Apa itu CDN Gambar dan Mengapa Digunakan untuk Pengoptimalan Gambar?
Diterbitkan: 2022-04-20CDN Gambar (jaringan pengiriman konten) adalah salah satu alat terbaik yang tersedia untuk pengoptimalan gambar. Gambar yang tidak dioptimalkan dan berat adalah salah satu alasan utama situs web Anda mungkin lambat, sehingga menghasilkan pengalaman pengguna yang buruk.
Untuk menghindari kemungkinan masalah kinerja, mengapa tidak mencoba mengimplementasikan CDN gambar? Menurut web.dev, ini dapat menghasilkan penghematan 40–80% pada ukuran file gambar!

Dalam posting ini, kami mengklarifikasi perbedaan utama antara CDN gambar dan yang tradisional. Kami juga menjelaskan bagaimana CDN dapat membantu pengoptimalan gambar. Sebagai bonus, kami membagikan cara tambahan untuk menyiapkan dan mengoptimalkan gambar untuk web menggunakan Imagify.
Apa itu CDN untuk Gambar?
CDN untuk gambar mengkhususkan diri dalam mengoptimalkan, mengonversi, dan mengirimkan gambar ke seluruh dunia. Mereka seperti jaringan API yang memodifikasi gambar untuk mendistribusikannya lebih cepat dari server ke layar pengunjung Anda. CDN gambar mengurangi muatan gambar dan langsung mengirimkan gambar yang dioptimalkan dari titik keberadaan (PoPs) ke pengguna.
Apa Perbedaan Antara CDN Tradisional dan CDN Gambar?
Perbedaan utama antara CDN gambar dari CDN tradisional adalah kapasitasnya untuk mengoptimalkan dan mengubah gambar dengan cepat alih-alih mengirimkannya sebagaimana adanya. CDN tradisional menyimpan semua aset seperti CSS, JS, dan gambar, sementara CDN gambar memiliki serangkaian fitur bawaan yang didedikasikan untuk gambar: memotong, mengubah ukuran, menyelaraskan, memutar, membalik, mengonversi ke format lain, menerapkan filter, tanda air, dll. Ini juga mendeteksi perangkat pengguna untuk menyajikan ukuran gambar yang tepat di ponsel atau desktop.
| CDN tradisional (seperti RocketCDN) | CDN gambar (seperti Cloudimage) |
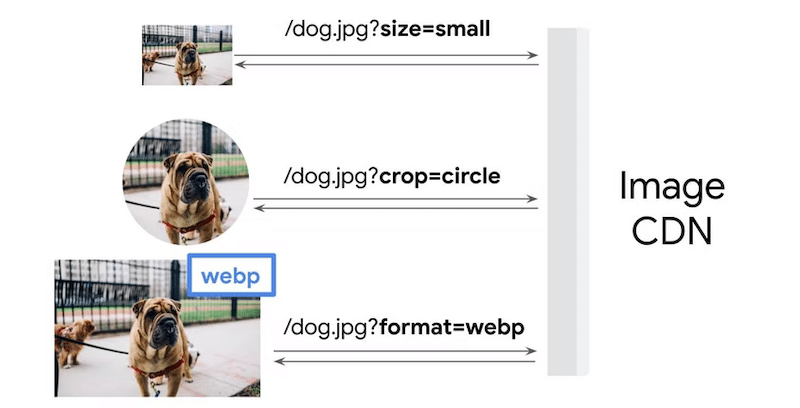
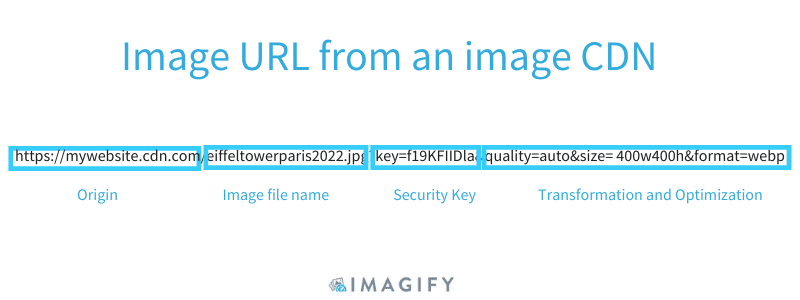
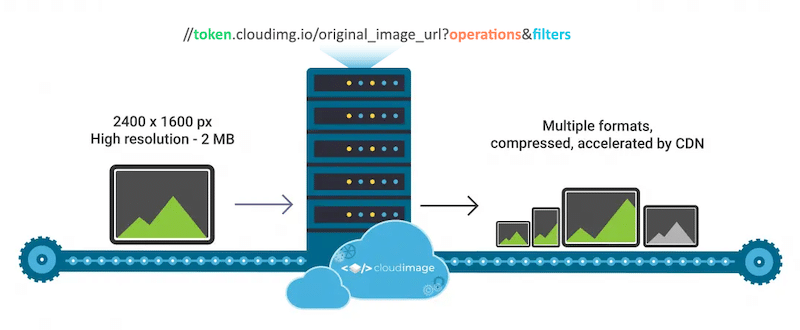
CDN yang berfokus pada gambar mengoptimalkannya saat memproses permintaan pengguna. CDN gambar secara otomatis menetapkan dimensi gambar, filter, dan tanda air menggunakan string kueri URL (juga disebut parameter). Misalnya, ini adalah tampilan URL dari CDN gambar:

