Anda dapat mengubah ukuran gambar default.

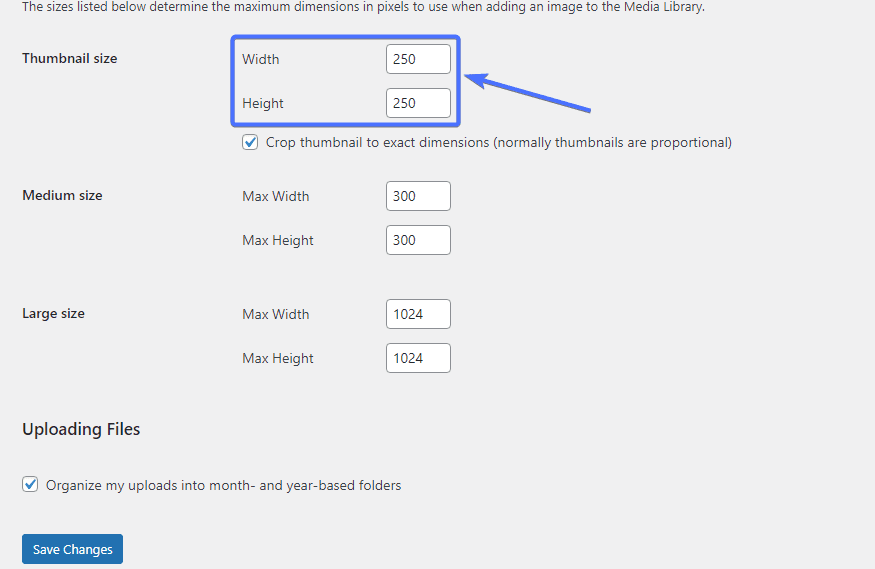
Misalnya, jika Anda ingin mengubah ukuran Thumbnail, Anda cukup mengetikkan tinggi dan lebar baru.

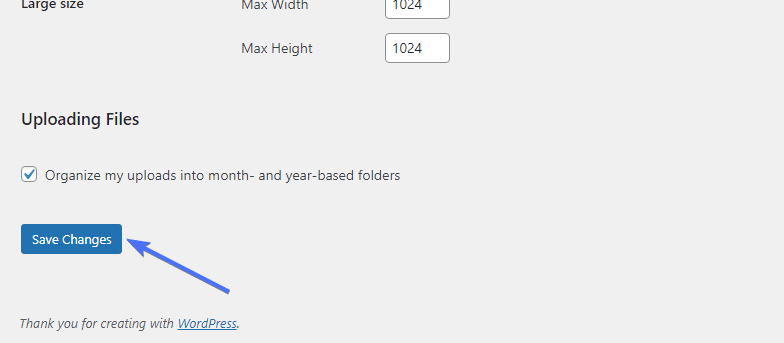
Setelah Anda selesai, gulir ke bawah dan klikSimpan Perubahan untuk menyimpan ukuran yang diubah.

Cara Mengubah Ukuran Gambar Menggunakan Editor Gambar WordPress
Editor gambar WordPress menyediakan salah satu cara termudah untuk mengatur ukuran gambar unggulan, gambar blog, dan aplikasi gambar lainnya di situs Anda. Editor memungkinkan Anda mengedit secara manual ukuran setiap gambar yang Anda unggah ke perpustakaan Media WordPress.
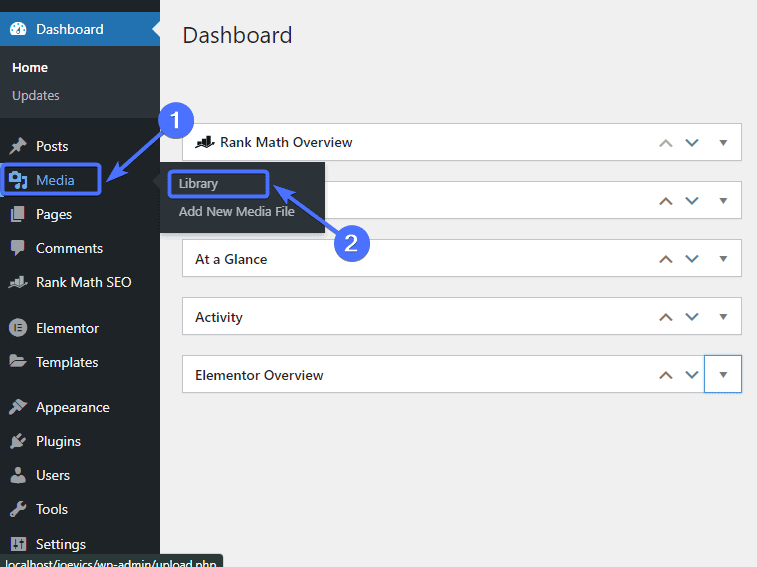
Untuk mengedit gambar menggunakan editor, bukaMedia>>Perpustakaan .

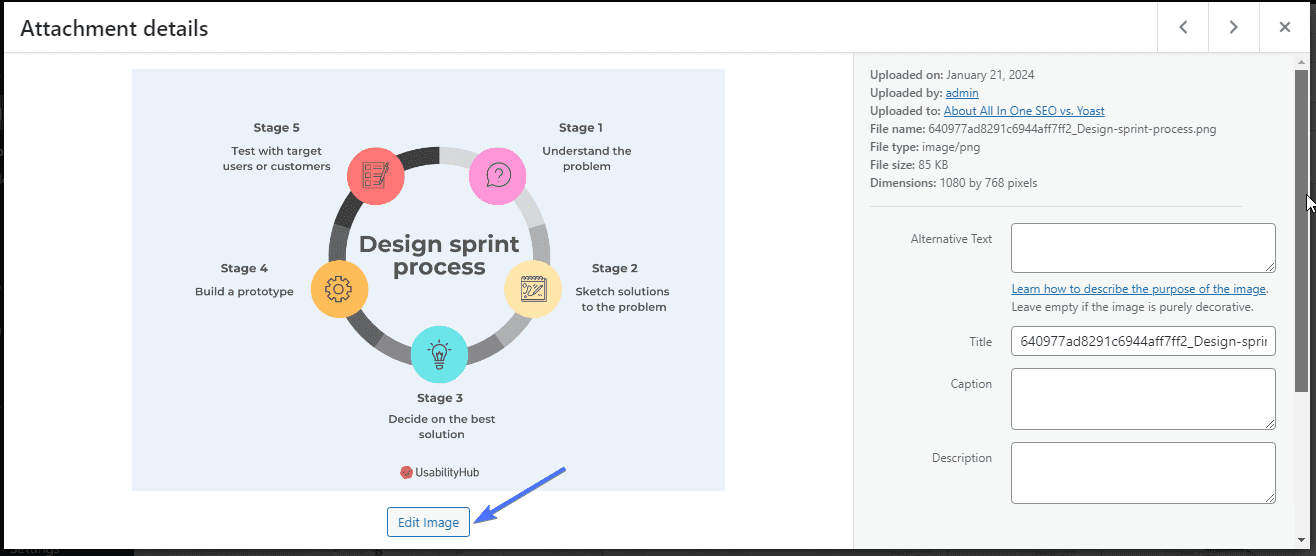
Kemudian klik pada gambar yang ingin Anda edit.

Selanjutnya, klikEdit Gambar .

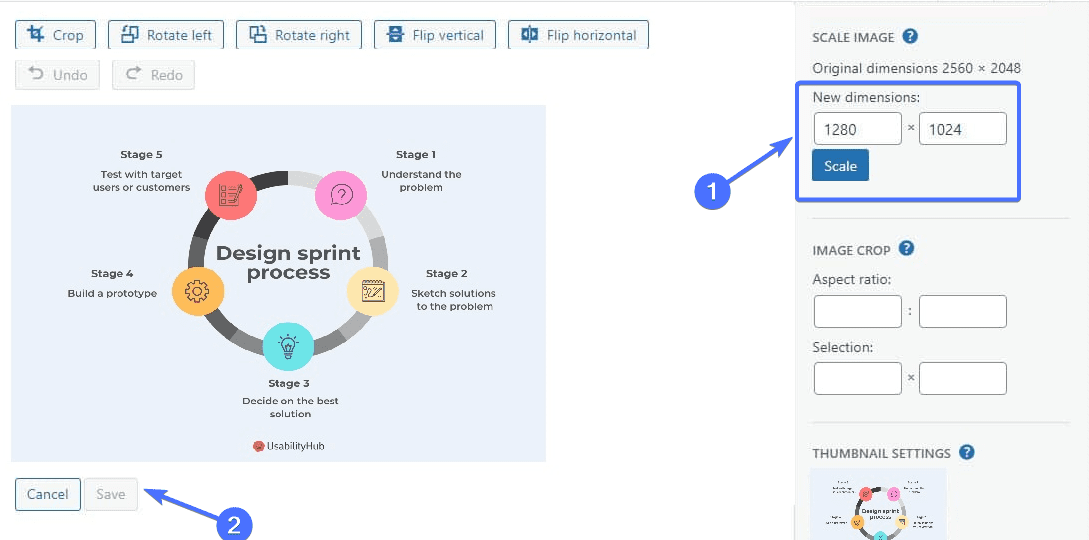
Ini akan membuka editor gambar. Sekarang, Anda dapat mengatur lebar dan tinggi khusus.
Misalnya ukuran asli gambar di bawah ini adalah 2560 x 2048. Katakanlah kita ingin mengubah ukuran gambar menjadi 1380 x 1024. Kita akan memasukkan ukurannya lalu klikSkala untuk memproses pengeditan gambar.
Lalu klik Simpan .

Sekarang, ukuran penuh gambar akan berubah menjadi 1380 x 1024.
Cara Mengubah Ukuran Gambar di Postingan atau Halaman Anda
WordPress memungkinkan Anda mengedit ukuran gambar saat Anda menambahkannya ke postingan atau halaman. Biasanya, Anda akan melihat ikon edit saat memilih gambar yang ingin Anda edit.
Klik pada ikon tersebut.