CDN gambar menggunakan URL gambar untuk menunjukkan opsi pengoptimalan seperti:
- Gambar mana yang akan dimuat
- Format (misalnya, jpg, png, WebP)
- Ukuran dan kualitas (tinggi dan berat, tingkatkan, potong, ratakan, putar)
- Responsiveness: menyajikan ukuran yang dioptimalkan sesuai dengan layar pengguna (iPhone atau laptop biasa)
- Intuitive Image API untuk membuat varian (watermark, smart crop, dll.)

| Untuk diingat: CDN tradisional juga mengirimkan gambar melalui sistem mereka, tetapi mereka tidak memodifikasinya. CDN gambar mengoptimalkan dan memproses gambar secara real-time untuk menyajikannya lebih cepat kepada pengguna. |
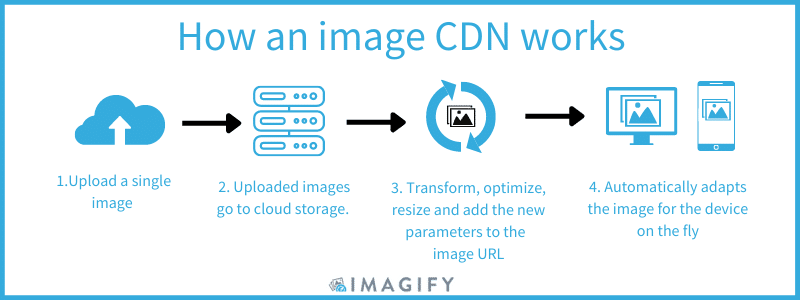
Bagaimana CDN Gambar Bekerja
CDN gambar menyimpan gambar dan memodifikasinya untuk mengirimkan gambar lebih cepat sesuai dengan perangkat dan lokasi pengguna. Seperti CDN tradisional, CDN gambar mengirimkan gambar ke pengguna dan menyimpannya di servernya untuk permintaan di masa mendatang.
Seluruh proses bergantung pada 4 langkah utama:

- Unggah – satu versi gambar daripada menyimpan beberapa versi gambar yang sama untuk seluler, desktop, dan tablet.
- Simpan – gambar disimpan di cloud, dan ketika permintaan pengguna masuk, CDN gambar secara otomatis membuat gambar untuk perangkat yang tepat. Ketika gambar yang sama diminta lagi dari jenis perangkat yang sama, itu sudah di-cache oleh CDN. Ini menghemat banyak waktu, dan gambar akan ditampilkan lebih cepat kali ini.
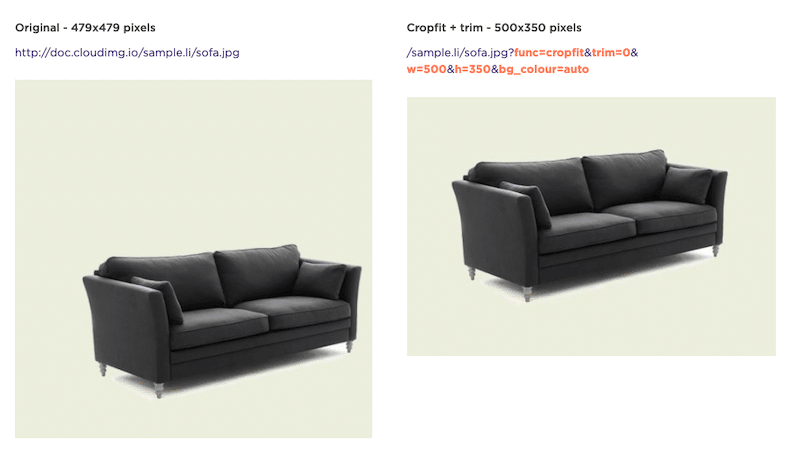
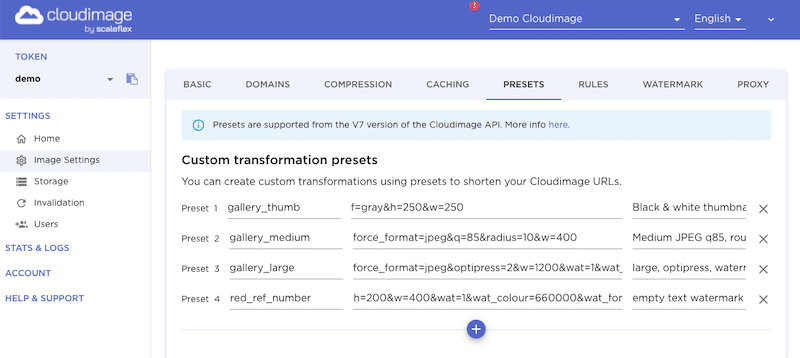
- Transform – menggunakan URL gambar, CDN gambar menerapkan parameter baru untuk mengoptimalkan gambar dengan operasi dan filter. Sebagai contoh, ini adalah jenis aturan dan pengaturan yang dapat Anda terapkan dengan Cloudimage:

- Kirim – gambar baru yang dioptimalkan dikirim ke pengguna akhir melalui server terdekat (juga disebut titik kehadiran).
Kesimpulannya, CDN gambar dapat mengubah, mengoptimalkan, dan menyimpan seluruh perpustakaan gambar Anda untuk mengirimkan konten lebih cepat kepada pengguna di seluruh dunia.
Tahukah Anda bahwa semua pengoptimalan dan transformasi itu juga bermanfaat bagi kecepatan dan SEO situs web Anda? Itu membawa kita ke bagian berikutnya: mengapa Anda harus menggunakan CDN gambar untuk pengoptimalan gambar.
Mengapa Menggunakan CDN Gambar untuk Mengoptimalkan Gambar
Dalam hal pengoptimalan gambar, CDN gambar memiliki manfaat penting:
1. Meningkatkan Waktu Pemuatan
Mengompresi dan mengubah ukuran gambar dengan CDN gambar akan mengurangi ukuran file, menghasilkan situs pemuatan yang lebih cepat. CDN Gambar memungkinkan Anda mengompresi, mengubah ukuran, dan mengoptimalkan gambar secara real-time: Anda mengatur pengaturan utama dan mendapatkan file terkecil yang tersedia berdasarkan konten dan perangkat tanpa mengurangi kualitasnya.
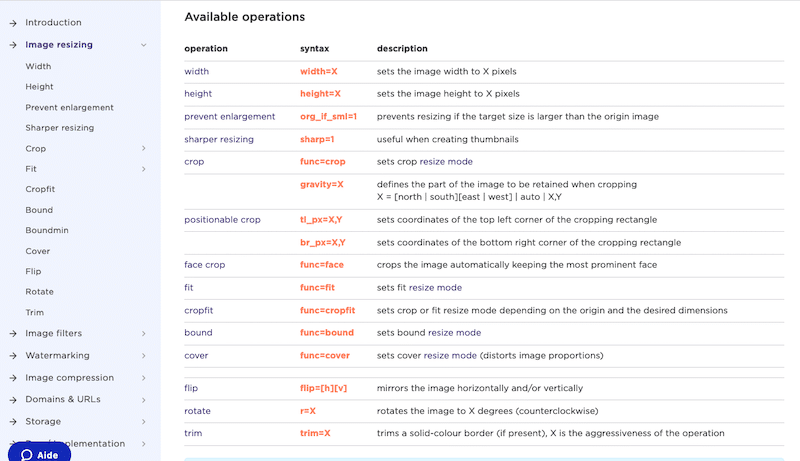
Misalnya, berikut adalah operasi pengubahan ukuran gambar yang tersedia untuk Cloudimage:

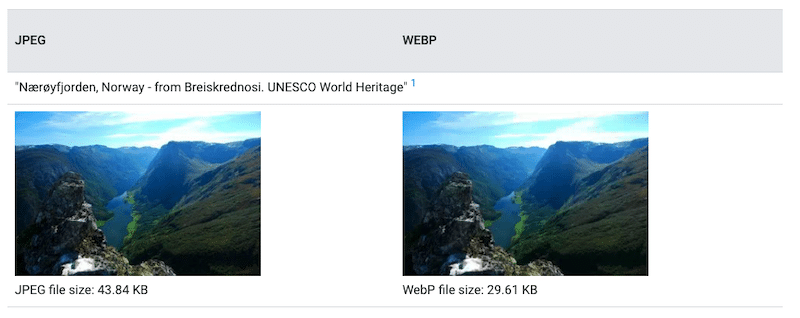
Terlebih lagi, CDN Gambar meningkatkan waktu muat karena mereka dapat mengonversi dari JPEG atau PNG ke format generasi berikutnya seperti WebP atau AVIF. Dua format terbaru sangat mengurangi ukuran file gambar dan mempercepat situs Anda – menurut sebuah penelitian yang dilakukan oleh Google. Tabel di bawah ini menunjukkan bahwa mengonversi gambar ke WebP mengurangi ukuran file sebesar 25%.

| Sebagian besar waktu, Anda dapat mengubah tingkat kompresi gambar (kualitas dan format akhir) dengan menggunakan filter kompresi dari dasbor CDN gambar. |
2. Mengoptimalkan Skor Wawasan PageSpeed dan Vital Web Inti
Berkat CDN gambar, Anda dapat dengan cepat meningkatkan nilai kinerja Anda di PageSpeed Insights dan bahkan mengoptimalkan Data Web Inti Anda.
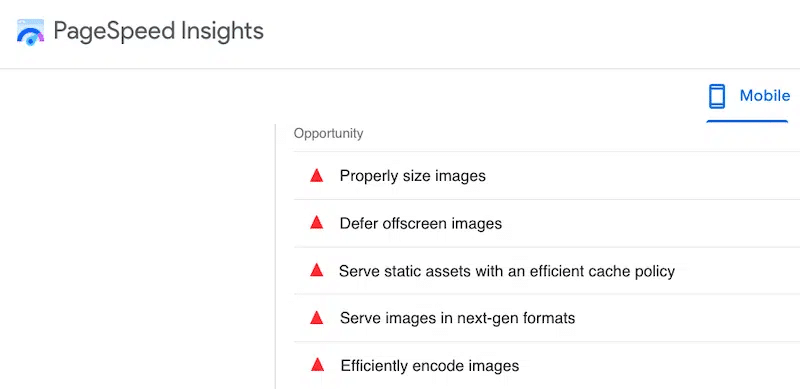
Saat Anda menjalankan audit kinerja dengan Google PageSpeed Insights, sering kali menunjukkan beberapa masalah pengoptimalan gambar yang harus diperbaiki:
- WebP dan format generasi berikutnya
- Ukuran gambar
- Kebijakan cache
- Pengkodean dan responsivitas
- Tunda gambar di luar layar dengan pemuatan lambat
Jika Anda belum familiar dengan PSI, berikut tampilan bagian peluangnya:

Masalah yang disebutkan di atas biasanya dapat diperbaiki berkat CDN Gambar yang menghasilkan peningkatan tingkat kinerja di PageSpeed Insights. CDN gambar menggunakan caching dan memungkinkan Anda mengubah ukuran gambar untuk setiap jenis perangkat. Itu juga dapat mengonversi gambar JPG Anda ke format generasi berikutnya seperti WebP.
Terlebih lagi, CDN gambar meningkatkan Data Web Inti Anda , metrik kinerja berpusat pada pengguna yang diperkenalkan oleh Google pada tahun 2021. CDN gambar menghasilkan versi gambar yang optimal untuk setiap perangkat, sehingga menghasilkan pengalaman pengguna yang lebih baik. Singkatnya, Anda akan meningkatkan skor kinerja Lighthouse Anda dan mendapatkan nilai Core Web Vitals yang lebih baik jika Anda mengoptimalkan gambar Anda. Berikut dampak penggunaan CDN gambar pada setiap Data Web Inti:
- Penundaan Input Pertama (interaktivitas): pemuatan gambar yang lambat dapat menunda waktu eksekusi. Menggunakan CDN gambar menghindari masalah ini terutama berkat caching dan pengubahan ukuran gambar.
- Cat Contentful Terbesar (memuat): By mengurangi payload gambar dan mengoptimalkan konten gambar, konten terbesar akan dirender lebih cepat.
- Pergeseran Tata Letak Kumulatif (stabilitas visual): dengan membuat beberapa versi gambar dengan dimensi yang benar, browser akan mengetahui jumlah "layar" sempurna yang harus disimpannya saat gambar sebenarnya sedang dimuat. Tidak ada gerakan konten yang tiba-tiba!
3. Meningkatkan SEO
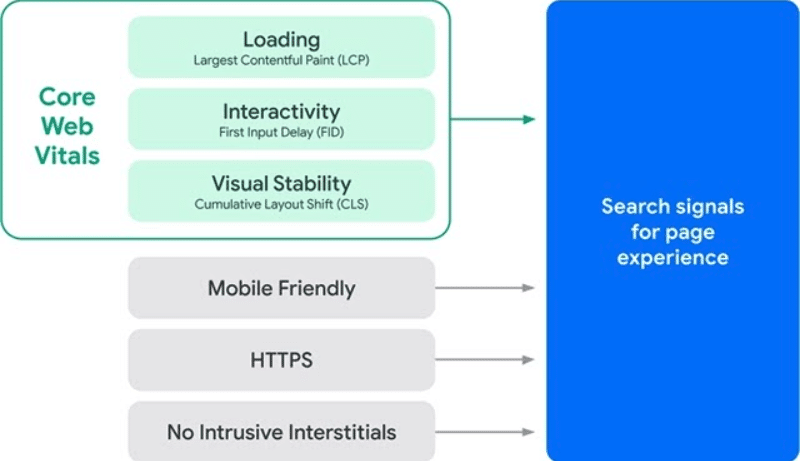
CDN gambar juga dapat membantu meningkatkan peringkat SEO Anda. Data Web Inti hanyalah bagian dari keseluruhan Pengalaman Halaman Google – faktor lainnya adalah keramahan seluler, penjelajahan aman, HTTPS, dan menghindari iklan yang mengganggu.


CDN gambar mengoptimalkan konten berdasarkan perangkat pengguna akhir dengan mempertimbangkan setiap faktor: ukuran layar, rasio piksel, sistem operasi, dll. Hasilnya, Anda akan membuat gambar Anda mobile-friendly.
Selain itu, CDN memastikan pengiriman konten yang aman ke situs web karena melindungi dari serangan DDoS. CDN yang dikonfigurasi dengan benar memiliki manfaat melindungi lalu lintas dari peretas berkat server tepi (titik keberadaan). CDN mengurangi jumlah serangan masuk yang biasanya mengenai server asal dengan sangat cepat.
Penjelajahan yang aman, keramahan seluler, dan Data Web Inti adalah tiga elemen kunci yang menentukan posisi Anda di Google. Menggunakan CDN gambar berkorelasi positif dengan faktor-faktor tersebut dan dapat membantu Anda mendapatkan peringkat yang lebih baik.
4. Menurunkan Biaya Bandwidth Anda Dengan Gambar Responsif
Seringkali, gambar selalu lebih besar dari yang seharusnya, menghasilkan penggunaan bandwidth yang tidak berguna. Saat menggunakan CDN gambar, kode memastikan bahwa setiap pengguna mendapatkan gambar yang tepat berdasarkan ukuran layar mereka. Fitur "deteksi perangkat" ini mengurangi sumber daya bandwidth sekaligus mendapatkan tata letak yang sempurna yang disesuaikan dengan layar pengguna.