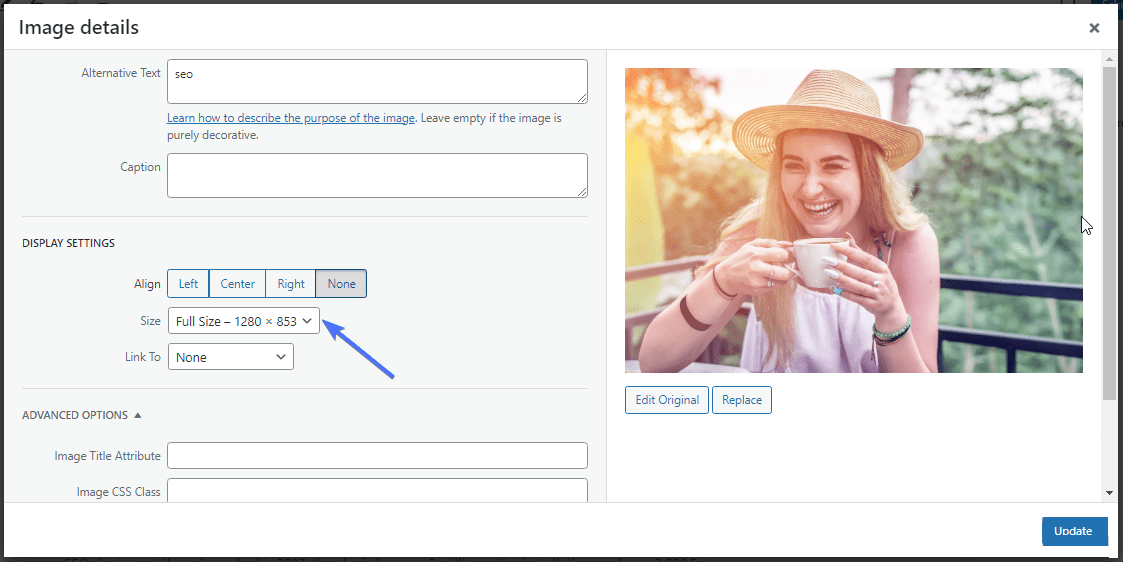
Ini akan membawa Anda ke editor gambar.
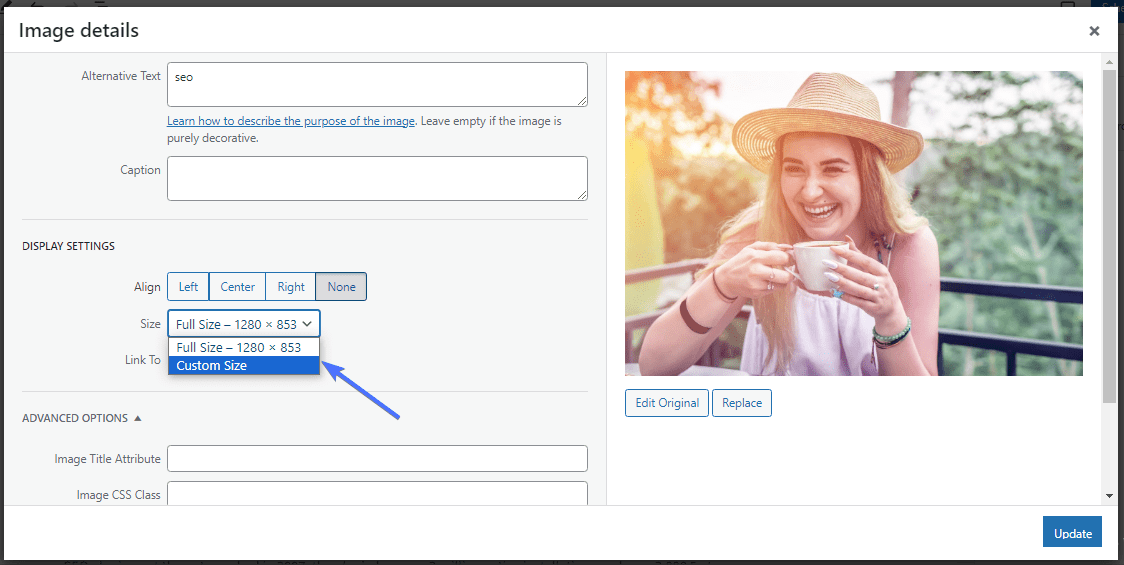
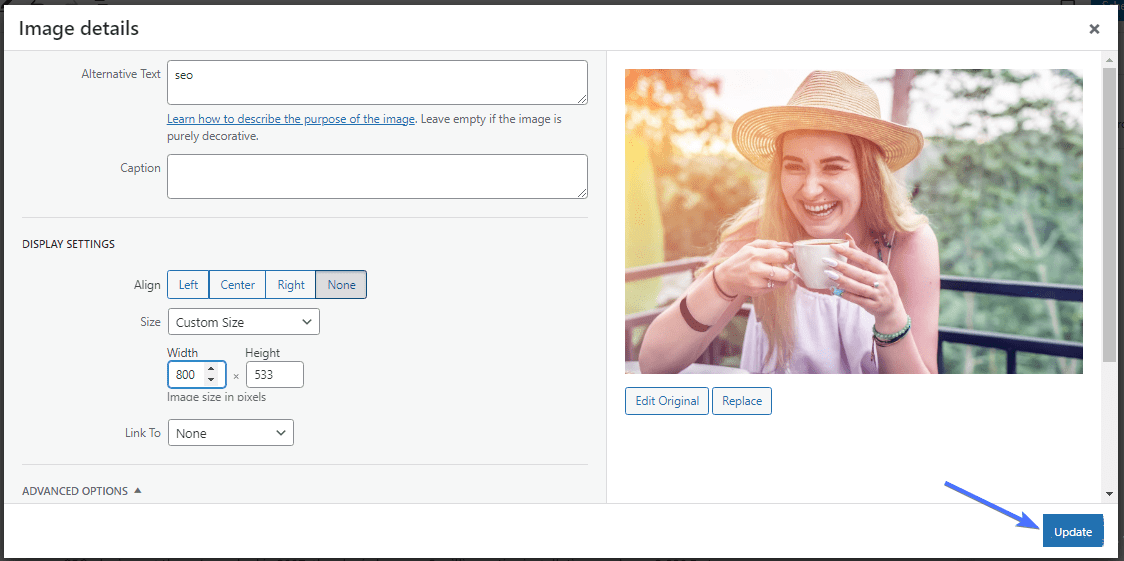
Klik pada bagian "ukuran" untuk menampilkan daftar drop-down.

PilihUkuran Khusus dari drop-down.

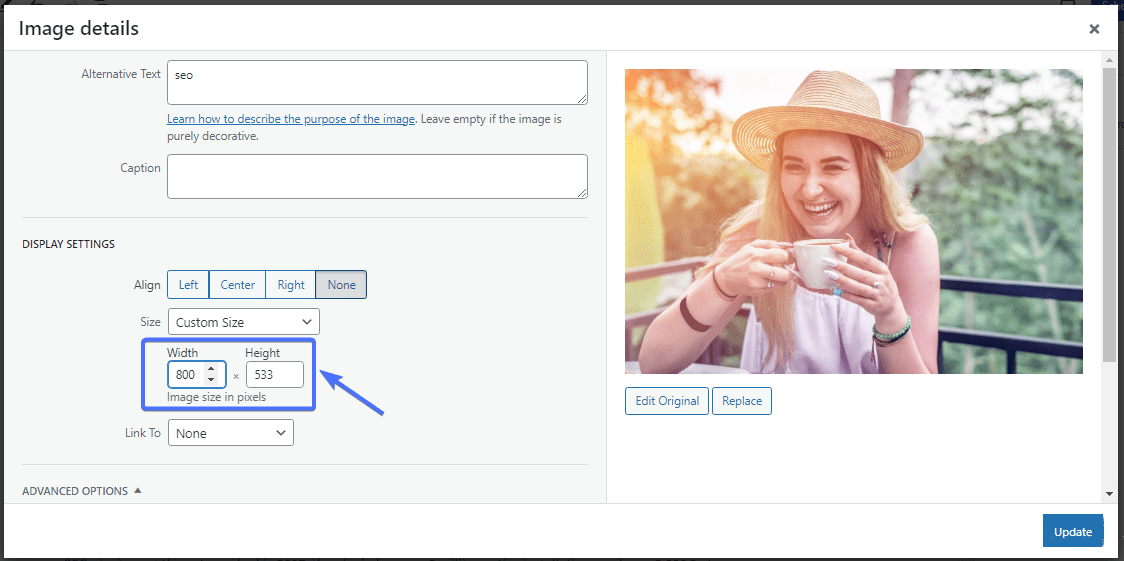
Sekarang, masukkan lebar dan tinggi baru yang Anda inginkan untuk gambar tersebut.

KlikSimpan .