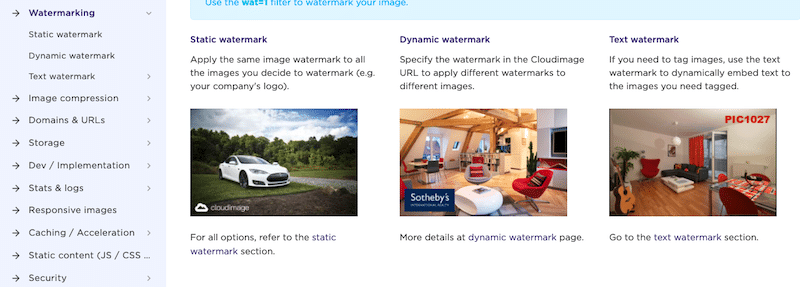
5. Menghasilkan Varian Gambar (Tanda Air dan Hamparan Teks)
CDN gambar dapat secara otomatis menempatkan tanda air pada gambar Anda jika Anda ingin melindunginya, menambahkan logo Anda, atau beberapa teks khusus. Itu benar-benar menghemat waktu!

Cara Kuat Lainnya untuk Mengoptimalkan Gambar
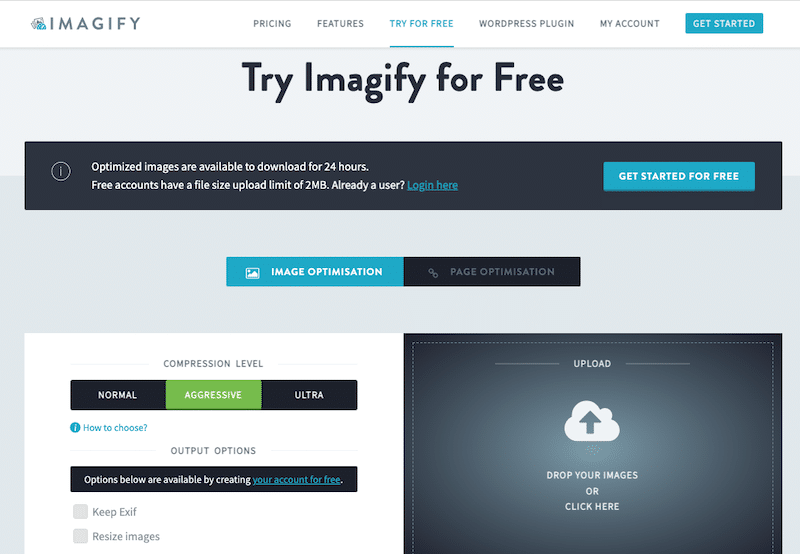
Jika Anda ingin melangkah lebih jauh dalam proses pengoptimalan gambar dan menambahkan beberapa lapisan kompresi ke gambar Anda, Anda dapat menggunakan alat seperti Imagify (bersama dengan CDN Anda ).