Dan itu saja. Ukuran gambar baru akan diterapkan ke blog atau halaman.
Cara Menambahkan Ukuran Gambar WordPress Kustom
Seringkali, tiga ukuran gambar default mungkin tidak cukup untuk memenuhi semua kebutuhan Anda. Untungnya , Anda dapat menambahkan ukuran gambar khusus ke situs Anda.
Anda dapat melakukannya dengan plugin ukuran gambar WordPress atau dengan mengedit kode tema Anda.
Cara Menambahkan Ukuran Gambar WordPress Kustom Dengan Plugin Perfect Images
Perfect Images adalah plugin luar biasa yang memberi Anda kendali atas ukuran gambar Anda. Plugin ini memungkinkan Anda dengan mudah membuat ukuran gambar khusus, membuat ulang gambar yang ada, dan mengoptimalkan gambar Anda.
Untuk memulainya , Anda perlu menginstal plugin Perfect Images terlebih dahulu.
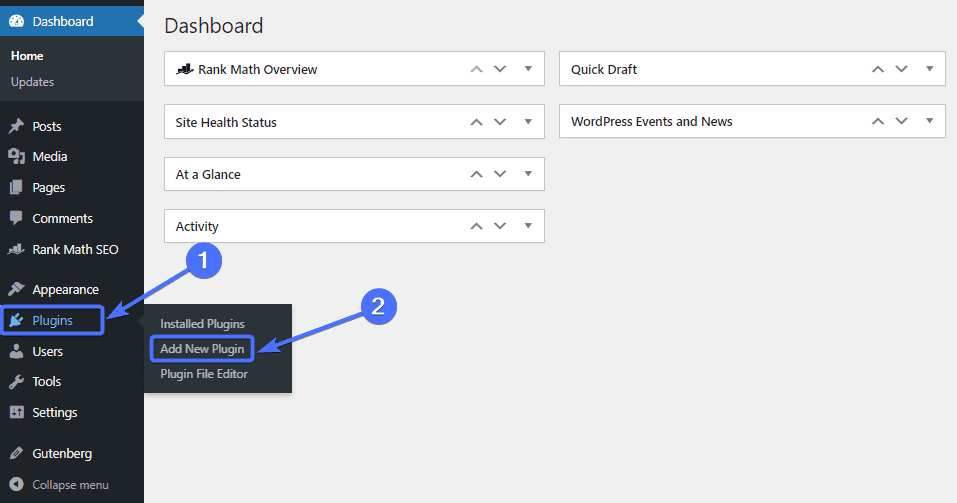
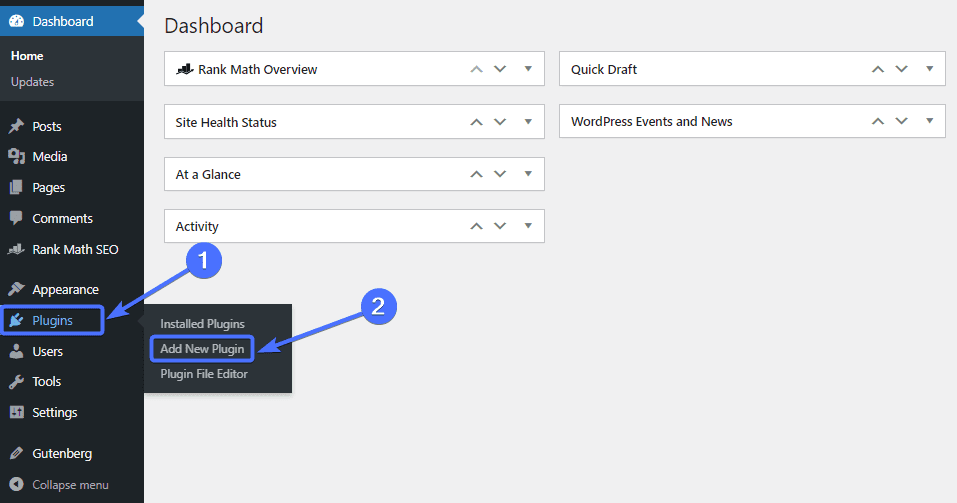
BukaPlugin >> Tambahkan Plugin Baru .

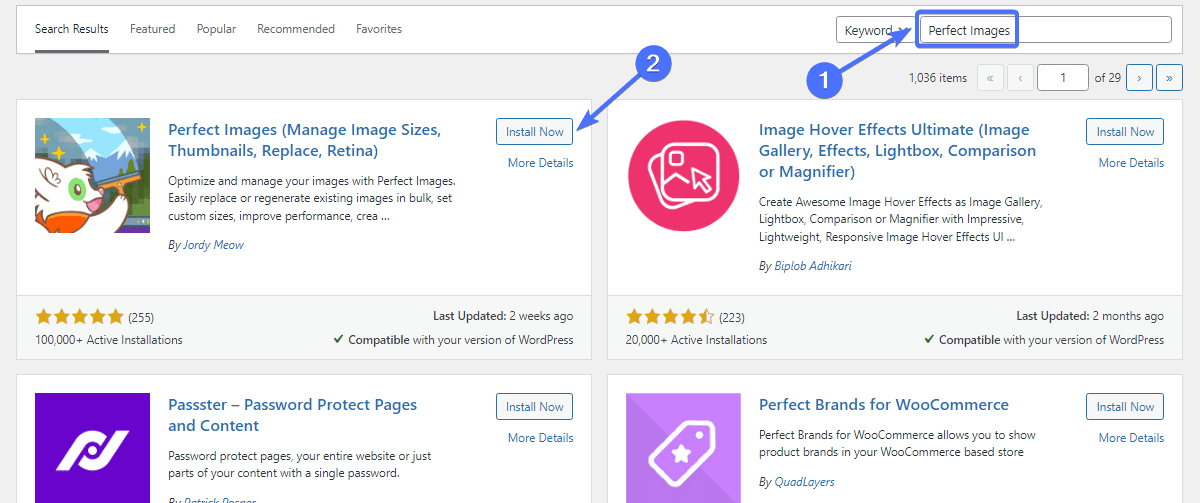
Ketik ''Gambar sempurna” di bilah pencarian. Kemudian cariGambar Sempurna (Kelola Ukuran Gambar, Thumbnail, Ganti, Retina) dan klik Instal Sekarang.

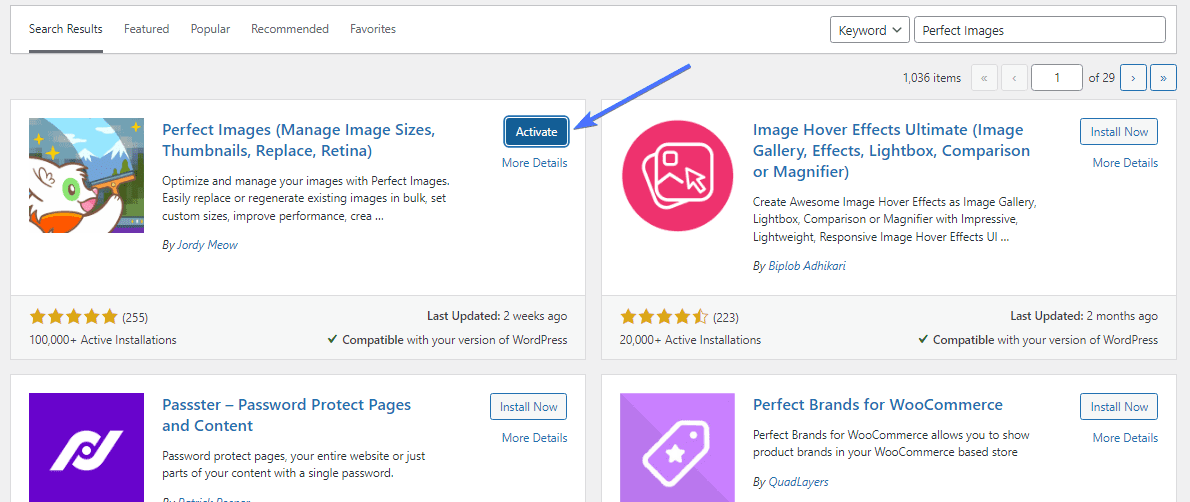
Selanjutnya, klikAktifkan .

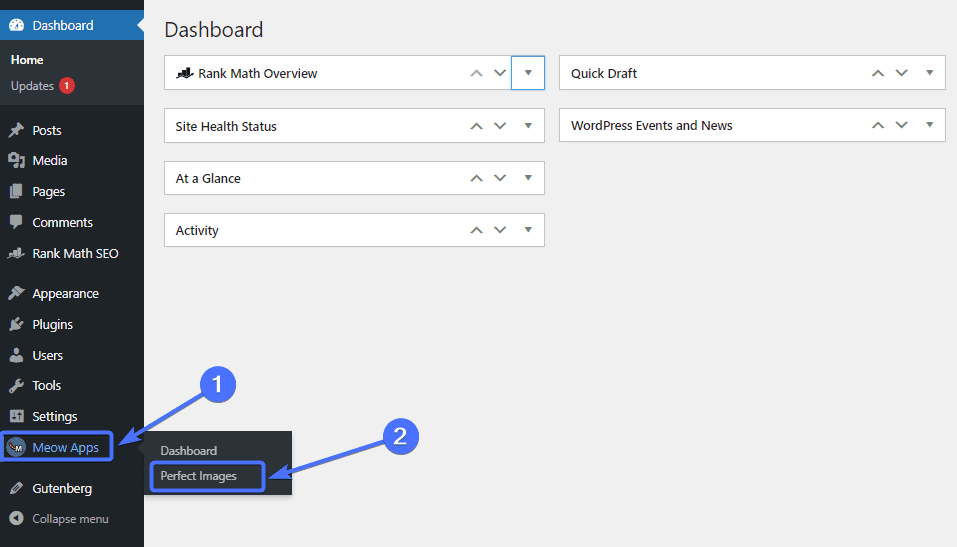
Setelah Anda mengaktifkannya, plugin akan muncul sebagai “Meow Apps” di dashboard WordPress.
Untuk membuat ukuran gambar WordPress baru, bukaMeow Apps >> Perfect Images .

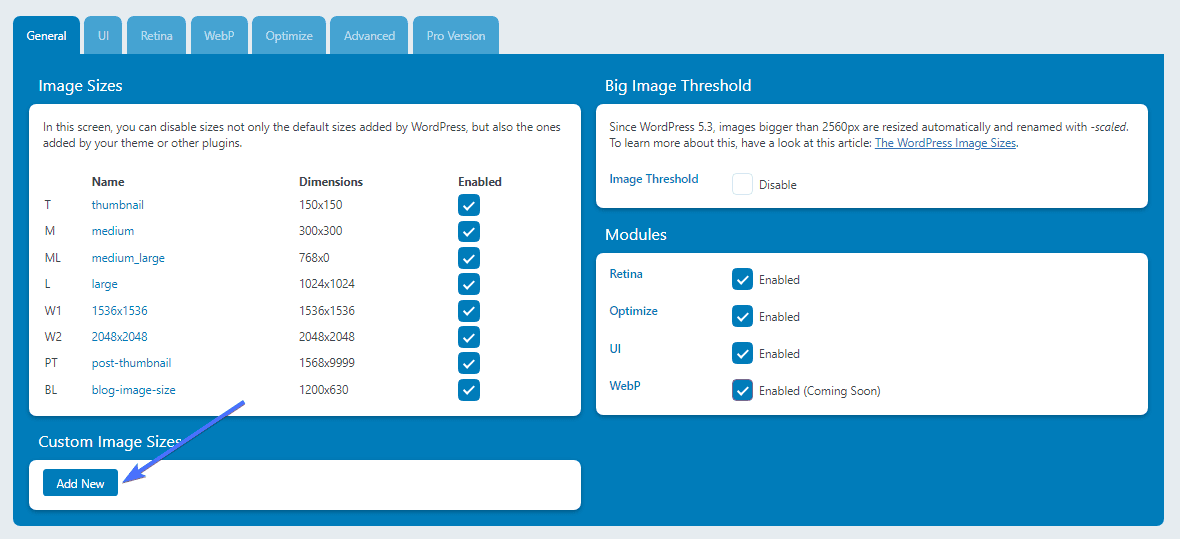
Pada halaman “Gambar Sempurna”, gulir ke bawah dan klikTambah Baru .

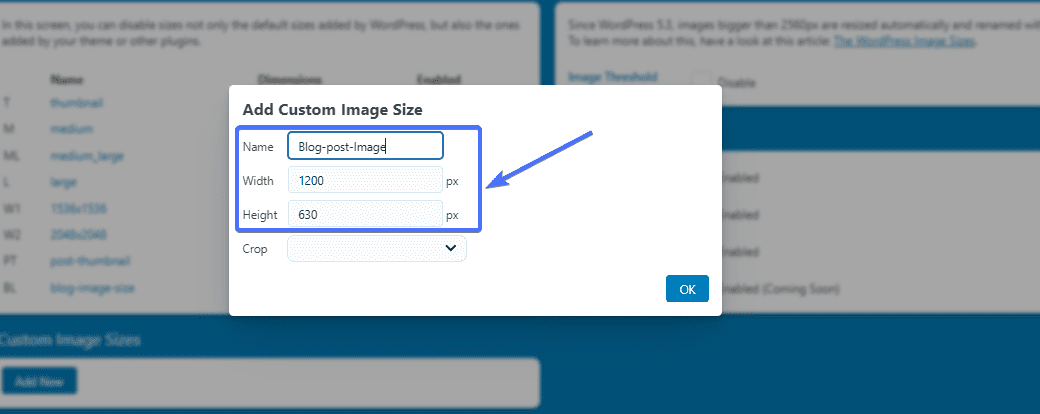
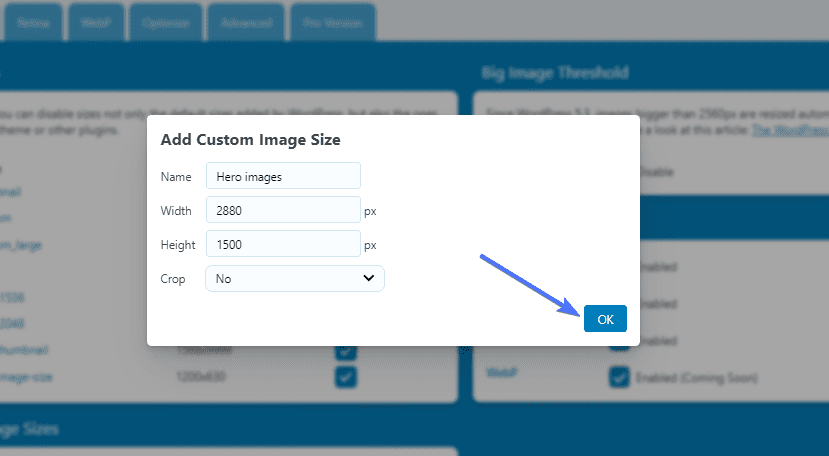
Ini akan memunculkan formulir untuk diisi. Masukkan nama untuk ukuran gambar khusus baru, serta berat dan tinggi badan.

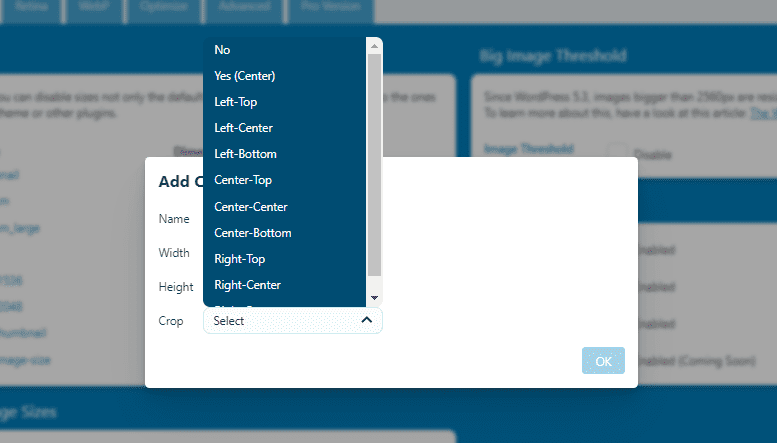
Selanjutnya, putuskan apakah Anda ingin memotong gambar untuk ukuran tersebut. Gambar yang dipotong bagus untuk gambar unggulan dan gambar profil. MemilihYa akan memotong gambar.PilihTidak jika Anda tidak ingin memotong.

KlikOK setelah Anda mengisi semuanya.

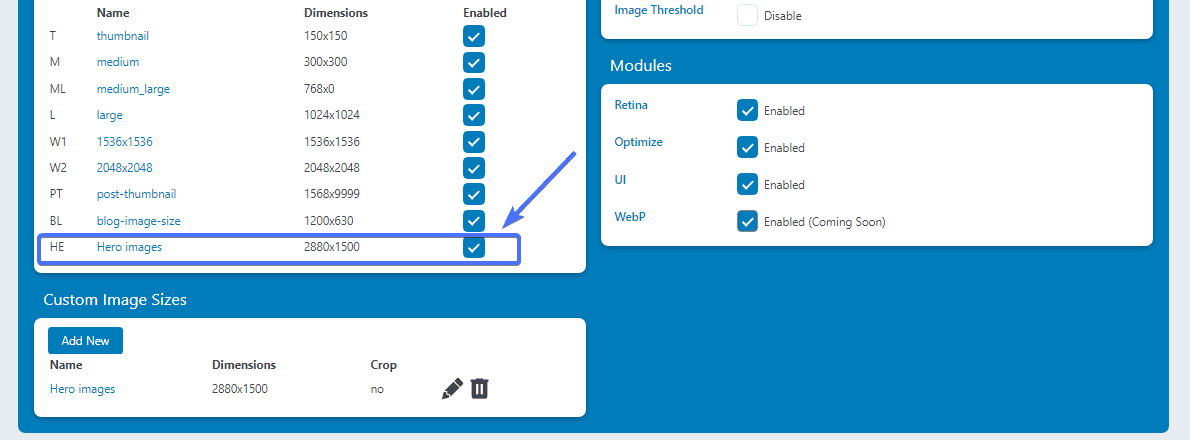
Plugin akan membuat ukuran gambar WordPress baru untuk situs WordPress Anda.

Dan itu saja. Anda telah berhasil menambahkan ukuran gambar baru ke situs web Anda. Anda dapat mengikuti langkah yang sama untuk menambahkan ukuran gambar tambahan.
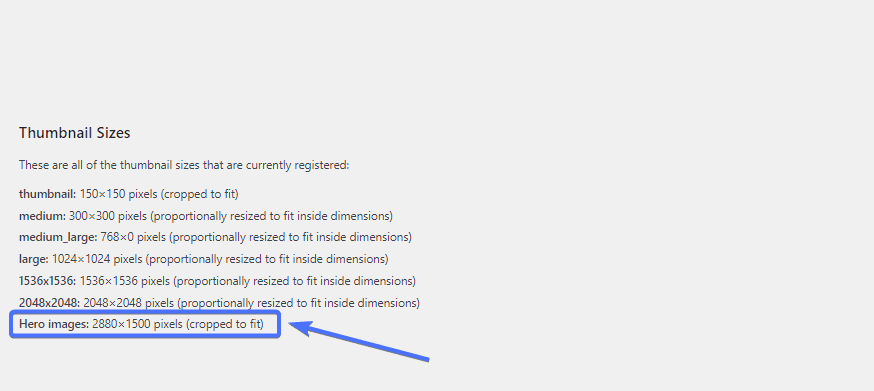
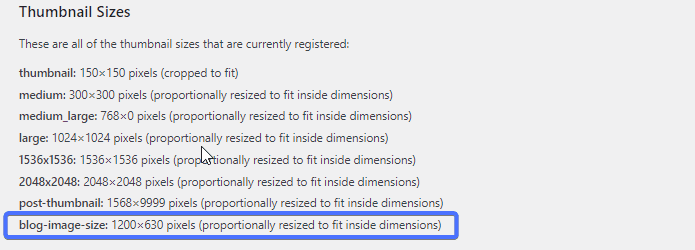
Kebanyakan plugin WordPress tidak memiliki cara untuk memeriksa ukuran gambar. Karena itu, Anda dapat menggunakan plugin seperti Regenerate Thumbnails untuk ini. Plugin ini mencantumkan semua ukuran gambar di situs web.

Cara Menambahkan Ukuran Gambar Kustom WordPress Secara Manual
Sekarang mari kita lihat langkah-langkah untuk menambahkan gambar khusus dengan mengedit kode tema Anda. Meskipun sederhana, proses ini memerlukan pengetahuan teknis. Jadi sebaiknya serahkan saja pada profesional jika Anda tidak memiliki pengalaman coding.
Untuk memulainya , pertama-tama Anda harus membuat cadangan untuk situs web Anda. Hal ini penting dilakukan untuk melindungi data Anda jika terjadi kesalahan selama proses berlangsung. Artikel ini menjelaskan cara melakukan pencadangan WordPress reguler untuk situs web Anda .