CDN gambar bisa mahal, jadi Anda dapat memilih solusi yang lebih murah dan tetap menggunakan Imagify jika anggaran Anda terbatas.
Imagify adalah plugin pengoptimalan gambar dengan fitur yang sangat mirip dengan CDN gambar: plugin ini juga dapat mengoptimalkan, mengompres, dan mengubah ukuran gambar Anda dalam beberapa detik.
Mari membahas fitur utama Imagify yang dapat membantu Anda mengoptimalkan gambar lebih lanjut:
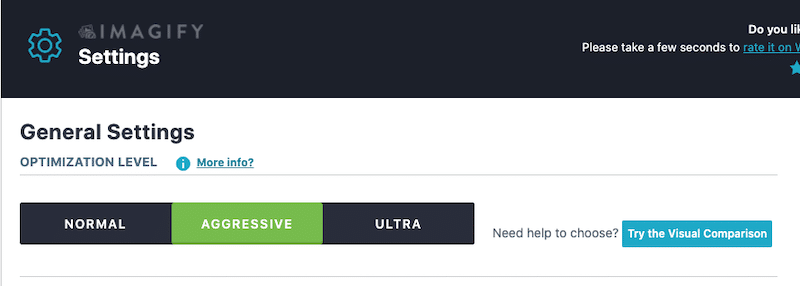
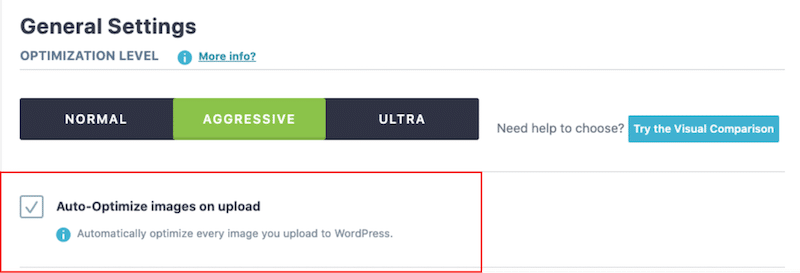
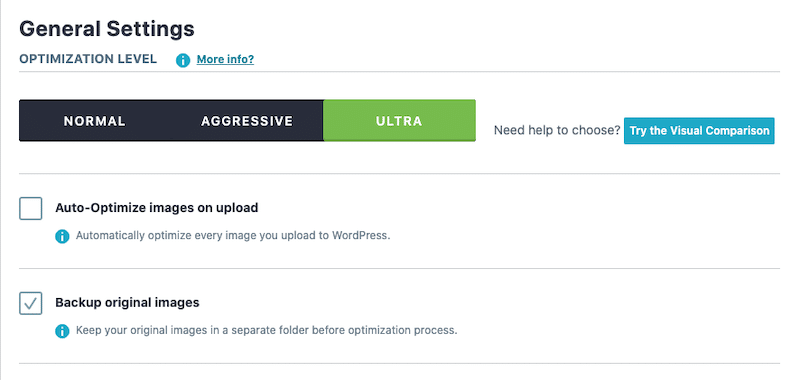
- Tiga tingkat kompresi
Anda dapat menggunakan hingga tiga tingkat kompresi tanpa mengurangi kualitas gambar Anda:

- Normal (kompresi lossless)
- Agresif (kompresi lossy)
- Ultra (kompresi lossy yang lebih agresif untuk penghematan file maksimum)
Sebagai contoh, itulah jenis penghematan yang bisa kita dapatkan pada ukuran file gambar (mode ultra) tanpa mengurangi kualitas. Kami beralih dari gambar yang tidak dioptimalkan (PNG) sebesar 797 KB ke gambar WebP sebesar 240 KB (Mode kompresi ultra dengan Imagify):

- Kompresi dan optimasi massal dan a-la-carte
Dengan Imagify, Anda memiliki pilihan untuk mengubah ukuran dan mengompresi gambar secara massal atau mengoptimalkannya satu per satu.
| Pengoptimalan massal | Optimalisasi A-la-carte (dari perpustakaan media WordPress) |
- Plugin WordPress dan aplikasi web
Jika Anda adalah pengguna WordPress, maka akan lebih mudah untuk mengunduh plugin Imagify gratis untuk mengoptimalkan gambar Anda dan mengonversinya ke WebP.
Aplikasi web juga tersedia secara gratis (untuk file hingga 2MB) jika Anda ingin mengoptimalkan gambar tanpa menggunakan WordPress.

- Format yang didukung
Imagify dapat mengompres dan mengoptimalkan format PNG, JPG, GIF, PDF, dan WebP.
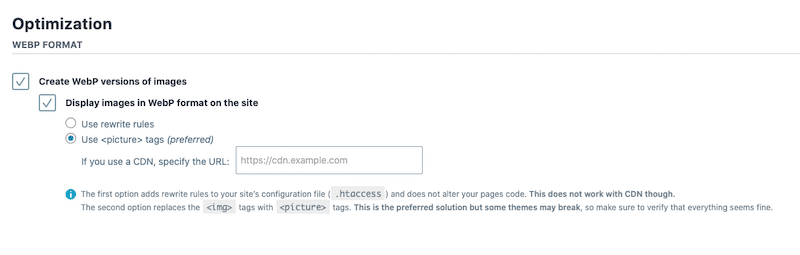
- Konversi ke WebP
Seperti yang direkomendasikan oleh Google, menyajikan gambar ke dalam format generasi berikutnya seperti AVIF atau WebP memungkinkan kompresi superior dan penghematan kualitas dibandingkan dengan pendahulunya JPEG, GIF, dan PNG.

| Kami juga memiliki panduan khusus yang menjelaskan cara mengonversi gambar ke WebP dalam satu klik, terima kasih kepada Imagify. |
- Opsi pengubahan ukuran dan kompresi
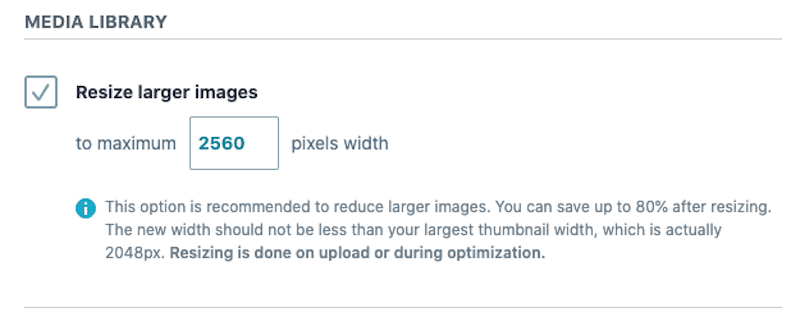
Mengubah ukuran dan pengoptimalan dapat dilakukan saat mengunggah atau selama proses pengoptimalan pada gambar yang sudah dipublikasikan.

Anda juga dapat memutuskan untuk mengubah ukuran gambar yang lebih besar secara otomatis:

- Opsi pencadangan dan pemulihan tersedia
Imagify menawarkan beberapa opsi pemulihan dan pencadangan jika Anda berubah pikiran. Bagaimanapun, gambar disimpan bahkan jika Anda memutuskan untuk menghapus plugin.

Bayangkan harga
Versi gratisnya memungkinkan Anda untuk mengubah ukuran dan mengompres gambar senilai 20 MB per bulan. Kemudian, ada opsi premium: $9,99 per bulan untuk penggunaan tak terbatas.
Bonus: caching dan pemuatan lambat
Menerapkan caching dan lazy loading adalah cara yang terkenal untuk meningkatkan kinerja. Imagify tidak men-cache atau malas memuat gambar Anda, tetapi plugin kami yang lain, WP Rocket, melakukannya!
Membungkus
Masih bertanya-tanya apakah Anda memerlukan CDN gambar untuk mendapatkan gambar yang dioptimalkan dengan lebih baik?
Jika situs web Anda dipenuhi dengan gambar dan mengelolanya mulai berlebihan, CDN gambar bisa berguna. CDN gambar melakukan semua pengoptimalan yang berat berdasarkan lokasi dan perangkat pengguna Anda.
| CDN tradisional | CDN gambar | |
| Kirim konten melalui jaringan server di seluruh dunia menggunakan caching | ||
| Tingkatkan pemuatan halaman dengan mengurangi jarak dari pengguna ke server asal menggunakan PoS | ||
| Daya tanggap: disesuaikan dengan parameter perangkat pengguna (ukuran layar, seluler vs. desktop) | ||
| Perubahan yang dilakukan pada file gambar | (mengubah ukuran, memotong, meningkatkan, dll.) | |
| Kurangi biaya Bandwidth | Hemat lebih banyak biaya lalu lintas dengan menyajikan gambar yang dioptimalkan 100% |
Jika Anda ingin mengompresi dan mengoptimalkan gambar Anda lebih jauh, ingatlah bahwa Anda dapat menggabungkan CDN gambar dengan Imagify. Mulai optimalkan gambar Anda hari ini, berkat uji coba gratis Imagify.