Setelah Anda menyelesaikan proses pencadangan, navigasikan ke dashboard WordPress.
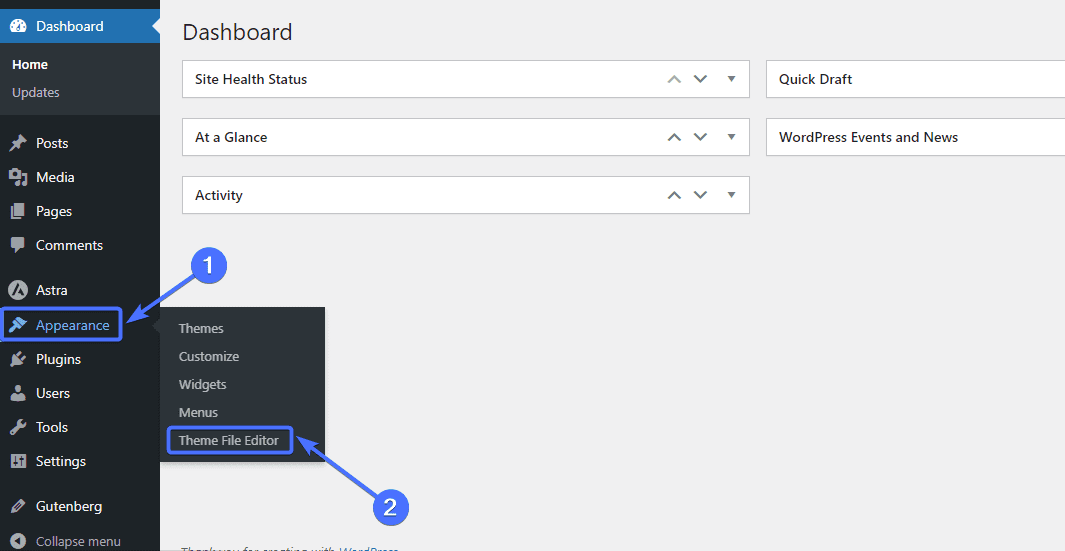
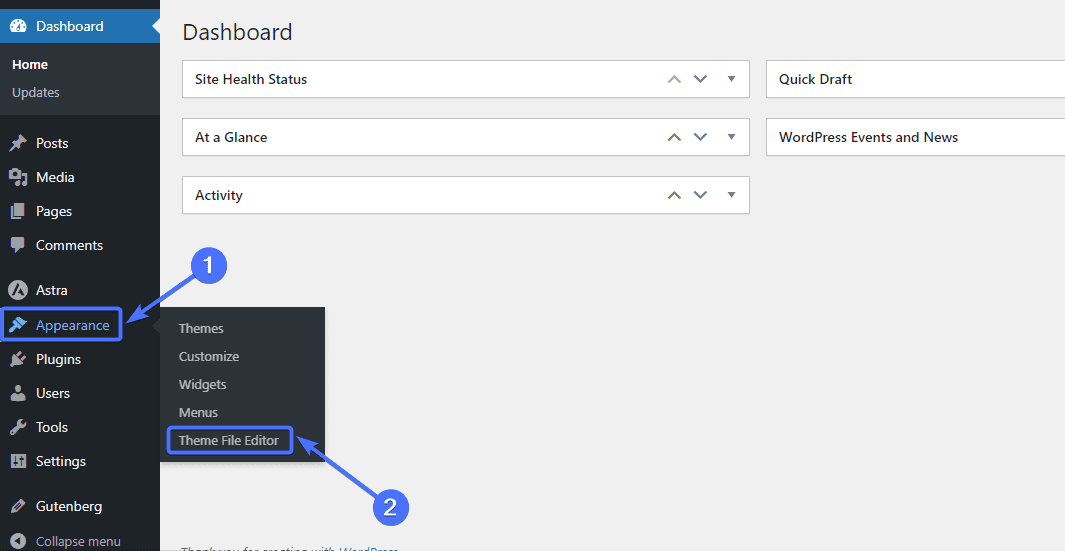
Lalu pergi kePenampilan >> Editor atau Editor File Tema.

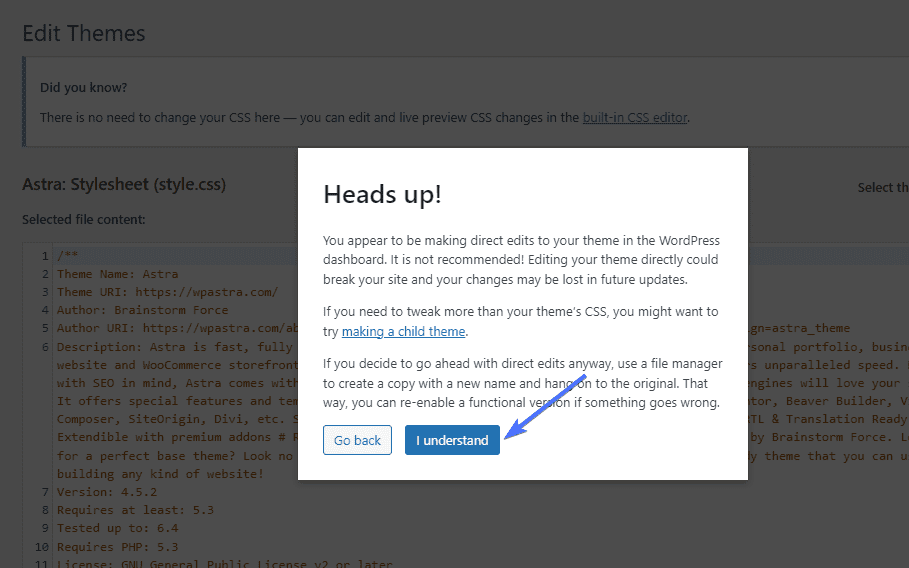
Anda mungkin akan mendapat informasi tentang mengedit kode.
Cukup klikSaya mengerti untuk melanjutkan.

Aktifkan Dukungan Gambar Kustom
Langkah pertama untuk menambahkan gambar khusus ke situs web Anda adalah mengaktifkan dukungan untuk thumbnail postingan. Untuk melakukan ini, Anda perlu menambahkan stringadd_theme_supportdi bawah ini ke dalam file php ukuran gambar WordPress situs web Anda:
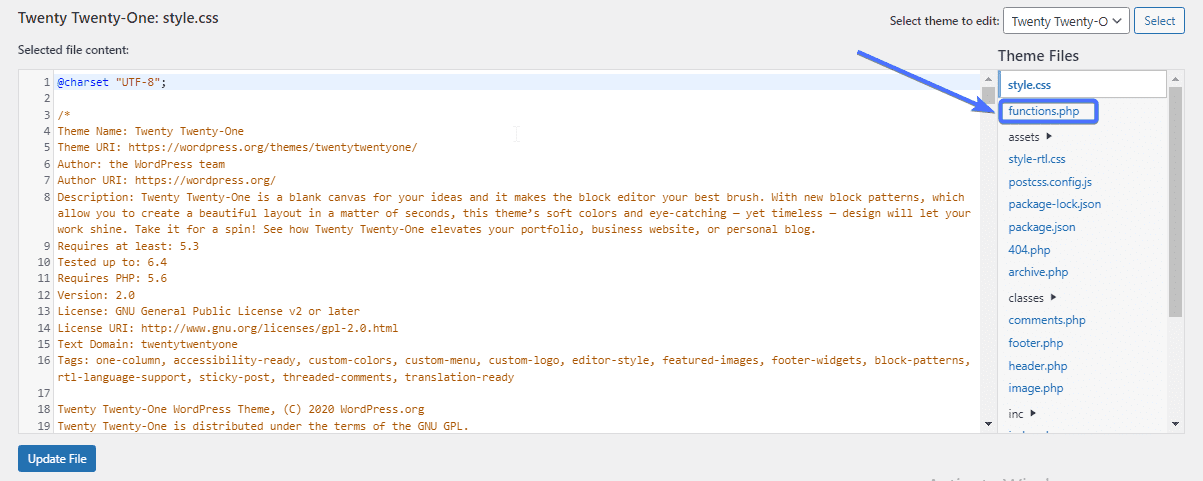
add_theme_support( 'post-thumbnail' );Klik pada filefungsi.php .

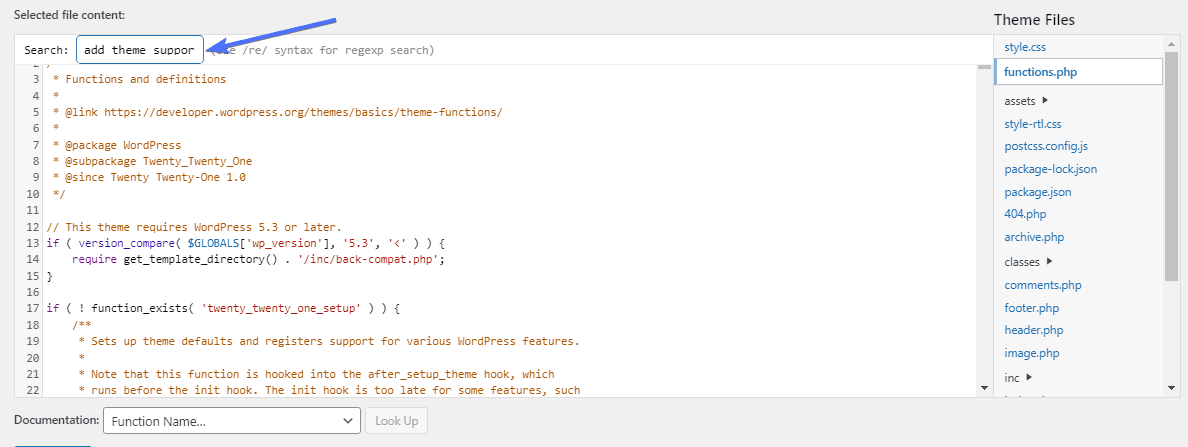
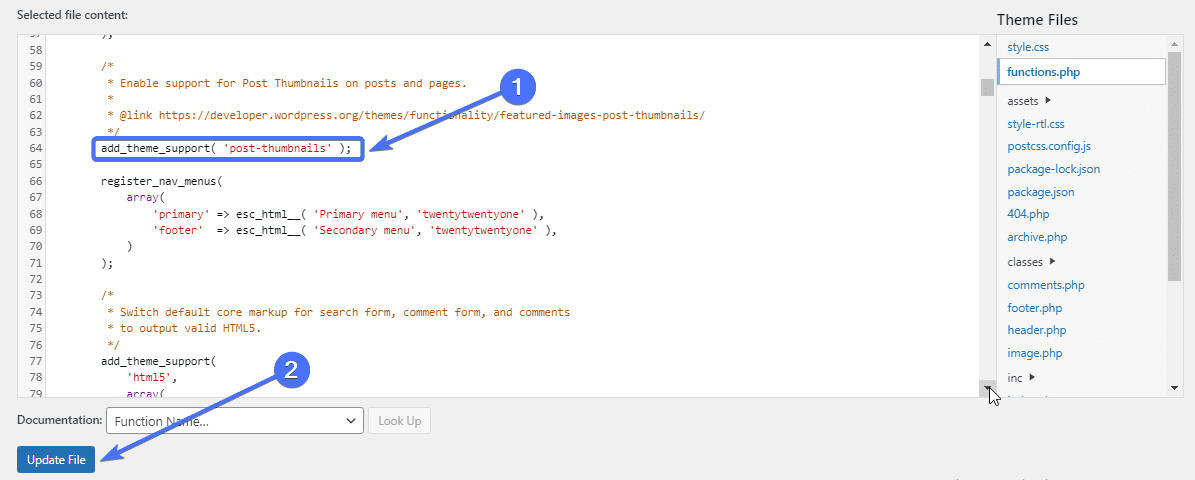
Selanjutnya cari untuk melihat apakah stringadd_theme_supportsudah ada.

Jika kodenya tidak ada, pastekan. Lalu klikUpdate File .

Ini akan mengaktifkan fungsi yang memungkinkan Anda menambahkan gambar khusus ke situs Anda.
Tambahkan Kode Gambar Khusus
Langkah selanjutnya adalah menambahkan kode custom ukuran gambar yang ingin Anda buat.
Untuk melakukan ini, Anda harus mencari dan mengedit kode “add_image_size” di file function.php.
Pertama, periksa apakah kode tersebut sudah ada menggunakan fungsi pencarian untuk menemukannya. Jika tidak ada, maka Anda dapat menambahkannya. Berikut kode “add_image_size”:
add_image_size('nama', lebar, tinggi, benar/salah );Sekarang mari kita lihat parameter dalam kode. Argumen pertama adalah 'nama', yang mewakili nama yang Anda inginkan untuk ukuran gambar. Penting untuk memilih nama ukuran gambar yang deskriptif.
Argumen kedua dan ketiga adalah lebar dan tinggi dalam piksel. Anda dapat memilih ukuran gambar tertentu yang Anda inginkan. Parameter terakhir adalah cropping. Hal ini memungkinkan Anda menentukan jenis pemangkasan atau posisinya (kita akan membahasnya nanti).
Cara Menambahkan Gambar Kustom Menggunakan Kode
Misalnya, Anda ingin menambahkan ukuran gambar baru untuk postingan blog dengan tinggi dan berat 1200 x 630 px.
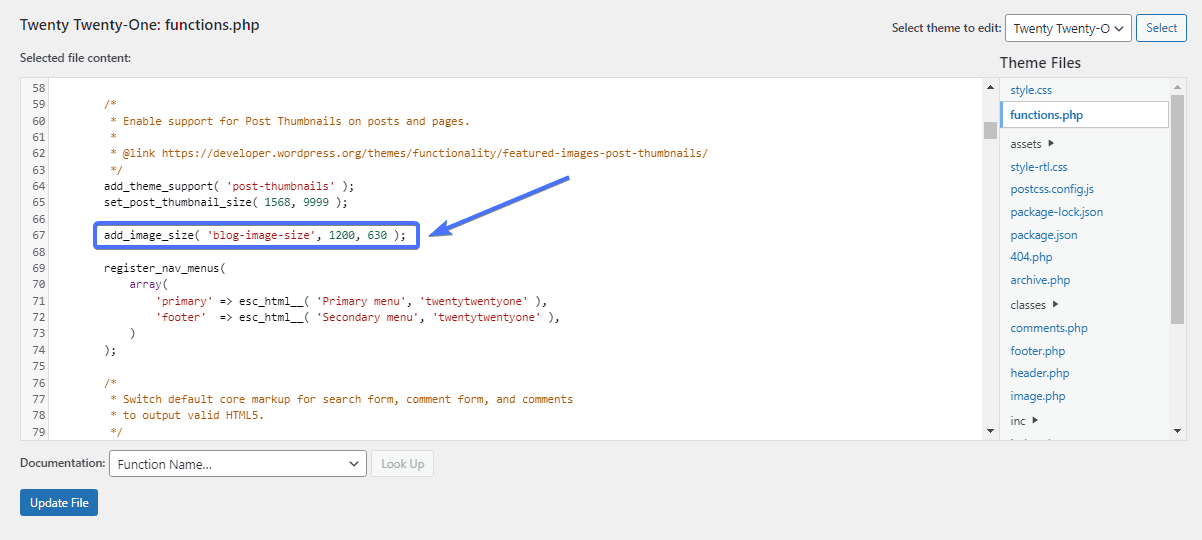
Dalam hal ini, kode akan terlihat seperti ini tanpa pemotongan yang diterapkan:
add_image_size( 'ukuran-gambar-blog', 1200, 630 ); 
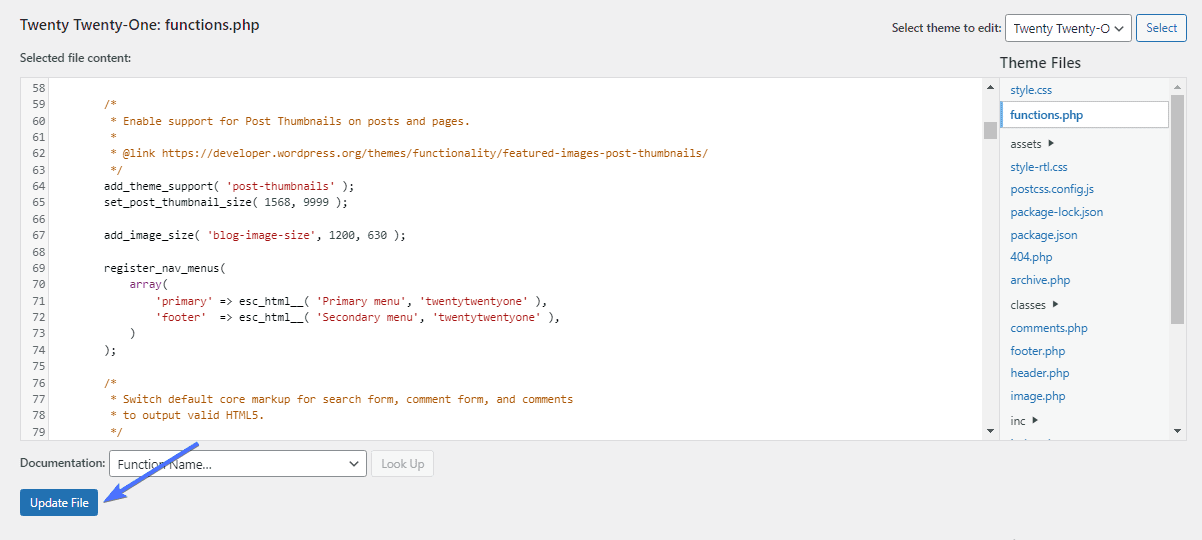
Setelah Anda menempelkan kode, klikPerbarui File .

Memotong Gambar Anda
Pemangkasan adalah argumen terakhir dari kode add_image_size. Ini memungkinkan Anda mengatur status pemotongan ukuran gambar dengan memilih benar atau salah.
add_image_size('nama', lebar, tinggi, benar/salah );Jika Anda tidak menerapkan pemotongan pada kode Anda, gambar akan menyusut ke ukuran baru. Namun, saat Anda memotong gambar, sebagian gambar akan terpotong sementara sisanya akan disesuaikan dengan ukuran baru.
Jika tujuan Anda adalah memperkecil ukuran gambar, maka pemotongan mungkin bukan pilihan Anda karena melibatkan penghapusan elemen gambar. Memangkas masuk akal jika memotong sebagian gambar tidak akan memengaruhi keluaran keseluruhan.
Cara Menambahkan Pemangkasan untuk Ukuran Anda
Untuk menambahkan cropping pada gambar, Anda harus menambahkan “true” di akhir kode ukuran gambar.
Jika Anda tidak ingin gambarnya terpotong, tambahkan 'false' di akhir atau hapus seluruh argumen. WordPress tidak akan menerapkan pemotongan jika Anda membiarkannya sepenuhnya.
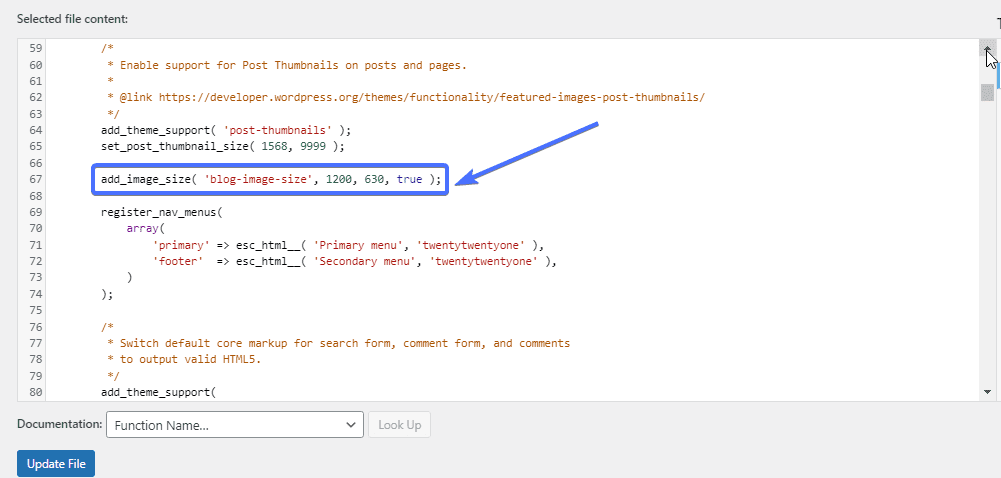
Misalnya, kita masih mempertimbangkan untuk memotong ukuran gambar postingan blog 1200 x 630 px. Dalam hal ini, sisi pemotongan kode akan menjadi 'benar', seperti ini:
add_image_size( 'ukuran-gambar-blog', 1200, 630, true ); 
Kode Anda akan terlihat seperti ini jika Anda tidak ingin memotong ukuran gambar.
add_image_size( 'ukuran-gambar-blog', 1200, 630, false ); add_image_size( 'ukuran-gambar-blog', 1200, 630, );Tambahkan Ukuran Gambar Kustom Baru ke Tema Anda
Setelah Anda menambahkan ukuran gambar khusus, hal berikutnya adalah membuat tema Anda menampilkannya. Untuk melakukan ini, Anda perlu mengedit file tema index.php, yang berisi loop posts, dan menambahkan kode ini ke dalamnya:
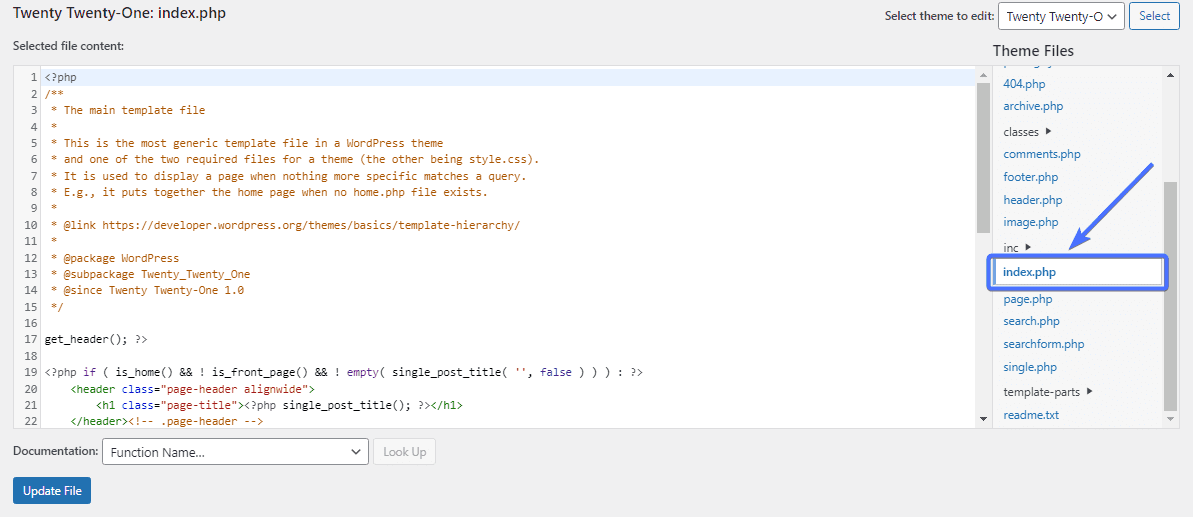
the_post_thumbnail( 'nama-ukuran-gambar' );BukaPenampilan >> Editor atau Editor File Tema.

Kemudian klik pada file index.php.

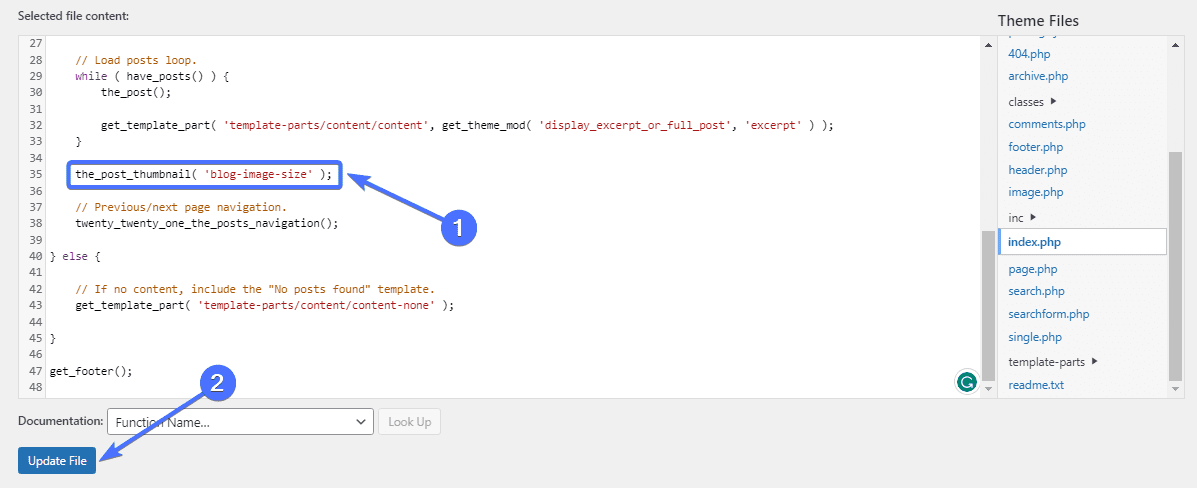
Sekarang tambahkan kode di atas untuk menampilkan ukuran gambar baru untuk tema Anda.
Ganti nama ukuran gambar dengan nama ukuran gambar yang Anda gunakan pada langkah sebelumnya. Dalam kasus kami, nama ukuran gambarnya adalah blog-image-size. Jadi kode kita akan terlihat seperti ini:
the_post_thumbnail( 'ukuran-gambar-blog' ); 
Dan itu saja. Anda sekarang akan melihat ukuran gambar baru sebagai opsi saat Anda mengunggah gambar baru ke situs web Anda.

Terapkan Ukuran Gambar Baru ke Gambar Lama
Masalah dengan konfigurasi manual ini adalah hanya berlaku untuk gambar baru. Gambar lama akan mempertahankan ukurannya saat ini, dan Anda perlu memperbaruinya untuk menerapkan ukuran gambar baru.
Untungnya, beberapa plugin mengizinkan Anda melakukan ini. Salah satunya adalah Regenerate Thumbnails, sebuah plugin gratis yang memungkinkan Anda memperbarui ukuran gambar.
Perbarui Ukuran Gambar dengan Regenerasi Thumbnail
Plugin Regenerate Thumbnails, seperti namanya, membuat ulang ukuran thumbnail WordPress untuk gambar di Perpustakaan Media Anda. Karena kami telah menambahkan ukuran gambar baru, Regenerate Thumbnail akan 'membuat ulang' ukuran baru ini untuk gambar lama.
Untuk memulai, Anda perlu menginstal plugin terlebih dahulu.Buka Plugin>> Tambahkan Plugin Baru .

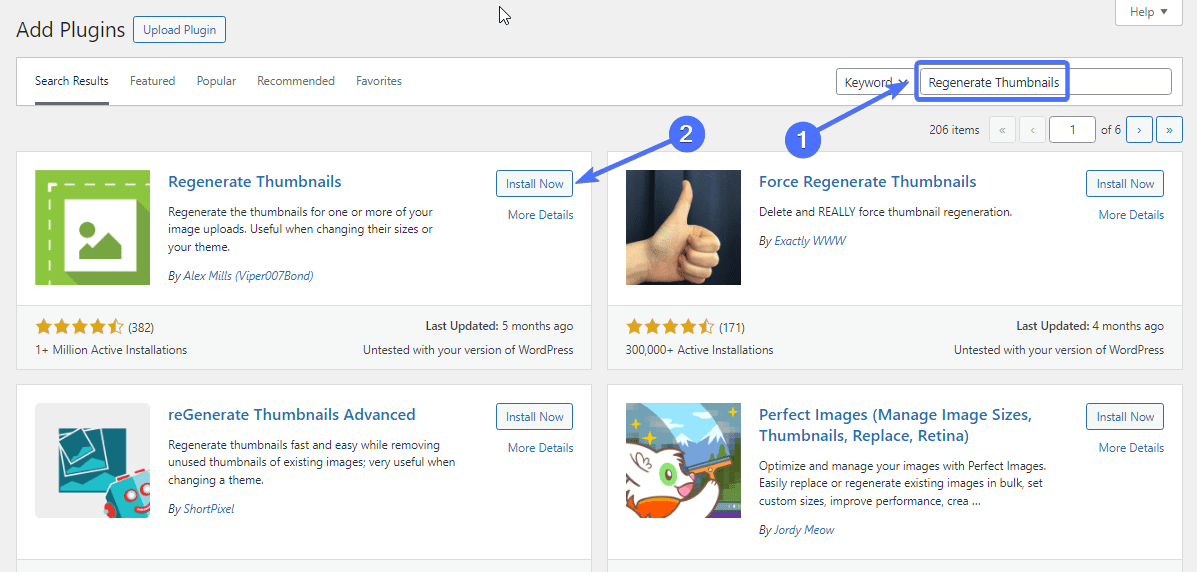
Sekarang ketik “Regenerate Thumbnail” ke dalam kotak pencarian. Temukan plugin Regenerate Thumbnails dan klikInstall Now .

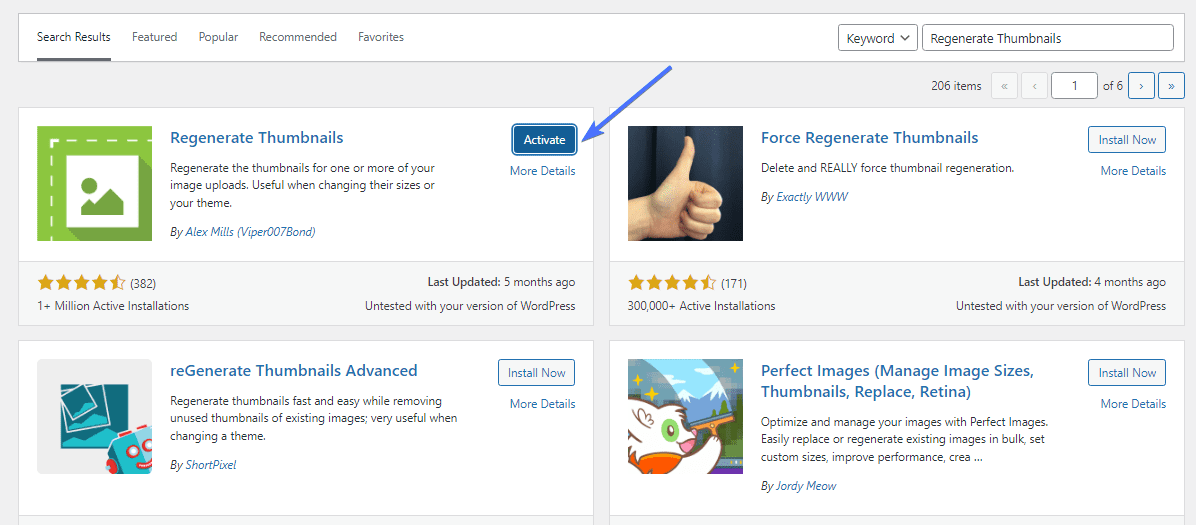
Setelah terinstal, klikAktifkan .

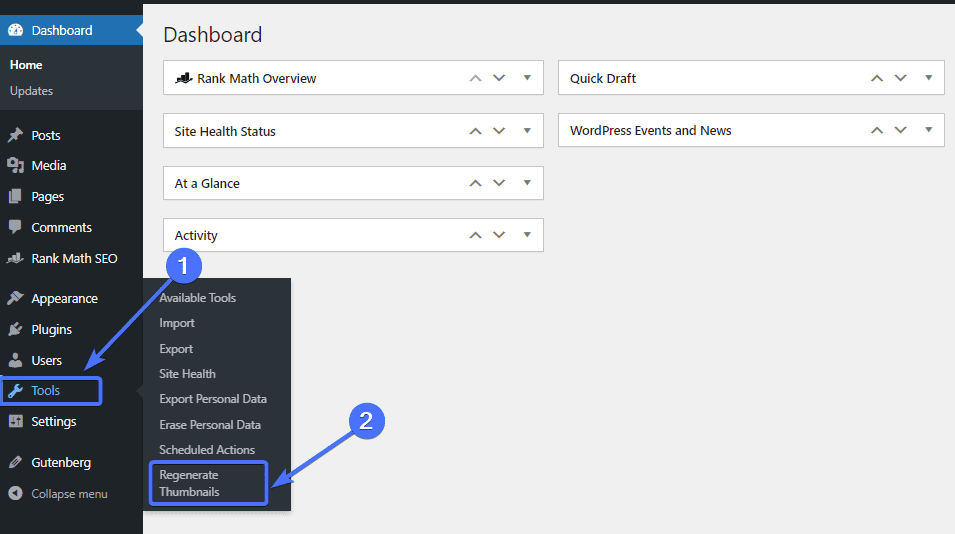
Plugin Regenerate Thumbnails akan muncul di bawah menu Tool di dashboard WordPress Anda.
Untuk membuat ulang gambar Anda, bukaTools >> Regenerate Thumbnails .

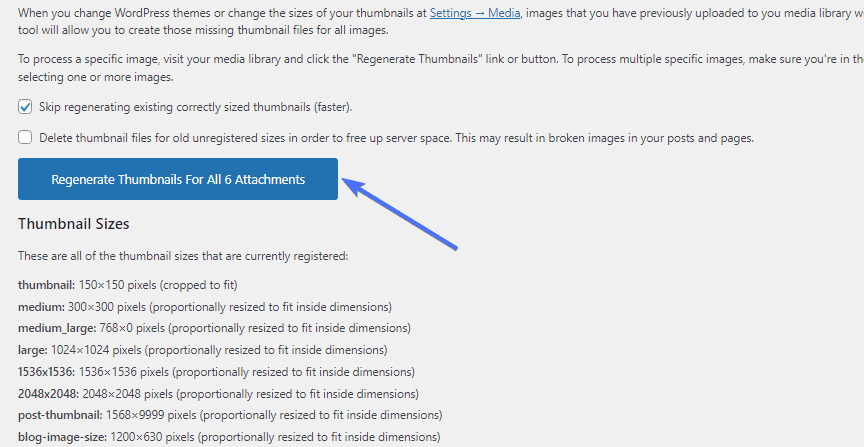
Setelah berada di halaman plugin, Anda tinggal mengklikRegenerate Thumbnails for all Attachments .

Plugin akan memerlukan waktu beberapa detik/menit untuk membuat ulang gambar ke ukuran gambar WordPress yang baru. Dan itu saja.

Cara Mengoptimalkan Gambar Anda
Ukuran gambar WordPress juga memerlukan ukuran file gambar. Meskipun mengubah dimensi gambar memungkinkan Anda mengontrol ukuran, Anda mungkin perlu mengoptimalkan gambar tanpa mengubah dimensi.
Berikut dua cara Anda dapat mengoptimalkan ukuran gambar WordPress Anda:
Pilih Format File Gambar Terbaik
Format file yang Anda pilih, apakah itu PNG, JPEG, atau WebP, dapat memengaruhi ukuran gambar Anda. Misalnya, gambar webP memiliki ukuran file yang lebih kecil dibandingkan dengan file PNG.
Dengan demikian, Anda dapat mengonversi gambar PNG Anda ke format WebP untuk memperkecil ukurannya. Artikel ini menjelaskan lebih lanjut tentang Gambar WebP WordPress .
Namun, mengonversi gambar berpotensi menurunkan kualitas gambar. Anda harus membandingkan kualitas gambar asli dengan gambar yang dikonversi untuk memastikan tidak ada penurunan kualitas yang nyata.
Plugin seperti EWWW Image Optimizer, Optimole, dan ShortPixel Image Optimizer memungkinkan Anda mengontrol format file gambar situs web Anda.
Kompres Gambar WordPress Anda
Cara lain untuk memperkecil ukuran gambar adalah dengan mengompresnya. Kompresi gambar melibatkan meminimalkan ukuran gambar tanpa menurunkan kualitasnya.
Gambar yang dikompresi jauh lebih terang dibandingkan gambar yang tidak dioptimalkan.
Beberapa plugin memungkinkan Anda mengompresi gambar dengan cepat, termasuk Optimole. Setelah Anda menyiapkan plugin, plugin tersebut dapat secara otomatis mengompresi gambar apa pun yang Anda unggah.
Kesimpulan
Ukuran gambar WordPress adalah masalah penting yang dapat mempengaruhi tampilan, kecepatan, dan peringkat situs WordPress.
Panduan ukuran gambar WordPress ini telah menjelaskan apa itu ukuran gambar dan bagaimana Anda dapat mengubah ukuran gambar situs web Anda. Jadi Anda dapat mengikuti langkah-langkah yang diuraikan di atas untuk mengedit ukuran gambar default WordPress Anda dan menambahkan ukuran khusus.
Jika Anda juga ingin mempelajari lebih lanjut tentang gambar WordPress, Anda harus membaca artikel ini tentang cara memperbaiki masalah pengunggahan gambar di WordPress . Gambar WordPress yang dioptimalkan dengan baik dapat meningkatkan kecepatan situs web. Namun, ada masalah tertentu yang dapat timbul pada gambar situs Anda. Oleh karena itu, artikel ini menjelaskan cara memperbaiki masalah ini.
Ingat, tim di FixRunner siap memenuhi semua kebutuhan website WordPress Anda. Kami menawarkan pengembangan khusus, pemeliharaan WordPress, dan banyak lagi. Isi formulir ini untuk mendapatkan ulasan situs web gratis .
Pertanyaan yang Sering Diajukan
Apa Fungsi Ukuran Gambar di WordPress?
Fungsi ukuran gambar di WordPress adalah add_image_size(), yang memungkinkan Anda menambahkan gambar berukuran khusus. Fungsi lengkapnya adalahadd_image_size( 'name', width, height, true/false );. Anda juga dapat mengubah ukuran gambar default WordPress dengan membuka Pengaturan >> Media.
Bagaimana cara mendapatkan ukuran Gambar Khusus di WordPress?
Anda dapat menambahkan ukuran gambar khusus di WordPress menggunakan plugin seperti Perfect Images, atau Anda dapat melakukannya secara manual dengan kode. add_image_size() memungkinkan Anda menambahkan ukuran gambar khusus dengan mengedit kode tema Anda.
Bagaimana cara mendapatkan Gambar ukuran penuh di WordPress?
Saat Anda mengunggah gambar ke WordPress, secara otomatis akan menghasilkan tiga gambar default selain gambar ukuran penuh. Jadi biasanya Anda memiliki empat opsi gambar dan cukup memilih opsi gambar ukuran penuh saat membuat postingan atau halaman.
Apakah WordPress Mengurangi Ukuran Gambar?
Tidak. WordPress tidak mengurangi ukuran gambar Anda. Namun, ada opsi untuk memperkecil ukuran gambar Anda setelah diunggah. Anda juga dapat menggunakan berbagai plugin untuk memperkecil ukuran gambar.
